Elementor vs Beaver Builder : lequel choisir ?
Publié: 2020-04-26Vous n'arrivez pas à choisir entre Elementor et Beaver Builder pour votre site WordPress ? L'écosystème WordPress a beaucoup évolué avec l'aide de plugins de création de pages comme Elementor et Beaver Builder. Alors que les deux plugins apportent une tonne de bonnes fonctionnalités à WordPress, il devient difficile de faire un choix. Nous avons donc décidé de partager nos réflexions sur le débat en cours - Elementor vs Beaver Builder.
La sélection d'un constructeur de pages n'est pas aussi simple qu'il n'y paraît. Vous ne voulez pas changer de constructeur lorsque vous avez terminé à mi-chemin, car cela peut être une tâche vraiment fastidieuse et redondante. Et, certainement, vous ne seriez pas disposé à réinvestir votre temps et votre argent et à construire la même chose simplement en utilisant un autre constructeur.
Pour vous aider à prendre une décision éclairée, nous comparerons Elementor à Beaver Builder et verrons les différences les plus importantes entre les deux constructeurs.
Chez IdeaBox, nous créons des addons incroyables pour Beaver Builder et Elementor et avons beaucoup travaillé avec les deux plugins. Grâce à notre expérience avec les deux constructeurs, nous serons certainement en mesure de vous aider à choisir celui qui vous convient.
Jetons un coup d'œil à chaque fonctionnalité des deux constructeurs de pages :
Interface de l'éditeur Elementor vs Beaver Builder
L'interface de l'éditeur est l'une des parties les plus importantes puisque vous passerez la plupart du temps à interagir avec le constructeur de pages ici uniquement. Une interface conviviale vous permet de créer et de personnaliser facilement votre site Web et accélère considérablement votre processus de conception Web.
En ce qui concerne l'interface, les deux constructeurs de pages ont une interface sans problème vraiment impressionnante que tout le monde peut commencer à utiliser sans trop de formation.
Bien que les deux constructeurs soient efficaces, ils sont un peu différents l'un de l'autre. Je ne dis pas qu'il y a une bonne ou une mauvaise mise en page ; ce n'est qu'une question de préférences.
A lire aussi :
- Examen d'Elementor : Analyse détaillée des caractéristiques et fonctionnalités d'Elementor
Jetons un coup d'œil à l'interface d'Elementor.
Interface de l'éditeur d'éléments
L'interface d'Elementor suit une conception statique propre et minimale. Vous verrez que l'écran est divisé en deux parties. La moitié gauche est l'endroit où vous sélectionnez les éléments, modifiez les paramètres, etc. Sur la moitié droite, vous verrez l'éditeur en direct de votre site Web et un aperçu de l'apparence de votre site Web.

Si vous souhaitez modifier les paramètres de page de la page ou ajouter un widget à la page, vous pouvez faire tout cela facilement depuis la partie gauche de l'écran.
Toutes les modifications que vous apportez à votre site Web apparaissent sur le côté droit de l'écran. L'éditeur en direct vous montre à quoi ressemblera votre page tout en apportant des modifications à la page.
Vous pouvez également afficher l'aperçu de la page que vous modifiez en mode plein écran en cliquant sur le bouton Réduire au milieu des deux sections.

De plus, en bas de la barre latérale, vous avez des boutons qui vous donnent accès aux options suivantes :
- Modes d'édition réactifs
- Un historique complet des révisions et des modifications
- Paramètres de la page
- Bouton Aperçu
Sur l'éditeur de page, vous pouvez facilement ajouter des sections et des lignes enregistrées en cliquant sur les boutons respectifs de l'éditeur. L'éditeur se sent un peu encombré de tonnes d'options qui pourraient ne pas convenir aux débutants. Mais si vous êtes un utilisateur avancé, vous apprécierez les fonctionnalités offertes par Elementor.
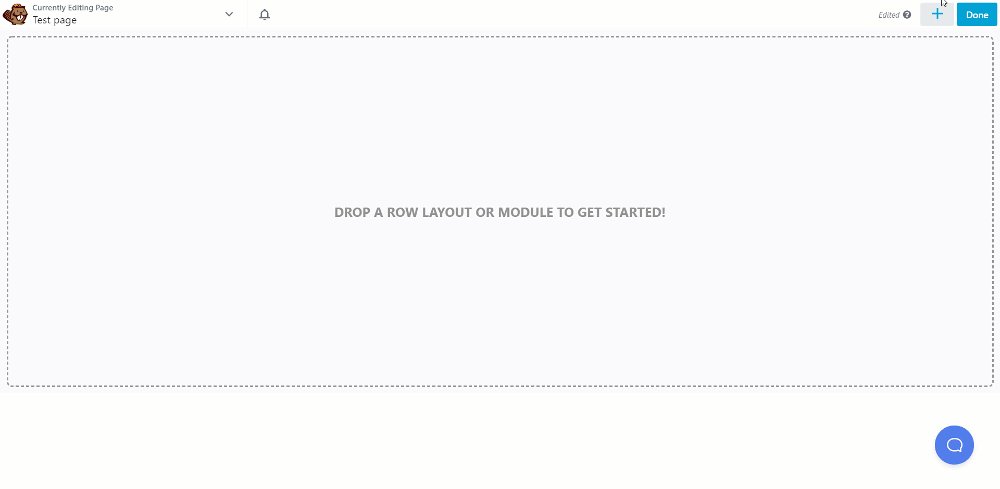
Interface du constructeur de castor
Beaver Builder héberge une interface vraiment simple mais puissante. L'interface vous permet d'éditer le site Web en mode plein écran.
L'éditeur a une barre supérieure qui permet aux utilisateurs d'ajouter de nouveaux modules et d'effectuer d'autres opérations telles que la publication, la rédaction, la vérification de l'aperçu, etc.

