11 éléments pour créer des pages de produits attrayantes pour des conversions accrues
Publié: 2023-07-10Les pages de produits fournissent aux clients potentiels des informations essentielles sur les produits et affectent considérablement leurs décisions d'achat. Ces pages jouent un rôle crucial pour attirer l'attention des clients et augmenter les conversions pour un site Web WooCommerce. C'est pourquoi il est nécessaire de créer des pages produits engageantes.
Alors, comment pouvons-nous personnaliser visuellement les pages de produits WooCommerce ? Outre la rédaction de contenu captivant et informatif, il y a des éléments intéressants que vous devriez inclure sur votre page produit. Nous parions qu'ils propulseront votre page produit vers de nouveaux sommets, en garantissant une expérience utilisateur améliorée, en renforçant la confiance et en stimulant les conversions. Veuillez continuer à lire pour voir quels éléments sont essentiels pour engager les pages de produits .
- 11 éléments pour créer une page produit engageante
- 1. Vidéo du produit
- Comment ajouter une vidéo à votre page produit WooCommerce
- 2. Image à 360 degrés
- Comment ajouter des images à 360 degrés à la page produit
- 3. Échantillons de variation
- Comment ajouter des nuances de variation à votre page produit
- 4. Bouton d'ajout au panier collant
- Comment ajouter un bouton collant Ajouter au panier à votre page produit
- 5. Tableau des tailles exceptionnel
- Comment ajouter un guide des tailles à votre site WooCommerce
- 6. Fonction Zoom
- Comment ajouter des fonctions de zoom à la page produit
- 7. Visite guidée du produit
- Comment créer une visite de produit WooCommerce
- 8. Bouton Liste de souhaits
- Comment ajouter un bouton de liste de souhaits à votre site WooCommerce
- 9. Recommandations personnalisées
- Comment ajouter des recommandations de produits à vos pages de produits
- 10. Avis et notes des clients
- 11. Dernier point mais non le moindre - Contenu orienté vers l'intention de l'utilisateur
- 1. Vidéo du produit
- Personnalisez les pages de produits WooCommerce de manière attrayante dès maintenant !
11 éléments pour créer une page produit engageante
Dans cet article, nous passerons à côté des éléments de base que l'on trouve couramment sur les pages produits. Au lieu de cela, nous nous concentrons sur les éléments qui fonctionnent incroyablement bien, mais qui passent souvent inaperçus. Aussi, nous vous montrerons comment ajouter ces éléments aux pages produits. Voyons maintenant !
1. Vidéo du produit
Des visuels convaincants sont une nécessité pour laisser une forte impression sur les visiteurs. C'est une bonne idée d'inclure une courte vidéo présentant les fonctionnalités, les avantages et l'utilisation du produit.
Par rapport au texte ou aux images, les vidéos ont un grand potentiel pour engager et divertir les clients. Une vidéo visuellement attrayante peut capter l'attention et provoquer des émotions. Les clients engagés sont susceptibles de rester plus longtemps sur la page, d'explorer d'autres produits et même de partager la vidéo. Lorsque la vidéo de votre produit devient virale sur les réseaux sociaux, votre marque devient plus populaire.

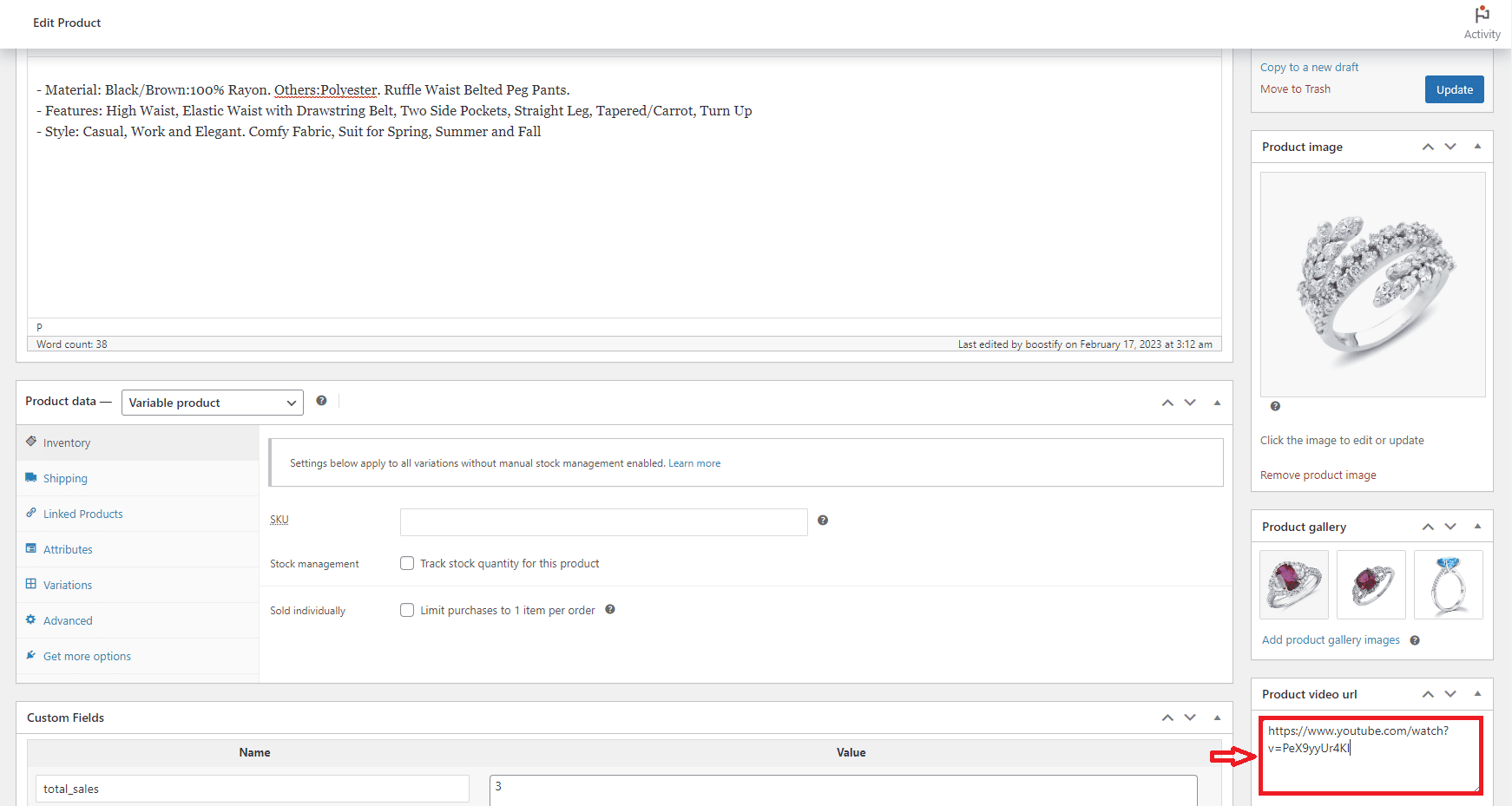
Comment ajouter une vidéo à votre page produit WooCommerce
Pour ajouter une vidéo à votre page produit, accédez d'abord à la page produit et cliquez sur le bouton Modifier . Ensuite, dans l'éditeur de page, vous copierez votre lien vidéo YouTube ou Vimeo et le collerez dans le champ URL de la vidéo du produit .

