10 conseils pour accélérer votre flux de travail Elementor
Publié: 2023-01-14Vous cherchez des moyens d'accélérer votre Elementor ?
Elementor est un excellent outil et vous offre une grande puissance de personnalisation grâce à son incroyable éditeur par glisser-déposer. Ce n'est pas seulement un constructeur de pages maintenant. Avec le temps et les efforts, il a tellement évolué que vous pouvez concevoir des sites Web WordPress entièrement fonctionnels avec lui, et cela sans toucher à une seule ligne de code !
Étant donné qu'Elementor offre tant d'options et de capacités de personnalisation, nous en manquons souvent certaines et finissons par ne pas les utiliser dans notre processus de conception de pages Web.
Bien que la conception de pages Web avec Elementor soit vraiment rapide et facile, si vous souhaitez accélérer encore plus votre conception, vous êtes au bon endroit.
Dans cet article, nous verrons comment vous pouvez accélérer votre flux de travail Elementor en utilisant pleinement l'éditeur et ses fonctionnalités.
Plongeons-nous !
Conseils pour accélérer votre flux de travail Elementor
- Commencez avec un modèle !
- Utilisez des raccourcis pour faire avancer les choses rapidement
- Enregistrer les sections pour les réutiliser
- Définissez votre palette de couleurs
- Utiliser des lignes globales pour réutiliser les sections communes
- Exportez/importez vos conceptions pour les réutiliser sur un autre site
- Naviguer dans les sections à l'aide du Navigateur
- Configurer les bases
- Chercheur
- Utiliser les modules complémentaires Elementor
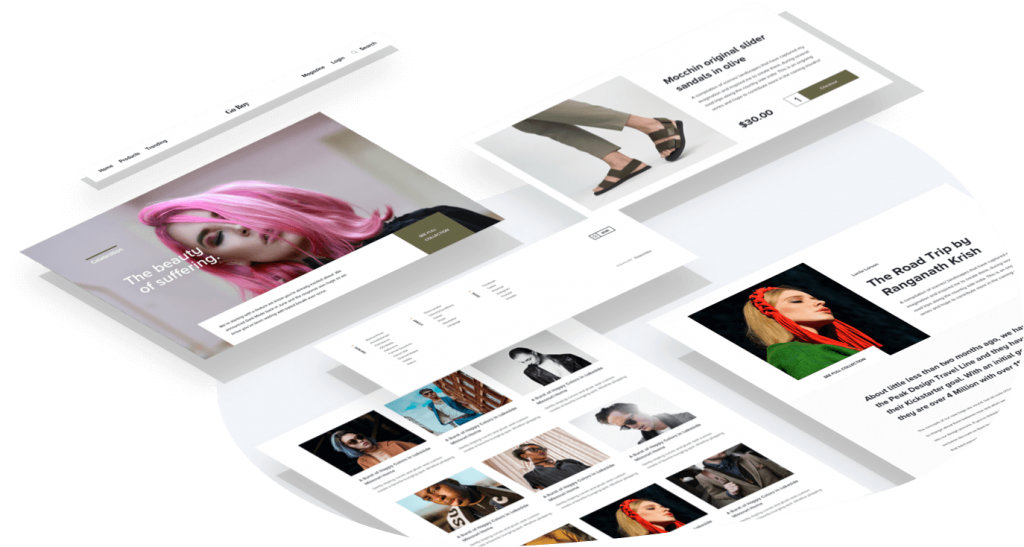
Commencez avec un modèle !
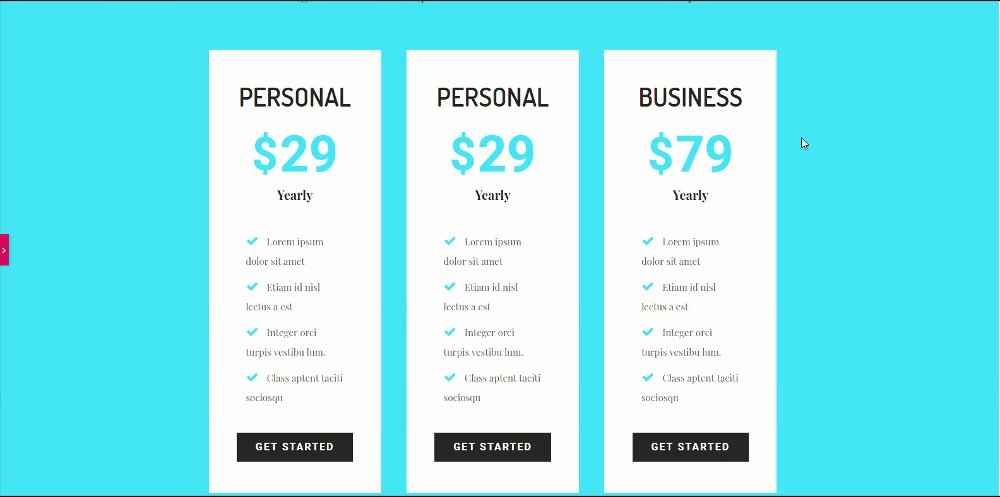
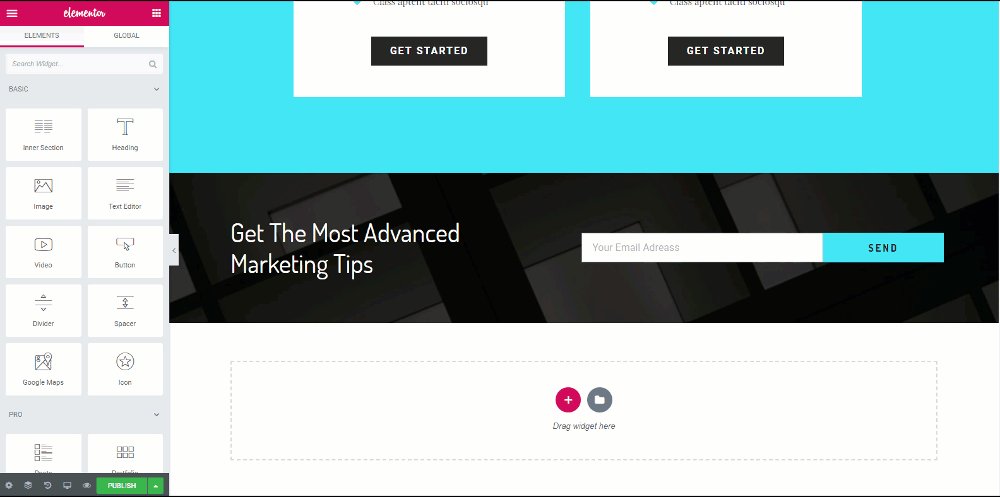
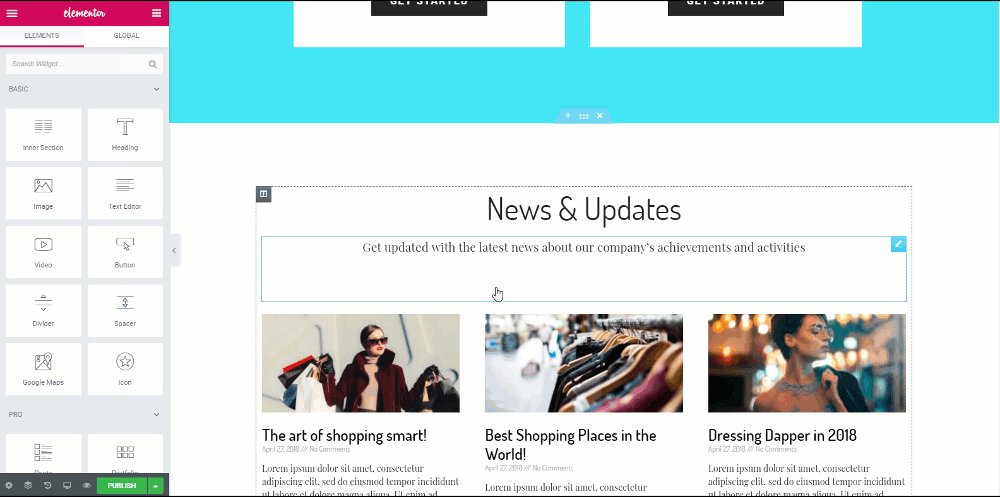
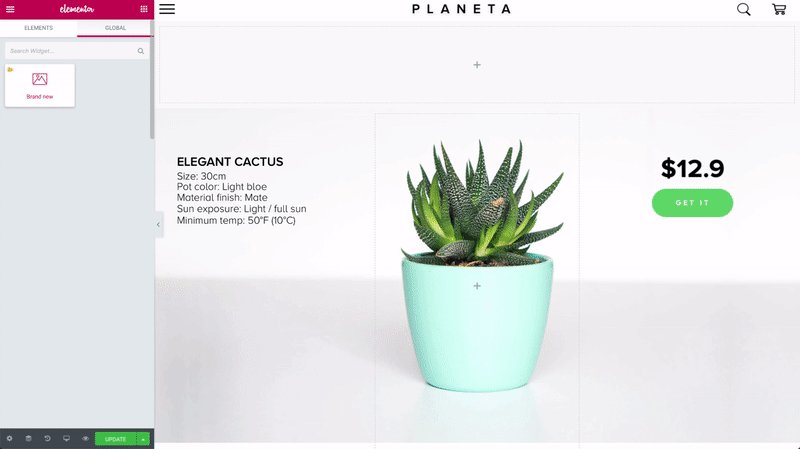
Souvent, vous n'avez pas besoin de créer une mise en page à partir de zéro, et c'est là que les modèles sont utiles. La bibliothèque de modèles d'Elementor est une excellente ressource pour les modèles prédéfinis par des professionnels. Vous pouvez utiliser ces modèles pour concevoir facilement vos pages Web.
Si vous ne souhaitez pas utiliser des modèles de page Web complets, vous pouvez également utiliser les blocs. Ces blocs sont des sections d'une page Web, telles que les services, le contact, la section héros, etc.
