Divi Builder en vaut-il la peine ? Avantages, inconvénients et nouveaux outils d'IA examinés
Publié: 2024-10-28Essayez-vous de déterminer si Divi Builder vaut la peine d’être utilisé , surtout lorsqu’il existe plusieurs nouveaux constructeurs ?
Si oui, alors vous n'êtes pas seul !
Avec plus de 970 000 utilisateurs actifs , il va sans dire que Divi Builder s'est imposé comme l'un des meilleurs constructeurs WordPress.
Tout cela grâce à son interface d'édition visuelle structurée et par glisser-déposer, ses outils basés sur l'IA et ses vastes options de personnalisation.
Mais est-il réellement à la hauteur du battage médiatique ?
Dans cette revue de Divi Builder, nous détaillerons les principales fonctionnalités de Divi, ses bons côtés, ses moins bons côtés, ses coûts et bien plus encore. Alors, vous pouvez décider vous-même !
Maintenant, creusons !
Note globale
- Selon Trustpilot, Divi Builder, créé par Elegant Themes , a obtenu une note impressionnante de 4,9 sur 5 , basée sur plus de 24 000 avis.
- Quant à notre avis, nous attribuons à Divi Builder une solide note de 4,8/5 étoiles. Ici, nous avons déduit 0,2 point car son vaste ensemble de fonctionnalités peut être écrasant pour les débutants.
Cela étant dit, Divi compense toujours avec une documentation complète et un support client solide. Ainsi, malgré cette légère courbe d’apprentissage, il reste l’un des meilleurs constructeurs WordPress que vous trouverez aujourd’hui.
A) Présentation de Divi Builder
Divi Builder, développé par Elegant Themes , est sans conteste l'un des constructeurs de pages WordPress les plus puissants et les plus faciles à utiliser.
Il combine une interface structurée par glisser-déposer avec des mises en page prédéfinies pour vous aider à créer de superbes sites Web sans codage.

Pour vous le dire, vous avez deux options pour utiliser Divi. La première est que vous pouvez soit utiliser Divi avec le thème Divi complet (qui comprend à la fois le thème et le générateur). Ou vous pouvez récupérer le plugin Divi Builder et l’utiliser avec n’importe quel thème WordPress que vous préférez.
De plus, avec Divi Builder, vous pouvez contrôler chaque partie de votre site, des en-têtes aux pieds de page. Il utilise une structure de sections, de lignes et de modules pour rendre la conception simple et facile.

La meilleure partie est sa fonctionnalité Divi AI , qui permet de générer du contenu, des images et bien plus encore. Tout ce que vous avez à faire est de donner quelques invites ici et là.
Et là, vous avez vos paragraphes entiers, suggérez des modifications ou concevez des visuels en un rien de temps. Cela rend la création de sites Web plus rapide et plus accessible aux concepteurs débutants et expérimentés.
Cette polyvalence fait de Divi Builder un choix incontournable pour tous types de sites Web, quel que soit votre niveau d’expérience.
B) Principales fonctionnalités de Divi Builder
Explorons maintenant le cœur de Divi Builder, c'est-à-dire ses fonctionnalités clés, pour voir ce qui rend Divi si différent des autres.
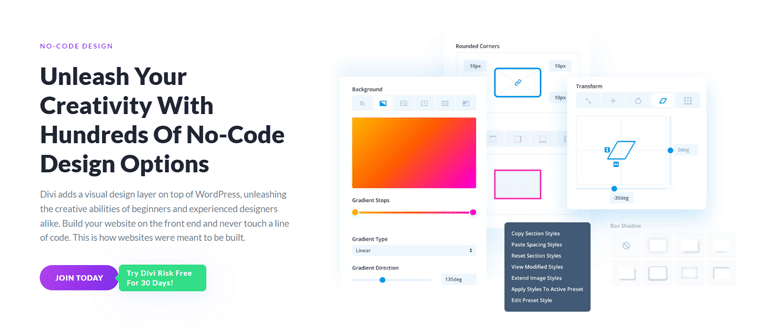
1. Glissez-déposez le générateur visuel
L'un des principaux aspects remarquables de Divi est son générateur visuel par glisser-déposer . De plus, il vous permet de concevoir votre site Web directement sur le front-end.
Ainsi, au lieu d'aller et venir constamment dans l'éditeur back-end et de prévisualiser constamment vos modifications, vous pouvez voir vos modifications en temps réel.

Cette fonctionnalité est incroyablement conviviale car :
- Vous pouvez littéralement faire glisser et déposer n'importe quoi depuis des blocs de texte, des images, des boutons, etc. là où vous le souhaitez. Pas de codage, pas de tracas.
- Ce que vous voyez lors de la création correspond exactement à quoi ressemblera votre site Web une fois en ligne.
- De plus, toutes ses options de conception sont structurées de manière à vous permettre de concevoir facilement votre site de manière productive.
Et même si c'est très simple pour les débutants, il existe des tonnes d'options avancées si vous souhaitez plus de contrôle sur la conception.
Ainsi, que vous débutiez ou que vous recherchiez quelque chose de plus personnalisable, Divi a ce qu'il vous faut sans que cela soit compliqué.
2. Plus de 370 packs de mise en page de sites Web prédéfinis
Vous n’êtes pas d’humeur à repartir de zéro pour la conception de votre site Web ? Ou peut-être souhaitez-vous simplement accélérer les choses ?
Ne vous inquiétez plus ! Divi vous soutient avec une bibliothèque de 370 packs de mise en page de sites Web prédéfinis conçus par des professionnels .
En fait, ces mises en page couvrent une variété de niches et de secteurs, notamment les magasins de commerce électronique, les blogs, les portefeuilles, les agences, etc.

Des conceptions minimalistes pour les portefeuilles personnels aux mises en page plus complexes pour les sites Web d'entreprise, il y en a pour tous les goûts.
De plus, chaque mise en page est entièrement personnalisable, ce qui facilite l'adaptation du design en fonction des besoins de votre marque et de votre entreprise.
3. Divi IA & Divi Cloud
L'une des choses les plus intéressantes que Divi apporte est la combinaison de Divi AI et Divi Cloud . Ensemble, ils améliorent considérablement l’expérience de conception.
Pour être exact, la fonctionnalité Divi AI utilise l’intelligence artificielle pour simplifier la création de contenu et les décisions de conception.
Par exemple, disons que vous êtes coincé à essayer d'écrire un titre convaincant ou que vous ne trouvez pas la bonne image.
Désormais, Divi AI peut générer du texte, des images et même des suggestions de mise en page adaptées au contexte de votre conception. Il prend en compte votre contenu et contribue à garantir que votre conception reste cohérente et visuellement attrayante.

D'autre part, la fonctionnalité Divi Cloud agit comme un stockage de conception personnelle, vous permettant ainsi de stocker des mises en page, des sections et des modules dans le cloud.
Cela signifie que vous pouvez accéder à vos conceptions enregistrées depuis n'importe quel site sur lequel vous utilisez Divi Builder, ce qui est très pratique. Il vous donne la possibilité de passer d'un projet à l'autre ou de collaborer facilement, sans avoir à recréer quoi que ce soit à partir de zéro.
4. Structure en couches : sections, lignes, colonnes, modules
La structure en couches de Divi rend même les mises en page les plus complexes très faciles à gérer.
C'est-à-dire que tout ce que vous construisez est organisé en quatre parties principales : sections, lignes, colonnes et modules.
- Les sections sont les éléments les plus importants de votre page. Il peut s'agir de sections régulières, spécialisées ou pleine largeur, selon ce dont vous avez besoin pour votre conception.
- À l'intérieur de chaque section, vous pouvez ajouter des lignes. Ceux-ci contrôlent la disposition horizontale, vous aidant à décider où tout se trouve sur la page.
- Les lignes peuvent être divisées en colonnes pour organiser le contenu. Vous pouvez avoir une seule colonne ou plusieurs colonnes dans une grille, selon ce qui convient le mieux à votre mise en page.
- Les modules sont les éléments de contenu que vous ajouterez à votre page : texte, images, boutons, curseurs, etc.
Cette configuration vous offre une flexibilité de conception totale. En conséquence, vous pouvez créer n'importe quoi, d'une simple page de destination à un site Web multicouche, sans vous perdre dans le processus.
5. Système de test fractionné
Une autre fonctionnalité impressionnante est le système de test fractionné intégré à Divi. Il est parfait pour tous ceux qui souhaitent faire des choix de conception plus intelligents et basés sur les données.
Fondamentalement, les tests A/B, ou tests fractionnés, vous permettent de tester différentes versions d'un élément de page (comme un titre, un bouton ou une image). Et voyez lequel fonctionne le mieux en fonction des interactions des utilisateurs.
Voici donc comment cela fonctionne :
- Vous pouvez exécuter des tests fractionnés sur à peu près n'importe quelle partie de votre conception, qu'il s'agisse d'un bloc de texte, d'un bouton ou même d'une section entière.
- Divi suit la façon dont les gens interagissent avec votre site (comme les boutons sur lesquels ils cliquent le plus souvent). Ensuite, il vous donne des données en temps réel pour montrer quelle version de votre conception fonctionne le mieux.
- Vous pouvez améliorer l'expérience utilisateur et augmenter les taux de conversion en testant et en optimisant continuellement vos éléments de conception.

Cette fonctionnalité est très pratique pour les spécialistes du marketing, les sites Web de commerce électronique ou toute personne soucieuse d'améliorer l'engagement et les conversions.
6. Sauvegarde automatique et modification de l'historique
Avez-vous peur de perdre votre travail pendant le processus d'édition ?
Eh bien, Divi offre une tranquillité d'esprit grâce à ses fonctionnalités de sauvegarde automatique et d'édition de l'historique . C’est-à-dire que vous pouvez facilement récupérer ou revenir aux versions antérieures en cas de besoin.
Avec sa fonction de sauvegarde automatique , Divi enregistre automatiquement votre progression pendant que vous travaillez.
Vous n'avez donc pas à craindre de perdre vos modifications si quelque chose d'inattendu se produit, comme un crash du navigateur ou une panne de courant.

En revanche, avec l'historique d'édition de Divi, vous pouvez facilement annuler ou refaire des actions, étape par étape. Cela est possible même après avoir apporté des modifications importantes à votre page.
Cette fonctionnalité facilite l'expérimentation de nouvelles conceptions ou mises en page sans craindre de perdre votre travail original.
Ces deux fonctionnalités font de Divi un outil sûr et fiable. Surtout pour ceux qui aiment expérimenter différents éléments de conception avant de se décider sur la version finale.
7. Édition réactive
Dans le monde d’aujourd’hui axé sur le mobile, la création d’un site Web réactif est essentielle. Divi facilite cela grâce à sa fonction d'édition réactive .
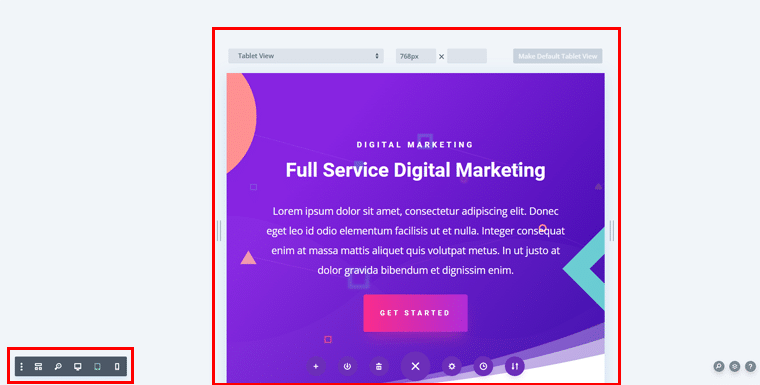
Pour être précis, vous pouvez basculer entre différentes vues d'appareils (ordinateur de bureau, tablette et mobile). En conséquence, apportez des modifications qui s’appliquent spécifiquement à chacun.

