Créez de meilleurs sites avec le thème réactif Cyberchimps
Publié: 2024-12-01Vous souhaitez créer un site en utilisant le thème réactif Cyberchimps ? Ou recherchez-vous une critique impartiale sur ce thème ? Eh bien, vous êtes sur la bonne page !
Thème réactif Cyberchimps, le nom dit tout. Il est super réactif et facile à utiliser. Parce que créer un site Web époustouflant et fonctionnel n’a pas besoin d’être complexe, n’est-ce pas ? C'est pourquoi ce thème est parfait pour créer toutes sortes de sites Web, des blogs aux boutiques en ligne.
Vous recherchez un moyen simple, fiable et amusant de créer le site de vos rêves ? Optez simplement pour le thème réactif Cyberchimps.
Intéressé?
Alors restez avec nous et découvrez ce qui rend le thème réactif de Cyberchimps si génial !
Présentation du thème réactif
Avec plus de 30 000 sites WordPress utilisant déjà Cyberchimps Responsive Theme, il est très populaire parmi les propriétaires de sites Web !
Quelle est la meilleure partie de ce thème ?
Avec accès à plus de 250 modèles de démarrage via le plugin Responsive Plus. Vous disposerez également de plus de 150 modèles en version gratuite , alors lancez la conception de votre site Web sans effort.

N’oubliez pas que ce thème est entièrement compatible pour fonctionner avec les meilleurs plugins WordPress. Comme Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash, etc.
De plus, il est livré avec une étonnante bibliothèque de modules complémentaires Gutenberg Blocks et Elemntor. Ainsi, vous aurez un site Web d’aspect professionnel en un rien de temps.
Pas encore satisfait ?
Ensuite, nous vous présenterons chaque fonctionnalité unique du thème réactif Cyberchimps.
Allons-y!
Aperçu rapide du thème réactif
Le thème réactif Cyberchimps est une option étonnante si vous recherchez un thème WordPress rapide, personnalisable et gratuit. Il est conçu pour vous aider à créer de superbes sites Web sans connaître une seule ligne de code.
Voici pourquoi tant de gens l'aiment :
Il est noté 4,5 étoiles sur 5 sur Trustpilot par des utilisateurs satisfaits.

Sur WordPress.org, il a une note encore plus élevée, 4,7 étoiles sur 5 !

Après avoir testé nous-mêmes le thème réactif Cyberchimps, nous pouvons affirmer en toute confiance que cela vaut la peine. En fait, nous lui avons attribué une note de 4,9 étoiles sur 5 en raison de sa fiabilité, de sa facilité d'utilisation et de sa richesse en fonctionnalités.
Si vous voulez un thème WordPress qui fait le travail sans tracas, le thème réactif Cyberchimps est un choix judicieux.
Essayez-le et voyez par vous-même.
Explorer les modèles de démarrage réactifs
Nous avons déjà expliqué comment installer les modèles de démarrage dans votre tableau de bord. Alors maintenant, explorons certaines des catégories de modèles de démarrage et leur utilité.
La version gratuite des modèles de démarrage comprend plus de 150 options, tandis que la version professionnelle propose plus de 250 modèles de démarrage.
Cependant, nous utilisons la version gratuite, vérifions donc ses modèles de démarrage.
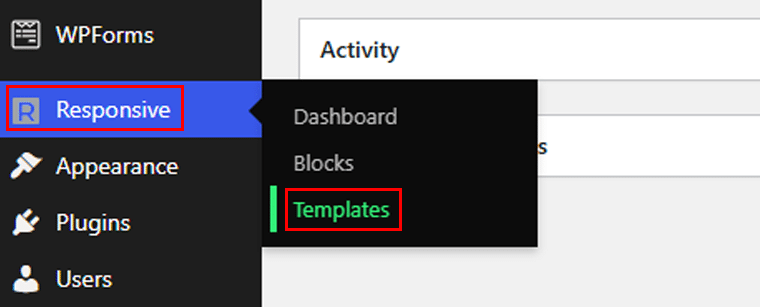
Depuis votre tableau de bord, accédez à l'option Responsive > Modèles . Ensuite, sélectionnez la version gratuite dans la liste déroulante.

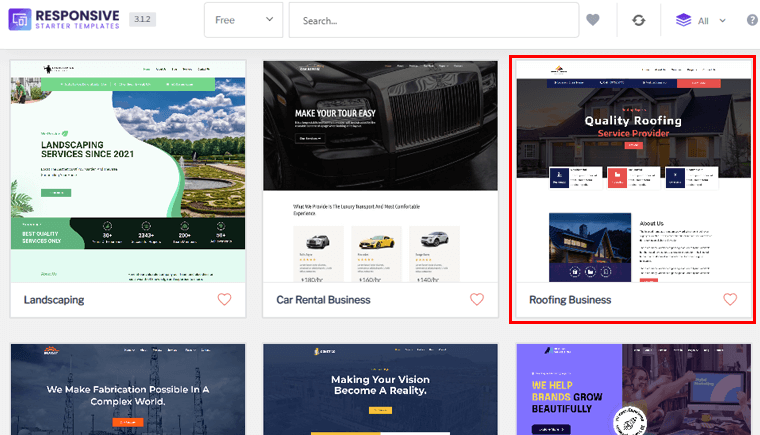
Comme vous pouvez le voir, il existe plusieurs catégories, nous examinerons toutes les catégories. Commençons par les affaires .
1. Modèles de démarrage d'entreprise
Dans la catégorie entreprise, il existe 10 autres sous-catégories, à savoir :
- Publicité et marketing
- Immobilier et construction
- Voitures et automobile
- Conseil & Coaching
- Finances et droit
- Agriculture et jardinage
- Transport
- Animal de compagnie et animaux
- Architecture et intérieur
- Technologie et applications
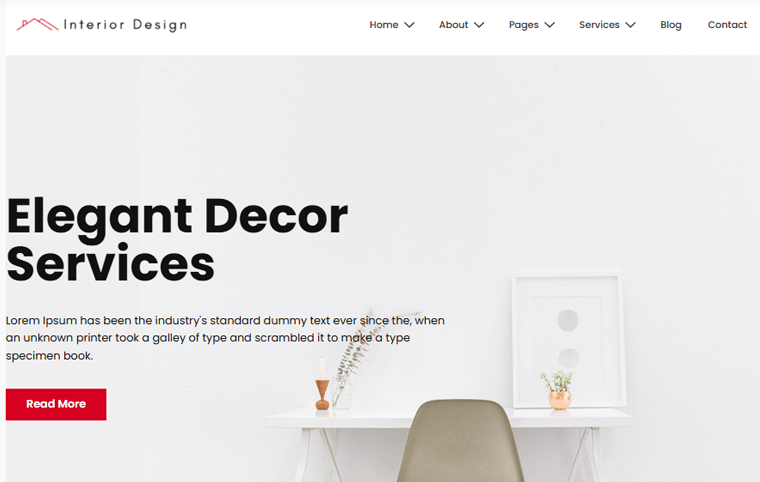
Comme vous pouvez le voir dans la liste ci-dessus, il s’adresse à la plupart des sites Web professionnels. Prenons un exemple de modèle. Ici, nous avons choisi le modèle Roofing Business . Ce modèle s'adresse à la catégorie Immobilier et construction .

Dans ce modèle, vous pourrez afficher les services que vous fournissez et les projets que vous avez réalisés, ainsi que toutes les autres informations obligatoires telles que À propos de nous, Contacts, Conditions générales, etc.
Vous pouvez également ajouter plusieurs pages à votre site Web et vous n'êtes pas limité au contenu du modèle.
2. Santé
Avec la version gratuite, vous obtiendrez 3 modèles pour l'éditeur Gutenberg et 7 modèles pour l'éditeur Elementor dans la catégorie Santé.
Et il s’adresse à la plupart des sites Web sur la santé comme :
- Médecin
- Hôpital
- Dentiste et soins dentaires
- Médical et clinique
- Thérapeute et psychologue
- Salle de sport et remise en forme
- Yoga
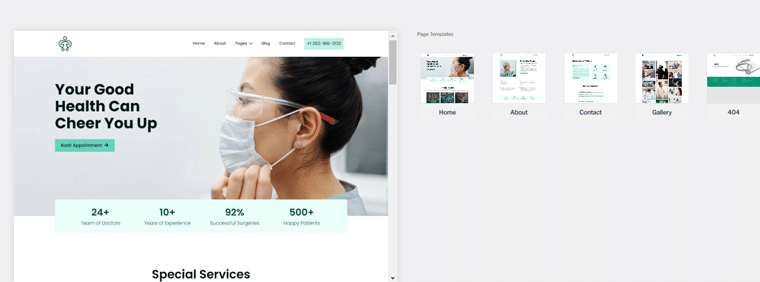
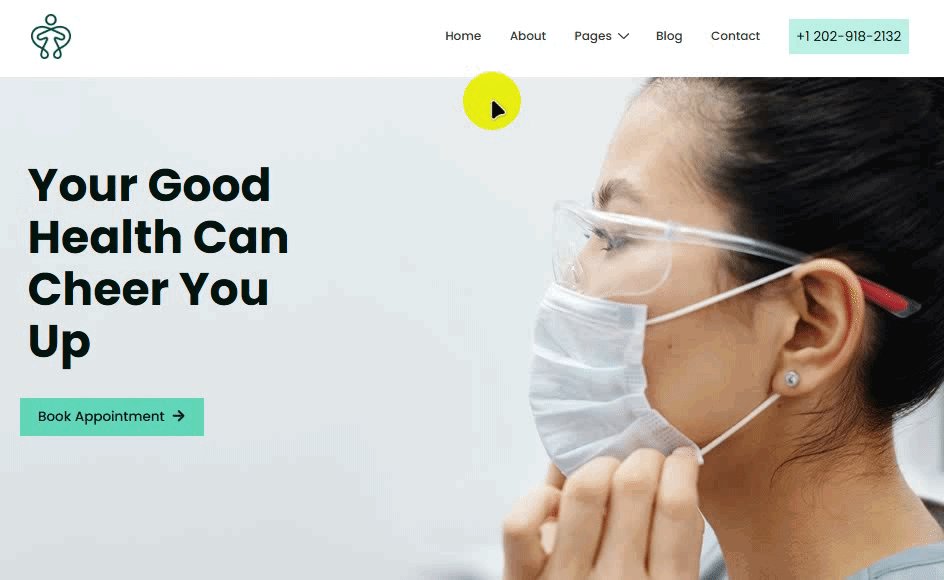
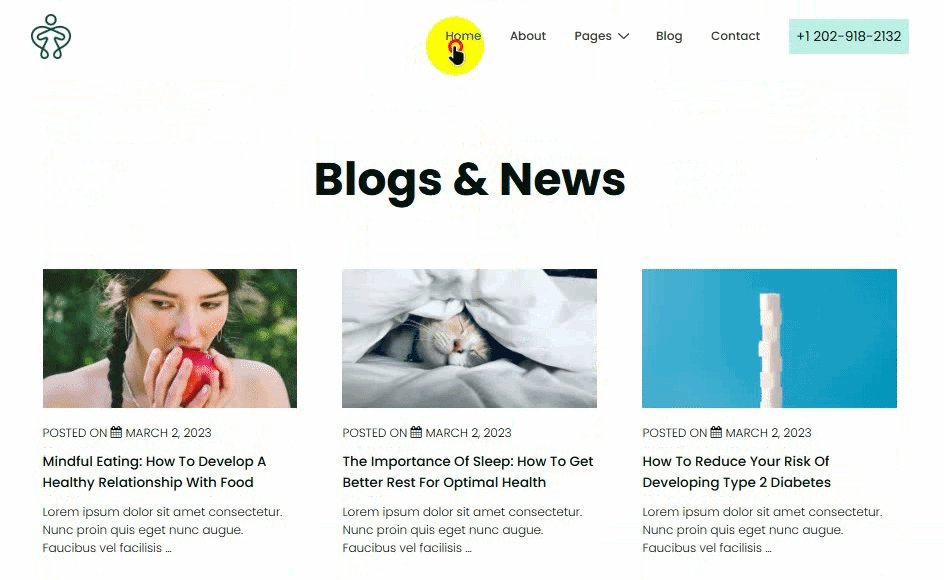
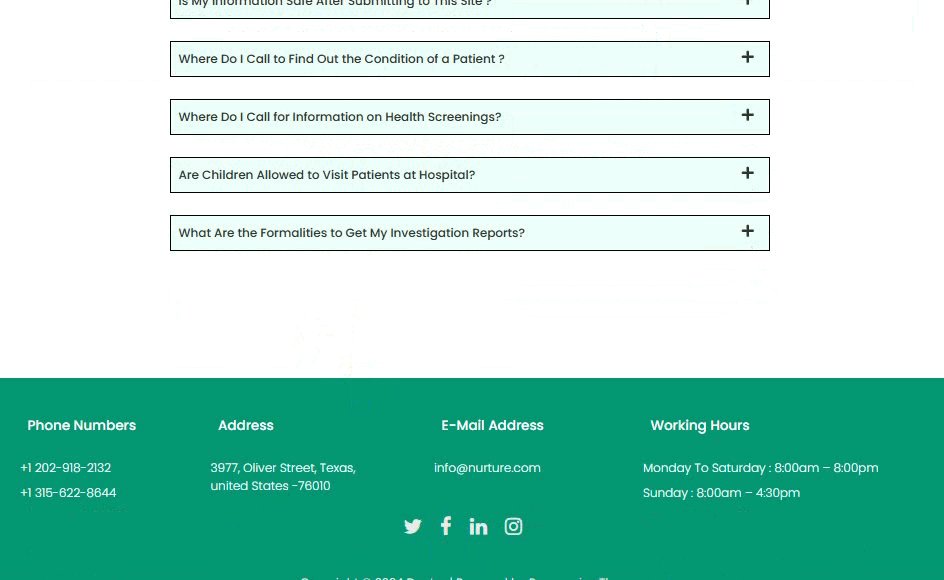
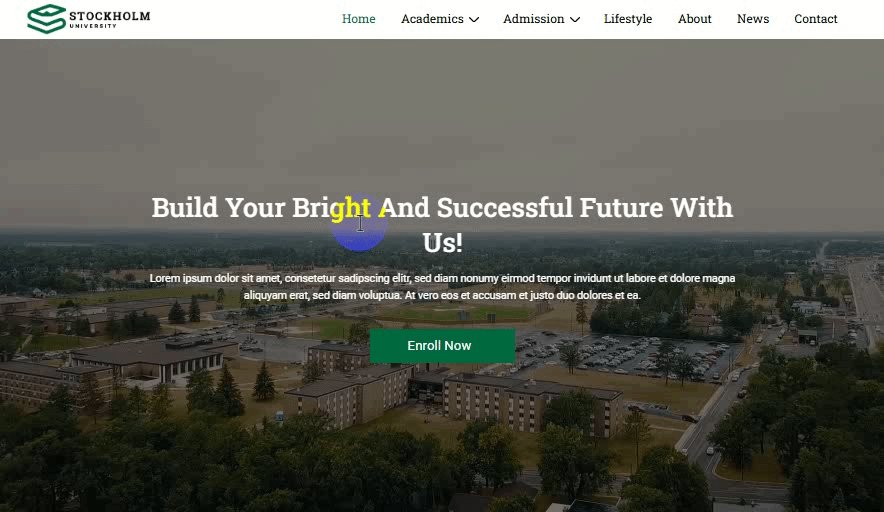
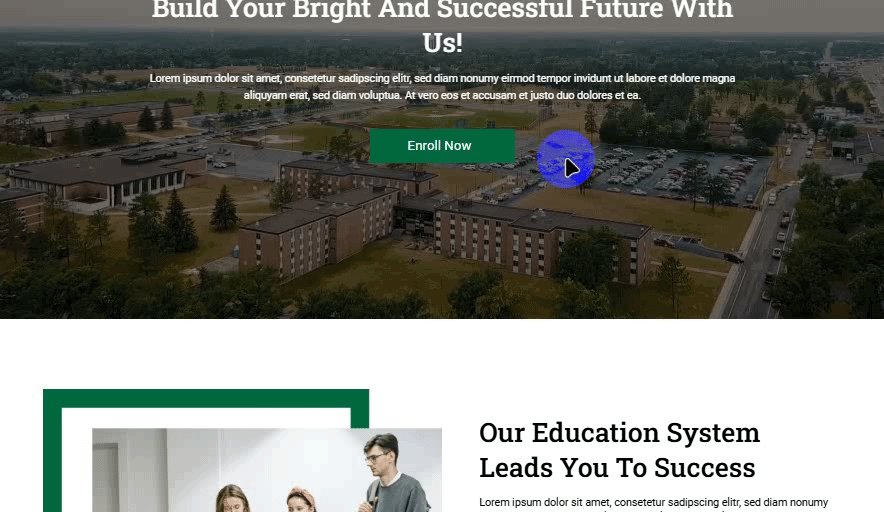
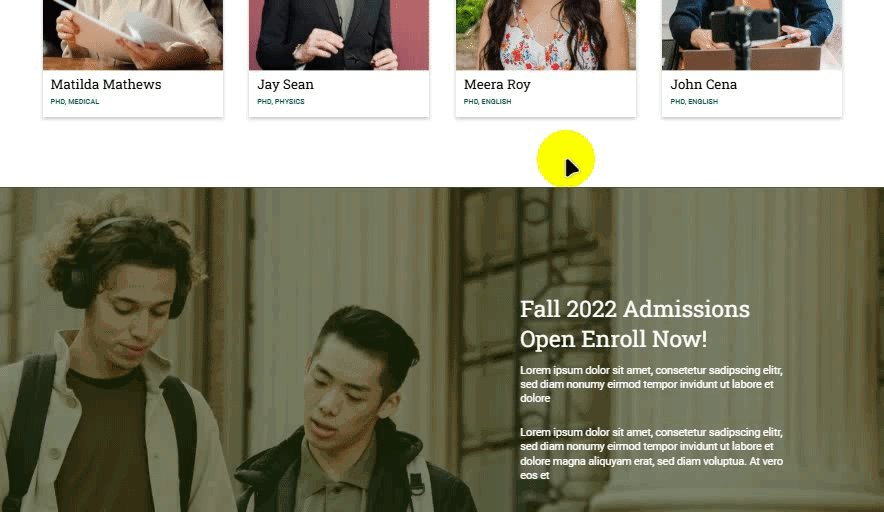
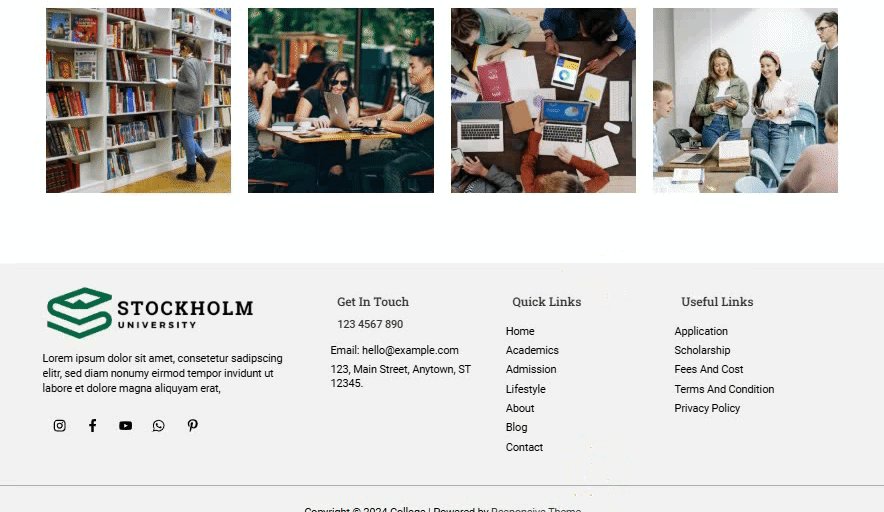
Voyons l'un d'eux ! Pour ce guide, nous avons choisi le modèle Doctor. Ce modèle comporte cinq pages : Accueil, À propos, Contact, Galerie et 404.

