Développer un compte à rebours WordPress avec Elementor et Gutenberg – Quand et pourquoi vous en avez besoin
Publié: 2022-01-21Si vous cherchez un moyen d'évoquer une perception d'urgence et d'anticipation parmi les visiteurs de votre site Web, vous aurez besoin d'un compte à rebours WordPress. Par conséquent, vous permettrez à votre public de savoir quand attendre les futures versions, les rassemblements, etc. De plus, l'utilisation d'un compte à rebours en ligne est particulièrement utile lorsqu'il est accrocheur et attrayant. C'est pourquoi vous devez jouer non seulement sur son ajout à votre site Web, mais aussi sur son style.
Les professionnels de la publicité affirment que le compte à rebours du minuteur pourrait également augmenter les taux d'adhésion, car les gens ne voudront pas manquer un petit quelque chose d'attrayant. De plus, ils seront heureux d'acquérir un rappel par e-mail.
Quand et pourquoi vous devez utiliser un compte à rebours
Un plugin de compte à rebours WordPress peut vous aider à afficher une minuterie décomptant jusqu'à un intervalle ou une date unique. Certaines des principales situations où vous aurez besoin de cet important dispositif de promotion sont les suivantes :
- intervalles de vente : les consommateurs ne peuvent tout simplement pas attendre la réduction des coûts pendant les vacances ou le Black Friday
- lancement ou mise à jour d'objets : repérez un compte à rebours pour annoncer la sortie des spécialités
- événements à venir : par exemple, l'anniversaire de votre entreprise
Comment inclure le compte à rebours du site Internet
Les acheteurs se demandent généralement comment intégrer un compte à rebours en ligne au site Web. Il existe une tonne de ressources de compte à rebours sur le champ approprié de la place de marché WordPress. Et dans la plupart des scénarios, ils sont indemnisés. Mais nous voulons mettre en lumière 2 solutions absolument gratuites que nous trouvons simples à utiliser et riches en caractéristiques. Leur décision est prise en tenant compte des goûts de l'éditeur de votre site Web : peu importe si vous souhaitez utiliser le meilleur plugin de compte à rebours avec les addons Elementor ou WP Gutenberg.
Développer un compte à rebours avec Elementor
Si vous aimez Elementor pour la construction de votre page Web, nous présentons une bonne solution de compte à rebours Elementor pour cet objectif - Stratum . Il représente une collection de plus de 20 widgets Elementor ciblés sur une structure nouvelle et minimaliste et un succès de qualité supérieure. Ils aident à remodeler votre site Web sans avoir à toucher à un code.
Le widget de compte à rebours totalement gratuit fourni par Stratum vous offre plus qu'assez de possibilités pour placer un magnifique compte à rebours pour le site Web. Pour le rendre évident, nous aimerions énumérer certains des principaux attributs de ce compte à rebours de site Web :
- La possibilité d'établir le temps dans un compte à rebours WordPress jusqu'à quelques secondes
- Éléments de style personnalisables (largeur, espacement, nuances, polices, etc.)
- La possibilité de rediriger, de masquer ou d'afficher une information personnalisée juste après l'expiration du compte à rebours (vient dans la version Stratum Professional)
- La possibilité d'inclure le contenu écrit avant le début du compteur Elementor et juste après qu'il se termine (Professionnel)
Maintenant, discutons de la façon d'utiliser un compte à rebours dans Elementor et Stratum en tant qu'instrument précieux pour le widget de compte à rebours gratuit en particulier.
