Comment obtenir un site Web rapide en l'optimisant pour la vitesse
Publié: 2018-03-02La vitesse est un aspect important du classement SEO de votre site. Un site lent peut également dissuader les visiteurs, qui seront impatients envers un site plus lent.
Lorsque vous optimisez la diffusion dans WordPress, vous offrez une expérience utilisateur plus rapide à vos spectateurs. Les internautes sont souvent impatients et abandonneront un site lent.
Qu'est-ce que le score Google PageSpeed ?
Google PageSpeed Insights a créé dix règles pour vous permettre de tester la vitesse de téléchargement de votre site Web. Un score de 100 signifie que vous avez atteint une vitesse optimale. Bien que la majorité des sites Web obtiennent un score compris entre 50 et 70, certains propriétaires de sites cherchent à atteindre le 100 parfait.
Google pourra vous guider sur ce qui ralentit votre site et vous montrer les domaines qui pourraient être améliorés. Cela vous guidera lorsque vous apporterez des modifications à votre site.
Avez-vous besoin d'obtenir les meilleurs résultats?
En tant que propriétaire de site, votre objectif est de créer une expérience utilisateur précieuse.
En ajoutant un excellent contenu, des vidéos intéressantes et des images attrayantes à un site bien ordonné, vous donnerez à vos téléspectateurs ce dont ils ont besoin.
Vos objectifs sont d'abord de vous assurer que votre site est précieux pour les utilisateurs. Cependant, la vitesse a un impact sur l'expérience utilisateur. Il jouera également un rôle dans le classement SEO de votre site.
Si vous pensez que vous pouvez accélérer votre site sans compromettre sa valeur, suivre Google PageSpeed Insights vous aidera à améliorer votre site.
Vous pouvez également consulter un de nos articles à ce sujet : Insights about Google PageSpeed, GTmetrix et Pingdom.
Comment avoir un site web rapide
Tout le monde veut un site Web rapide. Et ce n'est pas facile de le faire.
Même si vous avez d'autres choses à faire dans votre liste de tâches pour votre site Web, la vitesse devrait être parmi les plus importantes pour deux grandes raisons.
Le premier est représenté par l'expérience utilisateur. Plus votre site se charge rapidement, meilleure est l'expérience de vos utilisateurs avec votre site Web. Personne ne veut naviguer sur un site Web lent.
Si votre site est lent, vous perdrez sûrement des visiteurs.
La deuxième raison est l'optimisation des moteurs de recherche. Un site Web rapide signifie que vous serez mieux classé dans le SERP.
Au moins une des deux raisons, sinon les deux, devrait vous concerner.
Utilisez un bon plugin de mise en cache
Cependant, si vous utilisez un plugin de mise en cache sur votre site, il chargera les pages beaucoup plus rapidement.
Lors du chargement d'une page, WordPress chargera toutes ses fonctionnalités, textes, images, fichiers CSS et JS en extrayant ces éléments de différents endroits. Cela peut souvent ralentir votre site.
La solution que vous devez utiliser est un plugin de cache. Pourquoi donc? Avec un plugin de cache, vos utilisateurs recevront une version sauvegardée de la page, ce qui améliore considérablement les temps de chargement.
Il existe sûrement de nombreuses options pour un plugin de mise en cache. Si vous utilisez Uncode, nous vous recommandons WP Rocket.

Configurer WP Rocket
Vous verrez juste après l'installation du plugin qu'il est facile à configurer. WP Rocket fonctionnera parfaitement avec Uncode dès la sortie de la boîte.
Néanmoins, vous devez effectuer quelques réglages pour tirer le meilleur parti du combo WP Rocket + Uncode.
