Comment modifier la version mobile de votre site WordPress (3 étapes simples)
Publié: 2022-08-12Le mobile représente désormais plus de 60 % du trafic du site Web , ce qui signifie que la version mobile de votre site WordPress doit être aussi parfaite que possible.
Au fur et à mesure que vous peaufinez votre site WordPress, vous devrez modifier votre version mobile afin qu'elle soit adaptée à l'expérience utilisateur mobile.
Obtenir un excellent site mobile est particulièrement important car 67 % des utilisateurs sont plus susceptibles d'acheter sur un site adapté aux mobiles.
Voyons de plus près comment modifier la version mobile de votre site WordPress afin de capter plus de clients potentiels.
1. Vérifiez votre version mobile dans le personnalisateur
Pour commencer, vous devez vérifier à quoi ressemble votre site mobile. Vous pouvez le faire en utilisant WordPress Theme Customizer .
Ici, vous pouvez changer l'aperçu en mobile afin de voir à quoi ressemble votre site et décider de modifications importantes.
📝 Remarque
Pour booster vos chances d'avoir un site mobile performant, veillez à choisir un thème WordPress responsive. Vous devez également compresser les images et les médias avant de les télécharger pour vous assurer que les fichiers volumineux ne ralentissent pas l'expérience utilisateur.
