Accessibilité du site Web Drupal en revue : fonctionnalités clés et modules utiles
Publié: 2022-03-16Le World Wide Web a été créé il y a 37 ans, mais ce n'est que ces dernières années que certaines choses fondamentales sont devenues une norme. L'un d'entre eux est l'accessibilité du site Web.
En pensant à la façon de rendre un site Web accessible, vous devez savoir que certains CMS sont axés sur l'accessibilité dès le départ - Drupal. Nous vous invitons à découvrir ses fonctionnalités d'accessibilité intégrées et ses modules d'accessibilité complémentaires.
Accessibilité Drupal : notes introductives
L'accessibilité (a11y pour faire court) est dans le "code source" de la philosophie de Drupal. Cette dernière est fortement tournée vers l'inclusion et s'efforce de rendre les sites Web accessibles à tous les utilisateurs, quel que soit leur handicap (déficience auditive, déficience visuelle, difficulté à tenir une souris, etc.).
Les principales normes d'accessibilité du Worldwide Web Consortium (WCAG et ATAG) ont des niveaux de conformité allant de A à AAA. Selon Mike Gifford, responsable de l'accessibilité de base de Drupal 8, la communauté a commencé à mettre en œuvre la conformité WCAG 2.0 AA dans Drupal 7. Dans Drupal 8, elle a également commencé à incorporer des éléments d'ATAG 2.0 AA et à trouver des moyens de se conformer au nouveau WCAG 2.1 AA.
Le travail d'accessibilité a énormément progressé dans Drupal 8 et a abordé un certain nombre de problèmes très importants. Cela rend la 8e version intrinsèquement accessible, qui figure parmi les principaux avantages de Drupal 8 qui inspire de nombreuses entreprises à passer à Drupal 8 ou à embaucher une équipe de développement Web pour créer un site à partir de zéro.
Les principales fonctionnalités d'accessibilité intégrées à Drupal
Alors, comment Drupal supprime-t-il exactement les barrières dans l'interaction de tout utilisateur avec les sites Web ? Qu'est-ce qui le rend compatible avec les lecteurs d'écran et autres logiciels d'assistance ? Nous examinons cela en ce moment.
Nouveau thème frontal accessible Olivero
En plus des thèmes accessibles dans Drupal 8, le nouveau thème frontal par défaut créé par Olivero pour Drupal 9 est un exemple d'accessibilité dans tout - couleurs, contrastes, boutons, etc. Le thème est conforme aux WCAG, créé en coopération avec les meilleurs experts en accessibilité et testé de manière approfondie en tenant compte des commentaires sur l'accessibilité. Il doit son nom à une programmeuse Rachel Olivero qui était une avocate bien connue de l'accessibilité des sites Web. Nous verrons le thème dans le noyau Drupal 9.1, il est donc logique de se préparer pour Drupal 9, qui est à venir et promet une mise à niveau facile.