Cela signifie que vous pouvez ajuster la taille des polices, l'espacement et le placement des images afin que votre site Web soit parfait sur n'importe quel écran.
En fin de compte, cela garantit que votre site Web est optimisé pour une expérience transparente sur tous les appareils, sans nécessiter de codage supplémentaire ni de plugins externes.
8. Autres fonctionnalités
Outre ce qui précède, Divi Builder présente plusieurs autres fonctionnalités remarquables. Tel que:
- Vous pouvez appliquer des éléments de conception cohérents (en-têtes, pieds de page, boutons) sur l’ensemble de votre site Web. Mettez à jour un élément global une fois et il s'applique automatiquement à l'ensemble du site.
- Bien que Divi soit compatible sans code, les utilisateurs avancés peuvent injecter du CSS personnalisé dans n'importe quel élément. Cela permet un style précis et des ajustements de conception personnalisés au-delà des paramètres par défaut du constructeur.
- Modifiez le texte directement sur la page en temps réel en cliquant sur les modules de texte et en tapant. Cela rend l'édition de contenu facile et rapide, sans avoir besoin d'ouvrir des éditeurs de texte distincts.
- Divi est entièrement compatible avec WooCommerce qui vous permet de créer des pages de produits personnalisées et des mises en page de boutique. C'est-à-dire que vous pouvez concevoir l'intégralité de votre site de commerce électronique sans restrictions.
- Contrôlez ce à quoi votre équipe ou vos clients peuvent accéder grâce à la fonctionnalité Role Editor . Vous pouvez restreindre les autorisations au sein du générateur pour garantir que certains éléments de conception ou paramètres restent inchangés.
- Vous pouvez créer des conceptions interactives en ajoutant des effets de survol à n'importe quel élément. Personnalisez les couleurs, les transitions et les animations qui changent lorsque les utilisateurs survolent des parties spécifiques de votre site.
- Comprend un module de code, des filtres et effets avancés, une édition groupée, un positionnement collant et de nombreuses fonctionnalités pratiques.
Ce ne sont là que quelques-unes des fonctionnalités clés qui font de Divi Builder un véritable tournant dans la création de sites Web.
Cela dit, passons à la section suivante de la revue Divi Builder.
C) Concevoir une superbe page avec Divi Builder
Lorsque vous concevez avec Divi Builder, vous pouvez soit repartir de zéro, soit choisir parmi une vaste bibliothèque de mises en page prédéfinies.
Avant de plonger dans le didacticiel, si vous travaillez sur votre propre site WordPress, vous devez alors installer Divi Builder.
Vous pouvez l’installer comme n’importe quel autre plugin WordPress. Ou, vous pouvez également consulter sa documentation sur Démarrer avec Divi Builder.
Pour que vous le sachiez, Divi s’utilise de préférence en mode visuel. C’est-à-dire que vous pouvez créer la page sur le front-end de votre site Web.
Ici, nous utilisons la démo pour explorer les puissantes fonctionnalités de Divi sans rien installer. Cette configuration vous donne une excellente opportunité de voir comment Divi Builder fonctionne en action.
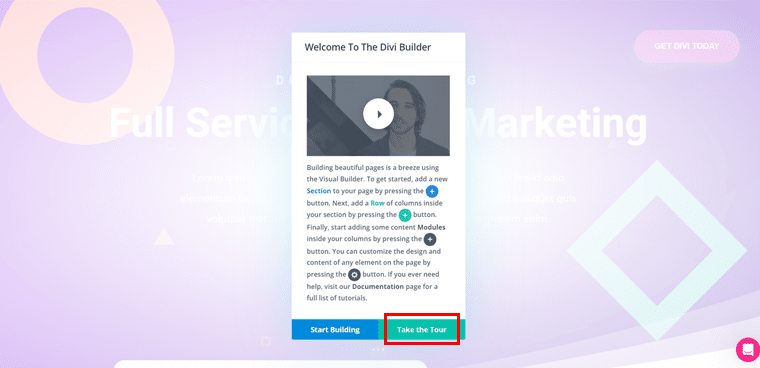
Ainsi, lorsque vous atterrissez sur la démo, vous voyez également une option « Faire le tour » . Vous pouvez cliquer dessus pour avoir un aperçu de la façon d’utiliser Divi pour commencer à créer votre site Web.

Étape 1 : Utiliser une mise en page prédéfinie
Voyons maintenant comment vous pouvez utiliser les fonctionnalités de Divi dans la présentation de démonstration !
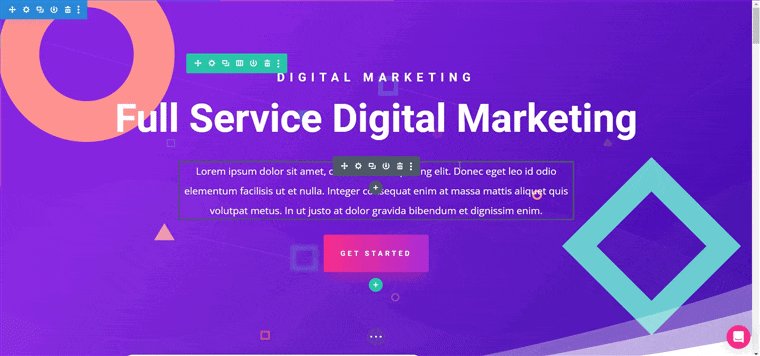
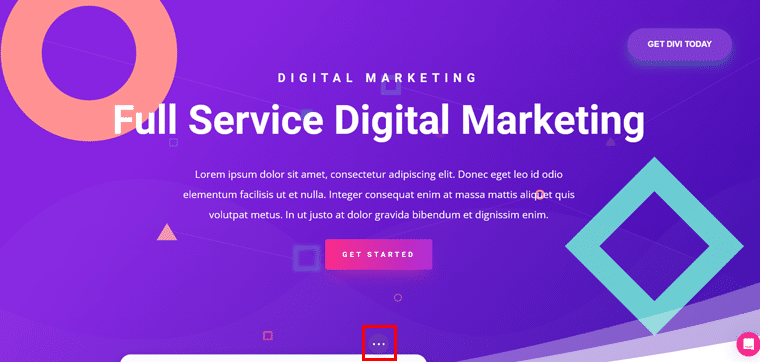
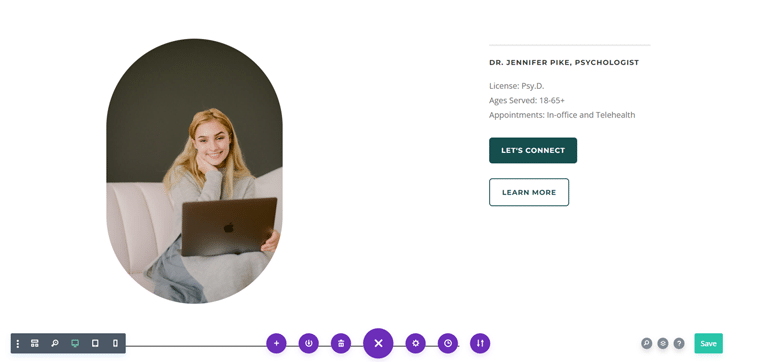
Comme vous pouvez le voir ci-dessous, nous avons déjà une mise en page devant notre écran.

Ici, si vous aimez cette mise en page, vous pouvez simplement échanger votre contenu avec le contenu donné et apporter les modifications.
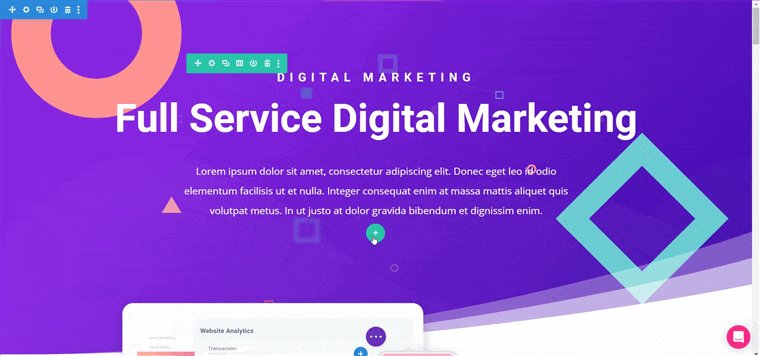
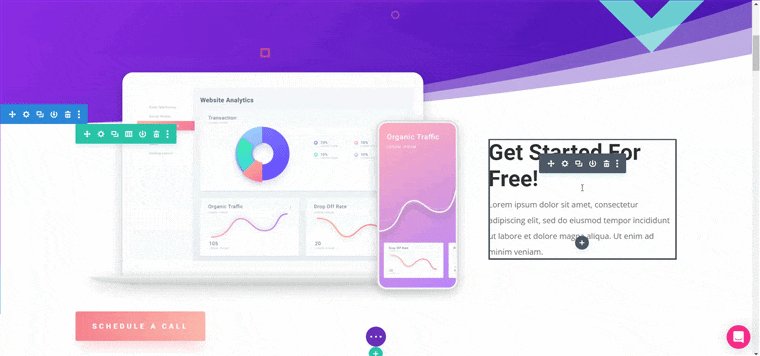
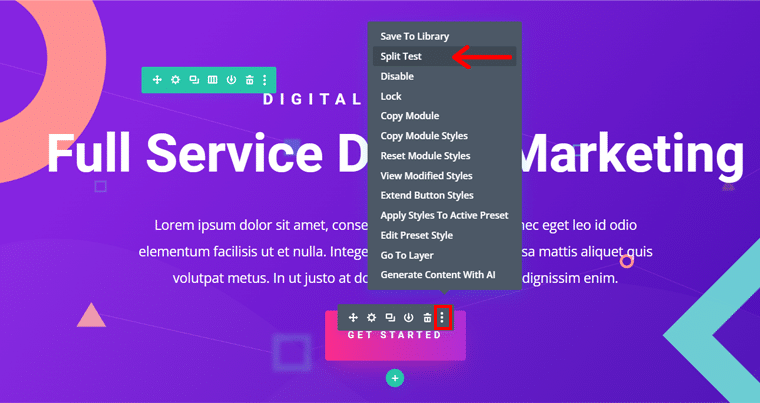
Cependant, si vous souhaitez quelque chose de plus spécifique pour le site Web de vos rêves, cliquez sur l'icône « Triple point » située juste en dessous au centre.

