Comment créer un en-tête personnalisé avec Elementor ? [Sans codage]
Publié: 2024-08-07Vous cherchez un moyen simple de créer un en-tête personnalisé avec Elementor ?
Créer un en-tête personnalisé pour votre site WordPress peut sembler une tâche ardue, mais avec les modules complémentaires PowerPack Elementor, c'est aussi simple que ABC. PowerPack fournit un générateur d'en-têtes et de pieds de page dédié qui vous permet de concevoir et d'implémenter sans effort des en-têtes ou des pieds de page selon vos préférences.
Dans ce guide, nous vous guiderons tout au long du processus de création d'un en-tête personnalisé pour votre site Web WordPress à l'aide d'Elementor Lite et de PowerPack Addons for Elementor. Commençons!
Pourquoi créer des en-têtes personnalisés ?
Avant de continuer, expliquons pourquoi il est si important d'avoir un en-tête personnalisé. L’en-tête de votre site Web est souvent la première chose que voient les visiteurs. Il donne le ton à votre site et fournit des éléments de navigation essentiels. Un en-tête bien conçu peut :
- Valorisez votre identité de marque
- Améliorer la navigation et l’expérience utilisateur
- Mettez en évidence les informations importantes et les appels à l’action
Avant que tu commences
Assurez-vous que les plugins suivants sont installés et activés sur votre site WordPress :
- Élémenteur
- Modules complémentaires PowerPack pour Elementor
Créer un en-tête personnalisé avec Elementor
Conception de votre en-tête Elementor
Étape 1 : Créer une nouvelle page
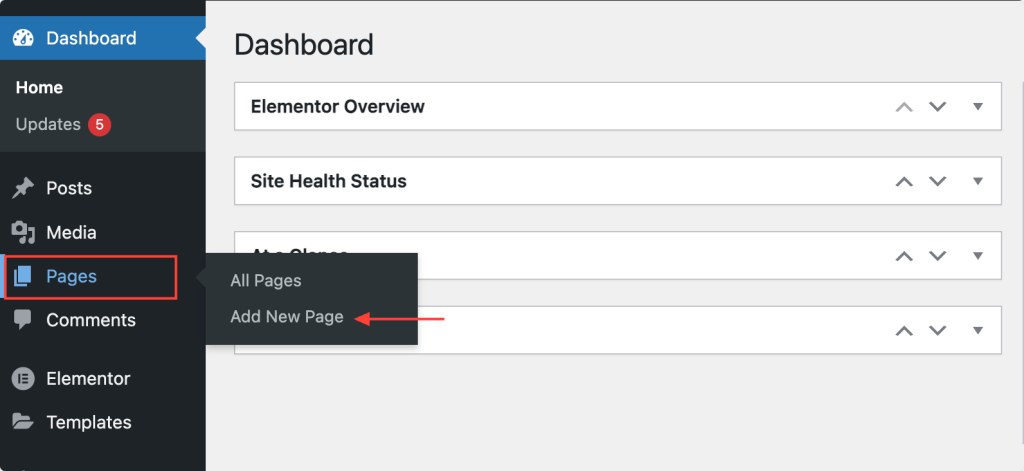
Nous commencerons par créer une nouvelle page dans votre tableau de bord WordPress. Accédez à Pages >> Ajouter un nouveau . La création d'une nouvelle page spécifiquement pour votre en-tête aide à garder les choses organisées et vous permet de concevoir sans interférer avec votre contenu existant.

