Comment personnaliser les pages de catégories de produits dans WooCommerce
Publié: 2022-12-22La plupart des propriétaires de magasins WooCommerce se concentrent souvent sur l'amélioration des pages de produits, des pages de panier et des pages de paiement, car elles affectent directement les expériences d'achat des clients.
Cet effort, bien sûr, est très apprécié et en vaut la peine. Mais il semble tellement inutile de négliger d'autres pages qui sont également utiles pour améliorer l'expérience utilisateur (UX). Et la page de catégorie de produits WooCommerce est l'un des cas à considérer.
Ce type de page affiche tous les produits d'une même catégorie dans votre WooCommerce. En d'autres termes, ils permettent à vos clients de voir des articles similaires au même moment et au même endroit. Si vous pouvez en profiter, ces pages de catégories de produits personnalisées contribueront grandement à la promotion de votre boutique en ligne.
Si vous les avez longtemps négligés, il est temps de vous arrêter et de personnaliser au mieux les pages de catégories WooCommerce .
Pour comprendre à quel point les pages de catégorie sont si importantes et comment vous pouvez les personnaliser sans aucun codage, faites défiler vers le bas dès maintenant.

- Qu'est-ce qu'une page de catégorie WooCommerce ?
- Pourquoi personnaliser les pages de catégories WooCommerce ?
- Boostez vos ventes
- Améliorez votre référencement
- Rendez votre magasin plus accrocheur
- Top 3 des cas que vous devriez vraiment envisager de personnaliser les pages de catégorie dans votre boutique WooCommerce
- Lorsque vous devez afficher des informations supplémentaires
- Lorsque vous proposez de nombreuses variantes
