Modifier les pages d'hébergement individuelles avec le module complémentaire Styles de réservation d'hôtel
Publié: 2023-01-18L'extension Hotel Booking Styles & Templates est unutilitaire gratuit utilepour effectuer des manipulations de conception avec le contenu du plug-in Hotel Booking.
Par exemple, il vous permet de modifier les formulaires de réservation, les widgets et les pages d'hébergement.
Le plus important, c'est que vous pouvez apporter ces modifications dans un éditeur WordPress convivial, avec des blocs, sans codage.
Bien qu'il existe également des options pour les utilisateurs avancés et les développeurs dans le module complémentaire, les personnes non techniques peuvent toujours effectuer de nombreuses petites tâches, telles que rendre un formulaire de recherche vertical horizontal, renommer les étiquettes de champ dans le formulaire, etc.
La nouvelleversion mise à jour 1.1.0 de l'extension Styles et modèles de réservation d'hôtel déverrouille un domaine supplémentaire dans lequel vous pouvez apporter des modifications visuellement dans Hotel Booking :les pages de type d'hébergement individuel.
En particulier, vous pouvez désormais modifier la structure par défaut de la liste des pages d'hébergement, comme modifier l'ordre des informations sur la propriété affichées, supprimer des détails, mettre à jour le format du calendrier, etc.
Pour cela, nous avons ajouté un nouveau menu Modèles,où vous pouvez commencer à créer vos modèles personnalisés (looks) et ensuite les appliquer aux types d'hébergement nécessaires.
Cela signifie également que vous pouvez avoir différentes options de conception pour différents logements !
Plugin de réservation d'hôtel
Module complémentaire Styles et modèles
Examinons maintenant plus en détail pour voir comment démarrer avec les modèles et quelles options de conception sont réellement disponibles.
Qu'est-ce qu'un modèle et comment le créer ?
