Définissez votre propre classe CSS sur tous les champs personnalisés de votre boutique WooCommerce
Publié: 2018-09-12Il existe deux types de champs personnalisés : les champs de produit et de paiement. Vous pouvez personnaliser les deux. Tout ce dont vous avez besoin est d'attribuer votre propre classe de champ personnalisée à partir de votre fichier CSS. Dans ce guide, je vais vous montrer comment le faire.
En général, il n'existe pas de moyen simple de personnaliser les champs de paiement ou de produit. Si vous souhaitez attribuer une classe de champ personnalisé CSS à n'importe quel champ, vous avez besoin d'un plugin.
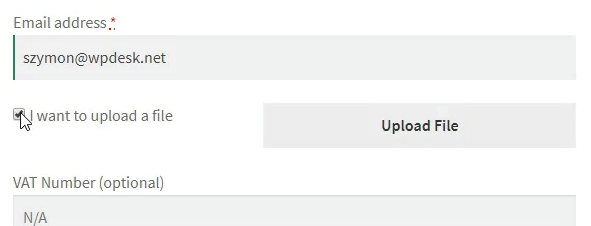
Dans ce guide, vous apprendrez à modifier l'apparence des champs. Regardez le champ Télécharger par défaut :

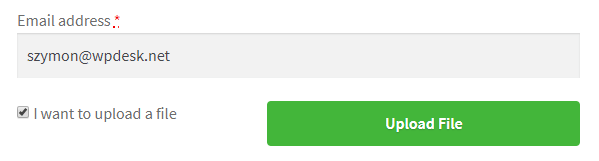
Vous pouvez changer son apparence en ceci :