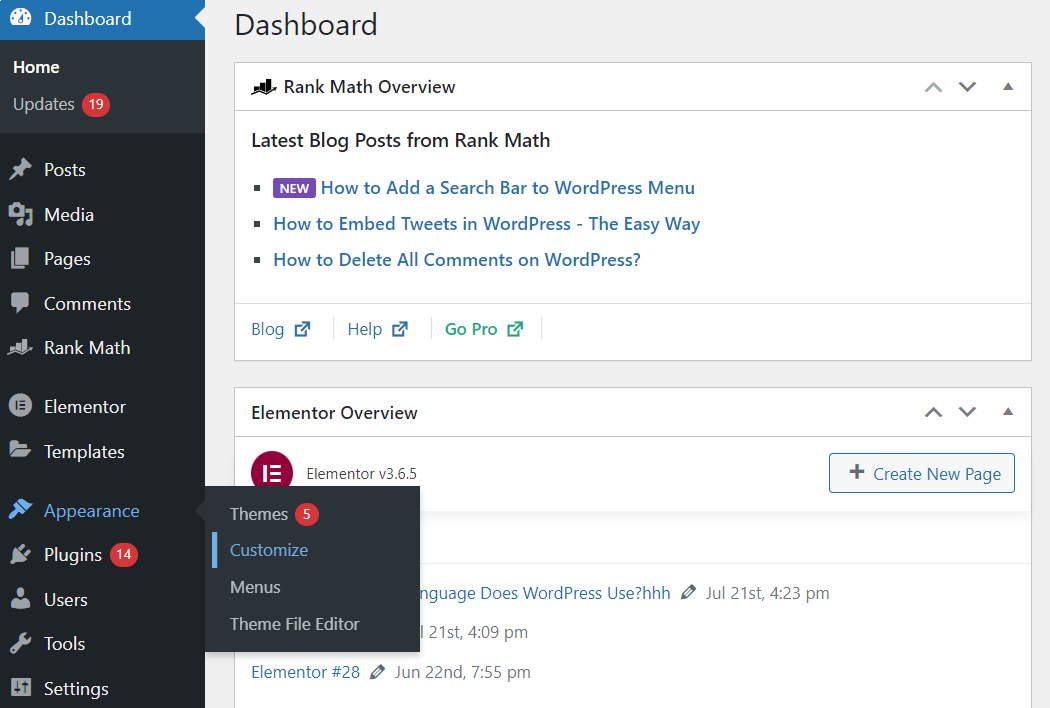
Pour vérifier votre aperçu mobile, connectez-vous à votre site WordPress. Cliquez ensuite sur WordPress Theme Customizer en allant dans Apparence → Personnaliser.

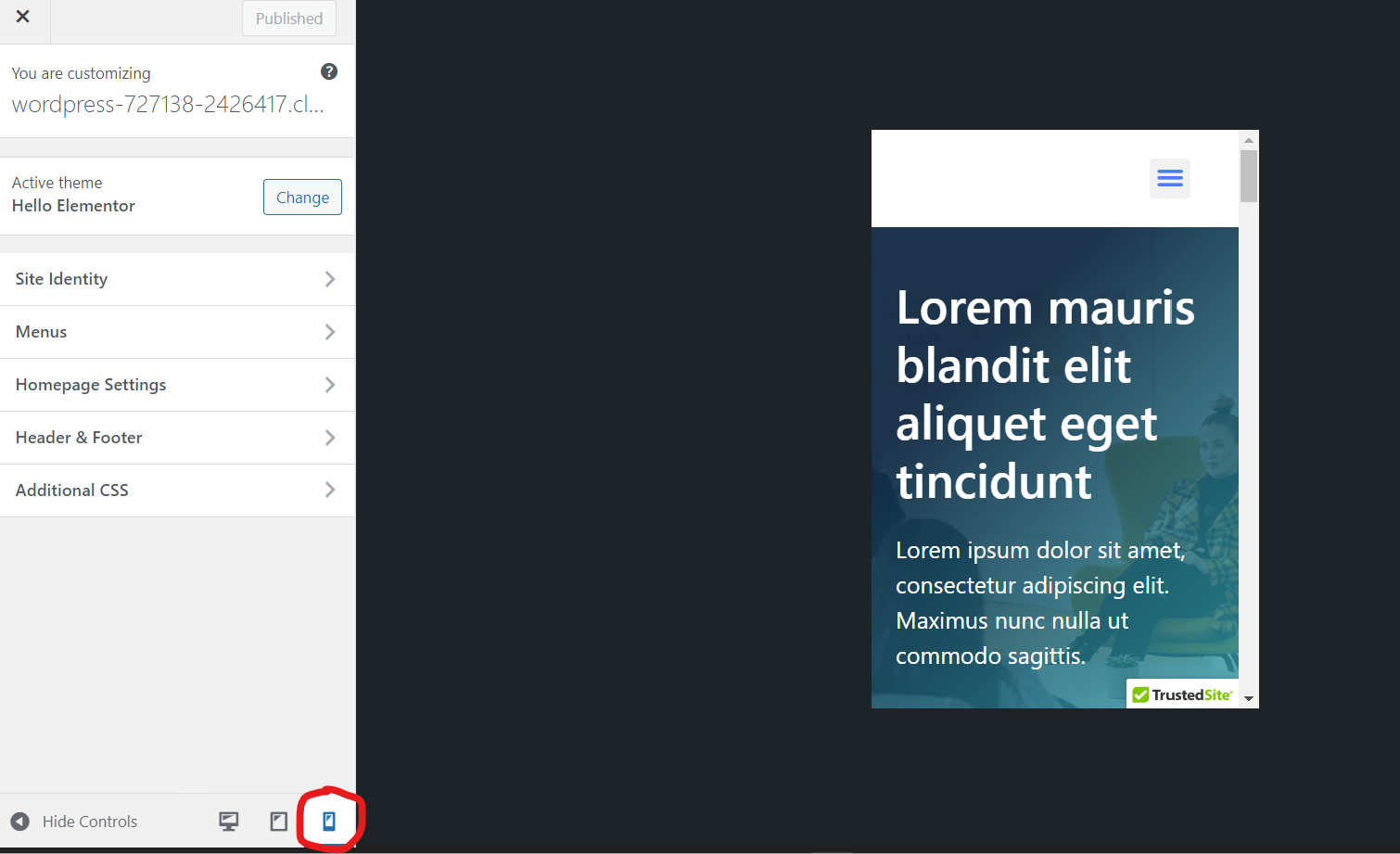
Une fois que vous êtes dans le Customizer, vous pouvez cliquer sur l'icône mobile dans le coin inférieur droit de la barre latérale. Examinez attentivement votre site WordPress et commencez à réfléchir aux changements potentiels.

💡 Astuce : N'oubliez pas qu'il existe de nombreux systèmes, tailles et navigateurs différents pour les appareils mobiles, vous n'obtiendrez donc jamais un aperçu mobile précis à 100 %. Vous devez toujours vérifier votre site Web sur votre smartphone (ou appareil mobile) pour un aperçu mobile précis à 100 %.
2. Décidez des domaines clés de votre version mobile à modifier
Maintenant que vous avez vu la version mobile de votre site Web, il est temps de dresser une liste des zones que vous souhaitez modifier dans WordPress.
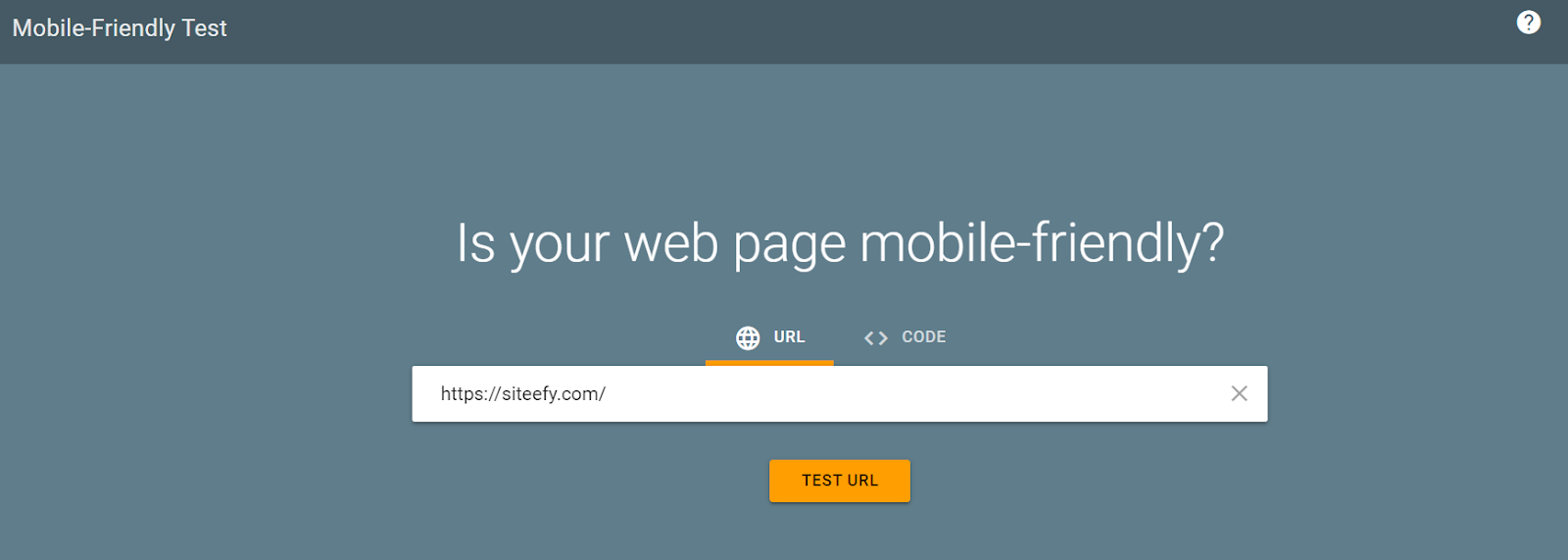
Commencez par cliquer et notez les parties du site qui semblent bancales. De plus, vous pouvez utiliser le test d'optimisation mobile de Google pour découvrir les domaines à améliorer.