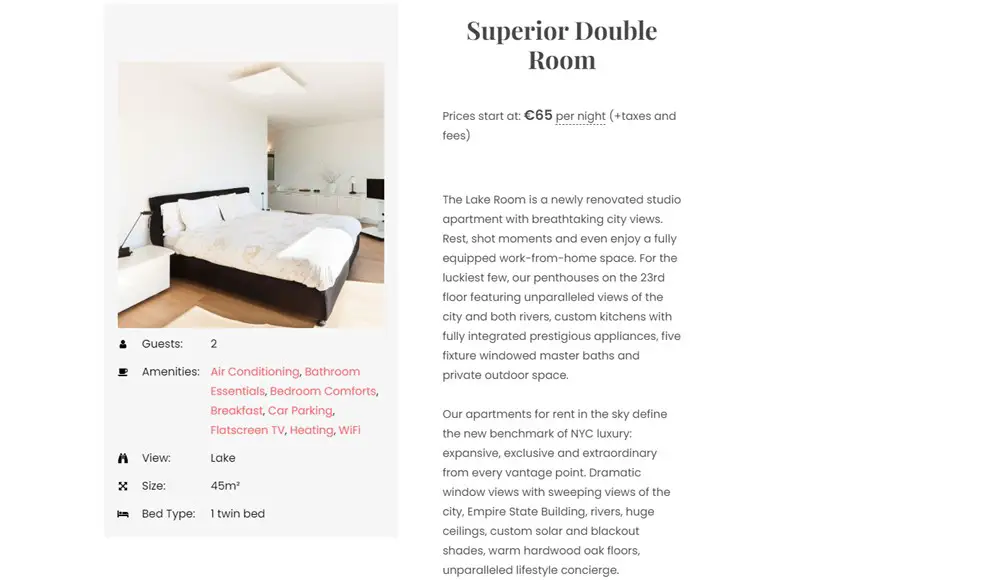
Dans l'extension Styles et modèles de réservation d'hôtel, un modèle est une variante de conception de page de propriété unique.
Vous pouvez créer autant de modèles que vous jugez adaptés à votre site Web de location.
Vous pouvez également en avoir un seul, que vous pouvez appliquer à toutes les propriétés que vous possédez.
Encore une fois, soulignons que cela ne fonctionne que pourles pages d'hébergement uniques.
Une fois que vous avez créé un ou plusieurs modèles, vous pouvez accéder aux pages de propriétés nécessaires et leur appliquer simplement la conception personnalisée créée.
Voici les étapes pour créer un nouveau modèle et l'utiliser pour un aménagement d'hébergement unique.
- Installez et activez l'extension Hotel Booking Styles & Templates (c'est gratuit).
- Allez dans Hébergement > Modèles > Ajouter nouveau > Nommez-le.
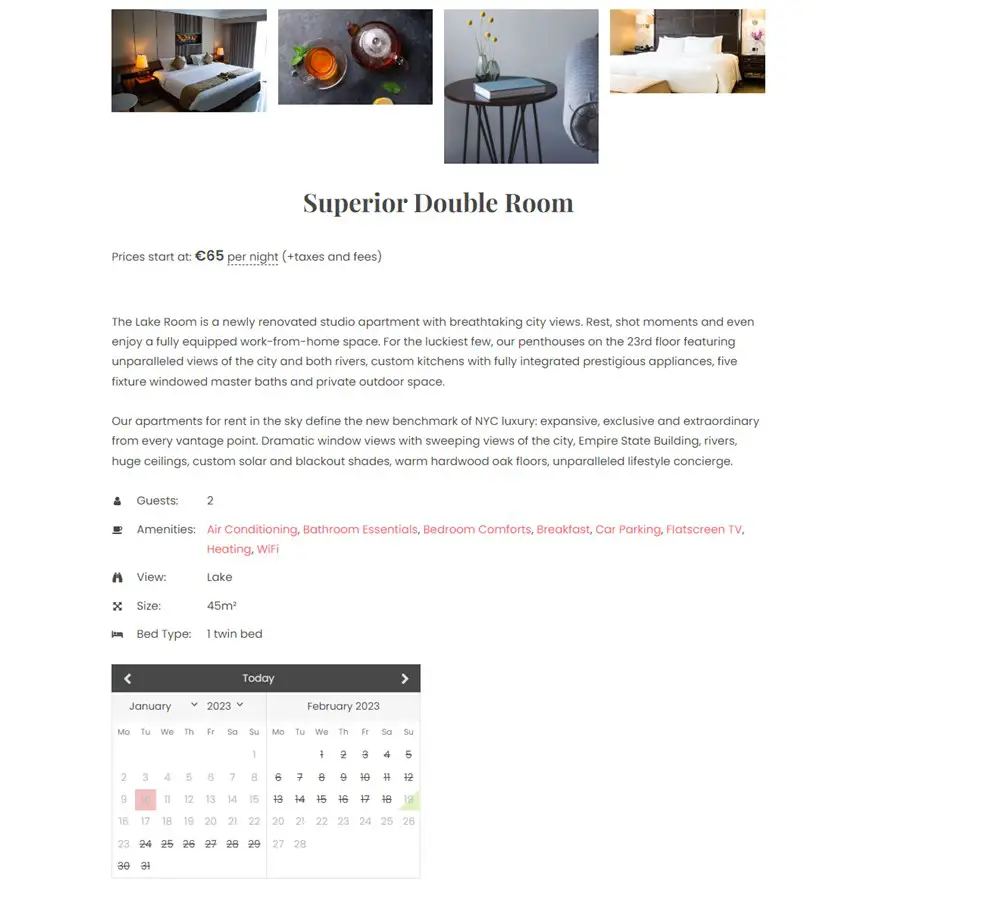
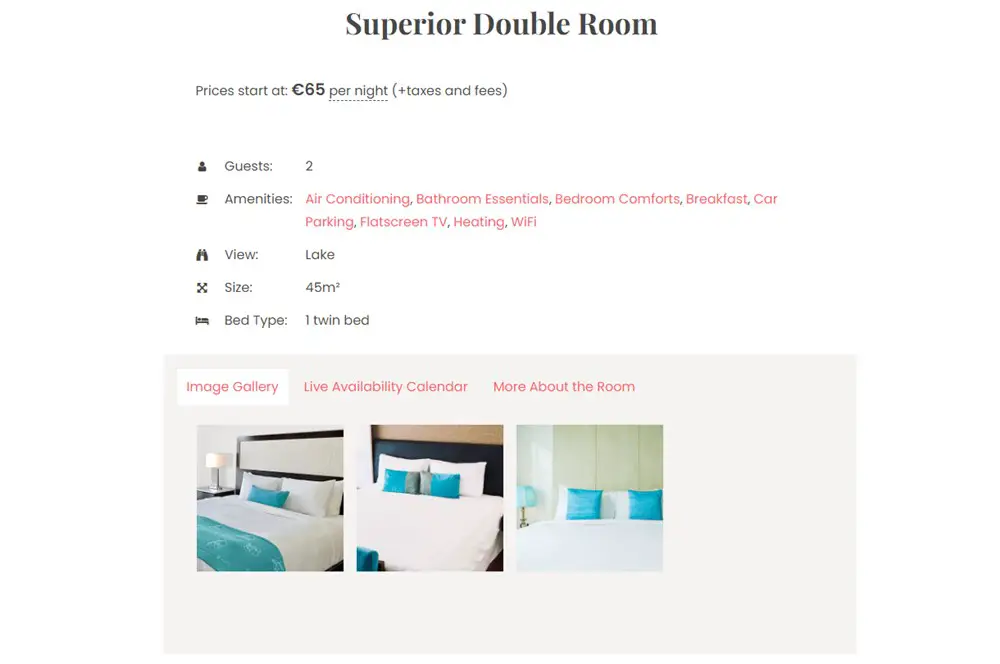
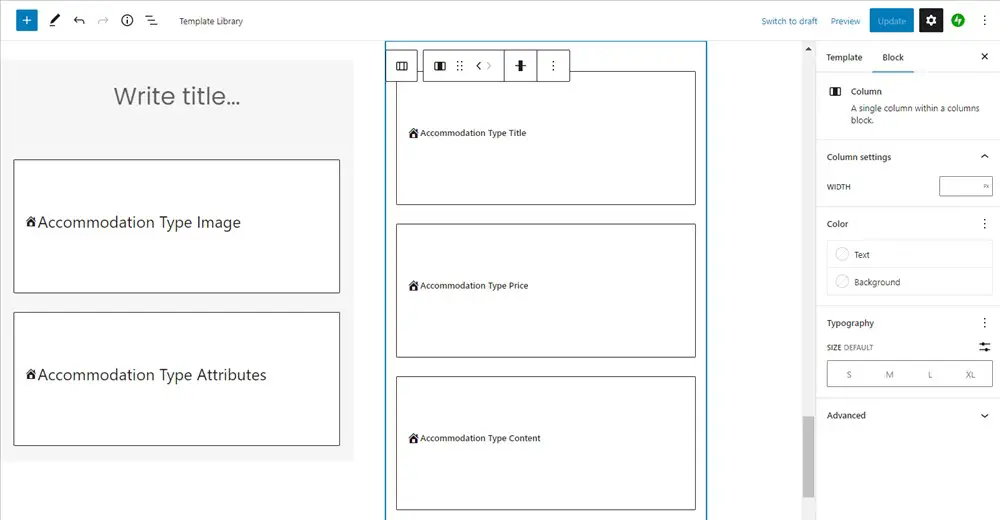
- Vous verrez une liste de blocs par défaut qui composent la page d'hébergement normale.
- Personnalisez votre modèle (plus à ce sujet ci-dessous).
- Une fois que votre modèle personnalisé est prêt, accédez à Types d'hébergement > sélectionnez celui auquel vous souhaitez appliquer un nouveau look > recherchez les attributs de publication à droite > choisissez celui dont vous avez besoin dans le sélecteur de modèles > enregistrez les modifications.
C'est ça! Examinons maintenant de plus près les options de personnalisation du modèle.
Options de personnalisation du modèle
Il y a 9 blocs avec des noms clairs, tels que Prix du typed'hébergement ou Titre du type d'hébergement.
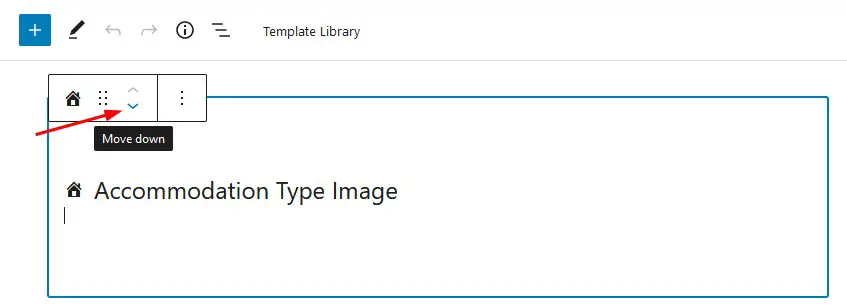
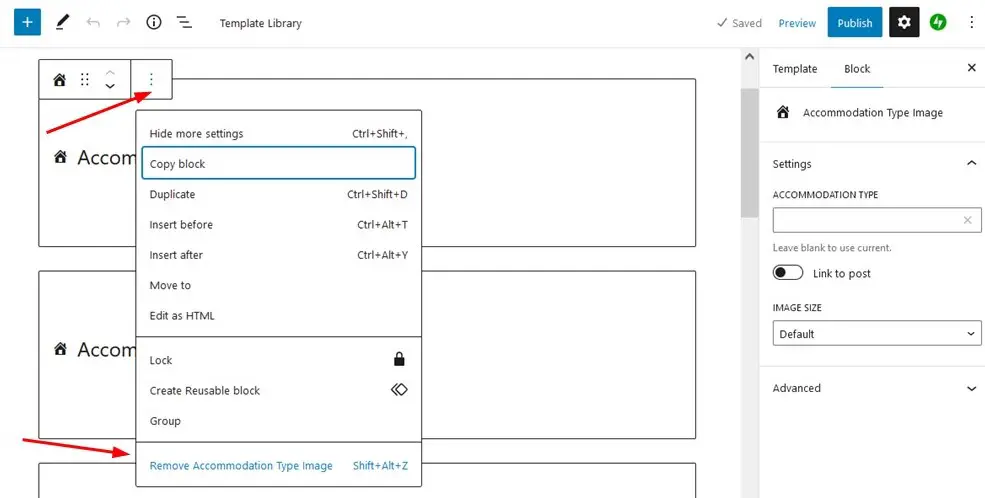
Tout d'abord, grâce à la fonctionnalité WordPress par défaut, chacun de ces blocs peut être :
- Déplacé à un autre poste


