La différence entre DatePicker et Timepicker
Publié: 2025-03-12
Aujourd'hui, nous avons la recette d'un bâtiment de forme parfait! Ne vous inquiétez pas car ce blog est là avec toutes les réponses à des questions délicates! Ici, vous comprendrez clairement la différence entre un DatePicker et TimePicker. Ce blog vous expliquera facilement et vous donnera des instances en direct dans lesquelles vous pouvez utiliser un sélecteur de dattes par rapport au cueilleur de temps.
Cela peut sembler une chose très minute, mais la beauté est toujours dans les détails. Le choix des bons outils améliore votre formulaire et vous donne les détails exacts. Ainsi, il devient crucial pour vous de bien comprendre la différence.

Pour le dire simplement, un sélecteur de dattes aide les utilisateurs à choisir une date. Il s'agit d'un outil d'interface utilisateur qui fait éclater un calendrier pour une sélection de date précise. Maintenant, pourquoi tirer parti de la puissance des cueilleurs de date?

Pour le dire simplement, un cueilleur de temps vous permet de choisir un temps. Pour sélectionner une date, vous obtenez une vue de calendrier annuelle. De même, pour le sélecteur de temps, vous verriez l'option des heures et des minutes. À partir de cela, vous pouvez faire votre sélection de temps exact. Comment un timepicker est-il essentiel pour votre entreprise?
Étape-1: Télécharger le plugin Arforms

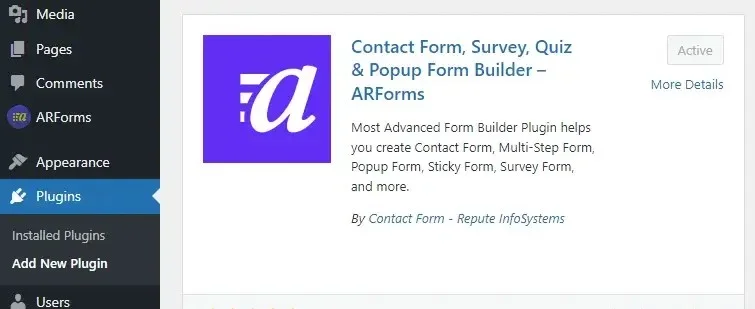
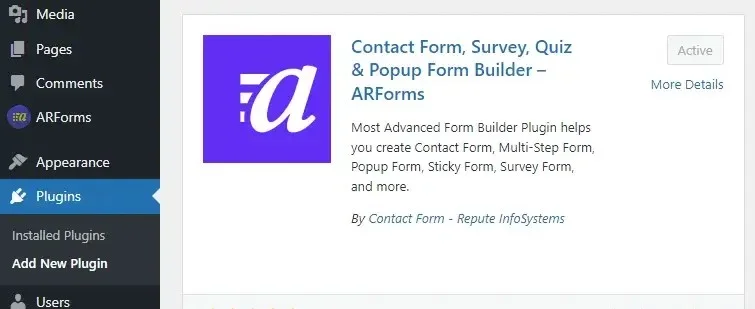
Êtes-vous prêt à activer le plugin Arforms, Contact Form? Ensuite, téléchargez-le à partir du répertoire du plugin et installez + activez-le pour avancer.
Étape-2 Ajouter un nouveau formulaire et des détails

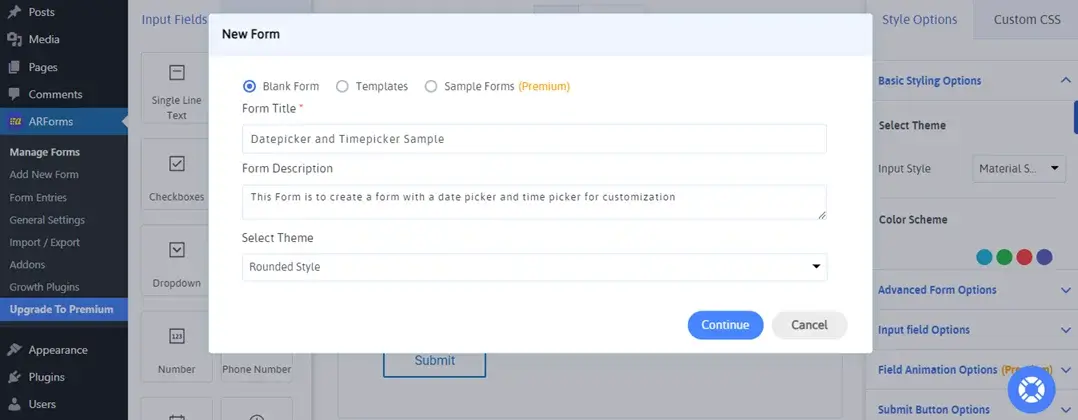
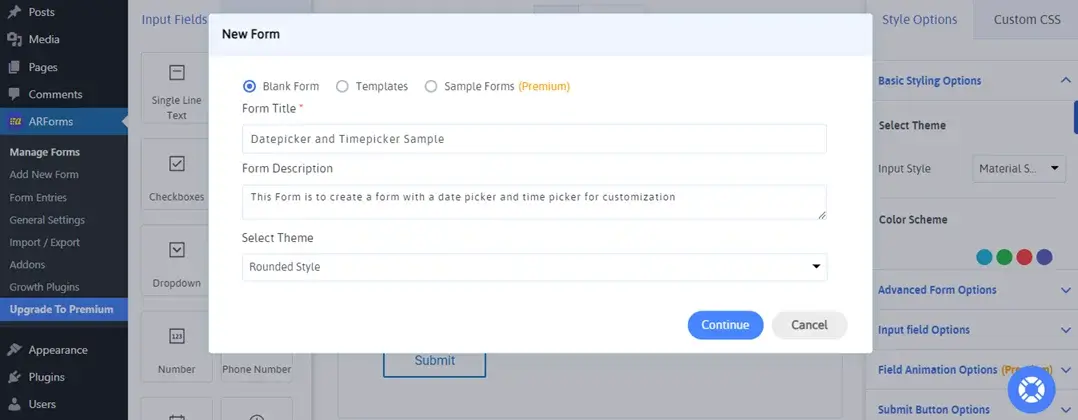
Maintenant, accédez à Arforms à partir du panneau gauche et ajoutez un nouveau formulaire. Ajoutez les détails du formulaire du titre et description, et choisissez un thème. Vous pouvez même opter pour un modèle pour une personnalisation rapide.
Étape-3 Commencez à créer des champs de formulaire

