Dessiner une ligne en Svg
Publié: 2022-12-08SVG, ou Scalable Vector Graphics, est un format d'image qui permet une évolutivité infinie sans perte de qualité. Cela le rend idéal pour les dessins au trait , qui doivent souvent être redimensionnés pour différents cas d'utilisation. Dessiner une ligne en SVG est incroyablement simple. Tout ce dont vous avez besoin est un point de départ et un point d'arrivée. Celles-ci peuvent être définies en termes de coordonnées (x,y) ou en pourcentages de la largeur et de la hauteur totales de l'image SVG. Une fois que vous avez vos points de départ et d'arrivée, vous ajoutez simplement un élément à votre code SVG et spécifiez les attributs x1, y1, x2 et y2 pour correspondre à vos points de départ et d'arrivée. C'est ça! Voici un exemple de base de la façon de tracer une ligne en SVG : Cet exemple tracerait une ligne du coin supérieur gauche de l'image SVG (0,0) au coin inférieur droit (100,100).
Comment tracer une ligne droite en Svg ?

Une ligne peut être tracée droite en utilisant la *ligne Il n'est pas nécessaire de spécifier quoi que ce soit d'autre ; faites juste un simple x-. Cela correspond aux coordonnées y de la ligne. Une coordonnée peut être spécifiée sans unité si elle est considérée comme une coordonnée utilisateur ou si elle fait partie d'une unité telle que em, in, etc.
L'éditeur HTML de CodePen est utilisé pour écrire tout dans les balises du corps HTML ainsi que tout dans l'élément HTML. Si vous souhaitez ajouter des classes qui auront un impact significatif sur l'ensemble du document, c'est ici qu'il faut aller. L'utilisation de CSS à partir de n'importe quelle feuille de style sur Internet est le meilleur moyen de l'ajouter à votre Pen. Il n'y a aucune limitation quant à l'endroit où vous pouvez utiliser votre Pen pour créer des scripts. Pour ajouter l'URL à cette page, entrez l'ordre dans lequel vous les avez, et nous l'insérerons dans l'ordre suivant. Si l'extension de fichier du script que vous liez n'est pas un préprocesseur, nous essaierons de le traiter avant de postuler.
Chemins SVG : les bases
Un chemin peut être tracé à l'aide de l'attribut d, qui spécifie le chemin à tracer. Une définition de chemin est une liste de commandes de chemin constituées d'une lettre de commande et d'un nombre représentant les paramètres de la commande.
Par exemple, vous pouvez définir un chemin qui relie les points (5,5) et (10,10) comme suit : *br. Il devrait se lire : d:M10.5 L5 br>. En conséquence, ce chemin commence au coin inférieur gauche du document (10, 10) et se termine au coin supérieur gauche du document (5, 10). La valeur M10.5 représente le point de départ du chemin et la valeur L5 représente le point final du chemin. Pour remplir le chemin avec de la couleur, vous pouvez également utiliser l'attribut fill. Le chemin peut être rempli de couleur rouge en utilisant la définition de chemin suivante : *br. Le remplissage doit être étiqueté D : M10.5 L5.
Quelle balise de Svg est utilisée pour tracer une ligne ?

La
Les attributs qui distinguent *line > et *polyline > sont l'épaisseur, les tirets et d'autres facteurs qui affectent la façon dont les lignes sont tracées. Ils peuvent également avoir des couleurs et des traits qui influencent l'apparence de la ligne. C'est un langage de dessin vectoriel qui peut être utilisé pour créer une large gamme d'éléments graphiques. Les lignes et les polygones peuvent être constitués de *ligne* ou de *polyligne*. L'apparence, l'épaisseur et les tirets d'une ligne, ainsi que les propriétés de couleur et de trait, peuvent être contrôlés individuellement.
Les avantages de l'utilisation de Svg
Cela peut être utilisé pour réutiliser des parties d'un document SVG tout en conservant la structure globale. Il est particulièrement utile lors de la création de graphiques ou d'animations réutilisables.
