Qu'est-ce que le premier délai d'entrée et comment l'optimiser
Publié: 2022-06-08Google modifie constamment et continuellement les algorithmes et les exigences des facteurs de classement afin de garantir aux utilisateurs la meilleure expérience utilisateur possible et des informations pertinentes. Google a récemment annoncé un nouveau signal de classement Google Page Experience, et l'une des métriques Core Web Vitals est le premier délai d'entrée (FID).
Si vous ne savez pas encore ce que sont Google Page Experience Update et Core Web Vitals, lisez-les dans notre blog précédent.
Si vous êtes intéressé par d'autres métriques du nouvel algorithme, vous pouvez en savoir plus ici :
- La plus grande peinture de contenu
- Changement de mise en page cumulé
Aujourd'hui, l'agence de développement de sites Web Wishdesk se concentre sur l'importance du premier délai d'entrée (FID en abrégé) et comment cela peut être optimisé pour améliorer l'interactivité du site.
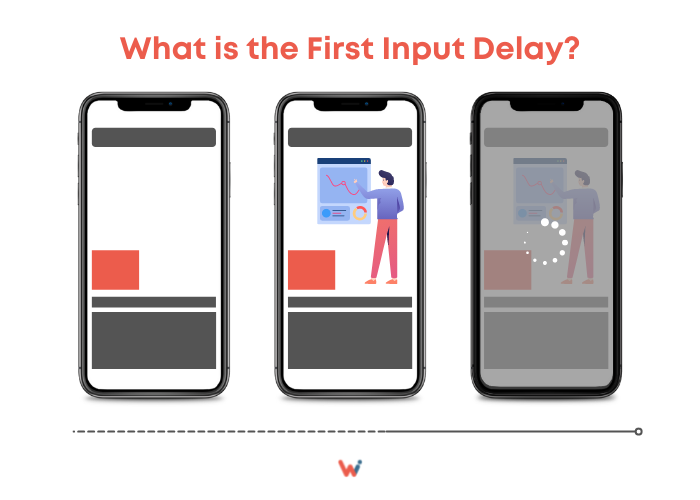
Qu'est-ce que le premier délai d'entrée ?
Le premier délai d'entrée (FID) est l'une des troisièmes métriques d'utilisateur réel de Core Web Vitals qui mesurent le temps nécessaire pour traiter la première interaction d'un utilisateur avec une page. Il est nécessaire pour mesurer l'interactivité d'une page. Ce sont les millisecondes entre le premier clic, les tapotements, les pressions sur les touches de l'utilisateur et le moment où le site répond à l'interaction.
- Google a approuvé cette métrique et a commencé à l'utiliser en 2018.
- Le score FID n'inclut PAS le défilement et le zoom.
- Le FID est mesuré en millisecondes.
Simulons la situation.
Vous êtes entré sur le site et la page que vous avez téléchargée semble avoir été chargée, mais le site ne répond à rien d'autre que vous fassiez. Très probablement, vous quitterez le site et le propriétaire du site perd un client.
Plus important encore, cette métrique ne peut pas être modélisée. Tout dépend du comportement de l'utilisateur et du temps qu'il faut pour terminer l'action. Pourquoi le FID est-il une mesure si importante ?
Parce que c'est la première impression et interaction des utilisateurs avec votre site. Et la première impression est importante.

Qu'est-ce que le FID en SEO ?
L'optimisation FID est un autre moyen d'améliorer votre site pour les visiteurs et d'améliorer les classements SEO. Si votre site ne répond pas pendant longtemps et ne permet pas d'interaction, alors les utilisateurs le quitteront. Cela a un effet négatif sur votre classement. Tout élément cliquable doit être traité rapidement par le navigateur.
Le FID est utilisé par les moteurs de recherche pour mesurer la première impression d'un utilisateur et l'expérience de navigation sur le site. Par conséquent, si vous êtes inquiet pour votre référencement, vous pouvez utiliser notre liste de contrôle d'optimisation sur la page.
Qu'est-ce qui cause le premier délai d'entrée ?
Le décalage d'entrée se produit parce que le thread principal du navigateur est occupé à faire autre chose, il ne répond donc pas à l'utilisateur. Un FID lent se produit le plus souvent parce que le site attend le chargement d'éléments JavaScript et/ou CSS. Tout semble fonctionner, le contenu s'est chargé, mais la page ne peut pas encore répondre à la demande de l'utilisateur.
