Comment savoir quelle police utilise un site Web ?
Publié: 2023-07-24Vous êtes déjà tombé sur un site Web et vous vous êtes demandé comment savoir quelle police un site Web utilise ? Trouver la police sur un site Web peut être à la fois intrigant et gratifiant.
Les polices ont le pouvoir d' évoquer des émotions , de communiquer la personnalité d'une marque et d'assurer une expérience utilisateur agréable. Que vous soyez un concepteur Web ou un utilisateur, la découverte des polices peut offrir des informations précieuses sur la personnalité du site.
Si vous êtes l'un d'entre eux, nous sommes là pour vous fournir les informations nécessaires pour identifier sans effort les polices sur les sites Web. Ainsi, vous pouvez ajouter une touche d'enchantement à vos projets de conception de sites Web.
De plus, ce didacticiel montre l'utilisation de diverses méthodes pour vous aider à trouver la police utilisée par un site Web . Ainsi, vous pouvez utiliser n'importe lequel d'entre eux qui répond à vos besoins.
Maintenant, préparez-vous à plonger dans le monde des polices !
Comprendre la puissance des polices Web
Les polices Web font référence aux polices optimisées pour une utilisation sur les sites Web. Contrairement aux polices système traditionnelles qui sont préinstallées sur les ordinateurs, les polices Web sont hébergées sur des serveurs distants. Par conséquent, permettre aux sites Web d'afficher des polices de caractères uniques et personnalisées sans installer les polices.

En outre, le principal avantage des polices Web réside dans l'amélioration de l'esthétique et de l'image de marque des sites Web. De plus, les concepteurs et développeurs Web peuvent tirer parti des polices Web pour créer des conceptions visuellement attrayantes et maintenir une typographie cohérente sur l'ensemble de leurs sites.
Examinons différents types de polices.
Différents types de polices Web
Avant d'identifier la police du site Web, passons en revue les types de polices.
1. Polices système
Les polices système sont les polices par défaut installées sur divers systèmes d'exploitation et appareils. Ils sont accessibles sur toutes les plateformes sans aucun téléchargement supplémentaire. Les polices système courantes incluent Arial, Helvetica, Times New Roman et Georgia.
2. Polices personnalisées :
Les polices personnalisées, comme leur nom l'indique, sont des polices de caractères uniques créées pour des sites ou des marques individuels. Les concepteurs Web créent des polices personnalisées pour établir une identité distincte et renforcer les éléments de marque. Ses exemples incluent des logos, des noms de marque ou des polices artistiques créées pour un site spécifique.
3. Polices sécurisées pour le Web
Les polices Web sécurisées sont un sous-ensemble de polices système qui prennent largement en charge différents appareils et navigateurs. De plus, ces polices garantissent un rendu de texte cohérent, même si la police personnalisée d'un site n'est pas disponible ou ne se charge pas. Les polices Web les plus populaires incluent Verdana, Trebuchet MS et Courier New.
Pourquoi utiliser des polices Web ?
Les polices Web offrent plusieurs raisons convaincantes pour leur utilisation généralisée dans la conception Web. Explorons les principaux avantages de l'utilisation des polices Web :
- Les polices Web offrent une personnalité distincte et un charme esthétique, améliorant l'attrait visuel global.
- L'utilisation d'une police qui correspond aux valeurs et à la personnalité d'une marque peut renforcer la reconnaissance de la marque.
- Cela permet également de maintenir une typographie cohérente sur différents appareils et plates-formes.
- La sélection de la bonne police Web peut améliorer la lisibilité et la lisibilité du contenu du site Web.
- Les polices Web sont souvent optimisées pour une utilisation Web , ce qui entraîne des temps de chargement plus rapides.
- Vous pouvez l'utiliser pour un large éventail d' éléments de conception , tels que les titres, le corps du texte, les boutons et les menus de navigation.
En utilisant des polices Web, vous pouvez ouvrir un monde de possibilités et donner vie à vos créations numériques.
Nous allons maintenant vous expliquer comment trouver la police sur un site Web en utilisant différentes méthodes.
Méthodes pour savoir quelle police un site Web utilise
La typographie joue un rôle essentiel dans la conception Web, influençant l'esthétique globale et l'expérience utilisateur d'un site Web. Heureusement, il existe différentes méthodes pour trouver les polices de sites Web.
Méthode 1 : Utilisation des extensions de navigateur
Les extensions de navigateur offrent un moyen pratique et efficace de dévoiler les polices utilisées sur un site Web. Un excellent exemple d'une telle extension est "WhatFont".
Cette extension de navigateur populaire est disponible pour divers navigateurs, tels que Google Chrome et Mozilla Firefox . Avec une installation simple, "WhatFont" devient votre détective de polices, prêt à révéler les secrets de la typographie.
Passons en revue les étapes pour savoir quelle police un site Web utilise avec WhatFont
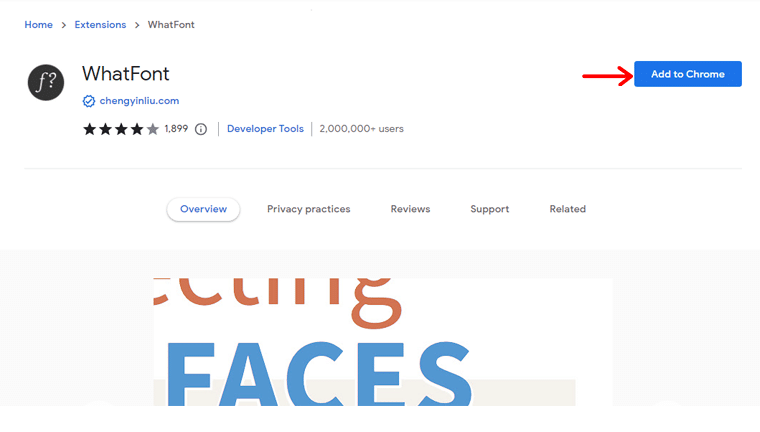
Dirigez-vous vers le magasin d'extensions du navigateur. Recherchez "WhatFont" et cliquez sur le bouton "Ajouter à Chrome" pour l'installer.