Est-il possible de dessiner n'importe quel chemin en Svg ?

Oui, il est possible de dessiner n'importe quel chemin en svg. En effet, svg utilise un format graphique vectoriel, ce qui signifie que l'image peut être redimensionnée à n'importe quelle taille sans perte de qualité.
Les chemins peuvent être représentés par un certain nombre de termes, tels que moveto, lineto, curveto (algèbres cubiques et quadratiques), arcs et closepaths. Un chemin composé (c'est-à-dire un chemin avec plusieurs sous-chemins) peut être utilisé pour permettre l'apparition d'effets tels que des trous en anneau. Ce chapitre donne un aperçu de la syntaxe, du comportement et des interfaces DOM des chemins SVG . Chaque commande du jeu de données de chemin contient un caractère. Un fichier de données de chemin peut avoir une petite taille de fichier et une vitesse de téléchargement avec la syntaxe de son chemin. Étant donné que certaines données de chemin peuvent avoir des caractères de retour à la ligne, les données de chemin peuvent être divisées en plusieurs lignes pour faciliter la lecture. Lors de l'analyse, les retours à la ligne contenus dans les attributs seront normalisés en caractères d'espacement.
La valeur est utilisée pour spécifier une forme à l'aide d'une chaîne de données de chemin. La section Path Data Error Handling de l'interpréteur Python spécifie comment les erreurs sont gérées dans la chaîne. Si un segment est présent, la première commande est MOVE TO (s'il y en a un). Une ligne droite automatique , selon le principe de rectitude, est tracée du point courant au point de départ du chemin courant. Le segment de chemin ici pourrait être aussi court que zéro. La valeur closepath représente la fin du sous-chemin et utilise la valeur actuelle 'stroke-linejoin' pour joindre la fin du segment final. Un sous-chemin ouvert se comporte de la même manière qu'un sous-chemin fermé, où les premier et dernier segments de chemin ne sont pas joints.

