Comment personnaliser la page Mon compte WooCommerce à l'aide d'Elementor ?
Publié: 2021-08-02WooCommerce est l'une des plateformes de commerce électronique les plus utilisées sur Internet. Une étude récente suggère qu'au moins 5 millions de magasins utilisent WooCommerce pour vendre des produits (numériques ou physiques) sur Internet. Remarquable, n'est-ce pas ?
La plupart du temps, l'interface utilisateur et l'expérience sont les mêmes pour tous les magasins WooCommerce. Tous les magasins ont un ajout au panier similaire au processus de paiement sur la page Mon compte. La page Mon compte de WooCommerce contient des informations concernant la commande, les factures, les modes de paiement, les adresses et d'autres détails de profil d'un utilisateur. Ainsi, si un site Web a une page Mon compte personnalisée, cela donnerait une sensation étonnante à l'utilisateur.
Mais, comme nous le savons, personnaliser les pages WooCommerce n'est pas une tâche facile. Bien qu'Elementor Pro ait des widgets qui peuvent être utilisés pour personnaliser la page produit de WooCommerce, il n'y a pas de widget pour personnaliser la page Mon compte.
Voici le widget WooCommerce Mon compte de PowerPack que vous pouvez utiliser pour personnaliser la page Mon compte de WooCommerce. La meilleure partie est qu'il ne nécessite pas Elementor Pro ! Oui, cela fonctionne avec la version gratuite d'Elementor .
Dans ce didacticiel, je commencerai par les bases et nous approfondirons la personnalisation de chaque aspect de la page Mon compte WooCommerce.
Alors, sans plus tarder, sautons dedans !
Personnalisation de la page Mon compte WooCommerce
Nous avons également créé une courte vidéo qui explique en détail comment vous pouvez personnaliser la page Mon compte WooCommerce. Donc, au cas où vous aimeriez l'explication vidéo, je vous suggère de la regarder.
Maintenant, continuons. Pour personnaliser la page Mon compte, nous utiliserons ces trois plugins :
- Version gratuite d'Elementor : Obtenez Elementor.
- Plugin WooCommerce : Obtenez WooCommerce.
- PowerPack pour Elementor : Obtenez PowerPack.
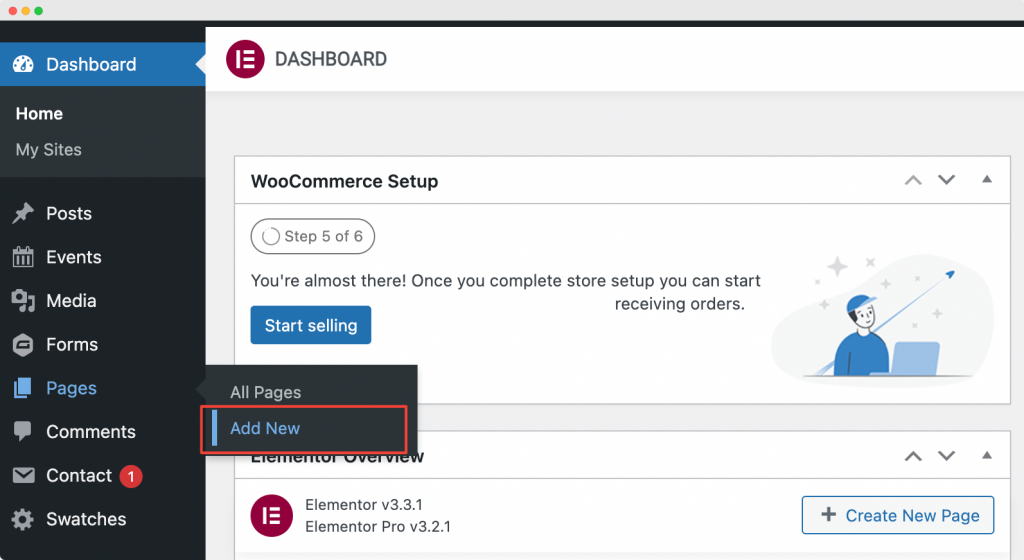
Une fois que vous avez installé et activé ces plugins, vous devrez créer une nouvelle page en vous rendant sur votre tableau de bord WordPress > Pages > Ajouter un nouveau. Nommez la page « Page personnalisée de mon compte WooCommerce » .