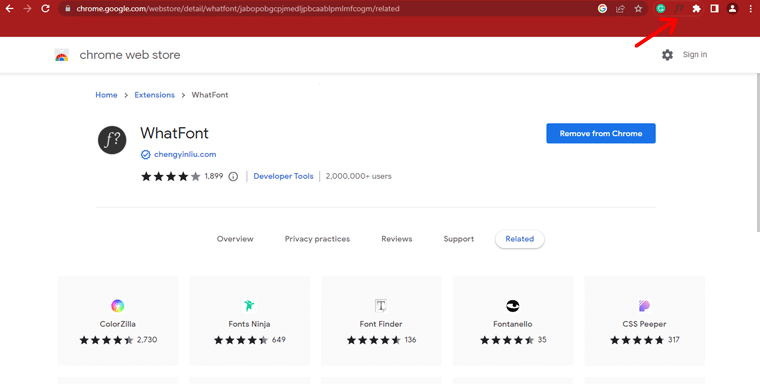
Une fois installé, vous remarquerez l'icône "WhatFont" dans la barre d'outils de votre navigateur. Cliquez sur l'icône pour activer l'extension.

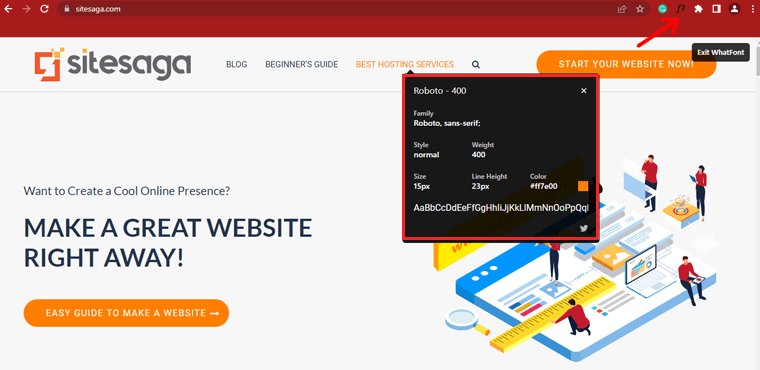
Pour identifier une police sur un site Web, passez simplement votre curseur sur le texte qui vous intéresse. Une petite fenêtre contextuelle apparaîtra avec des détails sur la police, y compris la famille de police , la taille , la hauteur de ligne et la couleur .

