Tutoriel Elementor pour les débutants : sections, colonnes, marges et remplissage expliqués
Publié: 2022-03-17Concevoir votre propre site Web avec Elementor est amusant lorsque vous avez des idées claires sur les sections, les colonnes, la marge et le rembourrage à partir des bons didacticiels Elementor . Dans ce blog, nous vous montrerons une directive complète pour créer des sections, des colonnes, des marges et des rembourrages Elementor depuis le début. Asseyez-vous bien et commencez à lire. Espérons qu'à la fin de ce didacticiel, vous aurez toutes les idées de base pour personnaliser rapidement votre site Web avec Elementor.

Pourquoi les débutants devraient-ils créer des sites Web avec Elementor Website Builder ?
Lorsque vous commencez à concevoir, vous devrez faire du codage, des croquis d'interface utilisateur, garder à l'esprit l'UX, le prototypage, etc. Sans être un développeur expérimenté, il est en quelque sorte impossible de tout faire par vous-même. Et lors de la conception de sites Web dans Elementor , vous n'avez pas besoin de coder ou de concevoir. Vous obtiendrez toutes les fonctionnalités sous forme de widget avec des designs époustouflants. Tout ce que vous avez à faire est de faire glisser et déposer les widgets sur votre site Web et de modifier le contenu. C'est pourquoi Elementor devient de jour en jour plus populaire pour les débutants.
Pourquoi Elementor Website Builder est-il largement recommandé aux débutants ?
En supposant que vous êtes un utilisateur du constructeur de sites Web Elementor et que sa popularité vous amène ici à connaître en détail les colonnes, sections, marges, rembourrages Elementor, etc. Vous êtes-vous déjà demandé pourquoi le constructeur de sites Web Elementor a gagné en popularité alors qu'il n'est pas le premier constructeur de pages par glisser-déposer ? Ici, nous partageons avec vous les principales raisons.
Le constructeur de site Web Elementor vous donnera une expérience sans code dans la création de votre site Web WordPress. Vous n'aurez pas besoin de connaissances en HTML, CSS ou PHP . En suivant simplement n'importe quel didacticiel Simple Elementor, vous pouvez terminer la création du site Web WordPress.
Vous obtiendrez un large éventail d'options de personnalisation . Vous pouvez personnaliser l'apparence de presque tout, des widgets à vos pages, des colonnes Elementor aux sections, et plus encore sans codage. Une autre raison majeure pour laquelle le constructeur de sites Web Elementor est si populaire.
Une autre fonctionnalité étonnante du créateur de site Web Elementor est que vous pouvez concevoir votre site Web dans un aperçu en direct . Ainsi, en un coup d'œil, vous pouvez visualiser les modifications que vous apportez, adaptées ou non à votre page Web. En outre, vous pouvez avoir une idée de l'apparence de votre site sur d'autres appareils, tels qu'un smartphone, une tablette, etc.
 Vous pouvez facilement annuler ou refaire votre historique de révision avec le constructeur de site Web Elementor. Le plugin stockera vos modifications. Par conséquent, à tout moment, vous pouvez annuler les modifications et revenir à la version précédente. De plus, ses codes sont tellement optimisés qu'ils n'affecteront pas la vitesse de chargement de votre site Web et plus encore.
Vous pouvez facilement annuler ou refaire votre historique de révision avec le constructeur de site Web Elementor. Le plugin stockera vos modifications. Par conséquent, à tout moment, vous pouvez annuler les modifications et revenir à la version précédente. De plus, ses codes sont tellement optimisés qu'ils n'affecteront pas la vitesse de chargement de votre site Web et plus encore.
Remplissage Elementor, marge, sections et colonnes expliquées : à quoi servent-ils ?