Meilleure sémantique avec HTML5 et WAI-ARIA
Il est plus facile dans D8 de rendre clairs pour les lecteurs d'écran l'objectif et le comportement de toutes les sections et composants de la page Web. Cela permet une navigation plus conviviale.
- Les développeurs peuvent utiliser les éléments sémantiques HTML5 dont Drupal 8 est équipé. La dernière version du langage de balisage a un code particulièrement propre et un niveau de convivialité pour les lecteurs d'écran.
- Lorsque le balisage HTML5 natif ne suffit pas, des attributs WAI-ARIA (rôles, états et propriétés) peuvent y être ajoutés. Ils fourniront encore plus d'informations aux lecteurs d'écran. WAI-ARIA est particulièrement utile avec les interfaces utilisateur interactives.
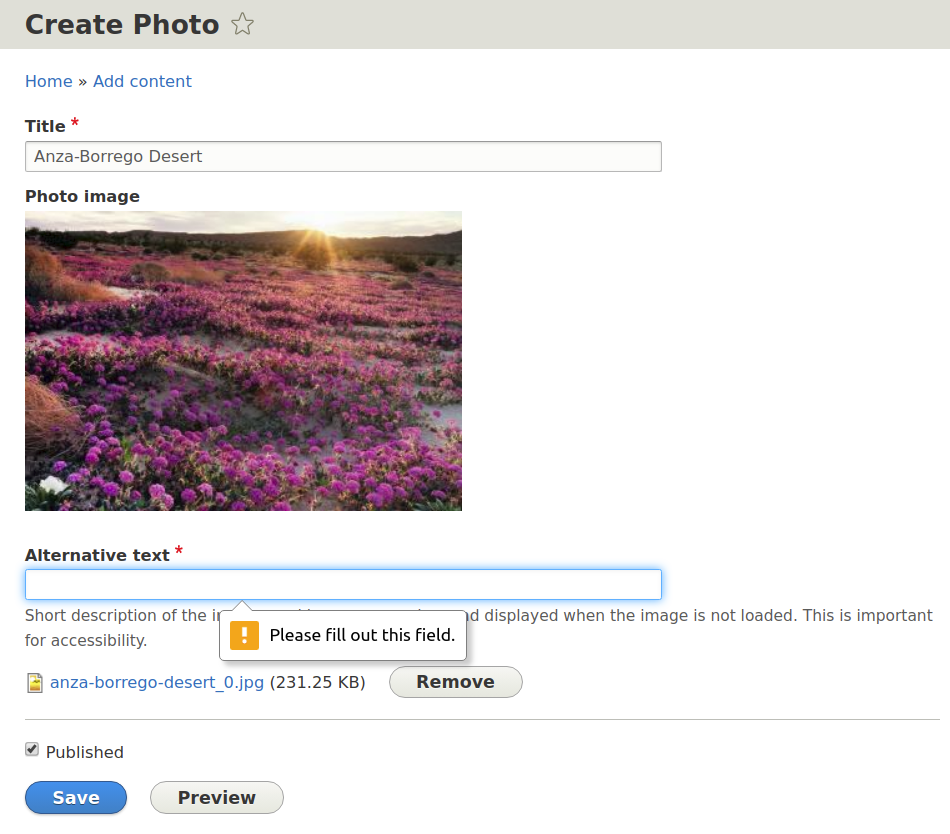
Texte ALT requis pour les images
Rendre les images accessibles aux publics malvoyants est vital. Un rôle énorme appartient ici au texte ALT (alias texte alternatif). Il décrit ce qui se trouve sur une image, afin qu'elle puisse être comprise par les lecteurs d'écran.
ALT est requis par défaut dans D8, il est donc impossible d'ajouter une image sans la décrire — il refusera d'enregistrer l'image et affichera un rappel. Ceci est un excellent exemple de Drupal 8 a11y. Cela peut être remplacé dans le champ image ou CKEditor, mais pourquoi quelqu'un voudrait-il le faire ?
Les valeurs par défaut correspondent aux normes d'accessibilité. Il convient également de noter que, tout comme les autres pratiques d'accessibilité, les balises ALT sont très utiles en termes de référencement.

Erreurs de formulaire en ligne accessibles
Lorsque les utilisateurs soumettent des formulaires, ils peuvent soumettre certaines informations erronées. Les erreurs de formulaire sont généralement répertoriées en haut du formulaire avec les champs mal remplis surlignés en rouge.
Cependant, les utilisateurs malvoyants peuvent ne pas voir les surlignages et les lecteurs d'écran ne peuvent pas les aider à associer le message d'erreur particulier au champ de formulaire particulier.
Pour résoudre ce problème et améliorer l'accessibilité des formulaires, le noyau D8 dispose du module Inline Form Errors. Grâce à lui, les erreurs sont affichées à côté de champs spécifiques afin qu'il soit facile de comprendre ce qui doit être corrigé. Le module n'est pas activé par défaut, mais vous pouvez choisir de l'activer.
Alertes sonores
Lorsque certains changements ont lieu sur la page et que les utilisateurs doivent en être informés, ils peuvent passer inaperçus pour les lecteurs d'écran. La fonction d'alertes sonores est ce dont vous avez besoin. Il vous permet d'informer les lecteurs d'écran de ces changements avec un message qu'ils doivent lire. Cette fonctionnalité du noyau Drupal 8 utilise une méthode JavaScript Drupal.announce() . Il suit les pratiques WAI-ARIA.
Tabulation contrôlée
Beaucoup de gens préfèrent utiliser la touche de tabulation de leur clavier au lieu de la souris pour se déplacer dans la page (pour certains, c'est leur seule option). Drupal 8 dispose d'une fonctionnalité JavaScript appelée TabbingManager qui vous permet de guider ces utilisateurs à travers les éléments de page importants dans un ordre logique. Avec son aide, vous pouvez contrôler exactement où l'utilisateur peut tabuler. Il s'agit d'une autre caractéristique d'accessibilité importante.
Meilleurs contrastes
Un contraste suffisant, à la fois dans les titres et dans le texte normal, est crucial pour les personnes ayant une basse vision ou d'autres déficiences visuelles. Dans Drupal 8, les thèmes principaux ont des contrastes améliorés. Une autre bonne nouvelle est que le thème Olivero suit également les meilleurs principes de conception de contrastes élevés, de couleurs saturées et d'espace négatif pour attirer l'attention sur les choses les plus importantes .
Options d'affichage CSS
Drupal 8 introduit un ensemble de classes CSS qui vous permettent de contrôler les nuances de la manière dont votre contenu peut être masqué dans les situations où il est nécessaire. Par exemple, il peut être caché aux utilisateurs mais rester visible pour les lecteurs d'écran. Ces classes CSS incluent : (1) masqué, (2) masqué visuellement, (3) masqué visuellement, focalisable et (4) invisible.

