Top 5 des plugins de contenu dynamique pour WordPress
Publié: 2022-08-05- Comment fonctionne un plugin de contenu dynamique ?
- #1 - Ensemble d'outils
- #2 - Moteur à réaction
- #3 – Champs personnalisés avancés
- #4 – Méta-boîte
- #5 – Les gousses
- Créer des sites Web de contenu dynamique avec WordPress
Dans cet article, nous examinerons de plus près et comparerons les performances des différents plugins de contenu dynamique basés sur WordPress. Mais d'abord, qu'est-ce qu'un plugin de contenu dynamique ?
La façon la plus simple de l'expliquer serait de parler des constructeurs de sites Web.
Alors que les constructeurs de sites Web vous permettent de créer de nouvelles mises en page statiques par défaut, un plug-in de contenu dynamique vous permet de créer des mises en page et d'enrichir ces mises en page avec du contenu en temps réel. En d'autres termes, le contenu dynamique vous permet d'ajuster la mise en page en fonction du comportement de l'utilisateur.
De plus, avec un contenu dynamique, vous pouvez personnaliser les expériences utilisateur spécifiques à votre entreprise ou à un problème que vous essayez de résoudre. Cela inclut la possibilité de créer des formulaires et des expériences d'intégration qui changent en temps réel en fonction des informations fournies par l'utilisateur.
Pas de compétences en codage ? Aucun problème.
Ainsi, l'un des principaux attraits des plugins de contenu dynamique est le fait qu'ils offrent une énorme flexibilité dans la création de sites Web et de mises en page sans aucune connaissance préalable de la programmation.
Par exemple, si vous vouliez créer un site Web d'abonnement à une salle de sport, l'une de vos alternatives serait d'acheter un thème WordPress spécifique à ce cas d'utilisation. Cependant, vous devrez alors faire face à de sévères limitations en termes de fonctionnalités, mais également à des problèmes de compatibilité sur la route.
La même logique s'applique à la construction de conceptions entièrement nouvelles. Avec un plugin de contenu dynamique, vous pouvez créer une structure de mise en page entièrement nouvelle, puis la maintenir à jour de manière dynamique . Cela m'amène à mon dernier point, travailler avec des types de publication personnalisés et des champs personnalisés .
Comment fonctionne un plugin de contenu dynamique ?
Dans le cadre de ma stratégie pour ce blog spécifique, je savais que je voulais implémenter un répertoire "extraits" qui serait séparé des articles principaux. En d'autres termes, je voulais quelque chose de distinct du blog, mais qui fasse toujours partie du site Web/du projet lui-même.
Dans ce contexte, un répertoire d'extraits est un endroit où je peux partager des extraits et des didacticiels liés à la programmation sans avoir à traiter le message spécifique comme un article. Ainsi, je peux ignorer des choses comme l'ajout d'images et me concentrer simplement sur la fourniture des détails exacts sur un problème ou un problème spécifique.
L'une des façons dont j'aurais pu le faire ( mais je ne l'ai pas fait ! ) était d'utiliser n'importe quel plugin Custom Post Type . Cependant, le problème avec cela est que je devrais alors repenser toute la structure de mon thème afin que le type de publication personnalisé fonctionne réellement avec le thème que j'utilise. Sans oublier que cette approche signifie également que je serais à jamais "coincé" avec cette mise en page particulière.
Mais, grâce à un plugin de contenu dynamique ( j'utilise Toolset, mais on en regardera d'autres aussi ! ) – j'ai pu :
- Créez un nouveau type de message personnalisé qui hérite (supprime) mon style de thème.
- Créer de nouvelles taxonomies pour catégoriser mes extraits.
- Implémentez des champs personnalisés pour créer une expérience dynamique.
- Structurez la conception finale en fonction de la saisie dynamique .
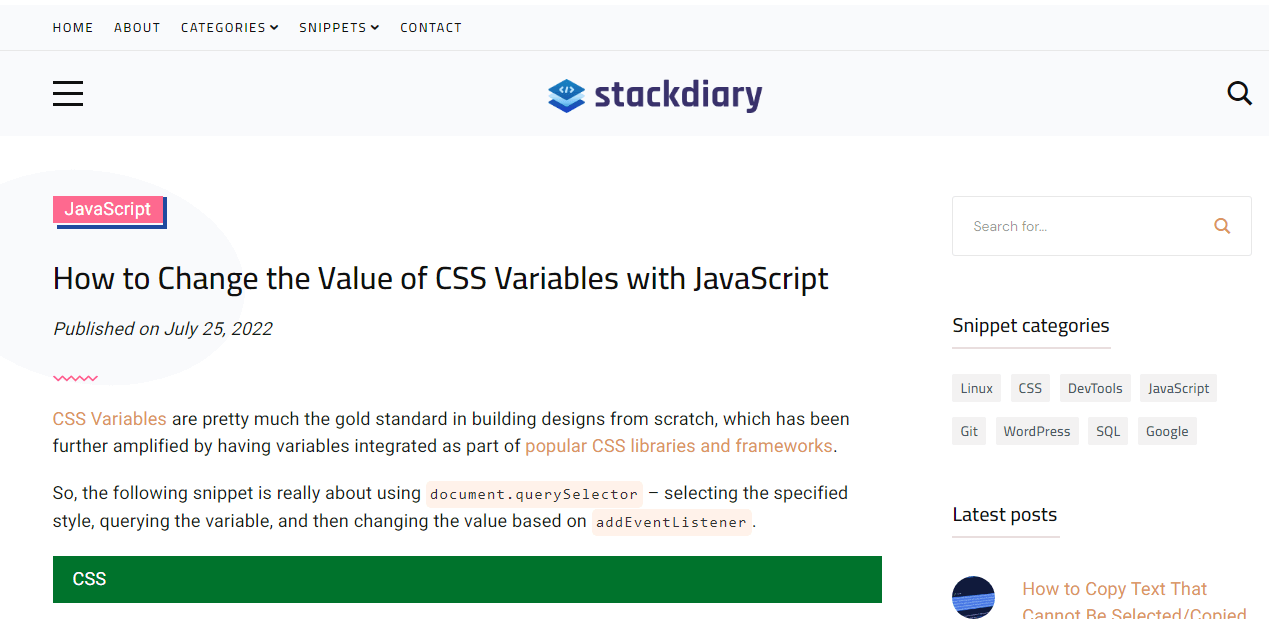
Vous pouvez consulter cet extrait pour voir le design que j'ai construit pour mes articles d'extraits.
Le projet lui-même (extraits) est encore un travail en cours, mais il suffit de vous donner un exemple de ce que vous pouvez attendre de l'un des plugins de contenu dynamique mentionnés dans cet article.