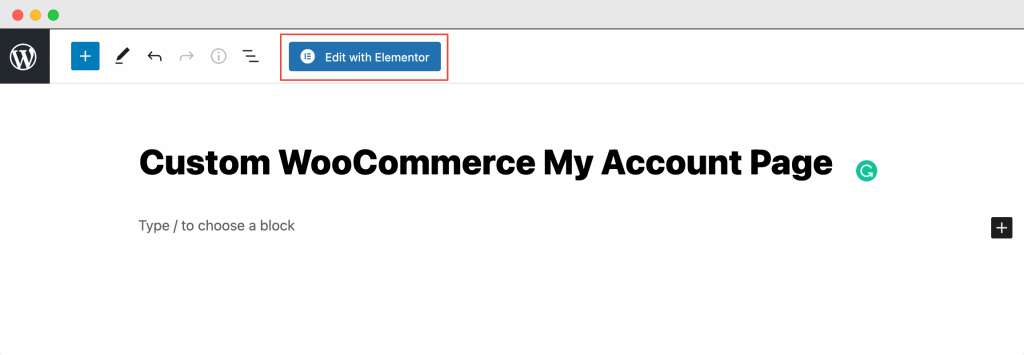
Ensuite, cliquez sur "Modifier avec Elementor" pour ouvrir la page dans Elementor Page Builder.

Lancer l'éditeur d'éléments
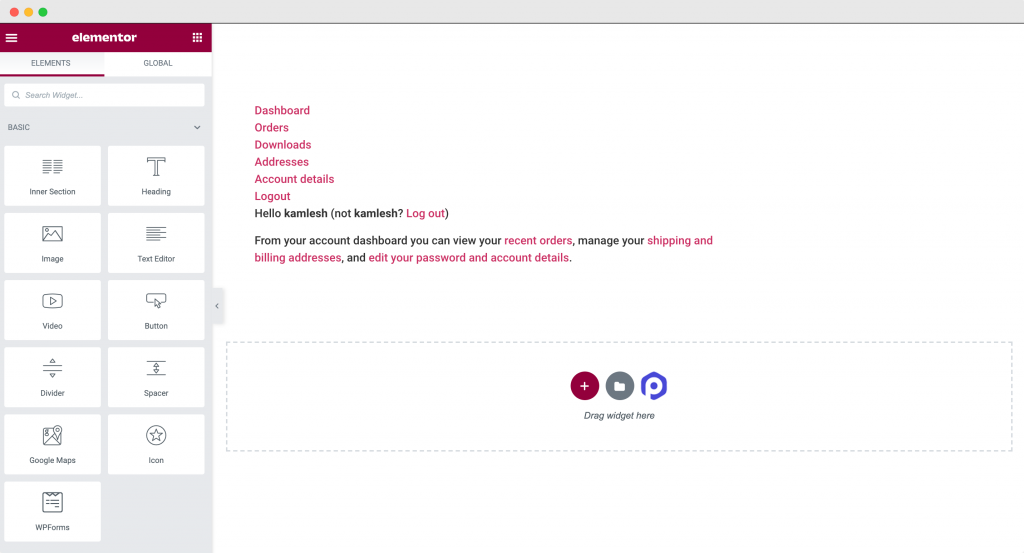
Dès que vous cliquez sur "Modifier avec Elementor" , l'éditeur Elementor s'ouvrira. Ensuite, faites glisser et déposez le widget Mon compte dans l'éditeur Elementor. Dès que vous ajoutez le widget Mon compte , vous verrez apparaître les onglets Mon compte avec les paramètres par défaut.
La capture d'écran ci-dessous montre à quoi ressemblerait votre page après l'ajout du widget Mon compte .

