Plus de 50 exemples d'animation HTML5 comme l'animation Flash
Publié: 2022-06-06Dans cet article, nous avons sélectionné des exemples d'animation HTML5 de canevas étonnants au lieu d'une animation flash avec un lien de démonstration. HTML5 est un sujet intéressant sur lequel la plupart des développeurs en apprennent davantage et demandent également aux développeurs de réaliser les projets sur HTML5. HTML5 peut développer des jeux en ligne ou lire des vidéos sans flash requis. Les sites Web développés en HTML5 ne nécessiteront plus la prise en charge d'Adobe Flash sur votre navigateur Web, à condition que votre navigateur prenne en charge HTML5.
HTML5 est une nouvelle technologie Web 2.0 en développement et a construit de nombreux éléments utiles au lieu du HTML précédent. L'élément canvas fait partie de HTML5 et permet un rendu dynamique et scriptable de formes 2D et d'images bitmap. Il s'agit d'un modèle procédural de bas niveau qui met à jour un bitmap et n'a pas de graphique de scène ni de jeu intégrés.
HTML5 grandit plus vite que quiconque ne l'imagine. Des solutions performantes et professionnelles sont développées dans les nouvelles technologies HTML5 et CSS3… même dans le monde du gaming ! Aujourd'hui, vous allez créer votre premier jeu en utilisant la balise canvas de Box2D et HTML5.
Les exemples d'animation HTML5 canvas suivants ont tous été implémentés à l'aide des technologies HTML5, CSS3 et JavaScript telles que canvas et JavaScript, jQuery. Il fonctionne bien dans la plupart des navigateurs modernes tels que Firefox, Chrome ou Opera, offrant généralement la meilleure expérience.
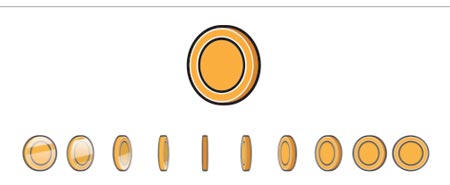
Animation de sprite avec HTML5 Canvas
Les animations Sprite peuvent être dessinées sur HTML5 et JavaScript pilotées par canvas. Les animations sont utiles dans le jeu et le développement de l'application interactive. Plusieurs images d'une animation peuvent être incluses dans une seule image et en utilisant HTML5 Canvas et JavaScript, nous pouvons dessiner une seule image à la fois.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Logo HTML5 animé
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Horloge animée HTML5 Canvas
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Chemin d'animation HTML5 avancé
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Parc d'attractions design plat svg HTML5
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
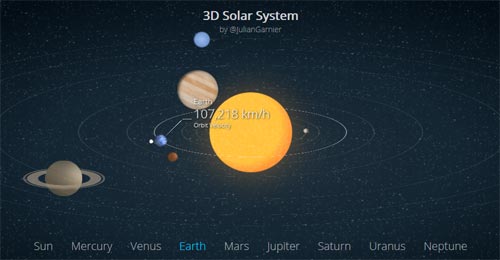
Système solaire 3D animé CSS HTML5
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
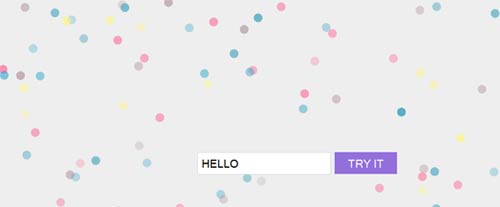
Cercles et animation de texte
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
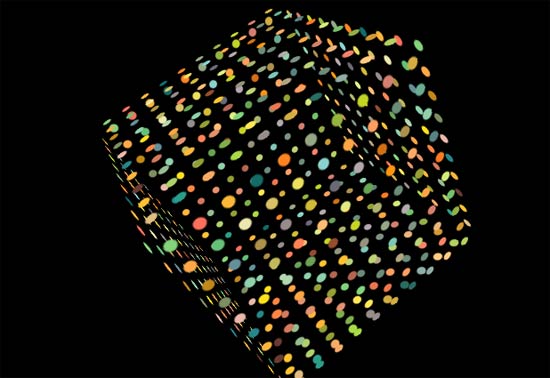
Lumières disco sur cube volant
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
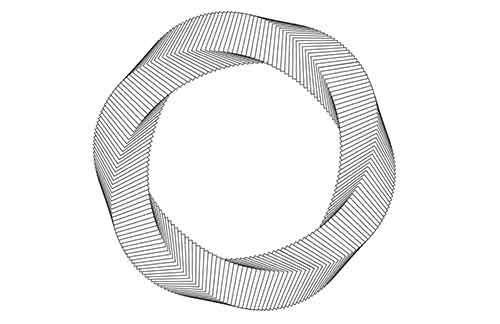
Tore pentagonal CSS pur (animé)
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Tomber dans le terrier du lapin
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Animation de style Gangham CSS3
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Robot Sovog animé
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Animation de particules CSS
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Logo Animé HTML5
Animation du logo en utilisant le HTML
 démo
démo
FlashCanvas
FlashCanvas est une bibliothèque JavaScript qui ajoute le support HTML5 Canvas à Internet Explorer. Il rend les formes et les images via l'API de dessin Flash et, dans de nombreux cas, s'exécute plus rapidement que d'autres bibliothèques similaires qui utilisent VML ou Silverlight.
 démo
démo
Flocage 3D
Une simulation interactive du comportement de flocage chez les oiseaux. Basé sur l'article de 1986 de Craig Reynolds. Modifiez le comportement du troupeau en ajustant différents paramètres.
