Exporter des dégradés en tant que SVG : le format SVG par défaut contre SVG 1 1
Publié: 2023-01-03Lors de l'exportation d'un fichier SVG à partir d' Adobe Illustrator , vous pouvez faire un certain nombre de choses pour vous assurer que votre fichier aura la meilleure qualité pour l'usage auquel vous le destinez. Une chose importante à considérer est la façon dont vous souhaitez gérer les dégradés. Il existe deux manières d'exporter des dégradés au format SVG : en utilisant le format SVG par défaut ou en utilisant le format SVG 1.1. Le format SVG par défaut conservera toutes les couleurs de votre dégradé, mais peut entraîner une taille de fichier plus importante. Le format SVG 1.1 réduira le nombre de couleurs dans votre dégradé, mais peut entraîner une taille de fichier plus petite. Le format que vous choisirez dépendra de vos besoins spécifiques. Si vous devez conserver toutes les couleurs de votre dégradé, vous devez utiliser le format SVG par défaut. Si vous cherchez à réduire la taille du fichier, vous devez utiliser le format SVG 1.1.
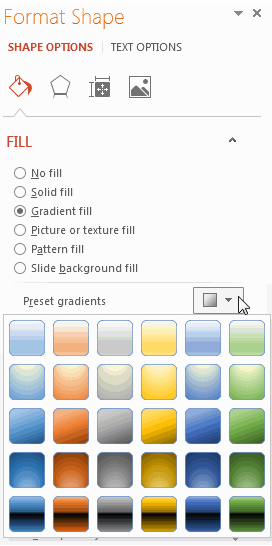
C'est aussi simple que de glisser-déposer des fichiers SVG depuis Illustrator. Dans le menu Fichier, cliquez sur "Enregistrer sous", puis sur " Type SVG " (voir l'image ci-dessous), suivi du type sous lequel vous souhaitez exporter le fichier. Les paramètres de sauvegarde présentés ci-dessous sont les plus cohérents en termes de fiabilité d'exportation.
Puis-je exporter Svg avec dégradé ?

Avec les images dégradées , l'utilisation de SVG ne constitue pas un bon format pour l'exportation. Si vous souhaitez utiliser un autre format, veuillez le faire dans un format de fichier différent tel que jpg ou png. L'importation d'un fichier SVG à partir d'Illustrator n'est pas recommandée, sauf s'il existe une autre méthode pour le faire. Le format de fichier SVG n'effectue en fait aucun travail.
Dégradés SVG : linéaire, radial et maillage
L'utilisation de SVG permet de générer deux types de dégradé : dégradé linéaire et dégradé radial. Après avoir défini les propriétés du dégradé, ces propriétés sont ensuite utilisées pour indiquer si un élément sera rempli ou non avec le dégradé référencé et comment il sera tracé. L'édition vectorielle prend également en charge le maillage dégradé. Il s'agit d'un type de dégradé dans lequel les couleurs ne sont pas simplement définies par un seul point, mais plutôt réparties sur une zone. Ce type de dégradé est idéal pour les arrière-plans dégradés, mais sa création peut prendre un peu plus de temps, le résultat est donc beaucoup plus réaliste. Nous devrons référencer le dégradé avant de l'ajouter à un fichier SVG. L'utilisation des propriétés 'fill' ou 'stroke' est ce que nous utilisons pour accomplir cela. Dans ce cas, nous utilisons le mot "AVC". L'URL (#Gradient) est utilisée pour définir l'état 'fill'. Vous devez être prêt à le partager avec vos amis. Les dégradés en SVG, comme le dégradé en CSS, sont à la fois simples à utiliser et ont fière allure dans les arrière-plans et autres graphiques.
Comment ajouter une couleur dégradée en Svg ?

