2 façons efficaces de personnaliser les pages de paiement WooCommerce
Publié: 2021-03-29Chaque année, les marques de commerce électronique perdent 18 milliards de dollars de chiffre d'affaires en raison de l'abandon des paniers. L'une des causes profondes réside dans le processus de paiement compliqué.
La page de paiement sert de porte finale pour transformer les navigateurs en clients. Une page de paiement idéale doit garantir une transaction fluide pour les utilisateurs du début à la fin. Si vous cherchez à générer plus de conversions et à améliorer les résultats de vos magasins, l'optimisation de votre page de paiement WooCommerce est indispensable !
Dans cet article, nous expliquerons pourquoi vous devriez personnaliser les pages de paiement WooCommerce. De plus, 2 façons efficaces de styliser et d'exploiter votre page de paiement sont également présentées.
Commençons!
- Apprenez à connaître les pages de paiement WooCommerce
- Pourquoi devriez-vous personnaliser les pages de paiement WooCommerce
- Comment personnaliser manuellement les pages de paiement WooCommerce avec du code
- Modifier les pages de paiement WooCommerce à l'aide de plugins
Apprenez à connaître les pages de paiement WooCommerce
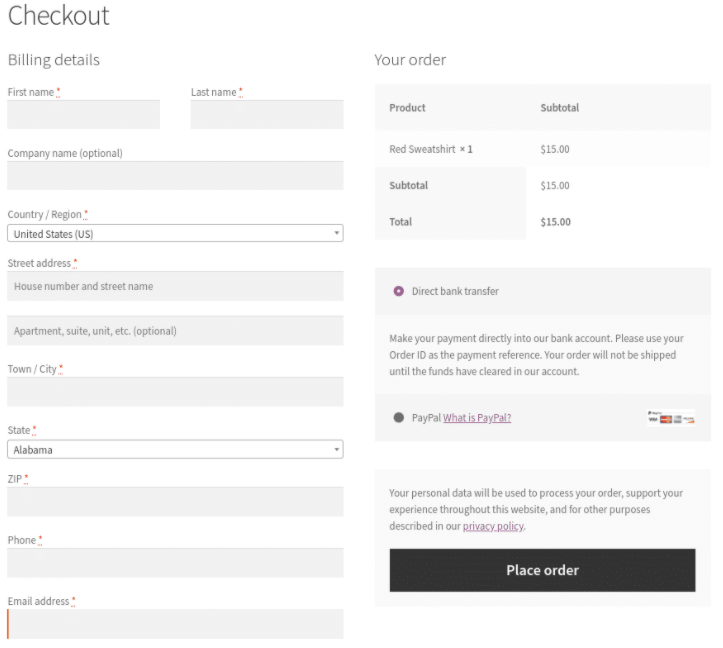
Par défaut, la page de paiement WooCommerce semble plutôt terne et simple. Son devoir n'est autre que d'exiger des acheteurs qu'ils saisissent certaines informations de base, y compris le prénom et le nom, l'adresse, les numéros de téléphone, l'adresse e-mail, les notes de commande et les détails de facturation, etc. 
Bien que ces détails soient essentiels pour que les sites Web traitent les données de paiement et pour que les clients finalisent l'achat, ils n'aident pas à stimuler la conversion ou à réduire l'abandon du panier d'achat.
De plus, la page de paiement par défaut ne cible pas les informations clés et ne présente aucun ordre stratégique. C'est pourquoi vous devez apporter quelques modifications à votre page de paiement, tant au niveau de la conception que du contenu.
Avant de nous plonger dans 2 façons efficaces de personnaliser les pages de paiement WooCommerce, discutons plus en détail des avantages de la personnalisation des pages de paiement.
Pourquoi devriez-vous personnaliser les pages de paiement WooCommerce
Le premier et principal avantage est de fournir des achats rapides et faciles, qui offrent une expérience d'achat en ligne transparente aux clients.
En personnalisant la page de paiement, vous pouvez balayer toutes les peluches et vous concentrer uniquement sur les détails essentiels. Demander aux clients de terminer le processus de paiement avec de nombreuses entrées de champ sur plusieurs pages peut les essouffler. Cela conduira à une forte probabilité de perte de page.
