Comment créer une page d'enregistrement d'utilisateur WordPress personnalisée
Publié: 2020-12-22Cherchez-vous un moyen de personnaliser la page d'inscription des utilisateurs WordPress de votre site Web ? Vous avez atterri sur la bonne page. Dans cet article, je vais vous guider tout au long du processus de création d'une page d'enregistrement d'utilisateur WordPress personnalisée à l'aide de Elementor Page Builder.
Il existe plusieurs raisons pour permettre aux utilisateurs de s'inscrire sur votre site Web à l'aide du formulaire d'inscription des utilisateurs. L'activation des inscriptions est facile, mais la création d'une page d'inscription d'utilisateur visuellement attrayante nécessite un peu de travail.
Dans ce didacticiel, je vais vous guider étape par étape pour activer les enregistrements d'utilisateurs sur votre site Web et créer une page d'enregistrement d'utilisateurs personnalisée.
Avant cela, répondons à cette question.
Pourquoi créer une page d'inscription utilisateur personnalisée dans WordPress ?
Si vous activez l'inscription des utilisateurs pour votre forum, votre site Web ou le site Web de votre produit, une page d'inscription personnalisée peut ajouter beaucoup de valeur à la conception globale de votre site Web.
La conception par défaut de la page de connexion WP a la marque et le logo WordPress, qui ne correspondent à la conception de marque d'aucun site Web.
La création d'un design personnalisé vous permettra d'offrir une expérience utilisateur plus cohérente pour le processus d'inscription.
En outre, vous disposez de beaucoup plus d'options pour modifier les fonctionnalités du formulaire. Par exemple, vous pouvez :
- Ajoutez plus de champs de formulaire pour obtenir plus d'informations sur l'utilisateur qui s'enregistre.
- Modifiez la conception et les aspects visuels du formulaire.
- Activez l'authentification ReCAPTCHA.
- Définir des actions après une inscription réussie
- Créez des notifications par e-mail personnalisées.
- Affichez votre message de réussite personnalisé en cas de réussite.
- Masquez le formulaire aux utilisateurs connectés et affichez un message personnalisé à sa place.
Nous savons maintenant pourquoi la création d'une page d'enregistrement d'utilisateur personnalisée est bénéfique ; Voyons comment vous pouvez en créer un sur votre site Web.
Comment créer une page d'enregistrement d'utilisateur WordPress personnalisée
Dans cette section, nous allons passer par un processus étape par étape de création d'une page d'enregistrement d'utilisateur personnalisée à l'aide du générateur de pages Elementor.
Outils dont vous aurez besoin
Dans ce tutoriel, nous aurons besoin de plugins installés et activés sur votre site Web.
Plugin ElementorComment

Étant donné que nous allons créer une page à l'aide du générateur de pages Elementor, assurez-vous qu'il est installé et activé sur votre site Web. Vous pouvez également utiliser la version Elementor Pro, mais la version gratuite fonctionnera également.
Module complémentaire PowerPack pour Elementor
Nous utiliserons l'addon PowerPack pour le widget Formulaire d'inscription d'Elementor. Ce widget vous permet d'ajouter un formulaire d'inscription utilisateur personnalisé sur votre site Web.
Autoriser l'enregistrement des utilisateurs WordPress
La première chose que vous devez faire est d'activer les adhésions sur votre site Web. Pour cela, allez dans Paramètres > Général dans votre tableau de bord d'administration WordPress. Ici, vous verrez les options d'adhésion.
Cliquez sur la case à cocher pour activer les enregistrements. Sélectionnez maintenant le rôle pour lequel vous souhaitez que l'utilisateur s'enregistre.
Vous sélectionnez l'un de ces rôles d'utilisateur :
- Abonné
- Auteur
- Éditeur
- Donateur
- Administrateur
Chaque rôle d'utilisateur a des autorisations différentes et vous pouvez les modifier davantage à l'aide d'un plug-in tiers.
Si vous n'êtes pas sûr du rôle d'utilisateur à utiliser, je vous recommande d'utiliser le rôle d' abonné . C'est parce qu'ils ont un accès limité et ne peuvent pas créer de publications.
Sélectionnez le rôle d'utilisateur que vous souhaitez définir pour chaque enregistrement et cliquez sur le bouton Enregistrer .
