Comment afficher une section de révision sur un site WordPress à l'aide d'Elementor
Publié: 2022-03-01La présentation des avis et des commentaires de vrais clients vous aide à créer une preuve sociale solide. Les avis aident les acheteurs potentiels à décider si investir dans votre produit en vaut la peine ou non.
Au lieu de faire confiance à un marketeur ou à un vendeur, les consommateurs se fient aux avis de vrais clients pour opter pour un service ou un produit. 90 % des consommateurs considèrent que ces recommandations personnelles ou avis en ligne d'utilisateurs réels sont utiles lors d'un achat.
Si vous exploitez un site de commerce électronique ou tout autre site Web de vente de produits en ligne construit avec WordPress et que vous recherchez un moyen simple mais créatif d'afficher des avis, vous êtes sur la bonne page.
Dans cet article, nous vous expliquerons comment afficher une section de révision sur un site WordPress à l'aide d'Elementor et de PowerPack.
Cela aussi, sans même écrire une seule ligne de code. Passionnant! N'est-ce pas ?
Comment ajouter une section de révision dans les sites Elementor

Le moyen le plus simple et le plus simple d'ajouter une section de révision sur les sites WordPress consiste à utiliser les éléments Elementor et PowerPack.
PowerPack Elements est le meilleur addon pour Elementor. Il est livré avec plus de 80 widgets créatifs et puissants qui vous permettent d'étendre vos fonctionnalités Elementor au niveau supérieur et vous aident à créer de magnifiques sites Web en un temps record.
En parlant d'une section de révision, PowerPack comprend un impressionnant Widget Review Box qui vous donne une flexibilité totale pour créer une section de boîte de révision dédiée pour afficher magnifiquement vos critiques de produits.
En outre, le widget propose plusieurs options de style de conception. Et sans même écrire une seule ligne de code, cela vous permet de personnaliser la boîte de révision dans tous ses aspects.
Comment afficher une section de révision sur un site WordPress à l'aide d'Elementor
Voyons comment vous pouvez utiliser le widget PowerPack Review Box et Elementor pour créer une section de révision sur WordPress.
Avant de commencer, assurez-vous d'avoir installé Elementor et PowerPack Elements activés sur votre site Web WordPress.
Faites glisser et déposez le widget PowerPack Review Box
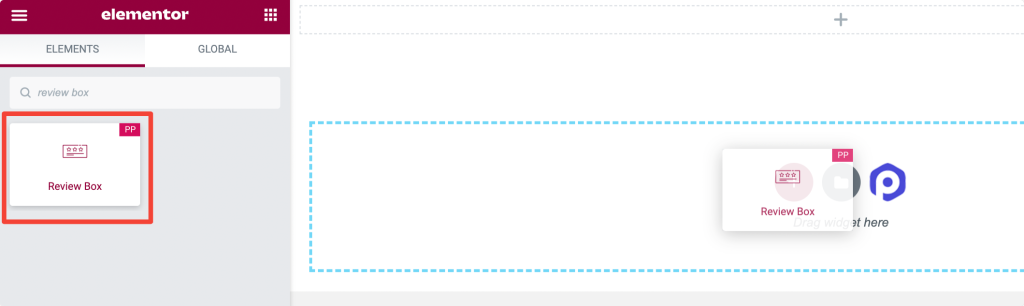
Tout d'abord, ouvrez la page dans l'éditeur Elementor, et dans la barre de recherche, tapez Review Box et faites glisser et déposez le widget sur la page.

Vérifiez le signe "PP" dans le coin supérieur droit du widget pour vous assurer qu'il s'agit d'un élément PowerPack.