Tapez simplement votre URL dans la barre et cliquez sur " Tester l'URL" pour obtenir les résultats.

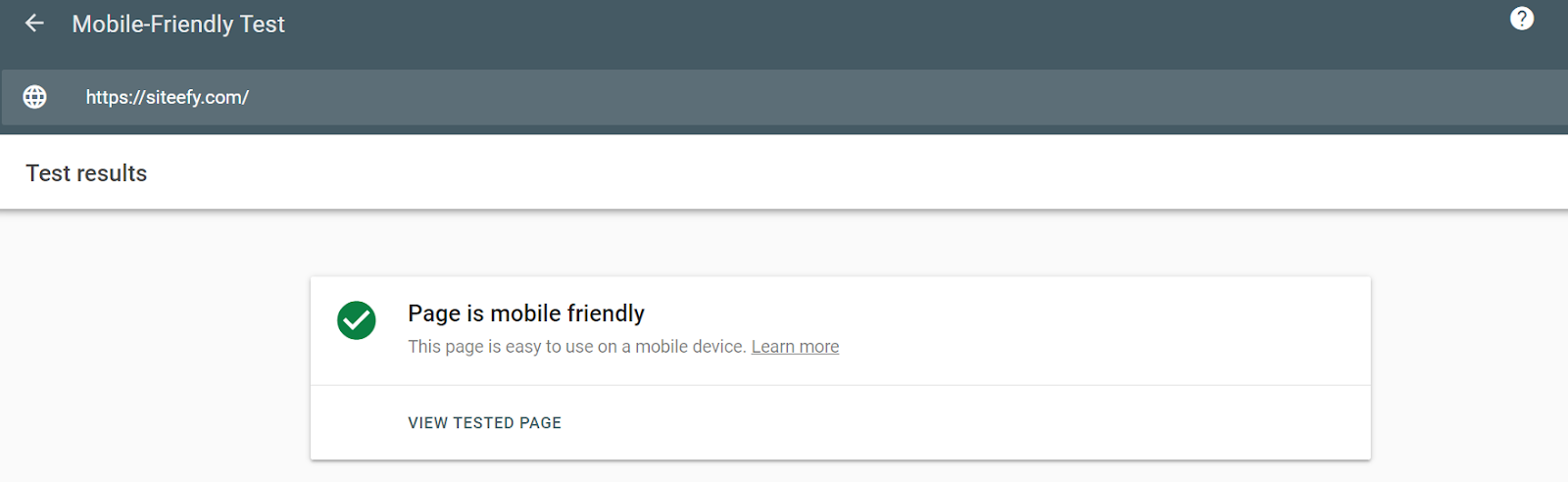
Par exemple, lorsque nous avons tapé siteefy.com, nous avons obtenu un résultat positif adapté aux mobiles (hourra !).

Cependant, certains points à améliorer peuvent vous être proposés. Les erreurs que vous pouvez découvrir avec le test Google (ou par vous-même) impliquent généralement des éléments de conception.
Par exemple, le contenu peut être plus large que l'écran, le texte peut être trop petit pour être lu ou les éléments cliquables peuvent être trop rapprochés.
Vous pouvez également trouver des erreurs dans votre fenêtre d'affichage, ce qui fait que votre page ne s'adapte pas à la taille de l'écran ou à la largeur de l'appareil.
Dans l'ensemble, vous pouvez modifier bon nombre de ces fonctionnalités directement à partir de votre générateur de page.
⚡ Consultez également ➡️ Comment modifier un site WordPress ? (Pour les débutants)
3. Modifiez votre version mobile via votre générateur de page
Vous êtes maintenant prêt à apporter des modifications essentielles à votre version mobile. La meilleure façon de le faire est directement à partir de votre constructeur de page.
Chez Siteefy, nous recommandons fortement Elementor , qui facilite la mise à jour des fonctionnalités mobiles. Nous passerons en revue certains domaines clés à mettre à jour via Elementor ci-dessous.
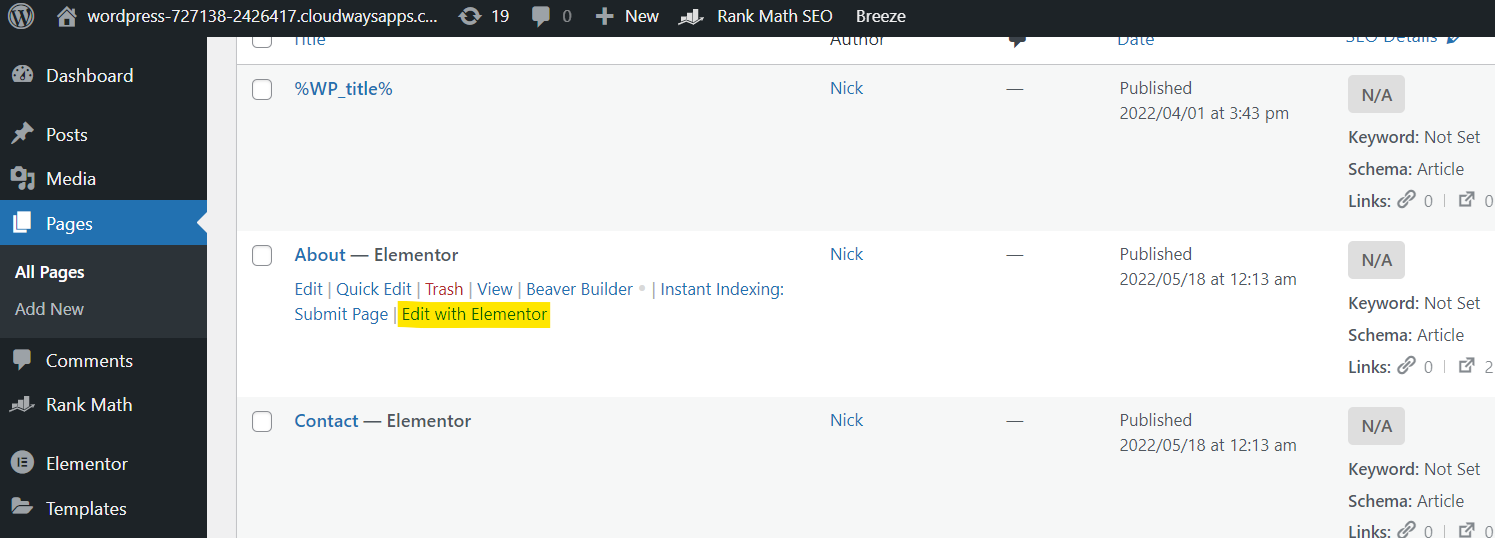
Pour commencer, cliquez sur Pages → La page que vous souhaitez modifier → Modifier avec Elementor. Cela vous mènera directement à l'écran du générateur de pages Elementor.

