Elementor WooCommerce - Le guide complet pour concevoir un site de commerce électronique plus rapidement
Publié: 2021-04-14Si vous vous demandez comment utiliser Elementor pour créer votre propre site de commerce électronique, vous êtes au bon endroit. Ce didacticiel complet Elementor WooCommerce vous aidera à apprendre tout ce que vous devez savoir sur la création d'un site Web de commerce électronique entièrement fonctionnel.

De la création de vos pages de boutique WooCommerce , de vos pages de produits, de vos pages de panier et de vos pages de paiement avec Elemetor, nous allons vous donner un guide détaillé, étape par étape, sur la façon dont vous pouvez créer un site WooCommerce complet avec Elementor.
Table des matières
Utilisation de WordPress comme solution de commerce électronique
WordPress est l'une des meilleures plates-formes pour créer toutes sortes de sites Web et peut être facilement utilisé pour configurer rapidement une boutique de commerce électronique. En fait, avec WordPress, vous pouvez créer une boutique en ligne pour vendre n'importe quoi, des produits numériques aux biens physiques et même aux services.
De nombreuses personnes utilisent WordPress comme plate-forme de commerce électronique à l'aide de plugins de commerce électronique tels que Easy Digital Downloads , Freemius , Zapier et WooCommerce . Ce didacticiel se concentrera uniquement sur WooCommerce, qui compte plus de 5 millions d'utilisateurs actifs et est l'une des solutions les plus recommandées pour gérer une entreprise de commerce électronique.
WooCommerce : l'une des solutions de commerce électronique les plus populaires pour WordPress
Vous vous demandez pourquoi vous devriez choisir WooCommerce pour démarrer votre activité de commerce électronique ? Eh bien, il y a plusieurs raisons pour lesquelles WooCommerce est l'une des solutions de commerce électronique les plus populaires pour WordPress.
Facile à configurer votre boutique de commerce électronique sur WordPress
La configuration de votre entreprise en ligne sur WordPress avec WooCommerce est très simple et peut se faire en quelques minutes seulement. De plus, WooCommerce est gratuit et seules certaines fonctionnalités nécessitent que vous obteniez la version premium. Cependant, si vous ne faites que commencer, vous pouvez configurer facilement et rapidement votre boutique de commerce électronique sur WordPress gratuitement avec WooCommerce.
Des tonnes de fonctionnalités utiles pour vendre des produits numériques et physiques
Une autre grande chose à propos de WooCommerce est sa flexibilité. WooCommerce ne concerne pas seulement les produits physiques, vous pouvez également proposer des produits numériques, des produits affiliés et des services. Pour faciliter cela, WooCommerce est livré avec des tonnes de fonctionnalités utiles qui vous permettent de créer un magasin exceptionnel pour toutes sortes d'entreprises.
Une solution sécurisée pour gérer votre boutique en ligne sur WordPress
La sécurité est certainement l'une des préoccupations principales et les plus importantes pour quiconque souhaite démarrer une entreprise de commerce électronique. Avec WooCommerce, vous pouvez être tranquille en sachant que votre boutique en ligne est sécurisée car elle possède son propre système API et reçoit régulièrement des audits de sécurité pour assurer la sécurité.
Intégrations transparentes avec un grand nombre de plugins
WooCommerce peut être facilement intégré à un grand nombre de plugins WordPress, vous permettant d'étendre véritablement ses fonctionnalités et de profiter d'une plus grande polyvalence. Par exemple, WooCommerce peut être intégré à des solutions de marketing de preuve sociale comme NotificationX pour vous aider à augmenter vos ventes. Nous en discuterons plus en détail plus tard dans cet article, alors continuez à lire pour en savoir plus.
Pourquoi devriez-vous utiliser Elementor pour les sites WooCommerce
Vous savez peut-être déjà qu'Elementor est l'un des meilleurs constructeurs de pages par glisser-déposer qui vous permet de créer des sites Web instantanément sans codage, et il a des intégrations étonnantes avec WooCommerce.
Cependant, ce que vous ne savez peut-être pas, c'est que vous pouvez concevoir un site Web WooCommerce complet et entièrement fonctionnel contenant toutes les pages essentielles telles que les pages de panier, les pages de paiement et bien plus encore avec Elementor.
C'est exact! Avec l'aide d'Elementor WooCommerce Builder et Essential Addons , la bibliothèque d'éléments la plus populaire pour Elementor, vous pouvez concevoir un site Web WooCommerce complet dans Elementor. Essential Addons compte plus d'un million d'utilisateurs actifs qui utilisent ses plus de 70 éléments avancés pour concevoir des sites Web époustouflants sans aucun codage.

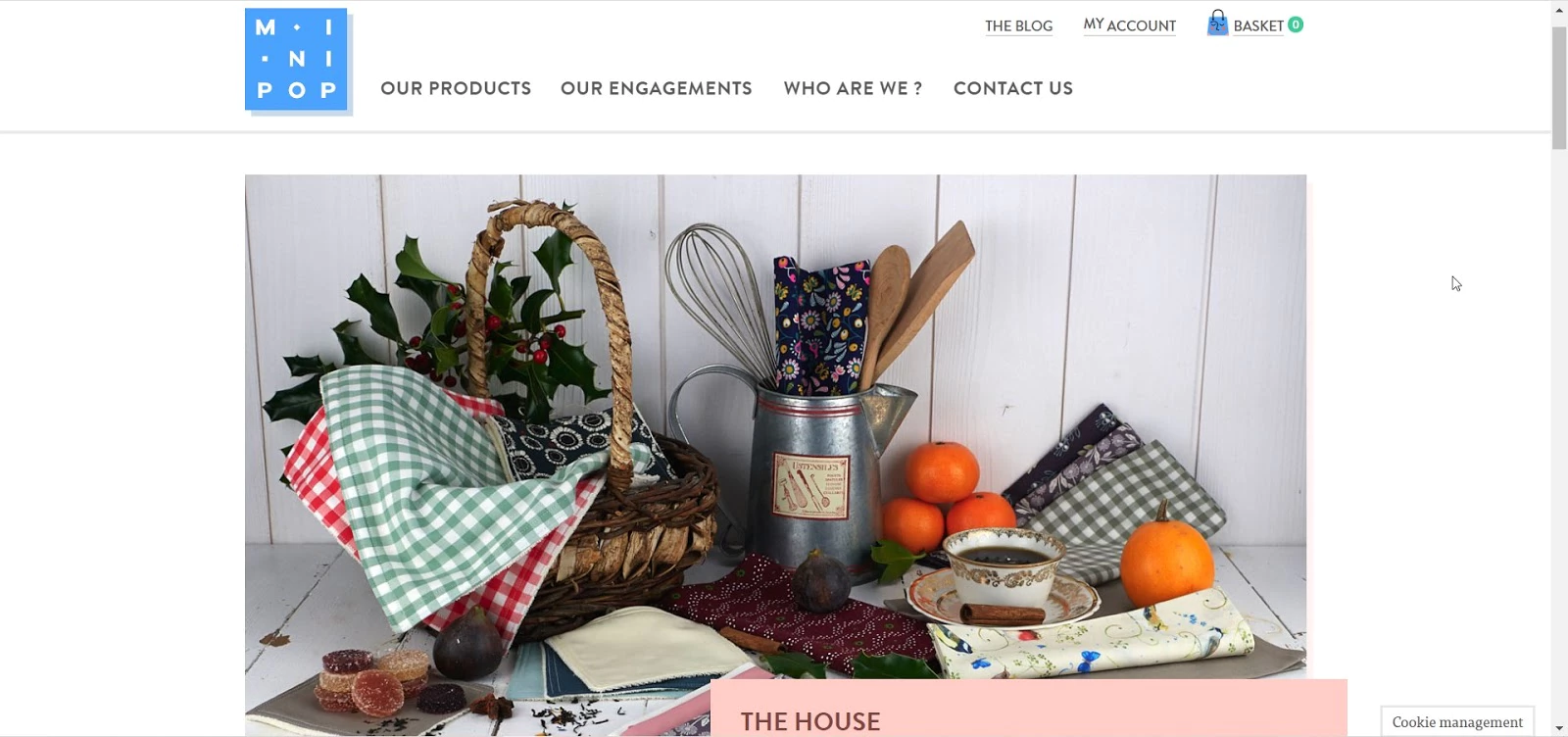
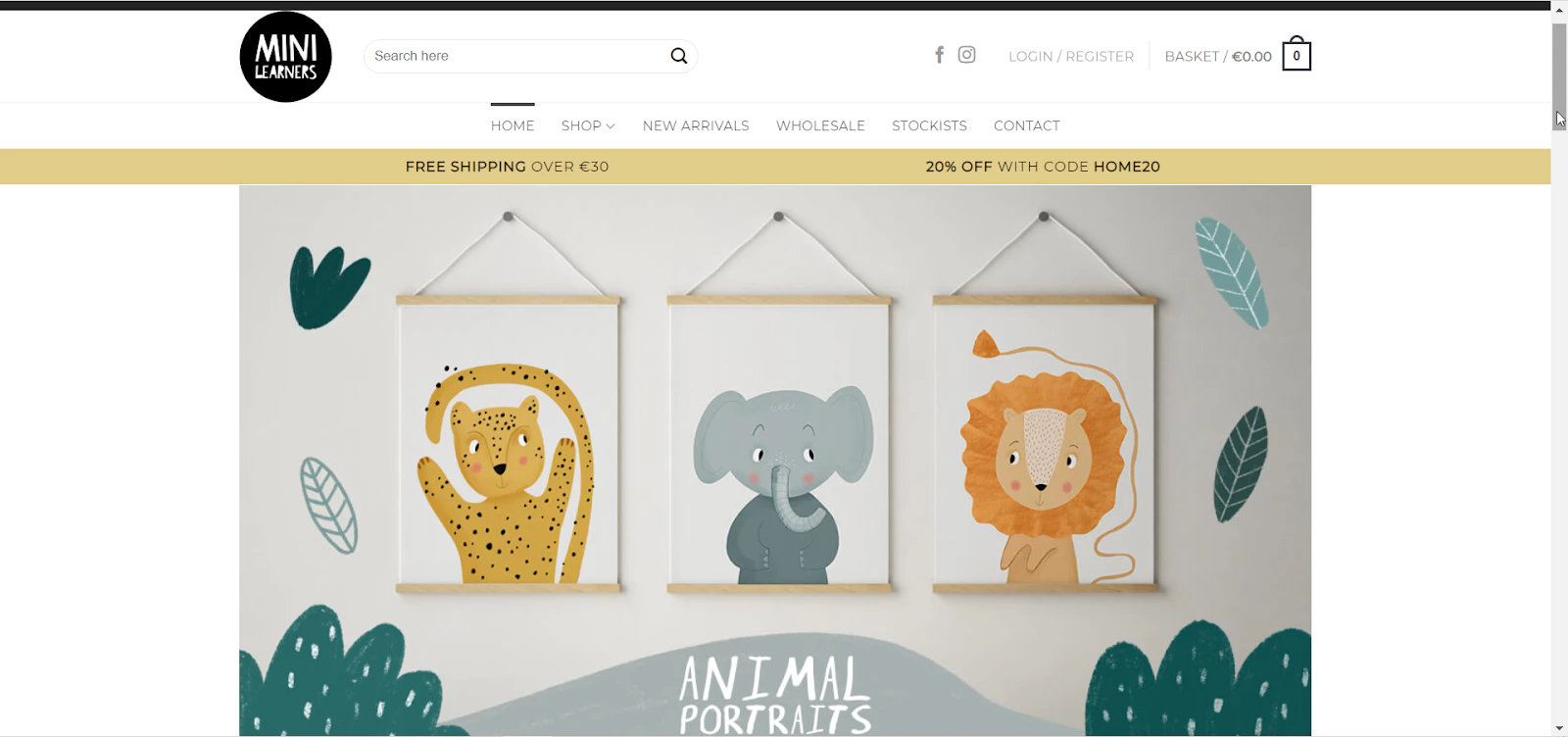
Avec des éléments tels que Woo Product Grid, Woo Product Collections et Woo Checkout , vous pouvez créer un site Web incroyable pour votre boutique en ligne, ce que nous vous montrerons dans ce didacticiel Elementor WooCommerce . Pour avoir des idées sur certains des meilleurs sites Web WooCommerce, consultez ces sites ci-dessous.



Tutoriel Elementor WooCommerce : Comment démarrer avec votre boutique en ligne
Maintenant que vous savez pourquoi WooCommerce est si populaire, commençons par notre tutoriel Elmentor WooCommerce. Avant de créer votre site WooCommerce à l'aide d'Elementor, vous devez d'abord configurer votre boutique WooCommerce.
Pour ce faire, vous devez d'abord créer un compte WordPress et obtenir votre propre domaine si vous n'en avez pas déjà un. Ce sont en fait les premières étapes de base pour créer tout type de site Web sur WordPress.
Une fois que vous avez votre propre domaine, suivez ces étapes-instructions données dans ce tutoriel Elementor WooCommerce.
Étape 1 : Choisissez le bon thème WordPress pour WooCommerce
Une fois que vous avez votre propre domaine, la première chose que vous devrez faire est de choisir le bon thème WordPress pour votre site WooCommerce. Il existe plusieurs options, mais les meilleures sont listées ci-dessous :
Bonjour : Il s'agit d'un thème léger au design minimaliste, qui vous est présenté par l'équipe derrière Elementor. Le thème Hello fonctionne bien avec les plugins et extensions populaires, y compris WooCommerce, et sa conception minimaliste signifie que vous pouvez être très créatif lors de la conception de votre site Web de commerce électronique.

Flexia : Ce qui distingue Flexia , c'est le grand nombre de choses que vous pouvez faire avec. Il a très peu de restrictions en matière de personnalisation par rapport aux autres thèmes WordPress. Il se charge très rapidement et prend également en charge les plugins populaires comme WooCommerce, il est donc parfait pour votre entreprise de commerce électronique.

Étape 2 : Configurez votre boutique WooCommerce sur WordPress
Une fois que vous avez fini de choisir un thème pour votre site Web de commerce électronique sur WordPress, la prochaine étape de notre didacticiel Elementor WooCommerce consiste à configurer votre boutique WooCommerce.
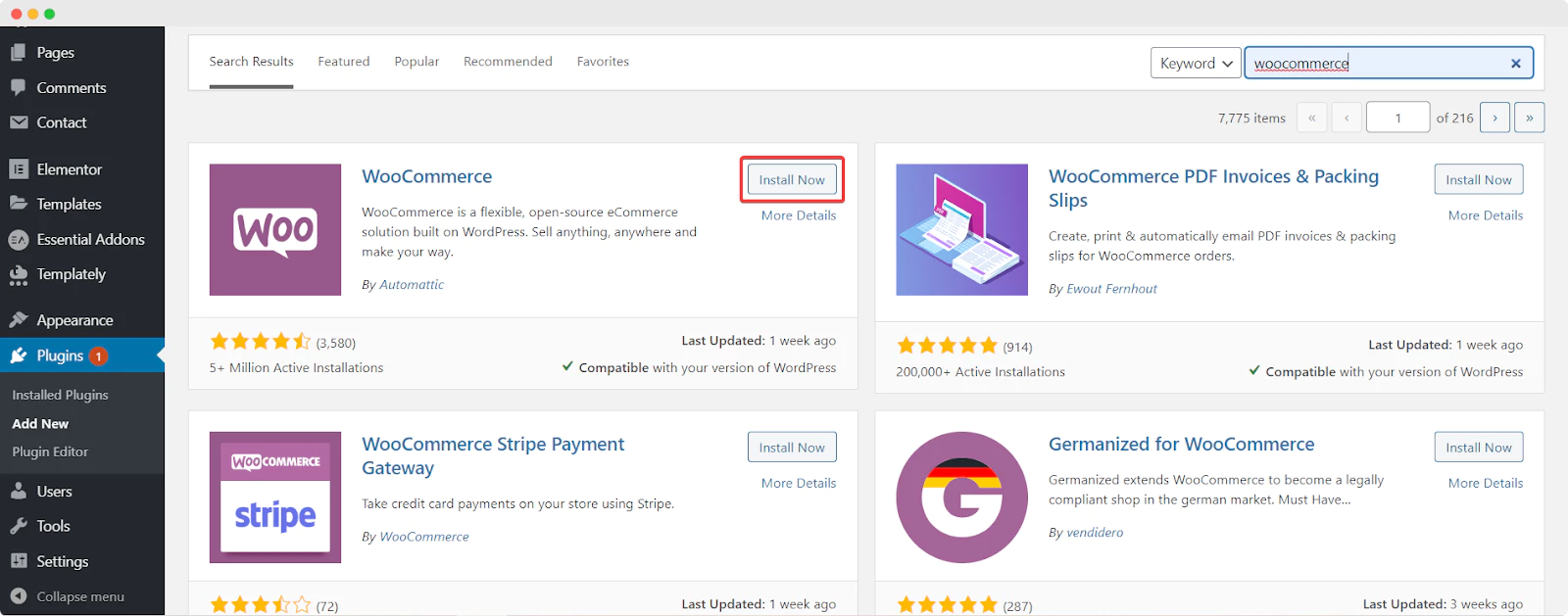
Pour ce faire, installez et activez d'abord le plugin WooCommerce en accédant à Plugins → Ajouter un nouveau depuis votre tableau de bord WordPress. Recherchez le mot-clé « WooCommerce » . Une fois que vous l'avez trouvé, installez et activez le plugin.