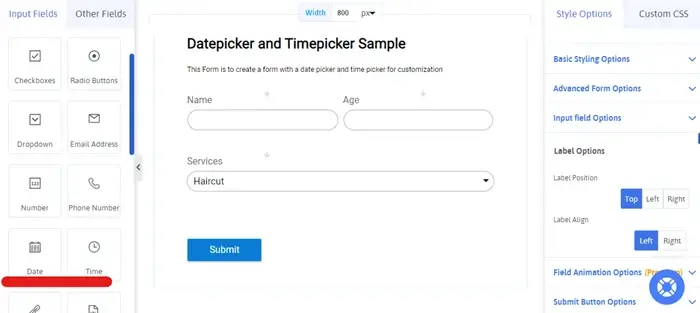
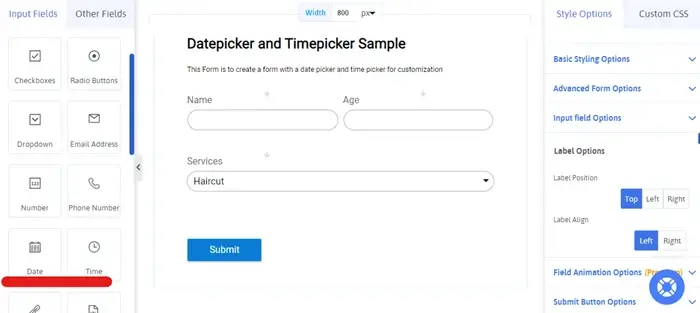
Maintenant, c'est le moment passionnant pour commencer à créer votre forme. Je crée une forme très simple et facile pour les services de salon de coiffure qui ont besoin que les utilisateurs sélectionnent leur date et leur heure de rendez-vous. Tous les champs requis comme le nom, le contact, le lot, les services, etc., seront ajoutés pour faciliter la facilité. Publiez cela, il est temps d'ajouter notre section et notre section d'heure pour un formulaire parfait.
Étape-4 Ajout du champ Date

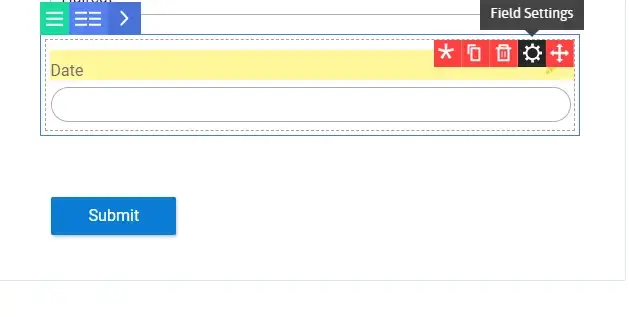
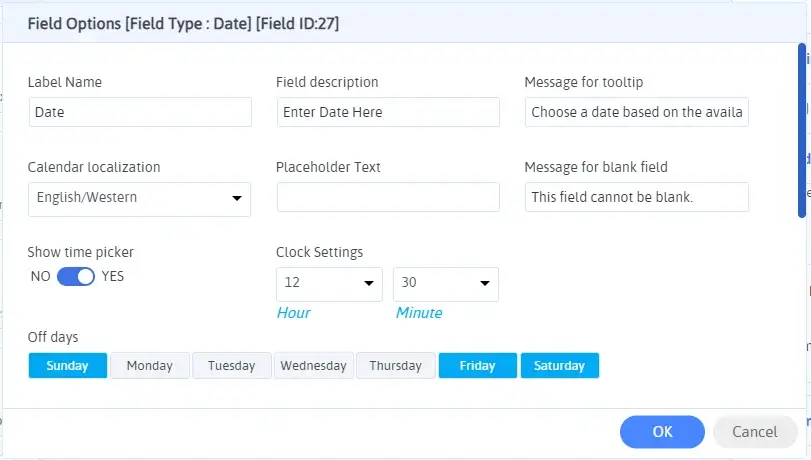
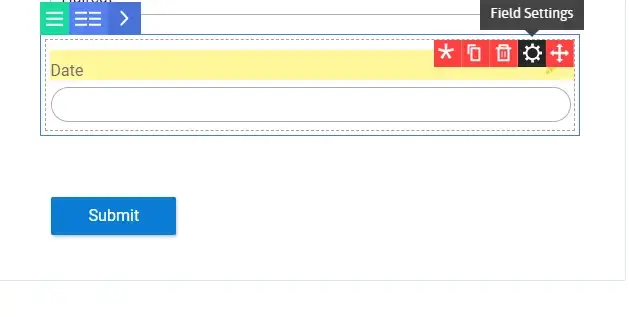
Une fois que vous avez ajouté le champ Date, vous obtenez une option exclusive de paramètres en oscillant au-dessus du champ. Pour modifier en douceur les fonctionnalités du champ de date, cliquez sur les paramètres.