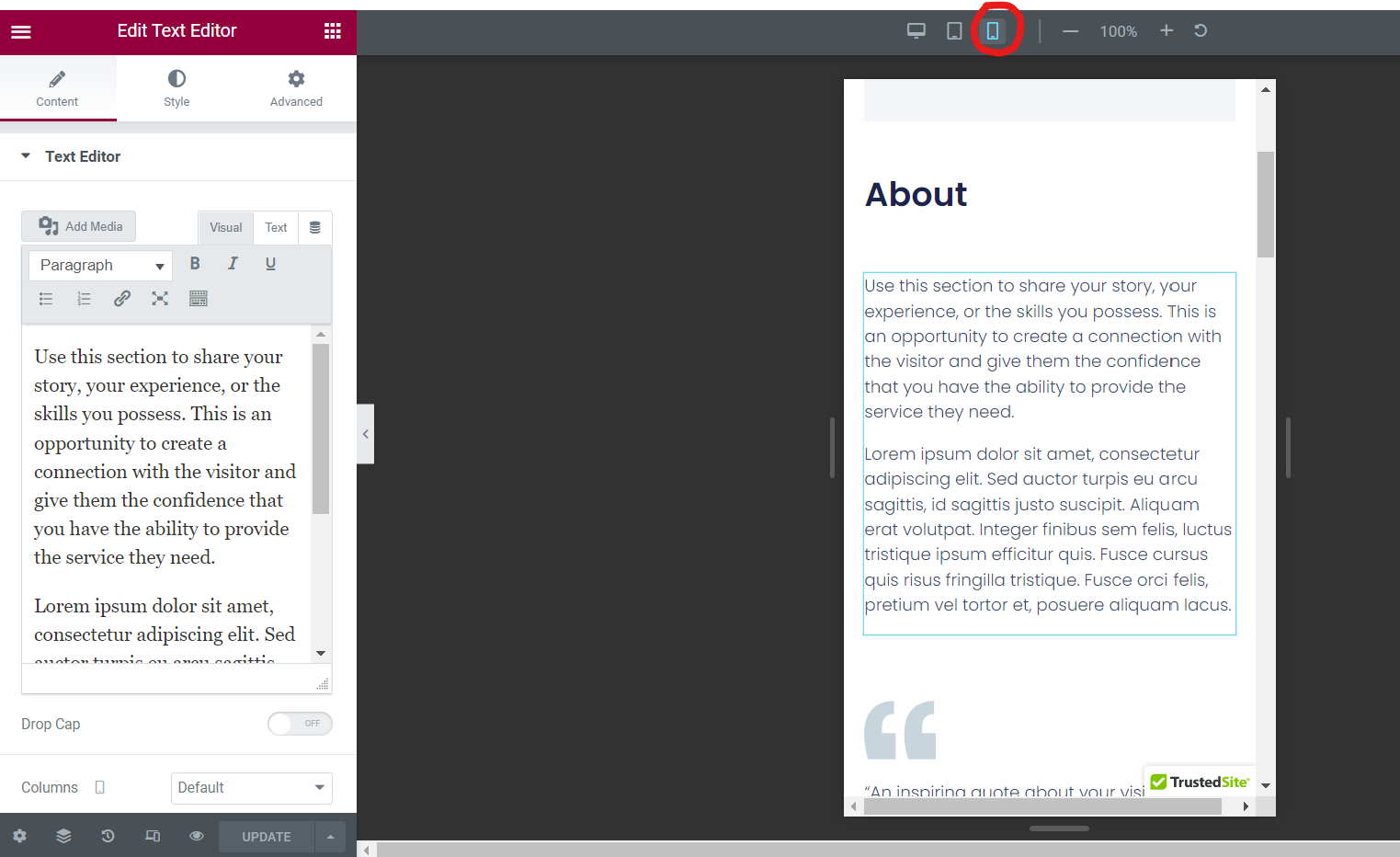
Une fois ici, cliquez sur l'icône mobile dans la barre supérieure. Une fois que vous l'aurez fait, vous obtiendrez un aperçu mobile de la page. Cliquez maintenant sur la section que vous souhaitez modifier.


💡 Astuce Il existe de nombreuses fonctionnalités que vous pouvez modifier pour votre version mobile ! Chaque fois que vous voyez une icône d'écran à côté d'une fonctionnalité, cela indique que vous pouvez spécifier des paramètres de mobile, de tablette et de bureau.
