Comment personnaliser facilement la page de mon compte Woocommerce sans codage
Publié: 2019-08-13Dans ce didacticiel, je vais vous montrer comment vous pouvez personnaliser la page de mon compte WooCommerce à l'aide d'un simple générateur de page WordPress et obtenir le style personnalisé de votre choix « page de mon compte ».
Pour personnaliser votre propre page Mon compte WooCommerce, vous devez suivre les étapes suivantes : -
- Télécharger Elementor Pro
- Définissez vos points de terminaison WooCommerce.
- Créez un nouveau menu et collez les points de terminaison.
- Créer une nouvelle page et concevoir à l'aide d'Elementor
- Ajoutez le menu à la page.
- Coller le CSS personnalisé
- Enregistrez-le en tant que page de votre nouveau compte.
Si vous souhaitez une personnalisation avancée de la page Mon compte WooCommerce, alors le plugin Yith WooCommerce MyAccount Customize est le meilleur plugin à ce jour.
Tutoriel vidéo pour personnaliser la page Mon compte WooCommerce dans WooCommerce
Téléchargez les modèles WooCommerce Mon compte prêts à l'emploi pour Elementor.
Savez-vous - Autres façons de personnaliser la page Mon compte WooCommerce
- Utilisation du plugin Elementor - Ce guide
- Utilisation du plugin YITH – Lire ici
- Utilisation d'extraits de code - Pour les codeurs/développeurs. – Lire ici
Saviez-vous que le guide ultime sur les didacticiels WooCommerce couvre tout ce qui concerne la personnalisation de WooCommerce avec des didacticiels vidéo. Le guide WooCommerce n°1 au monde.
Étape 1 : Télécharger Elementor Pro
Ainsi, dans ce didacticiel, nous utiliserons Elementor , qui est un plugin de création de pages WordPress. Elementor a également une version pro et puisque j'aime et utilise la version Pro, je vous recommande d'utiliser la version pro d'Elementor.
Elementor Pro vous permet de personnaliser et de concevoir la page Mon compte WooCommerce, la page du panier et la page de paiement comme vous le souhaitez.
Vous permettant ainsi d'avoir un contrôle total sur l'apparence de votre site de commerce électronique et également d'économiser de l'argent car vous n'avez pas besoin de dépenser pour d'autres plugins.
Découvrez les mots clés que vos concurrents utilisent sur leurs sites Web de commerce électronique. Cliquez pour en savoir plus sur la recherche de mots-clés Semrush .
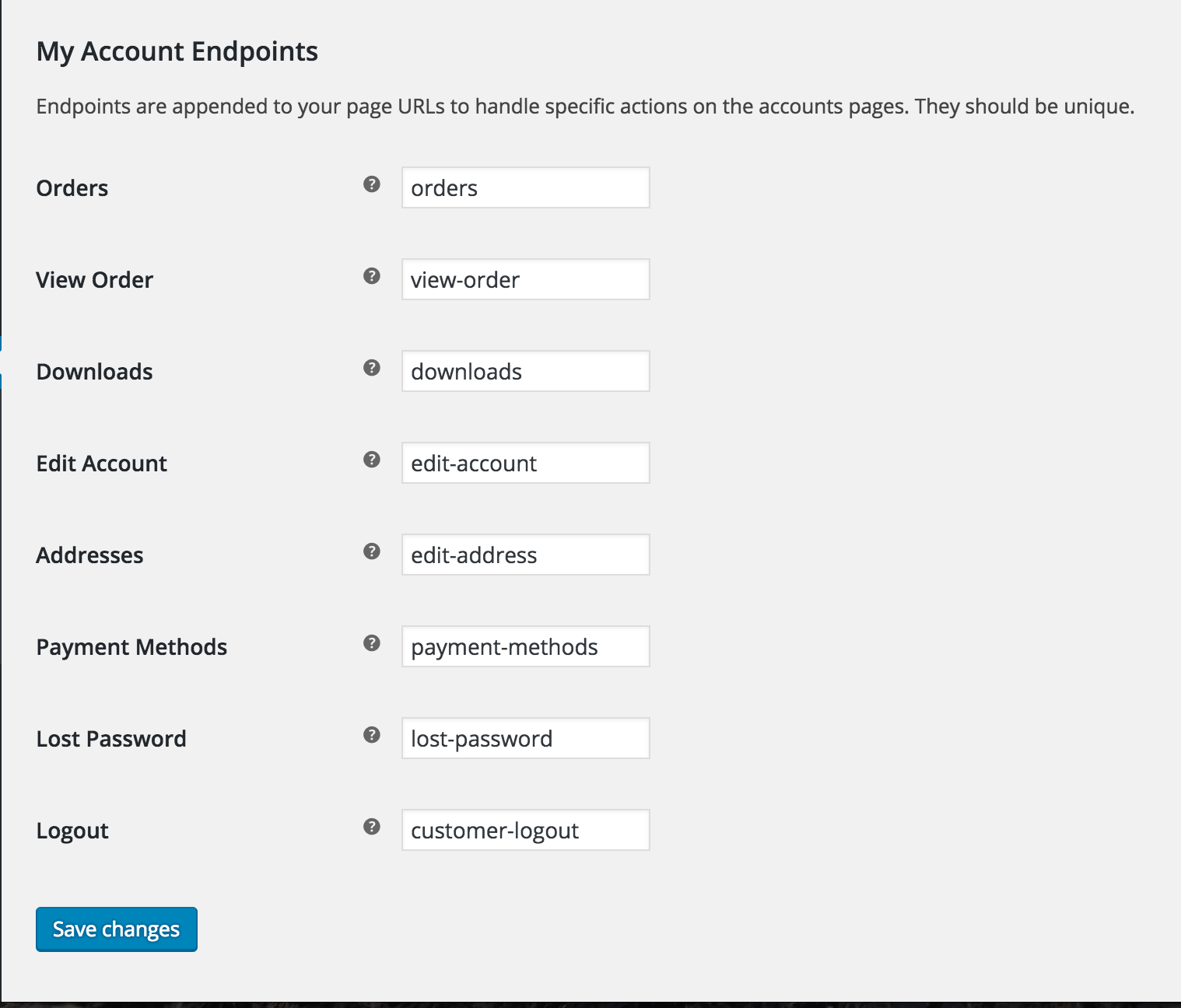
Étape 2 : Définissez vos points de terminaison WooCommerce.
