Elementor Review 2023 – Le meilleur constructeur de pages WordPress de tous les temps ?
Publié: 2023-11-20Êtes-vous à la recherche d’une revue approfondie d’Elementor ? Si oui, n'allez nulle part.
Elementor est le constructeur de pages WordPress le plus populaire , avec plus de 5 millions d'installations actives . Il est riche en fonctionnalités et convivial , offrant une large gamme d'outils pour créer des sites époustouflants.
Si vous vous demandez s’il s’agit du meilleur constructeur de sites WordPress, ne vous inquiétez pas. Nous avons fait nos recherches et utilisé Elementor à fond.
Par conséquent, cet article justifie les fonctionnalités , les avantages et les inconvénients d'Elementor pour déterminer s'il convient le mieux à vos besoins en matière de création de pages. Maintenant, commençons et découvrons la magie d'Elementor.
Note globale
Elementor est un plugin de création de pages WordPress riche en fonctionnalités. Il contient plusieurs fonctionnalités pour concevoir et créer des pages de sites Web réactives, dynamiques et attrayantes.
Saviez-vous? Elementor a une note moyenne de 4,6 étoiles sur 5 dans le répertoire des plugins WordPress. Exceptionnel, n'est-ce pas ?

Sans aucun doute, nous attribuerons également à Elementor 4,8 étoiles sur 5 . Ici, nous avons déduit les 0,2 notes restantes uniquement parce qu'il n'offre pas d'option de paiement à vie.
Alors, recommandons-nous d’utiliser Elementor ? Oui en effet! Nous vous recommandons fortement de l'utiliser pour la création de votre site Web s'il répond à vos besoins et à votre budget.
Cependant, vous pouvez d’abord essayer d’utiliser sa version gratuite avant d’acheter un forfait premium. Avec vos demandes croissantes, vous pourrez passer à un forfait payant plus tard.
Notamment, Elementor inclut une politique de garantie de remboursement de 30 jours . Cela signifie que vous pouvez décider de continuer à l’utiliser ou non pendant cette période.
Sur ce, penchons-nous sur les avantages et les inconvénients d'Elementor !
Avantages et inconvénients d'Elementor
Comme tout autre plugin WordPress, Elementor a ses propres avantages et inconvénients. Alors, apprenons à les connaître avant de commencer cette revue Elementor.
Avantages du générateur de pages Elementor
- Il est livré avec une interface facile à utiliser et un éditeur en direct par glisser-déposer .
- Contient un ensemble complet de widgets et de modèles .
- Donne à votre site Web un design réactif adapté aux appareils mobiles.
- Comprend des fonctionnalités telles que le générateur de thèmes , le générateur de fenêtres contextuelles , le générateur de formulaires , etc.
- Le générateur WooCommerce vous permet de créer facilement des sites de commerce électronique.
- Compatible avec les plugins WordPress et les thèmes WordPress populaires.
- Fournit des mises à jour fréquentes , garantissant qu'il reste sécurisé et à jour.
Inconvénients du constructeur de pages Elementor
- De nombreux widgets et modèles sont présents dans la version premium .
- Il n'offre aucune option de tarification à vie pour ses forfaits premium.
- Le recours à Elementor peut rendre difficile le passage à d’autres constructeurs de pages.
Maintenant, allons de l'avant et apprenons en profondeur Elementor.
A. Qu'est-ce qu'Elementor ? - Un bref aperçu
Elementor est l’un des plugins WordPress de création de pages par glisser-déposer les plus populaires pour les sites Web. Il a été lancé en 2016 et est désormais connu comme le moteur du secteur de la construction de sites. Exactement, il compte plus de 5 millions d’installations actives dans le monde.

De plus, il offre aux utilisateurs une interface intuitive et conviviale . La fonctionnalité glisser-déposer simplifie l’ensemble du processus de conception. Cela signifie qu’il vous permet de créer et de concevoir visuellement de superbes pages Web sans avoir besoin de codage.
De plus, Elementor vous permet de personnaliser la mise en page, le style et le contenu de chaque aspect de votre site Web. Qu'il s'agisse de l'en-tête, du pied de page ou de la barre latérale du site Web.
En plus de cela, vous pouvez utiliser sa vaste bibliothèque de plus de 300 modèles et de plus de 100 widgets pour rationaliser rapidement le processus de création de site. De plus, il prend en charge la conception réactive, garantissant que votre site Web au pixel près s'affichera parfaitement sur tous les appareils.
De plus, ce plugin peut traduire dans plus de 59 langues . En outre, il prend en charge les plugins multilingues comme Polylang, WPML, etc.
Ce n'est pas tout! Ensuite, apprenez tout sur Elementor à partir de ses fonctionnalités.
B. Principales fonctionnalités d'Elementor
Elementor propose un ensemble de fonctionnalités gratuites et premium pour des besoins distincts. Ici, nous allons plonger dans les fonctionnalités les plus cruciales d’Elementor que vous ne devriez pas manquer.
Maintenant, sans plus tarder, commençons !
1. Éditeur intuitif par glisser-déposer
Elementor dispose d'un éditeur glisser-déposer qui simplifie la création et la conception de sites Web. De plus, il offre une expérience d'édition en temps réel, vous permettant de voir les modifications au fur et à mesure que vous les apportez.

De plus, vous aurez accès à plus de 300 modèles et à plus de 100 widgets pour des possibilités infinies de sites Web. En termes simples, vous pouvez utiliser un kit de site Web complet ou différents modèles pour créer votre site. Vous pouvez également importer ou exporter des modèles et leurs parties.
De même, certains widgets disponibles sont :
| Types de widgets | Exemples |
| Basique | Barre latérale, shortcode, icône, compteur, onglets, galerie de base, etc. |
| Pro | Articles, portfolio, diapositives, critiques, modèles, méga menu, etc. |
| Éléments du thème | Titre du site, titre de la page, fil d'Ariane, plan du site, etc. |
| WooCommerce | Produits, panier, mon compte, évaluation du produit, ajouter au panier, etc. |
Retrouvez tous les widgets d’Elementor ici !
De plus, vous pouvez obtenir un contrôle total sur les mises en page. Par exemple, il vous permet de positionner facilement les éléments là où vous le souhaitez, qui peut être fixe ou absolu. De même, vous pouvez ajuster de manière transparente les marges et le remplissage pour des mises en page complexes, comme des sections qui se chevauchent.
De plus, vous pouvez maintenir la cohérence de la conception en définissant les codes de couleur et les choix de typographie en un seul endroit. C'est ce qu'on appelle essentiellement les couleurs et la typographie globales.
2. Flux de travail fluide
Le flux de travail simple d'Elementor rationalise le processus de création de site de manière fluide et efficace. Comme mentionné précédemment, vous pouvez contrôler les éléments et la conception globale du site Web en un seul endroit.

De plus, vous pouvez personnaliser les paramètres par défaut des éléments et les définir par défaut.
En dehors de cela, voici un ensemble de fonctionnalités de flux de travail auxquelles vous aurez accès :
- Accédez rapidement aux widgets fréquemment utilisés depuis votre section « Favoris » dans l'éditeur.
- Navigator vous permet de naviguer et de visualiser facilement les éléments ou les calques de la page à modifier.
- Le moteur de recherche de la barre de recherche vous permet de naviguer entre les pages et les paramètres du tableau de bord.
- Vous pouvez collaborer avec des membres de l'équipe ou des clients en laissant des notes contextuelles.
- Options de création Web simples telles que les raccourcis, la sélection multiple, l'édition en ligne, etc.
- Comprend l'enregistrement automatique, le mode brouillon et l'historique des révisions pour l'enregistrement , la sauvegarde et la réutilisation .
- Recherchez et filtrez les modèles pour utiliser celui qui correspond le mieux à vos besoins.
3. Fortes capacités de conception
Ce constructeur de pages vous permet de créer des sites Web visuellement époustouflants avec précision et créativité. Les polices globales, le CSS personnalisé, les couleurs et la typographie vous permettent de maintenir une conception cohérente sur l'ensemble du site Web. Mais vous pouvez toujours styliser chaque élément différemment.
Voici une liste des puissantes fonctionnalités de conception que vous trouverez dans Elementor :
- Choisissez parmi plus de 1 500 icônes personnalisables ou téléchargez les vôtres pour votre site Web.
- Insérez des vidéos d'arrière-plan , des diaporamas d'arrière-plan, des séparateurs de formes et des formes de masque.
- Couleur et effets comme les dégradés, la superposition d'arrière-plan, l'ombre de la boîte, les modes de fusion, etc.
- Fonctionnalités de typographie telles que l'aperçu des polices, les polices Google, le contour du texte, l'ombre du texte, etc.
- Fonctionnalités de conception réactive telles que masquer et afficher les éléments, valeurs réactives visibles, arrière-plan du navigateur mobile, etc.
- Fonctionnalités interactives telles que des effets de mouvement, des effets de défilement, des animations de survol, etc.
4. Fonctionnalité de commerce électronique exceptionnelle
Suite à cela, Elementor dispose d'un ensemble complet d'outils pour améliorer votre site de commerce électronique. Vous pouvez créer et personnaliser chaque aspect de votre boutique en ligne pour interagir efficacement avec vos clients.
Si vous utilisez WooCommerce, utilisez le générateur WooCommerce d'Elementor. Il contient tout ce dont vous avez besoin pour adapter chaque détail pour une bonne expérience de shopping.
Ainsi, vous pouvez utiliser ses widgets WooCommerce et ses kits de sites Web pour configurer la boutique selon vos besoins.