Une fois le plugin WooCommerce installé et activé sur votre site WordPress, suivez simplement les instructions à l'écran pour configurer votre boutique WooCommerce . Vous devrez inclure des informations sur votre entreprise telles que votre emplacement, vos coordonnées, les détails de paiement et d'expédition, le type de produits, etc.
Étape 3 : Ajoutez vos produits WooCommerce et définissez des balises et des catégories
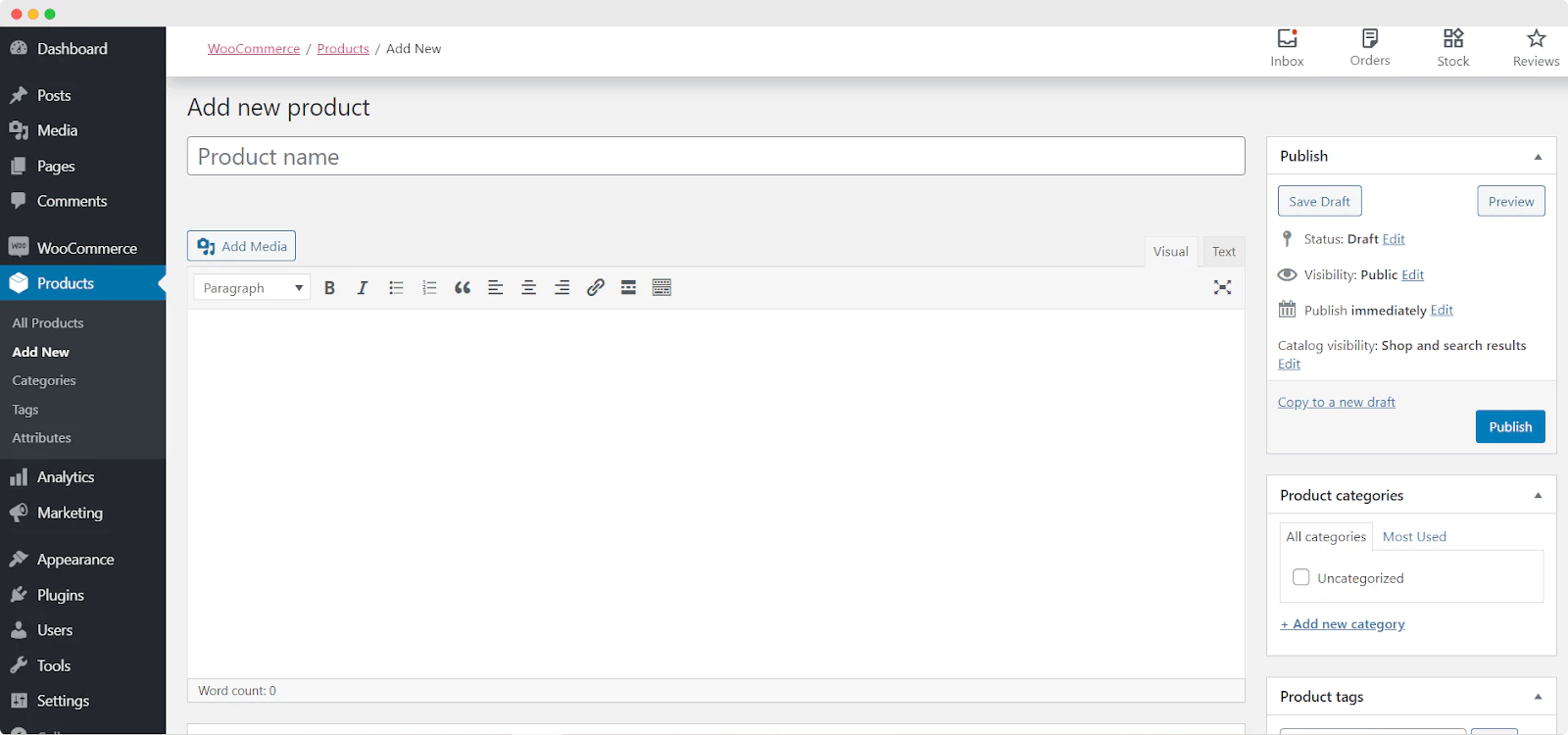
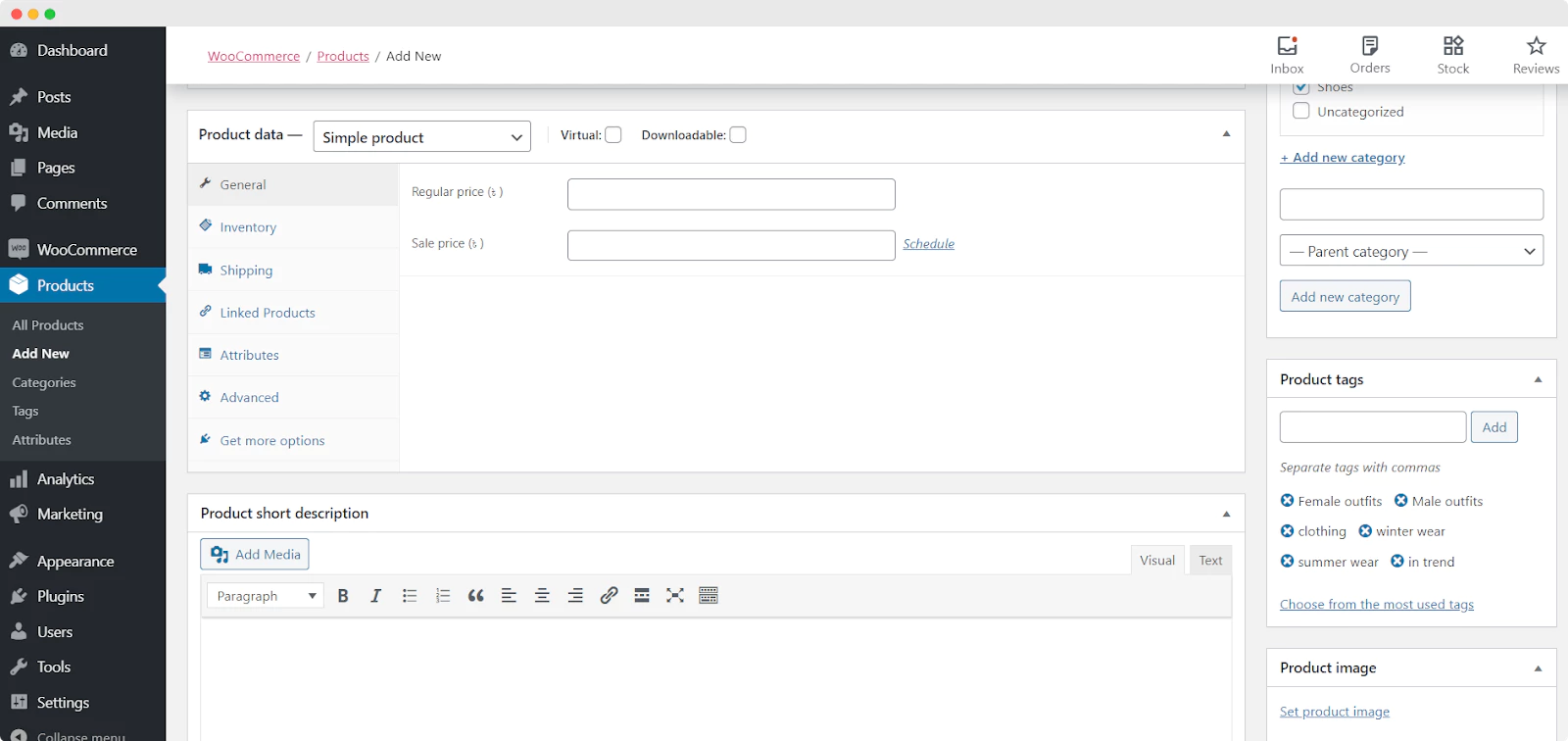
Lorsque vous avez terminé de configurer votre boutique en ligne avec l' assistant de configuration de WooCommerce , vous pouvez ajouter votre en naviguant simplement vers WooCommerce → Produit → Ajouter un nouveau produit.

Ici, vous pouvez ajouter des noms pour chaque produit et également définir vos balises et catégories de produits. Si vous faites défiler plus bas, vous pourrez également ajouter plus de détails tels que les données du produit et définir votre description courte du produit, l'image du produit , etc.

Si vous avez terminé cette étape, alors félicitations ! Vous avez configuré votre boutique WooCommerce et ajouté vos produits à votre site de commerce électronique. Ensuite, nous devons concevoir et styliser les pages de votre site Web WooCommerce dans Elementor.
Comment concevoir votre page de boutique WooCommerce à l'aide d'Elementor [aucun codage requis]
Maintenant que nous en avons terminé avec la configuration de base de votre boutique de commerce électronique, passons à l'une des parties les plus importantes de ce didacticiel Elementor WooCommerce. Dans cette section, nous allons vous montrer comment créer votre page de boutique WooCommerce.
Pour ce faire, vous devez d'abord installer Elementor et Elementor Pro car les widgets que vous obtenez avec Elementor WooCommerce Builder sont des widgets premium.
Ensuite, créez une nouvelle page pour votre site WooCommerce en accédant à Pages → Ajouter un nouveau depuis votre tableau de bord WordPress. Cliquez sur le bouton bleu "Modifier avec Elementor" pour ouvrir l'éditeur Elementor.
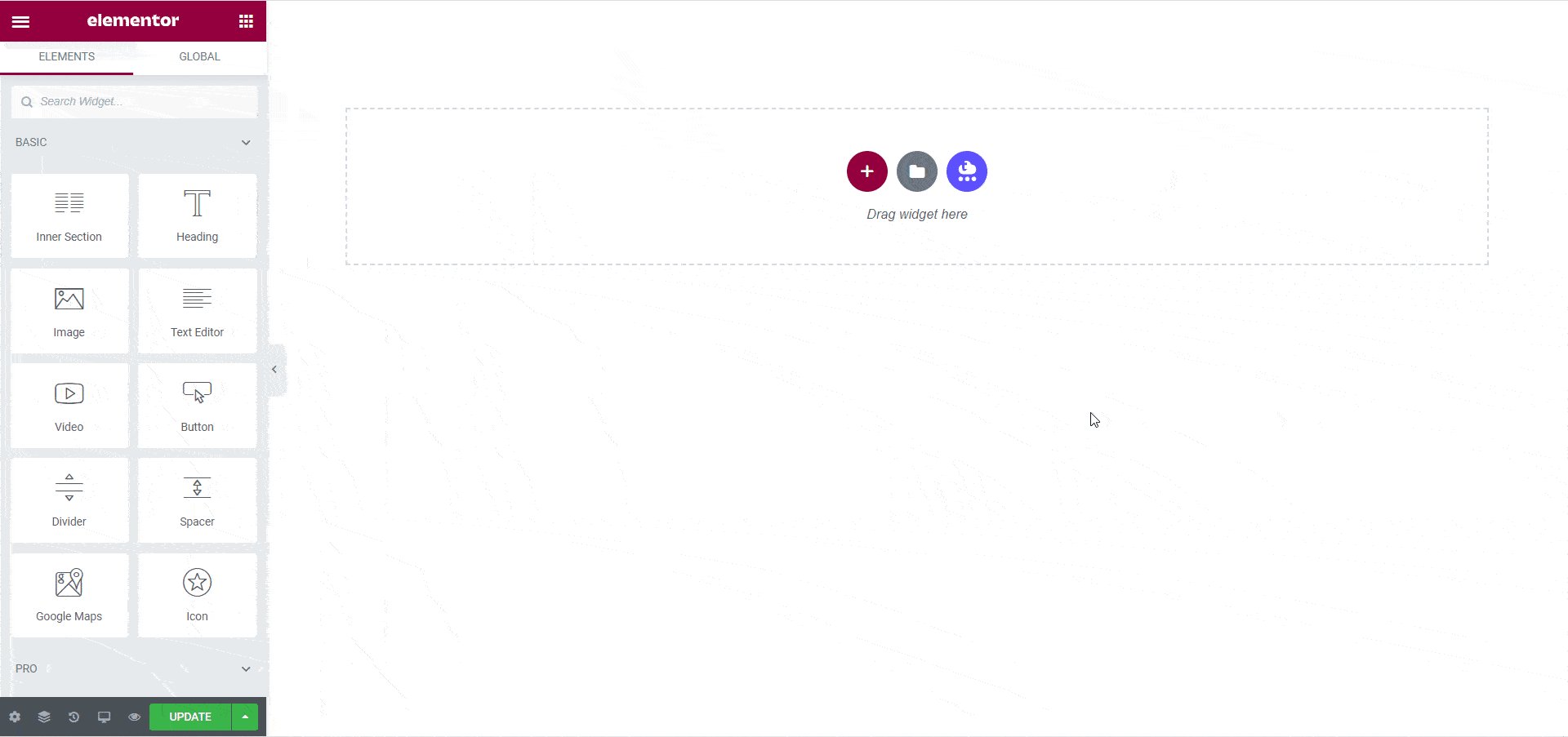
Une fois le chargement de l'éditeur Elementor terminé, vous pouvez faire glisser et déposer les éléments WooCommerce pour concevoir la page d'accueil de votre boutique à partir de zéro.