Nous pouvons maintenant continuer et commencer à créer notre page d'enregistrement des utilisateurs.
Création d'une nouvelle page d'enregistrement d'utilisateur
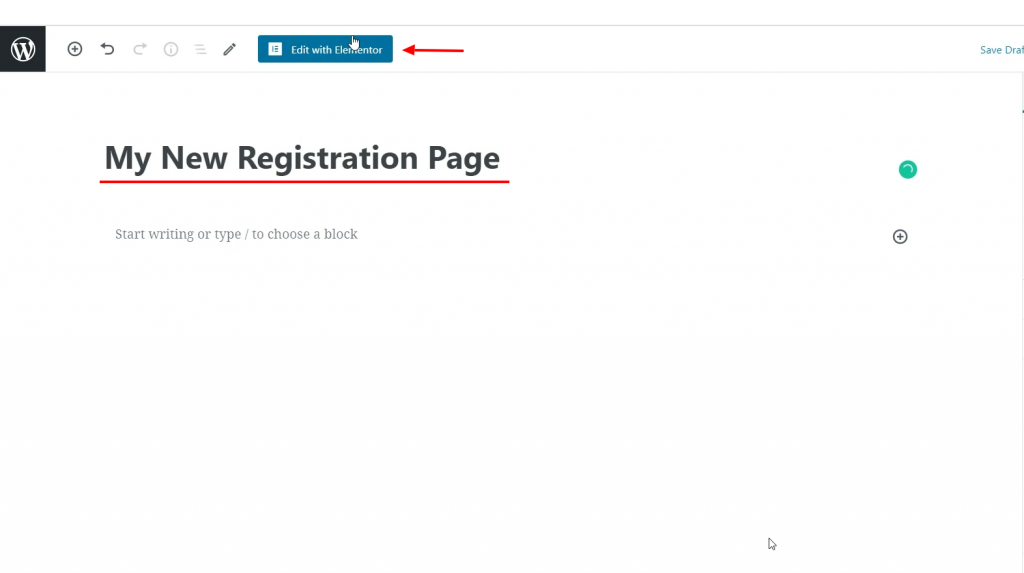
Étape 1 : Tout d'abord, ajoutez une nouvelle page. Pour cela, accédez au tableau de bord d'administration WP et accédez à Pages> Ajouter un nouveau. Donnez maintenant un nom propre à votre page d'inscription et cliquez sur le bouton Modifier avec Elementor .

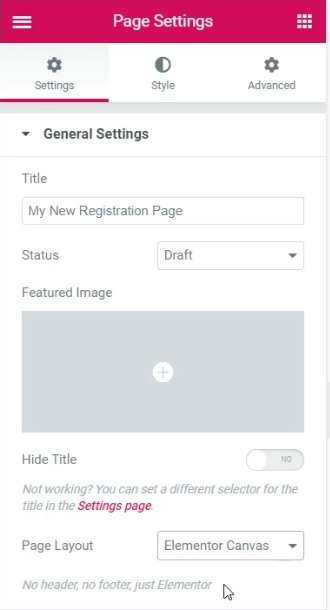
Étape 2 : Maintenant, une fois que vous êtes dans l'éditeur, commencez par changer la mise en page de la page en Pleine largeur ou Toile . Pour cela, cliquez sur l' icône de la roue ⚙ dans le coin inférieur gauche de la page et sélectionnez la mise en page en pleine largeur.

