Examen du thème Divi pour WordPress : devriez-vous l'utiliser ? (2022)
Publié: 2022-04-05Vous envisagez d'utiliser le thème Divi pour votre site WordPress ?
Dans notre examen pratique du thème Divi, nous vous aiderons à décider si ce thème populaire est ou non votre meilleure option.
Divi est un thème polyvalent intéressant qui mélange un thème traditionnel avec le Divi Builder visuel intégré par glisser-déposer (qui est également disponible dans une version de plug-in séparée).
Vous pouvez soit utiliser le thème Divi comme thème "normal" où vous configurez votre en-tête/pied de page/mises en page à l'aide des options de personnalisation intégrées de Divi. Ou, depuis Divi 4.0, vous pouvez également utiliser le Divi Theme Builder pour concevoir 100% de votre site en utilisant l'interface visuelle de Divi.
Avec toute cette flexibilité, vous pouvez facilement l'utiliser pour tout, des blogs aux magasins de commerce électronique, en passant par les portefeuilles, les sites commerciaux et… enfin, à peu près n'importe quoi d'autre.
Si tout cela semble déroutant en ce moment, ne vous inquiétez pas ! J'expliquerai ce que tout cela signifie au fur et à mesure que nous approfondirons notre examen du thème Divi. Continuez à lire pour en savoir plus…
Explorer les éléments clés du thème Divi
Dans cette première section, je souhaite explorer les différentes « parties » du thème Divi afin que vous compreniez ce qu'il comprend. Cela vous aidera également à comprendre ce qui se passe dans la section suivante, où je vous montre comment vous pouvez utiliser Divi pour créer votre site Web.
Constructeur Divi