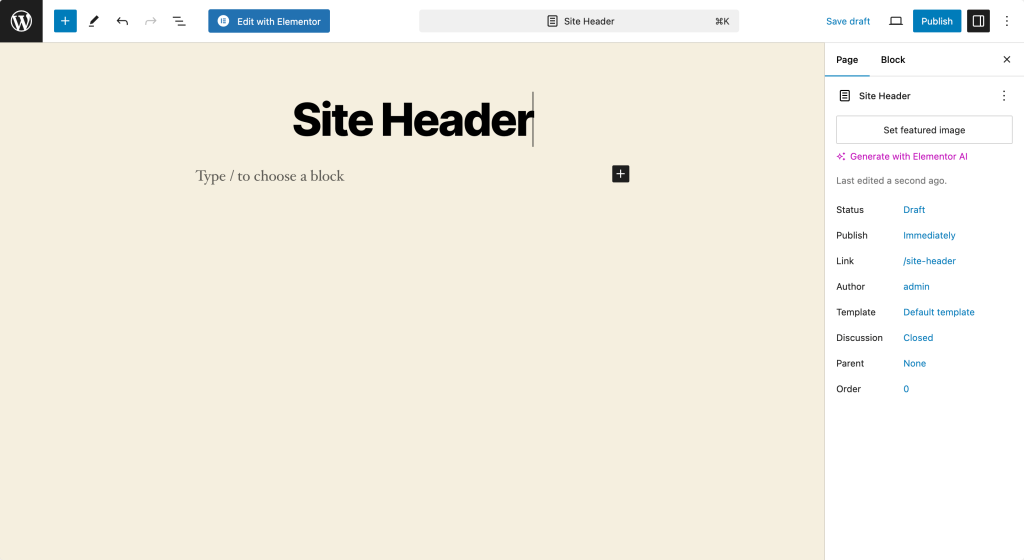
Étape 2 : Nommez votre page
Donnez à votre page un nom propre qui indique clairement qu'il s'agit de la page d'en-tête de votre site Web. Par exemple, vous pouvez l'appeler en-tête personnalisé ou en-tête de site. Le nommer correctement vous aidera à l'identifier rapidement plus tard lors de sa configuration comme en-tête.

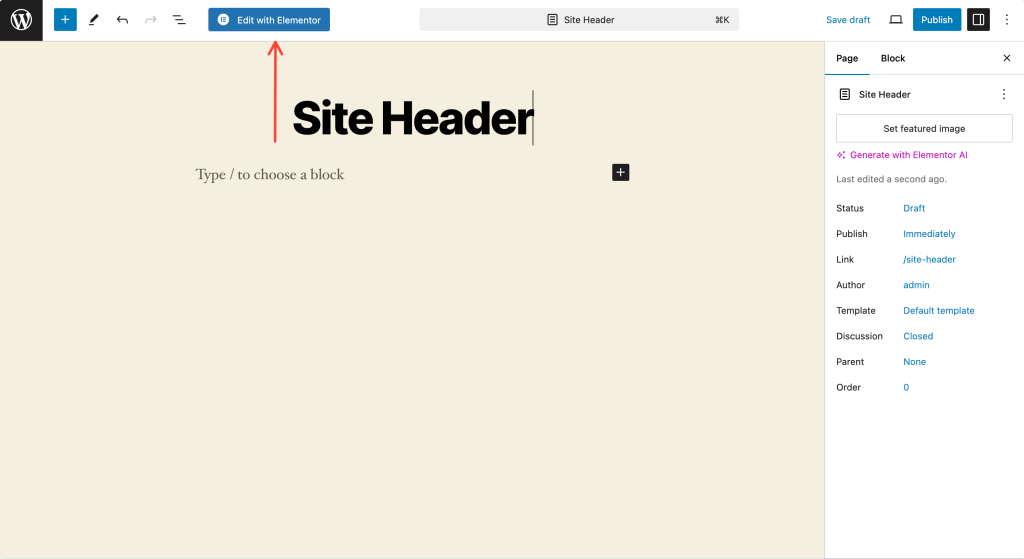
Étape 3 : Modifier avec Elementor
Ensuite, cliquez sur le bouton « Modifier avec Elementor » pour ouvrir l'éditeur Elementor. Cette étape vous mènera à l'interface Elementor, où vous pourrez commencer à concevoir votre en-tête.