Ajouter du contenu dans le widget Boîte de révision
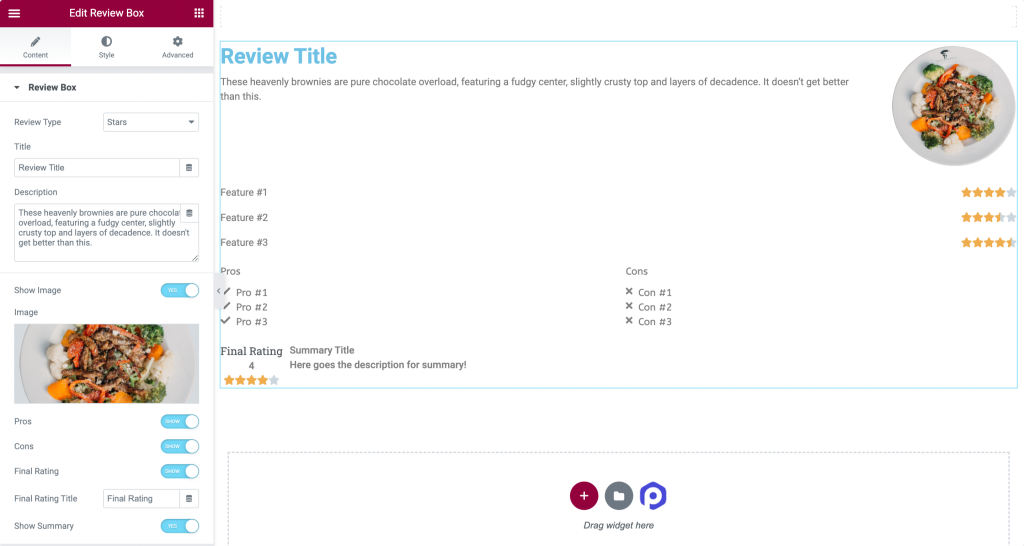
Accédez à l'onglet Contenu du widget Boîte de révision. Dans l'onglet Contenu, vous trouverez deux sous-sections :
- Boîte de révision
- Articles d'examen
Boîte de révision
Dans cette section, vous obtiendrez des options pour personnaliser le contenu de la boîte de révision.

Jetons un coup d'œil à ces options :
- Type d'avis : Cette option vous permet de choisir le type d'avis parmi les trois modèles disponibles : Étoiles, Pourcentage et Nombre.
- Titre : Vous pouvez ajouter un titre personnalisé à votre boîte de révision à partir de cette option.
- Description : Ici, vous pouvez fournir à vos clients une brève description de votre produit ou service et de sa spécialité. N'oubliez pas qu'une brève description courte et douce semble plus attrayante car elle est facilement lisible et digeste.
- Afficher l'image : en activant cette option, vous pouvez y ajouter une image de produit.
- Avantages : Il s'agit d'une fonctionnalité supplémentaire fournie par PowerPack. Ici, vous pouvez ajouter les avantages de votre produit ou service.
- Inconvénients : tout comme les pros, vous avez la possibilité d'ajouter des inconvénients à votre produit en plus des critiques.
- Évaluation finale : activez l'option permettant d'afficher une évaluation finale dans votre zone d'évaluation.
- Titre de l' évaluation finale : une fois que vous avez activé la fonctionnalité d'évaluation finale, vous pouvez également personnaliser le titre de l'évaluation finale selon vos préférences.
- Afficher le résumé : en plus de ces fonctionnalités, vous pouvez également styliser la "boîte de révision" en y ajoutant un résumé.
Ces options de contenu vous aident à créer une boîte de révision entièrement personnalisée avec Elementor.
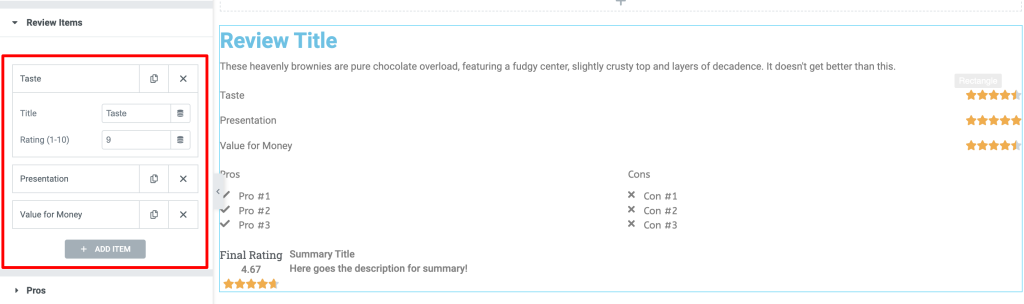
Articles d'examen
Dans cette section, vous aurez des options pour ajouter des fonctionnalités clés et des évaluations personnalisées de vos produits, et en fonction des fonctionnalités et des évaluations ajoutées, vos clients choisiront les produits.
