Afficher le sélecteur de délai de livraison sur votre page produit WooCommerce
Publié: 2022-01-18Dans cet article, je vais vous expliquer de manière simple comment afficher le sélecteur de délai de livraison sur votre page de produit WooCommerce à l'aide d'un plugin gratuit. Lisez attentivement cet article et découvrez comment le faire en quelques étapes seulement.
Construire un produit WooCommerce avec un sélecteur de délai de livraison peut changer la donne ! Surtout si vous souhaitez laisser les clients choisir le délai de livraison exact pour des produits WooCommerce spécifiques !
Aujourd'hui, je vais vous montrer comment personnaliser la page produit WooCommerce pour rendre cela possible !
Table des matières
- Afficher le délai de livraison des produits dans WooCommerce
- Téléchargez le plug-in Champs de produit flexibles
- Ajoutez Time Picker à votre page produit
- Personnalisez votre champ Time Picker
- Enregistrer et mettre à jour
Afficher le délai de livraison des produits dans WooCommerce
Le champ Time Picker peut avoir de nombreuses utilisations sur votre page de produit WooCommerce. Plus important encore, vous pouvez l'utiliser pour établir l'heure exacte de ramassage ou de livraison d'un produit ou d'un service, comme par exemple la livraison de nourriture .
Par exemple, imaginons que vous soyez redevable à une entreprise de restauration et que vous souhaitiez que vos clients aient la possibilité de choisir l'heure exacte de livraison de leurs repas .

Ce n'est pas votre cas ?
Peut-être êtes-vous propriétaire d'un centre de bien-être et souhaitez-vous offrir à vos clients la possibilité de prendre rendez-vous en choisissant l'heure exacte de la journée.
Ou vous êtes fleuriste et vous souhaitez faciliter la tâche de vos clients en leur proposant cette option.
En conclusion, tout cela peut aider les clients à voir visuellement les dates disponibles à la réservation . Utile, non ? Avec ce type de champ, il est possible et incroyablement facile à mettre en œuvre.
Étape 1 : Téléchargez un plugin gratuit
Tout d'abord, téléchargez, installez et activez les champs de produit flexibles
Champs de produits flexibles pour WooCommerce
Délai de livraison des produits WooCommerce avec un plugin. Installez, activez le plugin et ajoutez le délai de livraison WooCommerce par produit.
Télécharger gratuitement ou Allez sur WordPress.orgVous pouvez également regarder cette vidéo
Découvrez ce que vous pouvez obtenir dans la version gratuite du plugin :
Ensuite, allez dans les paramètres du plugin
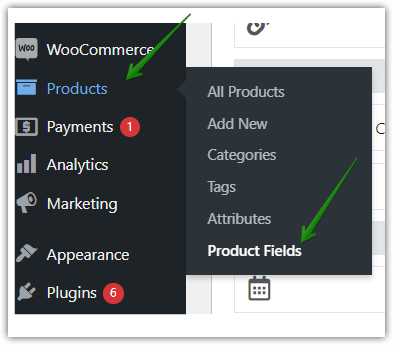
Le plug-in Flexible Product Fields sera visible dans l'onglet Produits :

Commençons à personnaliser votre page produit WooCommerce !