Avec la création de sites Web Elementor, vous ne pouvez pas seulement ajouter des widgets et les personnaliser, vous pouvez concevoir les colonnes, les rembourrages, les sections, les marges, etc., de l'ensemble du site Web WordPress Elementor. Avant de plonger dans le didacticiel Elementor pour débutants, examinons ce que signifient les sections, les colonnes et les rembourrages d'Elementor et où les trouver.
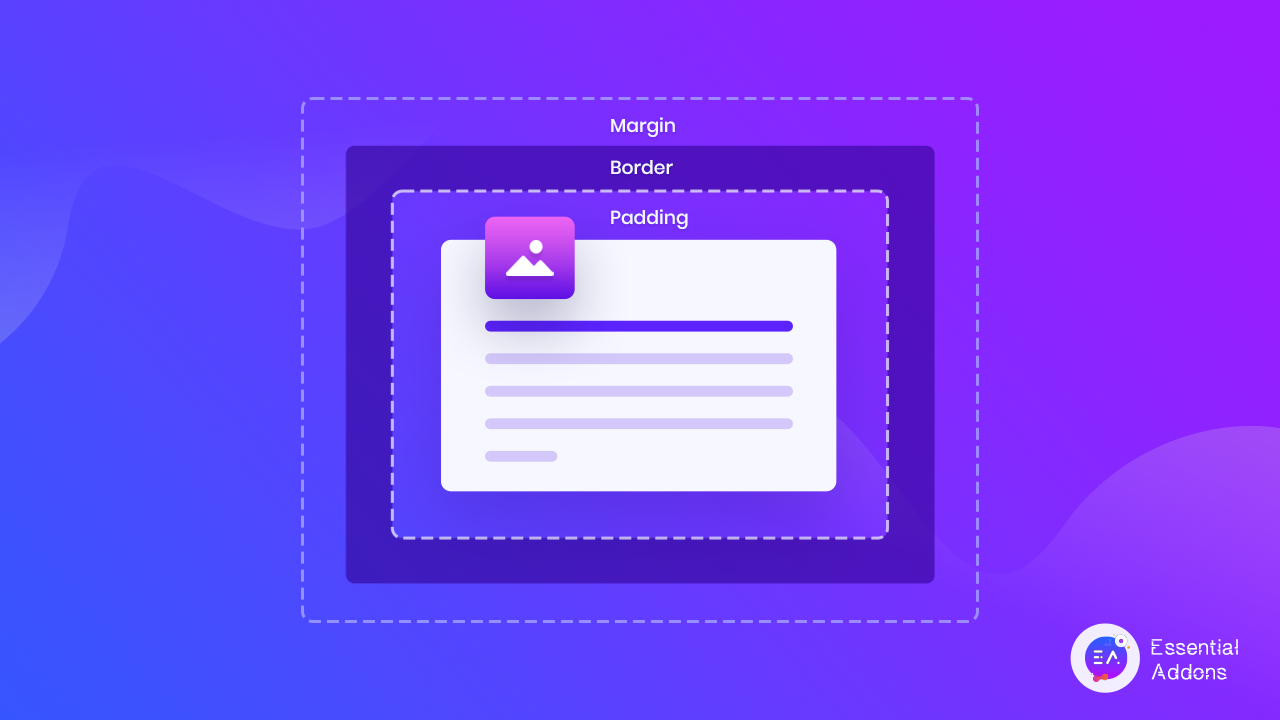
Source:w3school.com
Les sections, les marges, les remplissages et les colonnes font tous partie du modèle de boîte CSS , qui est essentiellement une boîte qui entoure chaque élément HTML. Voici ce qu'ils signifient :
- Contenu ou section – Dans cette partie, le texte et les images apparaîtront sur votre site Web.
- Colonnes - Lorsque vous ajoutez du contenu côte à côte, cela sera appelé des colonnes.
- Rembourrage - C'est une zone autour du contenu. Pour chaque contenu, le rembourrage est toujours transparent.
- Bordure - Une bordure est conservée autour du rembourrage et du contenu
- Marge - Lorsque vous gardez une zone en dehors de la frontière. La marge est également maintenue transparente.