De plus, essayer de personnaliser les pages de paiement WooCommerce donne à votre boutique une apparence et une convivialité uniques et professionnelles. Rester celui par défaut fait couler votre site comme une pierre parmi des milliers de magasins WooCommerce. L'optimisation de votre page de paiement, y compris la conception, permettra à votre magasin de se démarquer de la foule et de faire sensation auprès des clients.
Dans l'ensemble, ces idées vont dans le même sens : tuer l'abandon des chariots.
Alors que les acheteurs des magasins physiques abandonnent rarement leurs paniers, les abandons dans les paniers en ligne sont assez fréquents. Dans lequel, les taux moyens d'abandon de panier pour les pages de paiement atteignent 87%.
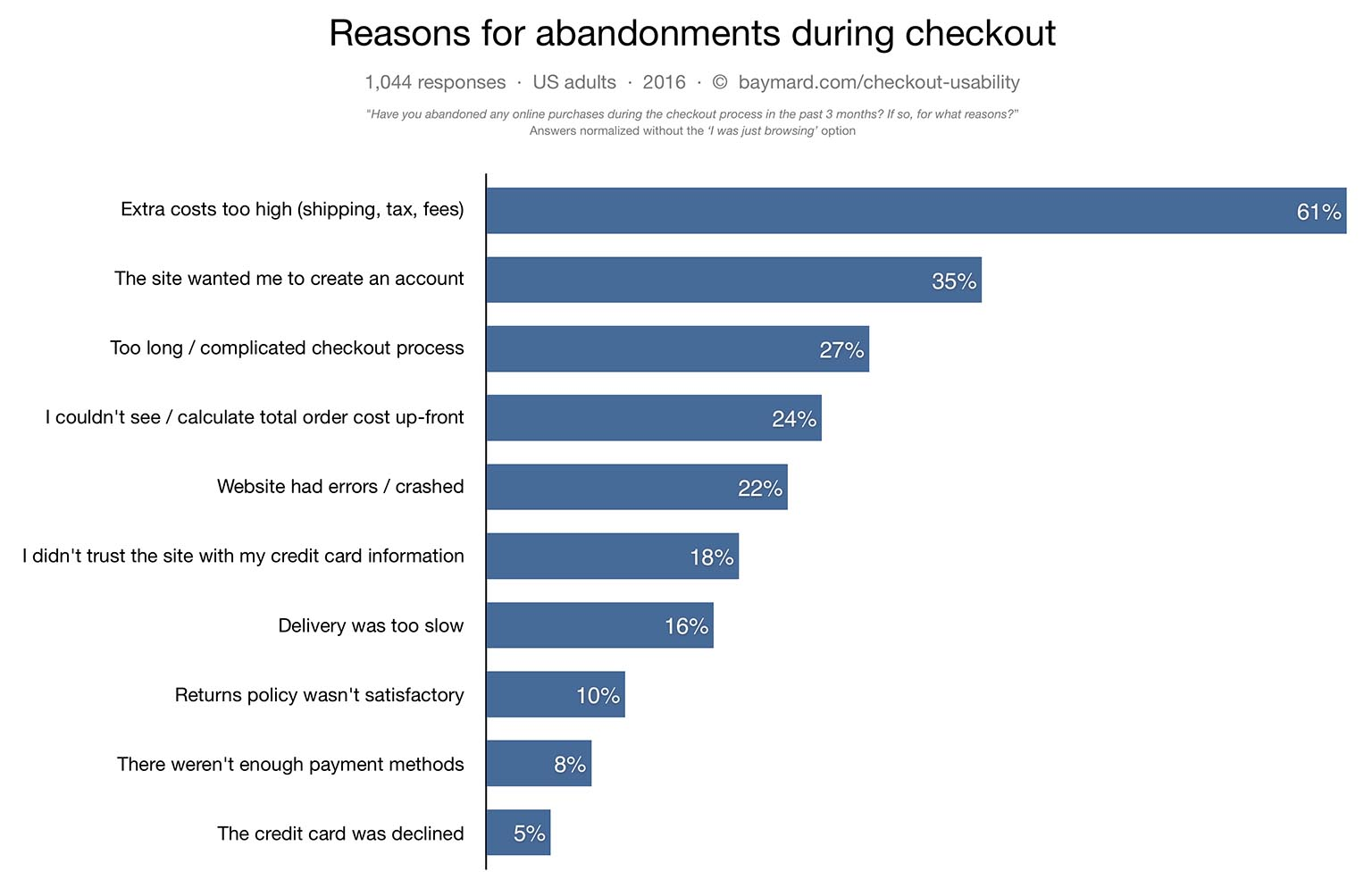
Et selon les recherches de l'institut Baymard, parmi les raisons d'abandon lors du passage en caisse, un passage en caisse trop long ou compliqué prend 27%. 
