Elementor VS WPBakery Page Builder – Lequel choisir ?
Publié: 2018-02-08Les constructeurs de pages modernes disponibles pour WordPress facilitent la vie des utilisateurs sans connaissances en codage. Ils sont livrés avec une interface intuitive, il vous suffit donc de glisser-déposer les éléments pour construire la structure de vos publications et pages.
Nous avons déjà partagé la comparaison sur WIX VS WordPress et avons admis qu'il est formidable que les deux plates-formes prennent en charge les éditeurs visuels. Bien qu'en juin, lorsque nous avons publié cet article de comparaison, il n'y avait pas d'éditeur visuel natif pour WordPress disponible, et nous avons mentionné qu'il prenait en charge les plugins de création de pages à des fins d'édition. Aujourd'hui, nous pouvons être fiers de Gutenberg - un éditeur visuel très nouveau et pratique qui est une solution parfaite pour créer de beaux articles de blog avec WordPress.
Malgré tout cela, nous avons décidé aujourd'hui de comparer deux plugins de création de pages largement reconnus et utiles, à savoir WPBakery (Visual Composer) et Elementor. Et nous espérons que cela vous sera utile si vous êtes sur le point de lancer votre premier site Web WP, quel qu'il soit. Alors commençons !
WPBakery VS Elementor - Options de tarification
Elementor est un constructeur de pages gratuit vous permettant de tout modifier sur le front-end et d'obtenir des résultats instantanés (vous voyez à quoi ressembleront vos modifications en direct sur votre site). Vous pouvez également acheter une version Pro qui coûte 49 $ pour 1 site, 99 $ pour 3 sites et 199 $ pour un nombre illimité de sites.
WPBakery Page Builder est un plugin premium qui vous permet de prendre le contrôle total de votre site Web et de créer la mise en page que vous préférez sans aucun effort. Aujourd'hui, WPBakery est disponible pour 45 $, mais vous pouvez l'obtenir gratuitement avec n'importe quel thème WordPress premium que vous achetez pour votre projet. La plupart des conceptions prêtes à l'emploi pour WordPress ont intégré ce constructeur de page.
Constructeur de pages WPBakery - Frontend et Backend
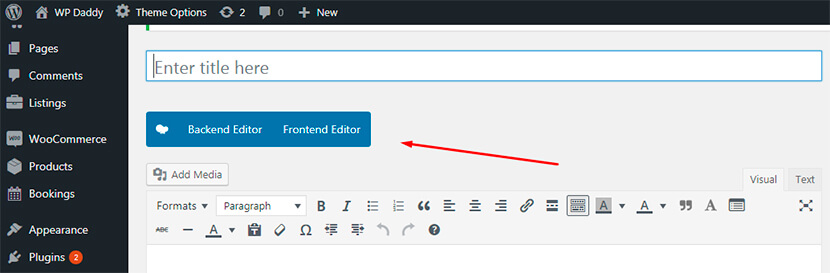
Une fois que vous commencez à travailler avec WPBakery, vous verrez les boutons Backend et Frontend Editor avec lesquels le lancer. Allez dans Articles -> Ajouter nouveau (ou Pages -> Ajouter nouveau) dans votre tableau de bord pour tester un éditeur en pratique.

