Améliorez la vitesse de chargement de votre site avec EWWW Image Optimizer
Publié: 2022-04-06Il y a quelques jours, j'ai eu une expérience désagréable. J'avais hâte de lire un article bien vendu sur Twitter, alors j'ai cliqué sur le lien me redirigeant vers le site web concerné.
Et puis j'ai attendu 3 secondes. 4 secondes. 5 secondes. A l'écran : rien. Après 3 coups F5 compulsifs pour rafraichir la page : toujours rien. J'ai donc quitté le site, un peu grincheux. Moment de lecture : parti, oubliez-le.

Il existe plusieurs raisons pour lesquelles une page Web peut être lente à se charger. Souvent, cela est dû à des images trop grandes.
Le plugin EWWW Image Optimizer est là pour vous aider à réduire leur poids .
Grâce à lui, vous pourrez améliorer la vitesse de chargement des pages de votre site WordPress, et éviter à vos visiteurs (moi, par exemple) de se sentir frustrés en essayant de lire votre prose.
À la fin de cet article, vous saurez exactement comment configurer ce plugin pour l'utiliser tout de suite comme un champion.
Aperçu
- Qu'est-ce que l'optimiseur d'image EWWW ?
- Comment configurer EWWW Image Optimizer : tutoriel
- Comment optimiser les images en masse avec EWWW Image Optimizer ?
- Combien coûte EWWW Image Optimizer ?
- Quels autres plugins sont disponibles pour optimiser vos images ?
- Notre avis final sur EWWW Image Optimizer
Initialement écrit en octobre 2019, cet article a été mis à jour pour la dernière fois en avril 2022.
Qu'est-ce que l'optimiseur d'image EWWW ?

EWWW Image Optimizer est un plugin freemium qui compresse et optimise le poids de vos images afin d'améliorer la vitesse de chargement des pages de votre site. Vous pouvez décider du paramètre de compression, optimiser vos images en masse et les redimensionner. Le plugin peut être utilisé sans aucune connaissance technique et sans avoir besoin de codage.
Installé sur plus de 900 000 installations actives, EWWW Image Optimizer est l'un des plugins les plus populaires du répertoire officiel pour optimiser vos images , avec Smush (plus de 1 million d'installations actives) et Imagify (plus de 600 000 installations actives).
Dans l'ensemble, il est très apprécié des utilisateurs, qui lui attribuent une excellente note de 4,7/5 étoiles au moment de la rédaction.
Quelles sont les principales fonctionnalités de la version gratuite d'EWW Image Optimizer ?
Dans sa version gratuite, EWWW Image Optimizer vous permet de :
- Compressez et optimisez le poids de vos images sans limitation de taille . En fait, pour être précis, la limite est fixée à… 150 Mo. Mais autant vous dire que cela ne risque pas d'arriver.
- Compressez vos images sur votre propre serveur . Vous n'avez pas besoin de vous inscrire ou de demander une clé API.
- Traitez tous les principaux formats d'image : JPG, PNG, GIF, PDF et WebP.
- Optimisez toutes les images déjà présentes sur votre site d'un coup, grâce à une optimisation de masse.
- Optimisez les fichiers de la Médiathèque , mais aussi ceux des autres dossiers (par exemple vos images de thème).
- Stockez vos images gratuitement pendant 30 jours .
Pourquoi utiliser un plugin de compression d'image ?
Juste avant de passer au paramétrage du plugin et à la découverte de ses options, répondons à une question centrale : pourquoi utiliser un plugin pour compresser vos images ?
Il y a plusieurs bonnes raisons à cela :
- Les images peuvent représenter jusqu'à la moitié du poids d'une page Web . En optimisant leur poids, vous vous assurez que vos pages se chargent plus rapidement.
- Vous offrez une meilleure expérience utilisateur à vos visiteurs . Un site trop lent à charger est frustrant pour l'internaute qui ira probablement ailleurs s'il ne trouve pas rapidement ce qu'il cherche.
- Vous vous occupez de votre référencement . La vitesse de chargement est un critère pris en compte par l'algorithme de Google pour positionner une page, même si cela a peu de poids par rapport à des facteurs majeurs comme les backlinks ou la pertinence de votre contenu.
- Un site qui se charge rapidement, avec des images optimisées, permet de limiter le taux de rebond .
Bien sûr, il existe des logiciels de montage pour compresser vos images. Je pense par exemple à Adobe Photoshop et sa fonctionnalité « Enregistrer pour le Web ». Ou même des outils en ligne comme TinyPNG, Jpeg.io ou Compressor.io.
Cependant, ils ont trois limitations principales par rapport à un plugin :
- Ces outils ne sont pas toujours gratuits et vous n'êtes peut-être pas à l'aise avec leur fonctionnement.
- Le degré de compression peut ne pas être aussi efficace qu'avec un plugin WordPress dédié .
- Utiliser un logiciel tiers vous « oblige » à faire des allers-retours entre son interface et votre site WordPress . Avec un plugin, vous avez toutes les options directement sur le tableau de bord de votre site, ce qui fait gagner beaucoup de temps.
Maintenant, après cet apéritif, passons au plat principal. Découvrons en détail comment mettre en place EWWW Image Optimizer.
Comment configurer EWWW Image Optimizer : tutoriel
Comment optimiser le poids de vos images ?
