Elementor : chemin du texte, fonctionnalités de calque de masque, etc.
Publié: 2021-05-03Concevez votre site WordPress maintenant plus joliment en utilisant Elementor avec toutes les nouvelles mises à jour et fonctionnalités avancées. Vous serez ravi de savoir ce qu'Elementor vous offre cette fois. Vous pouvez concevoir le texte de votre site Web sous différentes formes, tailles, dimensions et le masquer instantanément. Cela fonctionnera également pour maintenir la vitesse, la réactivité et bien plus encore de votre site Web. Vous voulez connaître tous les détails ? Découvrez ce blog ci-dessous!

Elementor : chemin du texte, fonctionnalités de calque de masque, etc.
Elementor est toujours livré avec quelque chose de nouveau et encore mieux que le précédent pour rendre votre expérience de création de site Web fluide et sans effort. Pour Elementor 3.2, la version n'est pas hors de cela. Il est livré avec un nouveau chemin de texte, des fonctionnalités de calque de masque et bien plus encore pour concevoir votre site Web en toute liberté et sans aucun problème.
Désormais, vous n'avez plus à vous soucier de la réactivité de votre site Web sur différents appareils, de la vitesse du site Web, de la convivialité, etc. Vous obtiendrez le tout dans une version plus remaniée et avec la dernière édition sans ajouter la moindre ligne de code. Prenons une plongée profonde ci-dessous:
Découvrez plus de détails sur ce blog Elementor qui a présenté toutes les mises à jour.
Rendez les conceptions de texte de votre site uniques avec le widget de chemin de texte
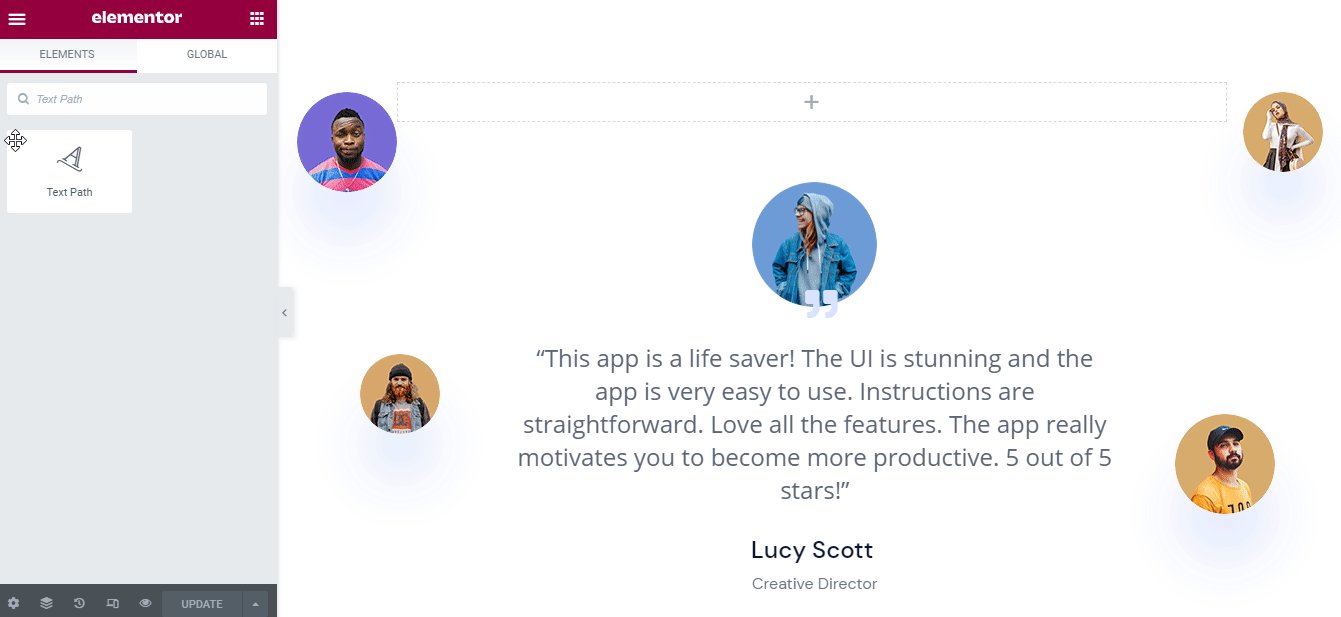
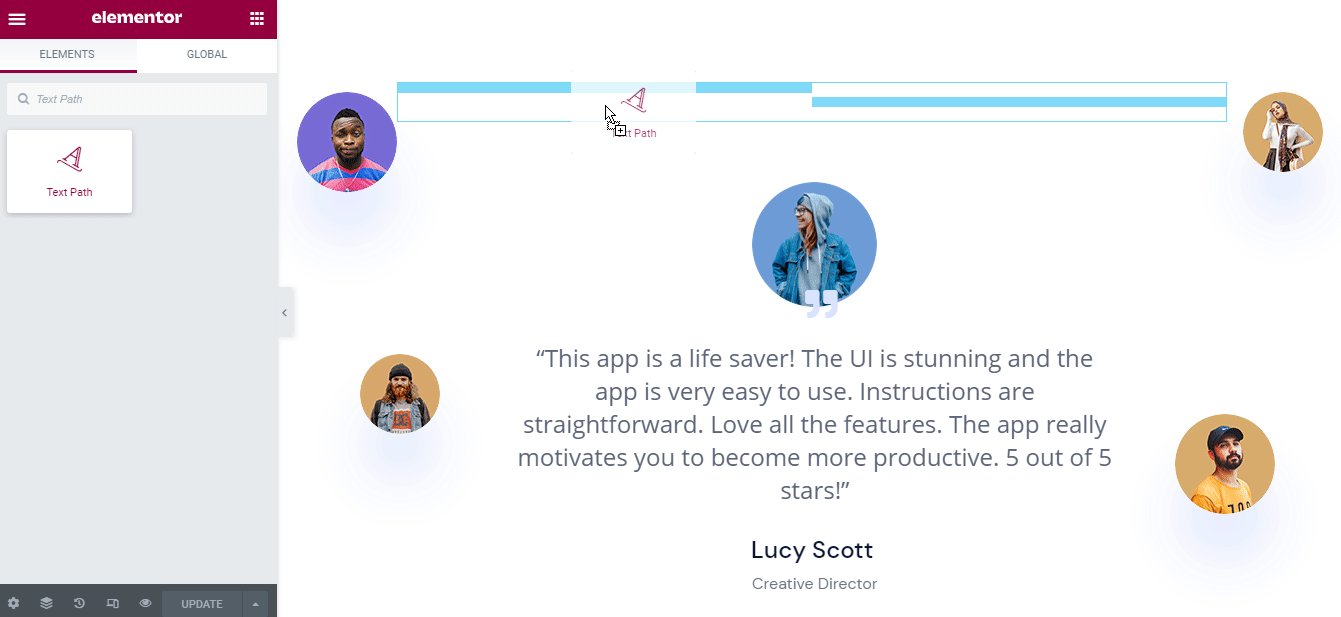
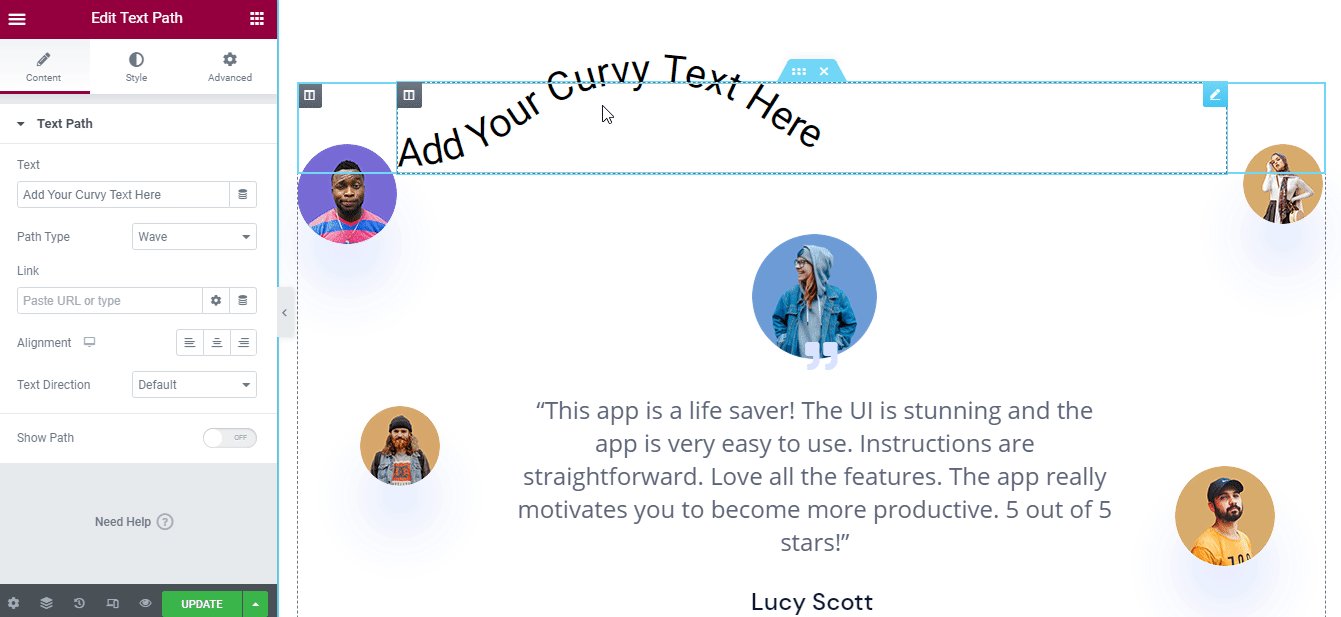
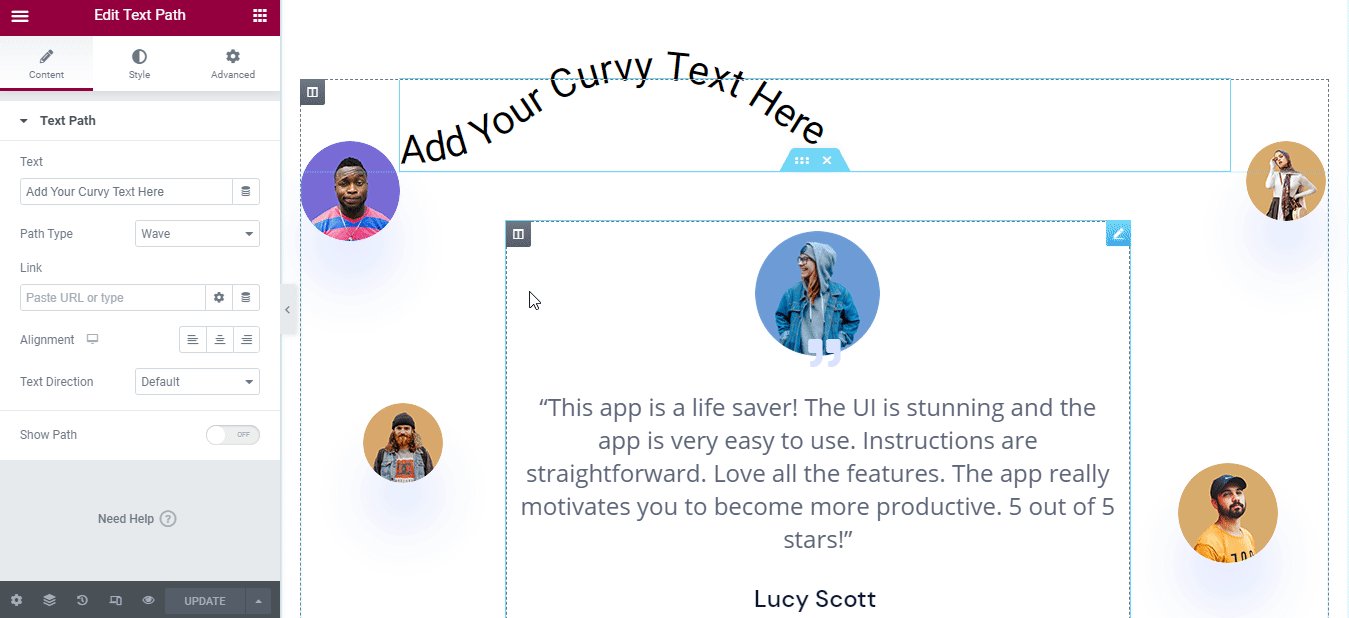
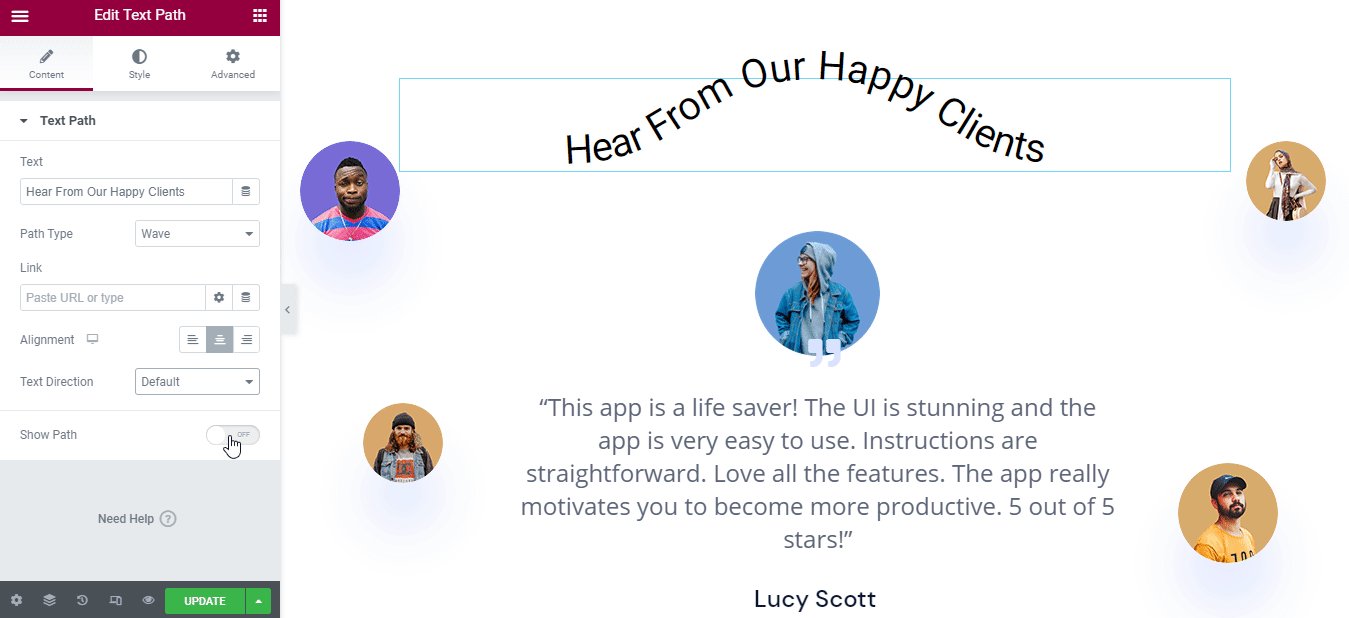
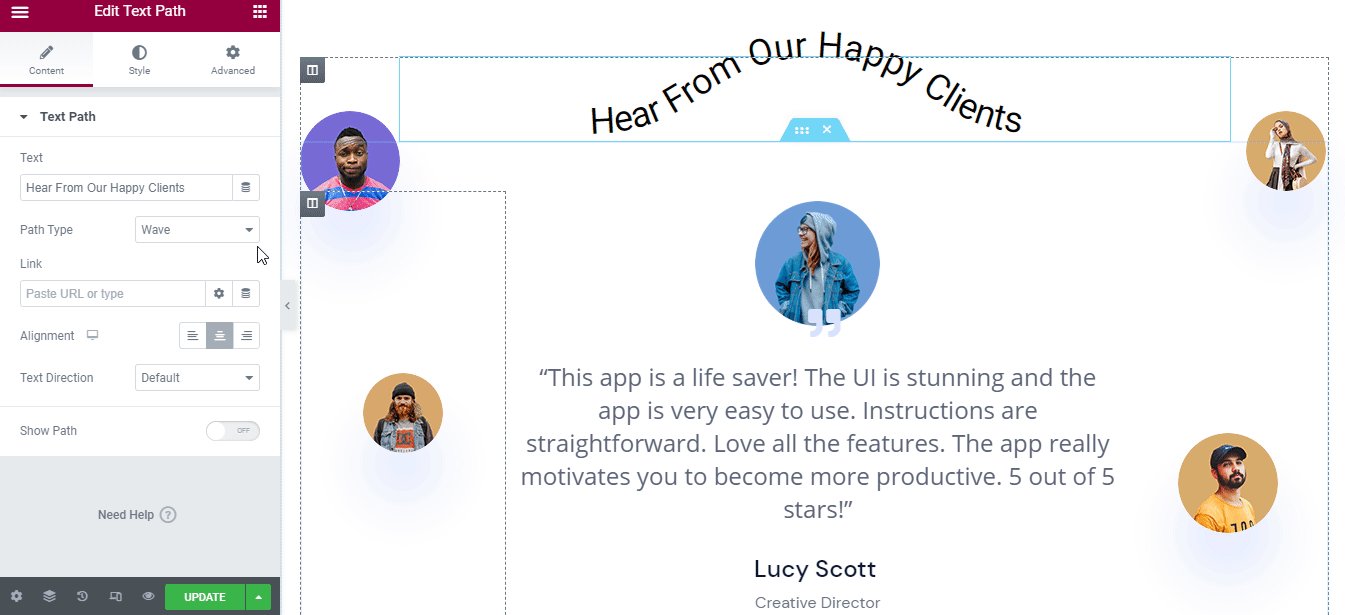
Avec la mise à jour Elementor 3.2 , vous pouvez facilement rendre l'ensemble de votre site Web n'importe quel texte de section interactif en un clin d'œil. Vous n'avez pas à faire d'effort supplémentaire, faites simplement glisser et déposez les widgets "Chemin du texte" n'importe où sur votre site Elementor et apportez les modifications en fonction de vos besoins.