Vous pouvez revenir en haut de cet article et comparer les différences. La principale chose à comprendre dans cet exemple est que tous les contenus/champs/widgets que vous voyez ci-dessus ont été générés dynamiquement, sans écrire de code ni toucher à mes fichiers de modèle de thème.
Si j'aime, je peux ajouter dynamiquement de nouveaux éléments à ces pages (comme qui en était l'auteur), ou supprimer des éléments spécifiques - comme les boutons de partage social. Je peux également appliquer des classes personnalisées à chaque élément dynamique (comme la catégorie) puis le styliser moi-même (comme je l'ai déjà fait).
Alors, de quels plugins parlerons-nous dans cet article ?
| wdt_ID | Fonctionnalités des plugins | Ensemble d'outils | Moteur d'avion | ACF | Méta-boîte | Gousses |
|---|---|---|---|---|---|---|
| 1 | Version gratuite | Non | Non | Oui | Oui | Oui |
| 2 | Type de message personnalisé | Oui | Oui | Oui | Oui | Oui |
| 3 | Affichage de contenu dynamique | Oui | Oui | Pro uniquement | Limité | Limité |
| 4 | Formulaires frontaux | Oui | Oui | Pro uniquement | Oui | Oui |
| 5 | Générateur de modèles | Oui | Oui | Non | Non | Oui |
Je me concentrerai principalement sur les fonctionnalités susmentionnées, en soulignant à quel point il est "facile" de travailler avec ledit plugin du point de vue de l'interface utilisateur.
Cela dit, je pense qu'il est temps que nous commencions à parler des plugins eux-mêmes.
#1 - Ensemble d'outils

Toolset se présente comme un "créateur de site Web personnalisé avancé avec des fonctionnalités dynamiques" . Et après avoir utilisé le plugin pendant quelques mois maintenant, je peux dire qu'il porte bien son nom. Bien que mon cas d'utilisation actuel soit relativement petit, le plug-in est l'un des meilleurs pour fournir des fonctionnalités qui peuvent non seulement vous aider à concevoir un site Web personnalisé, mais également à le structurer de manière dynamique.
La fonctionnalité la plus importante pour moi personnellement était la possibilité de créer de nouveaux types de publication personnalisés, puis de concevoir des pages pour ces publications sans avoir à modifier quoi que ce soit dans mon thème. Et je pense que c'est un domaine dans lequel Toolset excelle le plus. La façon dont cela fonctionne dans Toolset est que vous allez concevoir vos pages/messages à l'aide d'un système de modèles de contenu.

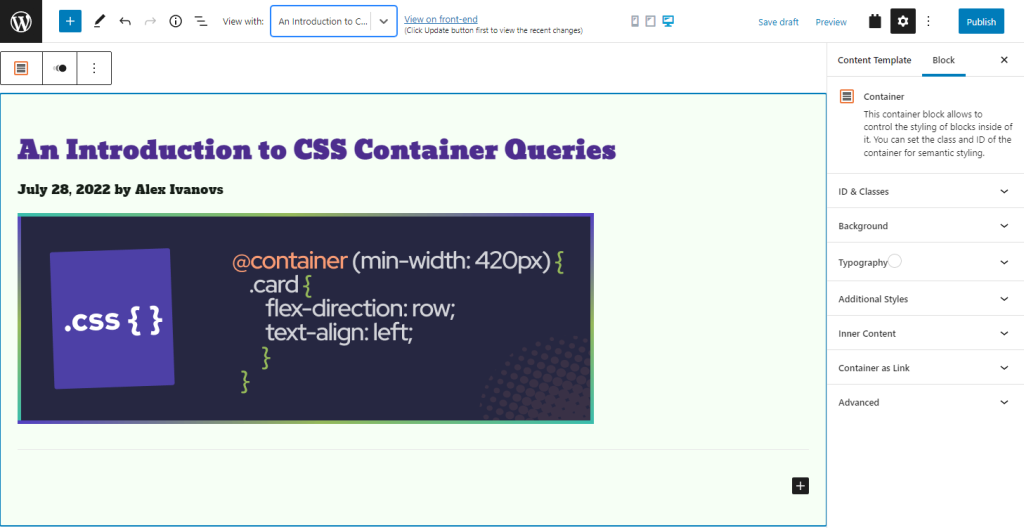
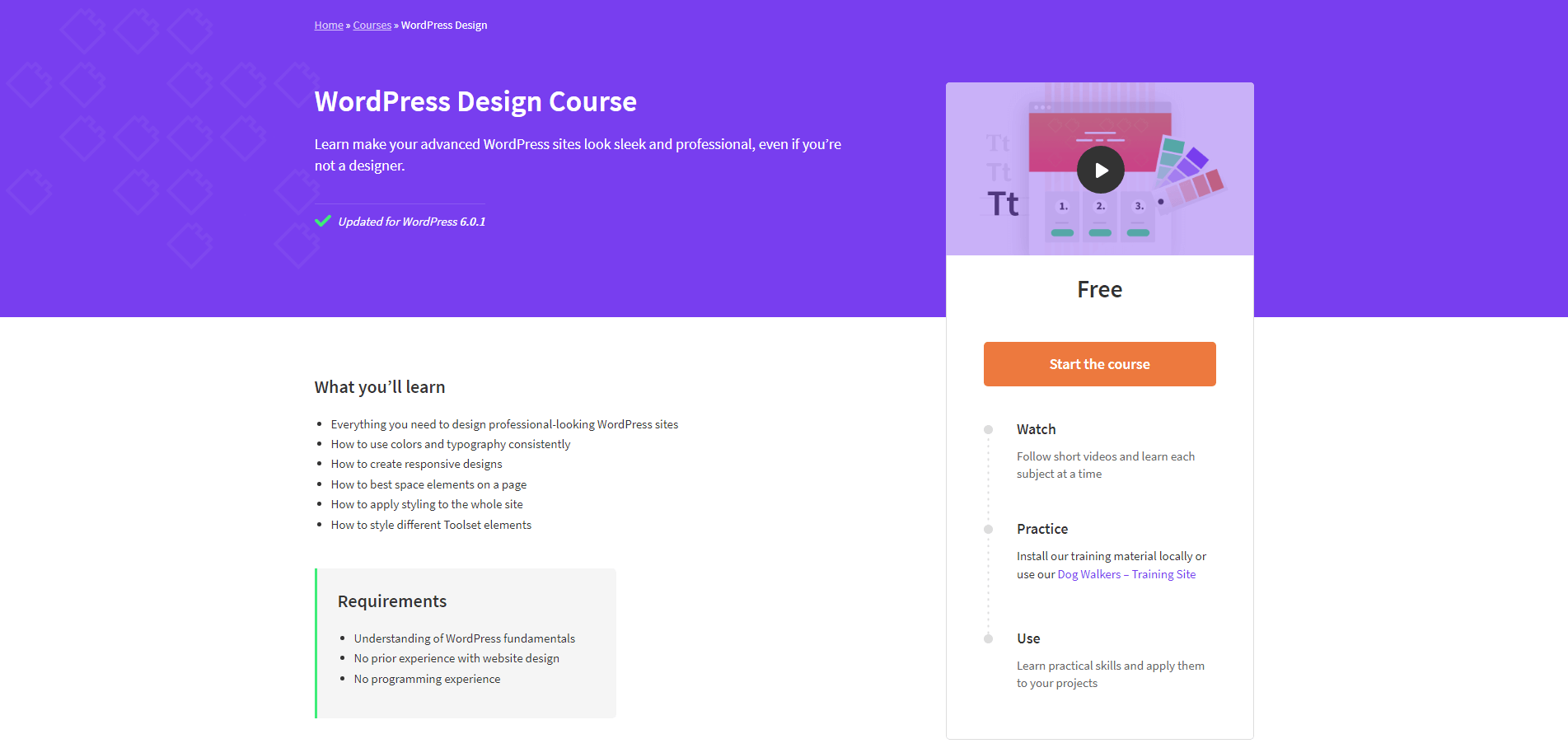
La création d'une maquette (nouveau modèle pour un type de publication personnalisé) comme celle-ci prend environ 30 secondes.
Tout ce que vous voyez dans la capture d'écran ci-dessus est généré à l'aide de paramètres dynamiques. En d'autres termes, vous pouvez créer un modèle entièrement nouveau pour vos pages/messages sans avoir à écrire une seule ligne de code. Et sur la barre latérale, vous pouvez également voir certaines des options de personnalisation.