Lorsque vous travaillez dans le constructeur de sites Web Elementor, vous y trouverez tous ces attributs similaires pour concevoir votre site Web. De plus, Elementor fournit un panneau complet pour ajuster la marge Elementor et le rembourrage de vos sections et colonnes.
Tutoriel pour débutants pour les colonnes Elementor : comment concevoir et gérer
Vous pouvez créer plusieurs colonnes sous une section d'Elementor. Chaque fois que vous essayez d'ajouter une nouvelle section à votre page, vous trouverez la mise en page prédéfinie pour les colonnes Elementor. Vous pouvez sélectionner facilement les dispositions des colonnes Elementor à partir de là.
Dans le constructeur de site Web Elementor, vous pouvez également créer des colonnes après avoir créé une seule section. Pour ce faire, ajoutez d'abord une section. Maintenant, faites un clic droit sur la section et sélectionnez Ajouter une colonne . Pour chaque nouveau clic, une colonne sera ajoutée.
Vous pouvez personnaliser la longueur de la colonne Elementor, l'alignement, les balises HTML et bien d'autres. En cliquant simplement sur la section de la colonne, vous pouvez personnaliser l'apparence de votre contenu. Regardez comment cela s'est passé.
Tutoriel Elementor sur le rembourrage : comment utiliser et personnaliser
Depuis l'introduction de base de ce didacticiel Elementor, j'espère que vous savez maintenant ce qu'est le rembourrage Elementor. Comme la marge Elementor, chaque élément a son propre rembourrage dans le générateur de page Elementor . Il est temps de voir comment personnaliser l'ajout dans ce tutoriel Elementor.
Sélectionnez l'élément dont vous souhaitez personnaliser le rembourrage à partir du constructeur de site Web Elementor. Allez maintenant dans le panneau Avancé et vous y trouverez la section Rembourrage. Vous pouvez modifier le rembourrage de quatre tailles ensemble ou modifier le rembourrage séparément. Découvrez les changements.
Tutoriel Elementor : comment concevoir et personnaliser des sections Elementor
Les sections Elementor ont le même objectif que les sections HTML, contenant le contenu. Dans ce didacticiel Elementor, nous explorerons les différentes choses que vous pouvez faire dans les sections. Tout d'abord, ouvrez une page Web et créez une nouvelle section Elementor en cliquant sur l' icône Ajouter . Sous une section, vous pouvez ajouter plusieurs colonnes, une section interne, etc.
Après avoir ajouté des éléments dans les sections Elementor, vous pouvez les personnaliser facilement. Allez dans l' onglet Avancé . Vous y trouverez les options pour ajouter un rembourrage et une marge pour une section totale ainsi que des éléments individuels.
Ajouter des mises en page collantes personnalisées qui restent dans la colonne
Avec la mise à jour Elementor Pro 3.2, les visiteurs du site Web peuvent créer une mise en page collante qui commence lorsque la précédente se termine, offrant une expérience cohérente et transparente sur le site. Vous pouvez utiliser le widget de section interne si, par exemple, vous souhaitez afficher une chronologie sur votre site Web avec des dates et des images changeantes qui apparaissent lorsque l'utilisateur fait défiler.
Tutoriel Elementor sur marge : comment utiliser et personnaliser
Concentrons-nous sur la marge Element. La marge est une partie obligatoire pour chaque élément du générateur de page Elementor. Pour explorer la marge et la personnalisation d'Elementor, suivez le didacticiel Elementor ci-dessous.
Tout d'abord, ajoutez des éléments à votre page. Il peut s'agir d'une section de texte, d'une image, d'une FAQ, etc., puis accédez au panneau Avancé et vous y trouverez la section de contrôle de la marge. Dans le générateur de pages Elementor, initialement, toutes les marges des éléments sont définies sur zéro. Mais vous pouvez les personnaliser. Ajoutez des valeurs dans le champ. Vous pouvez ajouter la même valeur pour les marges supérieure, inférieure, droite et gauche, ou définir des valeurs différentes pour différentes sections.