Par conséquent, pour diminuer le taux d'abandon du panier, vous devez faire attention à l'expérience utilisateur lors du processus "avant le paiement".
Il existe différentes manières d'offrir une meilleure expérience utilisateur, par exemple :
- Modification des modèles et des conceptions de paiement
- Ajouter, supprimer et réorganiser des champs
- Rendre les champs obligatoires facultatifs
- Optimisation de l'espace réservé et des étiquettes
- Déclencher des frais de port gratuits
- Création d'une page de paiement
Dans ce didacticiel, nous nous concentrerons sur l'optimisation des champs de paiement. Continuez à lire les sections suivantes pour savoir comment personnaliser les pages de paiement WooCommerce avec et sans codes.
Comment personnaliser manuellement les pages de paiement WooCommerce avec du code
Si vous êtes un féru de technologie WordPress et que vous vous sentez en confiance lorsque vous touchez aux fichiers PHP et Javascript, vous pouvez librement modifier votre page de paiement à l'aide de codes personnalisés.
Nous vous fournirons des extraits de code pour modifier les champs de paiement, y compris modifier le texte de l'espace réservé, ajouter et supprimer des champs, ainsi que rendre un champ obligatoire facultatif. Ne vous inquiétez pas, cela ne vous fera pas perdre la tête !
Modifier les champs de paiement
Utiliser le fichier functions.php de votre site et les filtres WooCommerce pour modifier vos champs de paiement. Comme vous ne le savez peut-être pas, WooCommerce propose une liste d'actions et de filtres vous permettant de personnaliser les champs de paiement presque à votre guise, à savoir :
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
Ensuite, comme l'utilisation du filtre woocommerce_checkout_fields vous permettra de remplacer n'importe quel champ, nous vous montrerons comment vous y connecter et modifier le texte affiché, ajouter et supprimer entièrement des champs.
Modifier le texte de l'espace réservé
En supposant que nous allons modifier le texte de l'espace réservé dans les champs order_comments. Voici à quoi cela ressemble par défaut :
_x('Notes sur votre commande, par exemple des notes spéciales pour la livraison.', 'placeholder', 'woocommerce')Pour le changer, ajoutez cet extrait de code à votre fichier functions.php :
// Accrochage
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
function custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'Mon nouvel espace réservé';
renvoie $champs ;Ajouter des champs à la page de paiement WooCommerce
- Insérez le code suivant dans votre fichier function.php pour commencer à modifier votre page de paiement :
<?php
/**
* Ajouter le champ à la page de paiement
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
fonction customise_checkout_field($checkout)
{
echo '<div><h2>' . __('Titre') . '</h2>' ;
woocommerce_form_field('customised_field_name', array(
type' => 'texte',
'classe' => tableau(
'my-field-class form-row-wide'
),
'label' => __('Personnaliser un champ supplémentaire') ,
'placeholder' => __('Guide') ,
'obligatoire' => vrai,
) , $checkout->get_value('nom_champ_personnalisé'));
echo '</div>' ;
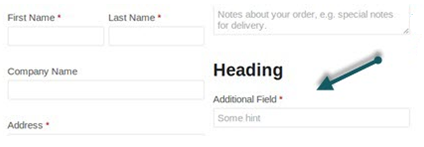
} Un champ supplémentaire apparaîtra sur votre page de paiement après avoir ajouté ce code : 

2. Ajoutez le code ci-dessous pour la validation des données.
<?php
/**
* Processus de paiement
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
fonction customise_checkout_field_process()
{
// si le champ est défini, sinon affiche un message d'erreur.
if (!$_POST['customised_field_name']) wc_add_notice(__('Veuillez saisir une valeur.') , 'error');
}3. Nous avons ajouté des champs à la page de paiement ainsi que le contrôle de validation. Il est temps de s'assurer que toutes les entrées des clients seront correctement enregistrées.