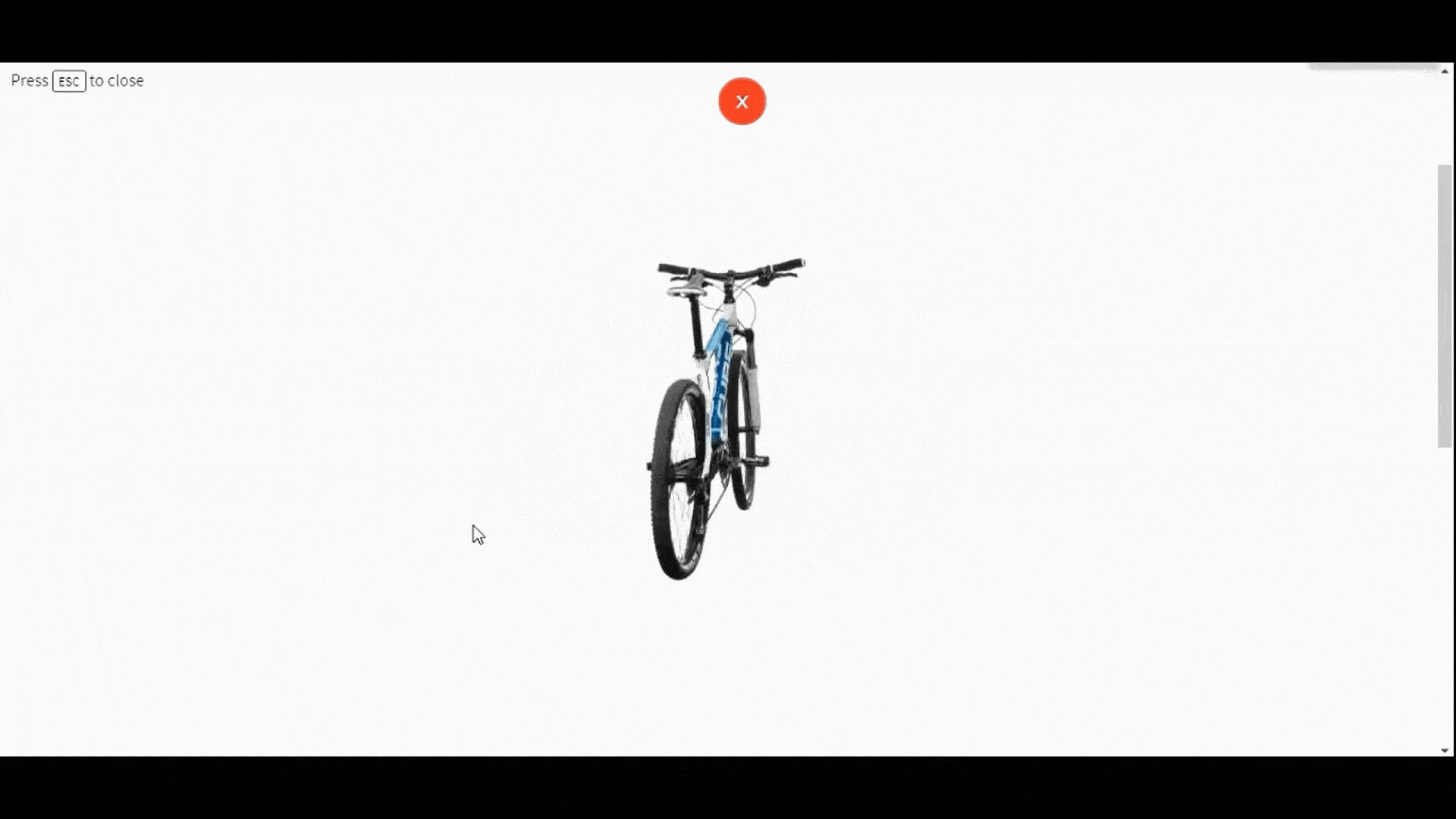
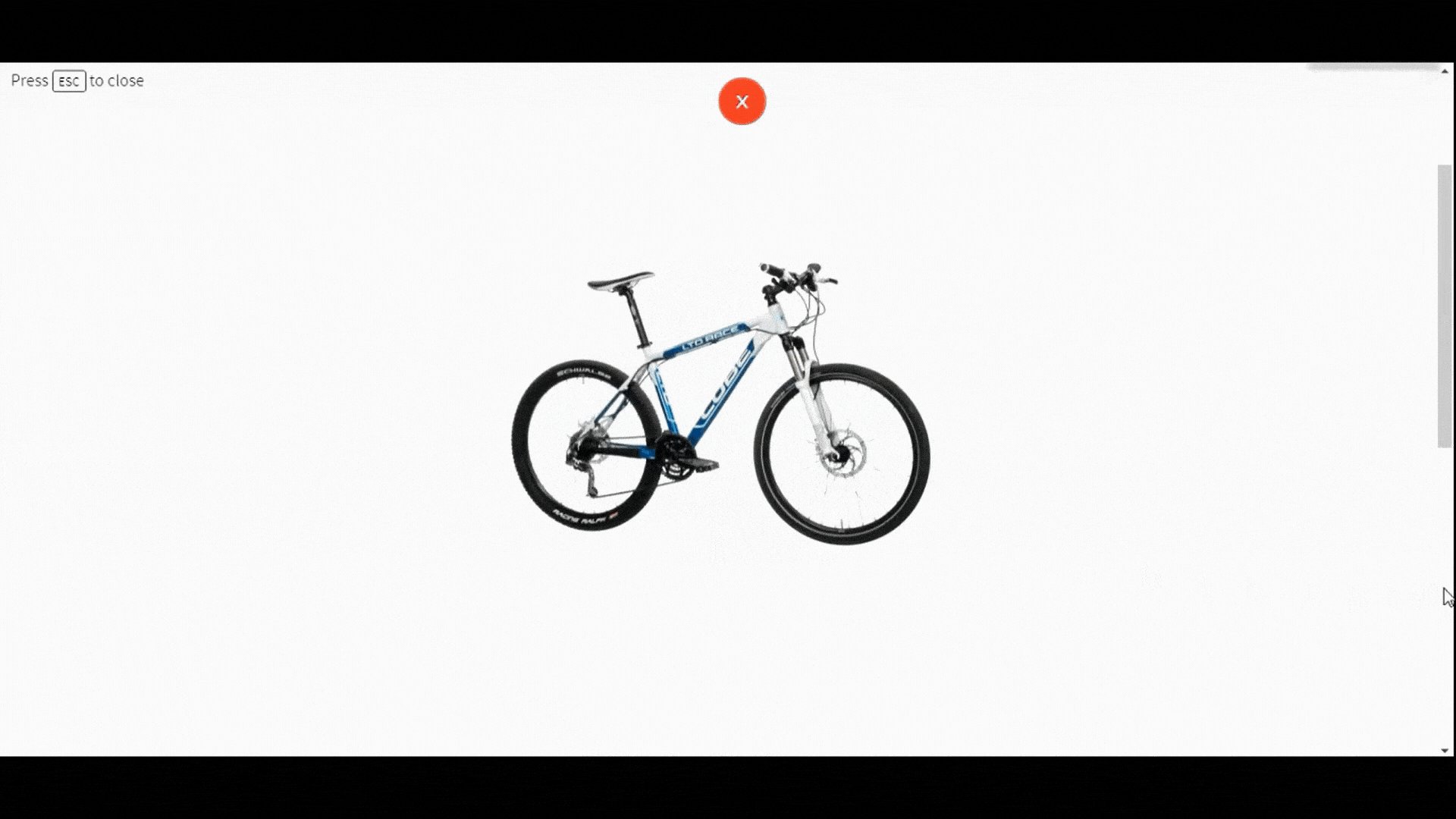
2. Image à 360 degrés
Outre les vidéos de produits, le téléchargement d'images à 360 degrés dans la galerie de produits est une bonne suggestion pour rendre votre page de produits plus intuitive.
Ces images permettent aux utilisateurs de voir un produit sous différents angles. La plupart des gens adoreront cette expérience car elle leur donne l'occasion d'examiner le produit sous différents angles. C'est un excellent moyen d'améliorer l'expérience de navigation dans les produits. Après avoir vérifié l'apparence générale ainsi que les détails spécifiques du produit, les gens se sentiront en confiance avant de prendre la décision d'achat.