Le Divi Builder est la chose la plus unique du thème Divi par rapport aux autres thèmes. Il s'agit d'un générateur de page visuel par glisser-déposer intégré directement dans votre thème. Vous pouvez y penser de la même manière que d'autres outils tels que Elementor Pro, Beaver Builder, etc. La principale différence est qu'il est intégré au thème (bien que vous puissiez également l'obtenir en tant que version de plug-in autonome).
Si vous n'êtes pas familier avec ces outils, ils vous permettent de créer des conceptions 100% personnalisées sans avoir besoin de connaître le moindre code. Vous pouvez tout faire à partir de l'interface visuelle par glisser-déposer. Pensez-y comme Squarespace ou Wix… mais pour WordPress.
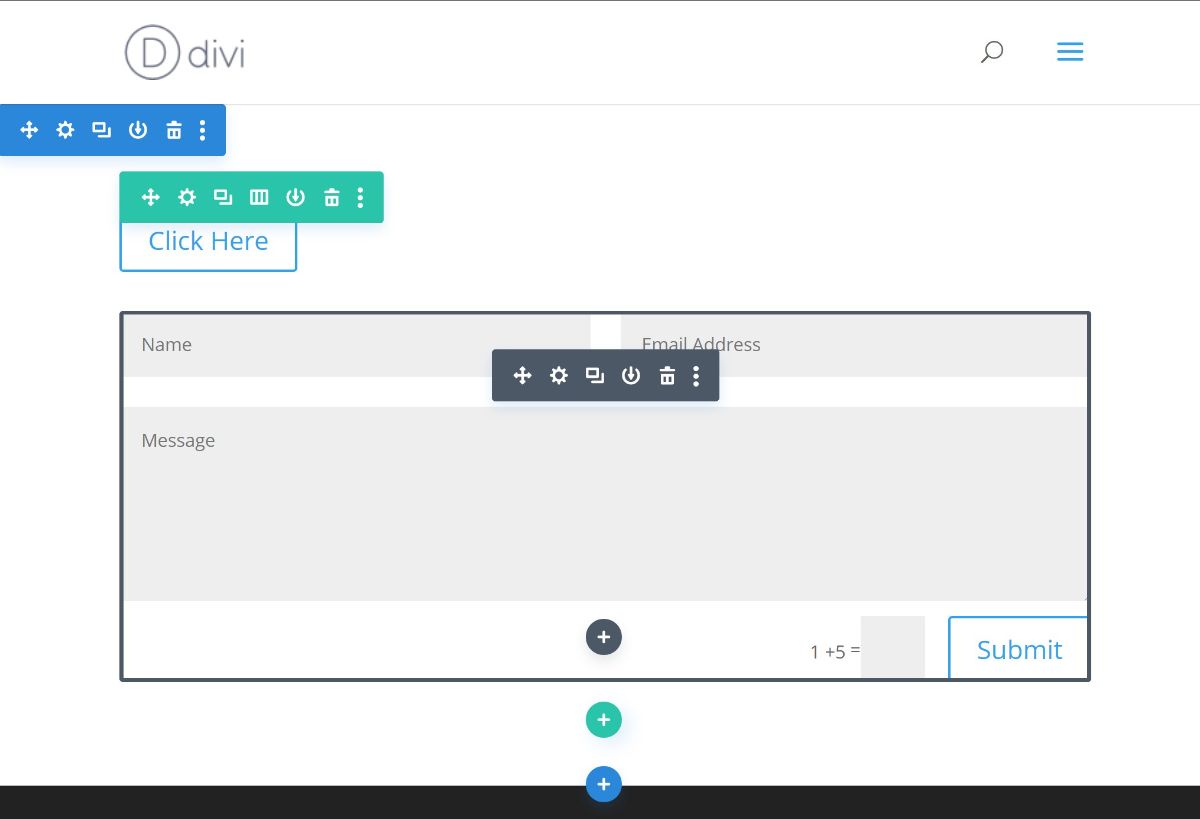
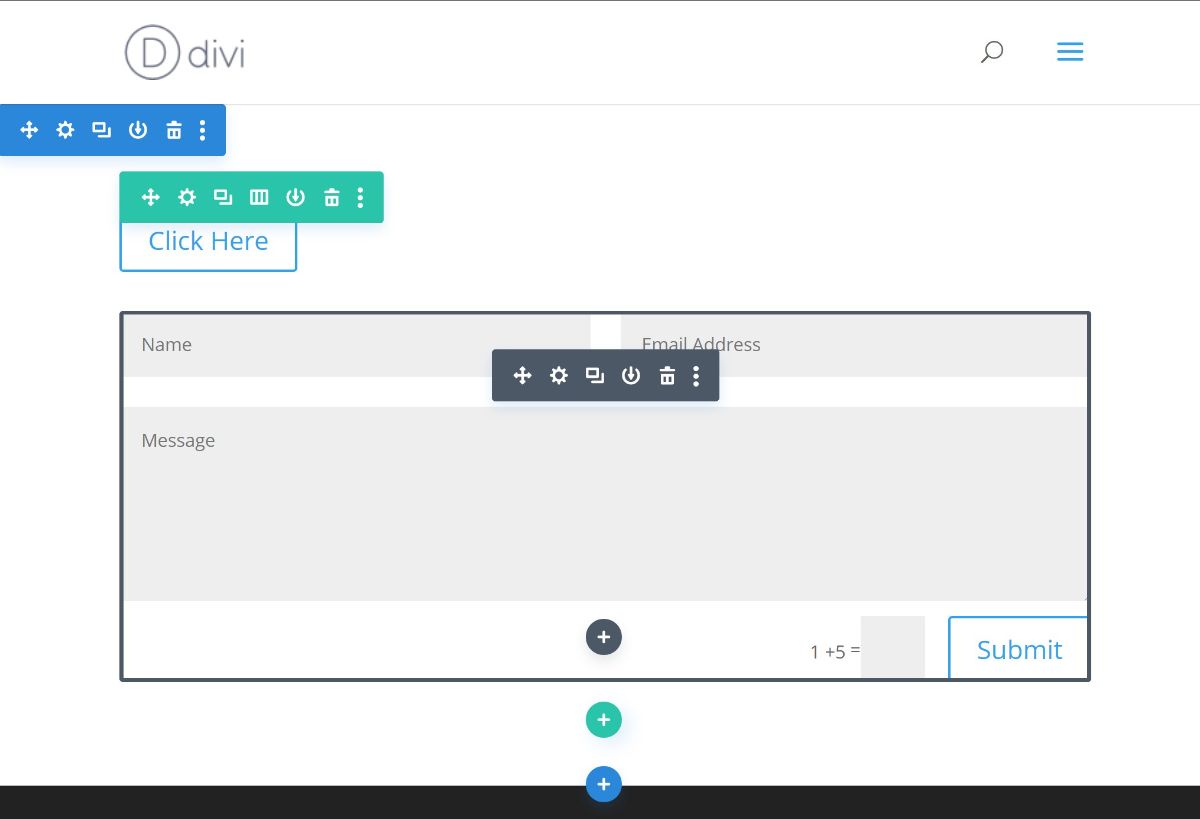
Vous travaillerez dans une interface visuelle comme ci-dessous, où vous pourrez voir exactement à quoi ressemblera votre conception pour les visiteurs.
Vous pouvez contrôler la mise en page avec des lignes et des colonnes, et vous pouvez ajouter du nouveau contenu en ajoutant différents "modules". Par exemple, vous pouvez avoir un module pour un bouton, un autre pour une image, un autre pour une grille tarifaire, un autre pour un formulaire de contact, etc.

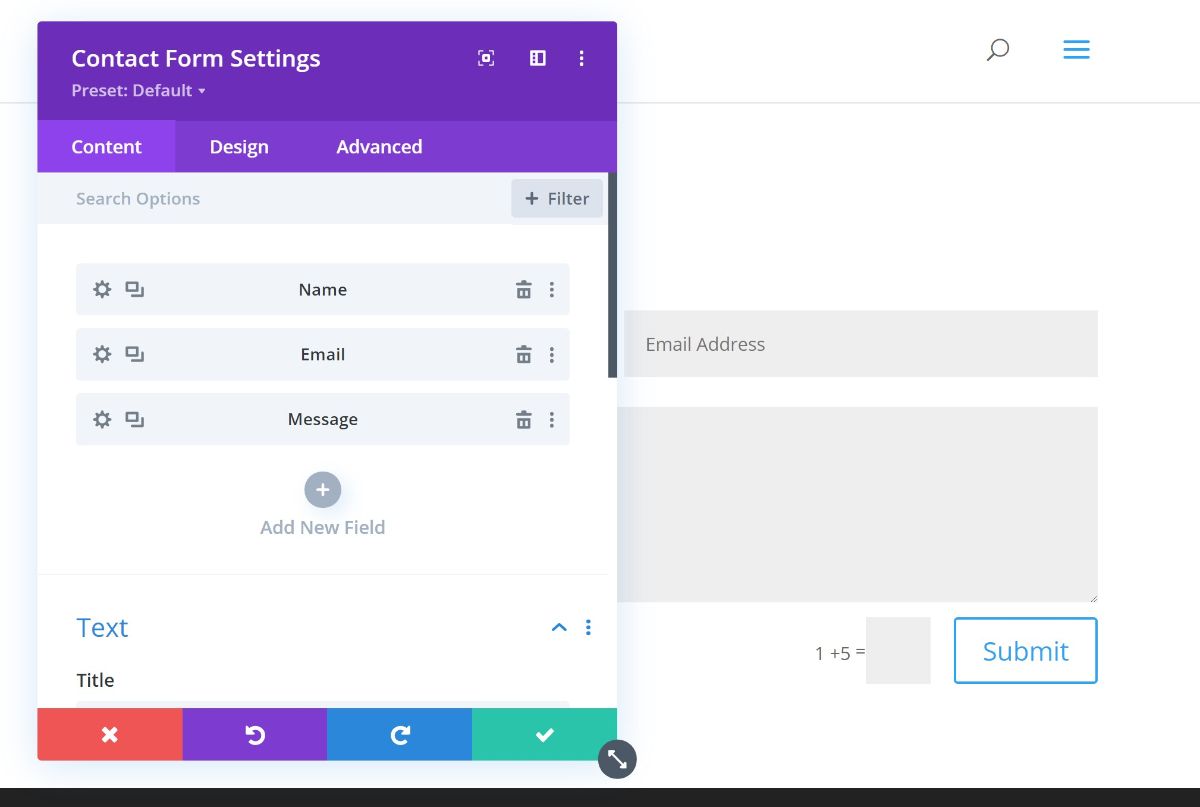
Chaque module (et ligne/colonne) obtient ses propres paramètres détaillés qui vous permettent de contrôler les fonctionnalités, le style, l'espacement, etc. Par exemple, si vous modifiez un module de formulaire de contact, vous pouvez contrôler les champs de formulaire, les styles, les notifications, etc. .

