15+ stratégies efficaces de conception de popups pour s'inspirer
Publié: 2021-10-28Importance de la conception des popups
Il existe diverses idées sur l'utilité des popups. Certains pensent que les popups créent une mauvaise expérience utilisateur sur votre site Web à cause des messages indésirables. Cependant, d'autres pensent que les popups sont l'un des meilleurs outils marketing pour attirer l'attention des visiteurs et encourager leur comportement sur votre site. En fait, les deux ont raison. Les popups sont une épée à double tranchant. Ils peuvent à la fois augmenter votre taux de conversion et tuer l'expérience client de votre site Web. C'est pourquoi il est important d'avoir une bonne stratégie lors de l'utilisation des popups. Une bonne stratégie consiste à avoir une bonne conception de popup, à utiliser un contenu attrayant et à afficher les popups au bon moment.
Quelles sont les meilleures pratiques en matière de conception de popup ?
Vous trouverez ci-dessous un résumé des meilleures pratiques de conception de popups à suivre lors de la création de popups pour votre site Web. J'ai fourni un exemple de chaque pratique pour une meilleure compréhension.
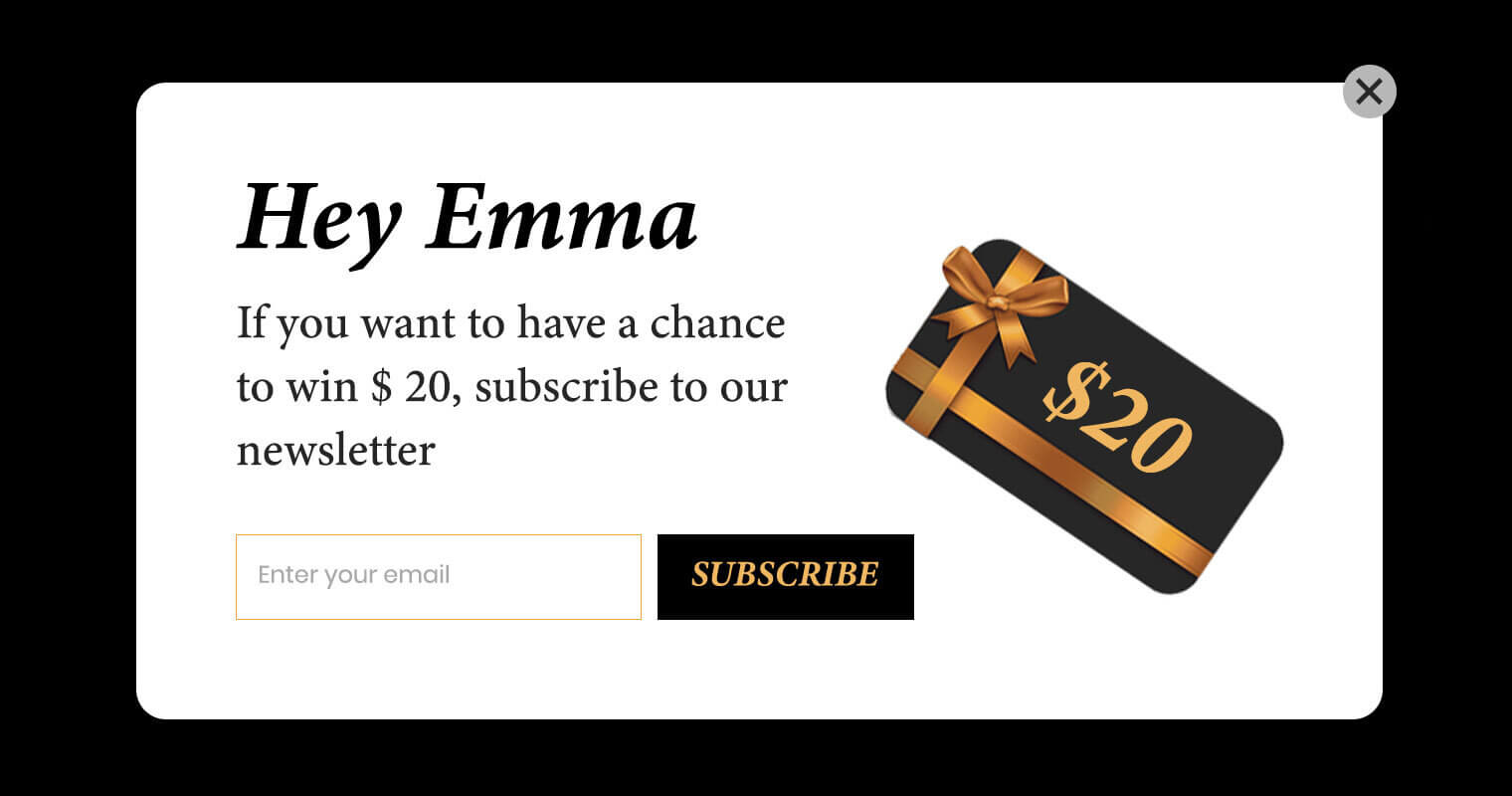
1. Personnalisez vos popups en fonction des segments d'utilisateurs
La création de segments d'utilisateurs et la personnalisation aideront vos visiteurs à mieux interagir avec votre contenu. Sans aucun doute, si vous affichez un popup avec un produit que le visiteur a vu récemment et n'a pas acheté avec une bonne offre, il fonctionnera bien mieux qu'un popup proposant n'importe quel produit aléatoire. Vous pouvez également vous adresser au visiteur par son nom pour attirer son attention. Les personnalisations géolocalisées sont également de bonnes pratiques pour attirer les visiteurs.

2. Clarifiez vos objectifs
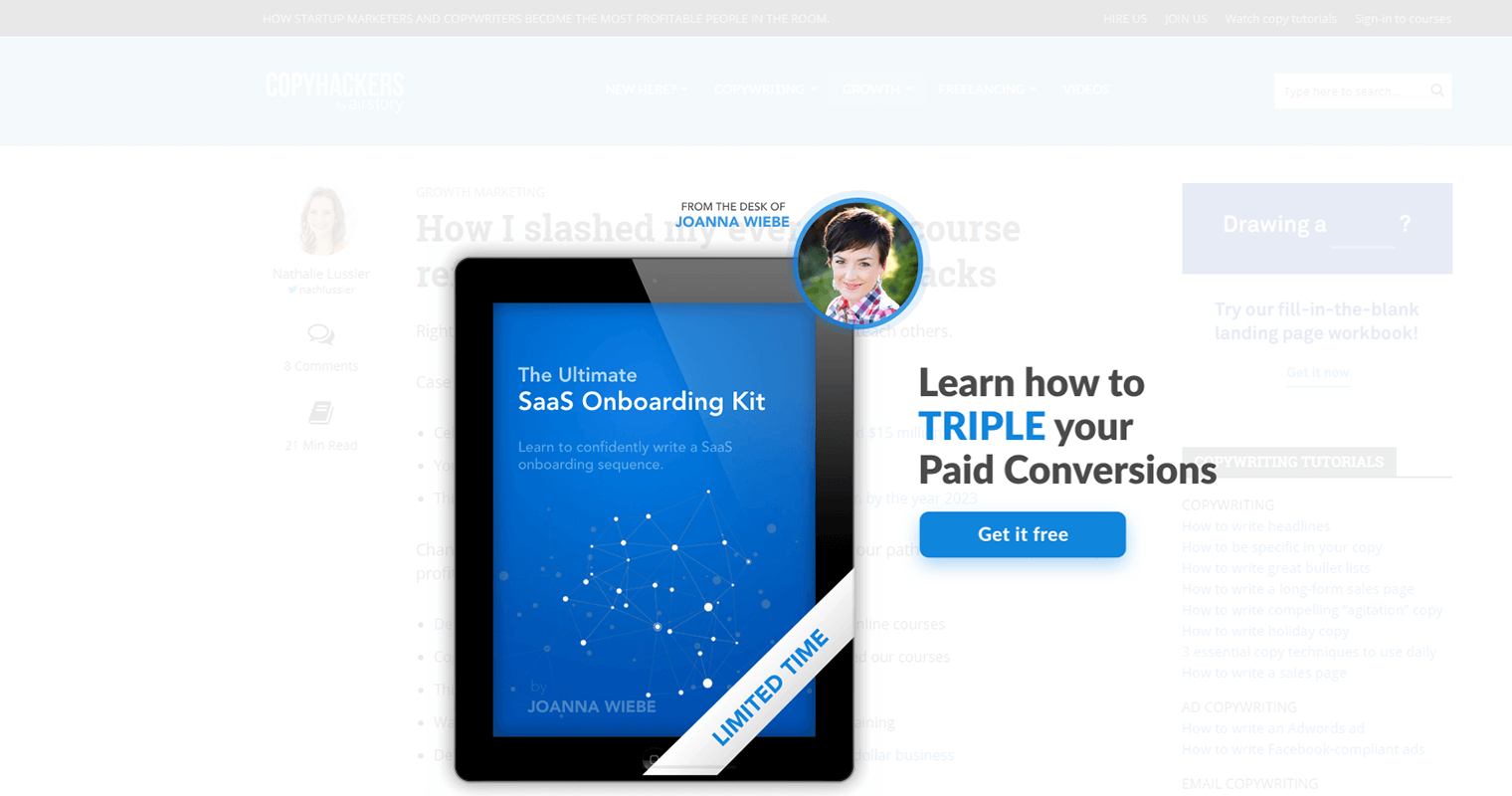
Chaque popup a un but. Vous souhaiterez peut-être recevoir les e-mails des visiteurs et collecter des prospects, proposer un produit spécifique ou un bon de réduction, afficher un contenu spécifique susceptible d'intéresser un utilisateur, etc. Il est préférable de n'avoir qu'un seul objectif en tête pour un popup et de déterminer la copie, la conception et le temps d'affichage en fonction de l'objectif du popup.