Sur votre interface d'administration WordPress, commencez par installer et activer EWWW Image Optimizer via le menu plugins > Add Plugins :

Une fois cette opération effectuée, rendez-vous dans le menu de configuration du plugin, dans votre barre latérale à gauche, en cliquant sur Paramètres > EWWW Image Optimizer .
Comme vous le verrez, seules deux étapes sont nécessaires pour que le plugin commence à fonctionner.
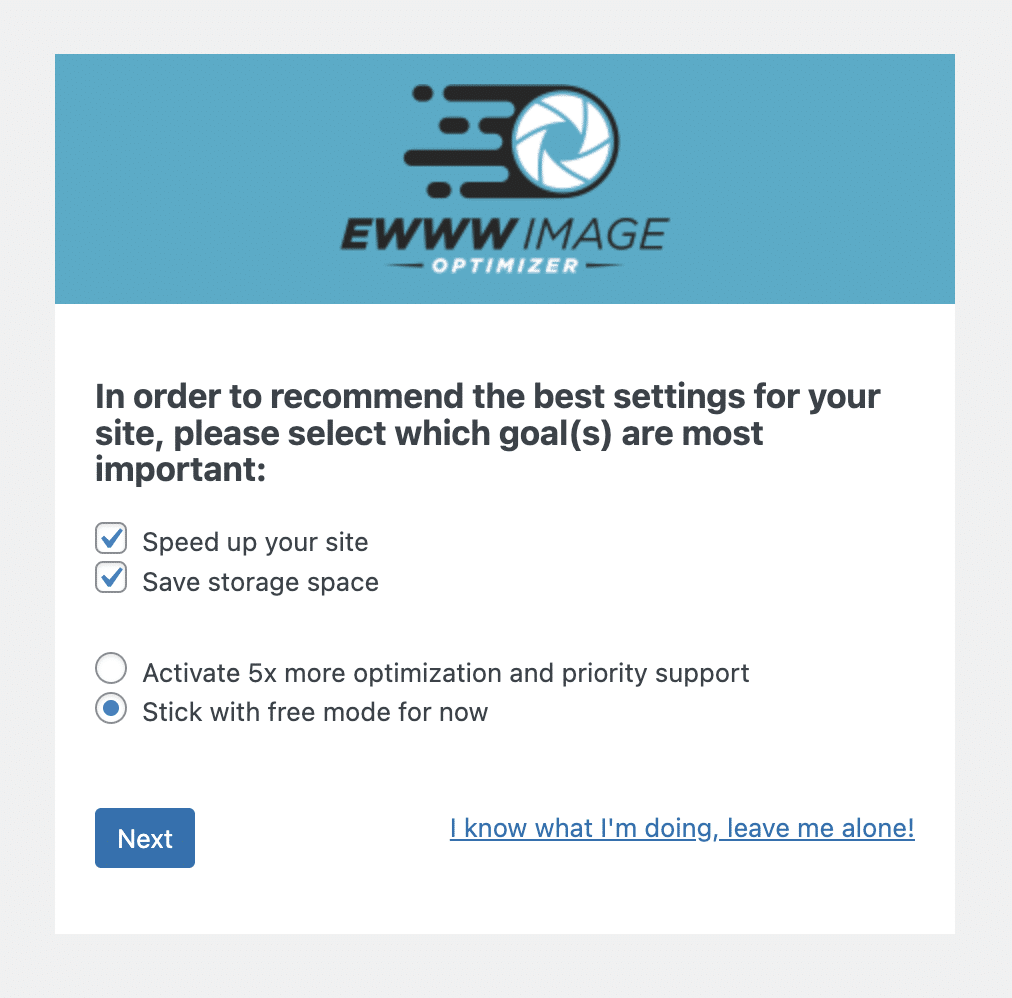
Étape 1 : Sélectionnez vos objectifs
Le plugin vous demande d'abord de sélectionner vos objectifs :
- Cochez la ou les cases correspondantes si vous souhaitez accélérer votre site et/ou économiser de l'espace de stockage. Pour les besoins de ce tutoriel, je sélectionne les deux options.
- Décidez si vous souhaitez passer au package Pro du plugin ou non.
Cliquez sur le bouton bleu "Suivant" lorsque vous avez terminé.