En assemblant tout par glisser-déposer et en modifiant les paramètres, vous pouvez créer vos propres conceptions personnalisées sans jamais interagir avec le code. Encore une fois, c'est la "killer app" que Divi a sur d'autres thèmes.
Générateur de thèmes Divi
Divi Theme Builder utilise la même interface Divi Builder que celle que vous avez vue ci-dessus. Cependant, la principale différence est qu'il vous permet d'appliquer le Divi Builder à vos modèles de thème . Par exemple, vous pouvez l'utiliser pour concevoir l'en-tête de votre thème ou le modèle d'article de blog que tous vos articles de blog utilisent.

Cela vous permet de personnaliser 100% de votre site en utilisant l'interface visuelle Divi Builder, qui est une fonctionnalité vraiment puissante. Par exemple, vous pouvez créer un modèle pour vos articles de blog, puis tous vos articles de blog utiliseront automatiquement cette conception - pas besoin de recréer manuellement la conception à chaque fois.
Ou, vous pouvez même créer différents modèles pour les articles de blog dans différentes catégories, ce qui offre une grande flexibilité.
Enfin, ce n'est pas seulement pour les articles de blog ! Vous pouvez également l'utiliser pour d'autres types de contenu. Par exemple, si vous avez une boutique WooCommerce, vous pouvez utiliser cette fonctionnalité pour créer des modèles personnalisés pour vos pages de produits uniques et vos agencements de boutique.
Modèles de bibliothèque Divi
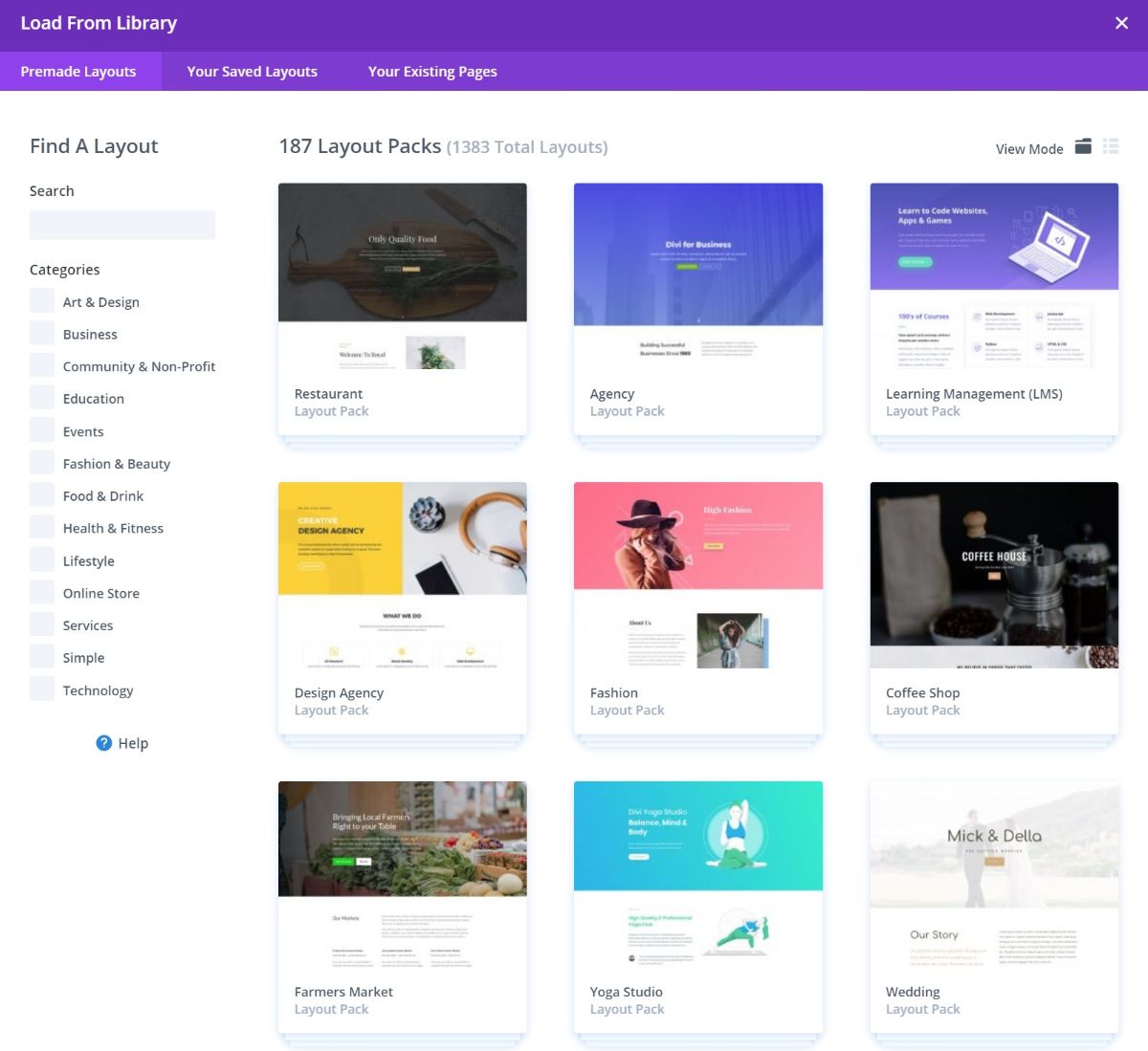
Bien que Divi Builder vous donne le pouvoir de créer des conceptions 100% personnalisées à partir de zéro, vous n'avez pas non plus à le faire car Divi est livré avec une énorme bibliothèque de modèles. Ce sont des conceptions prédéfinies que vous pouvez importer puis personnaliser à 100 % à l'aide de Divi Builder.
Actuellement, Divi propose plus de 1 383 mises en page prédéfinies parmi lesquelles vous pouvez choisir, divisées en 187 packs de mise en page. Un « pack de mise en page » est une collection thématique de modèles. Par exemple, un ensemble de modèles destinés à vous aider à créer un site Web de restaurant :

Vous pouvez également enregistrer vos propres conceptions en tant que modèles pour les réutiliser ultérieurement. Ou, vous pouvez enregistrer des sections individuelles en tant que "modules globaux", ce qui vous permet de réutiliser un modèle à plusieurs endroits et de mettre à jour toutes les instances en modifiant simplement le modèle d'origine.