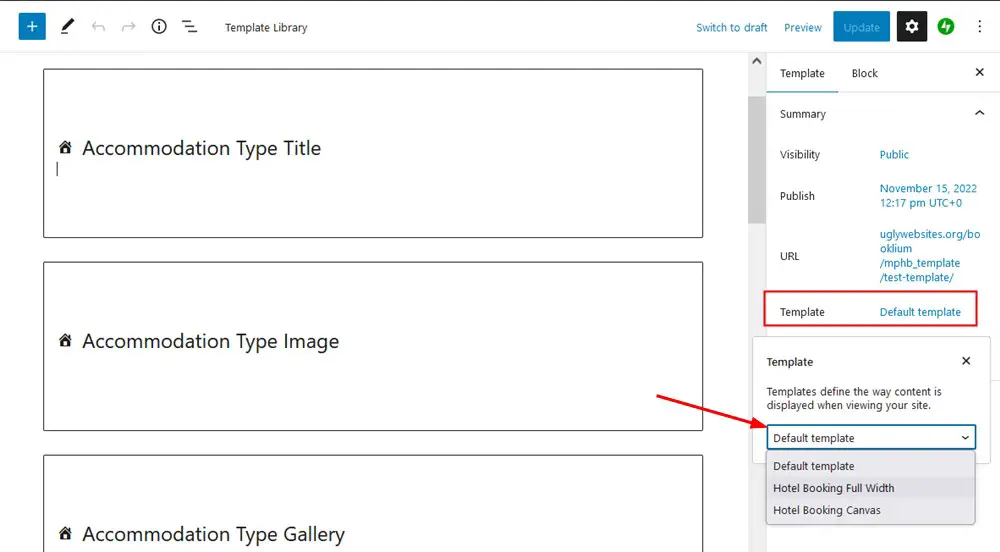
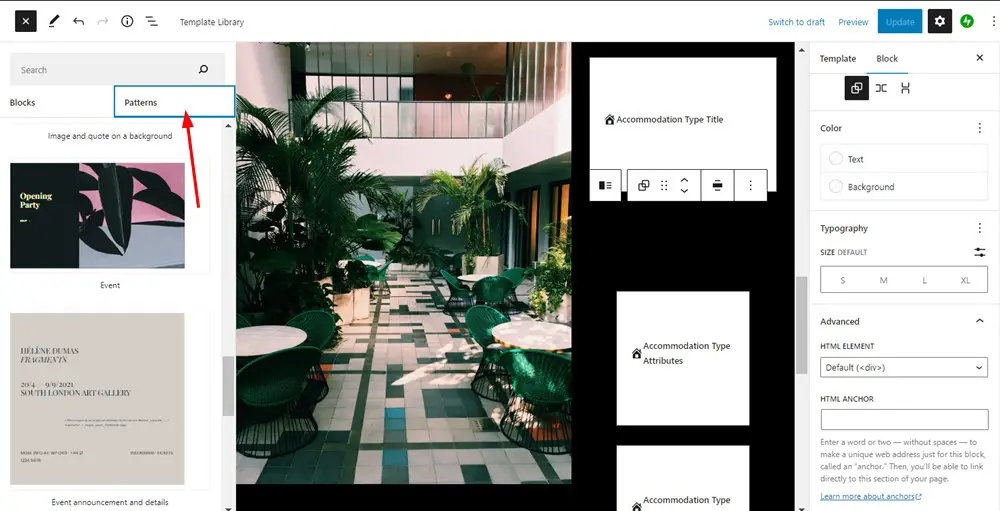
Il existe également un choix de mises en page pour l'ensemble du modèle.
Pour trouver des options, cliquez sur n'importe quel endroit vide de la page pour ouvrir les options de modèle à partir de la droite, puis choisissez la mise en pagesouhaitée pour votre modèle.