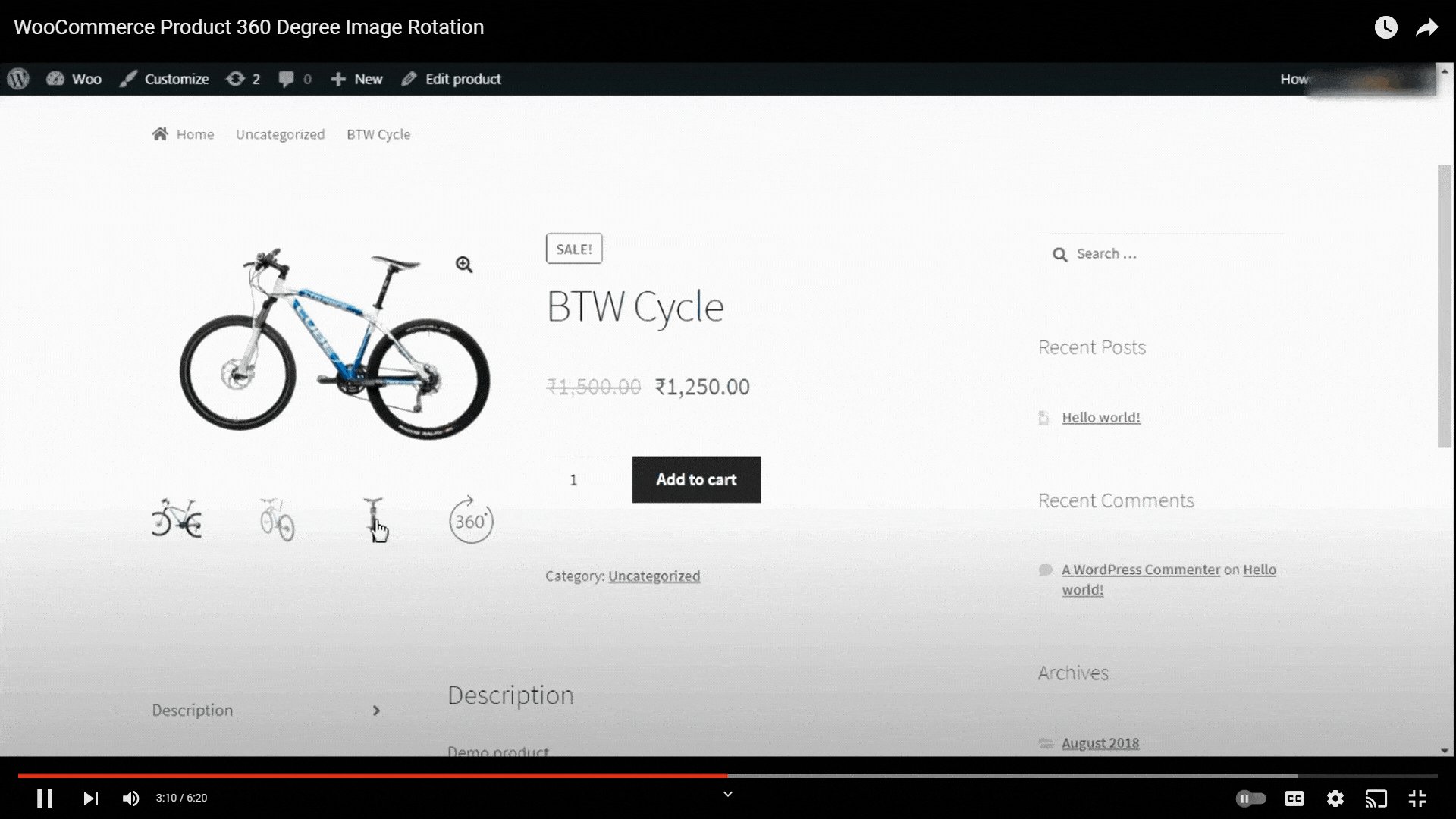
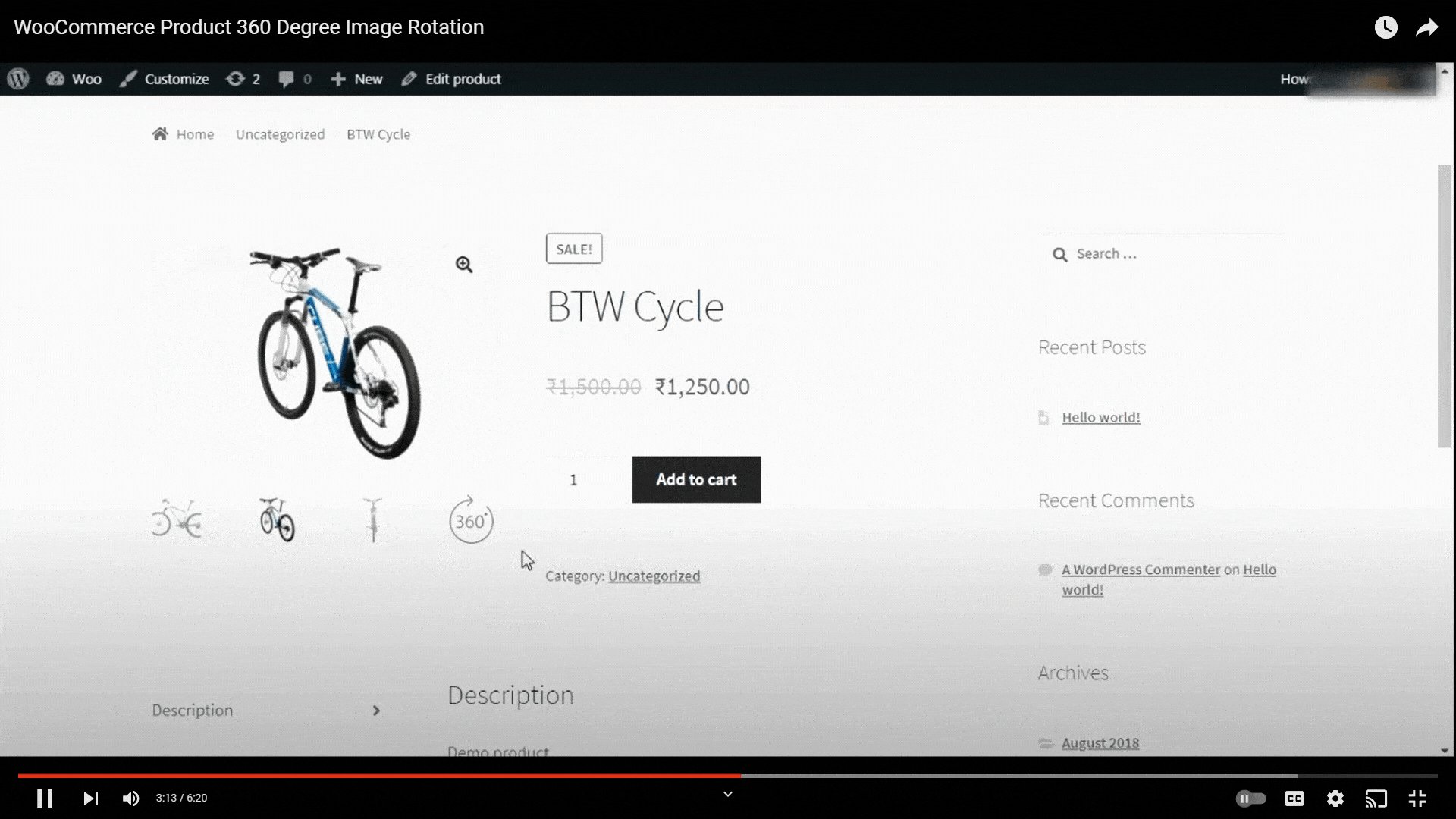
Comment ajouter des images à 360 degrés à la page produit
SR Product 360° View aidera à produire des images de produits rotatives à 360 degrés pour chaque produit de votre boutique WooCommerce. Après avoir installé et activé le plugin, vous commencez par télécharger toutes les images d'articles que vous avez capturées sous tous les angles dans l'ordre souhaité. Ensuite, SR Product 360° View combinera ces images pour créer une animation rotative attrayante à 360 degrés. Désormais, les clients peuvent explorer vos images à 360 degrés lorsqu'ils visitent votre page de produit WooCommerce.