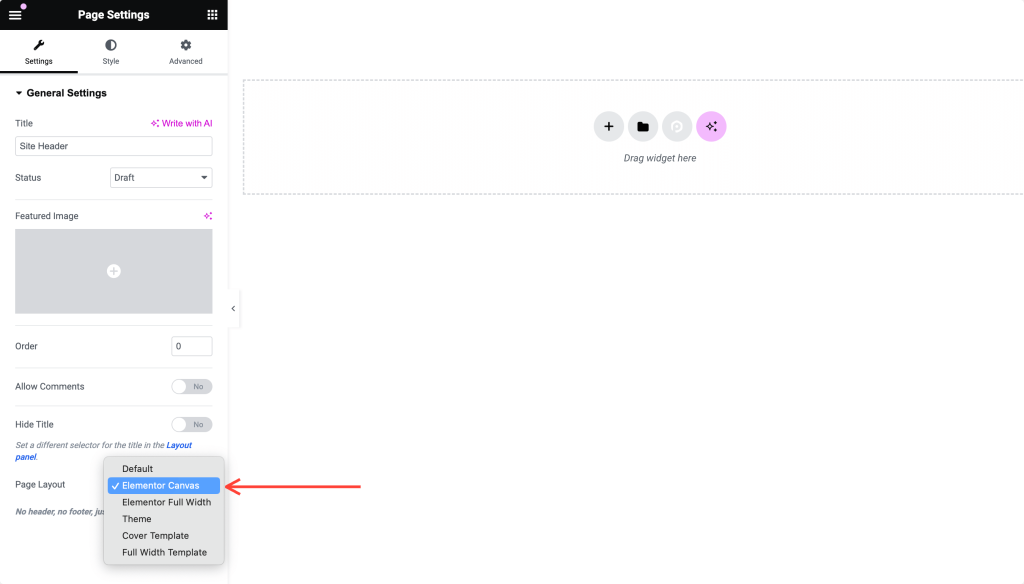
Étape 4 : définir la mise en page
Dans l'éditeur Elementor, cliquez sur l'icône des paramètres (l'icône d'engrenage dans le coin inférieur gauche). Définissez la mise en page sur « Elementor Canvas ».
Ce paramètre fournit une toile vierge sur laquelle travailler, exempte de tout élément de thème par défaut susceptible d'interférer avec votre conception. Cette table rase est idéale pour créer un en-tête à partir de zéro.

Étape 5 : Concevez votre en-tête
Il est maintenant temps de libérer votre créativité et de concevoir l'en-tête de votre site Web à partir de zéro. Décomposons les étapes :
Créer une mise en page en 2 sections
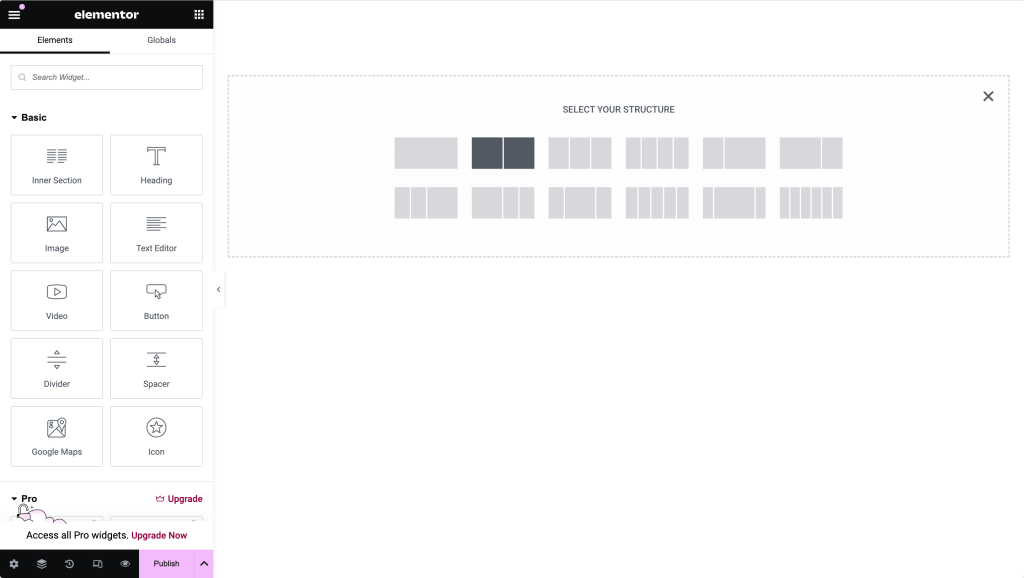
Commencez par créer une mise en page en deux sections. Cliquez sur l'icône « + » pour ajouter une nouvelle section et choisissez une structure à deux colonnes. Cette disposition vous permet de placer différents éléments dans des sections distinctes de votre en-tête.