Jouez avec ces éléments pour créer la page d'accueil de votre site Web de commerce électronique. Si vous souhaitez présenter les produits de votre magasin de manière plus créative, passez à l'étape suivante de ce didacticiel Elementor WooCommerce.
Comment présenter magnifiquement vos collections de produits WooCommerce à l'aide d'Elementor
Bien que vous puissiez certainement utiliser les éléments disponibles avec le constructeur Elementor WooCommerce pour créer des pages pour votre boutique en ligne, vous pouvez aller plus loin et vraiment captiver vos clients avec Essential Addons for Elementor. Voici comment procéder.
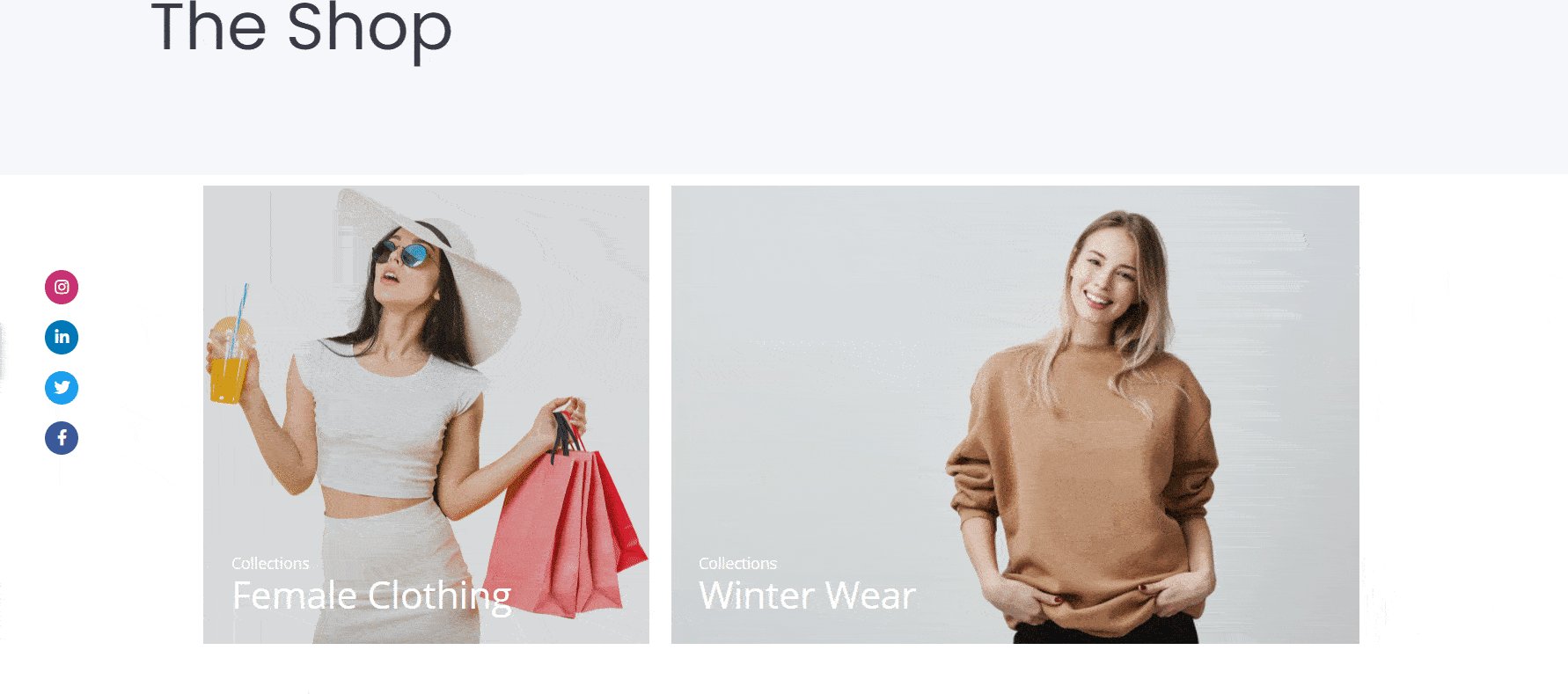
Vous pouvez afficher vos collections de produits WooCommerce dans une mise en page étonnante avec une animation de survol avec Elementor en utilisant l' élément EA Woo Product Collections . Cet élément cool vous permet d'afficher magnifiquement vos collections de produits en fonction des catégories, des attributs et des balises.
Étape 1 : Activer l'élément EA Woo Product Collections
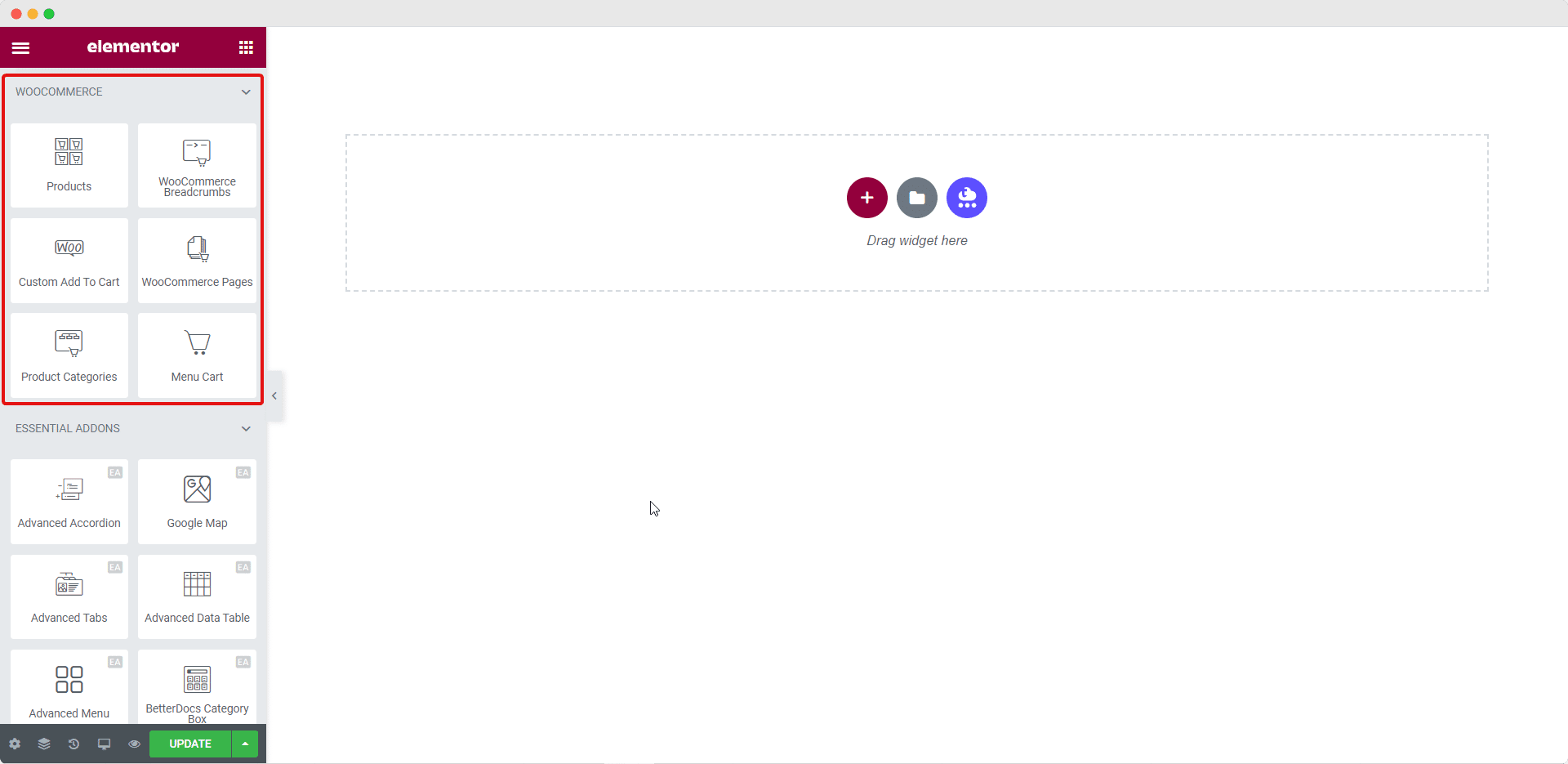
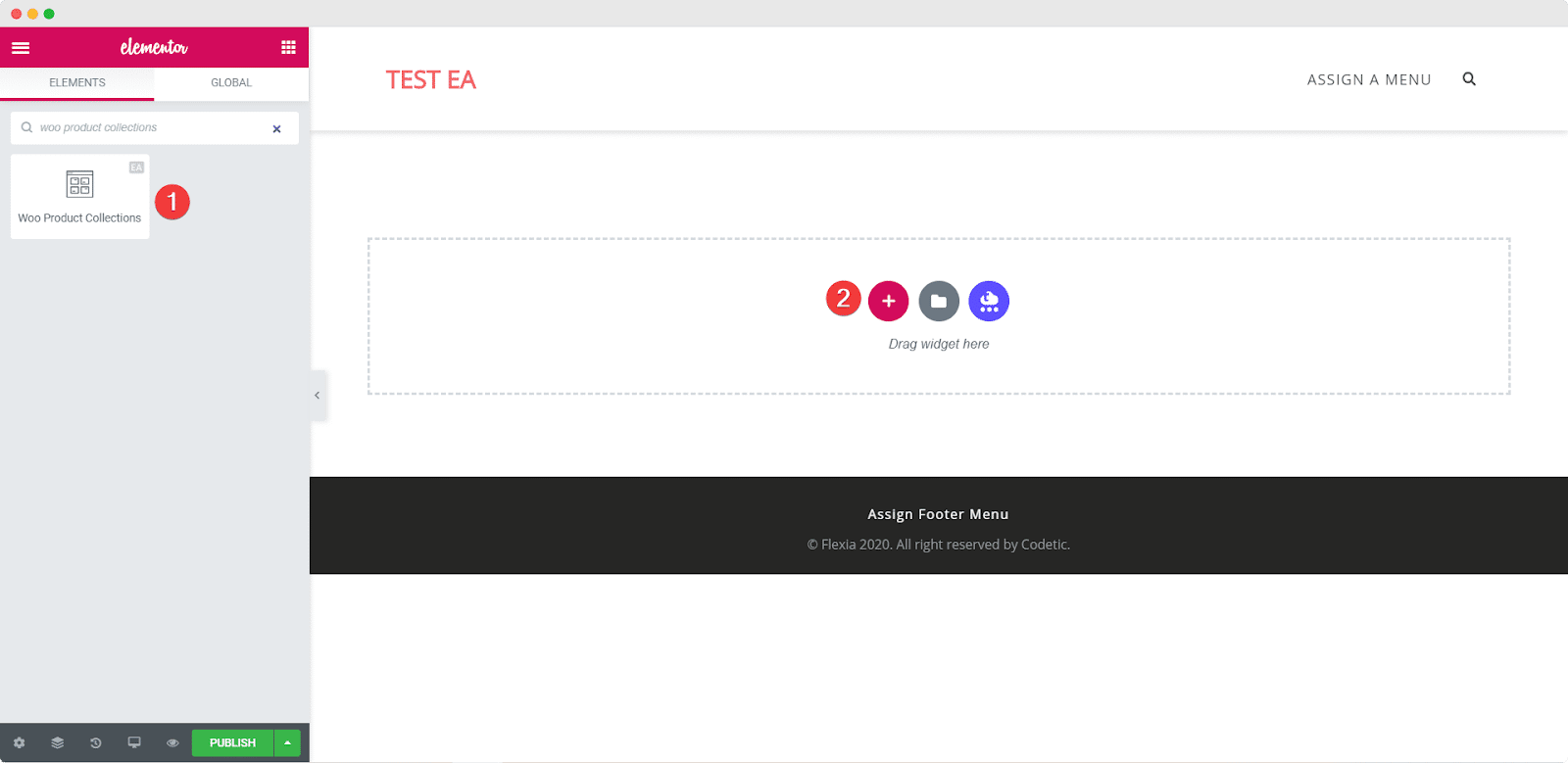
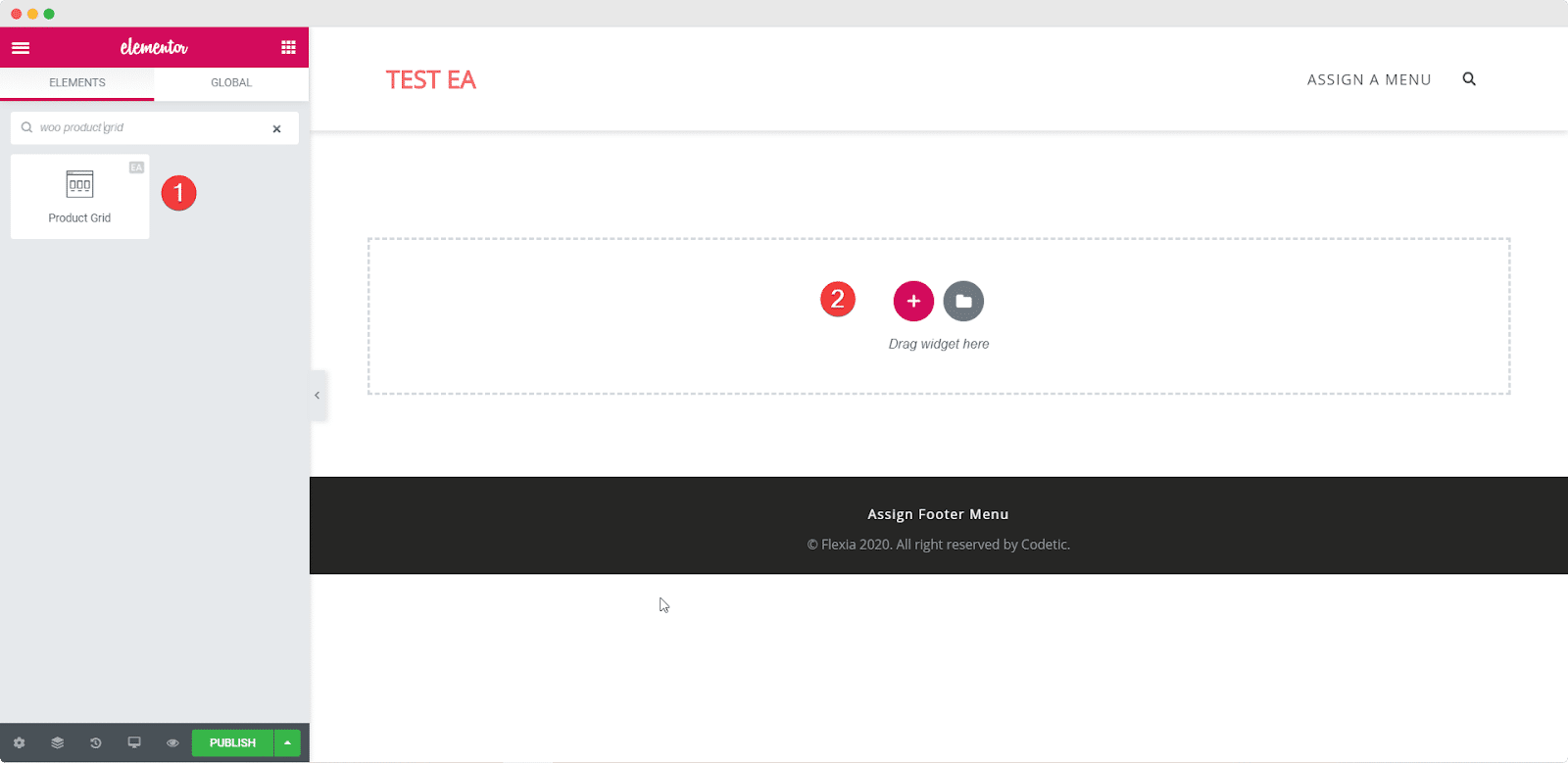
Vous pouvez activer l' élément EA Woo Product Collections en le recherchant sous l' onglet ELEMENTS de votre éditeur Elementor. Une fois que vous l'avez trouvé, faites simplement glisser et déposez l'élément n'importe où sur votre page.

Une fois que vous faites glisser et déposez l'élément dans n'importe quelle section de votre page, c'est la mise en page par défaut que vous verrez.


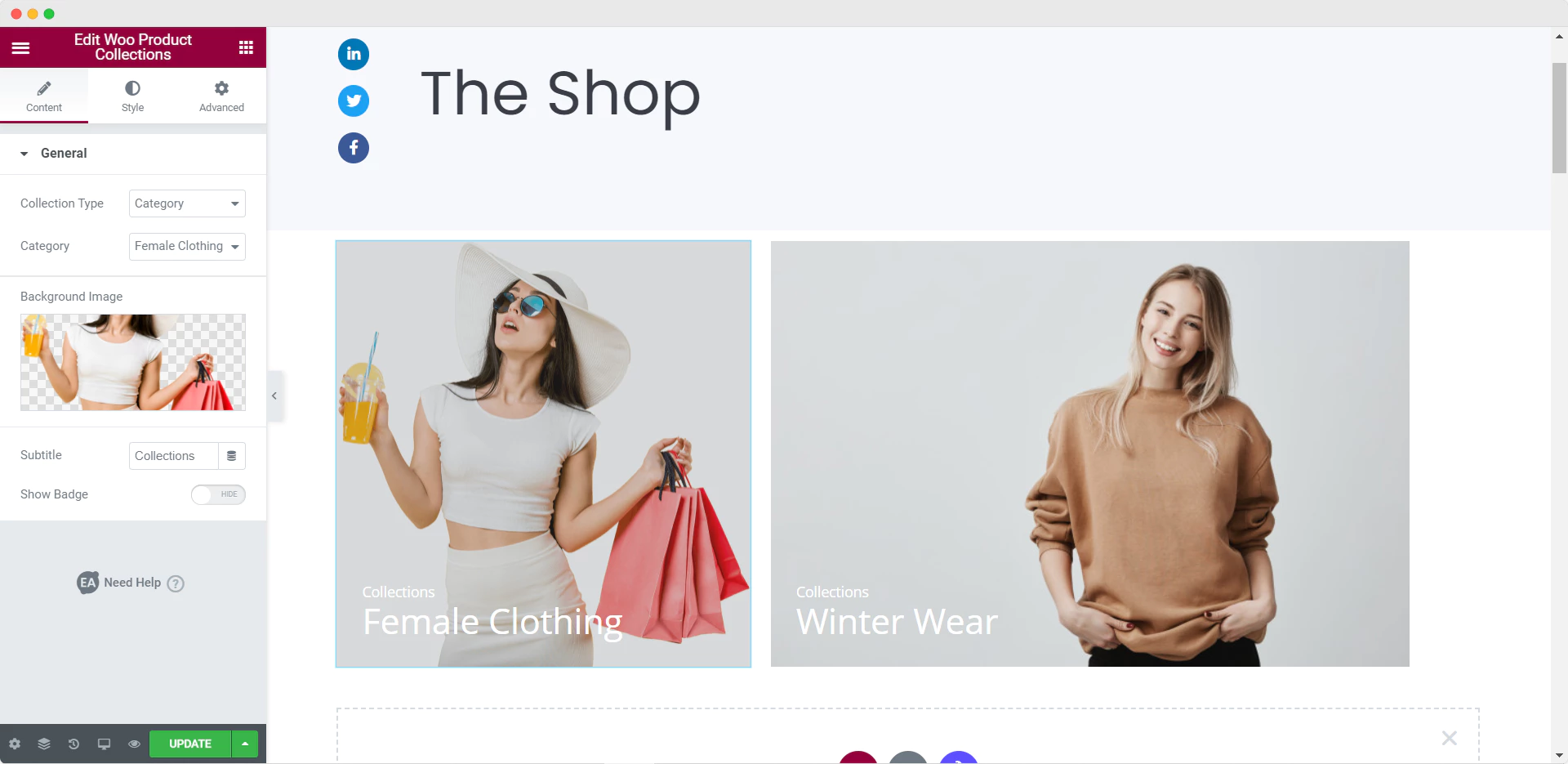
Étape 2 : Modifier les paramètres de contenu
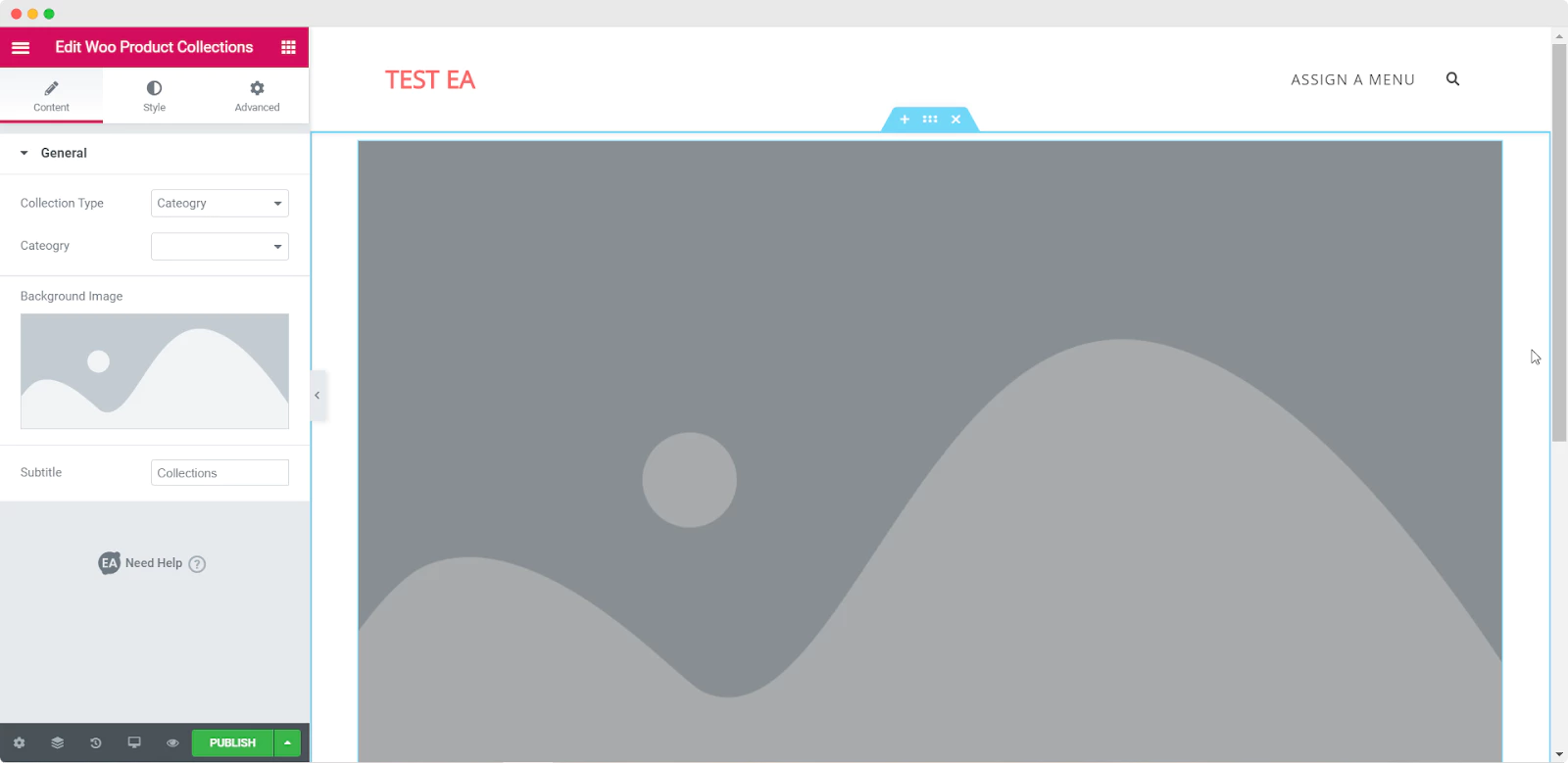
Après avoir activé avec succès l' élément EA Woo Product Collections , vous pouvez commencer à modifier le contenu pour ajouter vos collections de produits sur la base de balises, de catégories ou d'attributs de produit.
Sous l' onglet "Contenu", vous verrez une option appelée "Paramètres généraux". De là, vous pouvez choisir le type de collection et la catégorie . Vous pouvez également modifier le sous- titre de vos collections de produits WooCommerce.