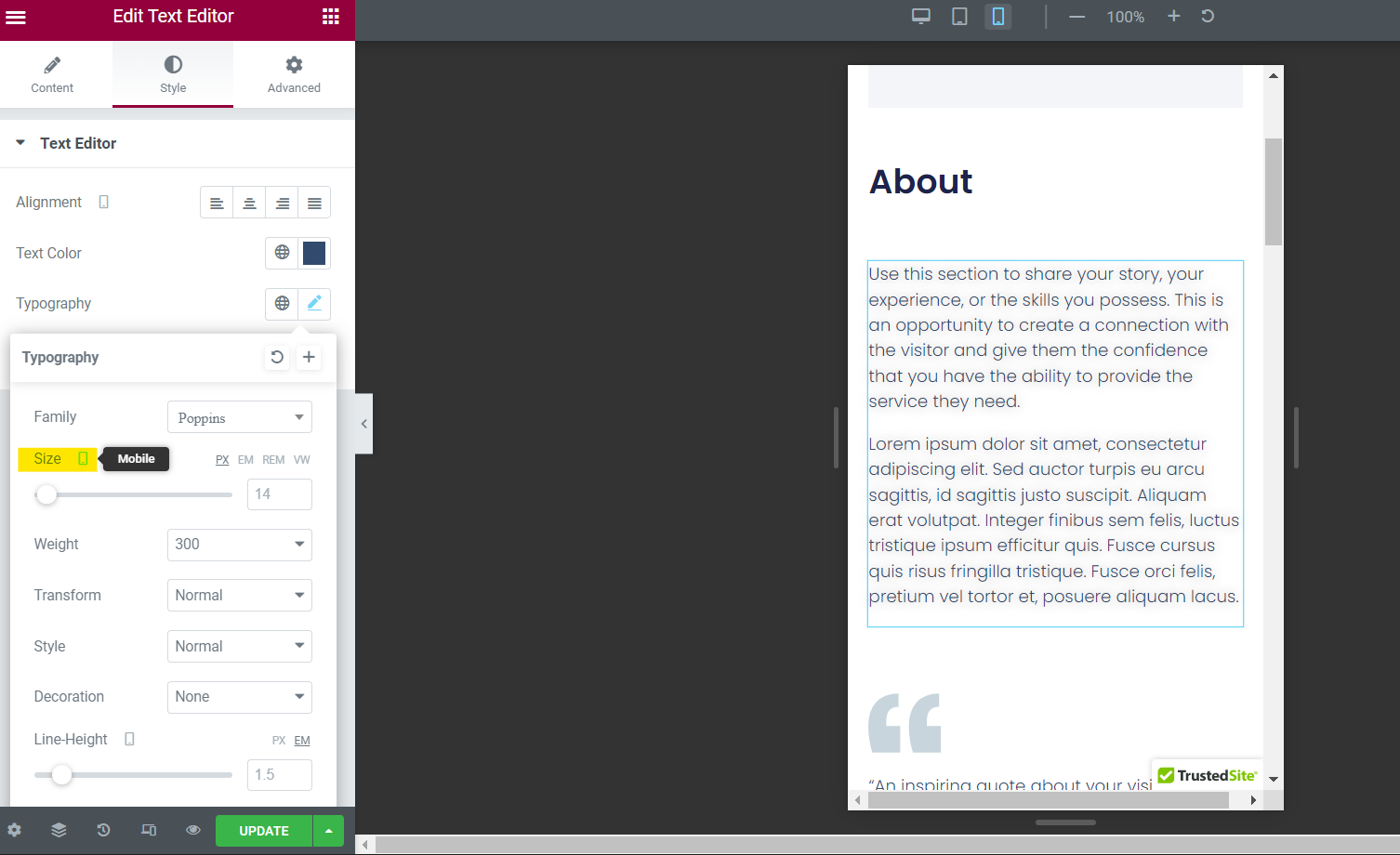
Pour mettre à jour la taille du texte
Disons que votre texte mobile apparaît trop petit ou trop grand sur votre version mobile. Pour mettre à jour cela, allez dans Style → Typographie → Taille . Cliquez sur l'icône de l'écran et changez-la en mobile.

À partir de là, vous pouvez mettre à jour les valeurs dans la zone pour différentes tailles de police sur mobile. Très facile!