Laquelle choisir ?
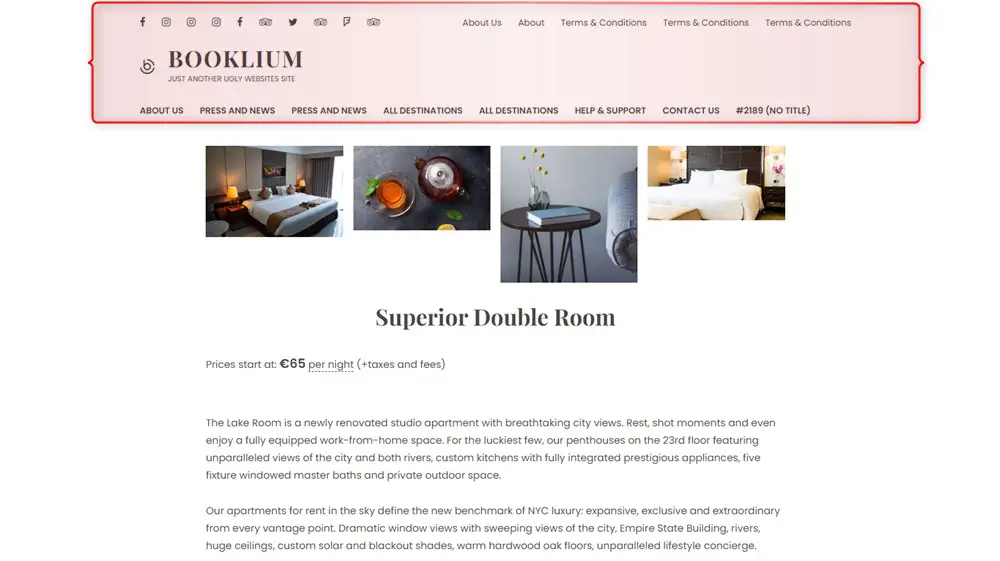
Lorsque lemodèle pleine largeurest activé, les parties du site d'en-tête et de pied de page ne sont pas supprimées.