Dans Python, les opérations de chemin de fermeture de segment ne sont actuellement pas prises en charge. À l'aide de diverses commandes lineto , vous pouvez modifier la direction de la ligne droite du point actuel au nouveau point. Lorsque vous utilisez une commande l relative, le point final de la ligne est (cpy y) (x). Lorsque vous avez une commande h relative avec une valeur x positive, vous pouvez tracer une ligne horizontale dans la direction de l'axe x positif. Il y a cinq exemples dans lesquels le segment de chemin est Bézier cubique. Voici les commandes d'arc elliptique. Dans une commande à commande, le point final d'un arc est la commande à commande relative à l'ordre dans lequel la commande est utilisée.
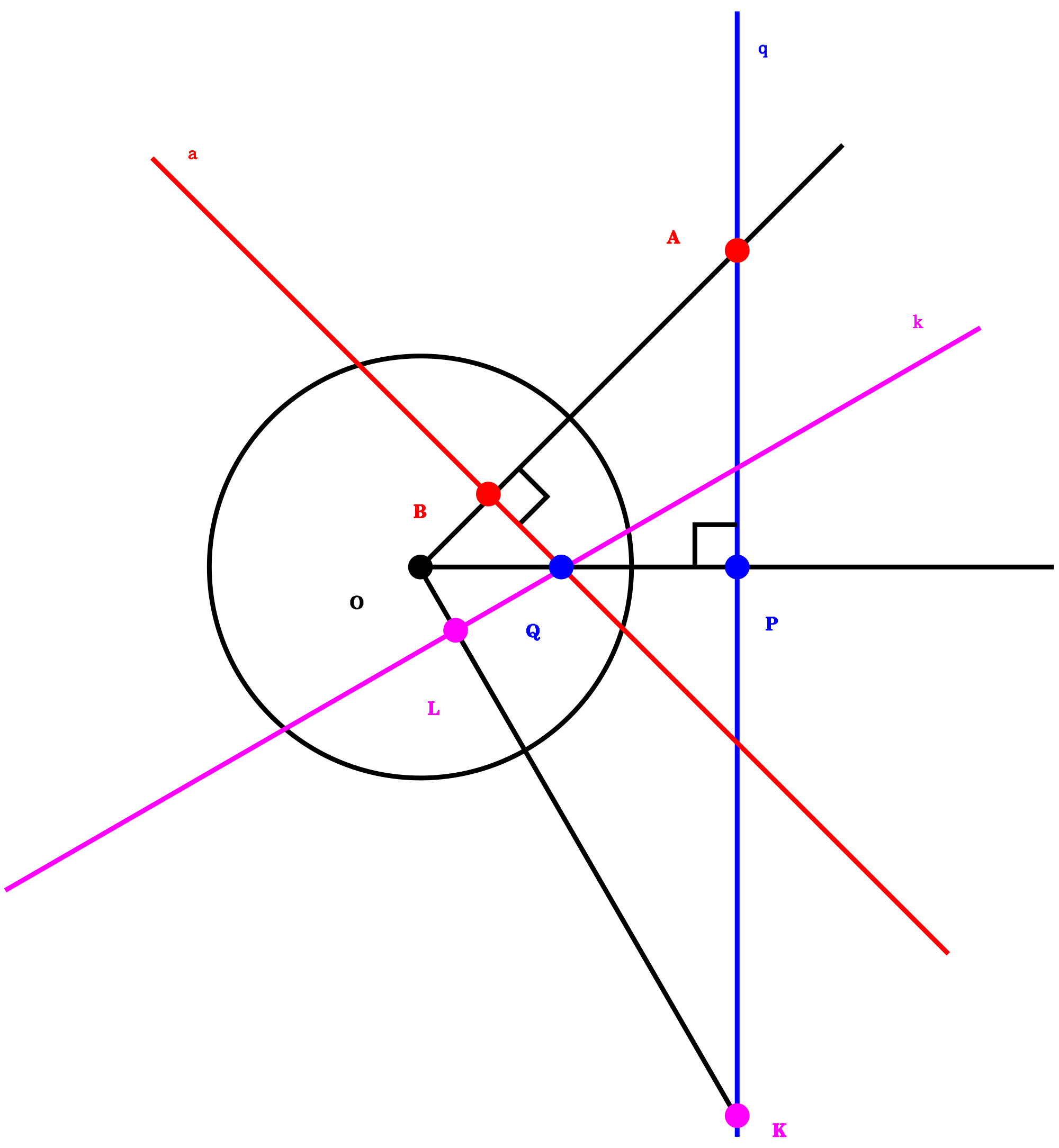
Le grand drapeau d'arc et le drapeau de balayage indiquent qu'un ou les deux des quatre arcs ont été dessinés, comme illustré dans la figure ci-dessous. Le traitement EBNF doit consommer autant d'une production donnée que possible, s'arrêtant lorsqu'un personnage ne répond plus aux exigences de la production. Lorsque la propriété d a une valeur nulle, le rendu est désactivé. Les capuchons et les marqueurs doivent être calculés dans la direction opposée aux limites de segment, comme indiqué dans la direction par défaut. Si rx ou ry vaut 0, l'arc est traité comme un segment de ligne droite (une lineto). Cette opération de mise à l'échelle se trouve dans la section annexe de la formule mathématique de cette opération. Il n'y a pas de segment de chemin invalide ici, et le rendu sera affecté dans les cas suivants : En utilisant 'pathLength', l'auteur peut calculer la longueur totale du chemin afin de permettre à l'agent utilisateur de mettre à l'échelle les calculs de distance le long du chemin. Il doit y avoir des longueurs nulles dans une opération qui déplace un élément 'path'. Les calculs de longueur de chemin ne sont effectués qu'avec les commandes suivantes : lineto, curveto et arcto.
