Examen du thème Divi – Meilleur thème polyvalent 2022 ?
Publié: 2022-01-31Divi est un thème exceptionnel à bien des égards. J'ai vu peu de thèmes aussi multiformes que Divi, ce qui en fait un excellent thème pour à peu près n'importe quel usage. Couplé à ses superbes graphismes et à un puissant constructeur de pages, il est certainement un digne candidat pour le titre du meilleur thème polyvalent.
De superbes graphismes, une orientation polyvalente et un puissant générateur de pages ; cela en soi est une combinaison puissante. Mais ayant utilisé Divi sur un site de test, je peux vous dire que c'est certainement un thème qu'un non-développeur utilise pour créer un site web fonctionnel et élégant avec le moindre effort. Et je crois que les meilleurs thèmes doivent toujours être capables de donner voix à l'intention créative de tout entrepreneur en ligne sans distinguer ceux qui peuvent et ne peuvent pas coder. Et Divi va certainement très loin à cet égard également. Veuillez lire notre revue détaillée du thème Divi pour en savoir plus.
Examinons de plus près Divi avant de faire l'éloge.
Un aperçu de l'apparence de Divi
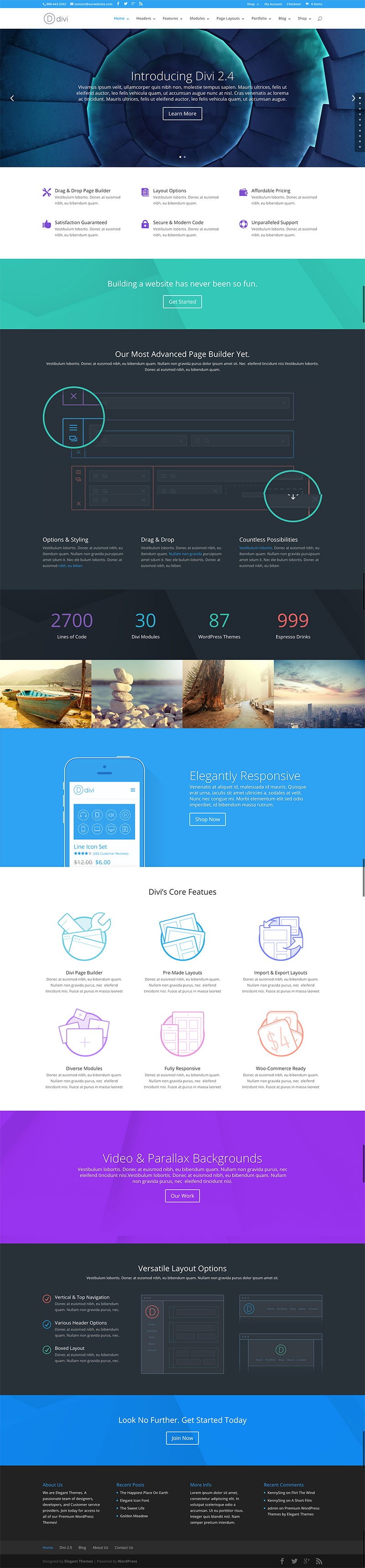
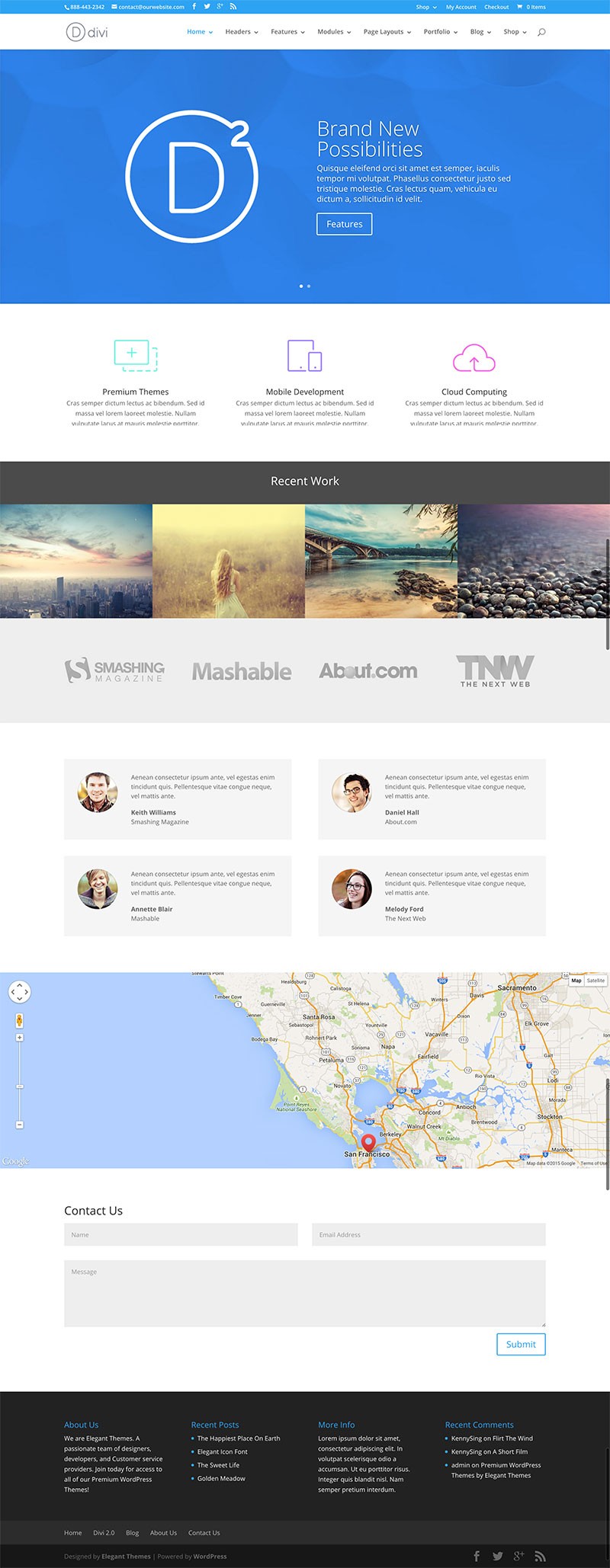
Voyons de première main à quoi ressemble un site Web géré par Divi. Un thème est un manteau qui orne le contenu de votre site Web, votre contenu est aussi attrayant que son thème le permet. En utilisant Divi, votre contenu peut être placé sur les piédestaux les plus impressionnants visuellement pour que votre lectorat puisse en profiter.

