Modifier des pages dans WordPress à l'aide d'Elementor
Publié: 2022-09-11Si vous souhaitez apprendre à modifier des pages dans WordPress à l'aide d'Elementor, vous êtes au bon endroit. Dans cet article, nous allons vous montrer comment éditer des pages dans WordPress à l'aide d'Elementor, afin que vous puissiez créer de belles pages sans avoir à coder. Elementor est un plugin WordPress qui permet de créer de belles pages sans avoir à coder. C'est simple à utiliser et vous pouvez créer de belles pages en quelques minutes. Dans cet article, nous allons vous montrer comment modifier des pages dans WordPress à l'aide d'Elementor. Pour modifier une page dans WordPress à l'aide d'Elementor, cliquez simplement sur le bouton "Modifier avec Elementor" de l' éditeur WordPress . Cela lancera l'éditeur Elementor, qui vous permet de glisser-déposer des éléments pour créer votre page. Une fois que vous êtes satisfait de votre page, cliquez simplement sur le bouton "Publier" et votre page sera mise en ligne. Félicitations, vous venez d'apprendre à modifier des pages dans WordPress à l'aide d'Elementor !
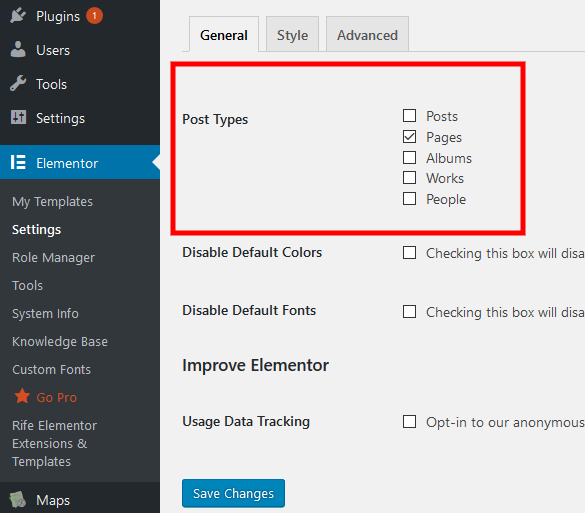
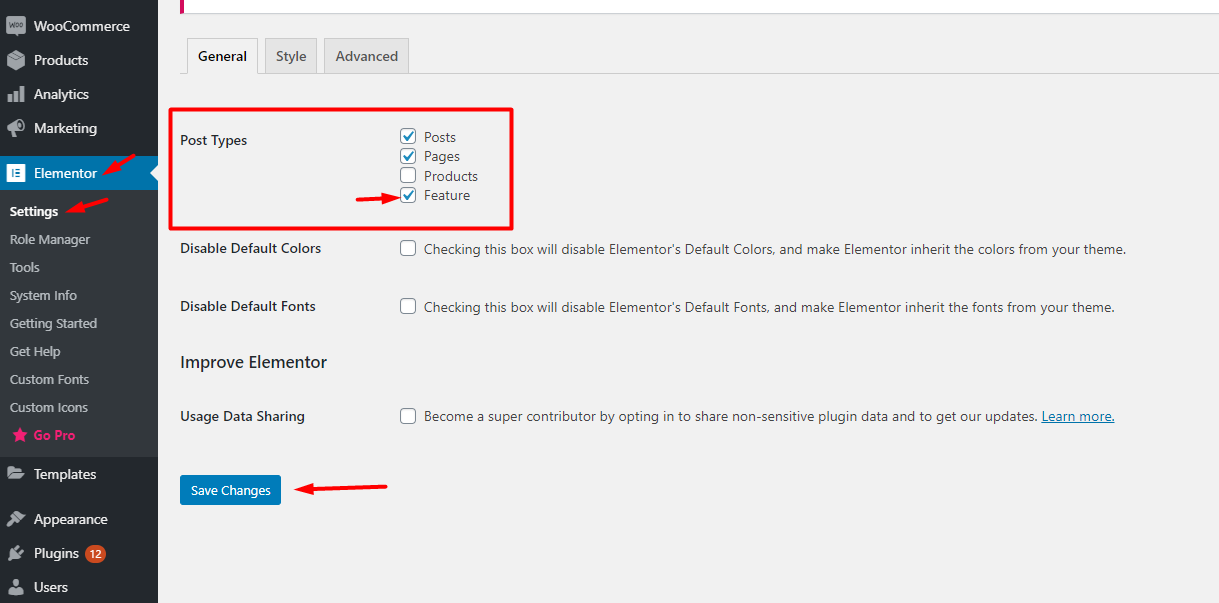
Étape 1 : Accédez au tableau de bord WordPress de votre site Web et sélectionnez le paramètre Elementor . Pour enregistrer les modifications, entrez Elementor dans la section Types de publication et cliquez sur Enregistrer les modifications.
