Comment modifier facilement la barre de navigation WordPress 101
Publié: 2022-12-09Le menu de navigation est un élément indispensable d'un site Web car il améliore directement l'expérience utilisateur. Ce menu permet aux visiteurs d'accéder et d'explorer rapidement votre site Web en listant les pages importantes.
Vous pouvez facilement créer et modifier la barre de navigation WordPress avec les fonctions intégrées. Cependant, tout le monde ne sait pas comment le faire efficacement en raison de l'absence d'un guide utile.
Si vous rencontrez des difficultés pour ajouter et personnaliser votre barre de navigation, nous sommes là pour vous aider. Créons et modifions un tout nouveau menu de navigation !
- Qu'est-ce qu'une barre de navigation dans WordPress ?
- Comment modifier la barre de navigation WordPress
- FAQ
Qu'est-ce qu'une barre de navigation dans WordPress ?
La barre de navigation d'un site Web est un ensemble de liens qui permet aux utilisateurs d'accéder rapidement à diverses parties du site. Ces liens prennent souvent la forme d'un menu horizontal et sont généralement situés en tête de toutes les pages WordPress.
La barre de navigation montre la structure de votre site Web aux visiteurs, ce qui aide les utilisateurs à trouver des informations spécifiques. Vous trouverez ci-dessous un exemple de menu de navigation.

Vous pouvez facilement créer des menus ou des sous-menus dans WordPress. Vous pouvez inclure des liens vers vos messages, sujets, catégories ou pages importants et des URL uniques comme votre profil de réseau social.
Le thème WordPress décidera de la position précise de votre barre de navigation. De nombreux thèmes vous permettent de choisir différents emplacements pour votre menu, vous pouvez donc placer la barre de menus où vous voulez.
Par exemple, outre l'emplacement par défaut du menu de navigation en haut du site Web, certains thèmes vous permettent également de placer le menu sur le côté ou en bas de votre site WordPress.
Comment modifier la barre de navigation WordPress
Dans cette section, nous allons commencer à créer un tout nouveau menu de navigation à partir de zéro et suivre les étapes pour modifier et rendre la barre de navigation plus utile et unique.
#1 Générer une barre de navigation
Pour créer une barre de menus pour votre site Web :
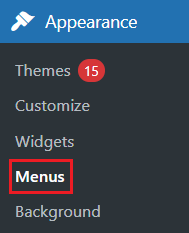
- Connectez-vous à votre compte WordPress et choisissez Apparence > Menus dans le tableau de bord d'administration.

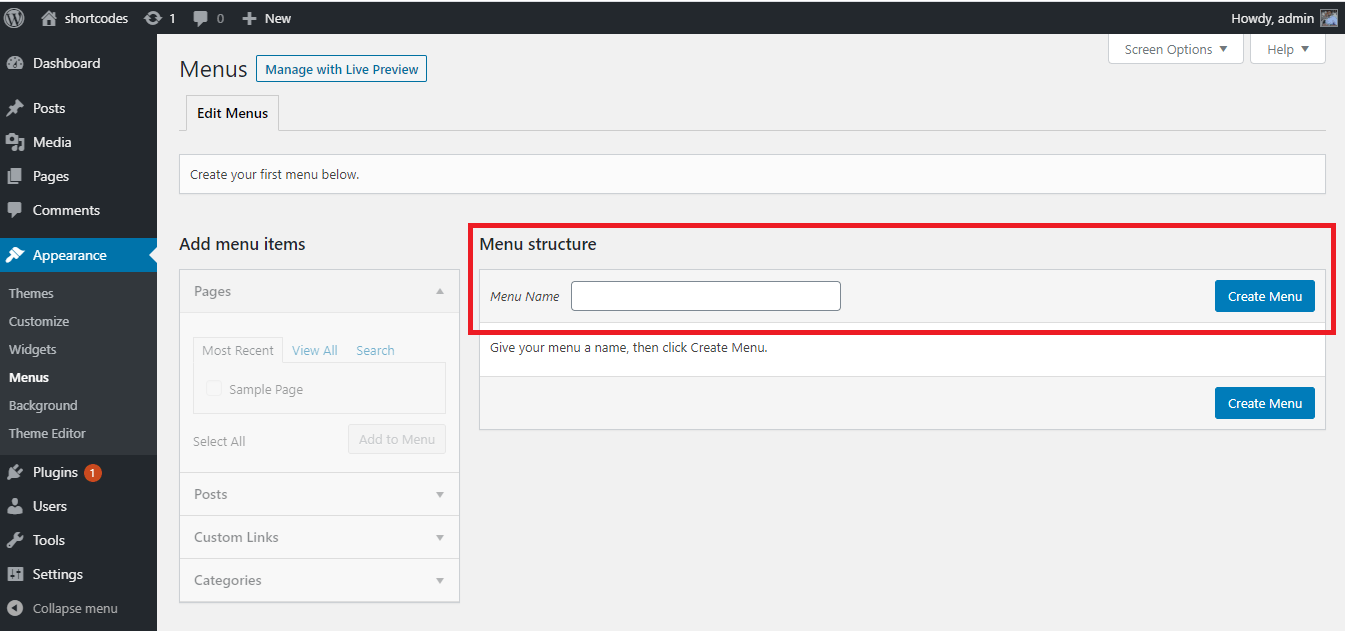
2. Dans le panneau Structure du menu , insérez le nom de votre menu dans la zone Nom du menu et appuyez sur Créer un menu . Ensuite, la section Ajouter des éléments de menu à gauche sera activée à gauche.