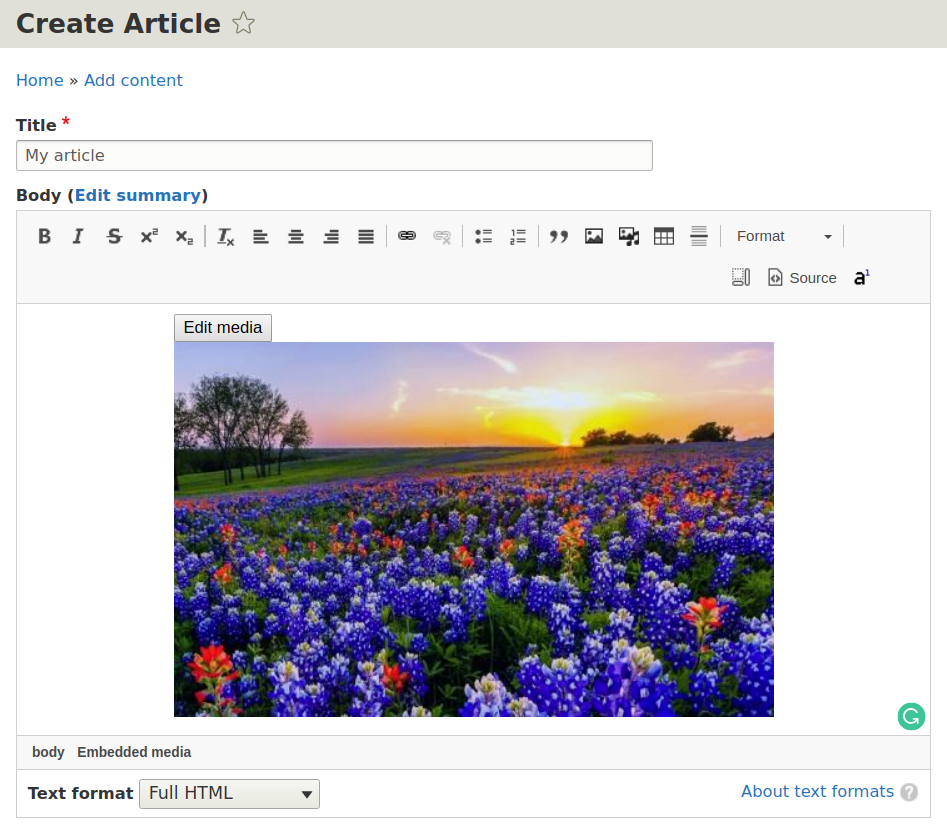
Accessibilité au clavier dans la Médiathèque
Drupal 8 accorde une grande attention à l'accessibilité du clavier pour les utilisateurs qui ne peuvent pas tenir une souris ou ne peuvent pas voir correctement l'écran. Un exemple brillant est l'accessibilité au clavier dans la bibliothèque multimédia introduite dans D8.8 après l'intégration complète de la bibliothèque multimédia avec CKEditor. Les utilisateurs peuvent accéder à la bibliothèque lors de la création ou de la modification de contenu, sélectionner des médias et les intégrer, le tout en utilisant uniquement le clavier.