La création d'un site Web comme celui présenté dans l'aperçu ci-dessus nécessite un peu de capacité et de connaissances préalables en programmation sans constructeur de page.
Mais avec le constructeur de pages Divi, le processus est suffisamment simple pour ceux qui cherchent à créer leurs sites Web mais qui ne sont pas assez avertis techniquement pour le faire. Assez parlé du constructeur Divi, nous y reviendrons plus en détail plus tard dans la revue Divi.
Divi ePanel
À partir de l'ePanel, vous pouvez accéder à des éléments assez importants concernant n'importe quel site Web. Sous Paramètres généraux, vous pouvez gérer le logo, le favicon, la barre de navigation, l'API MailChimp, votre code d'autorisation AWeber et afficher les comptes de médias sociaux de votre site sur votre site.
L'accès à l'onglet de navigation dans ePanel vous aidera à créer la bonne navigation pour vos sites Web et à modifier le nombre et le choix des pages et des catégories. La gestion des annonces permet une gestion aisée de l'affichage publicitaire de votre site et de la taille des bannières. En dehors de cela, vous pouvez lire la documentation de votre thème, ajouter n'importe quel code supplémentaire avec intégration, atteindre le niveau souhaité d'optimisation des moteurs de recherche et gérer vos paramètres de mise en page - des choses assez normales sur n'importe quel excellent thème.
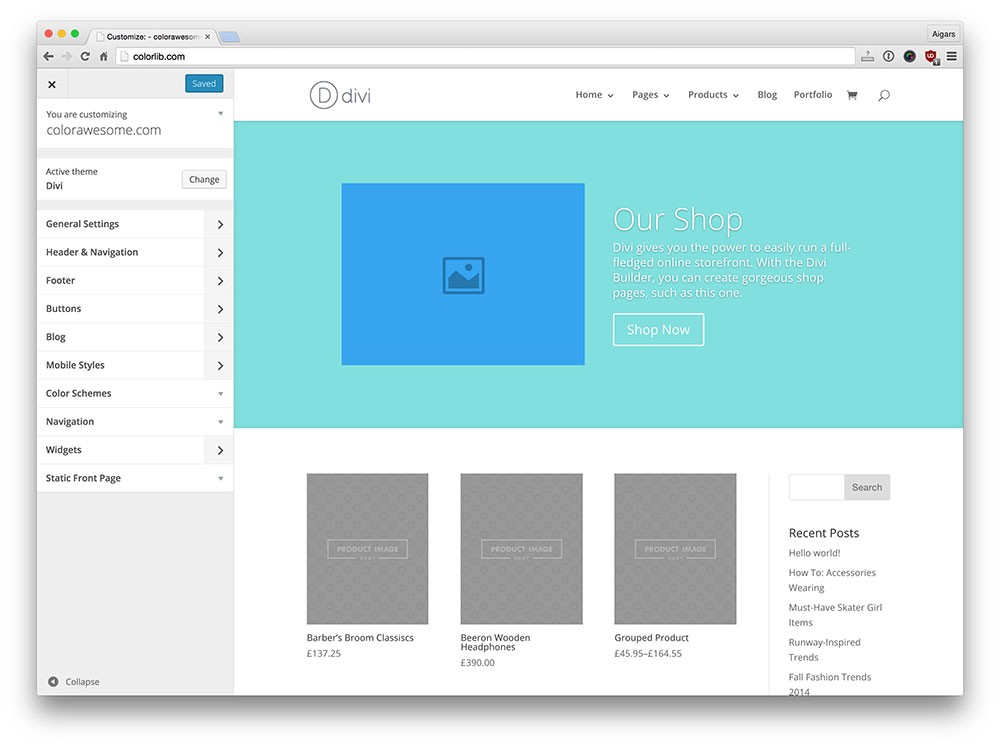
Panneau de personnalisation de l'apparence de Divi
Divi vient à vous avec les options de personnalisation sous Apparence > Personnaliser. Et à partir de là, vous pouvez modifier les schémas de couleurs, la navigation de votre site, les polices, l'image d'arrière-plan, les widgets et opter pour une page d'accueil statique. Les développeurs ont ajouté de nombreuses nouvelles fonctionnalités dans la version récente. Les nouveautés apportées au panneau de personnalisation attireront sûrement votre attention.