Maintenant, tout comme nous avons ajouté le champ Date et cliqué sur les paramètres, ajoutez simplement le champ d'heure. De plus, cliquez sur l'option Paramètres pour modifier et explorer les fonctionnalités avancées.

Modifiez les paramètres en fonction de vos exigences pour perfectionner le formulaire. Choisissez le format 12 ou 24 heures pour le champ selon la simplicité des utilisateurs.
Maintenant, tout ce que vous avez à faire est de cliquer sur le formulaire Enregistrer et il sera parfaitement prêt à l'emploi.
Étape-6 Copiez et publiez le formulaire

Après avoir enregistré le formulaire, allez gérer les formulaires. Ici, vous verrez notre forme créée. Maintenant, passez en revue les shortcodes et cliquez dessus pour le copier facilement.
Choisissez une page, une publication ou un emplacement spécifiques pour afficher le formulaire sur votre site Web pour le rendre accessible au public. Là, collez le shortcode et publiez / mettez à jour la page / publication et votre formulaire sera prêt en un rien de temps.

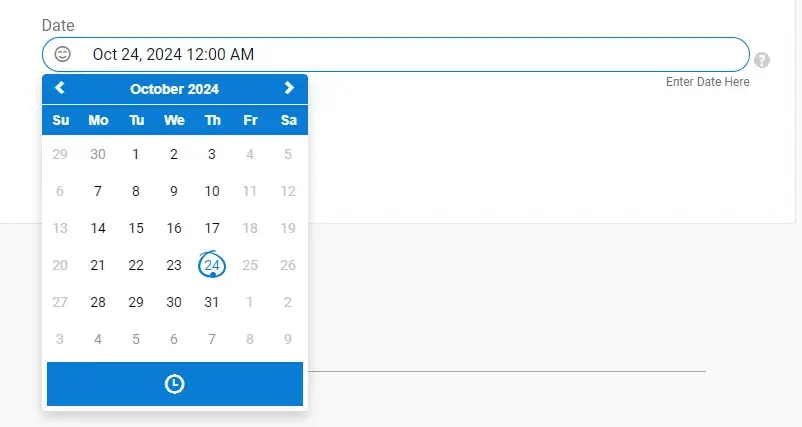
Vérifiez comment le cueilleur de date désactive le vendredi, le samedi et le dimanche selon nos paramètres et affiche également la date en cours. C'est à quoi ressemble une forme avancée et parfaite.

Sur la base de la sélection d'un format de 12 heures, le cueilleur dans le temps est précis et fonctionne bien.
Maintenant, modifions notre formulaire pour fusionner les tâches de date et de cueillette en douceur. Pour cela, allez gérer les formulaires et cliquez sur l'icône Modifier pour modifier le formulaire.

Supprimez la section Time-Picker et accédez au menu Paramètres de l'outil de cueillette de date. Activez l'option Time Picker et définissez votre format. Enregistrez le formulaire et actualisez le post / page / emplacement où vous avez passé le shortcode pour une sortie parfaite en utilisant un seul outil.

Vérifiez comment vous pouvez accéder au calendrier ainsi qu'à l'outil de séjour dans le temps d'un endroit lui-même. Ici, vous pouvez définir une fonctionnalité très particulière. C'est son format de douze ou vingt-quatre heures.
C'est une saveur de temps si vous souhaitez autoriser la sélection de tout moment pour votre service!
Vous recherchez des fonctionnalités et des suggestions plus avancées? Passez par notre blog pour découvrir le meilleur du monde de WordPress et être inspiré.
Cela peut sembler une chose très minute, mais la beauté est toujours dans les détails. Le choix des bons outils améliore votre formulaire et vous donne les détails exacts. Ainsi, il devient crucial pour vous de bien comprendre la différence.
Qu'est-ce qu'un DatePicker?

