Comment ajouter des extraits de code CSS personnalisés dans Elementor
Publié: 2021-04-08Vous souhaitez étendre votre conception Web à l'aide d'extraits de code CSS personnalisés dans Elementor ? Vous êtes au bon endroit, continuez à lire pour apprendre à l'utiliser facilement.

Il en va de même pour la conception du site Elementor . Vous pouvez faire en sorte que votre site Elementor se démarque simplement en ajoutant des extraits de code CSS personnalisés au bon endroit. Il vous suffit de connaître les bonnes méthodes pour l'ajouter à votre site Web Elementor.
Maintenant, il peut également se poser une question dans l'esprit de quelqu'un qui n'utilise jamais d'extraits de code CSS personnalisés dans Elementor. Ce blog éclairera l'utilisateur pour ajouter des extraits de code CSS dans Elementor en suivant les méthodes parfaites et chaque détail pour concevoir un site impressionnant. Commençons.
Qu'est-ce que CSS ?
Le CSS est défini très facilement pour modifier la structure de mise en page de la page Web et la présentation générale pendant la conception de votre site Web. Vous avez le contrôle total de l'ajout de tout type de polices, de couleurs, de position et de style à votre site selon vos préférences.

Parce qu'en HTML, vous pouvez styliser le script de votre site Web de la même manière que vous pouvez ajouter de manière flexible les extraits de code CSS pour concevoir facilement l'ensemble de votre site Web.
Utilisation et importance de l'ajout d'extraits de code CSS
Il y a tellement d' avantages à ajouter des extraits de code CSS pour changer complètement les perspectives de votre site Web qui correspondent à vos goûts. C'est parce que vous devez suivre la tendance et avoir la facilité de changer votre script CSS autant de fois que vous le souhaitez avec votre code CSS personnalisé pour faire ressortir la conception de votre site Web et améliorer votre expérience utilisateur à coup sûr. Voyons ci-dessous un scénario exact d'utilisation d'extraits de code CSS personnalisés :
Vous pouvez apporter des modifications à tout moment et personnaliser la conception de votre site en y ajoutant votre propre style.
Les développeurs ou les concepteurs Web utilisent des extraits de code CSS pour modifier le style et la structure, car ils sont légers, ce qui rend votre site Web plus rapide et plus fluide pour les visiteurs de votre site.
Modifiez facilement la position de l'élément de votre site Web à l' aide d'extraits de code CSS et rendez-le plus convivial pour les visiteurs ou les clients de votre site.
Les extraits de code CSS représentent magnifiquement le contenu sur le site Web, corrigent le positionnement de votre élément de conception, ce qui aide les moteurs de recherche à présenter votre site Web plus rapidement.
Des extraits de code CSS développés pour concevoir des sites Web garantissent parfaitement le contrôle total du positionnement , de la coloration et du style de vos éléments afin de rendre votre conception propre et claire pour les backends, la perspective des clients et les performances des moteurs de recherche.

Obtenez des instructions complètes étape par étape pour ajouter des extraits de code CSS personnalisés dans Elementor
Elementor est venu avec des widgets glisser-déposer pour concevoir votre site Web selon vos préférences et le styliser à l'avance pour rendre votre site exclusif instantanément sans codage. Mais parfois, vous devez personnaliser l'apparence à l'aide d'un code CSS personnalisé dans le générateur de thème Elementor, un élément spécifique ou d'autres pour modifier complètement les perspectives. Appliquons toutes les méthodes étape par étape en ajoutant des extraits de code CSS dans Elementor ci-dessous :

