Comment personnaliser facilement votre page de paiement WooCommerce à l'aide d'Elementor
Publié: 2020-05-11Dans ce tutoriel, je vais vous montrer comment personnaliser facilement votre page de paiement WooCommerce à l'aide de votre constructeur de page WordPress. Réduisez facilement les abandons de paiement et augmentez vos ventes en créant une page de paiement de type entonnoir de vente.
Amazon a récemment annoncé que l'optimisation de leur paiement augmentait leurs revenus et le taux de réussite des commandes. Ainsi, plusieurs autres sociétés de commerce électronique ont commencé à faire de même et, comme elles ont des développeurs en interne, elles peuvent optimiser et jouer avec leur conception de paiement quand elles le souhaitent.
Étapes pour personnaliser votre page de paiement WooCommerce
- Installer le plug-in Cartflows
- Importez un design pour la page de paiement.
- Modifier le contenu de votre page de paiement
- Modifier le champ de formulaire de la page de paiement
- Pour obtenir les fonctionnalités premium du plugin Cartflows
- Pour créer des ventes incitatives et des ventes descendantes
- Pour créer un transfert de commande
Personnaliser la page de paiement WooCommerce à l'aide d'Elementor
Nous avons mis à jour cet article, vous pouvez désormais personnaliser votre page de paiement à l'aide d'un plugin gratuit. Cela vous permet de personnaliser la page de paiement à l'aide du générateur de page Elementor (gratuit). Téléchargez ce plugin ci-dessous et continuez avec cet article.
Certaines fonctionnalités Premium ne fonctionneront pas dans la version gratuite.

Funnel Builder par CartFlows - Créez des entonnoirs de vente à haute conversion pour WordPress
Mais les petits et moyens vendeurs de commerce électronique étaient toujours à la recherche d'options pour personnaliser leur page de paiement et la rendre agréable afin que l'expérience utilisateur soit bonne et dispose d'une excellente interface utilisateur qui permette aux clients de payer leurs produits rapidement et sans confusion.
Ainsi, de bonnes nouvelles attendent tous les utilisateurs de WordPress et WooCommerce. Maintenant, vous pouvez facilement concevoir et personnaliser votre page de paiement et l'optimiser selon vos goûts et vous n'avez pas besoin d'acheter plusieurs thèmes et plugins pour le faire. Tout ce dont vous avez besoin est d'un seul plugin qui fait le travail.
Si vous avez essayé de modifier et de personnaliser la page de paiement, vous avez découvert qu'il est presque impossible de la concevoir comme vous le souhaitez, et le faire de la manière codée est beaucoup plus difficile, c'est pourquoi nous recommandons CartFlows
Le plugin WooCommerce fonctionne à l'aide de crochets et d'actions qui permettent au plugin de commencer à travailler sur n'importe quel thème prenant en charge WooCommerce sans rien changer.
Donc, si vous souhaitez modifier la mise en page de la conception ou ajouter des fonctions à votre page de paiement, vous devez effectuer le codage ou embaucher un développeur et lui payer des milliers de dollars. Ou vous pouvez consulter nos guides et didacticiels WooCommerce rédigés par des experts WordPress de GloriousThemes.
Constructeurs de pages pour personnaliser la page de paiement WooCommerce
Si vous utilisez des constructeurs de pages comme Elementor, Beaver Builder, Divi. Ensuite, vous pouvez utiliser votre constructeur de page pour concevoir et personnaliser la page de paiement WooCommerce.
Mais pour ce faire, vous aurez besoin d'un autre plugin appelé CartFlows Pro. CartFlows Pro vous permet de créer une page de paiement personnalisée, des pages de vente et un générateur d'entonnoir en utilisant votre plugin de création de page.

Cartflows Pro s'intègre à votre constructeur de page et vous donne la possibilité de glisser-déposer les fonctionnalités et la conception de votre page de paiement et d'ajouter plusieurs autres fonctionnalités personnalisées telles que : -
- Abandon de panier
- Analyse et suivi
- Des modèles pour tout
- Liaison dynamique
- Paiement testé par conversion
- Coups de commande en un clic
- Upsells / Downsells illimités
- Commander des champs personnalisés
- Paiement mondial
Les modèles sont faits pour
- Élémentaire
- Castor Bâtisseur
- Constructeur Divi
- Architecte prospère
- Gutenberg (prévu)
Façons de personnaliser la page de paiement WooCommerce
À partir de maintenant, vous connaissez les fonctionnalités et les pouvoirs de CartFlows, mais si vous pensez que vous pouvez éditer une page woocommerce et la personnaliser sans CartFlows Pro, voici une petite comparaison sur laquelle sera plus facile et 100% sans erreur..
Les 2 façons sont
- Manière facile d'utiliser le plugin CartFlows Pro
- Hard Way en utilisant le codage
La méthode CartFlows
En utilisant CartFlows Pro , il vous suffit d'installer le plugin et de l'activer. Après l'activation, créez un flux (l'entonnoir) et importez un modèle prédéfini pour votre constructeur de page ou créez-en un à partir de zéro.
Vous pouvez également créer des pages Upsells, Downsells et Thank You et les personnaliser également. Une fois que vous avez terminé de concevoir et de créer vos pages de paiement.
Cliquez sur Publier et votre nouvelle page de paiement personnalisée pour woocommerce est prête à être utilisée.
De plus, CartFlows pro dispose également d'une fonction d'abandon de panier, ce qui signifie que si un acheteur ne termine pas la commande, ses informations sont transmises à votre CRM pour déclencher un e-mail.

Personnalisez la page de paiement WooCommerce à l'aide de CartFlows

Téléchargement et installation de CartFlows Pro.
La première chose que nous devons faire est de télécharger CartFlows Pro. Cliquez sur le bouton ci-dessous pour télécharger CartFlows Pro.
Après avoir téléchargé le plugin. Accédez à wp-admin > Plugins > Ajouter nouveau et téléchargez le plugin CartFlows Pro.
Lors de l'activation, CartFlows Pro vous demandera d'installer son plugin de base Cartflows Free Version. Installez la version gratuite.
Ensuite, vous devez configurer le plugin que nous avons montré ci-dessous dans le processus étape par étape.
Personnalisation de la page de paiement.
Les CartFlows fournissent un moyen interactif de configurer le plugin lors de la 1ère activation. Le plugin vous guidera à travers un processus en 5 étapes qui rend la configuration complètement facile pour les non-techniciens


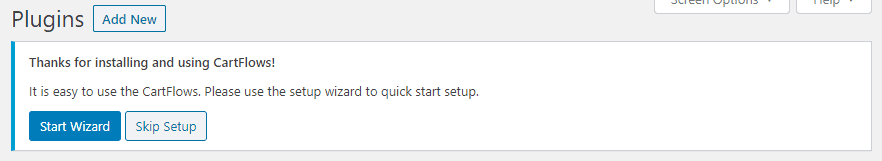
Après avoir installé les cartflows, vous obtiendrez une fenêtre contextuelle comme celle-ci

Cliquez sur le bouton bleu « Démarrer l'assistant » et démarrez le processus de configuration. C'est un processus en 5 étapes . Alors, commençons.
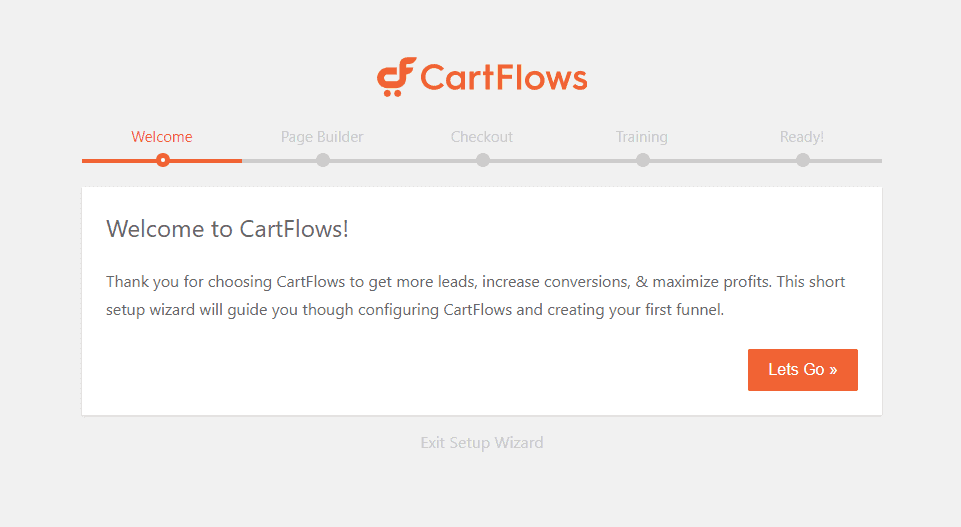
Étape : 1 – Bienvenue
La première page est une page d'accueil qui vous souhaite la bienvenue dans le plugin et donne une petite introduction sur la façon dont ce plugin peut vous aider à générer plus de ventes à partir de votre commerce électronique et vous aider à personnaliser facilement votre page de paiement.