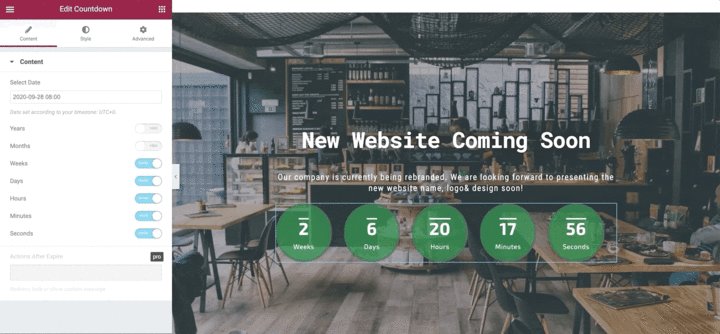
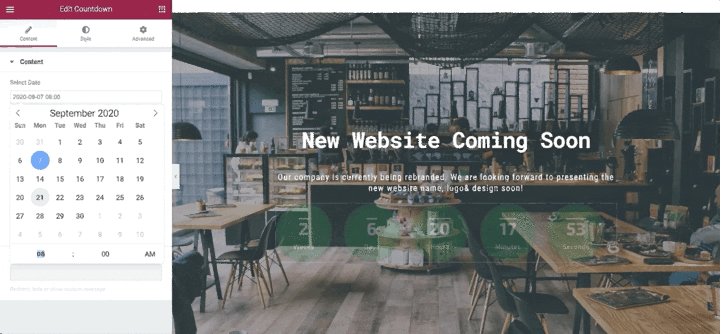
Étape 1
Le travail effectué avec ce widget de minuterie Elementor commence, comme d'habitude, à partir du choix de l'heure et de la date de démarrage et d'arrêt. Le choix des informations arrive ensuite :

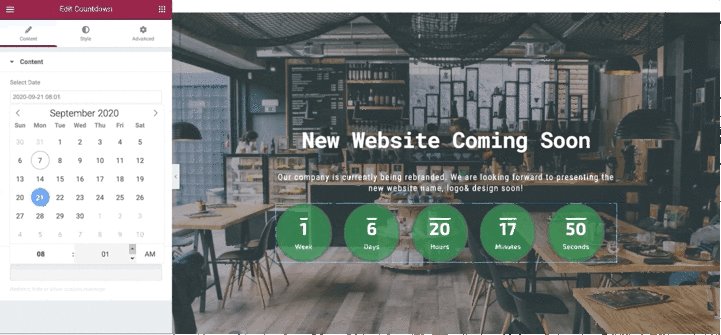
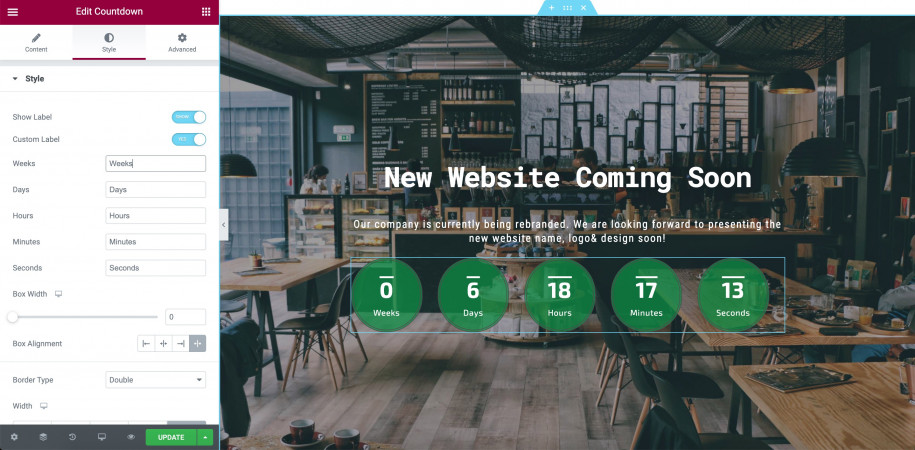
Étape 2
Vous pouvez localiser les étiquettes via la boîte sur mesure disponible dans ce widget de compte à rebours fourni par Stratum. Le plugin vous permet de prendre une décision, qu'il s'agisse d'afficher des étiquettes ou de les couvrir :

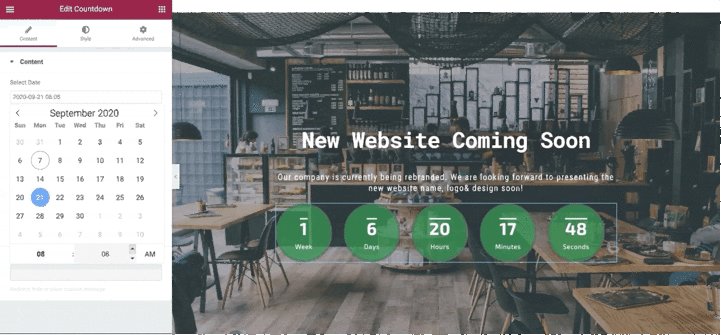
Phase 3
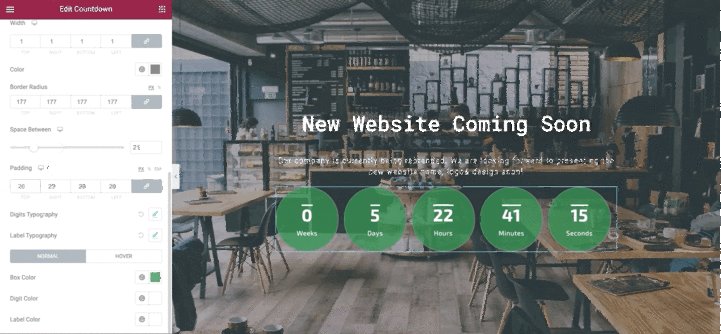