3. Considérez l'ensemble de la conception du site Web
La fenêtre contextuelle doit correspondre à la conception du reste du site Web. Vous ne devez pas donner l'impression au visiteur que la fenêtre contextuelle est quelque chose d'envahissant. Ainsi, vous devez faire correspondre le style, les couleurs, la typographie avec le reste du site Web.

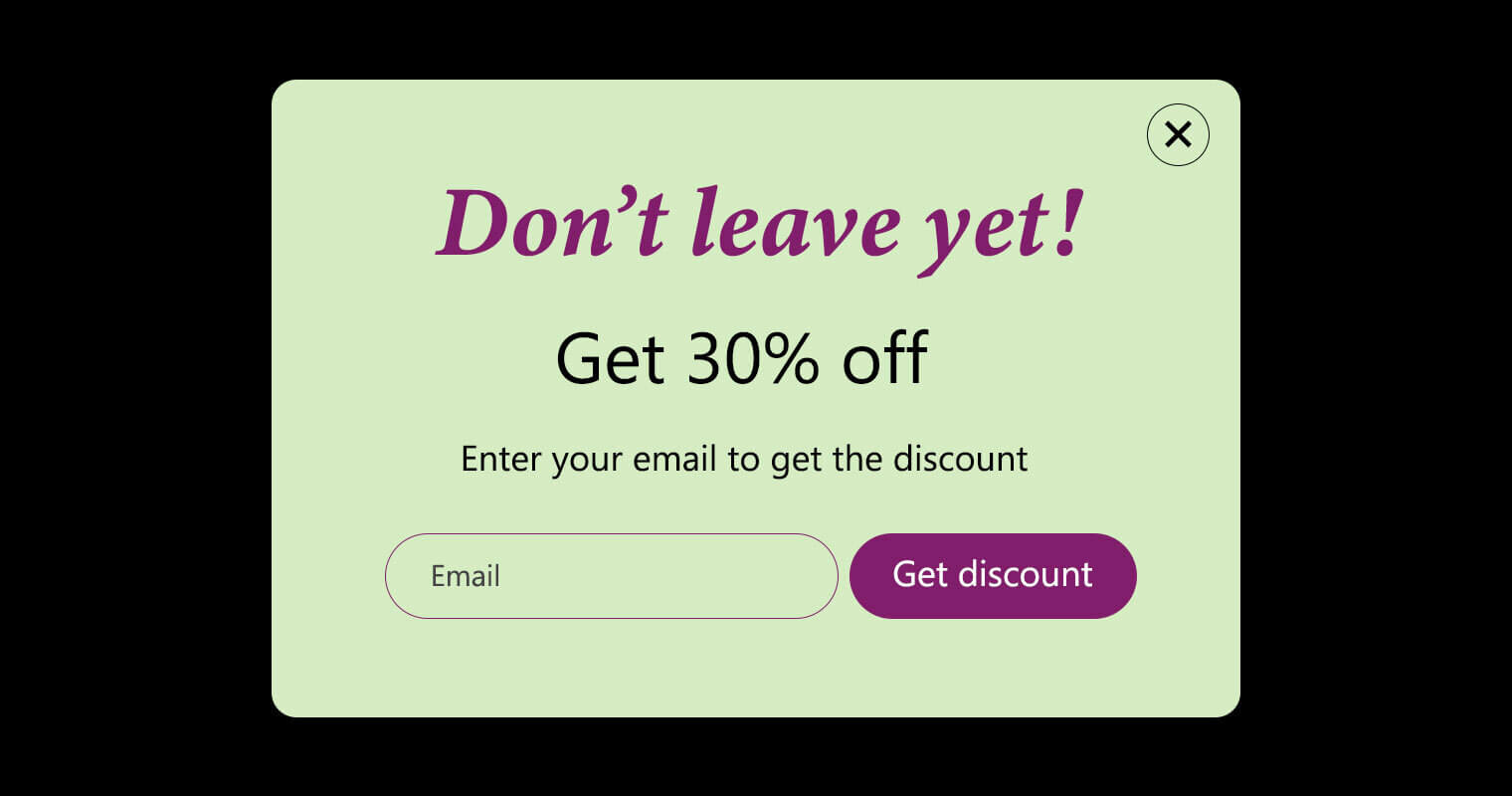
4. Utilisez un CTA ciblé et attrayant
Comme mentionné ci-dessus, la fenêtre contextuelle doit avoir un objectif clair sur l'action que vous espérez que l'utilisateur entreprendra après avoir interagi avec la fenêtre contextuelle. Pour la plupart des popups, vous ne devriez avoir qu'un seul bouton CTA avec un texte et un design attrayants pour attirer le visiteur vers l'action souhaitée. Essayez d'être créatif afin de faire des CTA alléchants.

5. Essayez différents types de popups
Je vous encourage à utiliser différents types de fenêtres contextuelles pour tester celles qui fonctionnent réellement dans votre cas. Chaque type a ses propres avantages et inconvénients.
La fenêtre contextuelle
Ce type de popup apparaît au milieu de la page en haut du contenu de la page et vous empêche généralement de faire quoi que ce soit jusqu'à ce que vous fermiez le popup. Bien que ce type de popup soit très populaire et accrocheur, il peut créer une mauvaise expérience pour l'utilisateur et l'amener à quitter le site Web.

Le slide-in
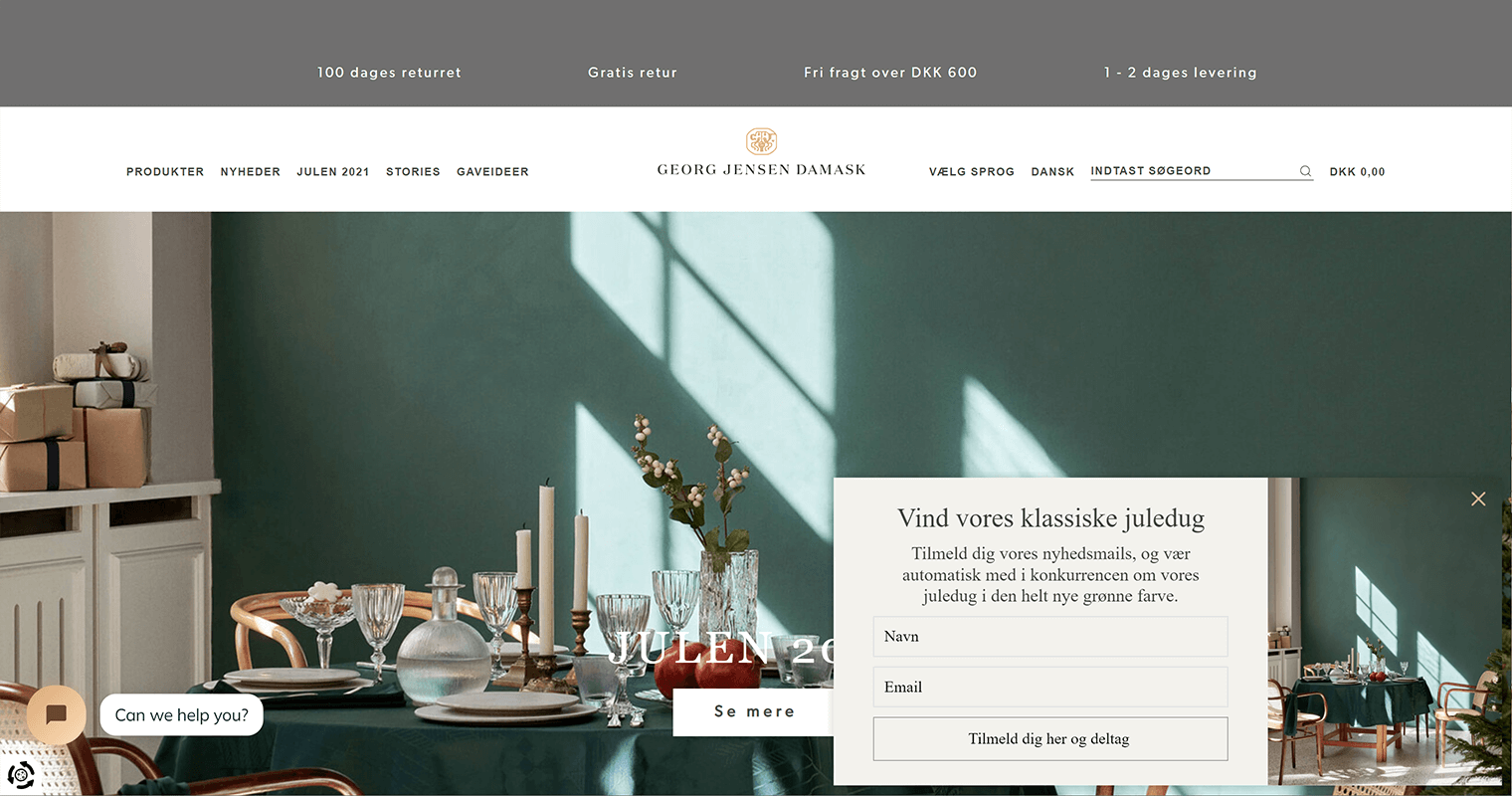
Cette fenêtre contextuelle se glisse généralement à partir du bas de l'écran et, comme elle ne bloque pas le contenu, elle est plus conviviale. Cependant, il y a une plus grande possibilité pour les utilisateurs de manquer le contenu contextuel.