- Lorsque vous vendez des produits non visuels
- Comment ajouter des catégories de produits dans WooCommerce ?
- Comment afficher les catégories WooCommerce
- 1. Afficher les catégories de produits sur la page de la boutique
- 2. Afficher les catégories de produits sur la barre latérale/pied de page
- 3. Afficher les catégories de produits dans un menu
- Comment créer un modèle de page de catégorie WooCommerce avec WooBuilder
- Étape 1 : Créer une nouvelle page de catégorie
- Étape 2 : Personnalisez la page de catégorie WooCommerce
- 4 conseils pour optimiser les pages de catégorie WooCommerce pour un bon taux de conversion
- Ajouter un texte descriptif
- Tenez compte des vignettes des produits
- Ajouter une image frappante à l'en-tête
- Lien vers d'autres pages potentielles
- En conclusion,
- Pourquoi personnaliser les pages de catégories WooCommerce ?
Qu'est-ce qu'une page de catégorie WooCommerce ?
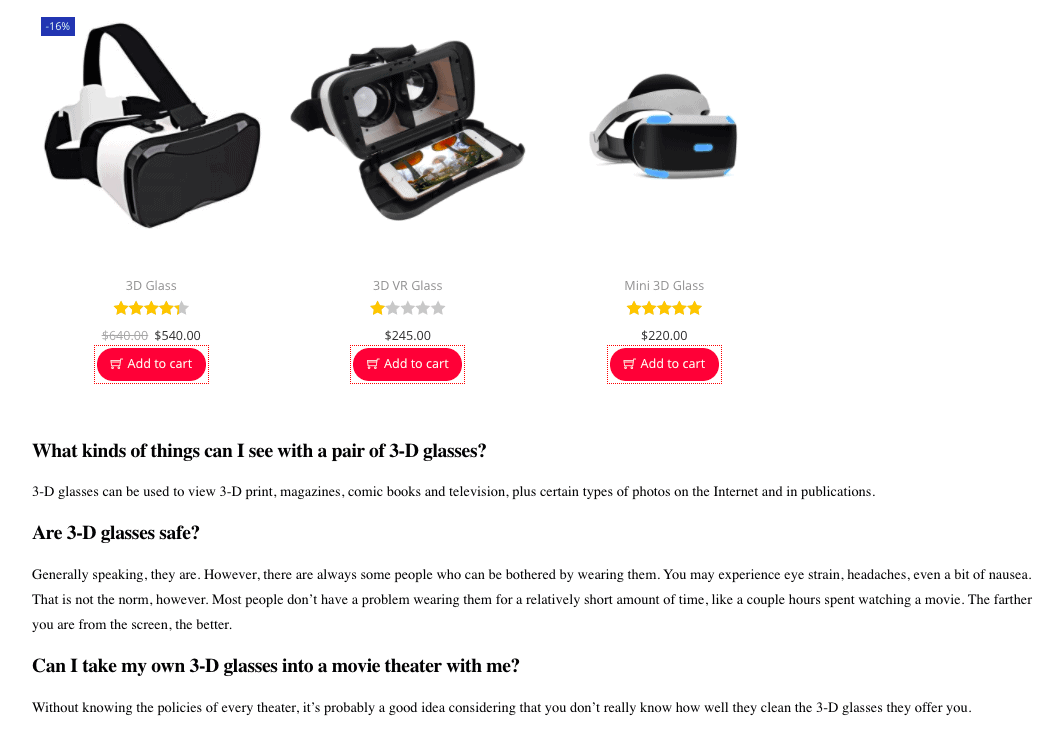
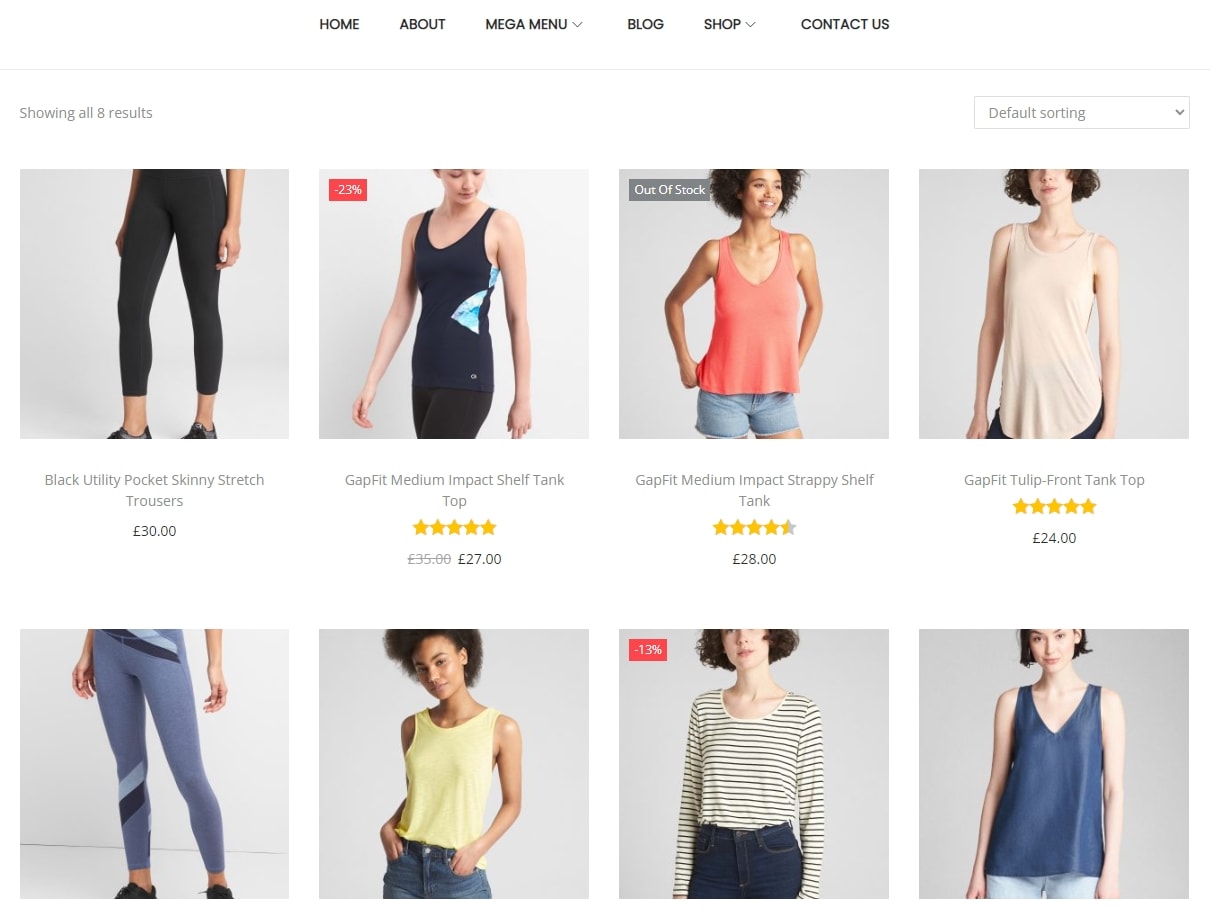
WooCommerce permet aux utilisateurs de répertorier les produits d'une catégorie ou d'une sous-catégorie spécifique dans une disposition de style grille. Par défaut, de grandes images de produits avec leur nom, leur prix et leurs options d'achat seront affichées. Voici à quoi ressemble la page de catégorie de produits WooCommerce par défaut sur le front-end :

Cette façon d'afficher les produits n'est certainement pas adaptée à tous les scénarios. En d'autres termes, le modèle de page de catégorie WooCommerce par défaut peut ne pas fonctionner pour vous. Cela peut même jouer contre vous, selon le type de votre magasin et les produits que vous vendez.