Maintenant que nous avons ajouté le widget WooCommerce Mon compte de PowerPack à la page, nous allons personnaliser et styliser la page Mon compte de notre boutique WooCommerce dans l'onglet contenu et style de l'éditeur Elementor.
Personnalisation du widget WooCommerce Mon compte de PowerPack dans l'onglet Contenu

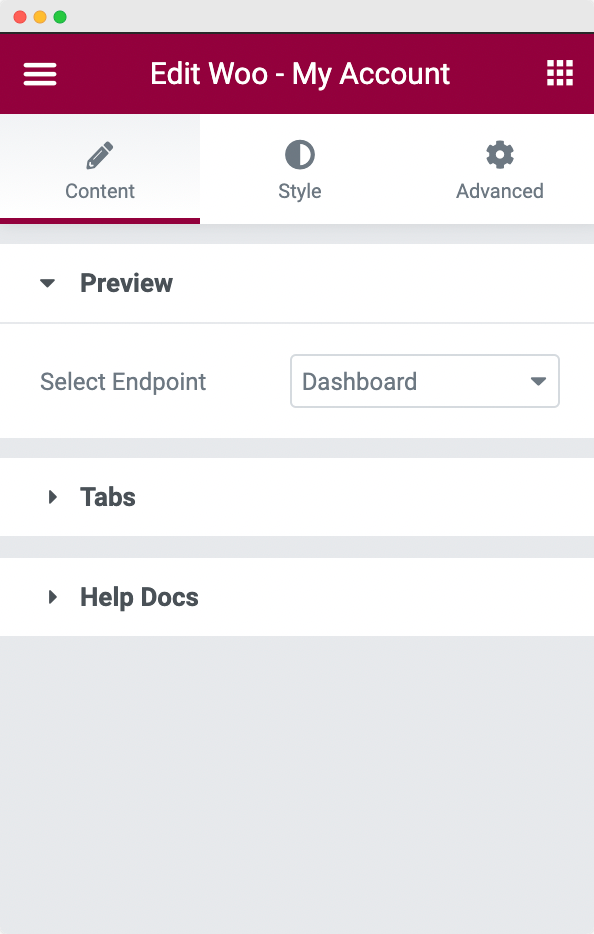
Il y a 2 sections dans l'onglet Contenu du widget Mon compte : Aperçu et Onglets .
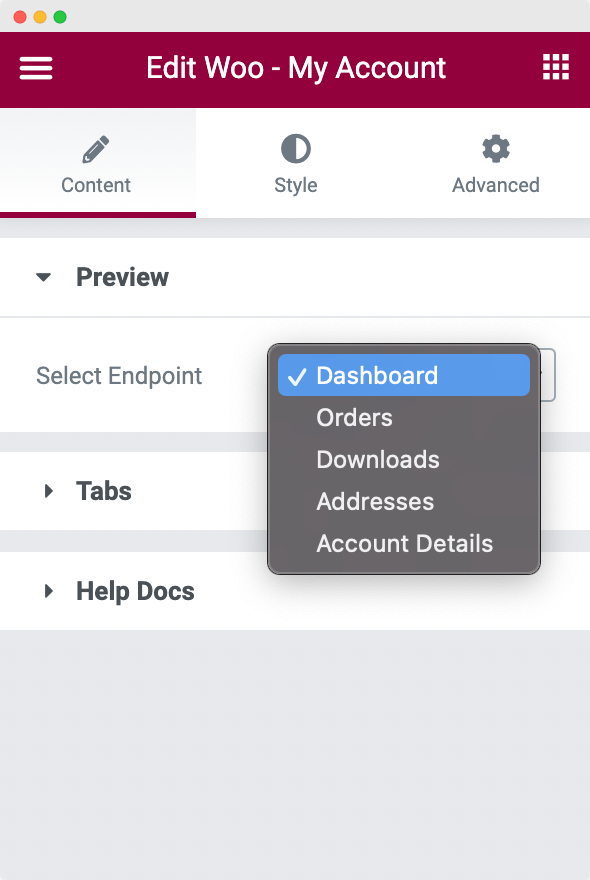
- Aperçu : dans cette section, vous pouvez sélectionner le point de terminaison qui s'ouvrira pour vous afin de personnaliser la page Mon compte de votre site. Les points de terminaison disponibles parmi lesquels vous pouvez choisir sont Tableau de bord, Commandes, Téléchargements, Adresses et Détails du compte.