Étape 2 : Ajoutez Time Picker à votre page produit
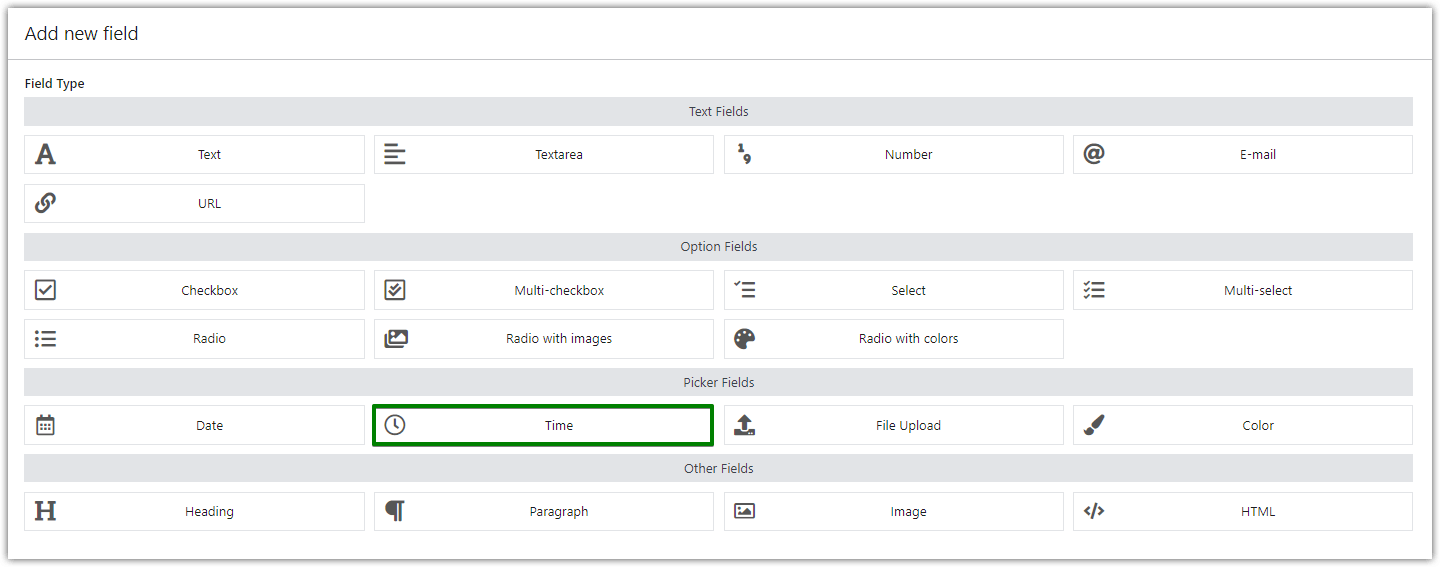
Ici, vous verrez tous les types de champs disponibles dans le plugin Flexible Product Fields . Pour ajouter le sélecteur d'heure, cliquez sur le champ Heure , qui se trouve dans les champs du sélecteur :

Étape 3 : Personnalisez votre champ Time Picker
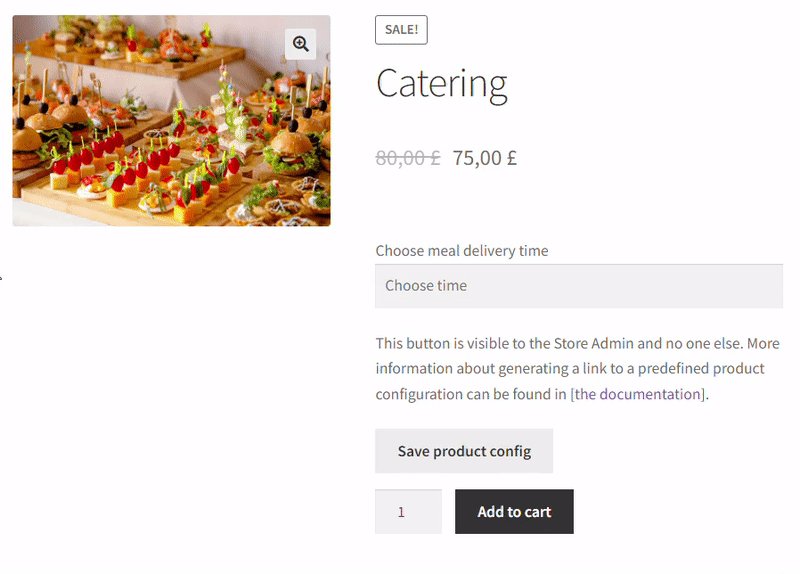