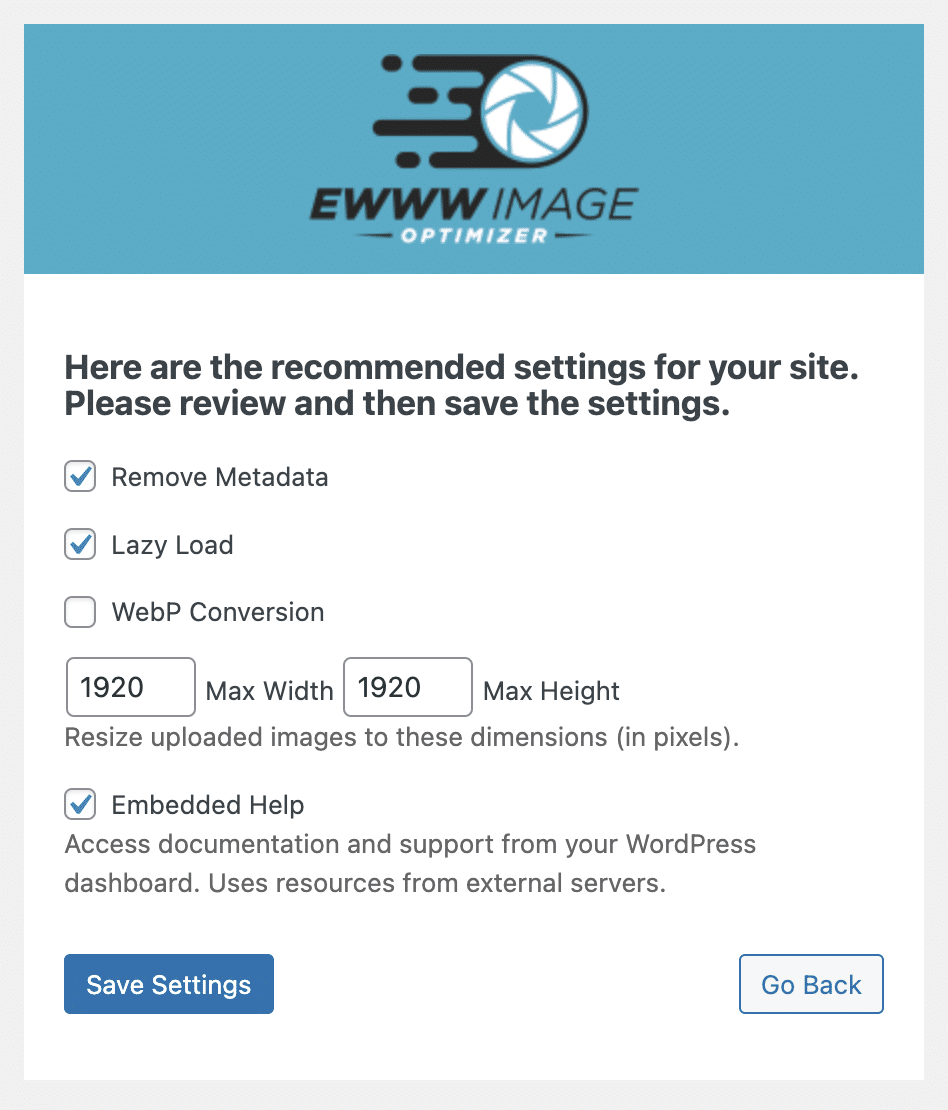
Étape 2 : Confirmez vos paramètres
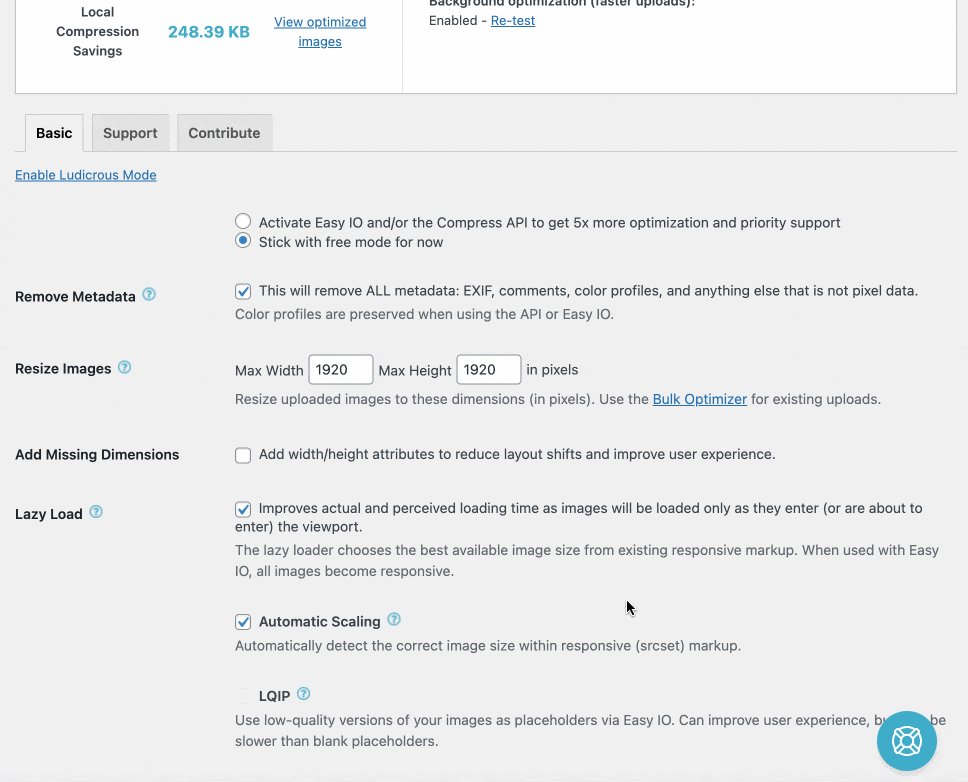
Sur l'écran suivant, le plugin vous demande de valider les paramètres qu'il recommande pour votre site.
- Supprimer les métadonnées . Le plugin précise que cela "supprimera toutes les métadonnées : EXIF, commentaires, profils de couleurs et tout ce qui n'est pas des données de pixels" .
- Activer paresseux Chargez vos images. Cela signifie qu'ils ne se chargeront qu'une fois qu'ils apparaîtront sur l'écran de votre visiteur, lors du défilement.
- conversion WebP . WebP est un format d'image matriciel proposé par Google. Il compresse les images encore plus que JPG ou PNG, sans aucune perte de qualité. Pour votre information, WordPress supporte nativement ce format depuis sa version 5.8. Le plugin vous prévient sur un point majeur : la conversion au format WebP augmentera vos besoins de stockage.