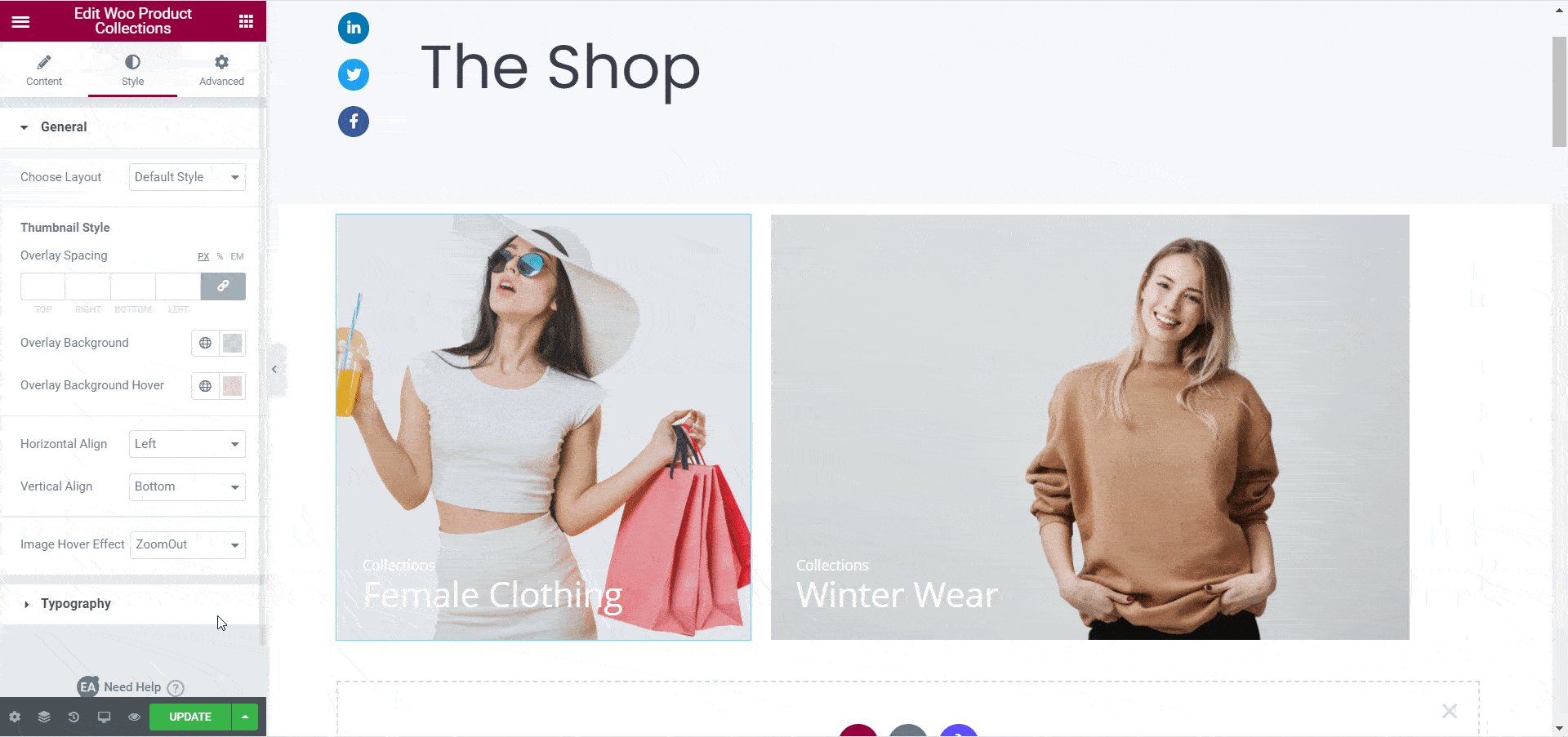
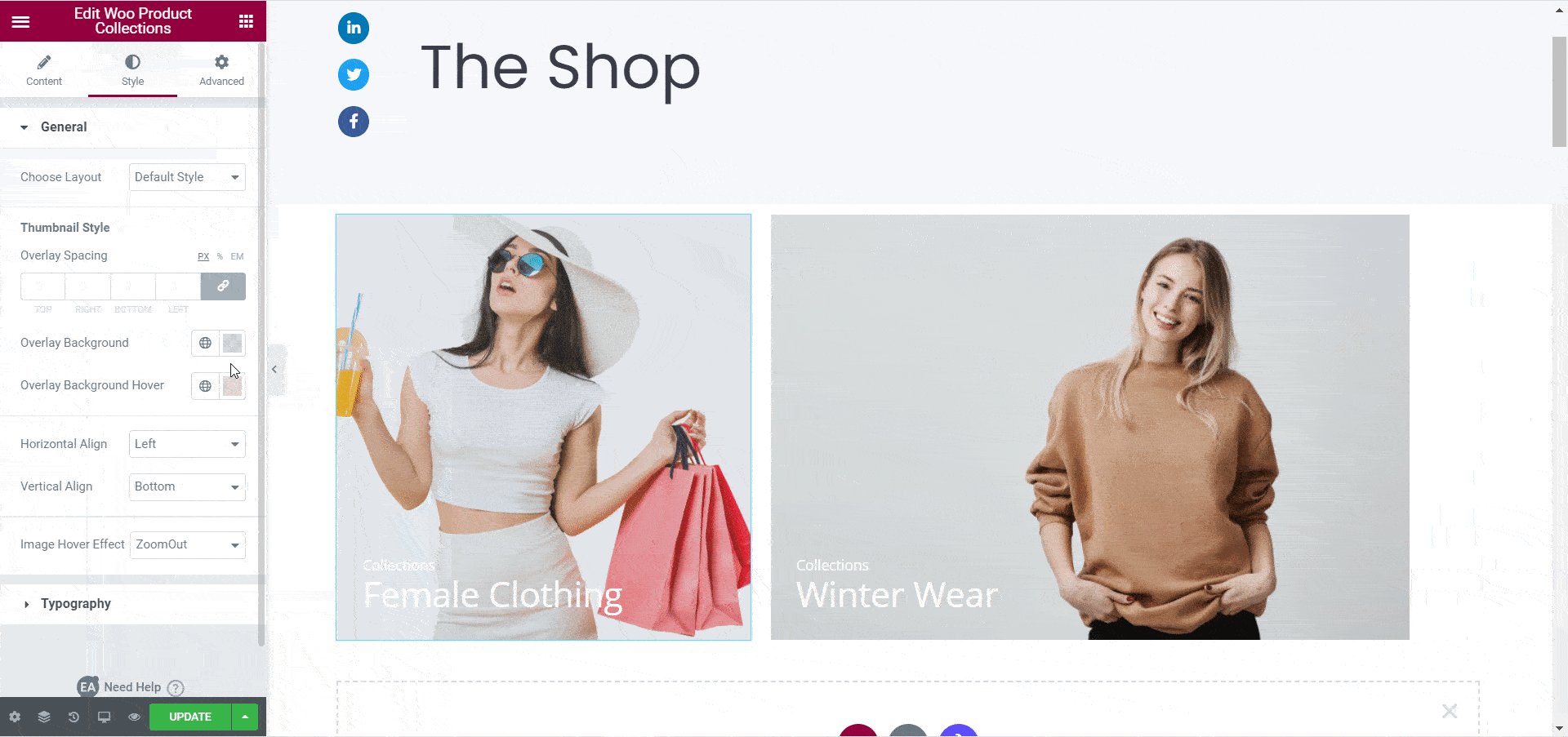
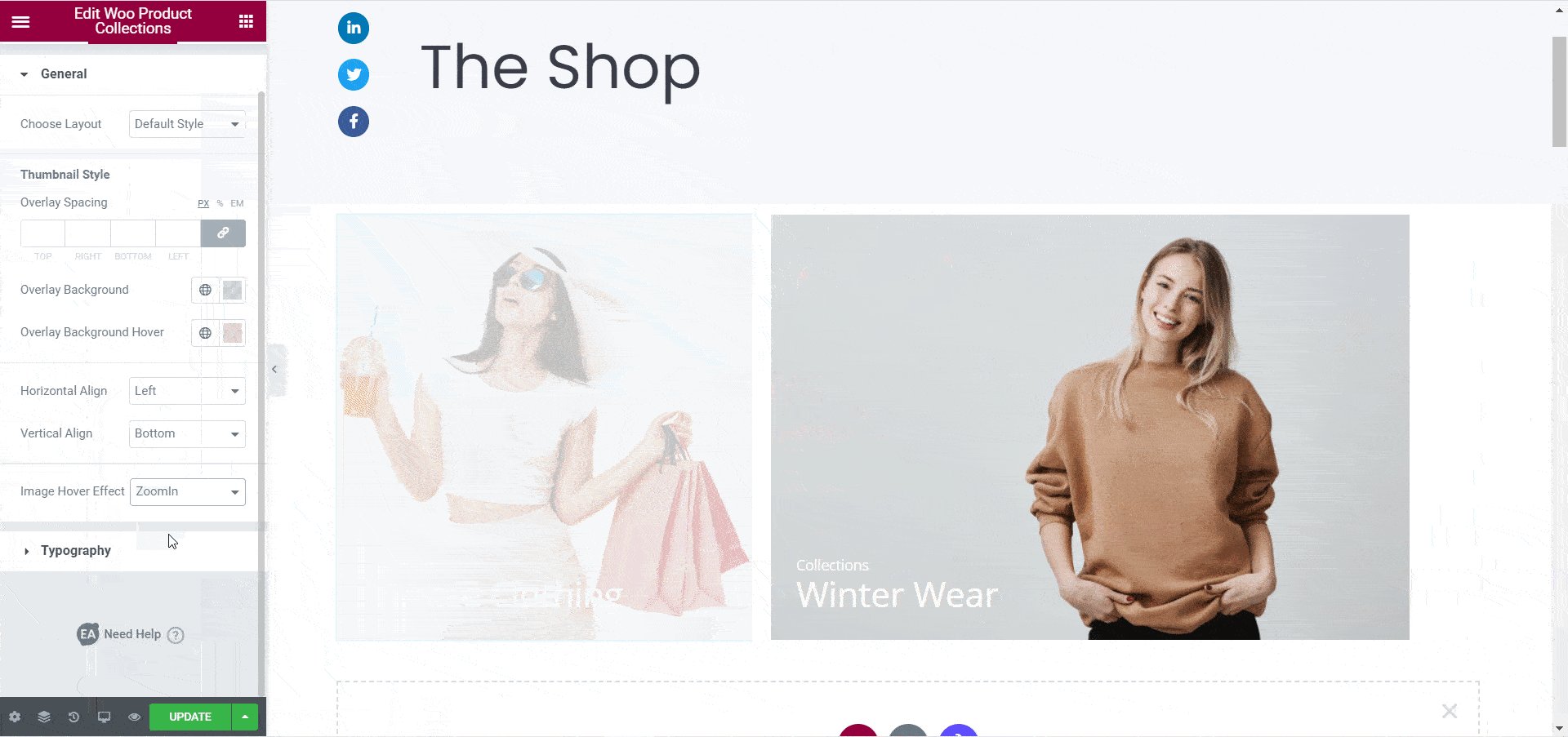
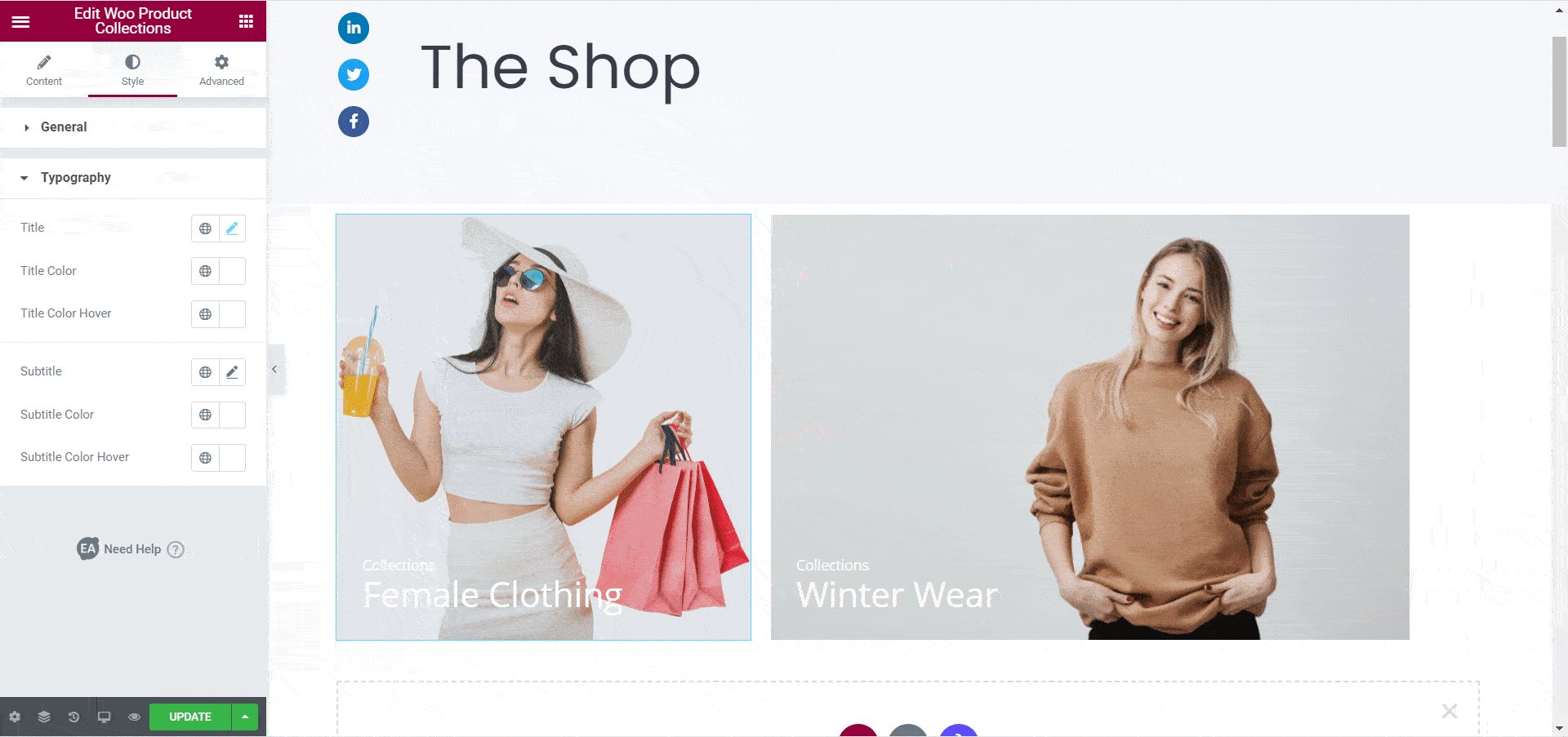
Étape 3 : Donnez du style à votre collection de produits Woo
Ensuite, vous devez styliser votre collection de produits WooCommerce en vous rendant dans l' onglet Style . Vous y verrez des options telles que "Général", "Style de vignette" et "Typographie". Dans les paramètres "Général", vous pouvez ajuster la couleur de superposition, l'animation de survol, l'alignement, etc. Dans les paramètres "Typographie", vous avez la liberté de modifier la couleur et la taille de la police.