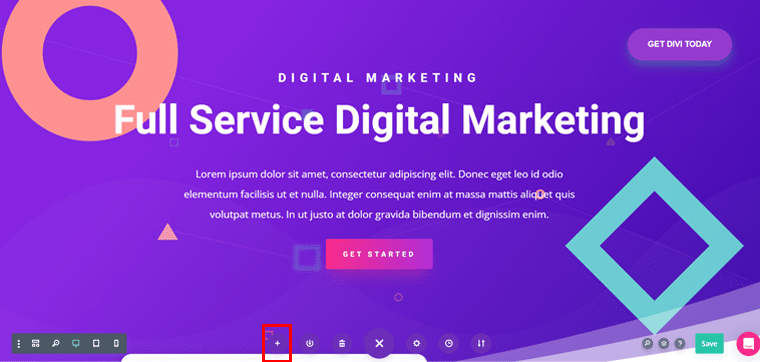
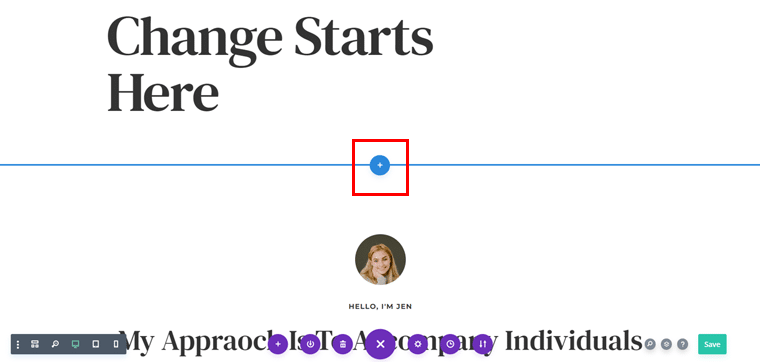
Avec cela, vous verrez la page comme indiqué ci-dessus. Cliquez sur l'icône plus « + » pour continuer. Ensuite, vous pouvez accéder à ses vastes mises en page prédéfinies.

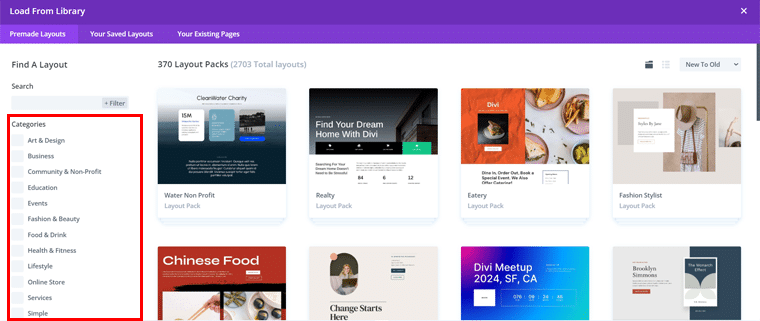
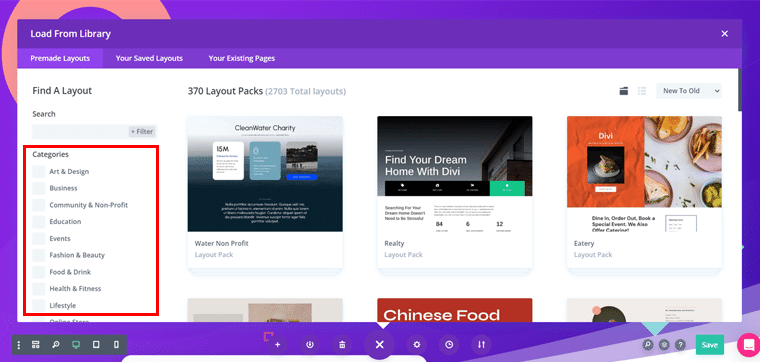
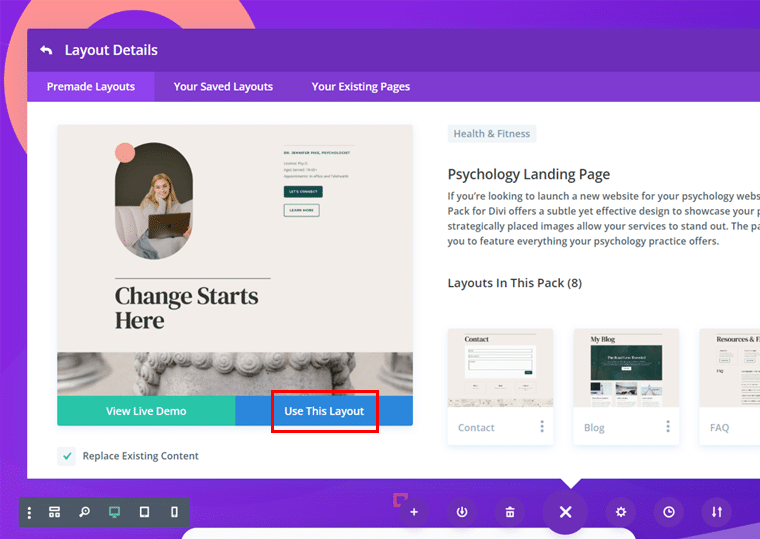
Vous pouvez rechercher la mise en page souhaitée. Une fois que vous l'avez trouvé, cliquez simplement dessus et cliquez sur l'option « Utiliser cette mise en page » .

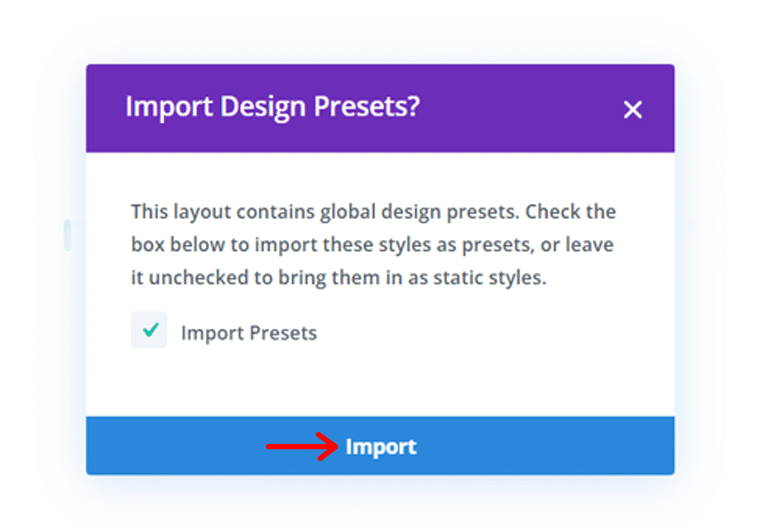
Sous peu, vous verrez l'invite vous demandant si vous devez importer les préréglages de conception. Cliquez sur le bouton « Importer » pour continuer.

Ensuite, votre mise en page est importée et vous pouvez apporter les modifications que vous souhaitez pour obtenir le design de vos rêves.

Étape 2 : ajout de sections, de lignes et de modules
Supposons maintenant que vous souhaitiez ajouter une nouvelle section qui vous semble manquante dans la mise en page donnée. Pour cela, il vous suffit de cliquer sur l'icône « + » plus comme indiqué ci-dessous pour insérer une section.

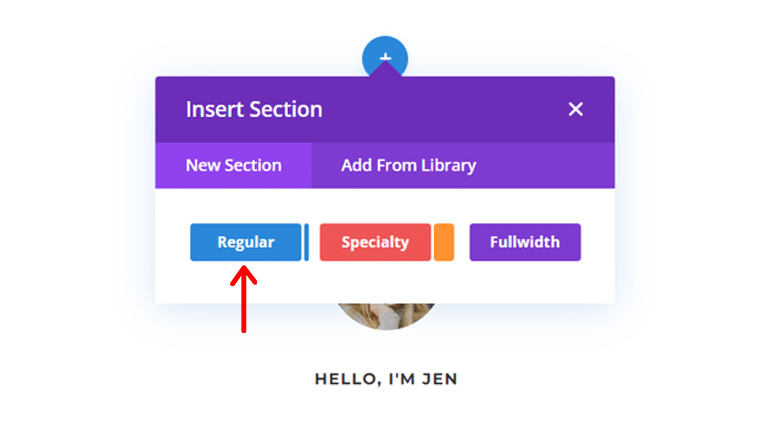
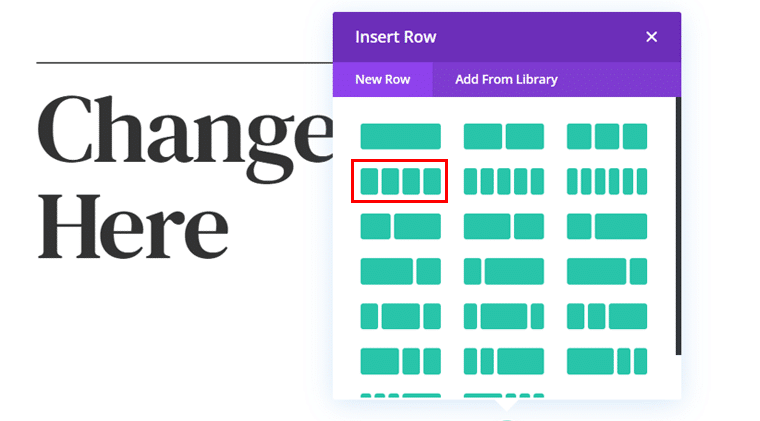
Ensuite, vous avez le choix entre 3 options : « Régulier », « Spécialité » et « Pleine largeur ». Ici, nous optons pour l'option 'Régulier' .

Ensuite, vous pouvez spécifier une ligne avec plusieurs colonnes selon le type de section souhaitée. Par exemple, nous choisissons ici une seule ligne avec 4 colonnes .

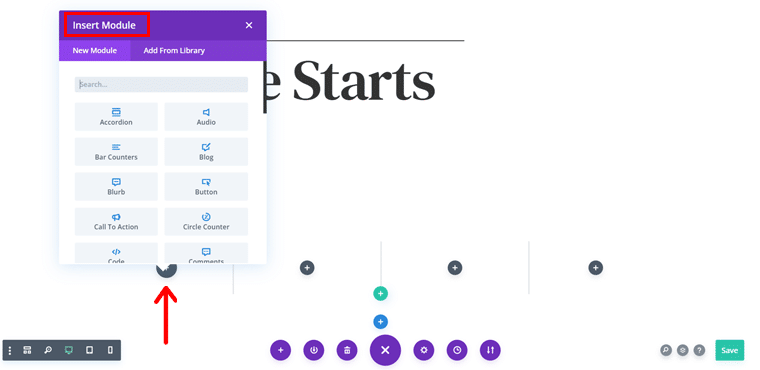
Avec cela, vous verrez qu'il est ajouté, vous devez maintenant cliquer sur l'icône '+' plus pour ajouter le module de votre choix.

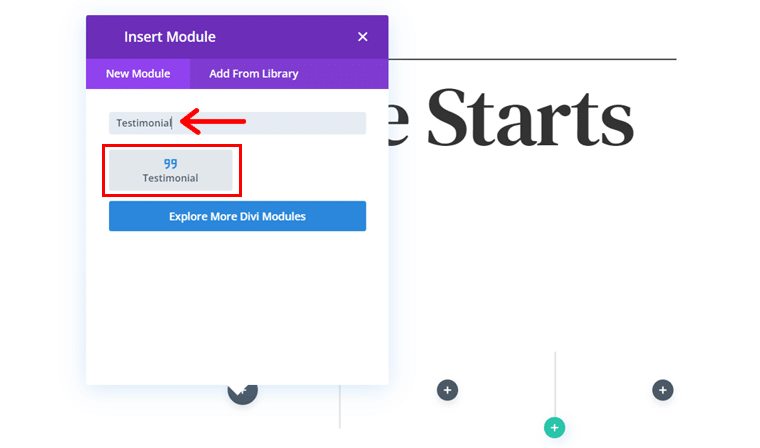
Si vous avez un besoin spécifique, vous pouvez même le rechercher dans la barre de recherche. Par exemple, nous avons recherché ici « Témoignage » . Et une fois trouvé, cliquez dessus.