Lisez également: Téléchargez 10 modèles gratuits de page de destination Elementor Business

Source des images
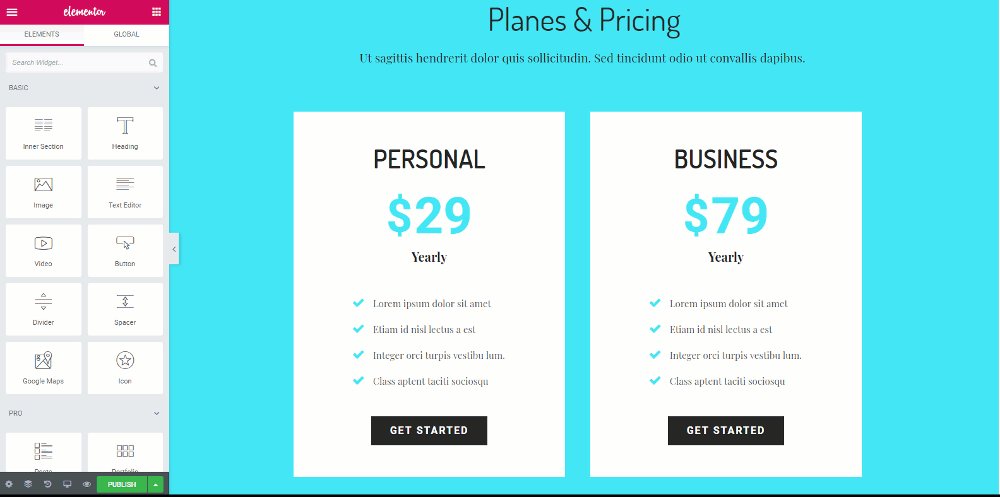
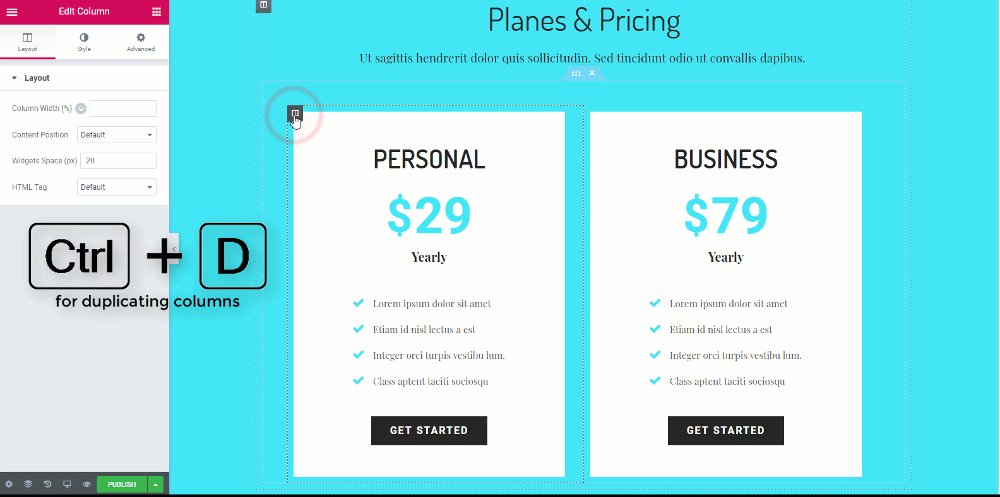
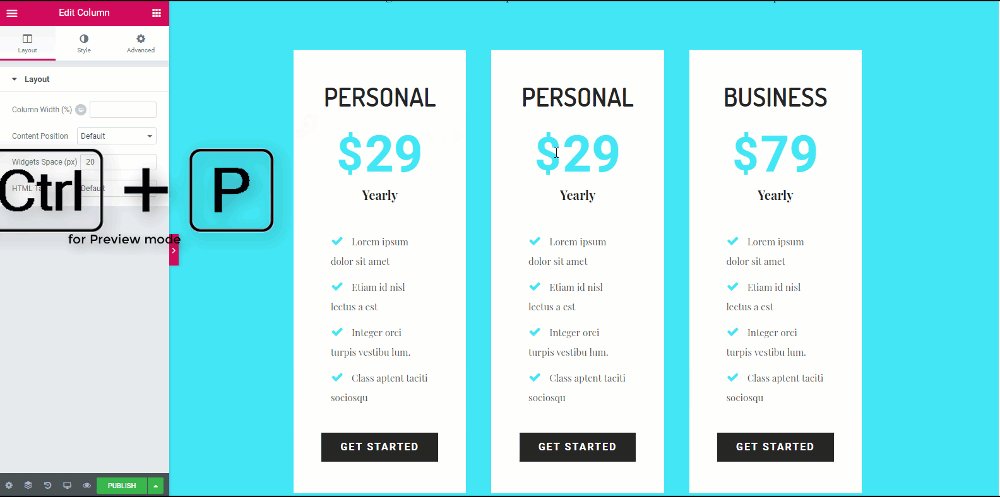
Utilisez les raccourcis Elementor pour faire avancer les choses rapidement
Personne ne peut contester le fait que les raccourcis rendent le travail plus facile et beaucoup plus rapide.
Elementor a récemment intégré des raccourcis vers le constructeur de pages afin que les utilisateurs puissent accélérer leur processus de conception. Outre les raccourcis simples comme la copie et la page, vous obtenez également des raccourcis personnalisés plus avancés.
Astuce : Vous ne vous souvenez plus de tous les raccourcis ? Ouvrez la feuille de référence Raccourcis avec Cmd/Ctrl + ? pour voir la liste de tous les raccourcis.