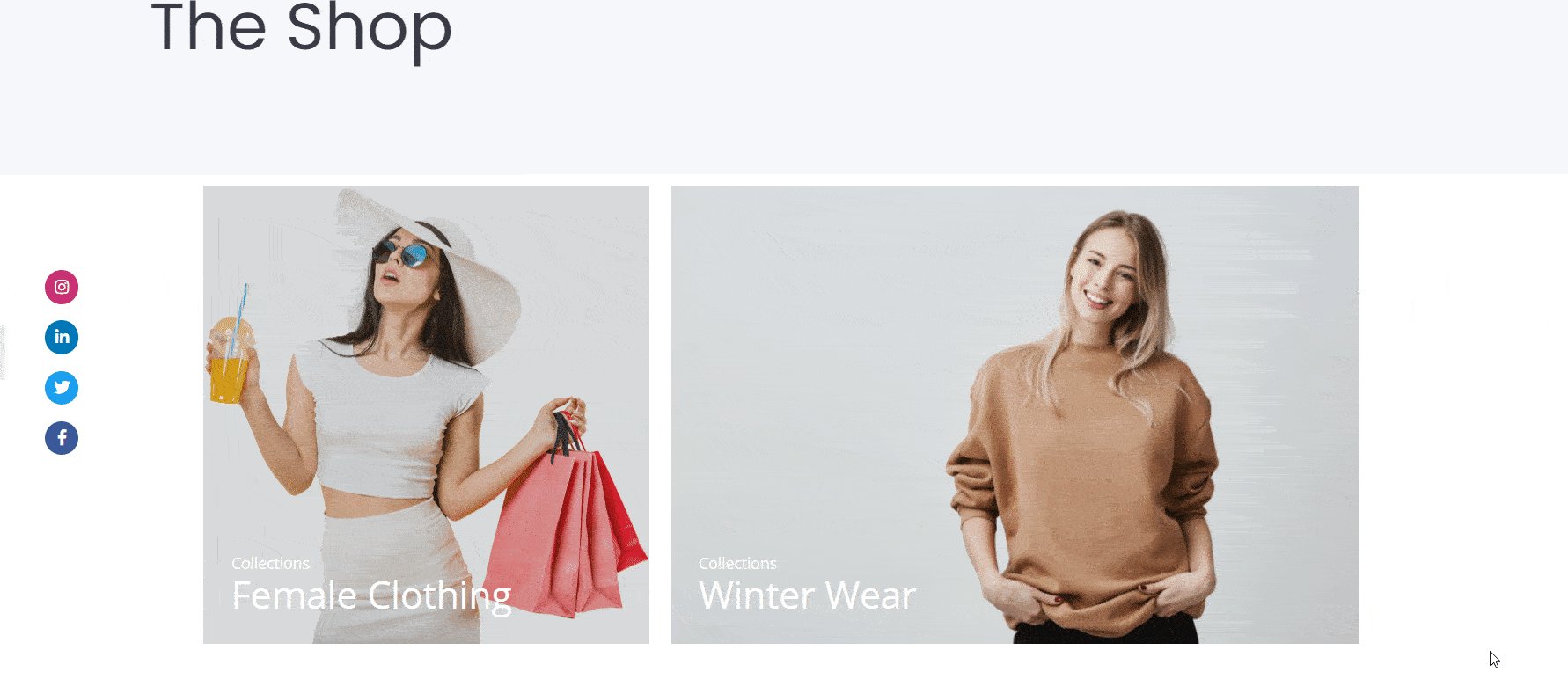
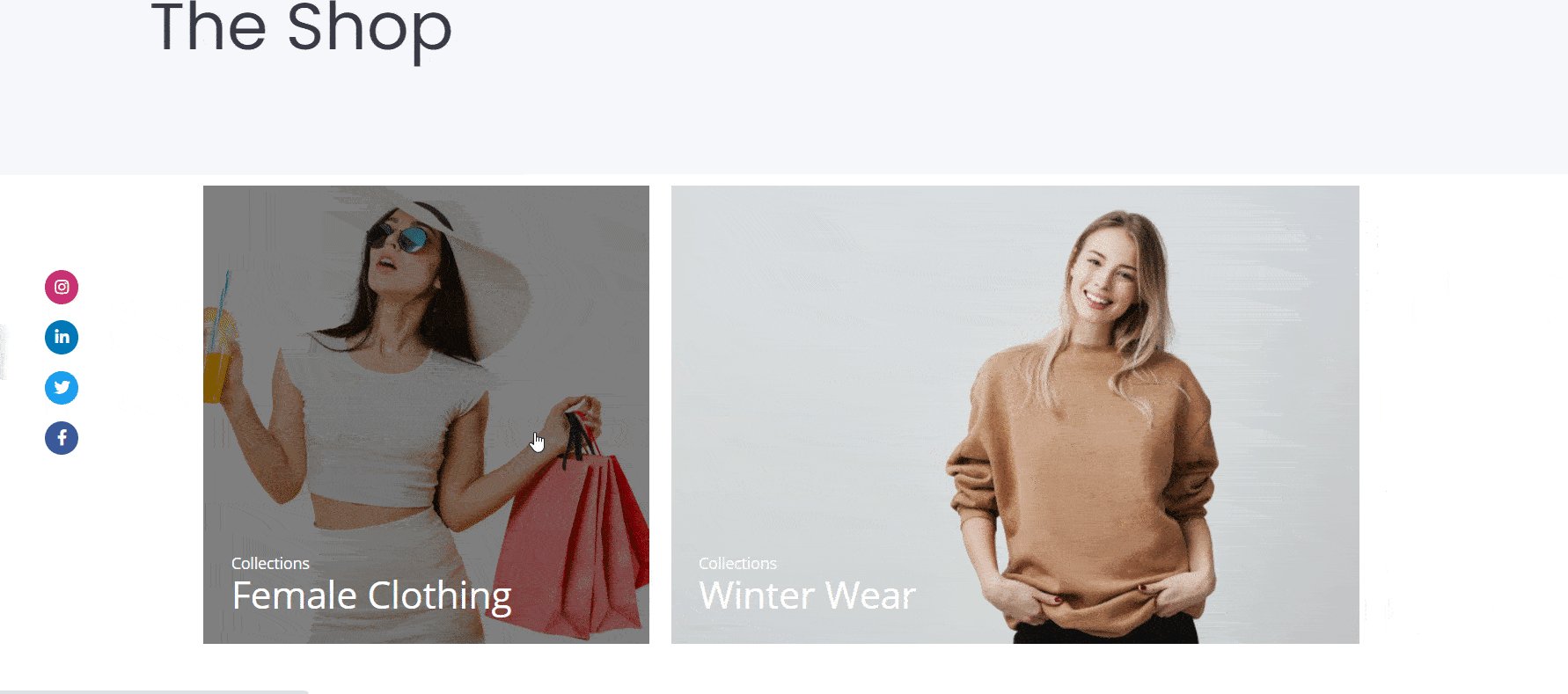
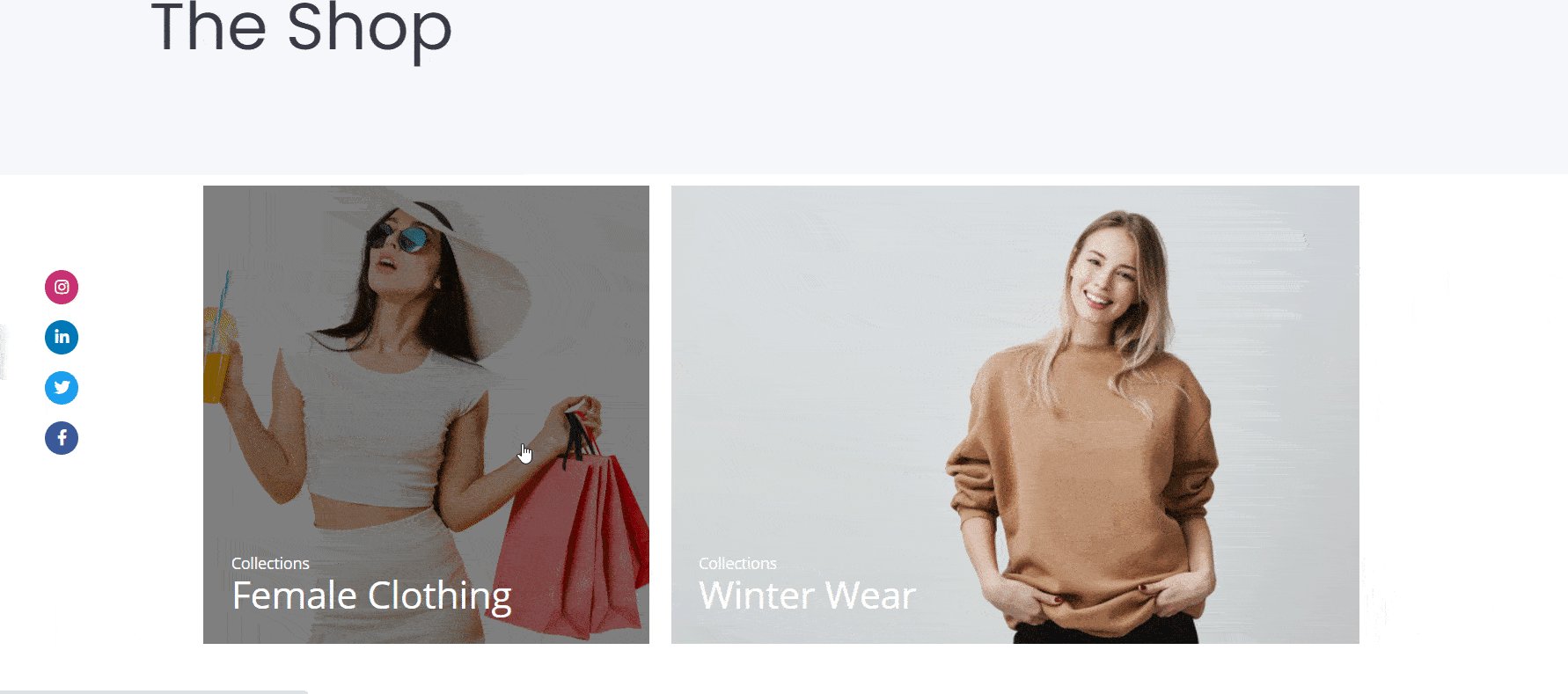
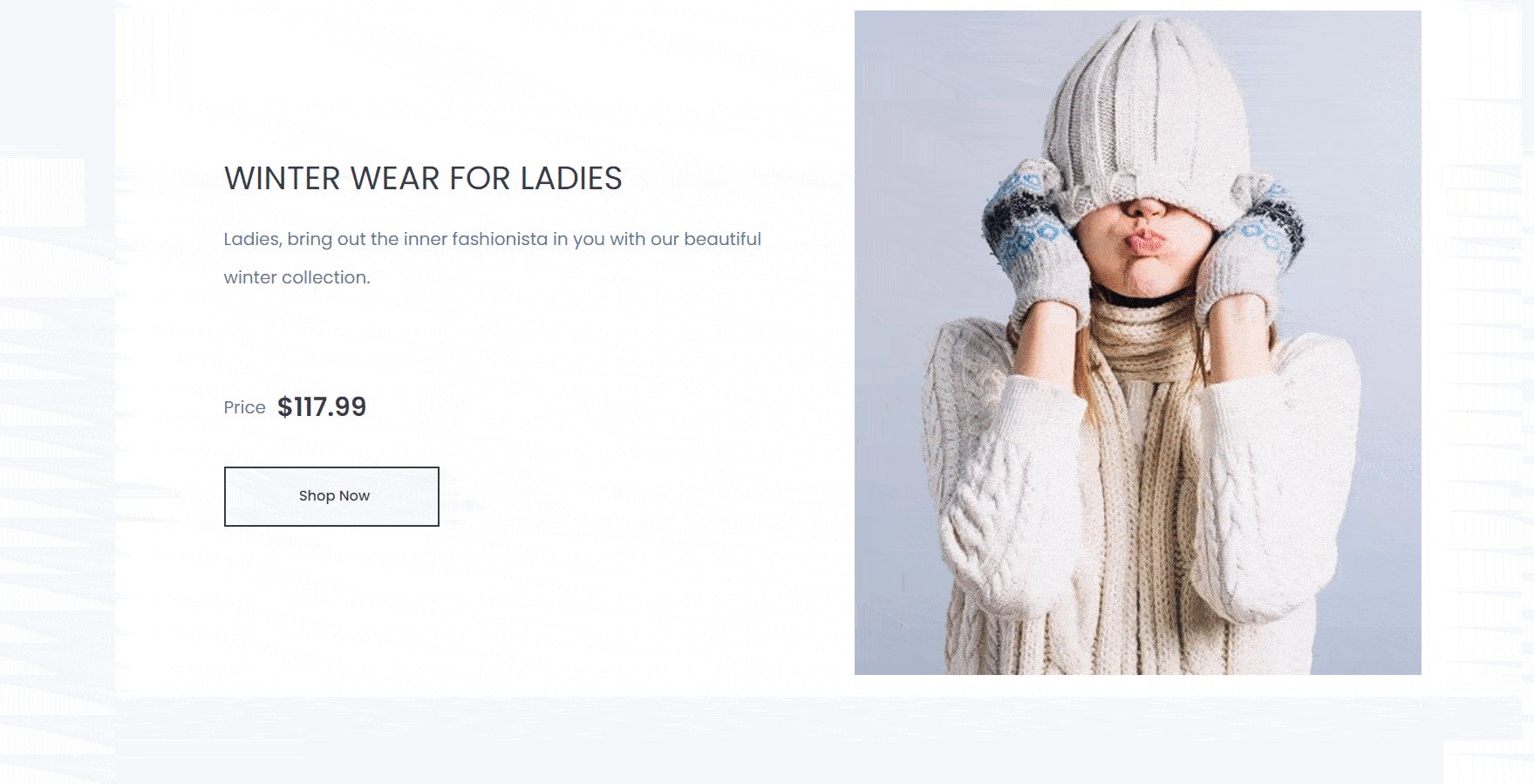
Lorsque vous avez terminé de personnaliser la collection de produits EA Woo, vous devriez avoir quelque chose comme ça.

Comment présenter vos produits WooCommerce dans une disposition de grille à l'aide d'Elementor
Avec l' élément EA Woo Product Grid , vous pouvez afficher votre produit dans une belle disposition de grille, en suivant ces étapes simples ci-dessous.
Étape 1: Activez l'élément de grille de produits EA Woo
Tout d'abord, vous devez activer l' élément de grille de produits EA Woo en le recherchant sous l' onglet ELEMENTS de votre éditeur Elementor. Une fois que vous l'avez trouvé, faites simplement glisser et déposez l'élément n'importe où sur votre page.

Une fois que vous faites glisser et déposez l'élément dans n'importe quelle section de votre page, c'est la mise en page par défaut que vous verrez.

Étape 2 : Modifier les paramètres de contenu de votre grille de produits Woo
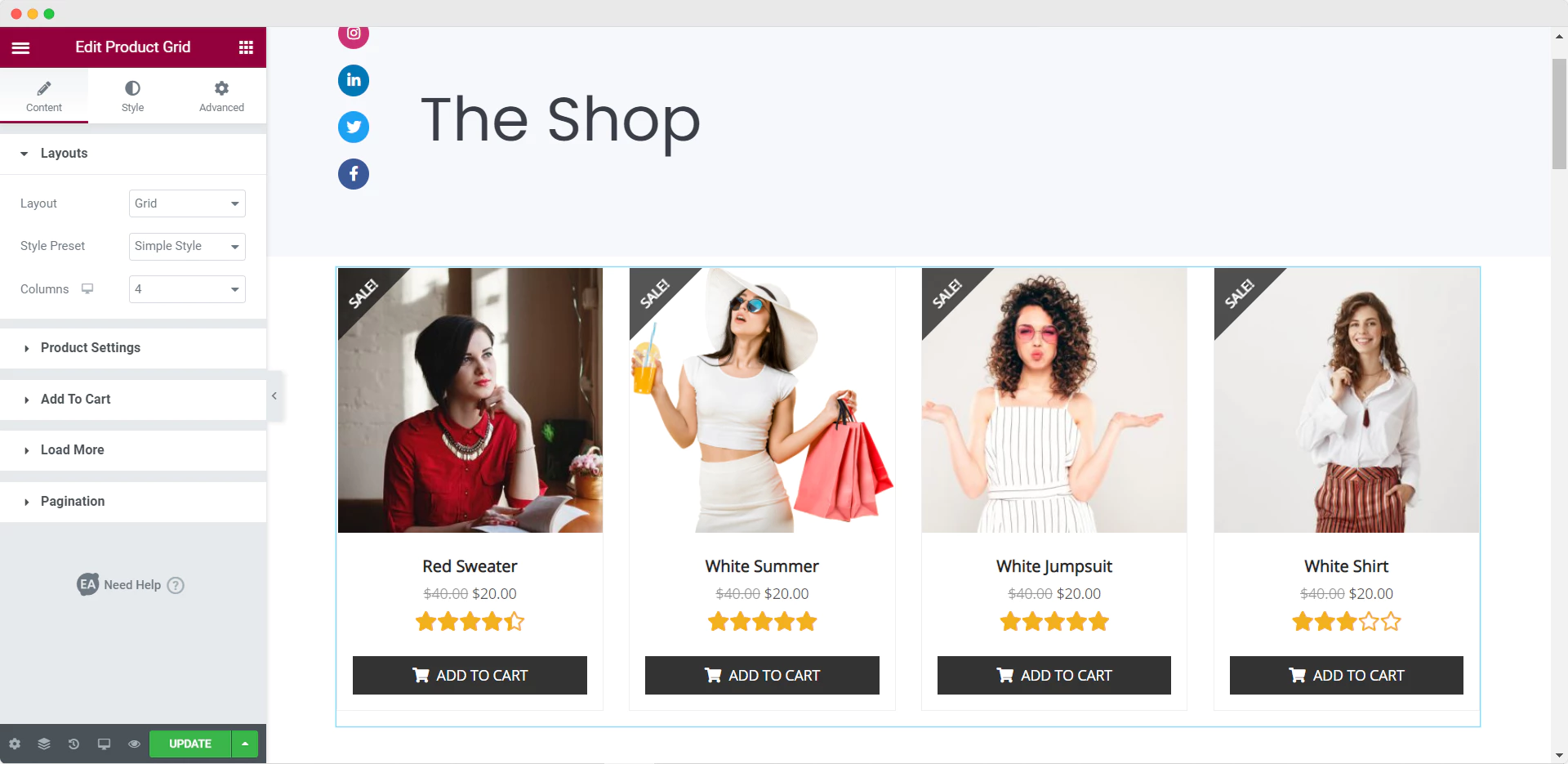
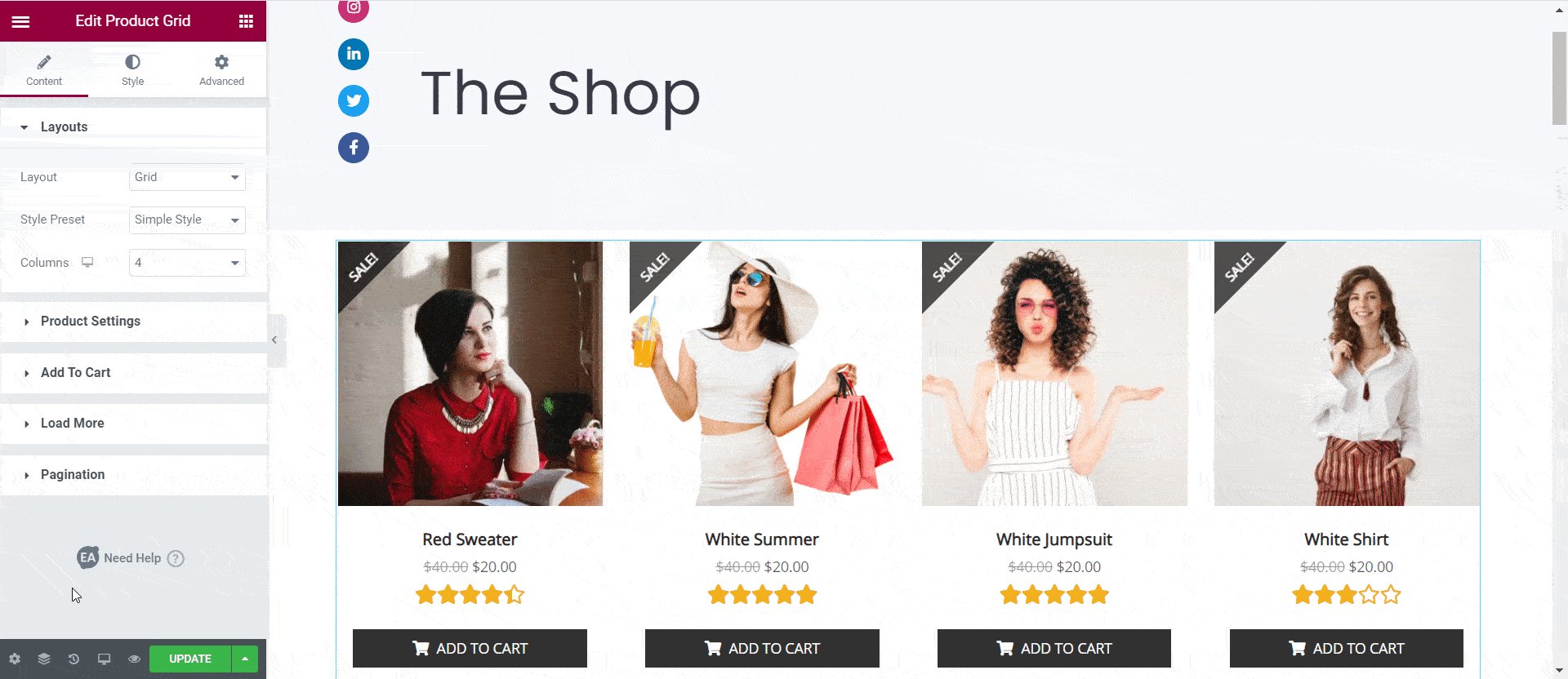
Lorsque vous avez activé l' élément EA Woo Product Grid , vous devez modifier les paramètres de contenu pour afficher correctement vos produits WooCommerce dans la disposition de la grille.
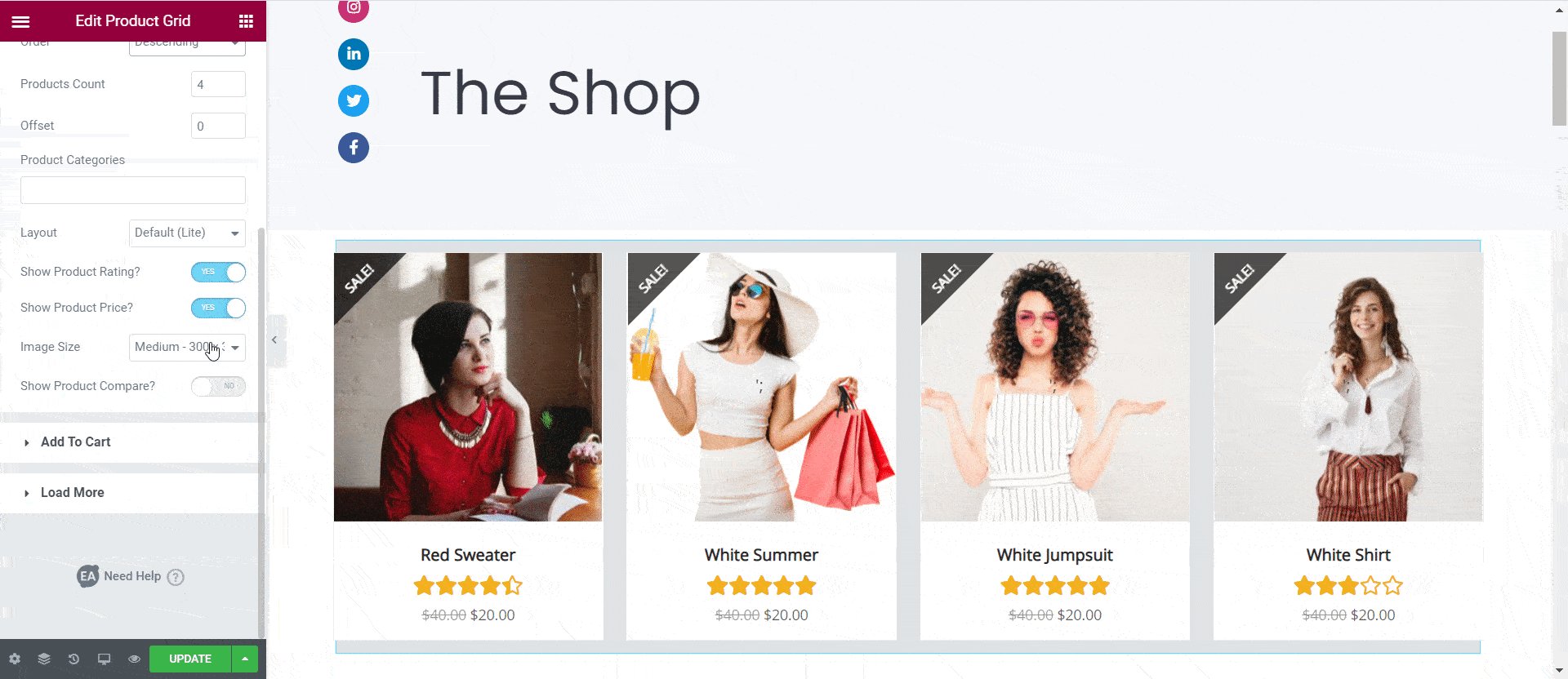
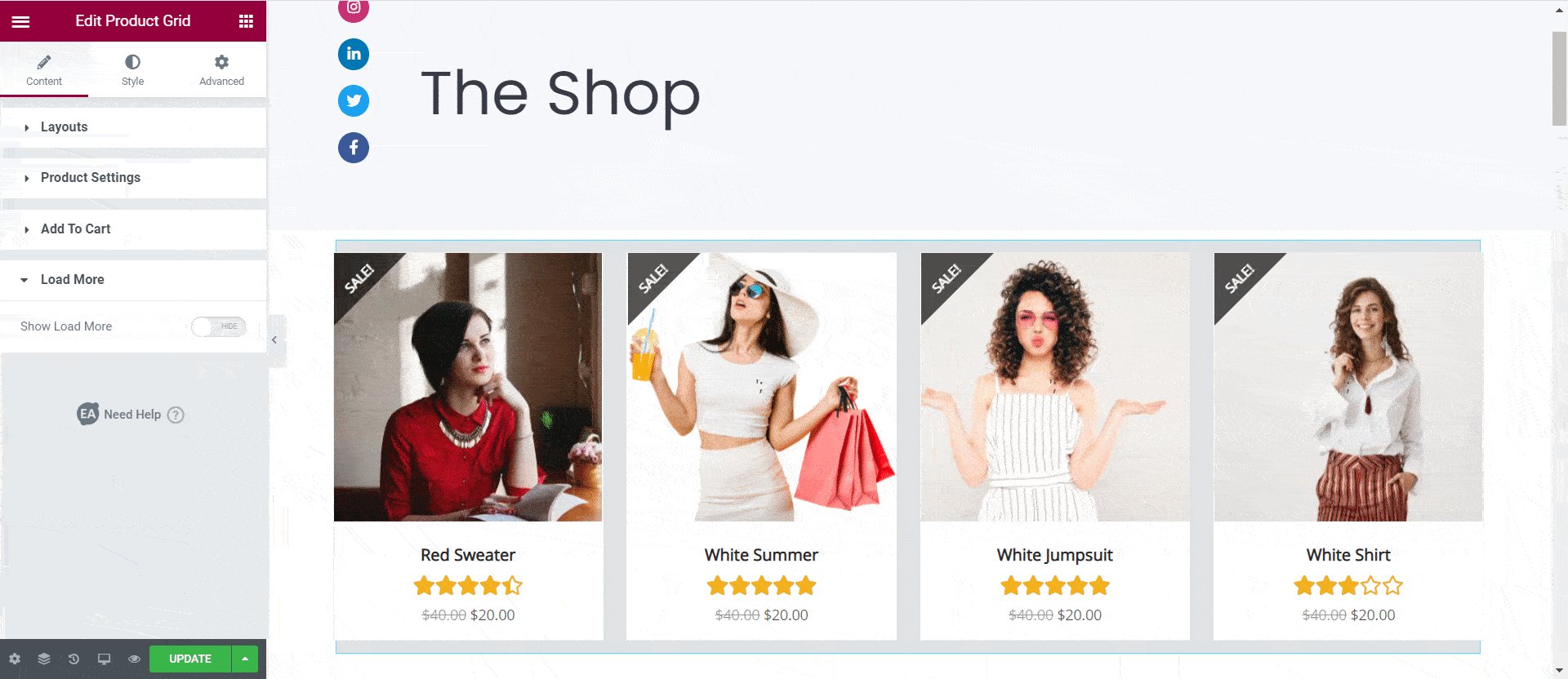
Sous l' onglet "Contenu", vous verrez de nombreuses options telles que "Paramètres du produit" et "Charger plus". À partir de l'option "Paramètres du produit", vous pouvez filtrer vos produits par produits récents, produits en vedette, etc. Vous pouvez également choisir le nombre de colonnes à afficher, le nombre de produits et bien plus encore.