Le bar
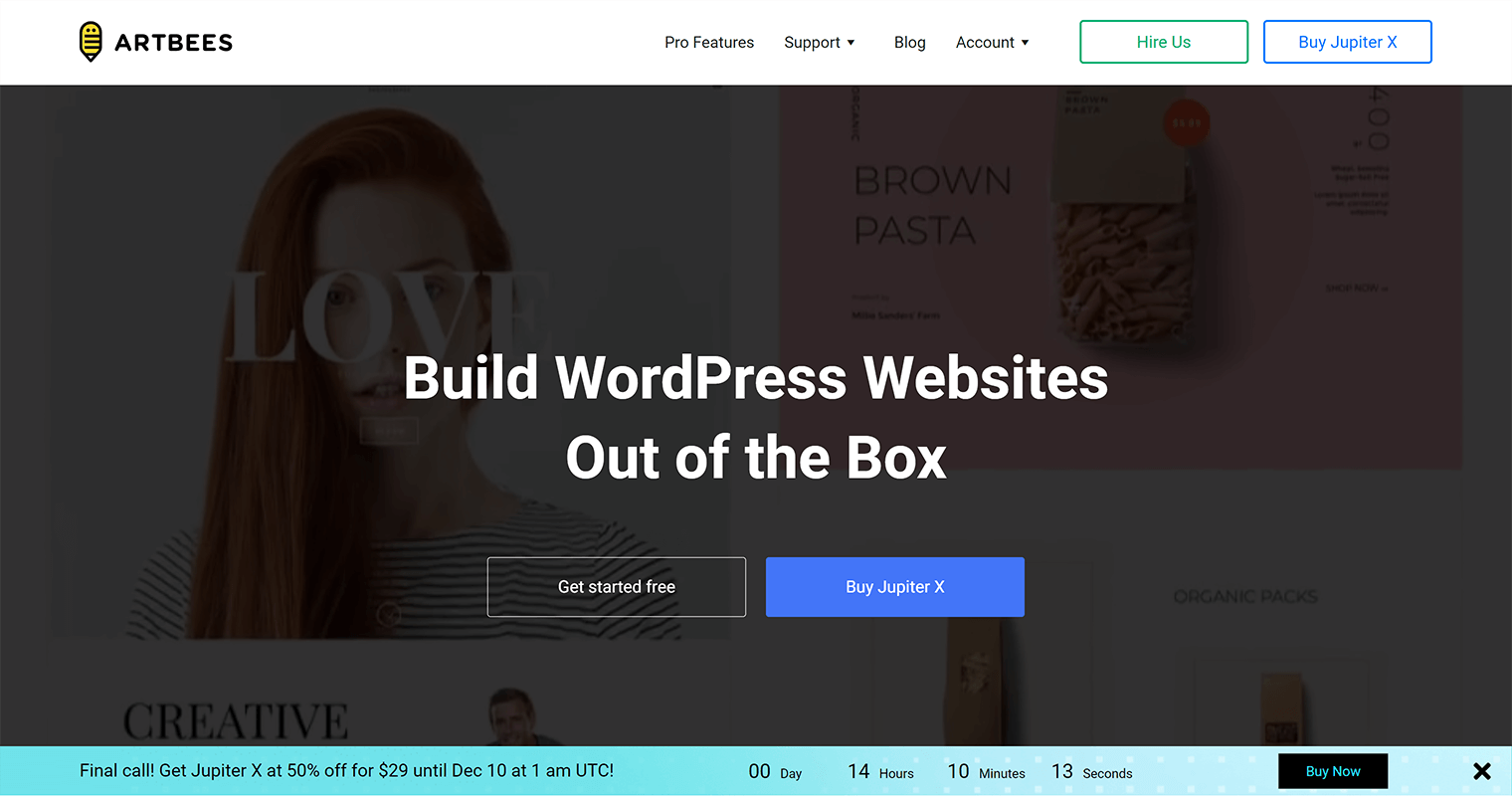
Également appelée barre d'annonce, cette fenêtre contextuelle se trouve en bas ou en haut de la page et est couramment utilisée lorsque vous souhaitez promouvoir une campagne de vente ou transmettre des messages importants aux visiteurs. L'expérience utilisateur pour les fenêtres contextuelles de la barre est plus positive car elles n'occupent qu'une petite zone de l'écran. Les fenêtres contextuelles de la barre peuvent également attirer l'attention si vous utilisez des couleurs qui contrastent bien avec votre site Web.