Pourquoi afficher une page de catégorie WooCommerce personnalisée ?
Comme indiqué ci-dessus, si vous pouvez créer des pages de catégorie WooCommerce personnalisées, elles apporteront de nombreux avantages à votre boutique WooCommerce.
Dans cette partie, nous vous montrerons les trois raisons pour lesquelles vous devriez envisager de personnaliser vos pages de catégorie dans WooCommerce. Voyons!
Boostez vos ventes
Savez-vous que sur chaque boutique en ligne, 70 % des ventes proviennent des pages de catégories ? Cela signifie que les pages contribuent directement au succès de votre entreprise et que les clients aiment vraiment visiter ces pages, même dans certains cas, ils aiment les visiter plus que les pages de produits ou les pages de boutique.
Comme d'habitude, les clients ne viennent sur votre page produit que lorsqu'ils connaissent exactement l'article qu'ils veulent et qu'ils sont prêts à acheter. Pendant ce temps, la page de la boutique abrite des centaines ou des milliers de produits différents, ce qui rend les clients potentiels un peu confus.
En conséquence, de nombreuses personnes ont généralement tendance à aborder les pages optimisées avec catégorisation. C'est la page catégorie dont la portée n'est pas trop large comme la page boutique ou trop étroite comme les pages produits.
Par conséquent, la création d'une bonne page de catégorie de produits WooCommerce promet un taux de conversion élevé.
Améliorez votre référencement
L'optimisation des pages de produits est un must dans les magasins WooCommerce. Mais savez-vous qu'une page de catégorie est également un bon endroit pour améliorer votre référencement ?
Oui, c'est une excellente option pour le référencement. De nombreux propriétaires de magasins ont généralement un contenu léger sur leurs pages de catégorie. Alors, c'est une bonne opportunité pour vous. Saisissez-le dès maintenant !
Faites du référencement pour vos pages de catégorie de commerce électronique en recherchant des mots-clés et en écrivant des éléments de contenu qui décrivent un groupe spécifique de produits. Si vous pouvez faire cela, Google aimera sûrement votre page de catégorie personnalisée beaucoup plus qu'une page par défaut et toutes les autres pages avec un mauvais référencement de vos concurrents.
Rendez votre magasin plus accrocheur
Il faut dire que toutes vos pages WooCommerce doivent être conçues avec soin car chacune d'entre elles est capable de créer une bonne première impression sur les utilisateurs lorsqu'ils viennent d'une manière ou d'une autre visiter votre boutique.
De plus, les pages de catégories de produits WooCommerce sont les endroits où des articles similaires sont affichés. Google emmène parfois les gens sur vos pages de catégorie plus régulièrement que sur votre page de boutique en raison de leur portée étroite.
Par conséquent, ne manquez pas l'occasion de montrer à vos clients comment votre site Web est conçu intelligemment, notamment à travers les pages de catégories.
En bref, augmenter les ventes, améliorer le référencement et embellir votre boutique sont tout ce que vous pouvez obtenir avec les pages de catégories personnalisées WooCommerce. Ensuite, cela vaut la peine de modifier les pages de catégorie WooCommerce, non ?
Quand devriez-vous envisager de personnaliser les pages de catégorie
Voyons maintenant quelques scénarios dans lesquels le modèle de page de catégorie WooCommerce par défaut peut ne pas fonctionner.
Lorsque vous devez afficher des informations supplémentaires
Le modèle de page de catégorie WooCommerce par défaut peut ne pas être optimal pour les produits qui doivent afficher des informations détaillées.
Par exemple, si vous vendez des fleurs, vous souhaiterez peut-être afficher des informations telles que le nom de famille de vos plantes, leur durée de vie et des détails d'entretien cruciaux. Ces informations supplémentaires peuvent aider vos clients à prendre la bonne décision lorsqu'ils achètent chez vous.
Lorsque vous proposez de nombreuses variantes
Si vous vendez des produits avec de nombreuses variantes, il peut être utile pour les clients d'en choisir un sans passer par de nombreuses pages Web. En d'autres termes, les clients devraient pouvoir parcourir et ajouter des variantes de produits à leur panier à partir d'une seule page de catégorie WooCommerce.
Prenons l'exemple d'un magasin de fitness en ligne qui vend des équipements tels que des cordes à sauter, des poids et des tapis de yoga. S'il répertorie les variations de produits séparément, les clients peuvent payer plus rapidement.
Lorsque vous vendez des produits non visuels
Pour les produits peu attrayants, une mise en page de style grille qui se concentre sur les vignettes peut entraver les décisions d'achat. Vous aurez envie de choisir une approche différente à la place.
Par exemple, les outils à main comme les clés n'ont pas besoin de grandes vignettes. Au lieu de cela, vous pouvez les répertorier soigneusement et les organiser avec les détails du produit. Cela permet aux clients de prendre des décisions d'achat plus éclairées et de payer plus rapidement.