Vous pouvez utiliser la marge Elementor pour ajuster votre élément dans la section ou apporter une nouvelle apparence. Découvrez comment la position de l'élément change lorsque vous modifiez sa marge Elementor.
Sections élémentaires communes, erreurs de colonne, de magrin et de rembourrage et solutions
Lorsque vous commencez à apprendre quelque chose de nouveau, il est assez évident qu'il y aura beaucoup d'erreurs. La même chose est vraie lors de la création d'un site Web avec des colonnes, des sections, des marges et des rembourrages Elementor. Pour rester avancé, nous avons répertorié certaines erreurs courantes qui sont commises lorsque vous travaillez avec les créateurs de sites Web Elementor.
Colonnes Elementor et widgets d'espace pour le positionnement des éléments
Les gens font souvent l'erreur d'ajouter des colonnes Elementor inutiles sous les sections, lorsqu'il est nécessaire d'aligner des éléments lors de la création de sites Web avec Elementor. Vous pensez peut-être que cela vous aide à maintenir l'élément dans la bonne position, mais cela nuit à votre page. En ajoutant une colonne Elementor à votre page, vous ajoutez un balisage à votre code HTML, qui agit comme un squelette pour votre page.
En conséquence, tout ce balisage supplémentaire s'additionne, obligeant les systèmes à travailler plus dur, finissant par faire pencher la balance sur le temps de chargement de votre page. De plus, l'utilisation d'éléments de « contenu » vides pour organiser votre mise en page donne une mauvaise impression aux moteurs de recherche, ce qui entraîne une baisse de votre classement.
Solution : utilisez le rembourrage et la marge Elementor
Dans le créateur de site Web Elementor, chaque élément et widget a des paramètres de marge, de remplissage et d'index Z. Dans les onglets de contenu Style et Widget de nombreux gadgets, vous trouverez des options d'alignement et de positionnement supplémentaires. En utilisant ces options, le constructeur de sites Web Elementor garantit que vous n'utilisez que la quantité minimale de données pour votre code. De plus, conserver ces données dans CSS au lieu du code de balisage évite d'avoir à ajouter du code supplémentaire au balisage. L'espacement peut également être copié et collé à l'aide de Style de collage .
Utilisation incorrecte du widget de la section interne
Lorsque vous souhaitez conserver plusieurs types d'éléments dans la même colonne Elementor, les utilisateurs utilisent par erreur les sections internes. Ils ajoutent des éléments sous une seule section intérieure, ce qui encombre la conception et vous ne pouvez pas styliser séparément ces éléments avec un rembourrage ou des marges Elementor.
Solution : optez pour des colonnes Elementor régulières
La meilleure façon de configurer une section Elementor est de cliquer sur le bouton Ajouter une nouvelle section, puis de sélectionner le nombre de colonnes souhaitées. Les avantages de ceci sont qu'il garde tout uniforme dans votre section tout en permettant à certaines choses d'être indépendantes, comme les arrière-plans et les avant-plans animés, tout en conservant un modèle de balisage léger. Lorsque vous souhaitez uniquement ajouter une colonne Elementor à une section, cliquez avec le bouton droit sur la poignée de la colonne et sélectionnez Ajouter une nouvelle colonne .
Comment concevoir des colonnes, des sections, des magrins et des rembourrages Elementor mobiles réactifs
Vous pouvez rencontrer de nombreux problèmes de réactivité mobile lorsque vous commencez à créer des sites Web avec le constructeur de sites Web Elementor. Les problèmes les plus courants auxquels les utilisateurs sont confrontés sont la taille du texte, la marge Elementor, le rembourrage, etc.
