Comment afficher les avis Google sur les sites Web WordPress à l'aide d'Elementor
Publié: 2022-06-24Vous cherchez un moyen d'afficher les avis Google sur les sites Web WordPress à l'aide d'Elementor ?
La présentation des avis Google relatifs à votre site Web/produit/services vous aide à renforcer la confiance et la crédibilité auprès de vos clients potentiels.
Dans cet article, nous allons vous montrer comment vous pouvez facilement intégrer des avis Google sur vos sites WordPress à l'aide du constructeur de pages Elementor sans vous soucier du code.
Comment ajouter des avis à Elementor ?
Demandez-vous, "comment puis-je ajouter des critiques à Elementor?"
Elementor est sans aucun doute l'un des constructeurs de pages WordPress les plus populaires et les plus conviviaux. Cependant, pour afficher les avis commerciaux de Google à l'aide d'Elementor, vous devez utiliser le plug-in d'avis WordPress spécifique ou d'autres modules complémentaires Elementor tiers fournis avec un widget d'avis.
En parlant des modules complémentaires Elementor, PowerPack est le meilleur outil que vous pouvez utiliser pour intégrer des avis Google et Yelp dans vos sites Web WordPress à l'aide d'Elementor.
Les addons PowerPack for Elementor sont livrés avec un widget Business Reviews qui vous aide à présenter vos avis commerciaux sur votre site WordPress sans effort. Vous pouvez créer une section de révision entièrement dédiée et la personnaliser comme vous le souhaitez.
Voyons maintenant les fonctionnalités du widget PowerPack Business Reviews et comment vous pouvez l'utiliser pour ajouter des avis commerciaux Google sur WordPress.
Comment afficher les avis Google sur les sites Web WordPress à l'aide d'Elementor
Avant de commencer, assurez-vous d'avoir installé et activé Elementor et PowerPack Addons sur votre site.
Afin de récupérer et d'afficher les avis d'entreprises de Google, vous avez besoin d'une clé API Google Places unique. Donc, avant de passer à notre tutoriel, voyez d'abord comment vous pouvez obtenir la clé API Google Places pour afficher les avis Google.
Comment obtenir la clé API Google Places pour afficher les avis Google ?
Une clé API Google est un code qui permet aux utilisateurs de connecter des services Google, tels que Google Maps et Google Reviews, à leurs sites Web.
Créer une clé API Google Places
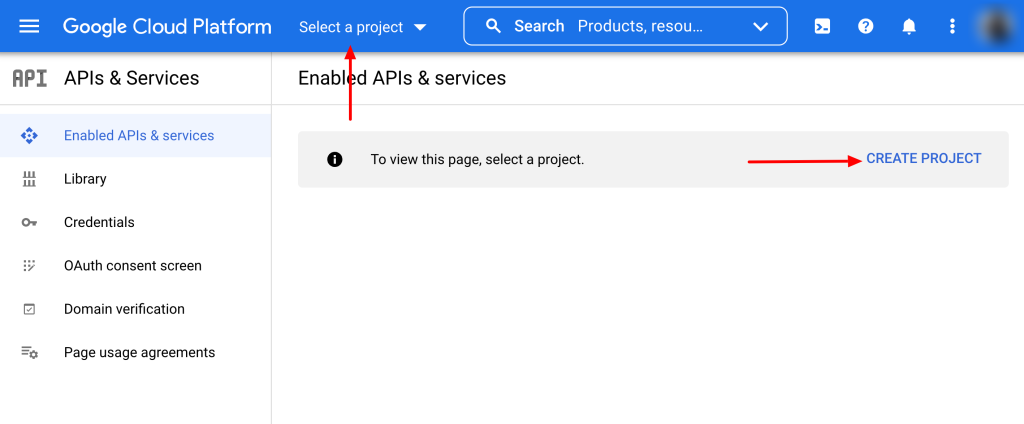
- Pour obtenir votre clé API Google Places, accédez à la Google Developer Console et cliquez sur CREATE PROJECT ou sélectionnez un projet dans le menu déroulant Select the Project .

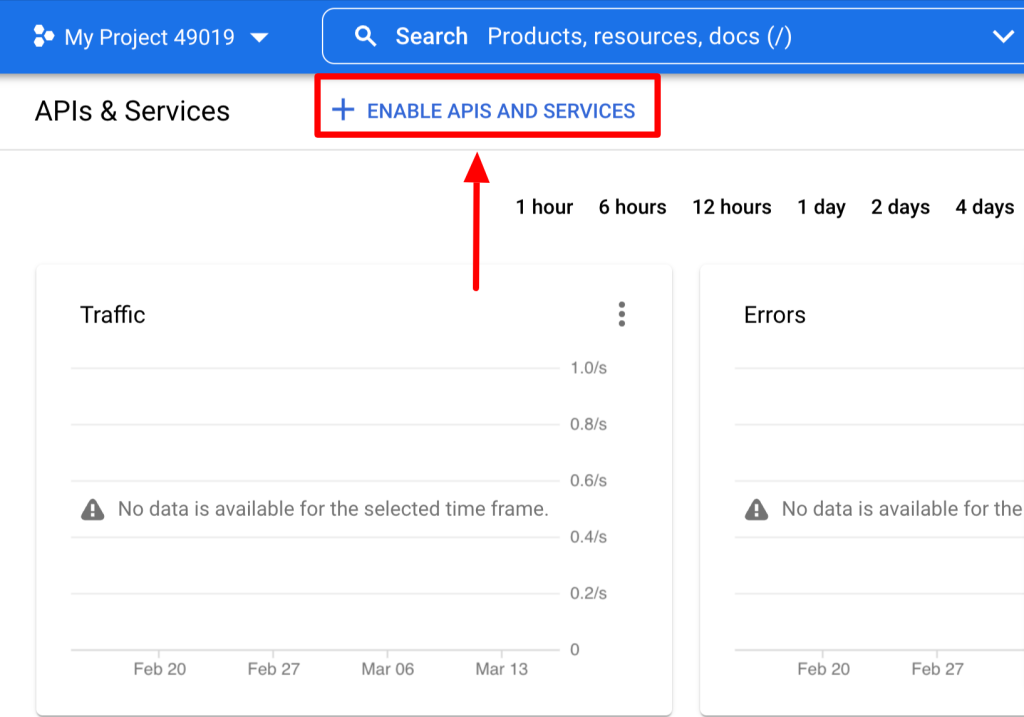
- Sur la page du projet, cliquez sur Activer les API ET SERVICES.