Ajouter une image de logo
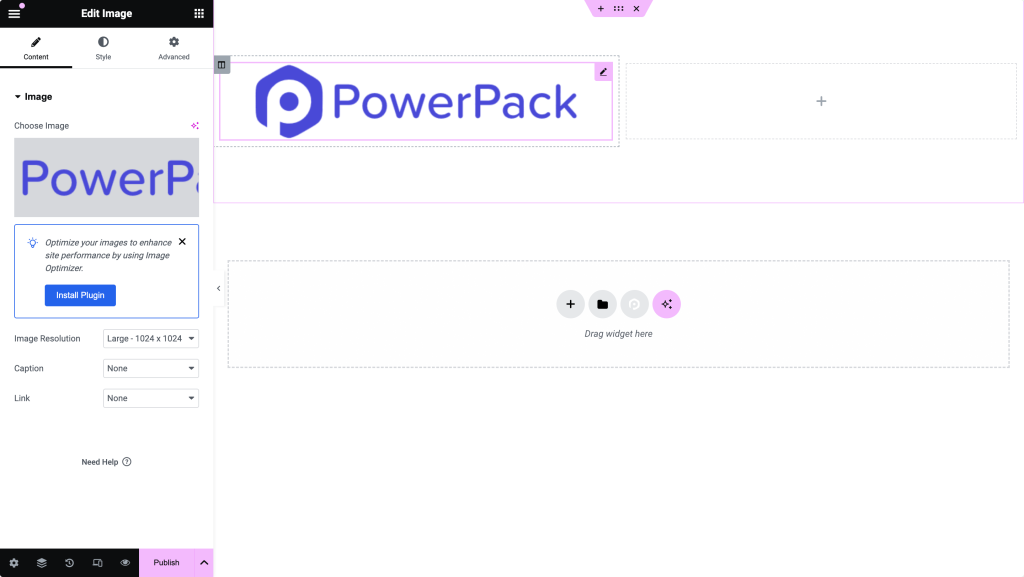
Dans la première section, ajoutez un widget d'image. Téléchargez l'image de votre logo dans cette section. Ajustez la taille et l’alignement selon vos besoins pour les adapter à votre conception. Votre logo est souvent la première chose que voient les visiteurs, alors assurez-vous qu'il est clair et bien positionné.

Ajouter un widget de titre
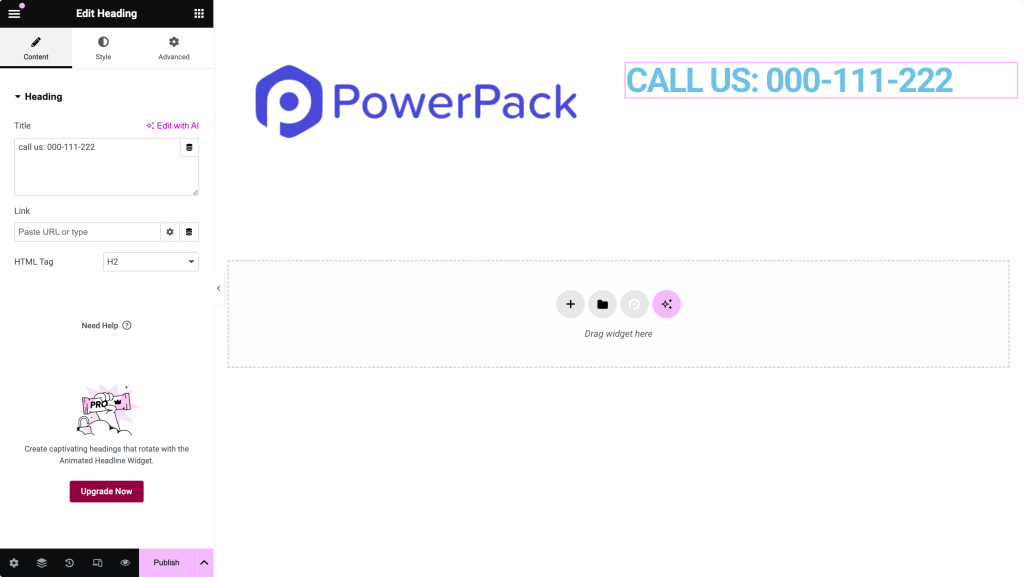
Dans la deuxième section, ajoutez un widget de titre. Il peut s'agir du titre de votre site, du slogan ou de tout autre texte que vous souhaitez mettre en évidence dans votre en-tête. Personnalisez la police, la taille et la couleur en fonction de l'identité de votre marque.