Et pour que votre entreprise réussisse en ligne, vous devez déployer des efforts supplémentaires dans la conception de votre site Web pour attirer l'attention de vos clients et accélérer instantanément les ventes. Le site Web plus léger et convivial que vous obtenez vous permet de vous classer facilement au-dessus de n'importe quel moteur de recherche pour atteindre votre public cible.
Ainsi, plus vous vous concentrez sur le texte, le contenu et autres de votre site Web, vous pouvez facilement obtenir plus de clients potentiels à la place. Elementor 3.2 toutes les mises à jour et ces widgets de chemin de texte spécifiques vous offrent ce que vous désirez depuis longtemps. Voyons ce que vous pouvez faire d'autre avec les widgets Text Path :
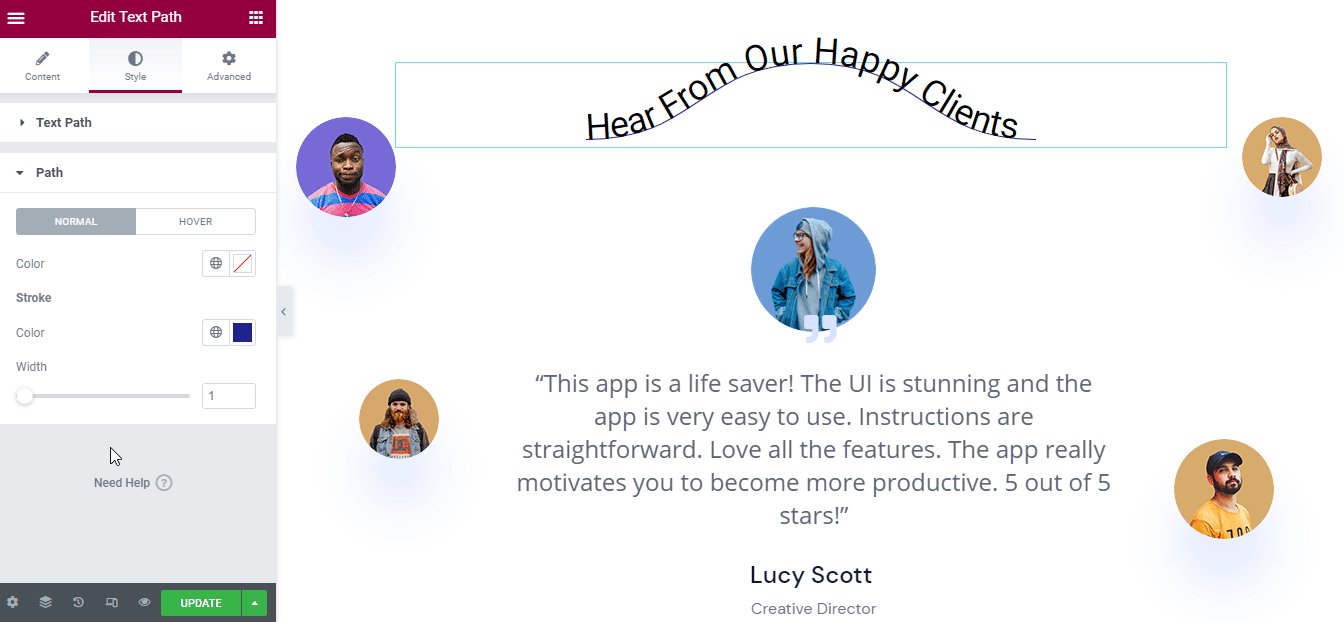
Façonnez le texte de votre site Web et rendez-le interactif