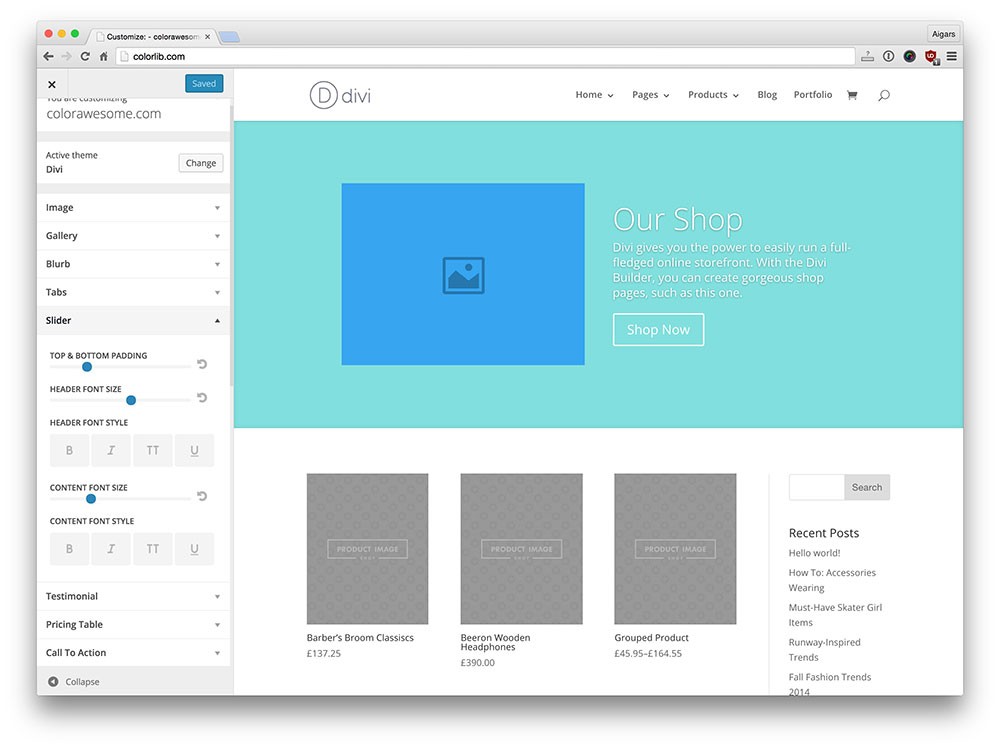
Depuis la version 2.5, le thème Divi prend désormais en charge Module Customizer via l'aperçu en direct familier de WordPress Theme Customizer. Il apporte de nombreuses fonctionnalités utiles qui vous aideront à créer des modules personnalisés avec ese. Pour avoir une idée de son apparence, nous vous avons préparé une capture d'écran :

Si vous demandez à quelqu'un d'identifier le point de vente ultime de ce thème, il doit s'agir des capacités de création de pages.
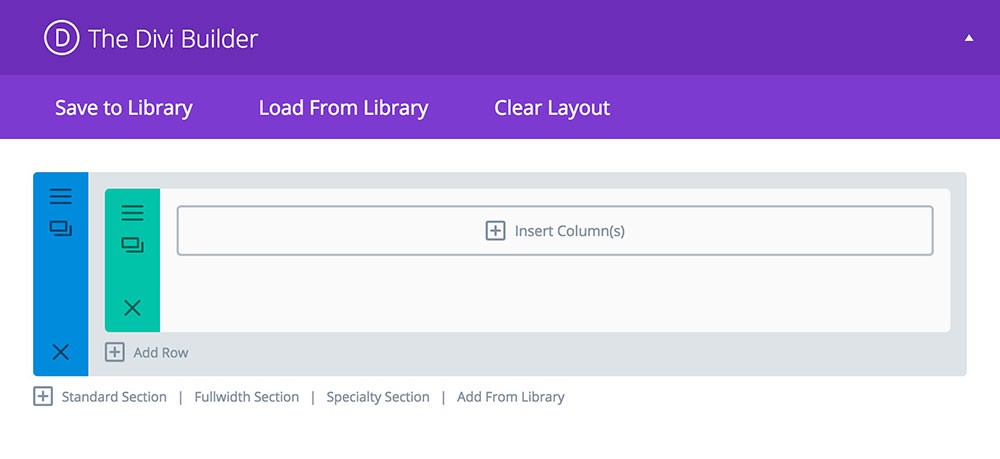
Une fois que vous avez ouvert Pages > Ajouter nouveau, vous remarquerez un bouton « Générateur de page » sous la barre de titre standard d'ajout de nouvelle page. Cliquez sur le bouton, et c'est ce qui vous attend.

Au premier examen, cela ne ressemble pas à grand-chose. Mais en continuant à l'utiliser davantage, vous vous rendez compte qu'il y a beaucoup plus qu'il n'y paraît.