Comment réparer la taille du texte de la section Elementor
Ouvrez une page de votre tableau de bord WordPress que vous souhaitez rendre mobile responsive. Sélectionnez maintenant une section Elementor de texte et accédez à l' option "Style" . Là, dans la section Typographie , changez l'icône en 'Mobile' . Ajustez maintenant la taille du texte de cette section Elementor.
Comment afficher ou masquer une section Elementor pour mobile
Pour ce faire, sélectionnez la section Elementor de votre page que vous souhaitez personnaliser ou masquer dans l'aperçu mobile. Accédez à la section Avancé → Réactif . À partir de là, vous pouvez contrôler pour afficher ou masquer cette section Elementor spécifique.
Comment personnaliser les colonnes Elementor pour Mobile Responsive
Pour adapter votre site Web à votre écran mobile, vous pouvez facilement inverser les commandes de colonnes Elementor. Pour utiliser la commande Elementor Columns, accédez à Elementor Section Setting → Advanced → Responsive → Reverse Columns et réglez-le sur Yes . C'est ça.
Bonus : préparez les modèles Elementor avec la marge, les colonnes, les sections et le rembourrage Elementor
Le constructeur de sites Web Elementor vous assistera avec une bibliothèque de modèles prête à l'emploi illimitée , comme Templately, Envato, les modèles Elementor et bien d'autres. En utilisant ces modèles, vous pouvez facilement