En dehors de cela, retrouvez toutes les fonctionnalités de commerce électronique qu’Elementor a à offrir :
- Utilisez un modèle ou partez de zéro pour créer un panier personnalisé avec une mise en page et un style appropriés.
- Modifiez les titres de section, les étiquettes et les espaces réservés pour les champs de formulaire, et personnalisez l'ensemble du processus de paiement ou des sections individuelles en fonction de l'esthétique de votre marque.
- Configurez les pages transactionnelles WooCommerce et les paramètres du site dans Elementor.
- Prenez le contrôle total de la conception et de la mise en page de votre modèle de produit unique .
- Concevez votre modèle d'archive de produits WooCommerce pour bien montrer vos produits.
- S'intègre parfaitement aux processeurs de paiement comme PayPal et Stripe.
Pour les fonctionnalités spécifiques au commerce électronique, procurez-vous l’un des meilleurs plugins de commerce électronique WordPress.
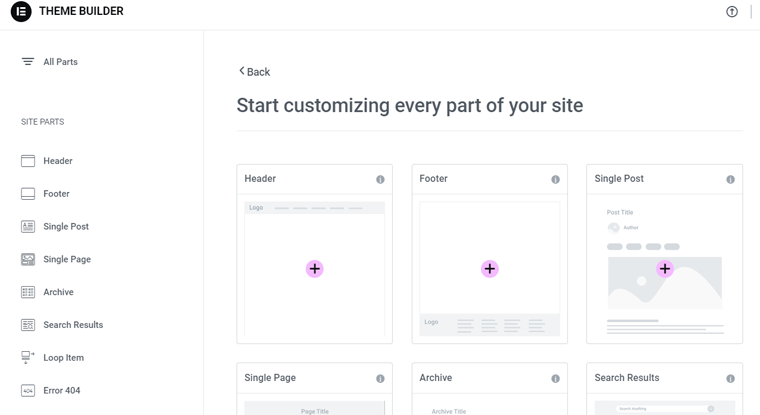
5. Générateur de thèmes puissant
À l’avenir, une autre fonctionnalité exceptionnelle d’Elementor est le générateur de thèmes. Dans l’ensemble, il vous permet de transformer facilement votre site Web WordPress.

Tout d’abord, vous pouvez facilement créer des pages de destination à fort taux de conversion directement au sein de votre site existant. Cela convertit les visiteurs en utilisateurs engagés sur votre site. De plus, le générateur de boucles vous permet de créer vos modèles d'articles principaux et de les utiliser pour afficher des publications, des listes ou des archives de produits.
De plus, le générateur de thèmes comprend les fonctionnalités suivantes :
- Le guide visuel vous permet de réviser et de modifier chaque composant de votre site individuellement.
- Personnalisez les zones d'en-tête et de pied de page de votre site Web pour un look professionnel.
- Définissez l'emplacement où vos modèles globaux apparaîtront sur votre site, avec des conditions .
- Dirigez vos visiteurs vers 404 pages construites avec Elementor pour une meilleure expérience utilisateur.
- Concevez une page d'archives, des publications uniques, une page de résultats de recherche et des pages uniques avec un aspect cohérent .
- Créez des champs de contenu à l'aide d'ACF, Toolset et Pods et insérez-les sur n'importe quelle page.
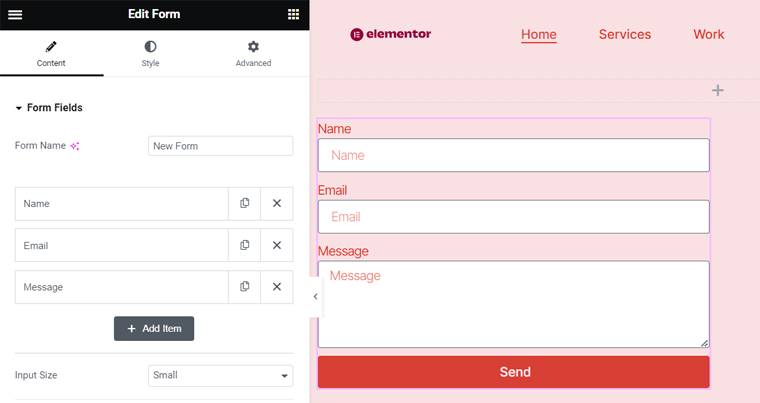
6. Générateur de formulaires facile à utiliser
Le générateur de formulaires vous permet de créer des formulaires personnalisés et interactifs pour votre site Web. Vous pouvez maintenir la cohérence de votre marque en personnalisant les polices, les couleurs et l’espacement.
De plus, il peut s'agir de n'importe quel type de formulaire, comme pour les nouveaux prospects, les abonnements à la newsletter, les enquêtes, etc. Par conséquent, vous pouvez facilement créer un formulaire de contact simple ou une enquête complexe avec Elementor.

De plus, les formulaires peuvent être présentés en une ou plusieurs étapes. Cela dépend de la quantité d'informations que vous souhaitez recueillir. En outre, vous aurez le choix entre 20 champs de formulaire différents.
De plus, découvrez toutes les autres fonctionnalités du générateur de formulaires d'Elementor ici :
- La fonction HoneyPot permet de bloquer les spambots.
- ReCaptcha aide à vérifier les entrées et à prévenir les soumissions malveillantes.
- Déterminez ce qui se passe après qu'un visiteur soumet un formulaire . Il peut s'agir de notifications par email, de redirection vers une page de remerciement, d'affichage de pop-ups, etc.
- Collectez des données et stockez -les dans votre compte Elementor pour une gestion facile.
- Intégrez les outils de marketing et de CRM (Customer Relationship Management) pour synchroniser les données avec vos flux de travail et bases de données existants.
Ainsi, grâce à des intégrations et des fonctionnalités avancées, n’importe qui peut rationaliser la collecte de données pour améliorer sa présence en ligne.
Vous voulez un plugin séparé pour créer des formulaires ? Ensuite, utilisez l’un des meilleurs plugins de formulaire WordPress.
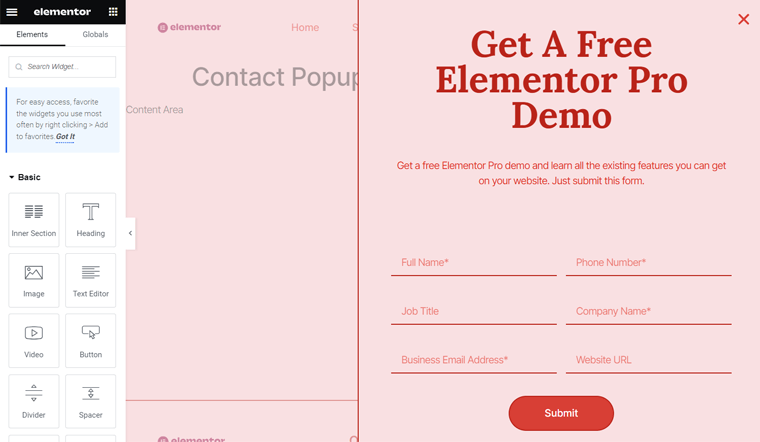
7. Générateur de popups accrocheurs
De même, le générateur de popups d'Elementor vous permet de concevoir facilement des pop-ups accrocheurs. Vous pouvez créer un large éventail de types de fenêtres contextuelles, telles que la capture de leads, l'intention de sortie, la bienvenue/connexion, l'abonnement par e-mail, etc. Cela peut être fait à l'aide de widgets ou de modèles.

Grâce à son éditeur en direct par glisser-déposer, vous pouvez facilement les personnaliser pour qu'ils correspondent au style de votre marque. Certains styles de fenêtres contextuelles sont plein écran, modal, coulissant, barres supérieure/inférieure, etc.
Quoi de plus? Découvrez les fonctionnalités supplémentaires ci-dessous :
- Vous pouvez cibler précisément vos visiteurs à l'aide de déclencheurs, de conditions d'affichage et de paramètres.
- Ses outils de conversion peuvent ajouter des formulaires personnalisés et s'intégrer au marketing et au CRM.
- Vous permet de choisir quand et où vos popups seront affichés.
- Possibilité de stocker les informations dans Elementor pour les gérer et les suivre facilement.
8. Fonctionnalités de marketing interactif
Outre les créateurs de formulaires et de fenêtres contextuelles, Elementor dispose d'un large éventail de fonctionnalités marketing. Tout d’abord, vous pouvez vous connecter avec votre public via des applications telles que WhatsApp, Google Calendar, etc. En outre, il vous permet d’ajouter des liens d’icônes personnalisés à tous vos profils de réseaux sociaux sur votre site.
En plus de cela, il offre également les fonctionnalités marketing suivantes :
- Vous pouvez afficher les avis , les commentaires des utilisateurs et les notes par étoiles de vos utilisateurs.
- Vous permet d'envoyer des e-mails de confirmation aux visiteurs après avoir soumis un formulaire sur votre site.
- Possibilité d'envoyer des messages conviviaux pour améliorer l'expérience utilisateur.
- Intégrez un service de marketing par e-mail pour automatiser le processus de soumission de formulaires .
9. Intégration étendue
Elementor s'intègre bien à de nombreux plugins et plateformes. Dans l’ensemble, nous avons déjà signalé au préalable certaines fonctionnalités d’intégration. Ici, apprenons la liste des intégrations :
| L'intégration | Plugins / Plateformes |
| Services de marketing par courrier électronique | Mailchimp, ActiveCampaign, ConvertKit, GetResponse, etc. |
| GRC | HubSpot |
| Automatisation et notifications | Zapier, Slack, Discorde, etc. |
| Intégration des médias sociaux | SDK Facebook |
| Sécurité et vérification | ReCaptcha + ReCaptcha V3 |
| Améliorations du contenu | Fontello, Font Awesome Pro, Fontastic, IcoMoon, etc. |
| Options vidéo | YouTube, Vimeo, Dailymotion, vidéo externe ou auto-hébergée. |
10. Autres fonctionnalités supplémentaires
Avons-nous raté quelque chose ? Peut-être pourrez-vous les trouver dans cette liste de fonctionnalités supplémentaires :
- Activez le mode maintenance avec les modèles à venir ou le mode maintenance.
- La fonction de remplacement d'URL garantit que tout ce qui concerne votre nouveau domaine est mis à jour.
- Avec le contrôle de version , vous pouvez restaurer et restaurer en un seul clic.
- L'activation du mode sans échec isole Elementor des déclencheurs d'erreurs potentiels.
- Le gestionnaire de rôles vous permet de contrôler l'accès des utilisateurs et les modifications de contenu.
- Vous pouvez choisir les fonctionnalités à venir pour votre site Web.
- Restez informé des problèmes de compatibilité des modules complémentaires avec Elementor.
Sur ce, passons en revue les fonctionnalités de travail d'Elementor.
C. Comment installer et configurer Elementor ?
Nous allons maintenant explorer les étapes d'installation et de configuration d'Elementor. Ici, nous allons vous montrer le processus à suivre pour les versions gratuite et premium d'Elementor. On y va!
1. Processus d'installation gratuit d'Elementor
Si vous souhaitez utiliser le plugin gratuit Elementor, installez-le et activez-le d'abord sur votre site. Le processus est simple et similaire à celui de n’importe quel autre plugin.
Étape 1 : Installez le générateur de pages Elementor
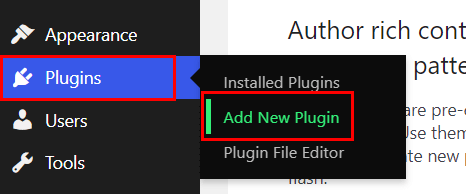
Connectez-vous à votre tableau de bord WordPress et ouvrez le menu « Plugins > Ajouter un nouveau plugin ».