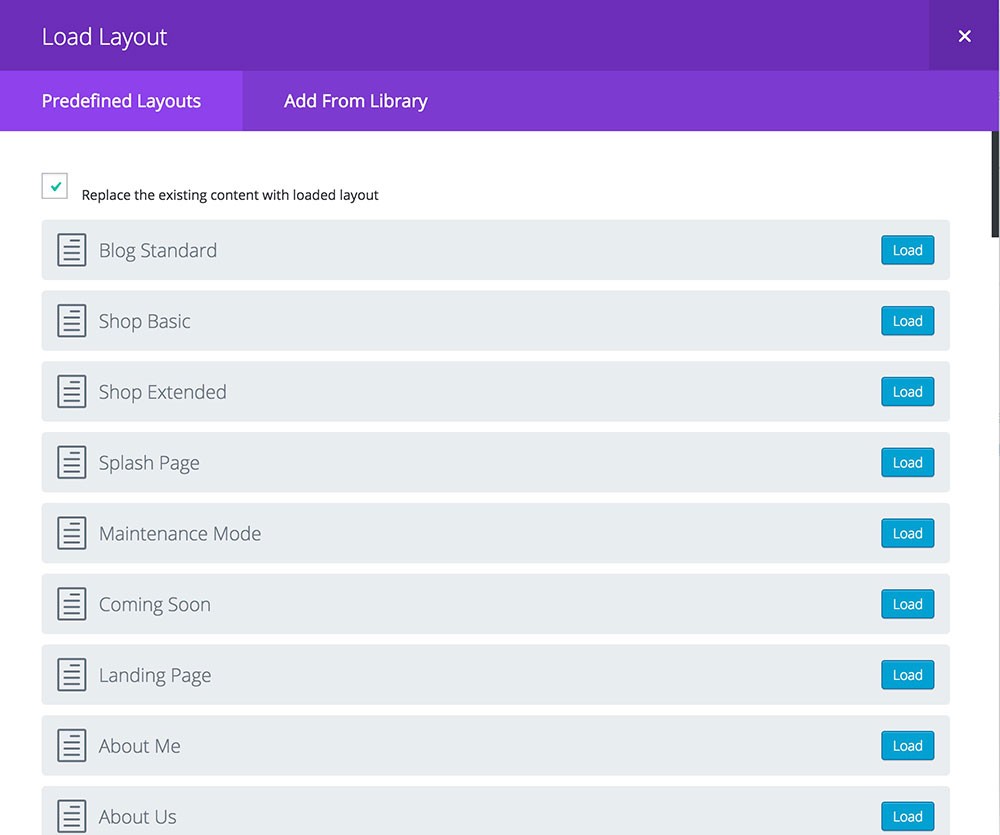
Vous pouvez maintenant choisir de charger l'une des 32 mises en page prédéfinies à votre disposition, ou vous pouvez créer la vôtre. Mais la liste des mises en page prédéfinies est assez longue et comprend les mises en page appropriées à des fins multiples, dont au moins une doit être adaptée à votre site Web.

J'ai essayé de créer une mise en page, mais j'ai trouvé plutôt difficile de conceptualiser le site que je recherche. L'option la plus simple serait d'utiliser une mise en page prédéfinie, puis de la modifier en fonction de mes besoins.
Si vous deviez charger la disposition de la boutique de la page d'accueil, le constructeur chargerait automatiquement un schéma complet du site Web d'achat idéal.

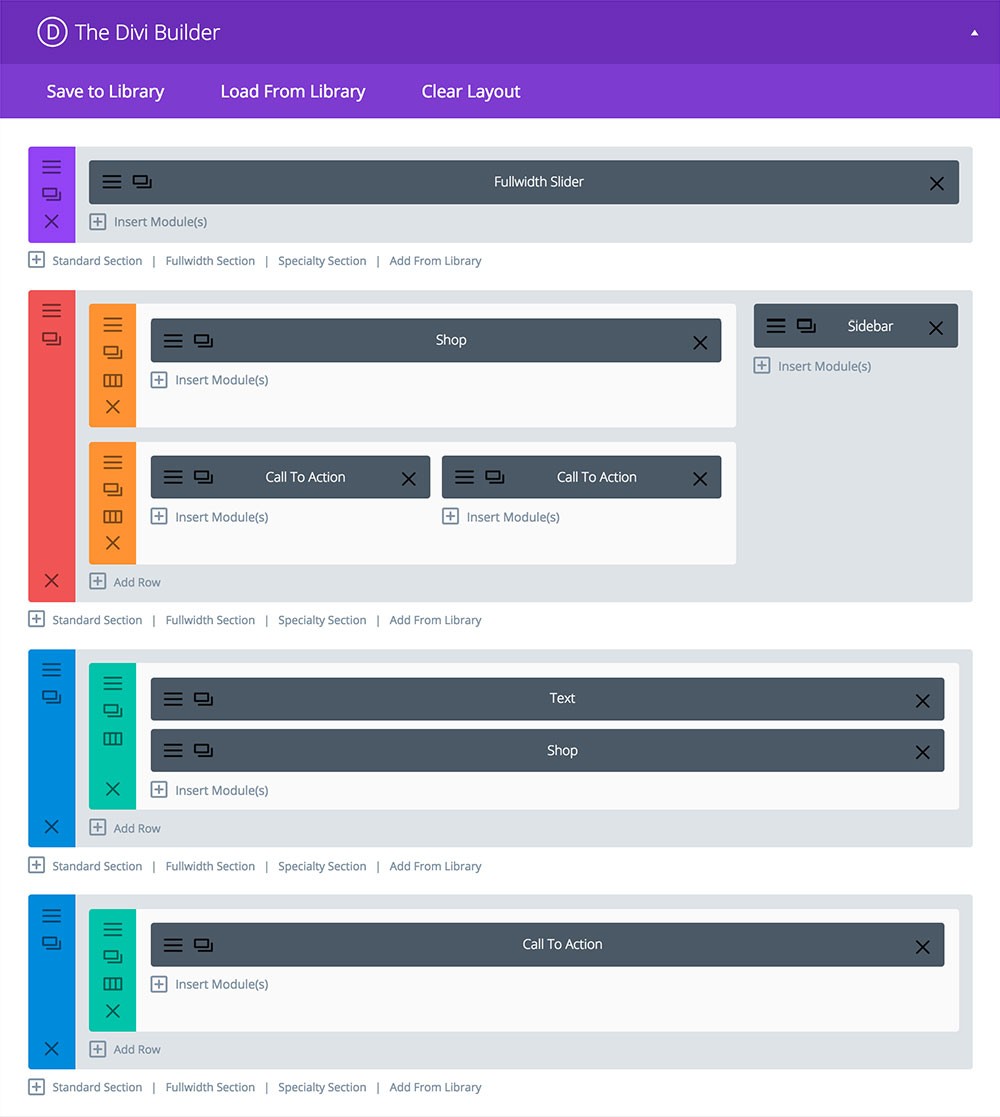
Comme vous l'avez peut-être deviné, il est bon de commencer avec une mise en page prédéfinie, cela fait gagner beaucoup de temps. Mais si vous avez l'intention