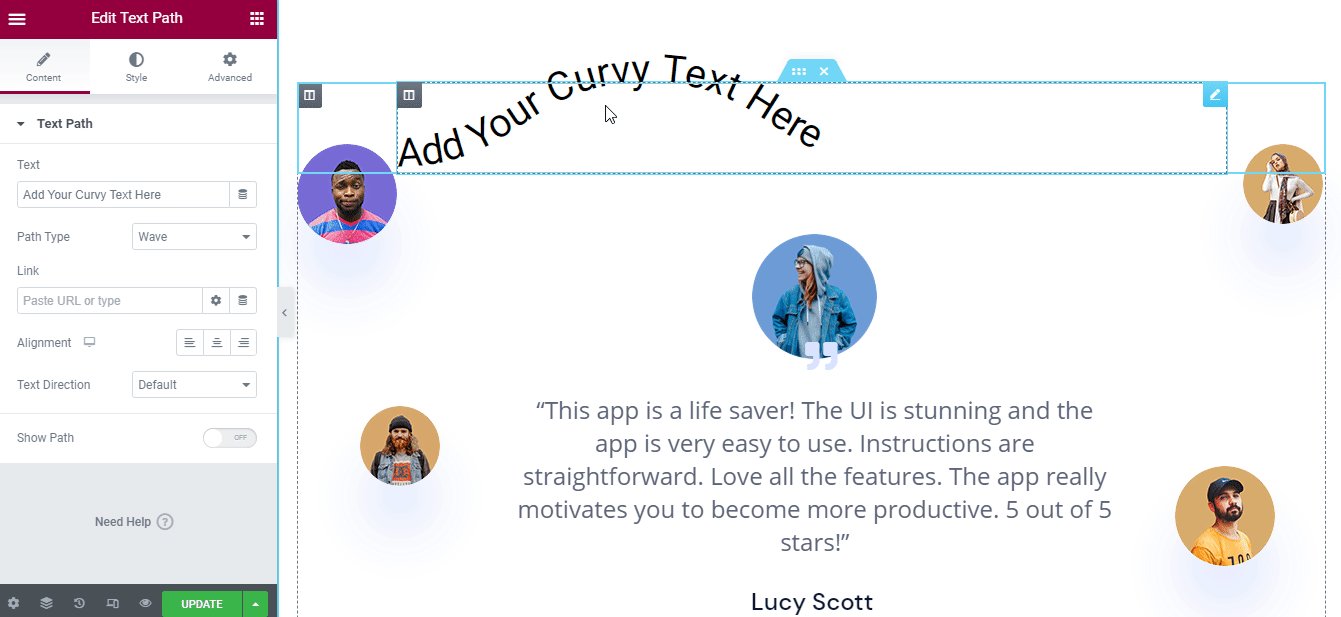
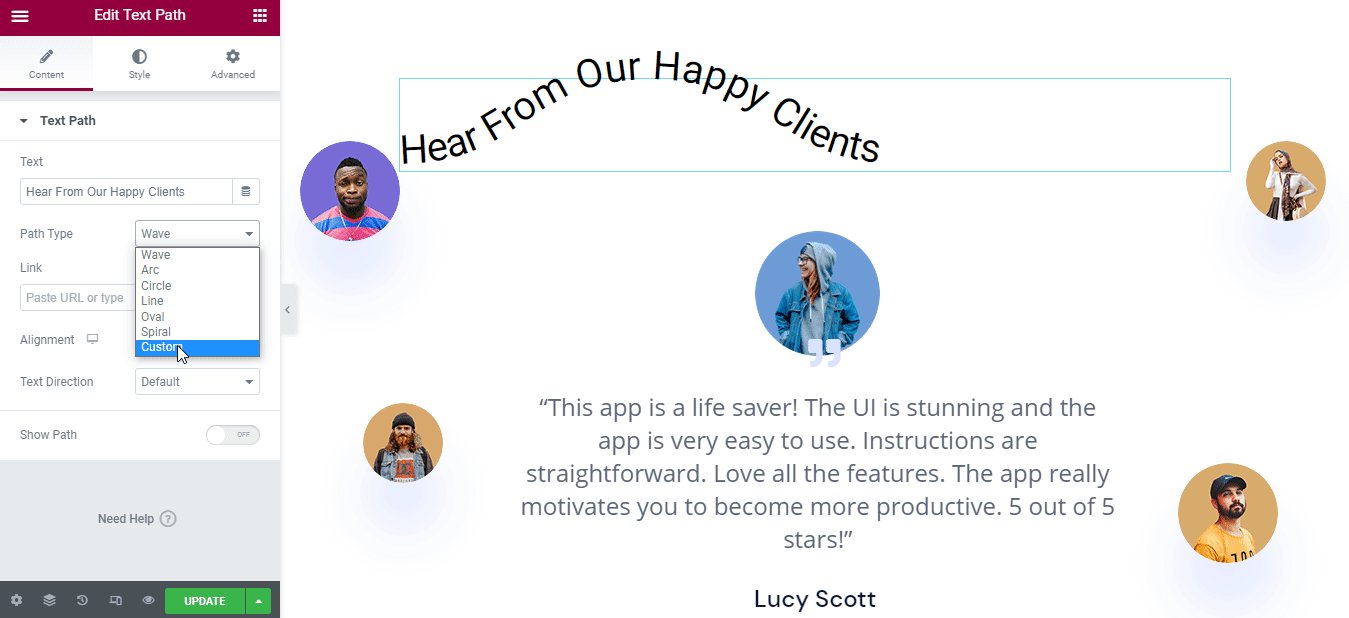
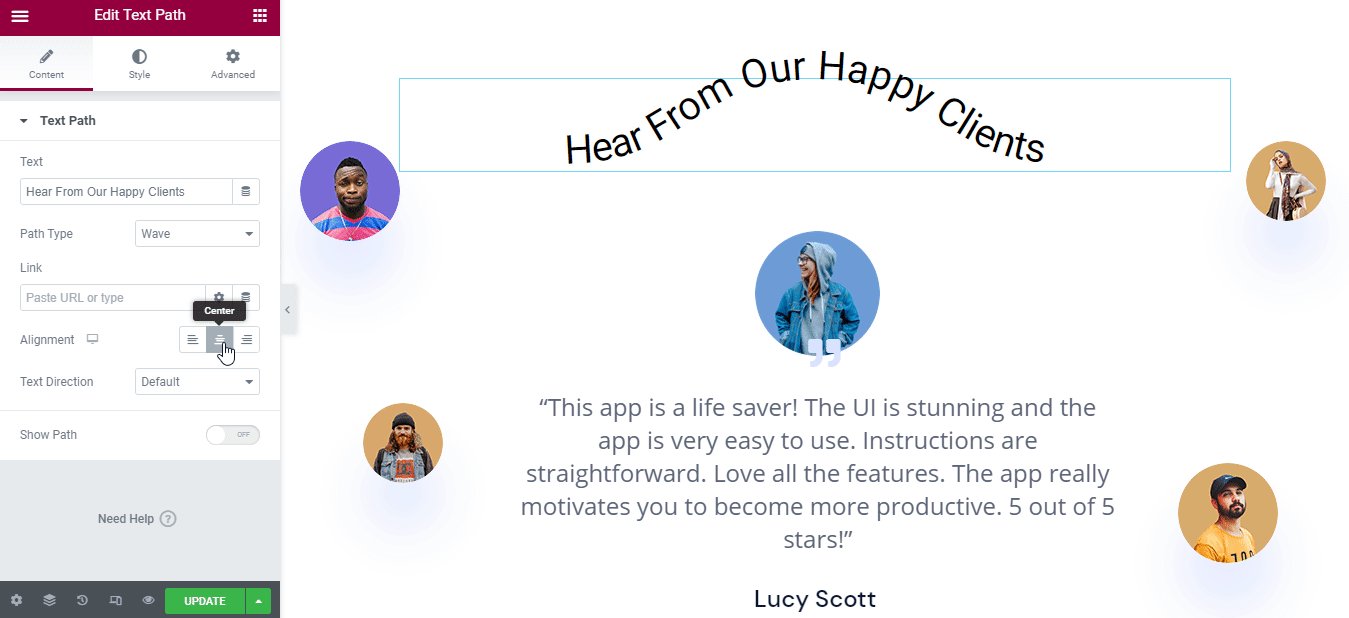
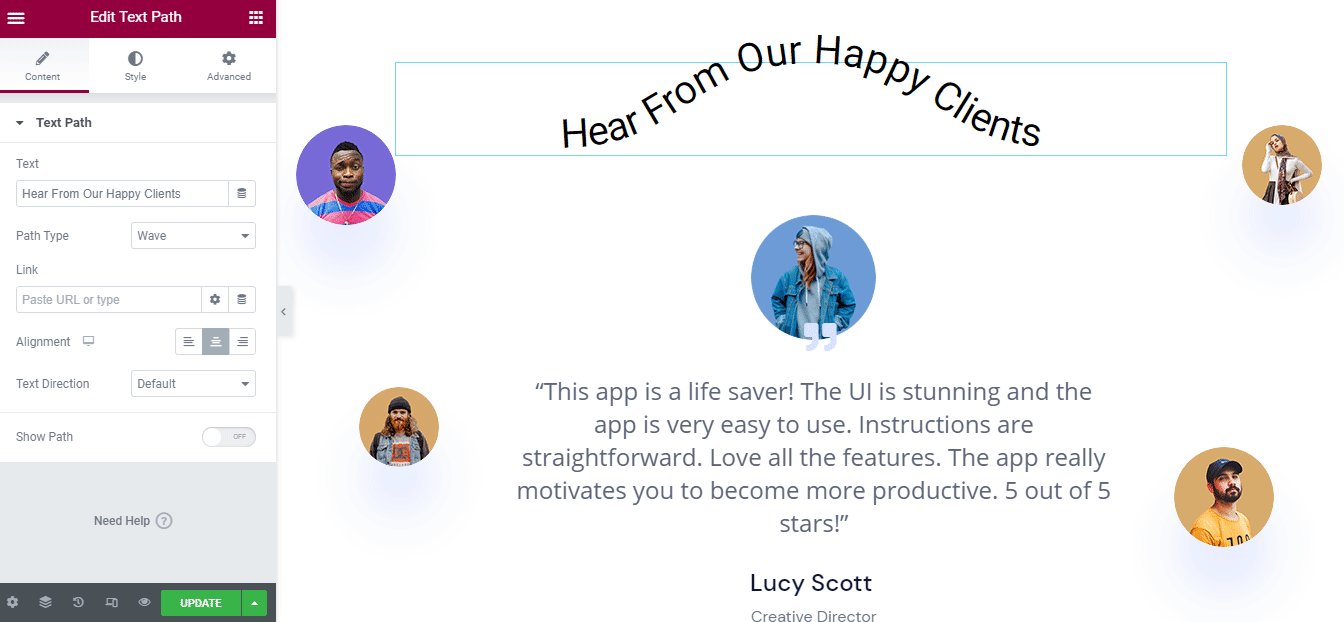
Vous pouvez donner n'importe quelle forme au contenu textuel de votre site Web à tout moment grâce aux dernières fonctionnalités exclusives des widgets Text Path d'Elementor 3.2. En configurant le "Type de chemin" à partir du widget Chemin du texte, vous aurez toute liberté pour adapter votre texte sur une vague, un arc, un cercle, une ligne, un ovale, une spirale ou dans une forme personnalisée.

Vous pouvez également y ajouter des liens, modifier l'alignement, choisir la direction du texte sur 'RTL' ou 'LTL'. Et si vous le souhaitez, vous pouvez ignorer ou afficher le chemin de votre texte en fonction du type de chemin que vous avez défini ci-dessus.