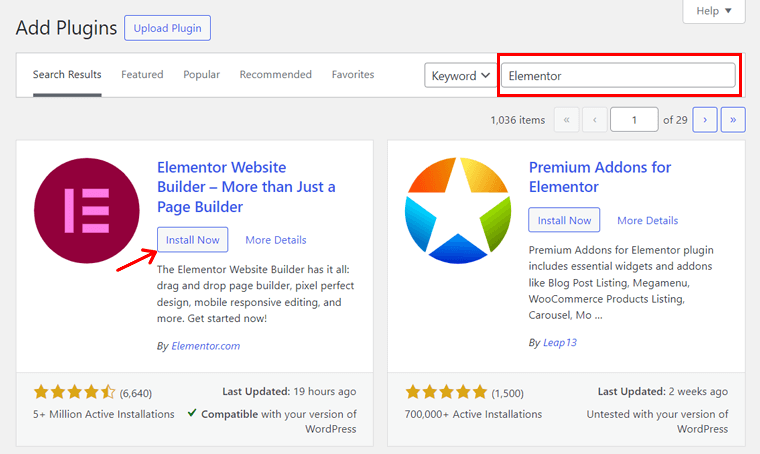
Là, recherchez le mot-clé « Elementor » dans la barre de recherche. Une fois que vous avez trouvé le plugin, cliquez sur son bouton « Installer maintenant », comme indiqué ci-dessous.

Étape 2 : Activez le générateur de pages Elementor
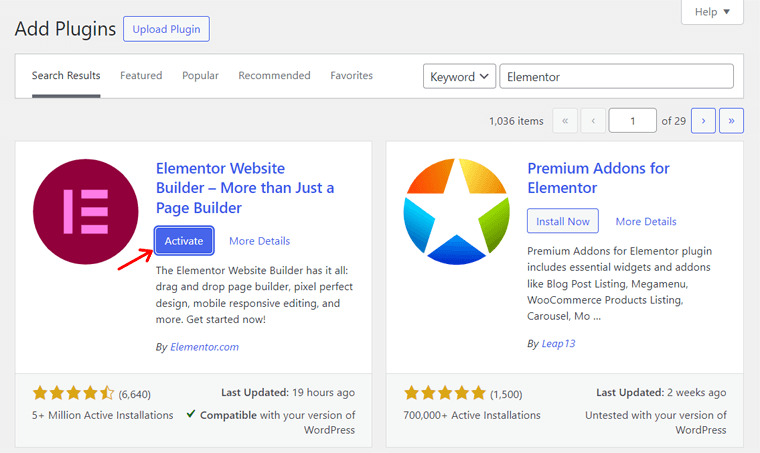
Une fois l'installation terminée, cliquez sur le bouton « Activer ». Ce faisant, la version gratuite d'Elementor est installée et activée sur votre site Web. Toutes nos félicitations!

Découvrez comment installer un plugin WordPress dans ce guide pour d'autres méthodes.
2. Processus d'installation d'Elementor Pro
À l’avenir, examinons le processus d’installation d’un plan premium d’Elementor. Pour cela, vous devez acheter puis activer uniquement le plugin sur votre site Web. Voyons!
Étape 1 : Achetez Elementor Pro
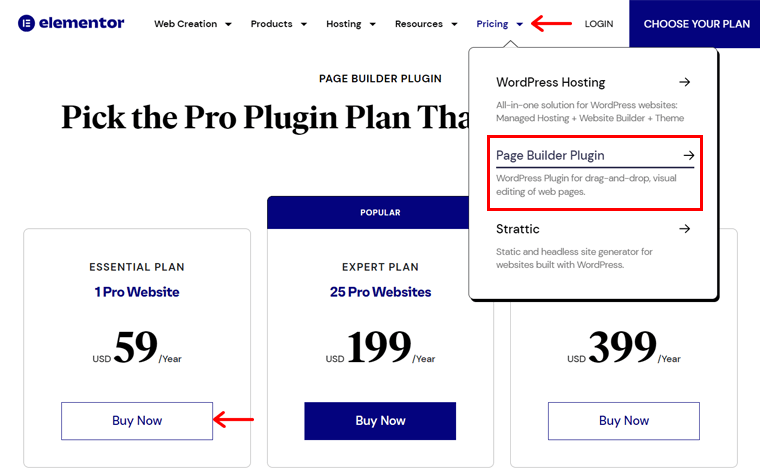
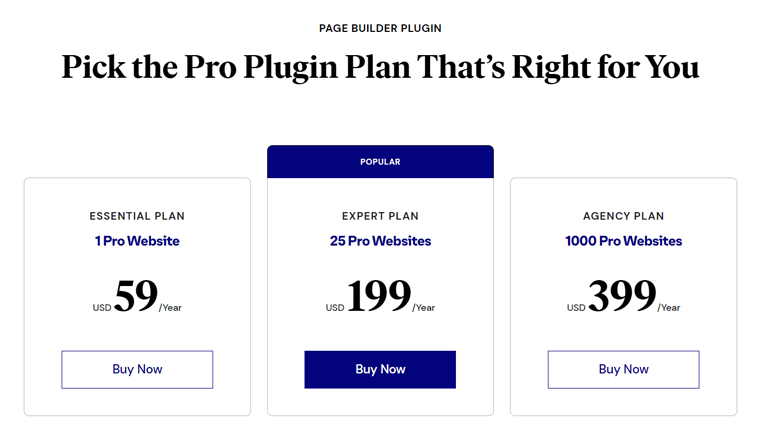
Tout d’abord, visitez le site Web d’Elementor et survolez le menu déroulant « Tarifs » . Là, cliquez sur l'option « Page Builder Plugin ».
Cela ouvre la page de tarification, où vous pouvez trouver les modèles de tarification disponibles. Parmi eux, choisissez un plan approprié et cliquez sur son bouton « Acheter maintenant ».

Maintenant, vous devez vous connecter à votre compte Elementor. Si vous n'en avez pas, vous devez vous inscrire puis vous connecter.
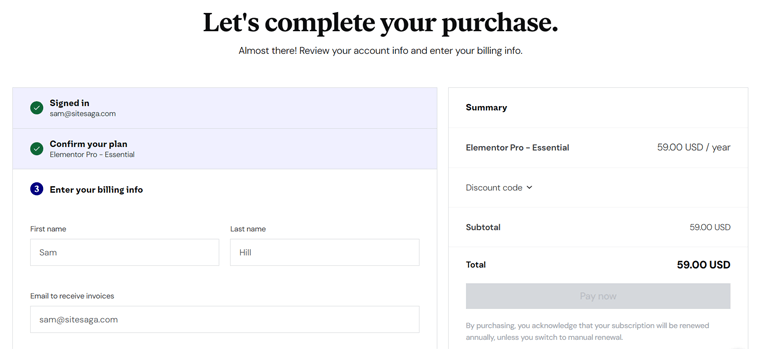
Ensuite, la page de paiement s'ouvre. Alors, entrez vos informations de facturation, puis choisissez un mode de paiement. Ensuite, cliquez sur le bouton « Payer maintenant » .