Fondamentalement, les points de terminaison signifient l'URL de votre blog suivie d'un mot clé pour WooCommerce qui agit comme une destination.
Exemple : www.monsiteweb.com/commandes.
Ici, les commandes sont le point final, vous pouvez vérifier sur l'image ci-dessous.

Dans la plupart des cas, les points de terminaison sont définis par défaut et sont rarement modifiés.
Une fois que vous avez configuré les terminaux, cliquez sur enregistrer les modifications.
Ouvrez maintenant un nouvel onglet et visitez votre administrateur WordPress, puis suivez l'étape - 3.
Étape 3 : Créez un nouveau menu et collez les points de terminaison.
Allez dans WP-Admin -> Apparence -> Menus et créez un nouveau menu. Nommez-le "Menu personnalisé Woo Myaccount".
Créez maintenant des liens personnalisés et collez les points de terminaison.
[image ici
Une fois que vous avez créé tous les liens importants, vous pouvez enregistrer le menu.
Étape 4 : Personnalisez la page MyAccount et concevez-la à l'aide d'Elementor
Après avoir créé le menu, vous devez personnaliser la page Mon compte à l'aide d'Elementor.
Pour personnaliser la page, visitez la page (www.yourwebsite.com/my-account) et cliquez sur le bouton modifier la page .
[image - essayez gif
Après avoir cliqué sur le bouton, la page s'ouvrira dans la zone d'administration de WordPress. Sélectionnez maintenant Modifier avec Elementor .

Une fois la page ouverte avec l'éditeur Elementor, vous pouvez concevoir la page selon votre choix et votre goût et cliquer sur Enregistrer les modifications une fois que vous êtes satisfait de la conception.
Étape 5 : Ajoutez le menu à la page.
Maintenant que vous avez conçu votre nouvelle page Mon compte pour WooCommerce. Vous devez ajouter le nouveau menu à.
Ne vous inquiétez pas, si vous pensez qu'il y aura deux menus, nous cacherons le menu ennuyeux plus tard.
Pour ajouter le nouveau menu, Dar et déposez le widget Elementor Navigation Menu et sélectionnez le menu. Vous trouverez notre nouveau menu apparaît, où vous avez glissé et déposé le widget de menu.
Maintenant, nous devons également nous assurer que si un utilisateur se déconnecte , il n'a pas accès directement à la page mon compte et à ses données .
Pour ce faire, nous utiliserons un plugin simple et gratuit appelé Visibility Logic for WooCommerce.
Masquer les liens et le menu WooCommerce lorsque les utilisateurs se déconnectent.
Pour masquer les liens et le menu WooCommerce après la déconnexion de l'utilisateur. Vous devez télécharger un plugin gratuit qui accompagne Elementor.