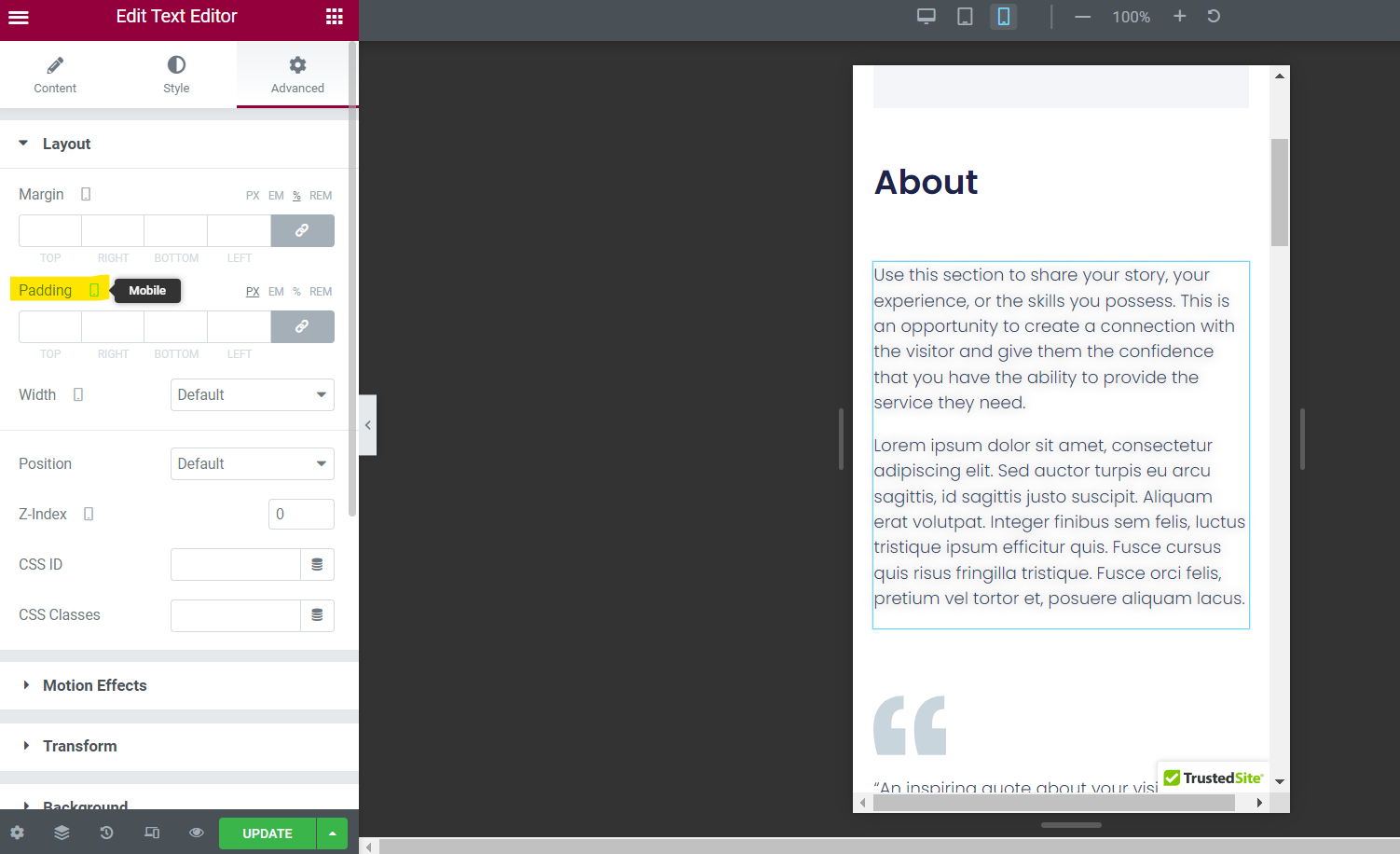
Pour mettre à jour le rembourrage
Si votre texte et vos images mobiles s'étendent jusqu'au bord de l'écran, vous souhaiterez peut-être ajouter un rembourrage. Cela peut être fait en allant dans Avancé → Disposition → Rembourrage.

Assurez-vous que l'icône de l'écran est définie sur mobile, puis ajoutez les numéros de remplissage pour le haut, la droite, le bas et la gauche comme vous le souhaitez.
N'oubliez pas que dans cette même section, vous pouvez également ajuster les marges.
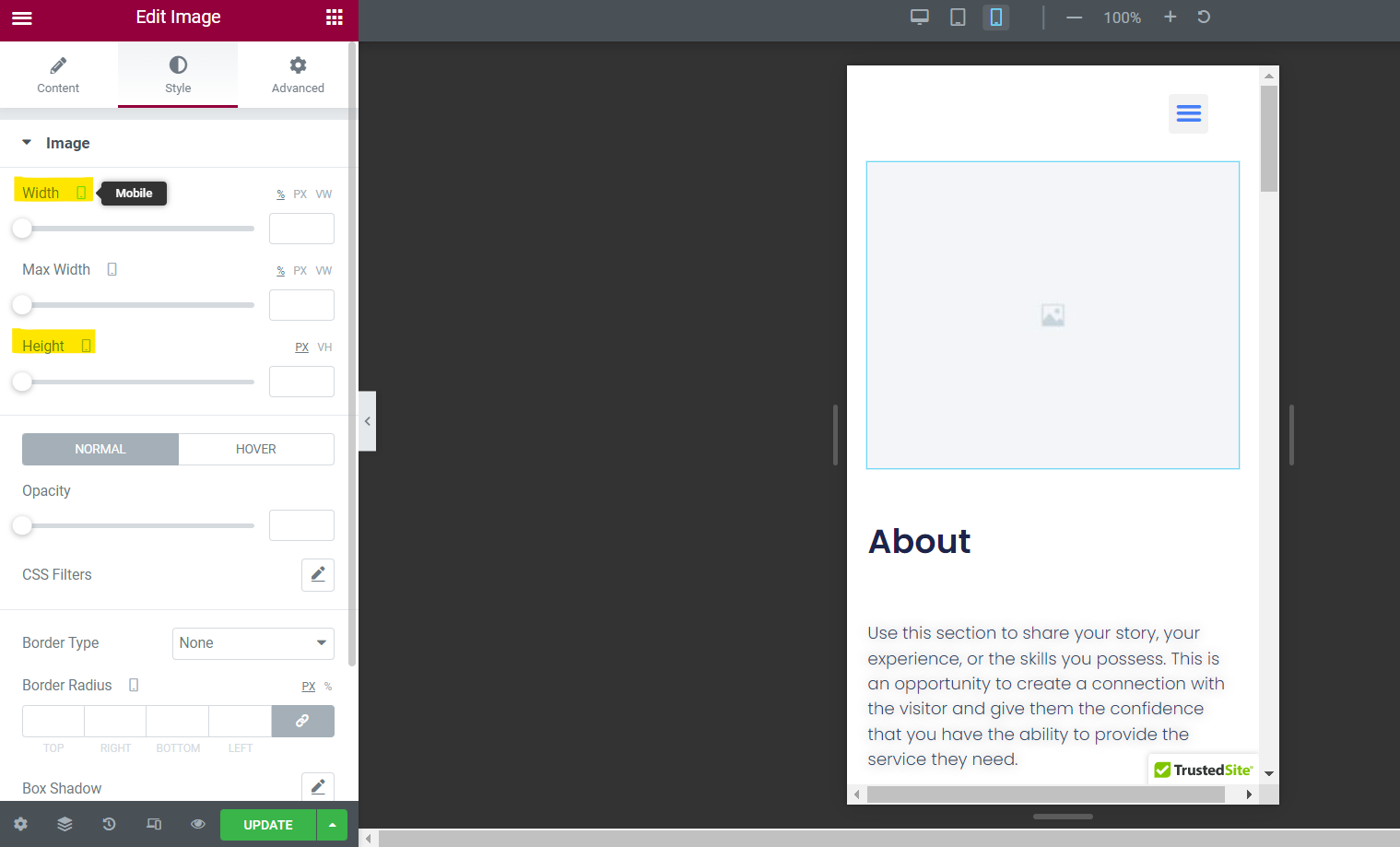
Pour mettre à jour la largeur/hauteur de l'image
Vous pouvez également ajuster les images pour qu'elles s'adaptent mieux au mobile. Cliquez simplement sur l'élément image et allez dans Style → Image → Largeur ou Hauteur.