Vous pouvez choisir soit un éditeur backend pour créer une page Web à l'aide de blocs abstraits, soit un éditeur frontal pour créer une page avec un aperçu visuel en direct.
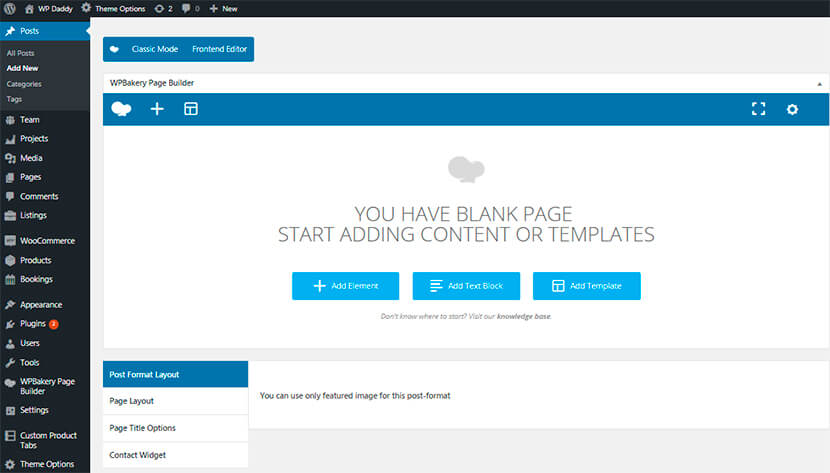
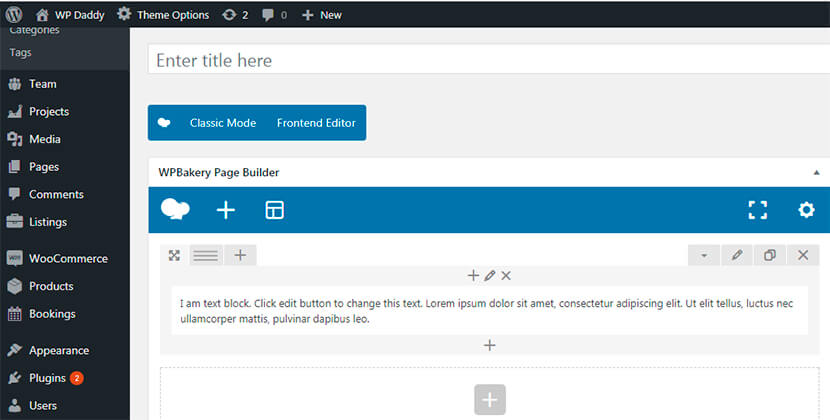
L'éditeur backend se présente comme suit :

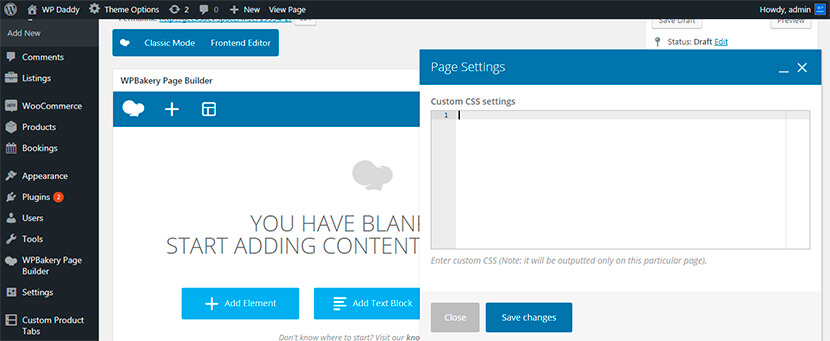
Ici, vous pouvez soit ajouter un élément, ajouter un bloc de texte ou ajouter un modèle (nous parlerons de chaque option en détail plus loin). Si vous cliquez sur les paramètres "engrenage" dans le coin droit ci-dessus, vous pourrez ajouter n'importe quel CSS personnalisé pour définir votre page comme vous le souhaitez.