Méthode 1 : Elementor Pro est livré avec une option d'extraits de code CSS personnalisés
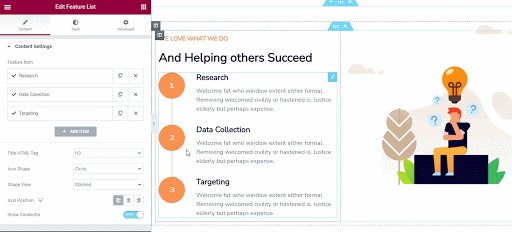
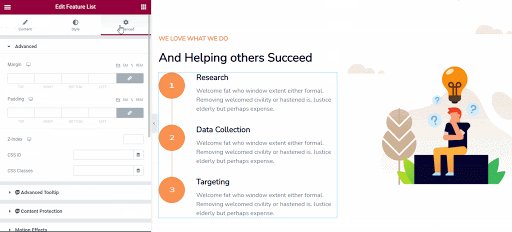
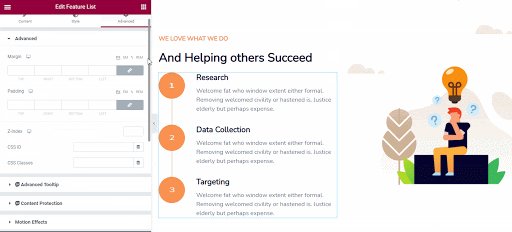
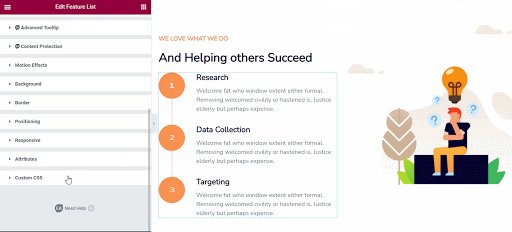
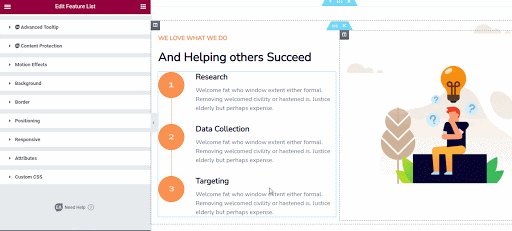
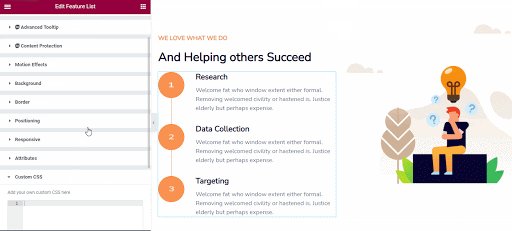
Elementor Pro est livré avec cette fonctionnalité pour ajouter vos extraits de code CSS personnalisés à tous les éléments. Donc, d'abord, vous devez cliquer sur l'élément auquel vous souhaitez ajouter votre CSS personnalisé. Vous verrez l' onglet "Avancé" sur le panneau.

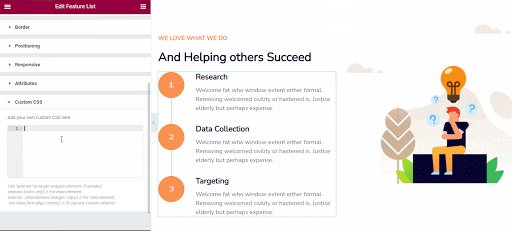
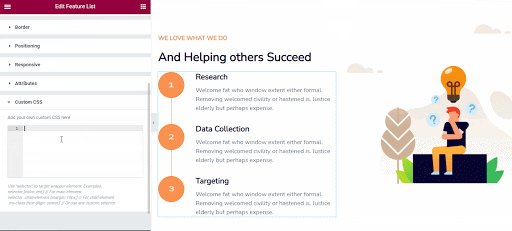
Cliquez simplement dessus et vous trouverez une option "CSS personnalisé" en bas. Ouvrez la section et ajoutez-y vos extraits de code CSS personnalisés.


C'est ça! La conception de votre élément particulier Elementor peut facilement changer en ajoutant votre code CSS personnalisé.
Méthode 2 : ajouter du code CSS personnalisé pour concevoir le générateur de thèmes Elementor
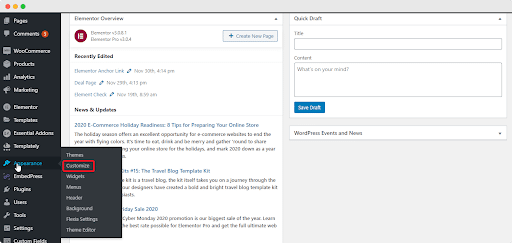
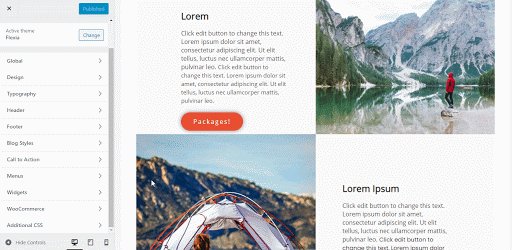
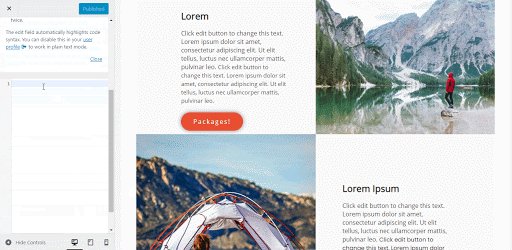
Si vous n'utilisez pas Elementor Pro, vous pouvez toujours insérer des extraits de code CSS personnalisés dans la conception de votre thème Elementor à partir de l'option WordPress Customizer intégrée. Pour cela, vous devez accéder à votre tableau de bord WordPress -> Apparence -> Personnaliser.