Voici une liste de raccourcis que vous pouvez utiliser pour accélérer votre processus de conception -
Raccourcis d'action
| annuler | Ctrl / Cmd + Z | Annuler toute modification apportée à la page |
| Refaire | Ctrl / Cmd + Maj + Z | Rétablir tout changement effectué sur la page |
| Copie | Ctrl / Cmd + C | Copier une section, une colonne ou un widget |
| Pâte | Ctrl / Cmd + V | Coller une section, une colonne ou un widget |
| Style de collage | Ctrl / Cmd + Maj + V | Coller le style d'une section, d'une colonne ou d'un widget |
| Supprimer | Supprimer | Supprimer la section/colonne/widget qui est modifié |
| Dupliquer | Ctrl / Cmd + D | Section/colonne/widget en double qui est modifié |
| Sauvegarder | Ctrl / Cmd + S | Enregistrez votre page dans l'historique des révisions |
Accéder aux raccourcis
| Chercheur | Ctrl / Cmd + E | Aller au Finder |
| Panneau / Aperçu | Ctrl / Cmd + P | Basculer entre le panneau et la vue d'aperçu |
| Édition mobile | Ctrl / Cmd + Maj + M | Basculer entre les vues de bureau, de tablette et de mobile |
| Histoire | Ctrl / Cmd + Maj + H | Accéder au panneau Historique |
| Navigateur | Ctrl / Cmd + I | Ouvre le navigateur |
| Bibliothèque de modèles | Ctrl / Cmd + Maj + L | Ouvre notre modal Bibliothèque de modèles |
| Raccourcis clavier | Ctrl / Cmd + ? | Ouvre la fenêtre d'aide des raccourcis clavier |
| Générateur de thème | Ctrl / Cmd + Maj + E | Ouvre le générateur de thèmes |
| Arrêter | ESC | Ouvre les paramètres et saute pour quitter le tableau de bord |
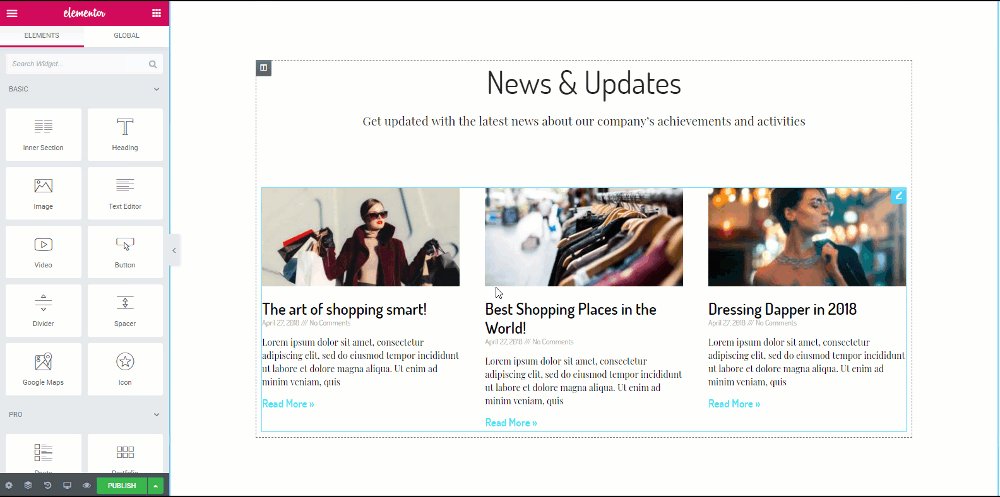
Enregistrer les sections pour les réutiliser
Supposons que vous ayez conçu une ligne qui a l'air bien et que vous souhaitiez également utiliser la même ligne ailleurs.
Que faites-vous dans ce cas ? Bien sûr, vous ne le reconcevez pas encore et encore pour chaque instance que vous souhaitez utiliser. Pour cela, sauvegarder la ligne et la réutiliser vient à la rescousse. Chaque ligne que vous concevez peut être enregistrée et peut également être utilisée dans d'autres parties de votre site Web.
Cela donne beaucoup plus de liberté aux utilisateurs en ce qui concerne la vitesse et l'accès rapide.

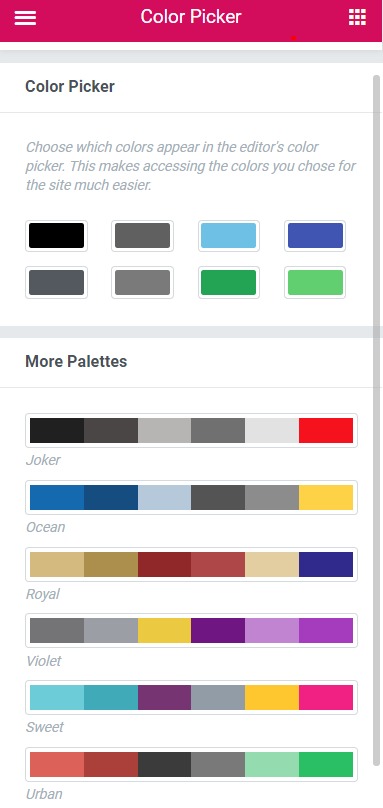
Définissez votre palette de couleurs
Maintenant, lorsque nous concevons un site Web ou une page Web, nous suivons généralement un modèle de conception, qui peut être des combinaisons de couleurs qui seront répétées. Nous ne choisissons pas une couleur au hasard, n'est-ce pas ? (sans jeu de mots!).