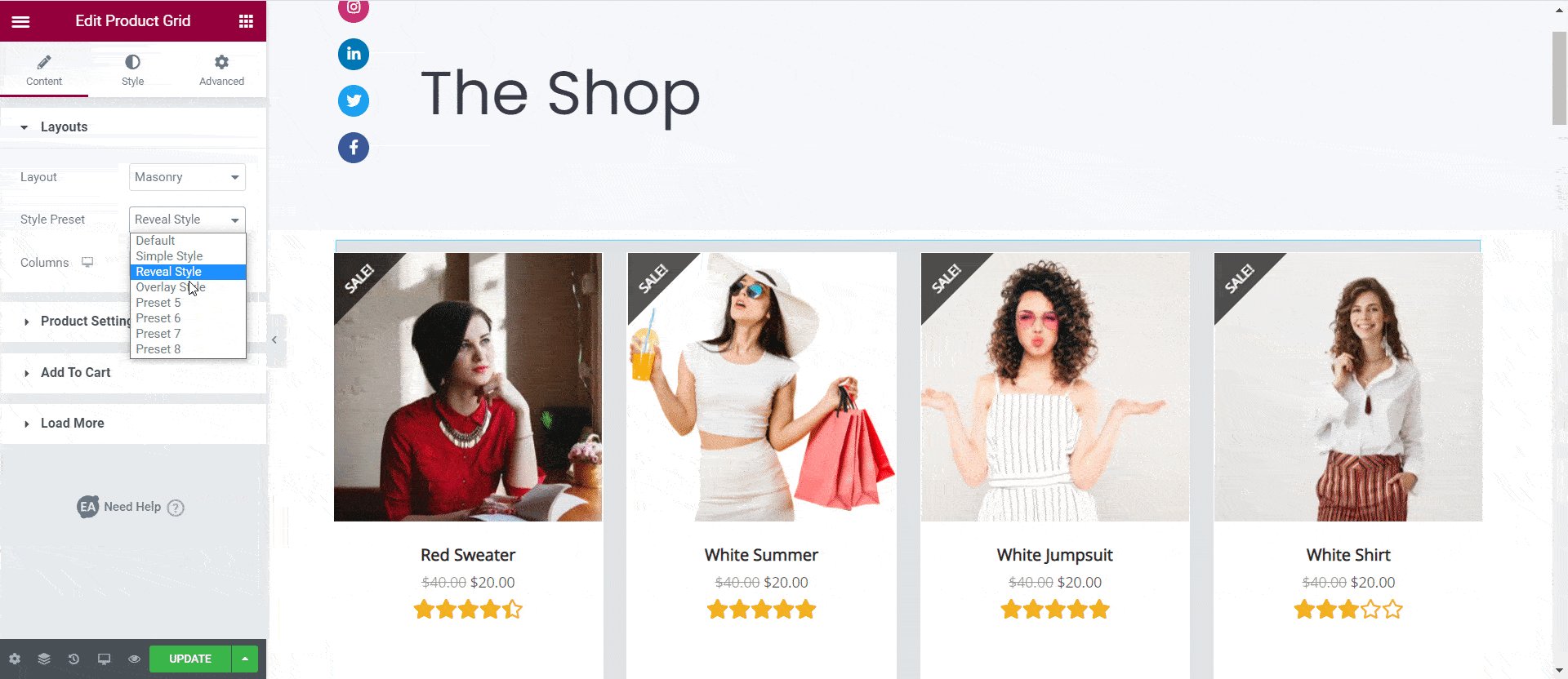
En plus de cela, vous pouvez également définir les préréglages de style. Vous pouvez choisir entre Par défaut, Style simple, Style de révélation et Style de superposition. De plus, vous avez la liberté d'afficher des évaluations de produits si vous le souhaitez.
Étape 3 : stylisez votre grille de produits Woo
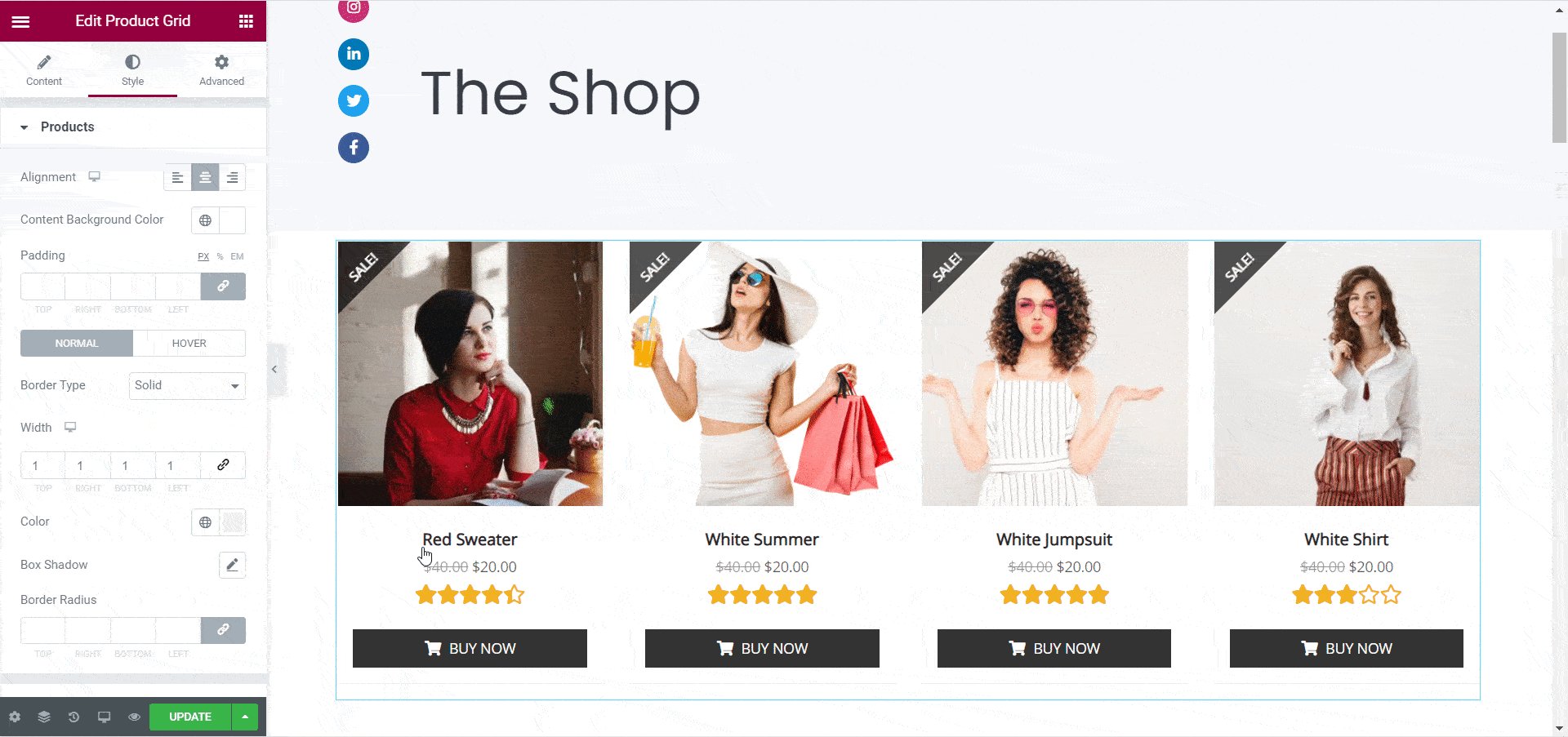
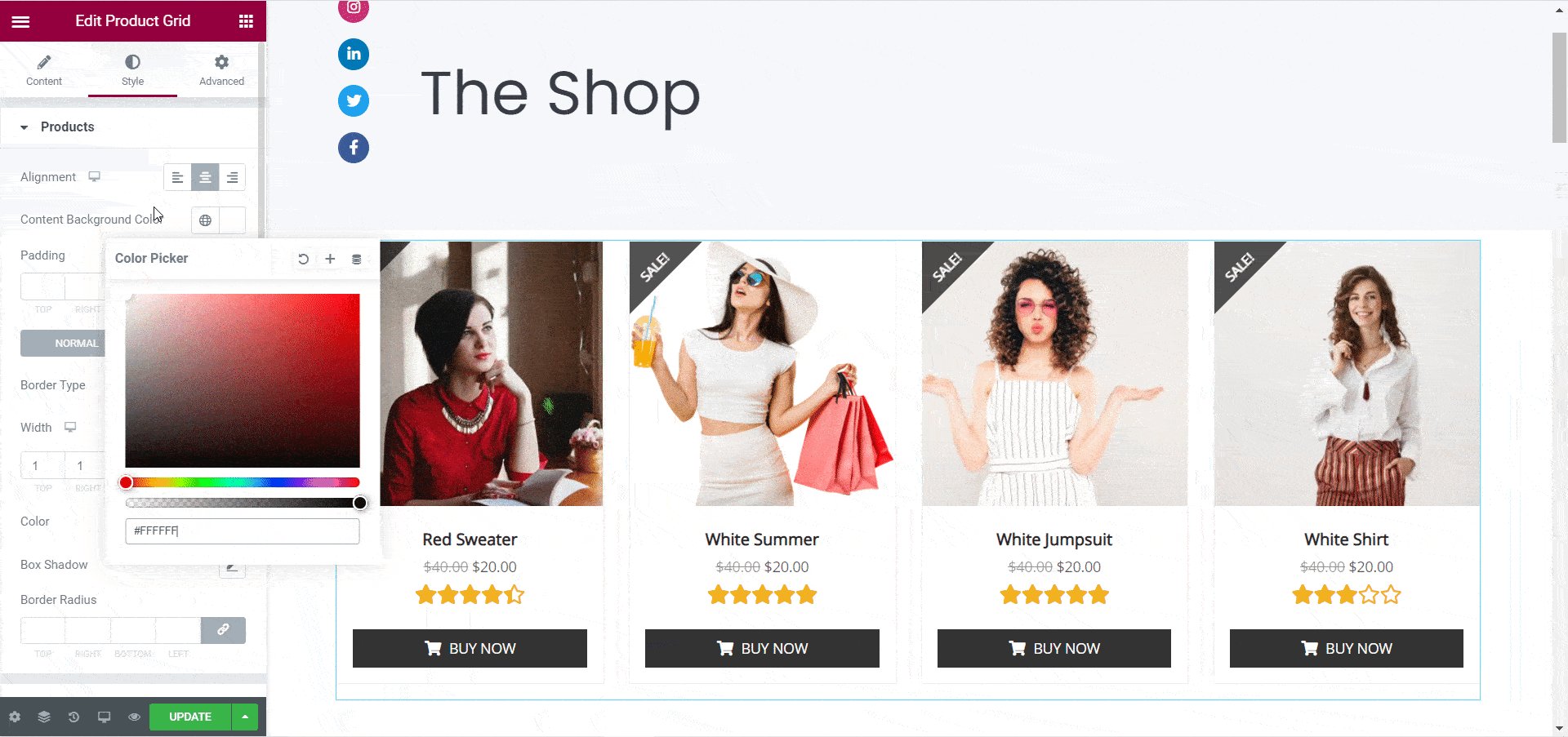
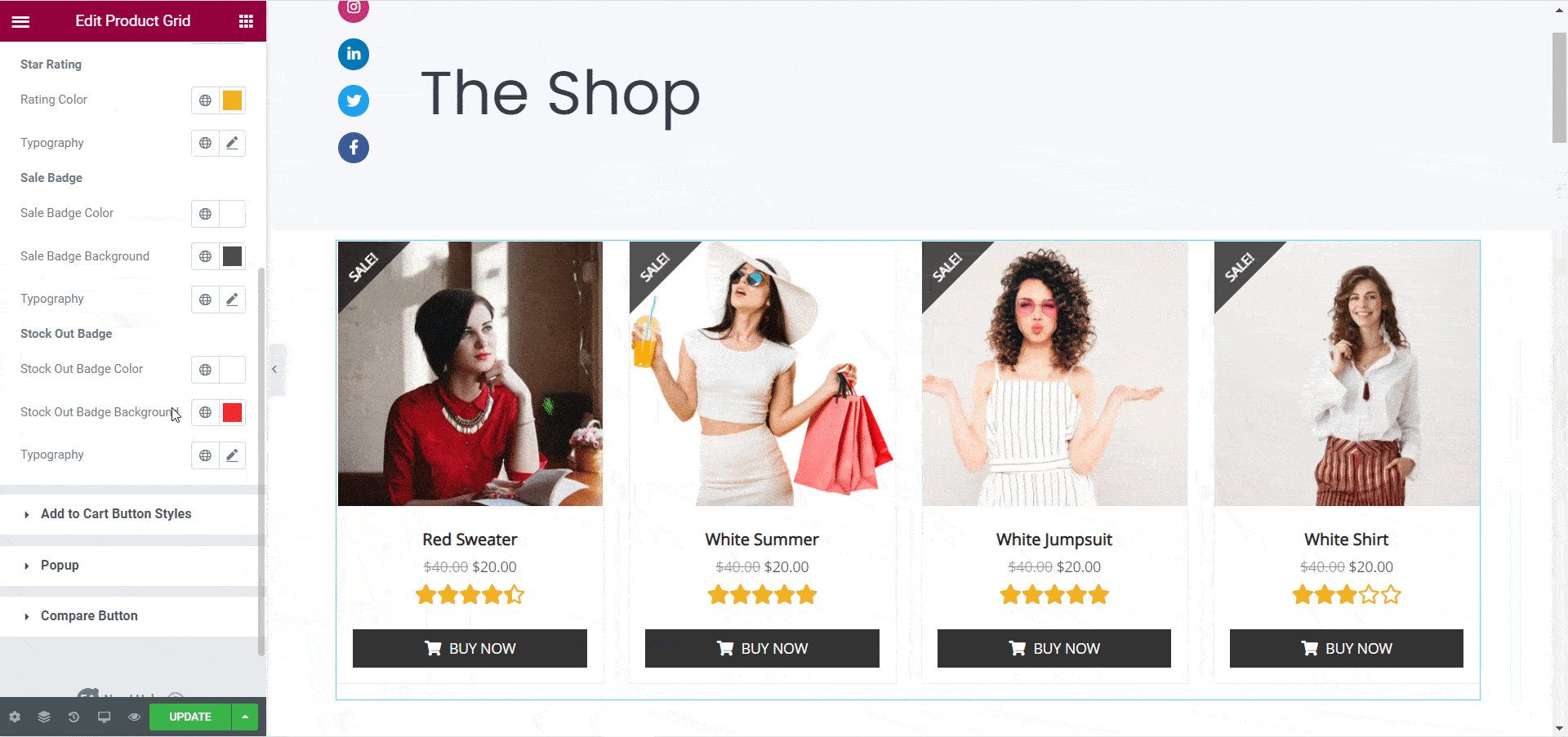
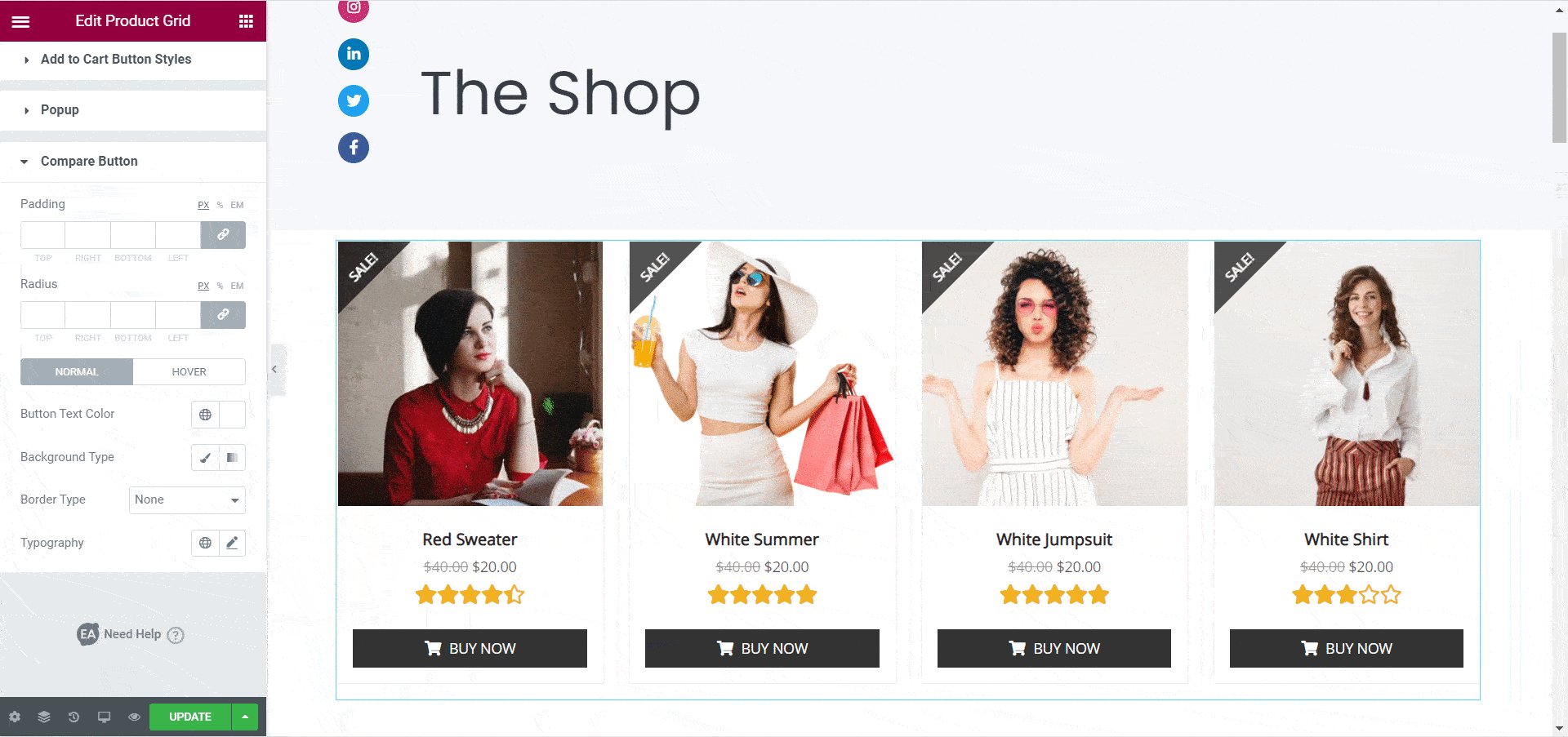
Ensuite, vous devez styliser votre grille de produits WooCommerce en vous rendant dans l' onglet Style . Là, vous verrez plusieurs options. À partir de chacun de ces paramètres, vous pouvez modifier la couleur d'arrière-plan du contenu, le type de bordure, modifier la "Couleur et la typographie" et même les styles de bouton "Ajouter au panier".