Pour le dire simplement, un sélecteur de dattes aide les utilisateurs à choisir une date. Il s'agit d'un outil d'interface utilisateur qui fait éclater un calendrier pour une sélection de date précise. Maintenant, pourquoi tirer parti de la puissance des cueilleurs de date?
- Dans la saisie manuelle, chaque personne écrit à sa manière, ce qui résulte de plusieurs formats de données.
- Chaque individu a une méthode différente d'écriture des dates. Mm / dd / yyyy, mm / yy, dd / mm / yyyy et ainsi de suite. L'utilisation d'un DatePicker vous permet d'avoir l'uniformité dans vos enregistrements de données.
- Définit une plage dans laquelle une date peut être facilement sélectionnée. Accordez uniquement la sélection des dates futures pour le bon fonctionnement. Restreignez facilement la sélection de dates spécifiques pour un travail facile.
Quand un sélecteur de dattes est-il couramment utilisé?
- Systèmes de réservation:Pour les plates-formes de réservation telles que des films, des hôtels, des réservations de vols et des événements, un DatePicker est couramment trouvé pour les réservations simplifiées. Cela vous permet de choisir rapidement une date de début et de fin.
- Applications de planification:Pour les entreprises de services comme les salons, les coiffeurs, les cours de fitness et les écoles en ligne, les cueilleurs de rendez-vous sont idéaux et requis.
- Formulaires:plusieurs formulaires d'enregistrement utilisent un sélecteur de dattes pour capturer les dates de naissance ou toutes les dates préférées pour la tenue de données record parfaite des données.
Qu'est-ce qu'un timepicker?

Pour le dire simplement, un cueilleur de temps vous permet de choisir un temps. Pour sélectionner une date, vous obtenez une vue de calendrier annuelle. De même, pour le sélecteur de temps, vous verriez l'option des heures et des minutes. À partir de cela, vous pouvez faire votre sélection de temps exact. Comment un timepicker est-il essentiel pour votre entreprise?
- Manuellement, il y a des chances de sélection de plusieurs fois qui peuvent vous submerger.
- Ici, les gens sont libres d'écrire comme ils le souhaitent.
- Avec un timepicker, il y a une uniformité dans la collecte de données. Cela améliorera l'organisation et l'efficacité de vos fonctions.
Où est un timepicker utilisé couramment?
- Planification des réunions:Pour planifier une réunion ou un rendez-vous spécifique, un sélecteur de temps permet une sélection précise du temps qui est bénéfique à la fois pour l'utilisateur et l'autre partie.
- Réveil:dans des applications telles que les alarmes et les rappels, vous obtenez généralement un sélecteur de temps qui vous permet de définir une heure exacte sans aucune inquiétude manuelle.
- Services de réservation:les cabinets médicaux, les agents de voyage, les psychologues et les consultants doivent utiliser un cueilleur de temps afin que les clients puissent choisir une heure exacte.
Différences clés entre DatePicker et TimePicker
Je suis sûr que vous êtes clair sur la signification de base et l'utilité des outils DatePicker et TimePicker. Comprenons maintenant comment ils sont différents.| Différence | Cueilleur de date | Cueilleur de temps |
| But | Ceci est pour sélectionner une date spécifique dans un format spécifié | Cet outil est utilisé pour sélectionner un temps |
| Conception d'interface utilisateur | Un calendrier annuel avec des options de sélection de date, d'année et de mois | Une horloge ou une option de sélection de défilement |
| Options de personnalisation | Choisissez la plage de dates disponible pour sélectionner. Vous pouvez même désactiver les dates sélectionnées en raison de l'indisponibilité ou d'une autre réservation | Choisissez un temps d'intervalle, choisissez un format de 12 ou 24 heures et offrez des options pour AM / PM |
| Utilitaire | Principalement utilisé dans les systèmes de réservation et les formulaires d'enregistrement | Utilisé dans les alarmes, les rappels, la planification des rendez-vous |
Quand utiliser un datepicker contre un timepicker
Comprenez vos exigences de DatePicker et TimePicker bien pour une gestion fluide. Sur la base de cela, vous pouvez facilement sélectionner si un sélecteur de dattes conviendrait à vos besoins ou à un sélecteur de temps.- Utilisez un DatePicker lorsque ...vous devez obtenir des dates spécifiques telles que les réservations de voyage, les réservations de vols, l'enregistrement des événements et l'enregistrement de l'atelier.
- Utilisez un timepicker lorsque ...vous voulez des réservations de temps spécifiques pour des services comme les services de cheveux, de clous, de beauté et de lavage de voitures.
Plugins populaires DatePicker et Timepicker
Pour WordPress ou JavaScript, voici une liste d'outils et de plugins qui vous aideraient à ajouter un sélecteur de dattes ou un sélecteur de temps à votre site Web.- jQuery ui datepicker
- Flatpickr
- Timepicker.js
- Plugins de cueilleur de date et d'heure WordPress
Tirer parti des arforms avec le cueilleur de date et de temps intégré
Utilisons maintenant des arforms pour créer un formulaire qui a des sections DatePicker et Time Picker. C'est aussi, est complètement gratuit!Étape-1: Télécharger le plugin Arforms

Êtes-vous prêt à activer le plugin Arforms, Contact Form? Ensuite, téléchargez-le à partir du répertoire du plugin et installez + activez-le pour avancer.
Étape-2 Ajouter un nouveau formulaire et des détails

Maintenant, accédez à Arforms à partir du panneau gauche et ajoutez un nouveau formulaire. Ajoutez les détails du formulaire du titre et description, et choisissez un thème. Vous pouvez même opter pour un modèle pour une personnalisation rapide.
Étape-3 Commencez à créer des champs de formulaire

