Concevoir votre première carte dans QGIS
Publié: 2023-01-03Concevoir des cartes dans QGIS est une expérience amusante et enrichissante, mais cela peut être un peu écrasant pour les débutants. Ce guide vous guidera à travers les bases de la création de votre première carte dans QGIS. Nous verrons comment trouver et installer QGIS, comment ajouter des données à votre carte et comment styliser votre carte pour lui donner un aspect professionnel. À la fin de ce guide, vous aurez une belle carte que vous pourrez partager avec le monde !
Comment ajouter des symboles Svg à Qgis ?

L'ajout de symboles SVG à QGIS est un processus simple qui peut être effectué en quelques étapes seulement. Tout d'abord, ouvrez la boîte de dialogue Gestionnaire de symboles en accédant à Paramètres > Symbologie. Ensuite, cliquez sur le bouton pour créer un nouveau symbole et sélectionnez le fichier SVG que vous souhaitez utiliser. Enfin, donnez un nom à votre nouveau symbole et cliquez sur OK. C'est ça! Votre nouveau symbole SVG sera désormais disponible pour être utilisé dans QGIS.
Qgis peut-il ouvrir des fichiers SVG ?

Ce code intègre et transforme un fichier SVG en un fichier de projet QGIS. Importez rapidement et facilement plusieurs fichiers de style SVG dans votre ordinateur en deux clics de souris. Vous pouvez ouvrir le Projectfile en utilisant un autre QGIS et ne pas utiliser les SVG utilisés.
Les formats de graphiques vectoriels basés sur le Web tels que Scalable Vector Graphics (SVG) sont idéaux pour afficher des graphiques. La grille est utilisée pour générer des formules mathématiques pour stocker des images basées sur des points et des lignes. En conséquence, la taille de l'image peut être considérablement réduite sans affecter la qualité de l'image. Le code XML est utilisé pour stocker du texte sous forme de texte littéral plutôt que sous forme de formes dans les SVG. Vous pouvez ouvrir un fichier svg à l'aide de l'un des principaux navigateurs, y compris Chrome, Edge, Safari et Firefox. Avec un programme intégré sur votre ordinateur, vous pouvez également ouvrir une image. Comme vous le découvrirez, il existe une variété d'outils en ligne disponibles pour vous aider à incorporer des éléments mobiles dans vos graphiques Web.
Les fichiers vectoriels, également appelés PNG, sont des fichiers contenant une image vectorielle, tandis que les fichiers raster sont des fichiers contenant une image. La résolution n'est jamais sacrifiée lors de l'utilisation de SVG ; ils ne contiennent aucun pixel. Lorsque vous étirez ou serrez trop fort un fichier PNG, il devient flou et pixélisé. Les graphiques avec des chemins et des points d'ancrage complexes peuvent consommer plus d'espace de stockage.
Comment créer un symbole Svg ?

Pour créer un symbole SVG, vous devez disposer d'un éditeur de graphiques vectoriels , tel qu'Adobe Illustrator, et d'une connaissance pratique du format de fichier SVG. Une fois que vous avez les deux, vous pouvez créer un symbole SVG en créant d'abord votre graphique vectoriel, puis en l'enregistrant en tant que fichier SVG.
En utilisant le même rapport d'aspect, vous pouvez créer un jeu d'icônes. Cependant, il est peu probable que cela se produise régulièrement. Au lieu de référencer directement des formes, l'élément <symbol> peut être utilisé en sVG. Il est plus pratique et adaptable de connaître les limites des formes sur les bords de vos icônes. En utilisant Grunt, vous pouvez créer des images basées sur SVG à partir d'un dossier de fichiers à l'aide d'un dossier de fichiers. Au lieu d'envelopper toutes les icônes avec >g,> utilisez >symbol. Pour le dire autrement, chaque icône sera définie en termes de viewBox. En plus de ces fonctionnalités, vous pouvez inclure des titres et des descriptions dans le symbole.
Pourquoi devriez-vous utiliser Svg pour les icônes de votre site Web
La création d'icônes SVG est un excellent moyen de les créer pour votre site Web car il s'agit d'un format de fichier vectoriel qui peut être mis à l'échelle à n'importe quelle taille sans perdre en qualité. Vous n'aurez aucun problème à charger votre site Web car les fichiers sont petits et se compressent bien. De plus, vos utilisateurs n'auront aucun mal à utiliser vos icônes du fait que SVG est supporté par la majorité des navigateurs modernes.