En optant pour unmodèle de canevas, seul le contenu de la propriété sera affiché uniquement, sans les parties de site de bas de page ou d'en-tête.

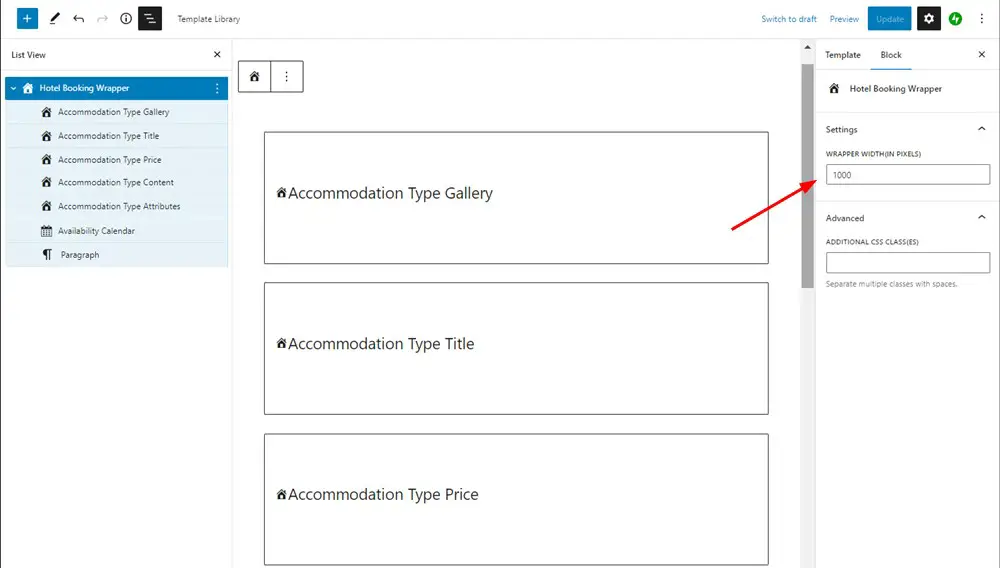
La page entière peut également être placée dans le bloc Hotel Booking Wrapper, pour lequel vous pouvez définir la largeur dont vous avez besoin :

Pour les capacités de personnalisation de chaque bloc, cliquez d'abord sur le bloc nécessaire, puis allez dans le menu de droite du bloc.
Voici quelques paramètres intéressants :
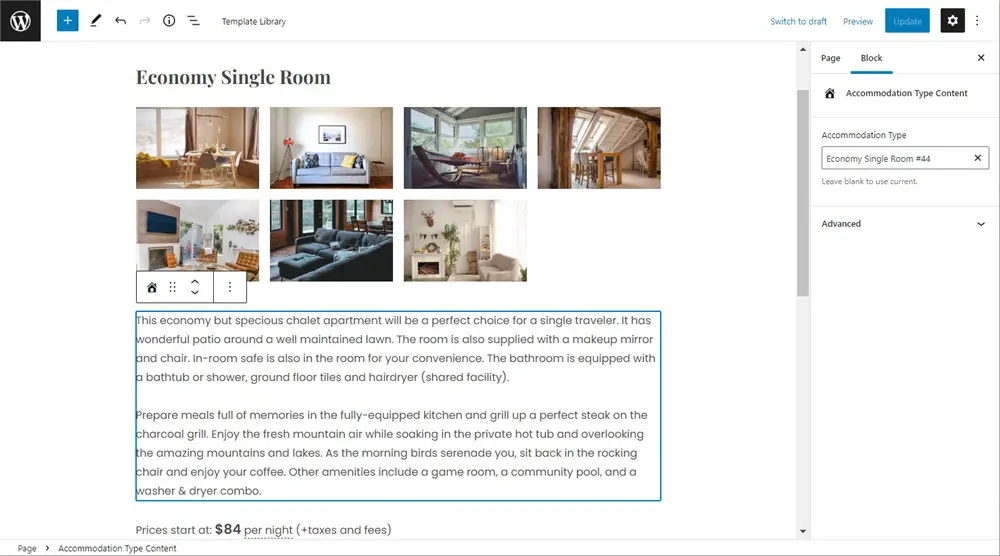
- Dans lagalerie Type d'hébergement, vous pourrez transformer une galerie d'images en diaporama d'images. Vous pouvez également choisir un certain nombre de colonnes pour votre galerie, il sera donc facile de choisir le bon format en fonction du nombre d'images dans une galerie que vous avez.
- Vous pouvez sélectionner lesattributsindividuellement que vous souhaitez afficher dans les informations de propriété.
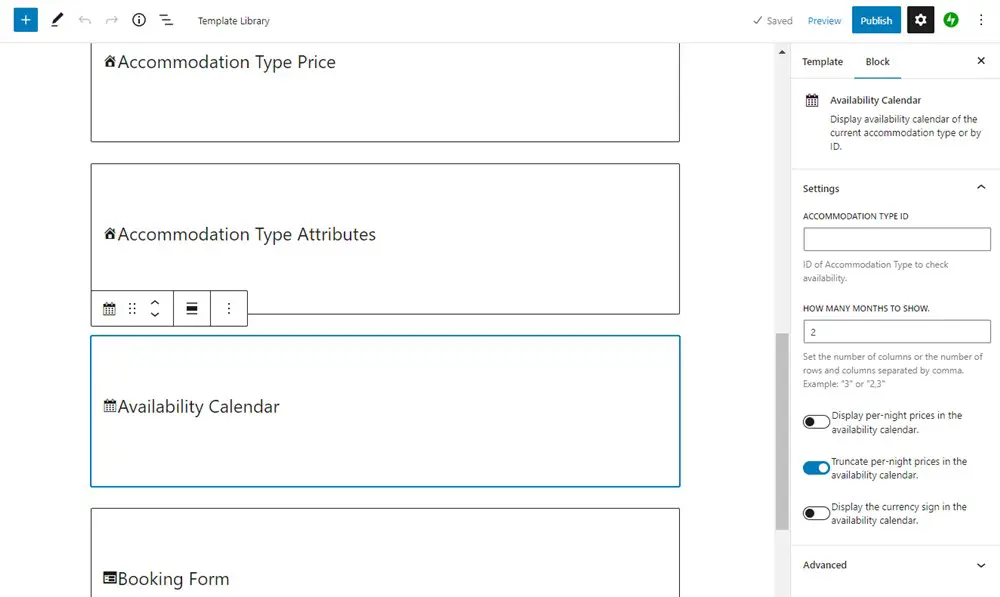
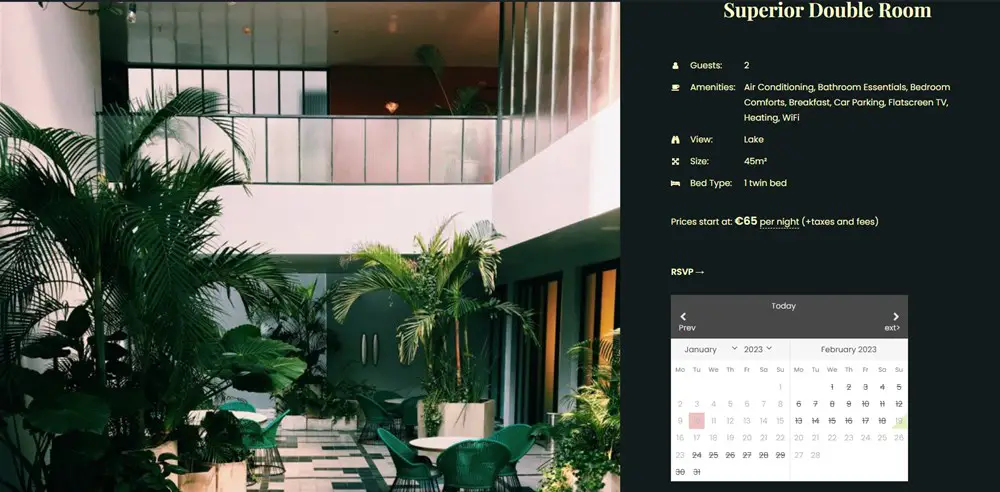
- Vous pouvez personnaliser la vueCalendrier de disponibilité, par exemple, afficher les prix par nuit et choisir le nombre de mois à afficher.