Selon votre type de produit, vous pouvez ajouter autant de fonctionnalités clés que vous le souhaitez.
Voyons à quoi cela ressemble après avoir personnalisé l'onglet Contenu.

Onglet Style du widget Boîte de révision
Voyons comment vous pouvez styliser chaque option disponible dans la zone de révision.
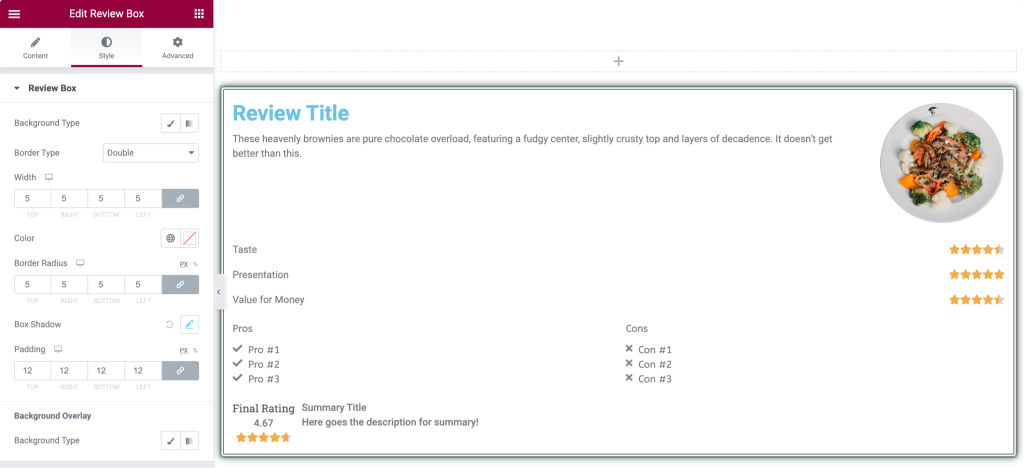
Accédez à l'onglet Style et vous trouverez un tas d'options de style.
Boîte de révision
Dans cette section, vous obtiendrez plusieurs options de style pour personnaliser l'apparence de votre boîte de révision.

- Type d'arrière-plan : cette option vous permet de styliser la zone de révision en ajoutant un arrière-plan classique ou dégradé. Vous pouvez ajouter une image ou une couleur unie.
- Type de bordure : une bordure peut être ajoutée à la zone de révision ici.
- Rayon de la bordure : le rayon de la bordure peut être facilement ajusté avec cette option.
- Box Shadow : Il vous permet d'ajouter de l'ombre à votre Review Box.
- Superposition d'arrière-plan : Avec cette option, l'opacité de l'arrière-plan peut être ajustée.
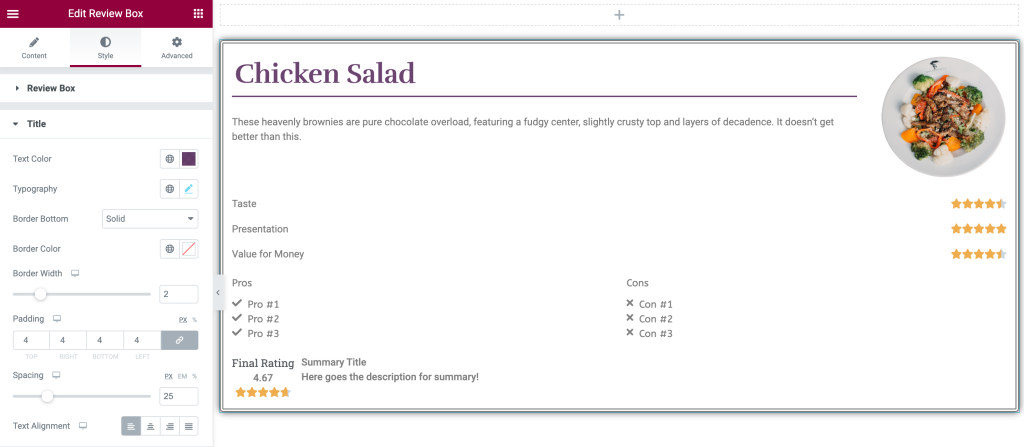
Titre
Dans cette section, vous aurez plusieurs options pour styliser le titre de la boîte de révision. Jetons un bref coup d'œil à ces fonctionnalités :


- Couleur du texte : la couleur du texte du titre peut être modifiée à l'aide de cette option.