Cliquez simplement sur le bouton " Allons-y " et passez à l'étape suivante.
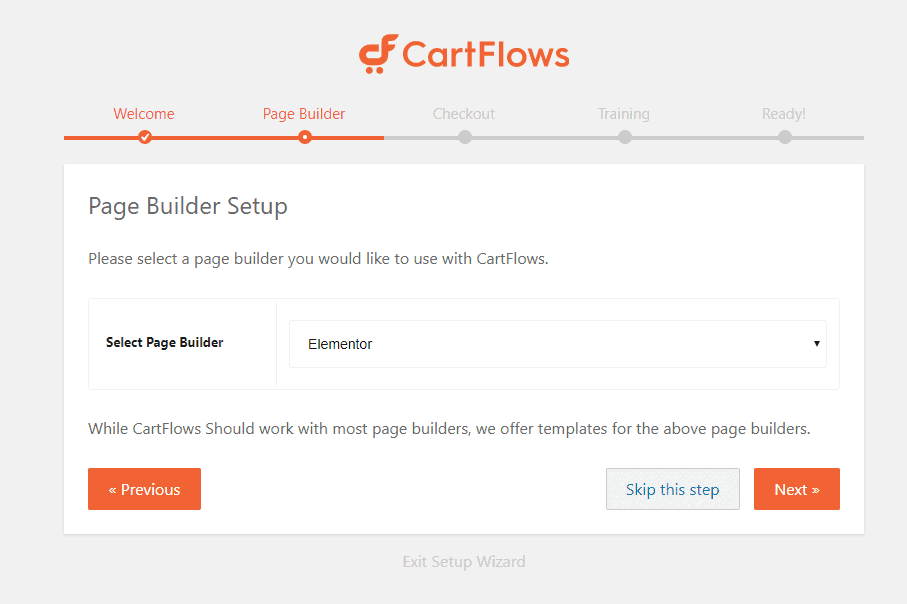
Étape : 2 – Pour choisir votre constructeur de page.
À l'étape 2 , il vous sera demandé de choisir le plug-in de création de page que vous souhaitez utiliser. Si vous utilisez un plug-in de création de page, sélectionnez celui dans la liste déroulante.
Si vous n'utilisez aucun constructeur de page, je vous demanderai d'utiliser Elementor comme constructeur de page. Elementor Pro possède d'excellentes fonctionnalités qui vous permettent de concevoir, de personnaliser et d'ajouter des fonctionnalités à votre page existante et même de créer un nouveau thème par vous-même.

Après avoir sélectionné le plugin de création de page, cliquez sur le bouton « Suivant ».
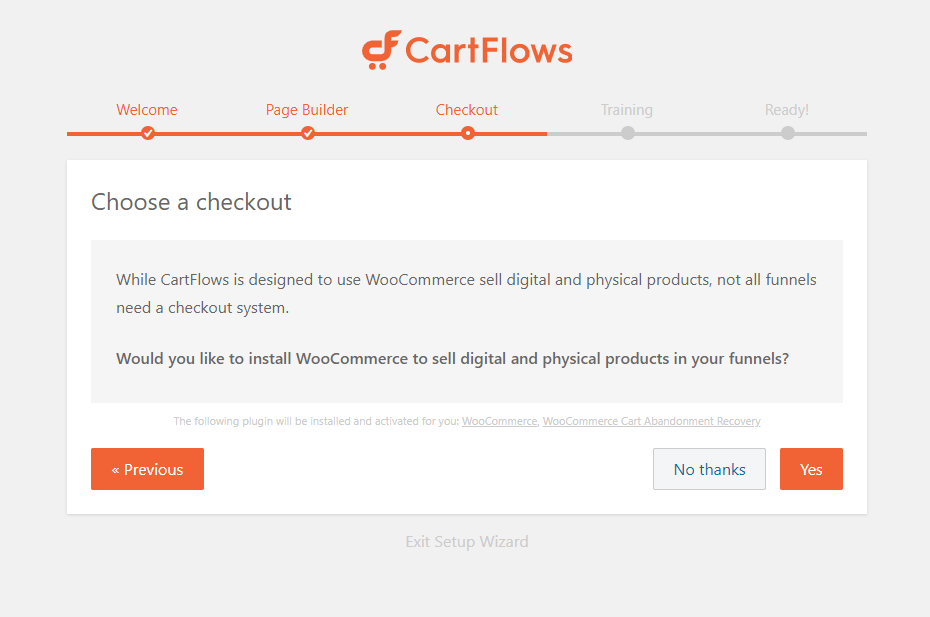
Étape : 3 – Paiement
À l'étape 3 , cartflows vous recommande d'utiliser et d'installer les plugins recommandés comme WooCommerce, WooCommerce Cart Abandonment Recovery.
Vous devez installer et activer ces plugins recommandés pour que les flux de cartouches fonctionnent correctement. Les plugins s'installeront et s'activeront automatiquement lorsque vous cliquerez sur Oui .

Cliquez sur le bouton "Oui" et passez à l'étape suivante.
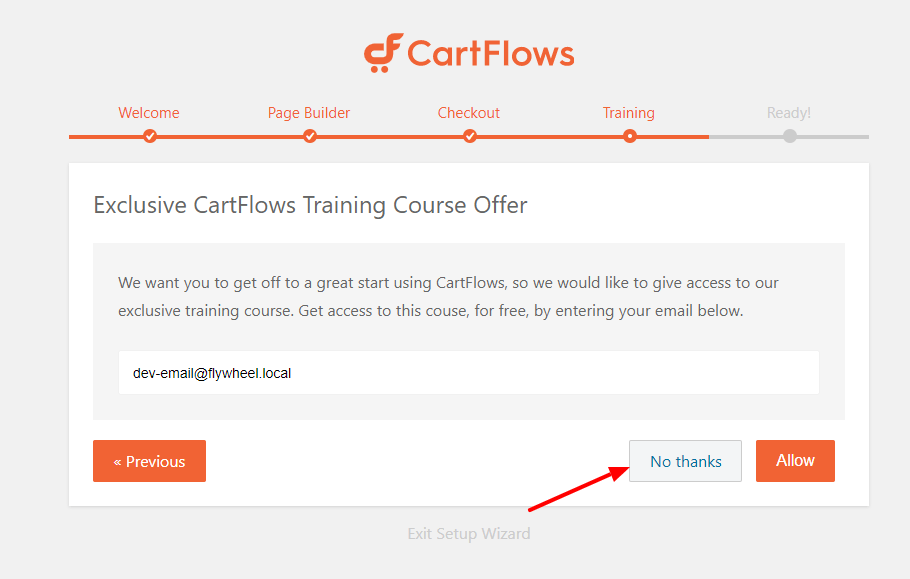
Étape : 4 – Formation
À l'étape 4, ils proposent une formation gratuite, dont je pense que vous n'avez pas besoin car nous avons expliqué en détail comment personnaliser la page de paiement WooCommerce Elementor.