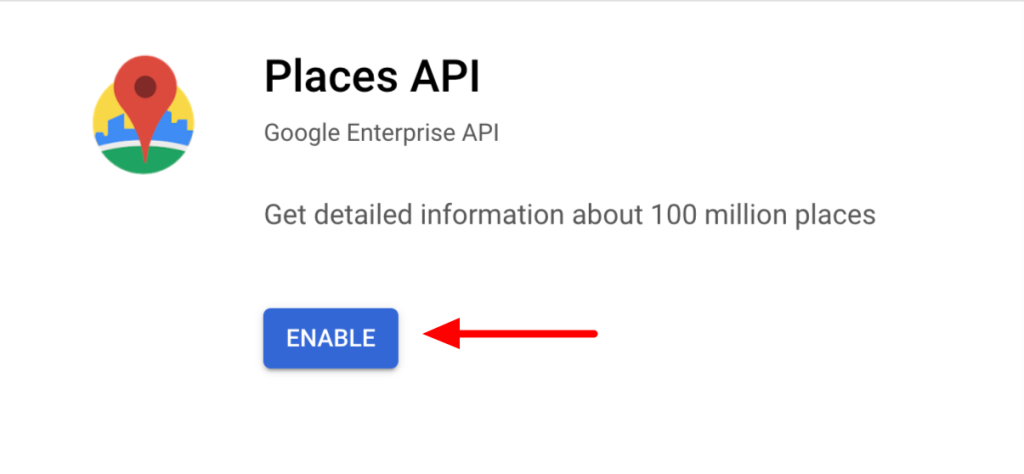
- En cliquant dessus, vous ouvrirez la bibliothèque de l'API Google. Sélectionnez l' API Places dans la barre de recherche, puis cliquez sur le bouton ACTIVER .

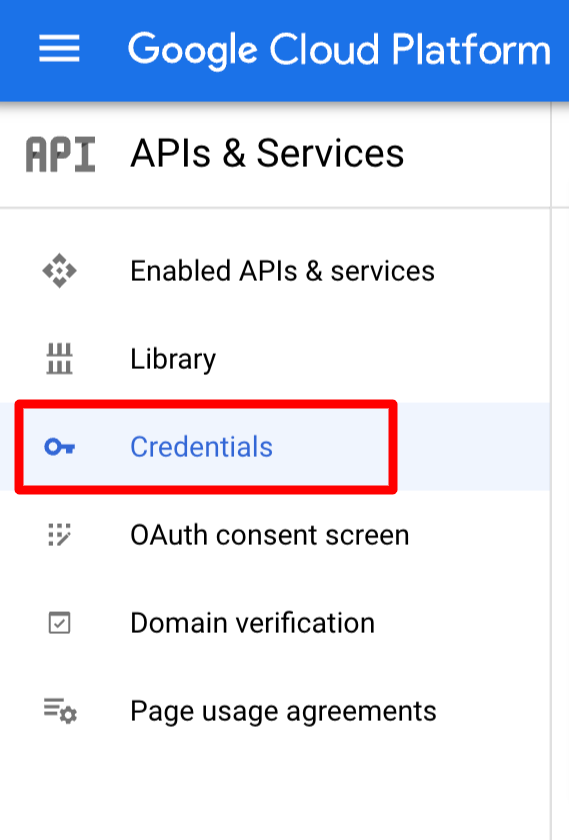
- Après avoir activé l'API, revenez au tableau de bord de votre console Google et cliquez sur l'onglet Identifiants .

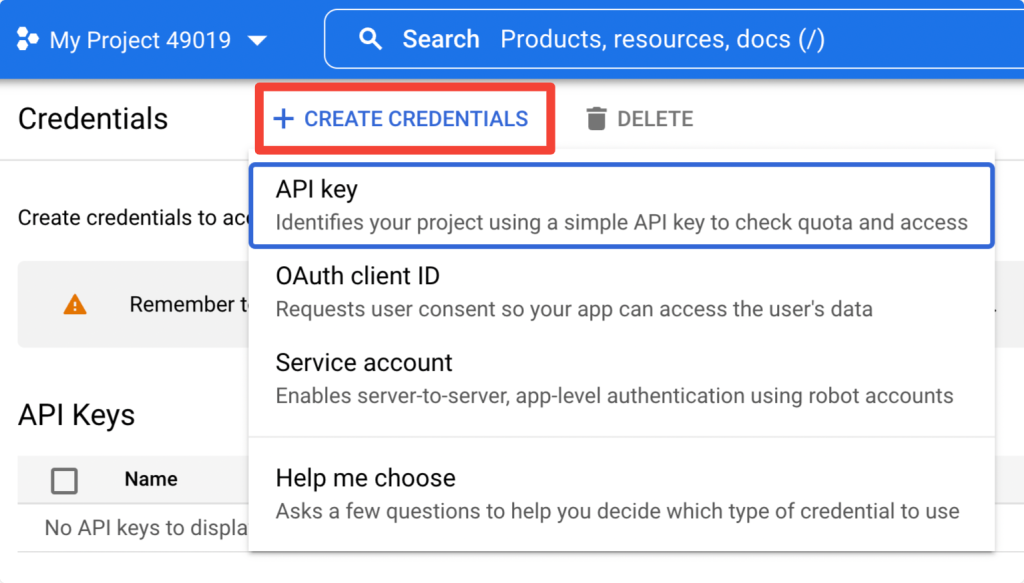
- Sur la page suivante, cliquez sur + CRÉER DES IDENTIFIANTS et sélectionnez Clé API.