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Hypno
Une animation infinie et hypnotique sur
 hébergement de démonstration
hébergement de démonstration
Expérience de nénuphar
Nénuphar est une expérience qui explore le pliage de papier inspiré par la forme d'un nénuphar flottant au-dessus de l'eau.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
Animation HTML5 : nuages sur l'arrière-plan
Afficher l'animation des nuages avec HTML5
 démo
démo
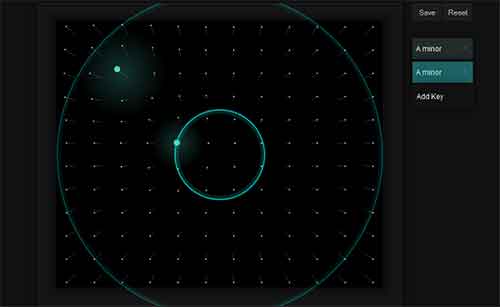
Radar – Une expérience audiovisuelle
Radar utilise Audiolet pour générer du son et les visuels sont rendus sur HTML5
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Trou
S'amuser trop avec ces animations CSS pour s'arrêter.
 hébergement de démonstration
hébergement de démonstration
Test HTML5
Le concept était à l'origine une étude de performance sur le nombre de particules qu'un navigateur peut calculer et afficher avec un framerate décent. Bientôt, nous avons ajouté de la musique et ajouté un élément social (nous affichons des tweets de twitter contenant les mots love + html5). L'expérience a été un énorme succès et a reçu de belles récompenses de la part des expériences de Google Chrome et de hackernews.
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement

perle garçon
Pearl Boy a été créé pour montrer les possibilités de Goo Engine et HTML5/WebGL. En utilisant les performances de WebGL et des graphiques accélérés par le matériel, combinés à notre moteur de jeu javascript, nous pouvons fournir un contenu 3D riche dans le navigateur. Il fonctionnera sur toutes les plateformes sur n'importe quel appareil compatible WebGL et il n'y a pas besoin de plugins comme Flash ou Silverlight. Technologie : Goo Engine, HTML5, WebGL, javascript
 plus d'infos / télécharger l'hébergement
plus d'infos / télécharger l'hébergement
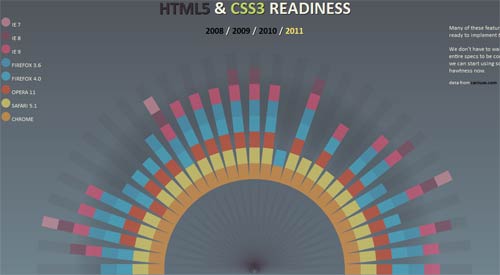
Préparation HTML5 et CSS3
 démo
démo
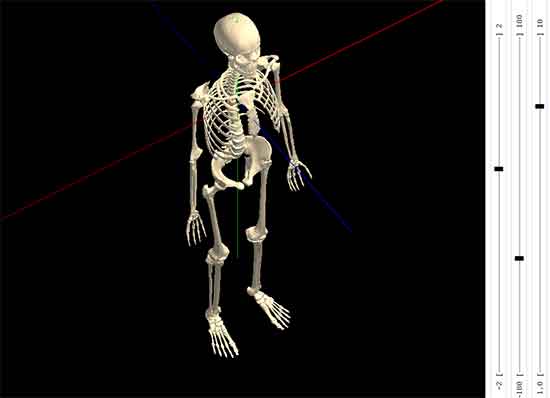
KineMan Interactive 3D Squelette Articulé
KineMan est une application Web qui vous permet de démontrer et d'observer des mouvements squelettiques humains réalistes, de manière interactive et en 3D. Vous pouvez voir le squelette de n'importe quelle perspective, et vous pouvez sélectionner et déplacer des articulations à travers des amplitudes de mouvement réalistes.