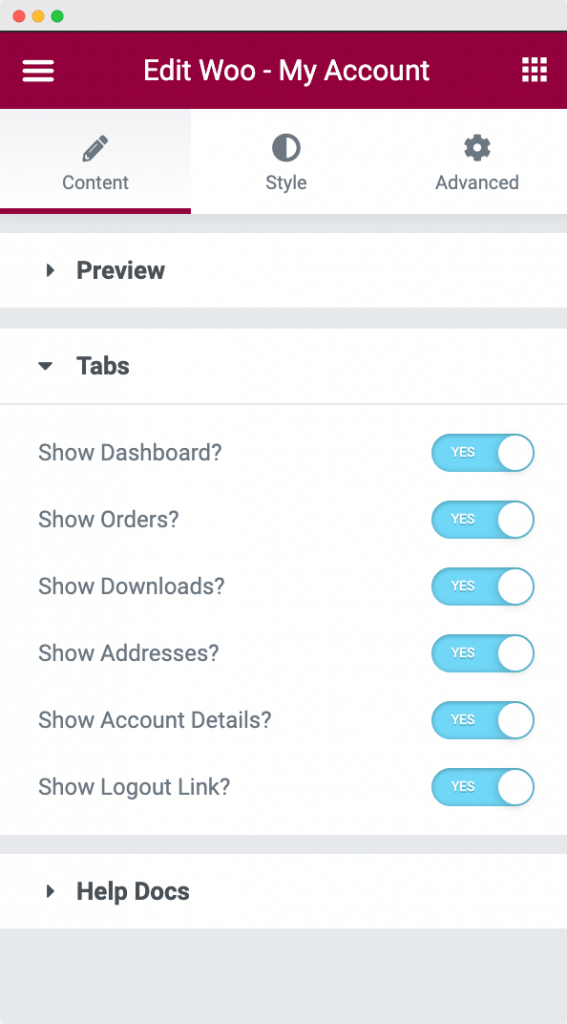
- Onglets : dans la section des onglets, vous avez la possibilité de choisir les onglets que vous souhaitez afficher ou masquer. Les onglets disponibles que vous pouvez choisir d'afficher/masquer sont Tableau de bord, Commandes, Téléchargements, Adresses, Détails du compte et Lien de déconnexion .

Par défaut, vous n'avez pas la possibilité d'afficher ou de masquer les onglets dans la page Mon compte WooCommerce. Vous auriez à le faire par programmation si vous n'utilisiez pas le widget Mon compte de PowerPack !
Maintenant que nous avons configuré la structure de la page Mon compte, stylisons-la pour la rendre époustouflante.
Style du widget WooCommerce Mon compte de PowerPack dans l'onglet Style