Pour cela, choisir à chaque fois la couleur dans la palette de couleurs ou saisir le code couleur peut prendre beaucoup de temps. Mais ne vous inquiétez pas, Elementor a également une solution pour cela.
Vous pouvez ajouter vos couleurs au sélecteur de couleurs à tout moment en accédant aux paramètres et en y ajoutant des couleurs à la palette. Lorsque vous ajoutez votre couleur personnalisée à la palette de couleurs, elle apparaîtra toujours dans des couleurs personnalisées dans la palette de couleurs.
Lisez également: Comment faire monter en flèche votre entreprise de conception Web avec Elementor

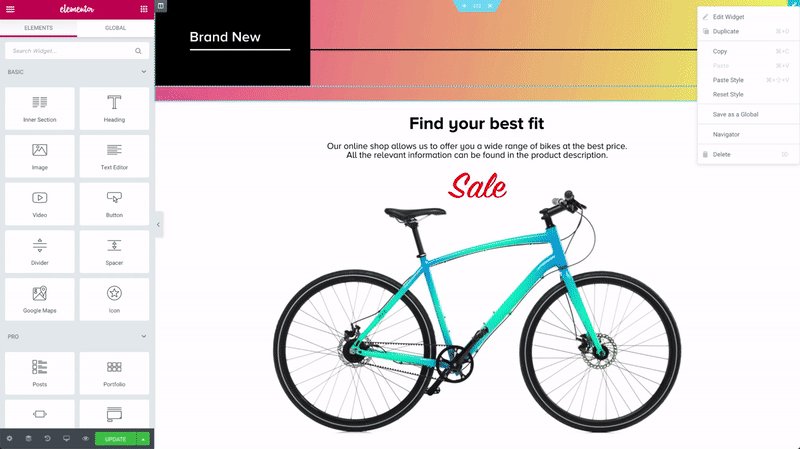
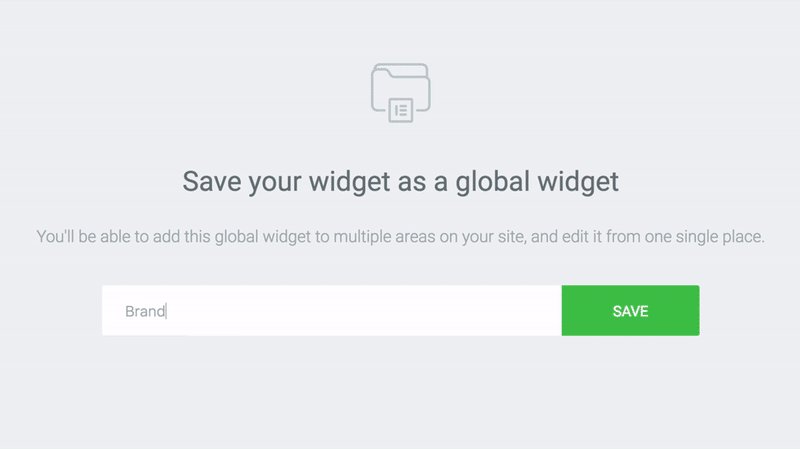
Utiliser des lignes globales pour réutiliser les sections communes
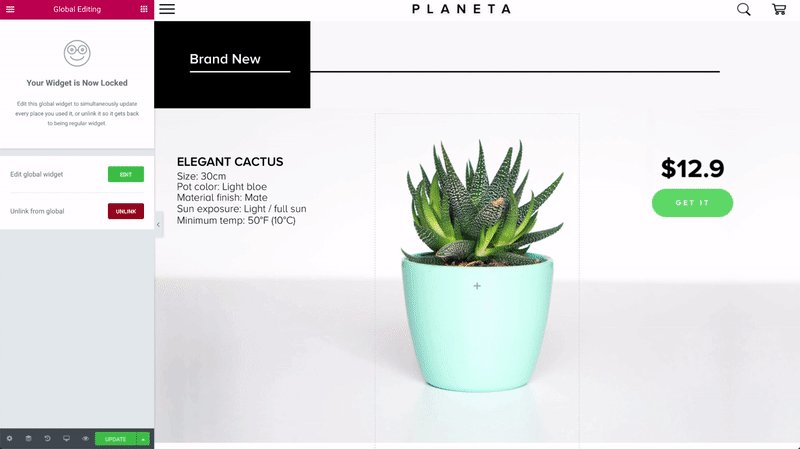
Cette fonctionnalité est idéale pour accélérer les choses. Supposons que vous souhaitiez afficher la même ligne à plusieurs endroits sur votre site Web.

Il peut s'agir de la ligne CTA de votre site Web ou d'une ligne de promotion répertoriant les détails de la vente de votre produit. Maintenant, que se passe-t-il si vous souhaitez apporter une modification mineure à cette ligne ? Apporterez-vous la modification à chaque ligne ? Vous pouvez, mais cela prendra une éternité.