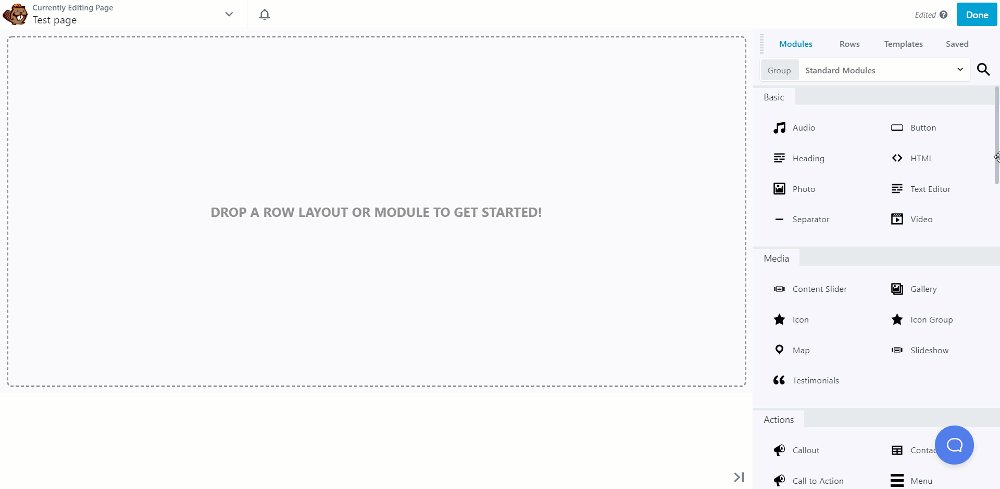
Une bonne chose à propos de l'éditeur de Beaver Builder est que vous pouvez déplacer la barre latérale ou le panneau des paramètres selon votre souhait. Cette liberté n'existe pas avec Elementor. Avec Beaver Builder, vous pouvez faire glisser et aligner la fenêtre d'édition ou de paramètres de chaque côté de l'écran.

Vous pouvez également avoir la fenêtre d'édition et de configuration sous forme de fenêtre contextuelle. Cela vous donne une vue bord à bord de la page que vous modifiez.
Beaver Builder a récemment ajouté la fonction d'édition en ligne, et elle est au même niveau que l'expérience d'édition en ligne d'Elementor.
Module/Widgets et sections prédéfinies
Peu importe comment vous les appelez, modules ou widgets, ils signifient la même chose et composent les éléments pour créer votre site Web.
Les sections sont utilisées pour créer un aperçu ou une structure de base de votre site Web, et dans ces sections, vous pouvez ajouter les modules ou widgets pour concevoir votre site Web. Jetons un coup d'œil aux sections/lignes et aux fonctionnalités de widget/module des deux constructeurs.
A lire aussi :
- Comment monter en flèche votre entreprise de conception Web avec Elementor
Sections et widgets d'Elementor
Les plus grands conteneurs d'Elemntor sont connus sous le nom de Sections. Dans ces lignes, vous pouvez ajouter des colonnes qui aident à ajouter deux widgets ou plus côte à côte. Vous pouvez ajouter autant de sections et de colonnes que nécessaire en cliquant sur le bouton + en bas de l'écran de l'éditeur.
Vous pouvez choisir si vous souhaitez ajouter une seule colonne ou plusieurs sections de colonnes sur la page.
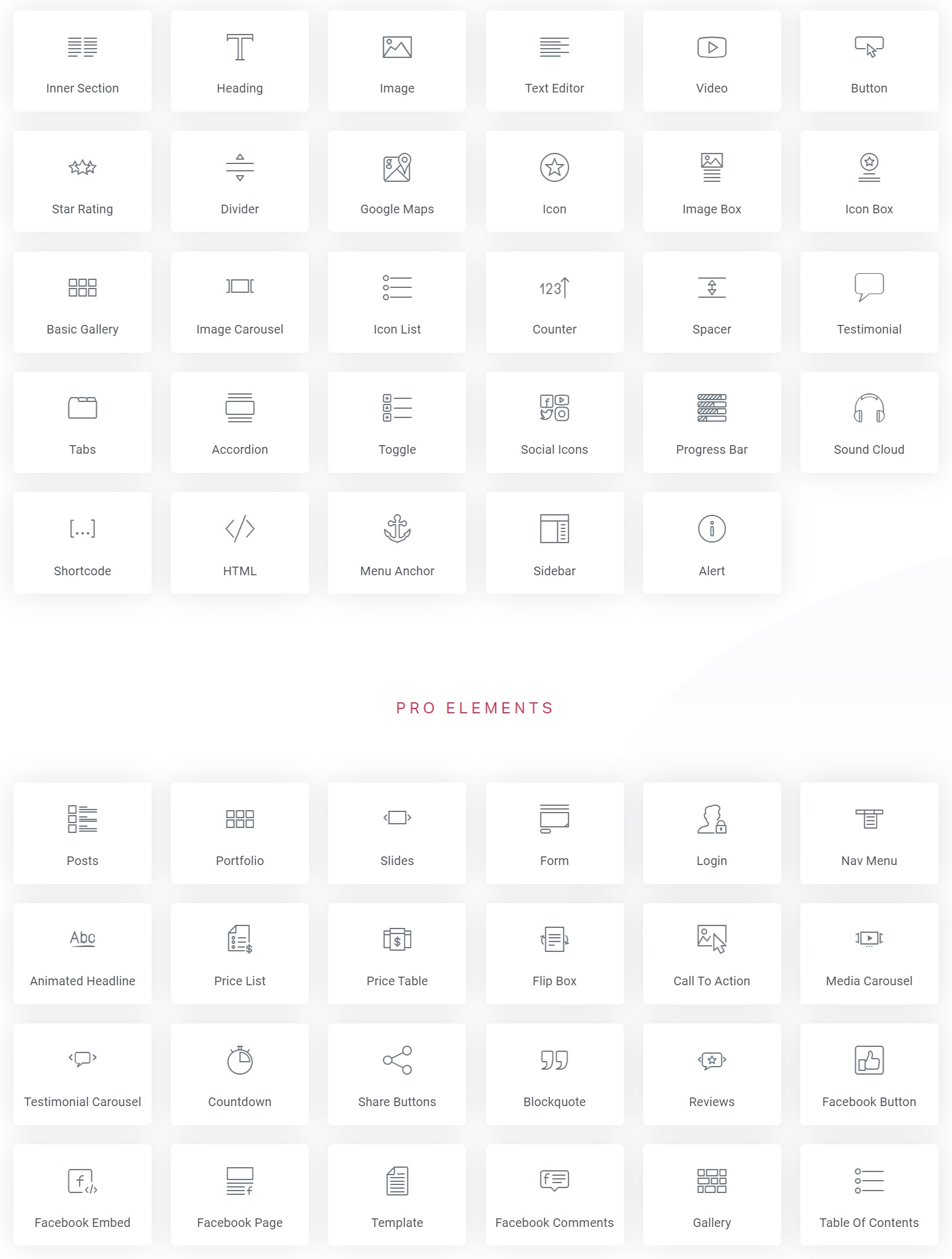
Les éléments individuels d'Elementor sont connus sous le nom de Widgets. Ces widgets constituent l'ensemble de la page Web. Vous pouvez ajouter divers widgets à votre page comme un titre, du texte ou des images par simple opération de glisser-déposer. Vous pouvez voir les widgets en cliquant sur le bouton points dans le coin supérieur droit de la barre latérale.