Maintenant, ce que vous devez faire est de rechercher un moyen efficace de modifier les pages de catégorie WooCommerce.
Heureusement, plusieurs options s'offrent à vous. En ce moment, nous vous laissons en voir un !
Comment personnaliser les pages de catégories de produits dans WooCommerce à l'aide de WooBuilder
Le constructeur de pages Woobuilder est un excellent module complémentaire proposé par Woostify . Cet outil puissant permet de personnaliser de nombreux éléments sur la page de remerciement WooCommerce , la page produit, la page boutique, la page compte, la page panier, la page de paiement et la page catégorie.
Nous allons maintenant vous montrer comment modifier la page de catégorie de produits pour WooCommerce et WordPress à l'aide du module complémentaire WooBuilder.
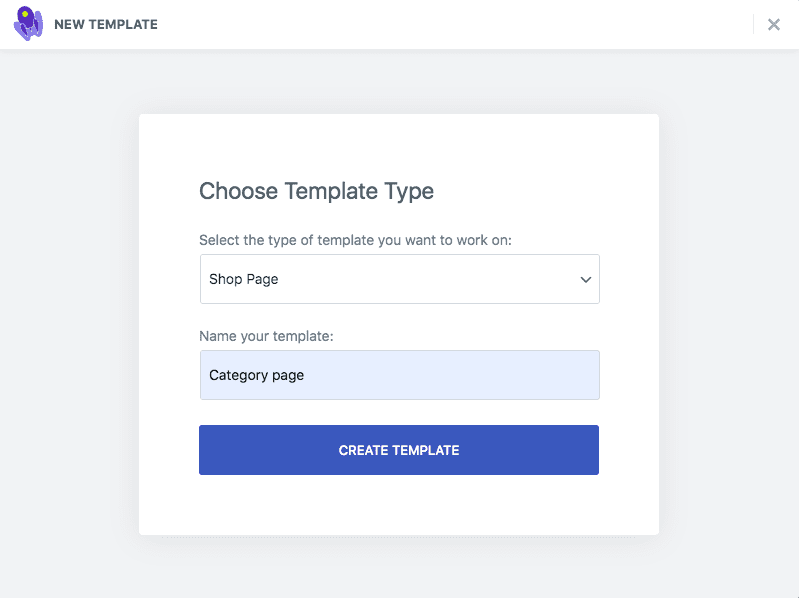
Étape 1 : Créer un modèle de page de catégorie de produit dans WordPress
Pour configurer une page de catégorie dans WordPress et WooCommerce, vous sélectionnerez le type de modèle en tant que Page de boutique . Cette étape est similaire à la façon dont vous créez une nouvelle page de boutique WooCommerce .

Étape 2 : Créer une page de catégorie WooCommerce
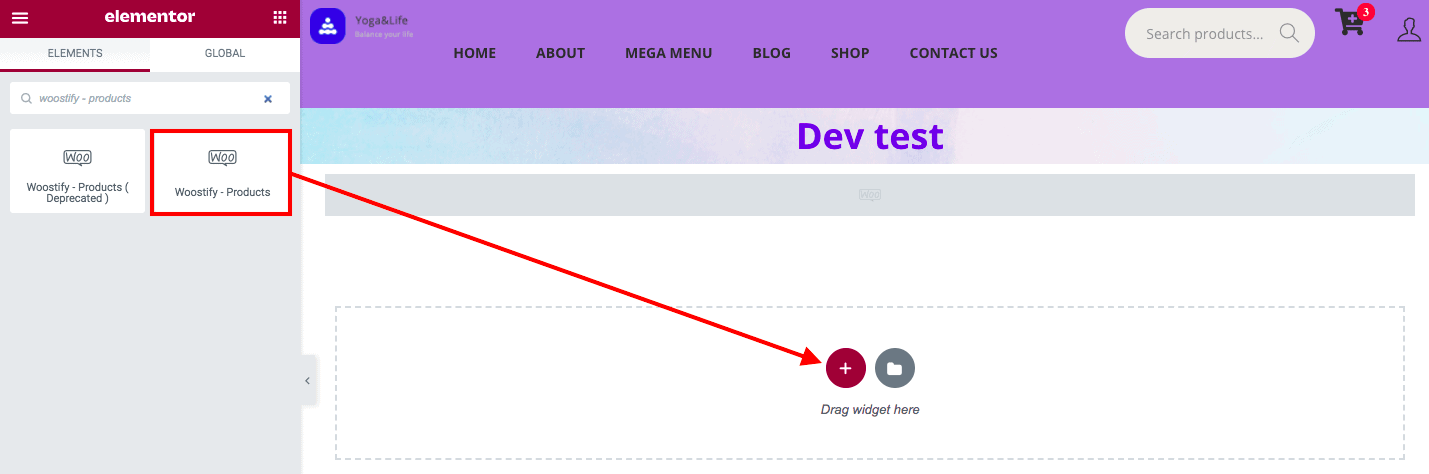
Pour créer une page de catégorie personnalisée dans WooCommerce, vous devez d'abord avoir des produits. Les widgets intégrés Elementor disponibles dans Woostify vous aideront à le faire. Dans le panneau de gauche de l'Éditeur, recherchez le widget Woostify - Produits , puis faites-le glisser et déposez-le.