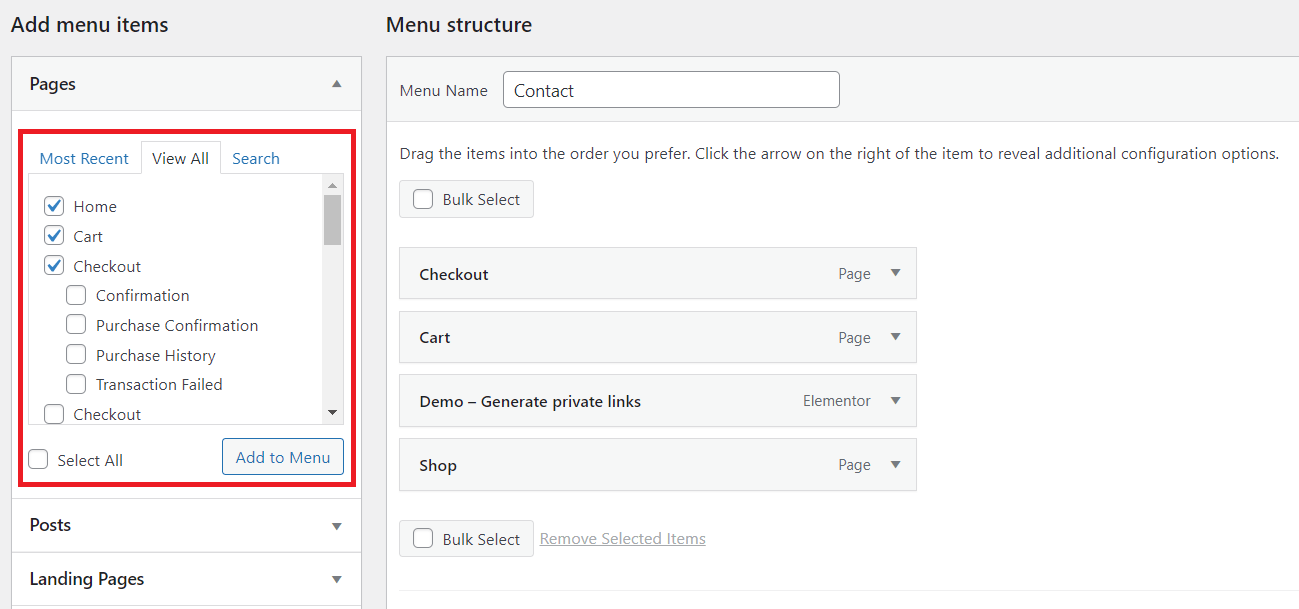
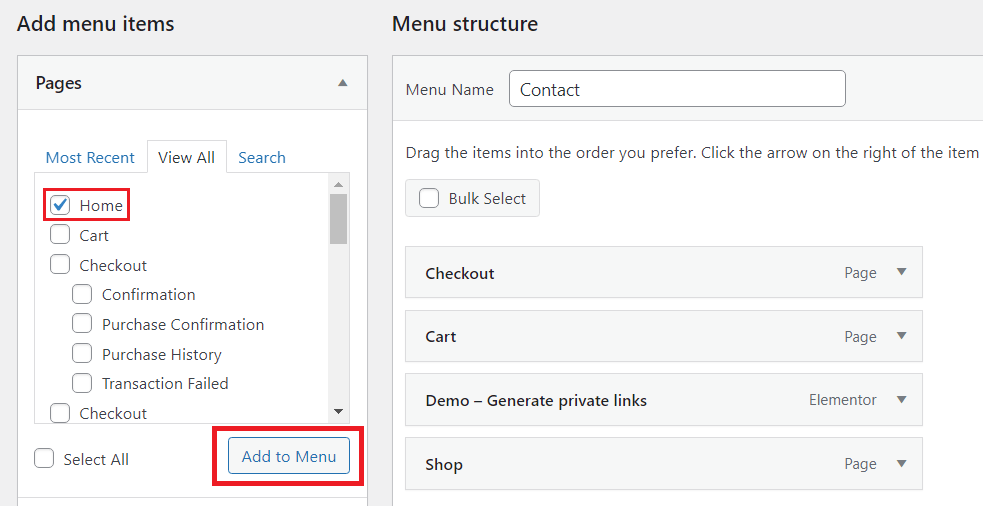
3. Dans la zone Pages sous le panneau Ajouter des éléments de menu , choisissez l'onglet Afficher tout pour afficher toutes les pages. Décidez ensuite quelles pages apparaîtront dans la barre de navigation en cochant les cases. Appuyez sur le bouton Ajouter au menu pour terminer.