Ce n'est qu'un exemple. Vous définirez votre propre style.
Il existe deux excellents plugins pour les champs personnalisés :
- Champs de paiement flexibles
- Champs de produit flexibles
Ces plugins vous permettent de configurer des champs et de créer également des champs personnalisés. Vous pouvez consulter notre tutoriel : Créer des champs personnalisés dans WooCommerce →
Téléchargez-en un ou les deux en utilisant les liens ci-dessus pour continuer avec ce guide.
Attribuez une classe de champ personnalisé CSS à n'importe quel champ
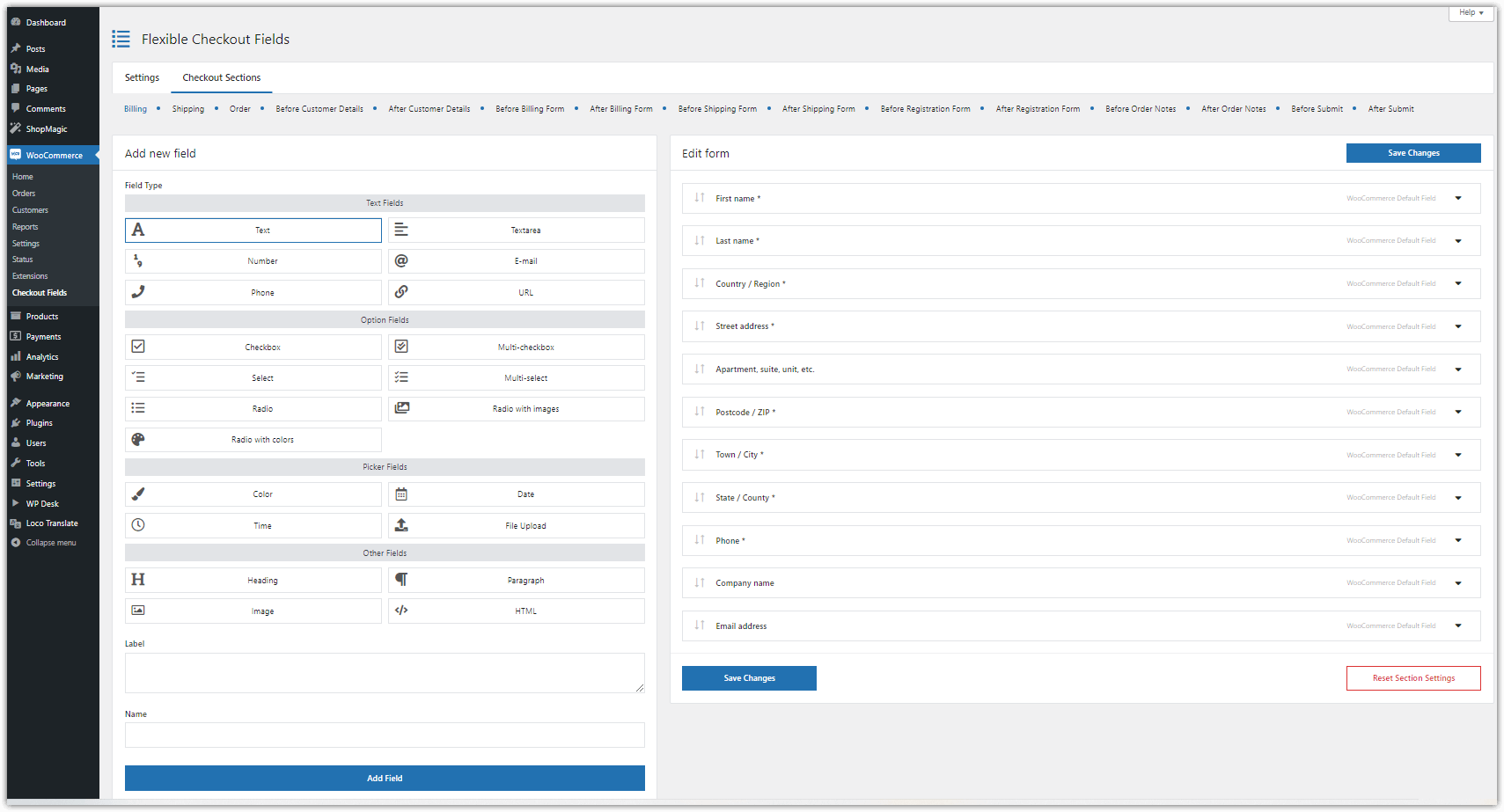
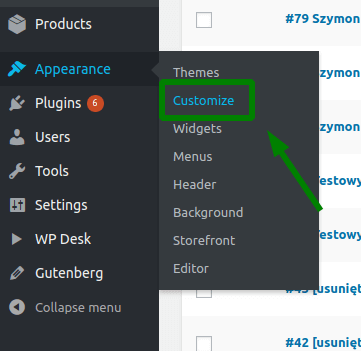
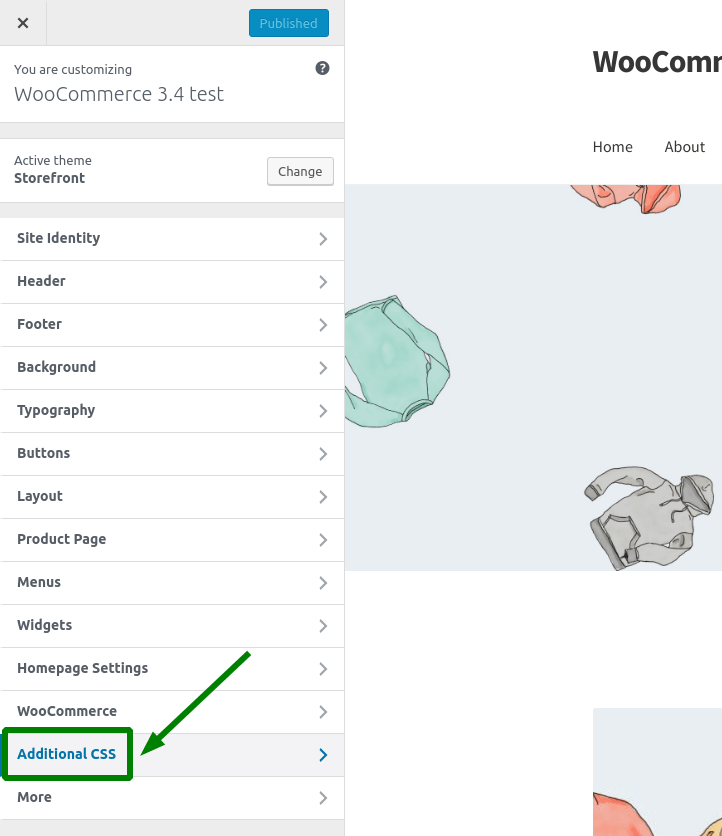
Commençons par le plugin Flexible Checkout Fields . Une fois que vous l'avez installé et activé, accédez à WooCommerce → Champs de paiement . Vous y trouverez la section d'édition :