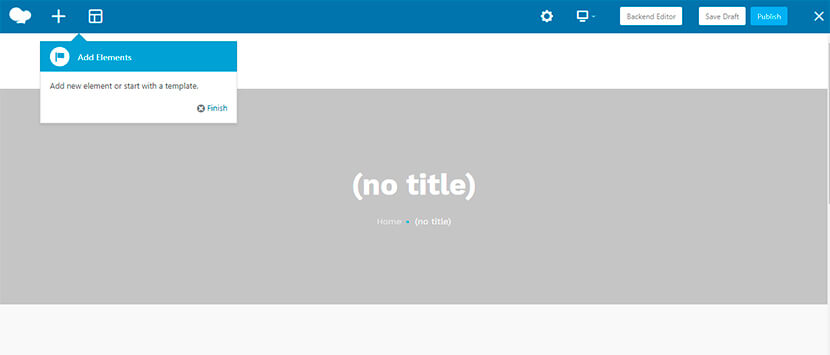
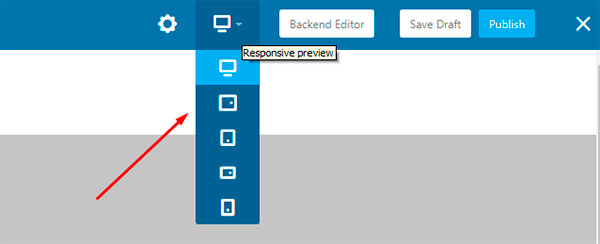
Voici à quoi ressemble l'éditeur frontal :

Ici, vous pouvez ajouter des éléments, voir à quoi ils ressembleront sur différentes résolutions d'écran, enregistrer vos modifications sous forme de brouillon ou les publier instantanément pour les mettre en ligne.

Interface élémentaire
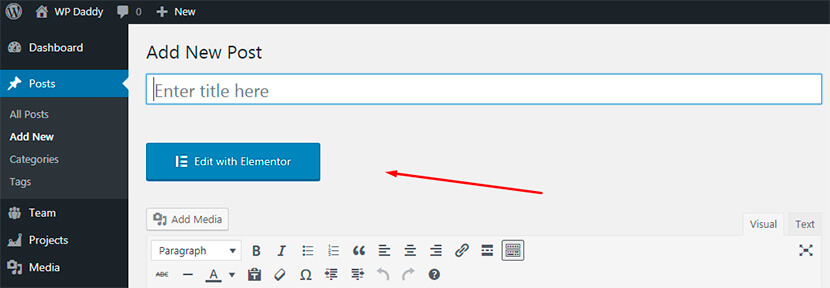
Le générateur de pages Elementor est lancé avec le bouton Modifier avec Elementor dans un article ou une page que vous créez.

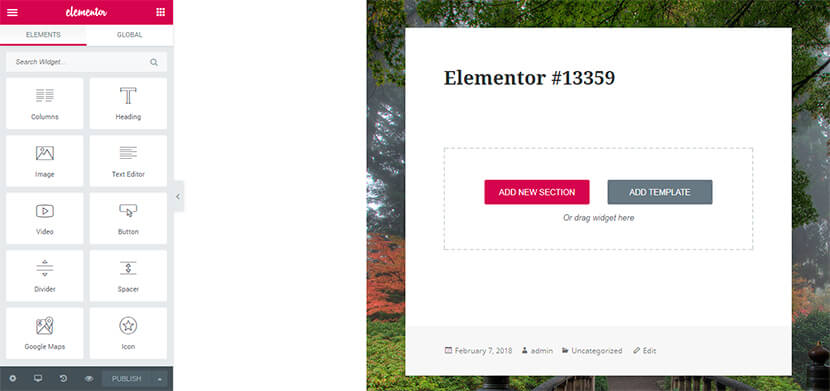
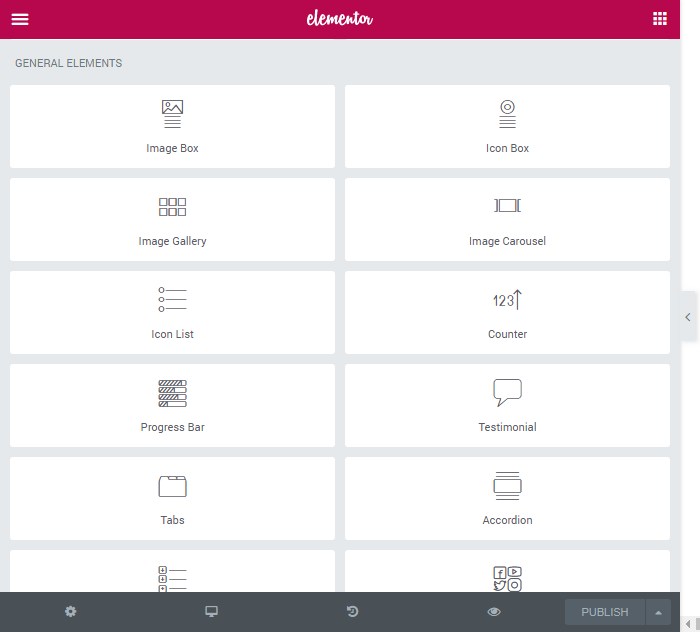
Voici à quoi ressemble son éditeur frontal :