Les paramètres du compte à rebours du minuteur vous conseillent de configurer la largeur et l'alignement de la boîte en quelques clics :


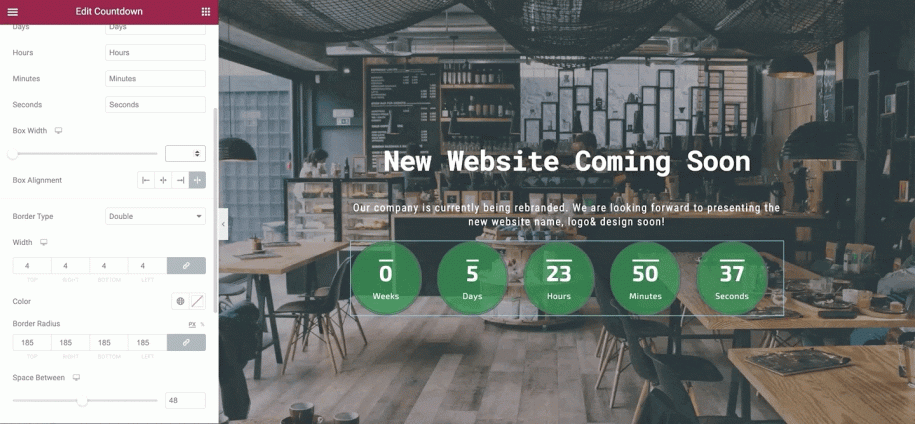
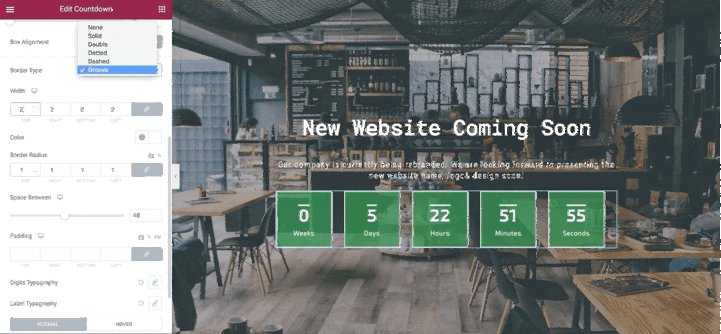
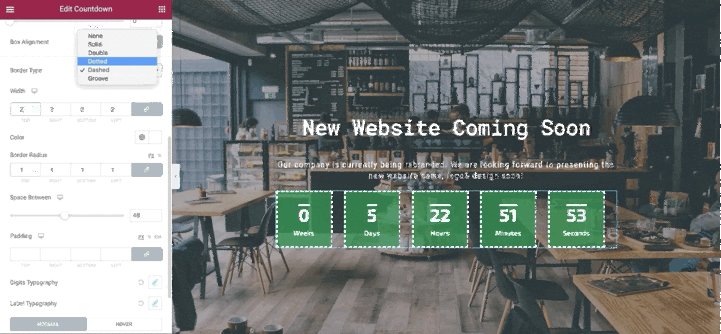
Phase 4
Donnez les paramètres pour les bordures de la boîte, leur variété, leur largeur, leur rayon et leur coloration. En conséquence, vous modifiez votre compte à rebours WordPress selon vos goûts de mise en page :

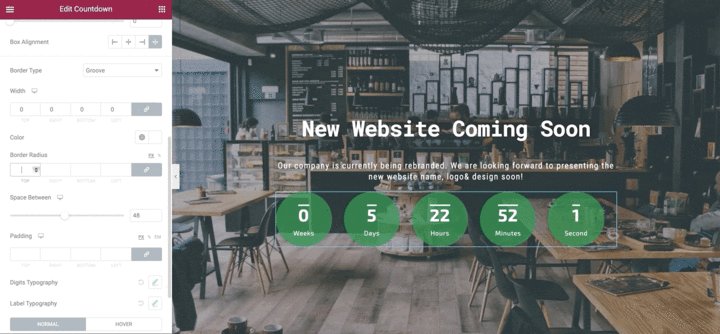
Déplacer 5
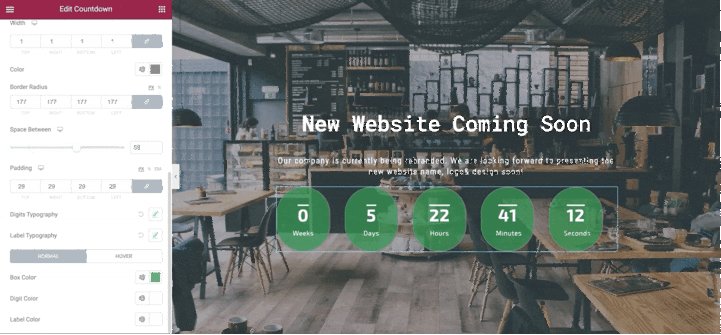
Les changements concernant le tempo et le rembourrage sont également visibles tout au long du processus de personnalisation dans votre compte à rebours Elementor :

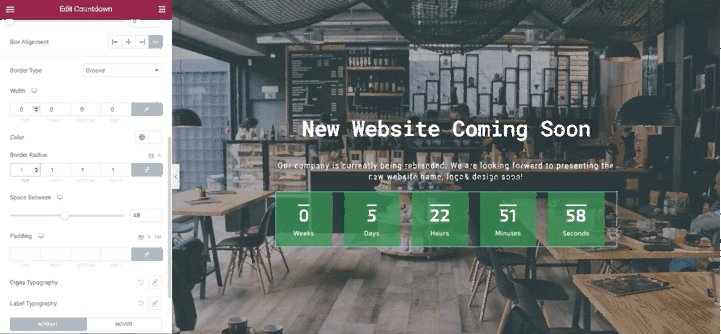