De plus, vous pouvez facilement modifier et personnaliser les widgets Elementor en les faisant simplement glisser et en les déposant dans des colonnes et en les personnalisant à l'aide des options de menu de la barre latérale pour ce widget.
Il existe 12 dispositions de section différentes que vous obtenez avec le constructeur. Vous obtenez plus de 50 widgets avec la version gratuite et de nombreux autres widgets avec la version pro.
Vous pouvez étendre encore plus Elementor avec les addons PowerPack Elementor. Il propose plus de 70 widgets supplémentaires qui vous feront gagner du temps et des efforts. Alors que les widgets Elementor sont destinés à une utilisation de base pour une base d'utilisateurs plus large, PowerPack offre des fonctionnalités beaucoup plus avancées.
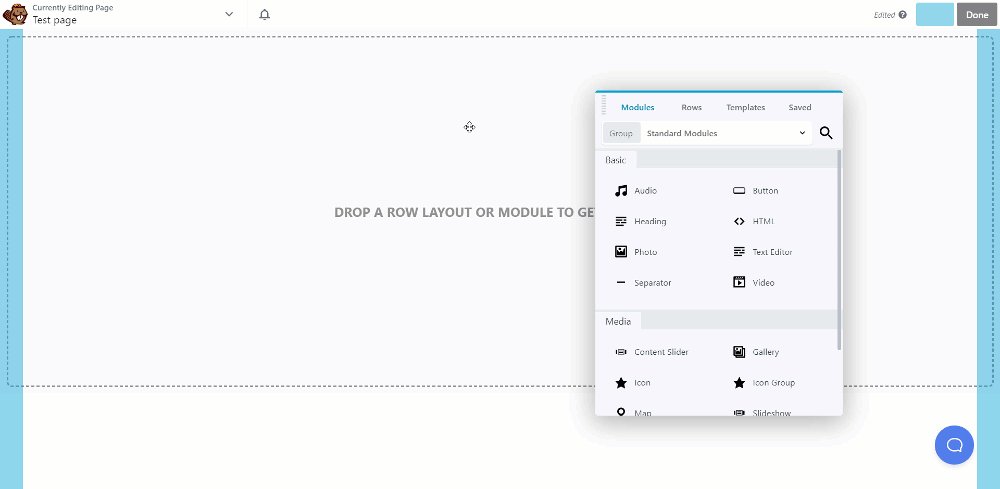
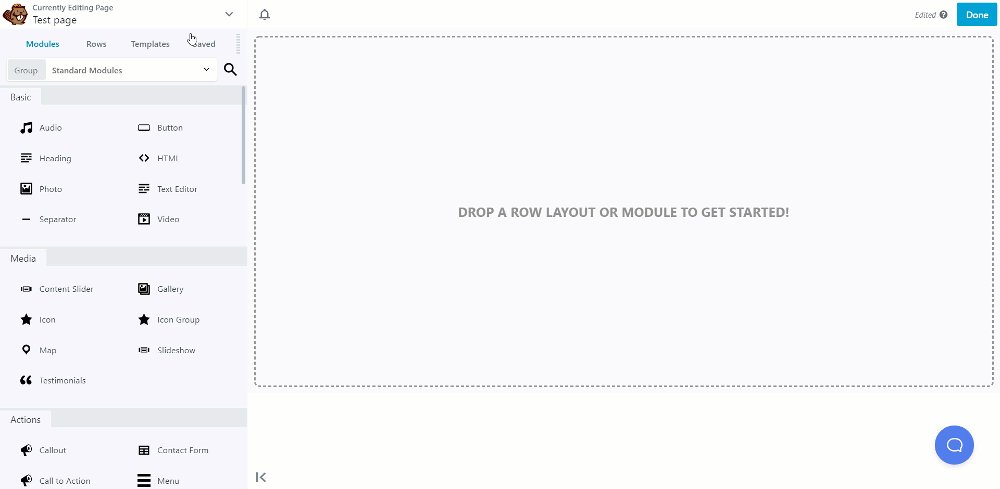
Rangées et modules de Beaver Builder
En ce qui concerne maintenant le constructeur de castors, les plus grands éléments de conteneur de l'éditeur sont connus sous le nom de Rows . Vous pouvez ajouter des lignes à votre page dans l'éditeur en cliquant sur l'icône "+" en haut, puis en naviguant vers les lignes et en faisant glisser et en déposant la ligne que vous souhaitez ajouter.