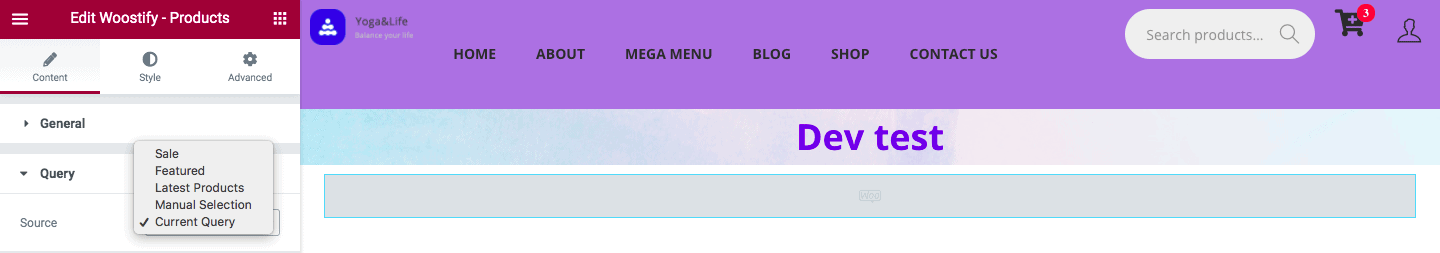
Dans la section de requête du widget, vous sélectionnerez la source d'affichage du produit. Il y aura cinq options affichées, y compris Vente , En vedette , Derniers produits , Sélection manuelle et Requête actuelle .

Ici, nous sélectionnerons la requête actuelle pour afficher tous les produits que nous créons pour cette page de catégorie.

Étape 3 : Sélectionnez l'option d'affichage
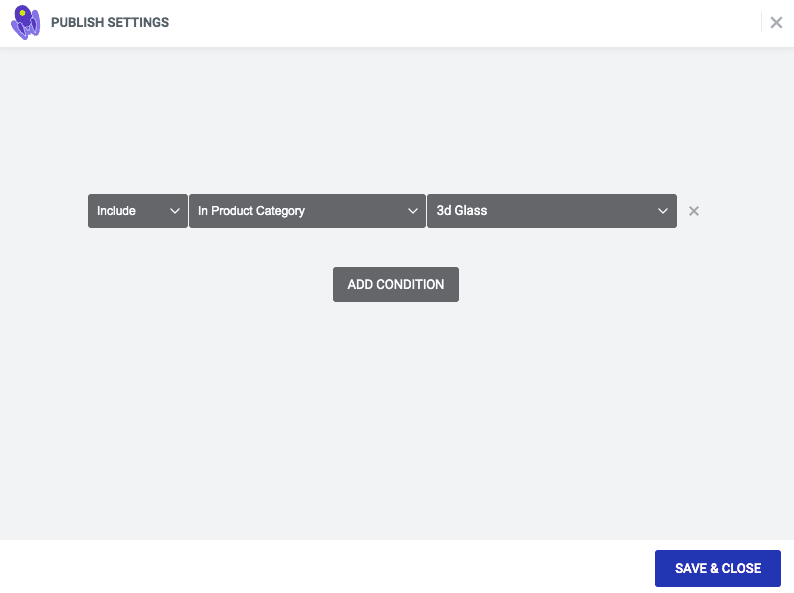
Après avoir créé les produits pour la page de catégorie, vous accédez aux options d'affichage qui s'afficheront lorsque vous cliquerez sur la flèche à côté du bouton Publier ou Mettre à jour.
Vous aurez le choix entre quatre suggestions, notamment Toutes les archives de produits , Page de la boutique , Dans la catégorie de produits et Étiquette de produit . Ici, vous sélectionnez Dans la catégorie de produit et remplissez votre catégorie, par exemple, Verre 3d, dans la case suivante comme dans l'image ci-dessous. Cliquez sur Enregistrer et fermer . Fait!