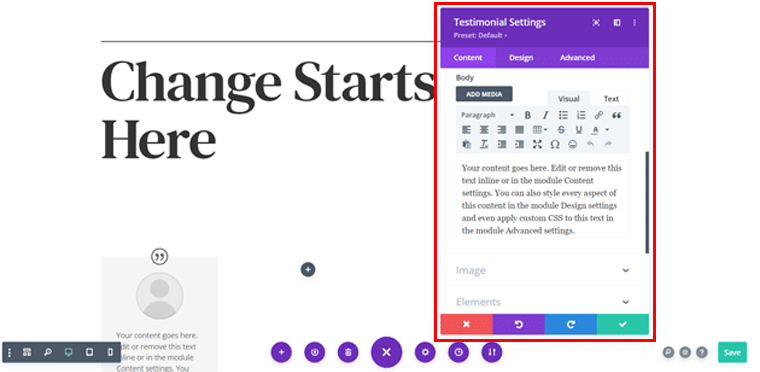
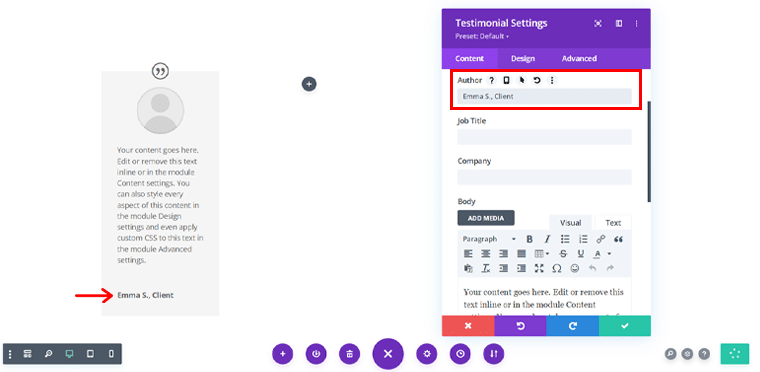
Une fois cela fait, vous verrez le témoignage ajouté dans l'une des colonnes. De plus, vous accéderez à la zone « Paramètres du témoignage » directement sur le front-end.

Ici, vous pouvez remplacer le contenu à votre guise. Par exemple, nous avons modifié le nom de l'auteur . Et le meilleur, c'est que lorsque vous apportez des modifications, vous pouvez voir les changements directement.

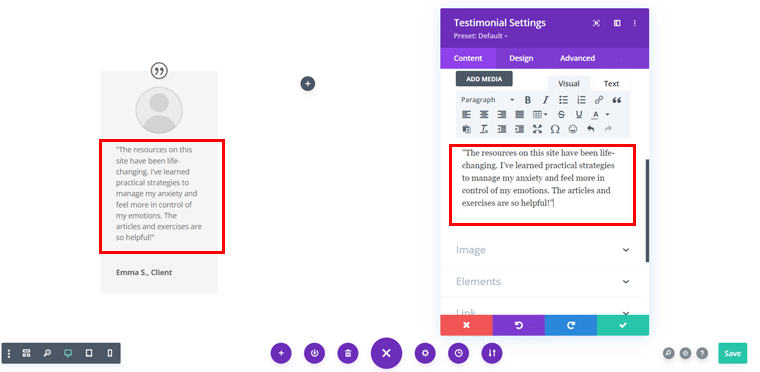
De même, vous pouvez échanger la description donnée avec votre description textuelle préférée .

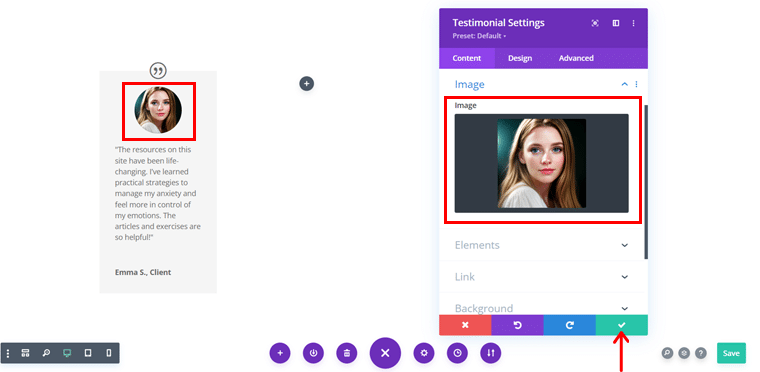
De plus, vous pouvez ajouter votre image préférée et une fois que tout est terminé, cliquez sur la coche droite ( ✓) dans la case.

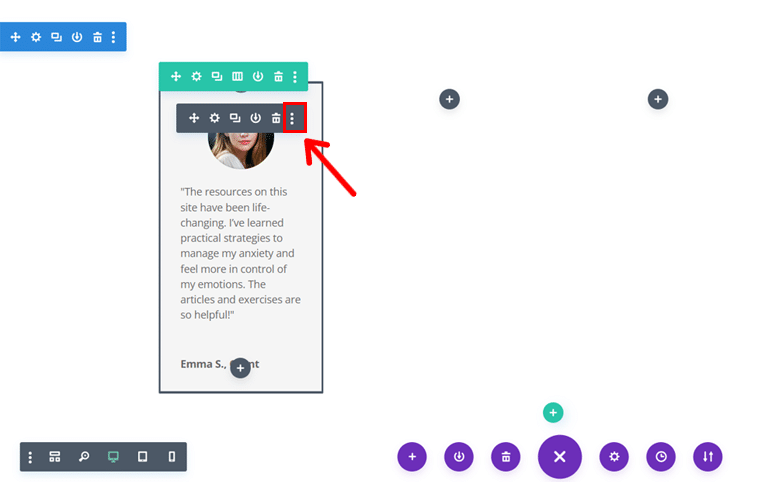
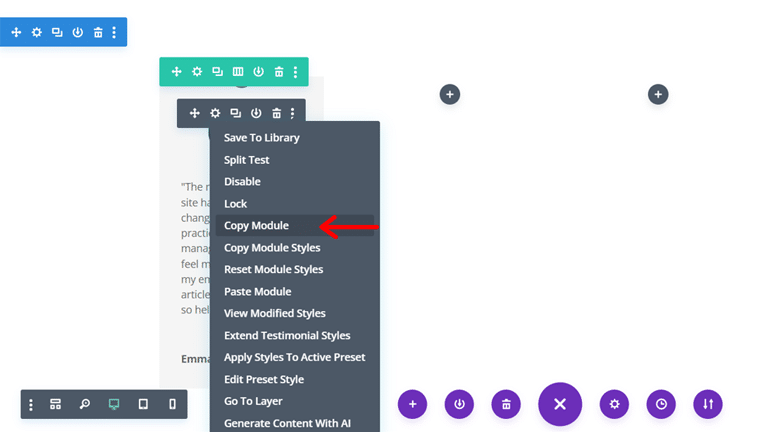
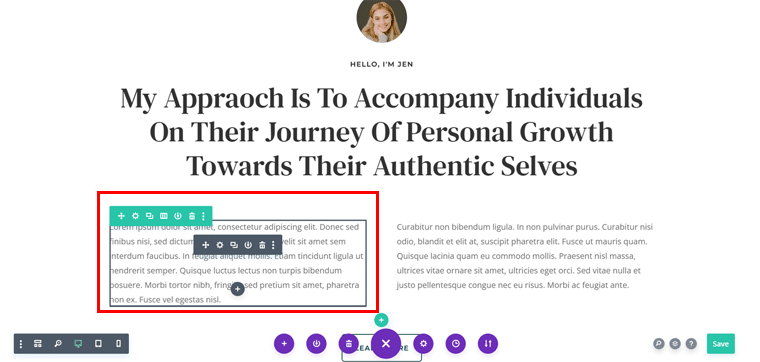
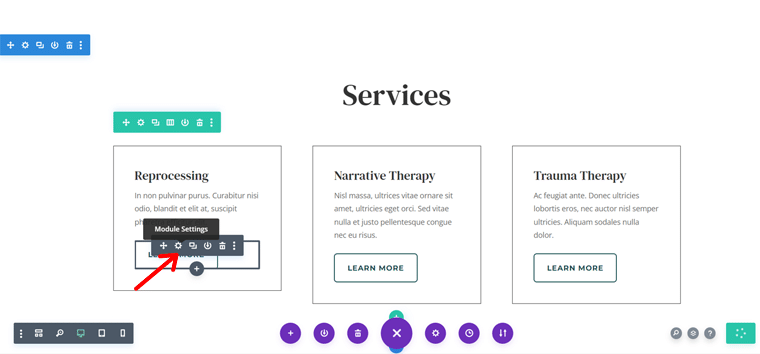
Avec cela, vous verrez la page comme indiqué ci-dessous, vous devez maintenant sélectionner le module et cliquer sur « l'icône à trois points » comme indiqué ci-dessous.

Ensuite, cliquez sur l'option « Copier le module » .

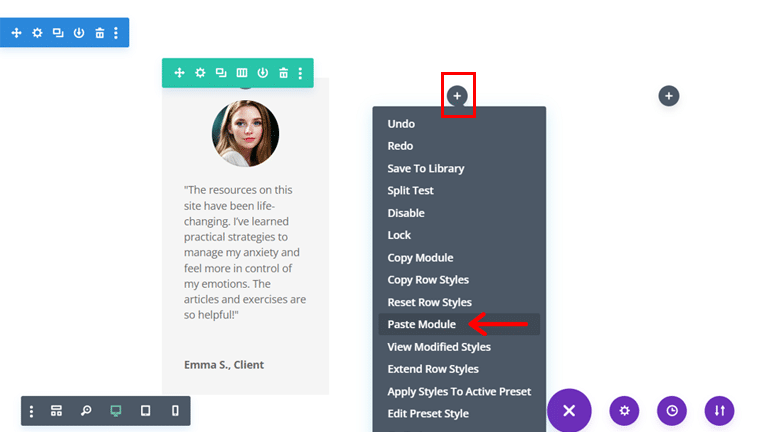
Et vous pouvez aller dans une autre colonne, cliquer sur l'icône « + » plus et cliquer sur l'option « Coller le module » .