Cliquez sur « Non merci » et passez à l'étape finale.
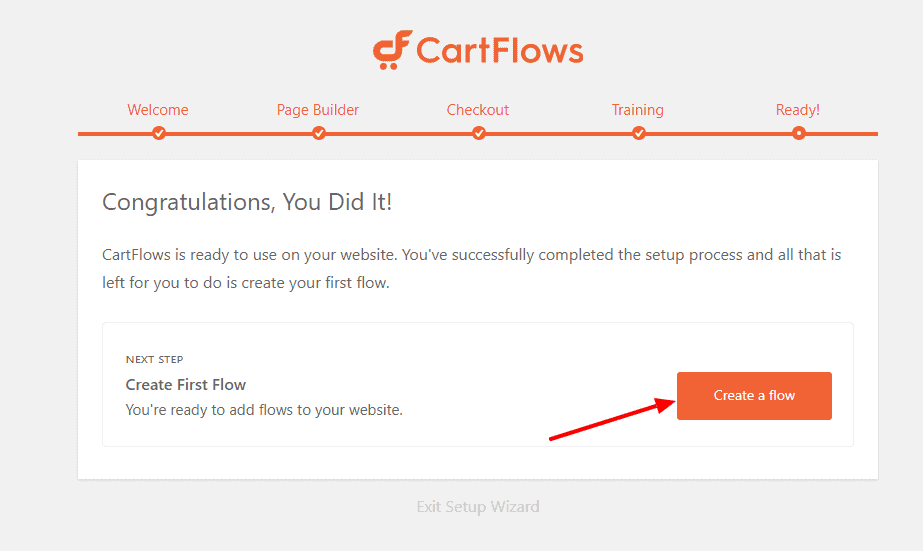
Étape : 5 - Finale et prête
Maintenant, tout est fait et prêt à être utilisé.
Nous allons maintenant créer notre premier flux. Flow est un entonnoir pour votre page de vente. En termes simples, nous allons créer et concevoir votre page de paiement, votre page de ventes incitatives, votre page de vente à la baisse et votre page de remerciement.

Cliquez sur le bouton « Créer un flux ».
Nous allons maintenant créer un flux pour notre page de paiement.
Création d'un flux dans CartFlows - Page de paiement personnalisée
Flow est essentiellement un entonnoir de vente ou une page de paiement suivie de ventes incitatives, de ventes à la baisse et d'une page de remerciement. Vous pouvez rester simple ou utiliser ces fonctionnalités pour effectuer la mise à niveau.
Pour créer une page de paiement personnalisée pour votre site Web WooCommerce , vous devez créer un flux dans cartflows.
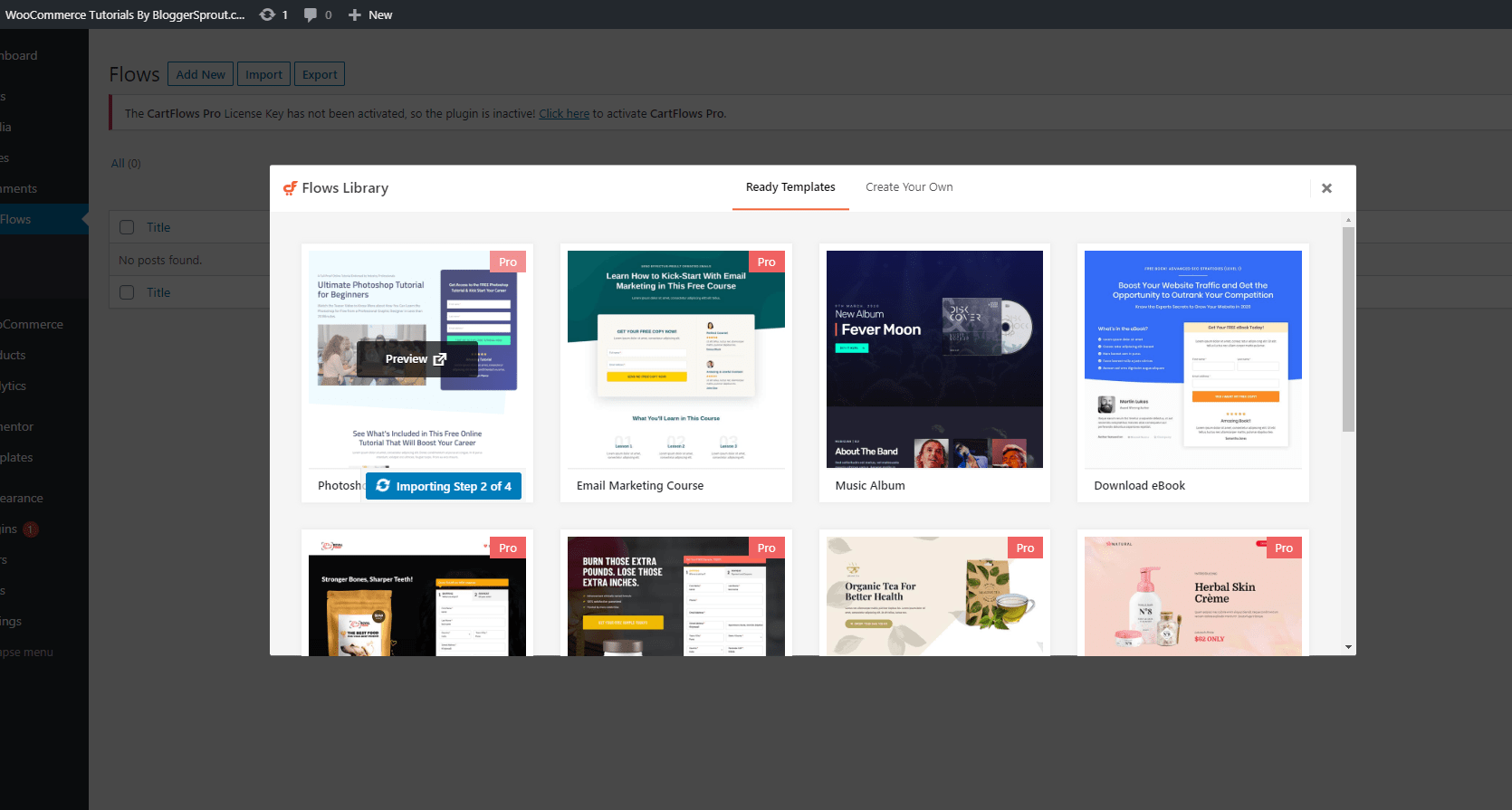
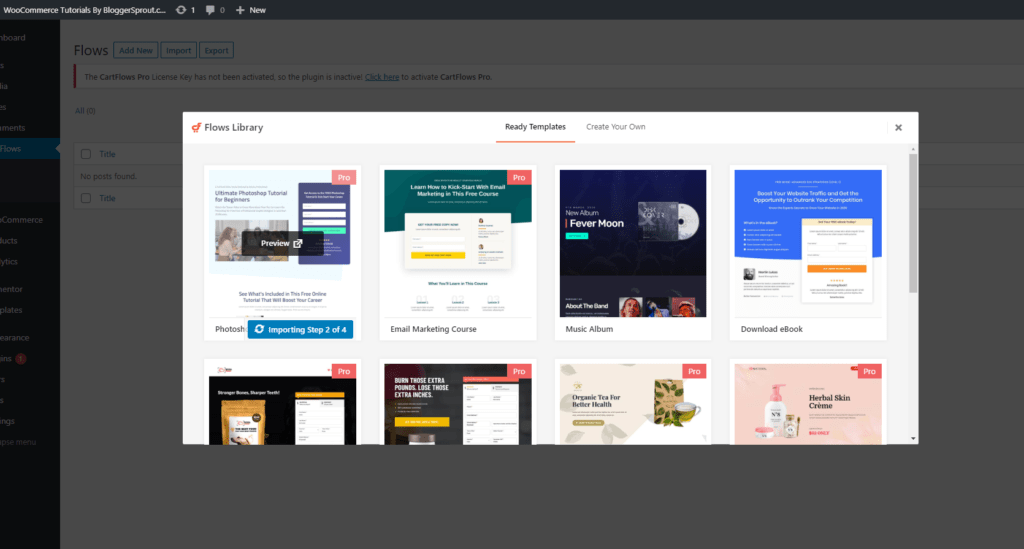
Pour créer un flux, accédez à wp-admin > cartflows > Flows > add new . Une nouvelle fenêtre contextuelle apparaîtra et vous offrira la possibilité de choisir des modèles premium prêts à l'emploi.
Puisque nous avons CartFlows Pro , nous allons importer la 1ère option qui est un template pro.