Et nous n'avons mentionné que quelques blocs avec le plus grand nombre d'outils et de paramètres.
Tirez parti de la puissance de l'éditeur de blocs
Tirez parti de la puissance de l'éditeur de blocs pour concevoir des pages d'hébergement.

Étant donné que les blocs provenant de l'extension Hotel Booking Styles & Templates sont également natifs de WordPress, vous pouvez les combiner avec n'importe quel autre plugin tiers ou outils par défaut qui sont immédiatement à portée de main.
Autrement dit, vous pouvez ajouter plus de visuels (par exemple des bannières), personnaliser les couleurs d'arrière-plan, modifier le nombre de colonnes pour le contenu de la propriété et faire tout ce que votre imagination et vos outils vous permettent.
Jetons un coup d'œil à quelques exemples d'utilisation de l'éditeur de blocs WordPress avec notre extension gratuite Getwid.
Getwid ajoute essentiellement quelques dizaines de blocs créatifs et de conceptions à l'éditeur, ce qui rend votre processus de personnalisation encore plus puissant et diversifié.
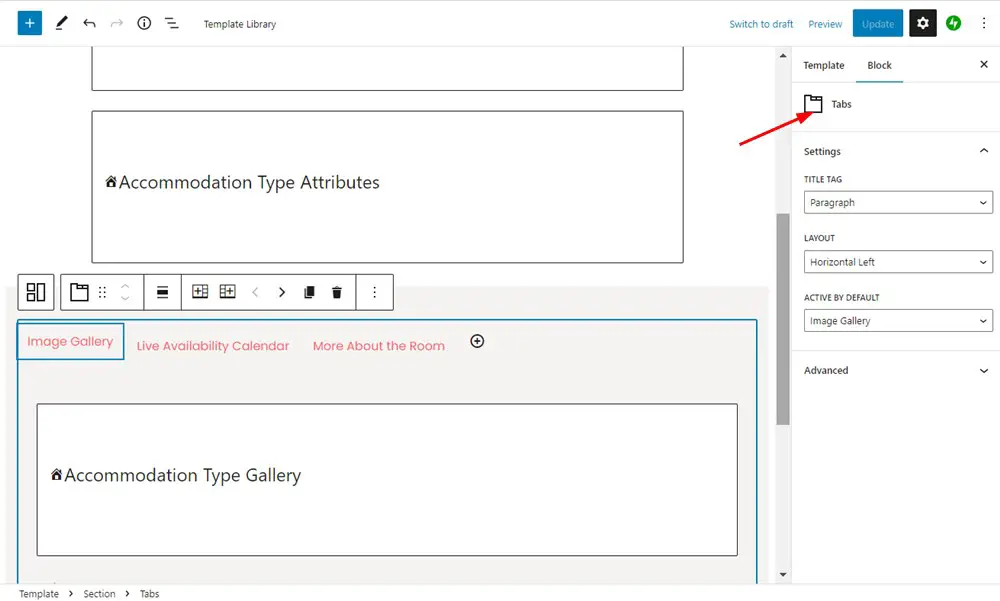
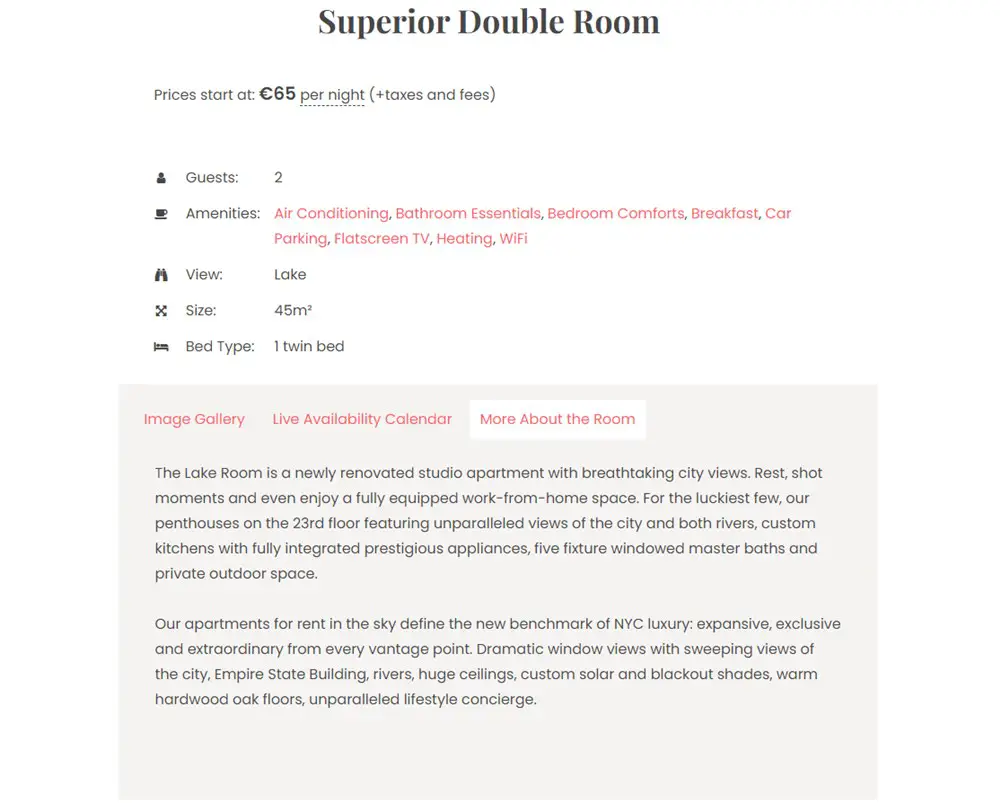
Exemple #1 .Utilisez Getwid Tabs pour structurer les données en onglets