Comment ajouter des symboles Svg à Qgis
Il y a plusieurs façons d'ajouter des symboles SVG à QGIS : 1. Utilisez le plugin "SVG Symbols". Ce plugin ajoute la prise en charge de la symbolisation SVG et fournit une interface pour créer et gérer des bibliothèques de symboles SVG . 2. Utilisez l'outil "Gestionnaire de symboles". Cet outil vous permet de gérer SVG et d'autres bibliothèques de symboles, et fournit une interface pour créer et éditer des symboles. 3. Utilisez l'outil "Sélecteur de symboles". Cet outil vous permet de sélectionner des symboles SVG dans une bibliothèque et de les insérer dans votre carte.
Comment ajouter un marqueur personnalisé dans Qgis ?
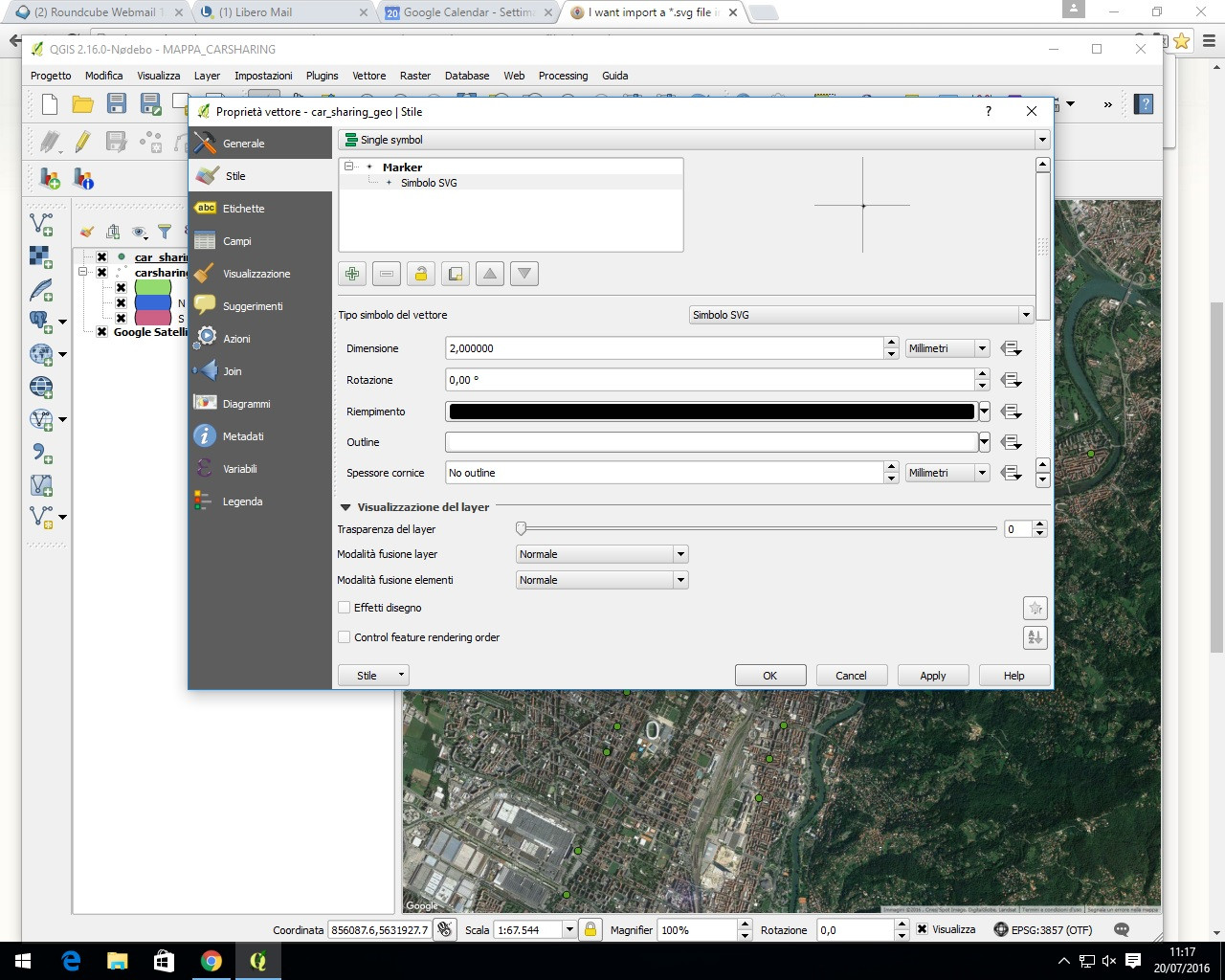
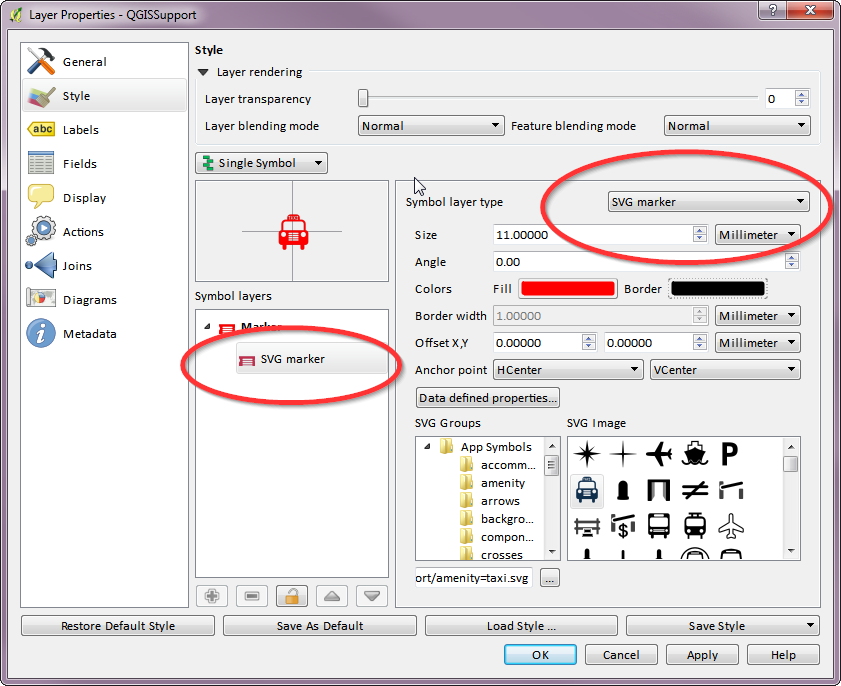
Importez votre marqueur puis exportez-le vers QGIS. Sélectionnez le calque que vous souhaitez utiliser en cliquant dessus avec le bouton droit de la souris et en sélectionnant les propriétés. Vous devez cliquer dessus pour faire apparaître la section de symbologie. Lorsque vous cliquez sur le menu déroulant "type de couche de symbologie", vous pourrez sélectionner des marqueurs SVG . Dans QGIS, vous pourrez charger les marqueurs HTML.
Ajout de couches vectorielles dans Qgis
Si les fichiers de formes se trouvent sur un serveur distant, connectez-vous d'abord en SSH, puis utilisez git clone pour les copier là-bas. Pour ajouter la couche vectorielle après avoir copié les fichiers de formes, vous pouvez utiliser la commande Git add vector layer. De plus, QGIS 2.14 et versions ultérieures incluent une option de couche vectorielle dans la boîte de dialogue Ajouter une couche