de créer votre site avec de nombreuses nouvelles pages, Divi Builder est un outil assez pratique. Vous pouvez ajouter des sections, des sections pleine largeur, des sections spécialisées et des modules pour la fonctionnalité.
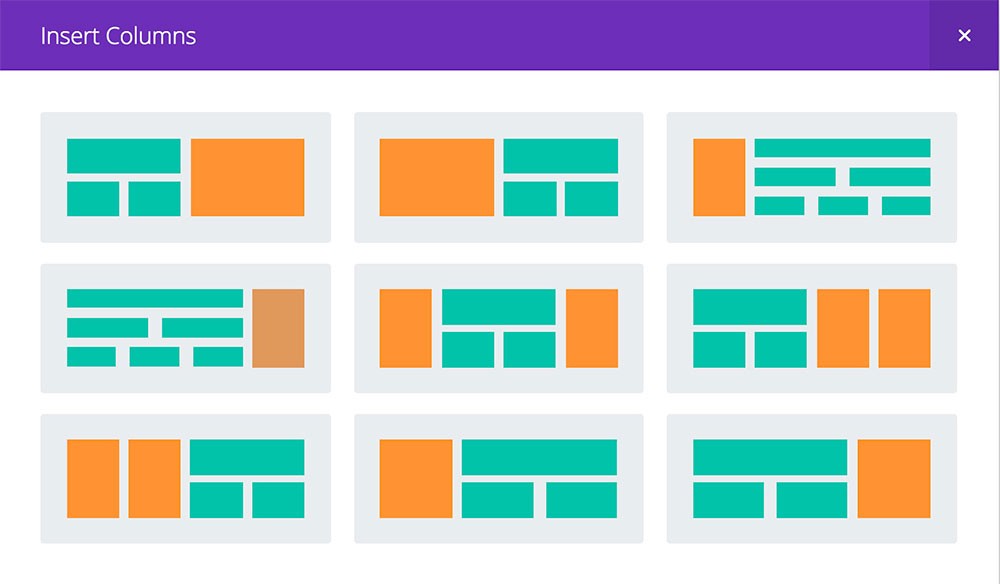
Les modules sont un moyen facile d'ajouter des fonctionnalités aux différentes sections de la nouvelle page que vous créez. Vous ne pouvez pas commencer à ajouter des modules lorsque vous ajoutez une nouvelle section car la section particulière n'a pas encore été divisée en colonnes. Les colonnes sont un moyen de diviser vos sections en différentes largeurs en fonction de la largeur totale du site. Avec les sections pleine largeur, vous passez directement à l'ajout de modules.
Si vous préférez ne pas sélectionner les colonnes manuellement, ajoutez une section spécialisée et vous obtiendrez plusieurs choix de colonnes divisant la section en plusieurs blocs de tailles différentes.