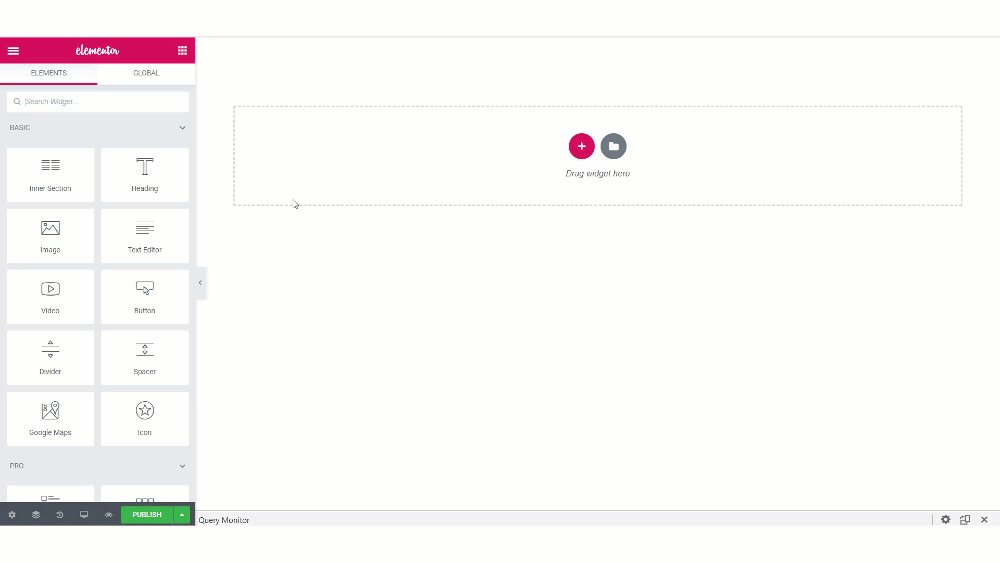
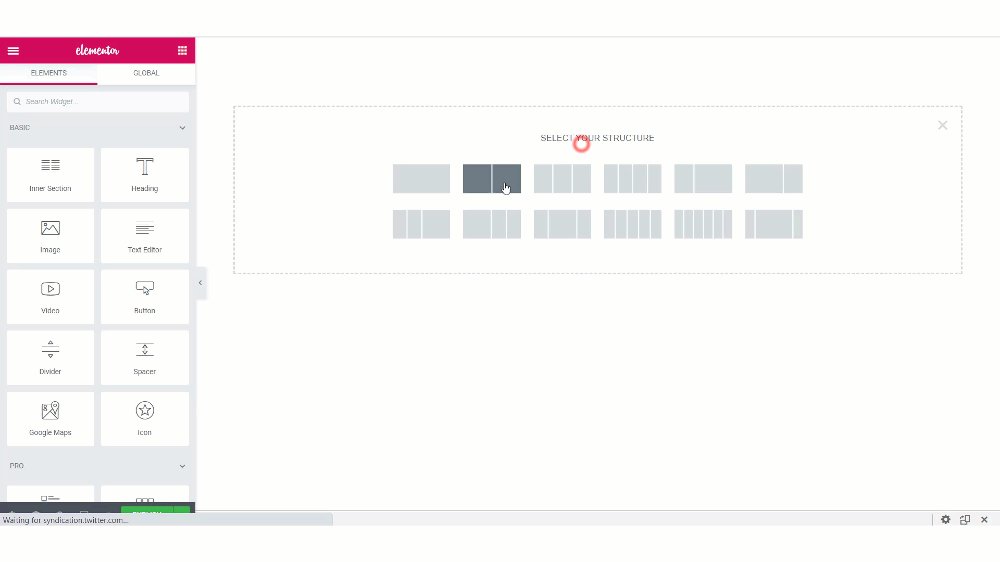
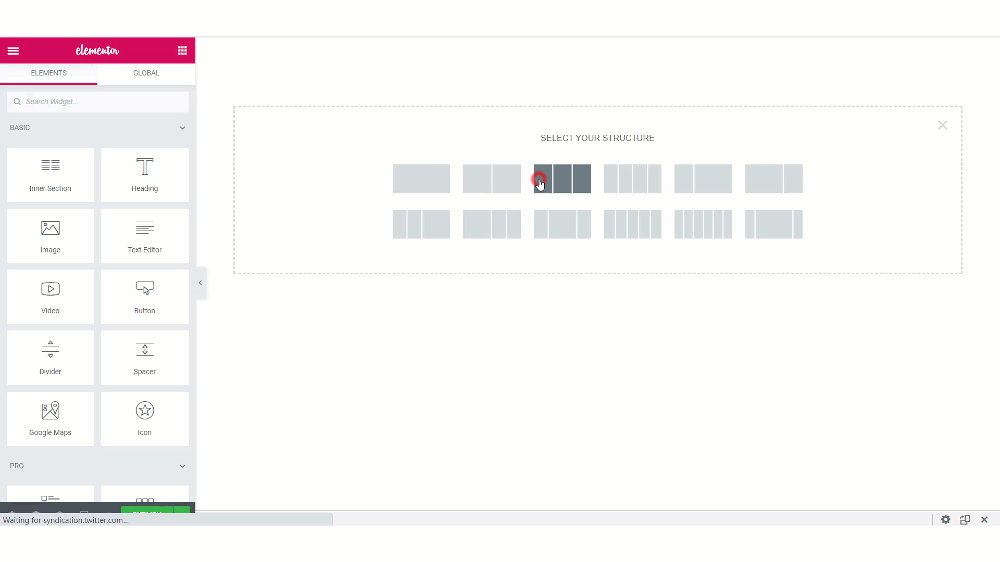
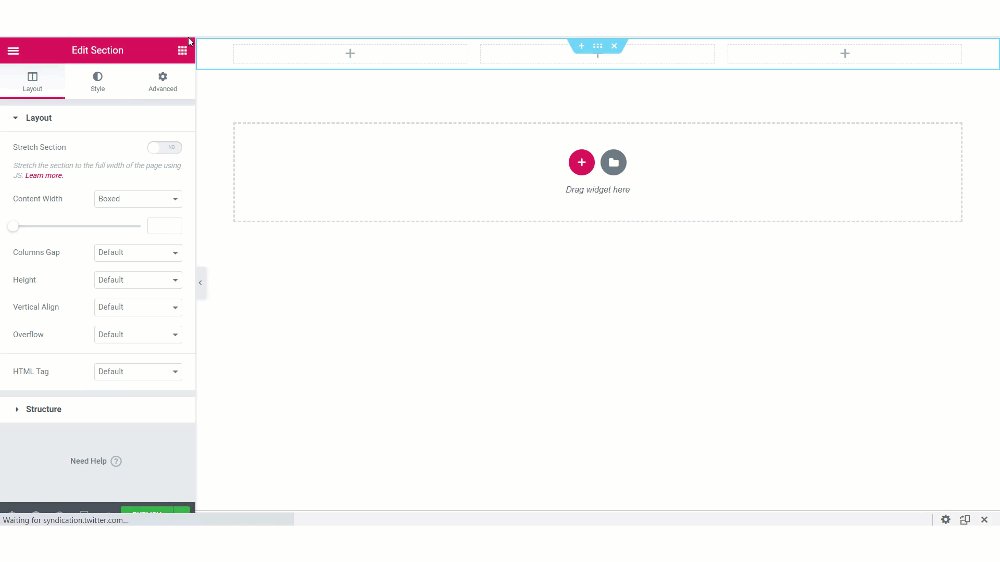
Étape 3 : Ajoutez maintenant la disposition des colonnes sur votre page. J'ajoute une mise en page à 3 colonnes pour ma page.

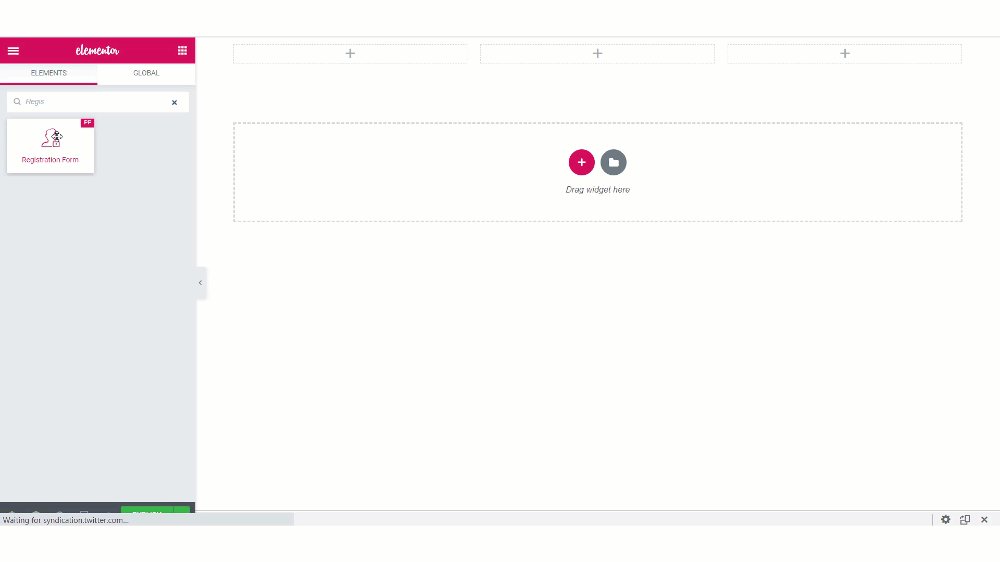
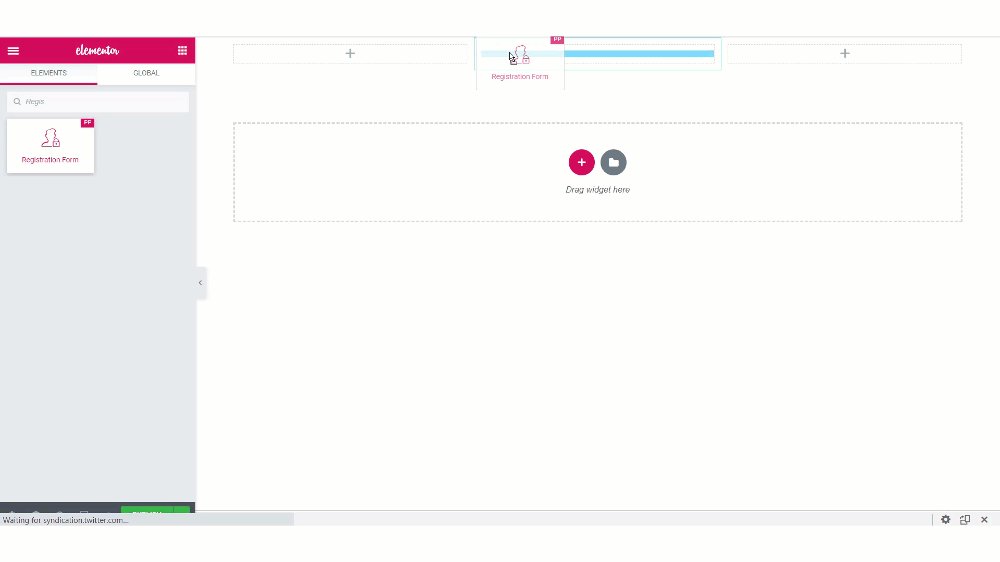
Étape 4 : Ajoutons l'aspect le plus crucial de la page : le widget d'enregistrement des utilisateurs. Recherchez