Comment créer un site Web de magasin de fleurs à l'aide du modèle Elementor pour WooCommerce
Publié: 2022-05-03Obtenir un modèle de site Web de magasin de fleurs complet dans WordPress peut vous aider à étendre vos activités hors ligne en ligne. Il est parfois difficile d'avoir des acheteurs ciblés ayant une boutique physique. Si vous pouvez faire du marketing et des promotions en ligne avec succès, vous pouvez alors facilement atteindre vos clients potentiels de toutes les manières possibles.

C'est pourquoi vous avez besoin d'une solution complète qui créera un site Web interactif remarquable en quelques minutes seulement. Donc, pour le faire à la perfection, les modèles prêts à l'emploi sont le seul moyen de créer un site Web de magasin de fleurs attrayant dans WordPress. Jetez un œil à ce blog pour en savoir plus sur le modèle de site Web de magasin de fleurs SEO Friendly, responsive, ready. Commençons!
Pourquoi est-il important d'inclure le commerce électronique dans votre site Web floral ?
L'ajout du commerce électronique à votre magasin de fleurs physique augmentera vos ventes bien plus qu'auparavant. Les personnes que vous ne pouvez pas joindre hors ligne, vous pouvez facilement les contacter dans tous les modes d'achat en ligne. Jetez un œil à ce qui suit en profondeur :
➨Vos clients potentiels qui recherchent des fleurs fraîches ou uniques pour décorer magnifiquement leur intérieur peuvent communiquer directement avec vous en ayant un site Web.
➨Vous pouvez promouvoir toutes sortes de fleurs avec un peu de description sur votre site de fleuriste en ligne . Cela aidera vos visiteurs à savoir rapidement ce qu'ils recherchent et à choisir instantanément.
➨Vous pouvez facilement être au top des moteurs de recherche en ayant un site Web de fleuriste réactif et optimisé pour le référencement. Vous pouvez également faire vos promotions marketing de manière organique et payer avec pour atteindre facilement vos clients ciblés.
➨ Le site Web de la boutique de fleurs peut offrir à vos clients la possibilité de commander et d'obtenir rapidement leurs fleurs pour occasions spéciales en obtenant des services de livraison en ligne.
➨En tant que vendeur, vous pouvez facilement suivre et attirer vos clients potentiels en leur assurant de fournir les meilleures fleurs du marché.
➨De plus, la crédibilité est vraiment importante pour gérer avec succès votre entreprise de commerce électronique. Et pour représenter les avis de vos précieux clients en ligne dans la meilleure approche pour gagner la confiance de vos clients potentiels et les transformer en clients permanents.
Que devriez-vous regarder avant d'obtenir un pack de site Web de magasin de fleurs prêt ?