Maintenant, c'est le moment passionnant pour commencer à créer votre forme. Je crée une forme très simple et facile pour les services de salon de coiffure qui ont besoin que les utilisateurs sélectionnent leur date et leur heure de rendez-vous. Tous les champs requis comme le nom, le contact, le lot, les services, etc., seront ajoutés pour faciliter la facilité. Publiez cela, il est temps d'ajouter notre section et notre section d'heure pour un formulaire parfait.
Étape-4 Ajout du champ Date

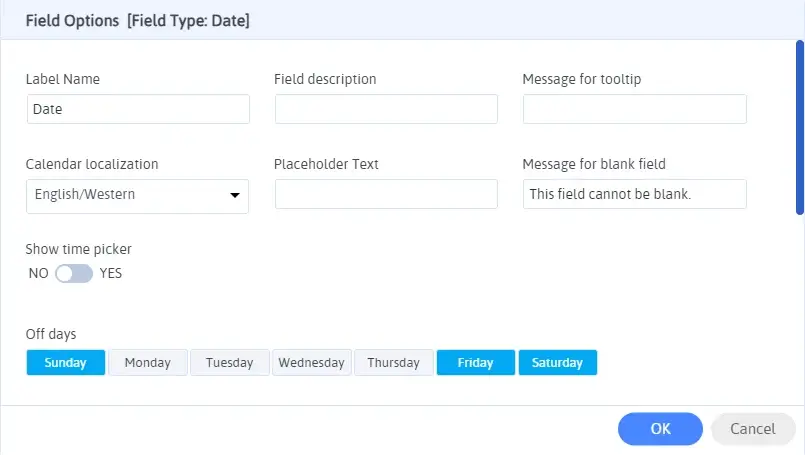
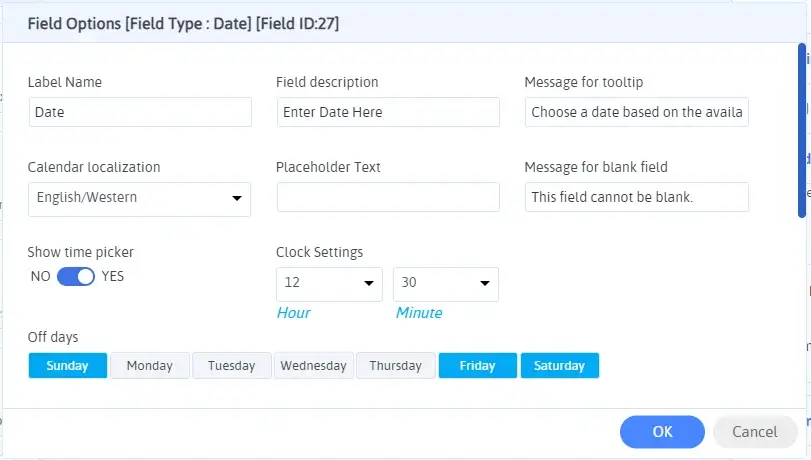
Une fois que vous avez ajouté le champ Date, vous obtenez une option exclusive de paramètres en oscillant au-dessus du champ. Pour modifier en douceur les fonctionnalités du champ de date, cliquez sur les paramètres.

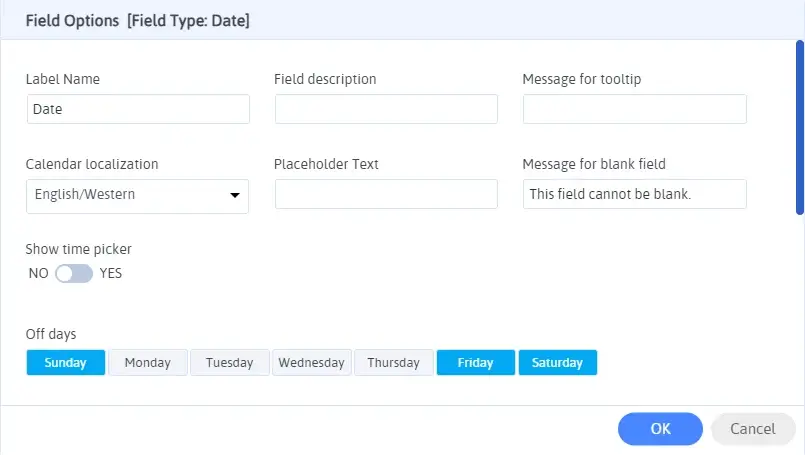
- À partir de ces paramètres, vous pouvez facilement définir le nom et la description de l'étiquette si nécessaire. L'ajout d'une info-bulle peut également améliorer votre formulaire.
- De plus, vous pouvez sélectionner la localisation du calendrier avancé basé sur le groupe de personnes qui interagissent avec votre entreprise.
- Lorsque vous sélectionnez l'option «Afficher le sélecteur de temps», la date et l'heure peuvent être rapidement choisies par un utilisateur. Nous explorerons également cette fonctionnalité après ici.
- Vient maintenant la sélection des jours de congé. Choisissez les jours où vous ne voulez pas que quiconque choisisse parmi le calendrier pour la fonction commerciale lisse. J'ai choisi le vendredi, le samedi et le dimanche comme des jours hors compréhension.