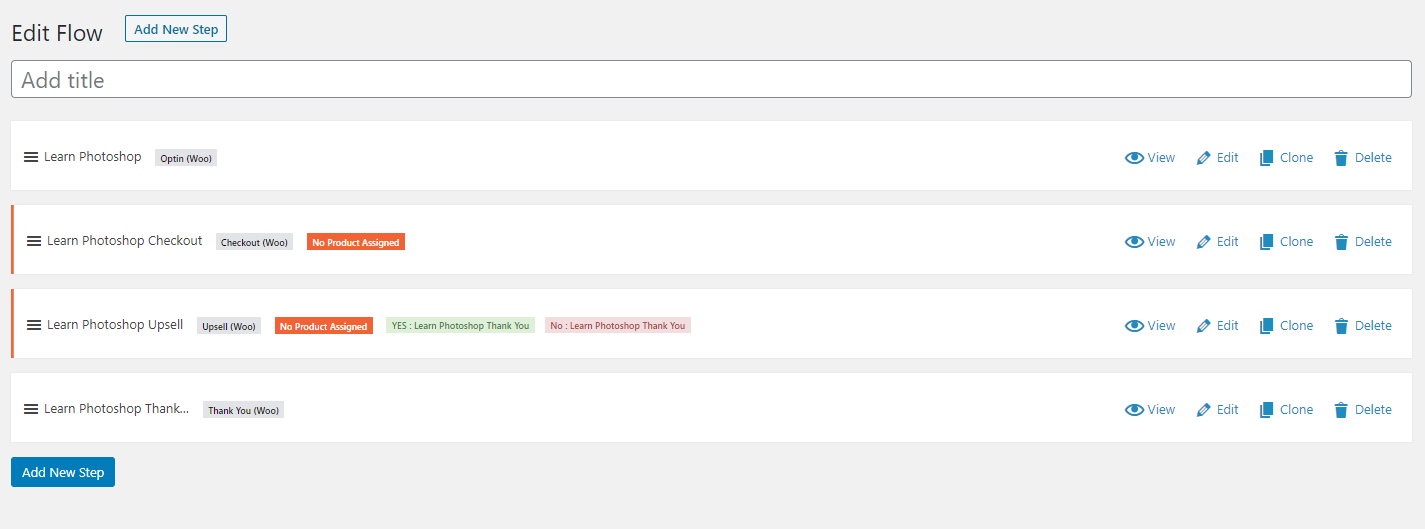
Une fois le processus d'importation terminé, vous serez redirigé vers le flux nouvellement créé qui ressemblera à ceci.


Nommez maintenant le flux en ajoutant un titre et cliquez sur le bouton de mise à jour dans la barre latérale droite.
Une fois le titre enregistré, vous devez maintenant travailler sur le flux de votre page de paiement woocommerce personnalisée.
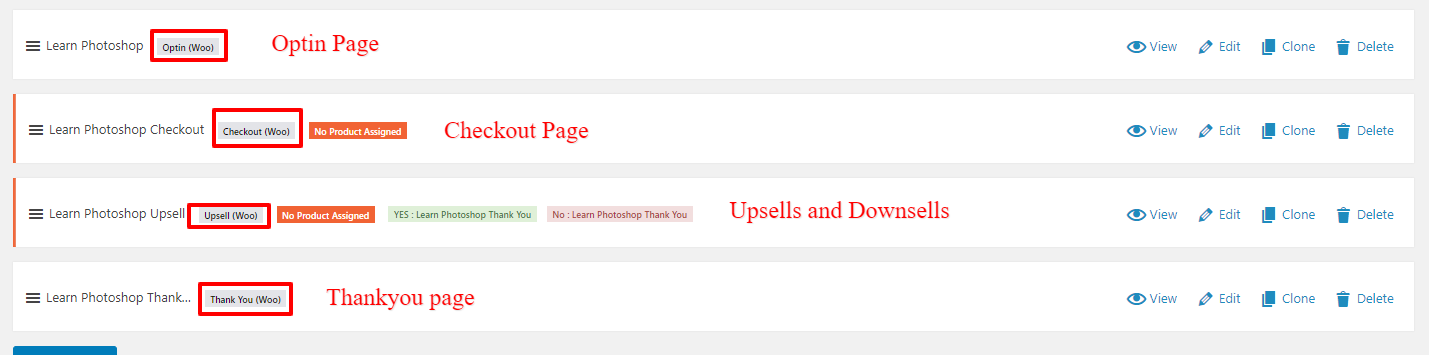
Le flux comporte 4 étapes :
- Page d'accueil / Page de destination
- Page de paiement
- Page des ventes incitatives et inférieures
- Page de remerciement