Ajoutez de nouvelles dimensions à la conception de texte de votre site Web
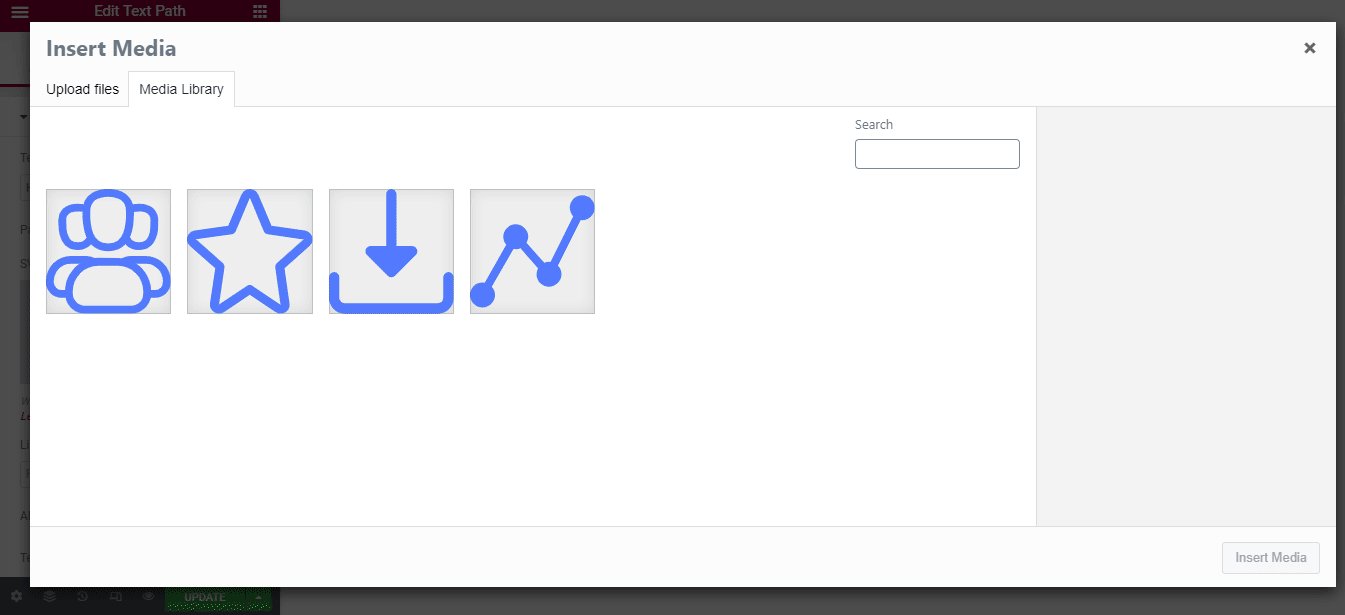
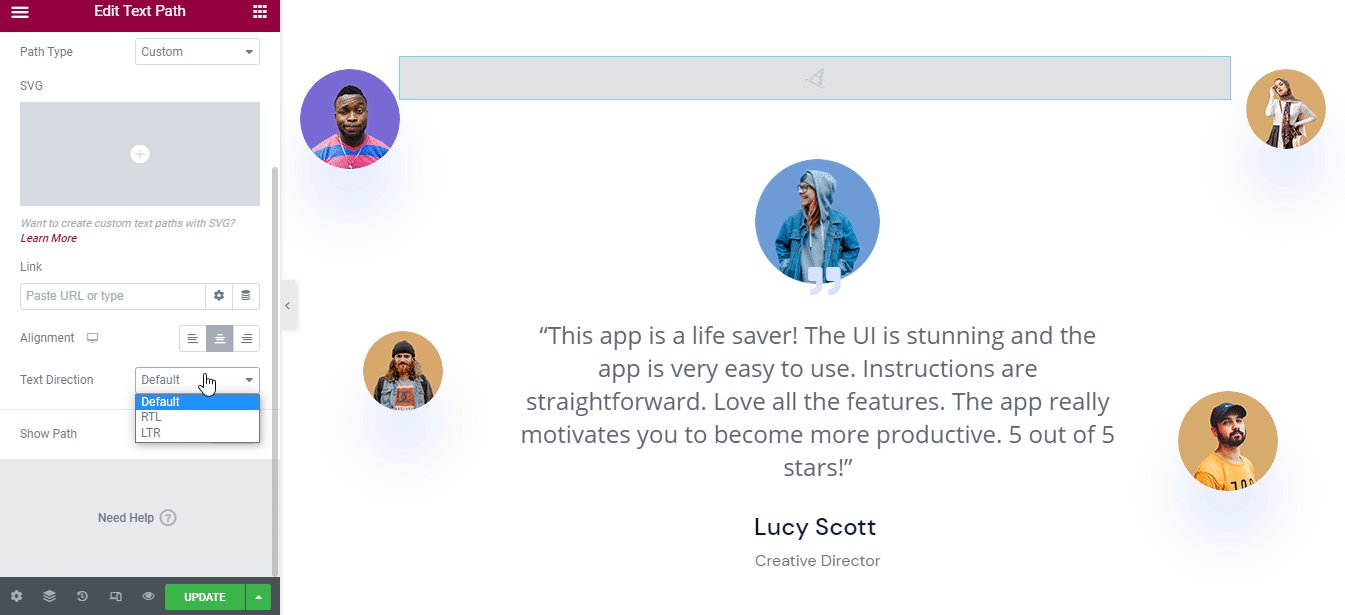
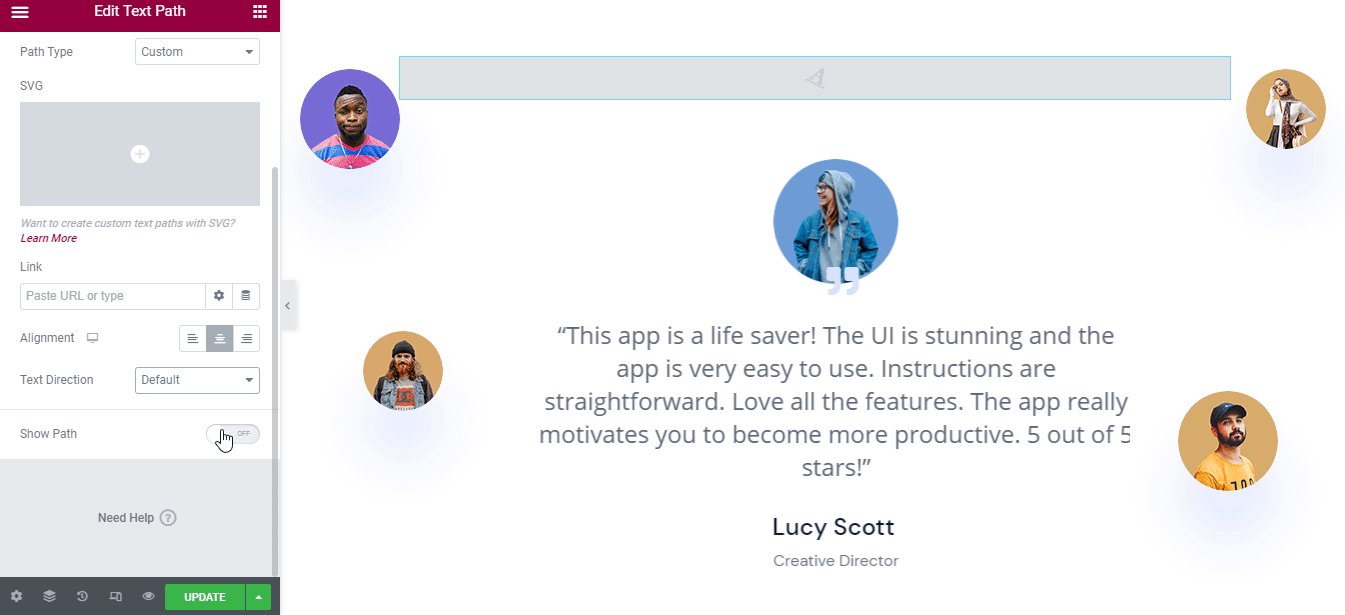
Au lieu de créer un texte unique pour votre site Web, vous pouvez ajouter un chemin personnalisé pour modifier les dimensions de la conception de votre texte. Pour cela, vous devez choisir le type de chemin personnalisé et commencer à apporter les modifications immédiatement sans codes.
Lorsque vous choisissez le type de chemin "Personnalisé" , il sera accompagné d'une option de téléchargement d'image SVG distincte avec d'autres options de conception similaires. Vous pouvez désormais ajouter n'importe quel type d'image pour ajouter une nouvelle forme ou dimension au contenu textuel de votre site Web et le rendre attrayant. De plus, si vous le souhaitez, vous pouvez également afficher ou non le chemin de votre image insérée, cela dépend entièrement de vous. 