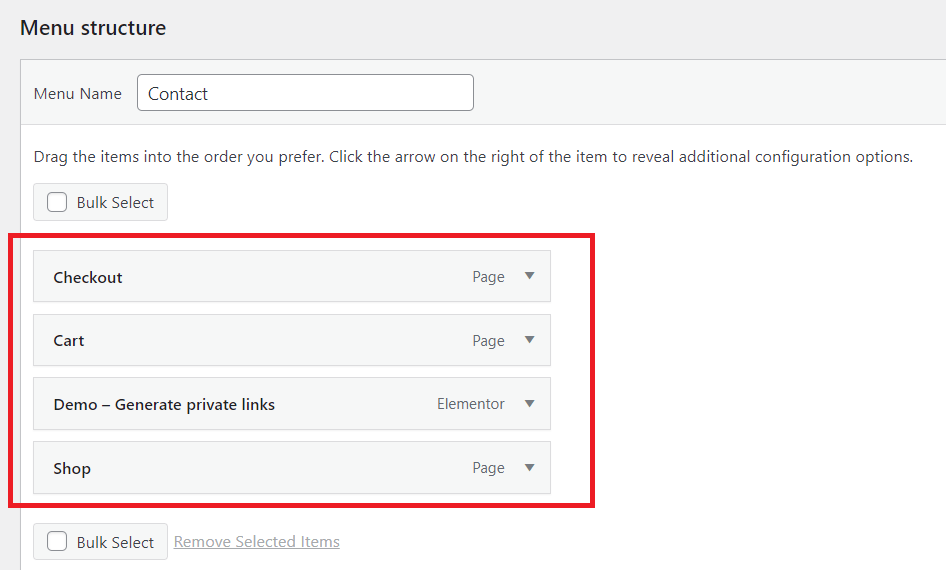
4. Après avoir ajouté des pages à votre menu, réorganisez-les en les déposant et en les faisant glisser jusqu'à la position souhaitée.

Dans le champ Structure du menu , tous les éléments du menu seront répertoriés verticalement. Lorsque vous rendez le menu public, il apparaîtra horizontalement ou verticalement, selon l'endroit où vous l'avez défini.
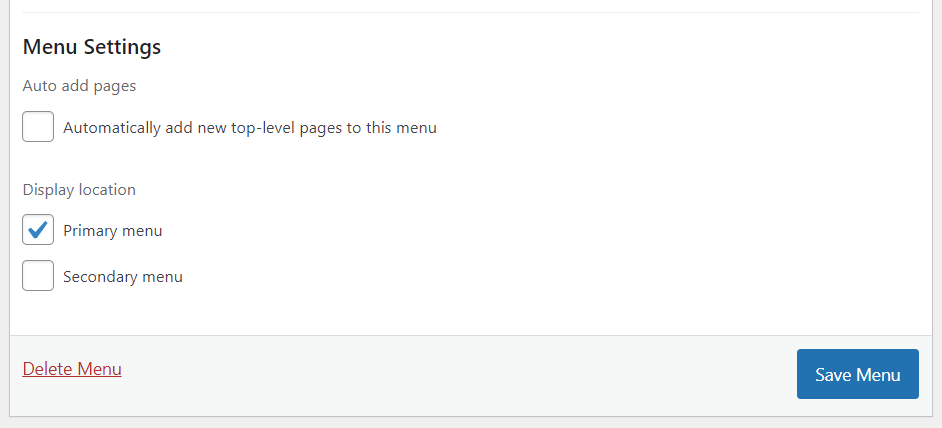
5. Enregistrez votre menu en cliquant sur le bouton Enregistrer le menu une fois que vous avez ajouté des éléments à la barre de navigation et décidé de son emplacement d'affichage . L' emplacement d'affichage varie en fonction de votre thème.