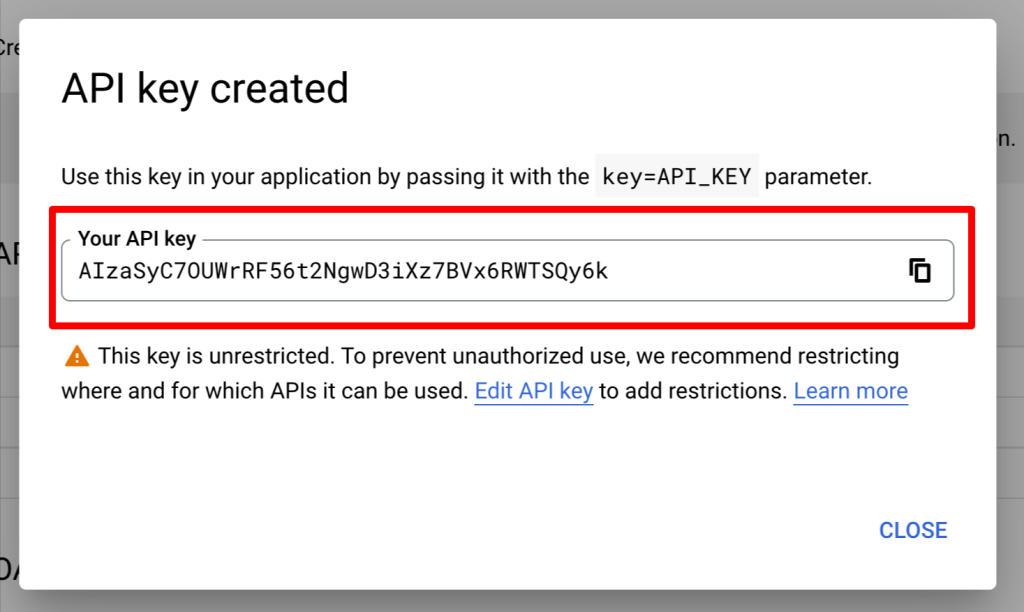
- La clé API nouvellement créée apparaîtra dans une fenêtre contextuelle. Copiez votre clé et ouvrez votre site WordPress.

Ajouter une clé API aux paramètres PowerPack
Après avoir activé la clé API Places, ajoutez la clé aux paramètres PowerPack.
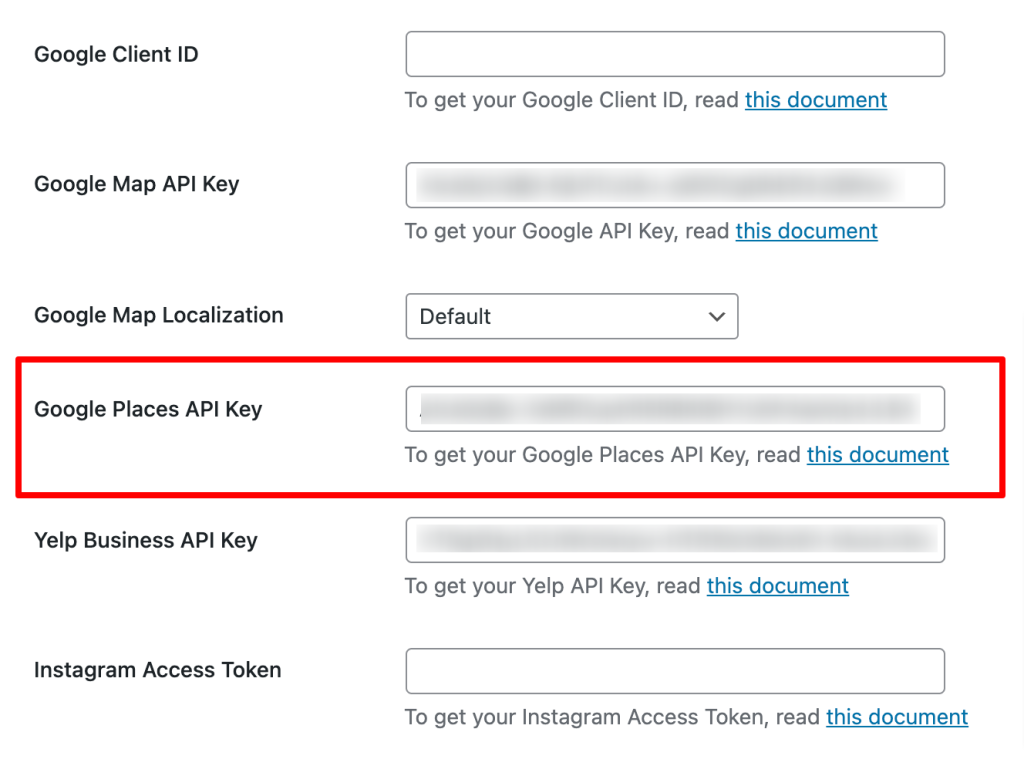
Pour ajouter votre clé, allez dans WP Admin > Elementor > PowerPack > Intégration et collez la clé API dans le champ Clé API Google Places et cliquez sur le bouton Enregistrer les modifications .

Faites glisser et déposez le widget PowerPack Business Reviews
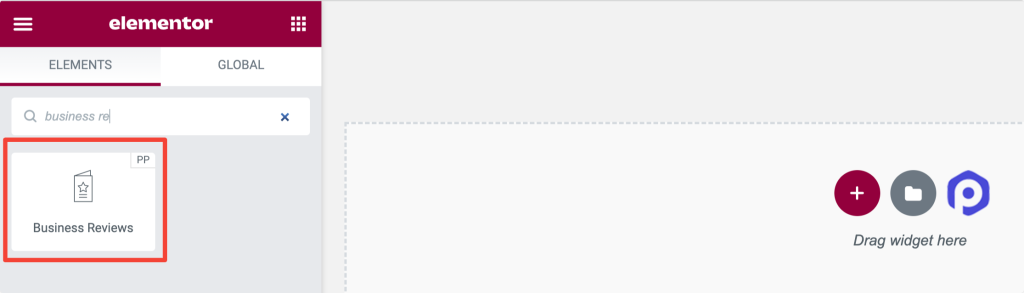
Une fois que vous avez activé les deux plugins, ouvrez la page de votre site à l'aide de l'éditeur Elementor et faites glisser et déposez le widget d'avis commerciaux sur votre page.
Assurez-vous de vérifier le signe PowerPack 'PP' dans le coin supérieur droit du widget.