Étape 4 : Vérifiez l'affichage de la page de catégorie
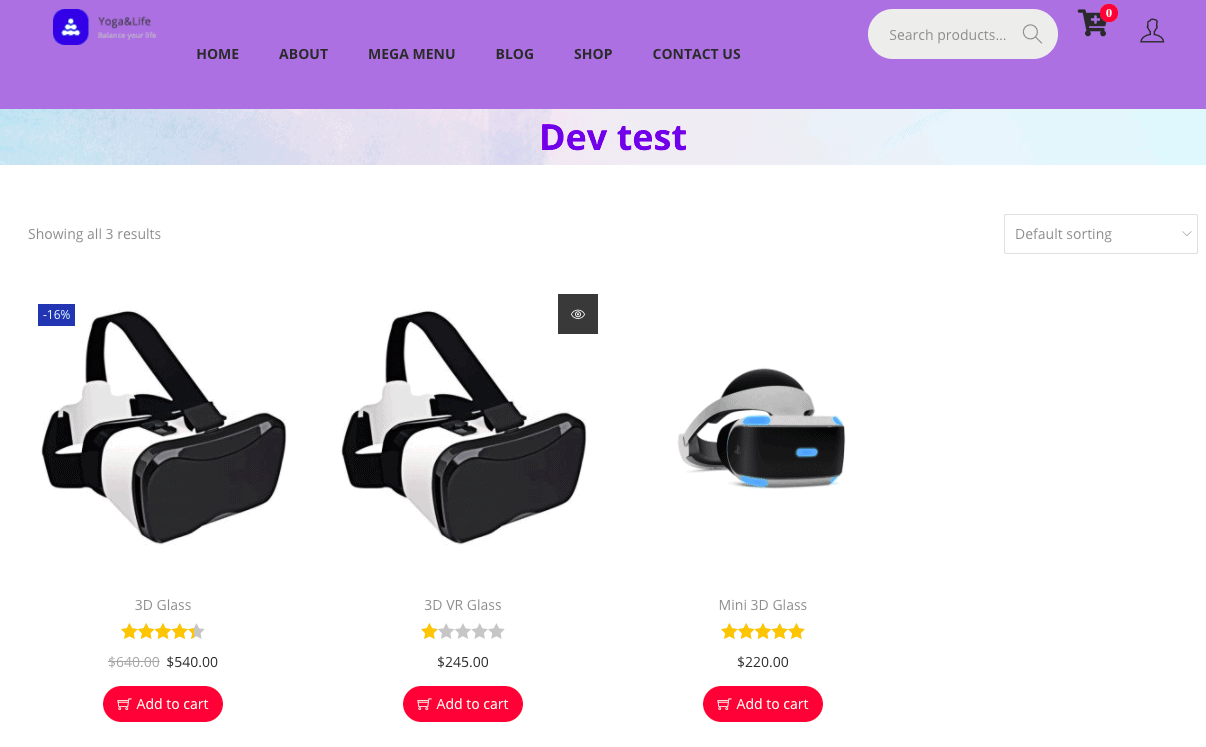
Après cela, vos produits s'afficheront sur la page de catégorie de verre 3d comme ci-dessous.

Étape 5 : Personnalisez les pages de catégories de produits WooCommerce
Vous pouvez modifier vos pages de catégorie WooCommerce comme vous le souhaitez. Certains changements dans les images et le contenu créeront la meilleure conception de page de catégorie.
Ajouter une image d'en-tête à la page de catégorie
Vous pouvez également ajouter une image d'en-tête pour la page en utilisant le widget Elementor Image . Faites-le glisser et déposez-le, puis téléchargez simplement l'image que vous souhaitez afficher dans l'en-tête.

