Comment désactiver, activer et modifier la page de maintenance de WordPress
Publié: 2020-07-23La page de maintenance WordPress intégrée n'est pas conviviale. Il n'y a pas de bouton pour l'activer ou le désactiver, et il n'y a pas d'interface graphique pour le modifier. Il est créé de manière à ce que les utilisateurs ne sachent pas qu'il existe. Pourtant, il parvient toujours à causer des problèmes et les sites restent bloqués en mode maintenance (sans solution claire sur la façon de réparer) affichant uniquement la page de maintenance sans accès à l'administrateur WP. La situation n'est pas si sombre si vous savez quoi faire. La page de maintenance par défaut peut facilement être désactivée, activée et modifiée.
“ Brièvement indisponible pour maintenance programmée. Revenez dans une minute. "
C'est le message de maintenance par défaut dans WordPress avec lequel les sites sont bloqués. Ne vous inquiétez pas; il peut être supprimé et modifié.
Je n'ai jamais vu cette page de maintenance. Où est-il?
Correct, vous ne l'avez probablement jamais vu car le seul moment où il est activé est le moment où WP effectue des mises à jour, et vous êtes dans l'administrateur WP à ce moment-là en train de faire des mises à jour, vous ne le verrez donc pas.
C'est ainsi que fonctionne la page de maintenance. Sur 99 % des sites, il est activé pendant une seconde ou deux au maximum. Comme vous pouvez le voir sur la capture d'écran ci-dessous, cela n'a pas l'air stellaire.

Ai-je besoin d'une page de maintenance ?
Vous en avez besoin ! Chaque fois que votre site n'est pas entièrement fonctionnel (pour quelque raison que ce soit), il doit afficher la page du mode maintenance. Une page simple qui explique aux utilisateurs et à Google que le site est brièvement hors ligne. C'est une grande amélioration par rapport à l'ouverture d'un site cassé ou qui n'est pas accessible du tout.
#WordPress a une page de #maintenance (mode) intégrée qui est cachée à la plupart des utilisateurs. Apprenez à le modifier et à le contrôler.
CLIQUEZ POUR TWEETERWordPress utilise la page de maintenance (ou le mode de maintenance comme certains l'appellent) dans les situations où il copie de nouveaux fichiers (pour les mises à jour du noyau, du plugin ou du thème) ou met à jour la base de données. Étant donné que certains fichiers et la base de données ne sont pas disponibles pour les utilisateurs à ce moment-là, la page de maintenance doit être complètement indépendante de tout fichier WordPress ou de la base de données. Il doit s'agir d'un simple fichier HTML statique ou d'un simple fichier PHP qui n'utilise aucune fonction WP.
Si vous voulez en savoir plus sur la façon dont la page de maintenance est implémentée dans le noyau WordPress et comment elle est activée et désactivée, consultez le fichier wp-includes/load.php sur WP's Git à partir de la ligne #232.
Comment activer la page de maintenance WordPress par défaut
Comme nous l'avons déjà mentionné, il n'y a pas de bouton marche ou arrêt pour cela, vous devrez donc créer un nouveau fichier via FTP. Vous pouvez également utiliser le navigateur de fichiers dans cPanel ou tout autre panneau de contrôle d'hébergement.
Une fois que vous vous êtes connecté à votre site via FTP, dirigez-vous vers le dossier racine de WordPress, celui où se trouve wp-config.php . Créez un nouveau fichier nommé .maintenance . N'oubliez pas le point comme premier caractère du nom. Ensuite, mettez ces 2 lignes de PHP dans ce fichier :
<?php $upgrading = time();
C'est ça. Toute page frontale ou d'administration que vous ouvrez affiche désormais la page de maintenance avec la valeur par défaut " Brièvement indisponible pour la maintenance planifiée". Revenez dans une minute. " message. Il restera actif aussi longtemps que le fichier .maintenance avec ce contenu se trouve dans votre dossier WP racine.
Si vous êtes bloqué avec la page de maintenance, il existe une solution simple pour la supprimer
La désactivation de la page de maintenance est facile. Tout ce que vous avez à faire est de supprimer ou de renommer le fichier .maintenance . Ou attendez 15 minutes. Au bout de 15 minutes, la page de maintenance disparaît d'elle-même. C'est une fonctionnalité de secours ajoutée par WordPress.
Étant donné que vous n'avez pas accès à l'administrateur WordPress lorsque la maintenance est activée, utilisez FTP (ou le navigateur de fichiers cPanel) pour trouver le fichier .maintenance dans votre dossier WP racine et supprimez-le. Cela désactivera la page de maintenance. Il n'y a pas d'autre moyen de le faire.