Il présente un aménagement moderne et épuré conçu pour mettre en valeur efficacement les services de santé. Le modèle est facile à personnaliser, vous permettant de modifier du texte, des images et des éléments de mise en page. Vous trouverez ci-dessous une démo de l'apparence de votre site.

3. Mode
La catégorie mode comprend 5 modèles gratuits (2 pour Gutenberg et 3 pour Elementor). En utilisant les modèles de cette catégorie, vous pouvez créer différents sites de mode, notamment :
- Mode
- Chaussures et chaussures
- Salons & Spas
- Maquillage et cosmétiques
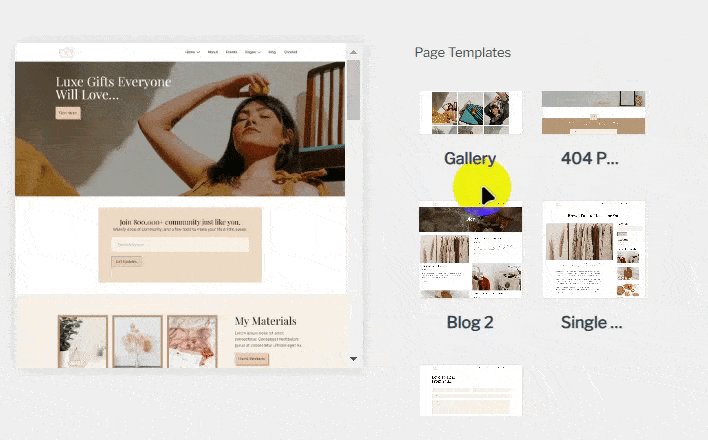
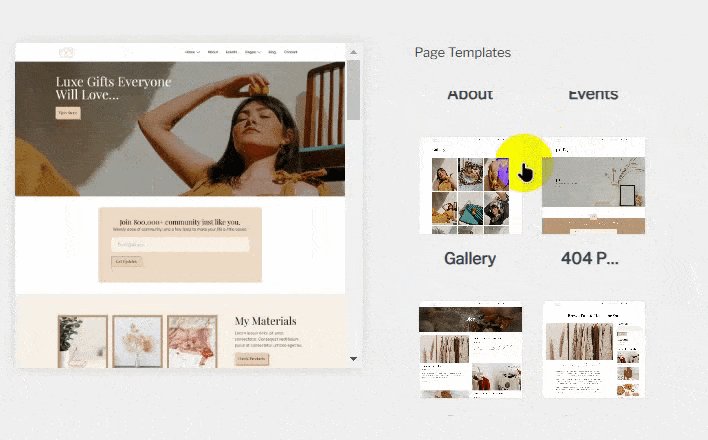
Nous examinerons le modèle Style de vie pour cette section. Ce modèle comprend 9 pages pour créer votre magnifique site Web de mode.

Le modèle se concentre sur la narration visuelle, avec une combinaison bien équilibrée d'images, de typographie et d'espaces. Avec l'éditeur Gutenberg, vous pouvez facilement ajuster les sections, modifier les couleurs et modifier les polices pour correspondre au style de votre marque sans codage.
En outre, les sections reconstruites pour les blogs, une page à propos et des formulaires de contact vous font gagner du temps lors de la configuration. Alors, explorez la démo et voyez comment ce modèle peut améliorer votre site Web de mode.
4. Restaurants
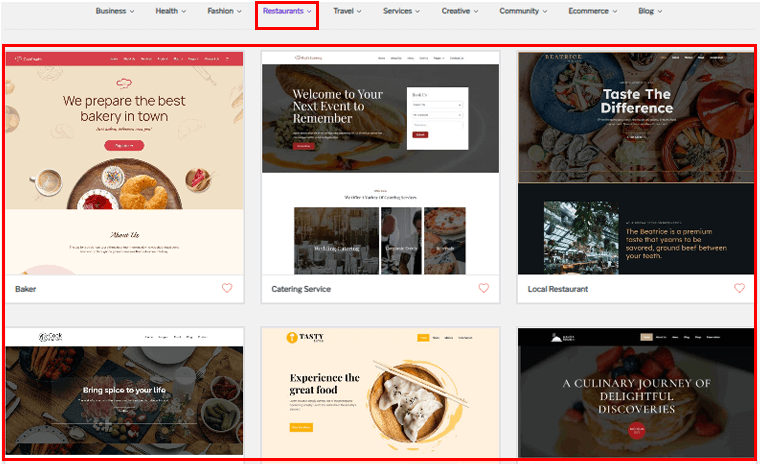
Nous examinerons ensuite la version gratuite des modèles pour le créneau de la restauration. Cette catégorie comprend 2 modèles pour l'éditeur Gutenberg et 4 variétés de modèles pour l'éditeur Elementor dans la version gratuite.

En utilisant tous ces modèles, vous pouvez créer une variété de sites Web, notamment :
- Nourriture
- Café et boulangerie
- Bar-Club
- Restaurant
- Restauration & Cuisinier
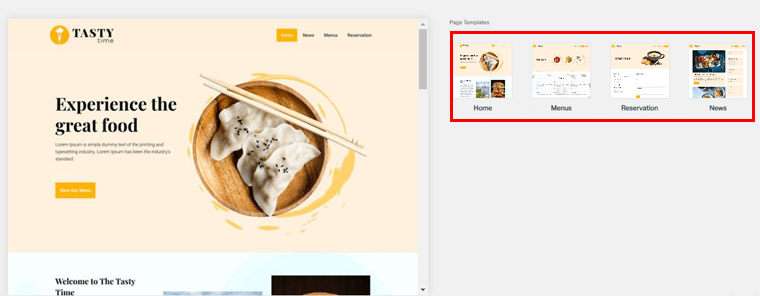
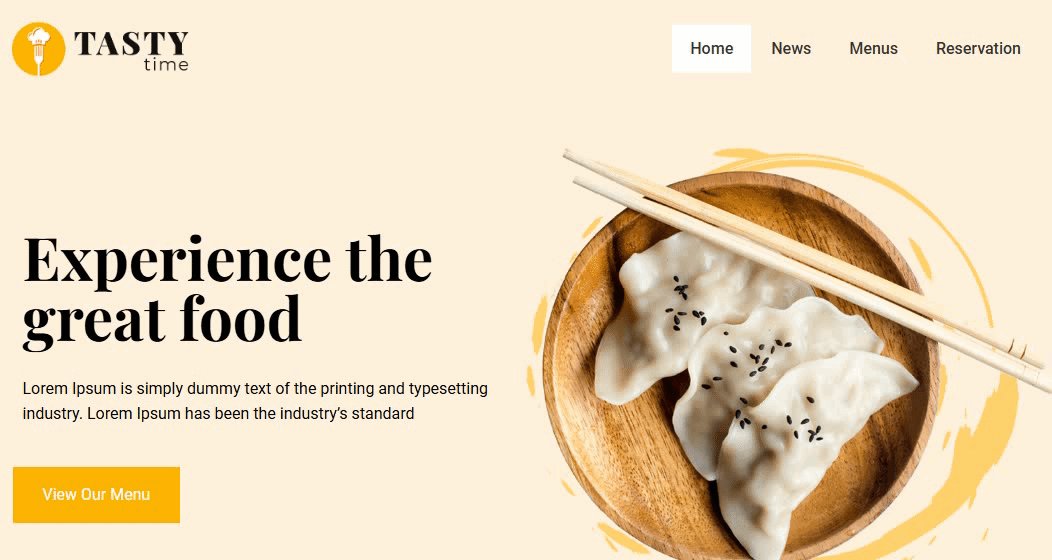
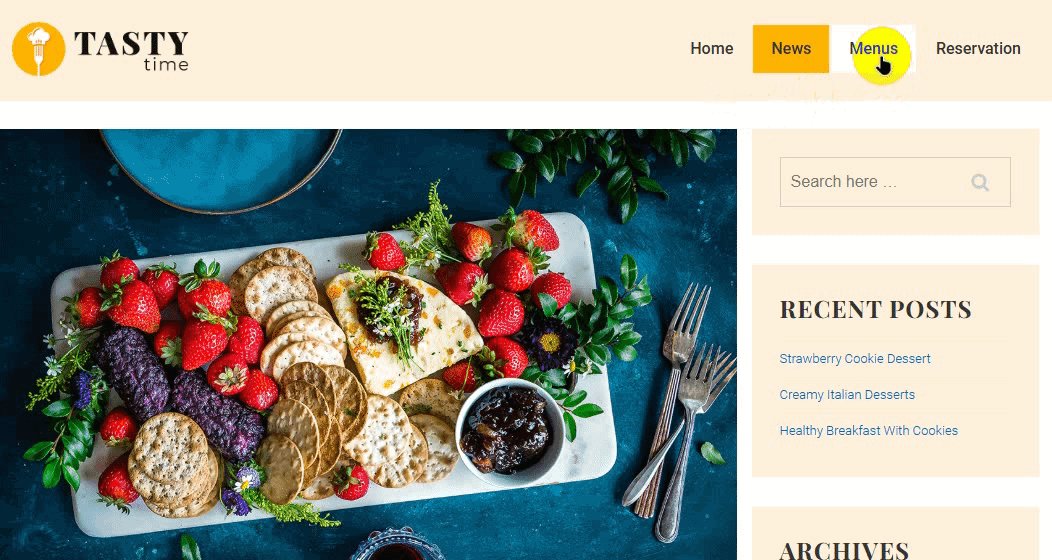
Ici, nous avons choisi le modèle de restaurant Gutenberg pour voir comment il profite à un site Web de restaurant. Ce modèle comporte 4 sections : Accueil, Menus, Réservation et Actualités.

Il s'agit d'un modèle gratuit et prêt à l'emploi, qui vous permet de présenter vos offres culinaires dans une mise en page élégante et moderne. Il dispose également d'un formulaire de contact intégré pour permettre à vos clients de vous contacter facilement.

Ce modèle attirera l'attention de vos clients, que vous affichiez des éléments de menu, promouviez des offres ou mettiez en valeur des témoignages de clients.
Voici quelques modèles, mais il y en a d'autres. Explorez les modèles, choisissez celui que vous aimez et votre site sera prêt à être mis en ligne sans aucun problème.
Caractéristiques du thème réactif
Avec ce rapide aperçu, passons en revue certaines de ses fonctionnalités uniques qui vous intéresseront.
1. Facilité d'utilisation
Lors de la création d’un site, ce sera toujours un plus si le thème est facile à personnaliser. N'est-ce pas ? Ici, nous allons vous montrer avec quelle facilité vous pouvez créer n'importe quelle page à l'aide du thème réactif Cyberchimps.
Dans ce guide, nous allons vous montrer comment procéder.
Pour commencer, vous devez d'abord télécharger le thème.
Si vous êtes nouveau, consultez notre guide sur l'installation d'un thème WordPress. C'est plus facile que vous ne le pensez.
Une fois que vous avez installé et activé le thème, vous verrez à nouveau un message concernant son installation et son activation . Cliquez dessus pour installer les modèles gratuits pour vos sites.

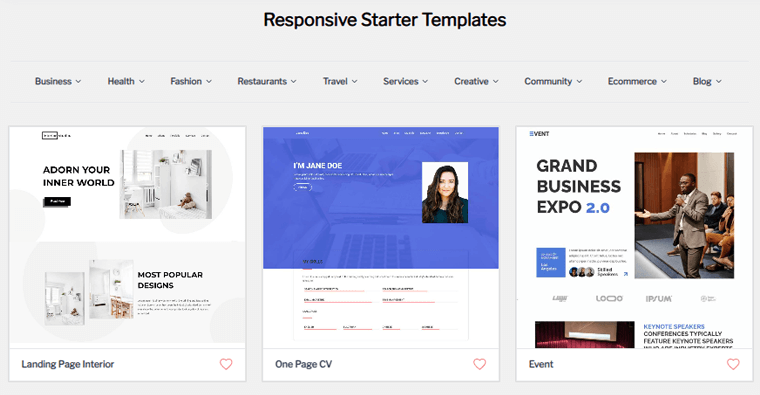
Vous serez immédiatement dirigé vers la page Modèle de thème réactif .

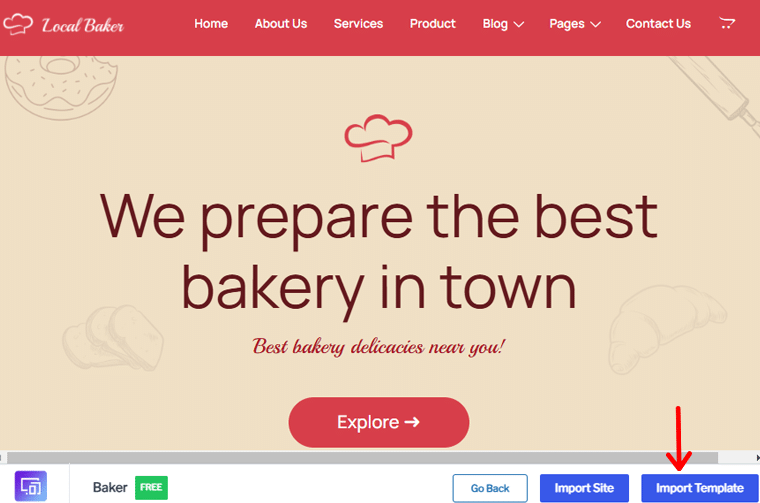
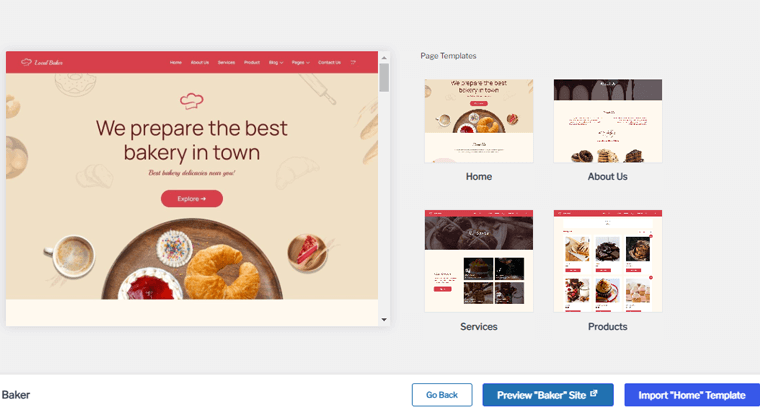
Choisissons un modèle dont l'utilisation est gratuite ! Une fois que vous avez choisi, vous aurez la possibilité d' importer le site ou d'importer le modèle . Allons-y avec l'option « Importer un modèle » dans le coin inférieur droit.

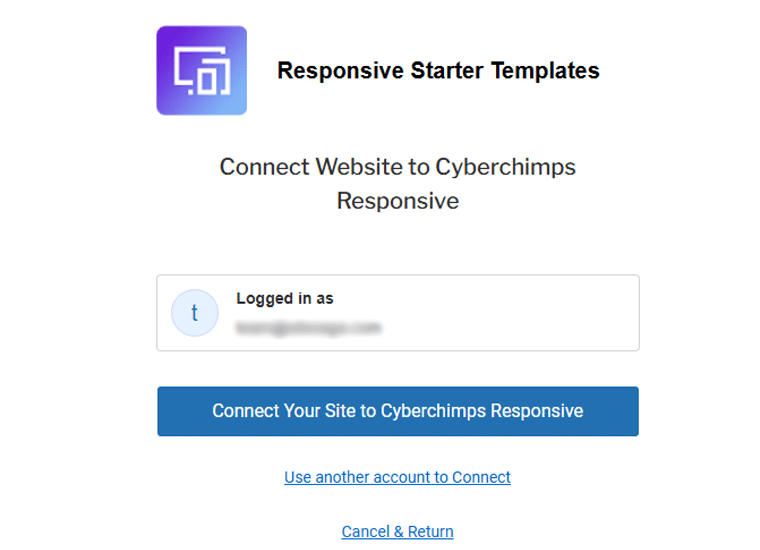
Ne vous inquiétez pas si vous voyez un message disant : « Connectez votre site Web à Cyberchimps Responsive ». Si vous avez un compte, connectez-vous simplement ou choisissez d'en créer un si ce n'est pas le cas.
Nous avons déjà un compte, nous utiliserons donc l'option « Connecter votre compte existant » .

Cliquez maintenant sur le bouton « Connectez votre site au compte réactif Cyberchimps » .

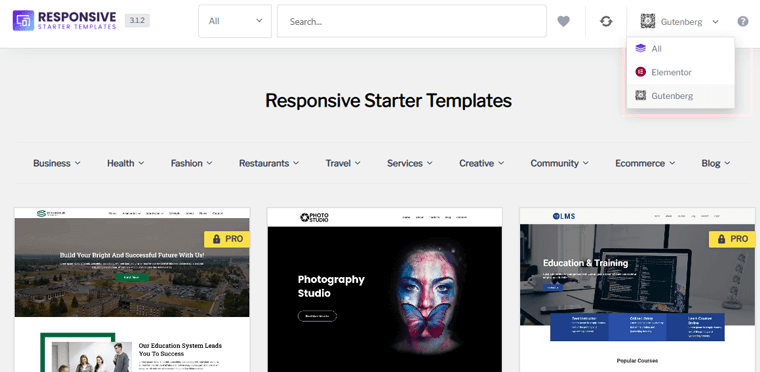
Une fois connecté, vous serez dirigé vers la même page de modèles de démarrage. Vous verrez un sélecteur Page Builder dans la bibliothèque dans le coin supérieur droit.
Vous pouvez sélectionner All , Elementor ou Gutenberg . En sélectionnant votre Page Builder préféré, la bibliothèque de modèles s'ajustera en conséquence.