Le pack de modèles Ready peut vous aider à créer votre site Web de fleurs sans codage. Vous devez ajouter votre contenu préféré à chacun de vos modèles prédéfinis, le modifier un peu et le publier quand vous le souhaitez.
Pour commencer avec n'importe quel pack de modèles prêt, vous devez vérifier sa réactivité, ses avantages globaux en matière de référencement et l'interactivité de votre conception préférée. Que vous n'ayez à toucher aucune de ses sections prédéfinies. Il est bien animé et sans ajouter une seule ligne de code, vous pouvez publier votre site Web.
Si vous utilisez des packs de modèles prêts pour Templately pour les constructeurs de pages les plus populaires Elementor , vous pouvez facilement créer un superbe site Web de magasin de fleurs sans codage. Vous n'avez pas à fournir d'effort supplémentaire avec un peu de modification, et vous pourrez faire vivre votre site Web. Cela vous aidera à gérer votre entreprise de boutique de fleurs WooCommerce en ligne. Découvrez ci-dessous pour obtenir chaque détail du modèle complet de site Web de magasin de fleurs!

Comment pouvez-vous créer un site Web de magasin de fleurs en utilisant le modèle Elementor pour WooCommerce ?
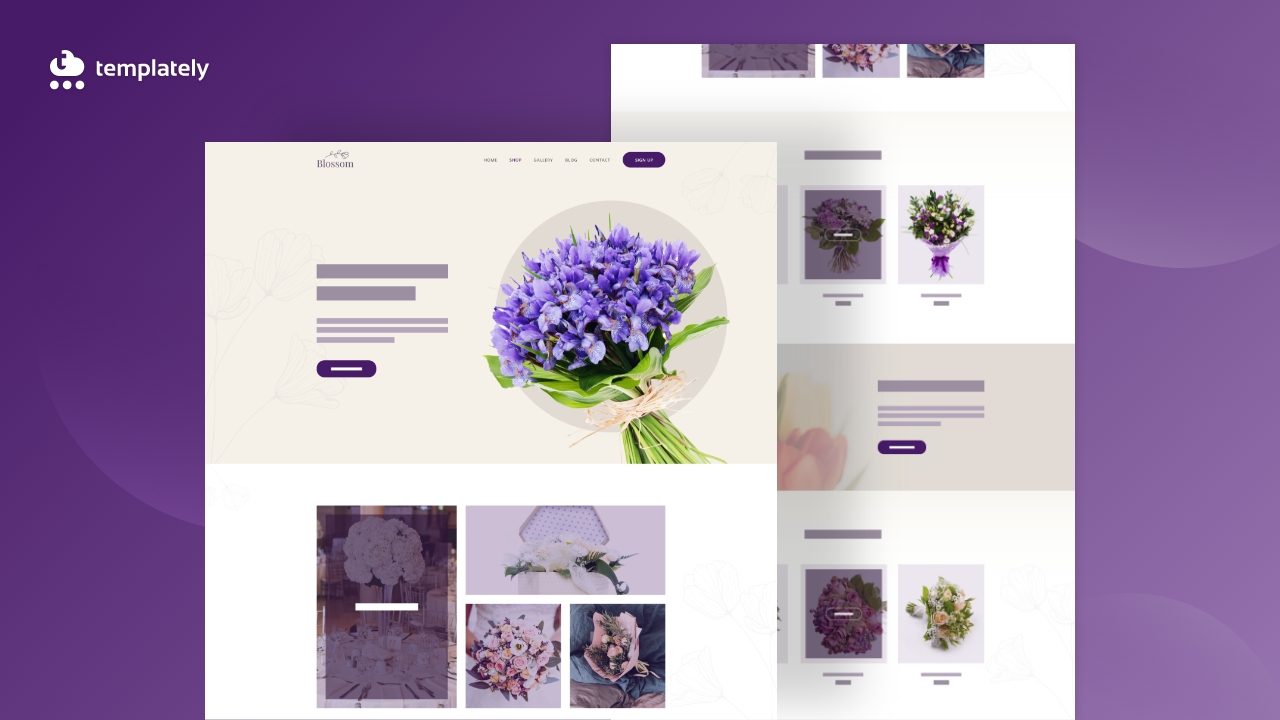
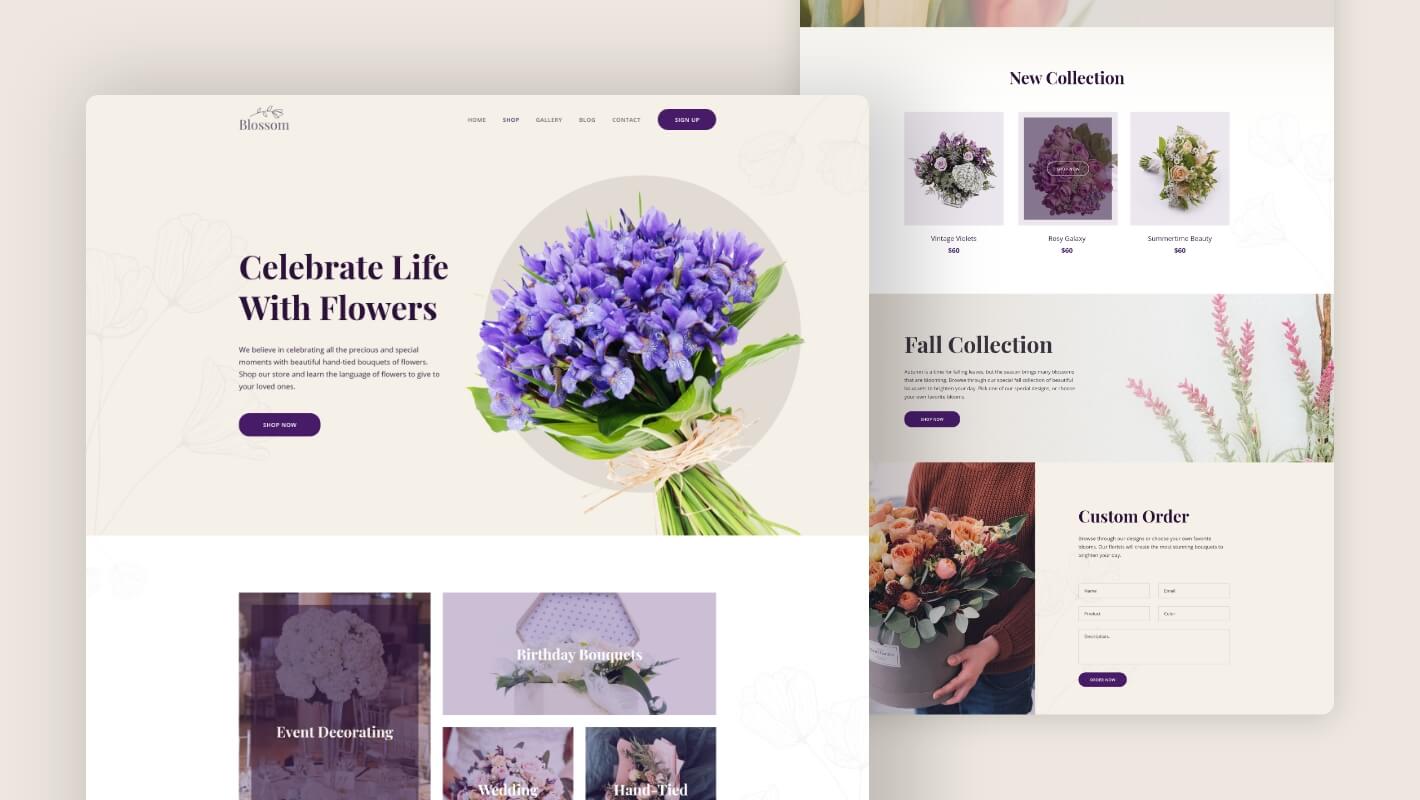
Laissez-vous présenter le pack de modèles de site Web de fleuriste premium Blossom by Templately pour Elementor . Vous pouvez maintenant créer un site Web de fleurs complet en ligne en quelques clics. C'est chaque section qui est dotée d'une créativité qui se compose de widgets animés, d'une facilité de glisser-déposer, et bien plus encore. Vous pouvez désormais créer facilement un site Web informatif et apaisant simplement en ajoutant votre propre contenu.
Que pouvez-vous obtenir avec le modèle de site Web Blossom Complete Flower Shop?

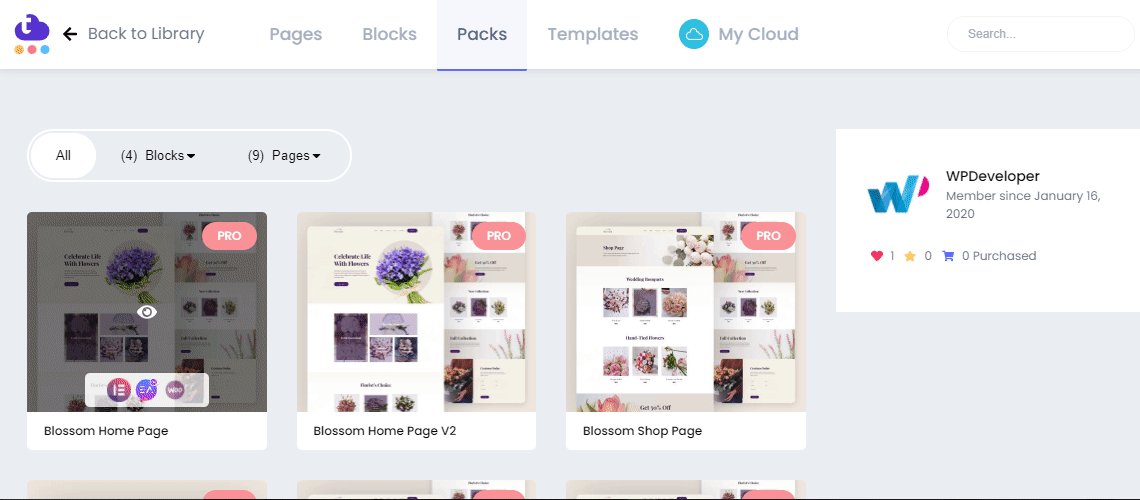
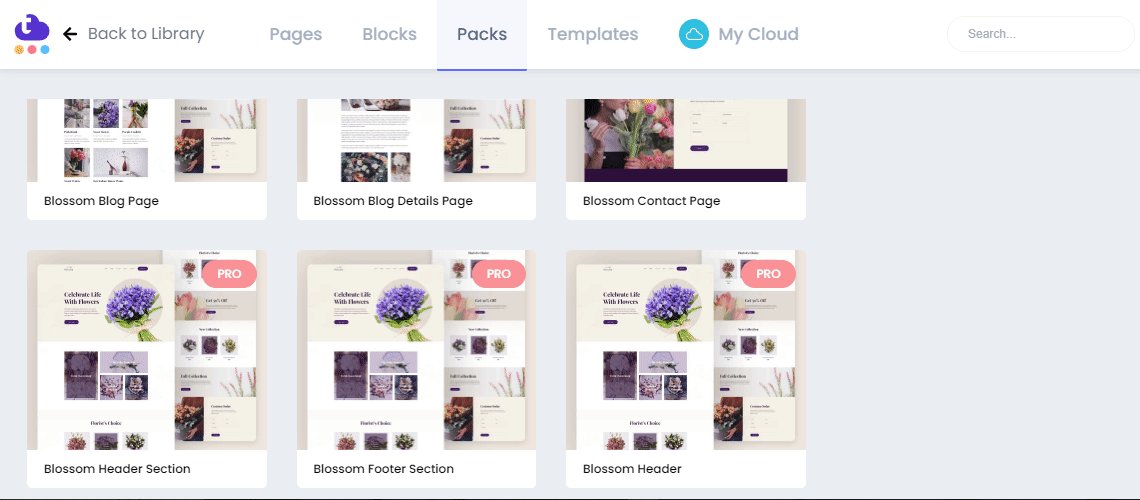
Blossom est livré avec neuf pages prêtes et quatre blocs individuels pour créer un superbe site Web de boutique de fleurs WooCommerce . Alors regardez ci-dessous ce qu'il contient réellement:
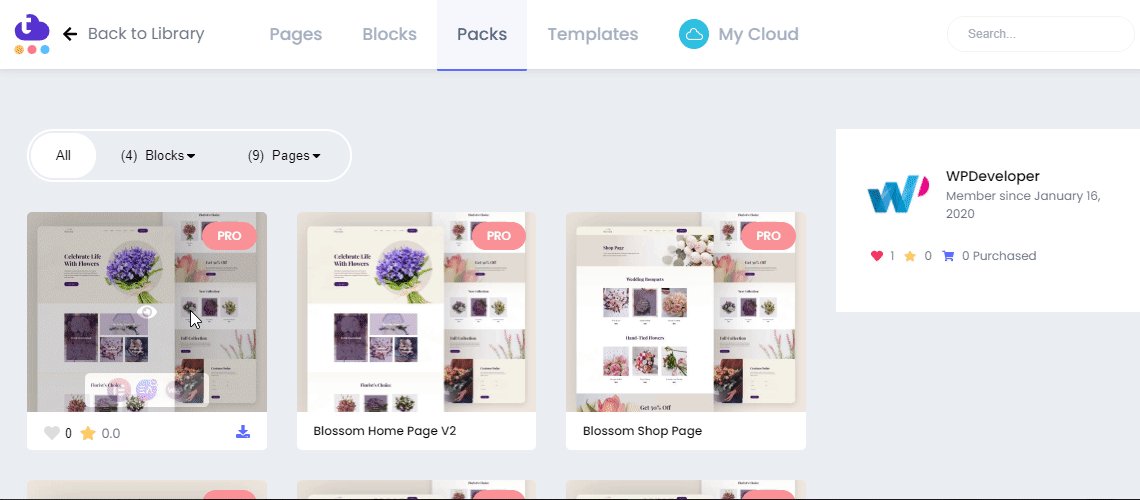
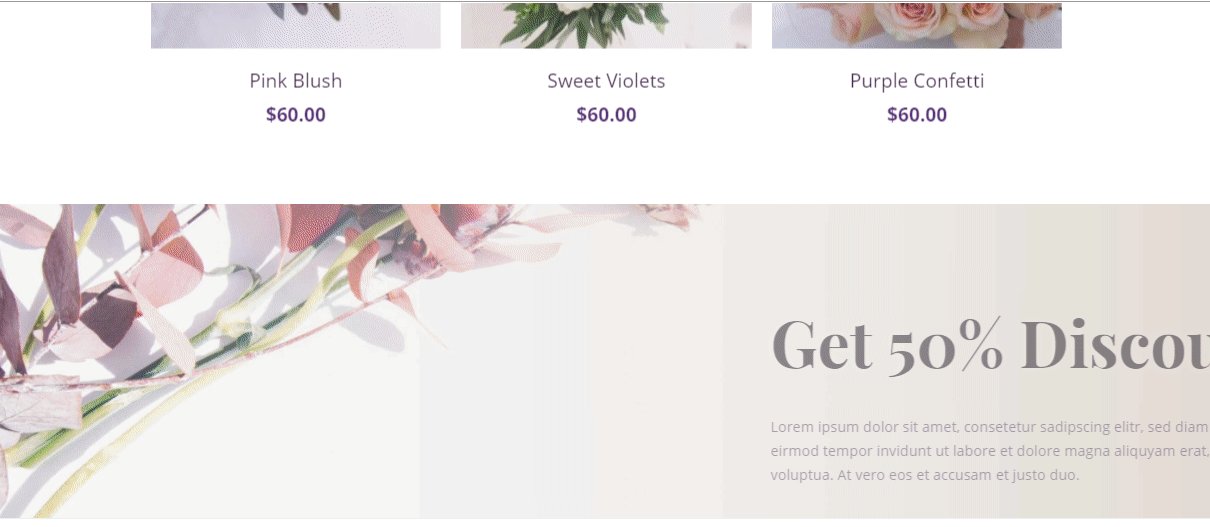
Page d'accueil : vous obtiendrez deux superbes modèles de page d' accueil, la page d' accueil et la version 2 de la page d'accueil . Cela vous aidera à faire des promotions marketing sur votre magasin de fleurs et à attirer immédiatement des acheteurs potentiels.
Page de la boutique : à l'aide de ce modèle de page de la boutique , vous pouvez présenter magnifiquement tous les types de fleurs au même endroit. Cela aidera votre public à avoir une idée claire de toutes vos fleurs et pourra prendre la décision d'achat immédiatement.