créer de superbes sites Web sans aucune connaissance en matière de codage et de conception. Explorons 4 superbes modèles où les colonnes, les marges et les rembourrages Elementor sont parfaitement conservés.
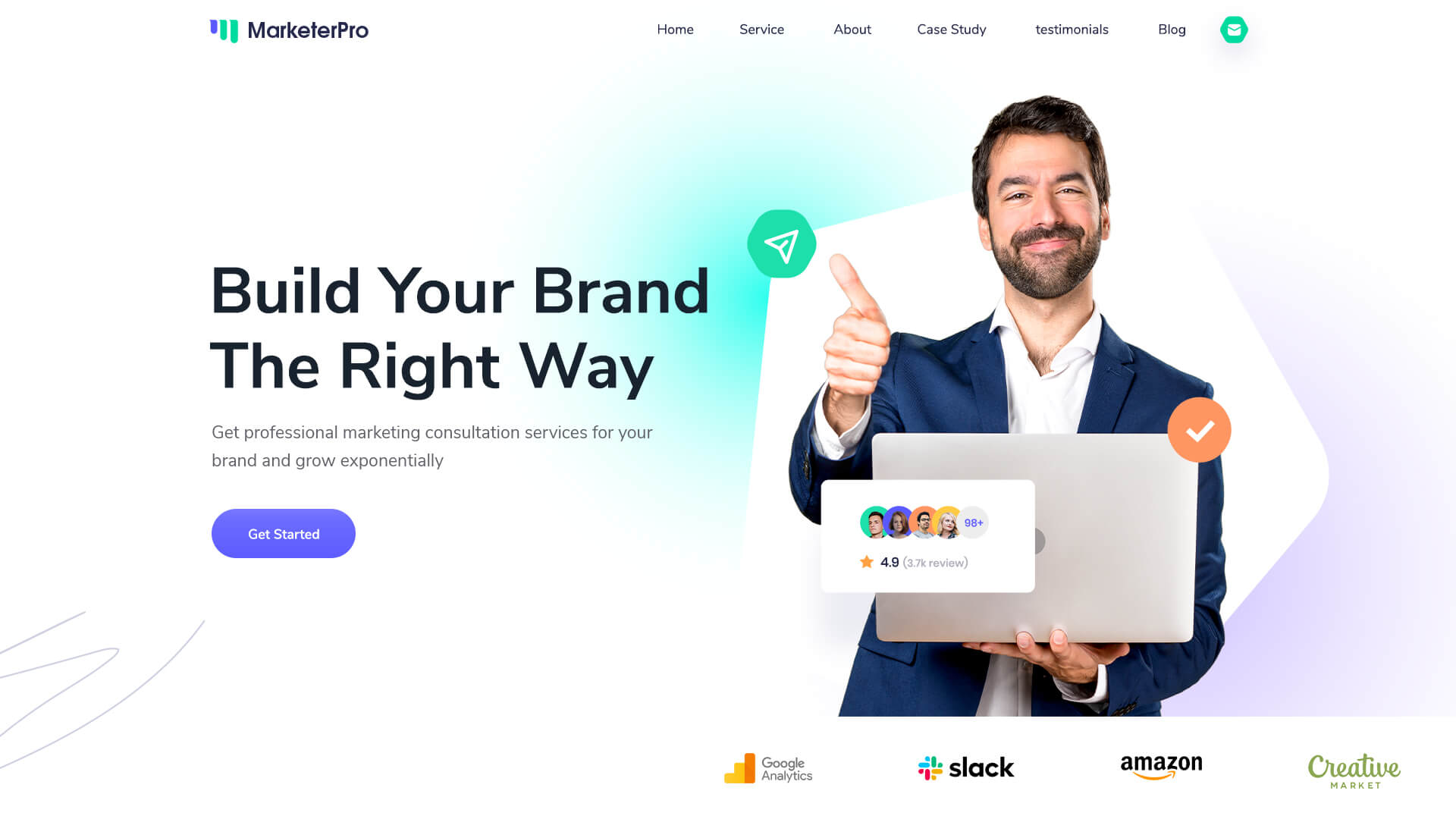
MarketerPro - Modèle de site Web de marketing personnel
Ce modèle Elementor prêt convient à la création de portefeuilles pour les spécialistes du marketing, les consultants en marketing, les conseillers en marketing, les consultants en affaires, les coachs en affaires, les conseillers en affaires, le marketing numérique, toute personne offrant des services similaires. Avec MarketerPro, les spécialistes du marketing indépendants créent leur portefeuille ou leurs sites Web indépendants.

Dans ce pack de modèles Elementor, les marges et le rembourrage de chaque section sont bien entretenus. De plus, MarketerPro est 100% réactif et compatible avec tous les navigateurs. Ainsi, les conceptions ne se briseront pas en différents appareils.
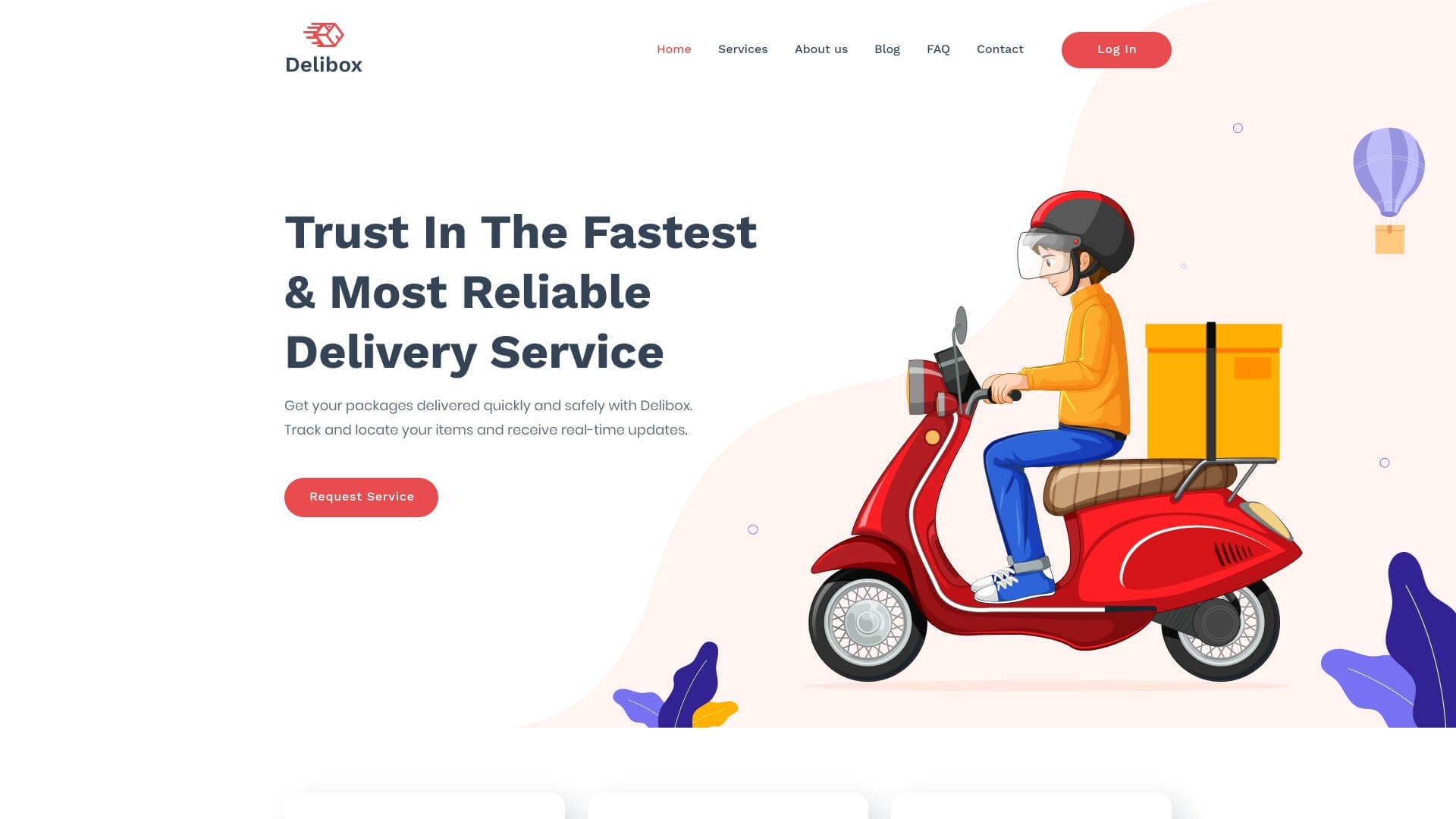
Modèle de site Web de service de messagerie Delibox
Un autre bel exemple de sections, de colonnes, de remplissage et de marge Elementor est le modèle Delibox de Templately. Si vous envisagez de créer un site Web de livraison avec Elementor, ce modèle est fait pour vous. En outre, vous pouvez utiliser ce modèle Elementor prêt pour les entreprises de livraison, les entreprises de messagerie, les entreprises de transport ou de logistique.

Modèle WordPress EleInterior pour la décoration intérieure
Lorsque vous envisagez de créer pour votre entreprise de design d'intérieur, vous devrez peut-être créer un site Web avec les marges et les rembourrages parfaits d'Elementor. Le modèle Elementor prêt pour EleInterior peut vous aider à créer un site Web apaisant pour les yeux. Vous n'aurez pas à vous soucier de la colonne Elementor, du rembourrage ou de la marge de votre site Web. De plus, vous pouvez utiliser ce modèle pour un studio de design d'intérieur, une décoration d'intérieur, une conception de maison, une conception de bureau, une architecture, des architectes, une décoration d'intérieur ou d'autres services similaires.

Si vous lisez ces sections, cela signifie que vous avez une idée détaillée et approfondie de la façon d'utiliser les sections, les colonnes, la marge et le remplissage d'Elementor à partir du didacticiel Elementor. Alors commencez à concevoir votre site Web en suivant ce tutoriel Elementor dès aujourd'hui.
Si vous avez apprécié ce didacticiel Elementor, n'oubliez pas d'exprimer votre opinion via des commentaires ou en rejoignant notre communauté Facebook . Abonnez-vous également à notre blog pour rester au courant des derniers didacticiels Elementor, des informations et plus encore.