Ajouter des icônes de partage social
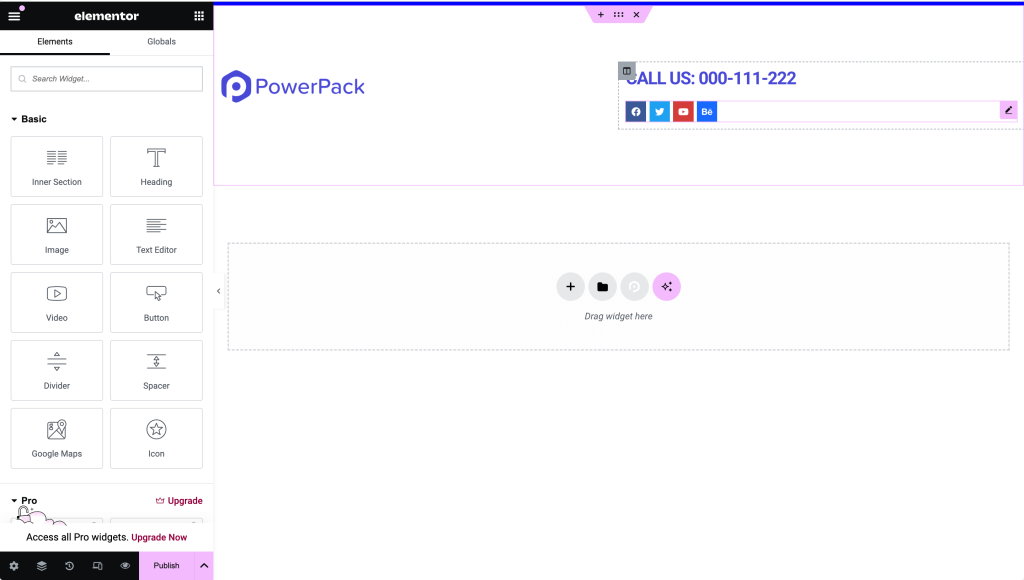
Pour rendre votre en-tête plus interactif et connecté, ajoutez des icônes de partage social. Vous pouvez trouver le widget Icônes sociales dans Elementor, le faire glisser vers votre en-tête et le personnaliser avec vos liens de réseaux sociaux. Cette étape aide vos visiteurs à se connecter facilement avec vous sur différentes plateformes.

Ajouter un menu de navigation
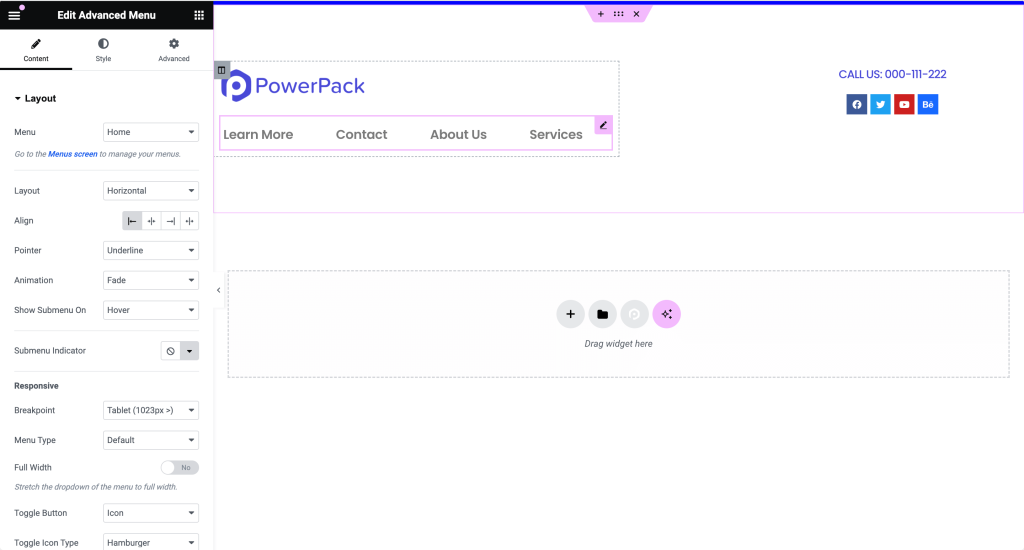
Enfin, ajoutez le menu de navigation pour compléter votre en-tête. Vous pouvez utiliser le widget Menu avancé PowerPack pour inclure la navigation principale de votre site.
Personnalisez l'apparence du menu en fonction de vos préférences de conception. Le menu de navigation est une partie cruciale de votre en-tête, guidant les visiteurs vers les différentes parties de votre site.