Il recommande l'utilisation d'Easy IO, un CDN ( Content Delivery Network ) proposé par EWWW Image Optimizer dans sa version Pro uniquement. - Redimensionnez la largeur et la hauteur de vos images déjà téléchargées.
- Accédez à la documentation et à l'assistance depuis votre tableau de bord WordPress.
Pour commencer, vous pouvez utiliser les paramètres par défaut. Vous pourrez les modifier ultérieurement à tout moment. Cliquez sur "Enregistrer les paramètres" pour continuer :

Et voilà, vous êtes fin prêt. EWWW Image Optimizer est maintenant configuré et prêt à fonctionner !
Le plugin indique que les nouveaux téléchargements seront optimisés automatiquement. Alors asseyez-vous et détendez-vous : le plugin fera tout pour vous.
Que propose le tableau de bord EWWW Image Optimizer ?
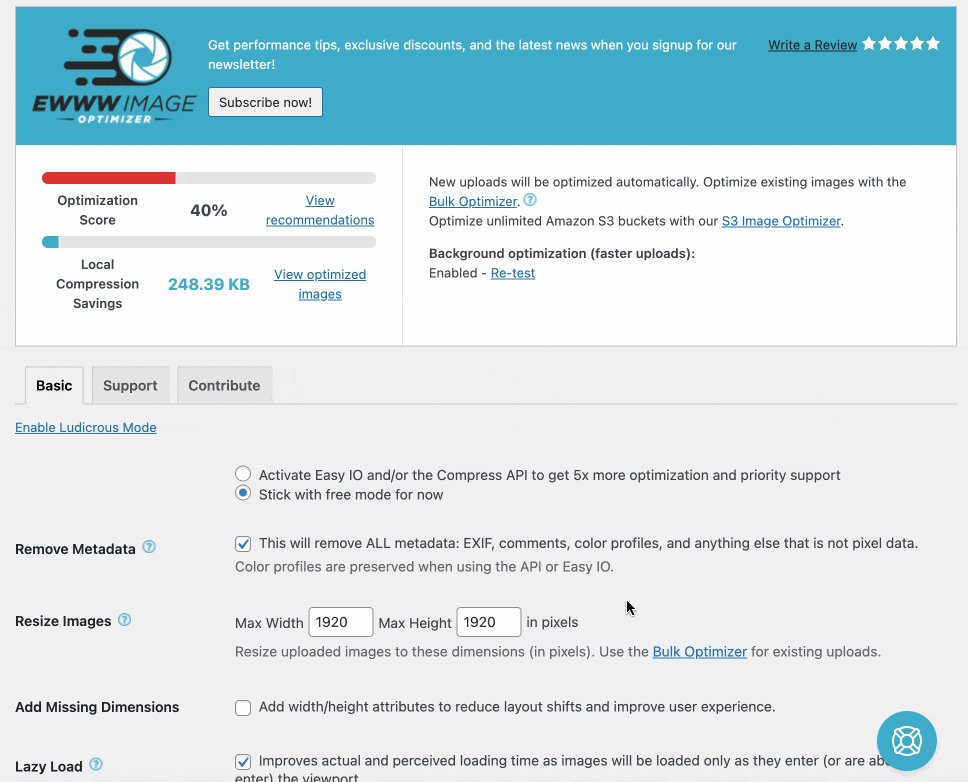
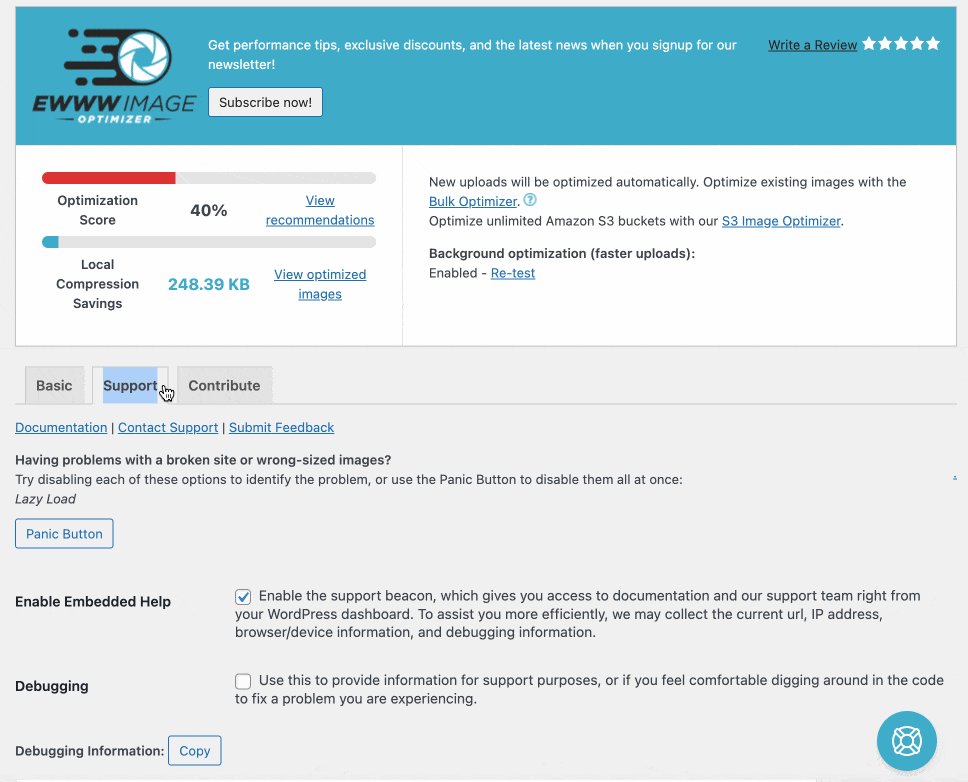
Lorsque tous vos paramètres sont configurés, EWWW Image Optimizer vous redirige vers son tableau de bord, qui peut être divisé en deux parties.