En utilisant le bloc Getwid Tabs, vous pouvez placer les blocs générés par l'extension Hotel Booking Styles & Templates dans des onglets, affichant ainsi chaque élément de contenu dans une vue compacte.

Les voyageurs peuvent rapidement cliquer sur chaque onglet pour voir les informations qui les intéressent.

Exemple #2.Utilisez des modèles WordPress ou Getwid

Pour créer des mises en page visuellement cohérentes avec des colonnes et d'autres éléments pour votre logement, vous pouvez utiliser des modèles prédéfinis.

Exemple #3.Utiliser des colonnes

En utilisant simplement la solution Columns ou des modèles prêts à l'emploi avec des colonnes, vous pouvez organiser les éléments de contenu d'une seule page d'hébergement avec les éléments nécessaires.

N'oubliez pas que vous pouvez modifier la couleur d'arrière-plan de toute la section que vous créez pour votre page d'hébergement.
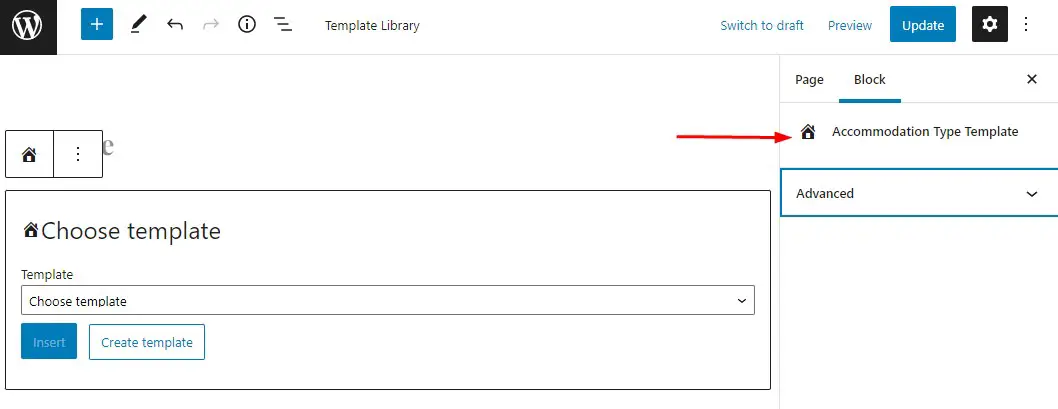
Nous avons également ajouté un bloc de modèle de type d'hébergement dédié pour WordPress.

Après l'avoir ajouté à la page, il vous permet de sélectionner l'un des modèles personnalisés créés et de l'insérer dans n'importe quelle page en cours que vous modifiez.