le widget « Enregistrement de l'utilisateur » dans la liste des widgets. Assurez-vous de voir l'icône PP dans le coin supérieur gauche du widget.

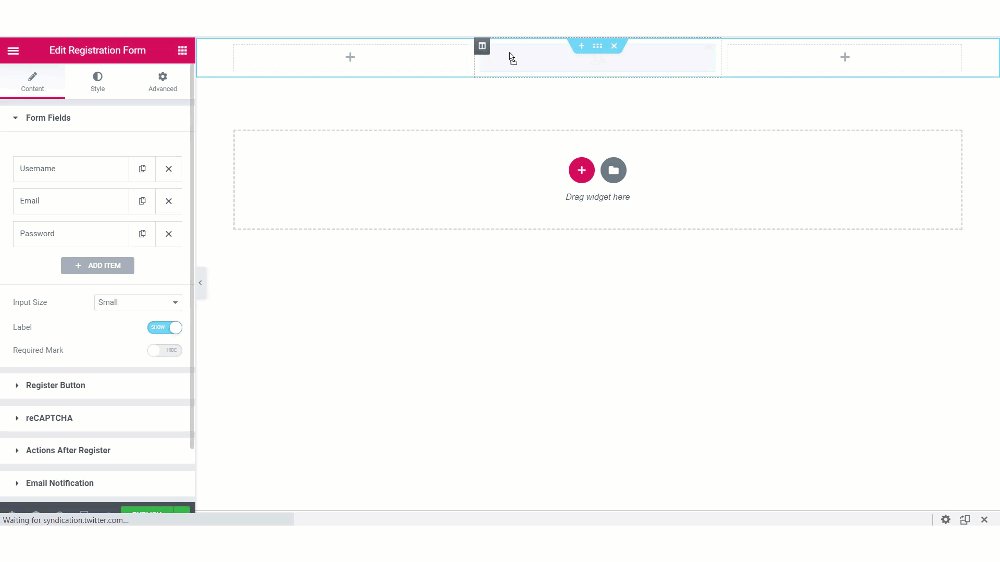
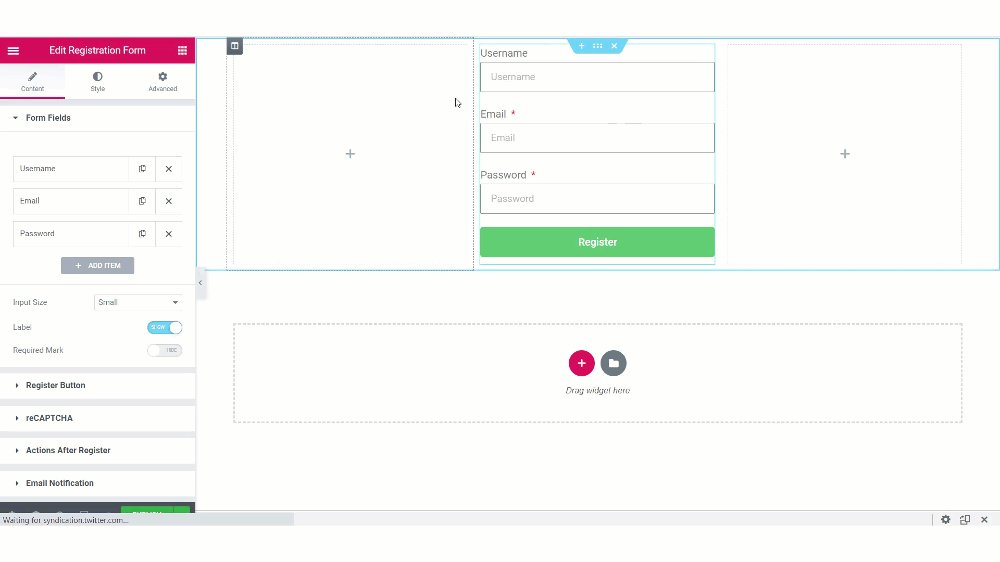
Une fois que vous avez ajouté le widget, vous verrez des options pour personnaliser le formulaire.

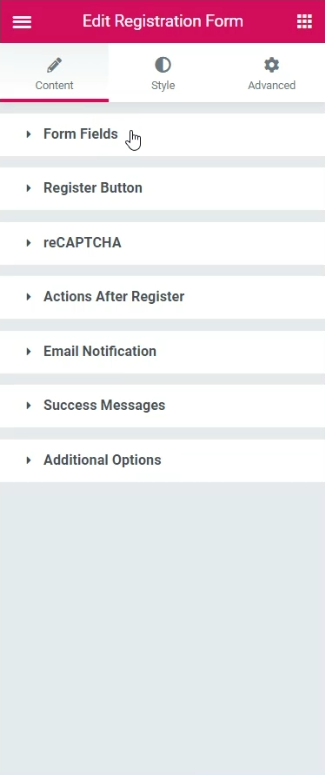
Étape 5 : Onglet Contenu
Dans l'onglet Contenu, vous pouvez apporter des modifications à la fonctionnalité du formulaire. Examinons les sous-sections :

Champs de formulaire : Ici, vous pouvez ajouter ou supprimer des champs de votre formulaire d'inscription. Si vous souhaitez ajouter de nouveaux champs, vous pouvez cliquer sur le bouton "+ Ajouter nouveau". Vous pouvez sélectionner le type de champs dans la liste et lui donner facilement un nom, un espace réservé, une valeur par défaut, etc. De plus, vous pouvez modifier la taille des champs de saisie, activer/désactiver l'étiquette et la marque requise.
Bouton d'enregistrement : vous pouvez modifier le texte, la taille, la largeur, l'alignement et l'icône du bouton d'enregistrement.
reCAPTCHA : si vous avez configuré la clé API reCAPTCHA dans les paramètres du PowerPack, vous pouvez activer Google reCAPTCHA sur votre formulaire.
Action après l'enregistrement : une fois le formulaire soumis avec succès, vous pouvez rediriger l'utilisateur, vous connecter automatiquement et envoyer un e-mail d'enregistrement réussi.