Personnaliser l'onglet Contenu du widget PowerPack Business Review
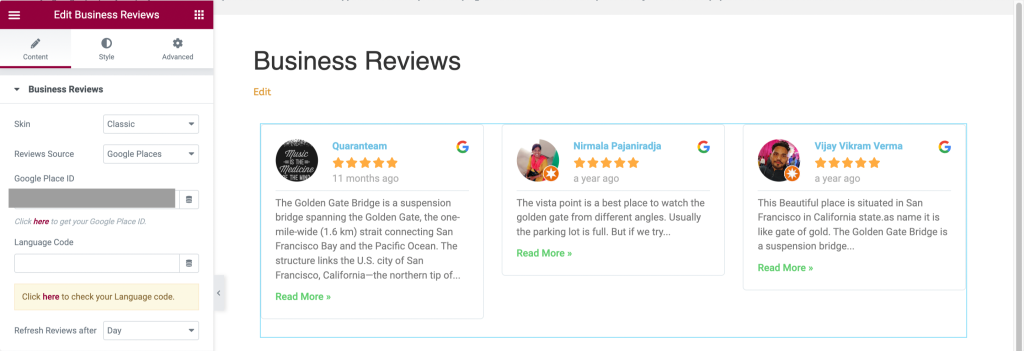
Dans l'onglet Contenu du widget Business Reviews, vous trouverez toutes les options de personnalisation du contenu.
Cet onglet comporte cinq sections au total :
- Avis sur les entreprises
- Disposition
- Paramètres du carrousel (uniquement disponible lorsque la mise en page est définie sur le carrousel.)
- Filtres
- Détails de l'examen
Avis sur les entreprises

Voyons quelles fonctionnalités cette section offre :
- Habillage : cette fonctionnalité fournira des options d'habillage pour la section d'évaluation de votre entreprise, telles que classique et carte.
- Source des avis : choisissez une source pour afficher les avis directement dans la section des avis sur votre entreprise. Les options proposées ici sont Google Places, Yelp et Google + Yelp.
- ID Google Place : vous pouvez déposer votre ID Google Place ici.
- Code de langue : entrez un code de langue dans lequel vous souhaitez afficher votre contenu.
- Actualiser les avis après : sélectionnez la durée d'actualisation des avis dans la section des avis, telle que l'heure, le jour, la semaine, le mois et l'année.
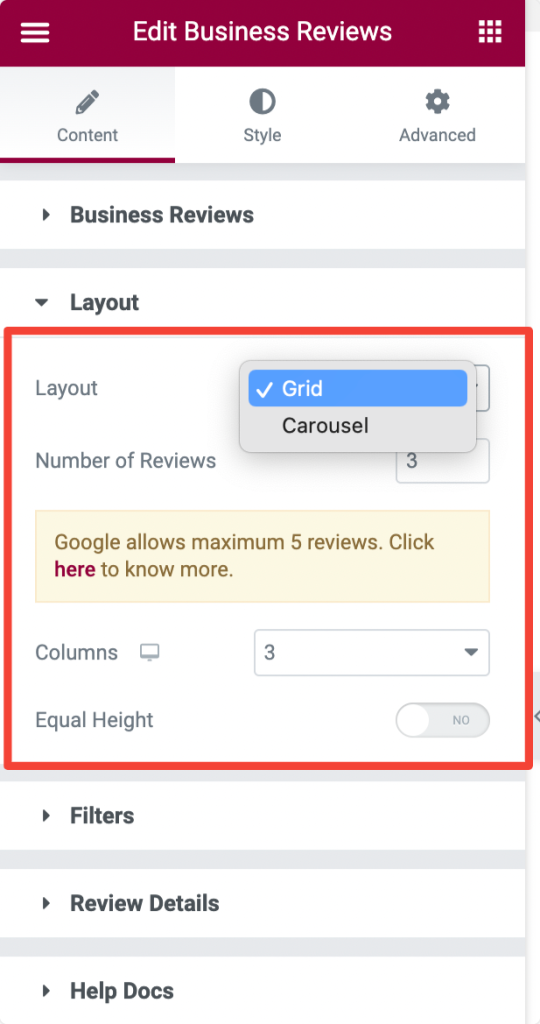
Disposition

Voyons quelles fonctionnalités cette section offre :
- Mise en page : vous pouvez choisir une mise en page pour la section d'évaluation de votre entreprise parmi les options proposées, telles que la grille et le carrousel.
- Nombre d'avis : Définissez le nombre d'avis que vous souhaitez afficher.
- Colonnes : choisissez un certain nombre de colonnes pour la section des avis commerciaux.
- Hauteur égale : activez cette option pour appliquer des hauteurs similaires pour tous les avis.
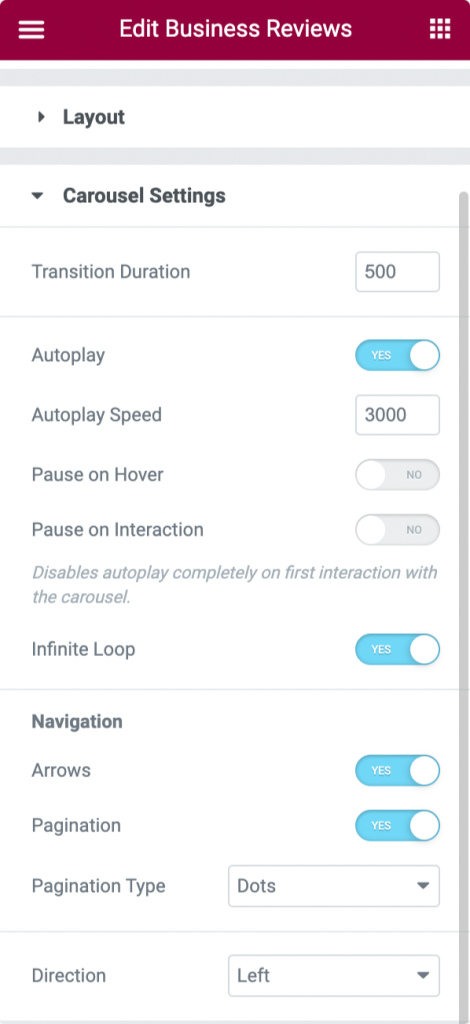
Paramètres du carrousel