Comment modifier la page de maintenance
Comme déjà mentionné, alors que WordPress (ou tout autre site) est en mode maintenance, il est supposé que toutes ses ressources ne sont pas disponibles, comme la base de données. Par conséquent, la page de maintenance doit être simple. De préférence un fichier HTML statique ou PHP avec un minimum de code.
La création d'un fichier maintenance.php dans le dossier wp-content remplacera la page de maintenance par défaut. Vous pouvez mettre n'importe quoi dans ce fichier. Pour commencer, mettez simplement "hello world" et voyez si cela fonctionne. Vous devez d'abord activer le mode de maintenance à l'aide du fichier .maintenance , comme décrit ci-dessus.

Je déteste éditer des fichiers ! Existe-t-il un plugin pour gérer cela ?
Pour le moment, il n'y a qu'un seul plugin sur le marché qui contrôle la page de maintenance WordPress par défaut - le mode Coming Soon & Maintenance. Il offre tout ce dont vous avez besoin pour gérer les pages à venir et en mode maintenance. Entre autres choses, il contrôle le fichier maintenance.php , vous n'avez donc pas à le modifier manuellement. Il est également livré avec plus de 150 modèles à venir et tout un ensemble d'options pour les gérer. Il est très convivial et utilisé sur plus de 100 000 sites.
Alternativement, une option serait d'embaucher un développeur WordPress dédié qui s'occuperait de la page de maintenance pour vous. Ils savent comment l'activer ou le désactiver, ou ils peuvent le modifier si vous souhaitez que la page affiche quelque chose de spécifique. Pour de nombreux utilisateurs, c'est le choix idéal car vous n'avez pas à vous soucier de l'aspect technique et vous savez que c'est bien fait.
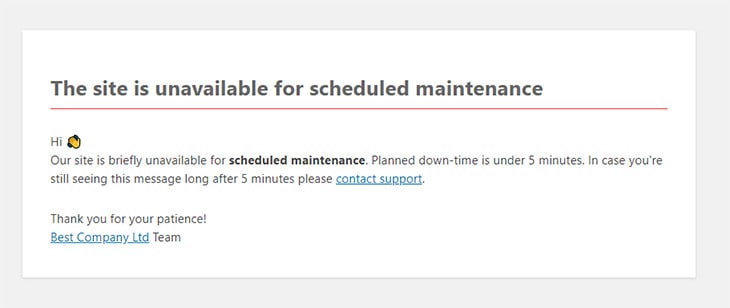
Modèle de page de maintenance simple
Si vous souhaitez toujours faire les choses par vous-même, nous vous avons préparé un modèle de page de maintenance simple. Copiez/collez simplement le code ci-dessous dans le fichier maintenance.php , et vous aurez une superbe page. Vous devrez modifier un peu le titre, le texte et les liens que nous avons insérés.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir='ltr'>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<title>Site is offline for scheduled maintenance</title>
<style type="text/css">
html {
background: #f1f1f1;
}
body {
background: #fff;
color: #444;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
margin: 2em auto;
padding: 1em 2em;
max-width: 700px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
}
h1 {
border-bottom: 1px solid #fe2d2d;
clear: both;
color: #666;
font-size: 24px;
margin: 30px 0 0 0;
padding: 0;
padding-bottom: 7px;
}
#error-page {
margin-top: 50px;
}
#error-page p,
#error-page .wp-die-message {
font-size: 14px;
line-height: 1.5;
margin: 25px 0 20px;
}
#error-page code {
font-family: Consolas, Monaco, monospace;
}
ul li {
margin-bottom: 10px;
font-size: 14px ;
}
a {
color: #0073aa;
}
a:hover,
a:active {
color: #00a0d2;
}
a:focus {
color: #124964;
-webkit-box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
outline: none;
}
</style>
</head>
<body id="error-page">
<div class="wp-die-message">
<h1>The site is offline for scheduled maintenance</h1>
<p>Hi <br>Our site is briefly unavailable for <b>scheduled maintenance</b>. Planned down-time is under 5 minutes. In case you're still seeing this message long after 5 minutes please <a href="mailto:email@example.com">contact support</a>.
</p>
<p>Thank you for your patience!<br>
<a href="https://www.example.com/" target="_blank">Best Company Ltd</a> Team
</p>
</div>
</body>
</html>