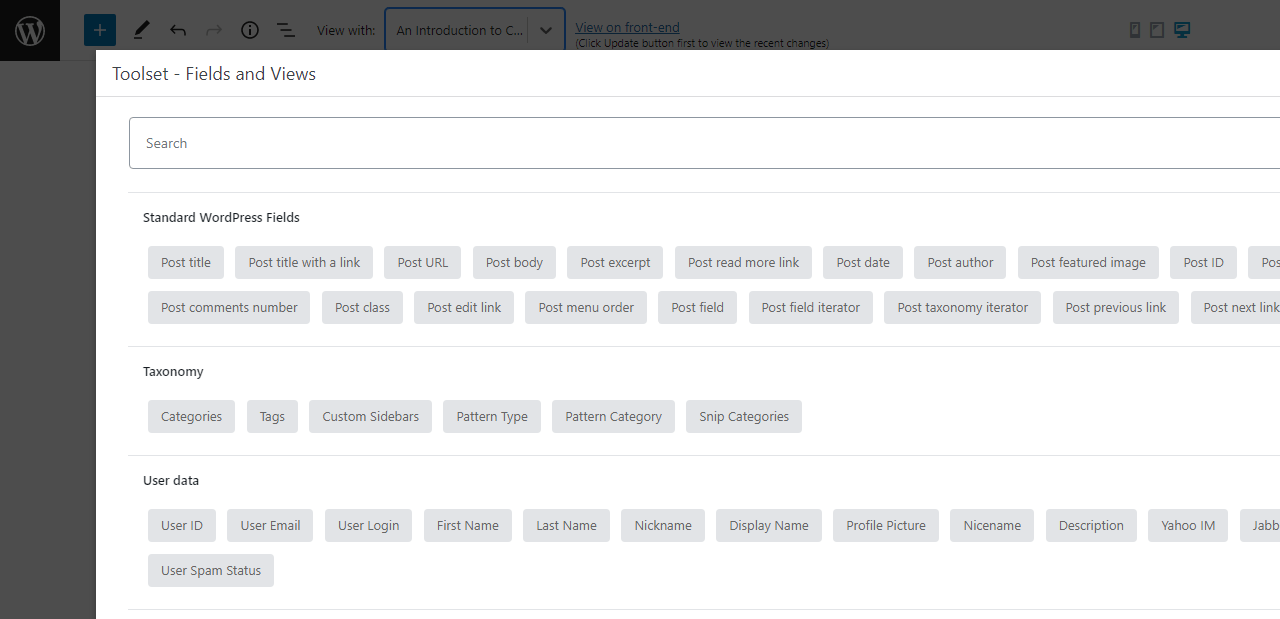
Si, par exemple, vous utilisez la fonctionnalité Champs et vues, vous pouvez choisir parmi une vaste gamme de champs WordPress intégrés, puis les appliquer à votre nouveau modèle. Et tant que vous avez activé les champs personnalisés, vous pouvez également les appliquer dans chaque modèle si nécessaire.
Maintenant, certes, le plugin peut faire beaucoup plus que ce que vous voyez ci-dessus. En fait, Toolset dispose d'une bibliothèque complète de cours spécialisés dans l'explication approfondie de leurs fonctionnalités.

Et ils ont également une section Showcase distincte, que vous pouvez parcourir pour explorer les sites créés avec Toolset. Beaucoup d'entre eux sont certainement beaucoup plus complexes que ce pour quoi j'utilise personnellement le plugin.
Enfin, je dirai que leur système de soutien est parmi les meilleurs. Parce que le plugin existe depuis plus d'une décennie maintenant, son forum communautaire regorge d'informations utiles, de conseils utiles et de réponses aux problèmes que vous pourriez rencontrer en cours de route.
Prix : Pour une licence monosite, Toolset vous coûtera 69 $ par an. Si vous souhaitez annuler votre abonnement, vous pourrez toujours l'utiliser après 12 mois, mais sans aucune mise à jour ni accès aux forums d'assistance de la communauté.
#2 - Moteur à réaction

Avant tout, JetEngine et Toolset peuvent atteindre pratiquement les mêmes résultats en ce qui concerne la création de sites dynamiques. En fait, les deux plugins partagent un certain nombre de similitudes en ce qui concerne l'interface utilisateur pour la création des modèles de contenu dynamique réels.

Donc, à titre de comparaison, j'aimerais parler des fonctionnalités uniques fournies par JetEngine et de la manière dont ces fonctionnalités pourraient être plus adaptées à la portée du projet que vous souhaitez créer ou concevoir avec un tel plugin. Commençons par l'approche des modules que JetEngine implémente.