vectorielle. Cliquez sur le menu Calques, puis choisissez Ajouter un calque dans le menu déroulant. La boîte de dialogue s'ouvrira dès qu'elle apparaîtra. La première étape consiste à sélectionner un type de calque vectoriel que vous souhaitez utiliser. Les calques vectoriels sont représentés par trois types de calques : lignes vectorielles, formes vectorielles et cartes vectorielles. Lors de la création d'un calque de lignes vectorielles, vous devrez fournir une liste de lignes. Les objets vectoriels de la liste représenteront la même ligne dans les données que dans la liste. Lors de la création d'un calque de forme vectorielle, vous devez fournir une liste de formes. Un objet vectoriel sera attribué à chaque forme de la liste, et il représentera la même forme dans les données que dans son objet vectoriel. Si vous souhaitez utiliser une couche de carte vectorielle, vous devrez fournir une liste d'objets cartographiques. Chaque objet cartographique de la liste est représenté par un objet vectoriel, chacun représentant un point dans les données qui représente un point cartographique dans cet objet cartographique. Après avoir décidé du type de calque vectoriel que vous souhaitez créer, vous devez d'abord fournir une liste des calques vectoriels qui feront partie du nouveau calque. Un nouveau calque vectoriel sera ajouté à chaque calque de la liste. Le nouveau calque vectoriel doit porter votre nom.

Svg à Svg
SVG vers SVG fait référence au processus de conversion d'un type de fichier SVG en un autre. Cela peut être fait pour diverses raisons, telles que l'amélioration de la compatibilité ou la modification du format de fichier.