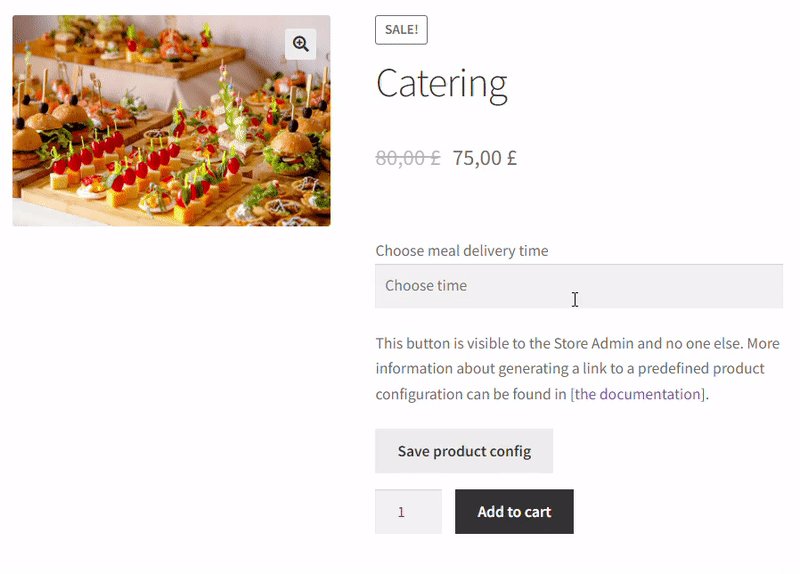
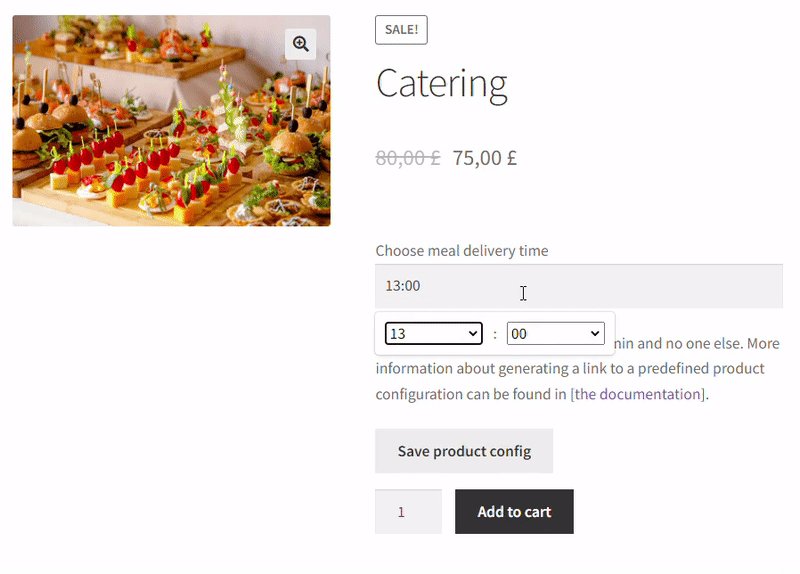
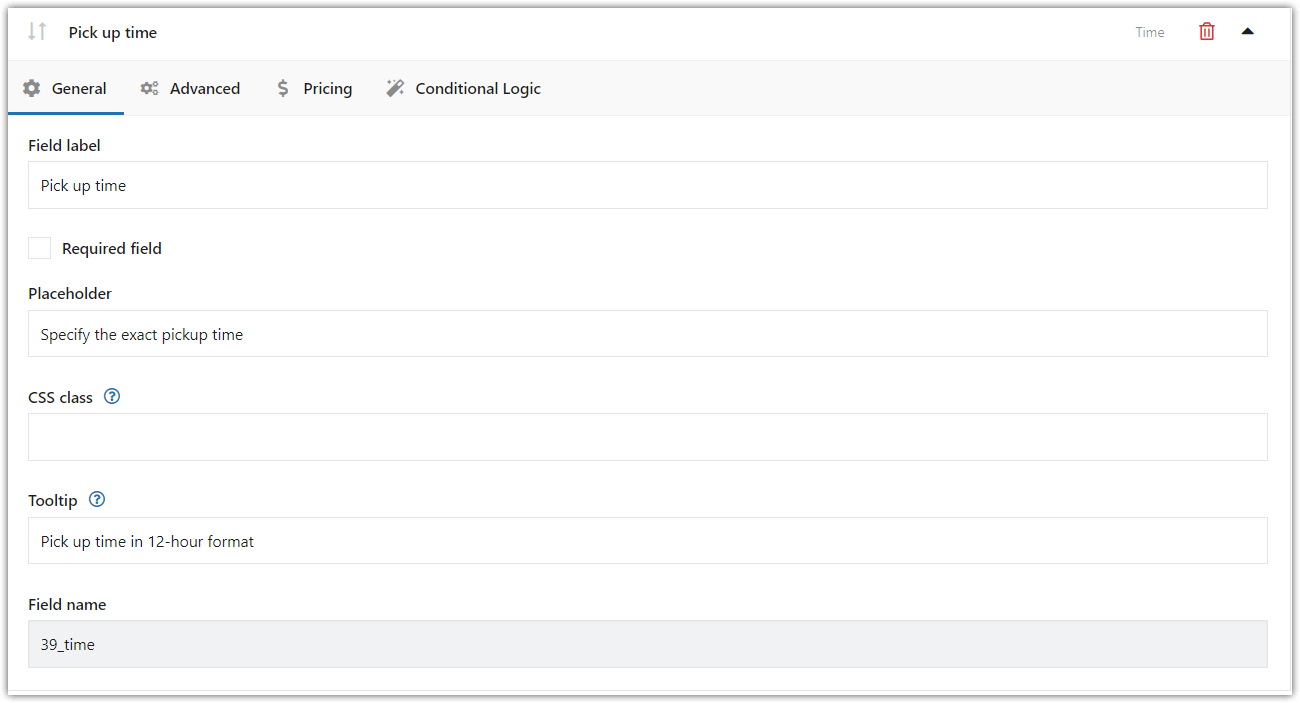
Voici un exemple de la manière dont vous pouvez modifier le champ de sélection du délai de livraison sur votre page de produit WooCommerce :

Paramètres du sélecteur de délai de livraison