Si vous n'avez pas encore créé de menu, accédez à Apparence >> Menus pour en créer un.
Vous pouvez personnaliser tous ces éléments pour qu'ils correspondent aux préférences de mise en page et de conception de votre site. Par exemple, vous souhaiterez peut-être ajouter une barre de recherche, un bouton d'appel à l'action ou même un numéro de contact, selon les besoins de votre site Web.
Étape 6 : testez votre en-tête
Avant de finaliser, prévisualisez votre en-tête sur différents appareils pour vous assurer que tout ressemble et fonctionne comme prévu. Les options d'aperçu d'Elementor sont un excellent moyen de voir les performances de votre en-tête sur différentes tailles d'écran.

Étape 8 : Publiez votre en-tête
Une fois que vous êtes satisfait de la conception de votre en-tête, continuez et publiez la page. Cliquez sur le bouton « Publier » en bas pour enregistrer et publier votre page.
Vous disposez désormais d’un en-tête magnifiquement conçu, prêt à être configuré.
Définition de la page comme en-tête à l'aide des paramètres PowerPack
Désormais, l'étape cruciale consiste à définir la page conçue comme en-tête de votre site Web à l'aide de PowerPack. Voici comment:
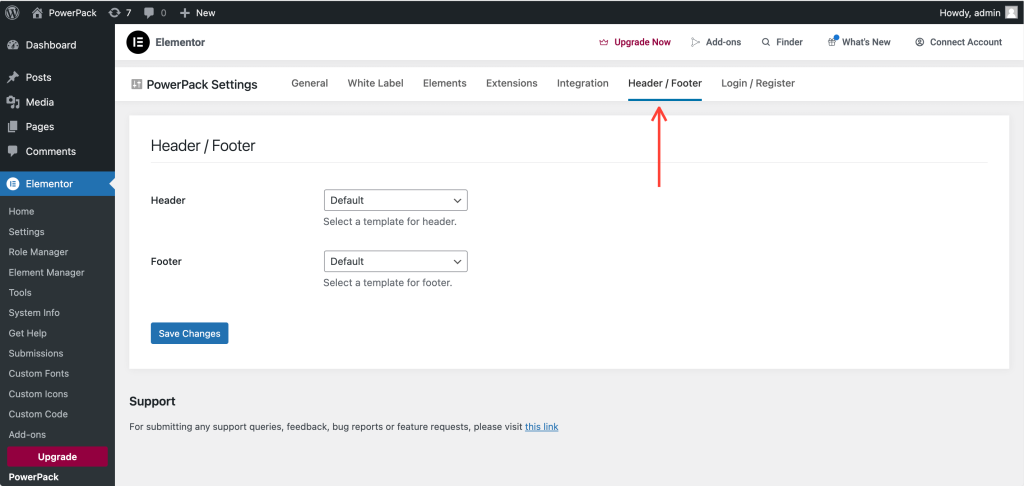
Étape 1 : Accédez aux paramètres du PowerPack
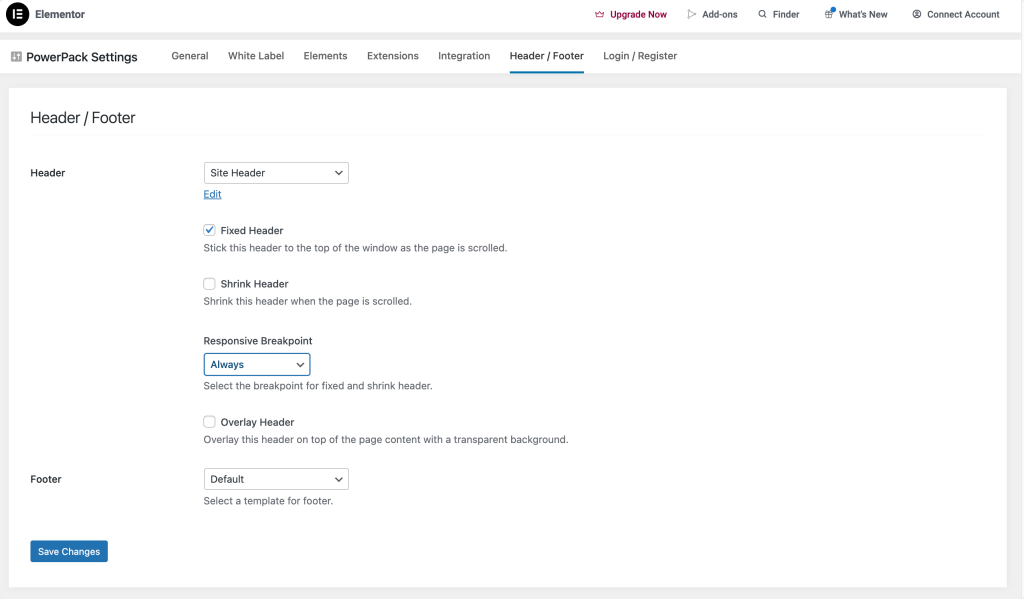
Dans votre tableau de bord WordPress, accédez à Elementor >> PowerPack >> En-tête/pied de page. Cette section vous permet de configurer vos paramètres d'en-tête et de pied de page personnalisés.