Si vous ne voulez que la page de paiement et que vous voulez vous équiper de la page optin, des ventes incitatives et de la page de remerciement. Cliquez ensuite sur le bouton Supprimer dans la barre latérale droite des étapes.
Donc, si vous voulez juste la page de paiement, vous supprimez le reste des étapes de cartflows et cliquez sur le bouton de mise à jour.
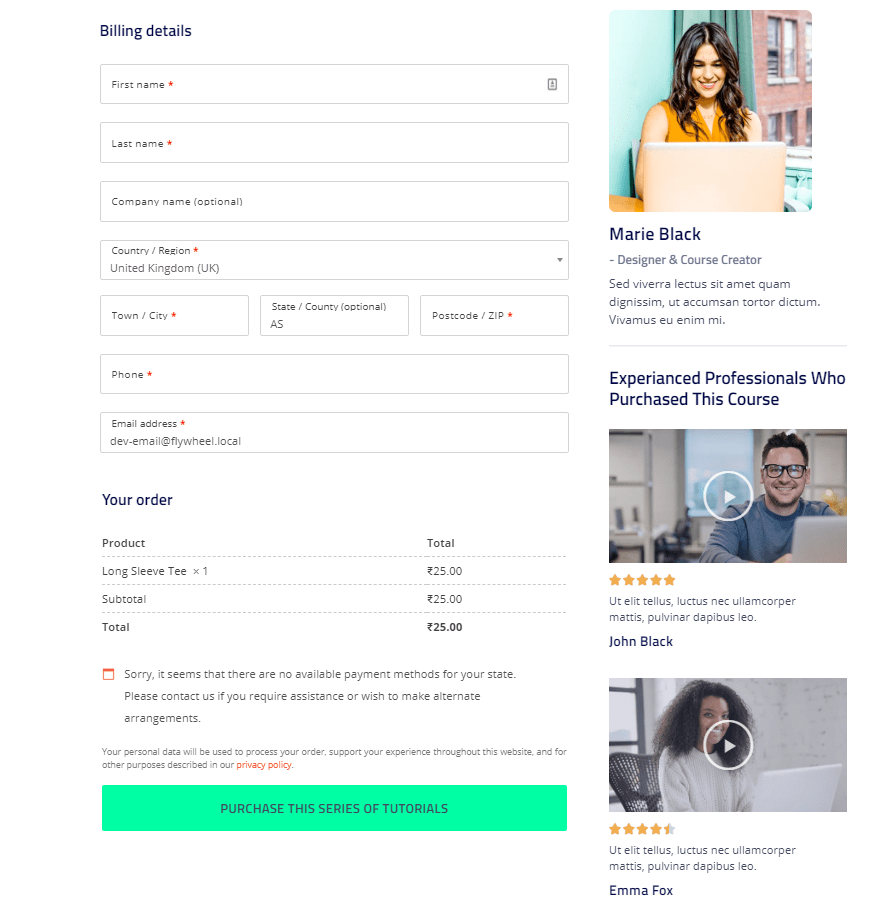
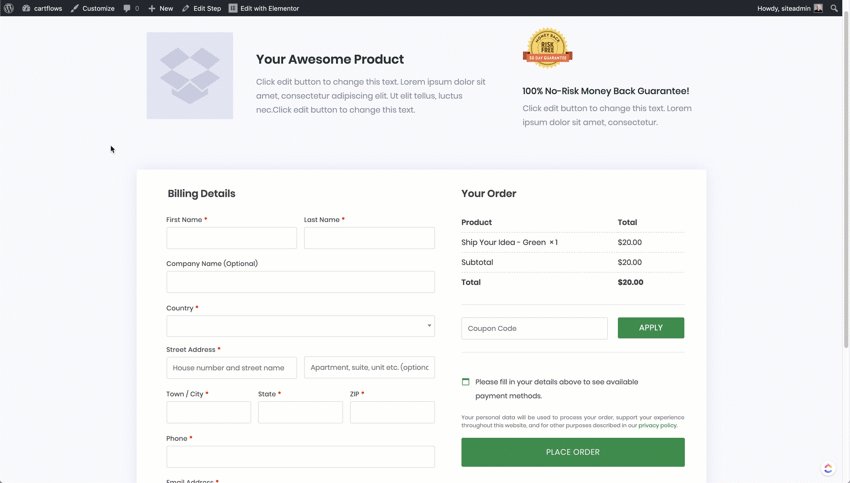
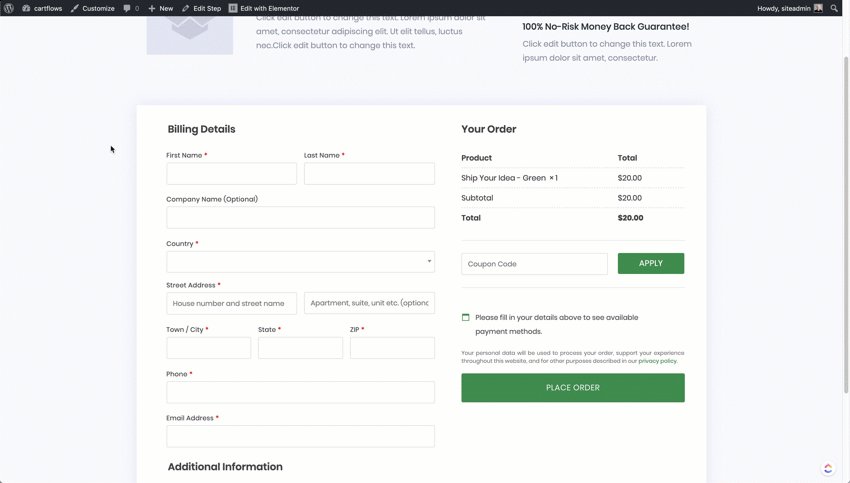
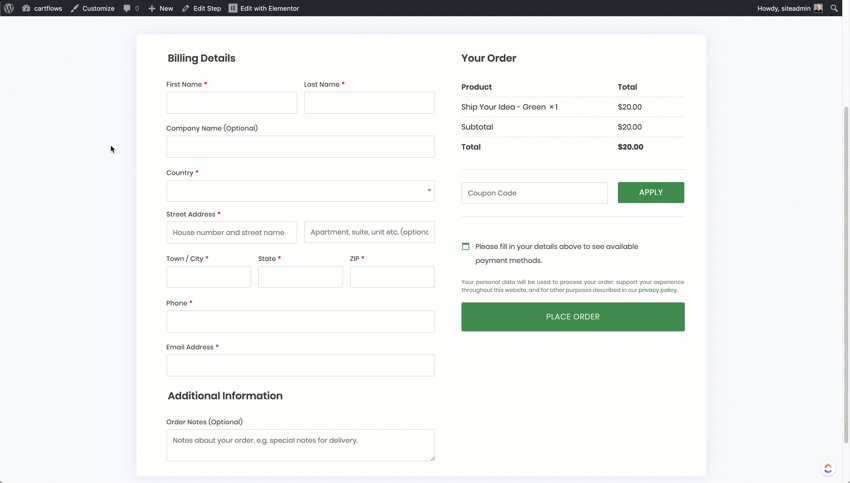
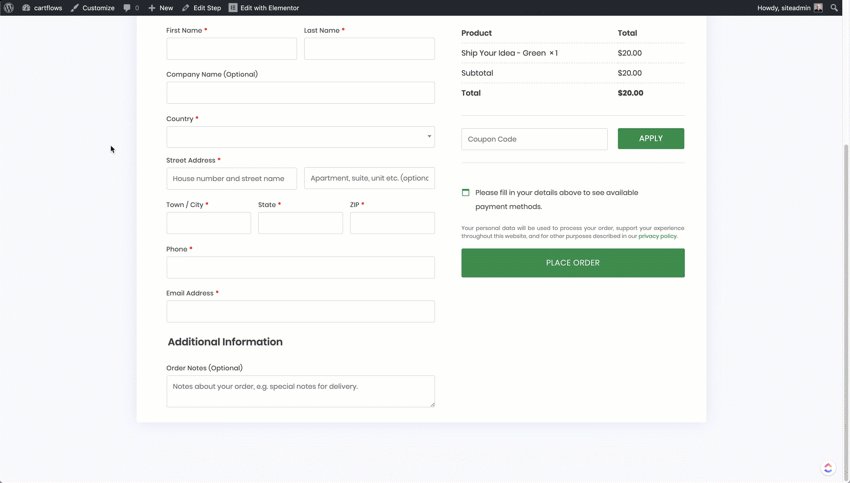
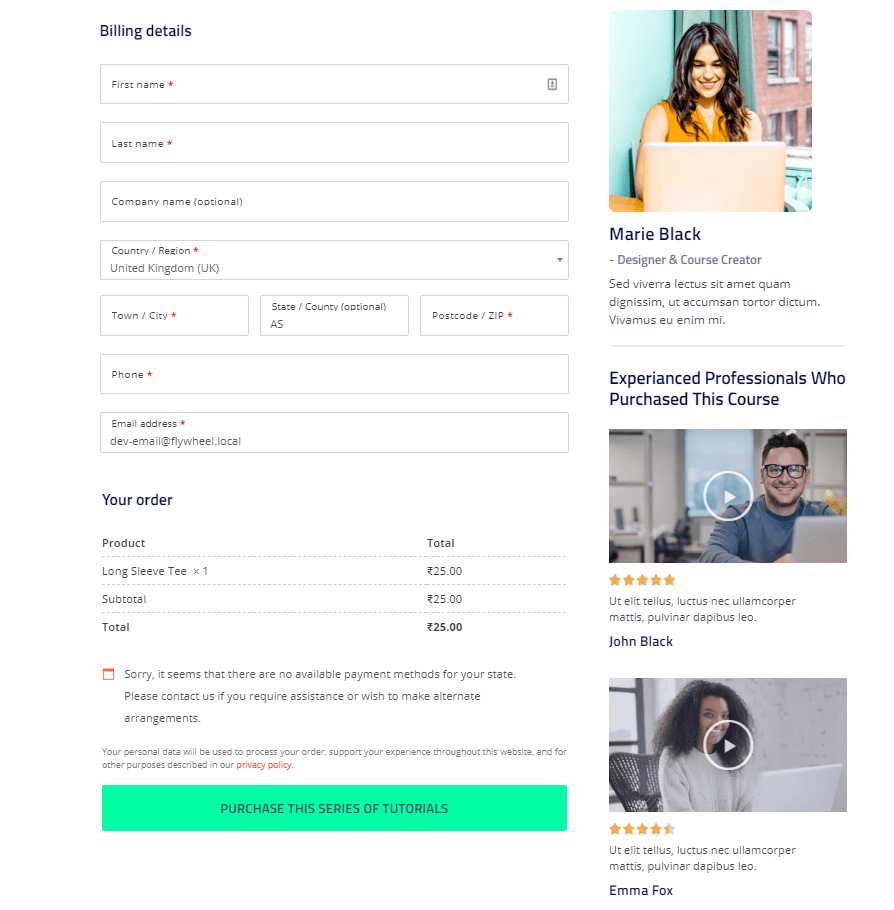
Votre page de paiement ressemblera à ceci.