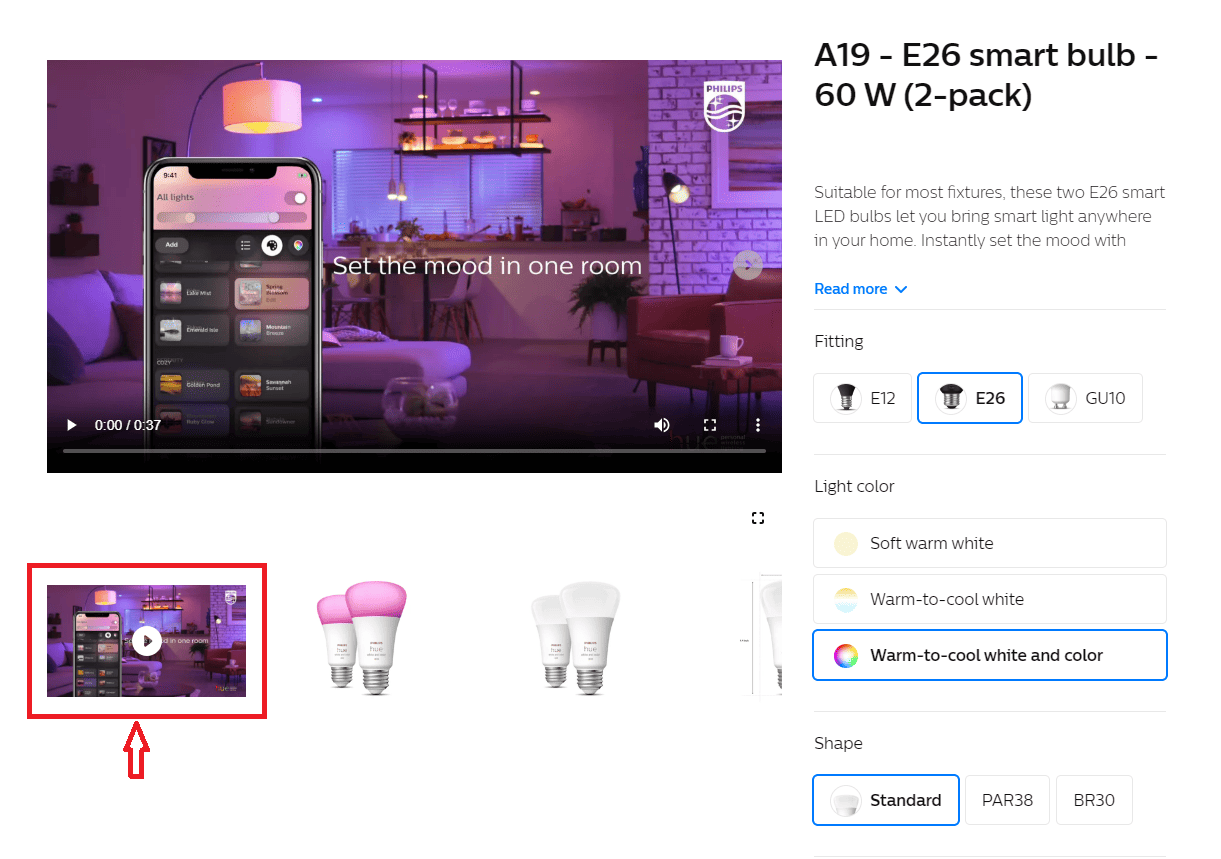
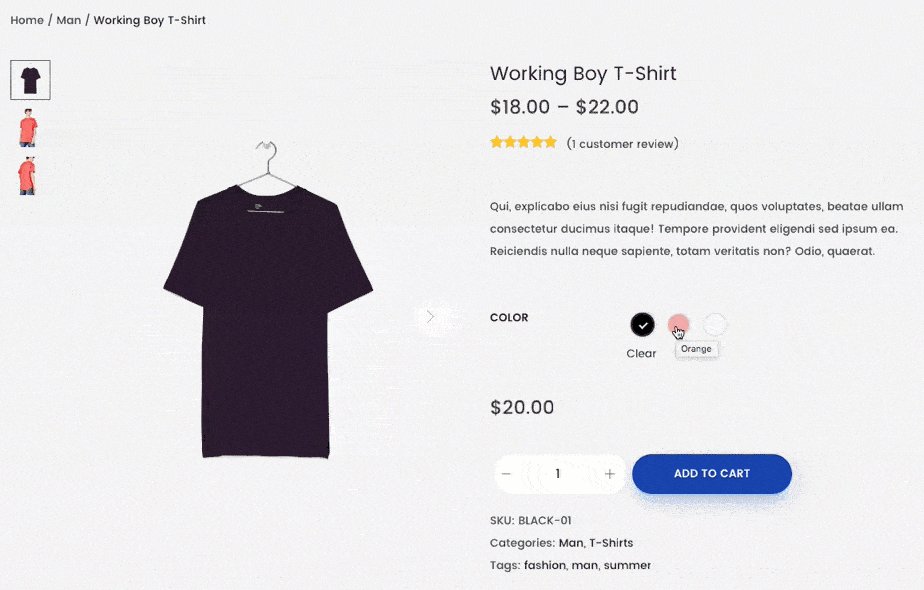
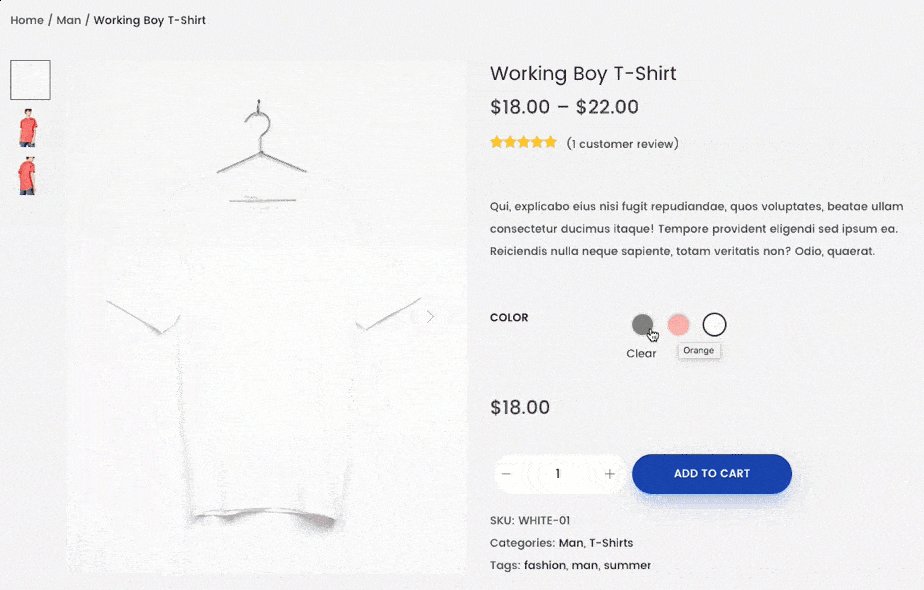
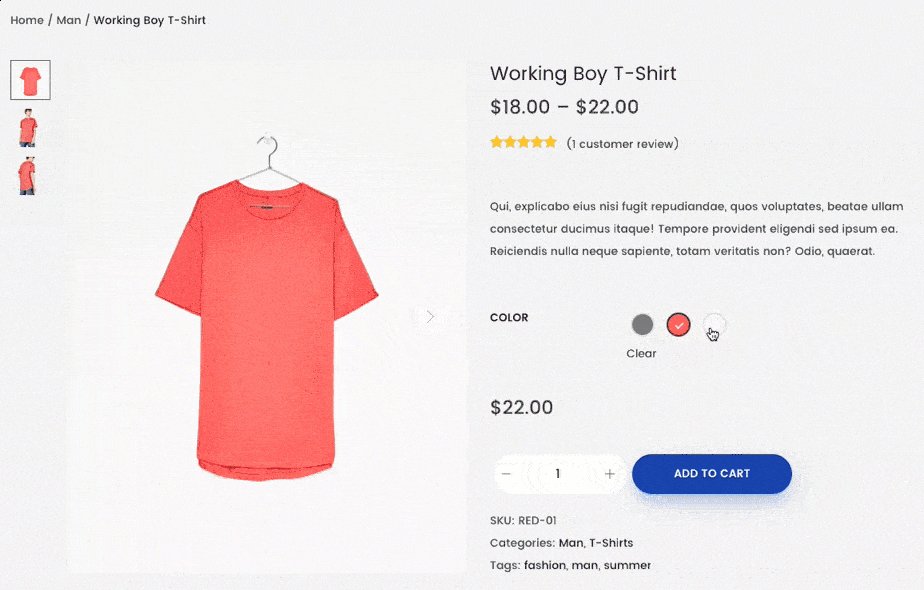
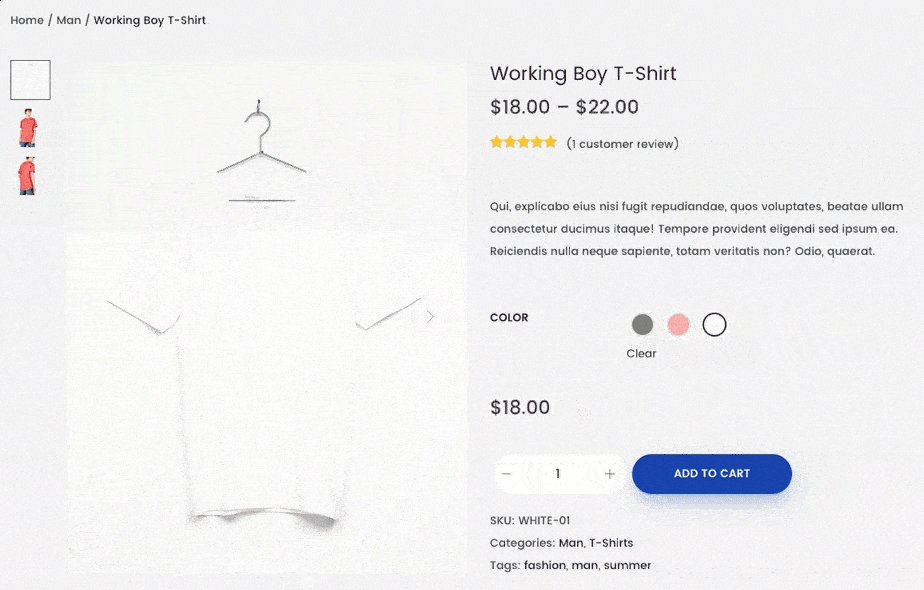
3. Échantillons de variation
Les nuances de variation vous permettent d'afficher différentes options ou variations de produits telles que les couleurs, les tailles, les styles et les marques grâce à des nuances visuellement attrayantes. Les clients peuvent voir leurs options préférées en un coup d'œil au lieu de sélectionner dans un menu déroulant contenant uniquement du texte.