Jetons un coup d'œil aux 3 principales raisons d'un mauvais score FID.
Raison # 1. JavaScript lourd
Les gros bundles JavaScript sont souvent la principale raison des temps de réponse plus lents des pages. L'utilisateur doit attendre que la page charge tout le JavaScript.
Raison n°2. Une tâche de longue haleine en JavaScript
Si votre site a un code mal optimisé ou des erreurs de codage, cela peut retarder la demande du client et augmenter le score FID.
Raison # 3. JavaScript inutilisé
L'utilisation de JavaScript inutile augmentera les premiers délais d'entrée, de sorte que le chargement prend du temps. Débarrassez-vous des bundles JavaScript inutilisés.
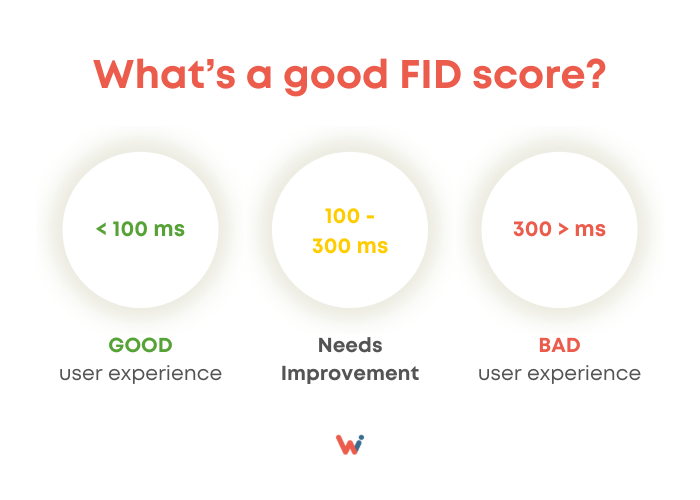
Qu'est-ce qu'un bon score FID ?
Bons scores de premier délai d'entrée :
Idéalement, le score FID doit être inférieur à 100 ms. Si votre site a ce type de score, votre site se chargera instantanément pour les utilisateurs.
Besoin d'amélioration Premiers scores de délai d'entrée :
Le temps moyen est compris entre 100 ms et 300 ms. À ce rythme, les visiteurs devront patienter un peu, mais cela ne devrait pas les fâcher.
Mauvais scores de délai de première entrée :
Si votre site nécessite plus de 300 ms, alors les choses vont mal pour vous. Vous devez prendre des mesures immédiates pour optimiser et améliorer le FID de votre site. Sinon, vous perdrez à la fois les visiteurs du site et les positions SEO.

Comment pouvez-vous mesurer le FID sur votre page ?
La mesure du FID est quelque peu différente du processus de mesure de tous les autres Core Web Vitals. La principale différence est qu'il est recommandé de le suivre à l'aide d'outils de terrain. Cela signifie que pour obtenir de vraies données, de vrais utilisateurs doivent interagir avec vos pages Web.

Les meilleurs outils pour mesurer le premier délai d'entrée, suggérés par Google
1. Rapport d'expérience utilisateur Chrome
Chrome User Experience Report est un rapport qui aide les développeurs à améliorer la convivialité du site Web. Il s'agit d'un ensemble de mesures clés d'utilisabilité basées sur les données des utilisateurs.
2. Rapport sur les éléments vitaux Web de base de la console de recherche
Le rapport Core Web Vitals de Google Search Console résume la façon dont un site a répondu aux critères Core Web Vitals au cours des 90 derniers jours.
3. La bibliothèque JavaScript Web Vitals
Il s'agit d'une bibliothèque minimaliste conçue pour la surveillance frontale. Cet outil est le plus efficace aujourd'hui, car il permet de suivre les performances sur de courtes périodes avec une très grande précision.
4. Aperçus de vitesse de page
Le service PageSpeed Insights permet d'auditer rapidement les performances d'une seule URL. Il inclut les données Core Web Vitals pour cette page.
5. Phare dans DevTools : fonctionnalité de temps de blocage total (TBT)
Avec l'aide de Lighthouse, vous pouvez évaluer l'importance de la vitesse de chargement et de l'interactivité et obtenir des recommandations sur la façon d'améliorer l'expérience utilisateur.
Maintenant que vous savez à quoi ressemble la piste First Input Delay, il est temps d'apprendre à l'optimiser. Lisez la suite pour découvrir tous les secrets de l'amélioration du score du premier délai d'entrée.