Cela peut être fait en utilisant le code suivant :
<?php
/**
* Mettre à jour la valeur du champ
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
fonction customise_checkout_field_update_order_meta($order_id)
{
si (!empty($_POST['nom_champ_personnalisé'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}Supprimer les champs de la page de paiement WooCommerce
En utilisant le code ci-dessous :
// Accrochage
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
renvoie $champs ;Rendre un champ obligatoire facultatif
Supposons que vous vendiez les produits virtuels et que vous souhaitiez rendre facultatif le champ "Adresse" dans la section Facturation. Ajoutez simplement le code suivant au fichier functions.php de votre thème enfant.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
function wc_address_field_optional( $champs ) {
$fields['billing']['billing_address_1']['required'] = false ;
renvoie $champs ;
}Remarque : Étant donné que toute erreur laissée dans le fichier function.php peut entraîner la désactivation de votre site, vous devez sauvegarder votre site avant d'apporter des modifications. Nous recommandons une méthode sans risque, qui consiste à utiliser le fichier function.php de votre thème enfant.
Modifier la page de paiement WooCommerce à l'aide de plugins
Si vous n'êtes pas un technicien, demander l'aide de plugins puissants sera toujours une bonne idée.
Parmi des milliers de plugins d'optimisation WooCommerce, WooCommerce Checkout Manager se trouve être un hotshot pour personnaliser les pages de paiement WooCommerce. 
Développé par Quadlayers, ce plugin gratuit mais puissant est certainement celui que vous ne voulez pas laisser sur la table.
Le plug-in vous permet de personnaliser librement les pages de paiement WooCommerce en incluant/excluant des champs, en rendant les champs obligatoires/facultatifs et en étendant facilement les données de facturation. Vous pouvez améliorer l'expérience utilisateur et augmenter les ventes en créant des champs conditionnels. En dehors de cela, cela ne vous limite pas au nombre de types de téléchargement de fichiers. Vous pouvez laisser les clients télécharger n'importe quel fichier de différents types sans effort/sans effort.
En plus de cela, son interface utilisateur mérite également un coup de pouce car toutes les modifications sont effectuées en activant simplement les options du menu.
Alors, comment optimiser votre page de paiement WooCommerce avec WooCommerce Checkout Manager ?
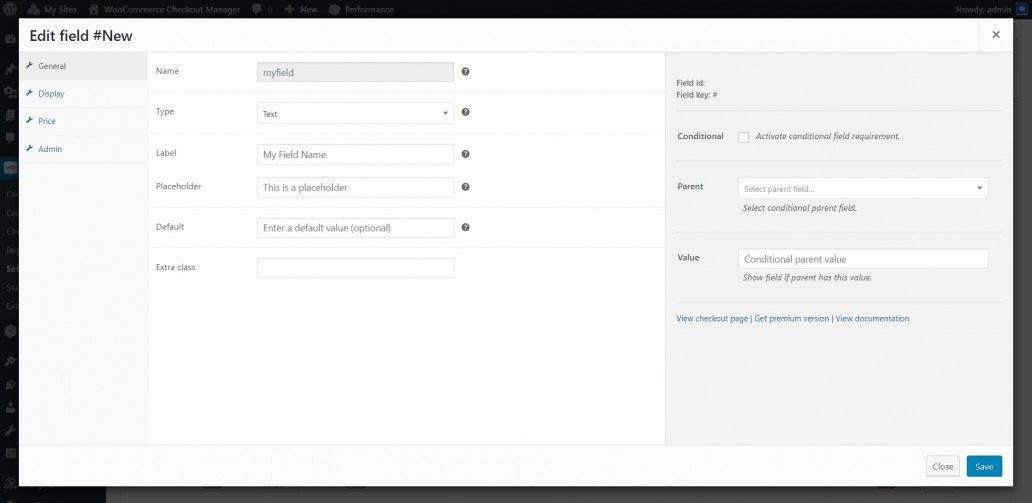
#1 Ajouter de nouveaux champs à la page de paiement
WooCommerce Checkout Manager vous permet de créer des champs personnalisés sur la page de paiement dans les sections Facturation, Expédition et Champs supplémentaires.