Page du panier : Vos clients peuvent ajouter et vérifier leurs articles enregistrés sur la page du panier pour savoir ce qu'ils veulent acheter pour rendre leur occasion spéciale.
Page de paiement : cette page de paiement prête à l'emploi aidera votre client à acheter rapidement sa fleur préférée en ligne.
Page Galerie : Vous pouvez afficher magnifiquement vos images de fleurs dans ces modèles de page Galerie prêts à l'emploi pour attirer vos clients.
Page de blog : mettez en surbrillance vos avis et messages urgents sur ce modèle de page de blog . Et laissez vos clients interagir davantage avec votre site Web.

Page de blog unique : vous pouvez rediriger vos visiteurs vers votre page de blog unique détaillée à l' aide de ces modèles de modèles prêts à l'emploi.
Page Contactez-nous : vos clients peuvent communiquer directement avec vous à l'aide de ces modèles de page Contactez-nous .
Choses que vous devez avoir avant de créer un site Web de magasin de fleurs
Vous devez avoir installé certains plugins nécessaires sur WordPress avant de créer un site Web de magasin de fleurs interactif à l'aide du pack de modèles Premium Elementor 'Blossom' de Templately . Découvrez les plugins indispensables ci-dessous :
Elementor : Installez et activez le générateur de pages Elementor pour utiliser ce pack de modèles prêt.
Essential Addons : Vous devez activer Essential Addons for Elementor - la meilleure bibliothèque d'éléments avec plus d'un million d'utilisateurs satisfaits et 90 widgets entièrement fonctionnels.
WooCommerce : Assurez-vous d'installer le plugin WooCommerce et de créer une page de boutique pour utiliser ce modèle de conception prêt.
Templately : Vous devez vous inscrire à un compte et installer "Templately" sur WordPress pour utiliser les collections de packs de modèles prêts à l'emploi "Blossom".
Commencez à créer un site Web interactif de magasin de fleurs en ligne à l'aide de Templately
Comme vous obtenez déjà une liste de plugins indispensables que vous avez activés avant de créer votre site Web Flower Shop. Supposons maintenant que vous avez installé tous ceux mentionnés et que vous êtes entièrement prêt à utiliser le pack de modèles Blossom dans l'éditeur Elementor. Suivez simplement les instructions simples étape par étape ci-dessous :
Étape 1: Insérez la conception de page d'accueil prête pour 'Blossom' par Templately
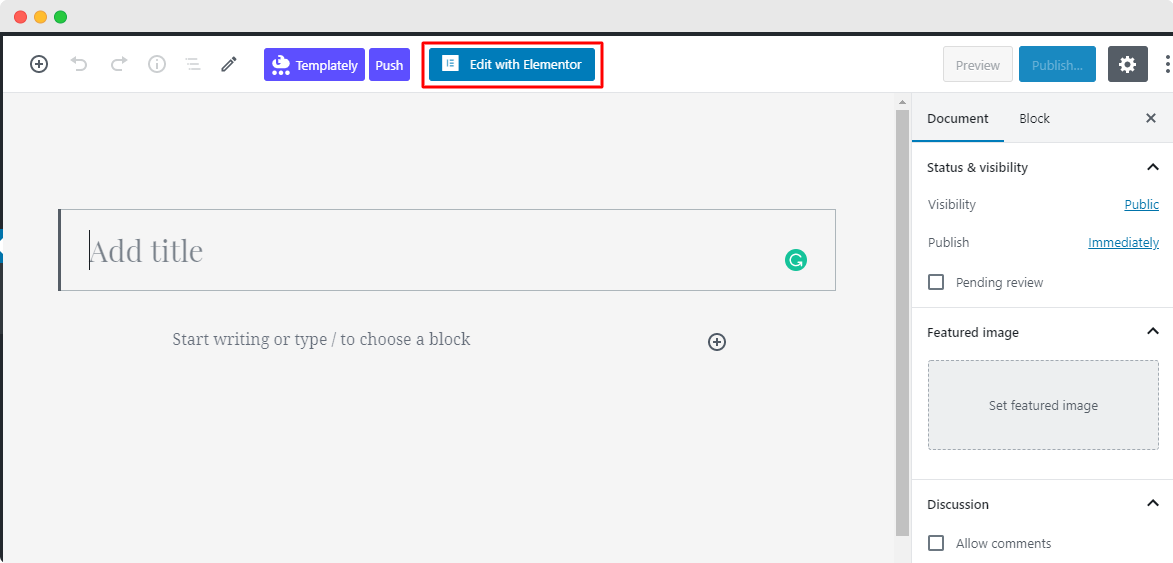
Cliquons sur Modifier avec Elementor pour créer une nouvelle page sur le tableau de bord WordPress. En une minute, une nouvelle page apparaîtra dans l'éditeur Elementor.