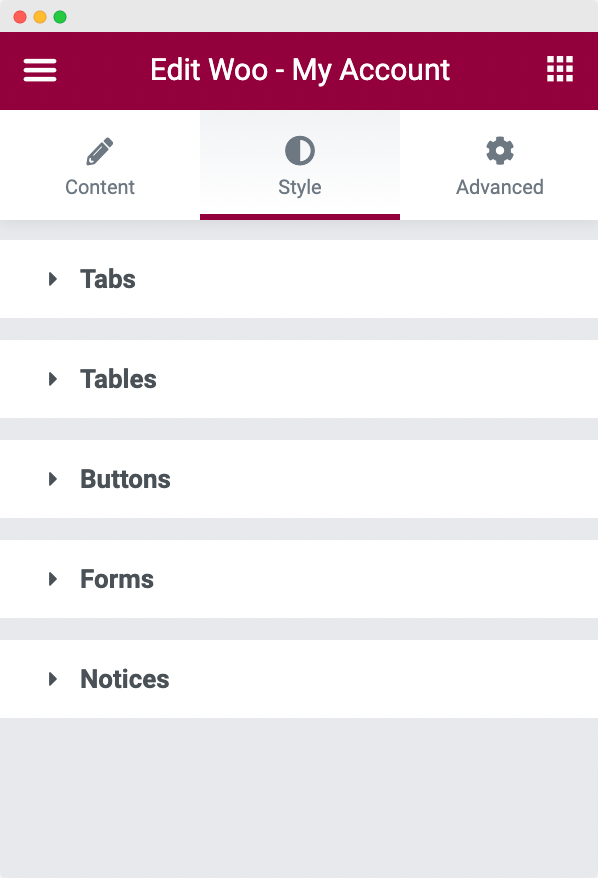
Comme vous pouvez le voir dans la capture d'écran ci-dessus, le widget Mon compte se compose de 5 sections dans l'onglet style :
- Onglets
- les tables
- Boutons
- Formes
- Avis
Passons en revue chacune des sections une par une.

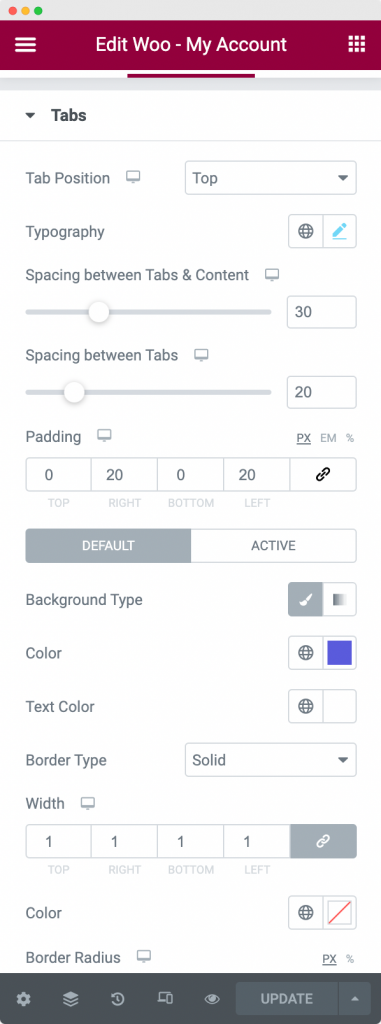
- Onglets : Comme son nom l'indique, vous pouvez personnaliser ici la position des onglets, la typographie du contenu des onglets, les couleurs d'arrière-plan, de texte, de lien et de bordure de l' onglet par défaut et de l'onglet actif . Vous pouvez également définir l' espacement entre les onglets et l'espacement entre les onglets et le contenu .