Vous ne pouvez plus modifier la page avec Elementor ?
 Crédit : rifetheme.com
Crédit : rifetheme.comSi vous obtenez une page blanche (écran blanc de la mort) lorsque vous essayez d'éditer avec Elementor, cela peut être dû à un problème de mémoire ou à une erreur fatale. Vérifiez si vous répondez à la configuration système requise pour Elementor. Si le problème est la mémoire, vous pouvez désactiver quelques plugins et voir si vous pouvez le résoudre.
Comment activer l'édition avec Elementor ?
 Crédit : docs.envytheme.com
Crédit : docs.envytheme.comEn survolant la page ou la publication que vous souhaitez modifier, vous pouvez accéder au lien Modifier avec Elementor . Il vous permettra toujours de modifier la page même si le lien de la barre d'administration n'est pas disponible.
Comment activer l'édition Elementor avec mon ordinateur ? Lorsque vous ouvrez Elementor, cliquez sur l'icône d'engrenage dans le coin supérieur droit. Vous pouvez sélectionner Éditeur dans le menu Paramètres ici. Dans l'onglet Éditeur, il existe quelques options que vous pouvez utiliser pour activer l'édition. Vous pouvez prévisualiser votre contenu avec Elementor en cliquant sur le bouton Aperçu. Dès que vous cliquez dessus, vous pourrez prévisualiser le contenu avant sa publication. Si vous souhaitez modifier quoi que ce soit dans la fenêtre d'aperçu, vous pouvez le faire en cliquant sur le bouton "Modifier", puis sur "Aperçu". Vous pouvez modifier votre contenu en cliquant dessus, ce qui ouvre une fenêtre.
Elementor peut être personnalisé pour répondre à vos besoins de différentes manières. Si vous êtes nouveau sur WordPress, voici comment installer Elementor sur votre tableau de bord : Pour commencer, accédez au tableau de bord WordPress et sélectionnez l'onglet Plugins. Après l'installation d'Elementor, saisissez-le dans le champ de recherche et cliquez sur le bouton Installer maintenant. Elementor sera activé en cliquant sur le bouton Activer une fois l'installation terminée. Lorsque vous avez terminé d'installer Elementor, accédez à la page souhaitée et cliquez sur le bouton Modifier avec Elementor pour le modifier. Vous pourrez utiliser Elementor pour modifier vos pages après l'avoir sélectionné dans le menu déroulant.
Paramètres des derniers messages dans WordPress
Lors de la modification des articles dans l'éditeur WordPress, il est nécessaire de laisser le paramètre "derniers articles" désactivé. Pour ce faire, accédez à votre page de lecture et sélectionnez "derniers articles". Ensuite, dans la case "derniers messages", décochez la case.
Comment modifier la page d'accueil avec Elementor
Si vous souhaitez modifier votre page d'accueil avec Elementor, la première chose à faire est d'installer et d'activer le plugin Elementor . Une fois que vous avez fait cela, vous pouvez accéder à votre tableau de bord WordPress et cliquer sur le lien "Elementor" dans la barre latérale de gauche. Cela vous mènera à l'éditeur Elementor, où vous pourrez apporter des modifications à votre page d'accueil. Pour modifier votre page d'accueil avec Elementor, vous devrez cliquer sur le bouton "Modifier avec Elementor". Cela fera apparaître l'éditeur Elementor, qui vous permettra d'apporter des modifications à votre page d'accueil. Vous pouvez ajouter de nouveaux éléments à votre page ou modifier des éléments existants. Une fois que vous avez terminé d'apporter des modifications, vous pouvez cliquer sur le bouton "Publier" pour enregistrer vos modifications.
WPCrafter explique comment faire d'une page elementor ma page d'accueil. Le 21 janvier 2018, à 00h55, la date était fixée. J'ai récemment commencé à utiliser elementor pour créer une page de destination. Quels sont les conseils pour cela ? Le problème est que je ne sais pas comment faire de cette page la page d'accueil. Si les pages sont en mode privé, l'erreur se produit. Cette option n'est plus disponible car le CMS ne pense pas que nous ayons de pages à publier. De retour à la page d'accueil, vous devez placer au moins une page en mode public. Vous pouvez revenir à vos paramètres de lecture pour voir combien d'options vous avez.
Vous n'avez pas envie de concevoir une page d'accueil personnalisée ?
Si vous ne souhaitez pas utiliser une page d'accueil personnalisée, vous pouvez la conserver en sélectionnant l'option "Utiliser la même page d'accueil que le mois dernier". Sous " Paramètres de la page ", vous pouvez également modifier l'apparence de votre page d'accueil en insérant une bannière personnalisée ou une image d'arrière-plan.