En haut de page, un encart vous indique :
- Le taux d'optimisation de vos images (40% dans mon cas). Des recommandations sont également proposées pour améliorer ce score.
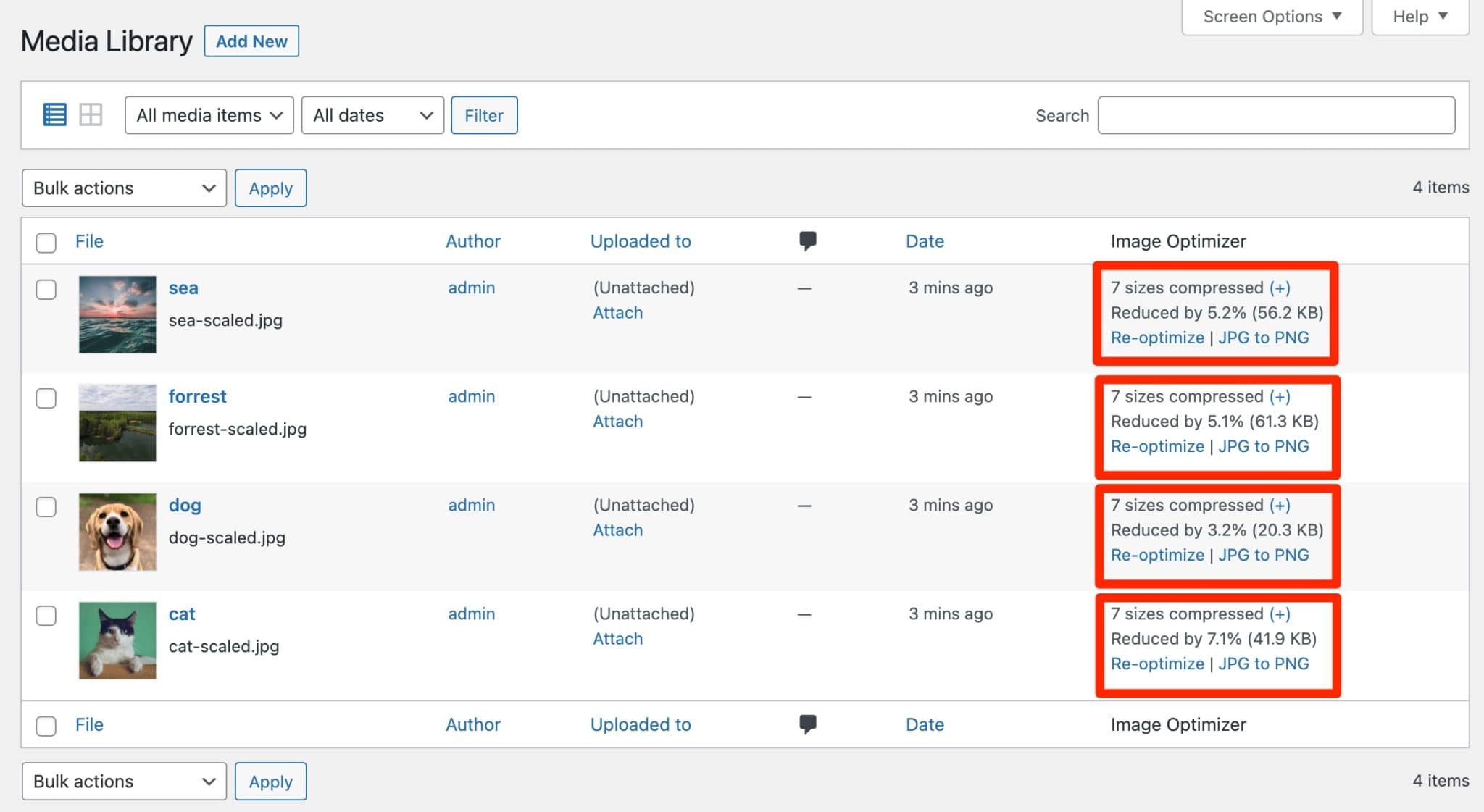
- Les économies de compression locales (248,39 KO). Si vous allez dans votre Médiathèque, vous avez un aperçu de l'optimisation pour chaque fichier. Par exemple, l'image d'un chat a été réduite de 7,7 %, soit une perte de 56,8 Ko.