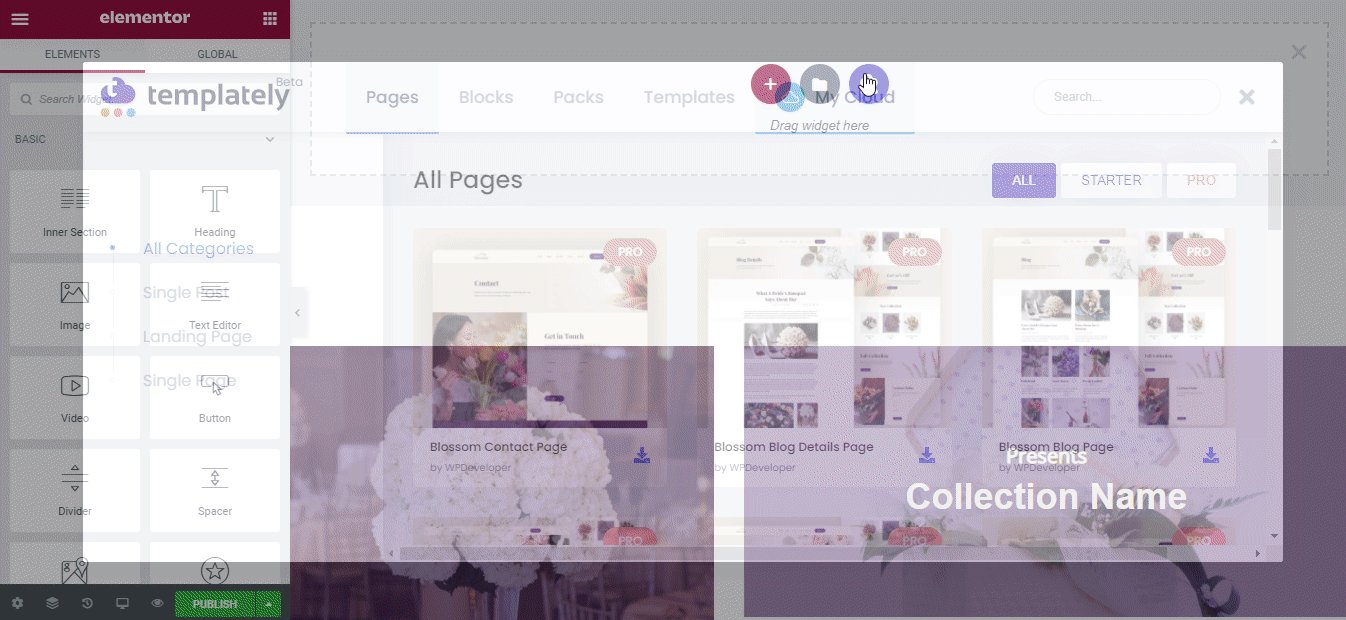
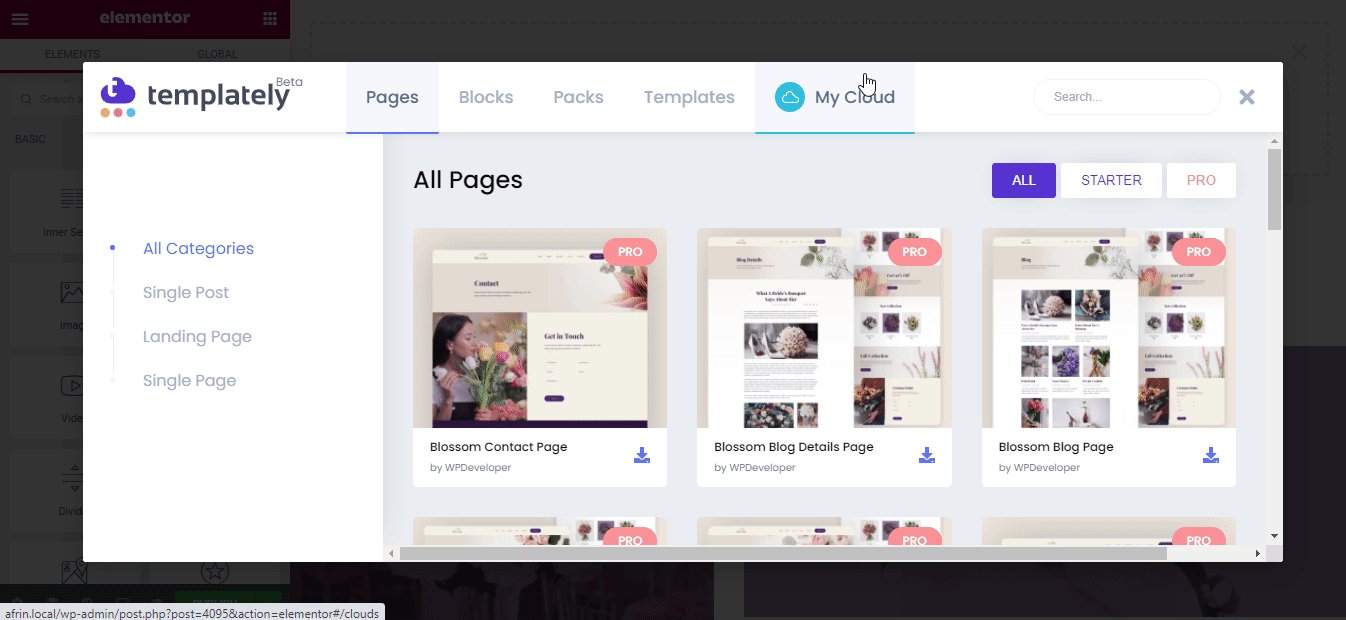
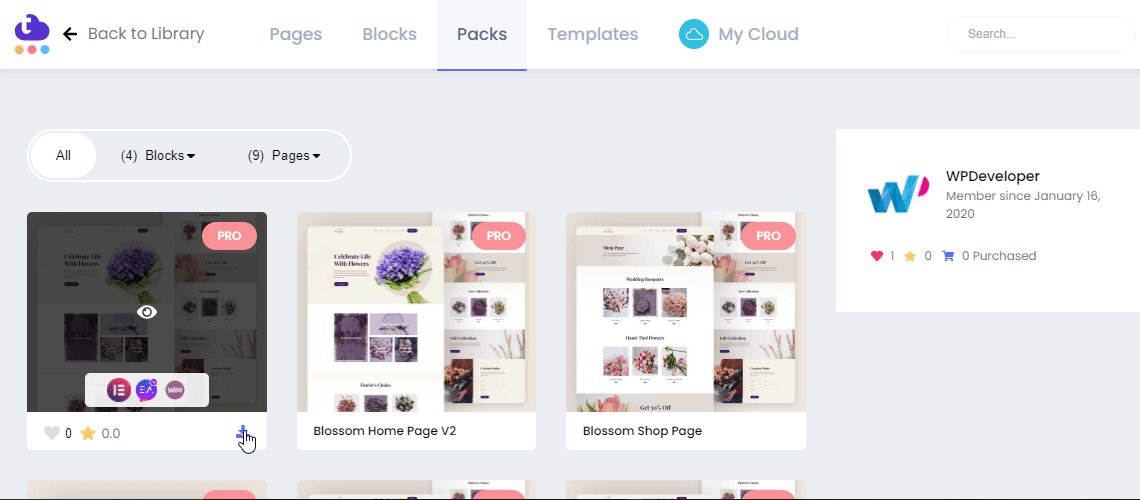
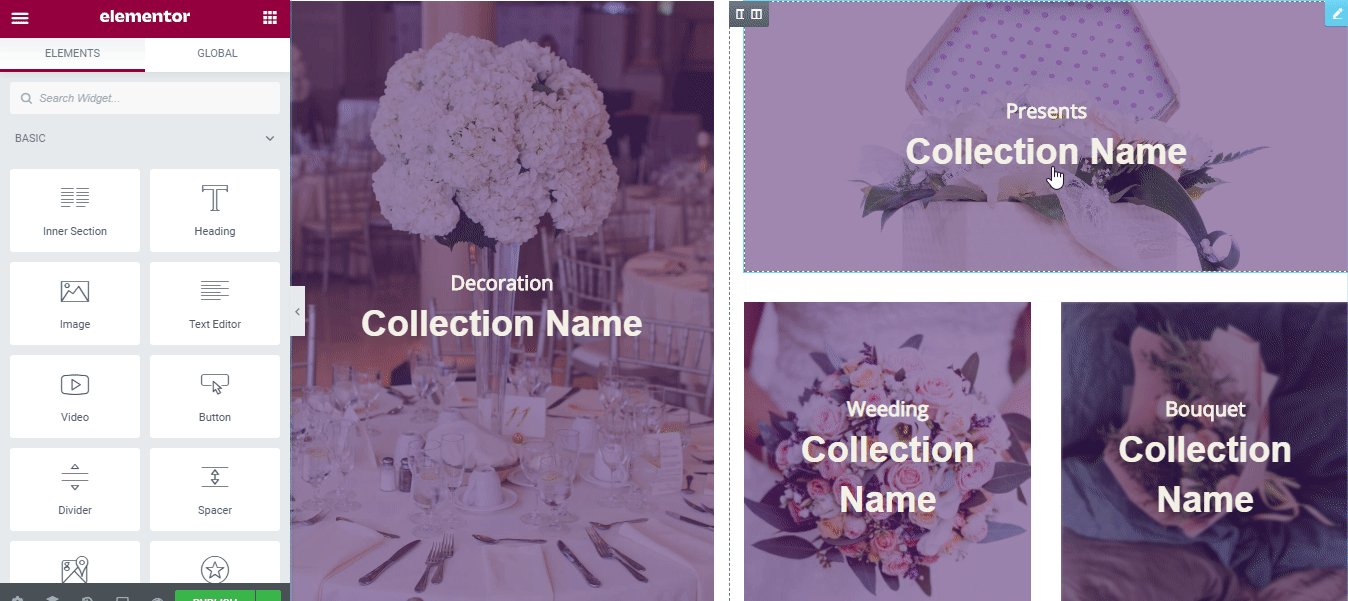
Ensuite, vous devez cliquer sur l'icône bleue fournie avec le "Modèle" . Il apparaîtra ensuite avec une fenêtre contextuelle pour présenter toutes les collections prêtes de Templately .