Ensuite, ouvrez votre tableau de bord Elementor avec vos informations d'identification. Ensuite, vous devrez cliquer sur le bouton « Télécharger le plugin ». Cela télécharge le fichier ZIP sur votre bureau.
Étape 2 : Télécharger, installer et activer Elementor Pro
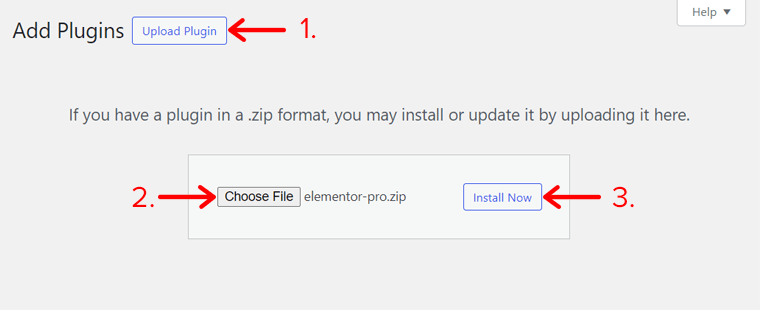
À l'avenir, ouvrez votre tableau de bord WordPress et visitez le menu « Plugins > Ajouter un nouveau plugin ». Là, cliquez sur le bouton « Télécharger le plugin ».
Après cela, cliquez sur le bouton « Choisir un fichier » et téléchargez le fichier ZIP du plugin. Ensuite, cliquez sur le bouton « Installer maintenant ».

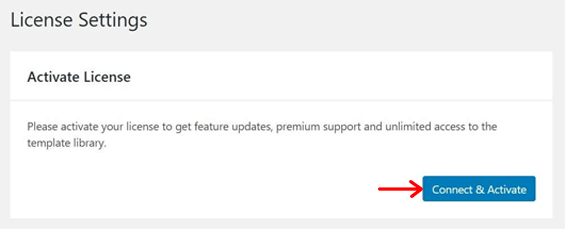
Dans quelques instants, vous verrez un bouton « Activer le plugin » sur lequel cliquer. Mais quand même, vous devez activer votre licence. Alors, accédez au menu « Elementor > Licence » et cliquez sur « Connecter et activer ».

Par conséquent, vous devez vous connecter à votre compte et cliquer sur le bouton « Connecter » . Une fois cela fait, Elementor Pro est prêt à être utilisé sur votre site Web. Bravo!
3. Configuration des paramètres du générateur de pages Elementor
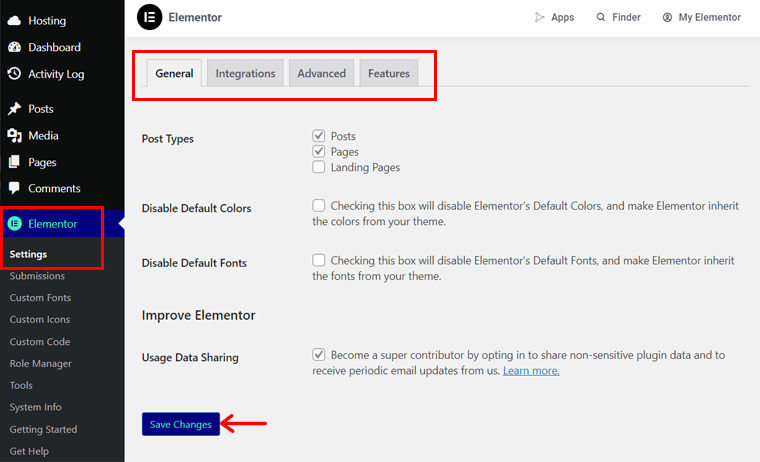
Après l'activation d'Elementor, qu'elle soit gratuite ou payante, vous devez configurer ses paramètres. Pour cela, recherchez le menu « Elementor » récemment ajouté et ouvrez le sous-menu « Paramètres » .
Là, ajustez les paramètres en fonction de vos besoins. Par exemple, découvrez les options proposées :
- Général : ici, vous pouvez sélectionner les types de publication et choisir les polices et les couleurs du thème.
- Intégrations : cet onglet vous permet d'intégrer Elementor à plusieurs applications avancées.
- Avancé : configurez des fonctionnalités exclusives telles que Google Fonts, Generator Tag, etc.
- Fonctionnalités : activez ou désactivez l'utilisation des fonctionnalités existantes et à venir pour le site.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ».

D. Comment créer un site Web accrocheur avec Elementor ?
Dans cette section de révision d'Elementor, nous allons avancer et découvrir comment créer un site Web avec Elementor. Pour cela, nous utiliserons certaines options disponibles dans ce générateur de pages lui-même.
Alors, sans plus tarder, c'est parti !
Installez le thème Hello Elementor
Incontestablement, vous pouvez ajouter à votre site n'importe quel thème WordPress gratuit ou payant compatible avec Elementor. Il s’agit d’avoir un site Web avec un design et une mise en page parfaits.
Mieux encore, vous pouvez insérer le thème gratuit Hello Elementor. C'est un thème minimal et léger d'Elementor. Donc, si vous souhaitez démarrer votre site avec des options limitées, utilisez-le.
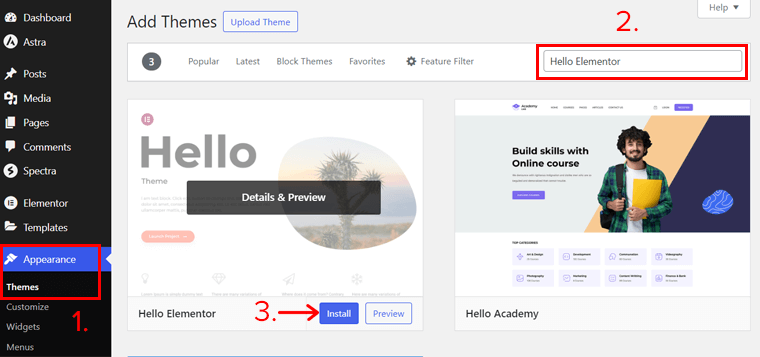
Pour utiliser Hello Elementor, accédez au menu « Apparence > Thèmes ». Là, cliquez sur le bouton « Ajouter un nouveau thème ».
Maintenant, recherchez le thème « Hello Elementor » et cliquez sur son bouton « Installer » .

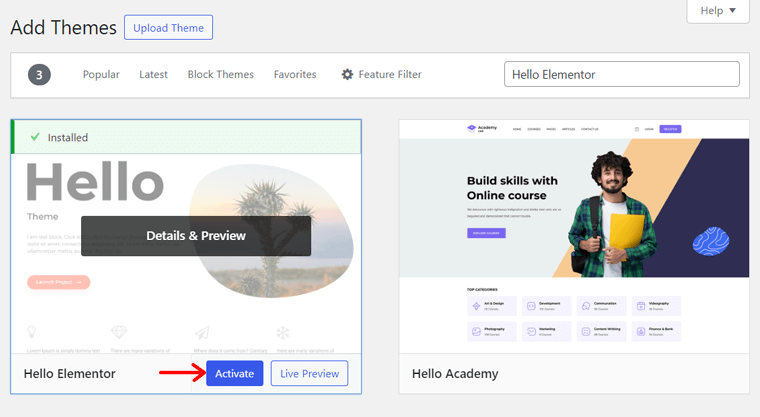
Ensuite, cliquez sur le bouton « Activer ». C'est ça! Votre site a désormais le thème Hello Elementor.

Découvrez le processus détaillé d’installation d’un thème WordPress ici. Si vous ne savez pas quel thème utiliser, trouvez les réponses sur la façon de choisir un thème WordPress.
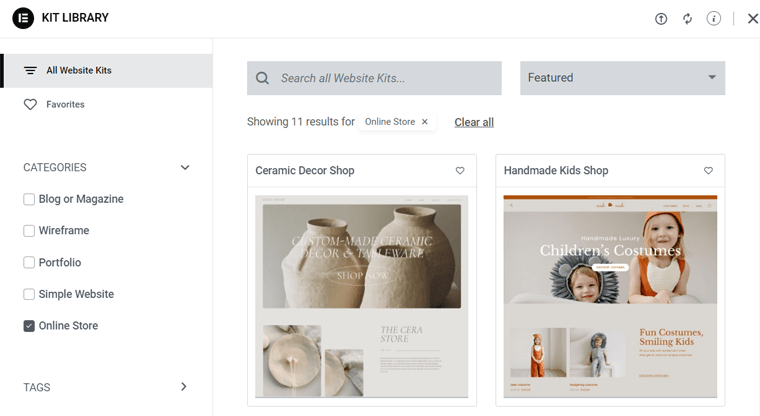
Importer un modèle depuis la bibliothèque de kits
Supposons que vous souhaitiez utiliser un modèle conçu par des professionnels pour l'ensemble de votre site Web. Pour cela, Elementor dispose d'une bibliothèque de kits avec plusieurs modèles de sites Web gratuits et premium.
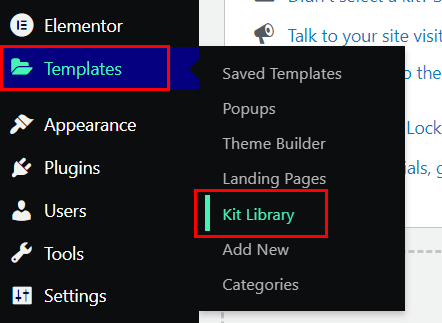
Pour insérer un modèle, ouvrez le menu ' Modèles > Bibliothèque de kits ' sur votre tableau de bord.

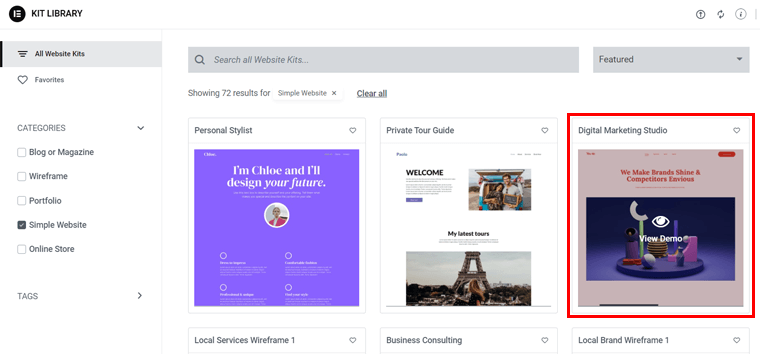
Dans le nouvel onglet, recherchez le type de site Web que vous créez pour obtenir les options de modèle. Une fois que vous avez trouvé un modèle approprié, cliquez dessus.