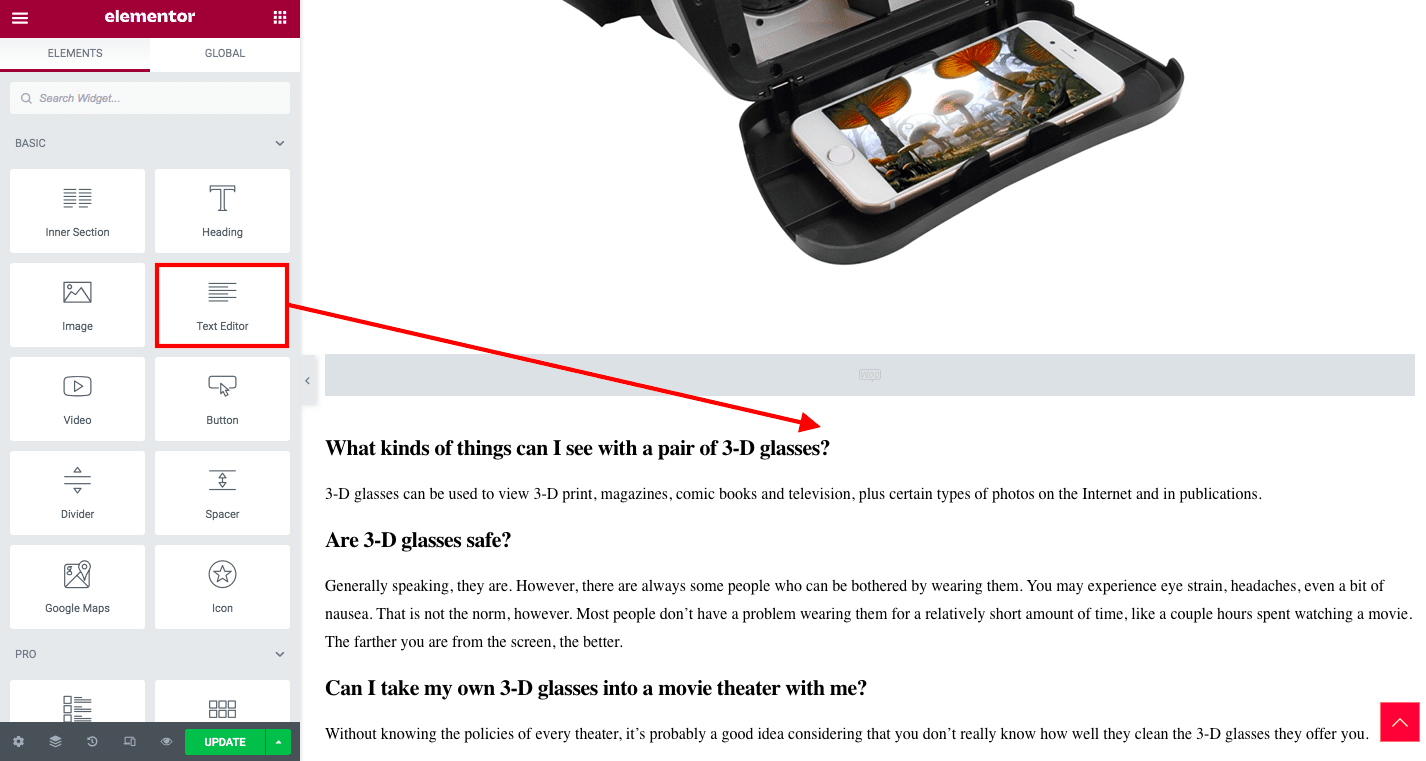
Ajouter du contenu aux pages de catégorie WordPress
Le contenu de la page de catégorie sera une courte description qui donne aux utilisateurs des informations supplémentaires. Il est conseillé de rechercher des mots-clés avant d'écrire le contenu des pages de catégorie eCommerce. Votre description doit être d'environ 200 à 300 mots et inclure les liens vers d'autres pages de catégorie.

Ce qui précède concerne la personnalisation des pages de catégorie WooCommerce avec WooBuilder. Vous pouvez également choisir d'utiliser d'autres méthodes, comme l'utilisation d'un plug-in de page de catégorie WooCommerce . Mais, bien sûr, cela nécessitera l'installation du plugin, ce qui peut entraîner un problème d'incompatibilité.
4 conseils pour optimiser les pages de catégorie WooCommerce pour un bon taux de conversion
Plusieurs conseils ci-dessous vous aideront beaucoup à créer un modèle de page de catégorie de produits WooCommerce attrayant.
Ajouter un texte descriptif
Comme toutes les autres pages de WooCommerce, écrire quelque chose de pertinent pour les produits sur la page devrait être la première chose à laquelle vous pensez lors de la personnalisation des pages de catégorie WooCommerce. Ces écrits aideront votre site Web à obtenir de nombreux avantages.
Tout d'abord, un mélange de texte et d'images rendra votre page plus accrocheuse. Bien que les gens aiment généralement les visuels, l'ajout de courts paragraphes descriptifs créera un équilibre dans la conception et les attirera beaucoup.
Deuxièmement, il est considéré comme un excellent conseil UX pour les pages de catégorie si votre texte est pertinent et approprié. Mais rappelez-vous que n'écrivez pas trop parce que les gens n'aimeront pas ça.
Enfin, cela vous aidera à améliorer votre référencement. Le texte sur la page couvrira un sujet spécifique. Rendez-le informatif et optimisé en recherchant le sujet et les mots-clés. Ensuite, il y a de fortes chances que Google classe votre page de catégorie.
Tenez compte des vignettes des produits
Quel que soit l'endroit où vous souhaitez montrer vos produits, il est important de faire attention à leur résolution et à leur taille.
Toutes les vignettes de produits sur les pages de catégories doivent être de haute qualité et de la même taille. Ensuite, les clients se sentiront satisfaits d'admirer votre magasin. Même eux apprécieront grandement votre magasin en raison de sa conception soignée et professionnelle.
De plus, si vous vendez des articles physiques, il est recommandé de rendre les images plus réalistes, ce qui est le point tant apprécié par les acheteurs en ligne.