Regardons les options disponibles dans cette section :
- Durée de transition : définissez la durée de transition pour le carrousel que vous avez appliqué.
- Lecture automatique : activez cette fonctionnalité pour définir la lecture automatique de l'effet carrousel.
- Vitesse de lecture automatique : vous pouvez définir sa vitesse ici pour activer la lecture automatique de la section des avis commerciaux.
- Pause au survol : activez cette option si votre transition de carrousel est en pause en mode survol.
- Pause lors de l'interaction : activez cette option pour interrompre la transition du carrousel pendant l'interaction de l'utilisateur.
- Boucle infinie : activez cette option pour activer une boucle infinie pour la transition du carrousel.
La navigation
- Flèches : activez cette option pour afficher des flèches de part et d'autre de la section des avis commerciaux.
- Pagination : activez cette option pour afficher des flèches en bas de la section des avis commerciaux.
- Type de pagination : Choisissez parmi des points ou des fractions comme type de pagination.
- Direction : choisissez une direction pour l'animation de transition du carrousel.
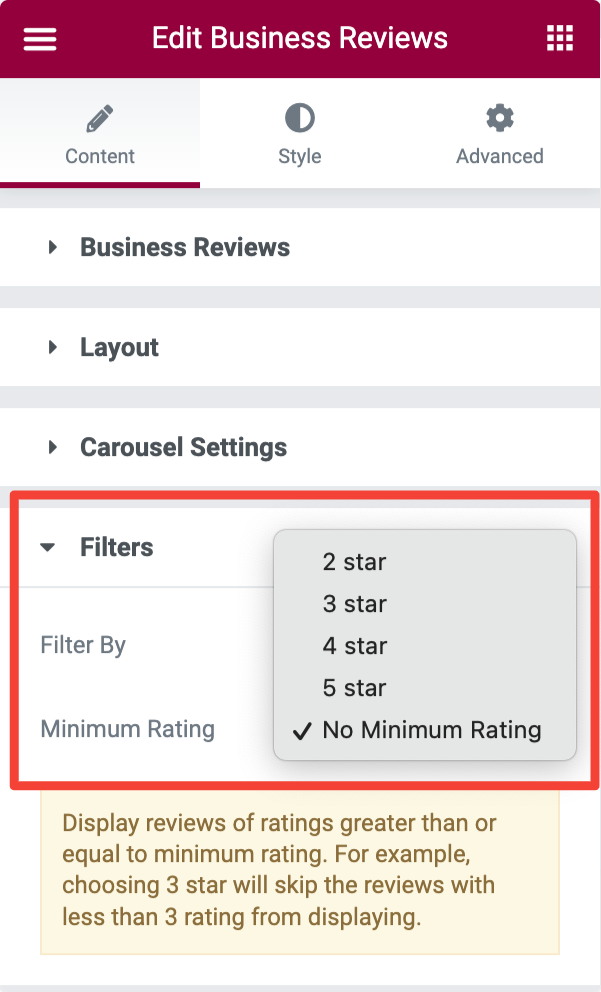
Filtres

Voyons les options que cette section offre :
- Filtrer par : choisissez parmi « note minimale » ou « date de révision » comme filtre pour afficher les avis en fonction de la date ou de la note.
- Note minimale : vous pouvez définir la note minimale pour les avis ici.
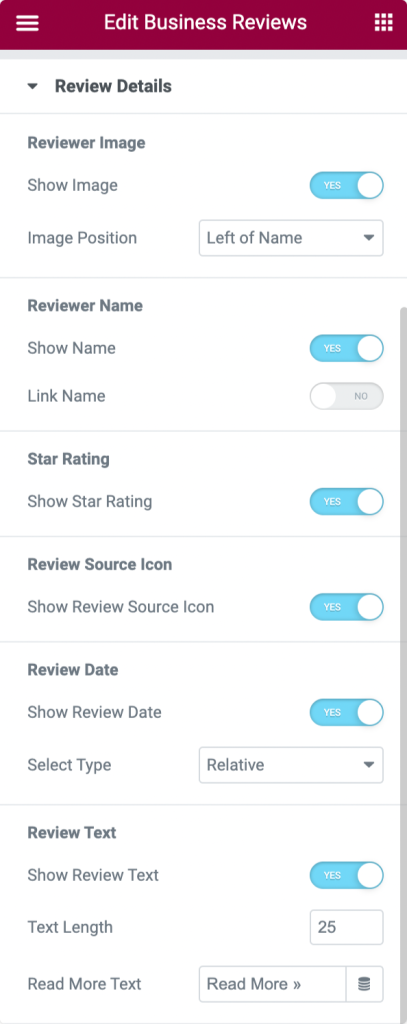
Détails de l'examen

Regardons les options que cette section offre :

Image de l'évaluateur
- Afficher l'image : activez cette option pour afficher l'image de l'auteur de l'avis dans la section d'évaluation de l'entreprise.
- Position de l'image : choisissez la position d'une image parmi les options proposées, telles que "au-dessus du nom", "à gauche du nom" et "à gauche de tout le contenu".
Nom de l'examinateur
- Afficher le nom : activez cette option pour afficher le nom de l'évaluateur dans la section d'évaluation de l'entreprise.
- Nom du lien : activez cette fonctionnalité pour lier le nom du réviseur.
Évaluation étoilée
- Afficher le classement par étoiles : si vous souhaitez afficher un classement par étoiles, vous pouvez activer cette option.
Icône de la source d'examen
- Afficher l'icône de la source de l'avis : activez cette option pour afficher l'icône de la source de l'avis dans la section de l'avis sur votre entreprise.
Date de révision
- Afficher la date de révision : activez cette option pour afficher la date de révision.
- Sélectionner le type : choisissez un type de date de révision parmi les options proposées, parmi "numérique" ou "relatif".
Texte de révision
- Afficher le texte de l'avis : activez cette option pour afficher le texte de l'avis dans la section de l'avis sur votre entreprise.
- Longueur du texte : choisissez une longueur de texte de révision à l'aide de cette option.
- Lire plus de texte : Étiquetez le texte Lire plus pour permettre aux téléspectateurs d'explorer toute la longueur de l'avis.
Personnaliser l'onglet Style du widget Business Review
Une fois que vous avez personnalisé l'onglet Contenu du widget Avis d'entreprise, passez à une autre section pour appliquer certaines fonctionnalités de style à votre section d'avis d'entreprise.
L'onglet style du widget d'avis d'entreprise comporte un total de neuf sections :
- Disposition
- Boîte
- Image
- Nom
- Date de révision
- Évaluation
- Texte de révision
- Flèches (uniquement disponibles lorsque la mise en page est définie sur "carrousel".)
- Pagination (Disponible uniquement lorsque la mise en page est définie sur "carrousel".)
Disposition

