Comment estomper les images au passage de la souris dans WordPress ?
Publié: 2023-04-07L'effet de fondu des images au survol de la souris est un effet visuel populaire utilisé dans la conception Web pour améliorer l'expérience utilisateur. En ajoutant une animation simple, l'image s'estompe en douceur lorsque l'utilisateur passe sa souris dessus. Cet effet rend non seulement votre site Web plus moderne et attrayant, mais encourage également les utilisateurs à interagir avec le contenu, les gardant potentiellement sur votre site pendant de plus longues périodes.
Dans cet article, nous montrerons comment implémenter un effet d'image en fondu lorsque vous survolez des images dans WordPress.
Continuez à lire pour en savoir plus!
Pourquoi WordPress efface-t-il les images au passage de la souris ?
Les animations peuvent aider à attirer l'attention sur des éléments importants de votre site Web, tels que le logo de votre site Web ou un appel à l'action, ce qui rend votre site Web plus attrayant.
Il existe différentes façons d'utiliser les animations CSS dans WordPress, mais ajouter un effet de survol à vos photos peut être particulièrement efficace. Lorsque les utilisateurs survolent vos images, ils peuvent apparaître ou disparaître à l'aide d'une animation de fondu.

Pour améliorer l'engagement des utilisateurs et créer une expérience de narration sur votre site Web, envisagez d'incorporer une animation en fondu. Lorsque les visiteurs font défiler la page, des images peuvent apparaître et disparaître, ajoutant au récit.
L'image de fondu sur l'effet de survol de la souris est subtile et ne perturbera pas la capacité de lecture du visiteur ni aucune optimisation d'image que vous avez déjà mise en œuvre.
Pour savoir comment implémenter cet effet de fondu dans WordPress, continuez à lire.
Ajout d'images Fade sur Mouseover à chaque image WordPress
L'utilisation de WPCode est le moyen le plus simple d'appliquer un effet de fondu à toutes vos images. Sans avoir à modifier vos fichiers de thème, vous pouvez facilement ajouter du code personnalisé à WordPress avec ce plugin gratuit.
Même les nouveaux arrivants peuvent modifier le code de leur site Web avec WPCode sans courir le risque d'erreurs et de fautes de frappe pouvant entraîner de nombreux problèmes typiques de WordPress.
Le plugin gratuit WPCode doit être installé et activé initialement.
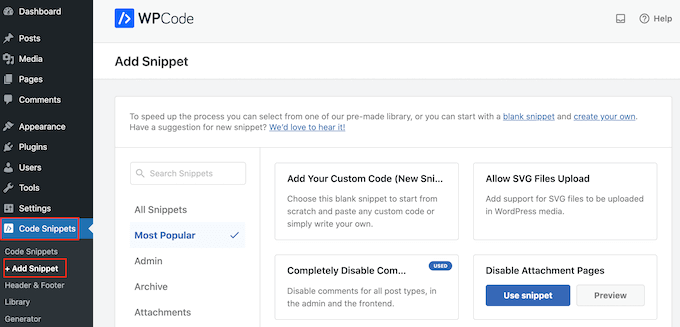
Accédez à Extraits de code > Ajouter un extrait après l'activation.

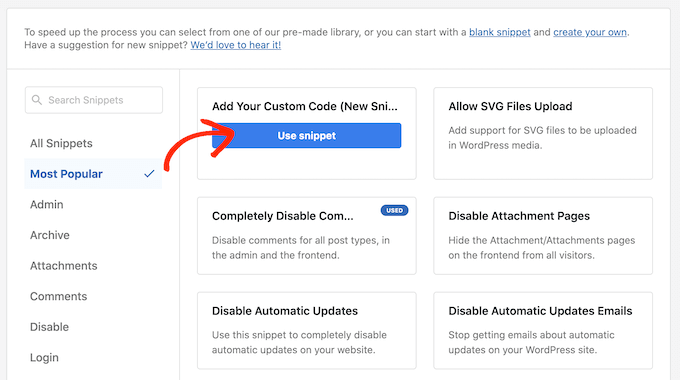
Pour commencer, passez simplement votre curseur sur "Ajoutez votre propre code".
Une fois que c'est fait, sélectionnez "Utiliser un extrait".