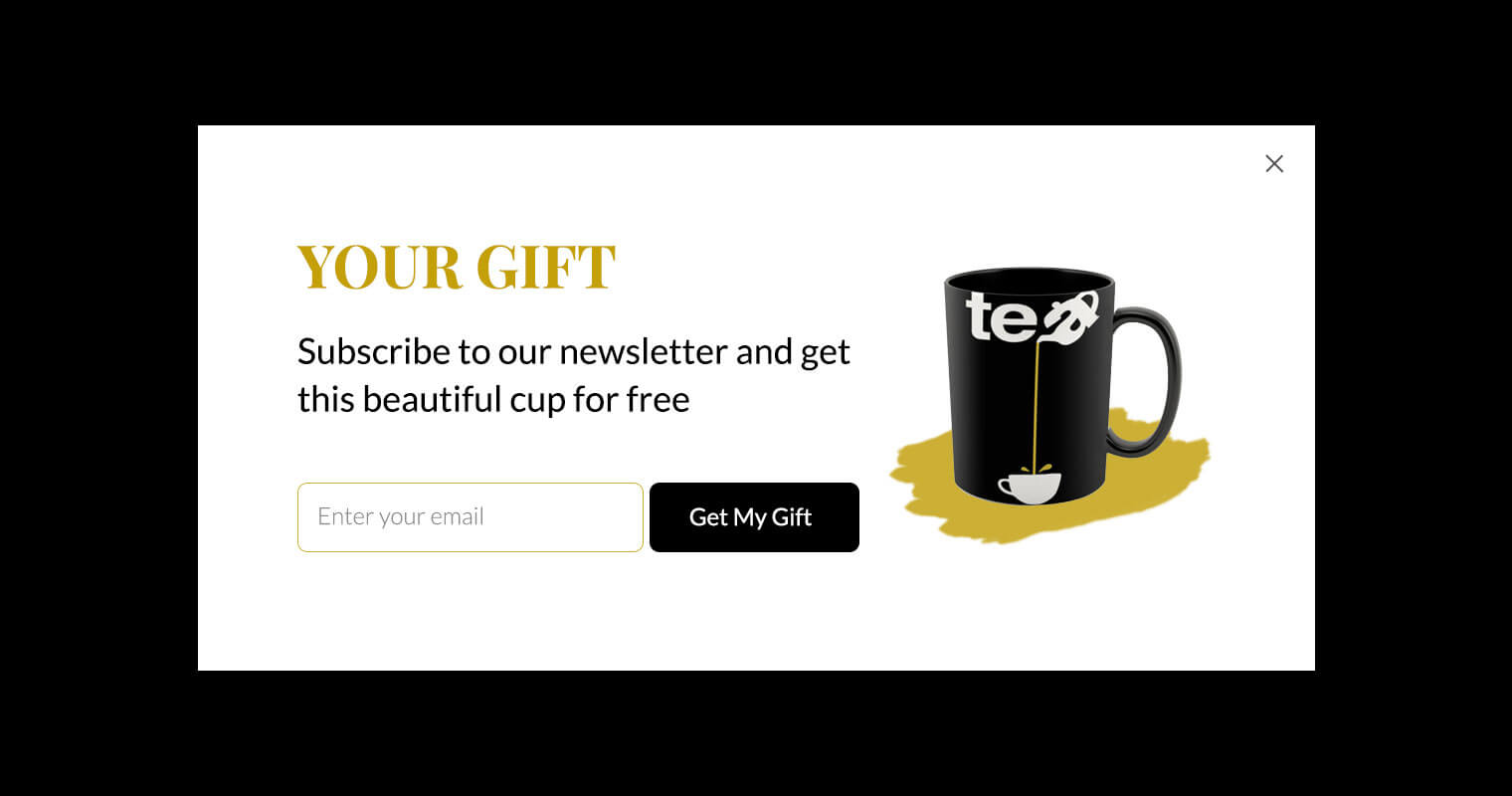
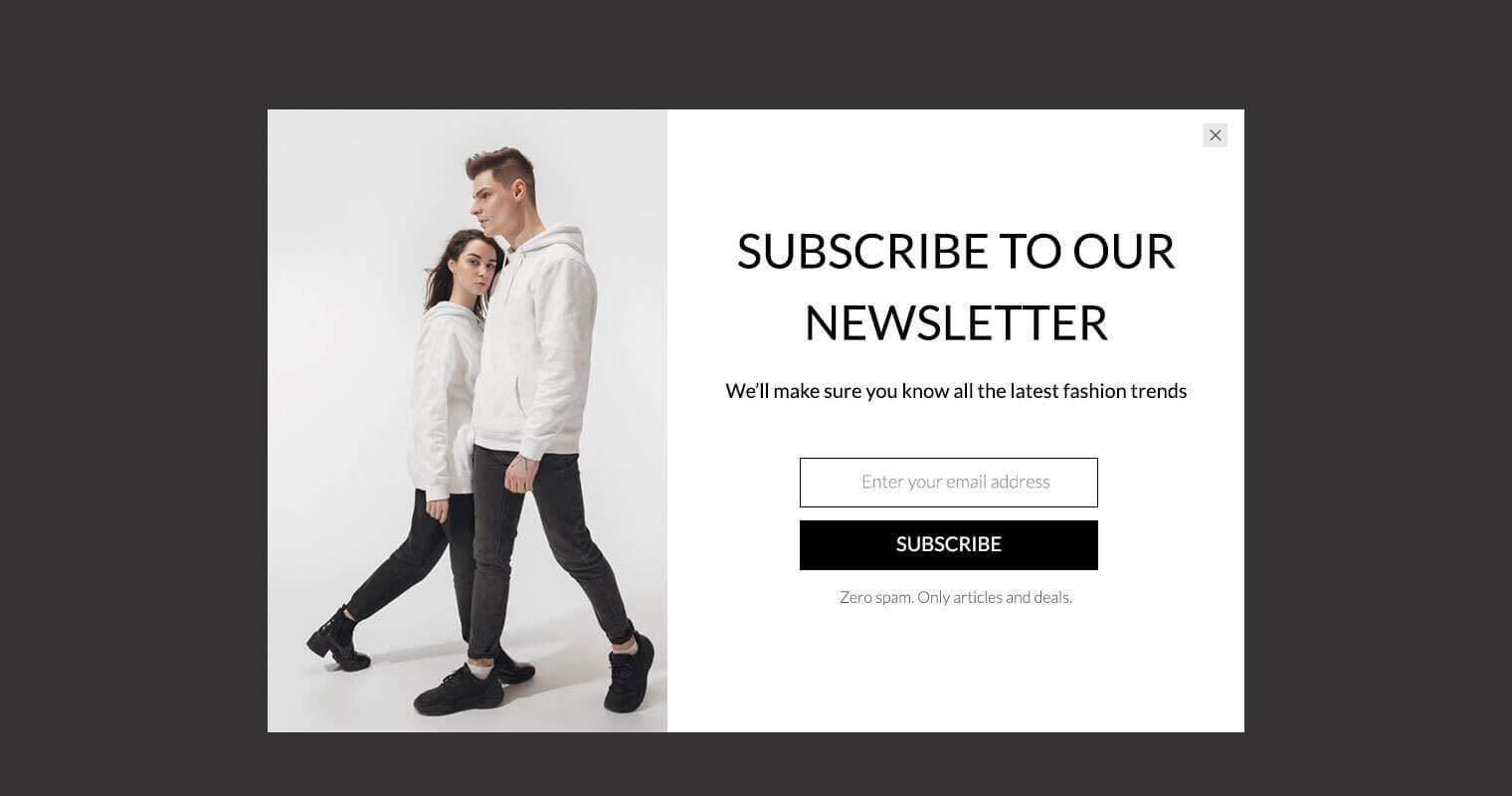
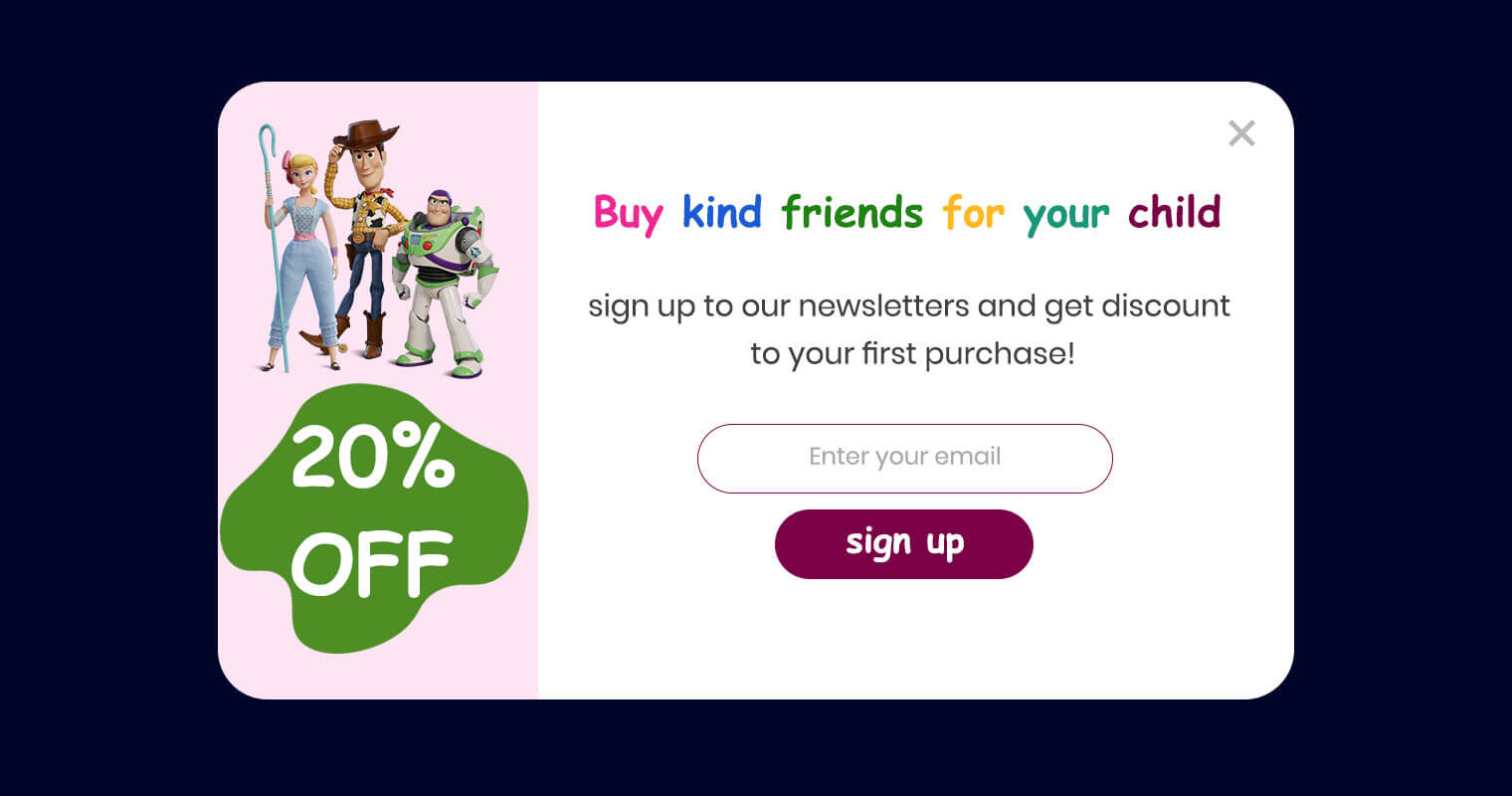
6. Utilisez des images pour attirer les visiteurs
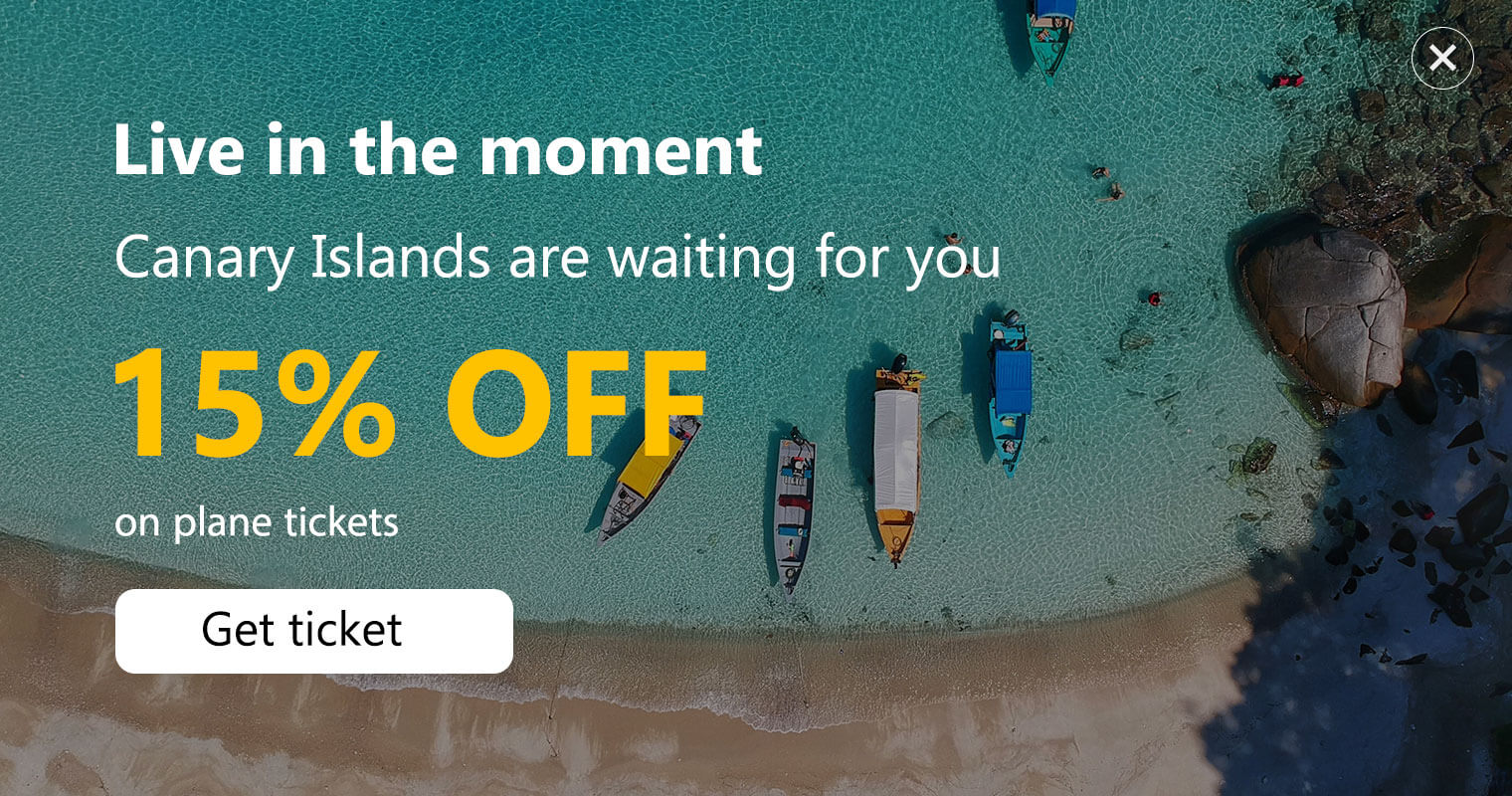
Lors de la conception d'un popup, rien ne peut attirer davantage l'attention de l'utilisateur que des photos pertinentes et de haute qualité. Les utilisateurs n'ont généralement pas les moyens de lire le texte et de regarder la vidéo. Cependant, une image impressionnante en une fraction de seconde peut attirer leur attention. Par conséquent, gardez tous les graphiques et la qualité d'image aussi élevés que possible dans la conception des popups.