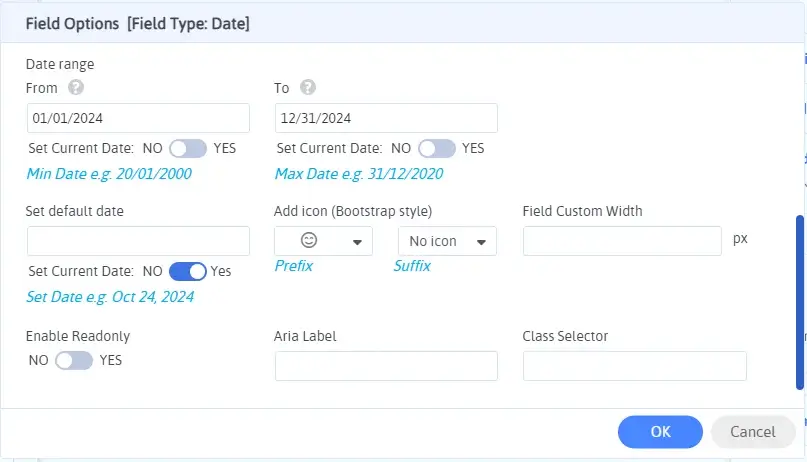
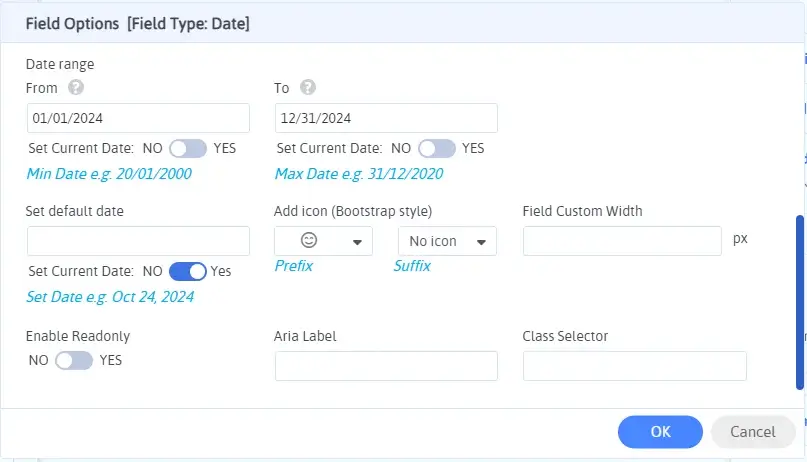
- Maintenant, vous pouvez simplement choisir une plage de dates dans laquelle vous souhaitez que les utilisateurs sélectionnent la date.
- De plus, vous pouvez également choisir une date par défaut, un préfixe, des boutons d'icône de suffixe, une largeur de champ, des étiquettes et toutes les autres fonctionnalités avancées que vous voudriez activer.
- Sélectionnez sur OK pour enregistrer facilement le formulaire.
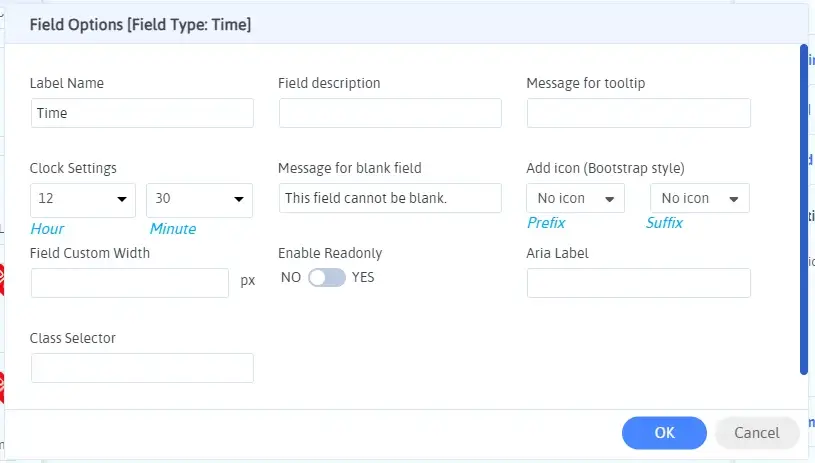
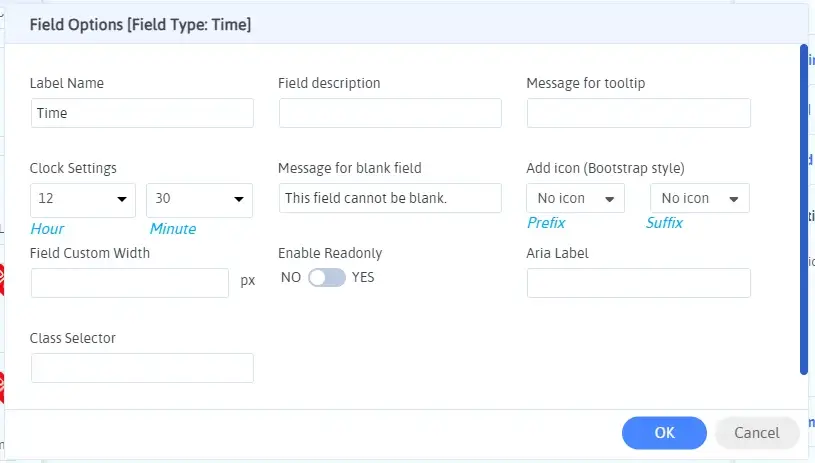
Maintenant, tout comme nous avons ajouté le champ Date et cliqué sur les paramètres, ajoutez simplement le champ d'heure. De plus, cliquez sur l'option Paramètres pour modifier et explorer les fonctionnalités avancées.