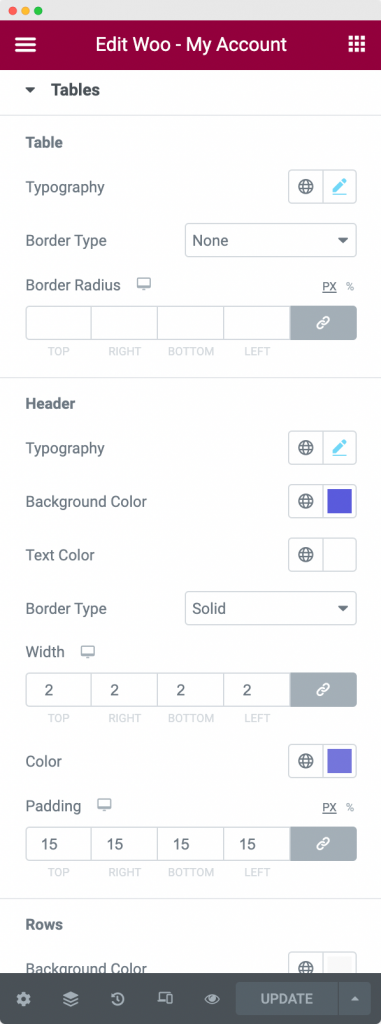
- Tableaux : dans la section des tableaux, vous pouvez styliser le tableau "Commandes" de votre page Mon compte. Vous pouvez définir la typographie et le style de bordure de l'ensemble du tableau à la fois ou vous pouvez définir chacun d'eux un par un pour l' en-tête, les lignes et les cellules . En outre, vous pouvez également sélectionner la couleur du texte , la couleur d'arrière -plan et le remplissage du texte d'en-tête, du texte de la ligne et du texte de chacune des cellules.

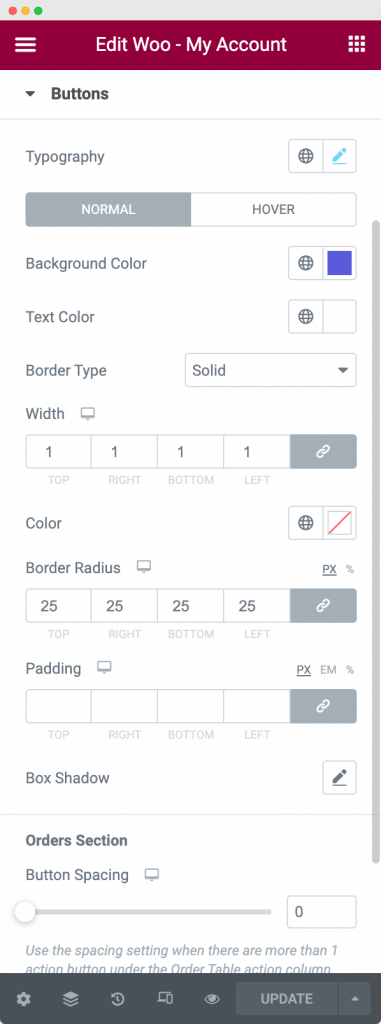
- Boutons : cette section est utilisée pour styliser les boutons présents dans les différents onglets de la page Mon compte. Dans cette section, vous pouvez définir la typographie, la couleur d'arrière-plan, la couleur du texte et le type de bordure des boutons dans les états normal et actif . De plus, vous pouvez également définir le rembourrage et l'espacement des boutons à partir de cette section.

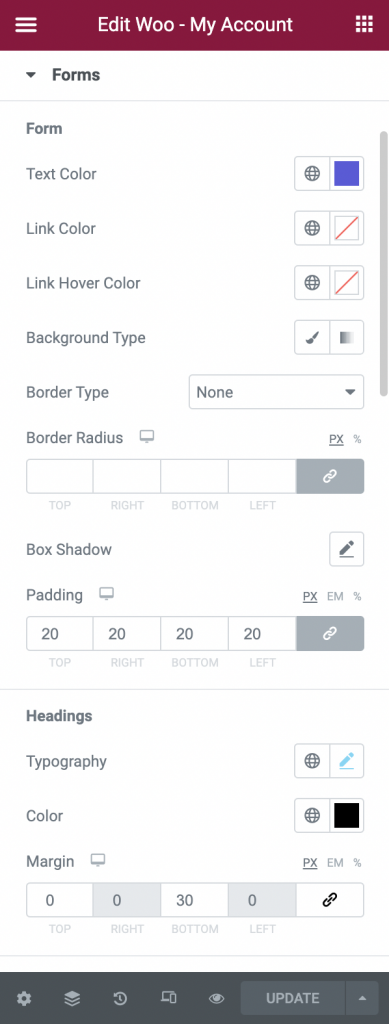
- Formulaires : La page Mon compte de votre boutique WooCommerce se compose de formulaires tels que l'adresse de livraison, l'adresse de facturation et les détails du compte. Ainsi, dans la section des formulaires, vous pouvez styliser les champs de ces formulaires. Vous pouvez styliser les en-têtes, soumettre le bouton, les étiquettes et les champs de saisie dans les formulaires. Chacun de ces champs peut être stylisé en modifiant la couleur de son texte, de son arrière-plan, de sa bordure, de son ombre de boîte, de son lien et de son survol de lien.