L'extension fournira des détails supplémentaires, comme le poids de la police , le style et l' URL à partir de laquelle la police est chargée.
En utilisant cette extension, vous pouvez rapidement identifier les polices utilisées sur divers sites Web. Par conséquent, ce qui en fait un outil précieux pour les concepteurs et les passionnés de typographie.
Méthode 2 : inspection des polices à l'aide des outils de développement de navigateur Web
Les navigateurs Web modernes sont équipés d'outils de développement robustes qui vous permettent de jeter un coup d'œil dans les coulisses de la structure et des styles d'un site Web. En utilisant ces outils, vous pouvez facilement découvrir les polices utilisées sur une page Web particulière.
Étape 1 : Ouverture des outils de développement du navigateur Web
Pour commencer, ouvrez votre navigateur Web préféré et accédez à la page Web que vous souhaitez examiner.
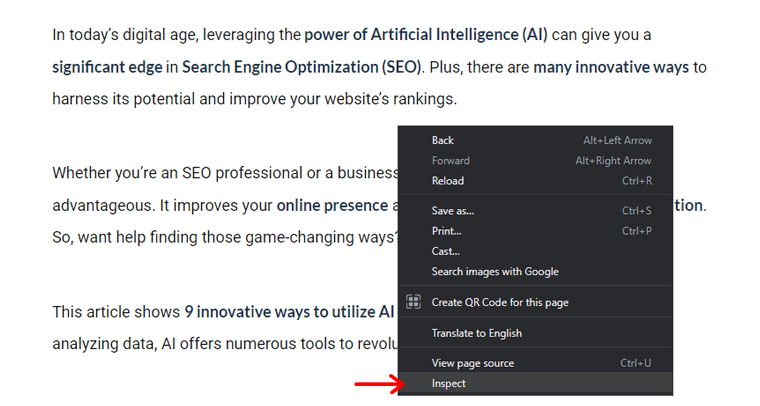
Une fois là-bas, vous pouvez accéder aux outils de développement en cliquant avec le bouton droit sur la page et en sélectionnant "Inspecter".
Ou en utilisant le raccourci clavier "Ctrl + Maj + I" (pour les utilisateurs de Windows) ou "Cmd + Option + I" ( pour les utilisateurs de Mac).

Étape 2 : Inspecter l'élément pour identifier les propriétés de la police
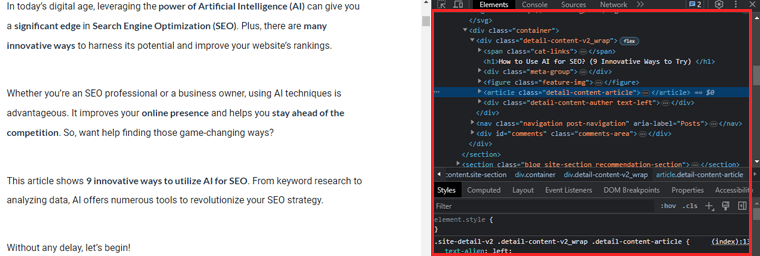
Lors de l'ouverture des outils de développement, vous verrez un panneau présentant la structure et les styles HTML de la page Web.

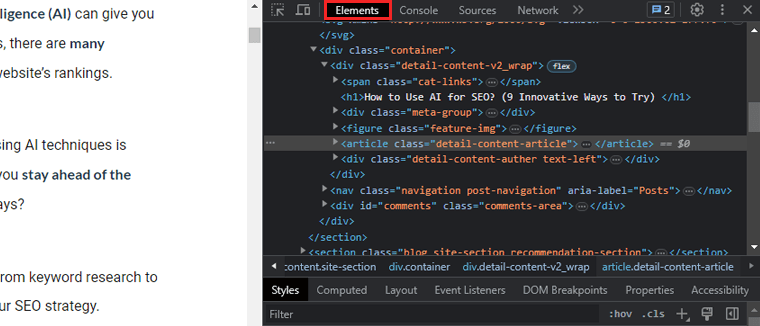
Pour identifier les propriétés de la police, recherchez l'onglet "Éléments" , généralement situé en haut de la fenêtre des outils de développement. En cliquant sur cet onglet, vous pourrez sélectionner de manière interactive divers éléments sur la page.