Modules d'accessibilité Drupal contribués
Il existe de nombreux modules complémentaires utiles capables d'étendre encore plus les fonctionnalités d'accessibilité de Drupal.
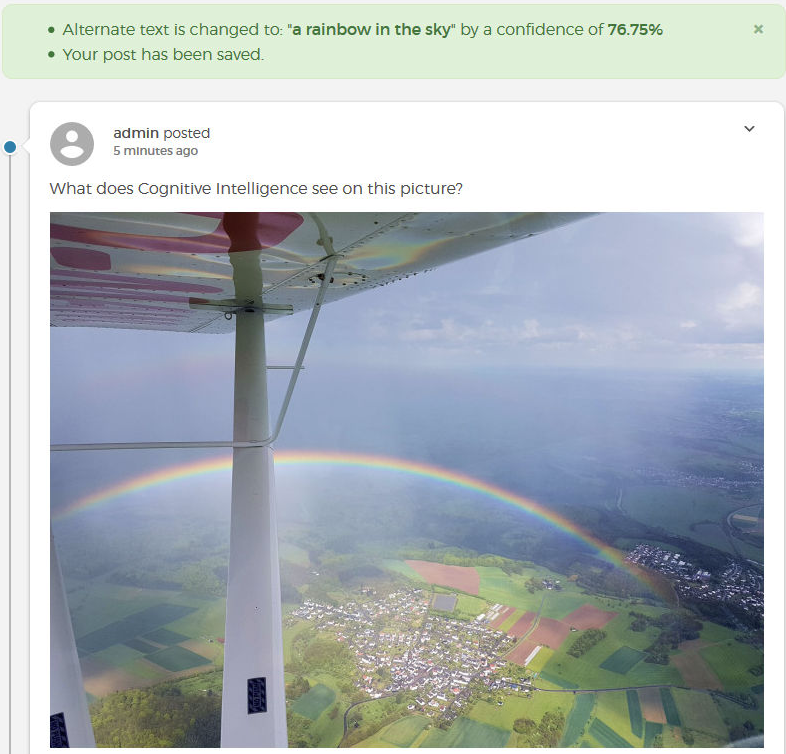
Texte alternatif automatique
Les lecteurs d'écran ne peuvent pas comprendre ce qui se trouve sur une image à moins que vous n'ajoutiez des balises ALT. Un logiciel d'intelligence artificielle peut vous aider avec la reconnaissance d'image et la génération automatique d'ALT. Le module Automatic Alternative Text de D8 effectue cette tâche à l'aide de l'API Microsoft Azure Cognitive Services. Il génère des descriptions d'images dans un langage lisible par l'homme. Ceci est particulièrement utile sur les sites avec un grand nombre d'images.

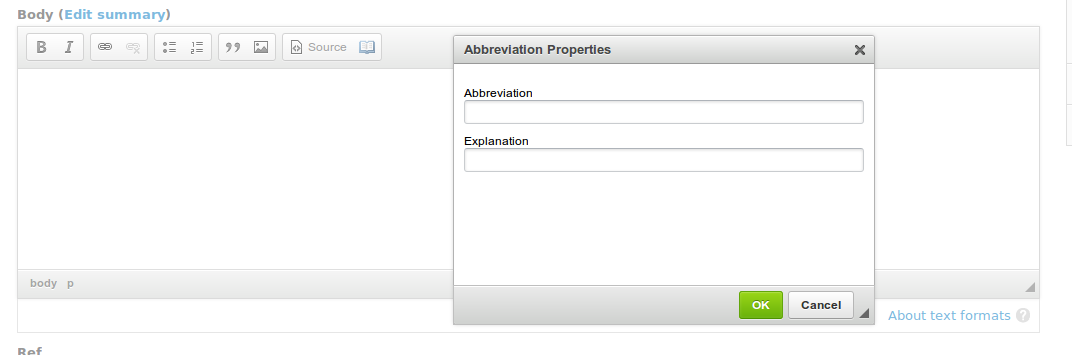
Abréviation de CKEditor
Rendre le contenu facile à comprendre fait partie des meilleures pratiques d'accessibilité Web. Le module d'abréviation de CKEditor ajoute un bouton à CKEditor qui vous permet d'insérer et de modifier des abréviations via le menu contextuel pratique sur votre site D7 ou D8.