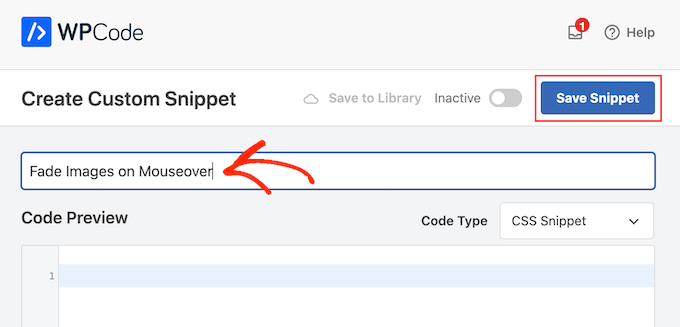
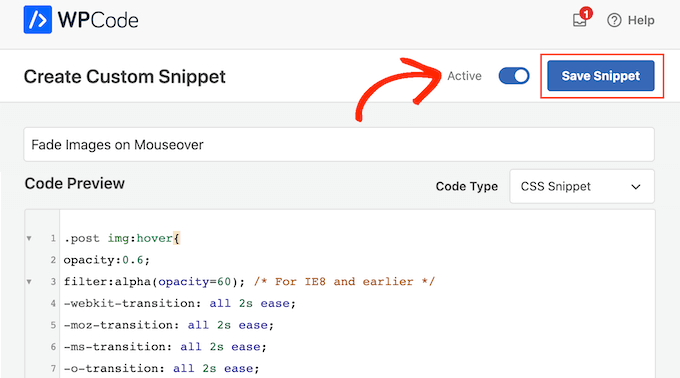
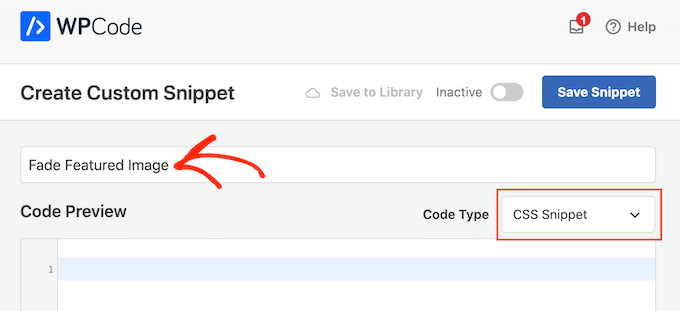
Donnez un titre à l'extrait de code personnalisé pour commencer. Tout ce qui aide à localiser l'extrait sur le tableau de bord WordPress est considéré comme ceci.
Choisissez le menu déroulant "Code Type" et choisissez "CSS Snippet" car nous devons appliquer un CSS personnalisé à WordPress.

Ajoutez l'extrait de code suivant à l'éditeur de code :
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Lorsqu'un utilisateur maintient sa souris sur une image, cet extrait de code va s'estomper pendant 2 secondes. Remplacez simplement un nombre plus grand par "2s facile" pour ralentir la décoloration de l'image. Utilisez "1s facile" ou une valeur inférieure si vous souhaitez que l'image s'estompe plus rapidement.
En modifiant la ligne opacity:0.6, vous pouvez également augmenter ou diminuer « l'opacité ».
Si vous modifiez l'une de ces valeurs, assurez-vous de les modifier dans toutes les propriétés (webkit, moz, ms et o) afin que l'effet de fondu semble uniforme sur tous les navigateurs.
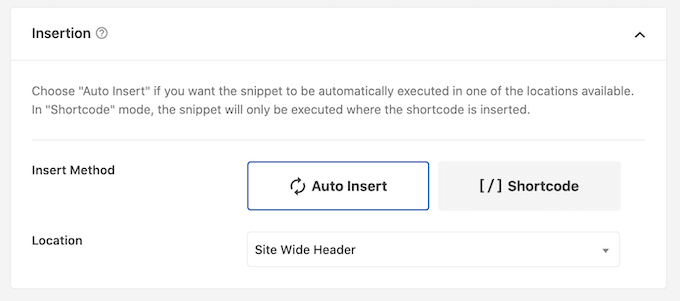
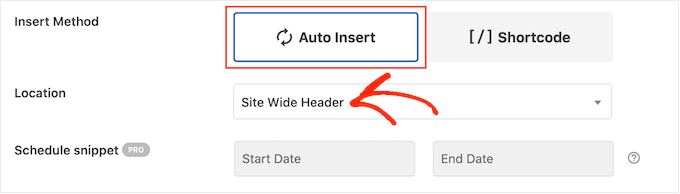
Lorsque l'extrait rencontre votre approbation, faites défiler jusqu'à la zone "Insertion". Votre code peut être ajouté par WPCode à divers endroits, par exemple après chaque publication, uniquement sur le frontend ou exclusivement sur l'administrateur.
Cliquez sur "Insertion automatique" pour appliquer un effet de fondu à toutes vos photos. Sélectionnez ensuite "Site Wide Header" dans le menu déroulant "Emplacement" après l'avoir ouvert.