Cette section vous permet d'ajuster l'écart de colonne entre les onglets d'évaluation dans la section d'évaluation commerciale.
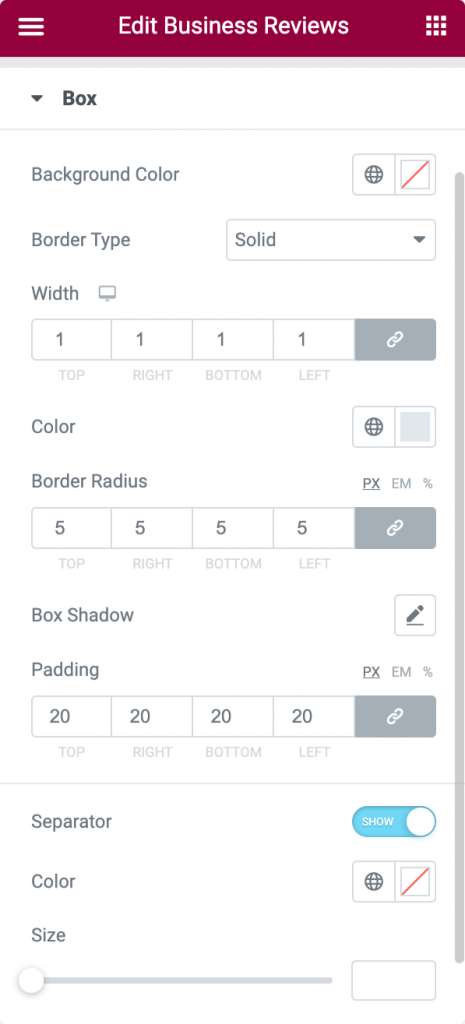
Boîte

- Couleur d'arrière-plan : sélectionnez la couleur d'arrière-plan des cases qui affichent chaque avis dans la section des avis commerciaux.
- Type de bordure : choisissez le type de bordure pour la boîte à l'aide de cette option.
- Largeur : vous pouvez définir ici la largeur de la bordure.
- Couleur : Cette option vous permet de définir une couleur de bordure pour la boîte.
- Rayon de la bordure : Définissez le rayon de la bordure pour afficher les bords doux de la boîte à l'aide de cette option.
- Box Shadow : personnalisez un effet d'ombre pour la boîte avec cette option.
- Rembourrage : ajustez le rembourrage de la bordure ici. Cela maintiendra l'espace entre la bordure et la partie texte.
- Séparateur : vous pouvez utiliser cette option pour afficher un séparateur entre le texte de révision et la partie restante.
- Couleur : vous pouvez choisir une couleur de séparateur ici.
- Taille : La taille du séparateur peut être ajustée ici.
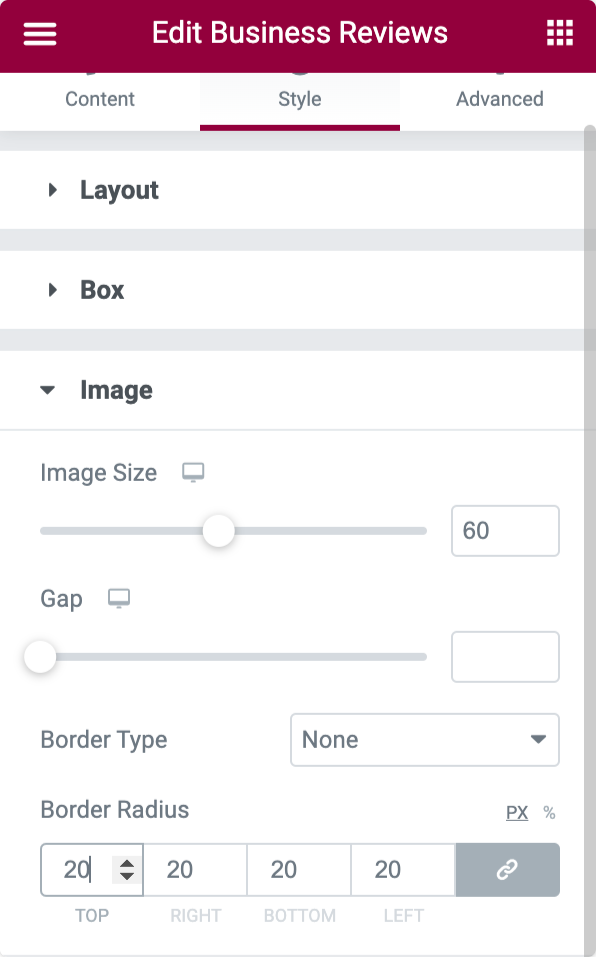
Image

- Taille de l'image : la taille de l'image du réviseur peut être ajustée avec cette option.
- Espace : cette option vous permet de laisser un espace entre l'image et le texte affiché.
- Type de bordure : choisissez un type de bordure pour l'image du réviseur.
- Rayon de la bordure : vous pouvez définir son rayon ici si vous avez appliqué une bordure à l'image.
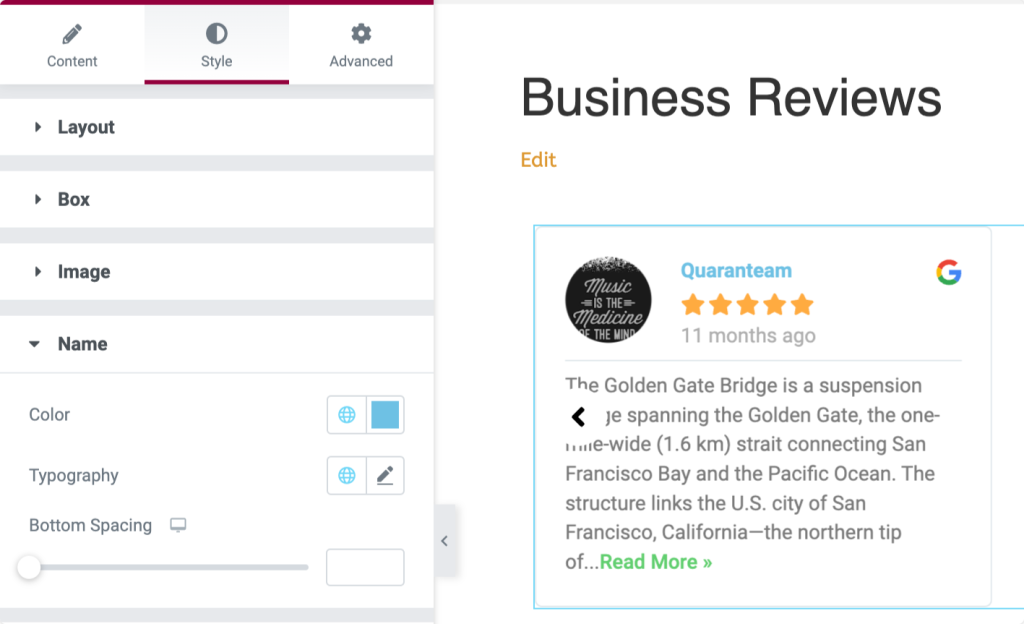
Nom