Là, cliquez à nouveau sur le modèle que vous aimez.
Une fois importé, vous pouvez choisir n'importe quelle page que vous souhaitez personnaliser. Ici, nous allons aller avec la page d'accueil, puis cliquer sur l'option « Importer la page d'accueil » dans le coin inférieur droit.

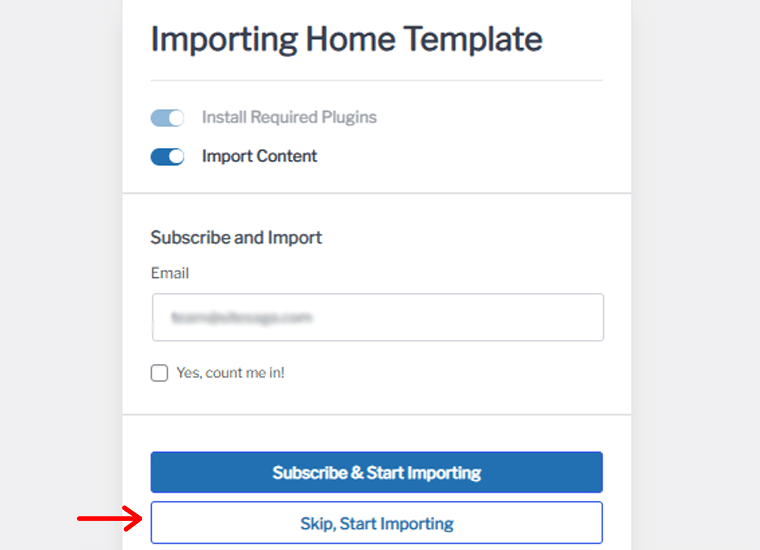
Vous aurez alors le choix entre vous abonner et commencer l'importation ou simplement sauter et commencer l'importation . Pour l'instant, nous choisirons l'option « Ignorer, démarrer l'importation » .

Après un certain temps, vous recevrez un message de félicitations pour avoir terminé le modèle d'importation.

Remarque : Si vous importez uniquement une page individuelle (modèle), le processus d'importation installera uniquement un Page Builder en fonction de votre sélection, ajoutera le modèle de page unique en tant que brouillon et importera le contenu factice uniquement pour le modèle de page unique.
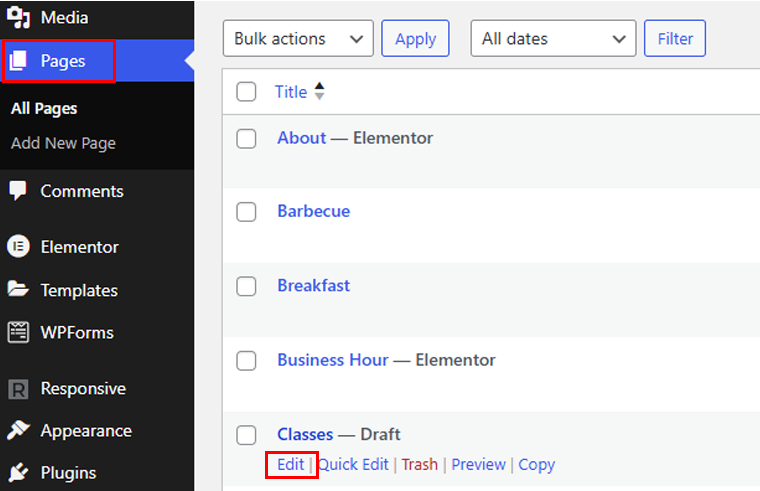
Allons donc dans Pages depuis le tableau de bord et modifions notre nouvelle page d'accueil. Ici, nous allons faire quelques ajustements.

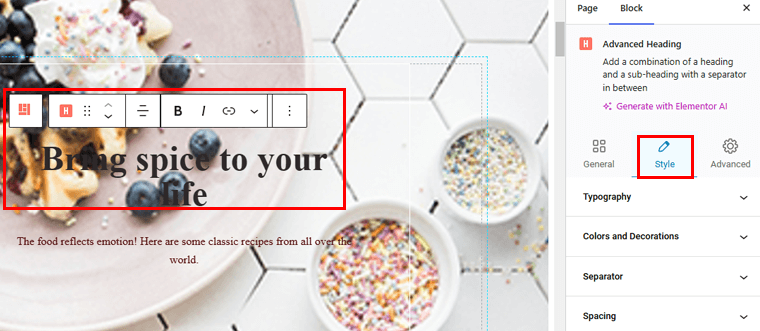
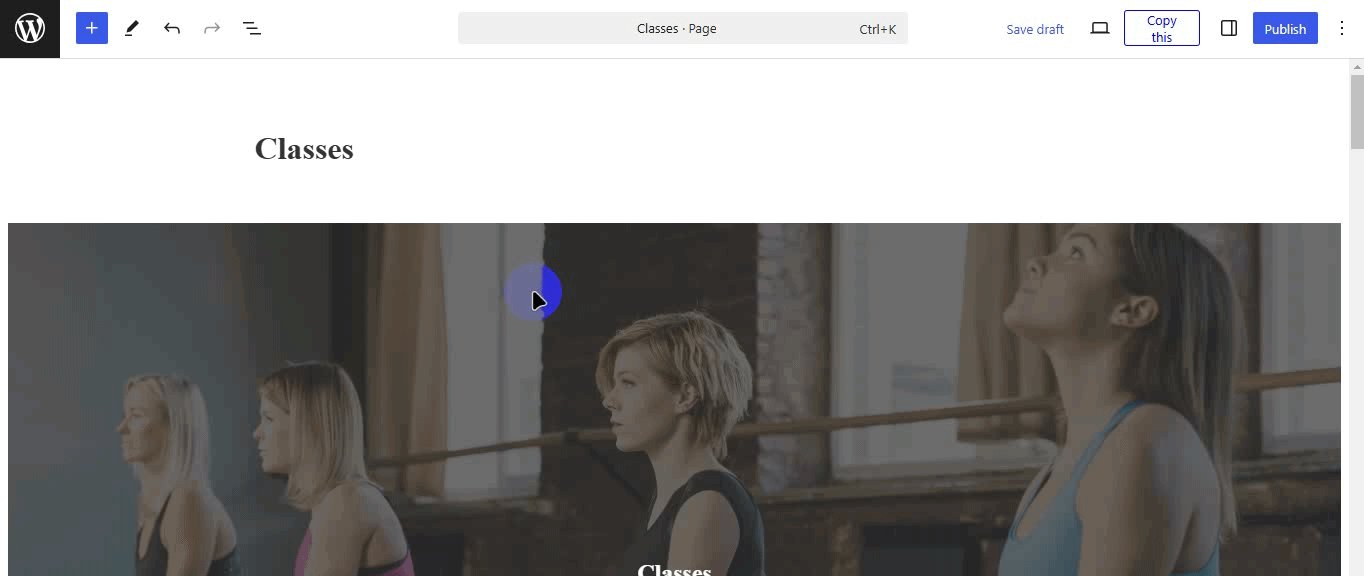
Commencez par l'image d'arrière-plan. Cliquez sur l'option Style , choisissez Arrière-plan , appuyez sur l'option Modifier l'image et téléchargez celle que vous aimez. Passons maintenant au style du bouton . Cliquez sur le bloc de boutons ; maintenant, vous pouvez hériter du style de votre thème.
Dans l'onglet Style , vous pouvez modifier l'espacement du bouton. Dans l'onglet Avancé , vous pouvez ajouter du CSS personnalisé si vous le souhaitez. Vous pouvez également choisir les effets de survol pour votre bloc de boutons. Comme vous pouvez le voir dans la vidéo ci-dessous.
Pour le bloc En-tête , vous pouvez faire plusieurs choses ! Pour apporter des modifications, sélectionnez le bloc Titre et accédez à l'onglet Style .

Commençons par la typographie. Ici, vous pouvez choisir la famille de polices et ajuster la taille et l’épaisseur de la police, la hauteur des lignes et l’espacement des lettres. De même, vous pouvez également apporter les mêmes modifications à votre sous-titre.

De même, vous pouvez apporter d’autres modifications à cette page à votre guise. Une fois terminé, cliquez sur « Enregistrer le brouillon/Publier » pour apporter les modifications. Et votre page d'accueil est prête à être mise en ligne.
N'est-ce pas facile ?
2. Blocs réactifs
Créez de superbes sites Web en utilisant la pléthore de blocs réactifs pour l'éditeur Gutenberg. Vous pouvez concevoir de belles pages en utilisant plus de 50 blocs Gutenberg sans écrire une seule ligne de code. Vous pouvez personnaliser les paramètres en fonction de vos besoins.
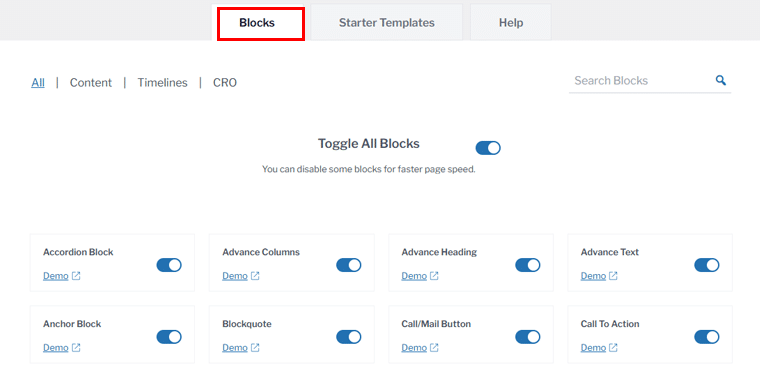
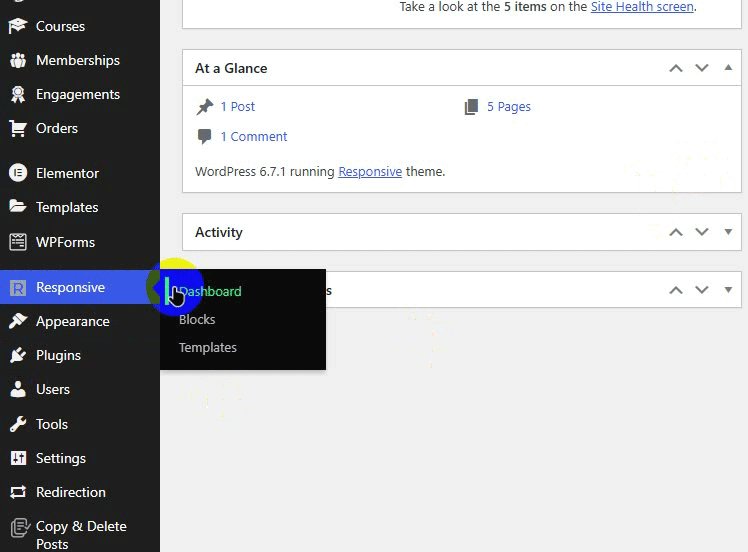
Accédez à Responsive > Blocs depuis votre tableau de bord et voyez tous les blocs disponibles pour votre site Web. Ici, vous pouvez activer ou désactiver chaque bloc à votre guise.
Il vous fournit également une démo de chaque bloc afin que vous sachiez à quoi il ressemble sur votre site en direct.

Jetons un coup d'œil à certains des blocs :
I. Bloc de grille de fonctionnalités
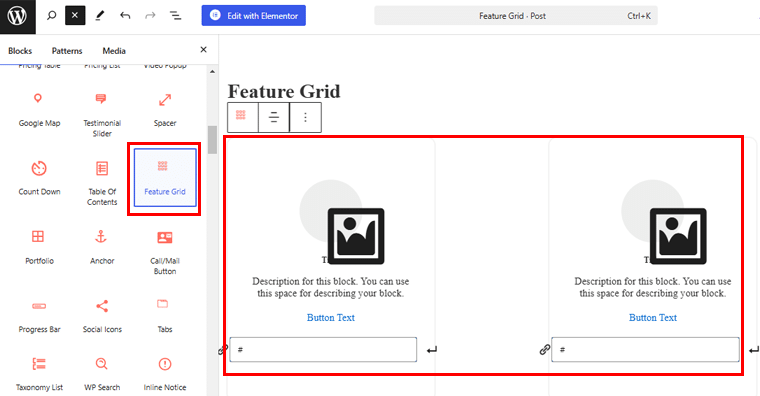
Pour ajouter ce bloc, commencez par ouvrir une page ou un article et cliquez sur l'icône + . Recherchez maintenant le bloc Feature Grid , ou vous pouvez le rechercher. Avec ce bloc, vous obtiendrez 3 colonnes avec image, titre, description et champ de bouton par défaut.

Vous pouvez configurer le bloc à partir du menu de droite.
- Disposition : sélectionnez la disposition du bloc de grille de fonctionnalités parmi deux options différentes (de base et simple).
- Colonnes : vous pouvez décider du nombre de colonnes à afficher.
- Alignement : ajustez l'alignement du texte à gauche, à droite ou au centre.
Ajoutons du contenu et voyons à quoi cela ressemble.
Cliquez donc sur l' icône de l'image et choisissez l'image dans la bibliothèque ou téléchargez-la à votre guise. Ajoutez également une description de l’image et enfin, ajoutez le texte du bouton.

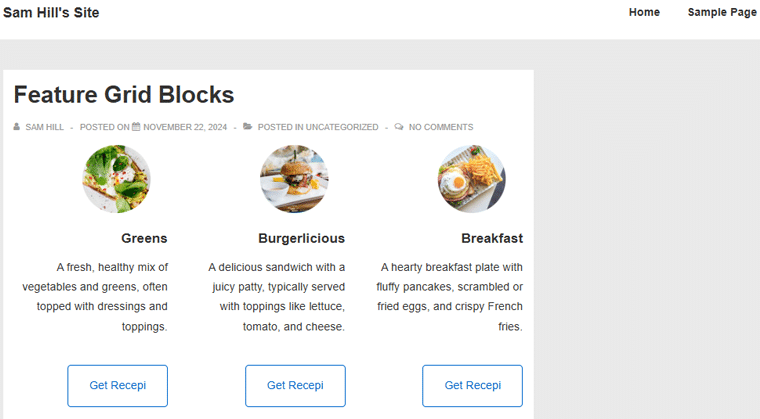
Une fois terminé, enregistrez la modification. Et voici à quoi ressemble votre bloc Feature Grid.

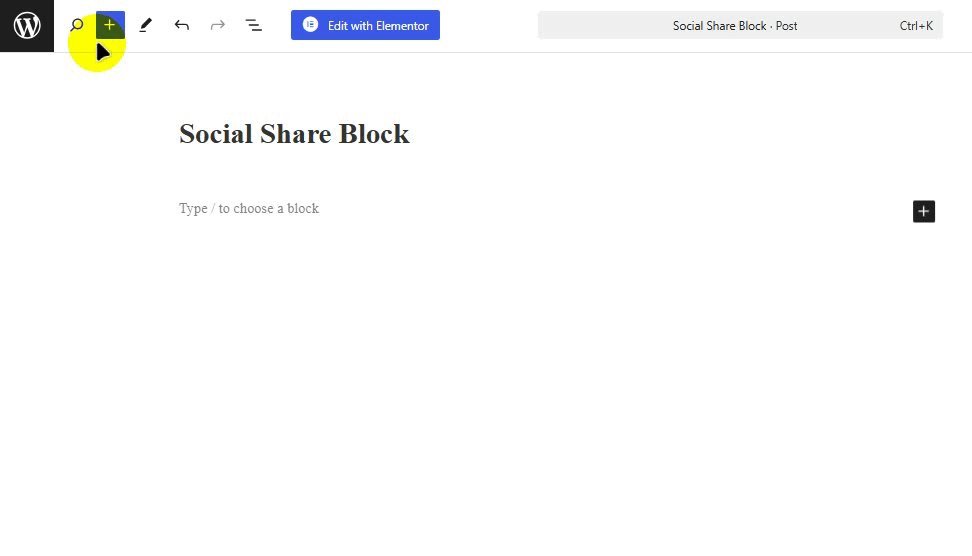
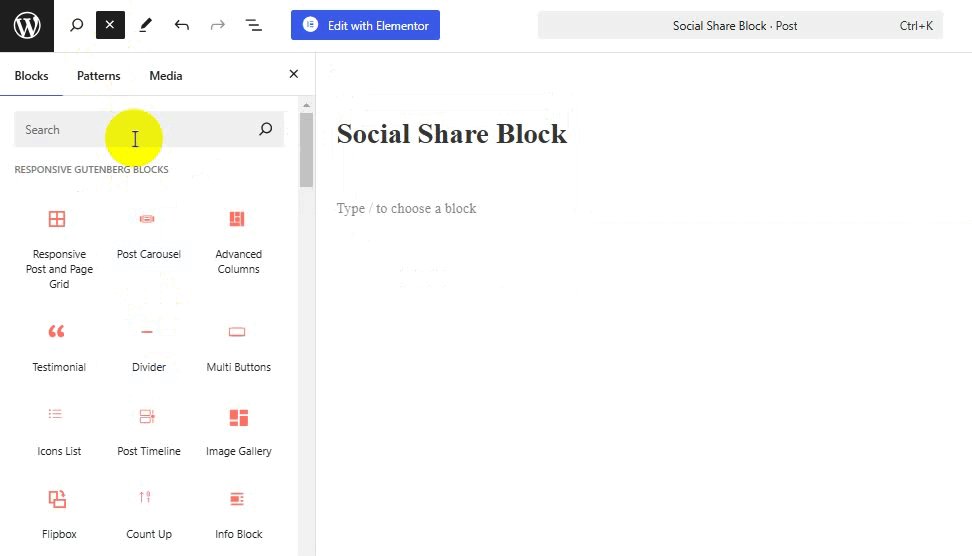
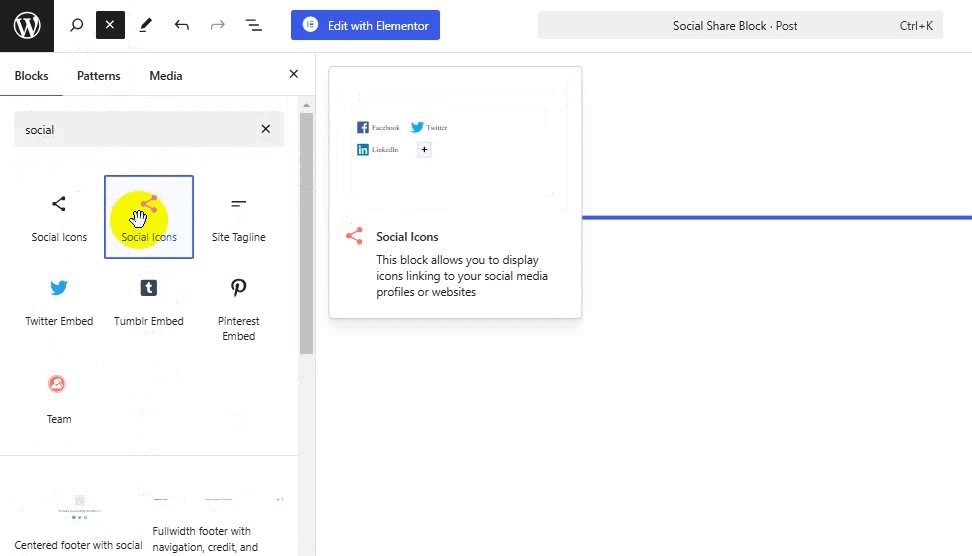
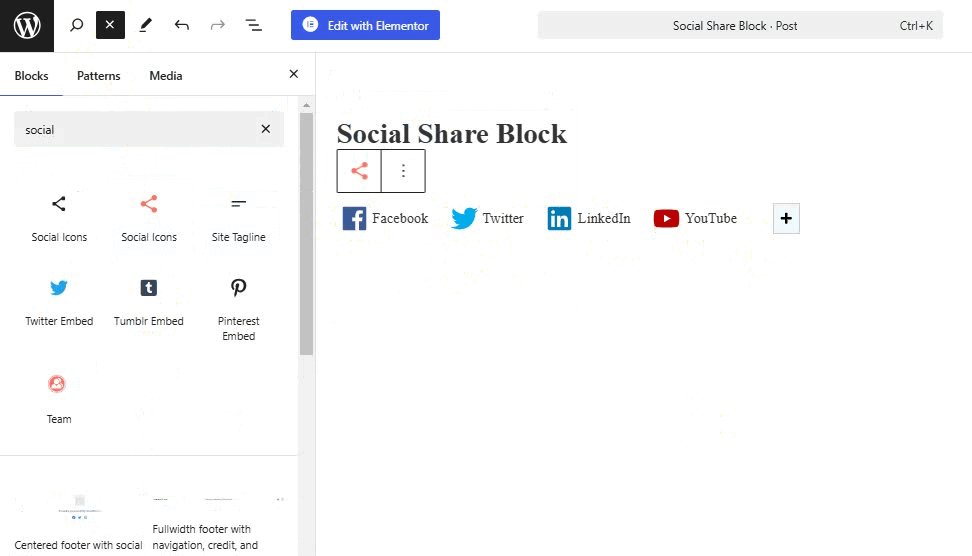
II. Bloc de partage social
Le bloc Social Share vous permet d'ajouter des icônes de réseaux sociaux pour tous les réseaux populaires et de les lier à la marque ou aux comptes personnels.
Après avoir ajouté le bloc Social Share, vous recevrez automatiquement des icônes pour les plateformes de médias sociaux comme Facebook, Twitter, LinkedIn et YouTube.