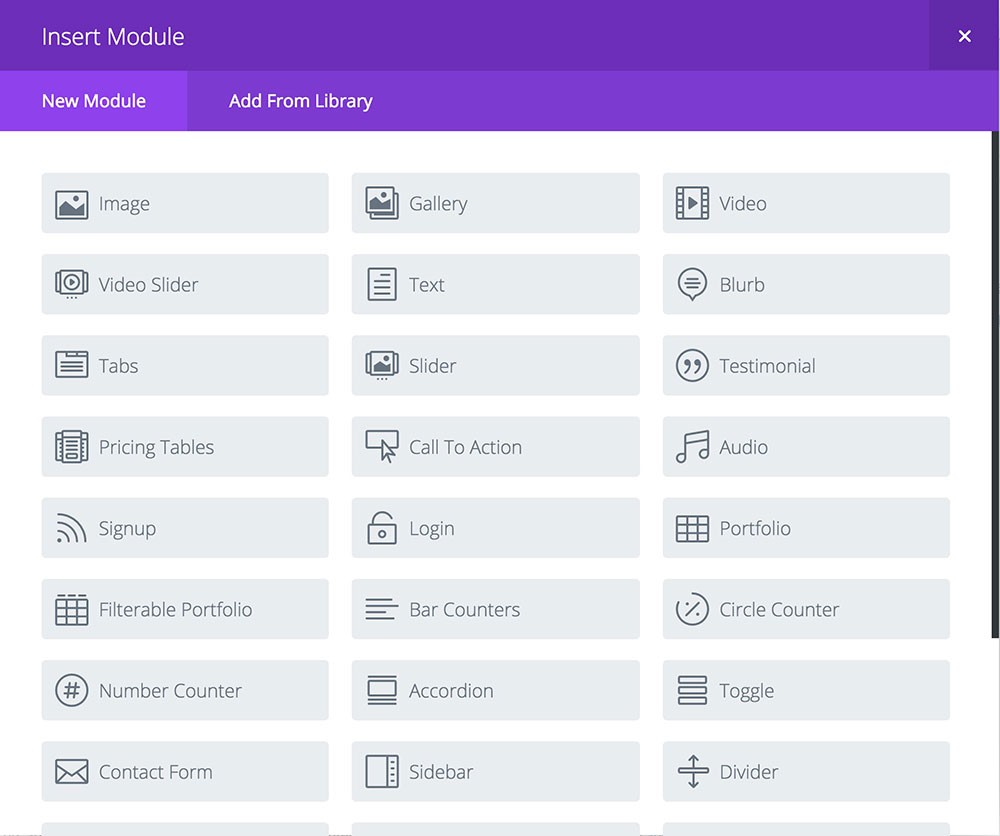
Après avoir ajouté le nombre approprié de sections et de colonnes, nous ajoutons enfin les modules nécessaires pour rendre votre page entière. Les développeurs ont emballé Divi Builder avec des tonnes d'options à votre disposition.

Outre l'ajout de modules, vous pouvez y ajouter votre touche personnelle et ajouter du CSS pour modifier l'apparence du module. Vous pouvez ajouter un arrière-plan personnalisé pour chaque section et activer le CSS personnalisé avec un ID CSS.
Les sections, les colonnes et les modules constituent les blocs de construction de votre page personnalisée. Vous pouvez facilement déplacer des sections et des modules et changer de position pour répondre à vos besoins.

Si le constructeur de page Divi est le premier constructeur de glisser-déposer que vous ayez jamais utilisé, le constructeur de page peut être un peu difficile à gérer au début. Mais une fois que vous voyez le constructeur de pages, il vous faudra au mieux quelques minutes pour vous familiariser avec les options du constructeur.
Une autre chose qui vous sera utile vous permettra d'ajouter des mises en page à partir de vos thèmes et sites Web précédents. De cette façon, vous n'avez pas à créer des pages à partir de zéro.
De quoi ça a l'air ?
Maintenant, si vous deviez construire quelque chose de simple, et que vous le faisiez en moins d'une heure, vous vous demandez à quoi cela ressemblerait ?

Il ne faut pas beaucoup d'efforts pour créer une page d'accueil simple et pourtant très efficace pour votre site Web.
Facile à créer avec Builder pour un débutant WP ?
Vous pouvez être confus par le nombre d'options devant vous lorsque vous utilisez le constructeur Divi. Mais si vous vous y tenez pendant un certain temps et que vous utilisez les mises en page prédéfinies pour vous aider à démarrer, l'utilisation du générateur pour créer une page Web complexe ne devrait pas être une tâche difficile.
Les développeurs l'ont conçu pour les personnes non averties en technologie à la recherche du bon outil pour donner voix à leur imagination créative à la manière d'une page Web créative et élégante.
Autres options de thème - Langues et RTL
Ce thème a 32 traductions intégrées. De plus, il est entièrement traduisible et est également livré avec un support RTL complet.

Ainsi, votre site Web n'a pas besoin d'être limité à une région en raison de la langue.