- Cette section vous permet de modifier la couleur, la typographie et l'espacement inférieur du texte du nom dans la section d'avis d'entreprise.
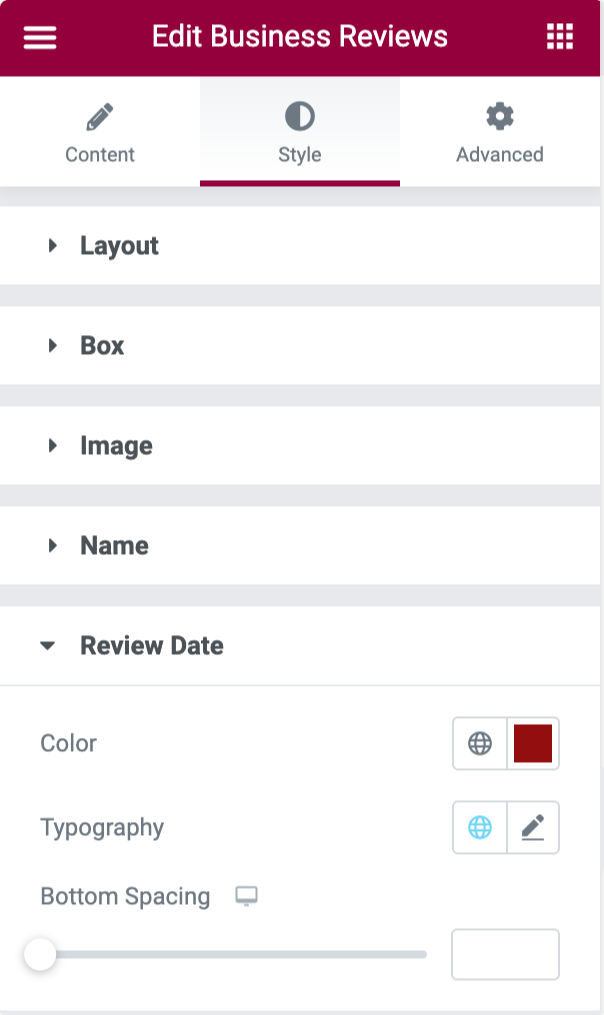
Date de révision

- Cette section vous permet de modifier la couleur, la typographie et l'espacement inférieur du texte du nom dans la section d'avis d'entreprise.
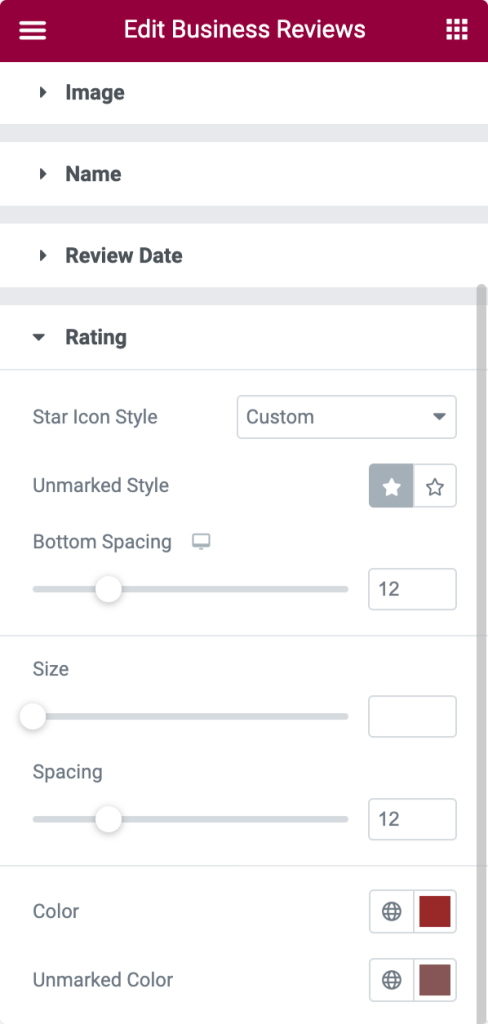
Évaluation

- Style d'icône étoile : choisissez un style d'icône étoile entre personnalisé et par défaut.
- Style non marqué : vous pouvez choisir ici un style de notation non marqué.
- Espacement inférieur : utilisez cette option pour autoriser l'espacement en dessous de la partie nominale.
- Taille : avec cette option, vous pouvez définir une taille d'étoile de notation.
- Espacement : personnalisez l'espacement entre chaque évaluation à l'aide de cette option.
- Couleur : choisissez une couleur pour la notation à l'aide de cette option.
- Couleur non marquée : Avec cette option, vous pouvez définir une couleur pour une note non marquée.
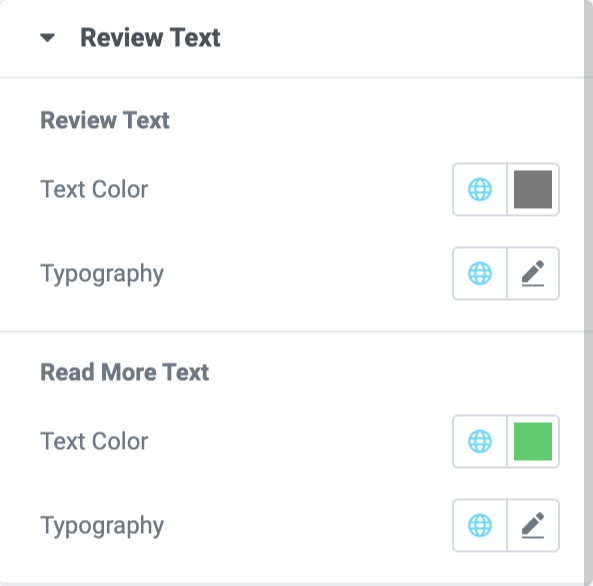
Texte de révision