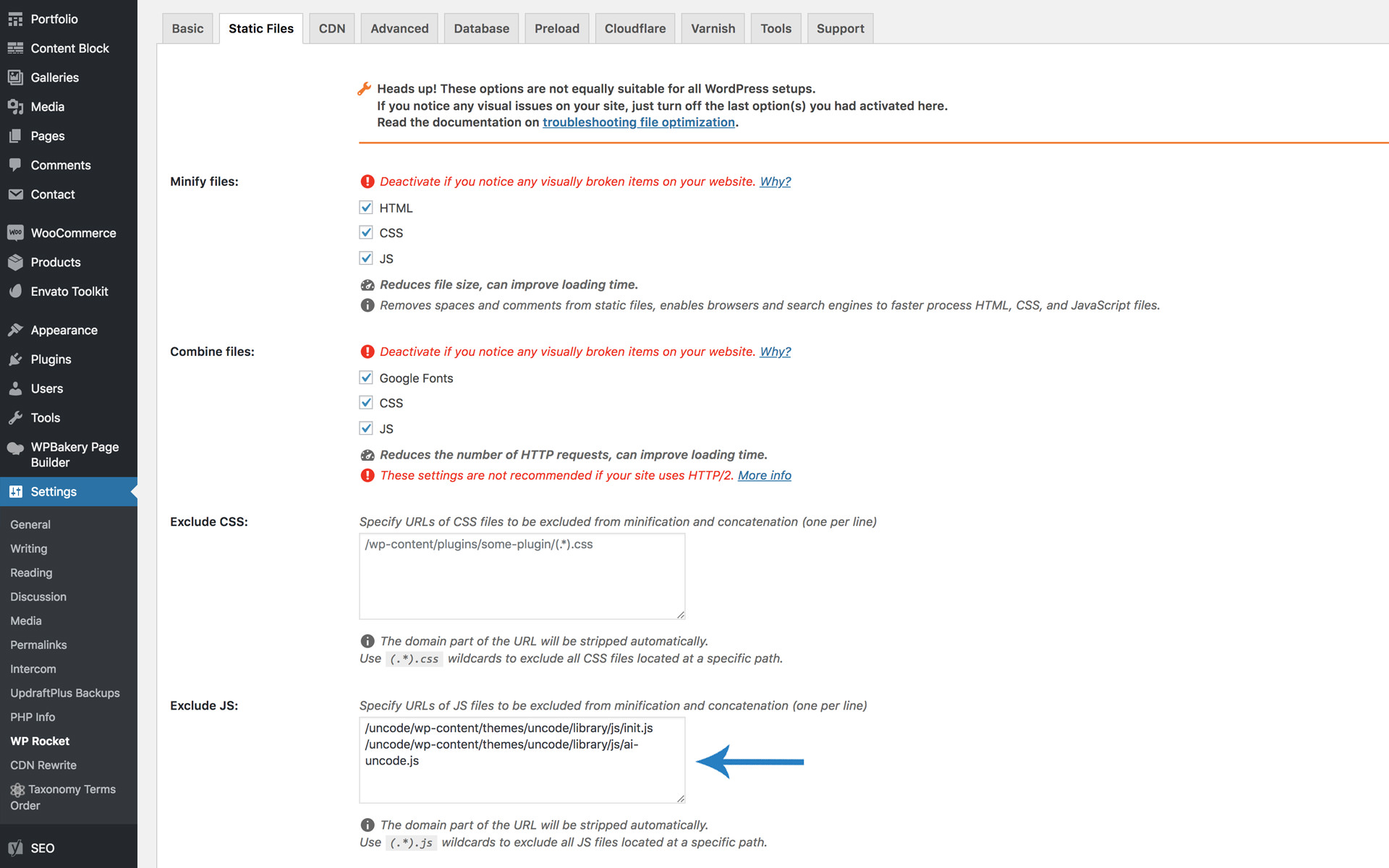
Il y a peu de fichiers JavaScript que vous ne voulez pas que WP Rocket minimise, car Uncode le fait déjà. Pour les exclure, rendez-vous dans Paramètres > WP Rocket > Fichiers statiques, recherchez le champ Exclure JS et ajoutez-y les lignes suivantes, comme vous pouvez le voir dans l'image sous ce texte.
