Modifier une catégorie WordPress à l'aide d'Elementor
Publié: 2022-09-11En supposant que vous vouliez un guide étape par étape : 1. Dans le panneau d'administration de WordPress, sélectionnez la catégorie que vous souhaitez modifier. 2. Sous la description de la catégorie , vous verrez un bouton indiquant "Modifier avec Elementor". 3. Cliquez sur ce bouton pour lancer l'éditeur Elementor. 4. À partir de là, vous pouvez modifier la page de catégorie comme vous le feriez pour n'importe quelle autre page ou publication. 5. Lorsque vous avez terminé, cliquez sur le bouton "Publier" pour enregistrer vos modifications.
Comment modifier une page WordPress existante avec un Elementor ?
 Crédit : www.isitwp.com
Crédit : www.isitwp.comSi vous souhaitez modifier une page WordPress existante avec Elementor, vous pouvez le faire en ouvrant la page dans l'éditeur Elementor. Pour ce faire, cliquez simplement sur le bouton Modifier avec Elementor qui devrait être visible lorsque vous consultez la page. Une fois la page ouverte dans l'éditeur, vous pouvez apporter les modifications nécessaires au contenu, à la mise en page ou à la conception. Une fois que vous avez terminé, cliquez simplement sur le bouton Enregistrer pour enregistrer vos modifications.
Si vous souhaitez mettre à niveau votre site Web au niveau supérieur et ajouter des fonctionnalités Elementor vraiment étonnantes , la conversion de votre site vers Elementor est une excellente option. Vous apprendrez comment configurer Elementor sur votre site et le personnaliser pour répondre à vos besoins spécifiques dans le cadre de ce guide. Pour commencer, il y a quelques choses que vous devez avoir. Vous devez d'abord créer un site basé sur un serveur. Si vous avez déjà un site Web, vous pouvez facilement le convertir en Elementor en suivant les étapes de ce guide. Si vous n'avez pas encore de site Web, vous pouvez en créer un en utilisant l'un des nombreux services d'hébergement Web gratuits et simples disponibles. Ensuite, vous devrez télécharger et installer Elementor. L'application Elementor pour votre appareil mobile peut être téléchargée ou vous pouvez utiliser les navigateurs Chrome ou Firefox. Elementor peut être lancé en cliquant sur le bouton Créer un nouveau site, qui se trouve après l'avoir installé. L'étape suivante consiste à fournir une brève description de votre site. Avant de pouvoir créer votre site, vous devez d'abord décider d'un nom. Elementor générera automatiquement le reste des informations du site si vous choisissez d'utiliser n'importe quel nom pour votre site. L'étape suivante consiste à sélectionner un thème. Selon le contenu et le style de votre site, vous pouvez choisir parmi une variété de thèmes. Après avoir choisi un thème, vous devrez entrer l'adresse de votre site Web. Dans ce cas, l'URL est l'URL du site, qui inclut le nom de domaine (le cas échéant). Vous devez alors décider où placer le serveur. Elementor sélectionnera l'emplacement du serveur pour vous selon que vous utilisez un site hébergé ou un cybercafé. Si vous utilisez un serveur personnel, vous devez entrer l'adresse du serveur. Après avoir rempli toutes les informations de base, vous devriez commencer à personnaliser votre site. La façon la plus simple de le faire est de cliquer sur le bouton Elementor dans le coin supérieur gauche de la fenêtre Elementor. La mise en page que vous choisissez sera désormais celle que vous utiliserez. Vous avez plusieurs options.
Le paramètre des derniers messages doit être désactivé pour modifier la page des messages avec Elemento
Si vous souhaitez modifier votre page de messages à l'aide d'Elementor, vous devez laisser le paramètre "derniers messages" non défini dans vos paramètres.
Modifier la page d'archive de catégorie WordPress
 Crédit : pagely.com
Crédit : pagely.comLa page WordPress Edit Category Archive vous permet de modifier la façon dont vos catégories sont affichées sur votre site Web. Vous pouvez modifier l'ordre dans lequel ils sont affichés, le nombre de messages par page et même la façon dont les messages sont affichés.