Options de personnalisation du thème Divi
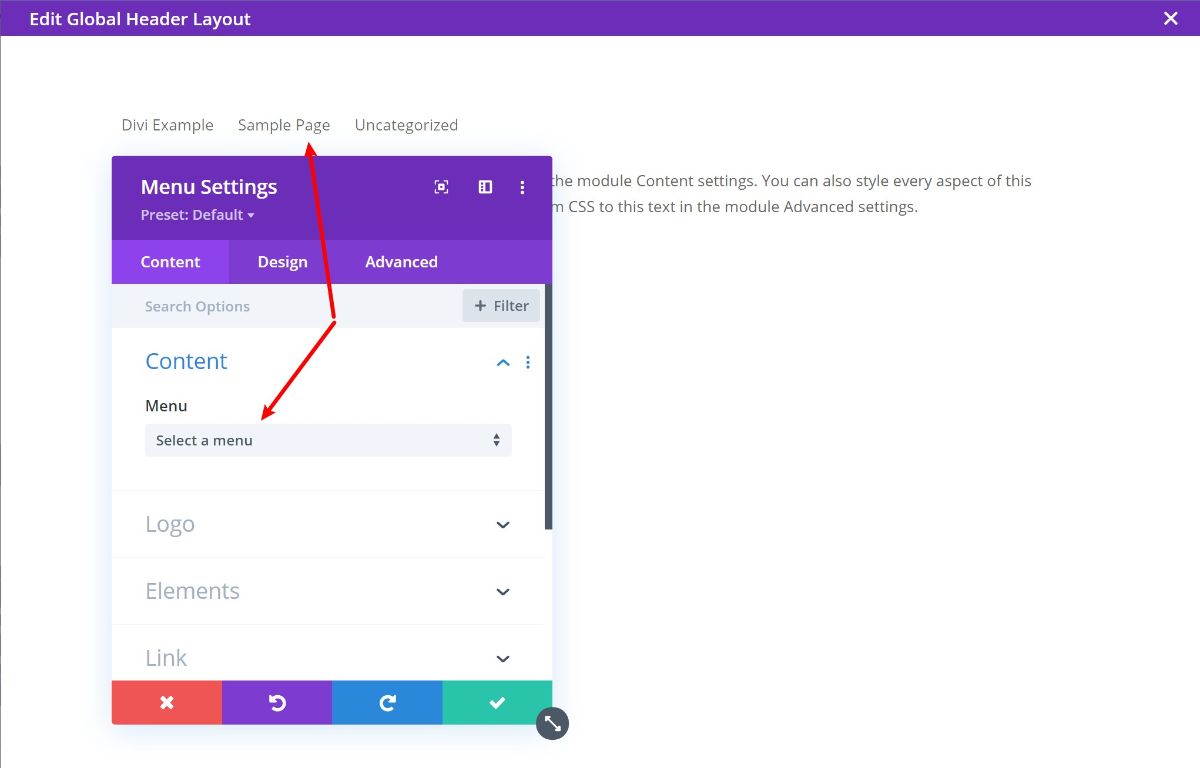
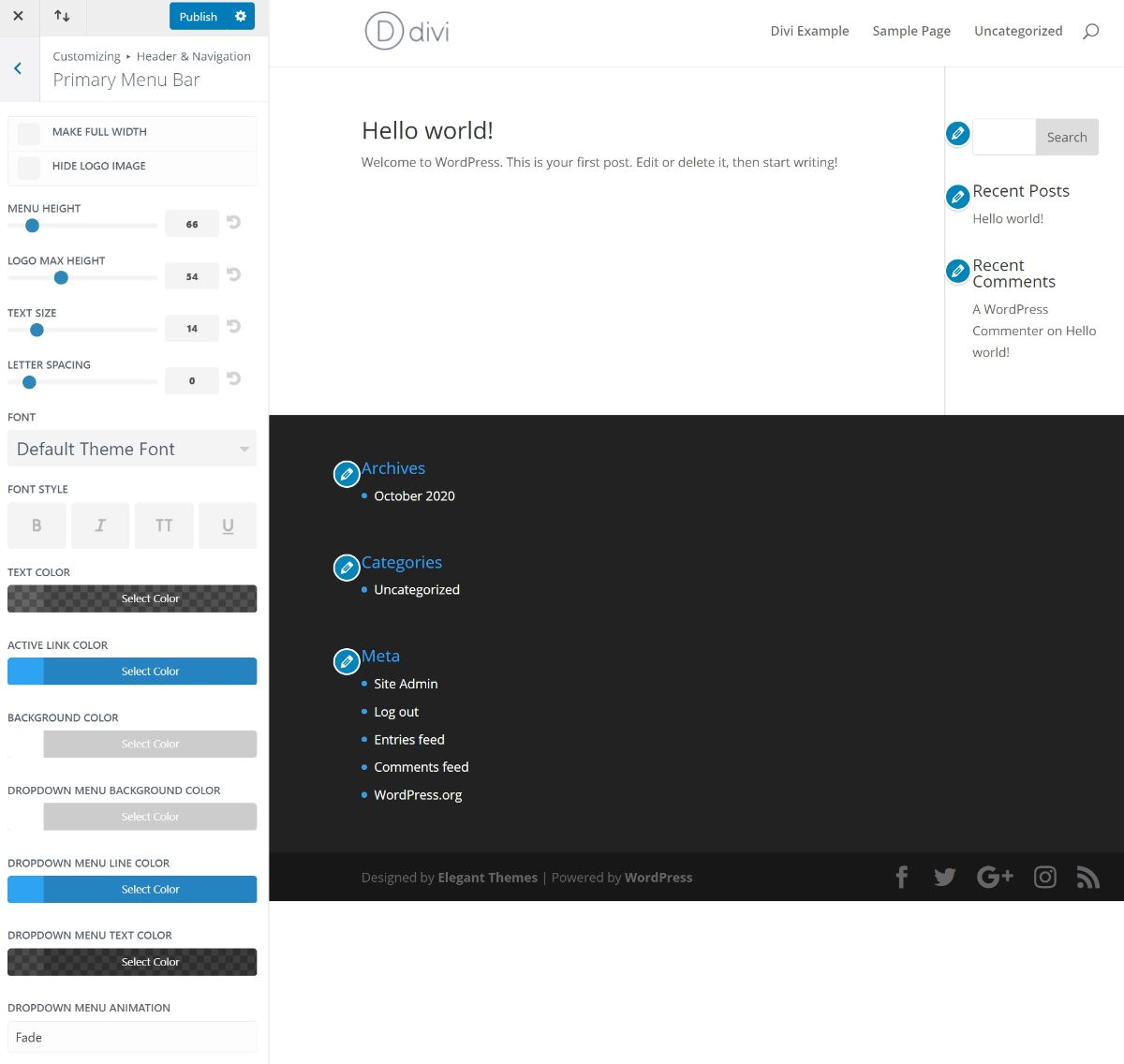
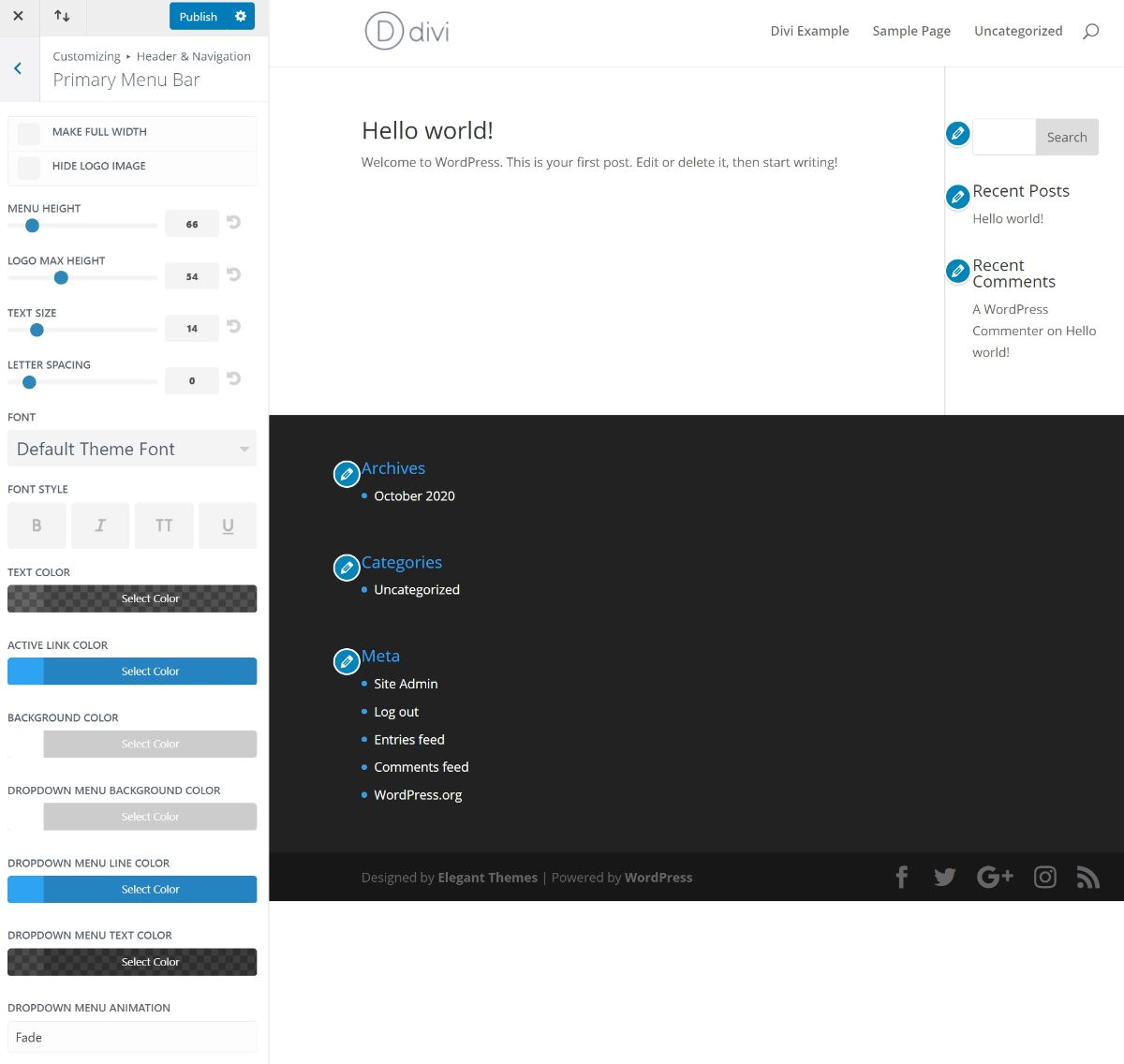
Pour personnaliser le style et la mise en page de votre thème, Divi utilise le Customizer WordPress natif. C'est bien car cela vous permet de prévisualiser toutes les modifications que vous apportez en temps réel. Cela fonctionne comme n'importe quel autre thème WordPress. Par exemple, si vous souhaitez personnaliser votre en-tête, vous pouvez ouvrir ces paramètres dans l'outil de personnalisation et apporter des modifications :

Ou, bien sûr, vous pouvez également ignorer ces paramètres et simplement utiliser le générateur de thèmes (plus à ce sujet plus tard).