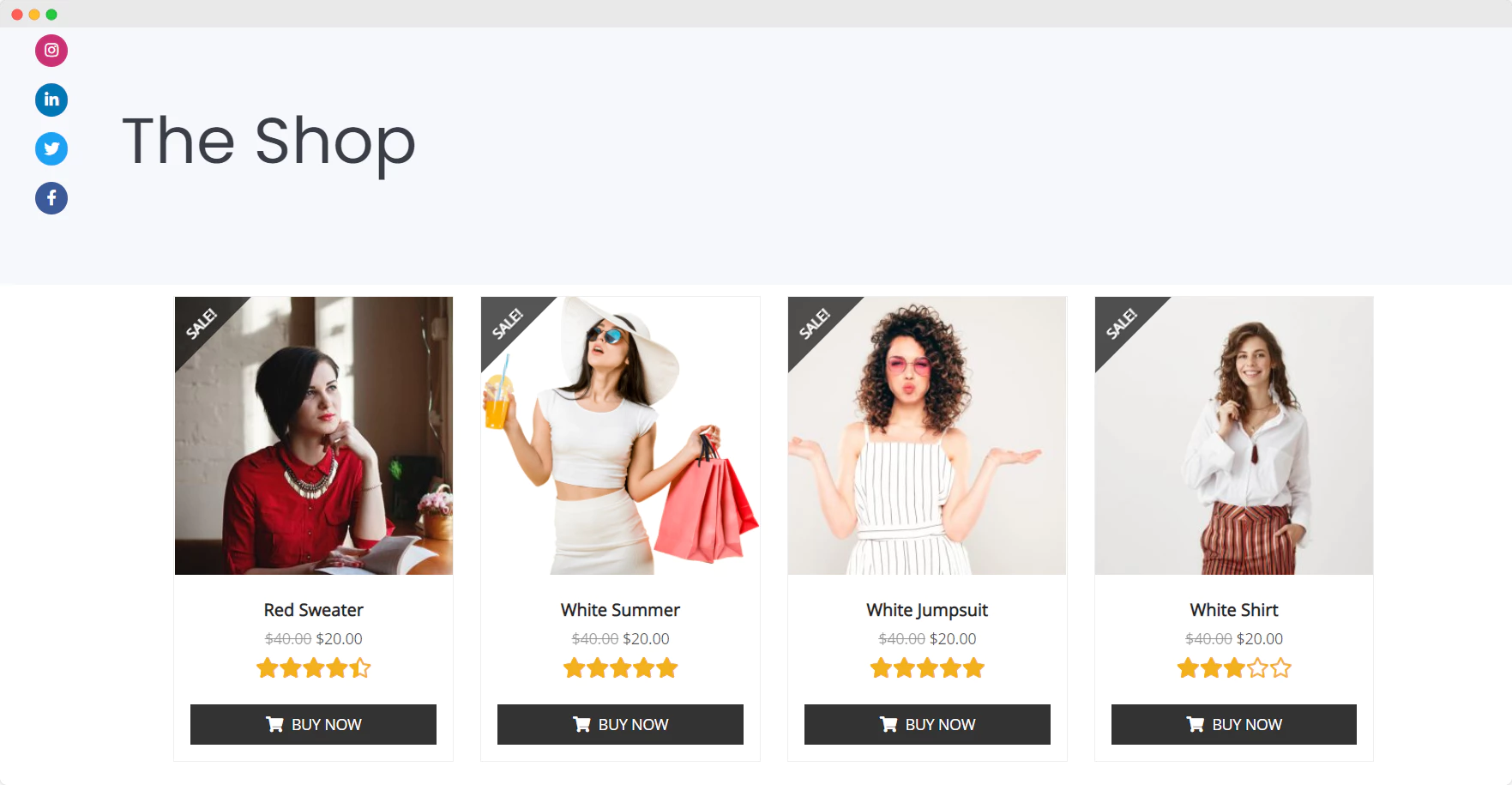
Jouez avec ces paramètres jusqu'à ce que vous soyez satisfait de l' apparence de votre grille de produits EA Woo .

En suivant ces étapes simples, vous devriez être en mesure de présenter vos produits dans une disposition de grille attrayante sur votre site Elementor WooCommerce.
Comment créer une page de paiement pour votre site WooCommerce dans Elementor
Une page de paiement est essentielle pour tout site WooCommerce, et vous pouvez facilement en créer une dans Elementor à l'aide de l' élément EA Woo Checkout d'Essential Addons. Avec cet élément, vous pouvez créer une page de paiement WooCommerce attrayante et entièrement fonctionnelle dans Elementor. Vous aurez même la possibilité de choisir entre trois mises en page différentes pour votre page de paiement Woo.
Suivez simplement ces instructions étape par étape données dans ce didacticiel vidéo rapide ci-dessous pour créer une page de paiement pour votre site WooCommerce dans Elementor.
Ou, vous pouvez lire notre article de blog complet et détaillé sur la création d'une page de paiement WooCommerce dans Elementor .
En plus de cela, vous pouvez également ajouter un tableau de comparaison de produits à votre site Web Elementor WooCommerce. Cela permettra aux clients de comparer des produits similaires sur votre boutique et de prendre une décision d'achat plus rapidement.
Vous pouvez le faire facilement avec le widget EA Woo Product Compare . Consultez notre article de blog ici pour en savoir plus dans les détails.
Comment créer instantanément un site WooCommerce avec des modèles Elementor prêts
Vous voulez connaître une astuce simple pour créer votre site Web de commerce électronique encore plus rapidement ? Vous pouvez utiliser des modèles Elementor WooCommerce prêts à l'emploi pour créer votre boutique en ligne en quelques clics. Et, l'un des meilleurs modèles Elementor WooCommerce que vous pouvez utiliser pour ce faire est le pack de modèles EleShoply de Templately .

Avec plus de 1000 modèles Elementor prêts , Templately possède une vaste collection de certains des meilleurs modèles Elementor WooCommerce avec lesquels vous pouvez créer instantanément tout type de site Web de commerce électronique. Vous n'avez pas à vous embêter à créer la mise en page de votre page ; avec ces packs de modèles Elementor WooCommerce de Templately , tout est prêt à l'emploi.

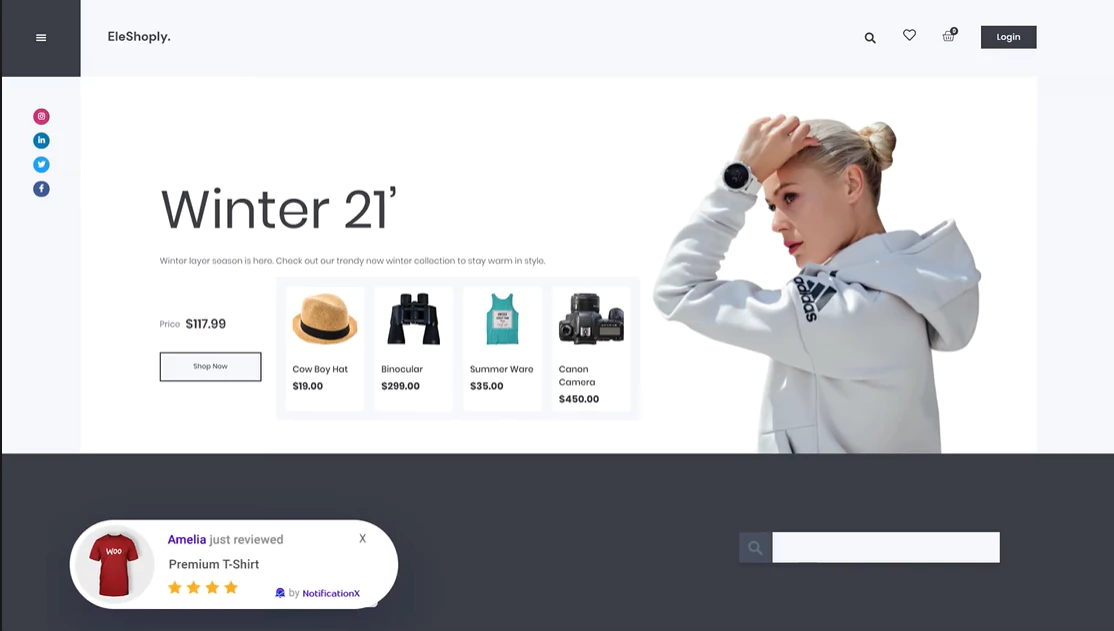
Quant à EleShoply , eh bien, il s'agit d'un superbe pack de modèles conçu avec Elementor, et il est livré avec plusieurs belles pages prêtes à l'emploi, notamment :
- Page d'accueil
- Page de collecte de produits
- Page de produit unique
- Page du panier
- Compte
- Page de paiement
- À propos de nous
- Contactez-nous
Vous pouvez créer instantanément un superbe site Web WooCommerce à l'aide de ce modèle Elementor prêt en deux étapes simples.
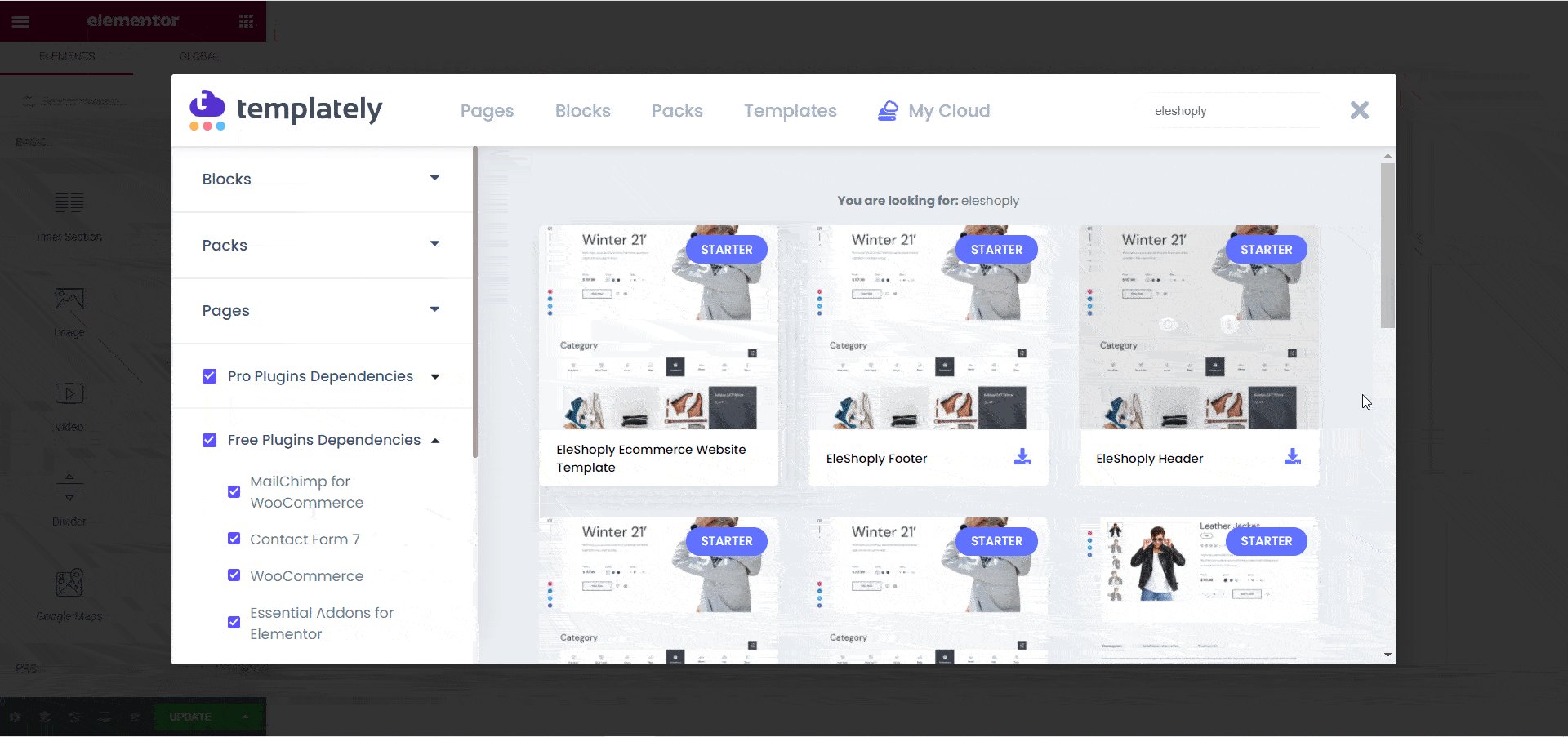
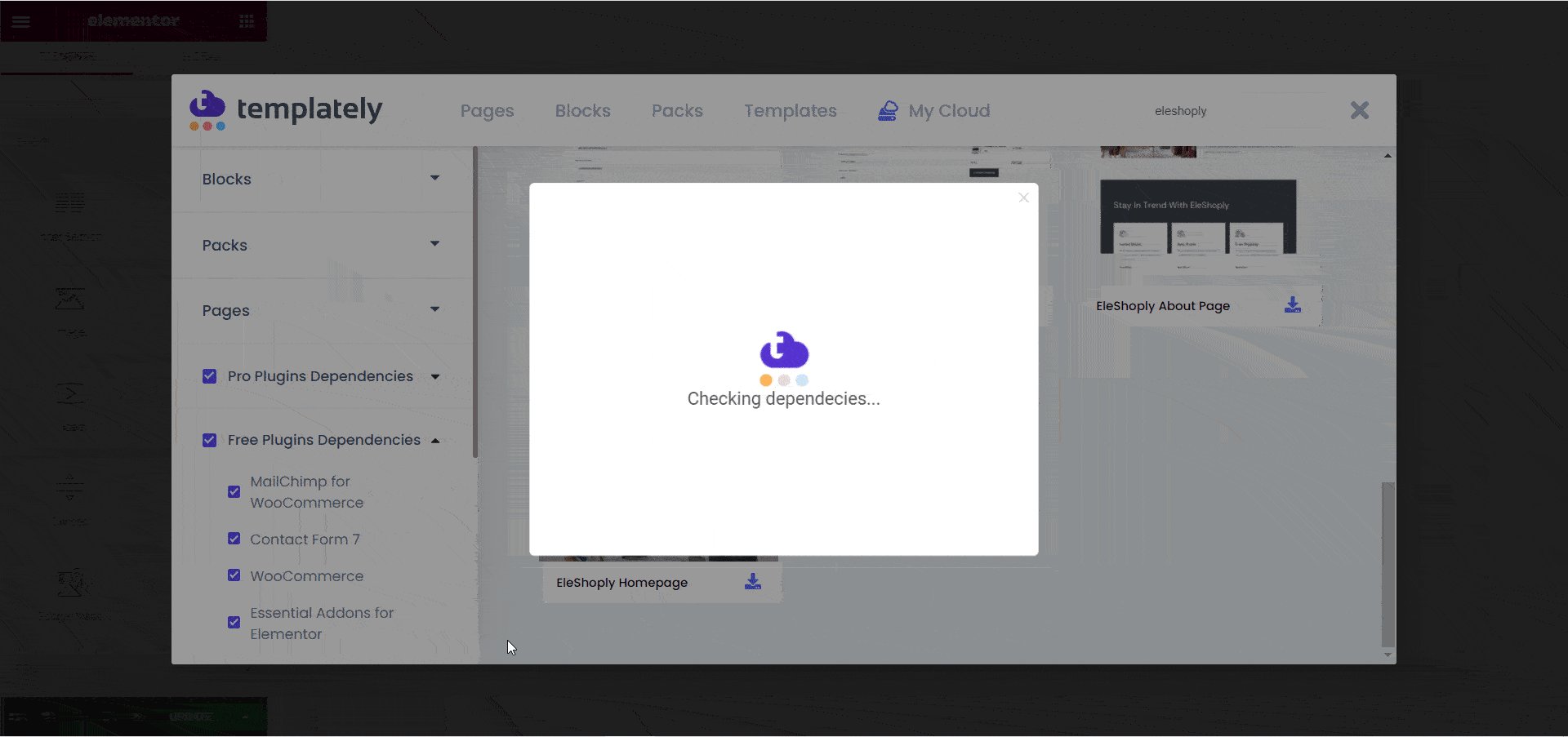
Étape 1 : Insérez le pack de modèles EleShoply à partir de Templately
Tout d'abord, créez un compte sur Templately et installez le plugin Templately pour WordPress. Ensuite, insérez l'un des modèles de page prédéfinis EleShoply dans votre site Web en cliquant sur le bouton bleu Templately.