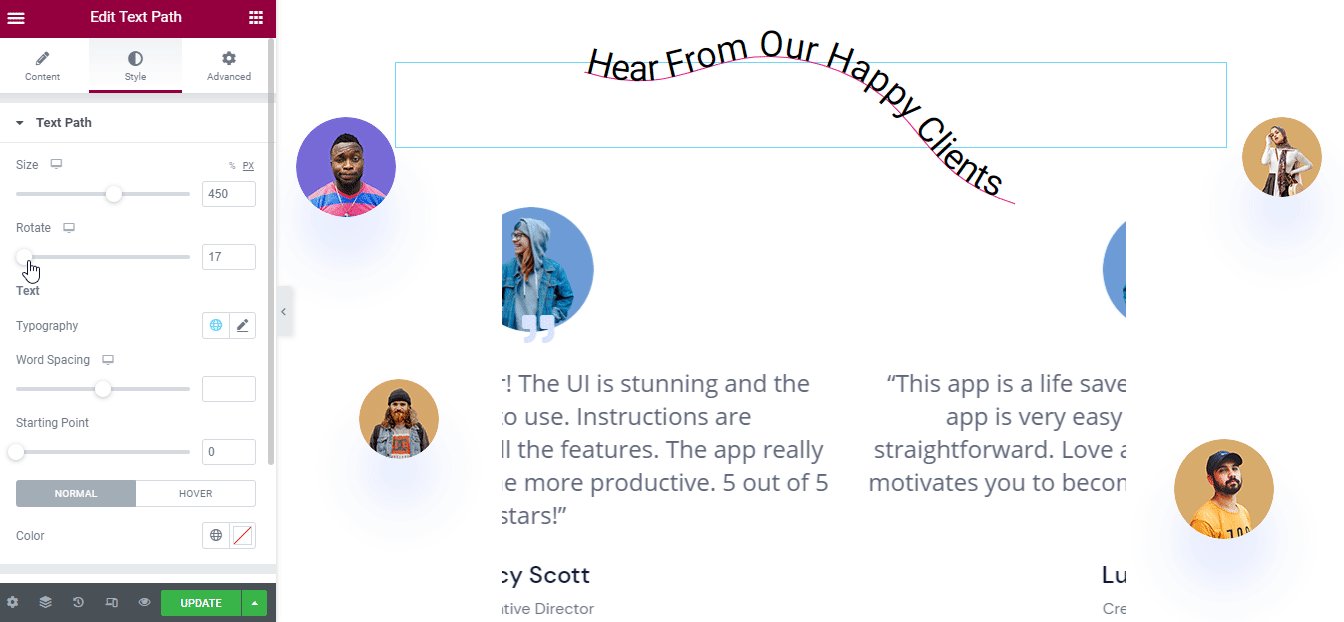
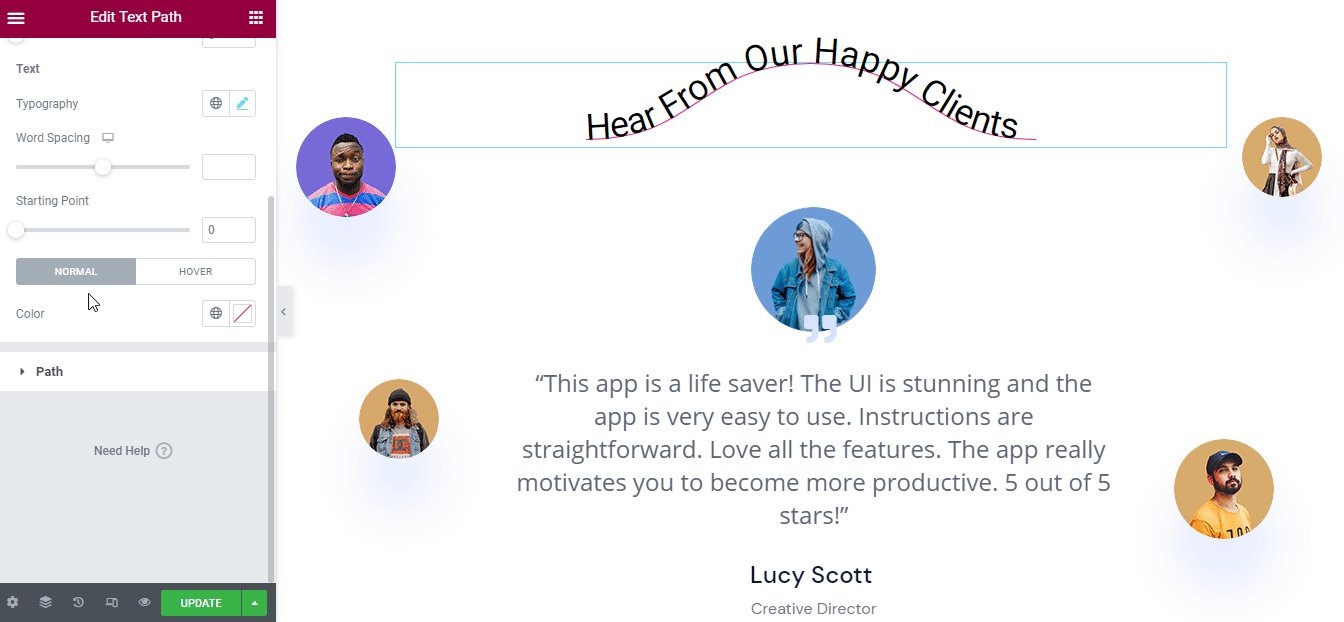
Donnez du style au contenu textuel de votre site Web sans aucun code
Il existe désormais un onglet "Style" dans lequel vous pouvez donner un style unique à l'ensemble du chemin du texte en modifiant l'alignement, la couleur, etc. Même si vous le souhaitez, vous pouvez styliser votre chemin si vous activez la section Afficher le chemin pour rendre votre contenu textuel attrayant pour vos clients. 

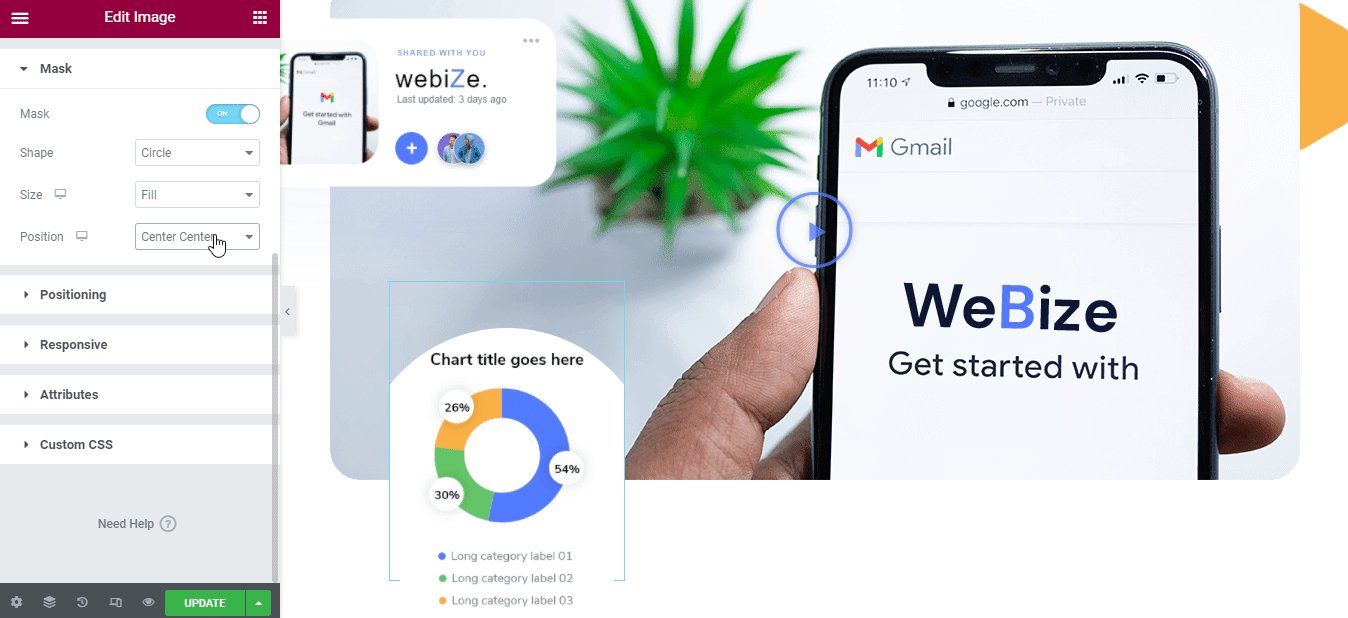
Recadrez maintenant n'importe quel élément dans n'importe quelle forme avec le calque de masque
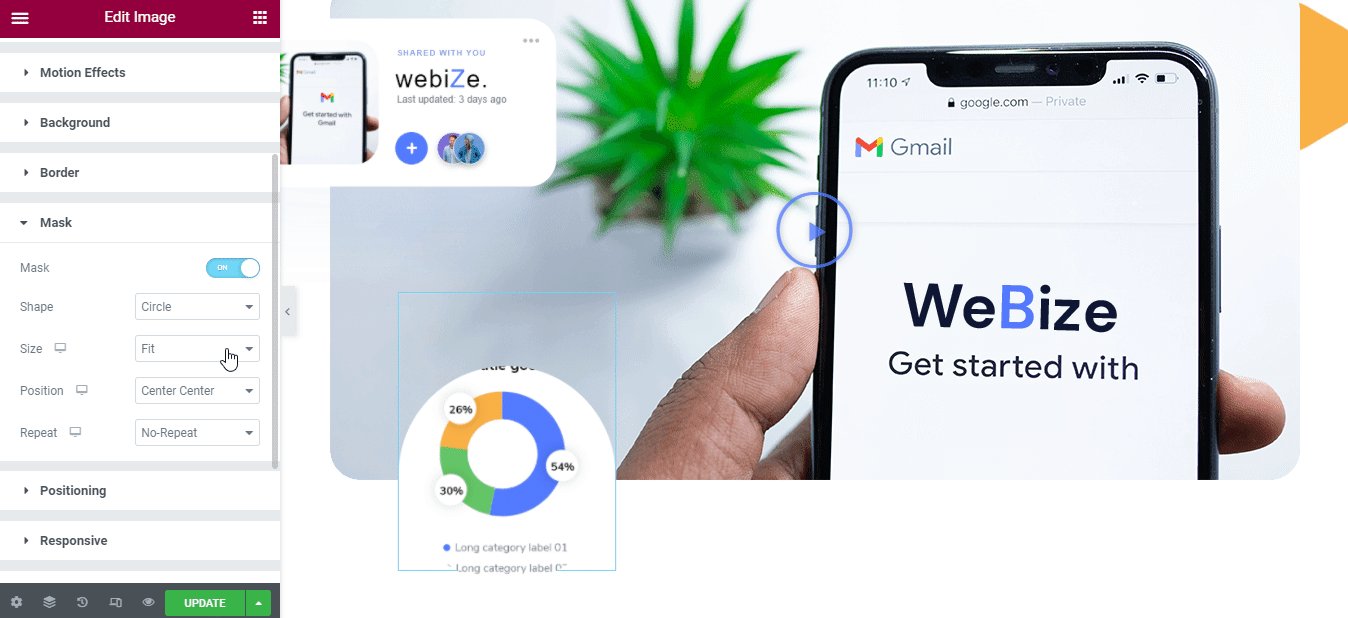
La mise à jour Elementor 3.2 est livrée avec une fonction de calque "Masque" avec chaque widget d'Elementor pour donner à votre conception la forme souhaitée. Comme vous avez maintenant les widgets Text Path pour rendre votre contenu textuel interactif avec différentes formes, dimensions, etc. Qu'en est-il de l'autre section où vous présentez votre vidéo, votre image ou d'autres types de contenu avec vos widgets préférés.

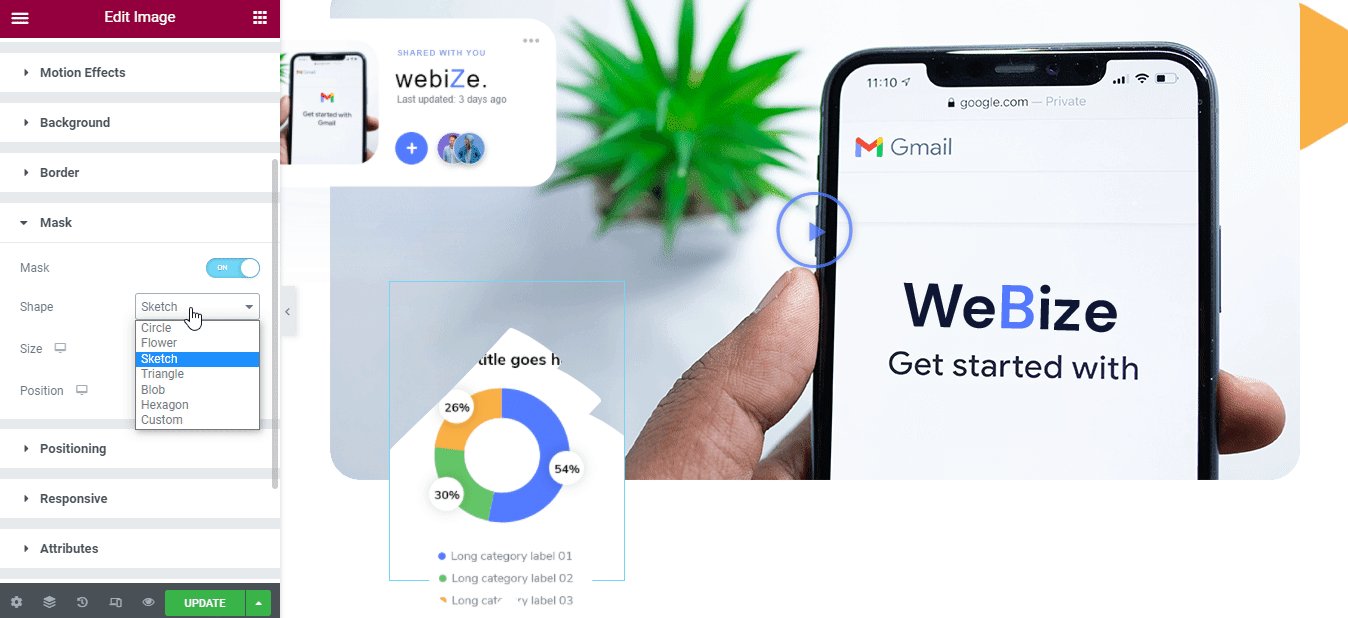
Avec cette option de masque, vous pouvez à tout moment recadrer n'importe quel élément et le concevoir de manière créative pour lui donner une forme appropriée sans aucun code. Il est livré avec un cercle, une fleur, un croquis, un hexagone et bien d'autres formes. Choisissez-en un, donnez-lui la forme appropriée et définissez la position. C'est ça! Vous avez apporté les modifications en une minute.
Créez des boutons dégradés et influencez les clients
Obtenez un contrôle total sur la conception des boutons de votre site Web . Pour ce faire, choisissez le widget "Bouton" et définissez-le où vous le souhaitez. Et avec les mises à jour Elementor 3.2, de nouvelles fonctionnalités de conception avancées sont introduites pour créer facilement un bouton dégradé. Vous pouvez le configurer n'importe où sur votre site Elementor pour influencer instantanément les clients.