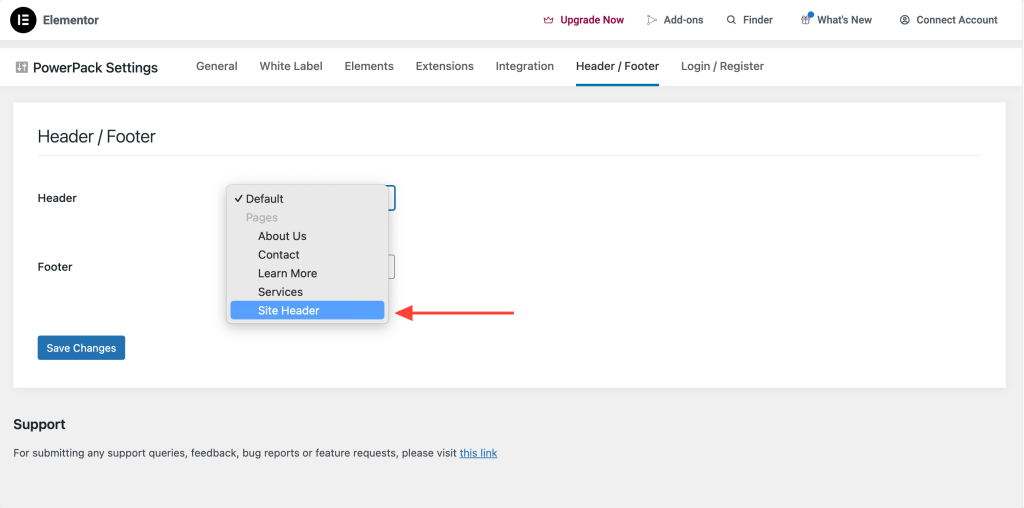
Étape 2 : Sélectionnez la page d'en-tête
Sur la page des paramètres d'en-tête/pied de page, vous verrez deux options : en-tête et pied de page. Sélectionnez la page que vous venez de créer comme en-tête. Cette action indique à WordPress d'utiliser votre page nouvellement conçue comme en-tête du site.

Étape 3 : Choisissez les options d'en-tête
Après avoir défini la page d'en-tête, vous verrez des options supplémentaires :
- En-tête fixe : maintient l'en-tête fixe en haut de la page lorsque vous faites défiler. Cette option est idéale pour garantir que votre menu de navigation est toujours accessible.
- En-tête de superposition : fait en sorte que l'en-tête recouvre le contenu de la page. Ce style peut donner à votre site un look moderne, surtout si vous utilisez un fond transparent.
- Réduire l'en-tête : si vous sélectionnez En-tête fixe, une option permettant d'activer la réduction de l'en-tête apparaîtra. Cette fonctionnalité réduit l'en-tête lorsque vous faites défiler la page vers le bas, économisant ainsi de l'espace et gardant le focus sur votre contenu.