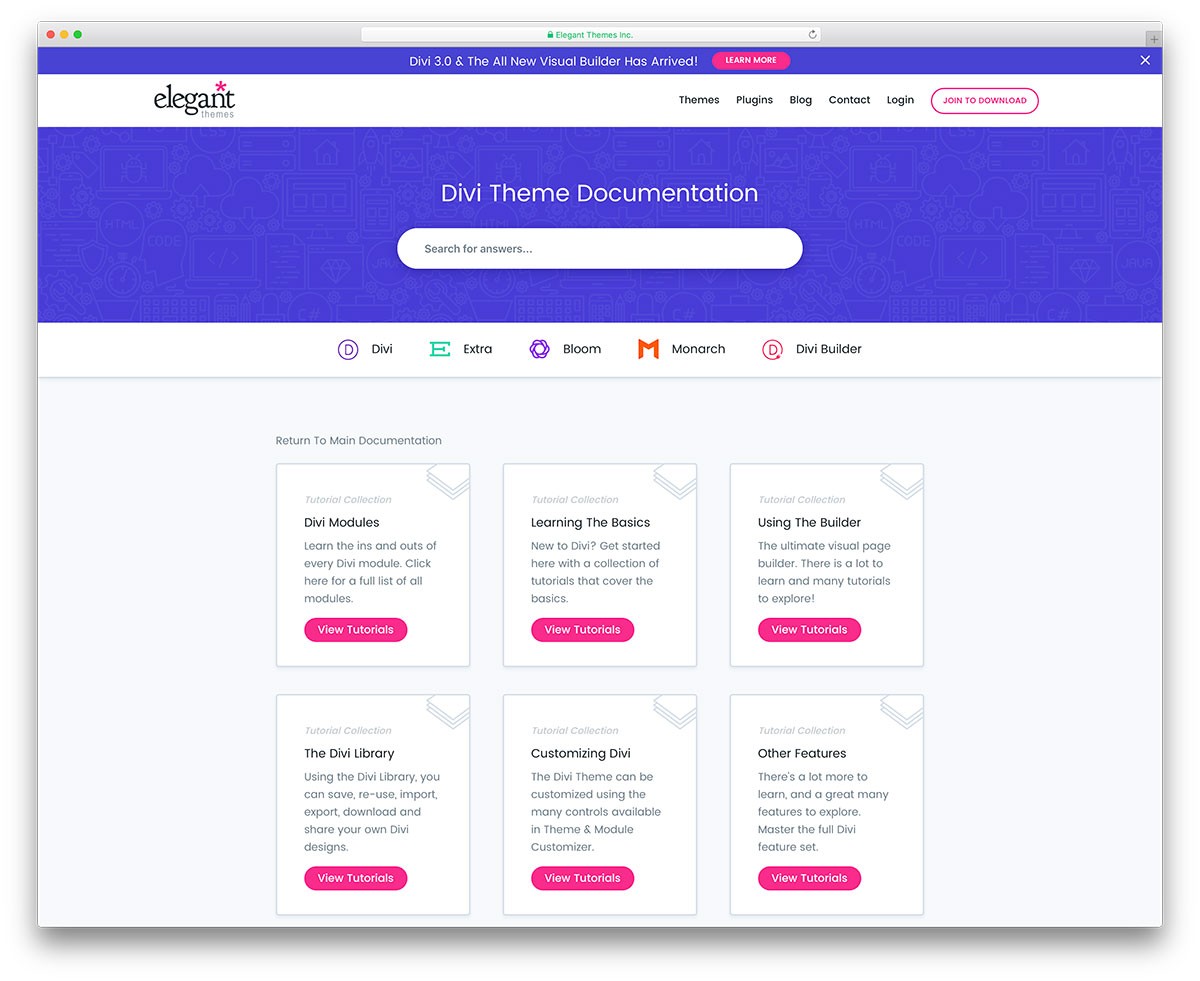
Assistance et documentation
D'après ce que j'ai entendu et lu, la plupart des clients ont trouvé le support réactif et suffisant. Mais avec la documentation qu'ils fournissent, il est peu probable que vous ayez besoin de leur soutien.
Les thèmes élégants fournissent une documentation assez complète sur leurs thèmes en général. Divi vise sa documentation à aider les non-techniciens à se familiariser avec le thème et ses fonctionnalités.

Si vous êtes préoccupé par votre capacité à utiliser ce thème au maximum, je vous suggère de consulter la documentation fournie.
Sécurité
Tout site Web générant des revenus ou un site Web à fort trafic doit être véritablement concerné par la sécurité. WordPress est une plateforme sécurisée. Il n'y a pas plus que quelques vulnérabilités qui ont été exposées au cours des dernières années. Cela étant dit, vous avez certainement raison de rechercher d'excellentes fonctionnalités de sécurité dans votre thème. Et Divi ne déçoit pas.

Les ingénieurs d'Elegant Themes se sont fait un devoir de rendre leurs thèmes aussi sûrs que possible. Sucuri est l'un des meilleurs fournisseurs de solutions de sécurité pour les sites Web utilisant la plateforme WordPress. Un audit de code par Sucuri, après avoir parcouru le code de Divi, a confirmé qu'il s'agit d'une plateforme sécurisée pour votre site.
Sites Web utilisant le thème Divi WordPress
Le thème Divi a alimenté des milliers et des milliers de sites Web sur le Web. Pour raccourcir cette revue, nous avons décidé de créer un autre article dans lequel nous présentons plus de 30 sites Web géniaux. Vous pouvez trouver ces exemples Divi eux ici.