- Typographie : Avec cette fonctionnalité, vous pouvez modifier la typographie du texte du titre.
- Bordure inférieure : une bordure peut être ajoutée à la partie inférieure du texte du titre. Trois types de motifs de bordure sont disponibles ; Solide, pointillé et pointillé.
- Couleur de bordure : à partir de cette option, vous pouvez ajouter une couleur de bordure.
- Largeur de bordure : La largeur de bordure peut être ajustée ici.
- Rembourrage : vous pouvez ajuster le rembourrage à partir de tous les bords de la zone de révision.
- Espacement : Permet d'ajouter un espace entre le titre et la description.
- Alignement du texte : ici, vous pouvez aligner le texte du titre dans la zone de révision.
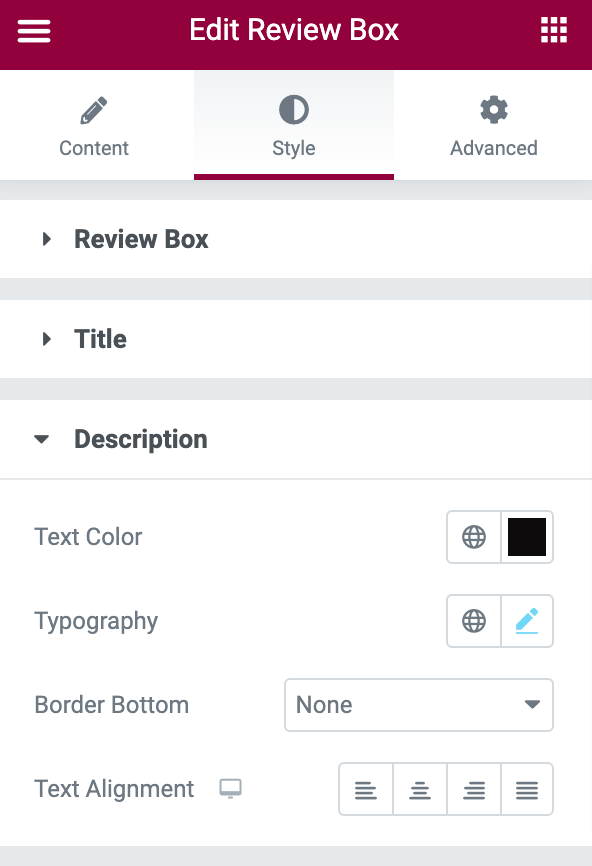
La description

Dans la section de description, il existe de nombreuses options pour styliser et concevoir la description. Il offre des options de couleur de texte, de typographie, de bordure inférieure et d'alignement de texte.
Articles d'examen
Dans cette section, vous aurez de nombreuses options supplémentaires, y compris toutes les options dont nous avons parlé dans le titre et la description. En plus des options de style de texte, vous aurez une option de type de bordure pour mettre en évidence les principales fonctionnalités.
Cette section comprend de nombreuses fonctionnalités supplémentaires autres que la couleur du texte et la typographie , telles que le type de bordure, la largeur de la bordure, la couleur de la bordure, le rembourrage, l'espacement des éléments, etc.
Évaluation finale
Dans cette section, la partie texte et notation peut être configurée séparément comme toutes les fonctionnalités disponibles dans la section titre et description pour le style. Ici aussi, vous pouvez avoir de nombreuses fonctionnalités comme l'alignement, la couleur d'arrière-plan, la typographie , etc.