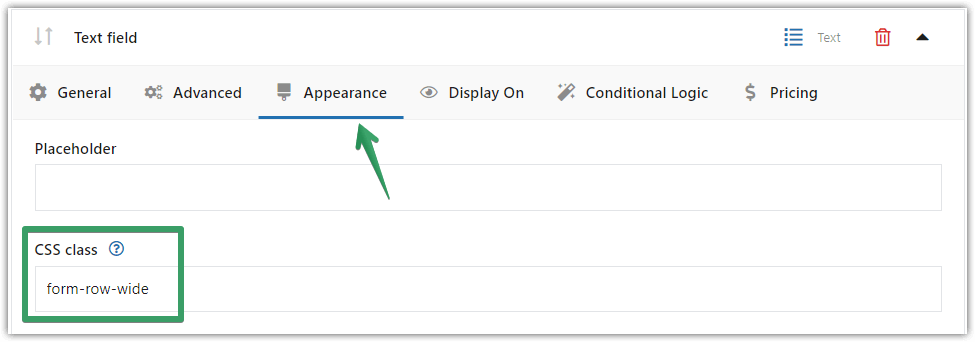
Maintenant, sélectionnez un champ en cliquant simplement sur son nom. Vous verrez 6 onglets. Choisissez l' apparence . Vous pouvez y définir votre propre classe CSS :

Voyons maintenant comment cela fonctionne pour les champs de produit flexibles . Il n'y a pas de champs de produit par défaut dans WooCommerce. Vous devez en créer quelques-uns et vous pourrez ensuite les styliser.
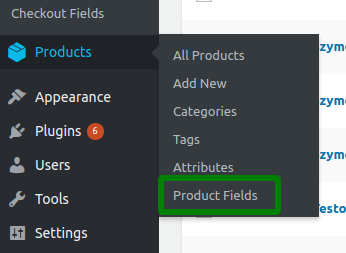
Allez dans Produits → Champs produit :