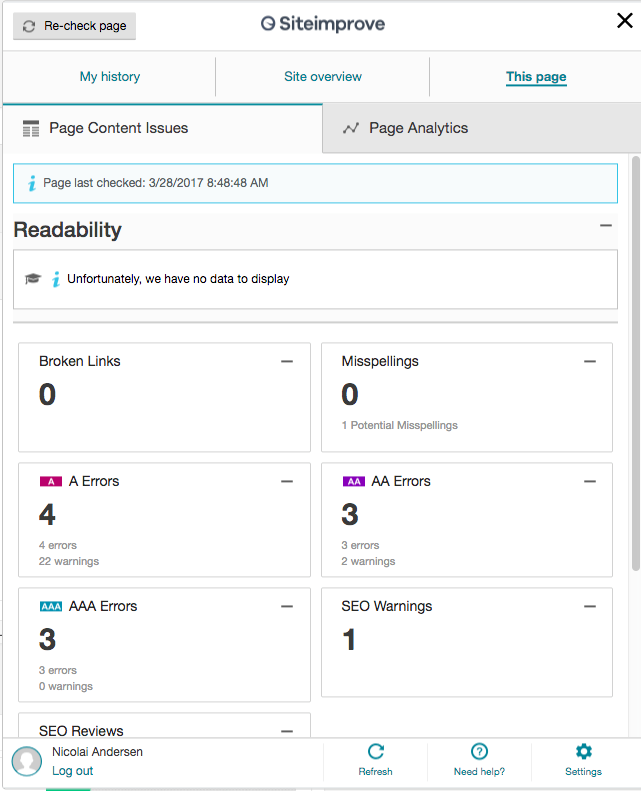
Amélioration du site
Le module Siteimprove connecte votre site Drupal 7 ou Drupal 8 à la plateforme d'intelligence Siteimprove. Il analyse la qualité de votre contenu, y compris les problèmes d'accessibilité, et vous donne de précieux conseils d'amélioration. L'outil vous permet de vérifier vos pages de contenu, puis de les revérifier lorsque les problèmes découverts ont été résolus pour voir qu'aucune autre action n'est nécessaire.

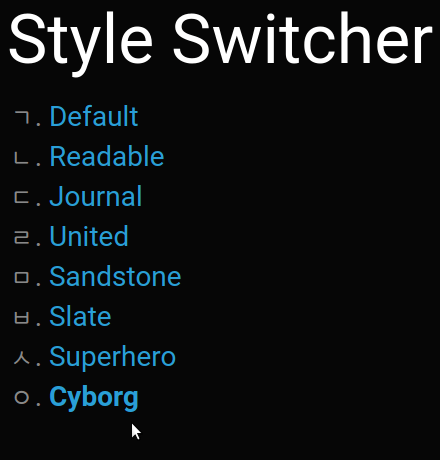
Sélecteur de styles
Le module Style Switcher dans D7 et D8 permet aux thémistes de fournir des feuilles de style alternatives qui peuvent être ajoutées directement dans le tableau de bord d'administration. Les utilisateurs peuvent ensuite choisir le style dans lequel ils souhaitent afficher la page. Le module propose ce choix sous la forme d'une liste de liens dans un bloc. Il utilise également des cookies pour fournir aux utilisateurs récurrents la feuille de style qu'ils ont sélectionnée une fois.

Contraste élevé
Le module Drupal 7 et Drupal 8 Contraste élevé permet à vos utilisateurs de basculer vers la version à contraste élevé du thème. Ils peuvent le faire en appuyant simplement sur la touche Tab une ou deux fois, et le lien "Basculer le contraste élevé" apparaîtra. Lorsqu'ils cliquent dessus ou appuient sur Entrée, ils entrent en mode de contraste élevé.

Redimensionner le texte
Permettez à vos utilisateurs malvoyants ou ayant d'autres problèmes visuels d'ajuster facilement la taille du texte à celle qui leur convient. Il s'agit d'une demande clé en matière d'accessibilité. Le module de redimensionnement du texte pour D7 et D8 vous aide ici. Il crée un bloc avec deux boutons pour augmenter et diminuer la taille de la police. Le bloc est construit à l'aide de jQuery et du plugin jQuery Cookie et est thématisable.