Parce que les boutons sont la partie la plus importante et qu'ils doivent être conçus pour marquer. Cela redirigera finalement vos clients vers la page, la publication ou la section de votre site Web. La perfection est donc la bienvenue ici.

Découvrez les expériences d'importation/exportation
Elementor est livré avec de nombreuses fonctions étonnantes pour concevoir votre site Web plus efficacement qu'auparavant. Vous obtiendrez une option avancée d'expériences d'importation/exportation qui favorisera principalement ceux qui gèrent plusieurs sites Web ou qui souhaitent créer un nouveau site Web sans ajouter une seule ligne de code.
Vous pouvez facilement créer un nouveau site Web simplement en effectuant ces expériences d'importation / exportation où toutes les propriétés de votre site Web peuvent facilement être enregistrées et exportées vers le nouveau domaine en toute simplicité. Vous n'avez pas à vous soucier de créer de nouveaux plans pour votre site Web. Et en quelques instants, vous pouvez concevoir votre nouveau site Web plus efficacement.
Améliorez les performances du site Web avec un chargement de page plus rapide
Votre site Elementor peut maintenant être plus rapide qu'avant avec sa dernière mise à jour sur Elementor. Il a réduit jusqu'à 50 Ko de charge de page en moins sur chaque page du site Elementor en effectuant les expériences d'actifs conditionnels sur les dernières avec d'autres fonctionnalités avancées. Il corrige maintenant le problème de chargement des polices pour rendre le site Web plus rapide. Même si cela est vrai pour les polices Google et plus encore.