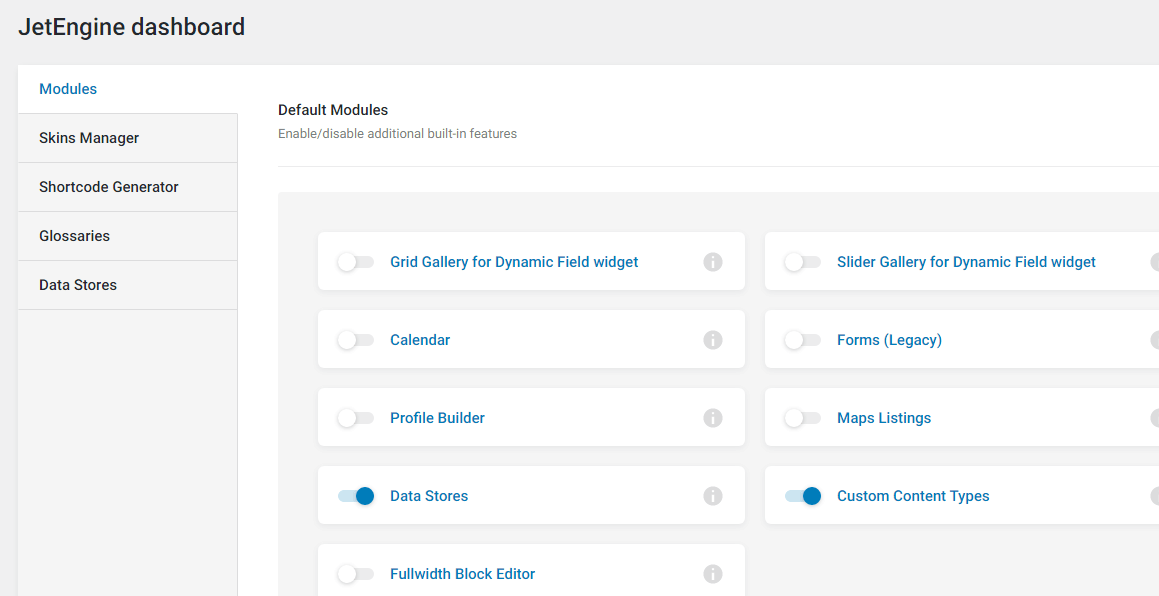
L'approche modulaire vous permet d'activer ou de désactiver des fonctionnalités spécifiques, en limitant la fonctionnalité exacte requise pour votre projet. Ce tableau de bord inclut également la possibilité d'activer plusieurs modules externes, tels que le générateur de tableaux et de graphiques dynamiques. Les deux modules qui m'ont personnellement marqué étaient les types de contenu personnalisés et les listes d'API Rest . Parlons de ceux-là.
Type de contenu personnalisé vs type de publication personnalisé
Par défaut, si vous créez un nouveau type de publication personnalisé, les données de ce type de publication seront stockées dans la même table de base de données ( posts ) que tous vos autres contenus. Et bien que cela ne soit pas perceptible sur les petits projets, si votre projet se développe en centaines, voire en milliers d'entrées de publication, il y aura une pression importante sur la récupération de la publication exacte (personnalisée ou non) à partir de la même table de base de données.
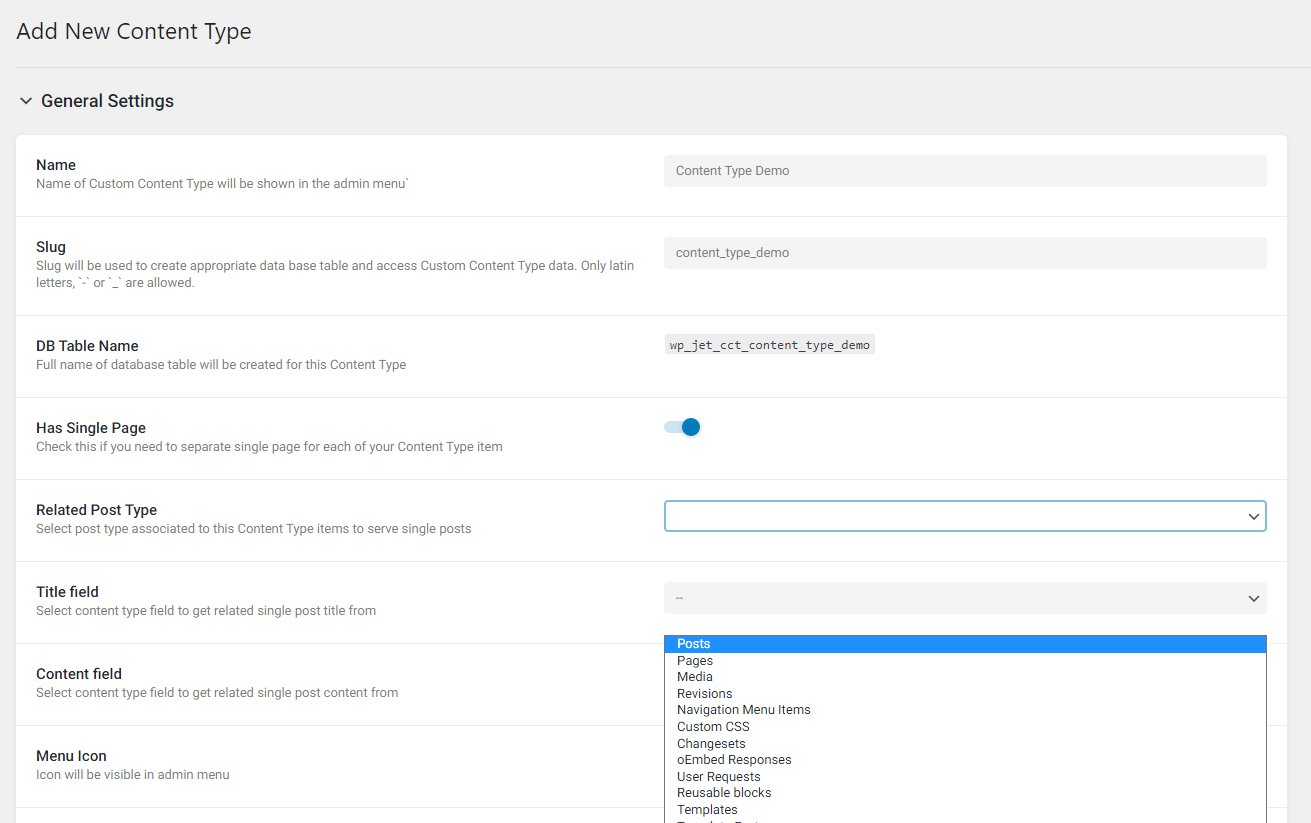
Avec JetEngine, vous pouvez créer un type de contenu personnalisé et, ce faisant, JetEngine créera une table de base de données entièrement nouvelle pour lui et y stockera ses données (contenu de publication). Mieux encore, vous pouvez ensuite prendre votre type de contenu et l'attribuer également à un type de publication, y compris les types personnalisés.

Lorsque vous ajoutez votre nouveau type de contenu, vous pouvez également spécifier des champs personnalisés qui seront alors spécifiques à ce type de contenu uniquement. C'est une fonctionnalité vraiment intéressante car elle vous aidera à garder l'ensemble de votre site Web bien organisé et à éviter le risque de supprimer accidentellement les mauvaises données.