Vous obtenez Ajouter une nouvelle section et le bouton Ajouter un modèle ou vous pouvez faire glisser le widget depuis la liste des éléments disponibles dans la barre latérale gauche et le déposer dans la zone principale pour continuer l'édition.
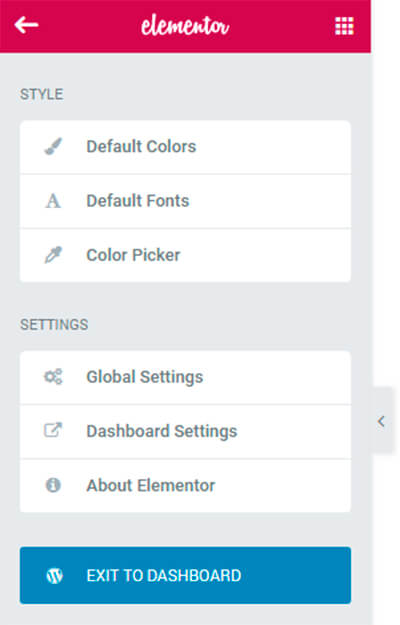
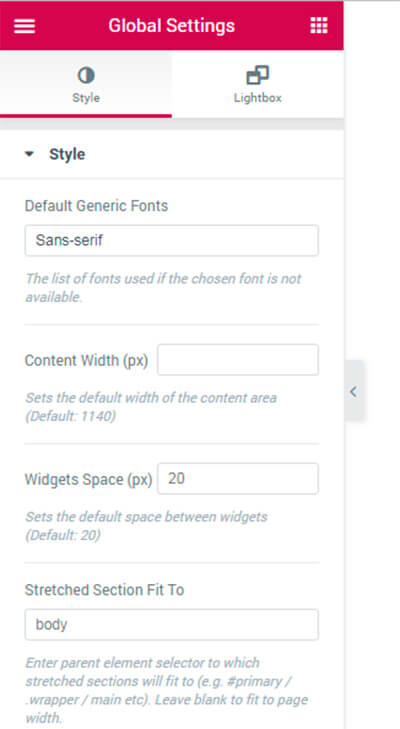
Ici, vous pouvez gérer les paramètres et le style de la page (paramètres globaux ou du tableau de bord) et modifier le style (en jouant avec les couleurs par défaut, les polices par défaut et le sélecteur de couleurs).


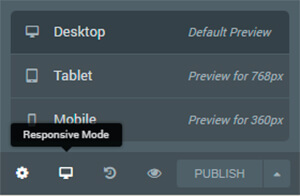
Le mode réactif permet de prévisualiser votre page sur n'importe quelle taille d'écran et résolution. Et le mode Historique à proximité est disponible ici pour voir les modifications que vous avez récemment apportées, soit pour les restaurer, soit simplement pour les réviser.