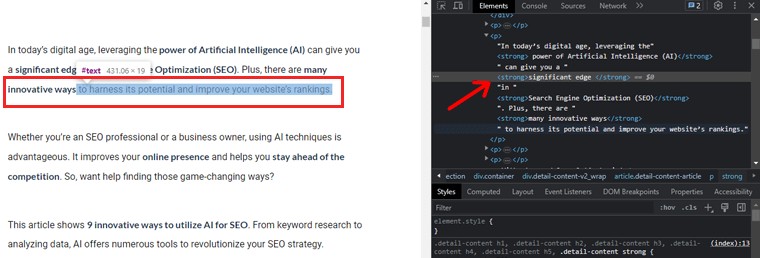
Ensuite, déplacez votre curseur sur le texte dont vous souhaitez identifier la police. Lorsque vous survolez le texte, l'élément HTML correspondant est mis en surbrillance dans le panneau.

De plus, sur le côté droit du panneau, vous trouverez une section affichant les styles calculés pour l'élément sélectionné.
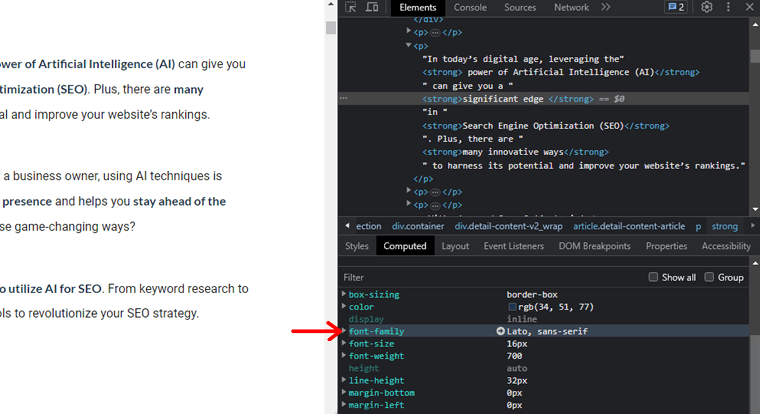
Étape 3 : Localisation du nom de la police et des détails
Dans la section des styles calculés, concentrez-vous sur la propriété "Font-family" . Cette propriété révèle la famille de polices appliquée au texte sélectionné.

Dans certains cas, le nom de la police peut être accompagné d'une graisse, d'un style ou d'une variante de police spécifique. Ces informations vous permettent de faire correspondre précisément la police utilisée sur le site Web.
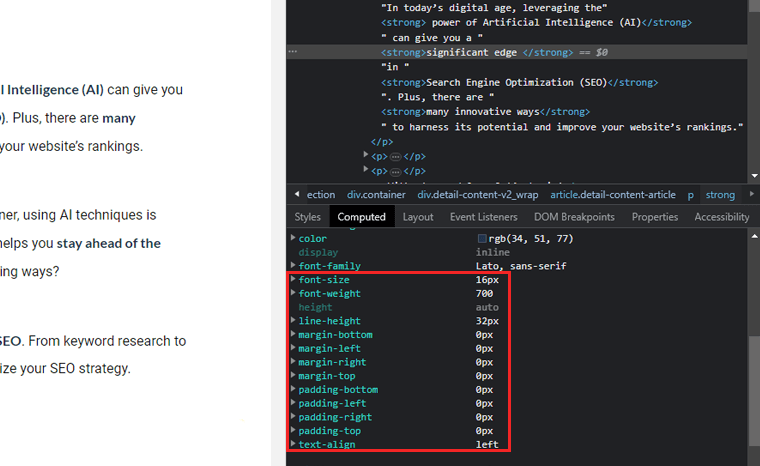
De plus, vous pouvez collecter des détails supplémentaires sur les polices en inspectant d'autres propriétés liées aux polices. Par exemple, "Taille de la police", "Hauteur de ligne" et "Espacement des lettres".

Ces propriétés offrent un aperçu des choix de dimensionnement et d'espacement effectués par le concepteur du site Web.