Modifiez les paramètres en fonction de vos exigences pour perfectionner le formulaire. Choisissez le format 12 ou 24 heures pour le champ selon la simplicité des utilisateurs.
Maintenant, tout ce que vous avez à faire est de cliquer sur le formulaire Enregistrer et il sera parfaitement prêt à l'emploi.
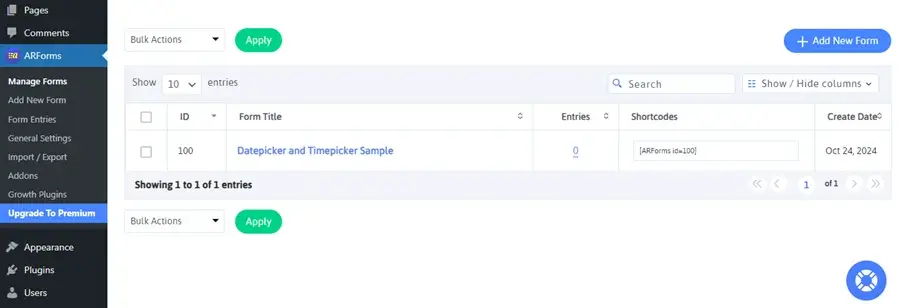
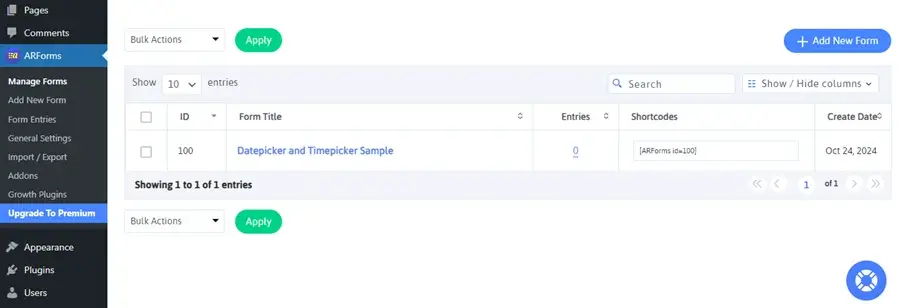
Étape-6 Copiez et publiez le formulaire

Après avoir enregistré le formulaire, allez gérer les formulaires. Ici, vous verrez notre forme créée. Maintenant, passez en revue les shortcodes et cliquez dessus pour le copier facilement.
Choisissez une page, une publication ou un emplacement spécifiques pour afficher le formulaire sur votre site Web pour le rendre accessible au public. Là, collez le shortcode et publiez / mettez à jour la page / publication et votre formulaire sera prêt en un rien de temps.

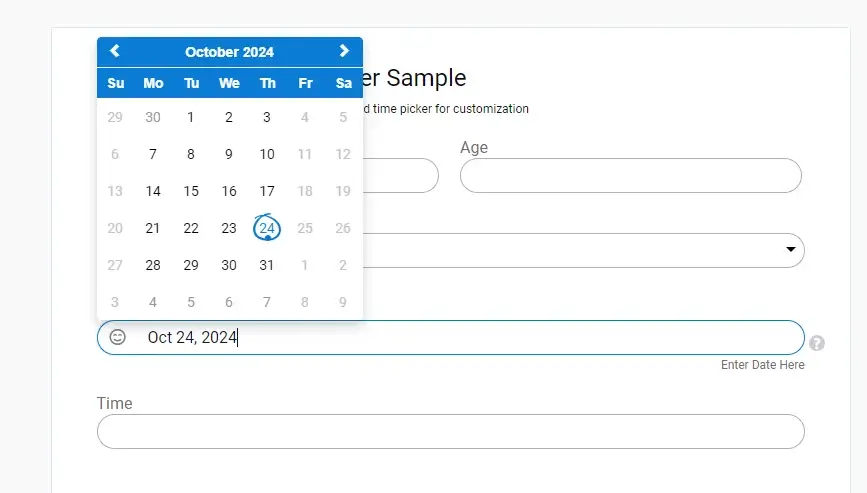
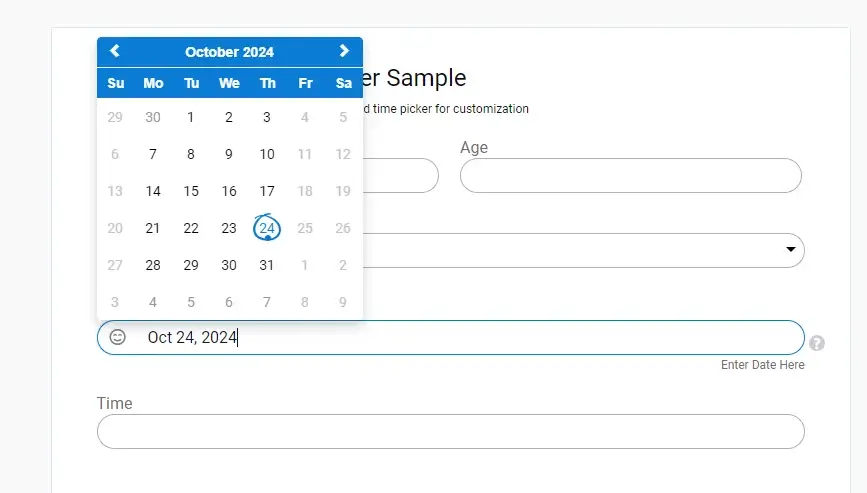
Vérifiez comment le cueilleur de date désactive le vendredi, le samedi et le dimanche selon nos paramètres et affiche également la date en cours. C'est à quoi ressemble une forme avancée et parfaite.