Un dégradé doit être référencé par les attributs de remplissage ou de trait d'un objet pour fonctionner. Vous utilisez la même méthode qu'en CSS pour faire référence à des éléments à l'aide d'une URL. Dans ce cas, l'URL est simplement une référence à un dégradé que j'ai créé avec l' ID de création Gradient . Après avoir défini le remplissage sur url (#Gradient), vous pourrez le joindre.
Si vous souhaitez utiliser un élément dans un attribut de remplissage, utilisez-le dans CSS, quelle que soit son apparence. Si vous utilisez des cours au lieu de NHT, vous ne remarquerez aucune différence dans votre inscription. Définissez une variable nommée pour chaque arrêt de dégradé et personnalisez votre dégradé comme bon vous semble en css. Je l'ai testé dans Chrome, Firefox et Internet Explorer 11. Voici un exemple de la façon dont vous pouvez le modifier. La réponse se trouve dans https://jsbin.com/gabuvisuhe/edit?html, CSS. Le 11 décembre 2018, à 13h53, j'ai écrit un post.

Hardikkumarharshen a reçu un badge d'or 18.4k8. Des badges de différents types peuvent être trouvés ici. 71 insignes d'argent et 99 insignes de bronze. Voici comment utiliser un linearGradient sur un élément spécifique. Mar a répondu à la question le 13 avril 2017 à 11 h 22 HE.
Pouvons-nous ajouter une couleur dégradée en CSS?
Vous pouvez générer des images de dégradé CSS qui montrent facilement les transitions entre deux ou plusieurs couleurs spécifiées. Les dégradés en CSS peuvent être classés en trois types : les dégradés linéaires (allant de bas en haut, de gauche à droite et de l'amygdale au centre), les dégradés radiaux (allant du centre vers le bas) et les dégradés inverses (allant du centre vers le bas).
Svg prend-il en charge le maillage dégradé ?
Il est incompatible avec SVG en raison de son manque de prise en charge du maillage. Il serait avantageux si vous pouviez essayer d'appliquer l'effet. Un objectif précis doit être atteint. C'est pixélisé, à mon avis.
Les dégradés de maillage sont un outil puissant qui peut gérer des cas d'utilisation de dégradés complexes tout en étant un outil utile pour créer du contenu. Un patch Coons est composé de quatre courbes de Bézier qui sont définies à chaque coin par couleur. Certains artefacts visuels peuvent se développer en raison d'un lissage médiocre dans certains cas, comme illustré dans la figure ci-dessous. Dans les maillages, les poignées de Bézier peuvent être déplacées pour modifier le profil de couleur du maillage. Si le côté est linéaire, le déplacement des poignées ne changera pas la forme du patch, mais ils modifieront la vitesse des paramètres de la courbe. Des transitions douces peuvent parfois se produire avec le dégradé de maillage Coons Patch à travers les limites du patch dans certains cas. La figure illustre l'utilisation par le patch Coons d'un profil de couleur de courbe de Bézier. Une discontinuité dans le profil de couleur se produit lorsque les poignées des patchs sont limitées à seulement un tiers de la distance entre les plages supérieure et inférieure du profil de couleur. Des transitions douces peuvent être créées à l'aide d'une interpolation spline cubique monotone utilisée dans Adobe Illustrator et Corel Draw.
Gradient Mesh : la nouvelle façon de créer de l'art vectoriel
Gradient Mesh Gradient Mesh est une nouvelle fonctionnalité SVG qui vous permet de créer des graphiques vectoriels réalistes en termes d'ombre et d'ombrage. Il est capable de générer des illustrations qui semblent provenir d'outils d'édition d'images, mais toutes ses transitions sont de nature vectorielle. Gradient Mesh peut être utilisé pour créer un art difficile ou impossible à créer, ce qui est un avantage par rapport aux autres techniques. Il peut également être utilisé pour créer des textures difficiles ou impossibles à créer avec un pinceau. Gradient Mesh peut également être utilisé pour créer des illustrations de haute qualité difficiles ou impossibles à réaliser avec un logiciel de retouche photo traditionnel. Par exemple, vous pouvez l'utiliser pour créer des textures qui, si elles étaient créées à l'aide d'un éditeur de photos, seraient difficiles ou impossibles. Gradient Mesh est un excellent outil pour créer de l'art vectoriel dans des graphiques 2D si vous êtes un graphiste 2D à la recherche d'une nouvelle façon de le faire.