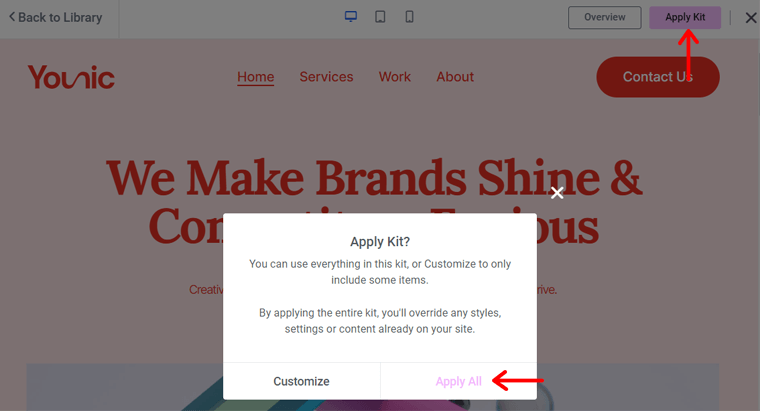
Maintenant, vous verrez sa démo, et tout ce que vous avez à faire est d'appuyer sur le bouton « Appliquer le kit ».

Surtout, vous pouvez configurer les éléments à insérer dans ce thème. Si vous voulez tout, cliquez directement sur le bouton « Appliquer tout ».

Enfin, cliquez sur le bouton « Fermer » pour revenir au tableau de bord.
Remarque : Si vous utilisez la version gratuite d'Elementor, vous devez vous connecter à votre compte avant d'insérer le modèle. Dans la version payante, c'est déjà fait, donc ce n'est pas nécessaire.
Présentation de l'interface Elementor
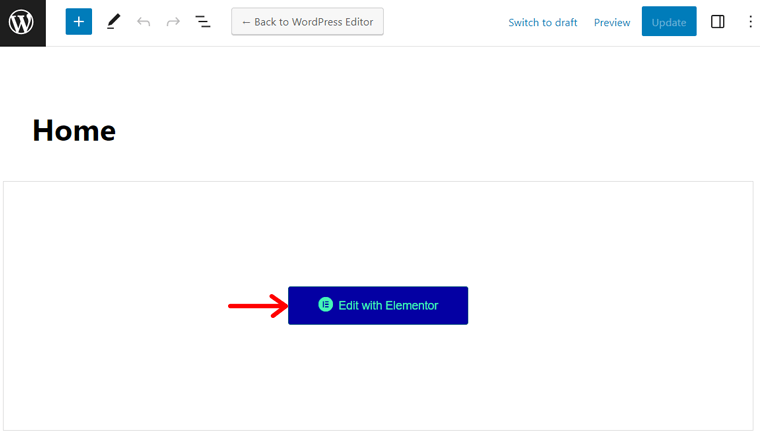
À l’avenir, vous pouvez utiliser le générateur de pages Elementor pour personnaliser les pages. Ouvrez simplement une page et cliquez sur « Modifier avec Elementor ». Tout comme nous le faisons pour la page d'accueil.

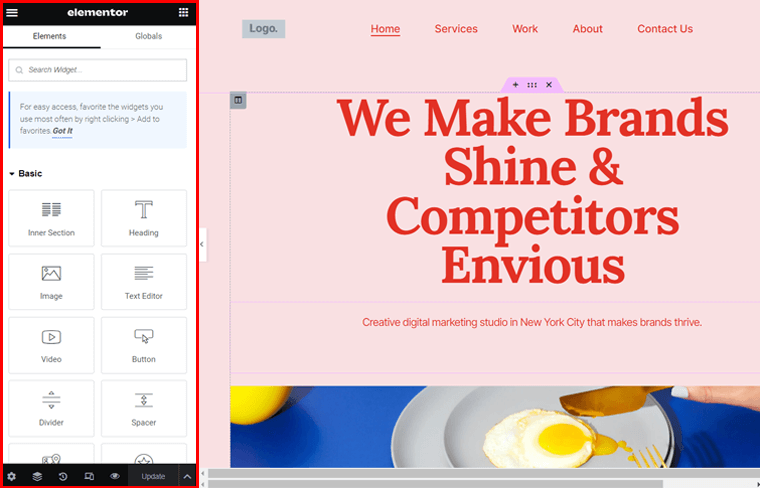
Cela ouvre l'interface Elementor, qui est différente de l'éditeur WordPress par défaut. Mais avant de modifier le contenu de la page, apprenons les bases de l'interface Elementor.
Notamment, 2 sections sont présentes avec leur propre ensemble de fonctions. Ils sont:
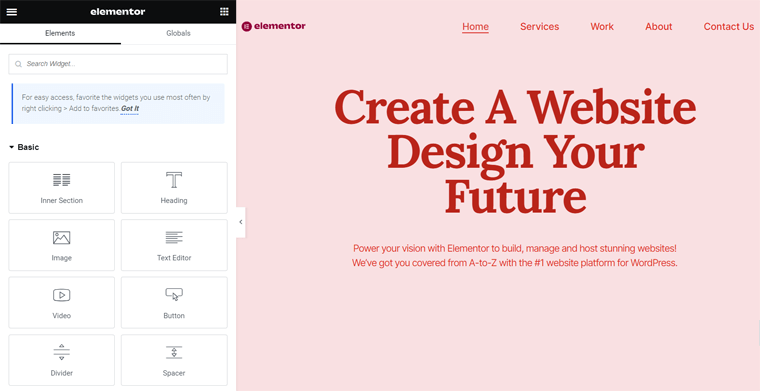
Section latérale gauche
Le côté gauche se concentre principalement sur les éléments disponibles à utiliser. Vous pouvez simplement rechercher un élément et une fois que vous l'avez trouvé, faites-le glisser d'ici vers la section de droite.
De plus, le menu hamburger en haut à gauche de cette section comprend de nombreux paramètres et options de navigation. Cela inclut les paramètres du site, un générateur de thème et les préférences de l'utilisateur.

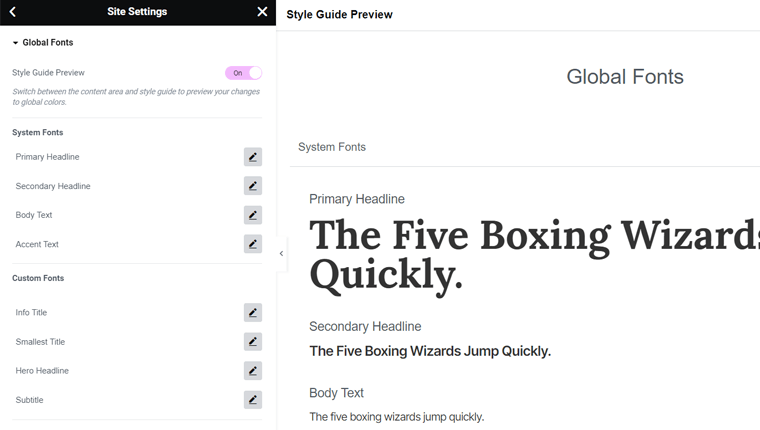
Parmi eux, vous devez configurer les paramètres du site pour faciliter le processus de conception Web. Voici les étapes :
- Système de conception : choisissez la couleur globale et la police globale du site Web.
- Style de thème : ajustez la typographie, les boutons, les images, l'en-tête, le pied de page, etc.
- Paramètres : configurez l'identité du site, la mise en page, l'arrière-plan, etc.
De même, la partie inférieure contient une variété d'options, notamment :
- Paramètres : il comprend les paramètres généraux, le style et les options avancées pour les éléments.
- Navigateur : cela ouvre une fenêtre contextuelle présentant un aperçu du contenu pour déplacer les éléments.
- Historique : Ici, vous pouvez consulter les révisions précédentes de votre session en cours.
- Mode réactif : il vous permet de vérifier votre page sur différentes tailles d'écran.
- Aperçu des modifications : cliquer sur cette option affiche un aperçu de votre site séparément.
- Option d'enregistrement : publiez une nouvelle page, enregistrez-la en tant que brouillon ou modèle, ou mettez à jour la page.
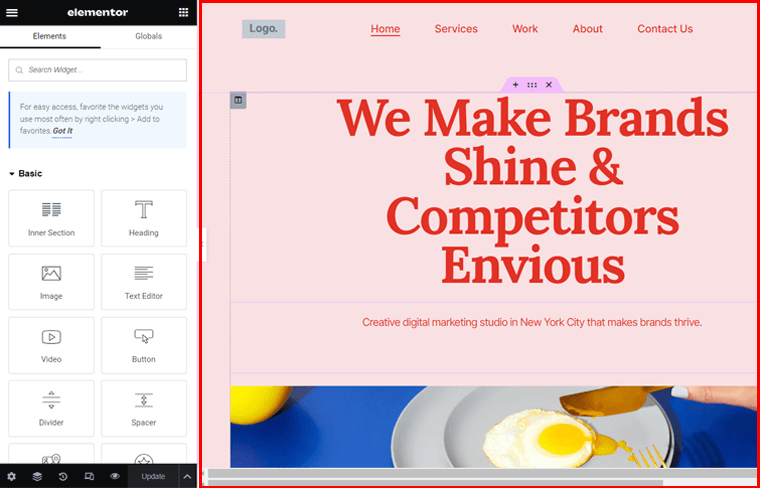
Section latérale droite
D'autre part, le côté droit donne un aperçu en direct de votre page Web. Là, vous pouvez voir les modifications que vous apportez à la page en temps réel. De plus, vous pouvez ajouter une nouvelle section ou un modèle en utilisant les options proposées ici.