Vous pouvez ensuite naviguer vers le haut de l'écran et sélectionner la bascule "Inactif" pour le rendre "Actif".
Pour rendre l'extrait CSS en direct, cliquez sur "Enregistrer l'extrait" à la fin.

Maintenant, vous pouvez voir l'effet de fondu en action en déplaçant votre souris sur n'importe quelle image de votre page WordPress.
Animations pour le fondu d'image sur des pages individuelles
Que vous possédiez un site Web de photographie, une banque d'images ou tout autre site Web contenant de nombreuses photographies, l'utilisation d'un effet de fondu sur chaque image peut devenir irritante.
À la lumière de cela, vous pouvez simplement appliquer des effets de fondu sur une seule page ou publication.

La bonne nouvelle est que vous pouvez créer des codes abrégés uniques avec WPCode. Ce shortcode peut être ajouté à n'importe quelle page, et WordPress n'y affichera que des effets de fondu.
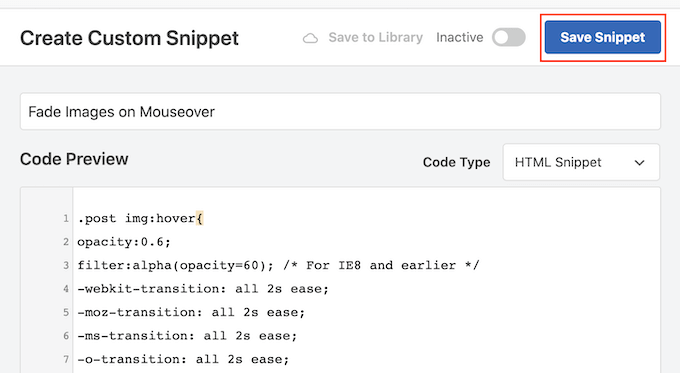
Créez un extrait de code personnalisé et ajoutez-y le code d'animation de fondu en suivant simplement les étapes décrites ci-dessus. Cliquez ensuite sur "Enregistrer l'extrait" pour terminer.

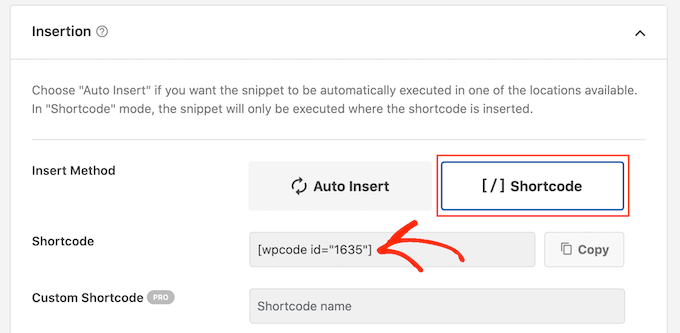
Après cela, accédez à la section "Insertion" et choisissez "Shortcode" cette fois.
Vous pouvez ajouter le shortcode résultant à n'importe quelle page, publication ou zone prête pour les widgets.

Après cela, continuez à publier l'extrait en utilisant la même procédure que précédemment.
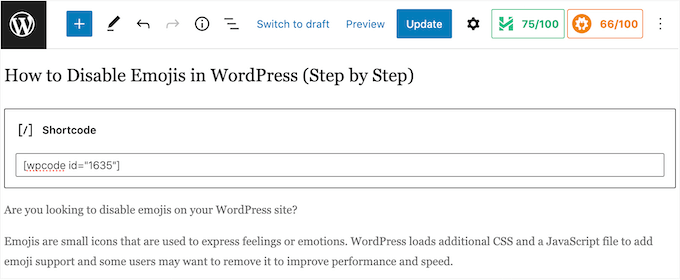
Vous pouvez maintenant créer un nouveau bloc "Shortcode" sur n'importe quelle page, publication ou zone prête pour les widgets. Le shortcode WPCode doit ensuite être collé dans ce bloc.