De plus, vous pouvez aligner le texte dans le champ de saisie et modifier la largeur du bouton d'envoi . Ensuite, vous pouvez définir le remplissage entre chacun des champs et la marge entre les en-têtes et les champs et à l'extérieur du bouton d'envoi.
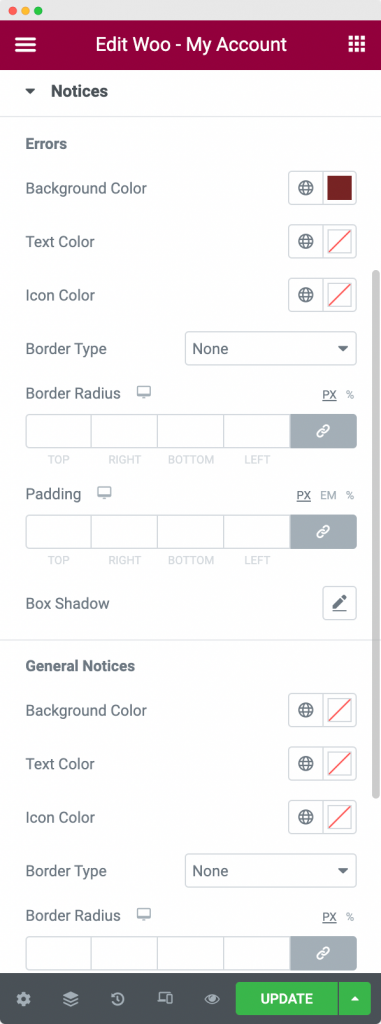
- Avis : Dans la section Avis, vous pouvez styliser la couleur d'arrière-plan, la couleur du texte, la couleur de l'icône, les propriétés de bordure, le rembourrage et la typographie pour tout avis affiché sur l'un des onglets de la page Mon compte de votre boutique WooCommerce.

Définissez la "page personnalisée de mon compte WooCommerce" nouvellement créée comme page par défaut de mon compte
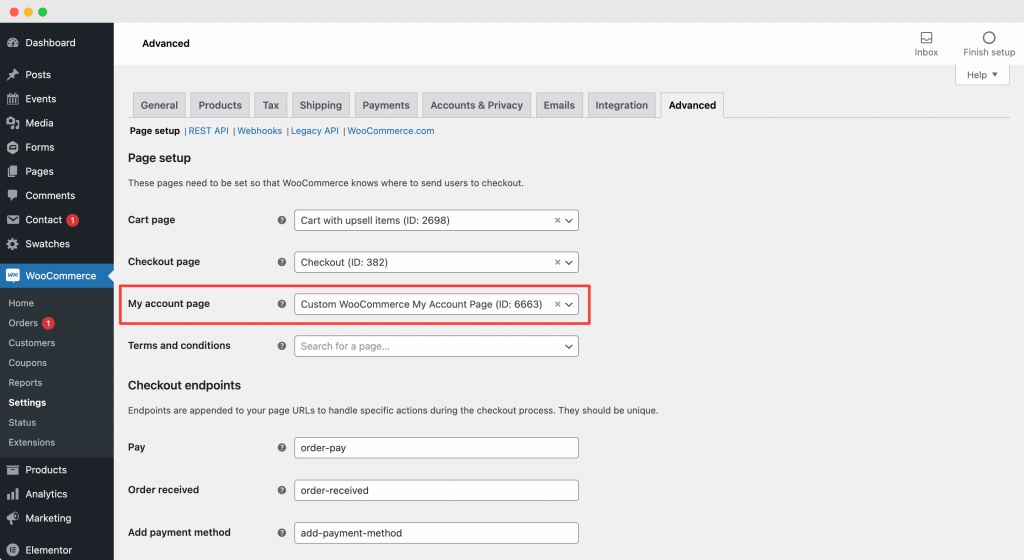
Une fois que vous avez stylisé et personnalisé la page personnalisée de mon compte WooCommerce que vous venez de créer, rendez-vous sur WooCommerce >> Paramètres >> Avancé et choisissez la page que vous venez de créer comme « page Mon compte ». Dans la capture d'écran ci-dessous, nous avons défini la "page personnalisée de mon compte WooCommerce" que nous avons créée à l'étape ci-dessus comme "page de mon compte" par défaut.