Importer un modèle de page
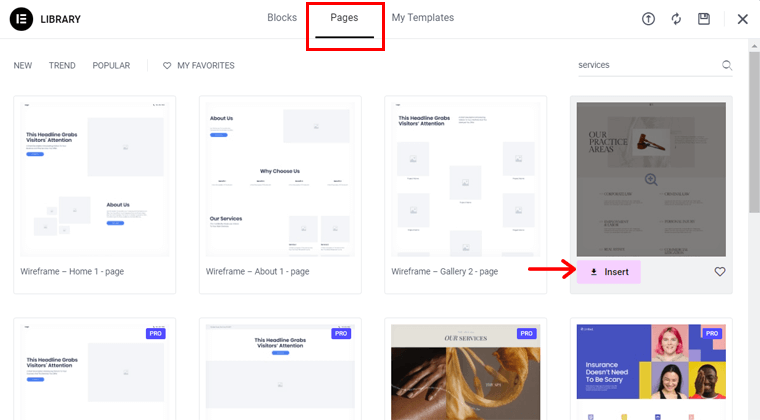
Supposons que vous souhaitiez une page qui n'existe pas sur le kit du site. Ainsi, vous pouvez utiliser un modèle distinct pour cette page. Pour cela, cliquez simplement sur l'option ' Modèle ' qui a une icône de dossier.
Dans l'onglet « Pages » de l'affichage contextuel, vous trouverez plusieurs modèles de pages parmi lesquels choisir. Cliquez sur le bouton 'Insérer' de celui que vous souhaitez, puis sur le bouton ' Appliquer '. C'est tout!

Remarque : Si votre site Web n'est pas encore connecté à votre compte Elementor, vous devez le faire avant d'insérer un modèle pour la page.
Personnalisez les pages de votre site
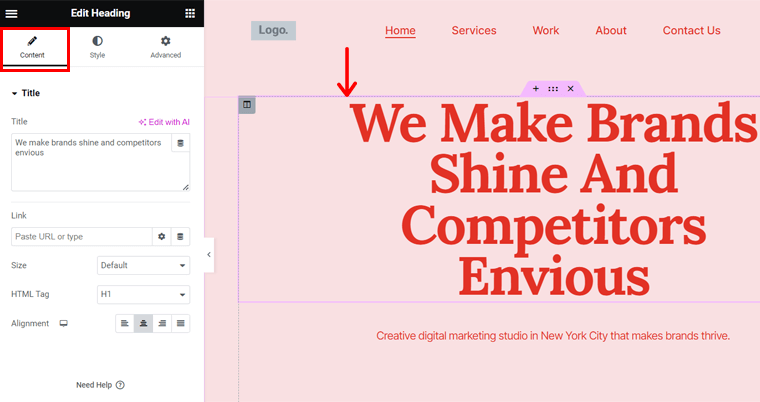
Voyons ensuite comment vous pouvez personnaliser vos pages. Pour modifier le texte du modèle, appuyez sur le texte par défaut et supprimez son contenu. Ensuite, rédigez votre contenu soit à partir de l'aperçu frontal à droite, soit à partir des paramètres « Contenu » à gauche.

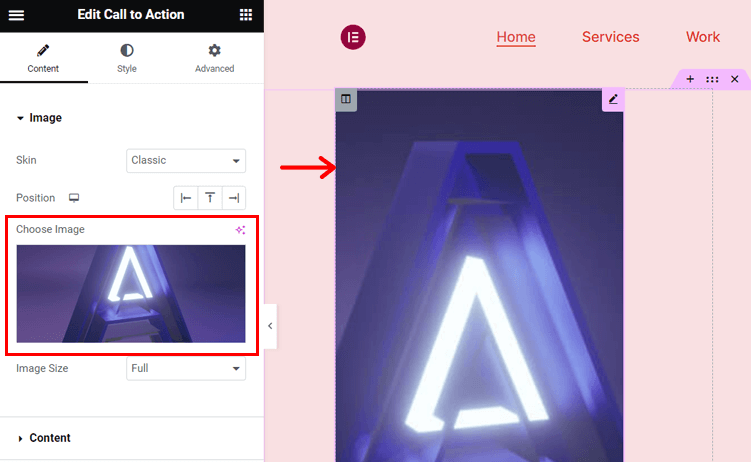
De même, vous modifiez les images en fonction de vos besoins. Tout ce que vous avez à faire est de cliquer sur l'image et vous verrez l'option « Choisir une image » sur la gauche. Maintenant, téléchargez votre image et appuyez sur l'option « Insérer un média ».

Une fois que vous utilisez votre contenu sur la page, vous pouvez le styliser comme vous le souhaitez. Par exemple, lorsque vous sélectionnez un texte, vous obtiendrez les options « Style » et « Avancé » sur le côté gauche. Vous y trouverez des options de couleurs, d’effets de mouvement, de bordures, etc.
Ajouter de nouvelles sections
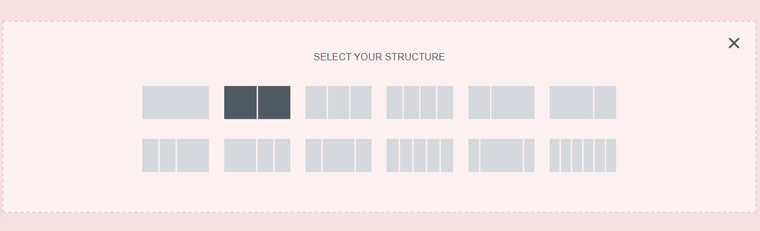
Vous souhaitez créer vos propres rubriques ? Pour cela, cliquez sur l'option ' Ajouter une section ' de la section existante en dessous de l'endroit où vous souhaitez la nouvelle section. Ensuite, cliquez sur « Ajouter une nouvelle section ».
Ensuite, choisissez votre structure parmi les options proposées. Sur cette base, vos colonnes seront créées.

Maintenant, vous pouvez faire glisser et déposer les éléments du côté gauche vers ces colonnes. Modifiez-les et stylisez-les librement, comme nous l'avons mentionné précédemment. C'est ça!
Ajouter des blocs pour les nouvelles sections
De même, supposons que vous souhaitiez ajouter une section prédéfinie à votre page qui n'est pas présente sur le modèle que vous utilisez. Ensuite, vous pouvez insérer un bloc.
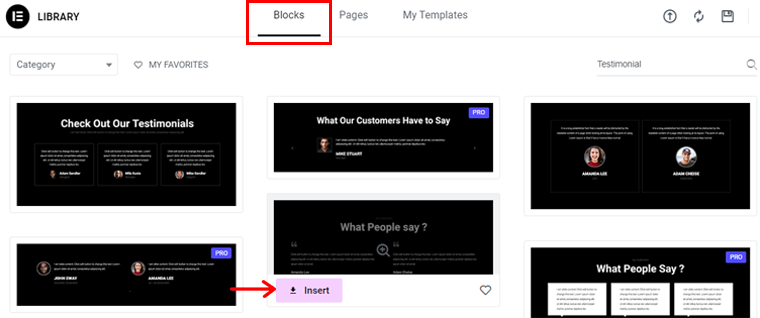
Pour ce faire, vous devez suivre des étapes similaires à celles pour l’ajout d’un modèle. Tout d’abord, appuyez sur l’option « Ajouter un modèle » et ouvrez « Blocs ».
Maintenant, filtrez ou recherchez le bloc souhaité. Une fois que vous l'avez trouvé, survolez le bloc et appuyez sur le bouton « Insérer ». Il ne reste plus qu'à éditer et personnaliser le bloc. C'est tout!

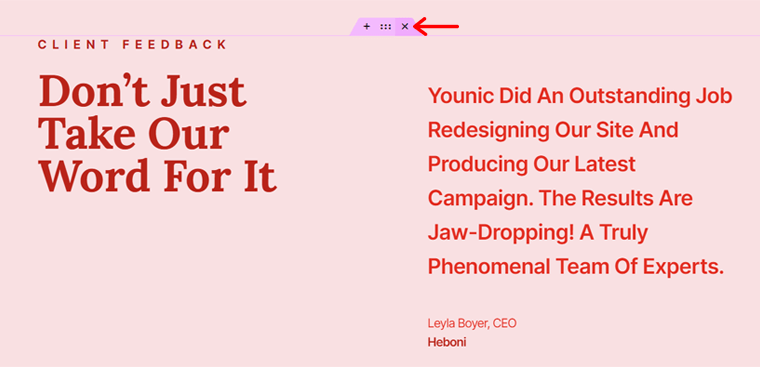
Supprimer une section
Par exemple, vous ne voulez pas d'une section du modèle que vous utilisez. Ensuite, vous pouvez le supprimer de votre page. Mais comment fais-tu ça?
Sélectionnez simplement la section souhaitée à supprimer. Ensuite, vous verrez une croix en haut au centre. Alors, cliquez dessus et cette section sera supprimée de la page. Aussi simple que cela.