Vous pouvez facilement configurer le bouton à partir des menus de gauche.
- Skin : vous pouvez sélectionner l'apparence des boutons de partage social comme icône par défaut, plate, encadrée, minimale ou encadrée.
- Forme : sélectionnez la forme du bouton comme carré, arrondi ou cercle lorsque le type « Peau » est sélectionné comme icône plate, encadrée ou encadrée.
- Colonnes : sélectionnez le nombre de colonnes dans lesquelles les boutons de partage social doivent être divisés.
- Affichage : sélectionnez l'affichage des boutons de partage social : Icône et texte, Icône ou Texte.
- Alignement : sélectionnez l'alignement des boutons de partage social comme étant alignés à gauche, au centre ou à droite.
Nous ajouterons un bloc supplémentaire pour ce guide !
III. Bloc accordéon
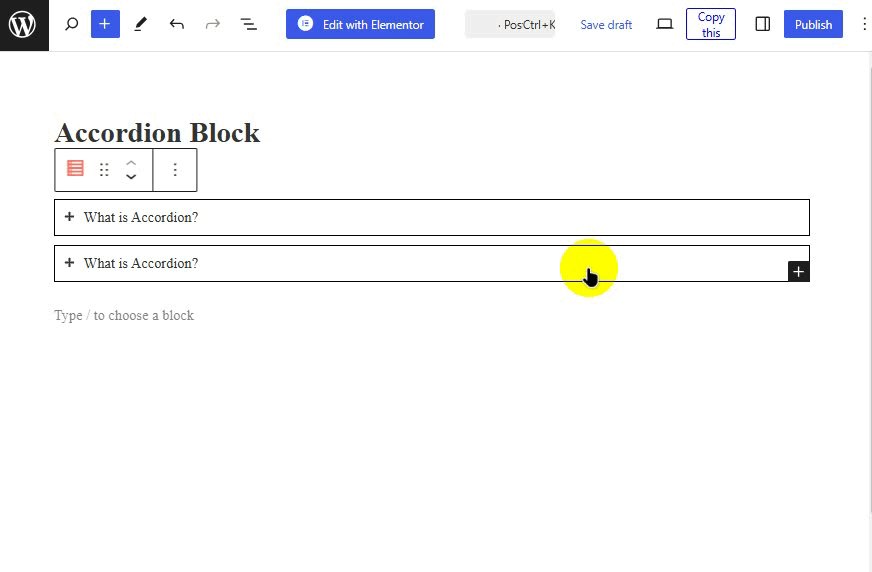
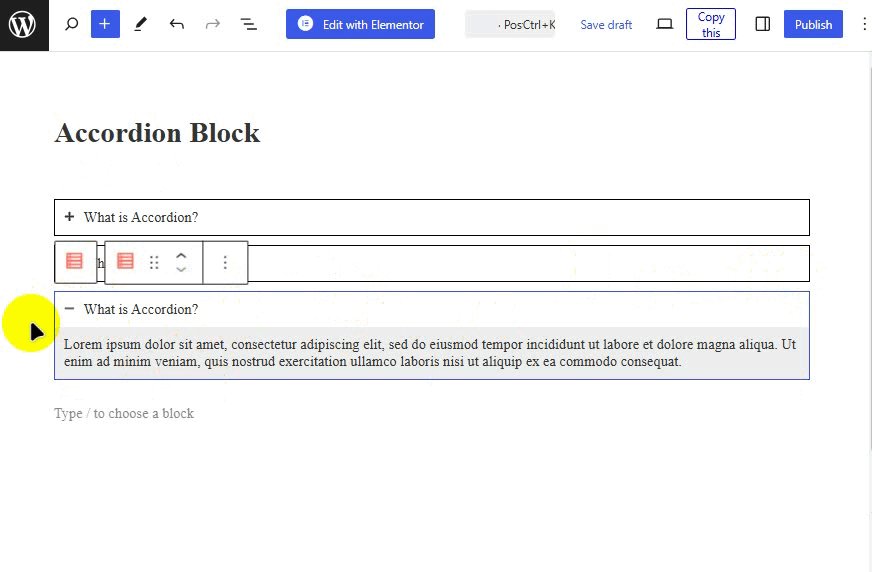
Avec un bloc accordéon, vous pouvez répondre rapidement et de manière attrayante aux requêtes courantes de l'utilisateur. Vous pouvez ajouter le bloc comme vous l’avez fait pour les autres blocs. Après avoir ajouté le bloc accordéon, vous obtiendrez deux en-têtes.
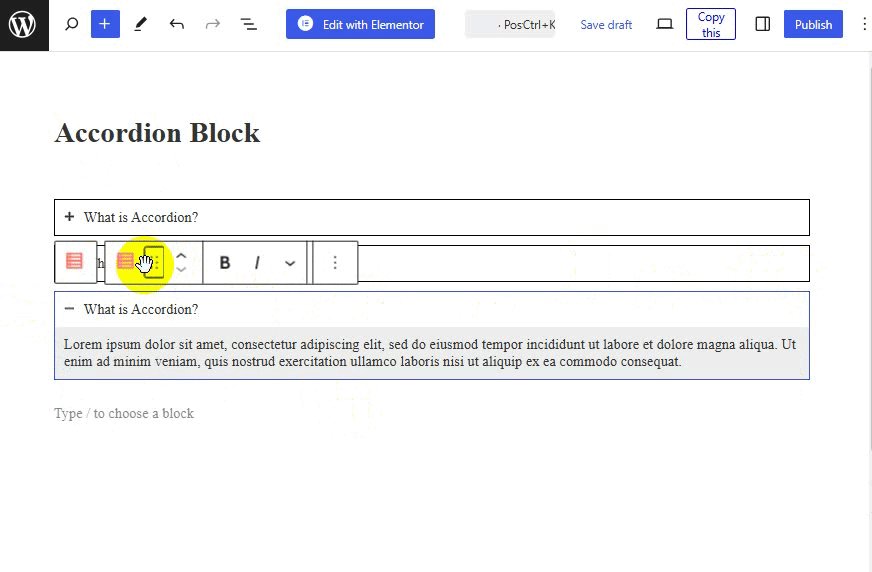
Pour configurer ce bloc, cliquez sur l'icône déroulante pour configurer les paramètres du bloc parent.
- Mise en page : sélectionnez la mise en page en accordéon ou en grille.
- Réduire les autres éléments : vous pouvez activer le réglage des éléments accordéon à fermer par défaut.
- Développer le premier élément : vous pouvez activer l'ouverture du premier élément en accordéon par défaut.
- Icône : sélectionnez « développer l'icône » et « réduire l'icône » à partir d'ici.
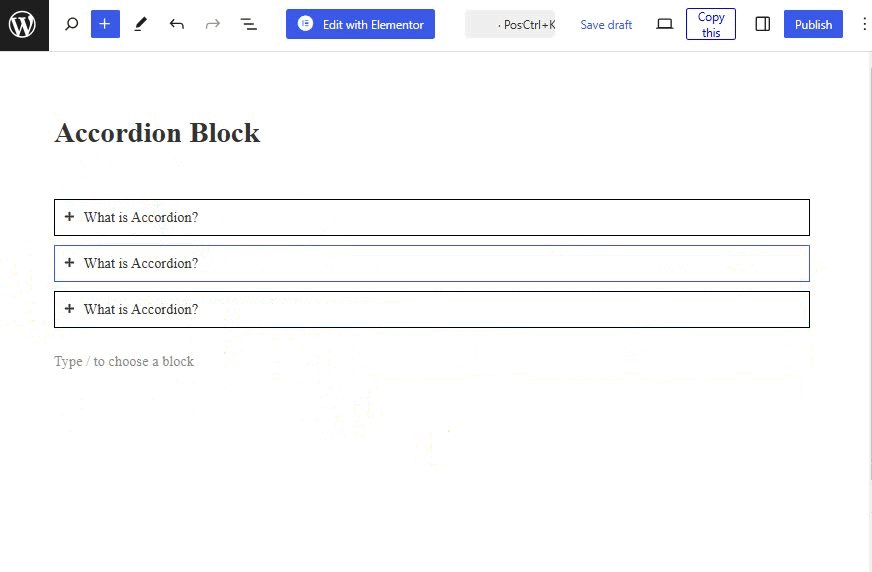
Il vous permet également d'ajouter des éléments d'accordéon supplémentaires. Pour ce faire, cliquez sur l'icône + . De plus, si vous souhaitez modifier l'ordre de ces blocs, faites-les glisser de haut en bas où vous le souhaitez.

De même, il existe de nombreux autres blocs que vous pouvez ajouter à votre site. Vous pouvez voir qu'il est facile à utiliser et que chaque élément est personnalisable pour correspondre à la marque de votre site Web.
Alors essayez-le !
3. Générateur d'en-tête et de pied de page
Regardons le générateur d'en-tête et de pied de page du thème réactif Cyberchimps.
I. En-tête
Avec le générateur d'en-tête, vous pouvez facilement faire glisser et déposer les éléments selon vos besoins et obtenir un aperçu en direct lors de la conception de l'en-tête de votre site Web.
Pour en savoir plus, nous allons créer un en-tête collant pour ce guide.
Pour information :
- Un en-tête collant permet de maintenir votre en-tête en haut de la page même lorsque vous faites défiler vers le bas.
- Cela facilite la navigation et améliore l’expérience utilisateur.
Voyons comment c'est fait !
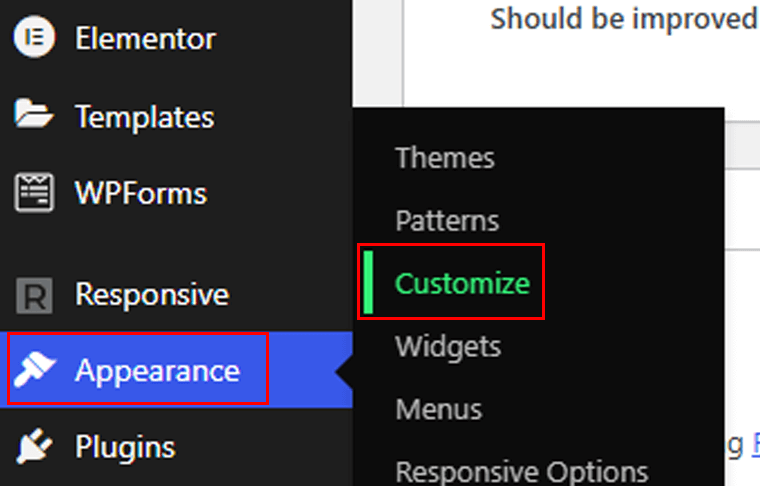
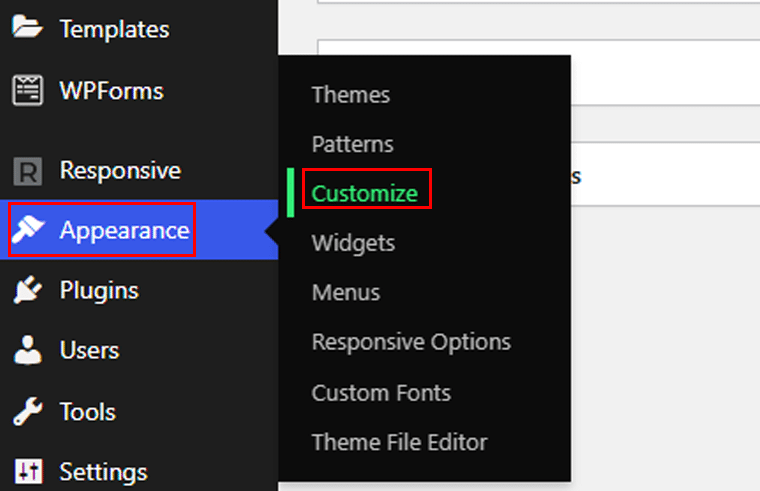
Tout d’abord, accédez au menu Apparence > Personnaliser depuis votre tableau de bord.

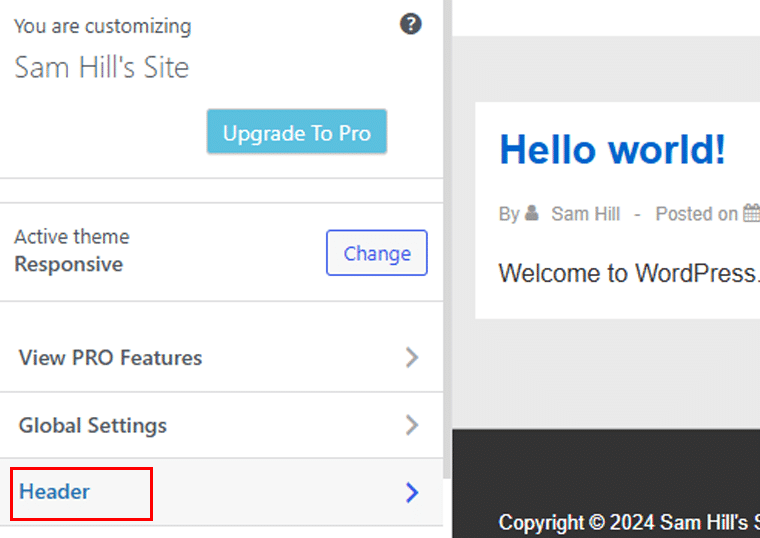
Sur la page de l'éditeur, sélectionnez le menu En-tête .

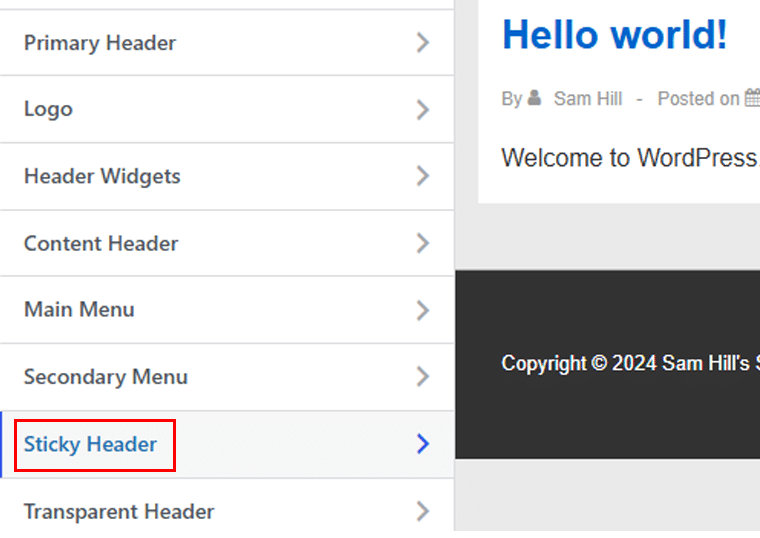
Ensuite, accédez à l’option Sticky Header .

En fonction de vos préférences, vous pouvez cocher ou décocher les cases pour des options telles que :
- Activer l'en-tête collant
- Réduire le logo sur le défilement
- Désactivez le menu mobile
- Logo différent pour en-tête collant.
Ensuite, ajoutons de la couleur à notre en-tête collant à partir de la palette de couleurs. Une fois la personnalisation terminée, cliquez sur le bouton « Publier » et vous êtes prêt !
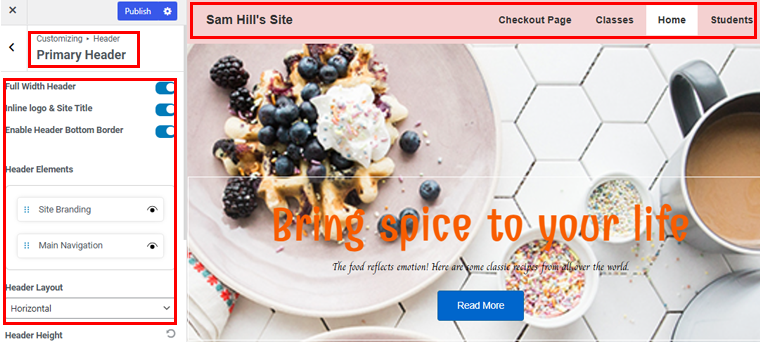
En-tête principal
De plus, vous pouvez faire beaucoup de choses avec votre en-tête principal. Jetons un coup d'oeil !