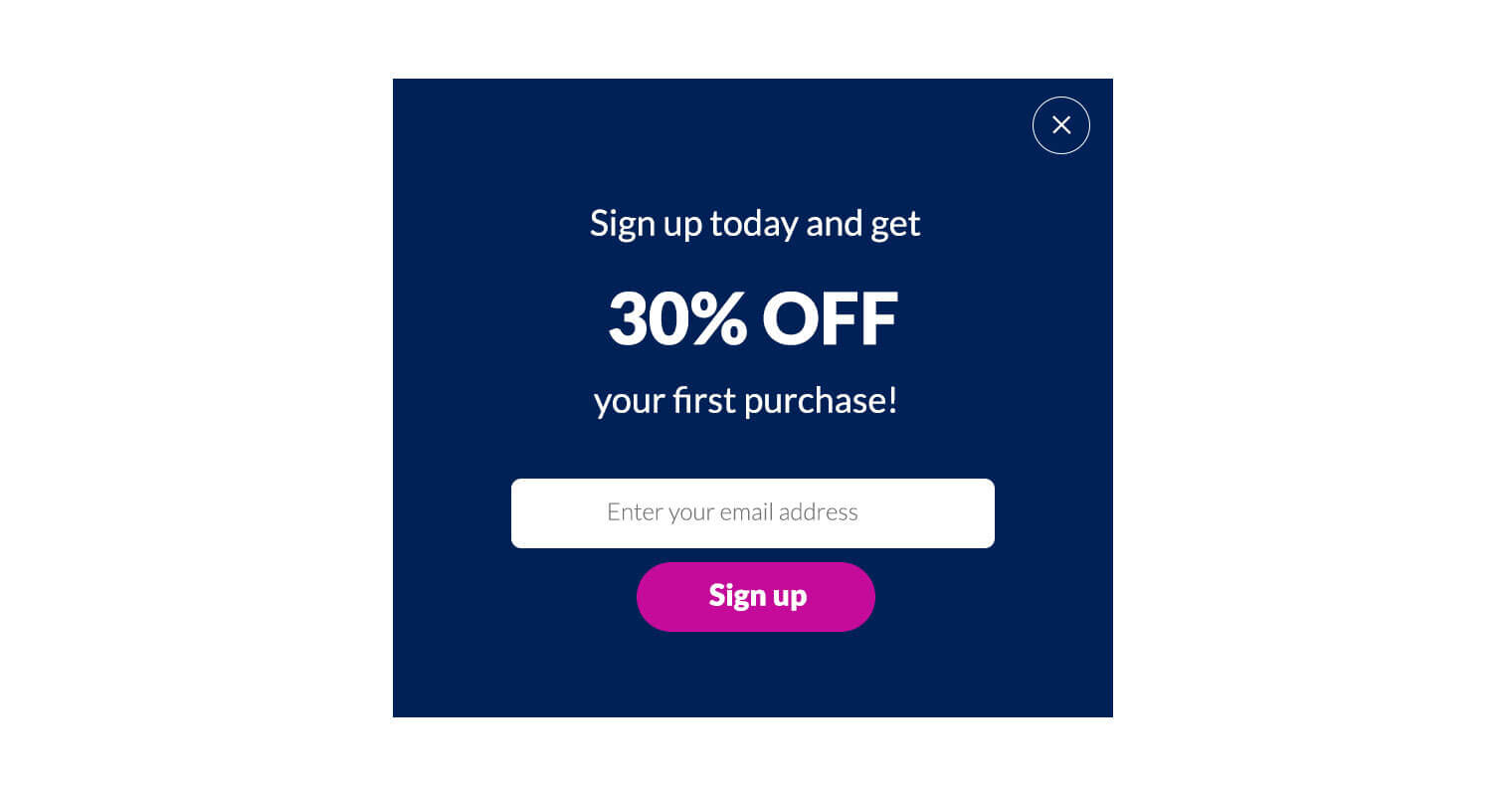
7. Générez des leads avec des offres alléchantes
La génération de leads est l'une des raisons les plus courantes d'utilisation des popups. Si vous ne faites pas une bonne offre, vous n'obtiendrez pas beaucoup de soumissions. Essayez donc d'offrir quelque chose de tentant en échange de la soumission de l'adresse e-mail d'un utilisateur.


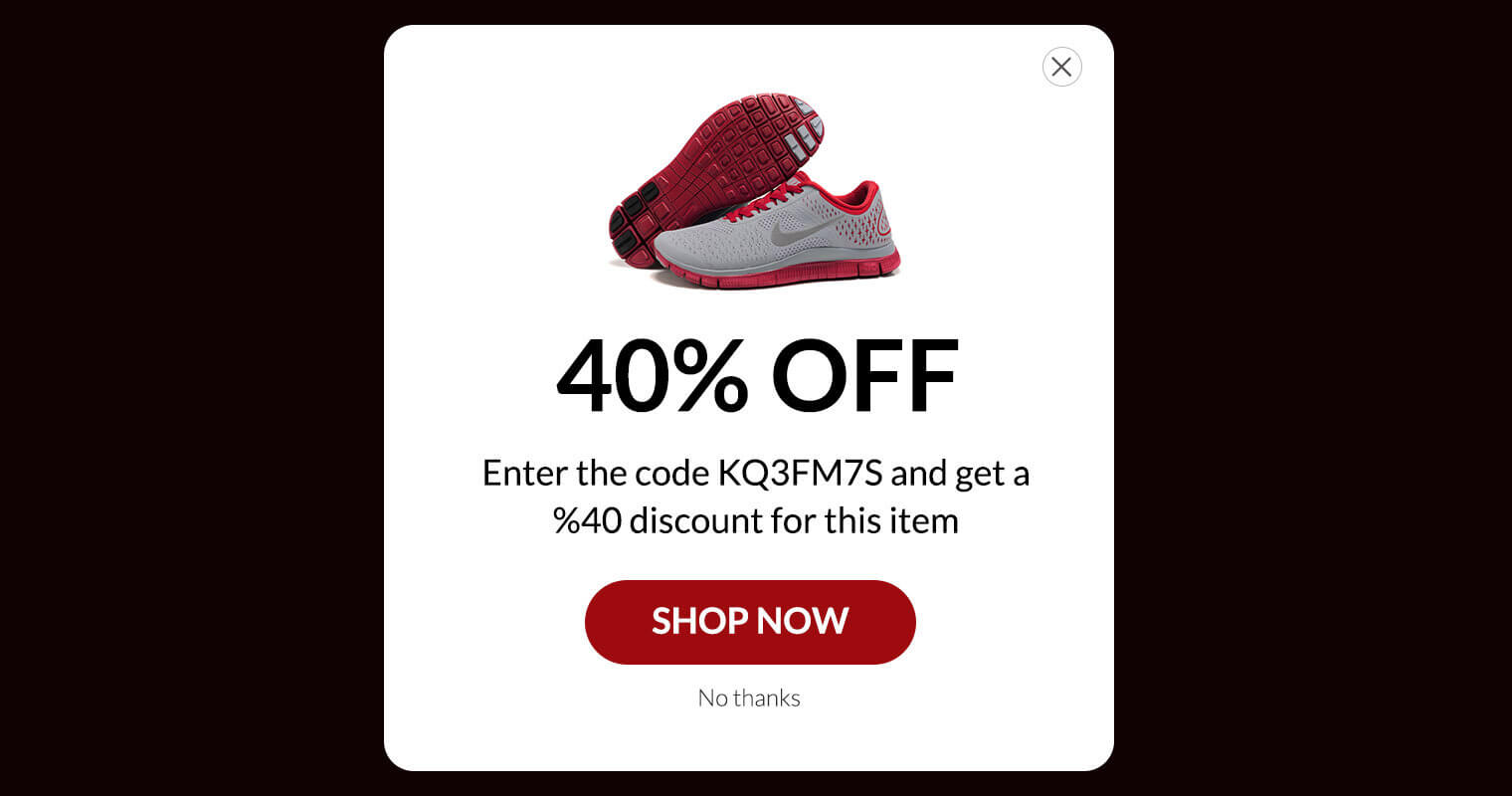
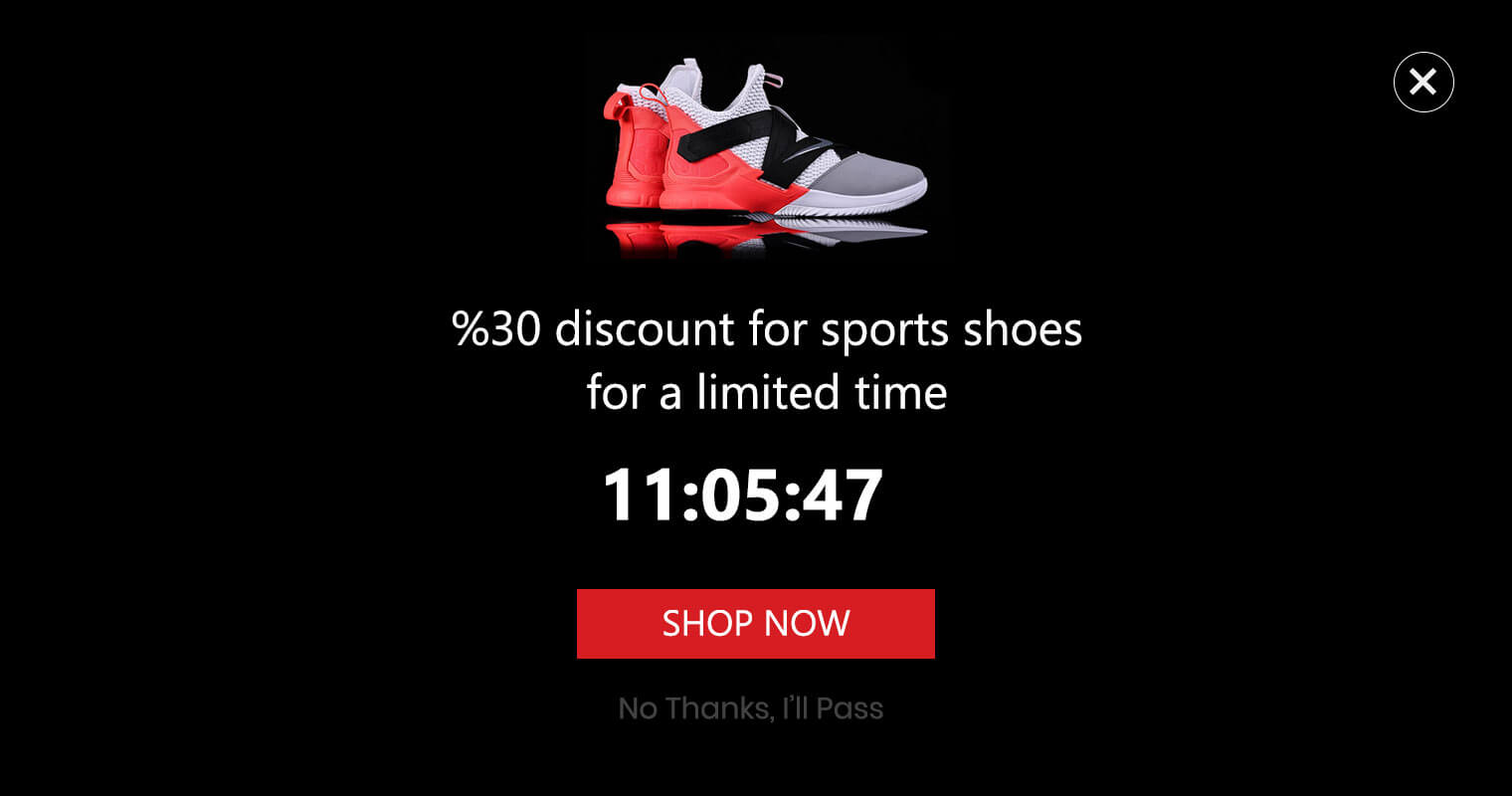
8. Utilisez des popups chronométrés pour augmenter les conversions
La méthode FOMO (fear of missing out) est une excellente pratique pour augmenter les chances de conversion des visiteurs. Lorsque vous offrez quelque chose pour une durée illimitée, le visiteur n'agira pas. Essayez donc d'avoir des offres à durée limitée dans votre popup pour que les visiteurs se dépêchent et agissent.