C'est ici que vous devez donner toutes les informations de base concernant ce domaine.

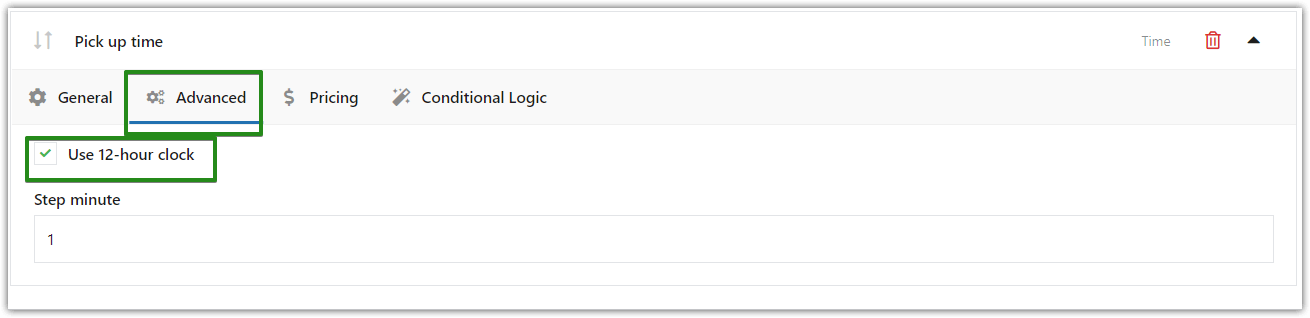
Options de champ avancées
Vérifions maintenant l' onglet Avancé . Par exemple, dans ma configuration, j'ai utilisé l'horloge de 12 heures :

Format de l'heure de livraison
Ici, vous pouvez choisir si vous souhaitez que votre champ Time Picker soit au format 24 ou 12 heures .