Chemins en Svg : les bases
Les définitions de chemin en SVG sont un peu différentes de celles des autres langages de dessin, mais elles sont généralement les mêmes. Il est essentiel de se rappeler qu'un chemin est composé d'une série de points, et que les propriétés 'trait' et 'remplissage' peuvent être utilisées pour colorer et façonner chaque point. Un chemin est un moyen puissant de créer des illustrations complexes et détaillées, et il peut également ajouter un intérêt visuel à vos fichiers SVG.
Svg tracer une ligne entre deux points

SVG est un excellent moyen de tracer des lignes entre deux points. Tout ce dont vous avez besoin est un point de départ et un point d'arrivée. Vous pouvez utiliser n'importe quelle couleur et n'importe quelle largeur.
Trois éléments peuvent être utilisés pour construire un chemin droit ou courbe. À la fin de la page, il y a quelques attributs de style qui sont utilisés de la même manière. Une ligne entre deux points (x1, y1) et (x2, y2) peut être tracée à l'aide de l'élément chemin vous permet de tracer une série de lignes et/ou d'arcs, qui peuvent être joints ou disjoints par une ligne ou un arc. Il est capable de rendre des images difficiles à photographier. Voici quelques-unes des commandes de dessin les plus courantes . Dans la première commande, toujours M x1,y1, car il déplace le stylo vers sa position de départ au point. Pour sélectionner les quatre arcs, le grand drapeau d'arc et le drapeau de balayage sont utilisés. Un arc elliptique, qui fait partie d'une ellipse avec un rayon x et y, tourne autour du centre dans le sens des aiguilles d'une montre dans le sens des aiguilles d'une montre. Un chemin absurde a des arcs elliptiques et des segments de ligne dans cette image.
Différents types de chemins
Le chemin peut être fermé (où tous les points du chemin sont liés), ouvert (où tous les points du chemin ne sont pas liés), mixte (où tous les points du chemin ne sont pas liés), ou les deux.
Animation de ligne de dessin Svg
Le dessin au trait animé en SVG est un excellent moyen d'ajouter une animation simple mais efficace à vos pages Web. La manière la plus courante d'animer un dessin au trait consiste à utiliser l'élément animate. Cet élément prendra n'importe lequel des attributs d'animation SVG standard , comme dur (durée) et begin. Vous pouvez également définir le stroke-dasharray et le stroke-dashoffset de la ligne pour créer des effets intéressants.
Lorsque vous modifiez un document dans Inkscape, vous obtenez une vue DOM SVG au lieu du document lui-même, qui n'est disponible qu'en tant que format d'exportation dans Adobe Illustrator. Un attribut d est une collection de pointeurs que le moteur de rendu doit utiliser pour se déplacer vers un point spécifique, commencer une ligne, tracer une courbe de Bézier vers un autre point, etc. Pour contrôler le décalage du tiret : créez un chemin SVG en pointillés. L'API Web Animations sera bénéfique pour les développeurs au cours des prochains mois. Dans le premier exemple, j'ai utilisé des attributs SVG pour définir le tiret, mais vous pouvez faire la même chose en utilisant CSS. Cela peut être difficile à mettre en œuvre, mais utiliser getBoundingClientRect pour déclencher la mise en page est une méthode viable. Josh Matz et El Yosh ont développé cela dans une animation de cube funky.
Style de ligne SVG
Il existe trois manières de styliser un élément SVG : 1. En utilisant les attributs de présentation : 2. En utilisant CSS : line { stroke: red; largeur de trait : 2 ; } 3. Utilisation de la ligne horizontale SVG Svg Une ligne horizontale est une ligne avec une orientation horizontale. En d'autres termes, il s'agit d'une ligne qui s'étend de gauche à droite.Création d'une ligne en SvgLors de la création d'une ligne en SVG, vous devez d'abord créer un élément appelé *line. Sur cet élément, une coordonnée x (la coordonnée la plus à gauche) et une coordonnée y (la coordonnée la plus à droite) sont utilisées. Pour commencer, définissez les coordonnées du début et de la fin de la ligne. Vous pouvez simplement définir la longueur et les propriétés de la ligne dès que vous avez ces coordonnées.