Méthode 3 : Utilisation des outils d'identification de polices en ligne
Les outils d'identification de polices en ligne sont des ressources inestimables pour les concepteurs de sites Web. Vous permettant de déverrouiller les secrets derrière les polices de sites Web sans effort.
Présentation des outils d'identification de polices populaires
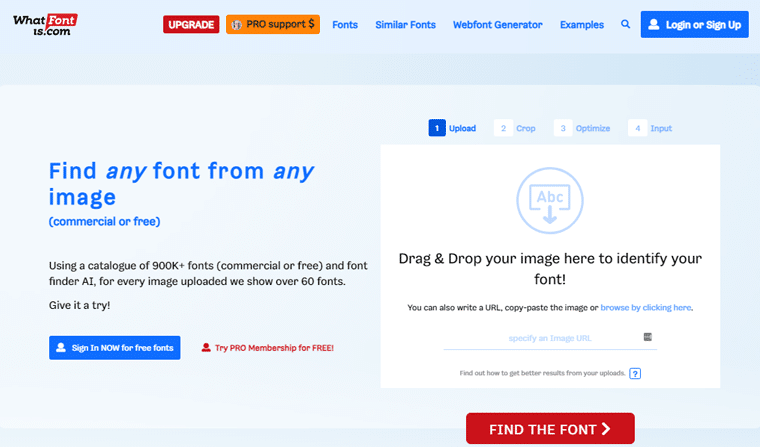
1. Quelle est la police
WhatFontIs est un outil d'identification de police puissant et convivial. Il est alimenté par l'intelligence artificielle et une vaste base de données de polices, vous permettant d'identifier les polices avec précision.

Que vous tombiez sur une police dans une image ou sur un site Web, téléchargez simplement une capture d'écran. Et l'outil effectuera sa magie, vous présentant une liste organisée de correspondances potentielles.
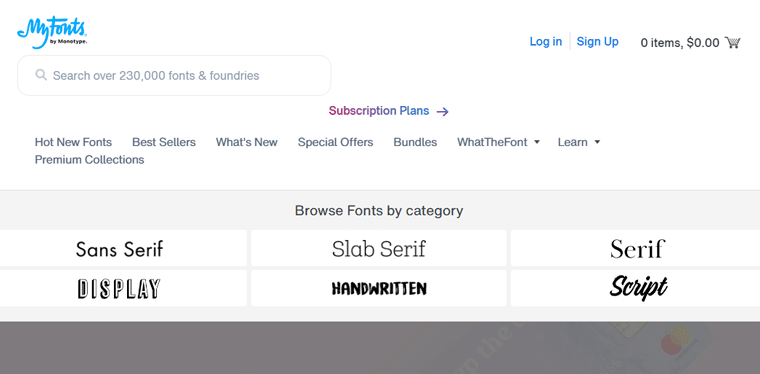
2. WhatTheFont par MyFonts
WhatTheFont, une création de MyFonts, est un pionnier de la technologie d'identification des polices. Téléchargez simplement une image contenant la police en question et elle analysera les formes de lettres. Par conséquent, vous guider vers les correspondances de polices les plus probables disponibles à l'achat ou au téléchargement.

3. Fontspring
Fontspring présente un mécanisme efficace d'identification des polices qui s'adresse à la fois aux images et aux URL. Vous pouvez soit télécharger une image, soit fournir une URL de la page Web en question.

De plus, cet outil analyse les éléments visuels et les propriétés de la police. Par conséquent, fournir une liste de correspondances proches ou des suggestions de polices exactes à partir de la vaste bibliothèque Fontspring.
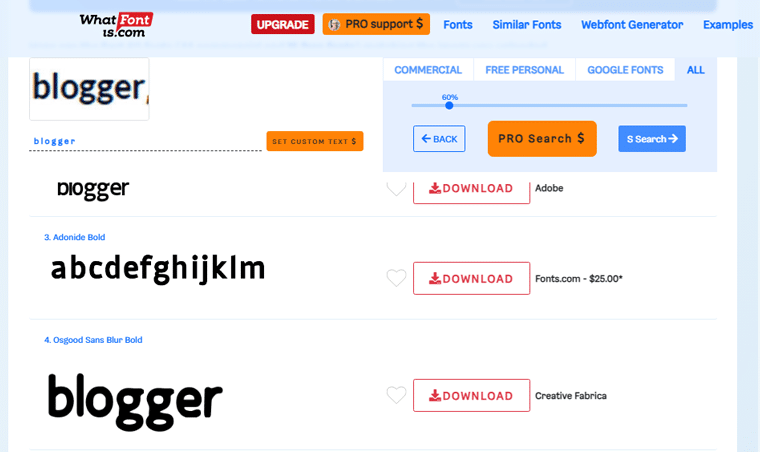
Guide pas à pas pour utiliser WhatFontIs
Ici, nous vous guiderons pour trouver des polices sur un site Web avec l'outil en ligne WhatFontIs.
Étape 1 : Capturez l'image de la police
Avant de plonger dans le processus d'identification des polices, assurez-vous d'avoir une capture d'écran ou une image claire du texte.
Pour des résultats optimaux, capturez une image haute résolution qui comprend une partie substantielle du texte. Ainsi, tous les caractères de police uniques sont présents.
Étape 2 : Téléchargez l'image sur WhatFontIs
Après cela, accédez au site Web WhatFontIs et localisez l'outil d'identification des polices.