Les options de cette section vous permettent de personnaliser la couleur du texte et la typographie pour le "texte de révision" et le "lire plus de texte".
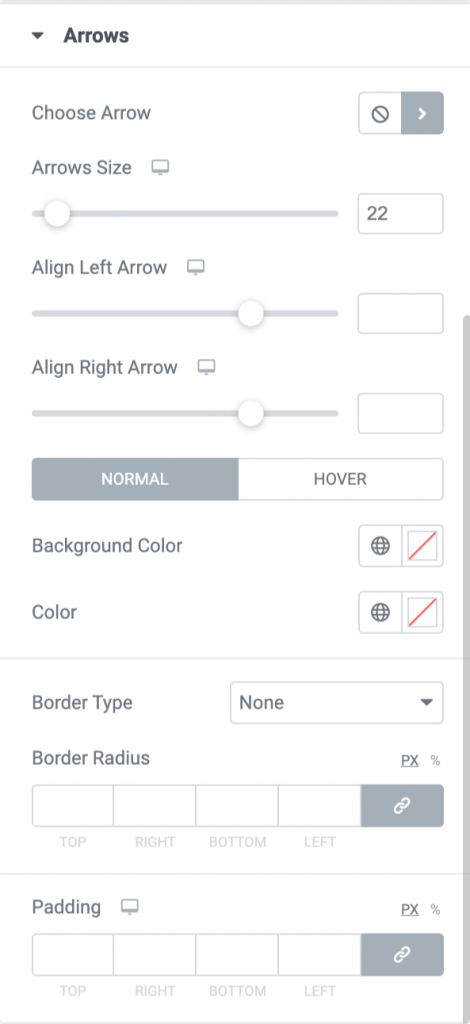
Flèches

- Choisir une flèche : utilisez cette option pour choisir une flèche dans la bibliothèque d'icônes.
- Taille des flèches : définissez la taille des flèches à l'aide de cette option.
- Aligner la flèche gauche : vous pouvez aligner la flèche gauche en la faisant glisser vers la gauche ou vers la droite.
- Aligner la flèche droite : vous pouvez aligner la flèche droite en la faisant glisser vers la gauche ou vers la droite.
- Couleur d'arrière-plan : définissez une couleur d'arrière-plan pour les deux flèches à l'aide de cette option.
- Couleur : Personnalisez la couleur des flèches avec cette option.
- Type de bordure : choisissez un type de bordure pour les flèches à l'aide de cette option.
- Rayon de la bordure : vous pouvez le personnaliser ici si vous avez appliqué une bordure aux flèches.
- Rembourrage : ajustez le rembourrage de la bordure que vous avez appliquée aux flèches.
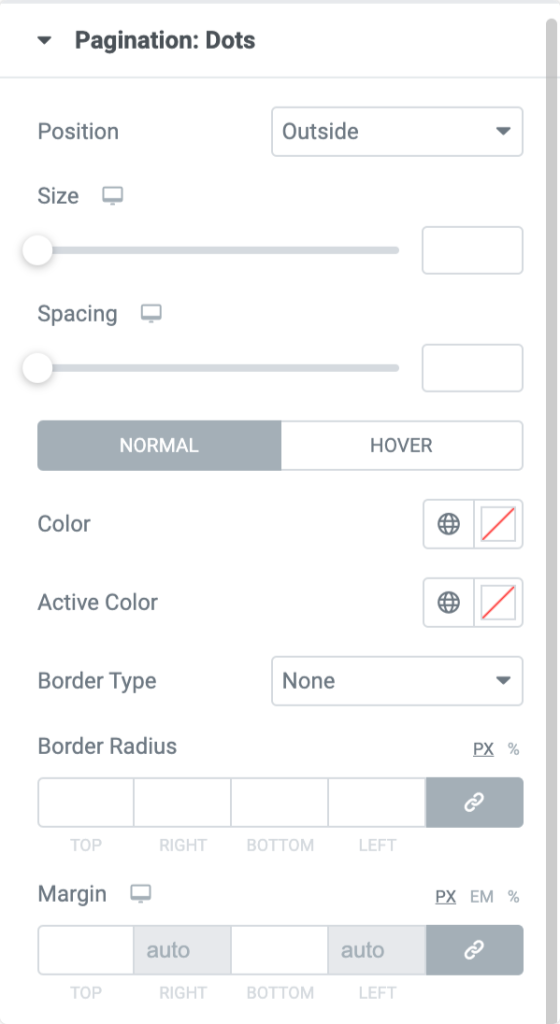
Pagination : Points

- Poste : choisissez un poste « extérieur » ou « intérieur » dans la boîte d'examen de l'entreprise.
- Taille : Définissez la taille de la pagination : points à l'aide de cette option.
- Espacement : vous pouvez personnaliser l'espacement entre les points avec cette option.
- Couleur : définissez la couleur des points de pagination avec cette option.
- Couleur active : définissez la couleur active des points de pagination à l'aide de cette option.
- Type de bordure : choisissez un type de bordure pour les points de pagination.
- Rayon de bordure : cette option vous permet de définir le rayon de bordure des points de pagination.
- Marge : Ajustez la marge des points de pagination à l'aide de cette option.
Pagination : Fraction
- Dans la section pagination : fraction, vous aurez des options pour personnaliser la couleur du texte et la typographie du texte de la fraction de pagination.
Emballer!
Nous espérons que ce blog de didacticiel vous a aidé à créer une section d'évaluation commerciale fantastique pour votre site Web à l'aide d'un widget Elementor Google Review - le widget PowerPack Business Reviews.
Nous essayons toujours de garder les fonctionnalités de nos produits d'une manière conviviale afin que n'importe qui puisse les utiliser juste avec un peu d'aide de ces blogs de tutoriels.
Cliquez ici pour obtenir le widget PowerPack Business Review pour Elementor.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