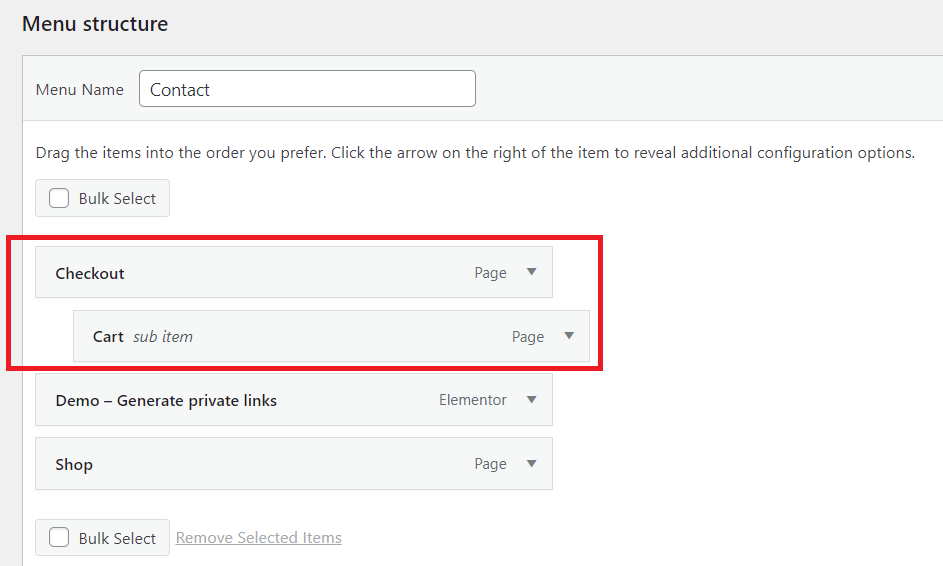
#2 Créer un menu déroulant
Le menu déroulant ou le sous-menu comprend deux parties principales : les boutons parents et les éléments de menu dans le popover. Lorsque vous déplacez le contrôle de votre souris sur le bouton parent, tous les éléments de menu s'affichent dans une fenêtre contextuelle.
Vous pouvez créer un menu déroulant en faisant glisser un élément sous le bouton parent, puis en le déplaçant un peu vers la droite avant de le déposer.

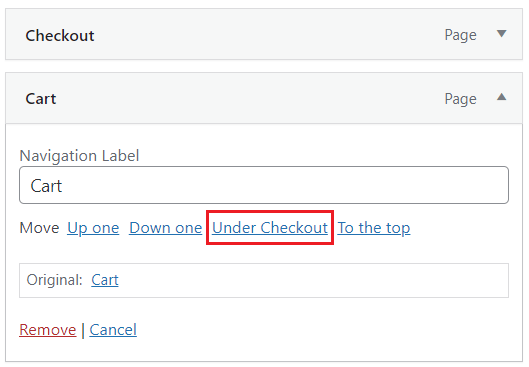
Une autre méthode consiste à appuyer sur les éléments de menu et à choisir Sous [Nom de l'élément de menu] .

Vous pouvez créer un autre sous-menu pour votre sous-menu en procédant de la même manière. Néanmoins, vous devez vérifier si vos thèmes prennent en charge les menus déroulants multicouches.
Vous trouverez ci-dessous un exemple de menu déroulant complet.