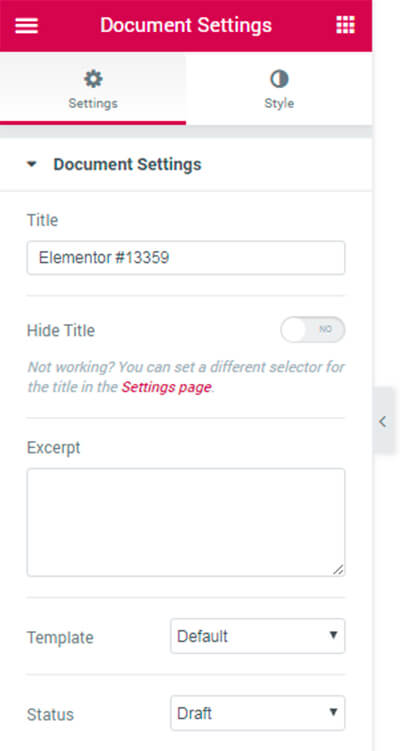
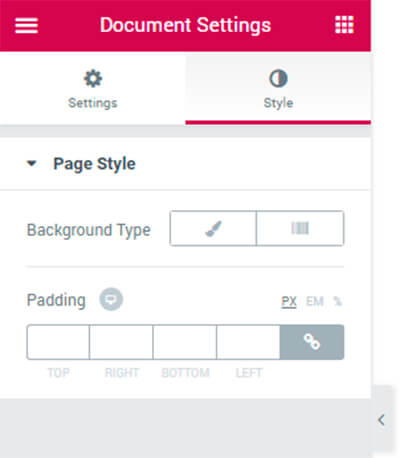
L'engrenage près du mode réactif permet de gérer les paramètres du document pour créer ou masquer un titre et écrire un extrait, sélectionner un modèle, un statut, etc. Ici, vous pouvez également choisir le style du document comme le type d'arrière-plan, le rembourrage, etc.



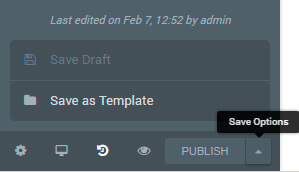
Toutes les modifications peuvent être enregistrées en tant que modèle, en tant que brouillon ou publiées en une seule fois.

Éléments - WPBakery + Elementor
Elementor inclut de nombreux éléments généraux dans sa version gratuite, et plus de 50+ dans sa version Pro. Au fait, vous pouvez utiliser les nouveaux modules complémentaires Elementor les plus cool qui sont constamment développés par des experts et disponibles gratuitement ou sur une base payante. La plupart d'entre eux sont faciles à trouver sur WordPress.org.

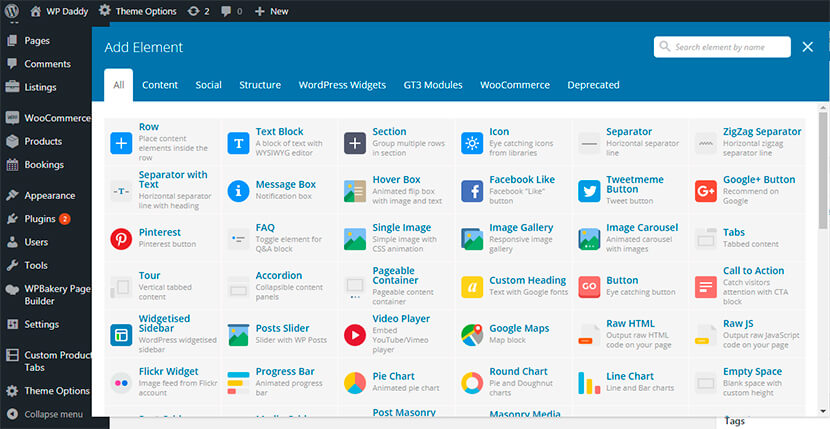
Le constructeur de pages WPBakery comprend plus de 40 éléments de contenu, plus de 12 widgets WP, des widgets de médias sociaux et des éléments de structure. Si le thème que vous utilisez est compatible avec WooCommerce, vous pouvez également ajouter un panier, des produits en vedette et d'autres éléments de boutique en ligne à l'aide de blocs déplaçables. De nouveaux add-ons sont également régulièrement développés pour WPBakery.