Pour résoudre ce problème, Elementor propose des lignes globales. Ces lignes sont surlignées en jaune et lorsque vous modifiez une ligne, toutes les autres lignes sont également modifiées de la même manière.
Faire cela permet d'économiser beaucoup de temps et d'efforts. Vous pouvez même dissocier une ligne globale au cas où vous ne souhaiteriez pas apporter de modifications aux autres lignes également.

Source des images
Exportez/importez vos conceptions pour les réutiliser sur un autre site
Une autre fonctionnalité pratique consiste à exporter et importer des modèles dans Elementor.
Vous pouvez facilement exporter et importer les modèles sur/depuis votre site Web. Cette fonctionnalité vous permettra également de copier le même format de conception que vous avez conçu sur d'autres sites Web.
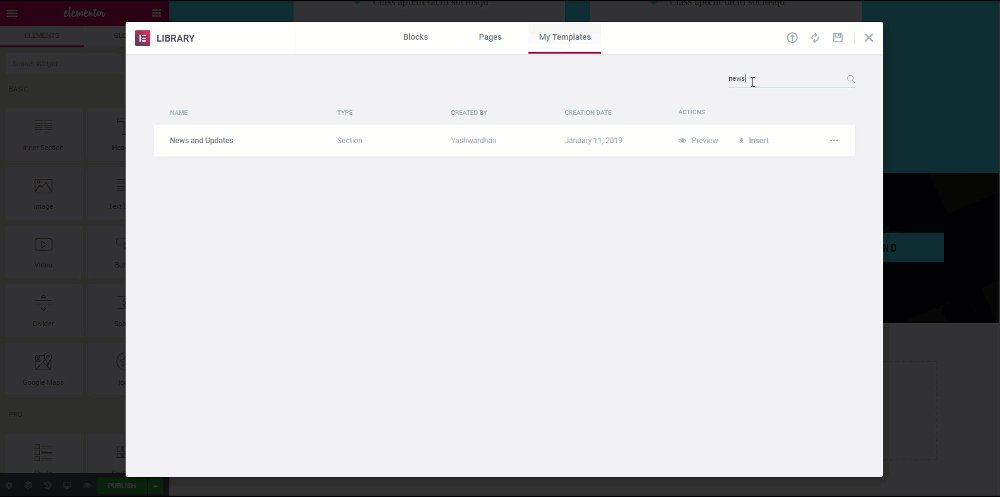
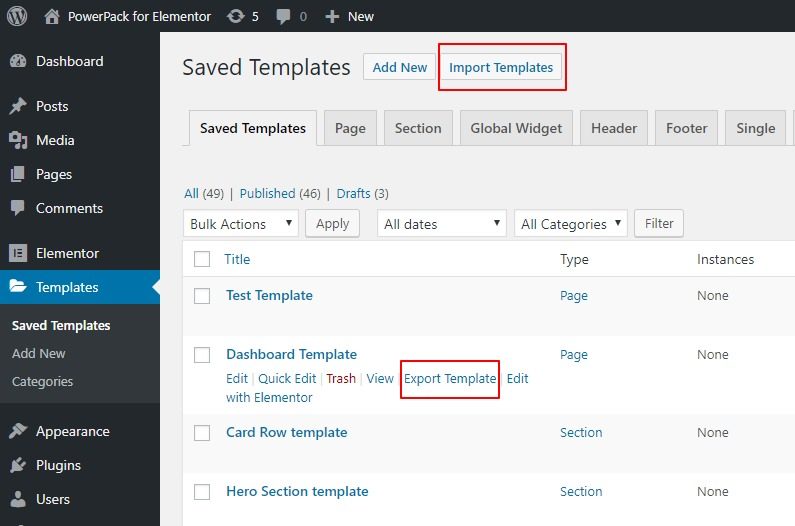
Pour cela, vous allez sur ma page de modèles, puis cliquez sur le bouton d'exportation de modèle pour le modèle respectif. De la même manière, si vous souhaitez importer un modèle, vous pouvez également le faire en cliquant simplement sur le bouton d'importation de modèle dans l'onglet Mes modèles.
Cliquez ensuite sur le bouton Importer des modèles dans le coin supérieur droit, sélectionnez le modèle et ajoutez-le.
Cette fonctionnalité est très utile lorsque vous devez créer une mise en page pour le site de votre client localement, puis que vous devez ensuite l'exporter vers le site Web du client, car cela peut être fait très facilement.