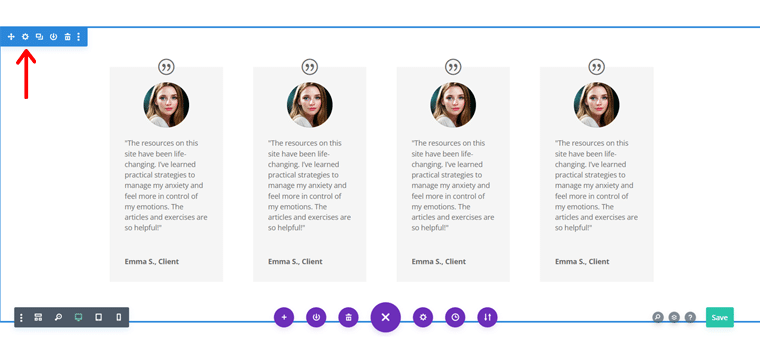
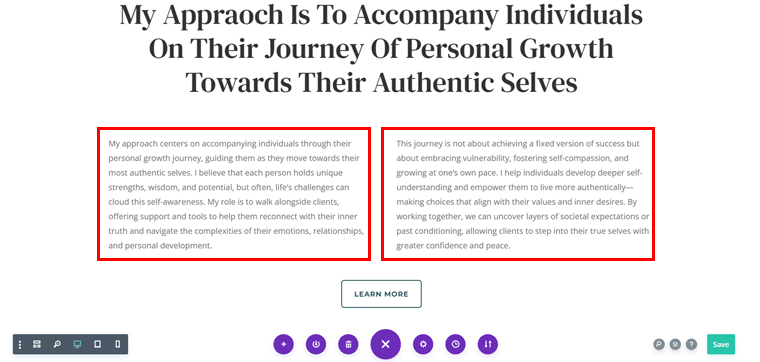
En suivant le même processus, vous pouvez également le faire pour les 2 autres colonnes, et vous verrez ainsi les résultats comme indiqué ci-dessous.

Étape 3 : personnalisation de chaque élément
Maintenant, vous pouvez cliquer sur l'icône « Paramètres » de la section pour la personnaliser davantage.

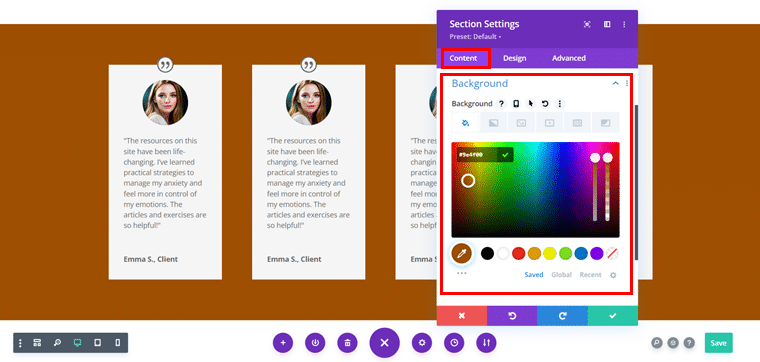
Ici, à partir de l'onglet « Contenu » , vous pouvez modifier la couleur « Arrière-plan » selon votre choix, ainsi que des liens et une étiquette d'administrateur.


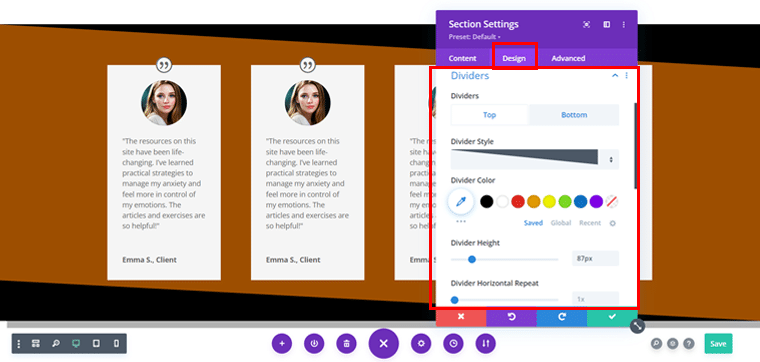
Pendant ce temps, à partir de l'onglet « Conception » , vous pouvez placer des « Diviseurs » avec votre style, couleur, hauteur, etc. préférés.

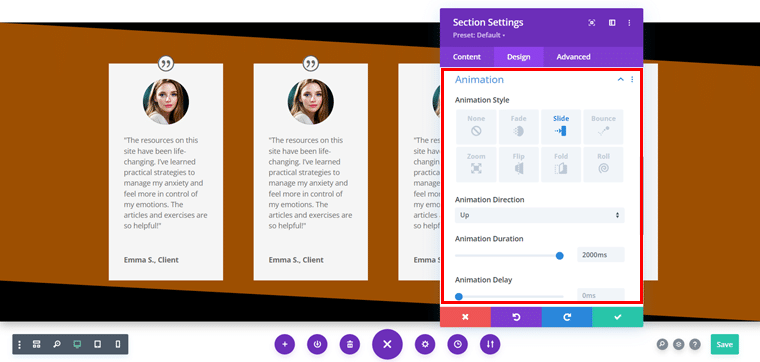
Vous pouvez même ajouter « Animation » de votre choix, avec votre style, direction, durée, etc. préférés.

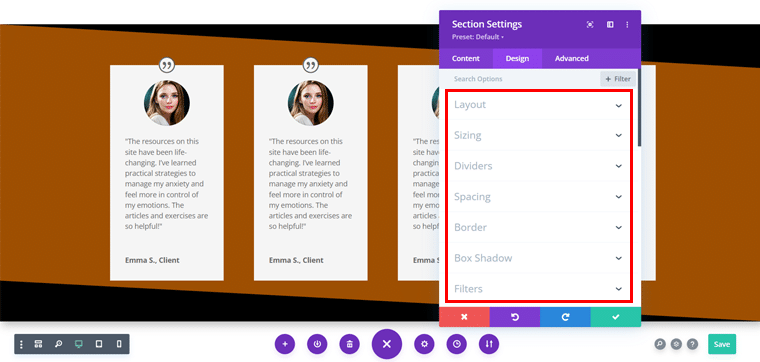
En outre, vous pouvez explorer plusieurs autres options à partir de l'onglet « Conception » pour personnaliser la section exactement comme vous le souhaitez.

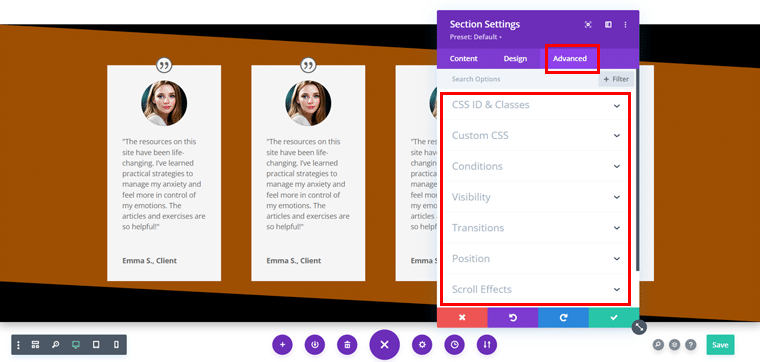
En attendant, vous pouvez également explorer l'onglet « Avancé » si vous souhaitez faire passer la conception de votre site Web au niveau supérieur.

Étape 4 : Édition en ligne et configuration des boutons
De plus, vous pouvez échanger le contenu donné de la mise en page avec votre contenu et vous n'avez besoin d'aller nulle part. Vous pouvez utiliser sa fonction d'édition en ligne pour ajouter facilement votre contenu préféré.

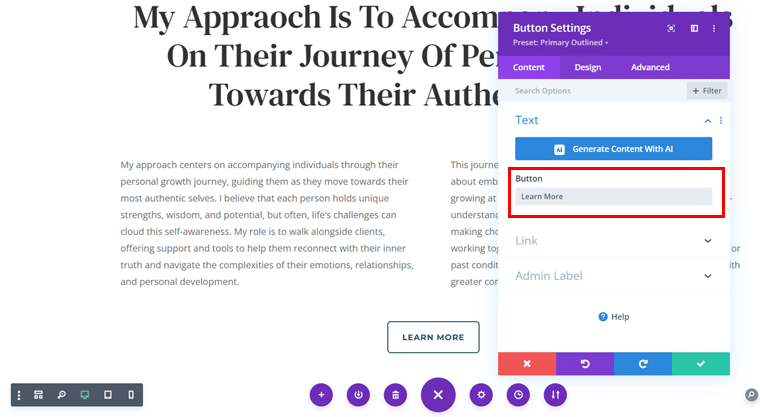
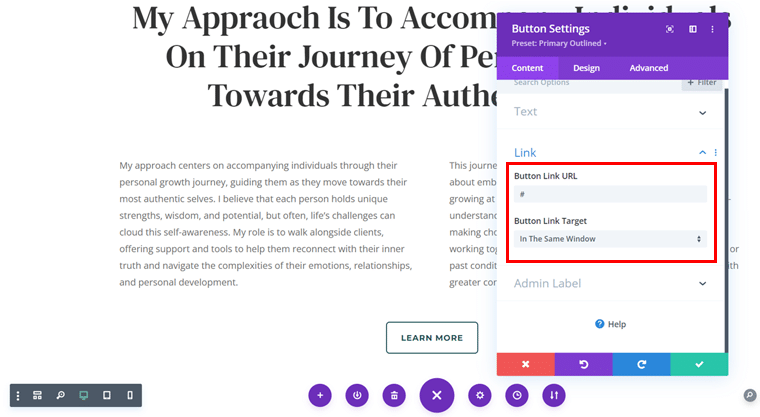
De même, vous pouvez configurer les boutons donnés selon votre choix. Pour cela, vous devez cliquer sur le 'Bouton' pour accéder aux paramètres du module .

Ensuite, vous pouvez modifier le texte du bouton à votre guise. En attendant, si vous êtes satisfait, vous pouvez même le laisser par défaut.

Ensuite, vous pouvez ajouter votre lien personnalisé , et si vous n'en avez pas, vous pouvez conserver (#) pour le moment.

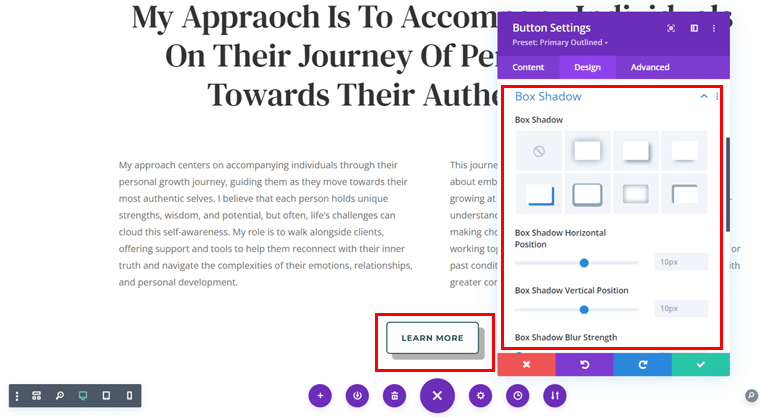
Vous pouvez également donner une « Box Shadow » appropriée à vos boutons pour les rendre visuellement attrayants.