Surtout, assurez-vous de continuer à enregistrer les modifications que vous apportez au site Web. Pour une page publiée, vous devez cliquer sur le bouton ' Mettre à jour '.
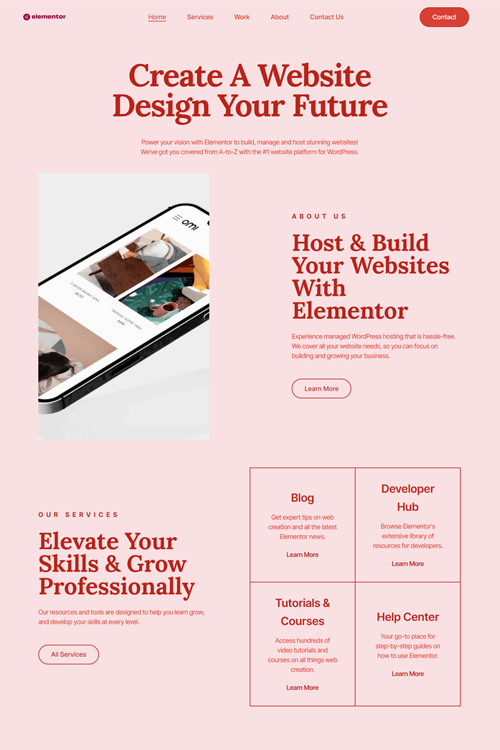
Prévisualisez votre page Elementor
Une fois que vous avez modifié et personnalisé une page, cliquez sur l'option « Aperçu des modifications ». Cela affiche votre page sur un onglet séparé comme celui-ci :

Votre page n'est-elle pas belle parce que vous avez utilisé Elementor ? Oui, n'est-ce pas ?
Avec cela, ceci termine les étapes nécessaires lors de l’utilisation d’Elementor. Mais notre revue Elementor ne s’arrête pas là. Découvrez ensuite ses options de tarification !
E. Plans tarifaires Elementor : quelles sont les options ?
Elementor est un plugin de création de pages freemium pour WordPress. Cela signifie qu’il propose des options de tarification gratuites et premium .
Pour le plugin gratuit , vous pouvez le télécharger depuis le référentiel de plugins WordPress.org. Ensuite, téléchargez-le dans votre zone d'administration. Un moyen plus simple consiste à installer le plugin depuis votre tableau de bord.
Supposons que les fonctionnalités gratuites ne suffisent pas pour votre site Web WordPress. Dans ce cas, vous pouvez acheter l’un des plans tarifaires premium . Choisissez-en un en fonction de vos besoins et de votre budget.
- Plan Essentiel : 59 $ par an pour 1 site Web
- Plan Expert : 199 $ par an pour 25 sites Web
- Plan d'agence : 399 $ par an pour 1 000 sites Web
De plus, vous pouvez obtenir Elementor pour 3 sites Web pour 99 $ par an .

Tous ces forfaits incluent les mêmes fonctionnalités premium. Certaines fonctionnalités payantes sont le générateur de popups, les effets de mouvement, le contenu dynamique, le gestionnaire de rôles, etc.
De plus, les forfaits premium incluent une politique de garantie de remboursement de 30 jours . En termes simples, vous pouvez obtenir un remboursement à 100 % si vous décidez d'interrompre le service dans les 30 jours suivant l'achat.
Apprenez tout sur les plans tarifaires Elementor sur cette page.
F. Modules complémentaires et extensions Elementor populaires
Le plugin principal Elementor possède plusieurs fonctionnalités pour créer un site Web. Mais supposons que vous n’ayez trouvé une fonctionnalité que vous souhaitiez sur aucun forfait. Au lieu d'intégrer un autre plugin pour cette fonctionnalité, vous pouvez les ajouter à l'aide des modules complémentaires et extensions disponibles d'Elementor.
En termes simples, les modules complémentaires et extensions Elementor vous permettent d'étendre les fonctionnalités du plugin pour plus d'éléments et de fonctionnalités. Ils peuvent être gratuits, premium ou une combinaison des deux.
Alors, découvrez les modules complémentaires et extensions Elementor les plus populaires ici !
1. Modules complémentaires essentiels pour Elementor
Essential Addons for Elementor est l'un des modules complémentaires Elementor les plus populaires, avec plus d'un million d'installations actives. Justement, il propose plus de 90 éléments et extensions avancés pour créer facilement des pages et des publications WordPress attrayantes.

De plus, certains widgets gratuits auxquels vous aurez accès sont le compte à rebours, les membres de l'équipe, les témoignages, les boîtes à rabat, les barres de progression, etc. De plus, certaines extensions permettent le défilement vers le haut, la table des matières, etc.
Caractéristiques:
- L'intégration avec Templately offre plus de 4 000 blocs et modèles prêts à l'emploi.
- Les éléments premium incluent des curseurs de témoignage, des chronologies de contenu, des menus de prix, etc.
- Certaines extensions exclusives sont la protection du contenu, la parallaxe, les particules, etc.
- Chaque élément contient des options pour personnaliser votre site Web de toutes les manières possibles.
- Vous permet d'activer ou de désactiver des éléments afin que votre site Web se charge plus rapidement et plus facilement.
- Entièrement compatible avec Flexia, un thème WordPress léger et moderne.
Tarif :
Essential Addons for Elementor est un module complémentaire freemium . Ainsi, vous pouvez utiliser les éléments ou extensions gratuits en téléchargeant le module complémentaire depuis le répertoire des plugins de WordPress.org. Une autre façon consiste à l’installer directement depuis votre zone d’administration.
Pour les éléments et extensions premium , vous pouvez acheter ce module complémentaire en achetant l'un des forfaits suivants :
- 1 site Web : 37,48 $, plus de 80 widgets, plus de 10 extensions, Templately Pro (1 mois), 1 an de support et de mises à jour, etc.
- Illimité : 74,98 $, 1 fonctionnalités du plan de site Web, Templately Pro (3 mois) et plus encore.
- Durée de vie illimitée : 187,48 $, fonctionnalités du plan illimité, assistance et mises à jour à vie, Templately Pro (6 mois), etc.
2. Kit d'éléments
ElementsKit est un puissant module complémentaire tout-en-un pour Elementor. Il contient plus de 90 widgets et extensions, comme le bouton, la zone d'icônes, la zone de retournement, le masquage d'image, l'effet de survol d'image, etc.

De plus, il dispose d'une bibliothèque de mise en page qui propose plus de 500 blocs conçus par des professionnels et plus de 25 pages d'accueil complètes. En les utilisant, vous pouvez créer instantanément de belles sections de votre site.
Caractéristiques:
- Son générateur d'en-têtes et de pieds de page vous permet de créer facilement des en-têtes et des pieds de page personnalisés à l'aide de n'importe quel élément ou widget.
- Le constructeur de méga menus peut créer un méga menu avec des listes simples ou des styles hors canevas.
- Comprend des contrôles personnalisés tels que des zones multi-widgets et un sélecteur d'images. En termes simples, une zone multi-widgets vous permet d'utiliser des widgets dans un autre widget.
- Les fonctionnalités de visibilité conditionnelle peuvent contrôler la visibilité du contenu en appliquant des conditions.
- Avec le générateur de widgets, vous pouvez créer des widgets personnalisés pour vos projets.
Tarif :
ElementsKit est également un module complémentaire freemium avec des options gratuites et premium . Vous pouvez télécharger le module complémentaire gratuit à partir du répertoire des plugins WordPress.org. Ou installez-le directement sur votre site Web.
Si vous souhaitez bénéficier des fonctionnalités premium , achetez l'un des programmes tarifaires suivants :
- Personnel : 35,1 $ par an, 95,2 $ pour une utilisation à vie, 1 site Web, plus de 70 modules complémentaires, plus de 500 blocs, plus de 25 pages d'accueil, flux sociaux, etc.
- Professionnel : 69,6 $ par an, 181,3 $ pour une utilisation à vie, 5 sites, fonctionnalités personnelles, etc.
- Agence : 125,3 $ par an, 317,85 $ pour une utilisation à vie, des sites illimités et des fonctionnalités professionnelles.
3. Modules complémentaires ultimes pour Elementor
Enfin et surtout. Ultimate Addons for Elementor est un module complémentaire Elementor premium qui fournit une boîte à outils complète pour de nouvelles options de conception. Exactement, il dispose de plus de 40 widgets et extensions pour amener vos capacités de conception à un niveau différent.

Vous voulez les connaître ? Certains widgets populaires que vous trouverez sont le méga menu, le styleur de formulaire, le formulaire de connexion, le widget WooCommerce, la boîte d'informations, les heures d'ouverture, etc. Tous sont personnalisables.
Caractéristiques:
- Contient plus de 100 modèles pour accélérer votre flux de travail pour créer des sites époustouflants.
- Comprend plus de 200 blocs de sections que vous pouvez glisser-déposer sur votre site et personnaliser pour lui donner un nouveau look.
- Vous pouvez ajouter une animation de particules attrayante à votre site Web pour des arrière-plans animés.
- La fonctionnalité de marque blanche peut renommer les modules complémentaires et les déclarer comme étant les vôtres avec tous les crédits.
- Arrêtez le travail répétitif en réutilisant les designs Elementor d'un site à un autre. C'est ce qu'on appelle la fonctionnalité de copier-coller intersites.
Tarif :
Contrairement aux autres sur cette liste, Ultimate Addons for Elementor est une extension premium . Cela signifie que vous devez acheter un forfait pour accéder à ses widgets et extensions.
Les plans tarifaires sont les suivants :
- Ultimate Addons : 57 $ par an, 237 $ pour une utilisation à vie, utilisation illimitée du site, etc.
- Pack essentiel : 137 $ par an, 677 $ pour une utilisation à vie, Ultimate Addons, plus de 110 modèles, Astra Pro, etc.
- Growth Bundle : 187 $ par an, 937 $ pour une utilisation à vie, Essential Bundle, Convert Pro, Schema Pro, et plus encore.
En allant de l'avant avec ce guide d'évaluation d'Elementor, découvrons ses options de support client.
G. Quelles options de support client Elementor propose-t-il ?
Avez-vous des questions sur Elementor dont vous souhaitez discuter avec son équipe ? Ensuite, assurez-vous de vérifier ses options de support client.
Elementor propose plusieurs options de support client à ses utilisateurs. Si vous utilisez le plugin gratuit, une solution consiste à publier votre question sur le forum d'assistance sur WordPress.org.
Pour plus d'options, visitez son site et ouvrez la page Contact. Il contient une liste des moyens disponibles pour contacter l'équipe. Vous pouvez également survoler le menu Ressources pour les trouver.
Là, l'ouverture de la page du Centre d'aide donne une documentation détaillée sur le plugin. Certaines catégories sont des formulaires, des widgets, des fenêtres contextuelles, des mises en page, etc. Regardez également leurs didacticiels vidéo si vous souhaitez apprendre et améliorer vos compétences dans Elementor.