Créez ensuite un groupe de champs et un champ à l'intérieur. Si vous avez besoin de plus d'aide, consultez notre guide des options de produits supplémentaires WooCommerce →
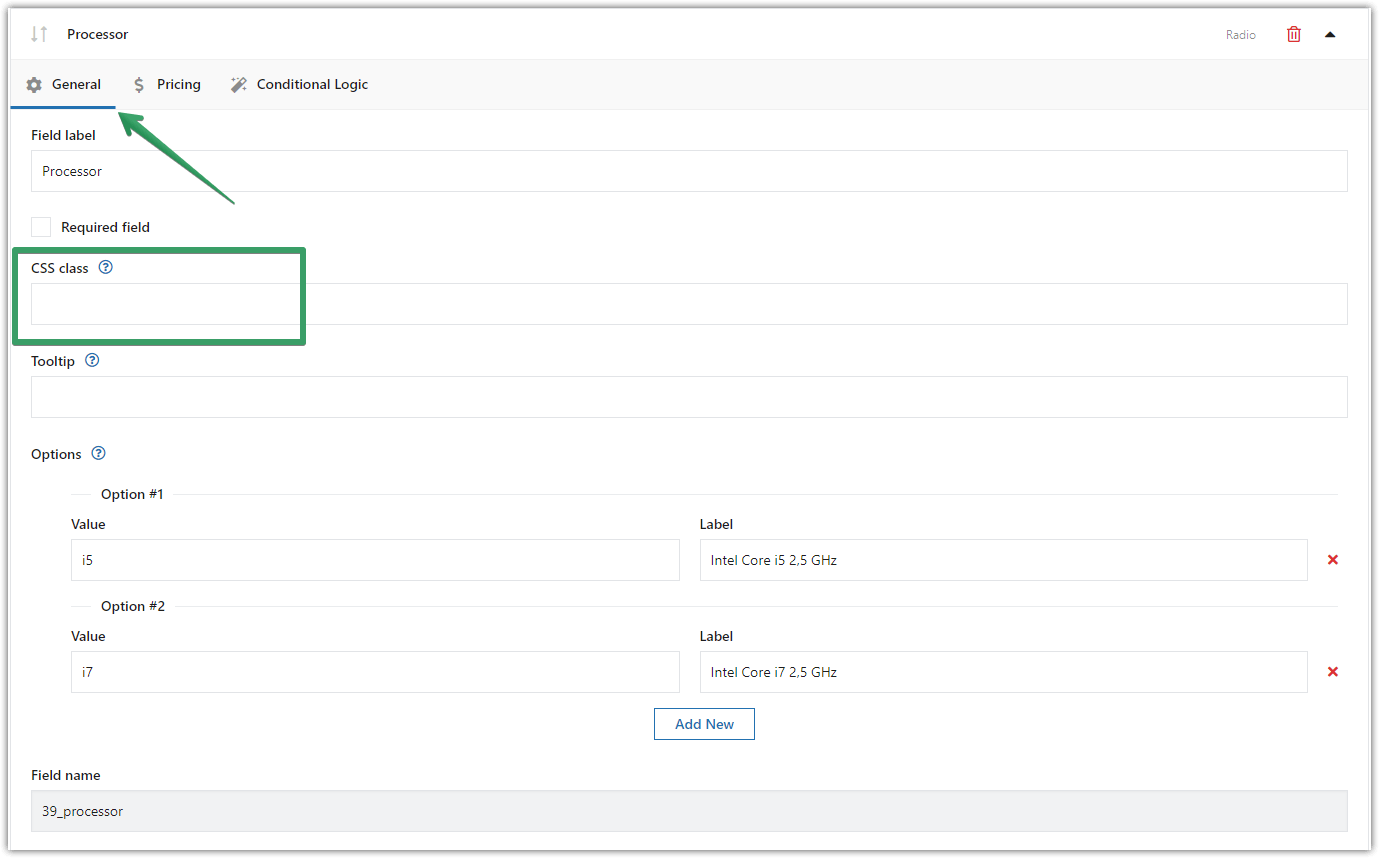
Vous trouverez une option CSS Class dans l'écran de configuration d'un champ.

Vous venez d'apprendre à définir votre propre style pour les champs de paiement et de produit.
Créez votre classe de champs personnalisés CSS