Notification par e-mail : la sous-section des notifications par e-mail vous permet de personnaliser l'e-mail envoyé lorsqu'un utilisateur s'inscrit pour un rôle d'utilisateur. Vous pouvez également définir "Depuis l'e-mail" et "Depuis le nom".
Message de réussite : vous pouvez choisir d'afficher le message d'erreur dans la position du formulaire. Lorsqu'un utilisateur s'enregistre avec succès, il s'affiche avec un message. Vous pouvez également personnaliser le texte du message.
Options supplémentaires : ici, vous pouvez choisir de masquer le formulaire aux utilisateurs connectés. Vous pouvez sélectionner le rôle d'utilisateur pour lequel l'utilisateur s'inscrit et activer/désactiver des options telles que la connexion, le mot de passe perdu et l'indicateur de force du mot de passe.
Allez-y et apportez les modifications souhaitées. La plupart des options sont explicites et vous pouvez continuer et apporter les modifications que vous souhaitez.
Voici les modifications que j'ai apportées au formulaire :
- Ajout d'une case à cocher Conditions d'utilisation dans le formulaire à l'aide du bouton "+ Ajouter un élément" et en sélectionnant le type comme Consentement .
- Modification du texte du bouton et ajout d'une icône sur le bouton Enregistrer.
- Modification du message de réussite pour les utilisateurs enregistrés.
- Définissez le nouveau rôle d'utilisateur sur Abonné .
Si vous voulez voir les modifications que j'ai apportées dans l'onglet Contenu, vous pouvez le voir dans cette vidéo :
Maintenant, pour les changements de style, rendez-vous sur l' onglet Style . Ici, vous pourrez apporter des modifications à l'aspect design du formulaire.
Étape 6 : Onglet Style
Vous pouvez apporter des modifications de typographie, des modifications de bordure, des modifications de conception telles que le rembourrage, l'espacement, les couleurs, etc., pour chaque aspect du formulaire.
Allez-y et apportez les modifications de style que vous souhaitez. Si vous voulez voir les modifications que j'ai apportées sur ma page d'enregistrement d'utilisateur, vous pouvez consulter la vidéo que j'ai partagée plus tôt.
Une fois que j'ai effectué les modifications que j'ai mentionnées ci-dessus, voici pourquoi mon formulaire d'inscription ressemble à :

Vous devez maintenant faire en sorte que la page corresponde au thème général de votre site Web. Pour cela, commencez à concevoir le reste de la page.
Cette zone dépend entièrement de vous et vous pouvez la concevoir comme vous le souhaitez car elle peut varier d'une personne à l'autre. Pour ma section, voici le design que j'ai créé.
Pour créer un design similaire, apportez ces modifications :
- Ajoutez une image d'arrière -plan à la section du formulaire et alignez-la correctement à partir des paramètres de la section.
- Ajoutez une superposition d'arrière -plan à la section pour mettre en surbrillance le formulaire.
- Changez l'arrière-plan du formulaire et changez les coins de la bordure en arrondis.
- Ajoutez un titre et un sous-titre au formulaire pour compléter la page.
Assurez-vous que la conception et le style sont cohérents pour tous les éléments de la page.
Une fois que vous avez terminé, allez-y et publiez la page.
Tester la page
Pour essayer la page, déconnectez-vous de votre compte WordPress ou ouvrez la page en navigation privée. Essayez maintenant de créer un nouveau compte utilisateur en saisissant tous les champs et en cliquant sur le bouton S'inscrire.
Vous devriez pouvoir créer un nouveau compte utilisateur lors de votre inscription.

Et après?
Un utilisateur enregistré avec succès a un compte sur votre site Web et il y a de fortes chances qu'il se connecte tôt ou tard. Pour cela également, vous voudriez une belle page de connexion utilisateur qui corresponde à l'apparence générale du site Web.
Pour cela, vous pouvez utiliser le widget de formulaire de connexion du PowerPack. Ce widget vous permet de personnaliser la page de connexion utilisateur de votre site Web WordPress avec l'éditeur Elementor.
Vous pouvez regarder cette vidéo pour voir comment personnaliser la page de connexion de votre site Web :
Si vous avez trouvé ce tutoriel utile, partagez-le !