Options de thème Divi
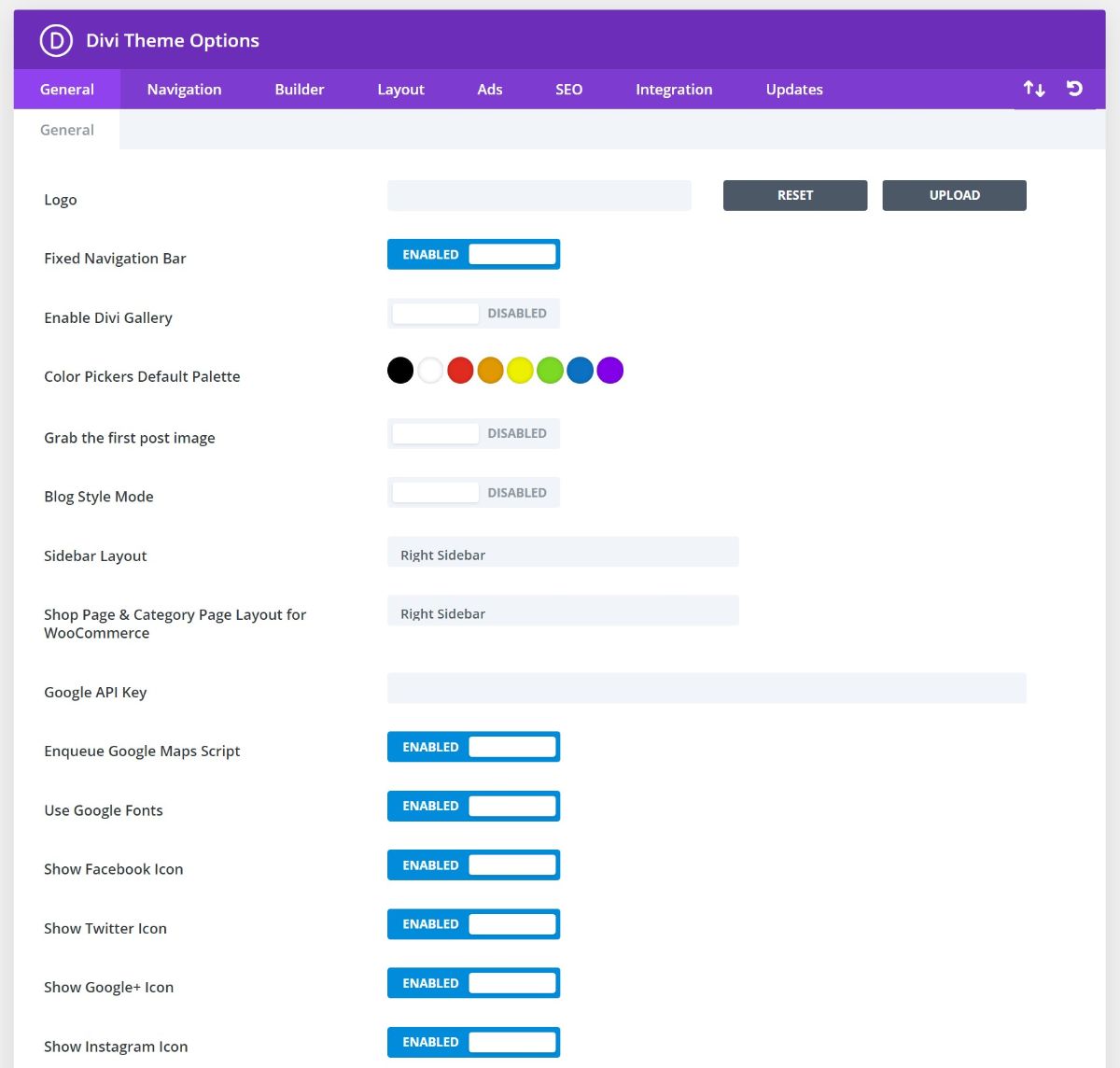
Enfin, Divi est également livré avec sa propre zone d'options de thème backend. Vous pouvez utiliser cette zone pour contrôler davantage de paramètres fonctionnels/d'intégration/globaux. Par exemple, il vous permet d'ajouter facilement des extraits de code au thème (comme le code de suivi Google Analytics) :

Comment créer un site Web avec Divi
Voyons maintenant comment fonctionne Divi…
Comme je l'ai mentionné dans l'intro, il y a vraiment deux façons de créer votre site Web avec le thème Divi :
- Vous pouvez utiliser les options de personnalisation du thème Divi pour contrôler la mise en page de votre en-tête, de votre pied de page et de votre modèle, puis utiliser Divi Builder pour contrôler le contenu réel de la page.
- Vous pouvez utiliser Divi Theme Builder pour concevoir 100% de votre site à l'aide de l'éditeur visuel. Cela inclut votre en-tête, pied de page, etc.
Option 1 : Utiliser les options du thème + Divi
Cette première option est la manière « originale » de construire un site web avec Divi. C'est le moyen le plus rapide de démarrer et vous donne toujours beaucoup de contrôle.
Configurer les options du thème Divi
Tout d'abord, vous utiliserez les paramètres Divi dans le personnalisateur WordPress natif pour configurer votre en-tête, votre pied de page, la mise en page de votre blog, etc.


Vous pouvez également utiliser la zone des paramètres Divi backend pour contrôler d'autres détails.
Utiliser le Divi Builder pour concevoir du contenu
Une fois que vous avez le « canevas » de base pour votre site (par exemple, votre en-tête et votre pied de page), vous pouvez ensuite utiliser Divi Builder pour concevoir votre contenu réel. Par exemple, vous pouvez l'utiliser pour configurer votre page d'accueil, une page "à propos", une page "contact", etc. :

Avec cette méthode, vous avez déjà beaucoup de contrôle pour créer un site Web personnalisé. Cependant, si vous voulez encore plus de contrôle, vous pouvez opter pour la deuxième méthode.
Option 2 : Utiliser le Full Theme Builder de Divi
L'autre façon de créer un site Web serait d'utiliser le nouveau générateur de thèmes pour tout. Cela vous donne plus de flexibilité car vous pouvez contrôler chaque élément de votre site à l'aide de l'interface visuelle par glisser-déposer. Cela demande également un peu plus de travail, car vous devez concevoir chaque élément !
Cependant, vous pouvez également mélanger et assortir si vous le souhaitez. Par exemple, vous pouvez utiliser Theme Builder pour contrôler votre en-tête, mais toujours utiliser le pied de page par défaut du thème que vous avez défini dans WordPress Customizer.