De même, la page FAQ d'Elementor contient des réponses aux questions courantes liées aux composants de ce générateur de page et à la facturation. De plus, vous pouvez visiter la page Communauté pour entrer en contact avec des experts et bénéficier d'apprentissage, de soutien et d'inspiration.

De plus, parcourez les articles du blog et les vidéos des webinaires pour obtenir de meilleures connaissances auprès des experts. Enfin, les développeurs peuvent ouvrir cette page pour obtenir des explications sur les différents outils Elementor.
H. Au-delà d'Elementor : 3 meilleures alternatives
Au-delà d’Elementor, certains constructeurs de pages WordPress se démarquent également pour les sites web. Donc, si vous souhaitez découvrir les meilleures alternatives Elementor, jetez un œil à cette liste.
1. Constructeur de castor
Beaver Builder est un constructeur de pages propre et simple pour les sites Web WordPress. Il est connu pour son code léger et son impact minimal sur les temps de chargement des pages.

De plus, ce plugin est convivial pour les développeurs, car les développeurs peuvent travailler avec des thèmes et des modèles personnalisés. En outre, il est plus compatible avec un large éventail de thèmes qu’Elementor. Il est donc idéal pour les indépendants, les entrepreneurs et les agences.
Tarif :
Beaver Builder est un plugin WordPress freemium comme Elementor. Le plugin gratuit est présent dans le répertoire des plugins WordPress.org pour être téléchargé et utilisé. Ou installez-le simplement sur votre site.
Pour des fonctionnalités exclusives, bénéficiez de l'un des plans tarifaires premium suivants :
- Standard : 74 $ par an, sites illimités, support annuel et toutes les fonctionnalités.
- Pro : 149 $ par an, thème Beaver Builder, capacités multisites et fonctionnalités standard.
- Agence : 299 $ par an, marque blanche et toutes les fonctionnalités du plan Pro.
- Ultimate : 409 $ par an, Beaver Themer Addon, Assistant Pro et fonctionnalités d'agence.
Trouvez les différences entre Beaver Builder et Elementor. Si vous préférez Beaver Builder, lisez la revue complète de Beaver Builder. En outre, vous pouvez utiliser les meilleurs thèmes WordPress pour Beaver Builder et les meilleures extensions Beaver Builder ici.
2. Divi
Divi est encore un autre constructeur de pages visuelles connu pour son intuitivité et sa facilité d'utilisation. Il s'agit peut-être d'un plugin premium, mais il offre une licence à vie, ce qui n'est pas le cas d'Elementor. Il peut donc s’avérer rentable pour une utilisation à long terme.

De plus, Divi propose une vaste bibliothèque de mises en page et de modèles préconçus. Le constructeur Divi est également hautement personnalisable, avec des options de contrôle affinées. En fin de compte, cela vous fait gagner du temps dans votre processus de conception Web.
Tarif :
Divi est un plugin WordPress premium , contrairement à Elementor. Ainsi, vous pouvez choisir l'un des plans tarifaires suivants pour débloquer ses capacités :
- Accès annuel : 89 $ par an, packs de sites, sites illimités, accès à Bloom, Monarch et Extra.
- Accès à vie : 249 $ pour une utilisation à vie, une assistance à vie et des fonctionnalités d'accès annuel.
3. Générateur de pages WPBakery
WPBakery Page Builder est un plugin de création de pages populaire pour les sites Web WordPress avec un éditeur backend et front-end. Cela permet aux utilisateurs de créer et de modifier du contenu directement depuis la zone d'administration. C'est donc différent d'Elementor, qui se concentre uniquement sur l'éditeur visuel frontal.

De plus, ce constructeur de pages contient une large bibliothèque d'éléments et de modèles prédéfinis. Exactement, il contient plus de 50 éléments de contenu premium, plus de 100 mises en page, plus de 200 modules complémentaires tiers, plus de 40 modèles de conception de grille, etc.
Tarif :
Semblable à Divi, WPBakery est un constructeur de pages premium . Mais il est disponible à l'achat sur le marché CodeCanyon. Le prix régulier est de 64 $ , qui comprend les futures mises à jour et 6 mois de support .
Si vous souhaitez prolonger son support jusqu'à 12 mois , le coût total devient 86,13 $ .
Verdict final – Elementor est-il le meilleur constructeur de pages WordPress ?
Après avoir lu cette revue Elementor, vous devriez avoir une meilleure compréhension du plugin. J'espère que vous pourrez maintenant déterminer si c'est le bon choix pour votre entreprise.
En résumé, Elementor est un excellent constructeur de pages pour créer des pages Web visuellement attrayantes et hautement personnalisables. Il se distingue comme un plugin polyvalent et convivial adapté à toute entreprise, même sans expérience en codage.
Nous vous recommandons notamment de commencer avec le plan gratuit Elementor et d’explorer ses capacités. Une fois que vous êtes à l’aise avec lui et que vous voyez son potentiel, envisagez de le mettre à niveau vers un forfait payant.
De plus, vous pouvez acheter un forfait payant, en gardant à l’esprit sa politique de garantie de remboursement de 30 jours . Ainsi, dans les 30 jours, vous pouvez décider de continuer ou non à utiliser un forfait premium.
N'oubliez pas de mettre ce blog dans vos favoris pour continuer à en apprendre davantage sur Elementor.
Si vous êtes débutant en conception de sites Web, lisez notre didacticiel sur la création d'un site Web à partir de zéro.
Foire aux questions (FAQ)
Jetez un œil à quelques FAQ sur l’examen d’Elementor si vous avez encore des questions de base.
1. Est-il possible de créer des en-têtes et pieds de page personnalisés à l’aide d’Elementor ?
Oui, vous pouvez créer des en-têtes et des pieds de page personnalisés à l'aide d'Elementor. Vous pouvez également les modifier visuellement et ajouter des effets de défilement. Mais vous aurez peut-être besoin d’un forfait payant pour accéder à cette fonctionnalité.
2. Qu'est-ce qui différencie les versions gratuite et Pro d'Elementor ?
La principale différence entre les versions gratuite et Pro d'Elementor réside dans l'ensemble des fonctionnalités. La version payante offre un ensemble plus complet d'effets de mouvement, de modèles, de widgets, etc. De plus, elle offre des fonctionnalités avancées telles que le générateur de thèmes, le générateur WooCommerce, etc.
3. Elementor est-il compatible avec le référencement ?
Elementor est l'un des constructeurs de pages WordPress les plus rapides qui vous permet de créer des pages attrayantes. Cela a un impact positif sur les performances SEO de votre site Web. De plus, il prend en charge l’intégration avec plusieurs plugins, dont les plugins WordPress SEO, pour plus de visibilité en ligne.
4. Y a-t-il une restriction sur le nombre de pages que je peux créer dans Elementor ?
Il n'y a aucune restriction sur le nombre de pages que vous pouvez créer avec Elementor. Vous pouvez créer autant de pages que votre fournisseur d’hébergement Web le permet. Mais rappelez-vous que la vitesse et les performances de votre site peuvent être affectées par le nombre de pages.
5. Elementor fonctionne-t-il correctement avec l'éditeur Gutenberg ?
Oui bien sûr. Elementor fonctionne parfaitement avec l'éditeur Gutenberg, qui est l'éditeur par défaut de WordPress. Vous pouvez utiliser Elementor pour concevoir et styliser vos sections de contenu tout en bénéficiant de la fonctionnalité de l'éditeur Gutenberg.
Conclusion – Examen d’Elementor
Et c'est fini ! Nous avons procédé à un examen approfondi d'Elementor . Espérons qu'Elementor brille comme l'un des meilleurs plugins de création de pages WordPress.
Dans l’ensemble, son interface conviviale, ses options de personnalisation étendues et ses fonctionnalités permettent aux concepteurs Web débutants et expérimentés de créer des sites époustouflants. De plus, ses mises à jour et améliorations en constante évolution en font un choix fiable pour tout le monde.
Si vous avez d'autres questions ou avez besoin de précisions sur Elementor, veuillez nous contacter en laissant un commentaire ci-dessous. Nous sommes là pour répondre à vos questions dans cette revue Elementor.
Saviez-vous qu'Elementor dispose de son propre service d'hébergement ? Découvrez l’hébergement Elementor dans cet article de revue.
De plus, si vous appréciez les articles comme celui-ci, explorez nos autres articles. Ils présentent les meilleurs plugins d'adhésion pour les sites Elementor et expliquent comment ajouter des flux Instagram à Elementor.
Enfin, restez au courant de nos derniers contenus en nous suivant sur Facebook et Twitter.