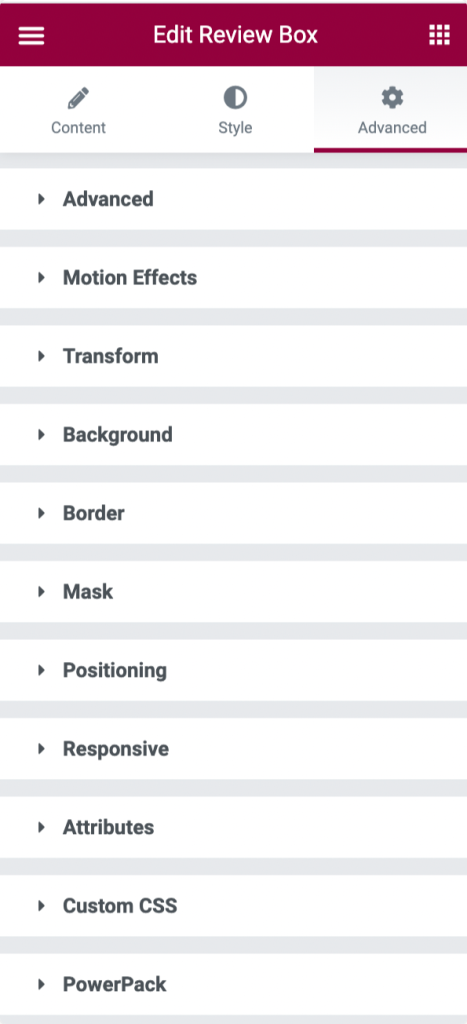
Configurer l'onglet Avancé du widget Boîte de révision
Accédez à l'onglet Avancé et vous trouverez toutes les options supplémentaires disponibles pour personnaliser et styliser le widget Boîte de révision.

Jetons un coup d'œil rapide et discutons brièvement de ces options.
- Avancé : Des options avancées telles que l'ajustement de la marge et du rembourrage du widget Boîte de révision peuvent être effectuées dans cette section.
- Effets de mouvement : il vous permet de personnaliser la boîte de révision en activant les effets de défilement, les effets de souris, les animations collantes et d'entrée.
- Transformer : dans cette section, vous pouvez styliser et transformer le widget Boîte de révision en ajustant des fonctionnalités telles que ; Rotation, décalage, mise à l'échelle, inclinaison, retournement horizontal et retournement vertical.
- Arrière-plan : cette section vous permet de définir le type d'arrière-plan du widget Boîte de révision. Vous pouvez également ajuster la durée de la transition.
- Bordure : il est facile d'ajuster le widget Boîte de révision en stylisant sa bordure. En outre, le type de bordure, le rayon et l'ombre de la bordure du widget Boîte de révision peuvent être définis ici.
- Masque : cette option vous permet d'activer l'option de masque et de personnaliser facilement sa forme, sa taille, sa position et sa répétition.
- Positionnement : la position et la largeur du widget Boîte de révision peuvent être ajustées dans cette section.
- Réactif : dans cette section, la réactivité du widget Boîte de révision peut être ajustée. Que ce soit pour le rendre extrêmement visible et ajustable sur mobile, tablette et ordinateur de bureau.
- Attributs : dans cette section, une option permettant d'ajouter des attributs personnalisés à votre widget Boîte de révision est disponible.
- CSS personnalisé : C'est une option supplémentaire pour ajouter facilement votre propre CSS personnalisé.
- PowerPack : Ici, vous obtiendrez des options PowerPack plus avancées telles que les conditions d'affichage, le lien Wrapper et le curseur personnalisé.