Cela ouvrira la page Mon compte WooCommerce personnalisée que vous avez créée à l'aide du widget Mon compte WooCommerce de PowerPack chaque fois qu'un utilisateur se connecte à votre site.
Enveloppez-le !
Dans les étapes ci-dessus, nous avons personnalisé et stylisé notre page Mon compte WooCommerce pour avoir un look et une sensation particulièrement élégants et époustouflants. Nous avons utilisé une combinaison de couleurs, de styles de bordure et d'ombre de boîte pour obtenir ce look. Vous pouvez vérifier les options que nous avons utilisées dans les captures d'écran ci-dessus.
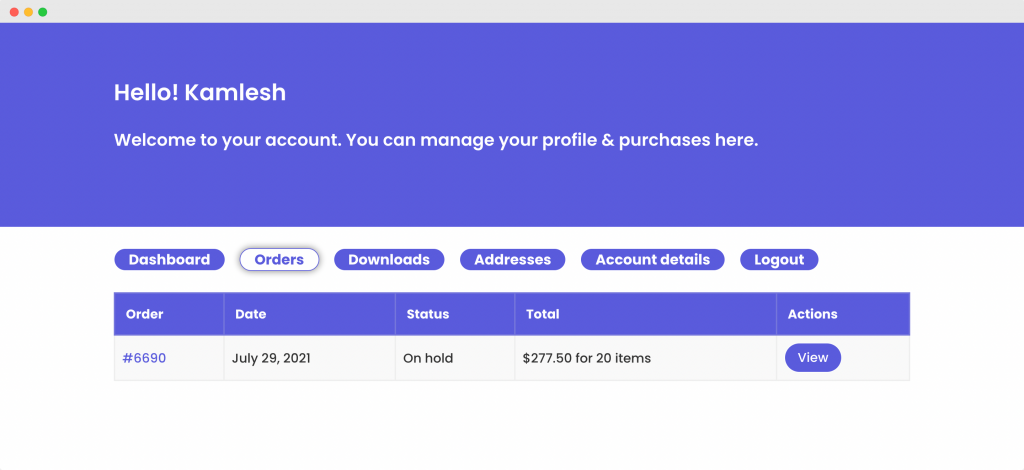
Consultez notre page Mon compte WooCommerce personnalisée à l'aide du widget Mon compte WooCommerce de PowerPack ci-dessous !

Je suis sûr qu'avec l'aide de ce tutoriel, vous auriez pu facilement configurer votre page Mon compte WooCommerce personnalisée.
Vous pouvez faire beaucoup plus avec le module complémentaire PowerPack pour Elementor. Il existe plus de 70 widgets créatifs que vous pouvez utiliser pour personnaliser vos pages Elementor. Si vous souhaitez en savoir plus sur le module complémentaire PowerPack pour Elementor, cliquez ici.
Que pensez-vous de ce tutoriel ? Partagez si vous avez trouvé ce guide utile !