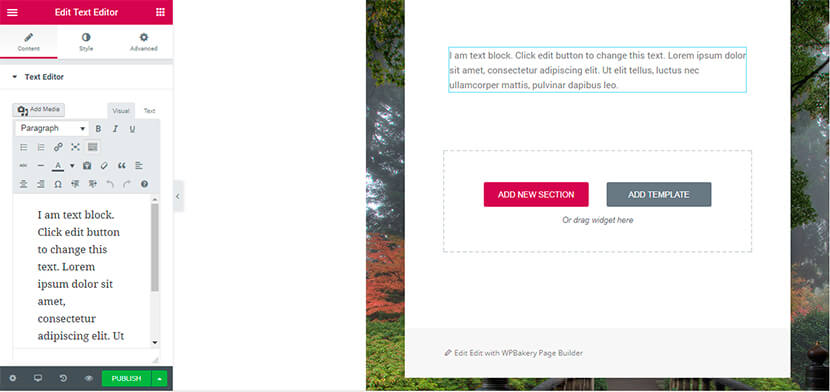
Par exemple, ajoutons un bloc de texte avec Elementor. Faites simplement glisser le widget Éditeur de texte et déposez-le dans la zone principale.

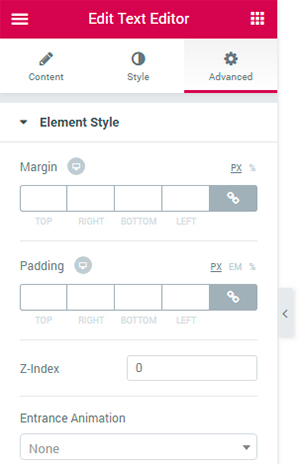
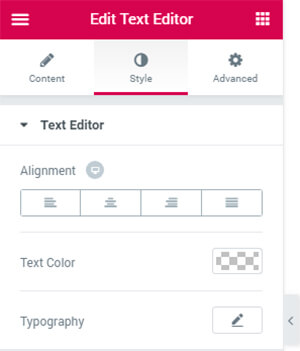
Vous pouvez maintenant modifier le texte et gérer les paramètres avancés du bloc. Vous pouvez choisir la marge, le remplissage et d'autres styles de l'élément ici. Au fait, vous pouvez sélectionner l'alignement, la couleur du texte et la typographie dans la section Style ici.


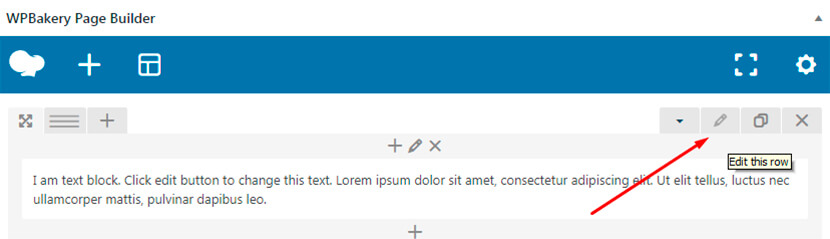
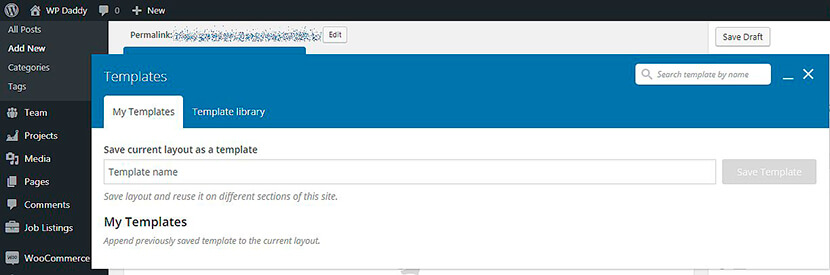
Si vous créez un nouveau post, les éditeurs backend et frontend de WPBakery permettent également d'ajouter facilement un bloc de texte en cliquant simplement sur le bouton correspondant (voir le tout premier instantané de notre post). Ici, vous pouvez également gérer les paramètres pour rendre votre texte aussi beau que possible.