Cette fonctionnalité permet aux utilisateurs de naviguer entre les options beaucoup plus facilement que la variante par défaut, ce qui les aide à faire facilement une comparaison pour sélectionner la variante qui correspond le mieux à leurs préférences.
Les échantillons de variation sont également utiles pour la navigation sur mobile, qui est livré avec un espace d'écran limité. Les échantillons offrent aux clients un moyen compact et intuitif de choisir leur variation préférée sans rien faire avec le menu déroulant. Cette approche adaptée aux mobiles améliore la convivialité de la page produit sur les appareils plus petits.
En représentant visuellement différentes options, les échantillons de variation contribuent à rationaliser l'expérience client, augmentant ainsi la satisfaction client et les conversions sur la page produit.

Comment ajouter des nuances de variation à votre page produit
Woostify Pro offre une fonctionnalité avancée qui permet de créer des nuances de variation pour votre page de produit WooCommerce. En utilisant ce module complémentaire Woostify, vous pouvez créer différents attributs tels que la couleur, la taille, le style et la marque. Le module complémentaire propose plusieurs styles et mises en page d'échantillons, vous permettant de personnaliser l'apparence en fonction de leur image de marque et de la conception de leur site Web.
Veuillez lire le document Variation Swatches et regarder cette vidéo pour voir chaque étape :
4. Bouton d'ajout au panier collant
La création d'un bouton collant d'ajout au panier vise à garder le bouton visible et accessible lorsque les visiteurs font défiler la page, ce qui leur permet d'effectuer facilement un achat.
Il s'agit d'une fonctionnalité utile pour améliorer la visibilité et l'accessibilité. En tant qu'élément collant, le bouton est toujours à portée de main et facilement accessible, quelle que soit la position des visiteurs sur la page. Cela apportera un processus d'achat simplifié car les visiteurs n'auront pas besoin de revenir en arrière pour ajouter le produit à leur panier. Surtout pour la navigation mobile, votre bouton collant d'ajout au panier deviendra de plus en plus remarquable.
Le bouton collant d'ajout au panier est également affiché comme un rappel visuel qui exhorte constamment les visiteurs à effectuer l'action souhaitée. Ce rappel contribue à faire passer les hésitations des visiteurs à finaliser leur achat.
Lorsque les clients envisagent plusieurs produits sur une seule page, un bouton d'ajout au panier collant leur permet d'ajouter plusieurs articles à leur panier sans quitter la page. Cette commodité encourage les clients à regrouper les produits et facilite les opportunités de vente incitative et croisée.

Vous voudrez peut-être également en savoir plus sur la personnalisation du bouton Ajouter au panier de Woocommerce.
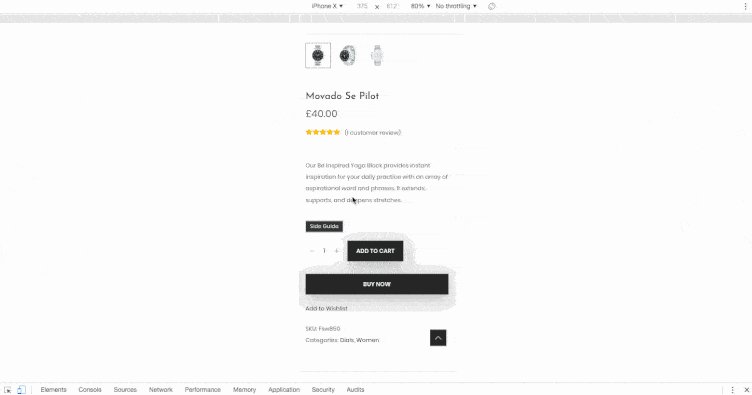
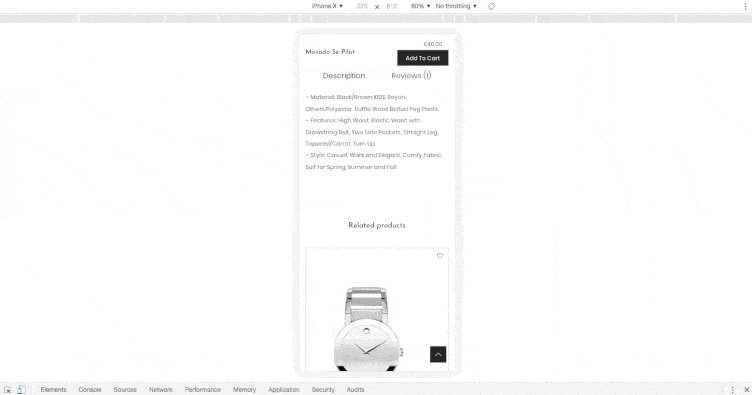
Comment ajouter un bouton collant Ajouter au panier à votre page produit
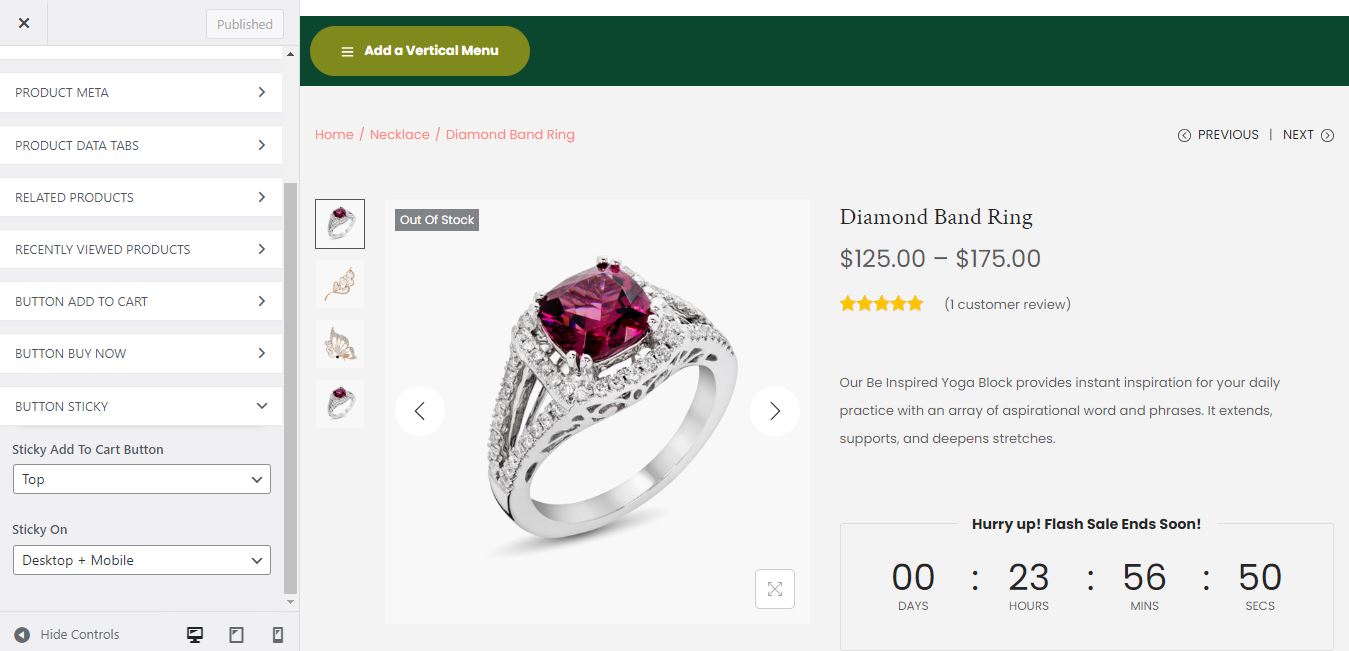
Vous pouvez utiliser le bouton Sticky Ajouter au panier dans Woostify Pro pour créer un bouton flottant qui se colle en haut ou en bas de votre page produit. Vous pouvez définir cette fonctionnalité pour des produits simples ou variables. Il existe également trois options pour que les appareils affichent le bouton collant, y compris Desktop, Mobile et Desktop + Mobile.