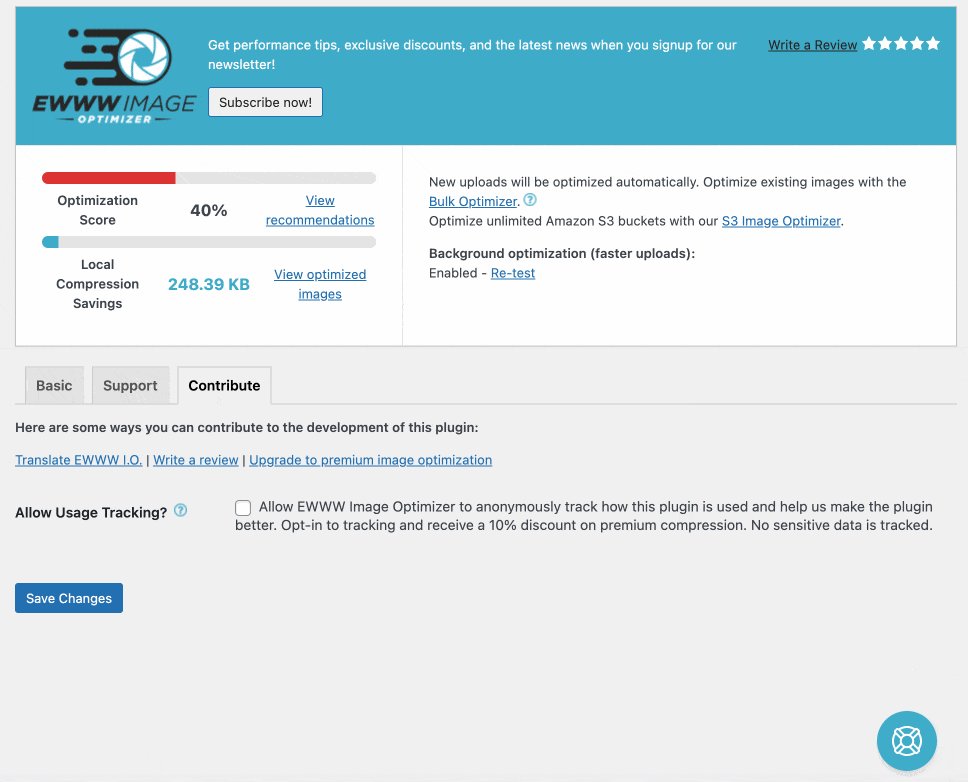
Le reste de la page propose 3 onglets :

- Basic vous permet de faire les réglages de votre choix concernant par exemple le chargement différé, le redimensionnement de vos images ou la conversion WebP.
- Le support propose des options pour déboguer ou réparer votre site. Vous trouverez par exemple un lien vers la documentation et un autre pour contacter directement le support, même dans la version gratuite (!).
- Contribute vous offre la possibilité de contribuer à l'amélioration du plugin, par exemple en permettant le suivi de son utilisation ou en le traduisant.

Alors, c'est tout ? Eh bien, non, EWWW Image Optimizer offre également une autre option pratique. Découvrez-le dans la partie suivante.
Comment optimiser les images en masse avec EWWW Image Optimizer ?
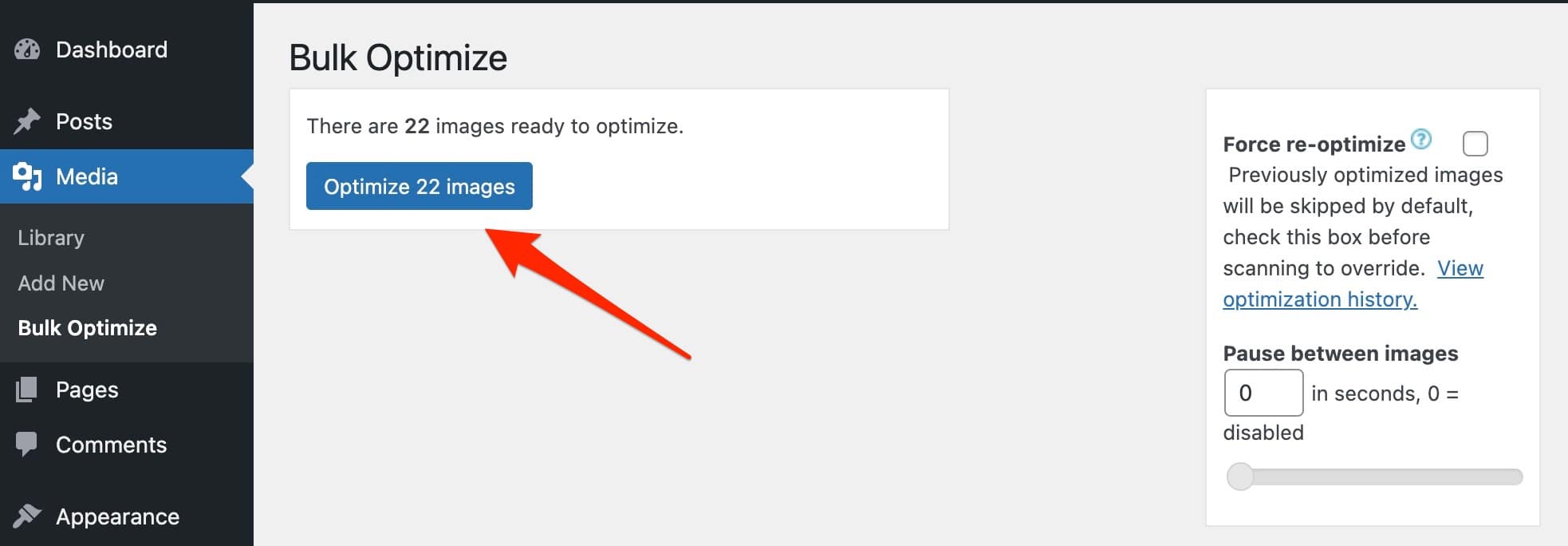
L'optimisation en masse consiste à optimiser le poids de vos images en une seule fois, à partir d'une même page.