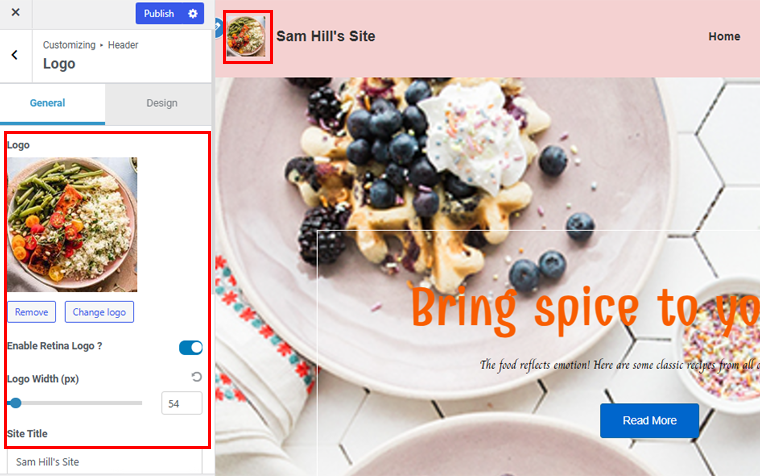
Vous pouvez activer/désactiver l'option d'en-tête pleine largeur , afficher/masquer la marque du site et la navigation principale, et modifier la disposition de l'en-tête.
D'autres options incluent l'ajustement de la hauteur de l'en-tête et le choix des options de disposition de l'en-tête mobile. En plus de cela, vous pouvez choisir la taille du remplissage du logo, la taille de la bordure, les couleurs de l'en-tête, la couleur de l'arrière-plan et la couleur de la bordure.

Une autre chose que vous pouvez modifier est le logo dans l'en-tête. Vous pouvez également activer un logo Retina et modifier le titre et le slogan du site.

En plus de cela, vous pouvez explorer de nombreuses autres options, notamment les widgets d'en-tête, l'en-tête de contenu, etc.
II. Pied de page
Le générateur de pied de page vous permet de créer facilement un magnifique pied de page de site Web en utilisant des éléments glisser-déposer. Voici ce que vous obtenez dans le générateur de pied de page proposé par le thème Cyberchimps Responsive :
Accédez à l’option Apparence > Personnaliser .

Accédez ensuite à l’option Pied de page .

Là, vous aurez 3 options de personnalisation :
- Mise en page
- Typographie
- Faire défiler vers le haut
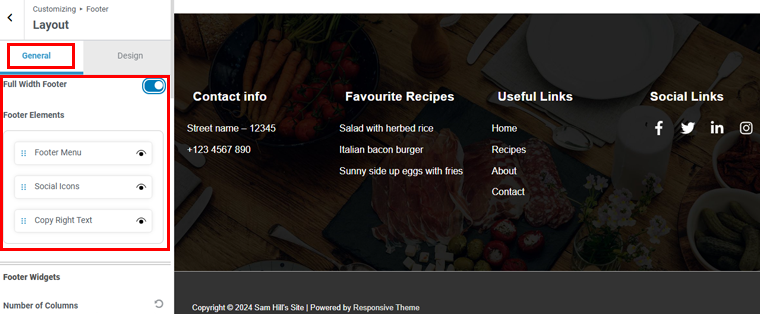
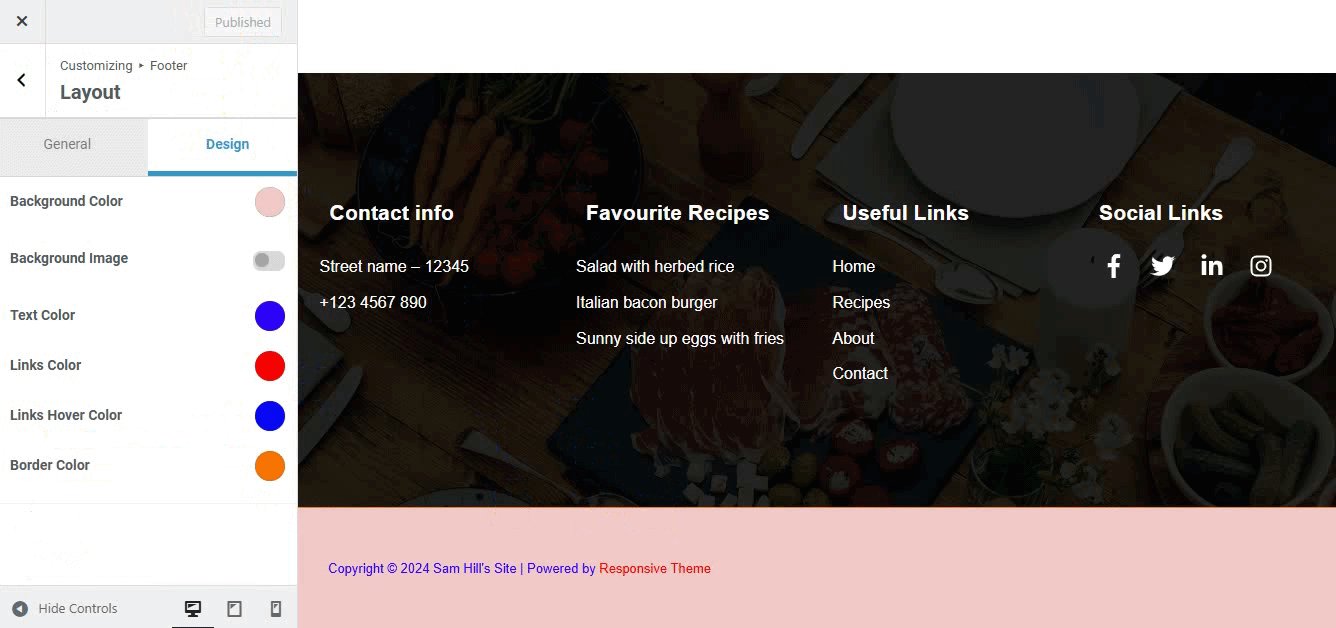
Commençons par l'option Mise en page . Il y a deux onglets : Général et Conception .
Sous l'onglet Général , vous pouvez choisir de conserver ou non le pied de page sur toute la largeur. Vous pouvez également réorganiser les éléments de pied de page en les faisant simplement glisser, et vous pouvez choisir d'afficher ou de masquer ces éléments.

En descendant, vous verrez le widget de pied de page . Ici, vous pouvez choisir le nombre de colonnes pour le pied de page, le remplissage et activer le bouton d'activation pour masquer le pied de page sur différents appareils.
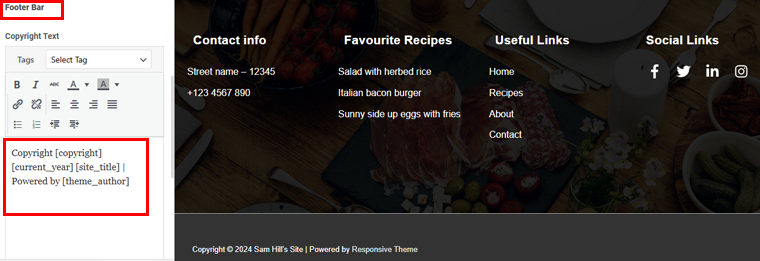
En dessous se trouve la barre de pied de page . Cela vous permet de modifier le texte du droit d'auteur de votre pied de page. Vous pouvez apporter les modifications simplement en tapant dans la zone de texte sur le côté gauche.
Vous pouvez également choisir d'afficher ou de masquer le texte du droit d'auteur sur un ordinateur, une tablette et un mobile. Plus bas, vous pouvez choisir la disposition, le remplissage et la taille de la bordure de votre texte de copyright.

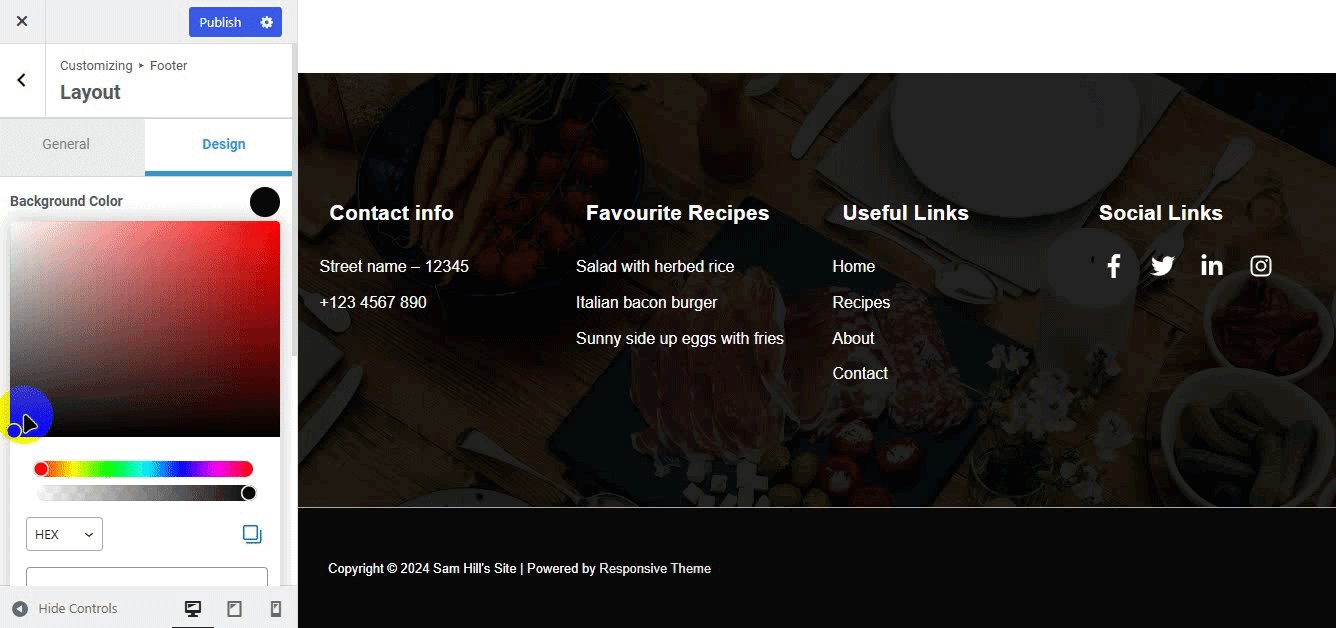
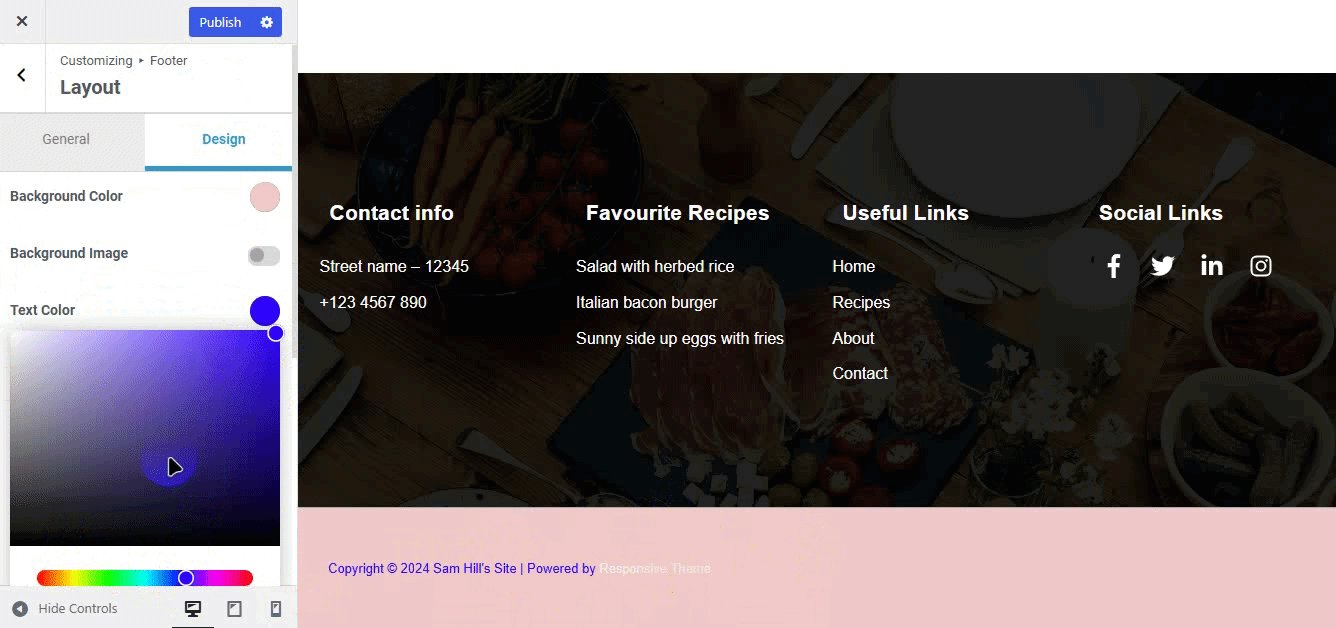
Passons ensuite à l' onglet Design ! Ici, vous pouvez choisir la couleur d'arrière-plan de votre pied de page. Vous pouvez ajouter le code couleur ou en créer un nouveau en choisissant simplement la nuance de couleur. De plus, vous pouvez ajouter une image d'arrière-plan si vous le souhaitez.

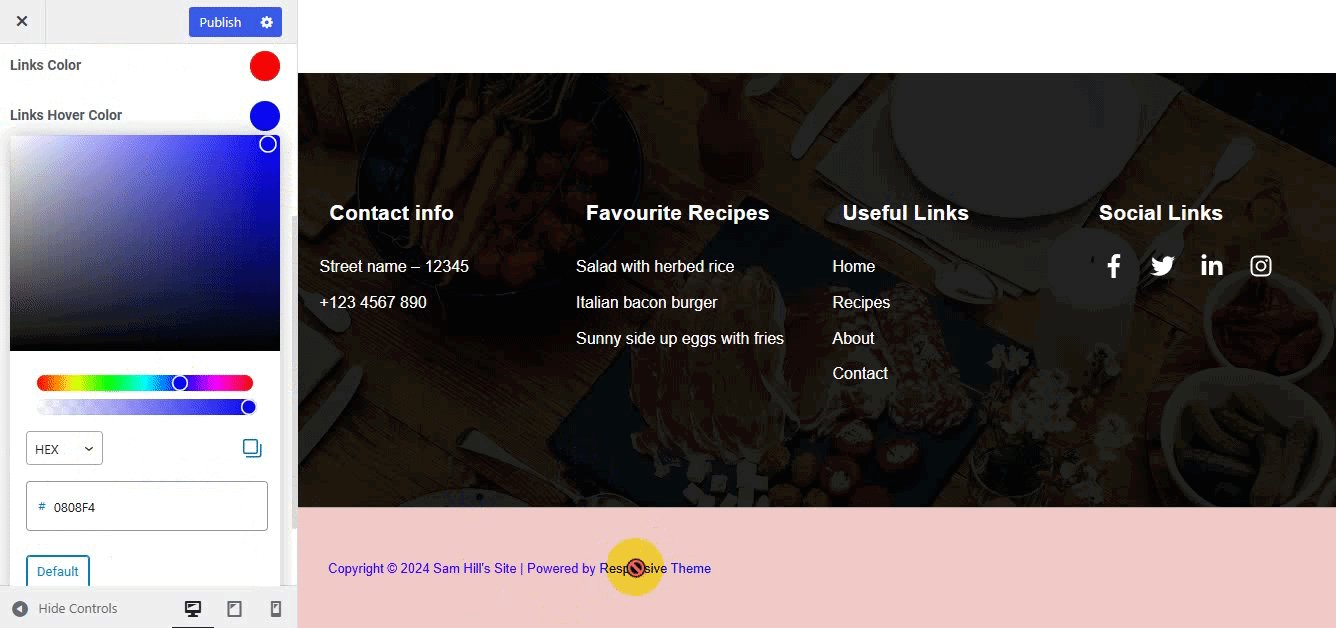
Ensuite, changeons la couleur du texte. Cliquez simplement sur l'option de couleur, puis ajoutez le code couleur ou faites simplement glisser pour choisir une teinte.
Une fois terminé, cliquez sur le bouton Publier en haut et vous êtes prêt à partir !
4. Modules complémentaires réactifs pour Elementor
Si vous êtes un fan d'Elementor, alors ce thème vous propose une multitude de modules complémentaires pour Elementor. Fondamentalement, il s'agit d'un plugin Elementor Addon livré avec plus de 50 widgets puissants .

Vous pouvez ajouter la version gratuite de ce plugin directement depuis votre tableau de bord WordPress. Mais si vous attendez avec impatience davantage de modules complémentaires, vous devrez alors vous procurer la version premium.
Cependant, nous utiliserons la version gratuite pour ce guide.
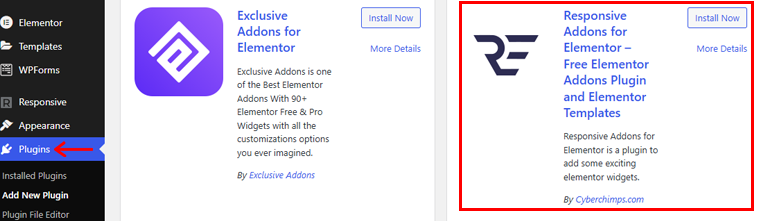
Pour installer, accédez à Plugins > Ajouter de nouveaux plugins. Ensuite, recherchez les « Responsive Addons for Elementor » et installez et activez le plugin.

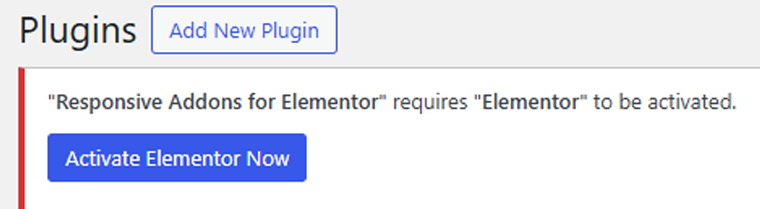
Une fois que vous aurez activé ce plugin, vous recevrez un message vous demandant d'installer le plugin Elementor si vous ne l'avez pas. Parce que vous aurez besoin du plugin Elementor pour utiliser ces modules complémentaires.