Génial Droit . Ouais, je sais. Remercie moi plus tard.
Mais attendez, cela ne fonctionnera pas pour le moment. Pourquoi? car pour le moment, vous n'avez attribué aucun produit à cette page de paiement et vous n'avez pas fait en sorte que woocommerce utilise cette page de paiement personnalisée au lieu de celle ennuyeuse.
Quel WooCommerce continuera à utiliser la page de paiement originale mais ennuyeuse .
Attribuer un produit
Ainsi, par défaut, CartFlows vous demande d'attribuer un produit, afin que vous puissiez avoir différents types de page de paiement personnalisée pour chaque produit et proposer différentes ventes incitatives, une page de remerciement et d'autres options.
Mais si vous souhaitez utiliser une page de paiement personnalisée par défaut pour tous les produits WooCommerce, n'attribuez aucun produit à cette étape.
Faire en sorte que WooCommerce utilise une page de paiement personnalisée.
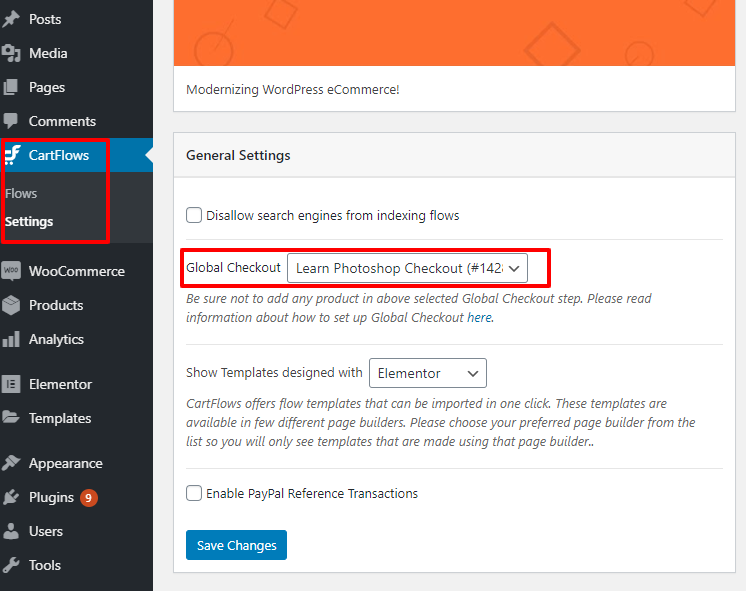
Pour utiliser une seule page de paiement personnalisée pour tous vos produits, vous devez enregistrer et mettre à jour votre flux actuel et accéder aux paramètres de CartFlows.

Dans Paramètres CartFlows> Paramètres généraux, vous trouverez une liste déroulante avec les options de paiement global, comme indiqué dans l'image ci-dessus.
Sélectionnez le flux que vous avez créé en ce moment. Vous n'aurez qu'un seul flux, si vous créez pour la première fois.
Sélectionnez ce flux comme page de paiement globale et cliquez sur « Enregistrer les modifications ». Votre nouvelle page de paiement woocommerce personnalisée est maintenant prête à être utilisée.
Testez maintenant si votre nouvelle page de paiement fonctionne correctement ou non. Accédez à n'importe quel produit sur votre site Web et cliquez sur "Ajouter au panier" et passez à la caisse. Si vous voyez la page nouvellement créée, cela signifie qu'elle fonctionne. Vos passerelles de paiement WooCommerce seront automatiquement activées sur votre page de paiement personnalisée.
Faites un achat test et vous êtes prêt à basculer.
Mais que se passe-t-il si je veux utiliser la page Upsells and Thankyou
Créer des ventes incitatives
La création de ventes incitatives est très simple et se divise en 2 parties.
- Conception de la page des ventes incitatives
- Attribution d'un produit pour les ventes incitatives
Conception de la page des ventes incitatives
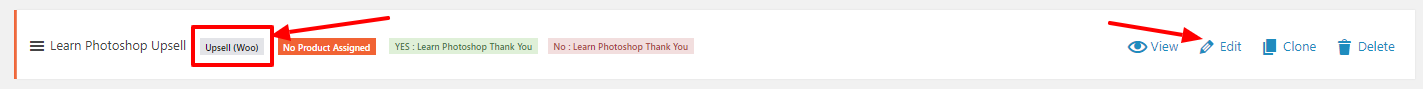
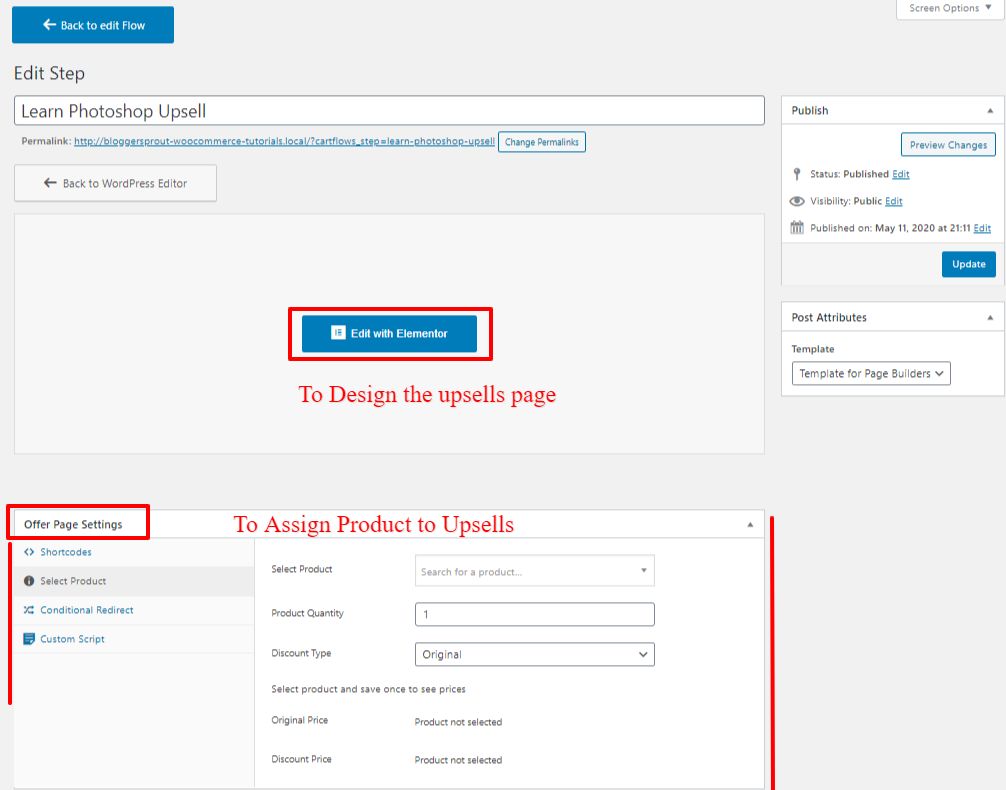
Pour concevoir la page des ventes incitatives, ouvrez le flux et cliquez sur le lien d'édition dans cette colonne des ventes incitatives, comme l'image ci-dessous : -