#3 Ajouter des catégories
Si vous souhaitez créer un blog sur WordPress, la catégorie blog doit figurer dans votre barre de navigation en tant que sous-menu.
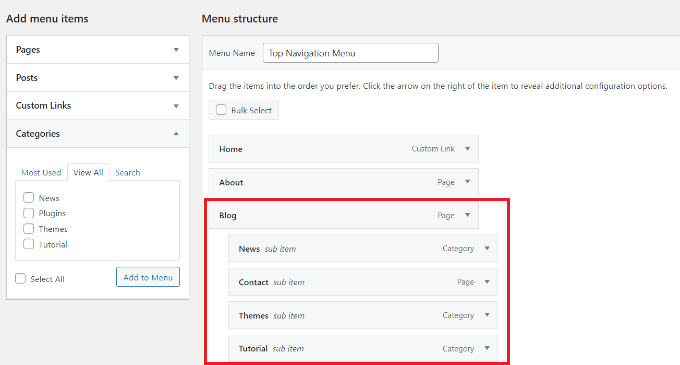
- Pour ajouter une catégorie à la barre de menus, cliquez sur l'onglet Catégories dans la section Ajouter des éléments de menu et cochez la case à côté des catégories que vous souhaitez qu'elles apparaissent dans le menu.
- Cliquez sur le bouton Ajouter au menu lorsque vous avez terminé.
- Regardez sur le côté droit de l'écran. Dans le champ Structure du menu , vous pouvez voir les catégories nouvellement ajoutées. Faites glisser ces catégories et déposez-les sous l'élément de menu Blog .

4. Cliquez sur Enregistrer le menu en bas à gauche de votre écran après avoir terminé la modification, et les catégories ajoutées apparaîtront dans votre barre de navigation.

#4 Ajouter des liens à la barre de navigation
Si vous souhaitez rediriger vos utilisateurs vers d'autres sites Web que vous possédez, vers des profils de plateformes sociales ou des magasins en ligne pour augmenter les ventes, l'ajout de liens à votre menu de navigation peut vous aider.

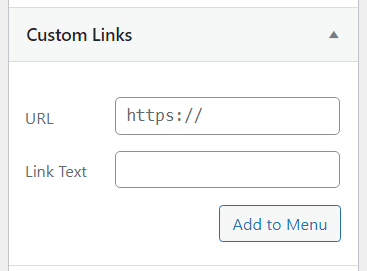
- Choisissez Liens personnalisés dans la section Ajouter des éléments de menu . Insérez ensuite l' URL et le texte du lien et appuyez sur Ajouter au menu .

2. N'oubliez pas de cliquer sur le menu Enregistrer pour appliquer les nouvelles modifications dans votre barre de menus.
Si vous souhaitez que votre barre de menus soit plus accrocheuse, vous pouvez ajouter une icône de réseau social ou un bouton CTA (appel à l'action). Un plugin peut vous aider à le faire.
#5 Modifier les éléments dans la barre de navigation WordPress
Après avoir ajouté des catégories ou des pages dans votre barre de menu, WordPress utilisera automatiquement leurs noms comme textes de lien. Vous pouvez le modifier à votre guise.
- Cliquez sur la flèche à côté de l'élément de menu dont vous souhaitez modifier le nom, puis saisissez un nouveau nom dans la zone Étiquette de navigation .
- Si vous souhaitez supprimer cet élément de votre menu, cliquez sur le bouton Supprimer .
- Vous pouvez modifier l'emplacement des éléments de menu par glisser-déposer. Si vous n'êtes pas à l'aise avec cela, vous pouvez utiliser le lien Déplacer à la place.

4. Enregistrez toujours les modifications après avoir ajouté ou supprimé des éléments de menu en appuyant sur le bouton Enregistrer le menu .
#6 Modifier la conception de la barre de navigation
Si vous envisagez de rendre votre barre de navigation unique en personnalisant la couleur et l'avant, vous pouvez essayer cette méthode.
- Dans la case Étiquette de navigation de votre élément de menu, insérez le code ci-dessous :
<spanbackground-color :#FF0000 ; »>Faire un don</span>
Votre élément de menu ressemblera à :
![]()
2. Ajoutez la propriété padding dans votre code et choisissez la largeur et la hauteur en pixels souhaitées. Cette propriété fera de votre élément de menu un bouton plutôt qu'un simple texte en surbrillance. Ce que vous devez faire est d'insérer le code ci-dessous :
<spanbackground-color :#FF0000 ; rembourrage : 22 px »>Faire un don</span>
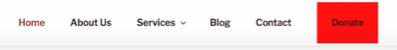
Et voilà le résultat :