5. Tableau des tailles exceptionnel
Certains types de produits, comme les vêtements et les accessoires, sont souvent disponibles en différentes tailles pour s'adapter aux différentes mensurations des clients. Lorsqu'ils s'intéressent à votre produit, les clients auront tendance à explorer son guide des tailles. Nous pouvons dire avec certitude qu'un magasin avec un guide des tailles permet aux visiteurs de rester plus longtemps et crée plus de conversions qu'un magasin sans eux. Par conséquent, la conception d'un guide des tailles est une étape essentielle si vous souhaitez acheter le produit avec succès.
Les problèmes liés à la taille sont l'une des principales raisons des retours de produits. Sans guide des tailles, il y a un risque que les clients commandent la mauvaise taille et retournent ou échangent ensuite le produit. En revanche, lorsque les clients peuvent se référer à des mesures et des directives détaillées, ils sont plus susceptibles de commander la bonne taille, ce qui entraîne moins de retours en raison d'écarts de taille.

Si vous ne proposez pas de guide des tailles, vous recevez sûrement de nombreuses demandes de clients. Ensuite, combien de temps passeriez-vous à résoudre ce problème pour des dizaines, des centaines, voire des milliers de clients ? Des informations précises sur les tailles vous aideront à réduire le temps consacré au support client.

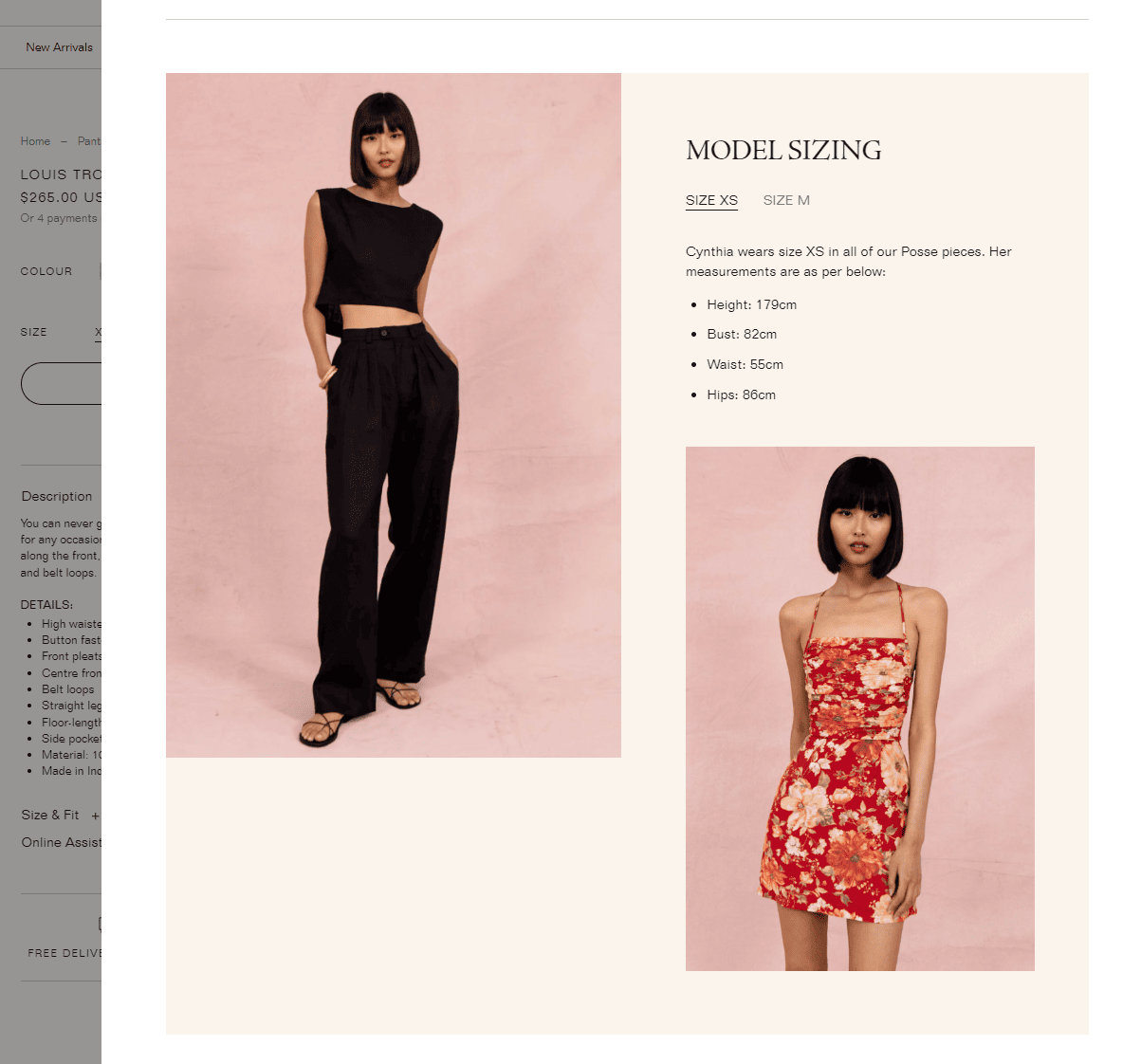
Comment ajouter un guide des tailles à votre site WooCommerce
Vous pouvez utiliser le module complémentaire Woostify Size Guide, une fonctionnalité professionnelle de Woostify Pro, pour implémenter cette tâche. Cette fonctionnalité vous permet de créer vos propres tableaux de tailles et de les affecter à plusieurs catégories ou à des produits spécifiques. Le guide des tailles Woostify vous offre également de nombreuses options pour personnaliser le guide des tailles. Par exemple, vous pouvez ajouter une description textuelle ou une image au tableau des tailles. Lisez la documentation Guide des tailles pour en savoir plus sur la façon dont le module complémentaire peut être configuré ou utilisé.
Regardez cette vidéo pour obtenir le guide étape par étape sur l'utilisation du guide des tailles Woostify.
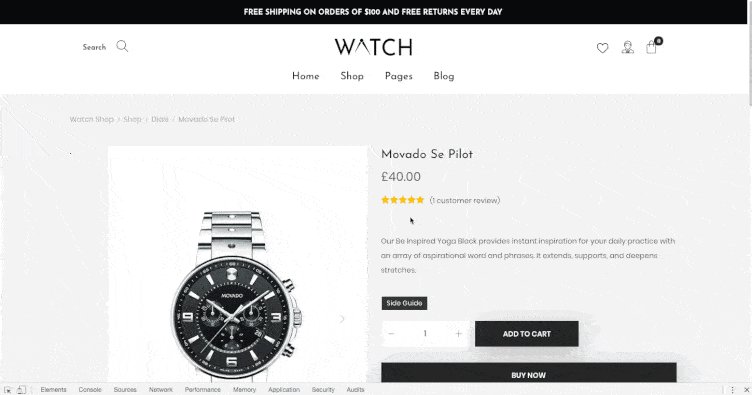
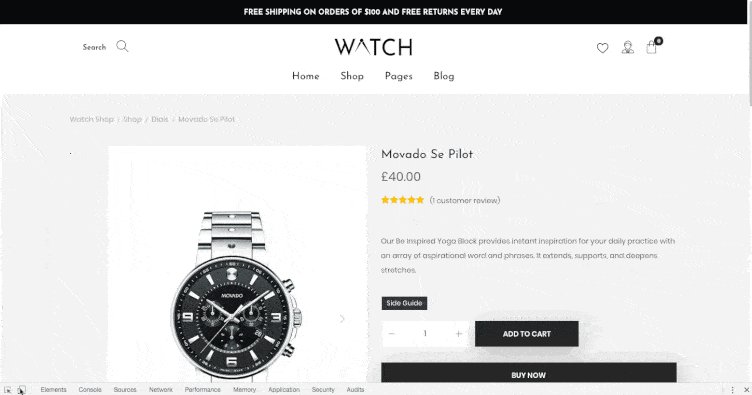
6. Fonction Zoom
C'est un autre élément pour enrichir l'expérience de navigation du produit. La fonction de zoom permet aux utilisateurs de zoomer sur les images des produits pour une vue détaillée. Si les images et les vidéos à 360 degrés permettent aux clients de voir le produit sous différents angles, cette fonctionnalité intéressante aide les utilisateurs à explorer chaque détail du produit à une distance plus proche et à se concentrer sur des domaines d'intérêt spécifiques.
Lors de leurs achats en ligne, les gens veulent souvent examiner attentivement les produits. En zoomant sur des zones spécifiques, ils exploreront le produit plus en profondeur pour évaluer avec précision les caractéristiques, les textures et la qualité des matériaux du produit. Une compréhension approfondie du produit permettra aux clients potentiels de décider plus facilement si le produit répond à leurs besoins. Même si les utilisateurs n'ont pas décidé d'acheter votre produit à ce moment-là, la fonction Zoom les encourage à passer plus de temps sur la page.