Téléchargez votre image en cliquant sur le bouton "Choisir un fichier" ou "Télécharger une image" .
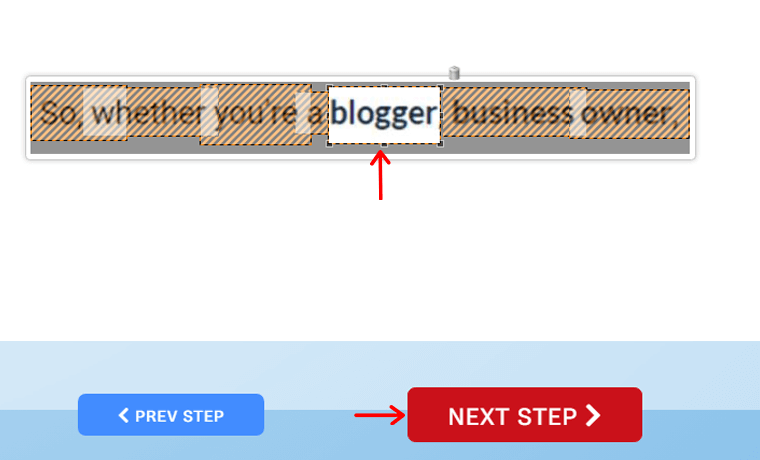
Étape 3 : recadrer et affiner l'image
Maintenant, l'outil fournira une option pour recadrer et affiner l'image pour se concentrer uniquement sur le texte que vous souhaitez identifier. Cliquez ensuite sur l'option "Étape suivante" .

Cette étape est cruciale pour améliorer la précision du processus de reconnaissance des polices. Utilisez l'outil de recadrage pour éliminer tous les éléments inutiles entourant le texte.
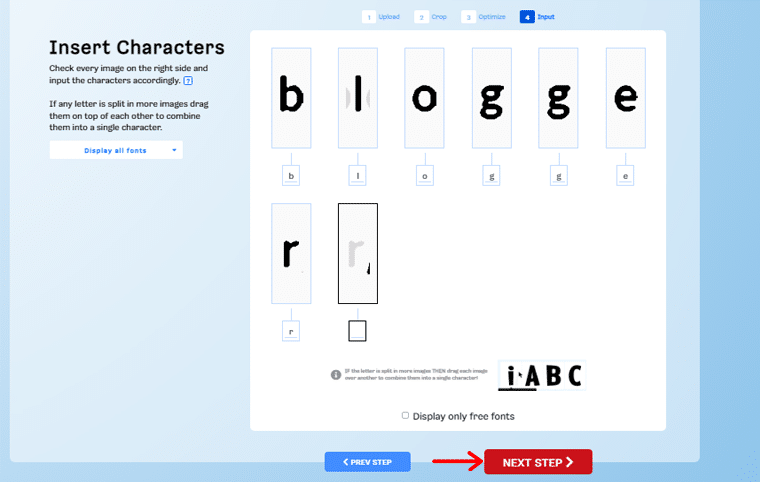
Étape 4 : Identifiez les personnages
Dans cette étape, l'outil vous demandera d'identifier des caractères spécifiques à partir du texte téléchargé. Cliquez ensuite sur le bouton "Étape suivante" .

Cela permet d'affiner la recherche en fournissant à l'outil des informations cruciales sur les caractéristiques uniques de la police.
Étape 5 : Recevoir les correspondances de polices
Ensuite, le puissant algorithme de l'outil analysera les attributs de la police. Ensuite, il vous présentera une liste de correspondances de polices possibles.