Les pages de catégorie WordPress sont une ressource de mauvaise qualité, sans vie et sans signification. À l'avenir, WordPress intégrera l'éditeur Gutenberg dans des catégories et des balises. C'est juste du contenu que je peux copier et coller dans la catégorie ou l' éditeur de page pour garder ma vie sur la bonne voie. Voici les étapes à suivre. Tout d'abord, vous devez ajouter le code à la page pour indiquer qu'elle doit être prioritaire sur les autres pages. La deuxième étape consiste à ajouter une ligne dans le formulaire similaire à celles-ci afin que chaque nouvelle catégorie apparaisse. Après avoir enregistré vos modifications, tous vos liens de catégorie seront redirigés vers la page spécifique que vous avez choisie.
Comment créer une page d'archive personnalisée dans WordPress
Vous pouvez maintenant ajouter une page d'archives à votre site Web qui affichera les publications qui n'appartiennent pas à une catégorie spécifique. Lorsque vous cliquez sur le bouton Publier sur le côté droit de votre écran, un titre de publication apparaîtra dans le champ Titre de l'archive. Vous pouvez également inclure une courte description si vous le souhaitez, et l'option Archiver est disponible comme modèle de page. Après avoir cliqué sur le bouton Publier, les modifications seront enregistrées et le message sera publié.
Élément de page de catégorie Woocommerce
 Crédit : Elementor
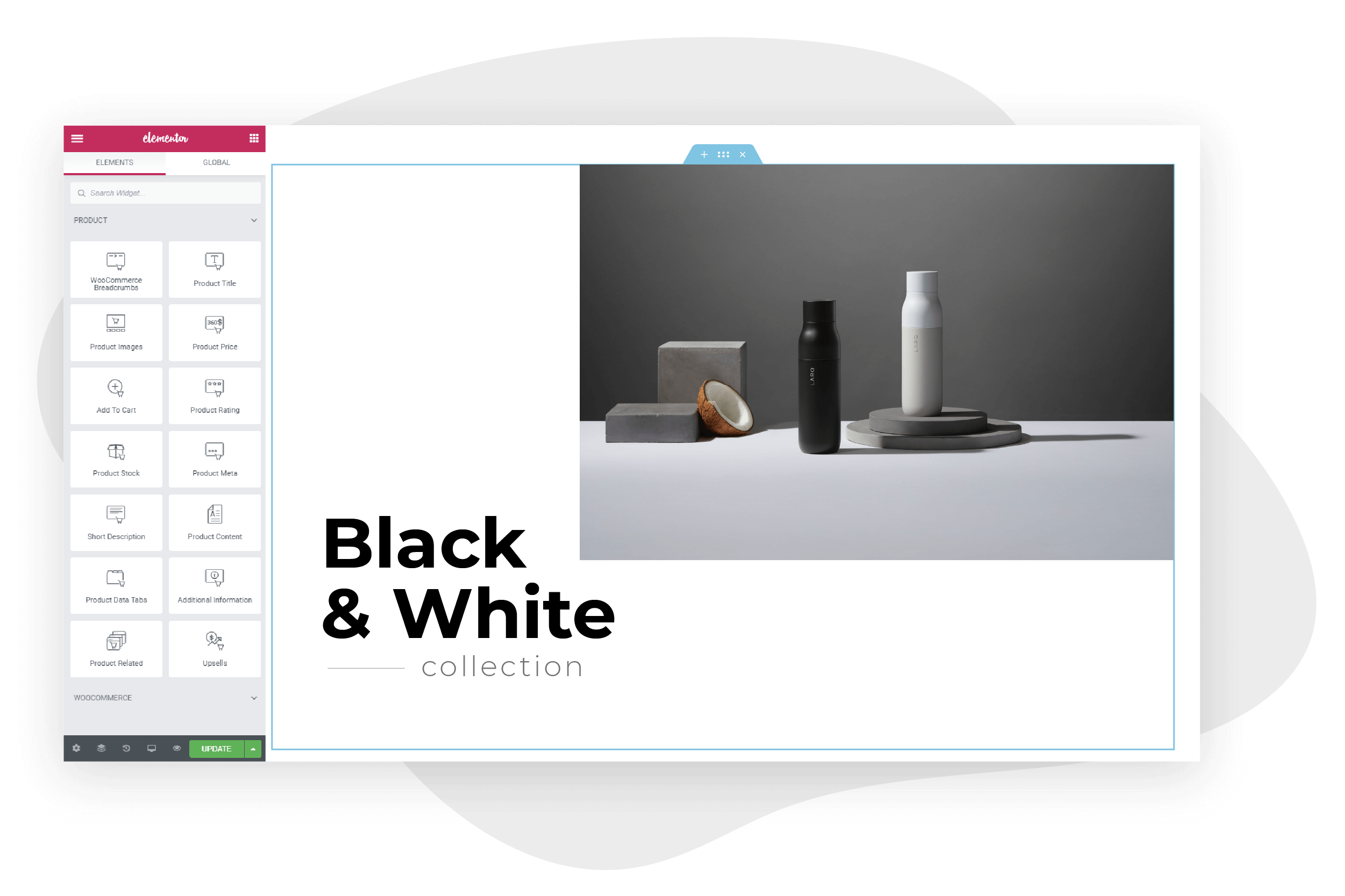
Crédit : ElementorWooCommerce Category Page Builder for Elementor vous permet de créer facilement des pages de catégories personnalisées avec Elementor. Avec ce plugin, vous pouvez utiliser le générateur de glisser-déposer d'Elementor pour créer facilement des pages de catégories personnalisées qui correspondent à l'apparence de votre site.