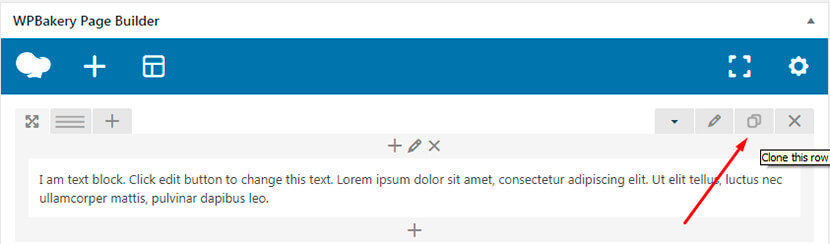
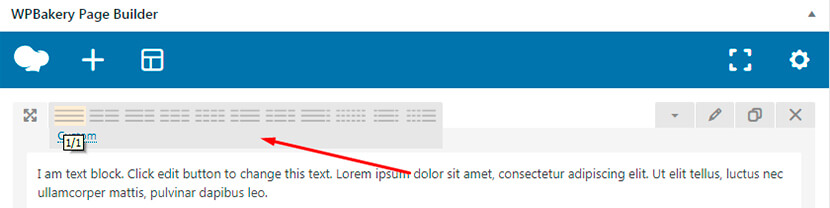
Vous pouvez cloner la ligne pour accélérer votre processus d'édition de texte.

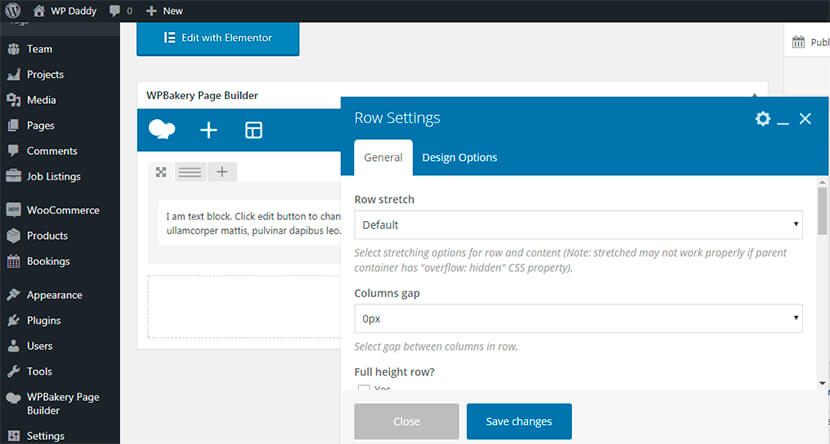
Vous pouvez gérer les paramètres généraux des lignes pour choisir son étirement, l'espacement des colonnes, la position du contenu et d'autres préférences.


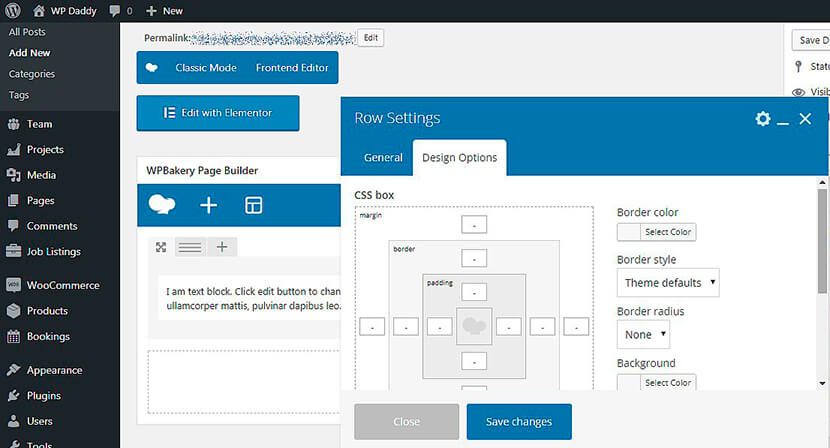
Et vous pouvez gérer les options de conception pour choisir le rembourrage, la marge, la bordure, sélectionner la couleur d'arrière-plan, etc.