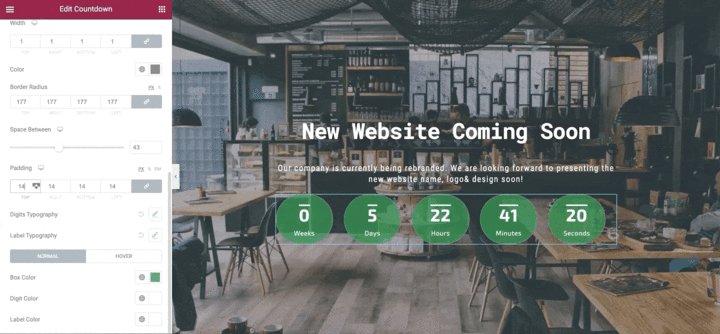
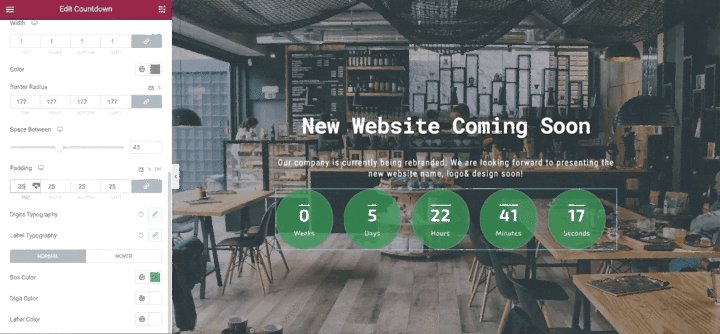
Étape 6
Stratum sera livré avec un compte à rebours personnalisable. En conséquence, vous pouvez choisir parmi des nuances et des polices distinctives :

Compte à rebours WordPress pour Gutenberg
WordPress vous fournit le plugin pour un compte à rebours dépendant de Gutenberg sur le net – Getwid . Vous obtenez une sélection de plus de 40 blocs WordPress utiles pour démarrer votre page Web. Le plugin est également fourni avec une riche bibliothèque de modèles. Avec Getwid, vous obtenez gratuitement un bloc compte à rebours Gutenberg à votre disposition. C'est pourquoi on peut l'appeler un plugin de compte à rebours WordPress.