Mais la fonctionnalité dont je veux vraiment parler dans JetEngine est leurs listes d'API Rest .
Affichage du contenu interne et externe avec l'API Rest
Chaque fois que vous créez un nouveau type de contenu avec JetEngine, vous pouvez également enregistrer ce type spécifique en tant qu'API individuelle. Cela signifie que vous pouvez ensuite utiliser la fonctionnalité de listes intégrée pour afficher dynamiquement les données de cette API, qui fonctionne également pour les API externes.
Qu'est-ce qu'une API ?
API signifie Application Programming Interface. Une API établit une connexion entre les programmes afin qu'ils puissent transférer des données. Un programme avec une API implique que certaines parties de ses données sont exposées pour que le client les utilise. Le client peut être l'interface du même programme ou un programme externe. // freeCodeCamp
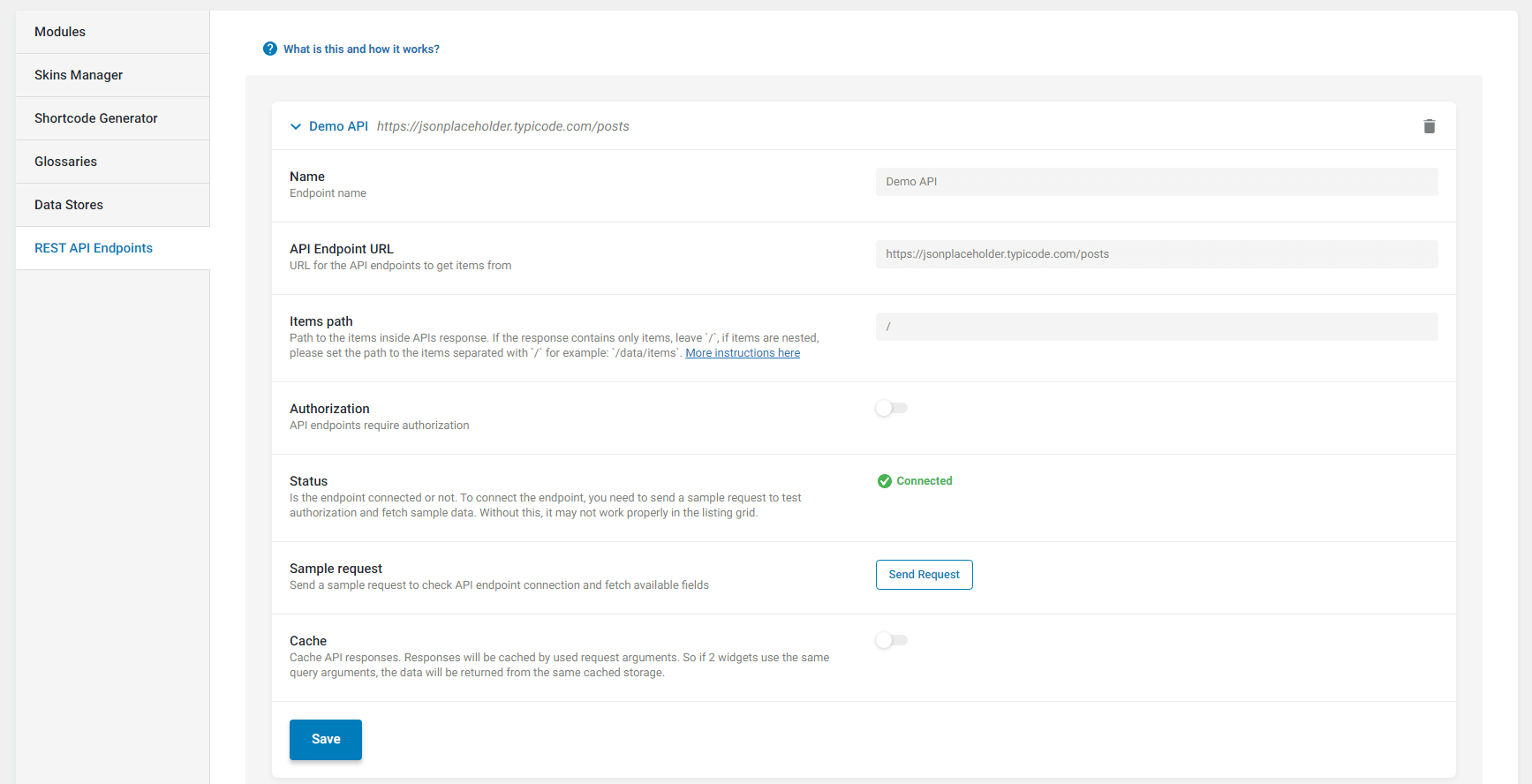
Par exemple, j'ai créé un nouveau point de terminaison d'API REST à l'aide de l'API d'espace réservé {JSON}.

Une fois que vous avez ajouté votre Endpoint , vous pouvez maintenant aller dans JetEngine -> Listings dans votre tableau de bord pour ajouter une nouvelle Listing qui servira de modèle pour afficher les données de l'API.

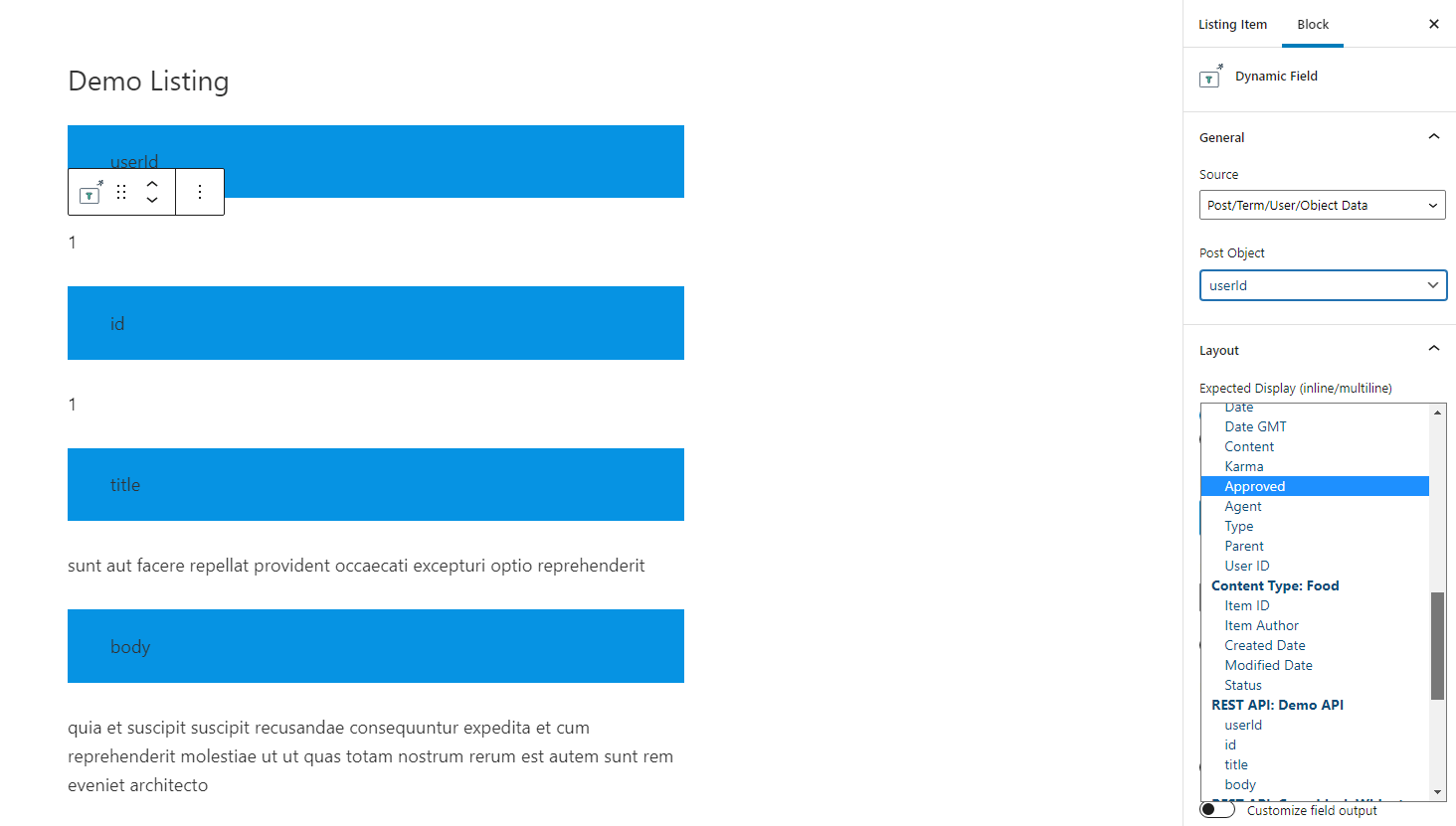
Lors de la conception du modèle pour les données de l'API, vous utiliserez le bloc Dynamic Field (pour Gutenberg) ou le widget Dynamic Field pour Elementor. Une fois ajouté, vous pouvez utiliser le bloc pour interroger l'objet spécifique que vous recherchez. Cela signifie également que vous pouvez ignorer certains objets.
Après avoir créé le modèle pour les données que vous souhaitez récupérer (là encore, il peut s'agir de données internes ou externes) - vous pouvez enregistrer le modèle. L'étape suivante consiste à afficher votre modèle, ce qui peut être fait sur n'importe quel article ou page du site.
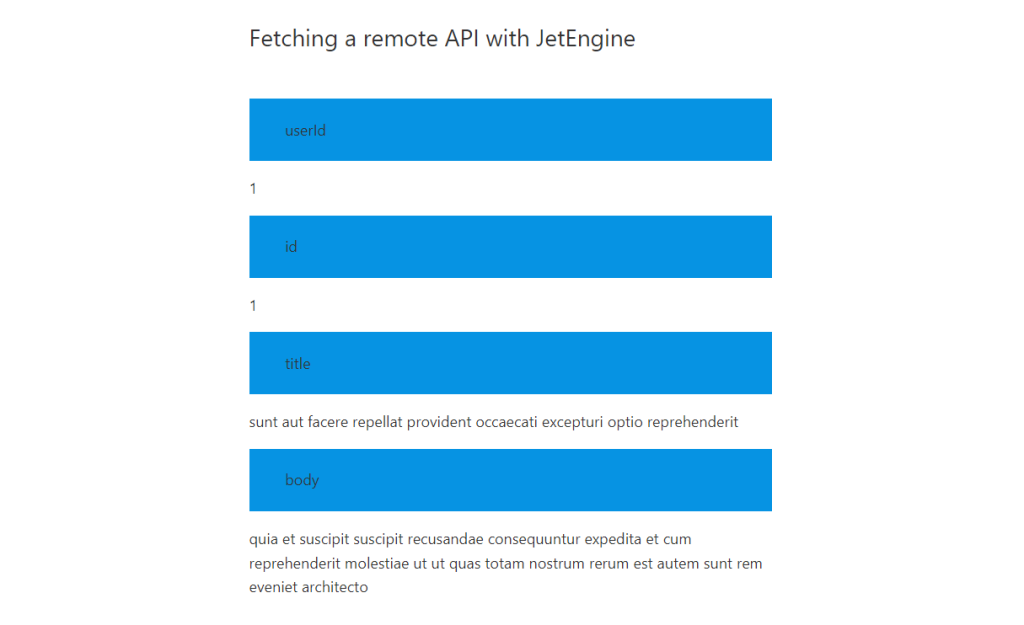
Et oui, cela signifie que vous pouvez également afficher ces données dans le cadre de l'ensemble de votre structure de contenu dynamique.
La façon dont vous affichez les données de la liste consiste à utiliser le bloc Listing Grid (pour Gutenberg) ou le widget Listing Grid pour Elementor. Cela vous permettra ensuite de spécifier la liste que vous souhaitez afficher, mais vous donnera également de nombreuses options pour personnaliser, appliquer des requêtes personnalisées et spécifier une structure d'affichage.