Étape 4 : Enregistrez vos modifications
N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » après avoir défini vos options. Cette étape est cruciale pour garantir que tous vos paramètres sont appliqués.
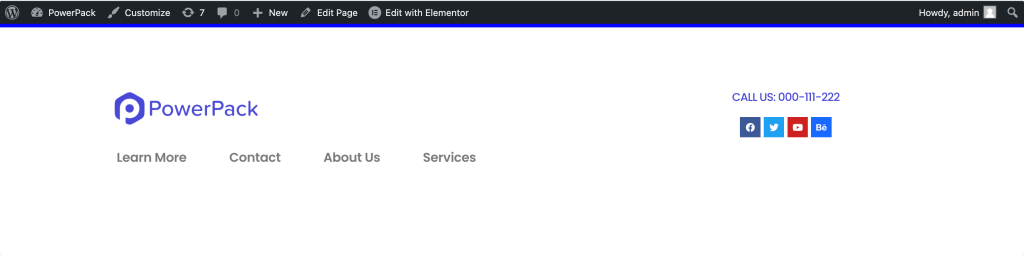
Étape 5 : Vérifiez votre nouvel en-tête
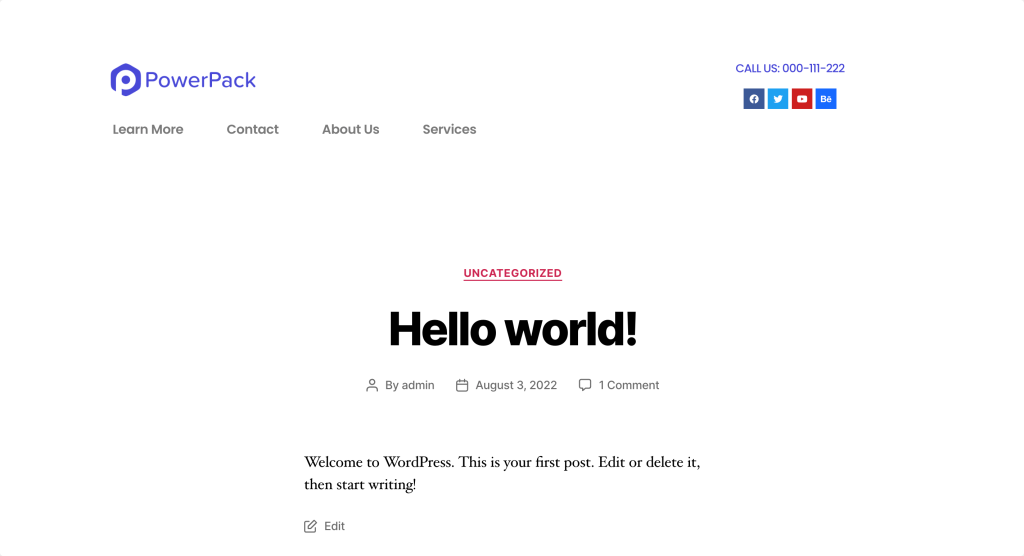
Visitez n’importe quelle page de votre site Web pour voir votre en-tête nouvellement créé en action en haut de vos pages Web. Assurez-vous que tout ressemble et fonctionne comme prévu. Testez les liens de navigation, la visibilité du logo et tout autre élément interactif que vous avez ajouté.

Emballer!
Et voila! En suivant ces étapes détaillées, vous pouvez concevoir un en-tête unique et fonctionnel qui améliore l'apparence et la convivialité de votre site.
Vous pouvez ajouter différents éléments et styles pour créer un en-tête qui représente votre marque. Un en-tête bien conçu améliore non seulement l’expérience utilisateur, mais donne également une bonne première impression.
Y compris les en-têtes et les pieds de page jouent également un rôle crucial dans la conception de tout site Web. Donc, si vous recherchez un moyen simple et sans tracas de créer un pied de page à l'aide d'Elementor, consultez l'article détaillé sur la façon de créer un pied de page à l'aide d'Elementor.

Laisser un commentaire Annuler la réponse