lorem

Exemple
Disons que nous voulons styliser le champ du bouton radio.
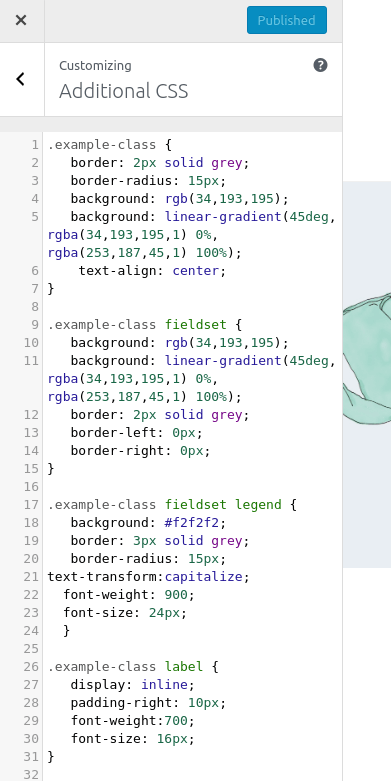
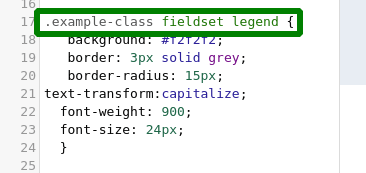
Nous devons créer une classe CSS. J'ai créé la classe example-class . Comme vous pouvez le voir ci-dessous, j'ai également écrit du code pour les éléments fieldset , legend et label :

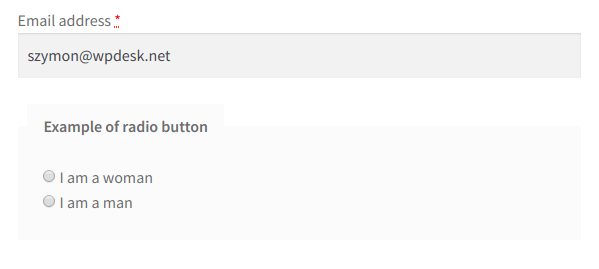
Ce code me permet de transformer ce champ :

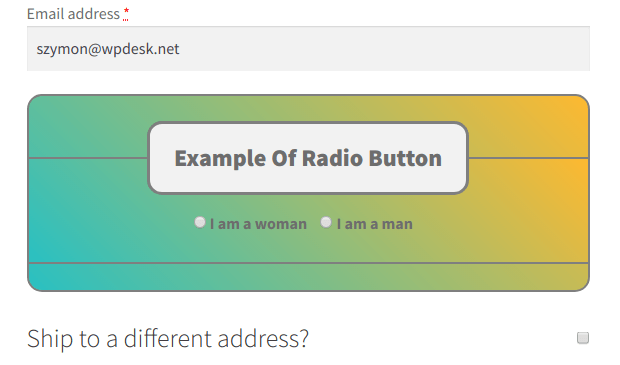
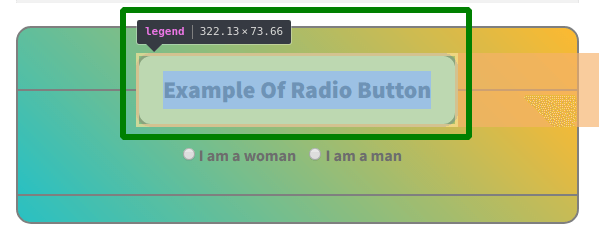
Dans une telle beauté comme celle-ci :

D'ACCORD. Ce n'est peut-être pas le plus beau bouton radio mais je l'aime bien :)
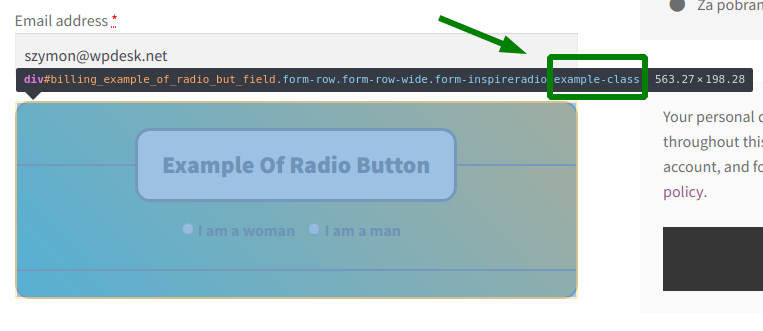
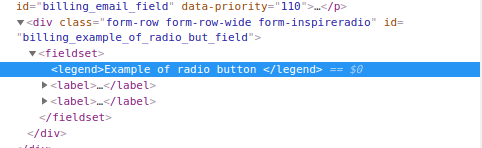
Quoi qu'il en soit, vous avez l'idée. Le plugin attribue votre classe de champ personnalisé CSS à la div du champ :