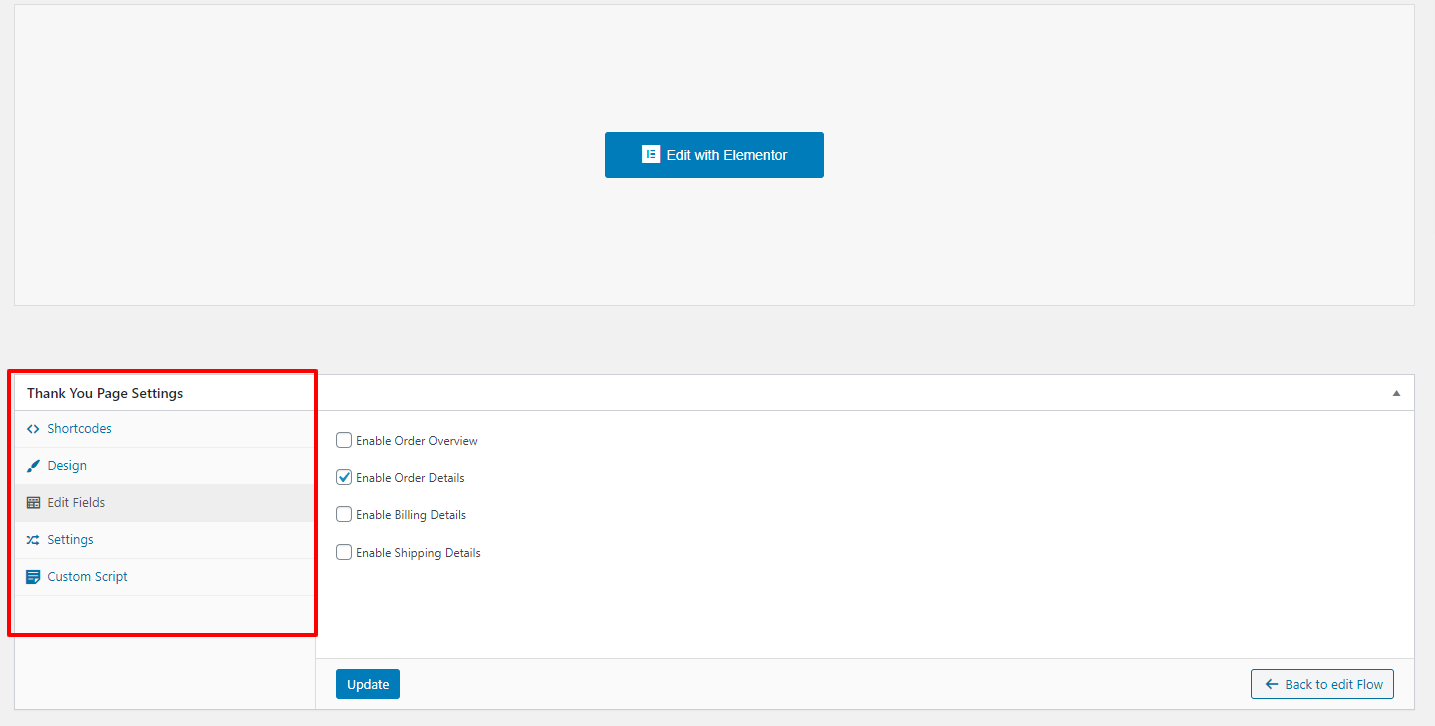
Après avoir cliqué sur le lien de modification, une nouvelle page apparaîtra avec un bouton « Modifier avec Elementor » et des champs personnalisés sous « Paramètres de la page d'offre ».

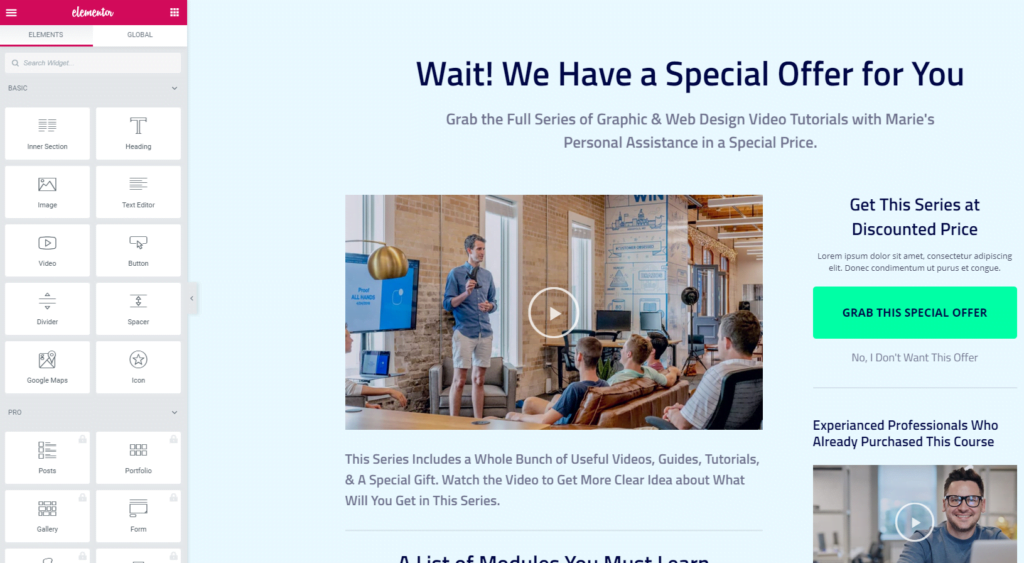
Pour modifier la conception de la page, cliquez sur Modifier avec Elementor et concevez facilement la page de ventes incitatives avec elemetor.
Un nouvel onglet s'ouvrira dans lequel vous pourrez modifier la conception de l'ensemble de la page de ventes incitatives à l'aide de la fonction élément ou glisser-déposer.

Après avoir conçu la page des ventes incitatives, il est temps d'attribuer un produit à vos ventes incitatives. Alors faisons ça maintenant
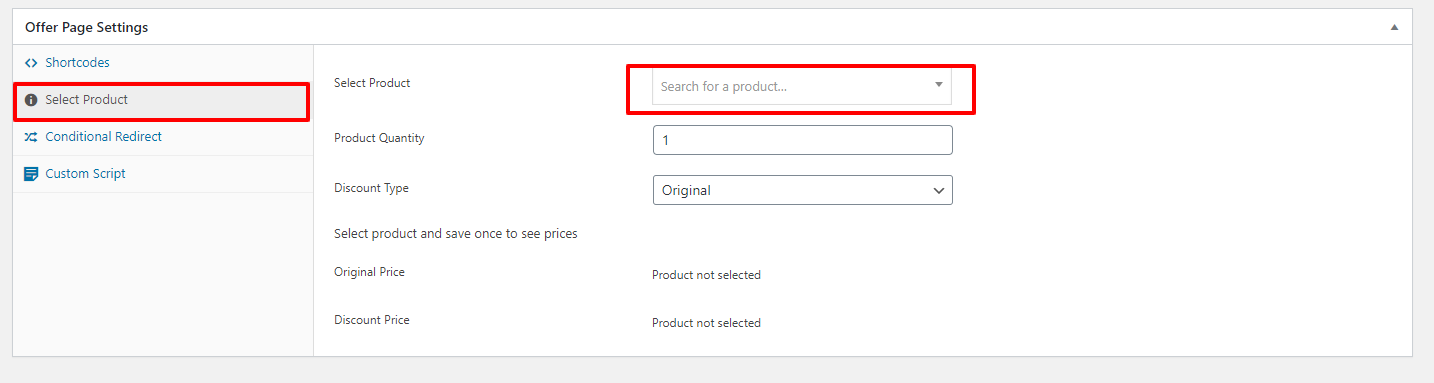
Attribution d'un produit pour les ventes incitatives
Attribuer un produit en tant que ventes incitatives est vraiment facile et simple dans les cartflows. Tout ce que vous avez à faire est d'aller dans "Paramètres de la page d'offre" et de cliquer sur "Sélectionner un produit" et de taper le nom du produit que vous souhaitez attribuer à la page des ventes incitatives.

Dès que vous tapez le nom du produit, le plugin effectuera une recherche rapide et vous montrera le produit si vous l'avez bien orthographié.