Jetons un coup d'œil à quelques-uns des modules complémentaires !
I. Témoignage
Il s'agit d'un curseur pour Elementor avec des options de personnalisation illimitées qui conviennent à n'importe quel site Web. Vous pouvez présenter des avis sur votre entreprise.
Maintenant, ajoutons l'addon de témoignage à ce site.
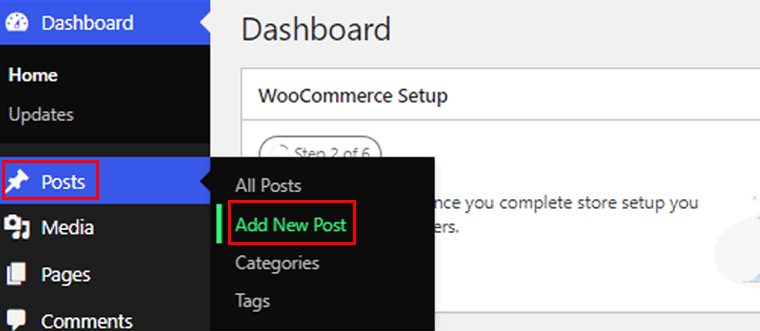
Accédez à Publication > Ajouter une nouvelle publication.

Avant d'ajouter le module complémentaire, assurez-vous d'utiliser l'éditeur Elementor. Sinon, vous pouvez le modifier depuis l'éditeur. Appuyez simplement sur Modifier avec Elementor en haut de votre page/éditeur de publication.

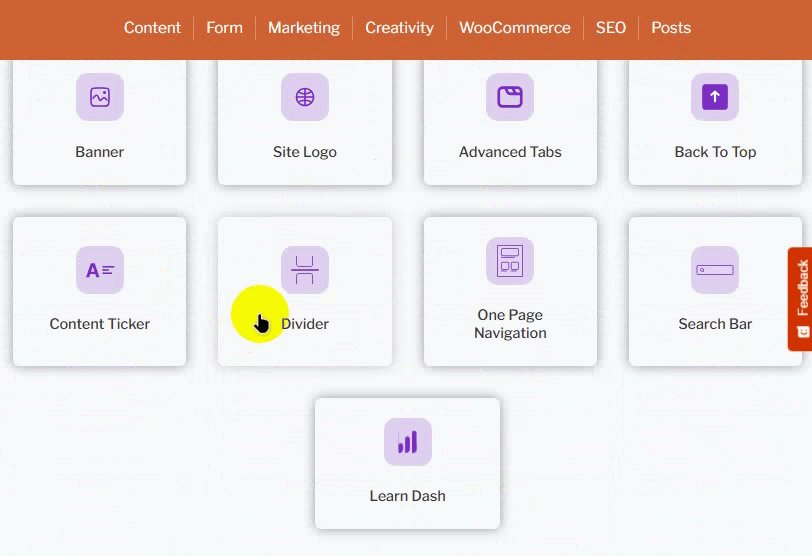
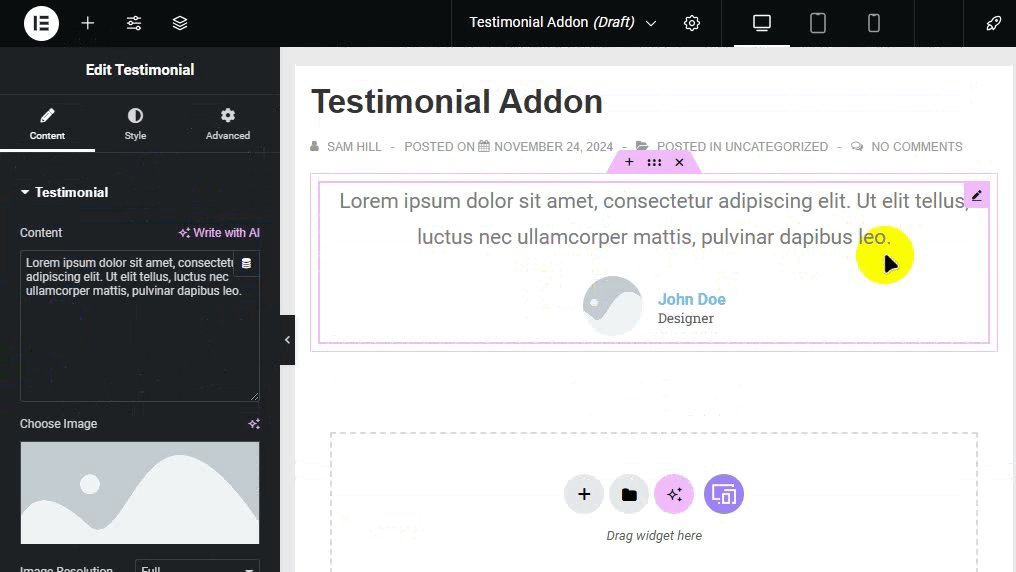
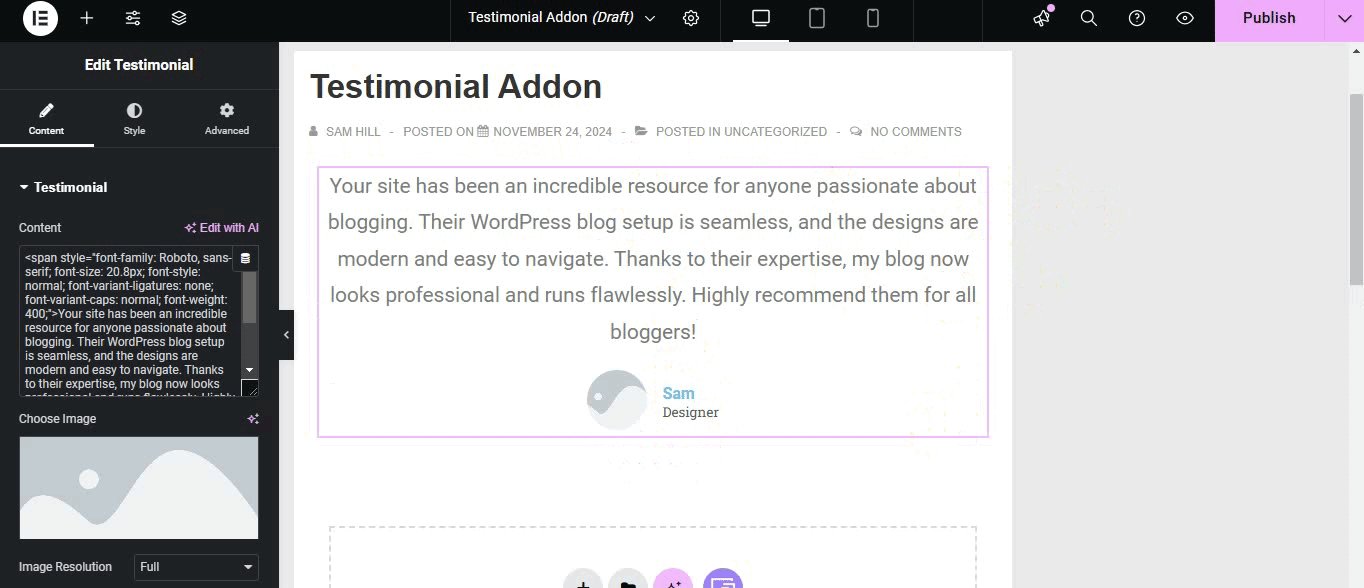
Maintenant, sur la page de l'éditeur, recherchez et sélectionnez le module complémentaire Témoignage à ajouter à votre page.

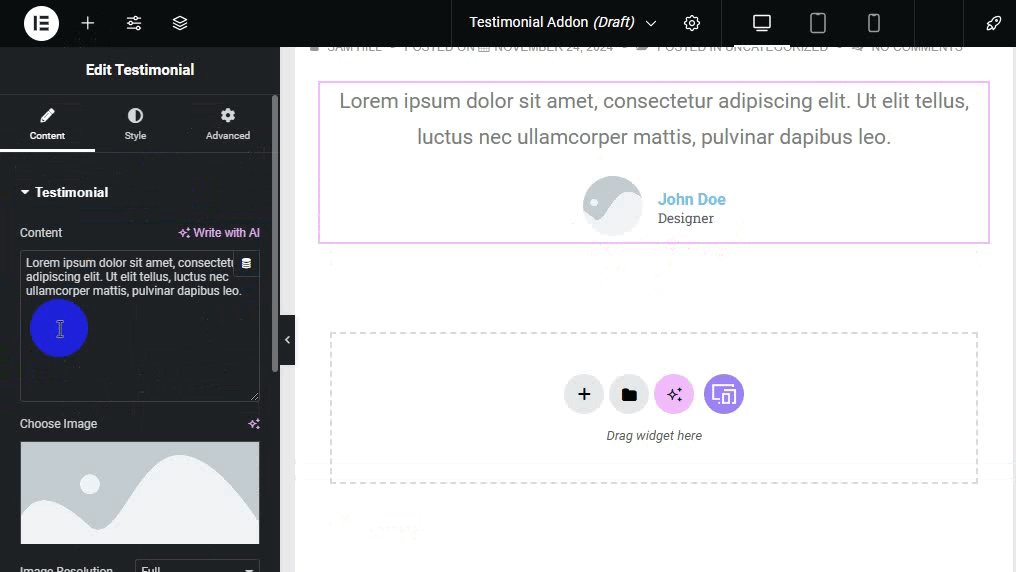
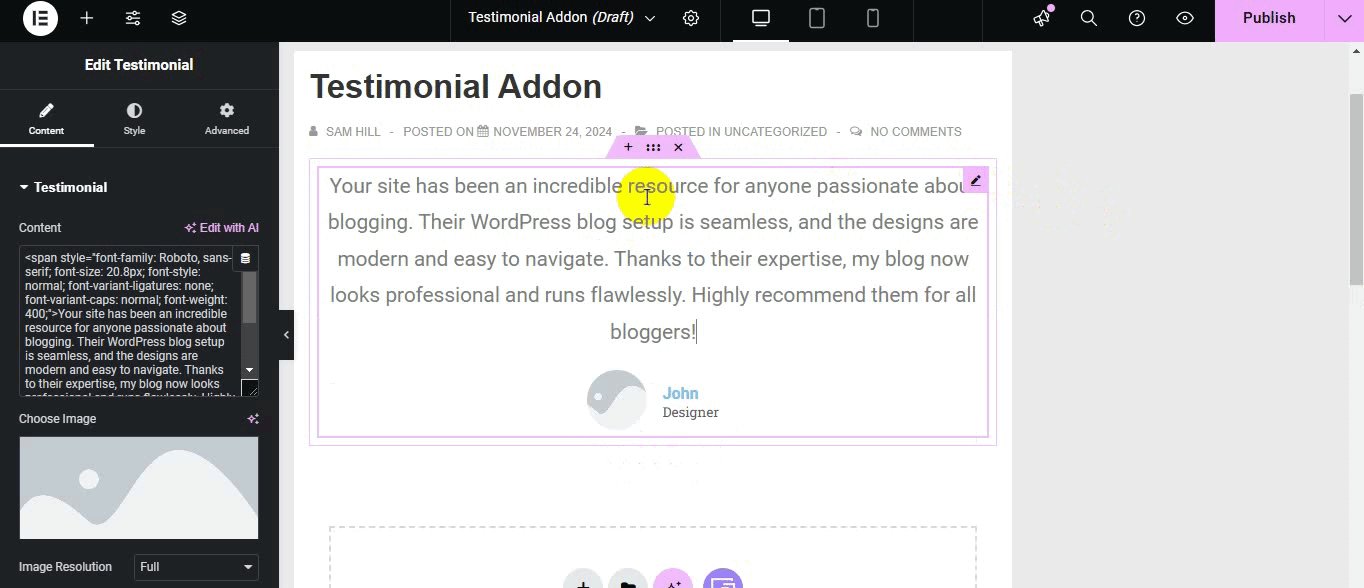
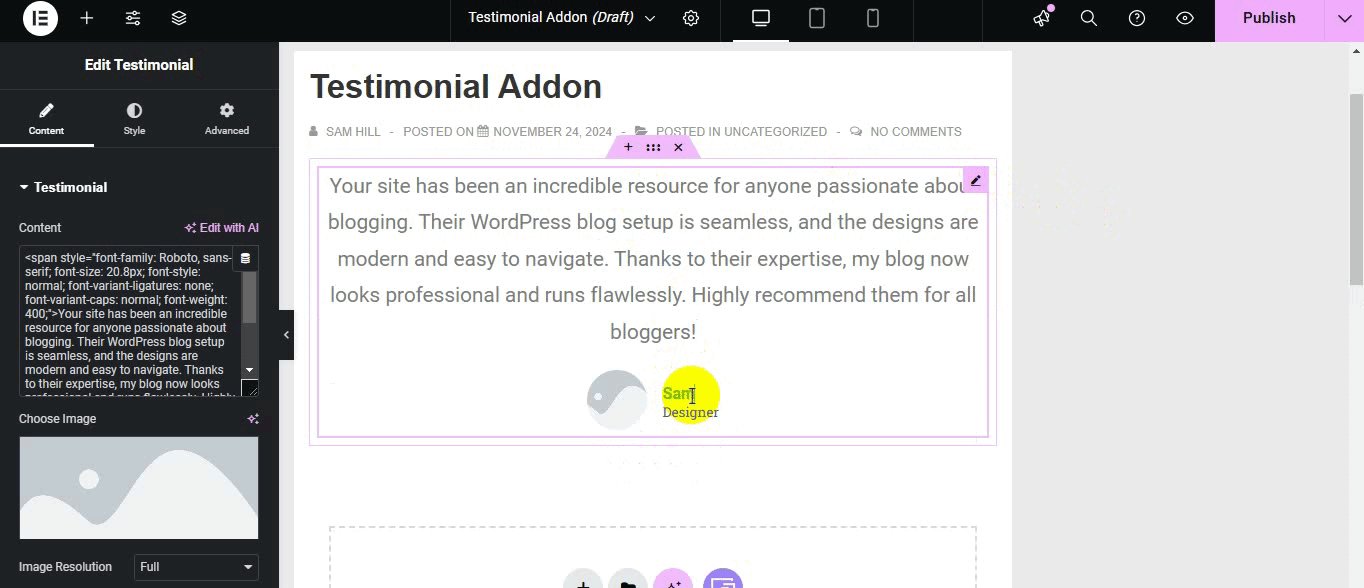
Cliquez sur l'icône d'édition dans le module complémentaire de témoignage. Vous pouvez désormais ajouter des témoignages pour votre site.

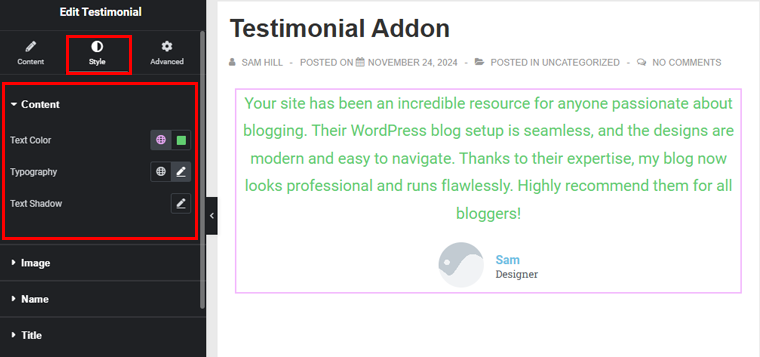
De plus, vous pouvez styliser votre module complémentaire de témoignage à partir de l'icône Style dans la barre de menu de gauche. Vous pouvez choisir les options de couleur de votre texte, modifier les polices, etc.

Explorez et modifiez l'apparence des témoignages pour qu'ils correspondent à la marque de votre site Web. Une fois que vous avez terminé, n'oubliez pas de cliquer sur Publier dans le coin supérieur droit et de le mettre en ligne.
II. Heure de travail
De même, regardons le module complémentaire Business Hour . Vous pouvez simplement utiliser l'icône de modification pour modifier les jours et les heures d'ouverture de votre entreprise.

Pour le style, sélectionnez l’option Style dans la barre de menu de gauche. Ensuite, sous la section Titre , modifiez la couleur, la bordure, la typographie, etc. du texte du titre. Ensuite, l'option Liste des heures vous permet de modifier la couleur, la bordure, la typographie, etc.
De plus, dans l'onglet Avancé , vous verrez d'autres options de conception telles que la mise en page, l'effet de mouvement, l'arrière-plan, etc.
En plus de cela, il existe de nombreuses autres options que vous pouvez utiliser pour correspondre à la marque de votre site Web.
Vous pouvez également ajouter de nombreux modules complémentaires à votre site. Amusez-vous à le rendre incroyable.
5. Méga menu
Si vous souhaitez créer un méga menu pour votre site Web, Responsive Plus propose de nombreuses options pour personnaliser la mise en page de l'en-tête de votre site Web. Vous pouvez créer des méga-menus extensibles, réactifs et prenant en charge les listes déroulantes pleine largeur.
Comme vous le savez, la version gratuite de Responsive Plus a déjà été installée et vous permet de créer un méga menu. Tout ce que vous avez à faire est d'activer la fonction Mega Menu.
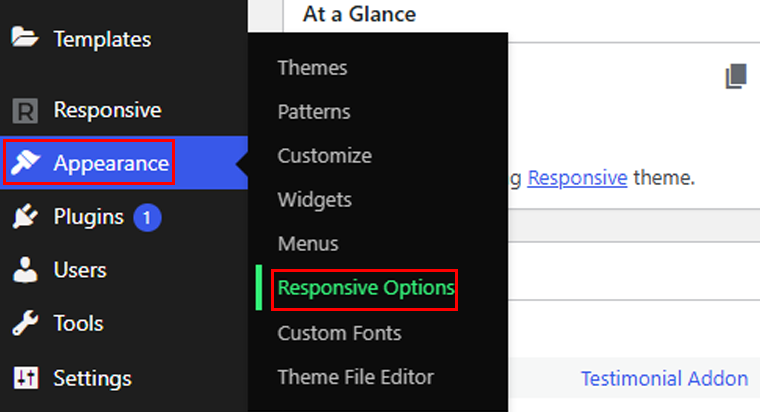
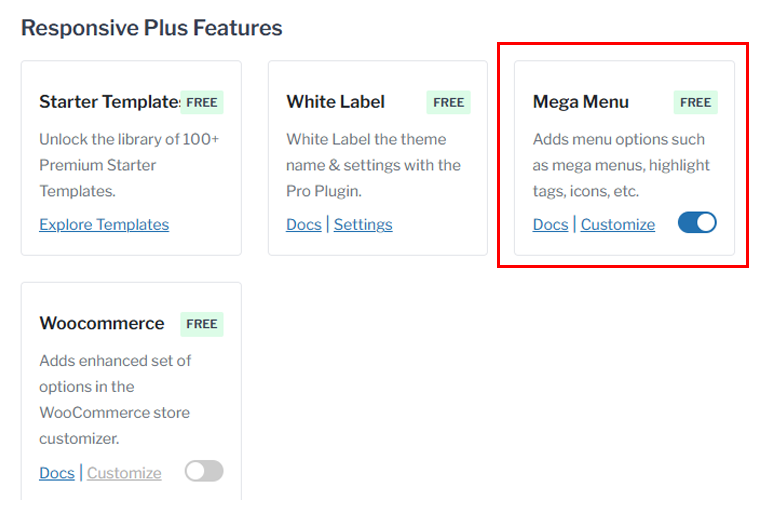
Accédez à Apparence > Options réactives .