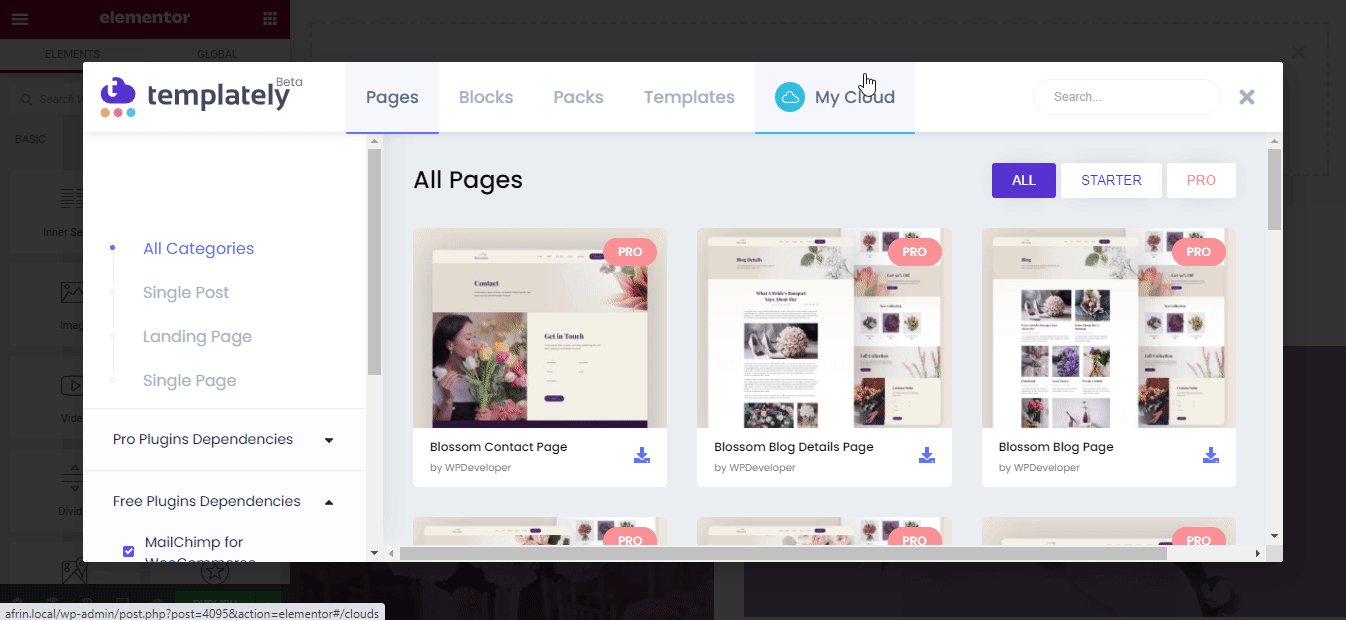
Maintenant, recherchez "Blossom", et il vous reviendra avec toutes ses pages et blocs prêts qui s'y rapportent. Nous choisirons la conception de la page d'accueil du modèle de site Web de magasin de fleurs 'Blossom' de Templately.
Vous devez appuyer sur le bouton "Insérer" et commencer à personnaliser la conception du modèle prêt selon vos besoins.