Ces lignes contiennent des colonnes qui peuvent être utilisées pour ajouter des modules, qui sont essentiellement les éléments constitutifs de la page.
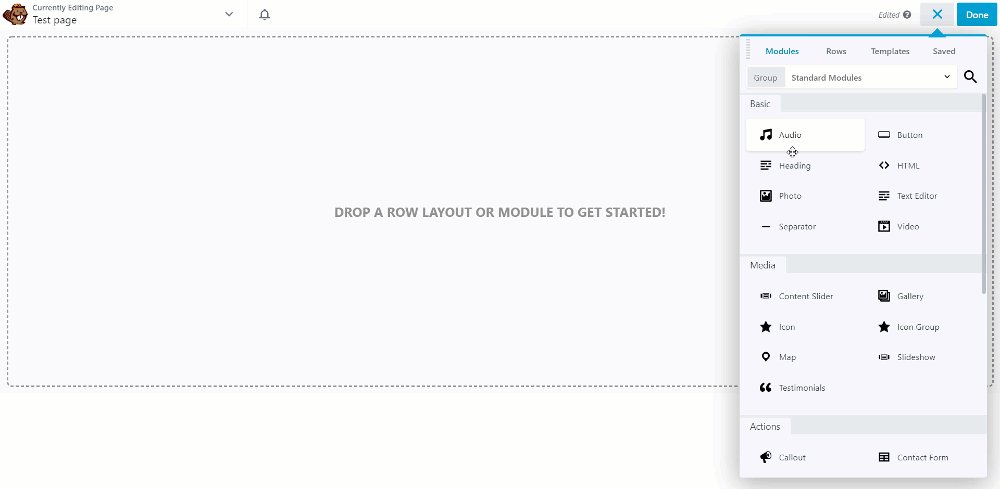
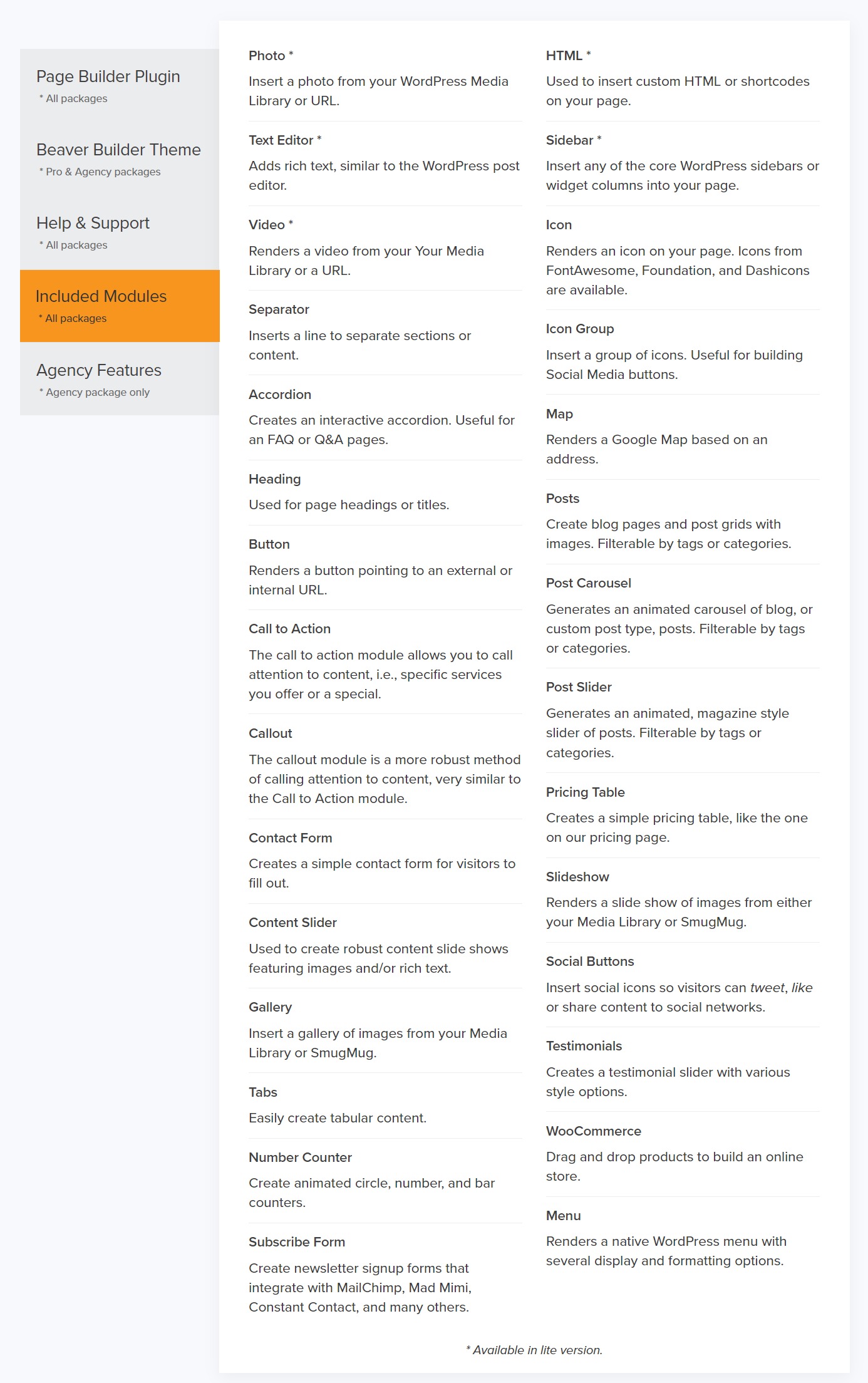
Les éléments sont appelés modules dans Beaver Builder. Ces modules peuvent être ajoutés par simple glisser-déposer à l'endroit où ils doivent être ajoutés.