Faites ensuite défiler vers le bas jusqu'à ce que vous atteigniez les fonctionnalités Responsive Plus et activez Mega Menu.

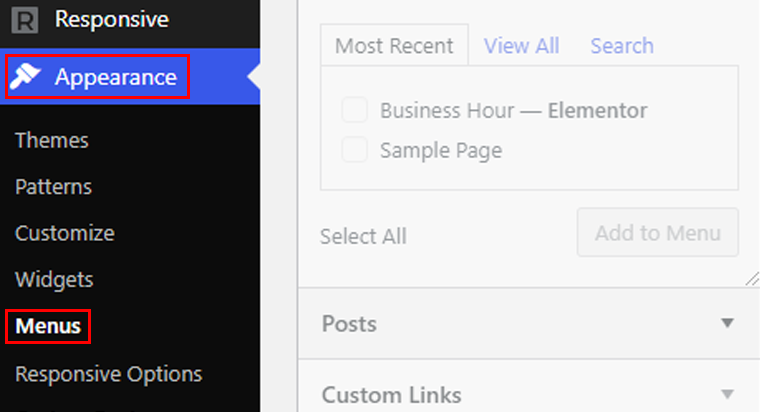
Maintenant, allez dans l’option Menus sous Apparence et créez un méga menu.

Donnez un nom à votre menu et appuyez sur le bouton Créer un menu . Vous pouvez également activer certaines options dans les paramètres du Mega Menu .
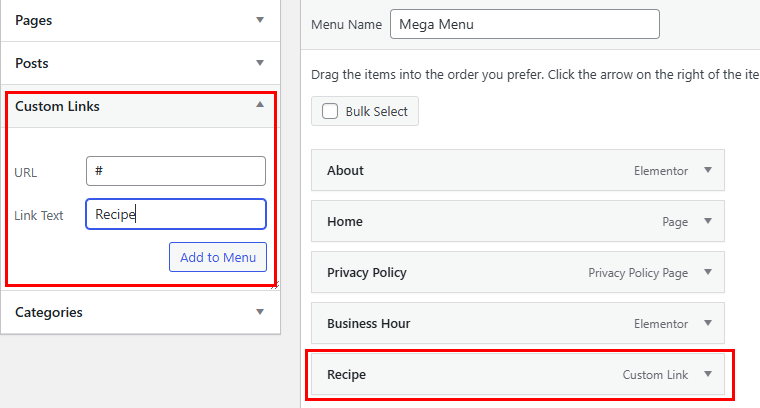
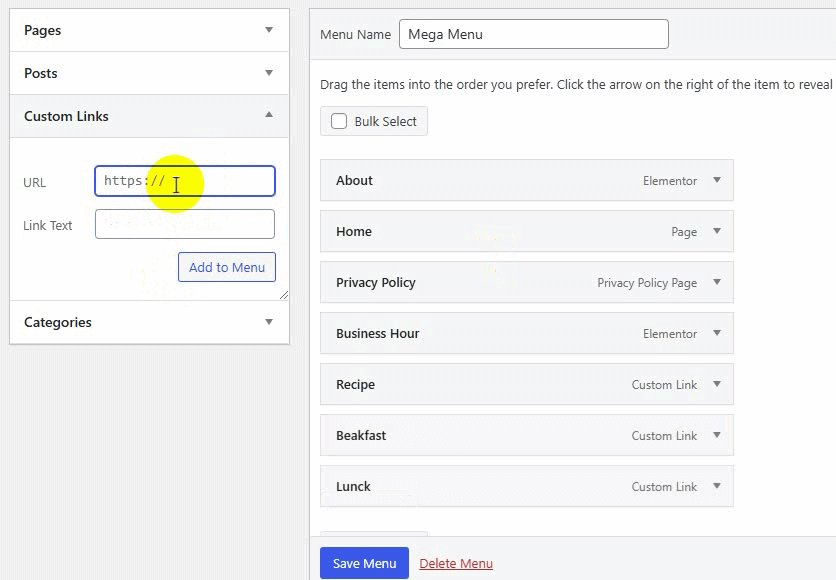
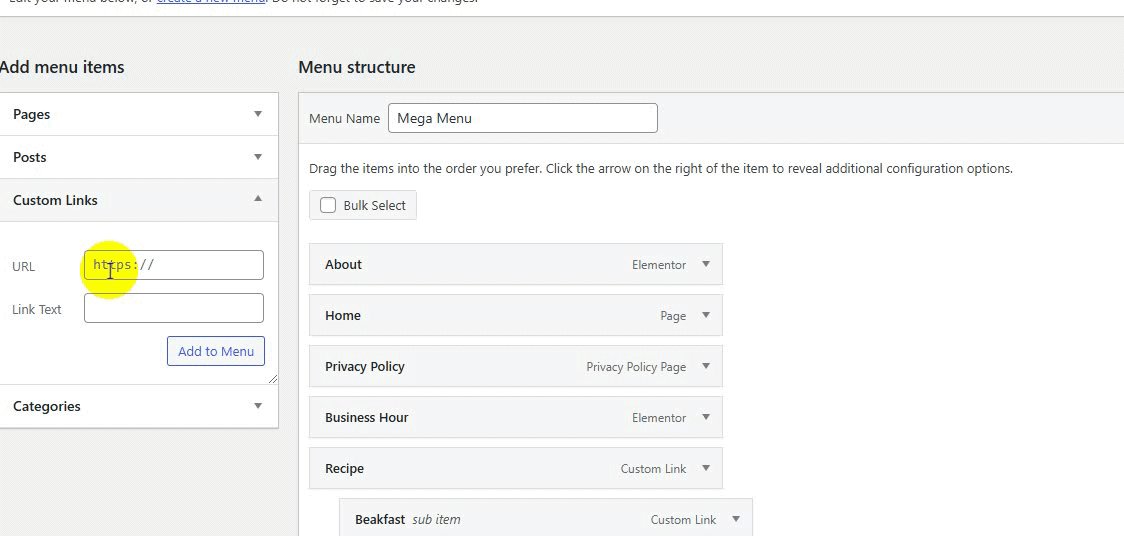
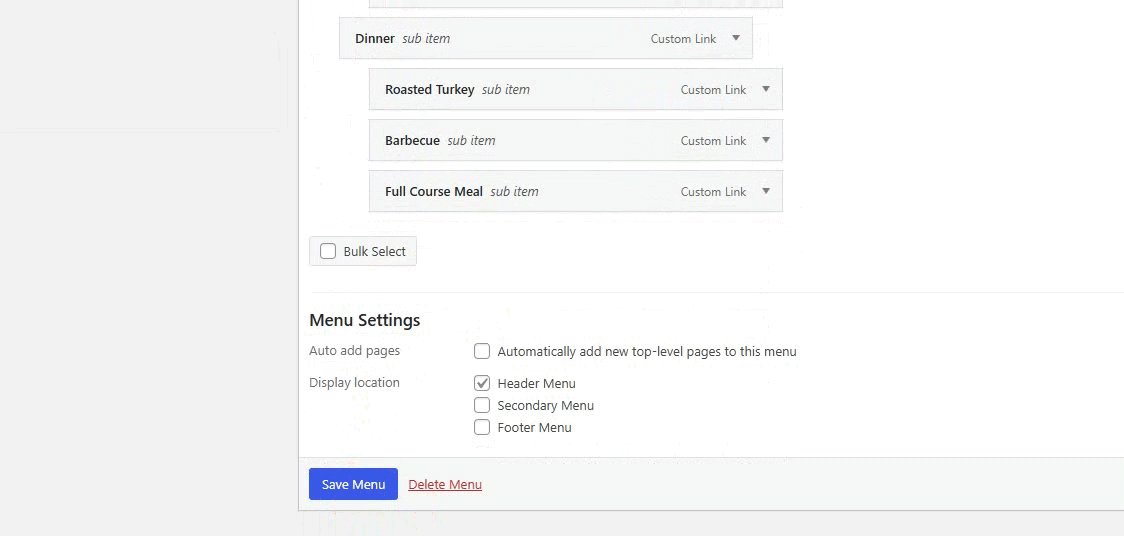
Pour ce guide, ajoutons un élément de menu de recette et créons un méga menu. Accédez à l’option Lien personnalisé , puis ajoutez votre texte de lien .
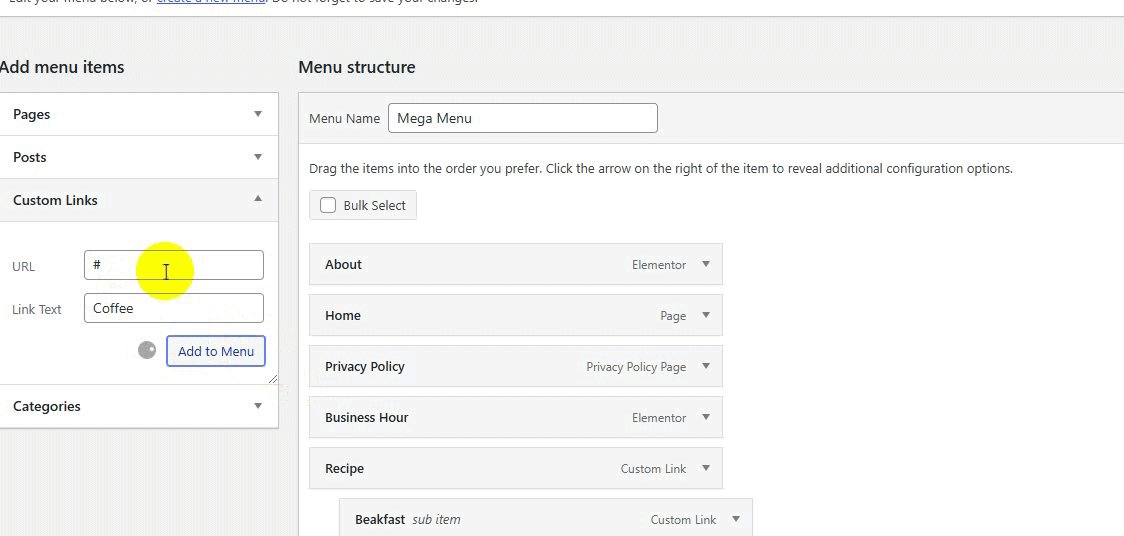
Si vous avez déjà une page spécifique prête à être placée sous la navigation, vous pouvez mettre son URL. Sinon, choisissez simplement (#), ajoutez le nom du menu et cliquez sur l'option Ajouter au menu .

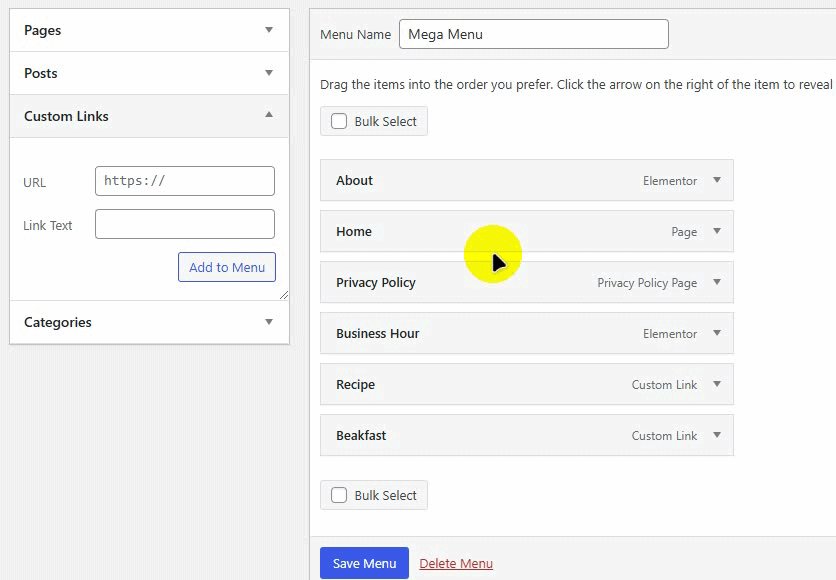
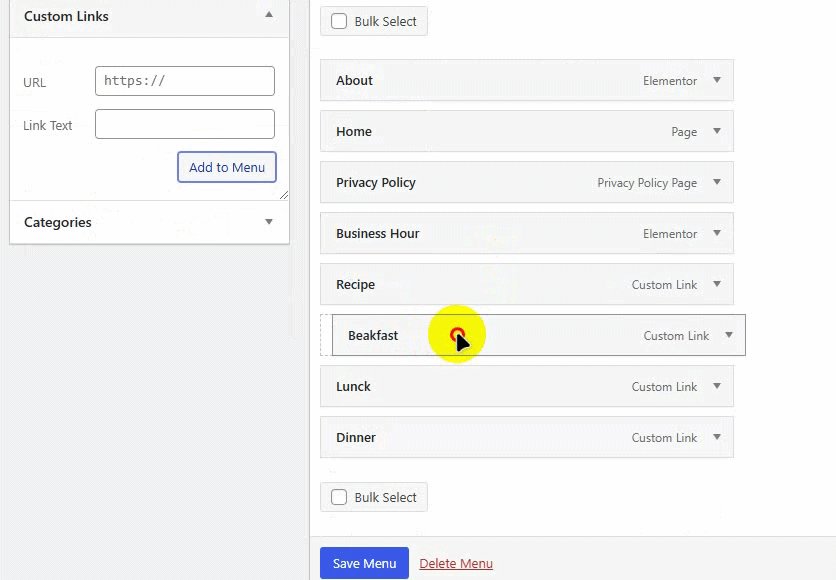
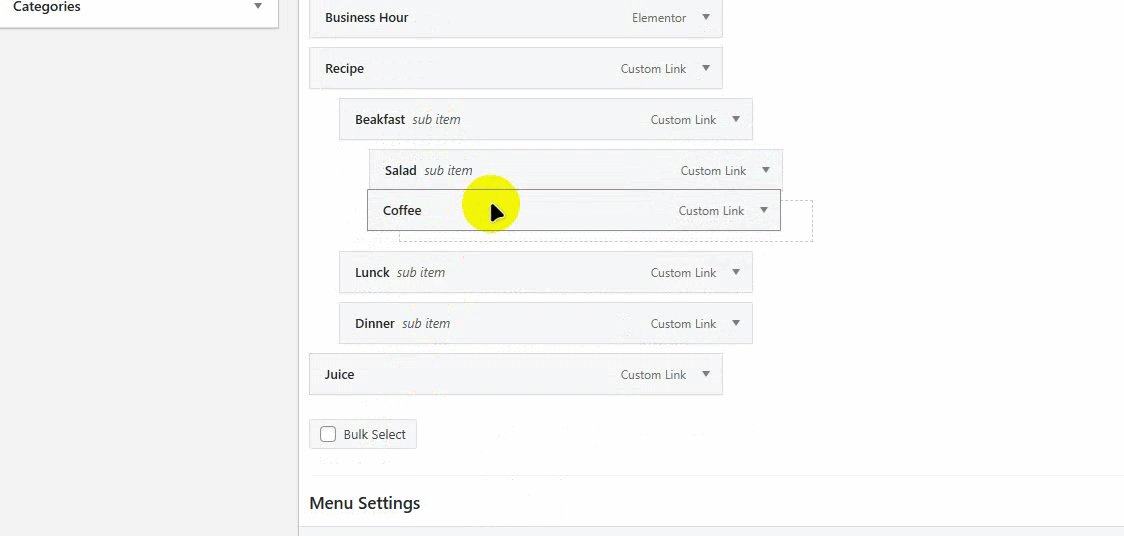
Maintenant, ajoutons quelques sous-menus ici, en utilisant l'option Lien personnalisé comme auparavant. Une fois ajoutés, faites glisser ces éléments légèrement vers la droite pour les convertir dans le sous-menu.

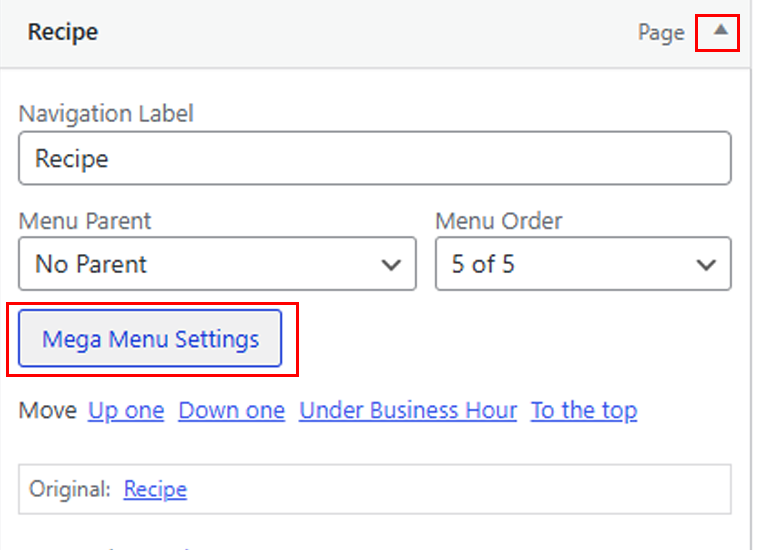
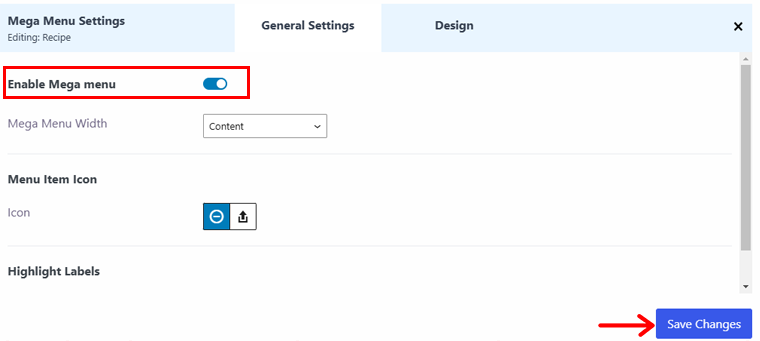
Une fois terminé, cliquez sur la flèche déroulante de l'élément du menu principal, qui est la « Recette » de ce guide. Là, cliquez sur l’option Paramètres du Mega Menu .