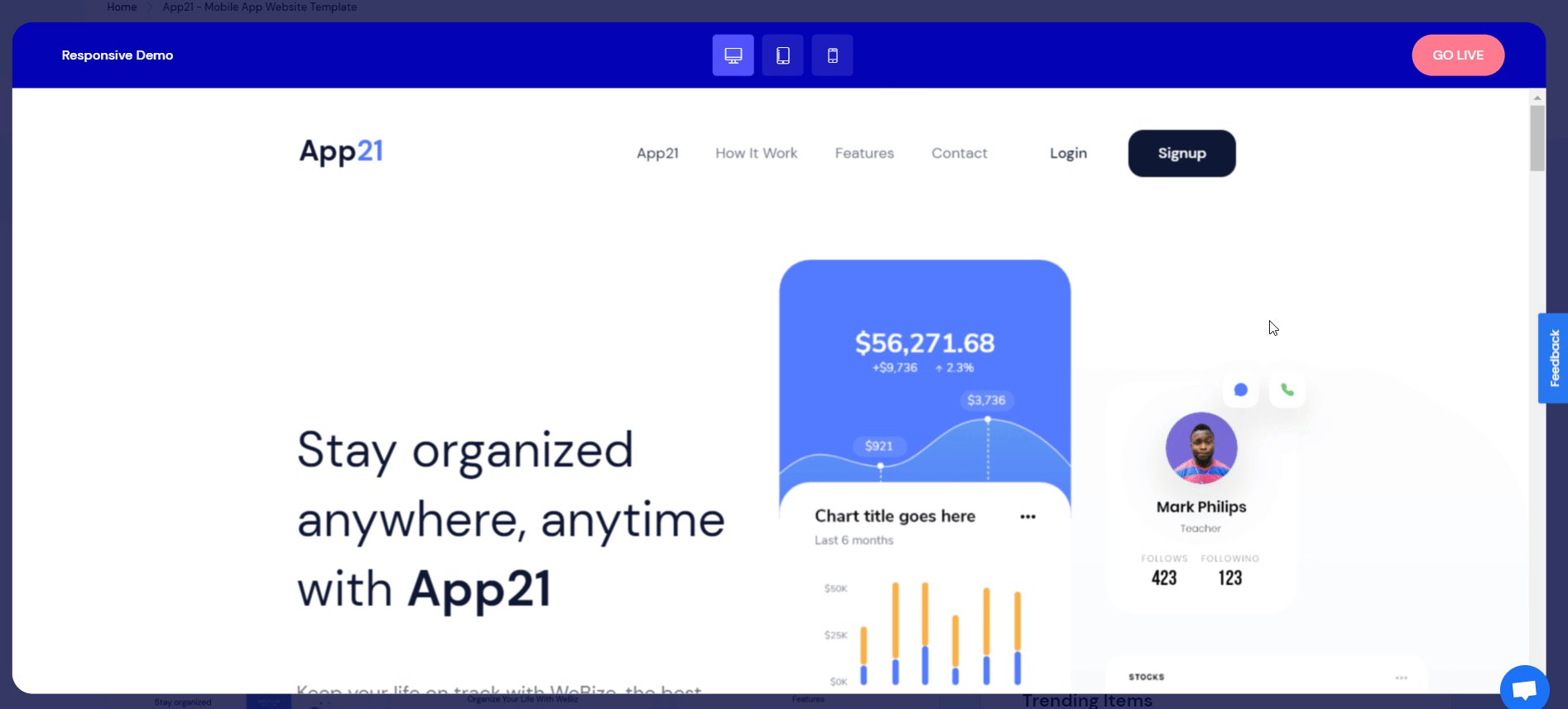
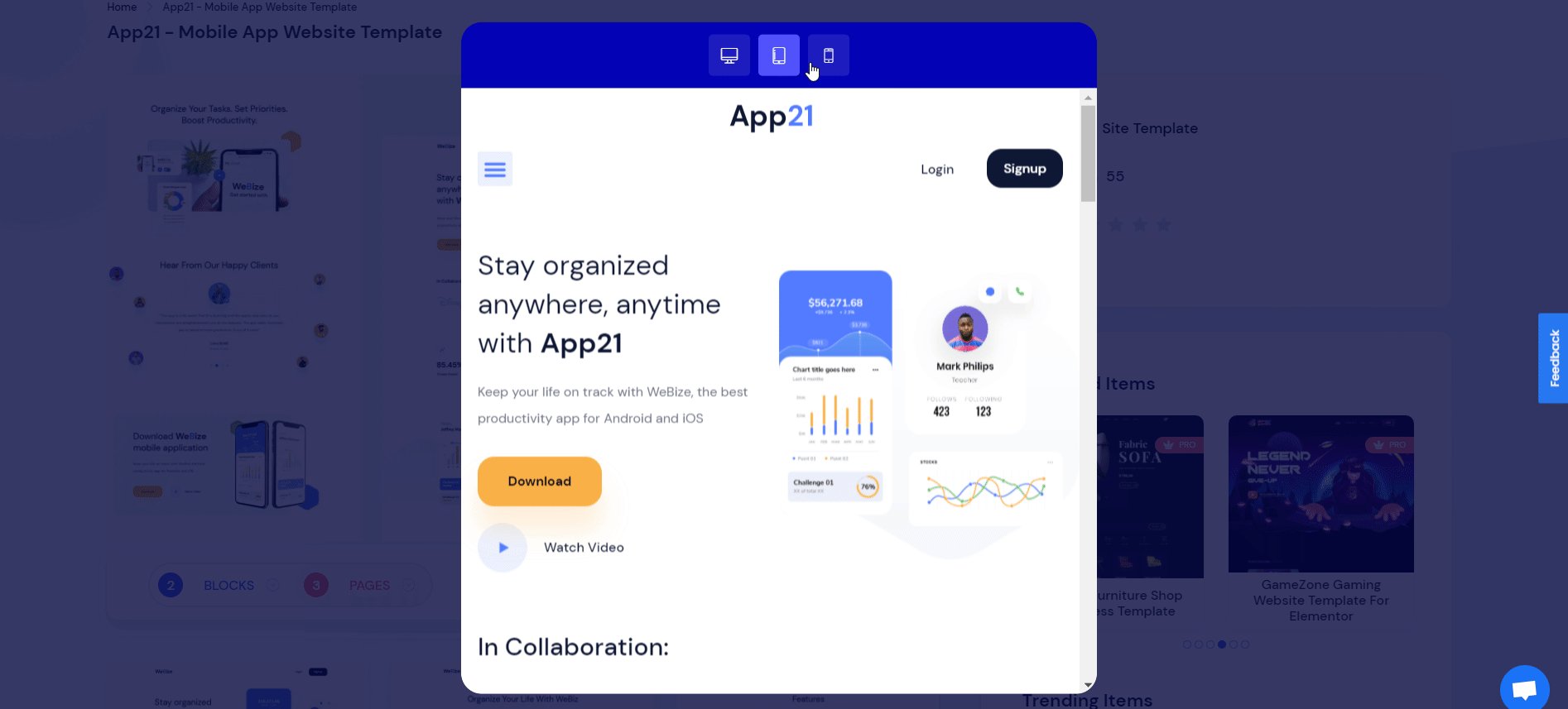
Obtenez une interface utilisateur réactive sur n'importe quel appareil
Vous pouvez désormais rendre votre site Elementor réactif sur n'importe quel appareil en profitant de la mise à jour Elementor 3.2. Il est livré avec une interface utilisateur réactive (UI) où vous pouvez visualiser l'apparence de votre site Web avant de le publier. Et si vous le souhaitez, vous pouvez modifier la disposition ou apporter des modifications selon vos préférences en configurant les options "Gérer les points d'arrêt". Cela viendra en haut de votre aperçu de l'interface utilisateur réactive sur Elementor Editor. Cliquez simplement et corrigez si un problème survient avec la mise en page ou les points d'arrêt.

Dans ce blog, vous obtenez toutes les mises à jour d'Elementor qui vous offrent plus de flexibilité pour concevoir votre site Elementor sans code. Si vous avez trouvé ce blog utile, partagez vos réflexions en commentant ci-dessous, et n'oubliez pas de visiter notre page de blog pour plus de mises à jour, blogs, tutoriels liés à WordPress.
De plus, vous pouvez rejoindre notre sympathique communauté Facebook pour vous attacher à tous les experts WordPress comme vous. Profitez!