Avec Beaver Builder, vous obtenez 31 modules créatifs que vous pouvez utiliser pour concevoir votre site Web. En dehors de ces modules, si vous souhaitez étendre les capacités de votre constructeur, vous pouvez essayer le PowerPack Beaver Builder Addon, qui contient plus de 70 modules conçus de manière créative.
Elementor vs Beaver Builder Style et fonctionnalités de conception
Le style est un élément essentiel de tout constructeur de page, et dans ce domaine, les deux constructeurs de pages ne sont pas en reste. Vous obtenez d'immenses options de style avec les deux constructeurs de pages, et si vous ne cherchez pas quelque chose de trop spécifique, vous êtes bon avec l'un ou l'autre des constructeurs.
Examinons de plus près les paramètres de style de chaque constructeur.
Options de conception d'éléments
Elementor a un onglet séparé dans chaque paramètre de widget ou de ligne. Si vous souhaitez apporter des modifications à ce widget ou à cette ligne, vous pouvez le faire facilement à partir de l'onglet Style. Dans ce cas, Elementor a rendu les choses très simples, mais comme toutes les fonctionnalités de conception sont poussées dans un seul onglet, cela peut parfois être un peu déroutant. Mais, une fois que vous maîtrisez l'interface de style, elle devient assez facile à utiliser.

Toutes les modifications de style que vous effectuez sont affichées en direct sur la page, ce qui vous permet d'effectuer les modifications en temps réel.
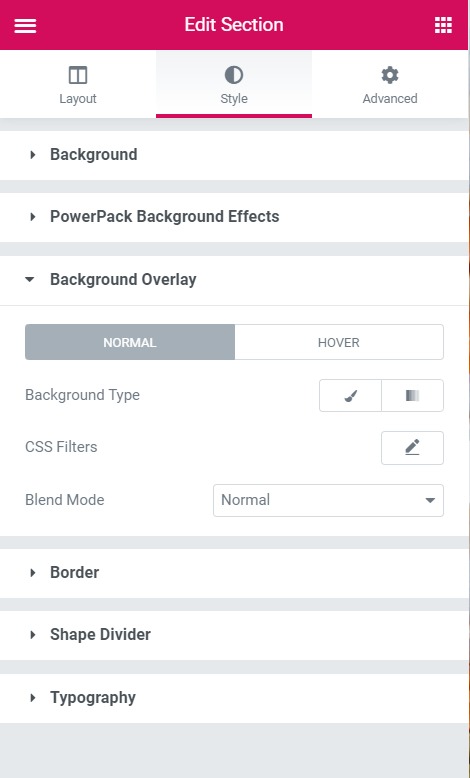
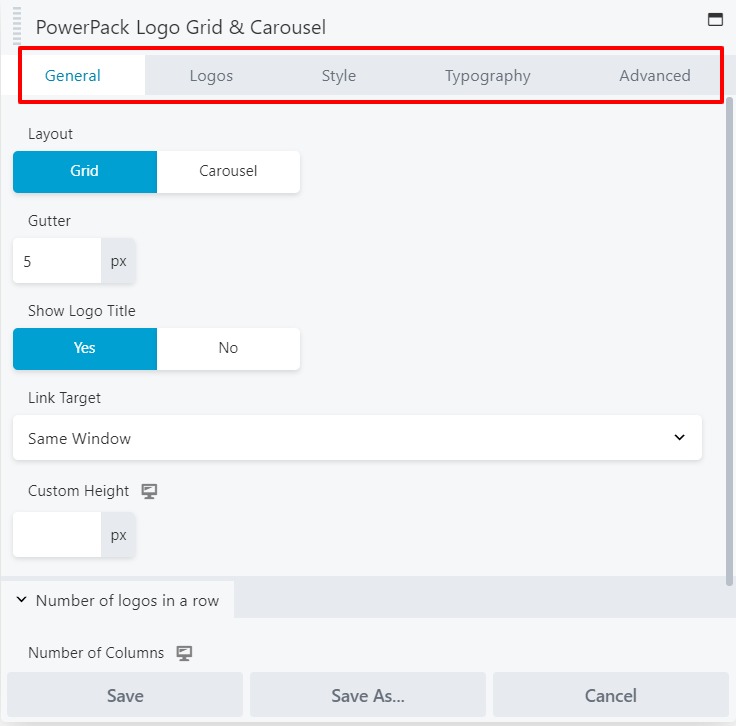
Options de conception du constructeur de castor
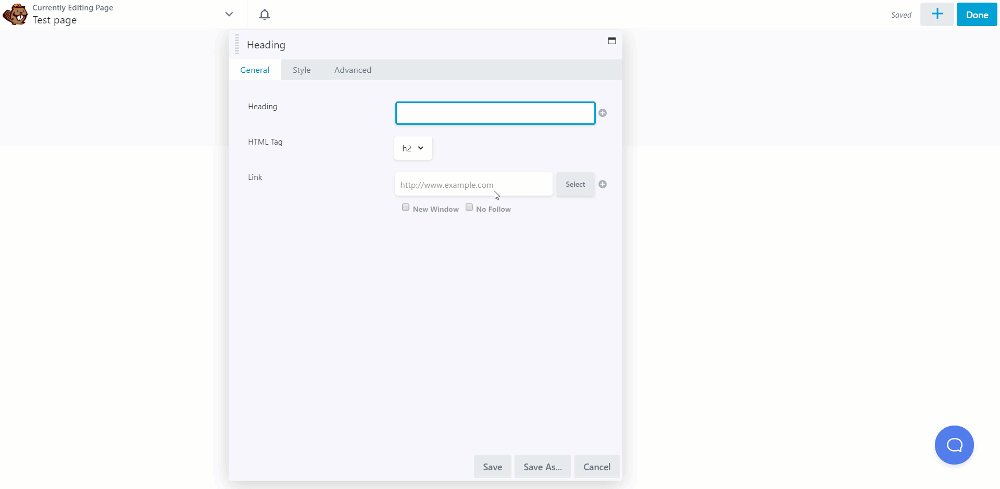
Beaver Builder ne suit pas le système de tabulation d'Elementor. En fait, vous verrez de nombreux modules et sections avec plus d'un onglet pour les options de style. Vous pouvez avoir un onglet séparé pour la personnalisation de la typographie ou d'autres onglets selon les exigences du module.