De plus, voir le produit en détail minimise les éventuels doutes ou incertitudes quant à son apparence. Cette transparence renforce la confiance et réduit le risque d'insatisfaction après l'achat.
Comment ajouter des fonctions de zoom à la page produit
Il existe plusieurs plugins que vous pouvez utiliser pour activer la fonction de zoom pour votre page produit.
L'image ci-dessous présente les fonctionnalités du plugin Image Zoom Pro pour WooCommerce, en particulier en mode Window Zoom. Dans ce mode, lorsque les utilisateurs survolent l'image, la vue agrandie sera affichée dans une fenêtre séparée.

7. Visite guidée du produit
Une visite de produit est une présentation guidée qui présente aux visiteurs les principales caractéristiques, fonctionnalités et avantages d'un produit. Il offre aux visiteurs une visite guidée structurée pour explorer et comprendre les capacités du produit. Plus les gens comprennent votre produit, plus ils sont susceptibles de faire un achat.
La création d'une visite guidée du produit est également l'occasion de raconter une histoire convaincante sur votre produit. En tissant un récit autour de ses caractéristiques, de ses avantages et des problèmes qu'il résout, vous pouvez captiver le public et créer une connexion émotionnelle. La narration ajoute de la profondeur et de la résonance à l'expérience produit, la rendant plus mémorable et percutante.
De plus, les visites guidées des produits jouent un rôle important dans la formation des nouveaux utilisateurs, en les aidant à se familiariser rapidement avec votre produit et à apprendre à l'utiliser. De plus, pour les produits complexes, une visite guidée du produit peut servir de ressource éducative en libre-service, permettant aux utilisateurs d'apprendre à leur propre rythme et de se référer à la visite si nécessaire.
Vous pouvez créer des présentations de produits sous différentes formes, notamment des superpositions interactives, des info-bulles, des démonstrations vidéo ou des simulations interactives.

Comment créer une visite de produit WooCommerce
Vous devez choisir un plugin de visite spécialisé dans la création de visites de produits. Les options populaires incluent WooCommerce Product Tour et WP Ultimate Tours Builder.
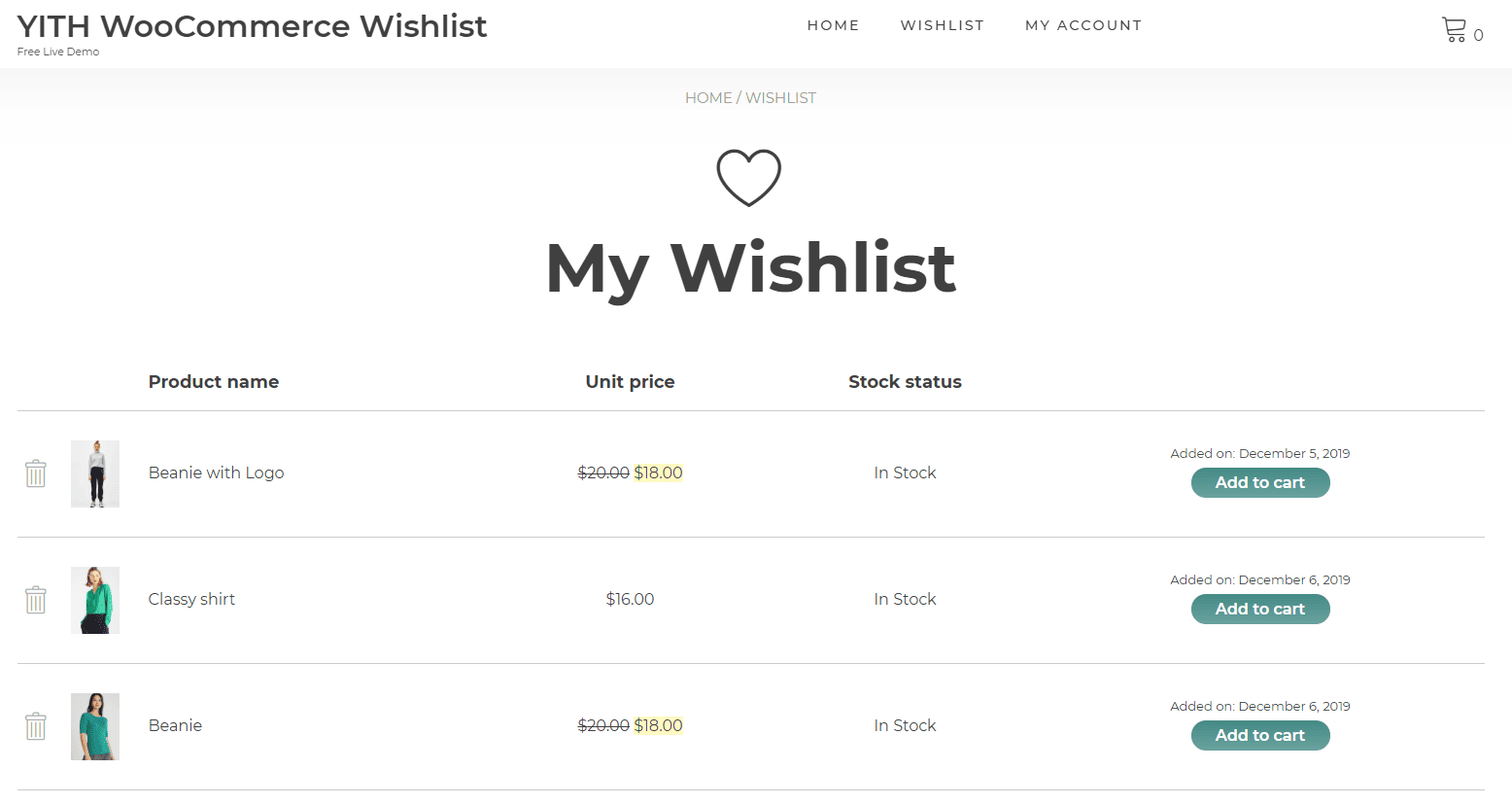
8. Bouton Liste de souhaits
Pour une raison quelconque, bien qu'ils soient intéressés par un produit, les gens n'ont pas décidé de l'acheter. Pour un cas comme celui-là, vous devriez proposer le bouton de liste de souhaits qui permet aux clients d'enregistrer des produits dans leur liste de souhaits pour référence ou achat ultérieur. Ceci est considéré comme un excellent moyen d'encourager l'engagement des clients. La liste de souhaits rappellera aux clients leurs articles préférés, ce qui peut les faire revenir sur la page du produit et effectuer une autre action.
Vous pouvez également tirer parti du bouton de la liste de souhaits pour obtenir des informations précieuses sur les préférences des clients et l'intention d'achat. La surveillance des produits ajoutés aux listes de souhaits vous aide à collecter des données sur les articles populaires, les intérêts des clients et la demande potentielle. Ces informations seront très utiles pour vos futures campagnes de remarketing. En particulier, avec les données de liste de souhaits disponibles, vous pouvez envoyer des e-mails personnalisés pour informer les clients des articles de la liste de souhaits avec une offre spéciale ou des mises à jour sur la disponibilité des produits. C'est vraiment une bonne occasion de trouver un écho auprès des clients, de les réengager et de convertir potentiellement les articles de la liste de souhaits en achats.
Comment ajouter un bouton de liste de souhaits à votre site WooCommerce
Vous avez le choix entre de nombreux plugins de liste de souhaits WooCommerce, tels que la liste de souhaits TI WooCommerce, la liste de souhaits YITH WooCommerce et la liste de souhaits pour WooCommerce.

9. Recommandations personnalisées
Dans les achats en ligne, les éléments personnalisés satisfont toujours les clients. En recherchant l'historique de navigation et d'achat des clients, vous pouvez recommander des produits correspondant à leurs intérêts et à leurs besoins. Au fur et à mesure que les clients voient ce qui les intéresse, ils sont susceptibles de cliquer sur les produits recommandés et de continuer à naviguer sur votre site Web.
Outre une expérience client et un engagement accrus, il s'agit d'une occasion idéale pour la vente croisée et la vente incitative. Lorsque vous disposez d'une stratégie efficace pour afficher des articles et des offres groupées de produits connexes, il est plus facile que jamais d'encourager les gens à faire plus d'achats. Le succès de la stratégie dépend de la profondeur de votre compréhension de vos clients.
Suggérer des recommandations de produits utiles vous aide également à renforcer la relation avec les clients. Ces clients satisfaits sont plus susceptibles de revenir pour de futurs achats car ils trouvent que vos recommandations répondent à leurs besoins et préférences.