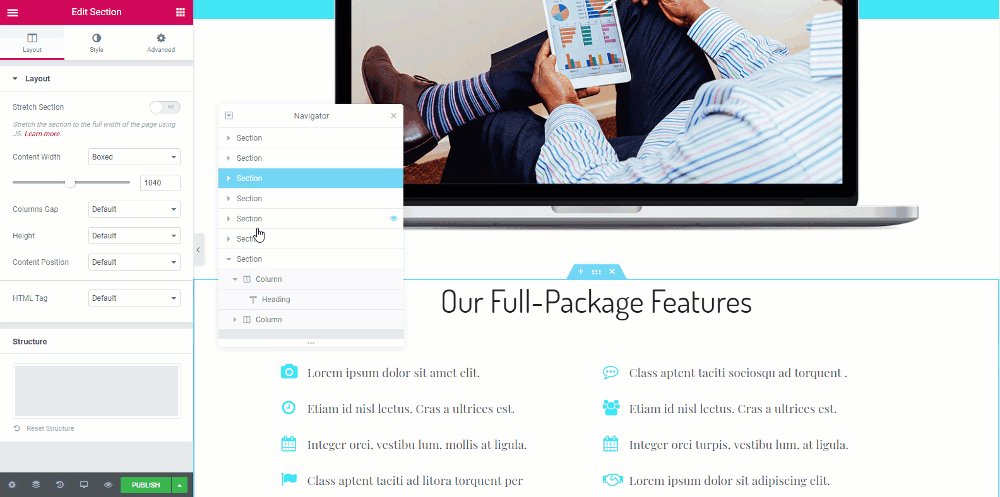
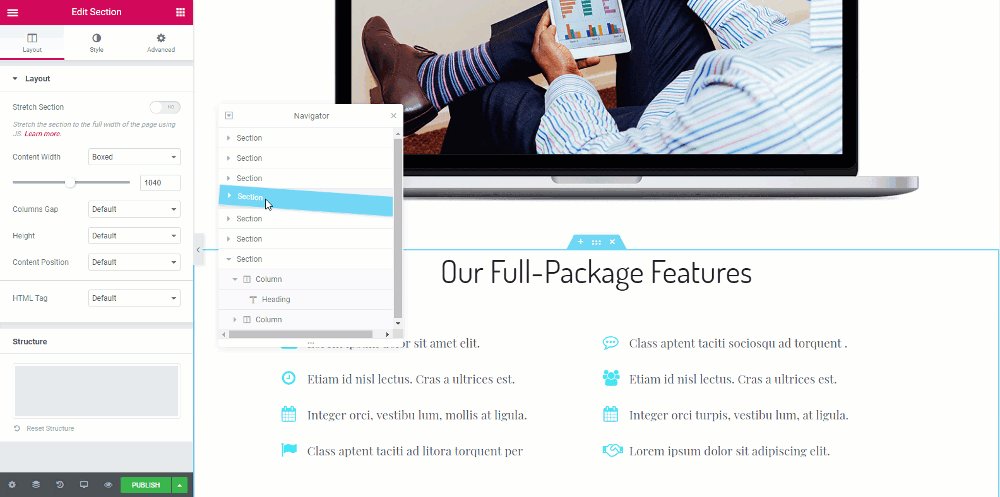
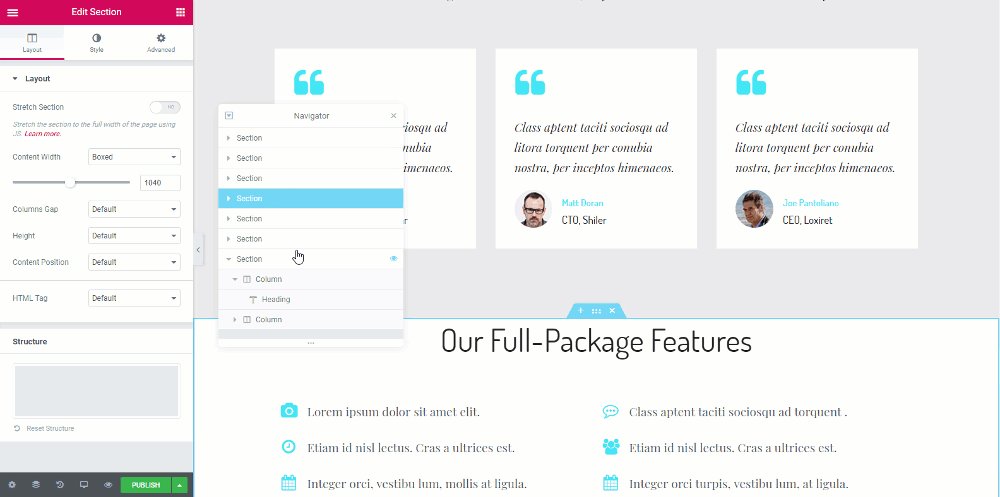
Naviguer dans les sections à l'aide du Navigateur
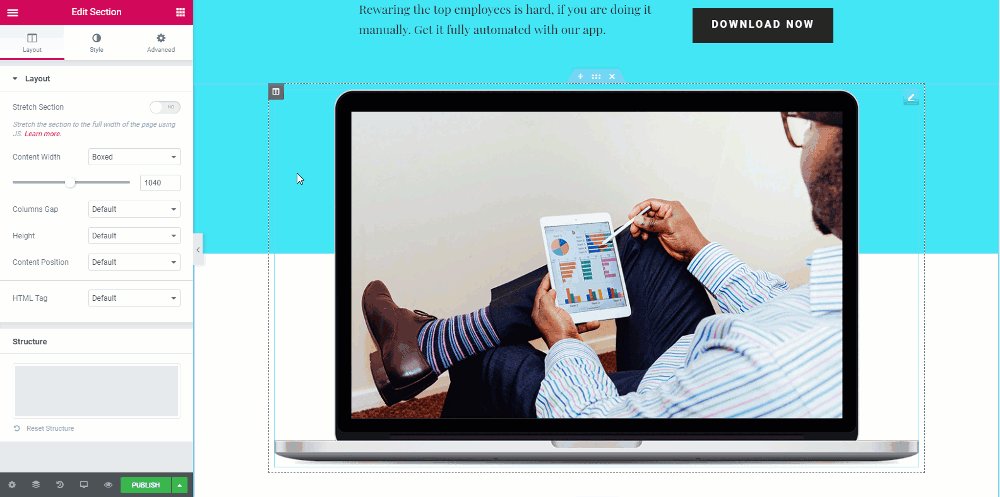
Elementor a récemment ajouté le navigateur à son constructeur de pages.