Si vous souhaitez personnaliser des éléments à l'intérieur de cette div, vous devez les appeler comme ceci :


pour un élément de légende :

C'est parce que cet élément est niché à l'intérieur de la div et d'un élément fieldset :

Plus de fonctionnalités de nos plugins
Champs de paiement flexibles
En bref, les champs de paiement flexibles vous permettent de créer des champs personnalisés dans WooCommerce. De plus, avec ce plugin, vous pouvez modifier ou réorganiser les champs de paiement WooCommerce par défaut. Par exemple, vous pouvez désactiver les champs d'adresse si vous vendez des produits numériques.
Près de 70 000 magasins dans le monde utilisent quotidiennement ce plugin. Les notes des gens sont de 4,6 étoiles sur 5.
La version gratuite vous permet de créer :
- Texte sur une seule ligne
- Texte du paragraphe
- Zone de texte
- Numéro
- Téléphoner
- URL
- Case à cocher
- Couleur
- Gros titre
- Image
- HTML
Voici une vidéo, qui est un récapitulatif de ce que vous trouverez dans la version gratuite de Flexible Checkout Fields :
Avec la version PRO, vous pouvez créer :
- Case à cocher
- Bouton radio
- Sélectionnez (liste déroulante)
- Date
- Temps
- Pipette à couleurs
- Gros titre
- HTML ou texte brut
- Téléchargement de fichiers
Champs de paiement flexibles WooCommerce
Modifiez, ajoutez de nouveaux champs ou masquez les champs inutiles du formulaire de paiement. Il s'agit de conversions et d'une meilleure expérience utilisateur.
Télécharger gratuitement ou Allez sur WordPress.orgChamps de produit flexibles
Ce plugin est tout ce dont vous avez besoin pour personnaliser votre page produit.
La version gratuite vous permet d'ajouter ces champs à votre page produit WooCommerce :
- Texte
- Zone de texte
- Numéro
- URL
- Case à cocher
- Case à cocher multiple
- Sélectionner
- Sélection multiple
- Bouton radio
- Temps
- Radio avec images
- Couleur
- Radio avec des couleurs
- Titre
- Paragraphe
- Image
- HTML
Cette vidéo est un récapitulatif de toutes les fonctionnalités disponibles dans la version gratuite :
En bref, ce plugin vous permet de créer des add-ons de produits. Vous pouvez ajouter de nouveaux champs personnalisés aux produits de votre boutique WooCommerce.
La version PRO vous permet d'ajouter :
- Champ Date
- Champ de téléchargement de fichier
Et, en plus, les principales caractéristiques des versions PRO sont :
- Groupe de commande
- Champs de prix personnalisés WooCommerce (attribuant un prix fixe ou en pourcentage à un champ)
- Logique conditionnelle
- Assistance rapide par e-mail
- Dupliquer des groupes de champs
Certains de ces champs dans le guide des options de personnalisation des produits WooCommerce →
Vous devriez certainement consulter ce guide! Vous y trouverez de nombreux cas d'utilisation. Nous guidons les utilisateurs étape par étape dans la configuration pour mettre en œuvre :
- Système de réservation simple,
- Fonction emballage cadeau,
- Assistant diététique traiteur,
- Assistant informatique etc.
Champs de produits flexibles WooCommerce
Créez un assistant de produit pour vendre des gravures, des emballages cadeaux, des messages cadeaux, des cartes de visite, des timbres et éventuellement le facturer (fixe ou pourcentage).
Télécharger gratuitement ou Allez sur WordPress.org