3. Si vous souhaitez modifier la couleur de la police d'un élément de menu, ajoutez simplement ce code :
<font color="[code couleur]">[Nom de l'élément de menu]</font>
Dans cet exemple, nous allons changer la couleur de police de Donate en rouge pour que le code ressemble à :
<font color="#FF0000">Faire un don</font>
4. N'oubliez pas de cliquer sur le bouton Enregistrer le menu pour enregistrer toutes les modifications que vous avez apportées.
#7 Insérer la barre de navigation WordPress dans les pieds de page et les barres latérales
Il n'est pas nécessaire de se limiter à placer la barre de navigation dans l'en-tête de votre site Web. Vous pouvez également le mettre dans le pied de page ou la barre latérale.
- Accédez à Apparence > Menus dans votre tableau de bord WordPress.
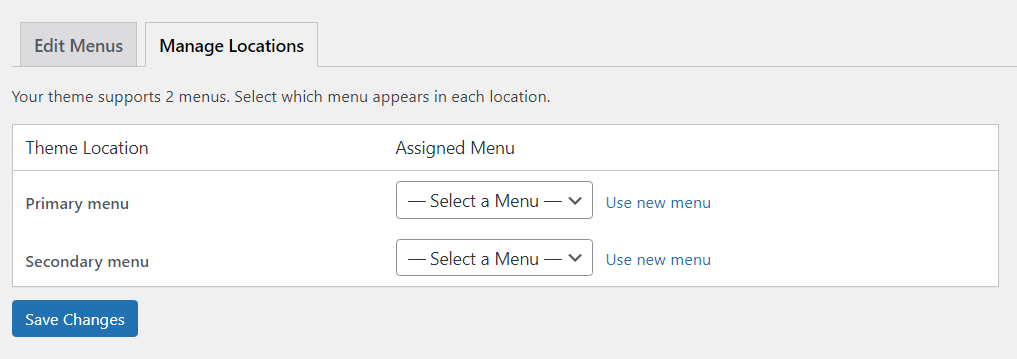
- Dans l'onglet Modifier les menus , faites défiler jusqu'à Paramètres du menu et cochez l' emplacement d'affichage de votre barre de menus. Une autre façon de le faire est de cliquer sur l'onglet Gérer les emplacements et de choisir l'emplacement de la barre de navigation.

3. Cliquez toujours sur Enregistrer les modifications lorsque vous avez terminé.
#8 Supprimer la barre de navigation
Voici comment supprimer définitivement la barre de navigation de votre site WordPress :
- Rendez-vous sur Apparence > Menus .
- Choisissez le menu que vous souhaitez modifier dans la zone de sélection sous l'onglet Modifier les menus .
- Faites défiler vers le bas pour trouver le bouton Supprimer le menu et cliquez dessus. Maintenant, le menu est complètement supprimé de votre site.

FAQ
Voici quelques-unes des questions (et réponses) les plus fréquemment posées par les novices de WordPress concernant les barres de navigation.
#1 Comment inclure un lien vers la page d'accueil dans la barre de navigation de WordPress ?
Pour permettre aux utilisateurs d'accéder à votre page d'accueil à partir d'un menu déroulant, choisissez Afficher tout dans la section Pages . Ensuite, cochez la case Accueil , appuyez sur Ajouter au menu et enregistrez vos modifications.

#2 Est-il possible d'ajouter des images aux menus de navigation ?
La fonction intégrée de WordPress ne prend pas en charge l'ajout d'images à la barre de navigation. Cependant, le plugin Menu Image peut vous aider à le faire.
Vous devez d'abord installer et activer le plugin. Ensuite, vous pouvez trouver ce plugin dans la barre latérale de votre tableau de bord WordPress et choisir l'icône ou l'image que vous souhaitez ajouter.

Modifier la barre de navigation WordPress à votre goût
C'est tout sur la façon d'éditer la barre de navigation WordPress. Nous pensons que vous pouvez désormais créer et modifier votre barre de navigation après avoir parcouru cet article.
Vous n'avez pas besoin d'en savoir beaucoup sur le codage pour modifier la barre de navigation WordPress. Suivez attentivement notre guide et vous pourrez avoir une belle barre de menus. Un rappel est que lorsque vous modifiez la couleur d'arrière-plan ou la couleur de la police de l'élément de menu, assurez-vous d'utiliser le code correctement, sinon il ne fonctionnera pas correctement.
Et enfin, n'oubliez pas de vous abonner à notre site Web pour plus d'informations utiles.