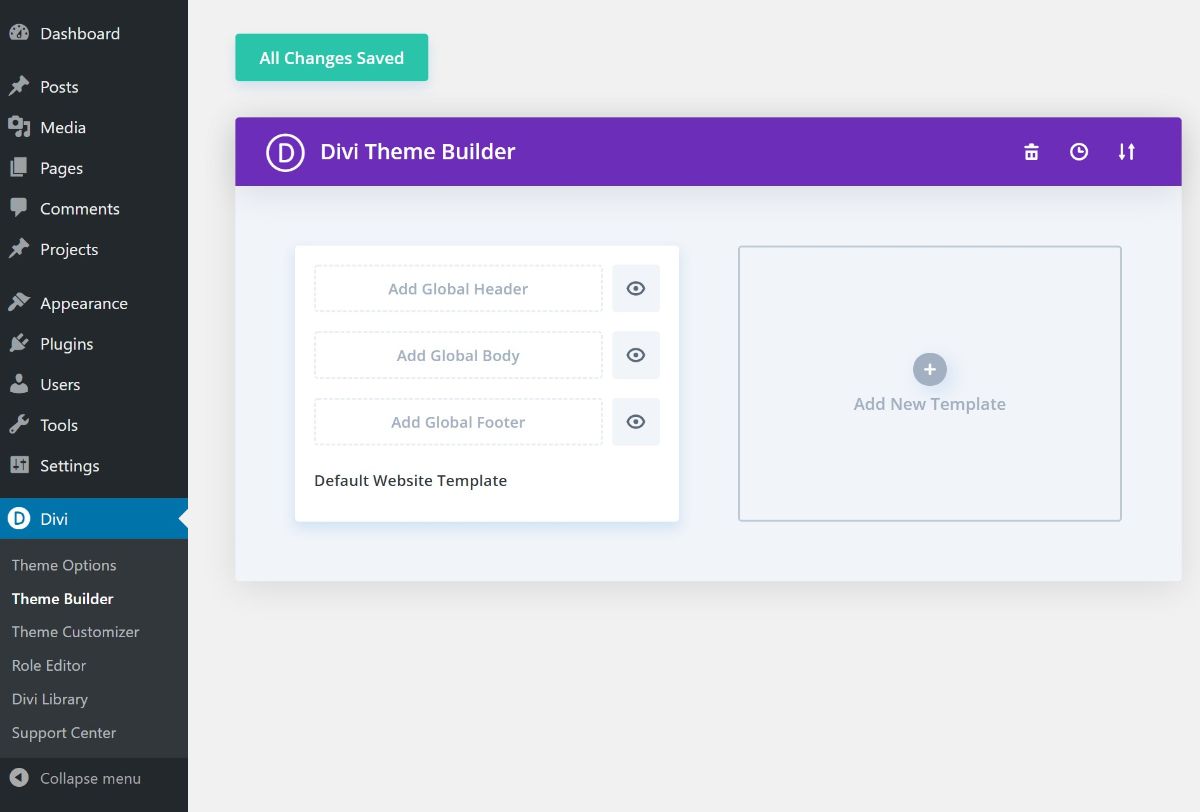
Pour le paramétrer, vous pouvez vous rendre sur Divi → Theme Builder . Ici, vous verrez une invite pour Add Global Header/Body/Footer . Voici les modèles par défaut que Divi utilisera pour ces parties de votre site :

"Corps" désigne le modèle du contenu d'un article ou d'une page de blog. En d'autres termes, tout ce qui se trouve entre votre en-tête et votre pied de page .
En plus des modèles globaux, vous pouvez également créer plus de modèles pour des types de contenu spécifiques, ce qui vous donne une tonne de flexibilité.
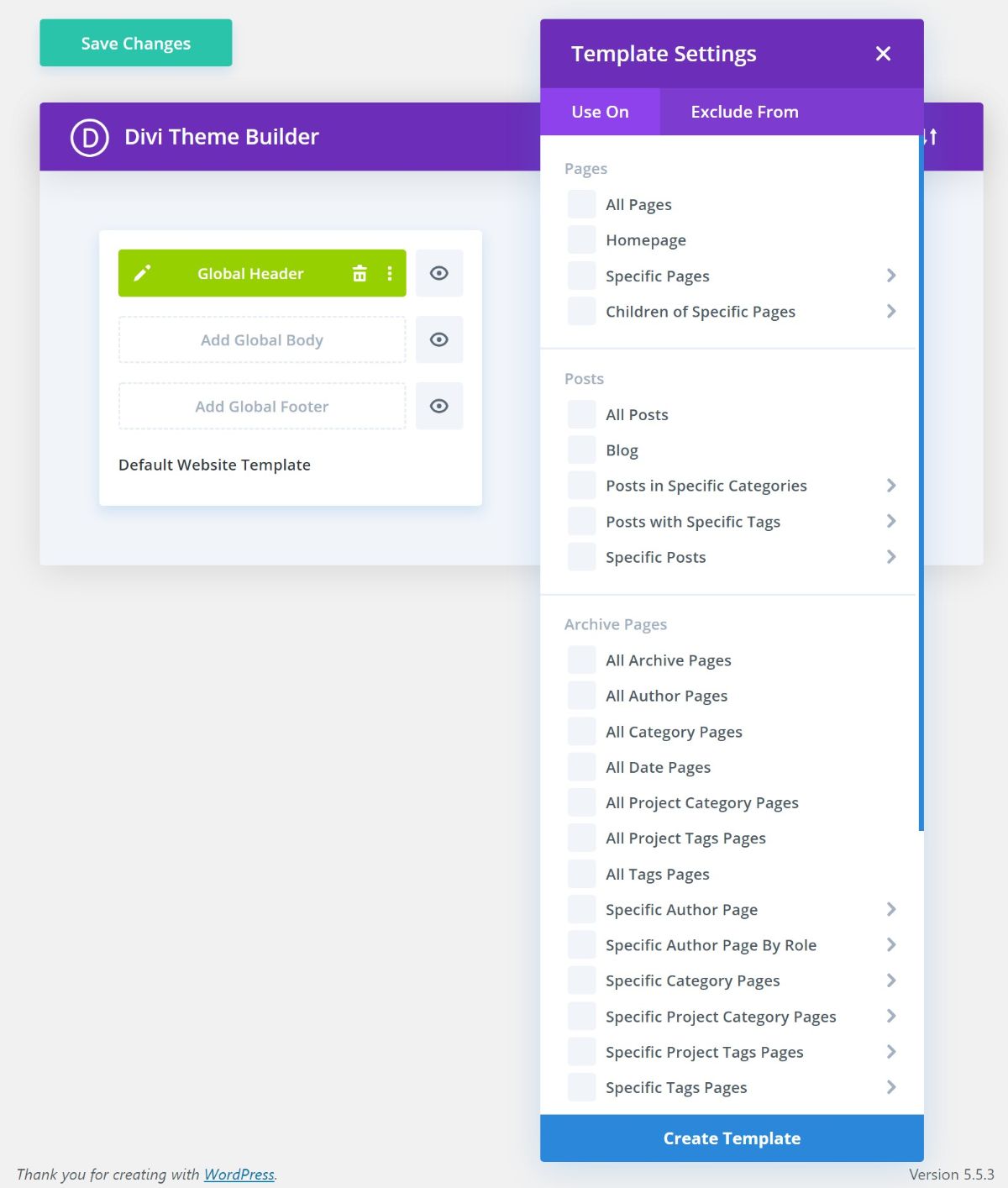
Par exemple, vous pouvez utiliser un modèle global pour les articles de blog, mais également créer un modèle distinct pour les articles « Review » qui remplace automatiquement le modèle global. Ci-dessous, vous pouvez voir quelques-unes des nombreuses options dont vous disposez pour cibler vos modèles :

Dans l'ensemble, cette méthode est sans doute plus compliquée et chronophage. Cependant, cela vous donne également beaucoup plus de flexibilité. Vous pouvez décider si ce compromis en vaut la peine pour vous, ou si vous préférez simplement vous en tenir à la première méthode (ce qui est tout à fait correct).