Avoir plus d'onglets nécessite de se rappeler où se trouvent tous les paramètres, mais comme tous les paramètres de style ne sont pas regroupés, il est plus facile pour quiconque de naviguer.
Code et fiabilité
Tout ce qui pousse trop rapidement a tendance à s'affaiblir, et la stabilité est quelque chose qui ne vient que lorsque la croissance est surveillée et fait l'objet d'une attention particulière. C'est exactement la même chose que nos constructeurs de pages.
Alors qu'Elementor a beaucoup grandi au cours des trois dernières années et a ajouté des caractéristiques et des fonctionnalités phénoménales, il ne peut pas être considéré comme aussi stable que le Beaver Builder.
D'un autre côté, Beaver Builder n'est peut-être pas aussi riche en fonctionnalités qu'Elementor, mais en ce qui concerne la fiabilité au niveau du code, Beaver Builder remporte la course. La raison est simple; Beaver Builder a grandi mais en gardant à l'esprit la stabilité. C'est quelque chose auquel vous devez faire attention si vous envisagez de développer un site Web lourd à l'aide d'un constructeur de pages.
Configuration requise pour Elementor & Beaver Builder
Si vous créez un site, vous devez connaître la configuration système requise pour les outils que vous utilisez. Comme nous l'avons vu, Elementor fournit une interface avec des aperçus en temps réel et fonctionne de manière fluide. Mais la configuration système requise pour Elementor est un peu élevée. Les utilisateurs rencontrent également des problèmes fréquents tels que Elementor Widgets Not Loading lorsque leur serveur d'hébergement Web dispose de ressources limitées.
Elementor recommande officiellement 256 Mo ou plus de mémoire PHP. Lorsque vous l'utilisez avec des addons Elementor ou des plugins comme WooCommerce pour créer des sites Web de commerce électronique, les besoins en mémoire PHP seront encore plus élevés. Étant donné qu'Elementor offre tant de fonctionnalités, il est compréhensible que nous ayons besoin de plus de ressources pour exécuter le logiciel.
Beaver Builder, en revanche, est léger et consomme moins de ressources. Même avec les modules complémentaires Beaver Builder tiers, l'utilisation des ressources n'est pas si élevée. Beaver Builder est connu pour fonctionner avec une limite de mémoire PHP inférieure à 64 Mo et avec des modules complémentaires tiers, il peut aller jusqu'à 256 Mo.
Thèmes WordPress pour Elementor & Beaver Builder
Donc, voici quelque chose que nous pouvons appeler un terrain d'entente pour Elementor & Beaver Builder. En raison de l'énorme popularité des deux plugins de création de pages, tous les thèmes WordPress populaires conçus pour les constructeurs de pages offrent une compatibilité pour ces plugins.
A lire aussi :
- Meilleurs thèmes WordPress gratuits pour Elementor
En dehors de cela, Elementor a son propre thème Hello, c'est un thème de démarrage WordPress gratuit. C'est une ardoise vierge et ne vient pas avec des mises en page ou des styles prédéfinis. Il est conçu pour fonctionner au mieux avec Elementor Pro.
De même, Beaver Builder a également son propre thème Beaver Builder, c'est un thème premium et disponible avec le package Beaver Builder Pro. Comparé au thème Hello d'Elementor, le thème BB a plus de fonctionnalités et d'options de mise en page. Cela fonctionne mieux avec l'addon Beaver Builder et Beaver Themer.
Elementor Theme Builder vs Beaver Themer
Maintenant, c'est une fonctionnalité intéressante offerte par Elementor et Beaver Builder. La fonctionnalité de création de thème vous permet de créer des modèles personnalisés non seulement pour les pages, mais aussi pour d'autres parties du site telles que l'en-tête, le pied de page, la publication unique, l'archive de blog, WooCommerce, etc. Vous pouvez personnaliser presque tous les aspects du site Web sans avoir à écrire de code et en en utilisant un plugin de création de page.
La fonctionnalité Theme Builder est disponible avec Elementor. Vous pouvez en savoir plus sur Elementor Pro dans notre article de comparaison pour Elementor Free vs Elementor Pro
Considérant que Beaver Builder a un addon séparé qui s'appelle Beaver Themer. Beaver Themer offre des fonctionnalités beaucoup plus avancées que le générateur de thèmes d'Elementor Pro. Il a un contrôle logique conditionnel avancé. Une autre bonne chose est que si vous ne souhaitez pas utiliser Beaver Themer, vous pouvez simplement continuer à utiliser Beaver Builder sans ajouter de charge supplémentaire à votre site Web. Dans le cas d'Elementor, vous ne pouvez pas désactiver le générateur de thèmes.
Ainsi, avec Beaver Builder, vous obtenez un bien meilleur contrôle sur ce que vous voulez utiliser.
Bibliothèque de modèles Elementor vs Beaver Builder
Les deux constructeurs de pages vous donnent le pouvoir de concevoir une page entièrement à partir d'une toile vierge. Mais que faire si vous ne voulez pas le faire!
C'est là que les modèles entrent en jeu. Les modèles vous aident à importer une conception, puis à personnaliser son contenu. Les deux constructeurs sont livrés avec des modèles conçus par des professionnels que vous pouvez utiliser pour accélérer le processus de conception de votre site Web.