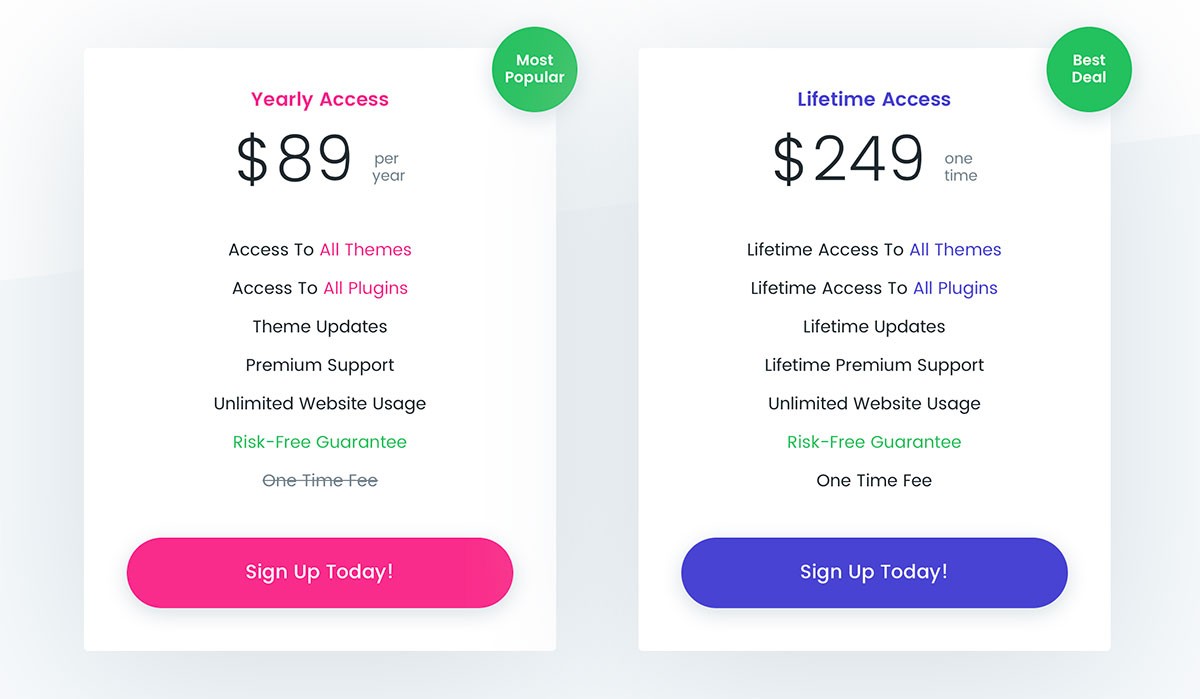
Tarification
Divi, ainsi que 86 autres thèmes et 6 autres plugins, est à 89 $ par an. Payer 89 $ pour un seul thème peut être considéré comme coûteux par certains. Mais, pour 86 thèmes et 6 plugins, c'est un excellent rapport qualité-prix. Mais, pour 86 thèmes et 6 plugins, c'est un excellent rapport qualité-prix. Et vous ne devriez pas négliger la valeur de leurs autres thèmes et plugins, ils sont tout aussi bien conçus. Un bon exemple serait Monarch. C'est le plugin de partage social d'Elegant Theme, l'un des meilleurs plugins de partage social pour un site WordPress.

Le forfait personnel est au prix de 69 $ par an, mais cela vient sans les plugins. Vous aimez beaucoup les plugins et les thèmes et vous avez déjà payé le forfait personnel ? Eh bien, vous pouvez le mettre à niveau vers un accès à vie avec un paiement unique de 249 $. L'achat est également accompagné d'une garantie de remboursement de 30 jours si vous décidez que Divi n'est pas pour vous. Mais honnêtement, même si vous l'avez fait, il y a presque certainement un thème parmi 86 autres choix qui convient parfaitement à votre site Web. Ce sont les principales choses que vous devez savoir sur ce thème. Voici certaines choses que nous aimerions dire pour conclure notre examen Divi.
Avantages
- Idéal pour l'entrepreneur en ligne non averti en technologie
- Vraiment polyvalent, conçu pour les indépendants, les petites agences/entreprises, les magazines et les magasins en ligne
- La possibilité de créer des pages de destination puissantes pour n'importe quel site Web sans aucune connaissance en HTML/CSS
- L'un des meilleurs constructeurs de pages par glisser-déposer avec plusieurs mises en page, modules et sections prédéfinis
- Design esthétique et superbes graphismes
- Compatible avec WooCommerce, Aweber, MailChimp et Google Maps
- Documentation utile pour les personnes qui découvrent la plateforme WordPress
- Mises à jour à vie
- Très bon rapport qualité prix
Les inconvénients
- Le nombre d'options peut potentiellement vous submerger
- Pas la meilleure option pour les développeurs
- Si vous passez de Divi à n'importe quel autre thème, alors il y a une catastrophe qui se prépare.
- Le panneau Options du thème principal semble obsolète
Dernières pensées
Le cas échéant, peu de thèmes offrent autant de choix à un débutant WordPress. Les créateurs ont très bien conçu ce thème et ont utilisé toutes ses fonctionnalités de manière assez intuitive. Il répond aux besoins de toutes les niches possibles. Le constructeur de pages est un allié puissant pour tout entrepreneur en ligne. Vous pouvez l'utiliser pour créer des pages de destination à des fins spécifiques. Ce thème aide à ajouter votre code CSS dans le thème avec peu d'effort. Vous pouvez le faire même si vous avez un peu de compétence en conception.
Je me méfie d'appeler n'importe quel thème le meilleur. Pour moi, Divi est un thème polyvalent avec un puissant constructeur de pages pour un entrepreneur en ligne dans n'importe quel créneau. C'est certainement un thème que toute personne intéressée par la création d'un site WordPress devrait examiner. Êtes-vous un utilisateur actuel/ancien de Divi ou Elegant Themes ? Ensuite, faites-nous savoir ce que vous pensez des mises à jour dans les commentaires ci-dessous ! Et si vous avez d'autres questions, n'hésitez pas ! C'est tout sur notre avis sur le thème Divi ! Acclamations
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