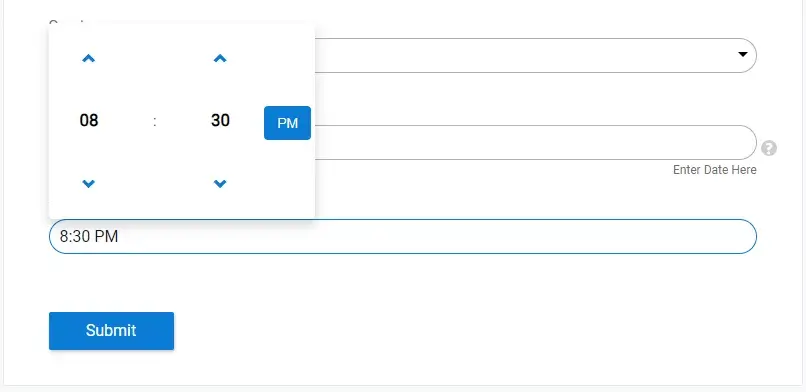
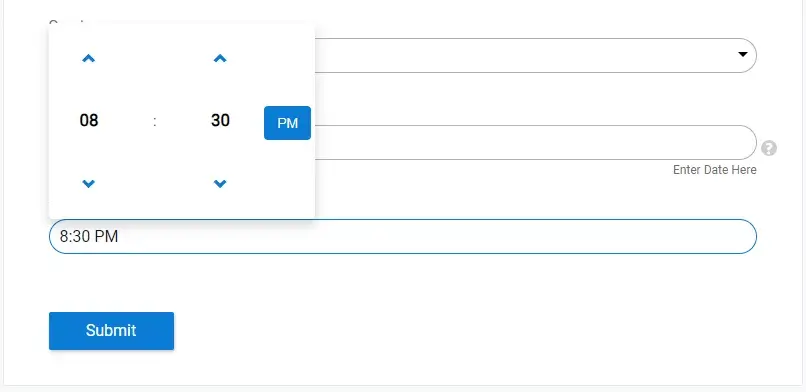
Sur la base de la sélection d'un format de 12 heures, le cueilleur dans le temps est précis et fonctionne bien.
Maintenant, modifions notre formulaire pour fusionner les tâches de date et de cueillette en douceur. Pour cela, allez gérer les formulaires et cliquez sur l'icône Modifier pour modifier le formulaire.

Supprimez la section Time-Picker et accédez au menu Paramètres de l'outil de cueillette de date. Activez l'option Time Picker et définissez votre format. Enregistrez le formulaire et actualisez le post / page / emplacement où vous avez passé le shortcode pour une sortie parfaite en utilisant un seul outil.

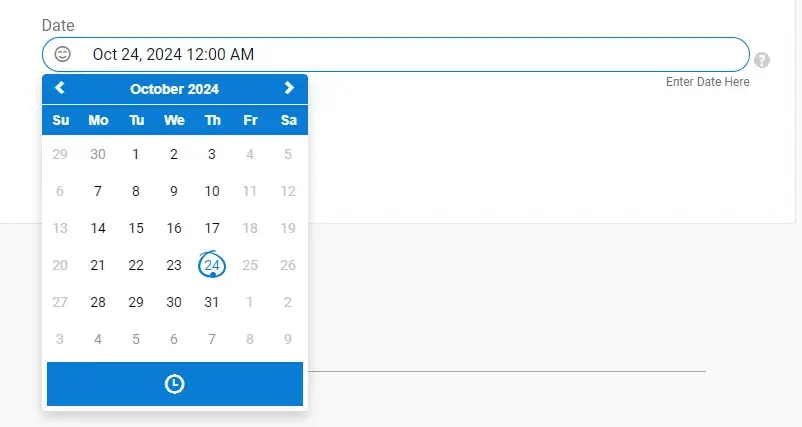
Vérifiez comment vous pouvez accéder au calendrier ainsi qu'à l'outil de séjour dans le temps d'un endroit lui-même. Ici, vous pouvez définir une fonctionnalité très particulière. C'est son format de douze ou vingt-quatre heures.
C'est une saveur de temps si vous souhaitez autoriser la sélection de tout moment pour votre service!
Emballage de la différence entre les outils de sélecteur de date et d'heure
Cet outil très minuscule modifie votre jeu de collecte de données. Il vous aide dans votre travail de planification. L'utiliser avec des outils comme Arforms est le meilleur pour la réservation et la planification de base en créant un formulaire d'enregistrement ou de réservation.Vous recherchez des fonctionnalités et des suggestions plus avancées? Passez par notre blog pour découvrir le meilleur du monde de WordPress et être inspiré.