Et c'est tout. Gardez à l'esprit que cela fonctionne avec n'importe quelle API REST, tant que vous disposez des points de terminaison appropriés, mais également des clés d'autorisation requises. Je dois dire que cette fonctionnalité à elle seule est ce qui distingue JetEngine des autres solutions similaires, y compris celles mentionnées dans cet article.
Enfin, si vous souhaitez en savoir plus sur JetEngine, consultez leur documentation officielle, qui comprend des dizaines de didacticiels et de cas d'utilisation sur ce que le plugin peut faire pour vous. Cliquez ici pour les docs Elementor, et cliquez ici pour les docs Gutenberg.
Prix : Une licence vous coûtera 43 $, y compris un an de mises à jour et d'assistance. Cette licence couvre les versions Elementor et Gutenberg du plugin.
#3 – Champs personnalisés avancés

Il va sans dire que les deux premières solutions que nous avons examinées ressemblent davantage à des suites complètes pour créer des sites dynamiques à partir de zéro. Mais il est probable que vos besoins ne soient pas aussi exigeants et que vous soyez heureux d'utiliser votre thème existant, puis de créer du contenu dynamique par-dessus.
Dans un tel cas, ACF, comme on l'appelle communément, est l'un des plugins les plus faciles à utiliser. Bien que le plugin ne fournisse pas les moyens de créer de nouveaux types de publication (il existe cependant des plugins), vous obtenez une interface entièrement étendue pour ajouter des champs personnalisés.
Que sont les champs personnalisés dans WordPress ?
Un champ personnalisé est une forme de contenu (données) que vous pouvez publier avec la conception principale ou le modèle de vos articles et pages de blog. Un champ personnalisé peut être quelque chose d'aussi simple qu'un bloc de texte qui apparaît lorsque certaines conditions sont remplies. Il peut également s'agir d'un élément de conception tel qu'un avis ou une offre spéciale, que vous pouvez ensuite styliser individuellement pour chaque page séparément.
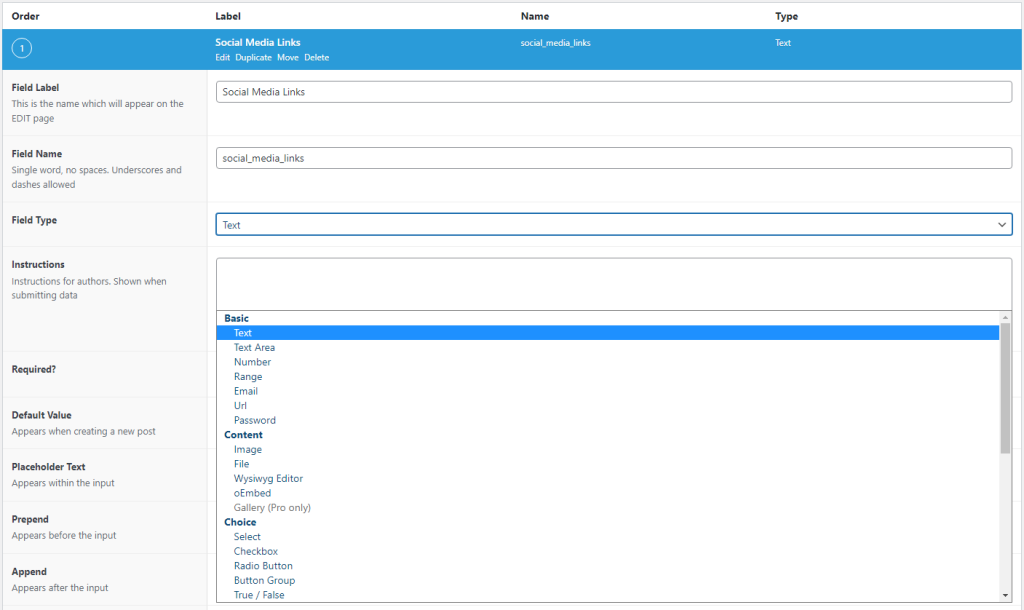
L'un des attraits d'ACF est la simplicité de son utilisation. Le tableau de bord pour la création de nouveaux champs est intuitif par nature et offre de nombreuses possibilités de personnaliser les nouvelles valeurs de champ en fonction de vos besoins spécifiques. Cela inclut la possibilité d'appliquer une logique conditionnelle pour afficher les données de champ.

