5 conseils pour concevoir la meilleure expérience mobile
Publié: 2017-02-16Le principal fabricant de puces ARM a prédit que ses nouveaux produits rendraient tous les ordinateurs obsolètes et que d'ici 2016, le monde pourrait être uniquement téléphonique.
Bien que la prédiction ait été légèrement prématurée, il n'en reste pas moins qu'un nombre toujours croissant d'activités en ligne sont réalisées sur des appareils mobiles. Selon le rapport sur le marché des communications 2016 de l'Ofcom, la proportion de personnes utilisant leur téléphone pour accéder à Internet a maintenant atteint 66 %, soit une augmentation de 15 %.
Le nombre d'utilisateurs mobiles atteignant un niveau record, les entreprises doivent réfléchir attentivement à l'apparence et au fonctionnement de leur site Web sur un écran plus petit. De plus en plus de gens utilisent leur téléphone portable pour rechercher des produits. Ainsi, leur offrir une excellente expérience mobile signifiera presque certainement qu'ils reviendront sur votre site Web lorsqu'ils seront prêts à acheter.
Voyons ce qu'il faut prendre en compte lors de la conception d'un site Web mobile :
#1 La réactivité est essentielle pour concevoir une expérience mobile
Il y a une idée fausse commune selon laquelle un site Web de bureau et un site Web mobile sont deux choses différentes. Cela tient au fait qu'au départ, ils l'étaient.
Les entreprises consacraient du temps et des efforts (sans parler de l'argent) à l'organisation de la création d'un site Web, pour se faire dire qu'elles devraient ensuite créer une "version mobile", en partant essentiellement de zéro.
Au fur et à mesure que de plus en plus d'appareils mobiles ont été introduits sur le marché, tous avec des tailles d'écran différentes, avoir une "version mobile" distincte d'un site Web n'était pas suffisant pour garantir une expérience conviviale... et ainsi est venue la conception Web réactive.
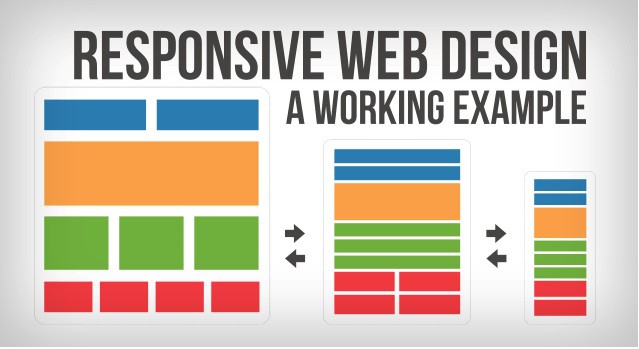
La création d'un site Web réactif vous permet d'utiliser exactement le même contenu que la version de bureau, mais de le présenter d'une manière qui maximise l'expérience utilisateur sur une gamme d'appareils. Comme vous pouvez le voir dans l'exemple ci-dessous, le contenu ne change pas ; il se déplace et se réorganise simplement pour s'adapter au changement de taille de l'écran.

Cela offre une expérience cohérente sur tous les appareils, ce que nous, chez Moove, proposons en standard avec toutes nos conceptions.
#2 Prioriser l'expérience utilisateur
Les sites Web ne peuvent pas être uniquement stylés et sans substance.
Les progrès technologiques signifient que les entreprises ont désormais plus de données à portée de main que jamais auparavant. Ils peuvent suivre la façon dont les utilisateurs accèdent à leur site, comment ils se déplacent et, surtout, ce qu'ils font ensuite.
Alors pourquoi ne pas utiliser ces données à votre avantage lors de la conception de votre site Web mobile ?
Étant donné qu'il y a moins d'espace à l'écran sur les appareils mobiles, il est important que vous utilisiez les données pour fournir le contenu le plus pertinent à vos utilisateurs dès le départ. En offrant un accès immédiat au type de contenu qu'ils recherchent, vos visiteurs resteront plus longtemps sur votre site.
Vous devez également tenir compte des « gestes » de vos visiteurs mobiles.
Comme l'explique Google, les gestes incluent la mécanique tactile (ce que font les doigts sur l'écran, par exemple toucher, balayer) et les activités tactiles (les résultats de gestes spécifiques, par exemple activer, annuler, zoomer).
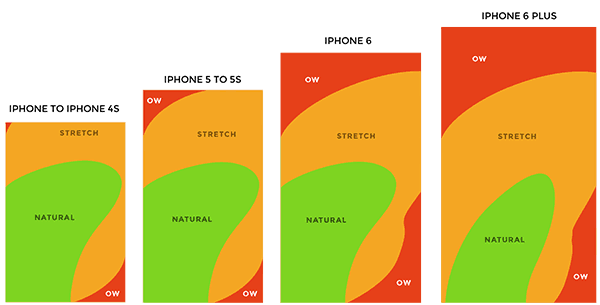
Pour garantir une expérience utilisateur transparente, il est important d'intégrer des gestes simples « naturels » dans votre site Web mobile pour s'assurer que l'utilisateur peut se rendre là où il veut aller aussi facilement que possible.
L'ajout de gestes à votre site mobile qui sont un « étirement » pour votre public spécifique l'encouragera à chercher son contenu ailleurs. Il est important de comprendre comment vos visiteurs mobiles se comportent sur certains appareils et quels gestes ils sont susceptibles d'afficher.
Les comportements peuvent inclure l'amplitude de mouvement de l'utilisateur, par exemple s'il est susceptible de visiter votre site alors qu'il est statique ou en déplacement, son niveau de confort (sont-ils pressés ou se sentent-ils détendus ?) et quel état d'esprit ils pourraient être dans – par exemple sont-ils susceptibles d'éprouver un ensemble particulier d'émotions lorsqu'ils visitent votre site ?