De cette manière, vous pouvez choisir les ID de type d'hébergement pour spécifier la propriété pour laquelle utiliser un modèle.
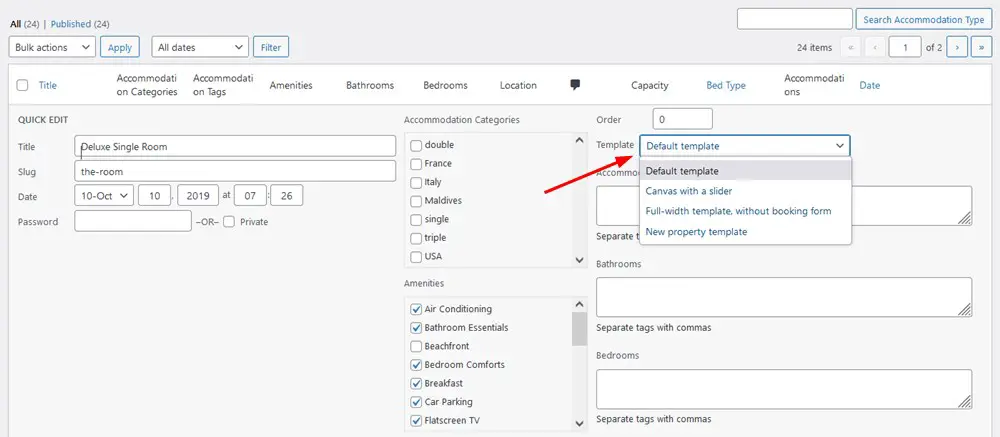
Pour des mises à jour rapides du site Web, vous pouvez modifier le modèle de propriété directement depuis le menu Types d'hébergement du tableau de bord :Type d'hébergement > Modification rapide > Modèle.

Si vous souhaitez, par exemple, créer un modèle que vous souhaitez utiliser pour plusieurs hébergements et que vous ne souhaitez pas appliquer manuellement pour chaque propriété, utilisez la fonctionnalité WordPress par défaut.
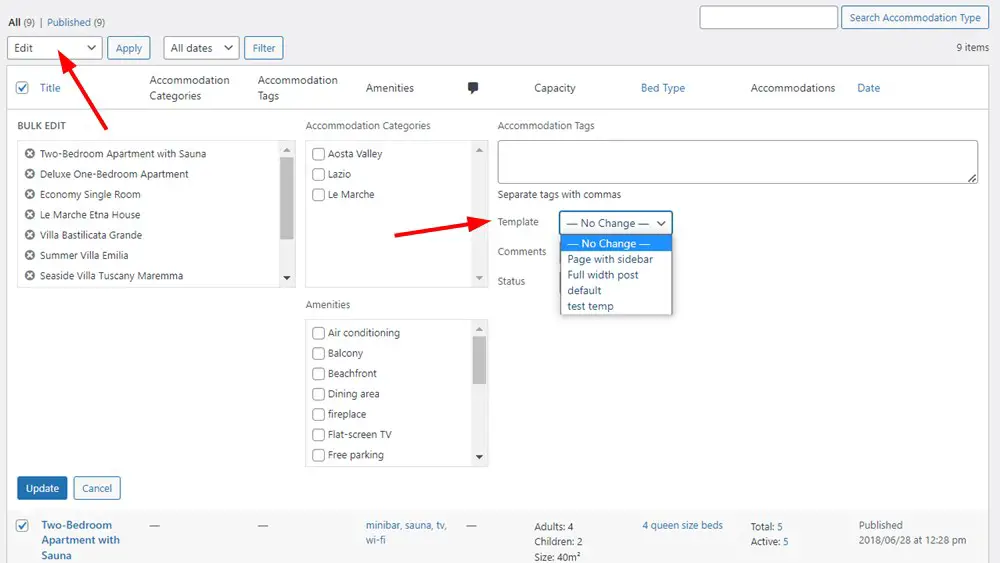
Actions groupées > Modifier > Appliquer > Modèle > choisissez un modèle > Mettre à jour.

Si votre constructeur préféré est Elementor, Divi ou tout autre pour le moment, vous pouvez toujours ajouter des blocs WordPress natifs via l'éditeur de blocs WP par défaut, comme nous l'avons décrit dans le post sans aucun problème.
Dans les futures mises à jour d'extension, nous prévoyons également de rendre les widgets Elementor et Divi disponibles pour les blocs de réservation d'hôtel, vous permettant de modifier les pages de type d'hébergement avec plus de constructeurs préférés.
Remarque pour les développeurs
Nous fournissons également une liste d'actions pour l'extension Hotel Booking Styles & Templates que les développeurs peuvent utiliser pour ajouter leur propre balisage avant et après un modèle.
Cela conviendra si nos modèlesHotel Booking Full WidthouHotel Booking Canvasréécrivent les classes enregistrées dans la section d'en-tête de votre thème WordPress. N'hésitez donc pas à ajouter vos propres fonctions/méthodes aux actions suivantes pour ajouter le balisage requis.
Modèle pleine largeur de réservation d'hôtel
- mphb-templates/templates/header-footer/before_content – une action appelée avant le contenu du modèle.
- mphb-templates/templates/header-footer/after_content – une action appelée après le contenu du modèle.
Modèle de canevas de réservation d'hôtel
- mphb-templates/templates/canvas/before_content – une action appelée avant le contenu du modèle.
- mphb-templates/templates/canvas/after_content – une action appelée après le contenu du modèle.
Créez de meilleures mises en page plus personnalisées pour des hébergements individuels ou tous à la fois grâce à l'éditeur de blocs WordPress et à uneextension gratuiteStyles et modèles de réservation d'hôtel. Tous les outils sont à portée de main.