9. Éliminez la peur du CTA des visiteurs
Dans cette partie de la conception du popup, vous devez convaincre les utilisateurs de l'application que vous ne les dérangerez pas. Les utilisateurs ont peur d'un trop grand nombre d'e-mails promotionnels et peuvent ne pas coopérer avec vous.
Cependant, si vous les rassurez en leur disant que vous n'envoyez qu'un certain nombre d'e-mails par mois, cela apaisera leurs inquiétudes. Il est préférable de placer cette note directement sous le bouton CTA.

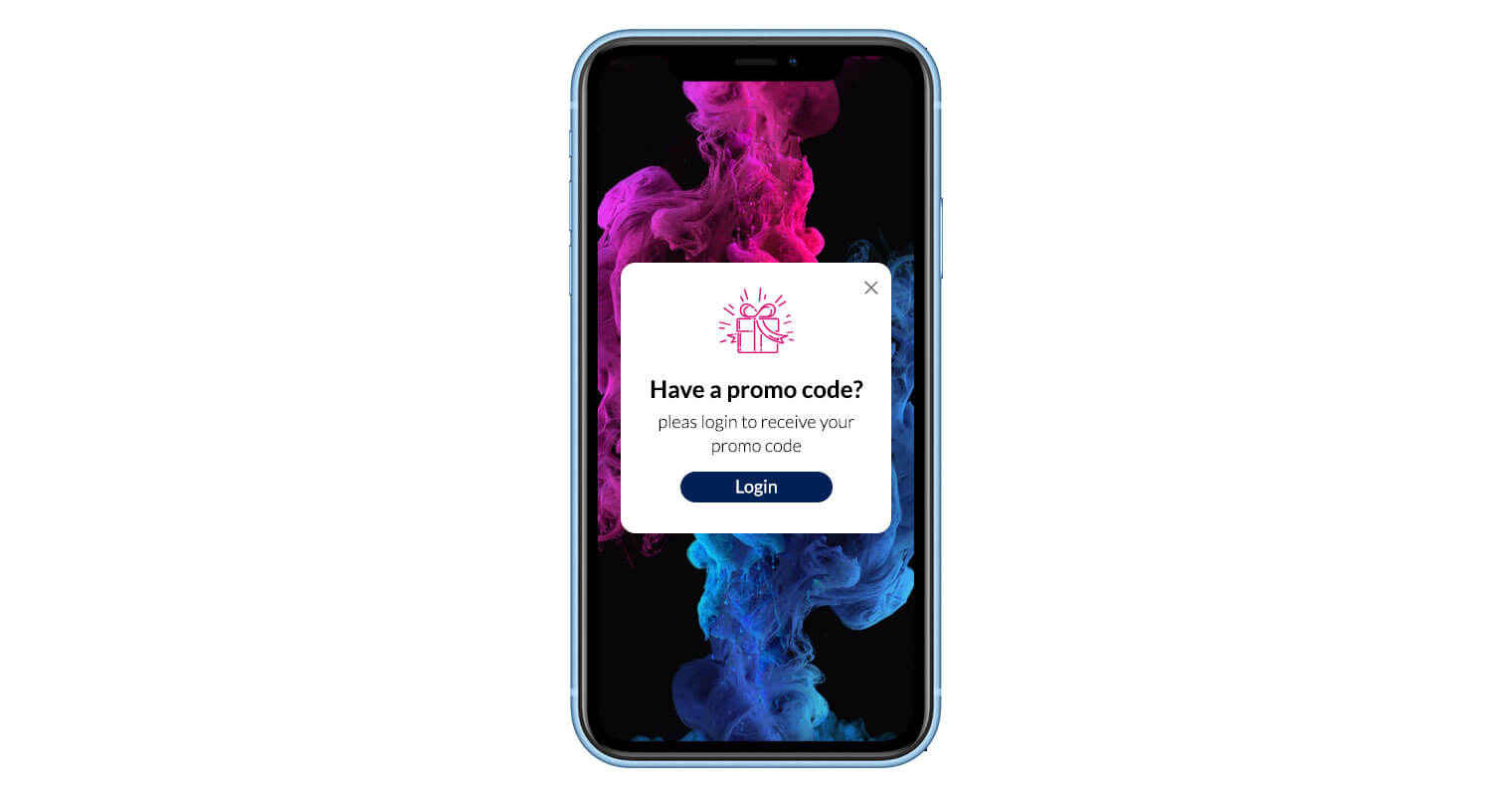
10. Pensez aux utilisateurs mobiles
N'ignorez pas le fait que votre popup ne s'affiche pas uniquement pour les utilisateurs d'ordinateurs. De nos jours, il y a plus d'utilisateurs mobiles que d'utilisateurs de bureau. L'incompatibilité de votre conception avec l'environnement du smartphone vous fera perdre un large public potentiel et entraînera également une mauvaise expérience utilisateur. Vous pouvez vérifier la compatibilité mobile pendant que vous concevez la fenêtre contextuelle.

11. Utilisez une fenêtre contextuelle de sortie pour garder les visiteurs sur votre site
En utilisant l'action d'affichage contextuel de sortie, vous inciterez les utilisateurs à passer plus de temps sur votre site Web. Cela augmentera encore la productivité de votre site Web. La fenêtre contextuelle d'intention de sortie est votre dernier effort pour garder le visiteur sur le site Web et effectuer l'action souhaitée sur votre site Web.

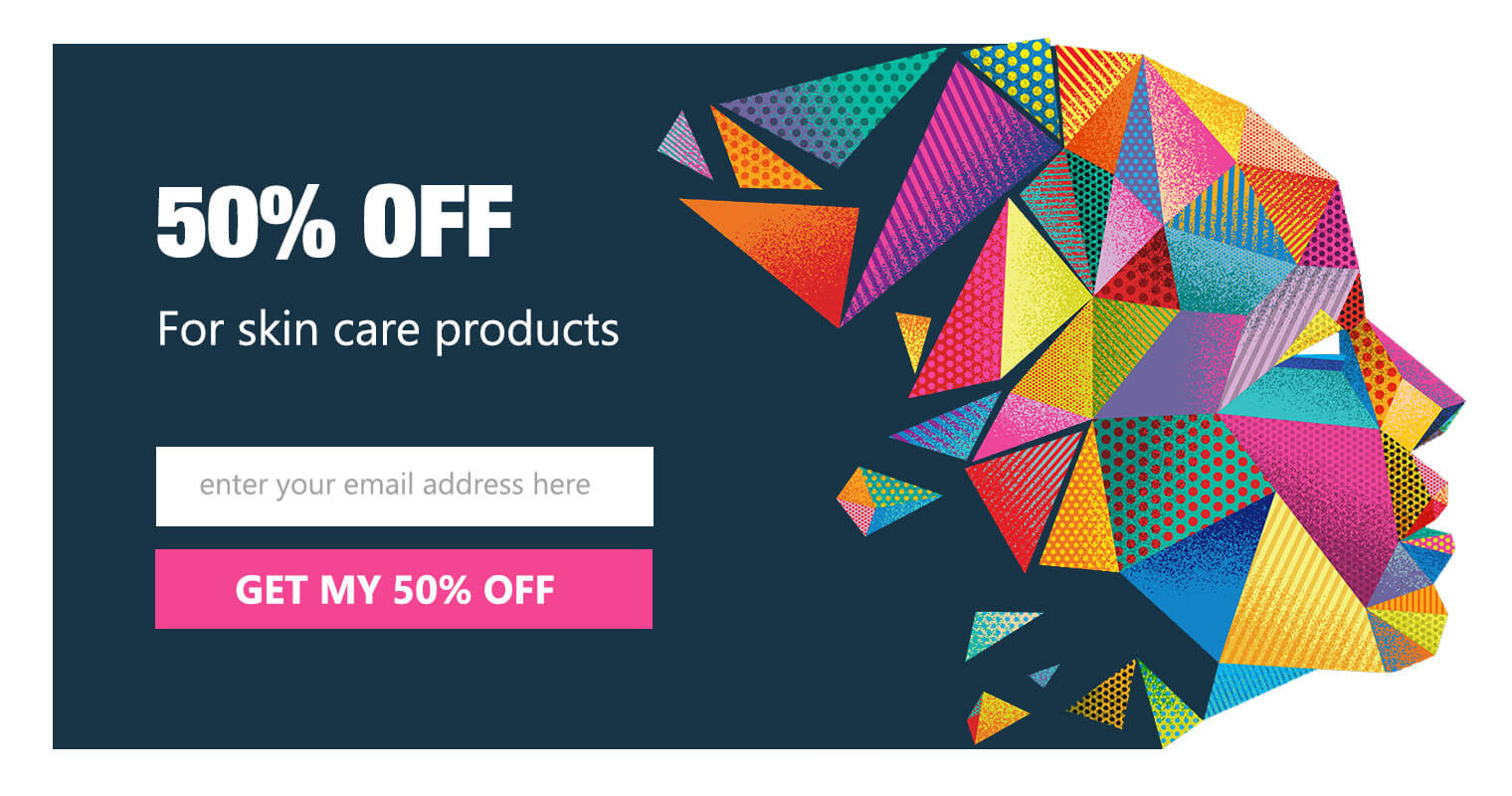
12. Utilisez des éléments géométriques pour attirer l'attention
L'utilisation de formes géométriques attire l'attention visuelle des utilisateurs. Gardez simplement à l'esprit que l'utilisation excessive de figures peut rendre votre conception encombrée et ennuyeuse. Assurez-vous de garder un équilibre.