Au cœur des champs personnalisés avancés se trouve l'approche conviviale pour les développeurs.
Supposons que vous ayez créé un nouveau champ personnalisé contenant tous vos liens vers les réseaux sociaux. Et, votre objectif est d'afficher ce nouveau champ sur toutes vos pages de publication unique. Pour ce faire, vous devez ouvrir le fichier single.php de votre thème et appeler simplement le champ personnalisé à l'aide d'une fonction.
Ainsi:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Cette approche conviviale pour les développeurs a également conduit à un engagement massif de la communauté. Au moment d'écrire ces lignes, il existe environ 200 plugins WordPress gratuits étiquetés avec ACF. Et beaucoup d'entre eux étendent considérablement les capacités d'ACF et comment il peut vous aider à créer des modèles de contenu dynamiques.
Prix : ACF a une version gratuite disponible sur WordPress.org, et la version Pro est de 49 $ pour une licence de site Web unique.
#4 – Méta-boîte

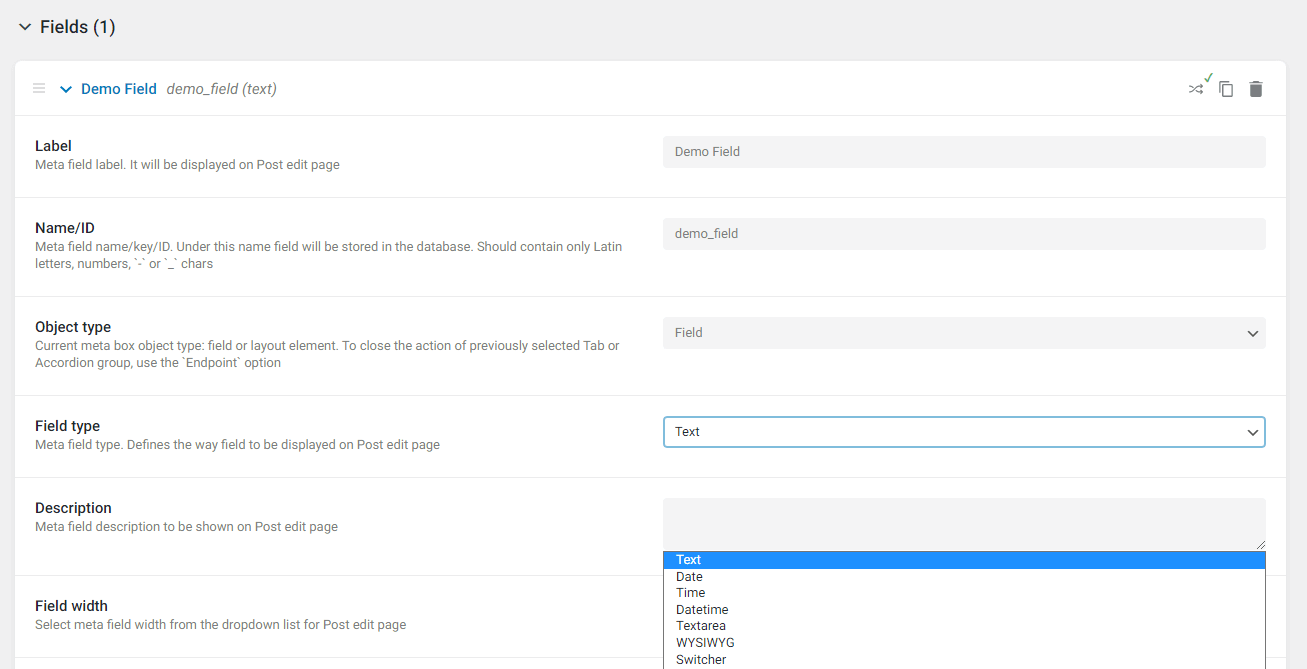
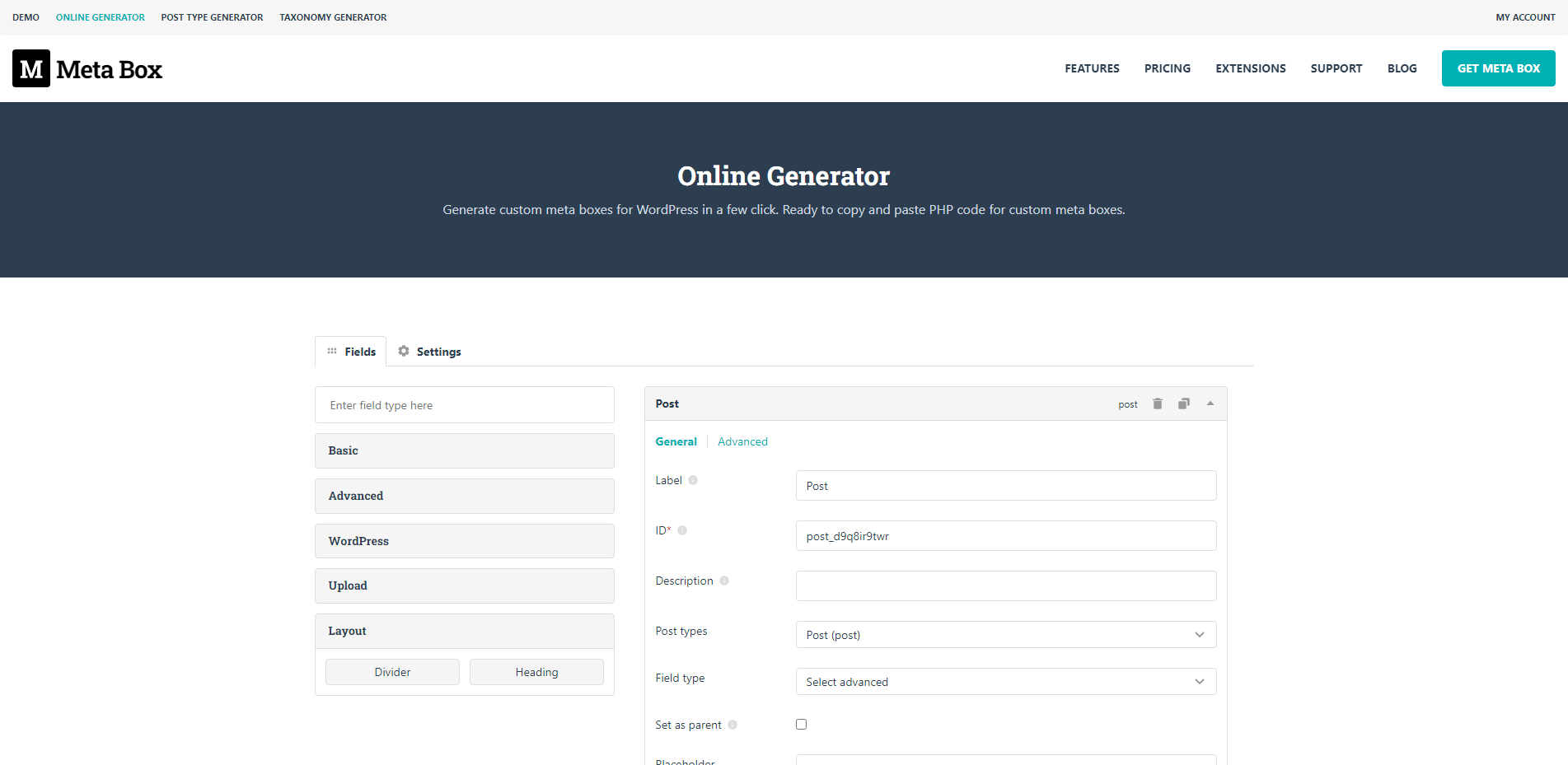
À la base, Meta Box (un peu comme ACF) est un plugin destiné à générer des champs personnalisés. Ce qui est intéressant, cependant, c'est que contrairement à la majorité des plugins WordPress, Meta Box vous permet de créer de nouveaux champs personnalisés à partir d'un générateur en ligne plutôt qu'à partir de votre tableau de bord WordPress.