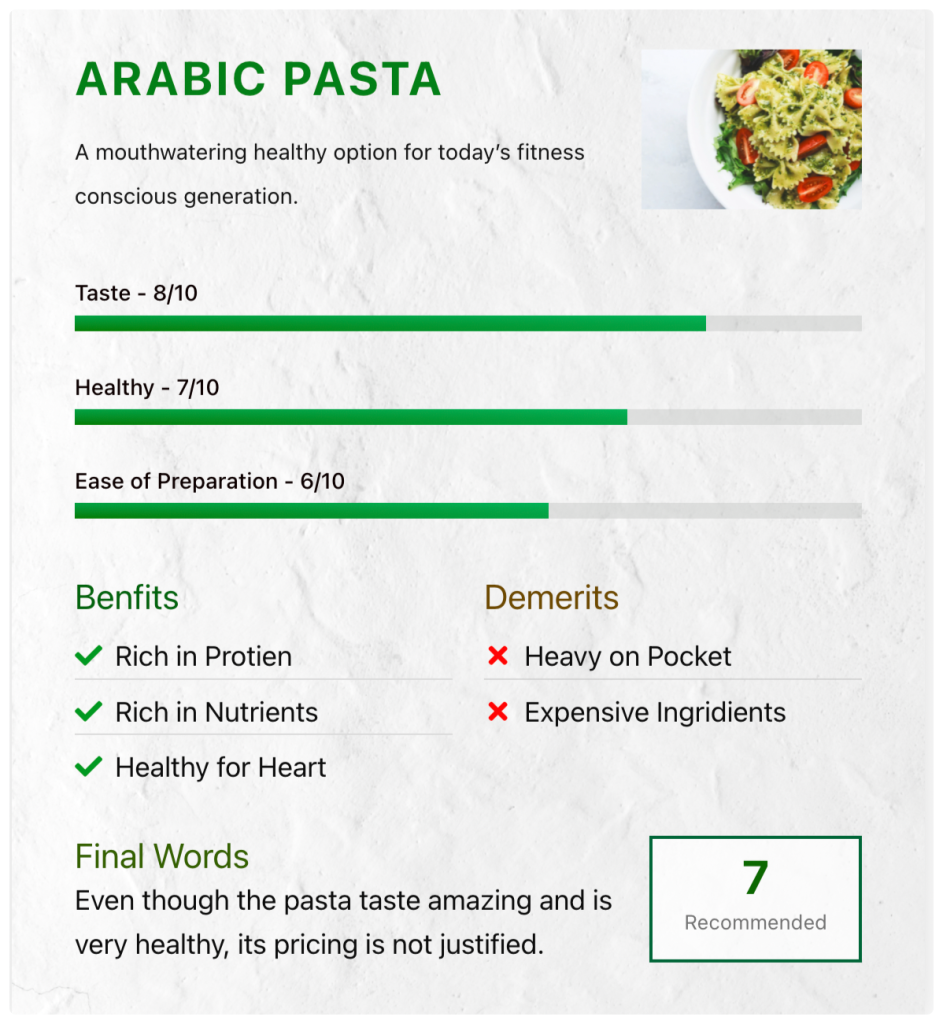
Voyons l'aspect final de votre boîte de révision.
L'aspect final de Review Box après l'avoir stylisé et personnalisé à l'aide du widget PowerPack Review Box.

Obtenez le widget PowerPack Review Box maintenant !
L'ajout d'avis positifs sur vos produits ou services augmentera la crédibilité de votre entreprise. Les clients se rapportent à ces avis fiables et vous aident à générer plus de ventes pour votre entreprise.
Avec PowerPack, vous obtenez plus de 80 widgets créatifs et pratiques pour créer des sites Web WordPress meilleurs et plus beaux à l'aide d'Elementor.
Nous espérons que ce didacticiel vous aidera à créer une boîte de révision interactive pour afficher la preuve sociale de votre service ou produit.
Si vous avez aimé utiliser cet élément, nous sommes sûrs que vous aimerez également avoir nos autres Widgets PowerPack. Parce que nous comprenons vos besoins, la conception de votre site Web avec PowerPack ne nécessite même pas un seul mot de codage, et c'est aussi simple, efficace et facile à utiliser.
Cliquez ici pour obtenir un widget Review Box pour Elementor en utilisant PowerPack.
Si vous êtes arrivé ici, nous supposons que vous avez parcouru tout notre article et que vous l'avez également aimé.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir des réponses de votre part.
Rejoignez-nous également sur Twitter, Facebook et Youtube.