Elementor est un clone WordPress multi-navigateur basé sur des blocs, mais il est nettement plus avancé que WordPress. WooCommerce et Elementor vous permettent tous deux de créer des pages de boutique et d'entreprise d'aspect professionnel. Avec lui, vous pouvez rapidement créer, personnaliser et personnaliser presque toutes les pages de votre site Web. Une catégorie de produits est la première étape dans l'organisation de vos produits pour un affichage et un accès appropriés par les clients. Les catégories de produits sont généralement incluses dans les thèmes WooCommerce par défaut, ce qui n'est peut-être pas la meilleure option pour votre entreprise. Avec l'ajout d'éléments de génération de prospects tels que des boutons d'appel à l'action, des sections de produits en vedette, des fenêtres contextuelles pour les ventes ou les offres et d'autres éléments similaires à cette section, elle est plus attrayante pour les clients potentiels. La création d'un modèle d'archive de produits est la première étape pour mettre des catégories sur votre site Web.
Si vous souhaitez rendre cette section de produits spécifique disponible, vous pouvez créer une page de catalogue de produits ou une page de catalogue qui affecte cette catégorie. Si vous avez un grand nombre de produits pour une catégorie, vous devez autoriser la pagination à les afficher dans cette catégorie. En termes de performances globales de votre site Web, Elementor peut être utilisé pour personnaliser votre page de boutique WooCommerce. Ce processus réduit considérablement le temps nécessaire pour transformer une idée en une boutique WooCommerce en ligne entièrement fonctionnelle. Une démonstration de base de la capacité d'Elementor à créer une page de magasin idéale pour votre magasin est fournie dans cet exemple.
Page de liste de catégories WordPress
Une page de liste de catégories dans WordPress est une page qui affiche toutes les catégories qui ont été créées pour un site WordPress. Cette page est générée automatiquement lors de la création d'une catégorie. Il peut être personnalisé pour afficher les catégories de différentes manières, par exemple par nom, description ou par le nombre de publications dans chaque catégorie.