À partir de là, vérifiez que l'icône de l'écran est définie sur mobile et ajoutez de nouvelles valeurs aux cases.
N'oubliez pas que l'aperçu mobile vous montrera à quoi cela ressemble, alors continuez à faire des essais et des erreurs jusqu'à ce qu'il soit parfait.
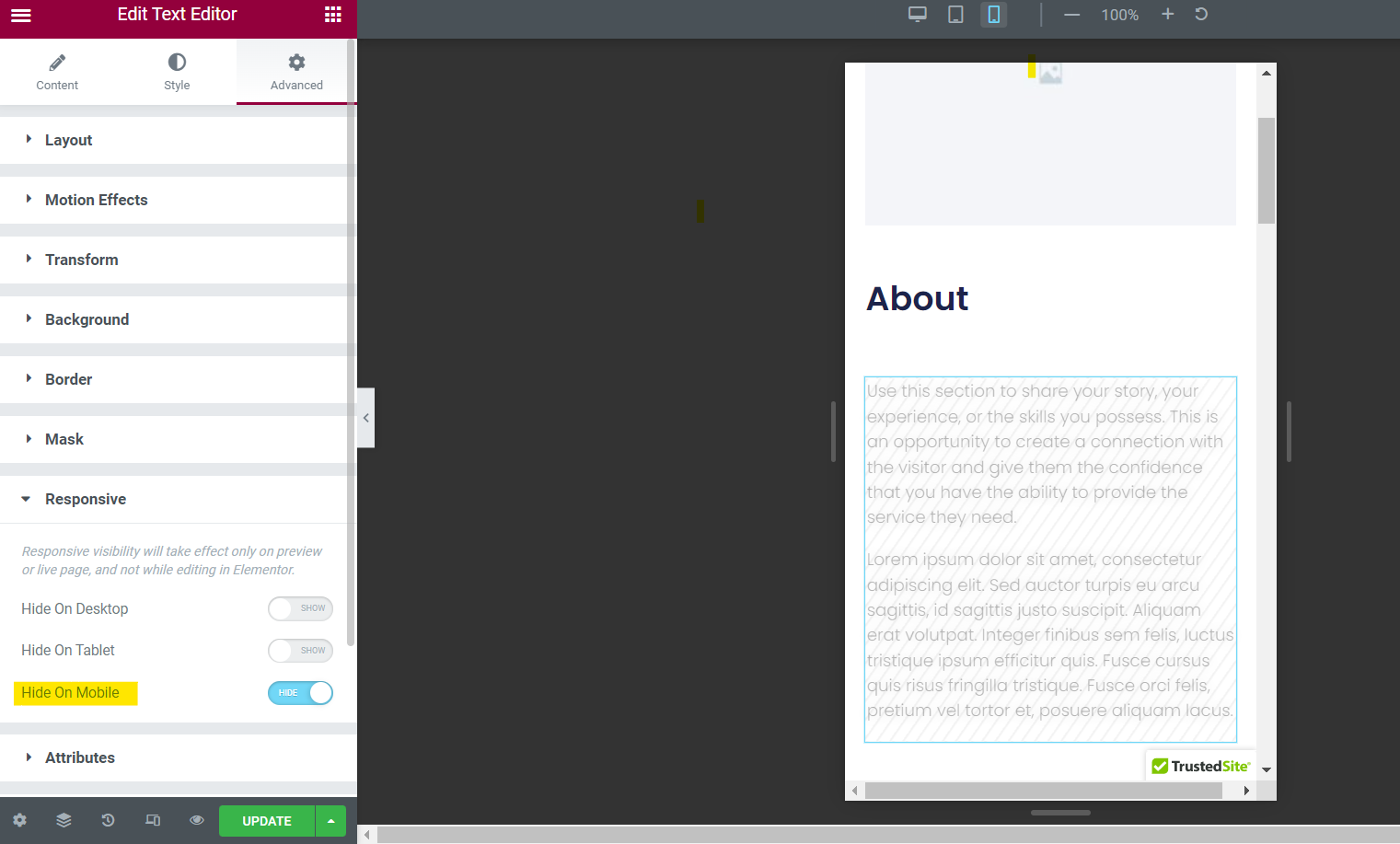
Pour masquer des éléments
Si vous souhaitez masquer un élément sur mobile, pas de problème ! Dirigez-vous vers Avancé → Responsive → Masquer sur mobile.

Cliquez simplement sur le bouton du curseur pour mobile et votre élément n'apparaîtra pas sur les appareils mobiles.