Après avoir terminé, appuyez sur le bouton « Mettre à jour » ou « Publier » pour rendre le code court en direct. L'effet de fondu au survol de la souris peut ensuite être visualisé en accédant à cette page, cette page ou cette région prête pour le widget.
Images en vedette avec animations de fondu d'image
Vous pouvez également ajouter des animations de fondu aux vignettes des publications ou aux photos présentées. Sur votre page d'accueil, vos pages d'archives et d'autres endroits importants de votre site Web, il s'agit de l'image principale de la publication et s'affichent fréquemment à côté de l'en-tête.
Sans animer chaque image de votre blog ou site Web WordPress, vous pouvez rendre votre site plus accrocheur et attrayant en estompant les photos en surbrillance au passage de la souris.
Créez un nouvel extrait de code personnalisé en utilisant la même procédure que ci-dessus pour ajouter une animation de fondu aux miniatures de vos publications.

Ajoutez cette fois le code suivant à l'éditeur :
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Ensuite, choisissez "Insertion automatique" dans la case "Insertion" en faisant défiler jusqu'à celle-ci. Sélectionnez ensuite "Site Wide Header" dans le menu déroulant "Emplacement" après l'avoir ouvert.

Ensuite, en utilisant la même procédure que précédemment, vous pouvez procéder à la mise en ligne de l'extrait de code.
Vous pouvez maintenant voir l'animation de fondu en action en déplaçant votre souris sur n'importe quelle image sélectionnée.
Animez divers éléments tels que des images, du texte, des boutons, etc.
Il existe de nombreuses autres méthodes pour utiliser des animations dans WordPress en plus d'utiliser simplement des effets de fondu pour rendre les images plus attrayantes. Par exemple, vous pouvez utiliser des effets de zoom pour permettre aux gens d'étudier une image plus en profondeur ou des animations flipbox pour afficher du texte lorsqu'un visiteur survole une image.
SeedProd contient plus de 40 animations que vous pouvez ajouter à des photos, du texte, des boutons, des films, etc. si vous souhaitez expérimenter différents effets. En quelques clics seulement, vous pouvez même animer des sections et des colonnes entières.
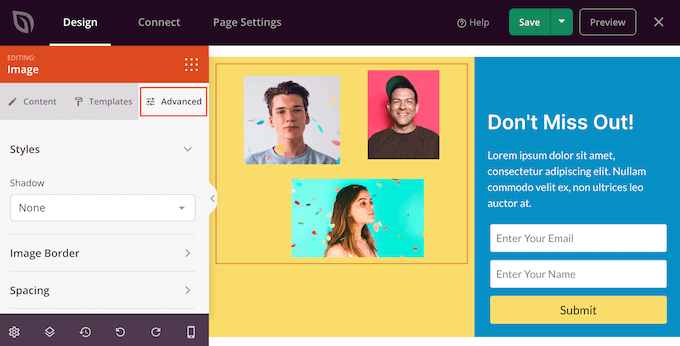
Cliquez simplement sur le matériau que vous souhaitez animer dans l'éditeur SeedProd, puis choisissez l'onglet "Avancé" dans le menu de gauche.

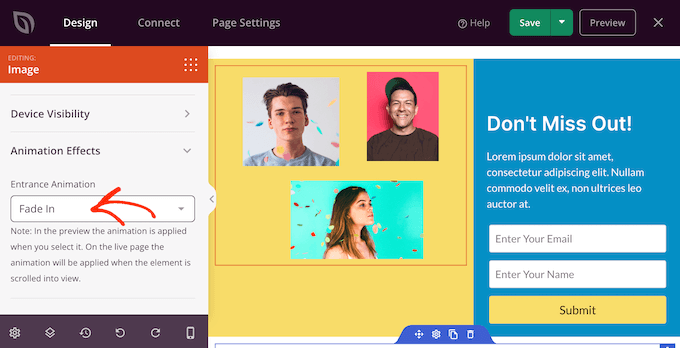
La section "Effets d'animation" peut ensuite être développée en cliquant.
Ensuite, sélectionnez simplement une animation dans le menu déroulant intitulé "Animation d'entrée", qui comprend une variété d'effets de fondu variés.

Emballer
L'ajout d'un effet de fondu aux images au passage de la souris est un moyen relativement simple et efficace d'améliorer la conception globale de votre site Web. Avec seulement quelques lignes de code CSS, vous pouvez ajouter une touche élégante à vos images qui attirera l'attention des utilisateurs et les encouragera à interagir avec votre contenu. En implémentant cet effet dans WordPress, vous pouvez tirer parti du système de gestion de contenu robuste de la plate-forme et créer facilement de beaux sites Web attrayants qui incitent vos visiteurs à revenir pour en savoir plus. Alors commençons et apprenons à créer cet effet visuel époustouflant pour votre site WordPress !