Technologie : WebGL, JavaScript, HTML5, CSS, GLSL
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Concevoir des origamis avec HTML5
 démo
démo
Tunnelier HTML5 Animation
 démo
démo
Flower Power HTML5
 démo
démo
Mise en cache du canevas HTML5
Les graphiques vectoriels dans Canvas peuvent être gourmands en processeur, en particulier avec des conceptions complexes. Empilez les formes avec des effets tels que des traits et des dégradés, et les choses peuvent devenir très lentes.
 démo
démo
Liquide HTML5
 démo
démo
Vidéo HTML5
 démo
démo
HTML5 magnétique
 démo
démo
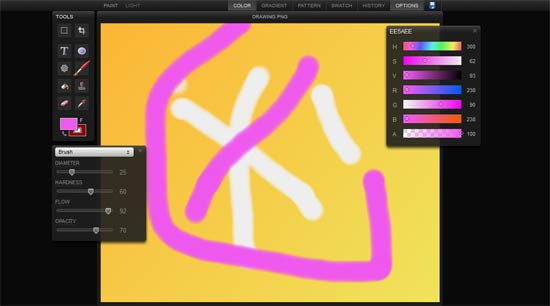
Dessiner avec HTML5
 hébergement de démonstration
hébergement de démonstration
Canopy AnimationHTML5
 hébergement de démonstration
hébergement de démonstration
Animation de réaction en chaîne HTML5
 hébergement de démonstration
hébergement de démonstration
Noyau HTML5
 hébergement de démonstration
hébergement de démonstration
Bobine HTML5
Coil est un exemple de jeu html5. Enfermez les orbes bleus avant qu'ils n'explosent. Gagnez des points bonus en entourant plusieurs orbes à la fois.
 hébergement de démonstration
hébergement de démonstration
Kaléidoscope HTML5
 hébergement de démonstration
hébergement de démonstration
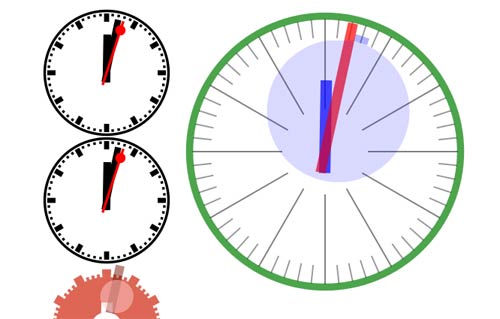
Horloge analogique HTML5 Animation
CoolClock nécessite un support de toile, il fonctionne donc mieux dans Firefox, Safari ou Chrome. Il peut fonctionner dans IE via l'utilisation d'ExplorerCanvas, mais dans IE, il se rafraîchit lentement, ne rend pas aussi bien et la décoration de seconde main est désactivée en raison d'un problème de rendu. CoolClock n'utilise pas Flash.
 hébergement de démonstration
hébergement de démonstration
Paysage 3D sur animation HTML5
 hébergement de démonstration
hébergement de démonstration
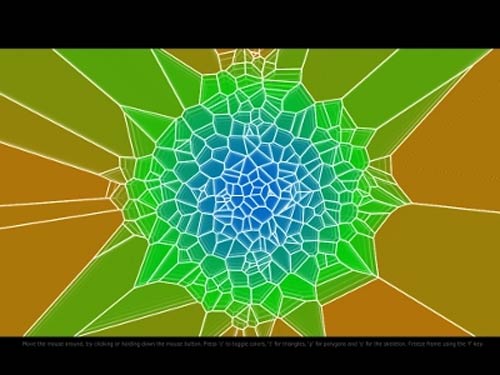
Voronoï HTML5
Ce projet utilise HTML5 et JS pour créer un "diagramme de Voronoi" de points en mouvement constant.
 hébergement de démonstration
hébergement de démonstration
Esquisse de jeu HTML5
 hébergement de démonstration
hébergement de démonstration
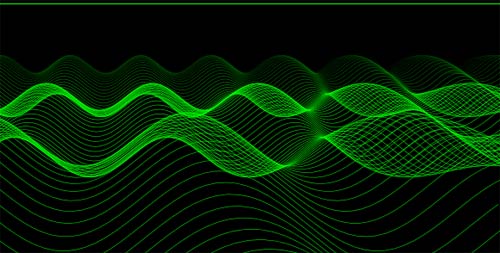
Modèles de mouvement utilisant HTML5
 hébergement de démonstration
hébergement de démonstration
Ligne de mouvement en utilisant HTML5
 hébergement de démonstration
hébergement de démonstration
Carnet de croquis
Sketchpad est un autre excellent HTML5 pour la peinture et le dessin.
 hébergement de démonstration
hébergement de démonstration
kaléidoscope
Un kaléidoscope est un cylindre avec des miroirs contenant des objets lâches et colorés tels que des perles ou des cailloux et des morceaux de verre.
 hébergement de démonstration
hébergement de démonstration
Champ d'étoiles
 hébergement de démonstration
hébergement de démonstration
De nombreuses lignes par Eric Ishii Eckhardt
 hébergement de démonstration
hébergement de démonstration
Animation de curseur 3D
Le canevas HTML5 est la solution idéale lorsque vous avez besoin de calculer l'animation image par image, par exemple lorsque vous utilisez un modèle physique newtonien (Box2Dweb.js)
 démo plus d'infos / télécharger hébergement
démo plus d'infos / télécharger hébergement
Vous aimerez peut-être ces exemples - Tutoriel Canvas
Le projet de ressource de référence HTML5 :
- html5rocks
- 9éléments
- expériences de chrome