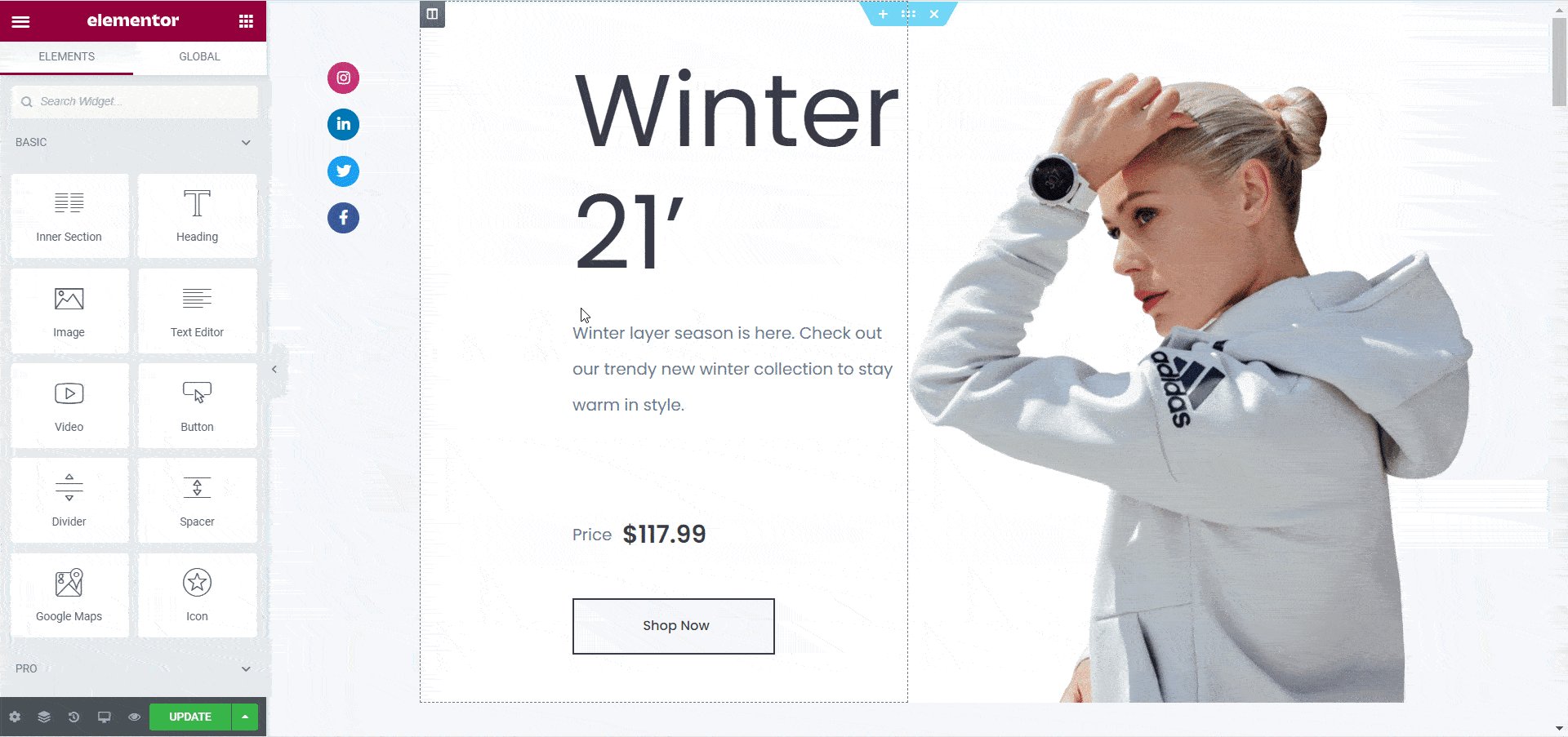
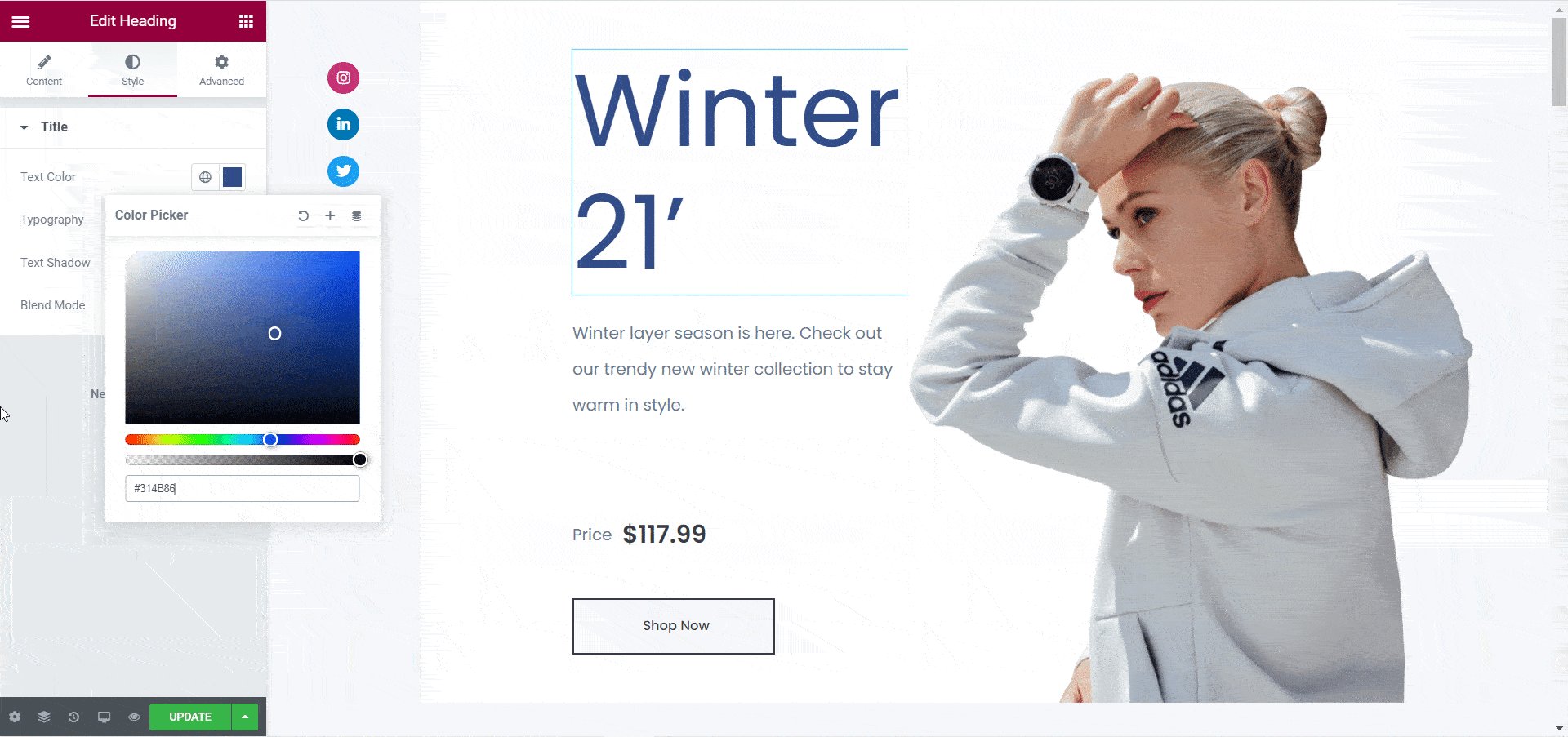
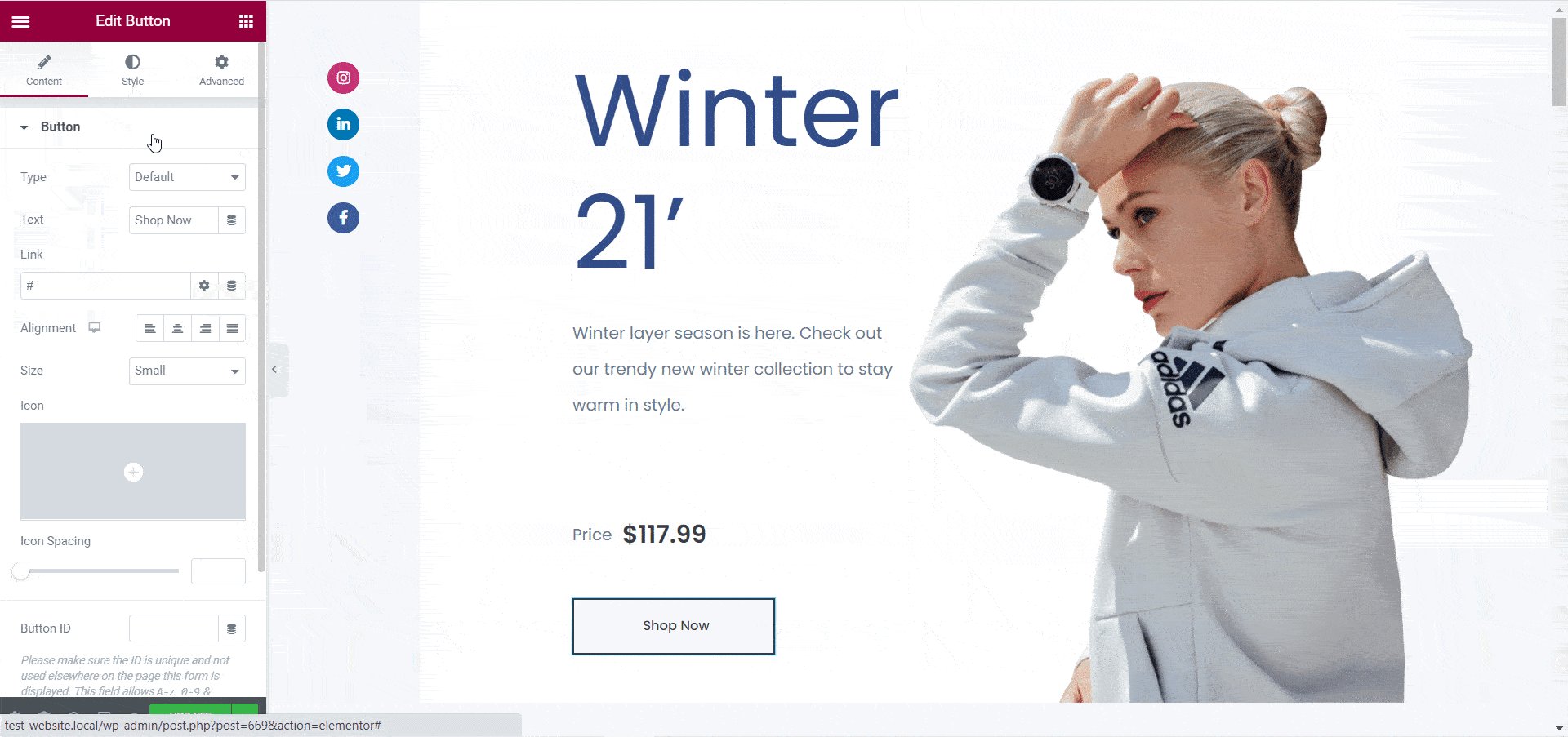
Étape 2 : Personnalisez les pages en fonction de votre style
Désormais, vous pouvez personnaliser vos pages pour y ajouter votre style personnel. Modifiez les couleurs, les polices, la typographie et ajoutez votre propre contenu au modèle prêt.
Lorsque vous avez terminé, enregistrez simplement vos modifications et publiez-les pour que le monde entier puisse les voir.

Juste comme ça, vous avez conçu votre propre site Web de commerce électronique instantanément avec les modèles Elementor WooCommerce prêts de Templately.

Bonus : utilisez des Growth Hacks pour booster les ventes sur votre site WooCommerce
Si vous le souhaitez, vous pouvez augmenter les ventes sur votre site WooCommerce en utilisant FOMO et le marketing de preuve sociale. La meilleure façon d'y parvenir est d'utiliser NotificationX , qui vous aide à augmenter les ventes sur votre site WooCommerce en ajoutant plus de crédibilité.
Avec NotificationX, vous pouvez créer de superbes alertes de notification chaque fois que quelqu'un effectue un achat, visualise vos produits, laisse un avis, etc.

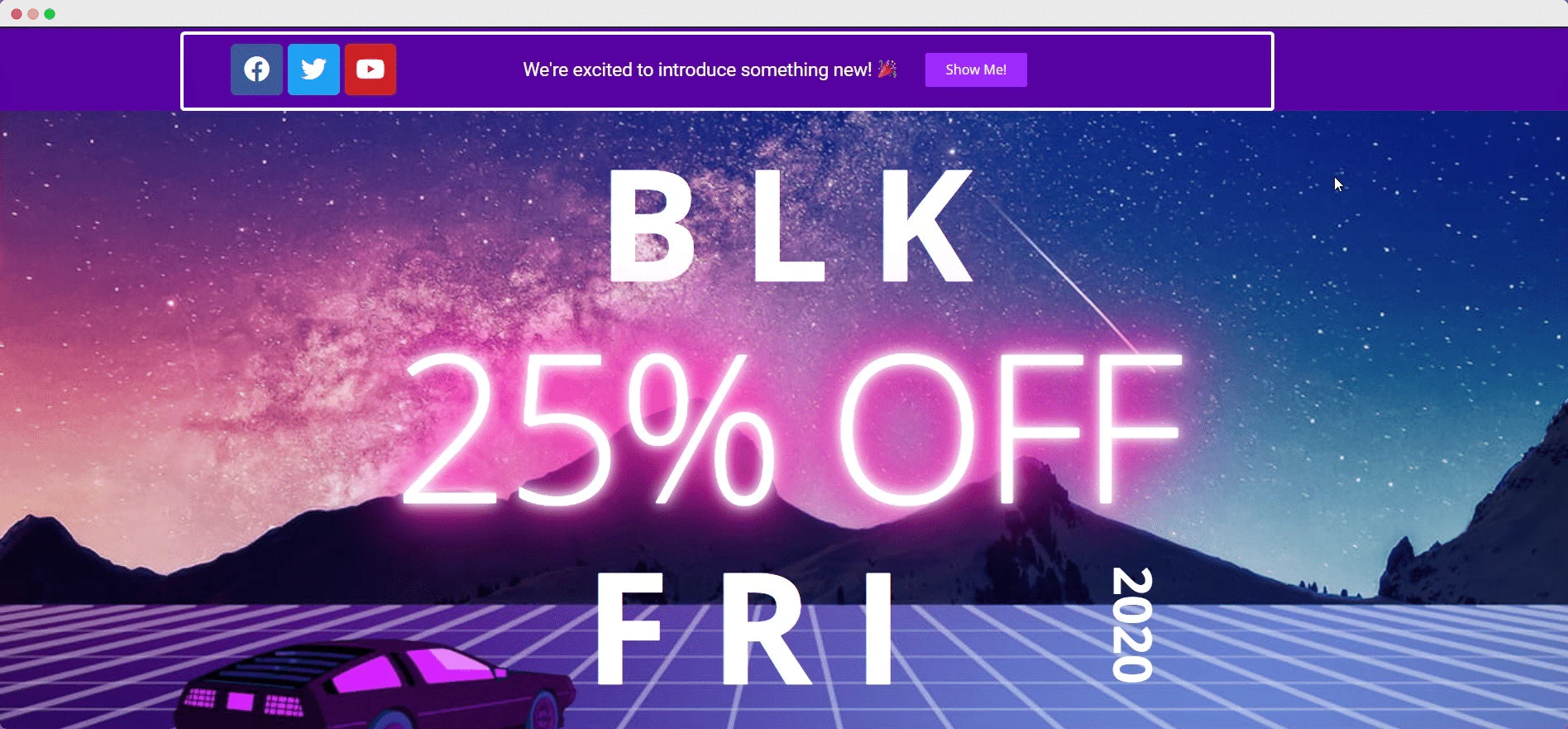
De plus, NotificationX est livré avec une intégration transparente avec Elementor et vous permet de créer de superbes barres de notification WordPress dans Elementor pour vous aider à augmenter vos taux d'engagement.

Comme vous pouvez le constater, la création de votre site Web Elementor WooCommerce peut être plus facile et plus rapide que vous ne le pensez, surtout si vous utilisez Essential Addons for Elementor et Templately. En quelques étapes seulement, vous pouvez créer un superbe site Web de commerce électronique sans aucun codage.
Cela nous amène à la conclusion de notre guide Elementor WooCommerce. Nous espérons que vous trouverez cet article de blog utile et aimerions entendre vos commentaires. Si vous rencontrez des difficultés ou avez des demandes de fonctionnalités pour Essential Addons, n'hésitez pas à nous contacter.