La liste comprendra des options de polices gratuites et payantes, ainsi que des liens pour les télécharger ou les acheter.
Étape 6 : Analysez les correspondances et faites votre sélection
Vérifiez les correspondances de police fournies par l'outil. Portez également une attention particulière aux similitudes avec la police d'origine sur le site Web. Évaluez des facteurs tels que la forme des lettres, l'espacement et l'esthétique générale pour déterminer la correspondance la plus proche.
Méthode 4 : Utilisation de techniques d'identification manuelle des polices
Nous allons maintenant explorer les techniques de reconnaissance manuelle des polices. Cela implique de comparer les polices avec les bibliothèques existantes, d'analyser les caractéristiques des polices et d'utiliser un logiciel de reconnaissance d'images.
Allons rouler !
Comparaison des polices avec les bibliothèques de polices existantes
Les bibliothèques de polices servent de vastes référentiels de diverses polices de caractères. Ce sont des ressources précieuses pour l'identification des polices. En comparant le texte du site Web avec les polices, vous pouvez identifier les correspondances potentielles et affiner les choix de polices.
Une approche consiste à recueillir un échantillon du texte du site Web en question. Extrayez des caractères ou des mots individuels qui mettent en valeur les aspects uniques de la police.
Ensuite, parcourez les bibliothèques de polices ou les bases de données, en ligne ou hors ligne. Après cela, recherchez les polices qui ressemblent étroitement aux échantillons collectés. Faites attention aux formes de lettres, aux glyphes spécifiques et aux autres caractéristiques distinctives.
Analyse des caractéristiques des polices
Les caractéristiques de la police fournissent des indices précieux pour l'identification de la police. Faites donc attention aux attributs clés tels que serif ou sans-serif, poids de la police, hauteur x, etc.
De plus, les polices Serif se caractérisent par de petites lignes ou des fioritures à la fin des caractères. Alors que les polices sans empattement manquent de ces éléments décoratifs.

En identifiant la présence ou l'absence d'empattements, vous pouvez faire la distinction entre les polices avec et sans empattement. De plus, l'analyse du poids de la police (gras, normal, clair) et de la hauteur des lettres minuscules peut affiner davantage la recherche de police.
En outre, vous pouvez toujours demander l'aide d'un concepteur de sites Web expert ou développer pour une sortie plus claire.
Ainsi, la prochaine fois que vous rencontrerez un site Web intrigant avec des polices séduisantes, lancez-vous dans l'aventure de l'identification des polices.
Trucs et astuces supplémentaires
Les polices sont un aspect crucial de la conception Web, influençant grandement l'attrait visuel d'un site Web et l'expérience utilisateur. Beaucoup d'entre nous ont rencontré un site Web magnifiquement conçu et se sont interrogés sur la police utilisée.
Ici. nous explorerons des trucs et astuces supplémentaires qui vous permettront d'identifier les polices utilisées sur n'importe quel site Web.
- Collaborez avec les communautés de conception et les groupes de médias sociaux pour des suggestions de polices.
- Explorez les forums et les blogs sur les polices pour des mises à jour et des inspirations liées aux polices.
- Repérer les polices Google est relativement simple. Recherchez les URL renvoyant à "fonts.googleapis.com" dans la feuille de style CSS.
- Identifiant les polices Web sécurisées, elles sont largement prises en charge sur toutes les plates-formes , notamment Arial, Helvetica et Verdana.
- Recherchez des noms de police uniques dans la feuille de style CSS qui ne font pas partie des familles de polices standard.
- L'identification des polices d'icônes représente les caractères d'une police . Et peut être distingué par des noms de classe spécifiques ou des caractères Unicode.
Si vous êtes un nouveau venu, vous aurez peut-être du mal à configurer votre site. Alors, lisez notre guide étape par étape sur la façon de créer un site à partir de zéro ici.
Conclusion
Et c'est tout, les amis ! Nous sommes arrivés à la fin de notre tutoriel sur la façon de trouver la police sur un site Web . Nous espérons que vous savez maintenant comment trouver la police sur le site Web.
Ainsi, lorsque vous partez à la recherche de polices, rappelez-vous que les polices ne sont pas simplement des lettres sur un écran. Mais sont la voix de votre site Web, véhiculant des messages qui laissent une impression durable.
Si vous ne savez pas comment détecter les polices utilisées sur les sites Web, faites-le nous savoir dans la section des commentaires. Nous sommes heureux de vous aider.
Vous aimerez peut-être nos autres articles similaires, comme comment créer un site Web d'annuaire et comment masquer le site WordPress jusqu'à ce qu'il soit prêt.
Si vous êtes intéressé par WordPress, voici un article sur la façon de vérifier si un site Web est construit sur WordPress.
N'hésitez pas à partager cet article avec vos amis et votre famille qui cherchent à trouver la police sur le site.
Enfin, suivez-nous sur nos réseaux sociaux Facebook et Twitter pour des mises à jour plus récentes.