Activez l'option de méga menu et appuyez sur le bouton Enregistrer les modifications .

De même, ajoutez d’autres éléments de sous-sous-menu en utilisant la même option de lien personnalisé . Vous pouvez ajouter autant d'éléments de menu que vous le souhaitez. Cela créera rapidement un méga menu pour votre site Web. Faites comme nous l'avons fait dans la vidéo ci-dessous.

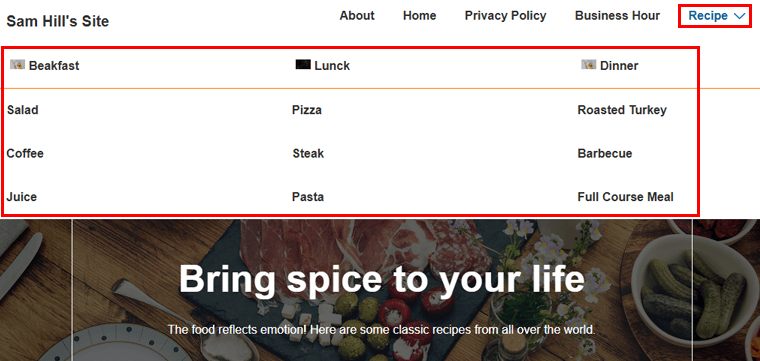
Une fois que vous l'aurez fait correctement, votre méga menu ressemblera à ceci.

6. Intégration LifterLMS
Vous pouvez créer un site Web d'apprentissage en ligne exceptionnel en combinant le thème réactif Cyberchimps et LifterLMS .
Le thème réactif Cyberchimps offre une flexibilité de conception complète, vous permettant de personnaliser votre site Web exactement comme vous le souhaitez.
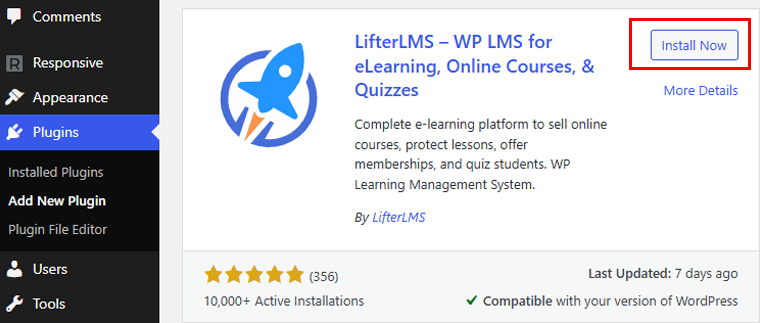
La meilleure partie est que le plugin principal LifterLMS est gratuit . Ainsi, vous pouvez facilement l’installer et le configurer comme n’importe quel autre plugin WordPress.

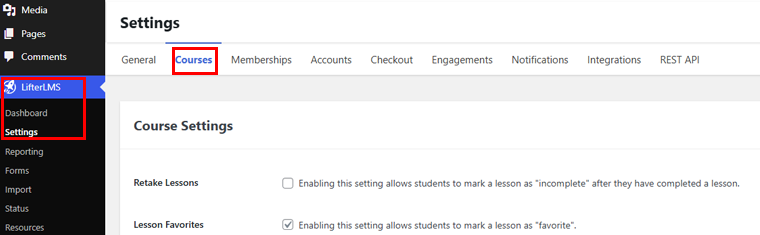
Après l'activation, configurons le plugin LifterLMS. Allez donc dans LifterLMS > Paramètres > onglet Cours .

Vous pouvez activer Reprendre la leçon pour permettre aux étudiants de marquer une leçon comme « incomplète » une fois qu'ils l'ont terminée. Vous pouvez également choisir d'activer les Favoris de leçon, ce qui permet aux étudiants de marquer une leçon comme « favorite ».
Vous pouvez configurer d'autres paramètres :
- Adhésion : autorisez l'accès au site uniquement aux utilisateurs disposant d'un niveau d'adhésion spécifique. Les utilisateurs pourront consulter et acheter des niveaux d’adhésion.
- Comptes : gérez le tableau de bord des étudiants, le tri des cours, l'inscription, etc.
- Paiement : choisissez la page qui affichera le formulaire de paiement, la devise des cours, etc.
Une fois que vous avez terminé les paramètres, cliquez sur le bouton Enregistrer les modifications dans le coin supérieur droit.
En outre, vous pouvez importer un modèle pour l’éducation en ligne et démarrer un site immédiatement. Cependant, les modèles LMS ne sont disponibles qu'avec la version premium.
Une fois que vous l’avez, vous trouverez ci-dessous un exemple de site de ce à quoi il ressemble.

7. Intégration WooCommerce
Responsive Theme offre une intégration avec le plugin WooCommerce afin que vous puissiez personnaliser chaque élément de vos pages de produits.
Qu'obtenez-vous ?
- Plus de 20 modules pour créer des pages de produits entièrement fonctionnelles.
- Plus de 40 modèles WooCommerce prédéfinis.
- Plus de 50 modèles pouvant être utilisés pour des types spécifiques de pages.
- 5+ options de paiement du panier WooCommerce.
Voyons comment procéder !
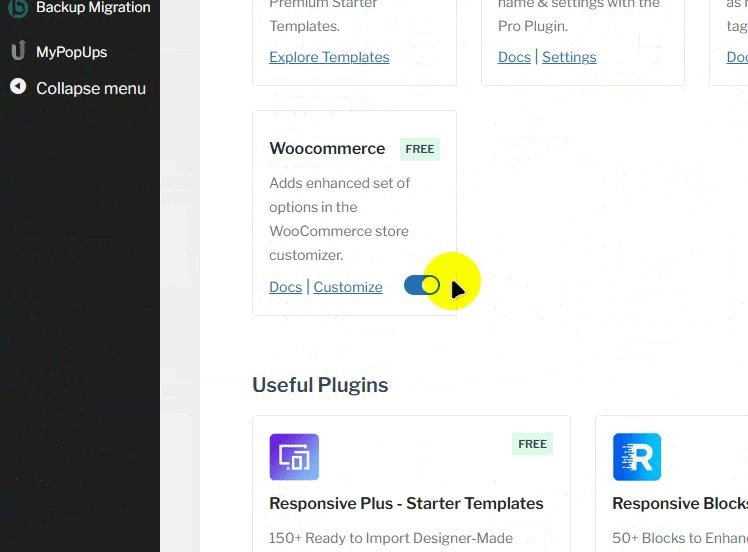
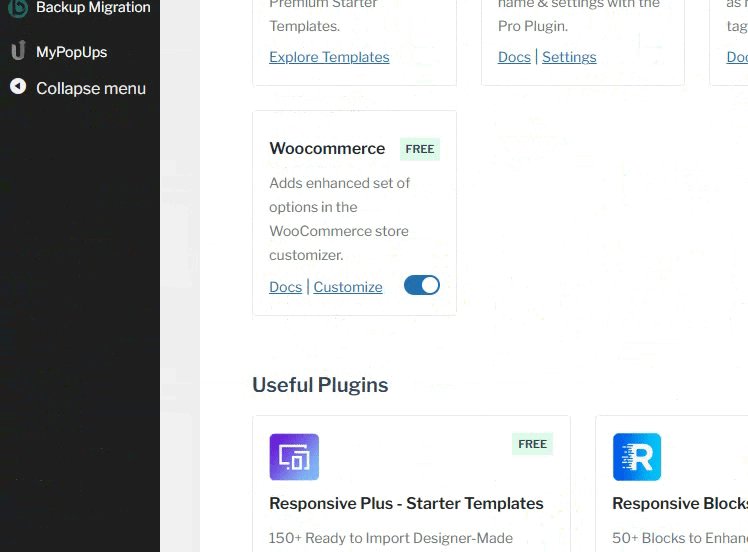
Si vous accédez à Responsive > Dashboard , puis faites défiler vers le bas jusqu'à ce que vous voyiez WooCommerce , vous pouvez activer la fonctionnalité WooCommerce à partir d'ici.

Pour ce guide, nous importerons le modèle de page WooCommerce. Comme vous le savez, si vous importez uniquement une page, elle sera enregistrée en tant que brouillon. Alors allez dans Pages et cliquez sur Modifier.

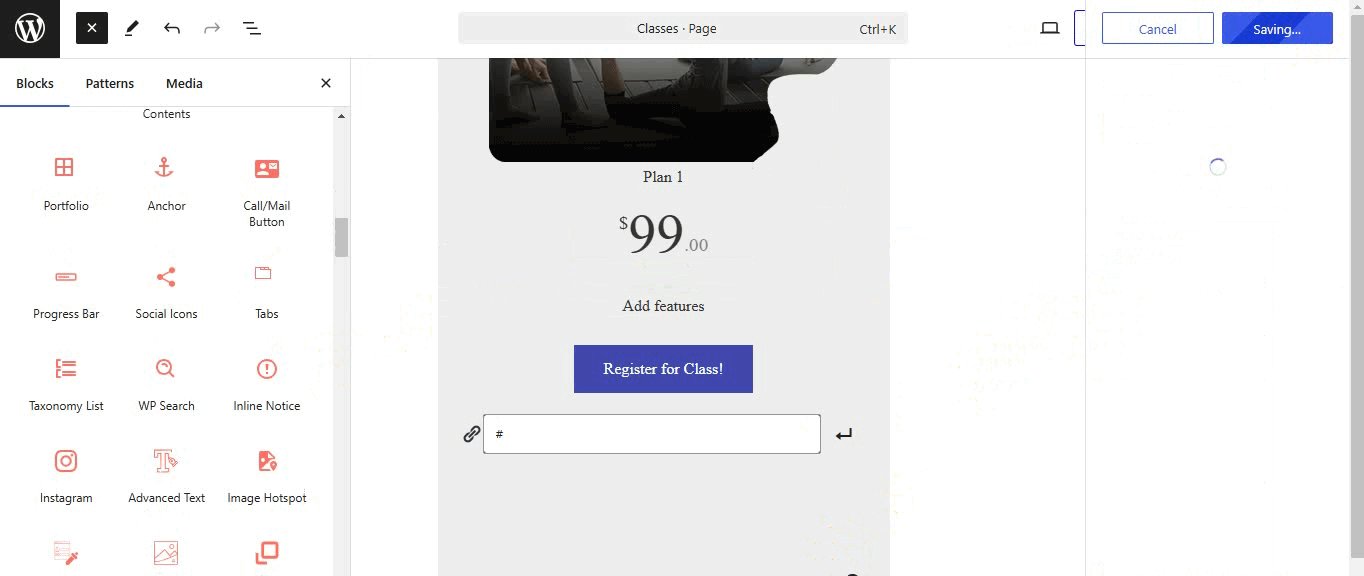
Maintenant, vous pouvez commencer à modifier la page à votre guise. Nous pouvons ajouter un tableau de prix et du contenu à cette page. Une fois cela fait, publiez simplement la page.

C'est le moyen le plus simple de créer une page WooCommerce en utilisant l'un des modèles de Cyberchimps Responsive Theme.
Si vous souhaitez en savoir plus sur la création d'une boutique WooCommerce à part entière, consultez notre article sur Comment configurer une boutique WooCommerce.
8. Autres fonctionnalités
Ce sont quelques-unes des fonctionnalités uniques du thème réactif. En plus d’eux, il existe des fonctionnalités plus remarquables telles que :
- Votre site se chargera plus rapidement grâce aux actifs réduits de ce thème et aux requêtes de base de données optimisées.
- Avec la fonctionnalité de marque blanche, vous pouvez vous attribuer l’intégralité du mérite de la conception de sites Web pour vos clients et afficher Responsive Pro comme votre produit.
- Il dispose également de plus de 50 blocs Gutenberg, ce qui lui permet de concevoir de belles pages sans écrire une seule ligne de code.
- Vous aurez accès à des palettes de couleurs et à des combinaisons de polices préconfigurées pour concevoir magnifiquement vos sites Web.
Maintenant, vous vous demandez peut-être combien coûte ce thème. Jetons un coup d'oeil !
Combien coûte le thème réactif Cyberchimps ?
Responsive Theme est un thème WordPress freemium disponible en versions gratuite et premium . Vous pouvez facilement télécharger la version gratuite depuis le répertoire officiel des thèmes WordPress ou l'installer directement depuis votre tableau de bord WordPress.
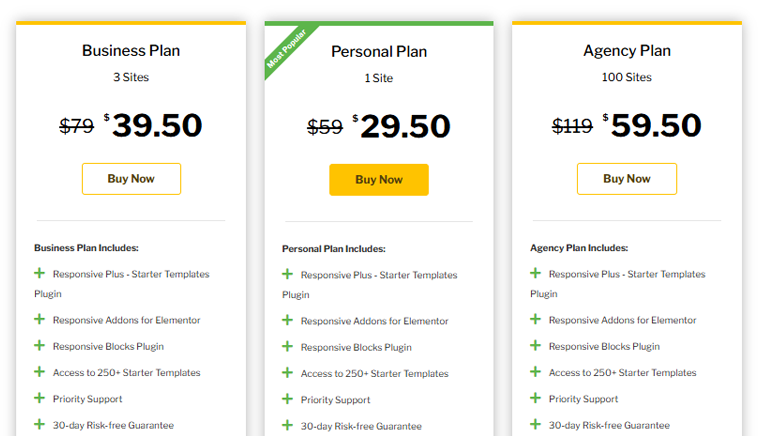
Si vous souhaitez accéder à des fonctionnalités supplémentaires, envisagez d'acheter la version premium fournie avec 3 plans tarifaires différents sur son site officiel.

- Forfait personnel : coûte 29,50 $ pour une utilisation sur 1 site.
- Plan d'affaires : coûte 39,50 $ pour une utilisation sur 3 sites.
- Plan d'agence : coûte 59,50 $ pour une utilisation sur 100 sites.
De plus, si vous n'êtes pas satisfait de leur plan, vous pouvez obtenir votre remboursement dans les 30 jours suivant la date d'achat.
Option de support client
Avez-vous des questions sur le thème réactif Cyberchimps ? Ne t'inquiète pas! Que vous soyez bloqué sur quelque chose de petit ou que vous ayez besoin de conseils sur une fonctionnalité, Cyberchimps propose une variété d'options d'assistance pour vous faciliter la tâche.
Si vous aimez découvrir les choses par vous-même, alors la documentation Cyberchimps est un excellent point de départ. Il regorge d'articles utiles sur tout ce que vous devez savoir sur leurs produits.

Quelle que soit votre question, il y a de fortes chances que vous trouviez la réponse ici.
Vous préférez regarder et apprendre ?
Cyberchimps propose de courts didacticiels vidéo qui vous montrent des instructions étape par étape sur la façon de configurer et d'utiliser le thème. Ils sont rapides, clairs et parfaits pour se dépêcher.
Vous ne trouvez pas la réponse que vous cherchez ? Aucun problème! Soumettez simplement un ticket en remplissant un formulaire simple. Leur équipe d'experts vous répondra rapidement pour vous aider à résoudre votre problème.

Consultez la section FAQ pour obtenir des réponses rapides aux questions courantes. Il résout de petits problèmes sans plonger dans des articles ou des guides détaillés.
Avec toutes ces options d’assistance, vous ne vous sentirez jamais coincé.
Avantages et inconvénients du thème réactif Cyberchimps
Une autre section de notre revue du thème réactif examine ses avantages et ses inconvénients.
Même si cela semble parfait, il présente des avantages et des inconvénients. Tenez compte de ces facteurs lorsque vous évaluez si le thème adaptatif est le bon choix pour votre site Web.
Examinons les principaux avantages et inconvénients :
Avantages
- Le thème principal est gratuit.
- Palettes de couleurs et combinaisons de polices pour gagner du temps sur la conception.
- Fonctionne parfaitement avec les plugins WordPress comme Elementor, WooCommerce, LifterLMS, WPML, etc.
- La bibliothèque de blocs réactifs est disponible en version gratuite.
- De plus, le module complémentaire Responsive pour Elementor est dans la version gratuite.
Inconvénients
- Il propose un nombre limité de modèles dans la version gratuite.
- Vous devez passer au plan pro pour obtenir les fonctionnalités avancées des blocs réactifs, du module complémentaire réactif pour Elementor, etc.
Foire aux questions
Ici, nous avons répondu à certaines des questions courantes.
1. Puis-je utiliser le thème réactif Cyberchimps pour plusieurs sites Web ?
Oui, vous pouvez utiliser la version gratuite sur autant de sites Web que vous le souhaitez. Si vous passez à un forfait premium, vérifiez les conditions de licence spécifiques pour connaître les limites d'utilisation.
2. Le thème prend-il en charge les sites Web multilingues ?
Absolument! Le thème réactif Cyberchimps est compatible avec les plugins de traduction populaires tels que WPML et Polylang, vous pouvez donc facilement créer un site multilingue.
3. Puis-je intégrer mon propre code personnalisé au thème ?
Oui, si vous êtes à l'aise avec le codage, vous pouvez ajouter du CSS ou du JavaScript personnalisé à l'aide des options de personnalisation intégrées.
4. Le thème comprend-il des modèles pour des secteurs spécifiques ?
Oui, avec les modèles de démarrage Responsive Plus, vous trouverez des mises en page prédéfinies pour une variété de secteurs, notamment les blogs, les portefeuilles et les boutiques en ligne.
Pensée finale
C'est tout, les amis !
Nous sommes arrivés à la fin de notre revue du thème réactif Cyberchimps . Nous pensons que vous avez compris le thème réactif et que vous pouvez désormais l'utiliser facilement.
Utilisez-vous déjà le thème réactif Cyberchimps ? Si oui, nous serions ravis de connaître votre expérience. Déposez un commentaire ci-dessous et partagez vos réflexions !
Vous avez néanmoins des questions sur le thème ? N'hésitez pas à demander, nous sommes là pour vous aider et vous répondrons dans les plus brefs délais.
Et si vous avez trouvé cet article utile, pourquoi ne pas le partager avec vos amis et collègues ?
Vous pouvez également consulter notre article sur les meilleurs thèmes et modèles WordPress et les meilleurs plugins et extensions WooCommerce.
Enfin, restez connecté avec nous sur Facebook et Twitter pour plus de conseils, astuces et contenus utiles.