Le plugin est Visibility Logic pour Elementor. Téléchargez-le ici :- https://wordpress.org/plugins/visibility-logic-elementor/
Installez et activez le plugin. Après avoir activé le plugin, accédez à la page mon compte de WooCommerce que vous avez précédemment créée à l'aide d'Elementor.
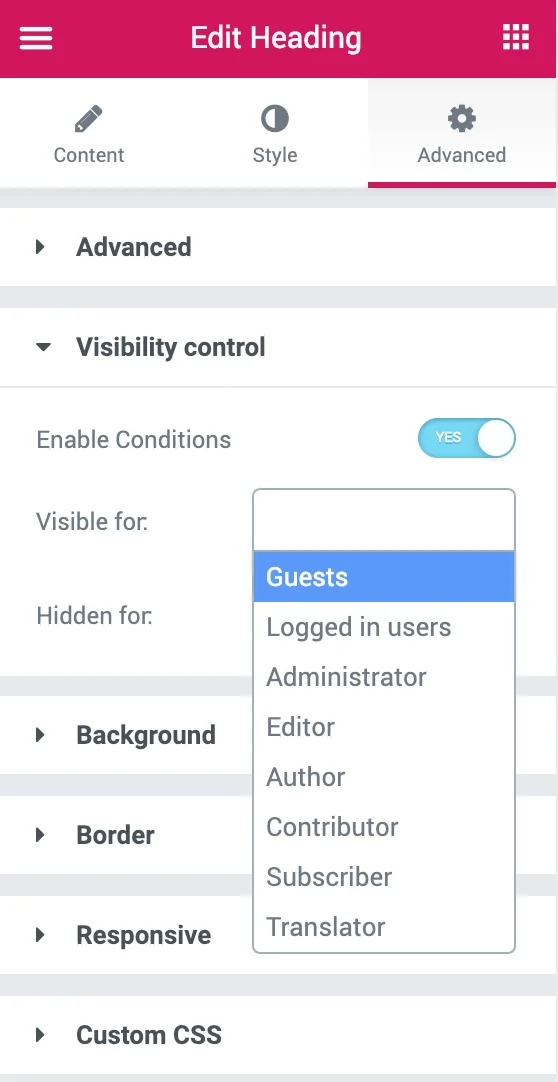
Cliquez maintenant sur la section, puis avancez. Cliquez sur Contrôle de visibilité. Et choisissez à qui vous voulez afficher les champs et à qui vous voulez cacher.

Donc, dans ce cas, je sélectionnerai "Utilisateurs connectés" dans le champ pour Visible, et pour Masqué, je sélectionnerai l'invité.
Étape 6 : Collez le CSS personnalisé
Après avoir conçu votre nouvelle page Mon compte WooCommerce , vous devez coller ce CSS personnalisé pour masquer la navigation du Woocommerce.
Collez-le simplement dans Apparence> Personnaliser> CSS personnalisé
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Le collage de ce code CSS personnalisé masquera le menu WooCommerce par défaut. Ce que nous voulons cacher car c'est ennuyeux.
Étape 7 : Enregistrez-le en tant que nouvelle page de compte
Enregistrez la page et visitez-la depuis le front-end. Votre nouvelle page Mon compte WooCommerce est en ligne.
Vous pouvez également personnaliser les pages par défaut de WooCommerce.
1. Comment personnaliser facilement la page de paiement WooCommerce
2. Comment personnaliser facilement la page de la boutique WooCommerce
3. Comment personnaliser facilement la page Mon compte Woocommerce
Vérifiez les 15+ meilleurs thèmes WordPress pour Elementor
C'est ça.
Conclusion
Créer une page de compte personnalisée pour woocommerce est vraiment facile et il vous suffit de vous occuper des points de terminaison de l'URL. Il existe plusieurs plugins disponibles dans le référentiel WordPress qui sont gratuits et premium. La plupart d'entre eux sont premium et n'obtiendront pas le résultat souhaité comme vous le souhaitez.
Mais dans cet article, nous vous avons montré la meilleure façon de créer une page personnalisée de mon compte dans WooCommerce en utilisant le plugin de création de page Elementor gratuit et simple et un peu de CSS que nous avons fourni et d'obtenir le résultat souhaité de ma page de compte pour basculer avec la conception de votre site Web.
Si vous avez un doute ou une confusion, vous pouvez commenter ci-dessous ou vous pouvez également nous commenter sur notre chaîne YouTube sur Instagram et je m'assurerai de répondre à toutes vos questions sur https://nirajkashyap.com