Notamment, certains modèles WordPress sont principalement basés sur Getwid et contiennent des blocs prédéfinis comme l'addon de compte à rebours.
Étape 1
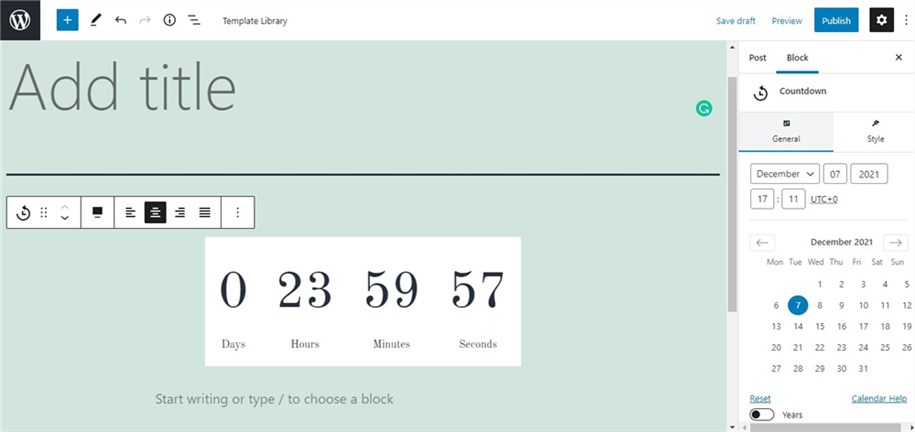
L'intégration du compte à rebours en ligne sur votre site Web avec Getwid commence à partir de l'indication de la date. C'est sans effort avec un calendrier très clair facilement disponible :

Étape 2
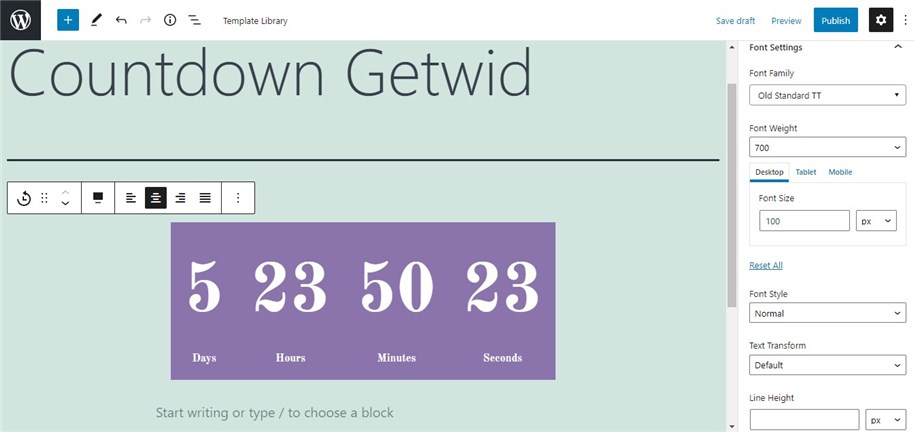
Les perspectives standard du compte à rebours personnalisable sont façonnées dans les configurations de polices et de couleurs. Choisissez les membres de la famille Google Font, le poids corporel, les dimensions et la couleur à votre goût. De plus, les teintes du texte et des antécédents doivent correspondre au style et à la conception du site Internet :

Déplacer 3
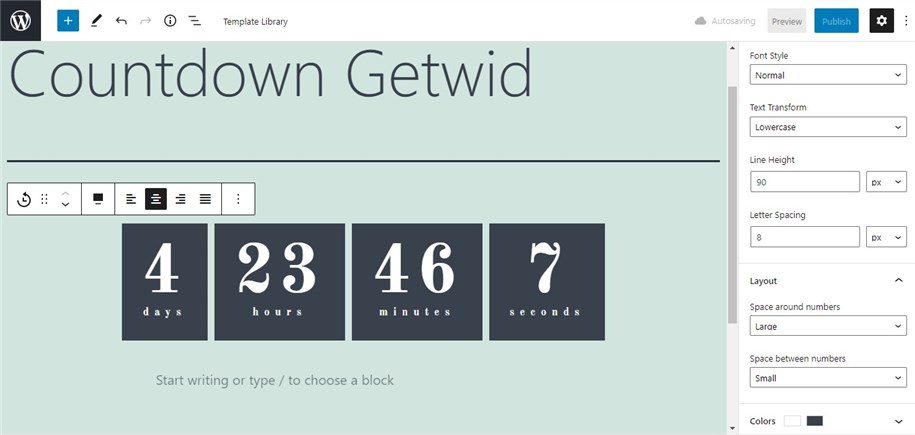
Ce plugin vous permet de choisir sur la boîte le rythme et le rembourrage, le haut de la ligne et l'espacement des lettres :

Astuce de mise en page
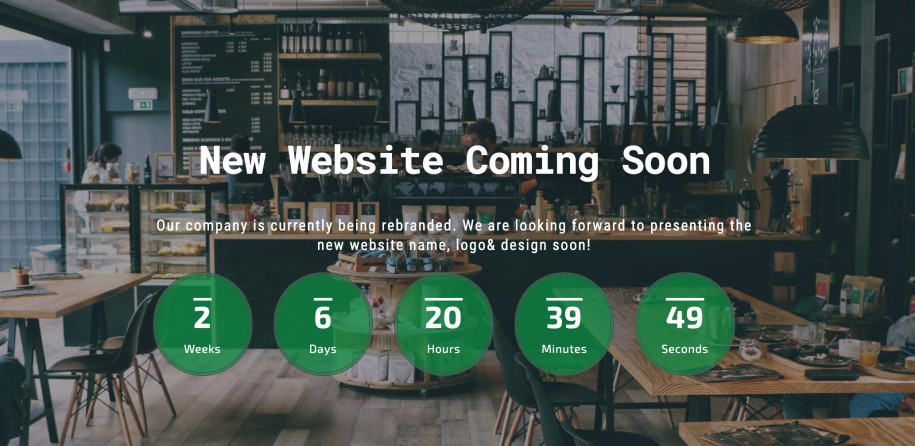
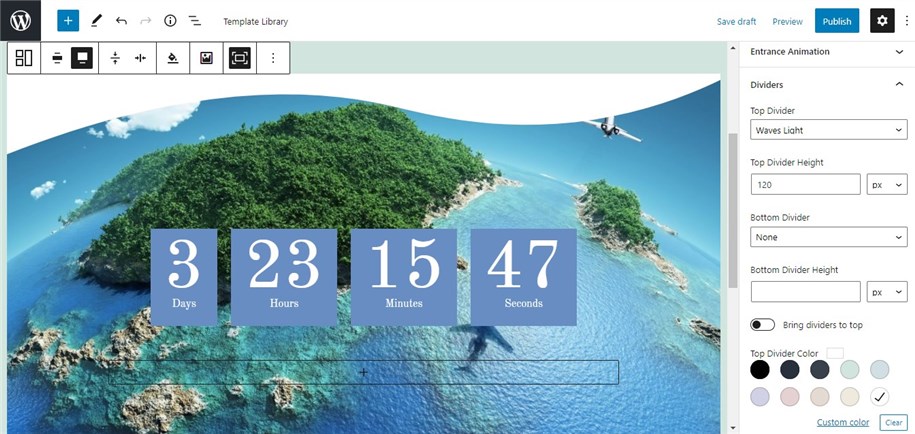
Nous voulons partager avec vous une astuce précieuse : avec un bloc Section devenant l'un des addons WordPress Gutenberg, vous avez la possibilité de charger un graphique, un clip vidéo, un curseur ou des séparateurs en arrière-plan :

Conclusion
Pour résumer, vous avez maintenant des guides sur la façon de créer un compte à rebours. Vous pouvez également être convaincu que la procédure de leur mise en place prend normalement très peu de temps et de travail acharné. Cet article vise à l'exploration des principaux widgets de compteur pour les sites Web mis à disposition sur le système WordPress. Nous avons montré les actions fondamentales pour afficher l'heure spécifique de n'importe quelle fête avec le compte à rebours Elementor de Stratum et l'addon de compte à rebours de Getwid.
Vous devriez vraiment parcourir toutes les données et opter pour un compte à rebours avec Elementor ou un bloc de compte à rebours Gutenberg. Si vous avez des inquiétudes concernant le widget du compte à rebours, n'oubliez pas de nous le faire savoir dans la section des commentaires ci-dessous !