Bibliothèque de modèles Elementor
Elementor Pro est livré avec plus de 300 modèles conçus par des professionnels que vous pouvez utiliser pour accélérer le processus de conception de votre site Web.
Elementor a divisé tous les modèles en deux catégories :
- Pages – Ce sont des pages entièrement conçues qui couvrent tout ce qui est requis sur une page.
- Blocs – Les blocs sont des parties de pages conçues dans un but précis. Par exemple, la section contact, la section à propos, la section fonctionnalités.

Vous pouvez utiliser ces modèles et créer et enregistrer également vos propres modèles personnalisés. Elementor vous permet d'enregistrer le modèle que vous avez conçu et de le réutiliser sur votre site Web. Vous pouvez même exporter ou télécharger les modèles à utiliser sur d'autres sites Web.
Bibliothèque de modèles Beaver Builder
Comme Elementor, Beaver Builder est également livré avec des modèles conçus par des professionnels. Vous obtenez environ 50 modèles préconçus avec Beaver Builder. Beaver Builder divise tous les modèles en deux catégories :
- Landing Pages : Ce sont les pages conçues pour les pages d'accueil.
- Pages de contenu : Outre la conception de la page d'accueil, toutes les autres conceptions telles que la page à propos de nous, la page de fonctionnalités ou la page de contact relèvent des pages de contenu.

Comme Elementor, Beaver Builder est également livré avec des blocs ou des sections prédéfinis, mais le nombre est inférieur à celui proposé par Elementor. Vous pouvez utiliser l'addon PowerPack pour Beaver Builder, qui contient plus de 300 modèles et lignes préconçus que tout le monde peut facilement importer et commencer à utiliser.
Prix Elementor vs Beaver Builder
La tarification est un autre facteur très important à garder à l'esprit lors de la sélection de l'un des constructeurs de pages. Les deux constructeurs de pages ont une version gratuite disponible sur WordPress.org, que vous pouvez télécharger directement et commencer à utiliser immédiatement.
A lire aussi :
- Elementor Free vs Elementor Pro - Une comparaison détaillée
En venant à la version pro, vous avez le choix entre 3 packages pour les deux constructeurs de pages.
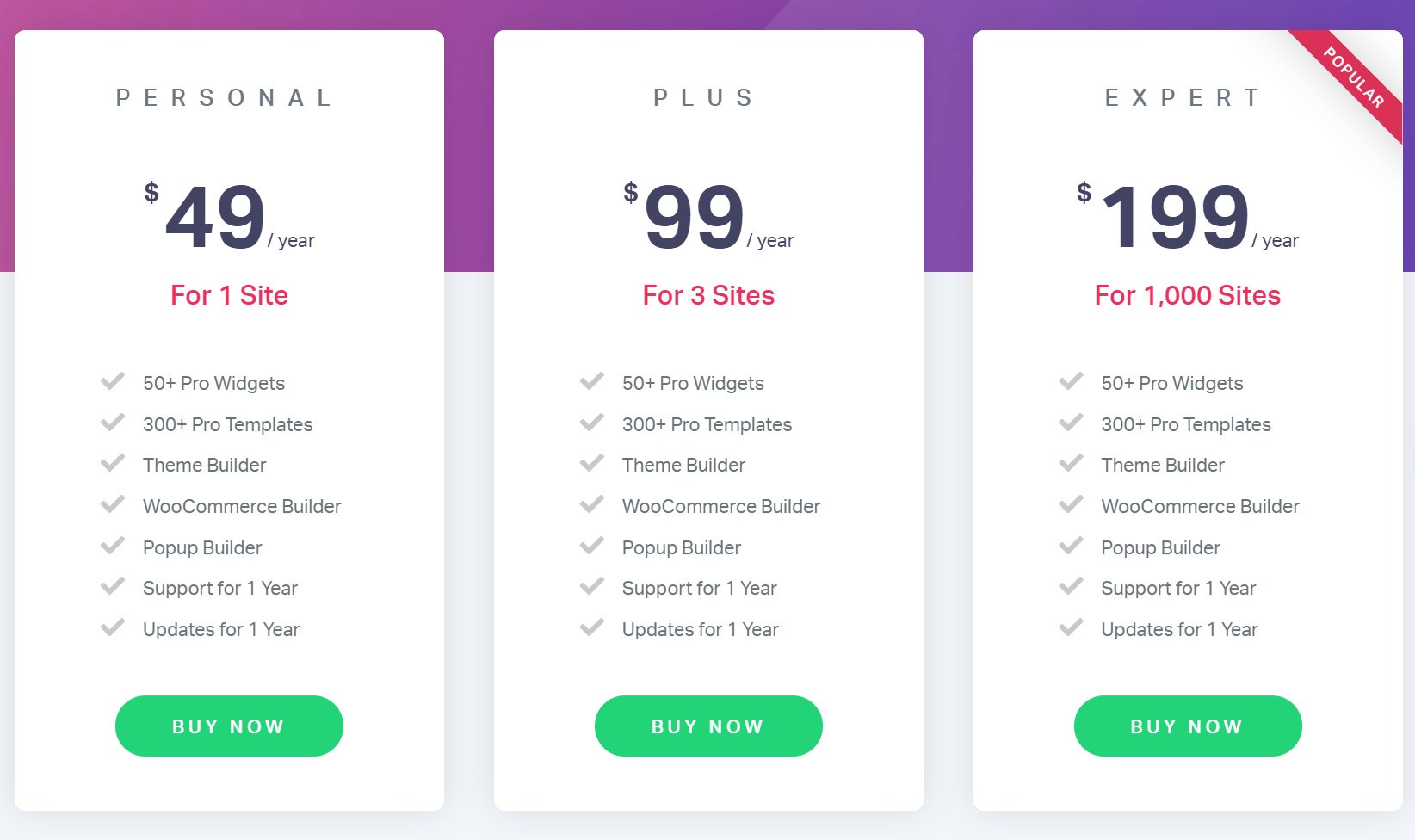
Tarification Elementor Pro
La tarification d'Elementor est basée sur le nombre de sites sur lesquels vous allez utiliser le constructeur de pages. Les plans commencent à 49 $ pour un seul site et vont jusqu'à 199 $ pour 1000 sites Web.