Le terme SVG fait référence à un type de graphique vectoriel. Le format d'image utilisé est le langage de balisage extensible (XML), qui est un type unique de format d'image pour les graphiques vectoriels. L'utilisation d'une image SVG dans CSS et HTML peut être réalisée de différentes manières. Dans ce didacticiel, nous examinerons six méthodes différentes. Une image d'arrière-plan CSS peut être créée à l'aide d'un fichier sva. Cela fonctionne de la même manière que l'ajout d'une image à un document HTML en utilisant la balise >img>. Cependant, cette fois, nous avons l'avantage d'utiliser CSS plutôt que HTML et de personnaliser davantage le code.
Un élément HTML peut également être utilisé pour ajouter une image à un site Web. Il est pris en charge par tous les navigateurs prenant en charge la norme Scalable Vector Graphics (SVG). Une autre façon d'utiliser une image en HTML et CSS consiste à utiliser l'élément HTML/CSS html >embed : >embedsrc=happy.svg Parce que la plupart des navigateurs modernes ne prennent plus en charge les plug-ins de navigateur, s'appuyer sur un programme comme celui-ci n'est pas une bonne idée.
Fenêtres SVG
Une fenêtre est la zone sur laquelle un graphique SVG apparaît. Les attributs ViewBox définissent la position et la dimension de la fenêtre dans l'espace utilisateur.
Qgis Export Svg
QGIS a la capacité d'exporter des cartes au format Scalable Vector Graphics (SVG). Les SVG sont un format de fichier basé sur XML utilisé pour décrire des graphiques vectoriels en deux dimensions. QGIS peut exporter non seulement des couches vectorielles, mais également d'autres données telles que des images raster.
Exporter des données depuis Qgis
Le programme est un programme puissant qui peut être utilisé pour créer des cartes et exporter des données. Un bon moyen d'exporter des données depuis QGIS est d'utiliser un format autre que celui fourni par le programme. Ce guide vous guidera à travers les différentes options d'exportation et vous aidera à choisir celle qui vous convient le mieux.
La première étape consiste à déterminer le format que vous souhaitez utiliser pour stocker vos données. Les fichiers de formes, GeoJSON, KML, GML, MapInfo et AutoCAD DXF ne sont que quelques-unes des options d'exportation disponibles pour QGIS. Il existe plusieurs raisons pour lesquelles il est essentiel de sélectionner le bon pour vos données. Chacun a son propre ensemble d'inconvénients et d'avantages.
Les fichiers de formes sont le format le plus couramment utilisé par les SIG, et ils sont idéaux pour stocker des données qui doivent être modifiées ou ouvertes dans une variété de programmes. Les données au format GeoJSON doivent être partagées entre divers programmes ou sites Web. KML, comme GeoJSON, peut être utilisé sur un appareil mobile. Bien qu'il soit moins utilisé, GML est plus adapté à l'affichage de cartes car il est plus convivial. Le format MapInfo est moins courant que MapFormat, mais il est préférable lors de l'affichage de données nécessitant un format spécifique.
Il est essentiel de déterminer comment vous souhaitez exporter vos données après avoir choisi un format. Le menu des options d'exportation comprend un certain nombre d'options d'exportation au FORMAT. Il existe trois formats de fichier pour l'exportation de données : un fichier Shapefile, un fichier GeoJSON, un fichier KML, un fichier GML et un fichier MapInfo.
Vous pouvez choisir d'encoder vos données dans un format spécifique, ainsi que d'encoder dans une langue spécifique. Il est essentiel que l'option Encodage soit définie sur le format que le programme utilisera pour exporter les données. Si vous exportez vos données pour les utiliser dans Adobe Illustrator, par exemple, vous devez sélectionner Adobe Illustrator Encoding.
Enfin, vous devez choisir le SCR (Système de référence de coordonnées). Si vous avez choisi cette option, elle détermine les coordonnées de toutes vos données dans le format que vous choisissez. Si vous exportez vos données vers une carte et avez l'intention de les utiliser dans une carte, vous devez sélectionner l'option MapInfo CRS.
En suivant ces étapes, vous devriez être en mesure d'exporter des données depuis QGIS dans une variété de formats et aux bonnes coordonnées.
Svg Remplir Qgis
Le remplissage SVG est un excellent moyen d'ajouter de la couleur à vos projets QGIS . Vous pouvez utiliser le remplissage SVG pour ajouter de la couleur à n'importe quel calque vectoriel, y compris les calques de points, de lignes et de polygones. Le remplissage SVG peut également être utilisé pour ajouter de la couleur aux images raster.