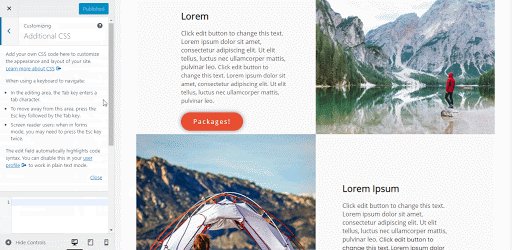
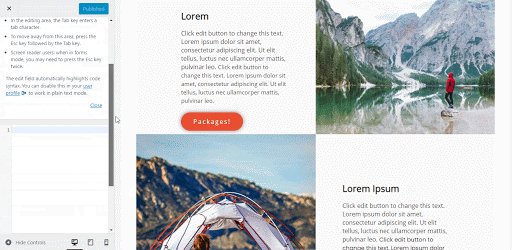
Vous verrez l' option 'CSS supplémentaire' au bas de toutes les options. Cliquez simplement dessus et ajoutez-y vos extraits de code CSS personnalisés préférés pour modifier la conception de votre générateur de thème Elementor comme vous le souhaitez.

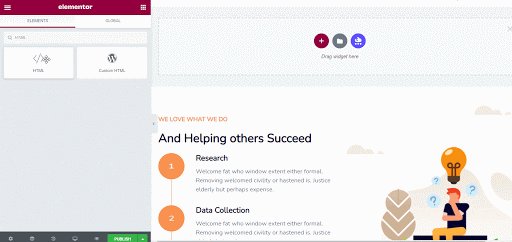
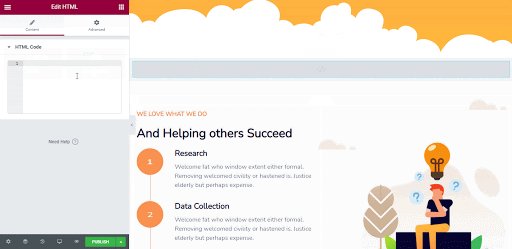
Méthode 3 : ajouter des extraits de code CSS personnalisés à l'aide d'un élément de code HTML
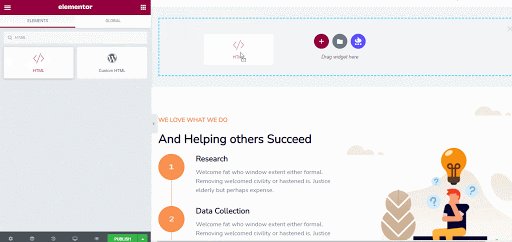
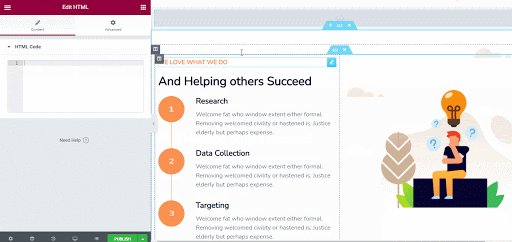
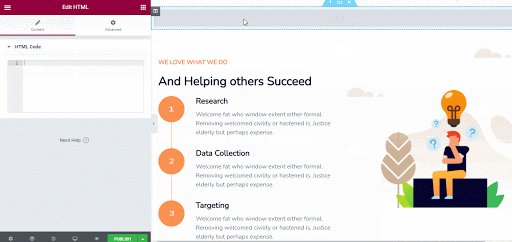
Une autre façon consiste à ajouter vos extraits de code CSS personnalisés en faisant glisser l' élément HTML sur la section préférée de votre éditeur Elementor .

Ensuite, il vous suffit d'y ajouter vos extraits de code CSS personnalisés préférés pour apporter les modifications. Vous pouvez faire glisser et déposer l'élément n'importe où dans votre éditeur Elemenetor pour apporter les modifications.

C'est ainsi qu'en utilisant simplement cette méthode la plus simple, vous pouvez ajouter des extraits de code CSS personnalisés pour concevoir à l'avance la conception de votre site Elementor selon vos préférences. Mais avant de savoir cela, cela semblera la tâche la plus difficile. Donc, ne vous inquiétez plus si vous souhaitez ajouter des extraits de code CSS personnalisés à votre site Elementor.
J'espère que vous trouverez ce blog utile et faites-nous part de votre expérience en commentant ci-dessous. Vous pouvez lire plus de blogs en visitant notre page de blog , n'hésitez pas à rejoindre notre belle communauté d'experts WordPress sur Facebook pour établir une connexion solide.