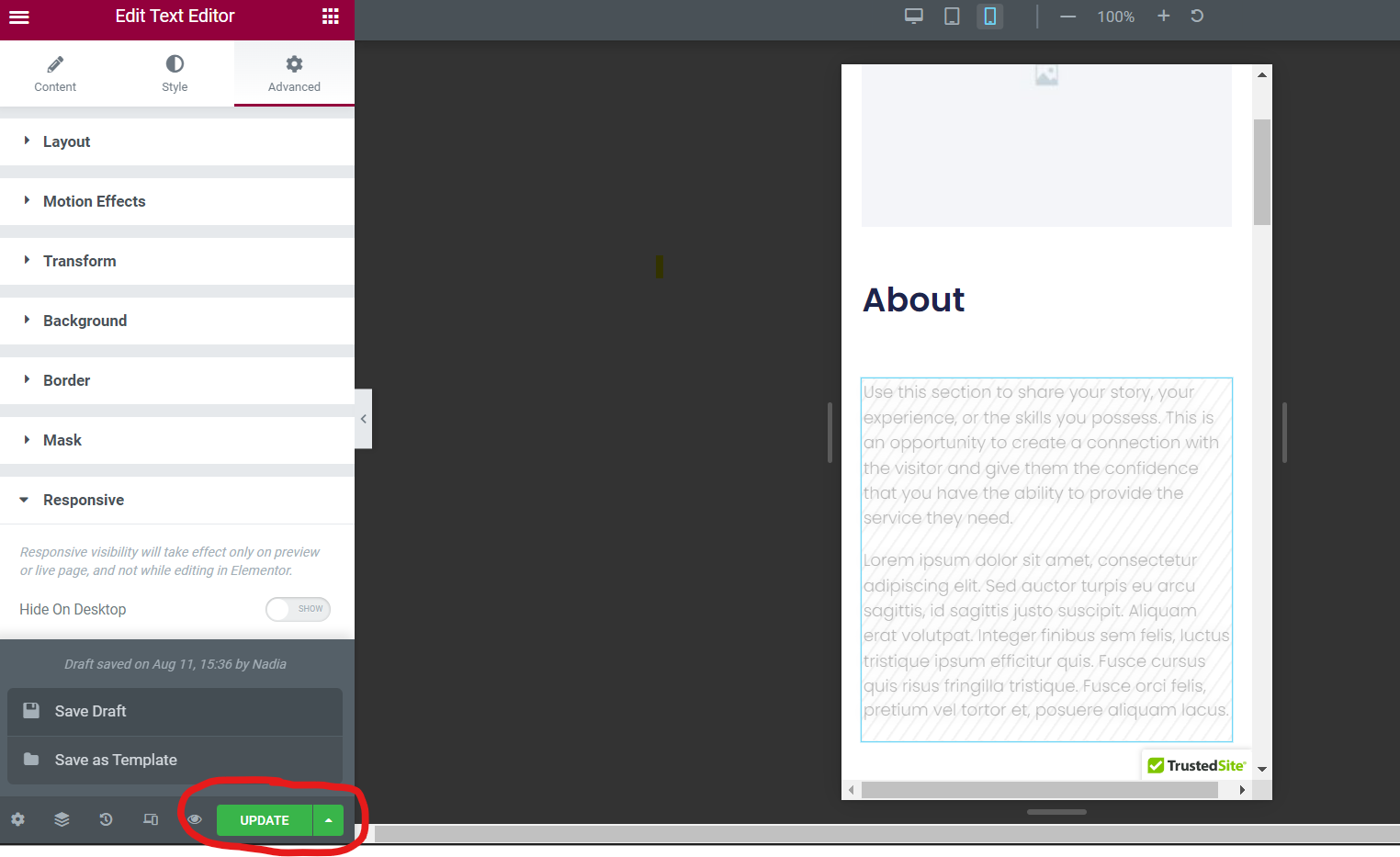
Pour enregistrer les modifications
En fin de compte, vous pouvez mettre à jour d'autres fonctionnalités mobiles dans l'éditeur de texte Elementor, notamment les colonnes, les effets de mouvement, les attributs, etc.
Allez-y et cliquez pour trouver encore plus de paramètres modifiables.
Une fois que vous êtes prêt, assurez-vous d'enregistrer toutes les modifications dans votre générateur de page en cliquant sur le bouton Mettre à jour dans le coin inférieur droit de votre Éditeur.
Si vous ne le faites pas, vous risquez de perdre les modifications que vous avez apportées.

Bien sûr, si vous n'êtes pas prêt pour que les modifications soient mises en ligne, vous pouvez cliquer sur l'icône de flèche à côté de "Mettre à jour" et choisir entre deux autres options : Enregistrer le brouillon et Enregistrer en tant que modèle . Cliquez simplement sur votre option préférée.
Boostez la version mobile de votre site WordPress dès aujourd'hui
Avec ces trois étapes simples , vous pouvez modifier la version mobile de votre site WordPress et attirer de nouveaux utilisateurs mobiles.
Compte tenu de la popularité du mobile dans la navigation et les achats en ligne aujourd'hui, il est essentiel de maintenir votre site mobile et de faire des ajustements constants pour améliorer l'interface utilisateur.
N'oubliez pas que vous pouvez obtenir encore plus d'astuces pour votre site WordPress sur notre blog Siteefy ! Consultez nos derniers guides pour obtenir un site Web performant.
⬇️ Lectures complémentaires :
- Plus de 135 statistiques et faits importants sur le marketing mobile
- Comment modifier une page dans WordPress : un guide rapide
- Comment modifier la page d'accueil de WordPress (pour les débutants)
- Comment modifier le pied de page dans WordPress (Guide étape par étape)
- Comment changer la couleur du lien dans WordPress : Tutoriel simple
- Comment justifier du texte dans WordPress (un guide étape par étape pour les débutants)
- WordPress Visual Editor ne fonctionne pas – Comment réparer ?