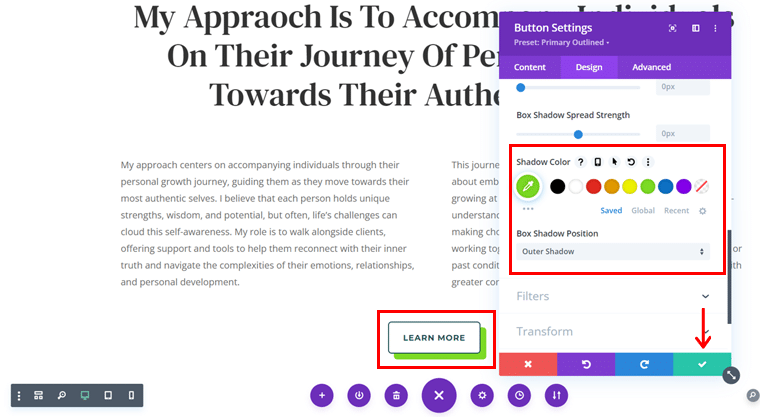
En plus de cela, vous pouvez ajouter des « Couleurs » pour attirer l'attention des visiteurs et une fois terminé, cliquez sur l'icône « ✓ » de droite.

Désormais, en suivant le même modèle, vous pouvez concevoir chaque section, chaque ligne, chaque colonne et chaque module selon votre choix préféré.
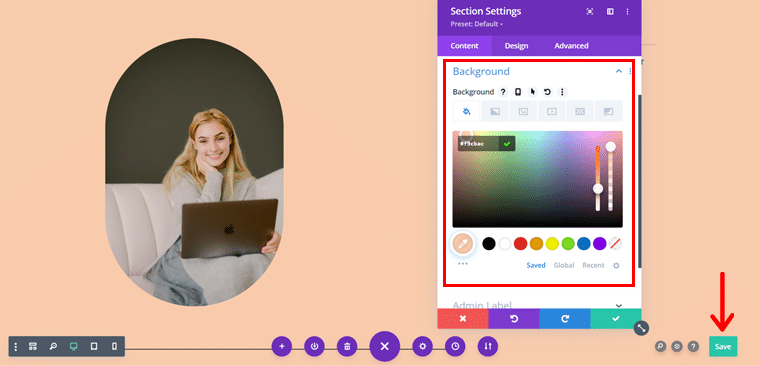
Par exemple, nous avons ajouté ici l' arrière-plan préféré à la 1ère section de la mise en page. Une fois cela fait, il ne vous reste plus qu'à cliquer sur le bouton 'Enregistrer' .

Étape 5 : Touches finales
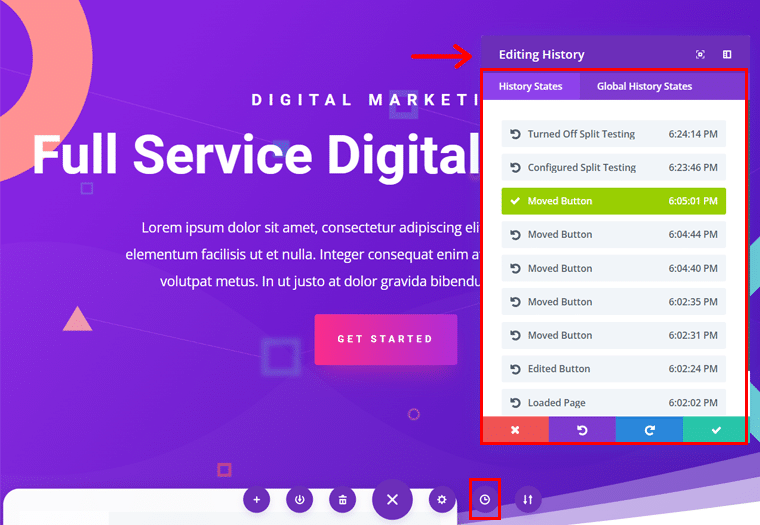
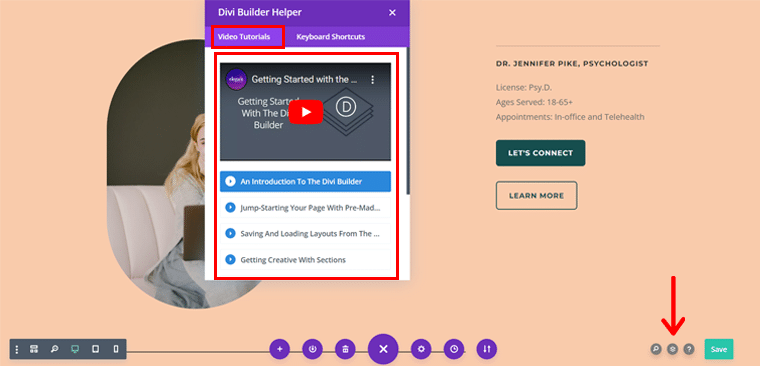
Et la meilleure partie est que vous pouvez cliquer sur l'icône « Calque » dans le coin inférieur droit, comme indiqué dans la capture d'écran ci-dessous.

À partir de là, vous pouvez accéder au « Divi Builder Helper » où vous pouvez accéder aux didacticiels vidéo directement depuis le panneau de votre éditeur visuel.

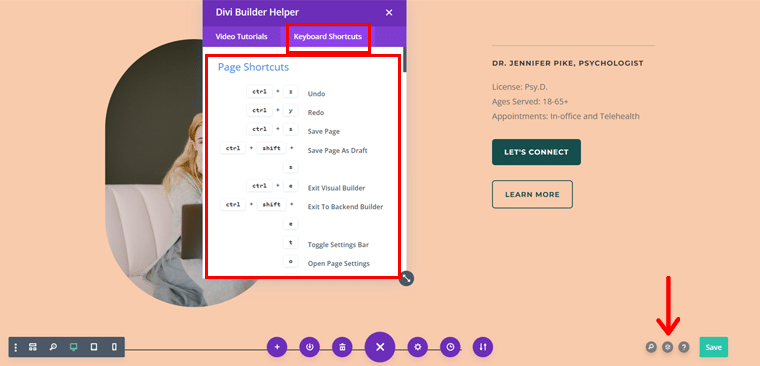
N'oubliez pas que vous pouvez également cliquer sur l'onglet « Raccourcis clavier » pour accéder à plusieurs raccourcis de pages. Cela vous aidera à augmenter votre efficacité et à gagner du temps dans votre processus de conception.
Plutôt cool, non ?
D) Explorons les fonctionnalités de Divi AI !
Mais attendez, il y a plus dans Divi ! C’est-à-dire que Divi pousse encore plus loin votre expérience de création de sites Web avec des fonctionnalités d’IA de pointe.
C'est particulièrement utile lorsque vous ne savez pas comment styliser une section, que vous souhaitez générer rapidement une copie pour votre site Web ou que vous avez besoin d'un coup de pouce créatif.
Voyons donc comment vous pouvez tirer le meilleur parti de ces fonctionnalités basées sur l'IA !
1. Contenu généré par l'IA
Quel que soit le type de site Web que vous créez, vous avez besoin d’un contenu engageant et pertinent. Divi AI peut vous aider en générant automatiquement du contenu textuel en fonction du contexte de votre page.
Voici comment utiliser cette fonctionnalité.
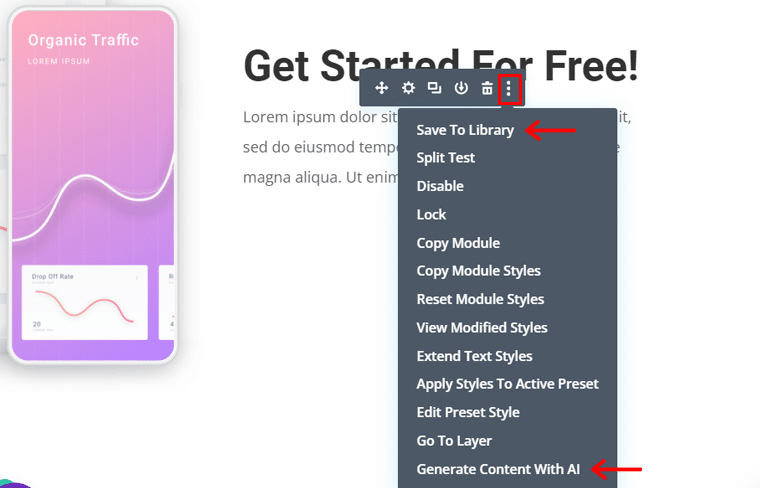
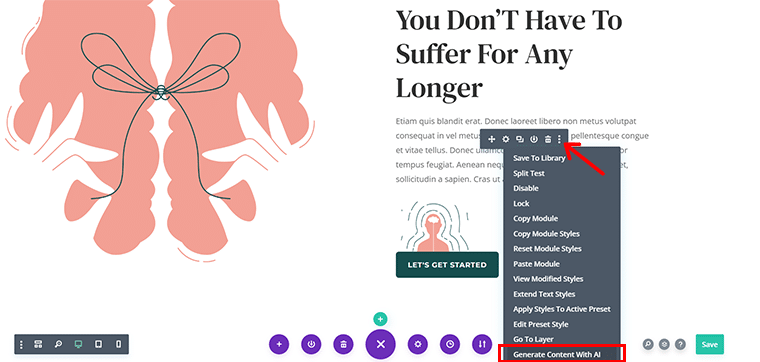
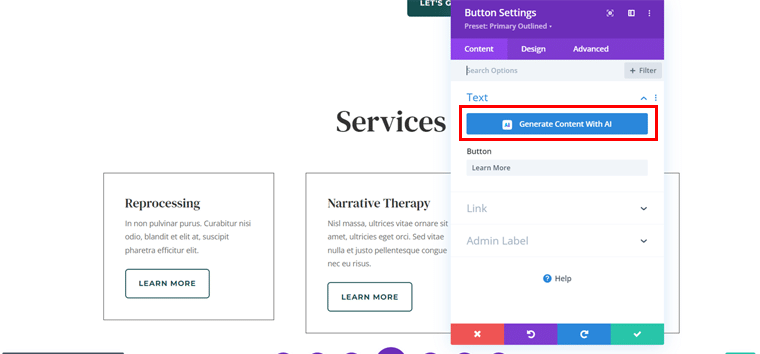
Pour cela, il vous suffit de cliquer sur l'icône 'Triple Dot' du module texte. Ensuite, cliquez sur l'option « Générer du contenu avec l'IA » .

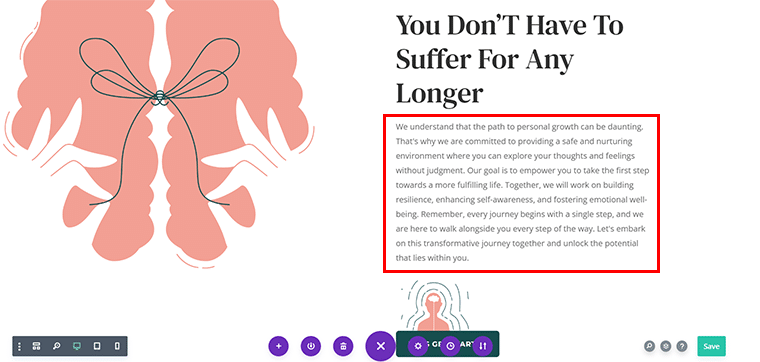
Désormais, Divi AI analysera la mise en page, comprendra le but du contenu et générera du texte et des inserts pertinents.