De plus, choisissez n'importe quel intervalle de minutes (de 1 à 60) dans lequel vous souhaitez afficher votre champ. En conséquence, vous pouvez facilement adapter le format de l'heure à celui que les gens utilisent dans le pays où vous vendez vos articles ou services.
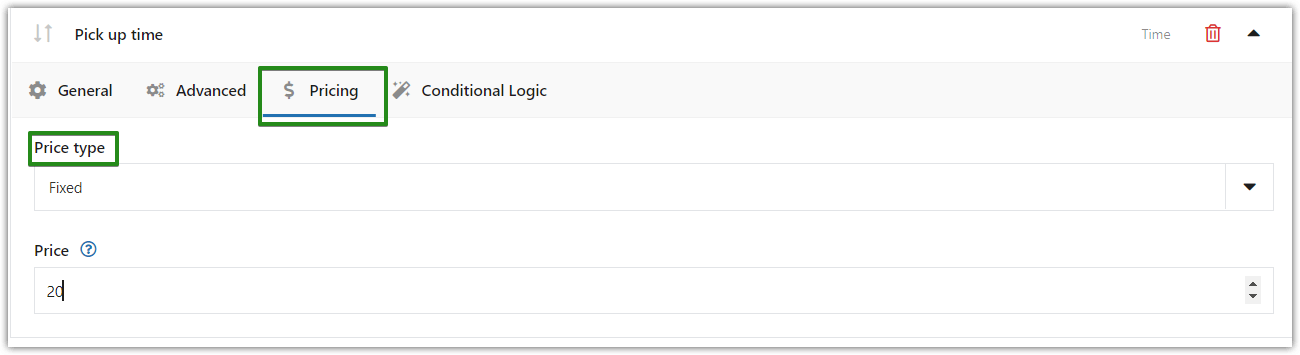
Tarification supplémentaire (PRO)
De plus, vous pouvez vous rendre dans l' onglet Tarification si vous souhaitez établir un prix pour votre champ horaire :

Par conséquent, vous pouvez choisir entre le type de prix Fixe ou Pourcentage .
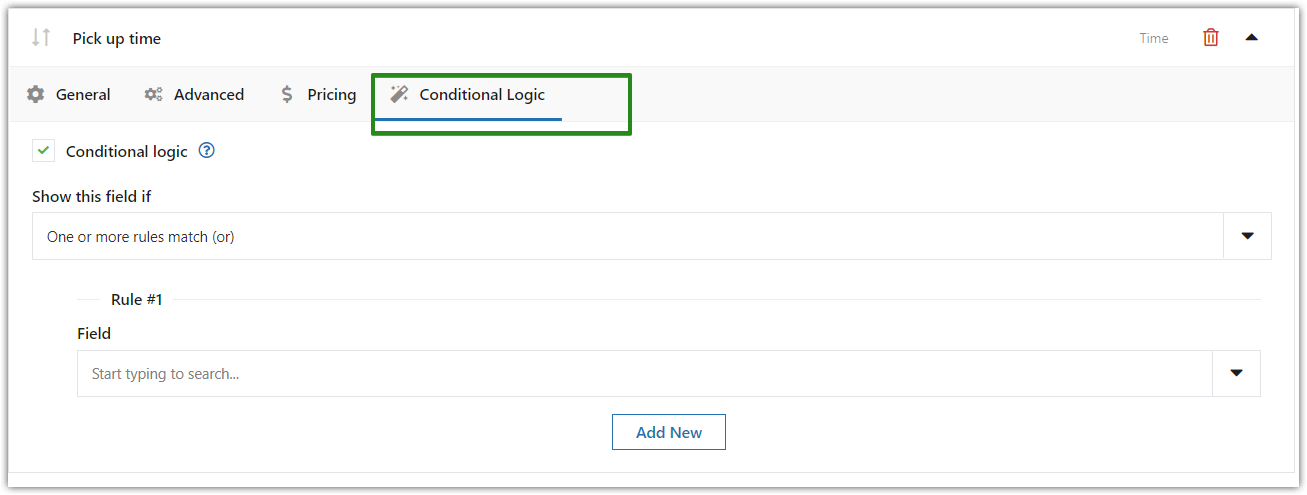
Logique conditionnelle (PRO)
Enfin et surtout! De plus, vous pouvez également configurer la logique conditionnelle pour ce type de champ, qui sera définie conformément à un autre type de champ que vous utilisez lors de la modification de votre page produit WooCommerce :

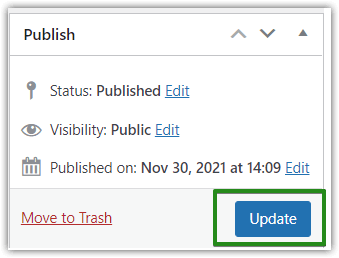
Étape 4 : Enregistrer et mettre à jour