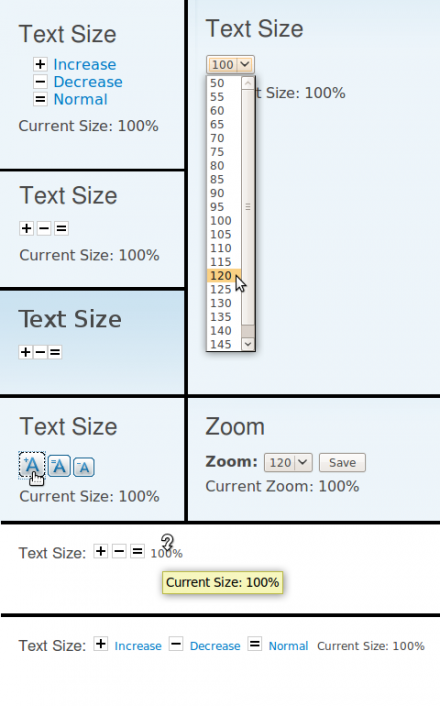
Taille du texte
Voici un autre module qui s'occupe de l'ajustement de la taille du texte. La taille du texte est un module populaire dans Drupal 7 et remplit une mission similaire. Il fournit des options de changement de taille de texte pratiques et une fonction de zoom. Le module est capable de redimensionner des objets multimédias variables, des images en pixels et des images vectorielles.

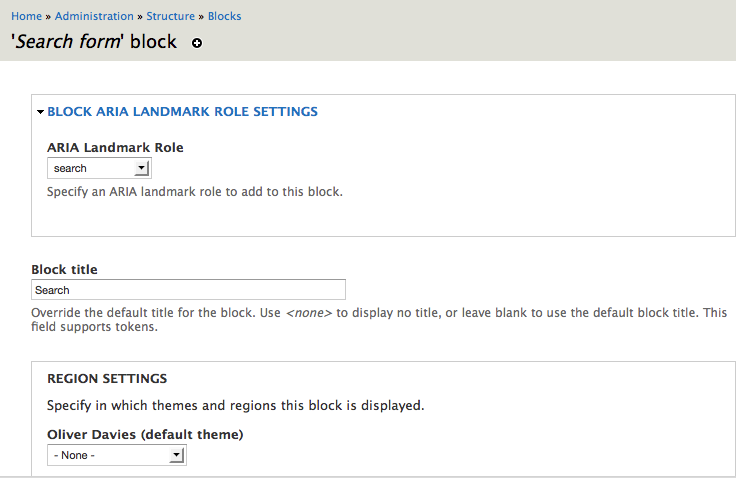
Bloquer les rôles ARIA Landmark
Les sites Web Drupal 7 et Drupal 8 peuvent améliorer leur utilisation des meilleures pratiques WAI-ARIA en matière d'accessibilité avec les rôles de référence Block ARIA. Il ajoute des éléments à vos formulaires de configuration de bloc qui permettent aux utilisateurs d'attribuer un rôle ou une étiquette de point de repère ARIA à chaque bloc.

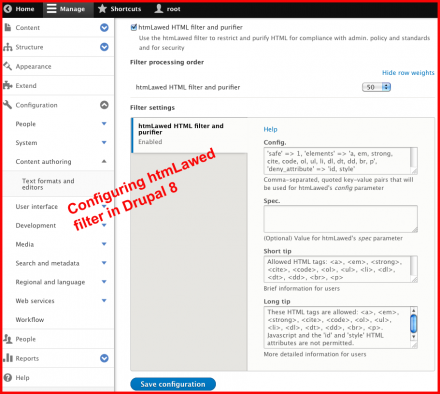
htmLawed
Un code HTML propre est toujours plus convivial pour les lecteurs d'écran. Le module Drupal htmLawed utilise la bibliothèque PHP htmLawed pour rendre votre HTML plus propre sur votre site Drupal 7 ou Drupal 8. Le module fonctionne rapidement, est hautement configurable et couvre tous les éléments HTML.

Purificateur HTML
Un autre module qui prend en charge le HTML propre pour l'accessibilité Web est le purificateur HTML. Il existe dans Drupal 7 et 8. Le module utilise une bibliothèque de filtres HTML conforme aux normes - le purificateur HTML. Il supprime le code malveillant et vous aide à rendre votre code HTML conforme aux spécifications du W3C.
Laissez-nous vous aider à tirer le meilleur parti de l'accessibilité Drupal
Il est temps de rendre votre site Web accessible à tous les utilisateurs. Nos spécialistes en agence web sont prêts à vous aider si vous souhaitez :
- installer et configurer les modules d'accessibilité Drupal
- migrer votre site vers le Drupal 8 plus accessible (et le préparer pour Drupal 9)
- déplacer votre site d'un autre CMS vers Drupal en raison de ses fonctionnalités d'accessibilité
- testez complètement l'accessibilité de votre site Web
- créer toutes les fonctionnalités d'accessibilité nécessaires à votre site
Contactez-nous et soyez accessible !