2. Suggestions et améliorations d'images IA
De superbes visuels sont essentiels pour un site Web percutant. Avec Divi AI, vous pouvez améliorer vos images ou obtenir des suggestions d’images de stock pertinentes en fonction du contenu de votre page.
Voici comment utiliser cette fonctionnalité.
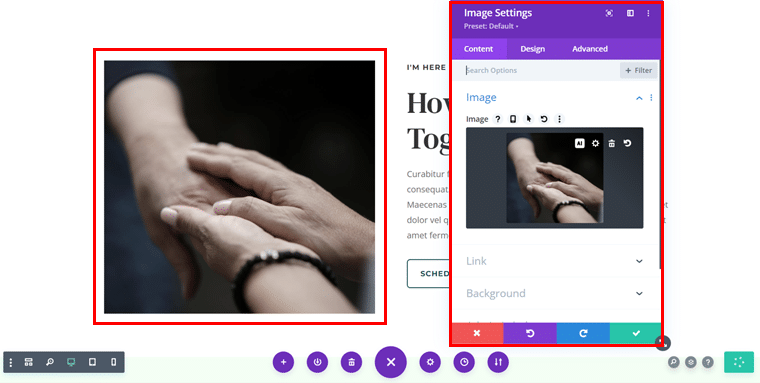
Tout d'abord, cliquez sur un module d'image où vous souhaitez placer ou améliorer une image.

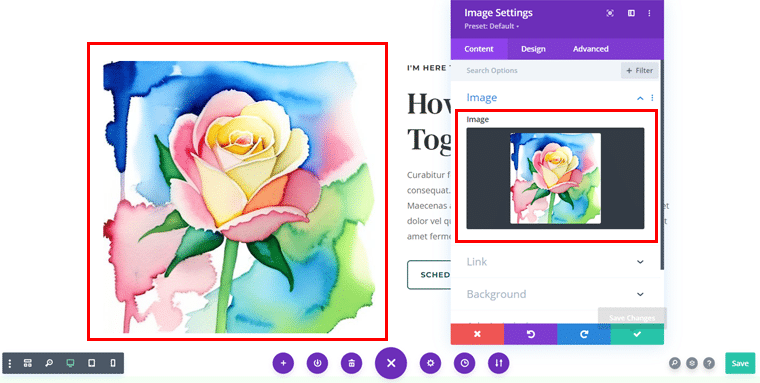
Ensuite, cliquez sur l'icône « AI » comme indiqué dans l'image ci-dessus. Avec cela, vous verrez la boîte de dialogue « Générer une image avec l'IA » .

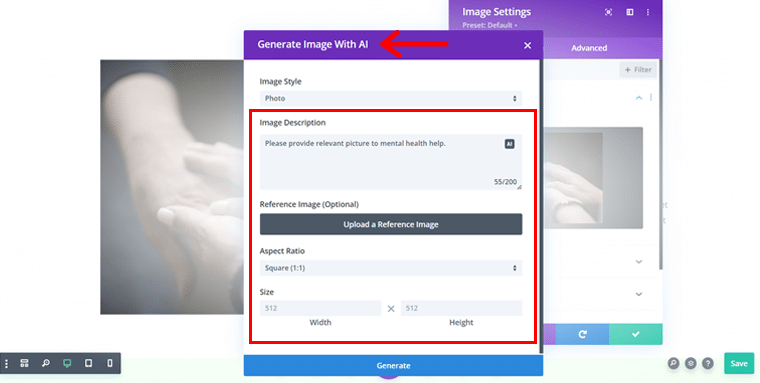
Ici, vous pouvez ajouter la « Description de l'image » , l'« Image de référence » , le « Rapport d'aspect », la « Taille » et bien plus encore.

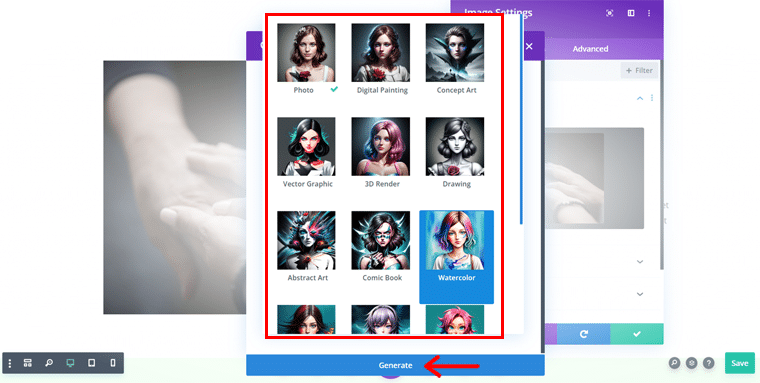
De plus, vous pouvez choisir le type d'image photo que vous souhaitez. Par exemple, ici, nous avons choisi « Aquarelle » , puis cliqué sur le bouton « Générer » .
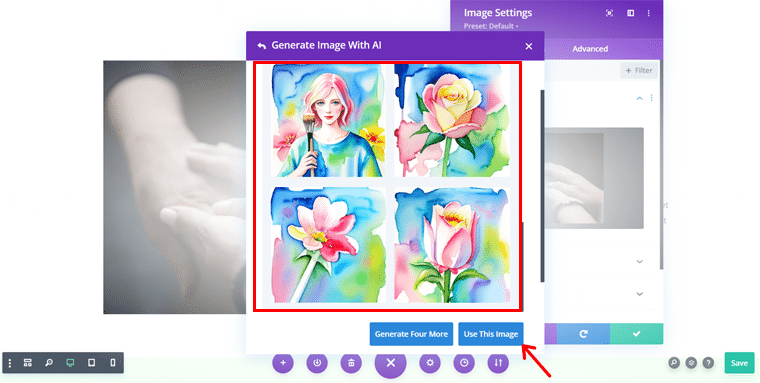
Une fois cela fait, plusieurs images vous sont présentées. Tout ce que vous avez à faire est de choisir celle que vous aimez et de cliquer sur l'option "Utiliser cette image" .

Et voilà !

3. Suggestions de conception basées sur l'IA
Concevoir une page Web peut parfois sembler fastidieux, surtout lorsque vous essayez d'équilibrer l'esthétique et la fonctionnalité.
Et c’est exactement là que Divi AI peut intervenir en proposant des suggestions de conception.
Par exemple, disons que vous souhaitez transformer le bouton donné de la mise en page en quelque chose de plus attrayant et convivial.

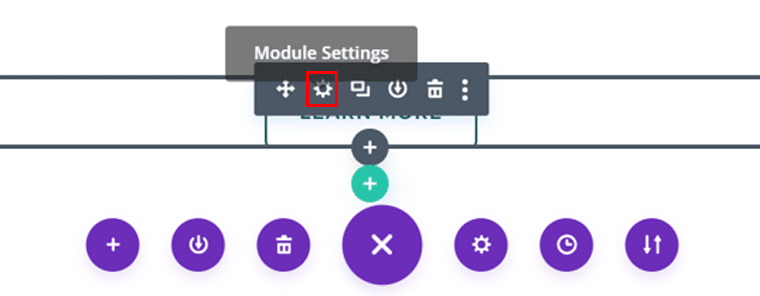
Maintenant, tout ce que vous avez à faire est de cliquer sur le bouton et l'icône « Paramètres du module » , et vous verrez ainsi la boîte « Paramètres du bouton » .

Ici, cliquez sur le bouton « Générer du contenu avec l'IA » .
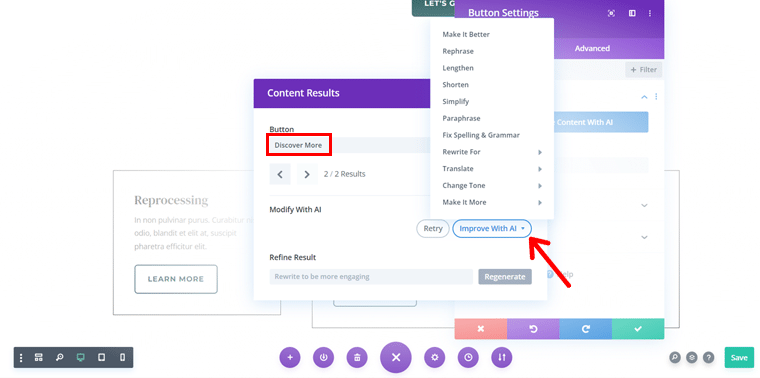
Avec cela, vous obtiendrez les résultats du contenu.

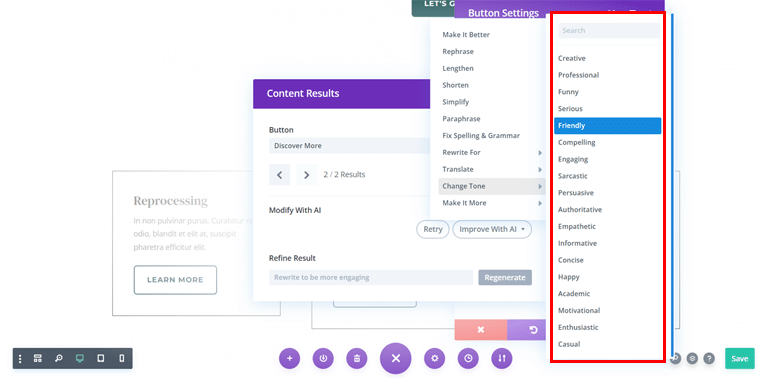
Mais cela ne s'arrête pas là. Vous pouvez ensuite cliquer sur l'option « Améliorer avec l'IA » .
Ensuite, vous pouvez cliquer sur « Changer de tonalité » et sélectionner l'invite précise que vous souhaitez, car ici nous avons choisi « Convivial » .

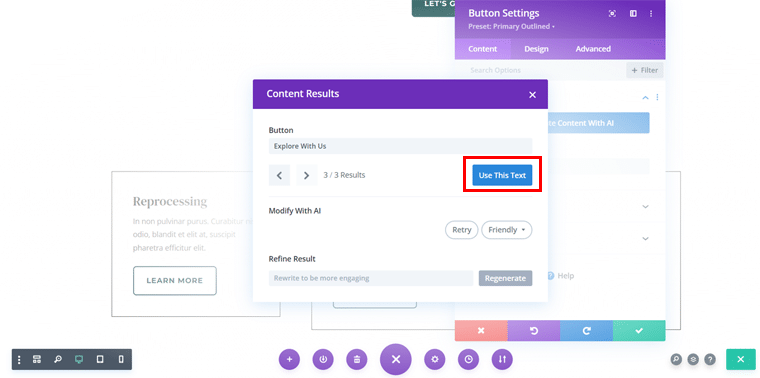
Une fois cela fait, vous obtiendrez les résultats du contenu, et maintenant cliquez simplement sur l'option « Utiliser ce texte » .

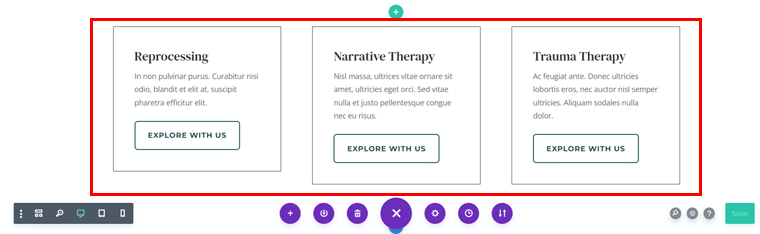
Maintenant, en suivant le même schéma, vous pouvez également faire le nécessaire pour les autres boutons.