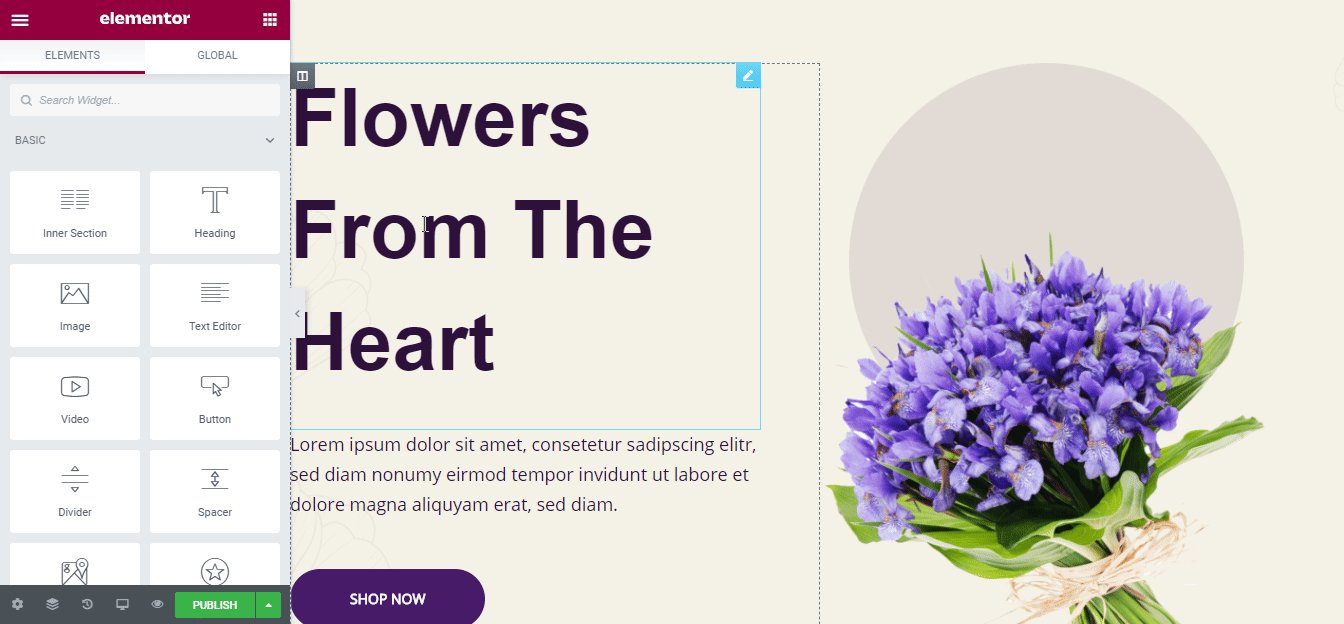
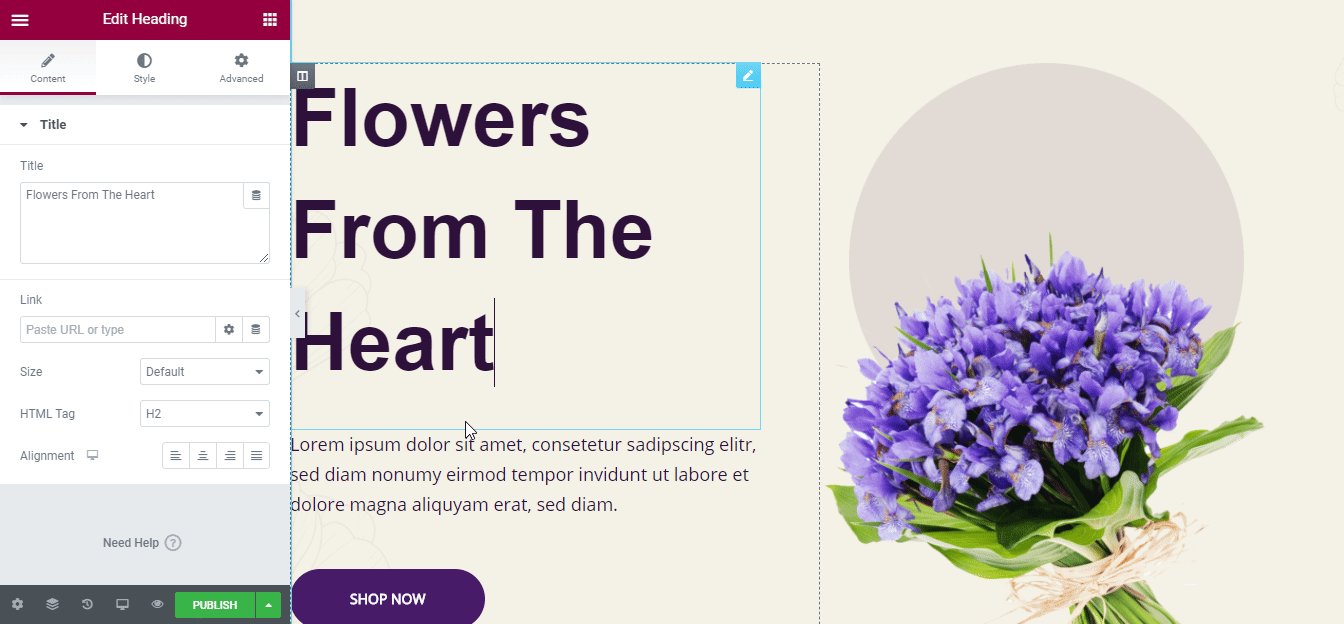
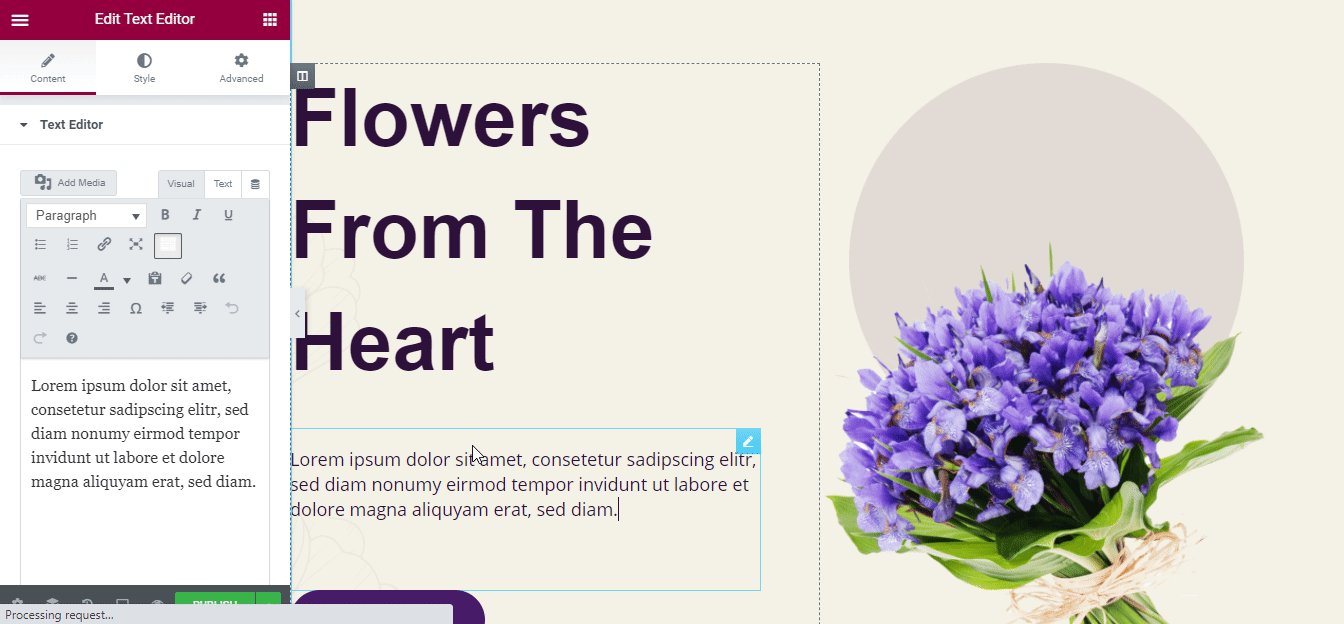
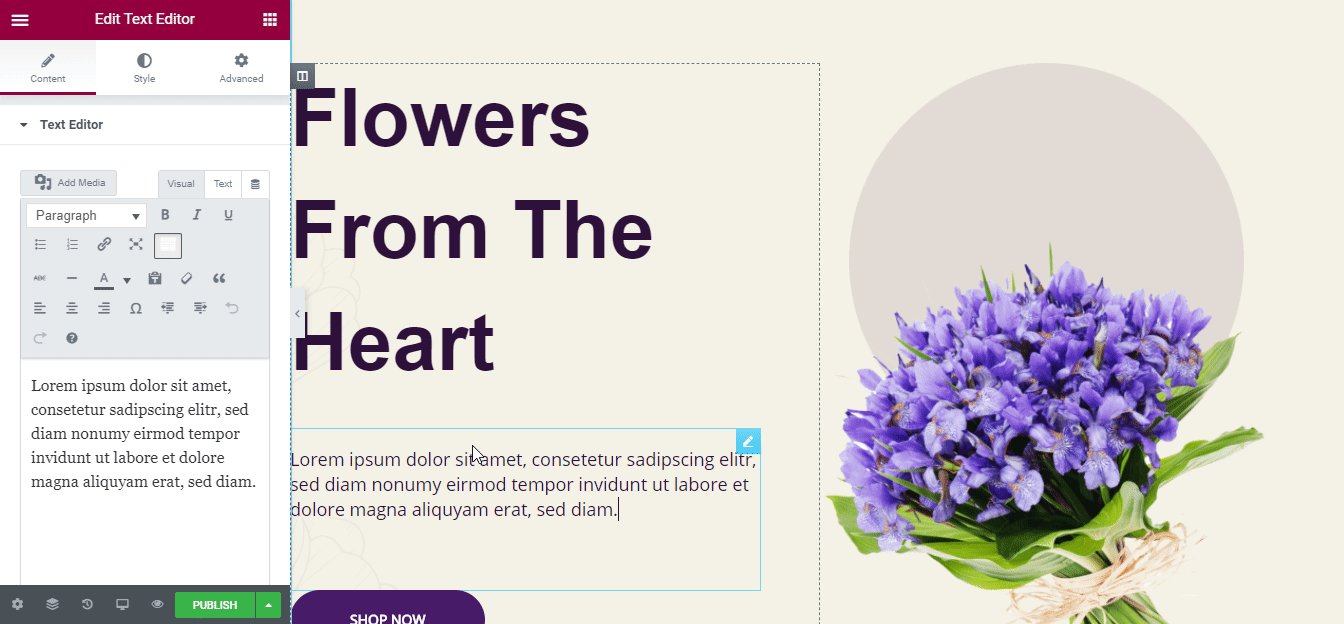
Étape 2 : Modifions les modèles de modèles de page d'accueil
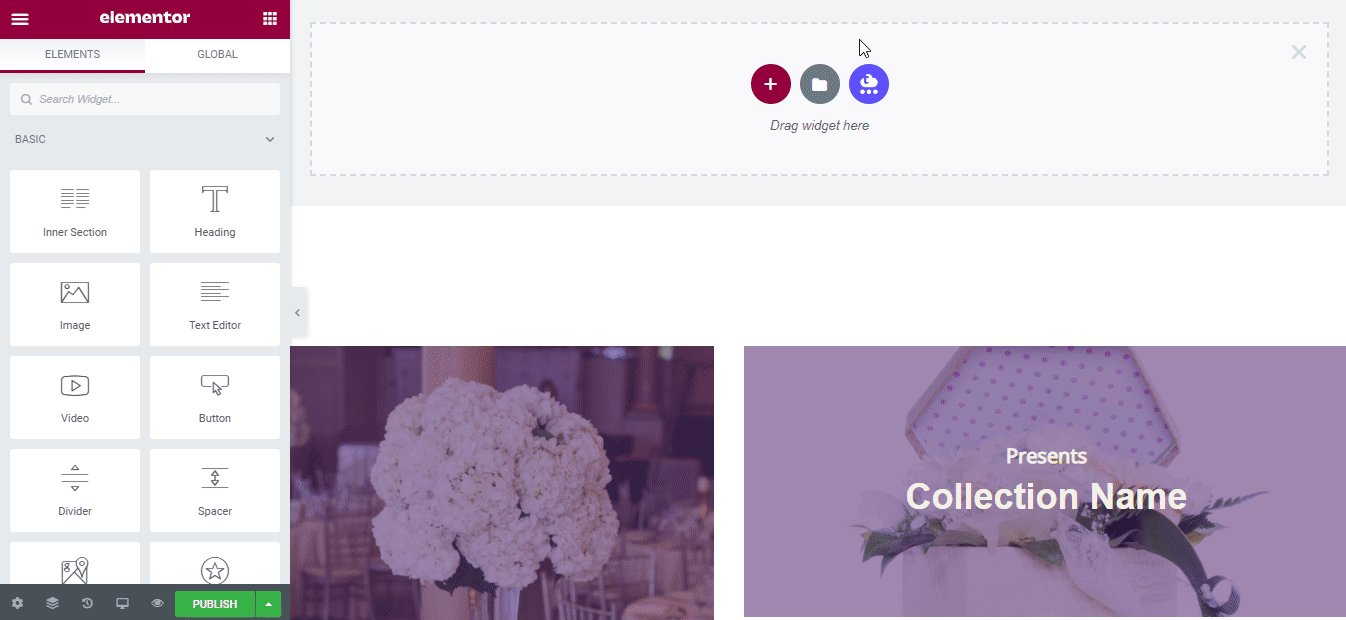
Sans codage, vous pouvez désormais personnaliser la conception prête de la page d'accueil de Blossom. Vous pouvez maintenant créer votre propre texte ou contenu visuel dans chaque section créative. Même si vous le souhaitez, vous pouvez faire glisser et déposer une section dans une autre, insérer l'un de ses blocs prêts si nécessaire ou effectuer d'autres modifications pour la publier immédiatement.

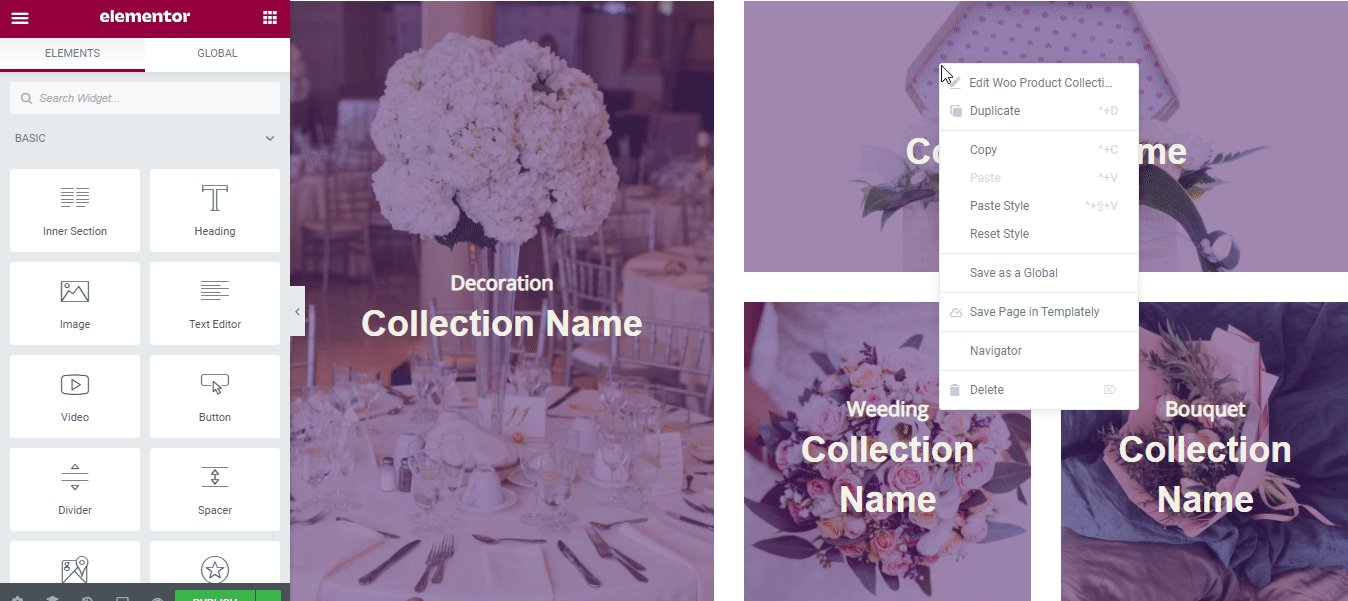
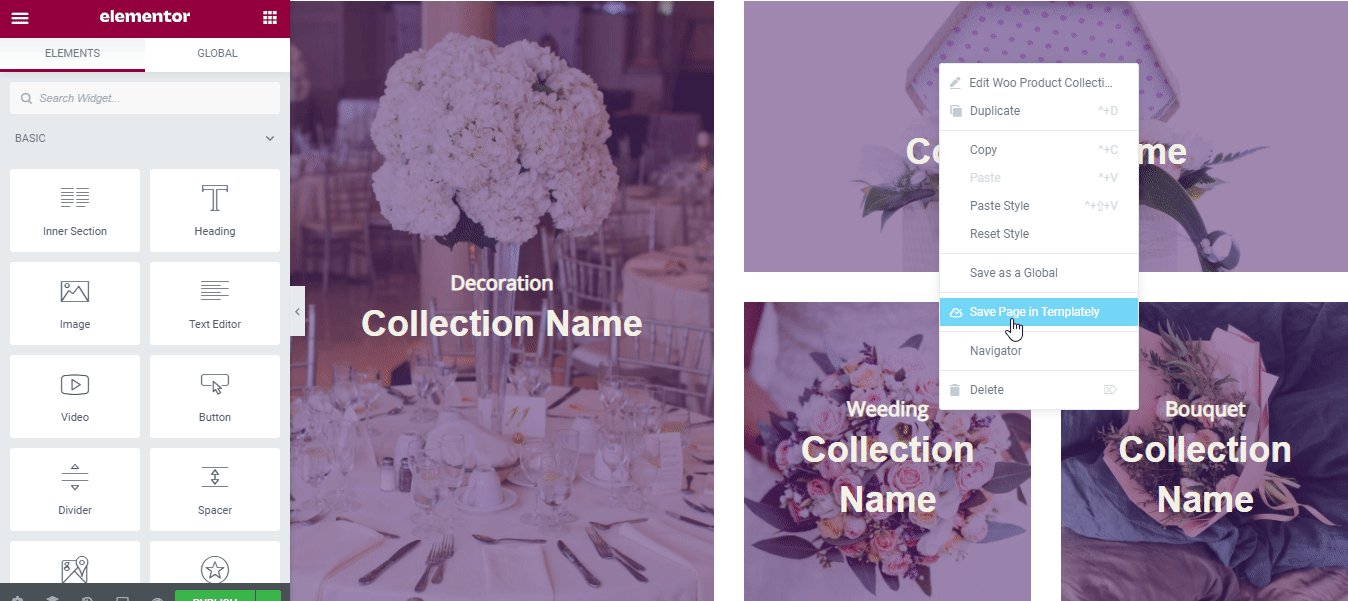