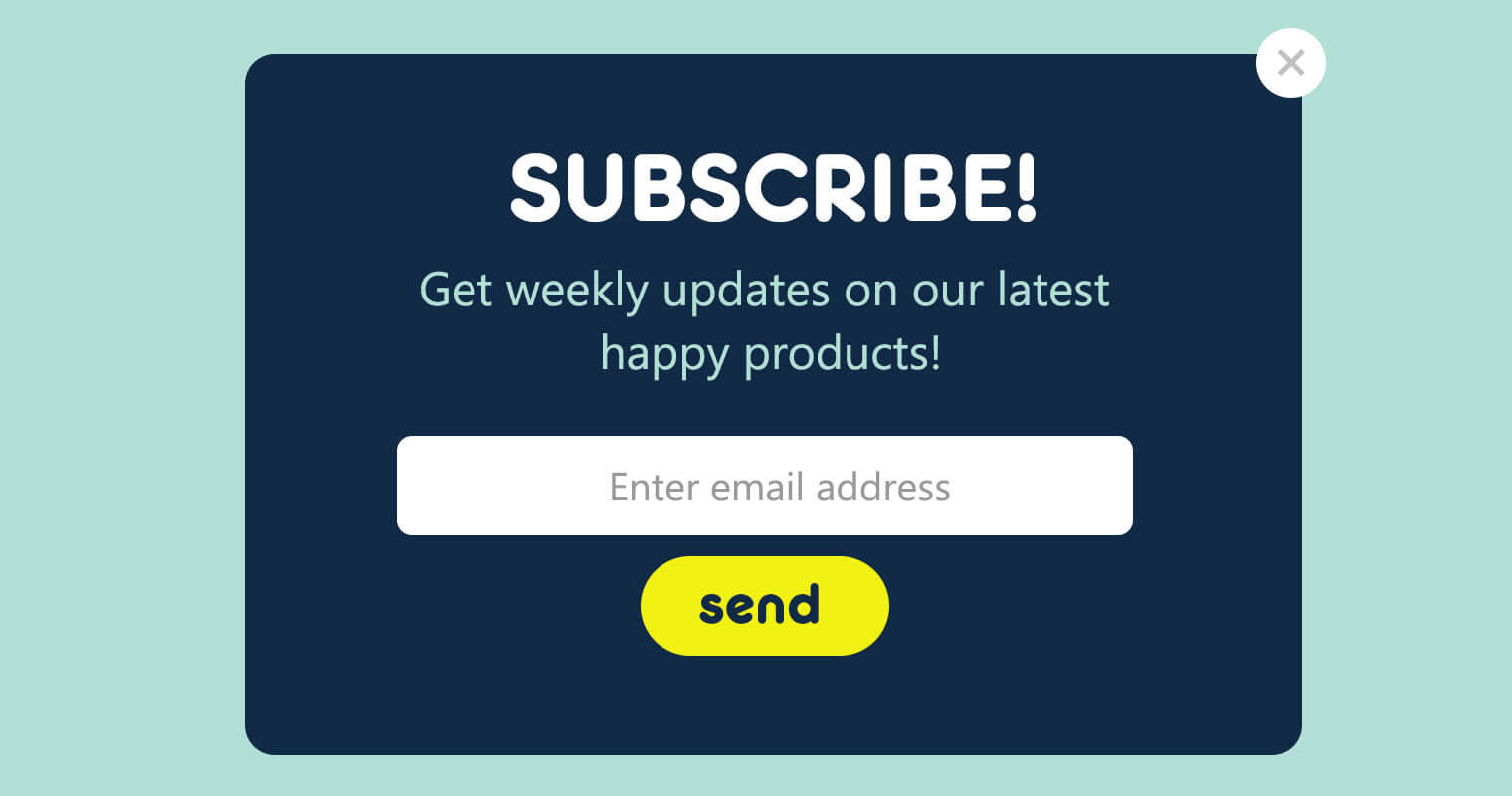
13. Utilisez des couleurs avec un bon contraste
La couleur est également l'une des premières impressions visuelles qu'un utilisateur obtient lorsqu'il visite un site Web. Utilisez une palette de couleurs harmonieuse avec un bon contraste pour être plus efficace. Compte tenu de ces petits conseils, rend le résultat final incroyable.

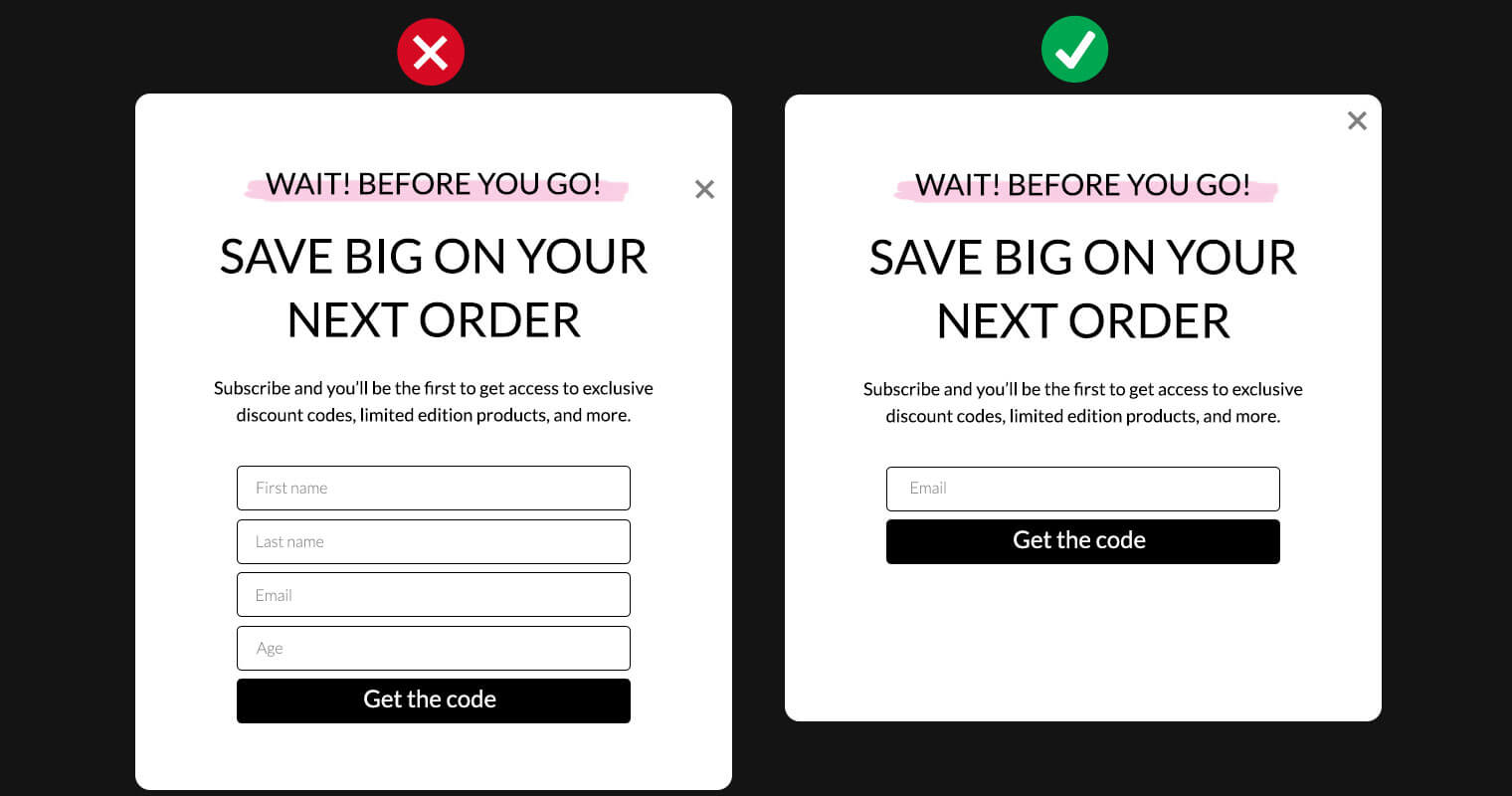
14. Demandez moins d'informations pour augmenter le taux de conversion
Vous ne devez collecter les informations nécessaires que dans des formulaires tels que le formulaire d'inscription. Plus vous avez de champs de saisie, moins les visiteurs sont disposés à les remplir et à soumettre le formulaire.