Après avoir sélectionné le produit dans le champ Sélectionner un produit, cliquez sur « Enregistrer les modifications ». Vous pouvez également modifier l'autre option comme les options de redirection si le client a acheté la vente incitative ou l'a refusée.
Il existe plusieurs autres fonctions, mais je pense que les options par défaut sont bien définies.
Maintenant, votre page de ventes incitatives est prête à être utilisée et nous allons passer à la « page de remerciement ».
Créer une page de remerciement
La modification de la page de remerciement est similaire à la page des ventes incitatives. Pour créer et concevoir votre page de remerciement, vous devez passer par 2 étapes :-
Étape : 1 - Conception de la page de remerciement
Cliquez sur le lien Modifier à l'étape Merci de votre flux, ce qui vous redirigera vers une nouvelle page.

Cliquez sur "Modifier avec Elementor" et modifiez le design de votre page de remerciement.
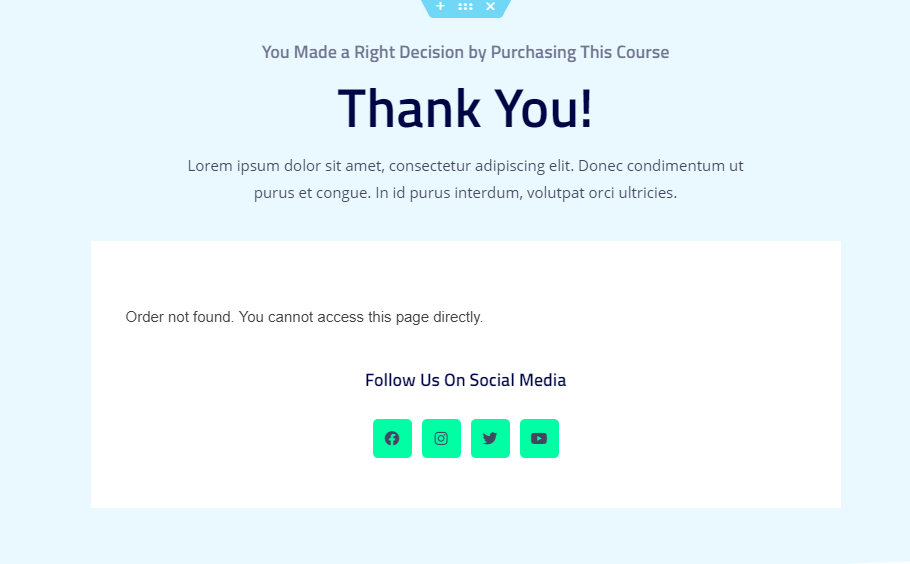
Remarque : lors de la modification, vous ne pouvez pas afficher les détails de la commande en cas de succès. Les détails de la commande n'apparaîtront que lorsqu'une commande est réussie.
Mais j'ai un hack !
Ouvrez un nouvel onglet et commandez un produit en mode test, lorsque vous serez redirigé vers la page de remerciement que vous avez conçue maintenant. Lorsque vous êtes sur la « page de remerciement », cliquez sur le lien « modifier avec élémentaire » dans la barre supérieure de WordPress. Et maintenant, vous pouvez modifier votre page de remerciement avec tous les détails affichés.

Alors maintenant, notre page de remerciement est conçue, il ne nous reste plus qu'à paramétrer. Alors qu'est-ce que tu attends. Faisons les réglages.
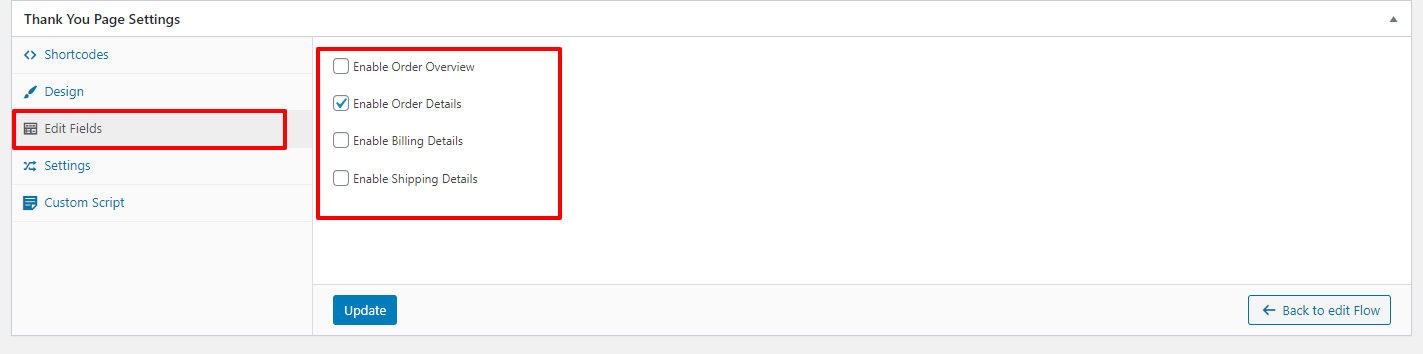
Étape : 2 - Modification des paramètres

Vous avez donc maintenant choisi les options que vous souhaitez afficher dans votre page de remerciement. Les options sont : -
- Aperçu de la commande
- détails de la commande
- Détails de la facturation
- Les détails d'expédition
Donc, selon votre type de magasin, vous pouvez afficher ces options. Comme j'ai une boutique numérique qui fonctionne sur WooCommerce, je n'ai donc pas besoin d'afficher les détails de facturation, les détails d'expédition.
C'est ainsi que vous pouvez facilement personnaliser la page de paiement WooCommerce sans codage.
Personnalisation de la page de paiement WooCommerce à l'aide de codes
Pour être vrai, je déteste le processus de conception de la page de paiement à l'aide de code, pourquoi ?
Parce que vous devez créer le HTML, le CSS, le JS, puis associer les actions et le filtre WooCommerce pour que la page soit conçue.
Et après tout, vous ne pouvez pas avoir les fonctions de vente incitative et de page de remerciement, vous devez les coder séparément.
Alors pourquoi perdriez-vous votre temps en faisant toutes ces choses manuellement ou gaspilleriez-vous de l'argent en engageant un développeur pour créer ces fonctions ?
Vous obtenez toutes ces choses regroupées avec une interface glisser-déposer avec des cartflows. Alors obtenez CartFlows Pro aujourd'hui .
La voie du codage
Si vous voulez économiser quelques dollars et faire tout le travail de manière traditionnelle, vous devez savoir comment fonctionnent les codes woocommerce.
Juste pour concevoir les pages de paiement woocommerce
<?php
/**
* Ajouter le champ à la page de paiement
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
fonction customise_checkout_field($checkout)
{
echo '<div><h2>' . __('Titre') . '</h2>' ;
woocommerce_form_field('customised_field_name', array(
'type' => 'texte',
'classe' => tableau(
'my-field-class form-row-wide'
) ,
'label' => __('Personnaliser un champ supplémentaire') ,
'placeholder' => __('Guide') ,
'obligatoire' => vrai,
) , $checkout->get_value('customised_field_name'));
echo '</div>' ;
Conclusion
Nous avons personnellement constaté qu'une page de paiement personnalisée et bien optimisée augmentait l'expérience de paiement et des utilisateurs. De nombreuses grandes entreprises testent toujours leur processus de paiement et les rendent plus conviviaux et optimisent l'expérience utilisateur.
C'est donc un excellent moyen de faire la même chose que ces grandes entreprises en utilisant simplement un simple plugin qui vous sera bénéfique à long terme.
Si vous avez personnalisé votre page de paiement, la prochaine chose que vous devez personnaliser est la page de compte de votre woocommerce.
Si vous avez des questions, vous pouvez commenter ci-dessous ou me contacter sur les réseaux sociaux sur Facebook, Twitter et Instagram. Vous pouvez également suivre l'auteur sur Facebook, Twitter, Instagram.
Pour modifier facilement la page de paiement woocommerce sans codage, téléchargez le plugin que nous avons mentionné et utilisez-le, faites glisser et déposez et ajoutez des éléments pour concevoir et modifier votre page de paiement woocommerce.