Comment ajouter Elementor à WordPress
Ajouter Elementor à WordPress est simple. Téléchargez simplement le plugin à partir du référentiel WordPress et installez-le comme n'importe quel autre plugin. Ensuite, créez une nouvelle page ou publication et cliquez sur le bouton "Modifier avec Elementor". Cela lancera l'éditeur Elementor, où vous pourrez faire glisser et déposer des éléments pour créer votre page personnalisée ou votre mise en page.
Elementor est un constructeur de pages WordPress à la fois simple et flexible à utiliser. À l'aide d'un éditeur visuel, vous pouvez créer de belles pages à l'aide de ce plugin. Il s'agit d'un outil simple à utiliser pour créer rapidement des sites Web dynamiques. Les développeurs WordPress continuent de le recommander en tant que plate-forme de premier plan. Toutes les fonctionnalités dont vous avez besoin pour créer une expérience utilisateur exceptionnelle sont incluses dans la version gratuite. Vous pouvez transformer votre vision de conception en réalité avec Elementor. En utilisant l'édition en direct, vous pouvez voir visuellement chaque élément au fur et à mesure que vous le concevez.
La première étape du glisser-déposer de widgets consiste à savoir que l'éditeur Elementor est composé de trois blocs de construction principaux : sections, colonnes et widget. Vous pouvez utiliser des modèles et des blocs préconçus pour créer un site Web WordPress. Tous les modèles que vous pouvez utiliser dans votre entreprise sont couverts par la licence Elementor . Avec l'aide d'Elementor, vous pouvez créer une boutique en ligne pour votre entreprise. Cette version inclut des fonctionnalités telles que la possibilité de créer des thèmes de widgets, de créer des fenêtres contextuelles et d'ajouter des champs personnalisés. Les prospects seront plus susceptibles de vous envoyer des e-mails si vous utilisez des formulaires contextuels. Créez votre propre popup dans Elementor en suivant ces instructions.

Étape 1 : Ouvrez le tableau de bord WordPress et accédez à Elementor. La cinquième étape consiste à sélectionner un modèle préconçu ou à en créer un à partir de rien. Ajoutez des widgets de produits à votre page en saisissant l'URL dans le modèle. Après avoir choisi une page à prévisualiser, cliquez sur l'icône en forme d'œil dans le coin inférieur gauche de la page. Après avoir sélectionné Paramètres, cliquez sur le produit que vous souhaitez afficher. Un site Web personnalisé pour votre entreprise peut être créé avec le constructeur de pages Elementor . Malgré sa vitesse, il peut entraîner des temps de chargement lents pour certains sites Web, qui comptent parmi les constructeurs de pages les plus rapides disponibles. Si vous souhaitez attirer et entretenir plus de prospects, le plugin HubSpot WordPress est un excellent choix.
Modification de WordPress avec Elementor non affiché
Si vous utilisez WordPress et Elementor ensemble et que vous ne voyez pas l'éditeur Elementor lorsque vous essayez de modifier une page ou un article, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que la dernière version de WordPress et Elementor est installée. Ensuite, vérifiez votre thème WordPress et assurez-vous qu'il est compatible avec Elementor. Enfin, vérifiez vos plugins WordPress et assurez-vous qu'ils sont tous compatibles avec Elementor. Si vous ne voyez toujours pas l'éditeur Elementor, contactez votre hébergeur WordPress et demandez-lui s'il a des problèmes de compatibilité avec Elementor.
Elementor est un constructeur de page simple qui est populaire auprès des utilisateurs de WordPress. Les outils intégrés de l'application permettent aux utilisateurs de créer des pages Web dynamiques de différentes manières. Lorsque ce programme est utilisé pour personnaliser un site Web, il rencontre parfois des problèmes. Nous examinerons de plus près quelques conseils généraux pour résoudre le problème de "Modifier avec des éléments ou ne s'affichant pas dans WordPress" dans cet article. Si vous remarquez que le lien Modifier avec Elementor vous amène à la page en direct plutôt qu'à l'éditeur, vous devez utiliser la méthode de chargement de l'éditeur frontal de commutateur d'option à la place. Si vous pensez que certaines violations de code ont empêché le chargement du lien, vous devez les supprimer immédiatement. Avant de pouvoir utiliser des codes personnalisés, ils doivent être soigneusement testés.
Lors de l'édition d'une page avec Elementor, la couleur grise peut être causée par un conflit de plugin ou un code dans le thème. Pour faire face à cela, vous devez d'abord activer le mode sans échec. Si vous utilisez toujours le plugin Elementor, il est recommandé de commencer par le désactiver.