C'est l'une des meilleures fonctionnalités d'Elementor qui peut vous aider à accélérer les choses. Considérez le navigateur comme une fenêtre d'arborescence de navigation, qui permet d'accéder facilement à chaque élément du générateur de page.
Cette petite fenêtre permet de glisser-déposer les éléments et de les personnaliser facilement.
Cet outil est le plus utile avec de longues pages ou des pages avec beaucoup d'éléments ou même des pages avec des conceptions multicouches complexes.
Vous pouvez facilement accéder à la fenêtre du navigateur en cliquant avec le bouton droit sur n'importe quel widget et en sélectionnant l'option de navigation dans la liste, ou puisque nous parlons de vitesse, vous pouvez l'ouvrir en utilisant la commande Cmd/Ctrl + I.

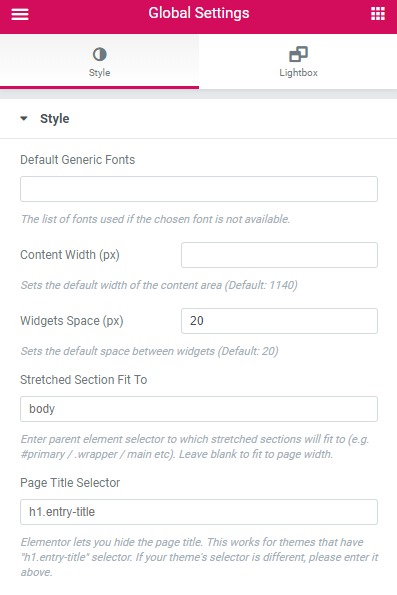
Configurer les bases
Lors de la création d'une page Web, certains paramètres peuvent être similaires à toutes les lignes de la page. Pour cela, au lieu de modifier le même paramètre pour chaque ligne et de perdre éventuellement beaucoup de temps, vous pouvez éliminer la redondance à l'aide des paramètres globaux.
Vous pouvez définir des polices par défaut pour les cas où la police choisie n'est pas disponible. Vous pouvez également définir votre largeur de contenu personnalisée pour les lignes, et si vous voulez que vos widgets aient un peu d'espace entre eux, cela peut également être fait en utilisant les paramètres globaux.

Trouvez votre chemin avec Elementor Finder
Parfois, lorsque vous concevez plusieurs pages ou que vous souhaitez basculer d'un élément ou d'une page conçue à un autre, cela peut prendre du temps si vous enregistrez la page> revenez à votre tableau de bord> recherchez la page> puis ouvrez à nouveau la page dans Elementor. Cela peut prendre beaucoup de temps si vous devez le faire encore et encore.
Au lieu de traverser tous ces problèmes, vous pouvez utiliser Elementor Finder. Avec cette fonctionnalité, vous pouvez accéder directement à n'importe quel modèle, page, paramètres ou partie de thème Elementor en effectuant simplement une recherche dans la barre de recherche.
Vous pouvez accéder au Finder à partir des paramètres Elementor ou avec les touches Cmd/Ctrl + E. Regardez cette vidéo et voyez ce que vous pouvez faire avec Finder.
Utiliser les modules complémentaires Elementor
Un autre excellent moyen d'augmenter votre personnalisation Elementor consiste à utiliser des modules complémentaires Elementor tiers. L'un des addons les plus populaires est PowerPack pour Elementor. PowerPack propose plus de 80 widgets que vous pouvez utiliser avec Elementor pour dynamiser votre site Web WordPress.
Vous pouvez également consulter la version Free Lite de PowerPack, qui propose plus de 30 widgets créatifs pour améliorer votre personnalisation.
Si vous souhaitez faire passer votre conception et votre vitesse de jeu à un autre niveau, consultez notre version Pro de PowerPack Addon.
Avec de nombreux widgets Elementor créatifs à votre disposition, vous pourrez faire beaucoup plus, et cela aussi en beaucoup moins de temps.

Elementor dispose d'un assez bon ensemble d'outils que vous pouvez utiliser pour votre site Web, et avec les conseils mentionnés ci-dessus, je suis sûr que vous pourrez augmenter considérablement la vitesse de votre conception Web.
Quel conseil avez-vous trouvé le plus utile ? Et si vous avez trouvé ce contenu utile, partagez-le avec d'autres !
En savoir plus sur le blog :
- [Réparer] Elementor ne charge pas l'erreur
- Erreurs Elementor et comment les corriger [Guide détaillé]
- Comment arrêter le spam du formulaire de contact Elementor?