Plus important encore, une fois que vous avez ajouté et personnalisé ce champ pour votre page produit, n'oubliez pas de cliquer sur le bouton Mettre à jour en haut à droite de la page :

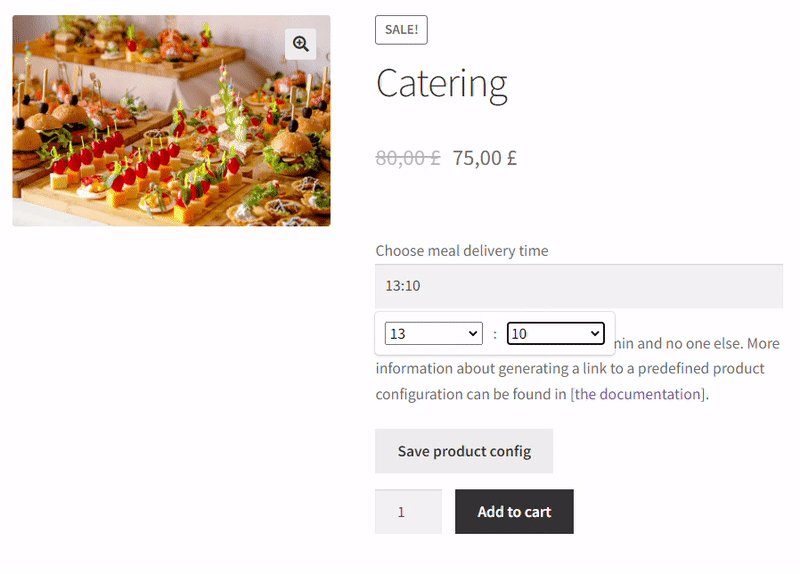
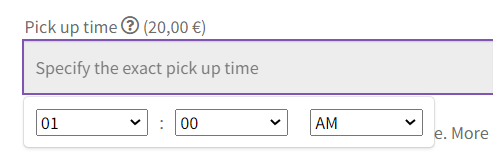
En conclusion, ce sera votre résultat final sur l'apparence de votre sélecteur de temps sur votre page de produit WooCommerce :

Résumé et plus sur le plugin
Aujourd'hui, vous avez appris à ajouter le sélecteur de temps sur la page du produit WooCommerce pour permettre aux clients de choisir le délai de livraison. Obtenez le plugin gratuit et apprenez-en plus sur ses options ci-dessous et dans la documentation du plugin .
Champs de produits flexibles pour WooCommerce
Délai de livraison des produits WooCommerce avec un plugin. Installez, activez le plugin et ajoutez le délai de livraison WooCommerce par produit.
Télécharger gratuitement ou Allez sur WordPress.orgL'avez-vous trouvé utile ? N'hésitez pas à commenter cet article si vous avez des doutes. Nous serons plus qu'heureux de vous guider davantage.