Vous pouvez également ajouter facilement des colonnes et vous pouvez choisir différents types de blocs de texte dans la liste disponible ainsi qu'ajouter n'importe quel type personnalisé de bloc de texte que vous préférez.

Bibliothèque de modèles
Les constructeurs de pages WPBakery et Elementor disposent d'une bibliothèque complète de modèles de conception que vous pouvez utiliser pour créer vos pages Web.
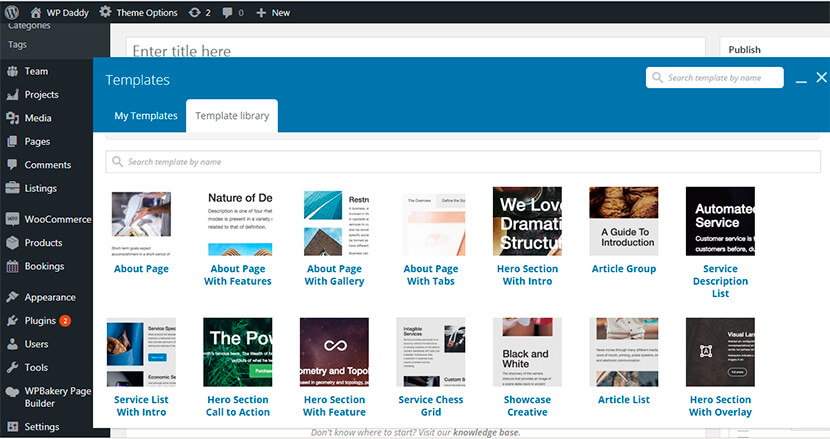
Lorsque vous cliquez sur le bouton Ajouter un modèle dans l'interface du générateur de pages WPBakery, vous pouvez accéder à une bibliothèque comprenant plus de 85 thèmes prédéfinis parmi lesquels choisir. Au fait, vous avez ici la possibilité d'ajouter et d'enregistrer vos propres modèles de conception pour une utilisation ultérieure.


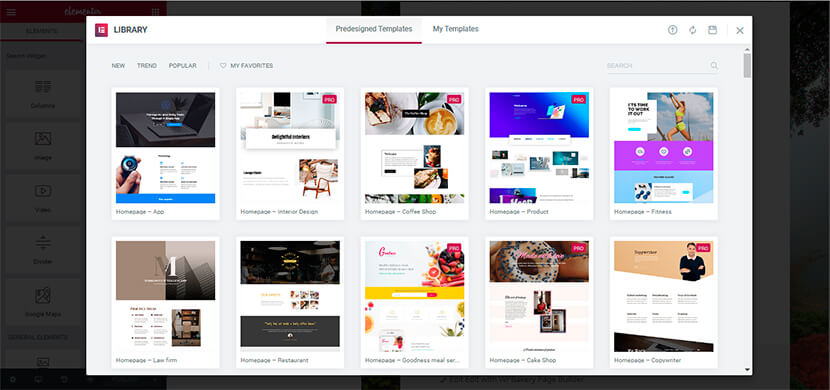
Si vous cliquez sur le bouton Ajouter un modèle dans Elementor, vous entrerez également dans la bibliothèque de plus de 120 modèles prêts à l'emploi, afin que vous puissiez choisir celui pour presque tous les sites Web professionnels ou personnels. Ici, vous pouvez également enregistrer vos modèles pour les réutiliser.

Essayez simplement les deux constructeurs de pages par vous-même, pour savoir lequel est le plus facile à utiliser et lequel comprend plus de fonctionnalités dont vous avez besoin pour créer votre site Web.
Dernières pensées
Comme vous l'avez probablement remarqué, nous ne définissons jamais un gagnant dans nos articles de comparaison, car nous vous permettons de peser le pour et le contre et de choisir vous-même la bonne solution en tenant compte de vos attentes personnelles. S'il y a des préoccupations que vous aimeriez laisser, veuillez ne pas passer par notre section de commentaires.