15. Choisissez la bonne police pour votre popup
Si vous avez des doutes sur la police à utiliser sur votre site Web, il est préférable d'utiliser les polices les plus fréquemment utilisées sur votre site Web. Essayez d'utiliser des polices créatives dans les titres pour attirer les visiteurs et la police normale que vous avez utilisée sur votre site Web dans le contenu de votre copie.

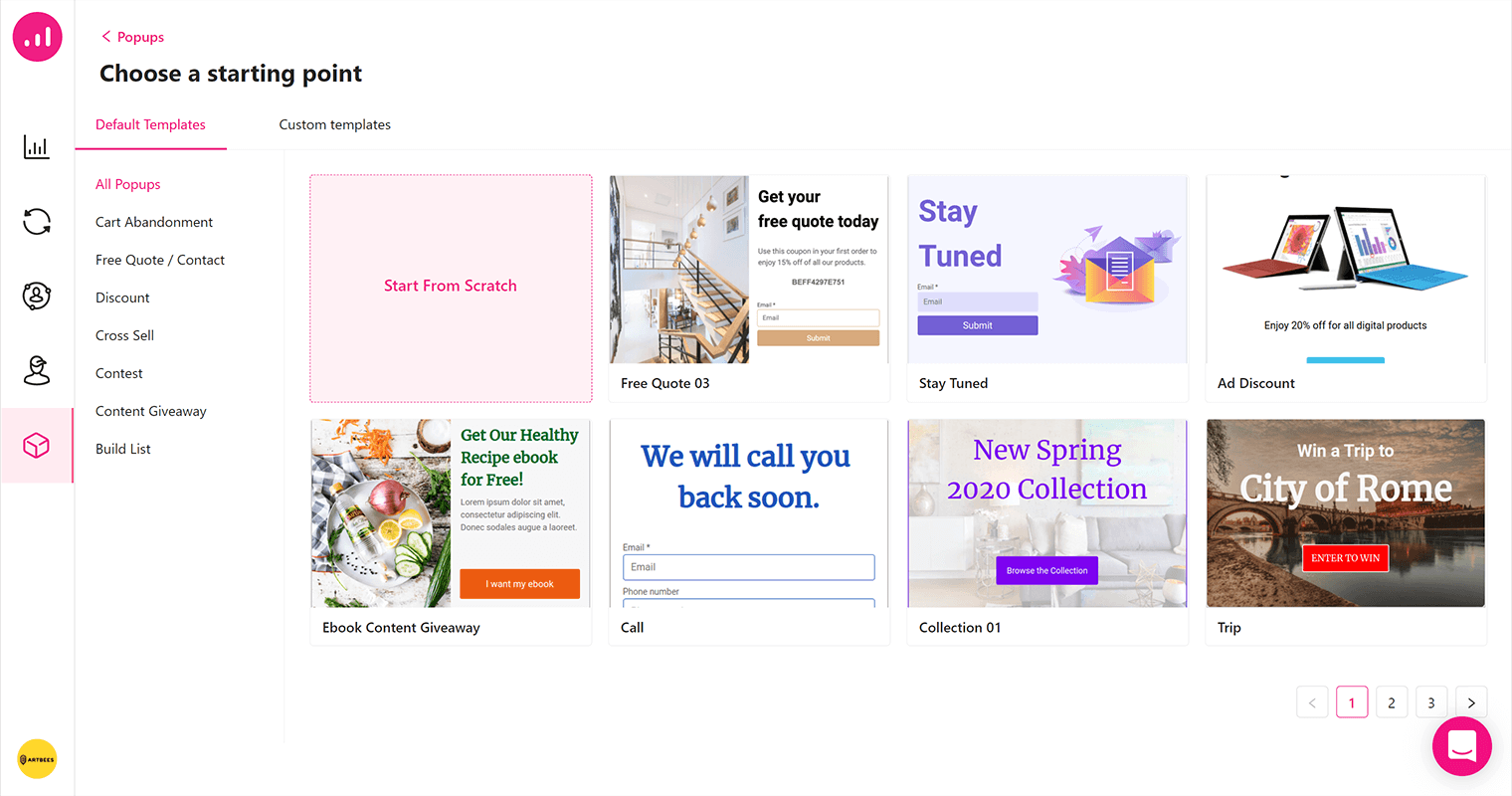
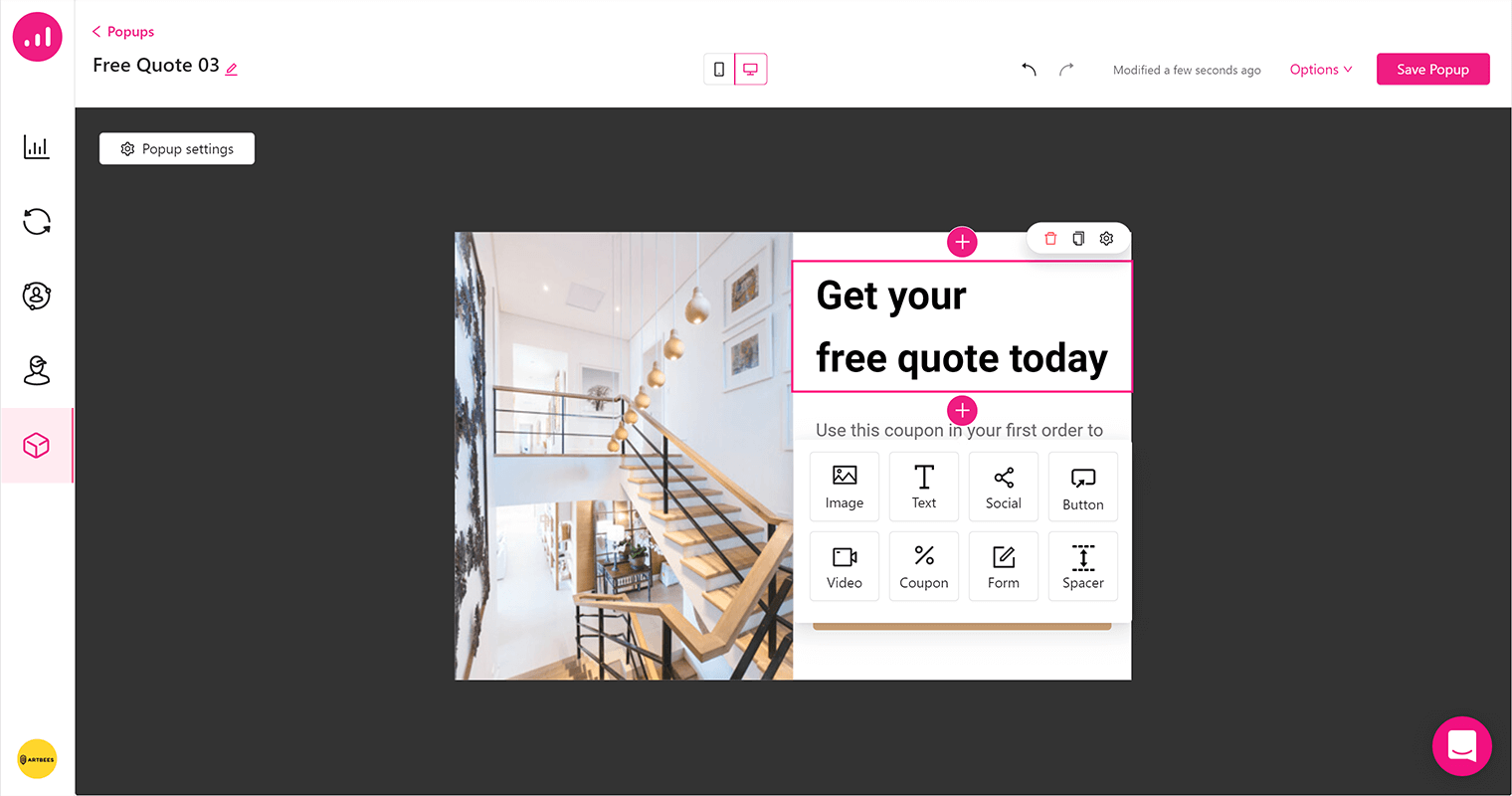
Comment Growmatik peut vous aider
Growmatik est un outil d'automatisation du marketing qui peut vous aider à créer des popups efficaces dans WordPress. Inclus dans Growmatik est un constructeur visuel de popup avec des modèles prêts à l'emploi. Pour accéder au générateur de popup, accédez simplement à l'atelier dans le tableau de bord, sélectionnez Popups, puis cliquez sur le bouton Créer un popup. Il ouvre une fenêtre où vous trouverez des popups prédéfinis. Vous pouvez choisir de modifier ou d'en créer un nouveau.

Les popups Growmatik peuvent être automatisés selon de nombreuses conditions différentes en quelques clics seulement. Enfin, une analyse et des données sur les performances de n'importe quel popup sont disponibles, ce qui vous permet d'affiner et d'ajuster vos popups en fonction de ce qui fonctionne le mieux.

Emballer
Utilisez les pratiques mentionnées ci-dessus et combinez-les pour former une solide stratégie de conception de popups sur votre site Web. N'oubliez pas de personnaliser vos popups et de diversifier vos conceptions de popups pour tous les segments d'utilisateurs. La création d'une fenêtre contextuelle pour différents segments d'utilisateurs vous aidera à augmenter votre taux de conversion. Mettez-vous à la place des visiteurs et assurez-vous que cette fenêtre contextuelle est la chose que vous aimeriez voir sur ce site Web.