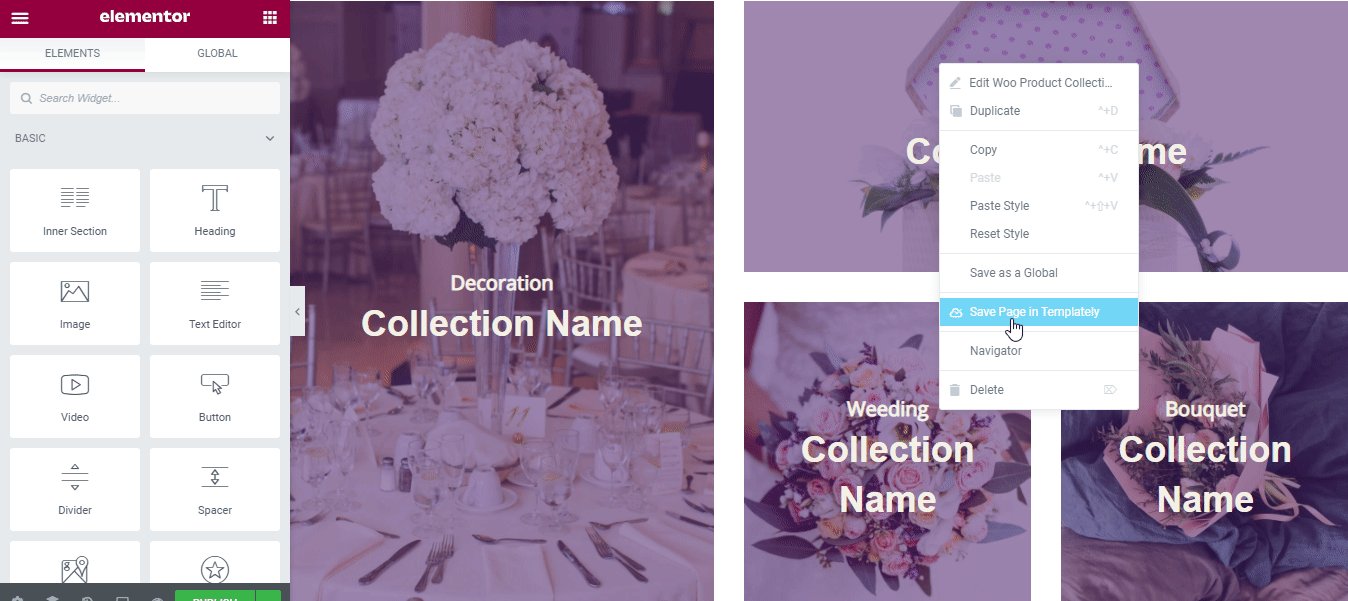
Étape 3 : Sécurisez votre conception de modèle « Blossom » Ready sur le cloud
Si vous le souhaitez, vous pouvez désormais enregistrer vos conceptions de modèles prédéfinis dans l'espace de stockage personnel "MyCloud" de Templately et le sécuriser en créant ainsi une sauvegarde. Et pour ce faire, cliquez avec le bouton droit sur le design et appuyez sur "Enregistrer la page dans un modèle" pour le sécuriser sur l'espace cloud.

En outre, vous pouvez même réutiliser vos conceptions de modèles enregistrées sur autant de sites que vous le souhaitez. En outre, il vous permet de créer une collaboration transparente sur le cloud. Vous pouvez maintenant partager vos conceptions