Cette catégorie est une collection de messages liés à un sujet spécifique. Une page de catégorie peut contenir à la fois un article unique d'une seule catégorie et plusieurs articles de la même catégorie. L'application et l'affichage des sous-catégories sur votre site améliorent votre référencement sur les moteurs de recherche. De plus, il offre une expérience de navigation plus agréable aux visiteurs car ils peuvent facilement naviguer vers différents types de contenu dans le navigateur. WordPress générera automatiquement une page contenant des publications de n'importe quelle catégorie une fois qu'elle aura été créée. Pour afficher une page de catégorie, il y a deux étapes : d'abord, dans le menu, puis dans la barre latérale. Avant de pouvoir afficher les catégories dans les menus, vous devez d'abord vous assurer que les publications de chaque catégorie sont conservées sous celles-ci.
Vous souhaiterez peut-être afficher des publications de plusieurs catégories à l'aide du plug-in ACF Pro. Après l'installation et l'activation d'ACF Pro, nous passerons en revue les étapes suivantes. Voici comment afficher la description de catégorie pour une page d'archive. Sur les pages d'archives de catégories, une description de catégorie est généralement incluse dans le formulaire de catégorie. Afin d'optimiser une page de catégorie, un nom de catégorie doit être utilisé et l'URL ne doit plus être étiquetée comme une catégorie.
Vous pouvez maintenant ajouter des catégories à n'importe quelle page WordPress
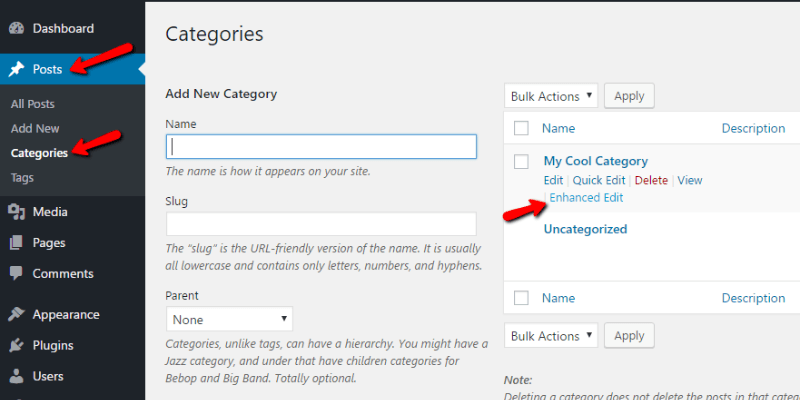
Toute page WordPress peut inclure des catégories. Sur cette page, vous pouvez voir toutes les pages. Vous pouvez ajouter une catégorie à votre tableau de bord en saisissant un nom et un "slug" dans la colonne "Nom". Ensuite, en bas de la page, sélectionnez une catégorie nommée "Catégorie parent". Une fois que vous avez saisi ces informations, cliquez sur le bouton "Ajouter une nouvelle catégorie".
Comment créer une page de catégorie dans WordPress
Il existe plusieurs façons de créer une page de catégorie dans WordPress. Une façon consiste simplement à créer une nouvelle page, puis à l'affecter à la catégorie dans laquelle vous souhaitez qu'elle se trouve. Une autre façon consiste à utiliser un plugin comme Category Page WP pour créer une page de catégorie dédiée .
L'éditeur de pages et de publications dans WordPress a subi des changements importants au fil des ans. L'éditeur WYSIWYG qui existe depuis des décennies n'est plus disponible. Bien que l'éditeur de blocs soit bien connu, il est également extrêmement simple à utiliser. Le nouvel éditeur présente certains inconvénients que certains utilisateurs peuvent trouver difficiles à gérer. En catégorisant vos pages, vous pouvez faciliter la recherche de produits et de services pour les clients et les clients. La structure des catégories est très importante pour les utilisateurs de WordPress. Si vous n'utilisez pas déjà des catégories sur votre site WordPress, vous devriez commencer maintenant.