En bref, concevez les images de manière à ce que les utilisateurs visitent votre page de catégorie, se régalant d'images impressionnantes. Rendez-les enthousiastes à l'idée d'acheter votre produit avant même de voir le prix ou de visiter la page de votre produit.
Ajouter une image frappante à l'en-tête
Outre le texte descriptif et les vignettes de produits de haute qualité, vos pages de catégorie doivent avoir des images incroyables dans l'en-tête.
Il y a deux raisons principales pour les afficher sur la page. Laissez-nous vous montrer.
Tout d'abord, ils disent aux clients qu'ils ont trouvé le bon endroit. La page de catégorie contient de nombreux produits du même genre. Ensuite, la page doit avoir des éléments pertinents pour ces produits. Le texte et les images du produit sont responsables de l'exécution de cette tâche. Et l'image d'en-tête fait de même.
Deuxièmement, une grande image d'en-tête accrocheuse rendra votre page étonnante à première vue. Après cette excellente première impression, les utilisateurs seront certainement intéressés à voir votre page de catégorie à fond pour acheter quelque chose ensuite.
Lien vers d'autres pages potentielles
Des images accrocheuses et un texte descriptif ne semblent pas suffire à convaincre tous les clients potentiels. Certains exigeants voudront passer du temps à en apprendre davantage sur votre marque et les commentaires d'autres clients également.
Par conséquent, en plus d'ajouter le contenu pertinent pour les produits sur la page, vous devez créer un lien vers d'autres pages telles que les pages d'autres catégories, les pages d'avis des clients, les pages à propos de nous et la page d'accueil.
En accédant à ces pages, les utilisateurs comprendront mieux ce que votre boutique peut leur offrir. Peut-être pas seulement certains objets physiques, mais aussi les grandes expériences qu'ils ont apportées.
Veuillez saisir l'occasion d'éduquer vos clients potentiels via les pages de catégories de produits WooCommerce.
FAQ sur les pages de catégorie WooCommerce
1. Les pages de catégorie doivent-elles être indexées ?
Ça dépend. Mais comme nous l'avons dit dans cette section, dans de nombreux cas, les pages de catégorie sont bonnes pour le référencement et génèrent beaucoup de trafic pour les sites de commerce électronique si vous les optimisez correctement.
2. Comment afficher les attributs du produit sur la page de catégorie ?
Pour avoir des attributs de produit WooCommerce sur votre page de catégorie, veuillez insérer l'extrait ci-dessous :
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. Quel schéma utiliser pour une page de catégorie de produit ?
Selon la documentation de Google, une page catégorie répertoriant plusieurs produits différents (ou recettes, vidéos, ou tout autre type). Chaque entité doit être balisée à l'aide du type schema.org approprié, tel que schema.org/Product pour les pages de catégories de produits. Cependant, si un élément est marqué, tous les éléments doivent être marqués. De plus, à moins qu'il ne s'agisse d'une page de carrousel, les éléments marqués ne doivent pas être liés à des pages de détails distinctes. Vous pouvez lire plus ici.
4. Puis-je ajouter des extraits enrichis aux pages de catégorie ?
Oui, vous pouvez mettre un fil d'Ariane dans vos pages de catégorie. En outre, vous pouvez afficher les notes des produits appartenant à une catégorie spécifique ainsi que le prix le plus bas du produit.
5. Comment ajouter la pagination dans les pages de catégories WordPress ?
Pour créer une page de catégorie personnalisée avec pagination, vous pouvez utiliser l'une des trois méthodes ci-dessous :
- Shortcodes de pagination de la page de catégorie WordPress :
[catégorie de produits='gemini-m' per_page=”12″ limit=”12″ colonnes=”4″ pagination=”true” orderby=”date”]
- Utilisez un plugin de pagination WordPress : il est suggéré de se référer à cet article.
- Ajoutez du code personnalisé à functions.php :
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');En conclusion,
Créer un design unique, stimuler le référencement et augmenter les ventes sont ce que vous obtiendrez si vous personnalisez les pages de catégorie WooCommerce.
Cela sonne bien. C'est aussi tout à fait vrai !
Alors qu'est-ce que tu attends? Personnalisez-les dès que possible, votre magasin gagnera alors plus de trafic et de ventes. En outre, nous souhaitons vous proposer des solutions WordPress utiles pour les entreprises de commerce électronique.
Dans cet article, nous vous avons également montré quelques moyens efficaces de créer une page de catégorie personnalisée. Il est assez facile à réaliser, peu importe celui que vous choisissez.
Merci beaucoup d'avoir consacré du temps à notre publication. Si vous avez des commentaires ou des questions, n'hésitez pas à les laisser ci-dessous. Notre équipe se fera un plaisir de vous les procurer.