Comment résoudre les problèmes de plugin Elementor Editor
Parce qu'Elementor affiche les éléments sur une page de manière incorrecte, il peut être difficile de dire quel plugin est à l'origine du problème. désactivez tous vos plugins sauf Elementor et voyez si vous pouvez résoudre le problème. Si ce n'est pas le cas, essayez de redémarrer chaque plugin jusqu'à ce que vous trouviez celui qui pose problème. Il est possible que le problème soit dû au thème que vous utilisez.
Utilisation d'Elementor avec le thème WordPress
Elementor est un excellent plugin WordPress qui vous permet de créer facilement de belles pages et publications par glisser-déposer. C'est beaucoup plus facile à utiliser que la plupart des thèmes WordPress, et c'est aussi beaucoup plus rapide. Si vous cherchez un moyen de créer facilement de superbes pages et publications, je vous recommande d'utiliser Elementor.
Dans ce didacticiel, vous apprendrez à accéder au panneau du thème et à l'utiliser pour effectuer ces modifications. N'oubliez pas de consulter notre générateur de thèmes si vous ne l'avez pas déjà fait. Vous pourrez apporter des modifications à votre thème en cliquant sur Style de thème. Pour tirer le meilleur parti de votre temps, assurez-vous de définir d'abord un arrière-plan par défaut. Dans la section Typographie, vous pouvez modifier les polices et les couleurs par défaut de votre site Web. De plus, si vous faites défiler vers le bas, vous pourrez modifier les styles de lien et de titre. Les styles de thème d'Elementor vous permettent de changer rapidement la typographie et les couleurs de vos boutons.
Des effets simples tels que des ombres de boîte et de texte sont également possibles. Vous pouvez modifier les paramètres du texte et des champs lorsque vous utilisez des formulaires sur votre site Web. Les styles de thème Elementor vous permettent d'ajouter rapidement et facilement des filtres CSS personnalisés et d'autres personnalisations à votre site. Si vous choisissez ces options, vous pourrez faire ressortir davantage vos images. Elementor vous permet également de modifier des paramètres spécifiques pour chaque page dans le contexte de cette page spécifique . Vous pouvez influencer la façon dont les visiteurs pensent de votre site Web en apportant des changements stylistiques partout.
Elementor : Le seul plugin dont vous avez besoin pour personnaliser n'importe quel thème WordPress
Elementor est-il le seul plugin capable de personnaliser un thème WordPress ?
Il existe d'autres plugins qui peuvent être utilisés pour personnaliser les thèmes WordPress, mais Elementor est le seul qui vous permet de personnaliser n'importe quel thème WordPress sans codage.
Elementor est un plugin pour les thèmes WordPress qui vous permet de personnaliser l'apparence de n'importe quel thème sans avoir à coder. Cette application est compatible avec un large éventail de thèmes et est simple à utiliser. De plus, Elementor est entièrement intégré à la majorité des thèmes populaires, vous permettant de commencer immédiatement.
Éditeur de texte Elementor
L' éditeur de texte Elementor est un excellent moyen de créer et de modifier du texte pour votre site Web. Il est facile à utiliser et possède de nombreuses fonctionnalités qui en font un excellent choix pour tous ceux qui cherchent à créer ou à modifier du texte pour leur site Web.
L'éditeur de texte Elementor vous permet de placer des textes dans n'importe quel thème WordPress. Elementor peut être utilisé pour modifier des articles de blog et des pages Web en sélectionnant une page ou un article dans le menu de gauche. Il est simple de changer une page dans Elementor. Pour modifier l'espacement d'un widget texte Elementor , survolez-le. La taille de la police est déterminée par le nombre d'octets (p). L'unité éphémère (em) ou le pourcentage (%) peut être utilisé. Vous pouvez également utiliser des tailles de police différentes sur un ordinateur de bureau, une tablette ou un appareil mobile. L'espacement d'un paragraphe augmente en augmentant le nombre de caractères en dessous.
Comment modifier le texte existant dans Elementor ?
Le menu Édition avec Elementor se trouve dans le menu supérieur. Accédez à la page souhaitée et cliquez sur Modifier avec Elementor. Après avoir cliqué sur le texte au milieu de l'écran, cliquez sur le bouton Modifier dans la fenêtre d'édition de gauche, puis choisissez l'histoire que vous voulez raconter, supprimez les mots modèles et cliquez dessus. Lors de l'édition dans Elementor, vous pouvez rencontrer des problèmes avec l'affichage des éléments sur une page.
Comment modifiez-vous l'espacement des lignes dans le texte Elementor?
La hauteur de ligne dans l'onglet Style du widget Éditeur de texte peut être modifiée en cliquant sur Typographie, puis en l'ajustant.