toutes prêtes avec d'autres membres de l'équipe ou avec des personnes éternelles si vous le souhaitez en utilisant Templately WorkSpace .
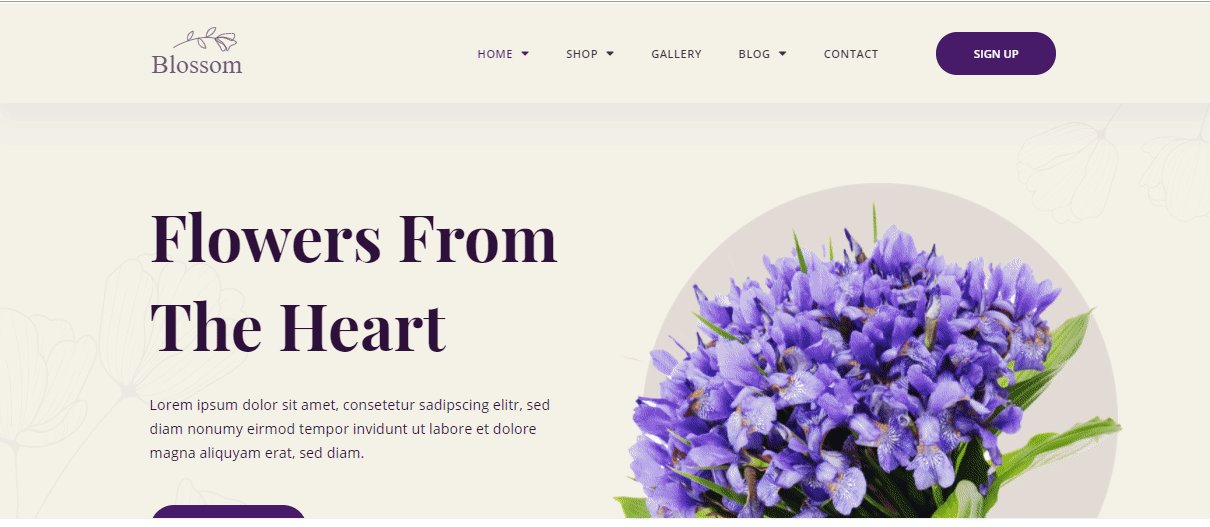
Jetez un œil aux conceptions de page d'accueil Blossom Live!
Félicitations, voilà ! Vous avez maintenant utilisé avec succès ce superbe modèle prêt à l'emploi de 'Blossom' de Templately et créé un site Web de magasin de fleurs dans Elementor sans codage.

Explorez les collections de modèles prêtes pour Templately si vous ne les avez pas encore essayées et faites-nous part de votre expérience en commentant ci-dessous. Si vous rencontrez un problème ou avez besoin d'une aide rapide, vous pouvez librement contacter notre équipe d'assistance à tout moment.