Après avoir installé et activé le plugin, dans votre tableau de bord d'administration, accédez à WooCommerce > Paiement > Facturation.
- Sélectionnez "Ajouter un nouveau champ".
- Remplissez le nom du champ, l'étiquette et l'espace réservé.
- Choisissez les types de champs.
- Appuyez sur "Enregistrer" pour mettre à jour toutes les modifications.

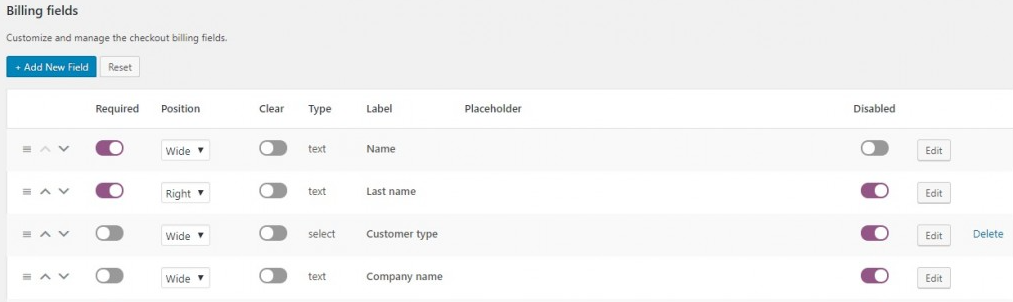
#2 Supprimer les champs des pages de paiement
Vous pouvez librement supprimer des champs en basculant le bouton "Désactiver". 
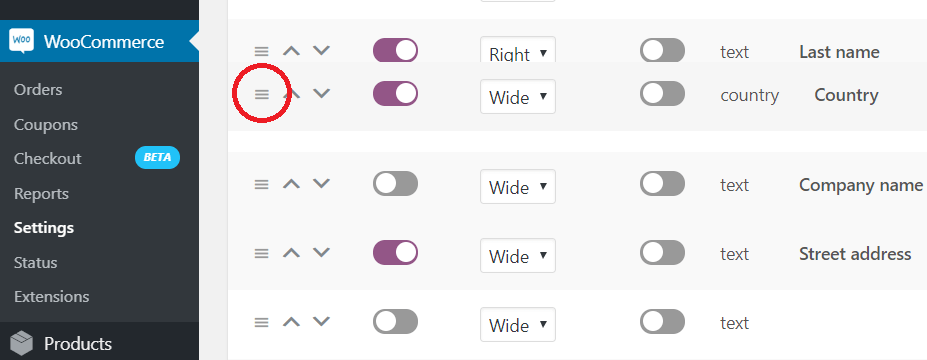
#3 Réorganiser la position du champ de paiement
Modification de l'ordre par défaut des champs de paiement en :
- Sur le champ que vous souhaitez déplacer, cliquez sur le bouton 3 lignes verticales.
- Maintenez ce bouton enfoncé, faites glisser et déposez le champ à la position souhaitée.
- Appuyez sur "Enregistrer les modifications" en bas de la page.

Optimisez votre page de paiement WooCommerce maintenant !
La modification de la page de paiement WooCommerce peut faire une énorme différence pour vos magasins et faire passer votre processus de paiement au niveau supérieur. Même la moindre personnalisation ouvre également la voie à l'accélération du processus de paiement, à l'amélioration de l'expérience d'achat et à l'augmentation des ventes.
Dans cet article, nous vous avons montré 2 façons de personnaliser les pages de paiement WooCommerce. Vous pouvez soit choisir une solution de plugin, soit insérer directement des extraits de code dans le fichier function.php.
Si vous souhaitez ajouter une optimisation supplémentaire à votre boutique, consultez ce guide sur la façon d'ajouter des champs personnalisés aux pages de produits WooCommerce pour plus d'informations.
Si vous avez des questions sur l'optimisation de la page de paiement WooCommerce, laissez un commentaire et nous vous répondrons dès que possible.