Une fois que vous avez créé un nouveau champ (ou un ensemble de champs), vous pouvez cliquer sur un bouton pour générer un extrait de code qui peut ensuite être placé dans votre fichier functions.php . C'est ça. Ensuite, accédez à votre article ou à votre page et le nouveau champ s'affichera sous l'éditeur de contenu.
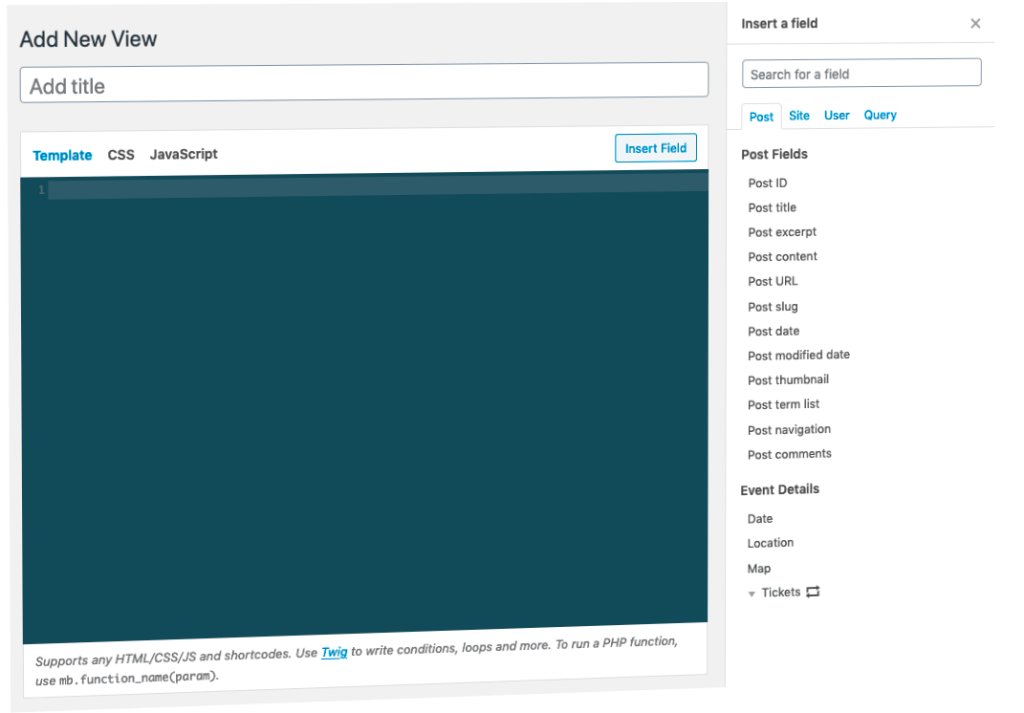
Cependant, puisque nous parlons de plugins de contenu dynamique, Meta Box a une fonctionnalité/addon appelée MB Views, qui, malheureusement, n'est disponible que dans la version Pro. Une vue , dans ce contexte, est un modèle personnalisé qui peut utiliser n'importe lequel de vos champs personnalisés pour créer une conception complète.
Vous pouvez ensuite appliquer ce modèle à n'importe quel article, page ou type de publication personnalisé que vous aimez. Cela fonctionne un peu comme Toolset et JetEngine, et je peux aussi voir comment l'interface minimaliste pourrait plaire à certains.

Si vous envisagez également de créer de nouveaux types de publication, Meta Box développe son propre plugin pour cela. Le plugin est gratuit et, tout comme les champs personnalisés, il existe un générateur en ligne pour les types de publication personnalisés.
Prix : Meta Box est disponible en tant que plugin gratuit sur WordPress.org, et les plans Pro commencent à 49 $ à 99 $ (toutes fonctionnalités incluses) pour les besoins personnels.
#5 – Les gousses

Les pods offrent la possibilité de créer des pods comme on les appelle, qui sont à la fois des types de publication personnalisés mais également des champs personnalisés, tous regroupés dans un seul plugin. Contrairement à certains des plugins que nous avons vus tout au long de cet article, je dirais que Pods n'est pas vraiment adapté aux débutants. En fait, Pods ressemble plus à un cadre (qui peut également être implémenté dans le cadre de la structure du thème) qui nécessite une planification minutieuse à l'avance.
Cela dit, l'interface de création de pods est simple. Vous pouvez toujours gérer des éléments tels que les types, les champs et les taxonomies. Et en plus de cela, établissez des relations entre les publications et attribuez également des modèles individuels. Mais, si, par exemple, vous deviez utiliser le bloc Pods Views , vous auriez besoin d'un modèle prédéfini prêt à être attribué à ce pod spécifique.
Avantages
- Interface utilisateur fantastique pour les types et les champs de construction.
- Des champs personnalisés peuvent être attribués aux publications et aux taxonomies.
- Divers modules de composants pour ajouter des fonctionnalités avancées (y compris les types de publication avec une table de base de données séparée) et des éléments tels que la prise en charge de Markdown.
- Possède des modules distincts à intégrer aux créateurs de sites Web populaires.
- Documentation détaillée pour les développeurs.
Les inconvénients
- Pas exactement "cliquez et partez". La lecture de la documentation est pratiquement obligatoire si vous souhaitez passer des types de publication personnalisés aux modèles.
En conclusion, si vous êtes développeur et que vous travaillez avec WordPress (pour vous-même ou des clients), alors Pods est un choix solide car il s'intègre très bien à un workflow de développement préexistant.
Prix : Pods a également une version gratuite sur WordPress.org, et le plan Pro commence à 79 $ par an pour une licence à usage unique.
Créer des sites Web de contenu dynamique avec WordPress
WordPress a toujours eu ses inconvénients et ses goulots d'étranglement. Mais il est difficile de regarder au-delà du fait que les développeurs ont fait de WordPress une centrale de contenu lorsqu'il est combiné avec les bons outils.
Que vous cherchiez à démarrer un nouveau site Web à partir de zéro ou que vous ayez un projet existant en cours, cet article devrait être une preuve abondante que WordPress est capable de gérer les besoins en contenu dynamique.
Enfin et surtout, il me serait difficile de regrouper tous les angles de ces plugins dans un seul article (il fait déjà 3 000 mots à ce stade).
Donc, si vous sentez que vous ne savez toujours pas si un certain plugin peut atteindre un objectif spécifique que vous avez en tête, je vous recommande de contacter directement l'auteur du plugin pour éviter de faire le mauvais choix.