Tarification du thème Divi
Le thème Divi est disponible dans le cadre de l'adhésion à Elegant Themes, qui vous donne accès à tous les produits d'Elegant Themes et vous permet de les utiliser sur un nombre illimité de sites .
Une chose importante à noter ici est que vous obtenez à la fois le thème Divi et la version du plugin pour le même prix. Au-delà de cela, vous bénéficiez également d'autres outils utiles tels que Bloom pour les opt-ins par e-mail (notre avis) et Monarch pour le partage social.
Pour acheter l'abonnement Elegant Themes, vous avez deux options :
- Un an d'accès/support - 89 $
- Accès/support à vie – 249 $
Cependant, vous pouvez utiliser notre coupon Elegant Themes pour économiser 20 %, ce qui ramène les prix à 70 $ et 199 $, respectivement.
FAQ sur la révision du thème Divi
Alors que nous terminons les choses, je veux répondre rapidement à quelques questions courantes liées à Divi…
Divi est-il un bon thème ? Vaut-il la peine d'acheter?
Eh bien, c'est certainement une question subjective, mais en général, je pense que c'est une bonne option pour certains types de personnes. Ce n'est pas le meilleur thème pour toutes les situations, mais c'est une très bonne option si vous voulez un contrôle total sur la conception/le style de votre site.
Pouvez-vous utiliser uniquement le Divi Builder sans le thème ?
Oui! Le Divi Builder est également disponible dans une version plugin, qui vous permet d'utiliser la création de page visuelle par glisser-déposer (et le générateur de thème) avec n'importe quel thème WordPress. C'est également une excellente option si tout ce qui vous intéresse vraiment, c'est le Divi Builder par glisser-déposer.
Le thème Divi est-il lent ?
Divi n'est pas le thème WordPress le plus rapide, mais il n'est pas non plus terrible en termes de performances. Tant que vous mettez en œuvre les meilleures pratiques de performance de WordPress, vous pouvez absolument faire en sorte qu'un site Web Divi se charge assez rapidement .
Combien coûte le thème Divi ?
Divi est disponible dans le cadre de l'adhésion à Elegant Themes, qui coûte 89 $ pour un an d'accès ou 249 $ pour un accès à vie.
Vous pouvez également économiser 20 % grâce à notre réduction sur les thèmes élégants.
Le thème Divi est-il bon pour le SEO ?
Oui – le thème Divi a implémenté toutes les fonctionnalités de base qu'un thème WordPress doit suivre pour un bon référencement.
Bien sûr, le thème utilisé par votre site WordPress est l'une des plus petites considérations SEO - créer un bon contenu et obtenir des backlinks sont beaucoup plus importants dans le grand schéma des choses.
Le thème Divi vous enferme-t-il ?
Non! Le thème Divi ne vous enferme plus car vous pouvez également utiliser le Divi Builder comme un plugin autonome qui fonctionne avec n'importe quel thème WordPress. Si vous commencez avec le thème Divi, il vous suffit d'installer le plugin Divi avant de changer de thème et votre contenu continuera de fonctionner correctement.
Ceci est différent de la façon dont cela fonctionnait auparavant, c'est pourquoi vous pourriez voir certaines critiques de thèmes Divi plus anciennes discuter du verrouillage comme un problème .
Conclusions finales de l'examen du thème Divi : devriez-vous l'utiliser ?
Passons maintenant à la question la plus importante : devriez-vous utiliser le thème Divi ?
Bon, récapitulons quelques-uns de ses points forts…
Le plus grand domaine dans lequel Divi excelle par rapport à d'autres thèmes est la flexibilité de conception . Avec le Divi Builder visuel par glisser-déposer, vous pouvez créer des conceptions 100 % personnalisées sans avoir besoin de code personnalisé. Ceci est différent de la plupart des autres thèmes là-bas.
Avec les fonctionnalités de création de thèmes dans Divi 4.0, Divi Builder est désormais encore plus puissant car vous pouvez également aller au-delà de la simple conception de publications et de pages et également concevoir l'en-tête, le pied de page et les modèles de vos articles de blog, pages et autres contenus. (par exemple, les produits WooCommerce).
La chose vraiment puissante est que vous pouvez créer plusieurs modèles et les appliquer "conditionnellement" à différentes parties de votre site, ce qui ouvre de nombreuses options utiles.
Bien que cela demande plus de travail qu'un thème "plug-and-play", cela vous donne également plus de flexibilité. Ou, si vous ne voulez pas tout créer à partir de zéro, vous pouvez toujours importer l'un des milliers de modèles.
Obtenir le thème Divi
Dans l'ensemble, cela fait de Divi une excellente option pour les personnes qui souhaitent créer des conceptions personnalisées sans avoir besoin de connaître le moindre code.
Cependant, bien que Divi vous offre une grande flexibilité, ce n'est pas votre seule option ici. Si vous aimez l'idée de créer un thème complet, vous aimerez peut-être également d'autres outils tels que Elementor Pro (notre avis) ou Beaver Builder (notre avis) + Beaver Themer (notre avis) , qui sont tous deux d'excellents constructeurs de thèmes WordPress.
Vous vous demandez encore si Divi vous convient ? Demandez dans les commentaires!