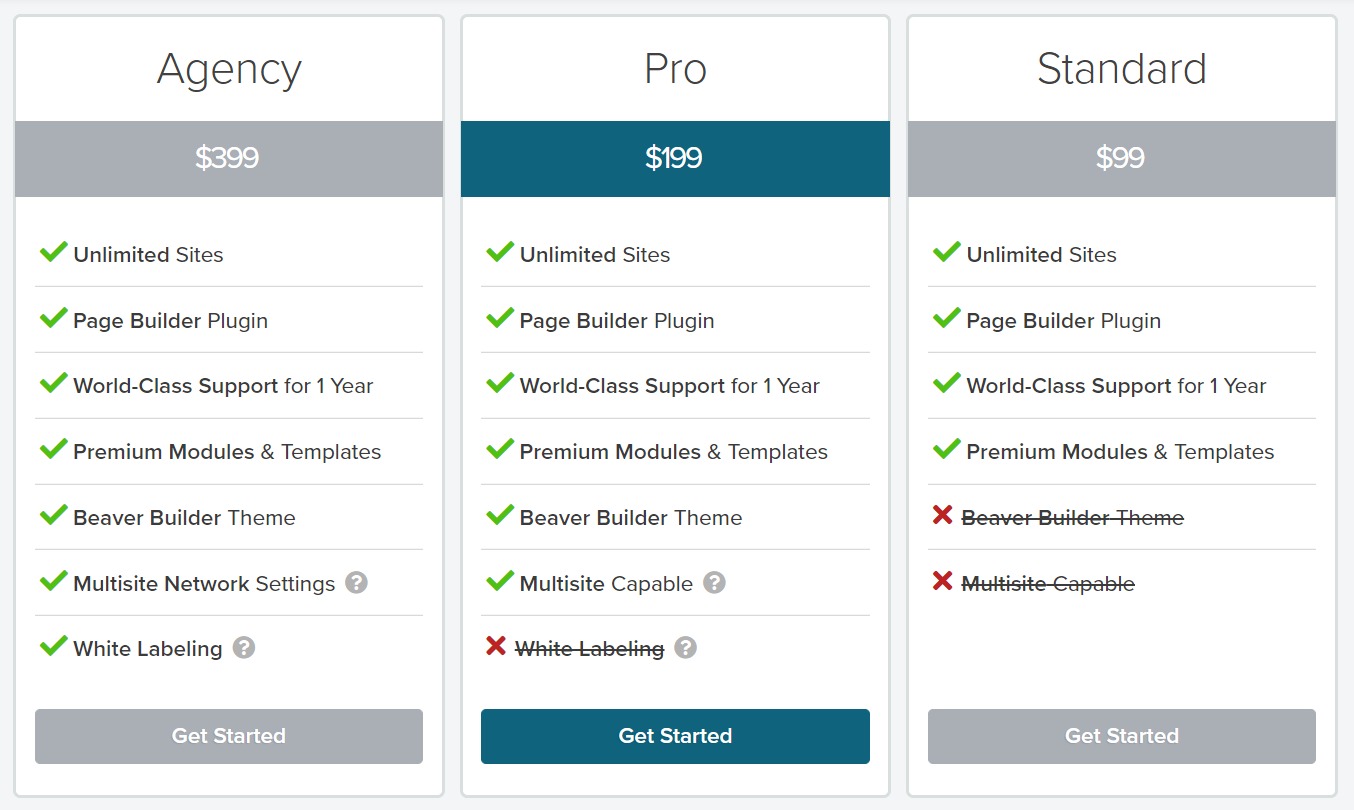
Tarification du constructeur de castor
D'autre part, les plans de Beaver Builder varient en fonction des fonctionnalités fournies avec le plugin de base. Le plan commence à 99 $ par an et monte à 399 $ pour le plan de l'agence. Le plan de l'agence comprend le thème du constructeur de castors, la marque blanche et les capacités multisites.

Communauté et ressources Elementor vs Beaver Builder
Elementor et Beaver Builder ont tous deux une communauté mature sur Facebook. En ce qui concerne les ressources d'apprentissage, Elementor dispose d'un ensemble de ressources plus important que Beaver Builder. Il existe plusieurs vidéos Youtube pour Elementor sur presque tous les types de sujets. L'équipe Elementor produit un excellent contenu éducatif sur sa chaîne Youtube et son blog.
Beaver Builder publie également du contenu régulier sur son blog et maintient une interaction ouverte avec sa communauté.
A lire aussi :
- Meilleures ressources gratuites pour apprendre Elementor
À vous !
Voici les différences les plus importantes qui distinguent les deux constructeurs. Vous pouvez vous familiariser avec les fonctionnalités mentionnées ci-dessus et décider vous-même quel constructeur de pages vous convient le mieux.
Si vous êtes un peu risqué, les deux constructeurs de pages peuvent être résumés à la question : "Recherchez-vous de nombreuses fonctionnalités ou de la stabilité ?" Si vous recherchez de nombreuses fonctionnalités pour créer des mises en page créatives, je vous recommande d'utiliser Elementor. D'autre part, si vous recherchez une solution plus simple, légère et facile à utiliser, Beaver Builder est votre réponse.
Faites-moi savoir quel constructeur de page vous décidez d'utiliser en le commentant ci-dessous. Expliquez également pourquoi vous avez décidé d'opter pour ce constructeur spécifique.