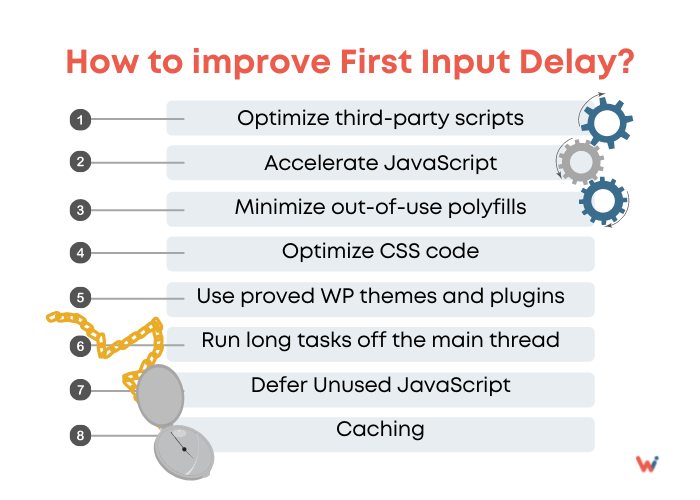
Comment améliorer le premier délai d'entrée ?
Si le FID n'est pas bon, vous devez prendre des mesures. Vous voulez savoir comment vous augmentez le premier délai d'entrée ? Alors restez avec nous et trouvez la réponse à votre question.
Optimiser les scripts tiers
Optimisez tous les scripts tiers tels que les boutons de médias sociaux, les analyses et la publicité afin qu'ils n'augmentent PAS le temps de chargement de votre site Web. Alternativement, vous pouvez utiliser le chargement différé pour les scripts dont vous avez besoin.
Accélérer JavaScript
Une autre astuce utile consiste à décomposer les tâches de longue durée en tâches plus petites. Dans les intervalles entre le traitement de CES tâches courtes, le navigateur prendra le temps d'optimiser la demande de l'utilisateur.
Minimiser les polyfills inutilisés
Si vous avez des polyfills que vous n'utilisez PAS sur le site, supprimez-les. Un polyfill est un morceau de code nécessaire au bon fonctionnement du site sur les anciens navigateurs.
Ne laissez que les polyfills que vous voulez.
Optimiser le code CSS
En bref, pour améliorer vos FID, il est recommandé de réduire, compresser et supprimer les CSS inutilisés.
Utilisez des thèmes et des plugins WP éprouvés
Si vous utilisez un site WordPress, le conseil le plus important pour vous sera de n'utiliser que des thèmes et des plugins WP de haute qualité et sûrs. Supprimez les plugins qui ne sont pas importants. Cela a souvent un impact important sur le score du premier délai d'entrée.
Exécuter de longues tâches à partir du thread principal
Il s'agit de maintenir le thread principal inactif et donc d'augmenter le premier délai d'entrée. Pour cela, vous pouvez transférer vos données à un Web Worker.
Différer le JavaScript inutilisé
Configurez les téléchargements uniquement du code nécessaire au travail. Vous ne savez pas quel code Java est important ? Dans l'onglet Couverture de Chrome DevTools, vous pouvez trouver la partie du code JavaScript que vous n'avez pas besoin d'utiliser.
Mise en cache
À l'aide de la mise en cache, vous pouvez stocker le contenu précédemment téléchargé et il ne sera plus téléchargé lorsque l'utilisateur le visitera à nouveau. Le chargement à partir d'un cache minimise la charge du serveur et améliore les performances.
Optimiser les images
En elles-mêmes, les images n'affectent pas la direction qui ne répond pas de la page. Cependant, l'utilisation du chargement différé vous permet de libérer une bande passante précieuse, qui peut être utilisée pour le transfert de code. Selon le CMS sur lequel se trouve votre site, vous pouvez également utiliser des carquois pratiques. L'optimisation d'image Drupal accélérera votre site Drupal, et les optimiseurs d'image WordPress sont utiles pour les propriétaires de sites WordPress.

Pourquoi devriez-vous améliorer le premier délai d'entrée (FID)
Le premier délai d'entrée indique la rapidité avec laquelle la demande du client est satisfaite après son arrivée sur votre site. Plus le taux FID est faible, plus il est facile d'utiliser votre site.
Optimisez et améliorez votre score FID pour qu'il corresponde à Core Web Vitals et offrez une meilleure expérience utilisateur à vos visiteurs. Obtenez de l'aide avec Core Web Vitals auprès de nos experts en développement Web.