Cool, non ?
Les fonctionnalités de Divi AI ne s’arrêtent vraiment pas là. Il y a bien plus encore ! Vous pouvez consulter leur documentation sur Divi AI pour explorer des fonctionnalités supplémentaires afin de libérer tout son potentiel.
E) Schémas tarifaires du Divi Builder
Maintenant, vous vous interrogez sur le coût ?
Eh bien, Divi Builder est un outil de conception de sites Web premium doté de fonctionnalités avancées pour créer des sites Web.
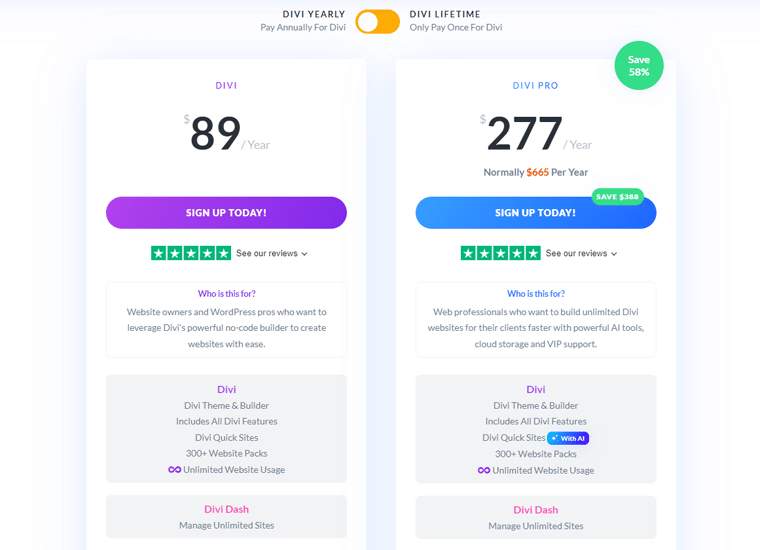
Il propose 2 formules tarifaires : accès annuel et à vie. Les deux forfaits incluent un accès complet à tous les thèmes, plugins et une utilisation illimitée du site Web.
Vous trouverez ci-dessous les options de tarification spécifiques.
- Accès annuel : 89 $/an, qui comprend les thèmes, les plugins et l'utilisation illimitée du site Web de Divi.
- Accès à vie : paiement unique de 249 $, offrant un accès à vie à Divi et à toutes les fonctionnalités sans aucun frais récurrent.
- Plan Divi Pro : 277 $/an, incluant Divi AI, Divi Cloud et support VIP.
- Divi Lifetime + Pro Services : paiement unique de 297 $, suivi de 212 $/an pour les services Pro, tels que l'IA et le Cloud.

De plus, chaque option est accompagnée d'une garantie de remboursement de 30 jours .
F) Options de support client de Divi Builder
Explorons ensuite les options de support client, qui sont cruciales pour un développement de site Web fluide.
Divi Builder propose plusieurs canaux d'assistance pour vous aider à résoudre tous les problèmes que vous pourriez rencontrer :
- Accédez à sa page de documentation détaillée et à ses documents de développement contenant des articles utiles sur l'utilisation des fonctionnalités de Divi.
- Un forum d'assistance où les utilisateurs peuvent interagir avec la communauté et obtenir des conseils.
- Vous pouvez trouver l' option de chat en direct sur le site Web pour une assistance rapide.
- Pour des demandes plus formelles, vous pouvez contacter l'équipe via leurs formulaires de vente et de contact.
- Les utilisateurs Premium peuvent accéder à une assistance supplémentaire via la zone membres.

Cela dit, passons à la partie suivante de l’examen.
G) Avantages et inconvénients de Divi Builder
Maintenant, résumons les avantages et les inconvénients de Divi Builder. Allons-y!
Avantages de Divi Builder
- Générateur visuel par glisser-déposer pour une conception facile.
- Options de personnalisation avancées avec Divi AI pour la création de contenu automatisée.
- Divi Cloud permet de sauvegarder et d'accéder aux mises en page de n'importe où.
- Packs de mise en page prédéfinis et utilisation illimitée du site Web.
- Des prix abordables avec un accès à vie sont disponibles.
- Des mises à jour régulières et une communauté de soutien.
Inconvénients de Divi Builder
- Beaucoup de ressources, ralentissant potentiellement les grands sites.
- Courbe d'apprentissage abrupte pour les débutants.
- Si vous utilisez la version normale de Divi, les fonctionnalités IA et Cloud peuvent nécessiter des abonnements supplémentaires.
H) Foire aux questions (FAQ) sur Divi Builder
Abordons maintenant certaines des questions fréquemment posées sur Divi Builder.
Q.1 Qu’est-ce que Divi Builder exactement ?
R : Divi Builder est un générateur de pages WordPress par glisser-déposer qui vous aide à créer de beaux sites Web réactifs sans avoir besoin de coder quoi que ce soit. Il fait partie du thème Divi d'Elegant Themes, mais vous pouvez également l'utiliser avec d'autres thèmes WordPress.
Q.2 Quelle est la différence entre Divi et Divi Builder ?
R : Divi est à la fois un thème et un constructeur visuel. Le thème Divi inclut le Divi Builder, mais vous pouvez également installer Divi Builder seul en tant que plugin et l'utiliser avec d'autres thèmes. Le thème ajoute des fonctionnalités supplémentaires pour personnaliser votre site, mais les fonctionnalités de base de création de pages sont les mêmes dans les deux cas.
Q.3 Divi Builder fonctionne-t-il avec n'importe quel thème WordPress ?
R : Oui ! Bien que Divi Builder fasse partie du thème Divi, vous pouvez l'installer en tant que plugin et l'utiliser avec presque n'importe quel thème WordPress.
Q.4 Puis-je utiliser Divi Builder avec du CSS et du JavaScript personnalisés ?
R : Absolument ! Si vous êtes plus avancé et souhaitez ajouter du CSS ou du JavaScript personnalisé, Divi est là pour vous. Chaque module dispose d'un onglet « Avancé » dans lequel vous pouvez ajouter du code, ainsi que d'une zone CSS personnalisée pour apporter des modifications à l'ensemble du site.
Q.5 Puis-je annuler les modifications dans Divi Builder ?
R : Oui ! Divi Builder est livré avec une fonctionnalité d'annulation/rétablissement et un historique complet des révisions. Ainsi, si vous faites une erreur ou si vous souhaitez simplement revenir à une version antérieure de votre conception, il est très simple de revenir en arrière.
Q.6 Divi Builder est-il optimisé pour le référencement ?
R : Bien sûr ! Divi Builder est conçu en pensant au référencement (Search Engine Optimization). Il fonctionne très bien avec les plugins SEO populaires et suit les meilleures pratiques pour un code propre.
I) Comment Divi Builder se compare-t-il aux meilleurs constructeurs d’aujourd’hui ?
Ici, nous avons comparé Divi Builder avec d'autres constructeurs WordPress populaires comme Elementor, Kadence AI et Kubio. Inutile de dire que chacun offre des fonctionnalités et des avantages uniques en fonction des besoins de l'utilisateur.
Vous trouverez ci-dessous un tableau comparatif mettant en évidence les principaux aspects de chaque constructeur. Y compris la facilité d’utilisation, la flexibilité de conception, la tarification et la fonctionnalité globale.
| Fonction de comparaison | Créateur Divi | Générateur d'éléments | Kadence IA | Constructeur Kubio |
| Facilité d'utilisation | Générateur de glisser-déposer. Plus une configuration assistée par l'IA. | Interface simple, suggestions générées par l'IA. | Génération de contenu IA pour une configuration rapide. | Interface simple basée sur des blocs, IA pour la vitesse. |
| Fonctionnalités IA | Conception d'IA, suggestions de contenu, mises en page. | Conception IA, couleur, guides de style, contenu. | IA avancée pour le contenu, le référencement et les mises en page. | Suggestions de blocs AI, création rapide de pages. |
| Modèles prédéfinis | Plus de 370 mises en page, personnalisation de l'IA. | Plus de 300 modèles, personnalisation de l'IA | Modèles limités, conseils de mise en page basés sur l'IA. | Bibliothèque croissante, IA pour une conception rapide. |
| Courbe d'apprentissage | Modéré, mais l’IA facilite l’intégration. | Très convivial pour les débutants avec les outils d'IA. | Extrêmement simple avec l'automatisation de l'IA. | Au minimum, l’IA accélère le processus. |
| Tarifs | 89 $/an ou 249 $ à vie (IA incluse). | Gratuit; Pro 59 $/an (IA incluse). | Gratuit; Prime 149 $/an (IA incluse). | Gratuit; Premium 99 $/an (IA incluse). |
En résumé,
- Si vous recherchez une personnalisation approfondie avec l'assistance de l'IA pour la conception et les performances, Divi est difficile à battre.
- Pendant ce temps, si la facilité d’utilisation et la flexibilité sont plus importantes avec les fonctionnalités d’IA, alors Elementor est l’un des principaux concurrents.
- De même, Kadence AI excelle dans l’automatisation d’une grande partie du processus de création de site, idéal pour les projets rapides pilotés par l’IA.
- Et enfin, Kubio simplifie les choses avec des suggestions assistées par l'IA pour des constructions rapides et conviviales pour les débutants.
J) Réflexions finales – Divi Builder en vaut-il la peine ?
Maintenant que nous avons exploré Divi Builder en profondeur, il est temps d’aborder la grande question :
Divi Builder en vaut-il la peine ?
Sans aucun doute, Divi Builder offre une combinaison impressionnante d’outils basés sur l’IA et une grande flexibilité de conception. En conséquence, cela en fait un excellent choix pour les utilisateurs de tout niveau de compétence.
- Le fait qu'il s'agisse d'un générateur visuel par glisser-déposer , associé à des mises en page prédéfinies . Fournit une base solide pour que votre site Web soit opérationnel en un rien de temps, sans avoir besoin d'aucune expertise en codage.
- De plus, les capacités d’IA, comme Divi AI pour la génération de contenu et la création d’images, augmentent considérablement la productivité. Surtout pour les utilisateurs qui souhaitent gagner du temps ou qui ont du mal à générer des idées.
- De plus, des fonctionnalités telles que Divi Cloud , qui stocke les mises en page, les modules et bien plus encore, sont des atouts précieux pour les concepteurs qui travaillent sur plusieurs projets.
La réponse est donc absolument oui !
Nous vous recommandons fortement d’essayer Divi. Son outil riche en fonctionnalités, son support client solide et son plan tarifaire à vie en font un investissement intelligent.
Cependant, ne nous croyez pas sur parole. Vous pouvez visiter le site officiel de Divi et essayer leur démo. De cette façon, vous pouvez vérifier vous-même le constructeur avant de vous engager dans un achat.
Si vous avez déjà utilisé Divi Builder ou si vous avez des questions, n'hésitez pas à faire part de vos réflexions dans les commentaires ci-dessous : nous serions ravis de connaître votre expérience !
N'oubliez pas non plus de consulter nos autres articles sur la façon d'utiliser Kadence AI. et la revue Kubio Builder pour plus d'informations sur les meilleurs constructeurs basés sur l'IA d'aujourd'hui.