/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js


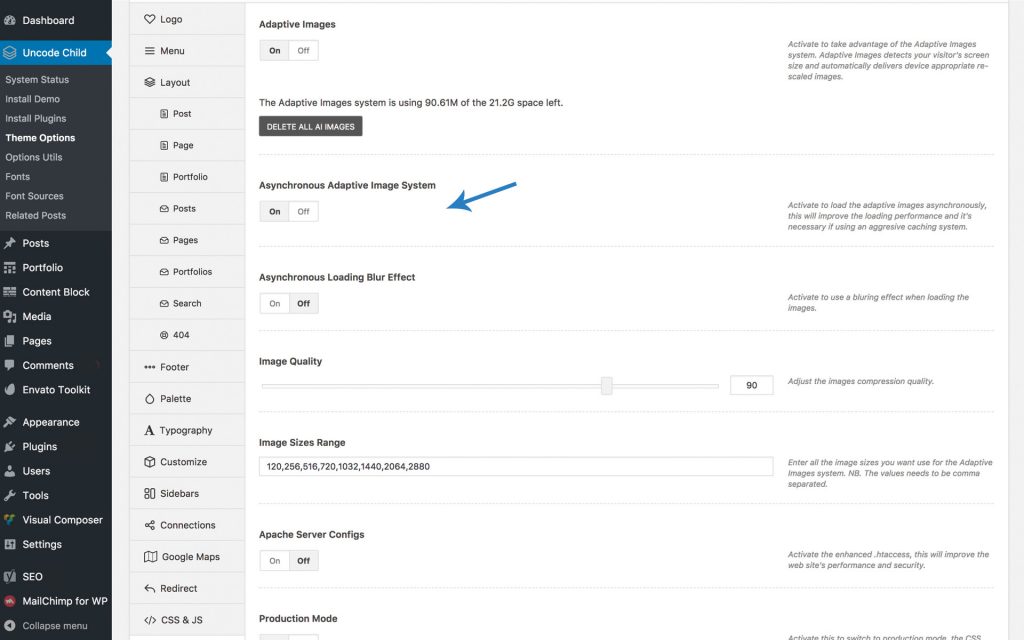
Après celui-ci, vous devez décocher l'option LazyLoad dans l'onglet Basique. Maintenant, enregistrez vos modifications et rendez-vous dans Uncode > Options du thème > Performances. Une fois que vous y êtes, vous voudrez activer la fonctionnalité d'image adaptative asynchrone, comme illustré dans l'image suivante.

Cette fonctionnalité intéressante permet à vos visiteurs de charger des versions basse résolution de vos images lors de leur première visite sur votre site et d'améliorer les temps de chargement. À la fin du chargement de vos pages, ces images basse résolution seront remplacées par les versions complètes de vos images avec un peu d'aide de notre bon vieil ami JavaScript.
Utiliser un CDN
Un réseau de distribution de contenu (CDN) est un service qui copiera les fichiers de votre site (images, fichiers JS, fichiers CSS) vers des serveurs partout dans le monde. Lorsqu'un visiteur visite votre site, il télécharge vos fichiers depuis le serveur le plus proche.
S'ils vivent à Eindhoven, aux Pays-Bas, la page sera chargée à partir d'un serveur de ce pays, très probablement à partir d'Amsterdam. Le processus de configuration prend généralement quelques heures. Si vous avez décidé d'opter pour un CDN, vous verrez à quel point cela aide votre site à se charger plus rapidement. Votre utilisation de la bande passante diminuera également.
Choisissez un fournisseur d'hébergement rapide
Choisir un fournisseur d'hébergement ne sera jamais une chose facile à faire. Il y a beaucoup d'options et la proposition de fonctionnalités de chacune d'elles semble différente et difficile à comparer avec les autres.
Pourtant, la meilleure façon de choisir un service d'hébergement est de recommander. Et tout en suivant cette route, nous recommandons WP Engine.
Nous avons déjà parlé de l'hébergement WordPress géré dans un article précédent et y avons expliqué pourquoi WP Engine fonctionne pour nous et nous pensons que cela fonctionnerait également pour vous.
Optimiser la base de données
Nettoyer la base de données de votre site est une chose nécessaire à faire de temps en temps.
Quand vous le faites, c'est à vous de décider, mais cela peut être pesé sur le nombre de visiteurs que vous avez et le nombre de publications que vous créez régulièrement. En termes simples, plus vous avez de visiteurs, plus vous devez souvent optimiser votre base de données.
Beaucoup de données dont vous ne voulez plus ou dont vous n'avez plus besoin sont laissées dans la base de données et elles deviennent de plus en plus grandes sans avoir à être ainsi.
Vous pouvez avoir des articles que vous avez mis à jour et les révisions fréquentes seront toujours enregistrées dans la base de données.
Pour désactiver les révisions de publication, ajoutez ce code dans le fichier wp-config de votre dossier WordPress principal :
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Vous devez également prendre soin des commentaires ajoutés sur votre site Web. Il pourrait y avoir beaucoup de commentaires SPAM qui doivent être supprimés fréquemment.
Les plugins désinstallés laissent souvent derrière eux des données qui doivent être supprimées. Il existe de nombreux plugins d'optimisation de base de données pour WordPress qui vous aideront à résoudre ces problèmes.
Fin des réflexions sur la création d'un site Web rapide
Alors maintenant, vous savez pourquoi il est important d'avoir un site Web rapide. Que vous créiez un site Web pour vous-même ou pour vos clients, si le site fonctionne à un niveau optimal, les visiteurs seront satisfaits. Si vous êtes intéressé, vous pouvez lire plus d'informations dans notre documentation.