Comment ajouter des recommandations de produits à vos pages de produits
Le module complémentaire Bought Together proposé par Wootify Pro peut vous aider à ajouter des recommandations de produits. Avec des fonctionnalités spéciales, le module complémentaire sélectionnera les articles les plus pertinents et les recommandera pour chaque page de produit. En tant qu'outil intelligent, Bought Together trouvera un moyen d'atteindre les bonnes personnes au bon moment. Outre les pages de produits uniques, il fonctionne efficacement pour toutes les autres pages WooCommerce telles que la page principale de la boutique, les pages de catégories de produits, les pages de panier, les pages de paiement et les pages de remerciement.
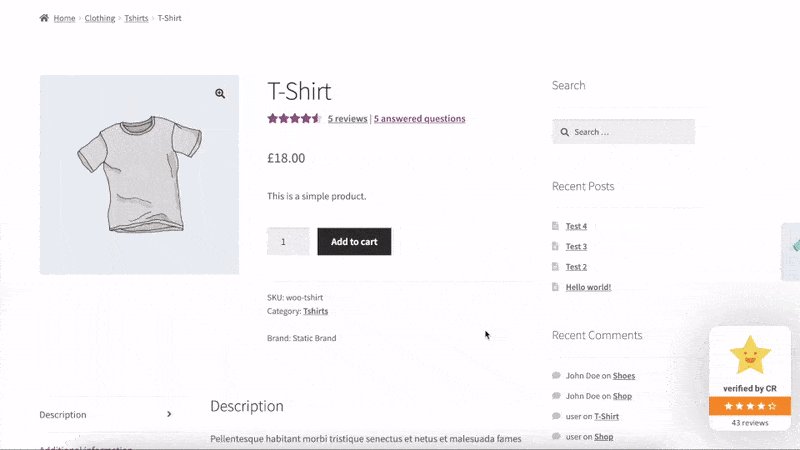
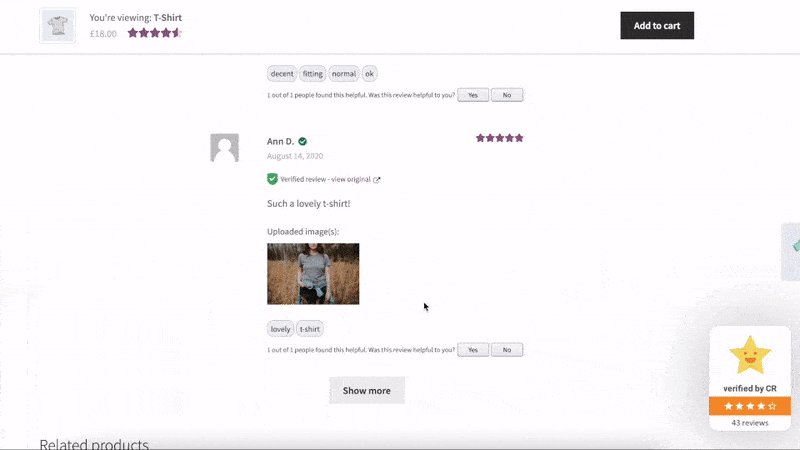
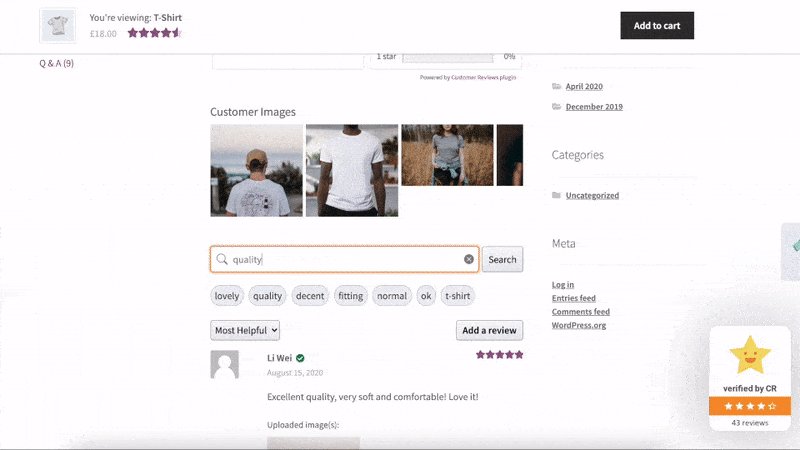
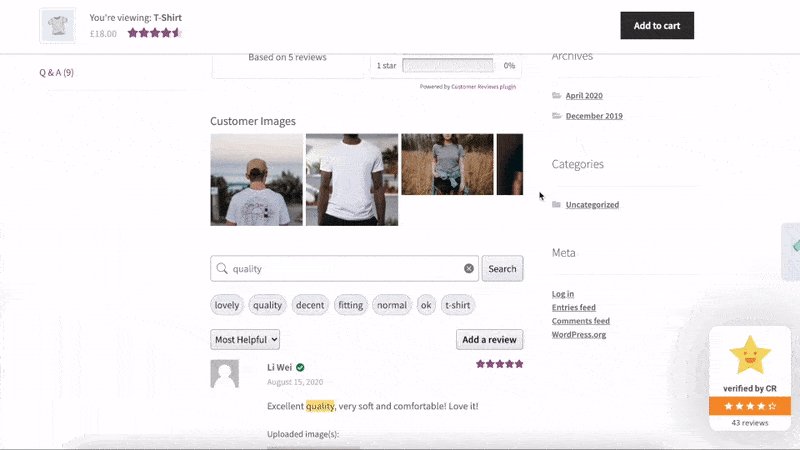
10. Avis et notes des clients
Vous gagnerez une grande confiance de la part des clients en incorporant des avis et des évaluations authentiques des clients dans la page du produit.
Pour créer un espace pour les avis et les évaluations des clients, vous devrez peut-être intégrer votre site Web avec un thème premium ou un plug-in tiers pour les avis. La section des commentaires des clients peut être située sous la description du produit, dans une barre latérale ou une colonne, ou conçue pour avoir son propre onglet ou section de style accordéon.
Vous pouvez afficher les évaluations du produit pour afficher l'évaluation globale de celui-ci. Les magasins de commerce électronique utilisent généralement un système de notation par étoiles sur une échelle de 1 à 5 étoiles. C'est un moyen pratique pour les clients de montrer rapidement leur niveau de satisfaction avec le produit.
Pour garantir l'authenticité des avis, les noms et les dates des avis doivent être affichés. Encouragez les gens à rédiger un texte d'avis suffisamment long pour fournir des informations précieuses aux autres clients. N'oubliez pas non plus d'utiliser un système de tri et de filtrage pour trier les avis selon différents critères tels que la note la plus élevée ou la plus basse, la plus utile, la plus récente et la plus pertinente.
Après avoir créé des avis et des évaluations de clients, vous devez également implémenter des extraits enrichis et un balisage de schéma afin que Google puisse collecter les données structurées et faire en sorte que votre page de produit se démarque dans les résultats des moteurs de recherche.

Lisez l'article sur les 10 meilleurs plugins d'évaluation WooCommerce pour explorer certains outils permettant de créer des avis clients.
11. Dernier point mais non le moindre - Contenu orienté vers l'intention de l'utilisateur
Sur les pages de produits, vous devez laisser les clients voir ce dont ils ont besoin plutôt que simplement ce que vous proposez. Le contenu de la page produit doit non seulement être captivant, mais également adapté à l'intention du client.
Vous devrez rechercher et analyser l'intention derrière les recherches des utilisateurs pour comprendre pourquoi ils recherchent votre produit et comment il résout leurs problèmes. Commencez par un titre qui fournit la valeur du produit et répond à l'intention de l'utilisateur. En outre, utilisez un langage qui résonne avec votre public cible et mettez l'accent sur la façon dont votre produit répond à ses besoins spécifiques.
Les descriptions courtes et longues doivent se concentrer sur les avantages et les fonctionnalités correspondant à l'intention du client. Le contenu créé aborde directement leurs points faibles et présente votre produit comme une solution. Il est également encouragé à mettre en évidence certains effets positifs que les gens peuvent obtenir en utilisant le produit.
Personnalisez les pages de produits WooCommerce de manière attrayante dès maintenant !
En fonction de la structure de votre site Web, vous sélectionnerez les plus appropriés parmi les 11 éléments mentionnés dans l'article pour créer les pages de produits WooCommerce les plus attrayantes qui captent l'intérêt des clients, améliorent l'expérience d'achat, stimulent les conversions et augmentent les revenus.
Explorons comment personnaliser les pages de produits à l'aide d'Elementor & WooBuilder.
Merci d'avoir lu notre article. Si vous avez une contribution, veuillez laisser votre commentaire dans la case ci-dessous.