Pour en profiter, rendez-vous dans Media > Bulk Optimize . Cliquez sur le bouton « Analyser les images non optimisées » et le plugin détectera les images qui méritent d'être traitées.
Pour info, EWWW Image Optimizer va scanner les images de votre Médiathèque, mais aussi celles de votre thème, et les « avatars BuddyPress, images BuddyPress Activity Plus, slides Meta Slider, avatars WP Symposium Pro, pièces jointes GD bbPress, galeries Grand Media, et tout autre dossier spécifié par l'utilisateur » .

Laissez le plugin s'exécuter en arrière-plan et en quelques secondes, c'est fait.
Vous savez maintenant comment fonctionne EWWW Image Optimizer. La version gratuite semble limitée ? Le plugin a une offre premium qui est décrite dans la section suivante.
Combien coûte EWWW Image Optimizer ?
EWWW Image Optimizer est basé sur un modèle freemium. D'une part, vous pouvez profiter du plugin gratuit, qui peut être activé depuis votre tableau de bord WordPress.
Il répond au besoin de base (réduire le poids de vos images) et est suffisant pour commencer.
Pour aller plus loin, Shane Bishop, le développeur américain du plugin, propose un package premium composé de 3 plugins :
- Easy Image Optimizer : c'est le CDN utilisé dans le plugin gratuit pour compresser automatiquement vos images.
De plus, il réduit également vos fichiers CSS et JavaScript pour réduire le poids de vos pages. - Compress API : grâce à cela, l'optimisation de vos images sera encore plus poussée (plus de réduction de leur poids). Vous pouvez également stocker vos images sur les serveurs EWWW pendant 30 jours.
- Performances SUIS . Ce plugin est une boîte à outils qui propose la mise en cache de vos pages, l'optimisation de vos Google Fonts ou encore la minification de vos fichiers CSS et JavaScript.
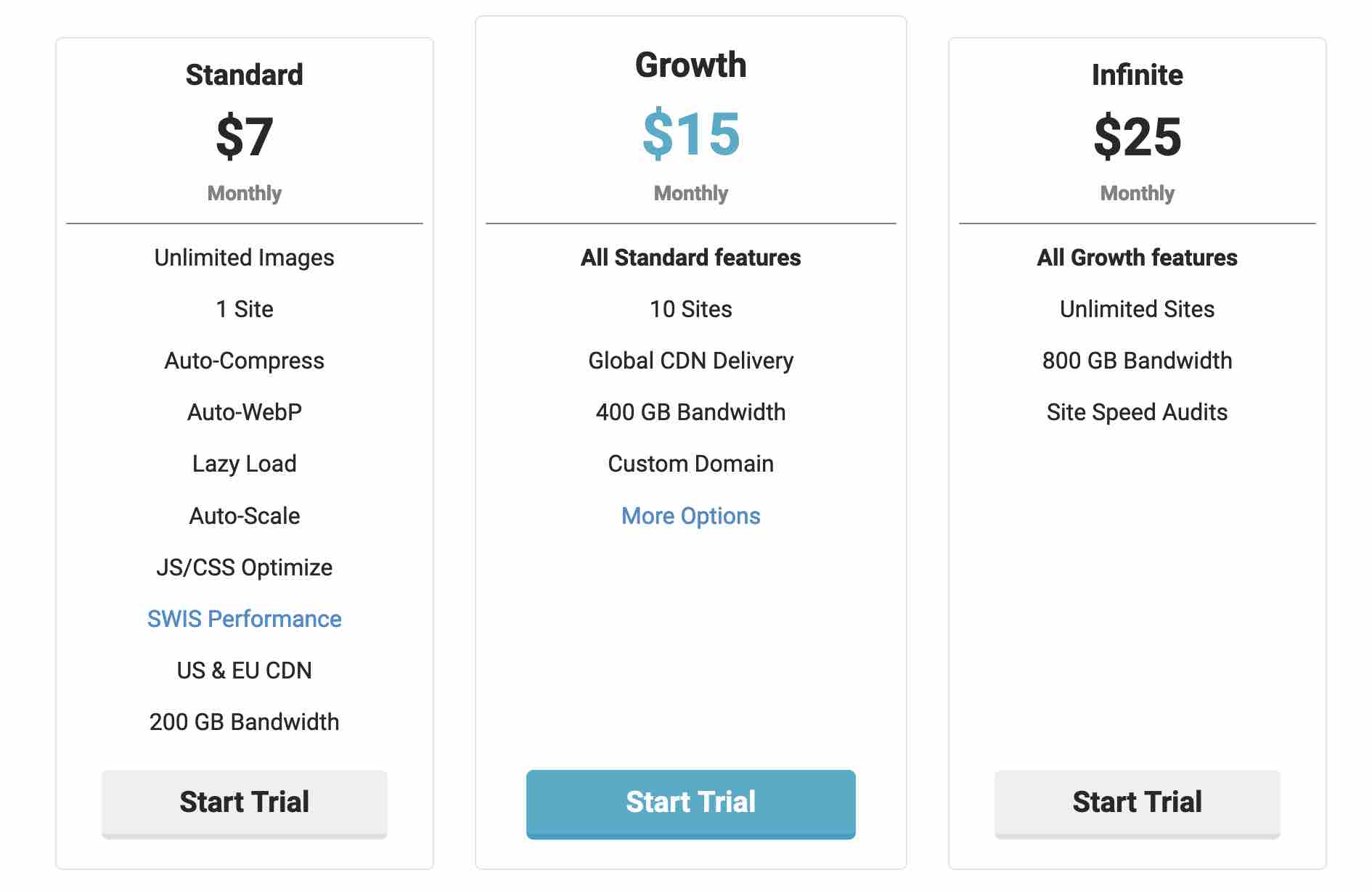
Au total, 3 licences sont proposées, pour des prix allant de 7$/mois pour une utilisation sur 1 site, à 25$/mois pour une utilisation illimitée .