#3 Ne présumez pas que vos visiteurs mobiles sont toujours en transit
Si on vous demandait de décrire un mobinaute, vous pourriez instinctivement imaginer quelqu'un marchant dans la rue, dans les transports en commun ou pressé.
Cependant, faire ces hypothèses peut être préjudiciable à votre entreprise - elles peuvent nous amener à concevoir des sites Web qui offrent la solution la plus rapide possible, plutôt que la meilleure.
Si un visiteur est intéressé par votre contenu, il restera sur votre site aussi longtemps qu'il le faudra pour se sentir satisfait. Il est donc important de suggérer du contenu supplémentaire qui pourrait les intéresser pour les encourager à continuer à lire.
Si un utilisateur clique constamment entre les écrans, il deviendra bientôt frustré et partira, il est donc important que votre site Web soit construit de manière intuitive pour encourager plus d'interaction.
Par exemple, si vous gérez un site d'actualités, assurez-vous de proposer des articles connexes au bas de chaque publication. Si vous vendez des produits, montrez des produits connexes – donnez-leur toujours autre chose à lire ensuite.
#4 Rendez votre contenu facile à lire
Quelque chose de si simple qui est si souvent ignoré est la lisibilité d'un site Web.
Votre contenu peut être précieux et intelligent et votre conception exquise, mais si vos utilisateurs mobiles ont du mal à lire le contenu, c'est une mauvaise expérience mobile et tout est perdu.
Essayez d'utiliser une police de manière cohérente sur votre site Web. Les polices sans empattement sont particulièrement populaires en raison de leur lisibilité sur différentes tailles d'écran.

De même, si votre site offre des opportunités publicitaires, assurez-vous que tous les graphiques s'adaptent à la taille de l'écran de l'utilisateur. La dernière chose qu'un annonceur souhaite, c'est que son annonce soit illisible sur les appareils mobiles car elle s'affiche trop petite.
Assurez-vous de donner les spécifications correctes aux annonceurs, y compris un exemple de la façon dont leur annonce apparaîtra sur le site afin qu'ils puissent ajuster leur conception en conséquence.
#5 N'oubliez pas le système de gestion de contenu
Si vous vous chargez de mettre à jour votre site Web via un système de gestion de contenu (CMS), il est logique que ce côté du site Web soit également réactif. Fais nous confiance; il est tellement plus facile de mettre à jour le contenu d'un site Web en déplacement si vous ne faites pas constamment de zoom avant et arrière sur un CMS !
WordPress est livré avec cette capacité déjà intégrée, ce qui peut économiser du temps, des efforts et des coûts à long terme.
La chose la plus importante à retenir lors de la conception d'un site Web mobile est de considérer l'utilisateur avant tout. En comprenant vraiment leur comportement sur votre site, vous pouvez commencer à créer une expérience mobile qui encourage l'interaction et génère essentiellement plus d'affaires.
Votre site Web est-il optimisé pour le mobile ? Si ce n'est pas le cas, pourquoi ne pas nous contacter pour discuter de la manière dont nous pouvons améliorer l'expérience mobile de votre site Web.