Plus la licence est chère, plus vous obtenez d'options et de bande passante. Chaque licence offre un essai gratuit de 7 jours et vous bénéficierez de deux mois gratuits si vous payez pour un an à l'avance.
Notez que vous pouvez également acheter chaque plugin individuellement aux tarifs suivants : à partir de 5 $/mois pour Easy Image Optimizer, 3 $/mois pour 1 500 crédits d'image pour l'API Compress et à partir de 30 $/an pour SWIS Performance.
Quels autres plugins sont disponibles pour optimiser vos images ?
Depuis le début de cet article, j'ai mentionné EWWW Image Optimizer. Aussi performant soit-il, il n'est pas le seul sur le marché.
J'ai également mentionné Imagify et Smush, mais d'autres alternatives existent, telles que :
- CourtPixel
- Optimole
- reSmush.it
- Optimiseur d'image Robin
- Compresser WP
- TinyPNG (cet outil que j'ai mentionné plus tôt propose également ce plugin)
Je ne les connais pas tous en détail, mais je vous conseille de suivre ces conseils lors du choix d'un plugin pour optimiser vos images :
- Vérifiez la taille maximale des fichiers à optimiser et les limitations imposées.
- Jetez un œil aux options proposées pour trouver un plugin qui répond vraiment à vos besoins. Une option d'optimisation de masse, par exemple, est souvent la bienvenue.
- Faites attention à l'interface : dans la mesure du possible, elle doit être facile à utiliser.
- Vérifiez les types de fichiers pris en charge pour la compression de vos images. Au moins les formats classiques suivants doivent être inclus : JPEG, PNG, GIF, PDF, WebP, voire SVG.
- Découvrez quels formats de compression sont utilisés par le plugin en question. Les formats de plugins les plus courants sont avec et sans perte. Avec une compression avec perte, l'image perd en qualité, mais la réduction de la taille de l'image est plus importante qu'avec une compression sans perte.
Maintenant, sans aucune transition, dressons un bilan après ce test du plugin EWWW Image Optimizer.
Notre avis final sur EWWW Image Optimizer
Les avantages du plugin
- Le plugin est très facile à configurer et à utiliser. Après quelques réglages de base, tout se passe automatiquement.
- L'absence de limitation de taille (ou presque) pour les images à optimiser.
- Assistance par e-mail gratuite pour tous les utilisateurs.
- L'option d'optimisation en masse de vos images, très pratique pour éviter de procéder une par une… et pour gagner beaucoup de temps.
- La possibilité d'activer le chargement différé de vos images même avec la version gratuite.

Les inconvénients du plugin
- EWWW utilise beaucoup de mémoire puisqu'il s'exécute sur votre propre serveur. Si vous avez beaucoup d'images à optimiser et une offre d'hébergement peu performante, cela risque de se bloquer.
- L'interface n'est pas la plus attractive du marché , surtout si on la compare à ce que propose Imagify, par exemple.
- Le manque de clarté dans les offres premium . EWWW Image Optimizer fait tout d'abord la promotion de ses licences groupées (y compris les 3 plugins), mais vous pouvez également obtenir chaque licence individuellement. Sauf que pour ça, il faut ouvrir les yeux.

Vous cherchez à améliorer la vitesse de chargement des pages de votre site ? Découvrez le #WordPress #plugin EWWW Image Optimizer qui comprime le poids de vos photos… et bien plus encore.
À qui est destiné EWWW Image Optimizer ?
EWWW Image Optimizer convient à tous ceux qui souhaitent simplement optimiser le poids de leurs images.
Sa facilité d'utilisation en fait un choix naturel pour les personnes qui découvrent WordPress .
Il convient également aux personnes qui souhaitent le tester sans prendre de risque financier. Sa version gratuite est déjà intéressante pour procéder à des optimisations.
Téléchargez l'optimiseur d'image EWWW :
Personnellement, j'ai trouvé le plugin efficace et pratique, mais ce n'est pas le plus efficace pour réduire le poids de vos photos (du moins dans sa version gratuite).
Imagify, présenté sur le blog WPMarmite, avait par exemple atteint un gain de compression allant jusqu'à 85% (contre un maximum de moins de 30% avec EWWW Image Optimizer dans ce test).
En revanche, son quota gratuit est limité à 20 Mo par mois, ce qui est un vrai désavantage par rapport à EWWW Image Optimizer.
Enfin, si vous souhaitez optimiser le temps de chargement de votre site WordPress, optez pour le plugin premium WP Rocket (lien affilié). Ce plugin de cache très simple d'utilisation – il fonctionne littéralement dès que vous l'activez – vous permet également d'optimiser vos fichiers, votre base de données et même vos médias.
Que pensez-vous de l'optimiseur d'image EWWW ? Est-il déjà actif sur votre site ? Donnez-nous votre avis en laissant un commentaire.