Oubliez PowerPoint, comment créer des présentations dans WordPress
Publié: 2023-05-12Vous cherchez à créer une présentation dans WordPress, mais vous ne savez pas par où commencer ?
En créant une présentation à l'aide d'un plugin WordPress, vous pouvez être sûr que le diaporama fini aura fière allure sur votre site Web WordPress. Cela peut également vous faire gagner du temps, des efforts et de l'argent par rapport à l'utilisation de logiciels spécialisés comme PowerPoint.
Dans cet article, nous allons vous montrer comment créer des présentations de style PowerPoint dans WordPress.

Pourquoi créer des présentations dans WordPress ?
L'ajout d'une présentation à votre site Web peut le rendre plus intéressant et engageant, ce qui gardera les visiteurs sur votre site plus longtemps. Cela envoie des signaux positifs aux moteurs de recherche, ce qui peut améliorer votre référencement WordPress.
Il est possible de créer une présentation à l'aide de logiciels comme Google Slides ou PowerPoint. Vous pouvez ensuite ajouter la présentation à votre site Web à l'aide d'un plug-in ou d'un code d'intégration.
Cependant, la création de présentations dans un programme autonome peut prendre beaucoup de temps et d'efforts, et vous devrez peut-être même acheter un logiciel spécialisé. Si vous utilisez un programme externe, il n'y a également aucune garantie que la présentation finale aura fière allure sur votre site Web WordPress.
La bonne nouvelle est que vous pouvez facilement créer de belles présentations optimisées pour le référencement dans le tableau de bord WordPress. En utilisant un plugin WordPress, vous pouvez être sûr que la présentation aura fière allure sur votre site WordPress, quel que soit l'appareil utilisé par le visiteur.
Cela dit, voyons comment vous pouvez créer des présentations de style PowerPoint dans WordPress.
Comment créer des présentations dans WordPress
Le moyen le plus simple de créer des présentations dans WordPress consiste à utiliser Smart Slider 3. Ce plugin gratuit fonctionne avec n'importe quel thème WordPress et est optimisé pour le référencement. Il est également livré avec des diapositives, des animations et des modèles prédéfinis, ce qui vous permet de créer rapidement de belles présentations.
Tout d'abord, vous devrez installer et activer Smart Slider 3. Si vous avez besoin d'aide, veuillez consulter notre guide sur l'installation d'un plugin WordPress.
Lors de l'activation, accédez à Smart Slider » Dashboard , puis cliquez sur "Aller au tableau de bord".

Après cela, cliquez simplement sur "Nouveau projet".
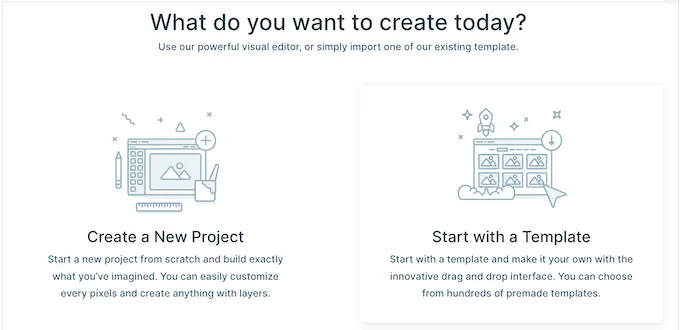
À ce stade, vous pouvez décider de commencer avec une ardoise vierge ou d'utiliser l'un des modèles de présentation prêts à l'emploi de Smart Slider.
Si vous souhaitez créer rapidement une présentation conçue par des professionnels, nous vous recommandons de sélectionner "Commencer avec un modèle".

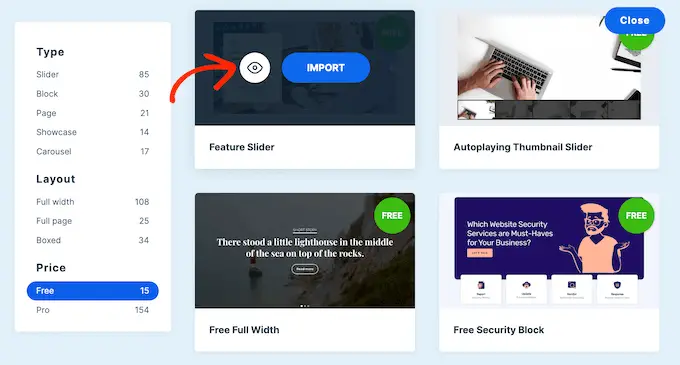
Smart Slider affichera maintenant tous les modèles disponibles.
Pour regarder de plus près un design, passez votre souris dessus, puis cliquez sur l'icône en forme d'œil lorsqu'il apparaît. Cela ouvre le modèle de présentation dans un nouvel onglet.

Lorsque vous trouvez un modèle que vous souhaitez utiliser, survolez-le, puis cliquez sur le bouton "Importer".
Cela ouvrira le modèle que vous avez choisi dans l'éditeur Smart Slider.

Configurez votre présentation de style PowerPoint à l'aide de WordPress
Après avoir choisi un modèle, c'est une bonne idée de configurer les paramètres de la présentation. Les options que vous voyez peuvent varier en fonction de votre modèle, mais nous couvrirons tous les principaux paramètres.
Configurer les paramètres généraux et de taille
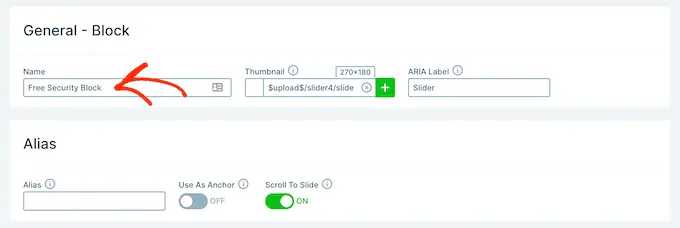
Dans l'onglet 'Général', vous pouvez donner un nom à la présentation en le saisissant dans le champ 'Nom'.

Vous pouvez également ajouter une vignette, qui peut être visible par les visiteurs selon la façon dont vous configurez la présentation.
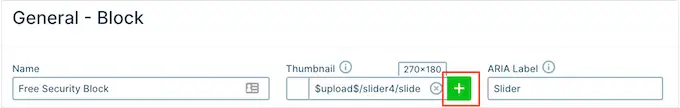
Cliquez simplement sur l'icône "+" à côté de "Vignette", puis choisissez une image dans la médiathèque WordPress ou téléchargez un nouveau fichier depuis votre ordinateur.

Cela fait, vous devez faire défiler jusqu'à la section "Slider Design".
Ici, vous pouvez modifier l'alignement du curseur et ajouter une marge pour créer plus d'espace autour de vos diapositives.

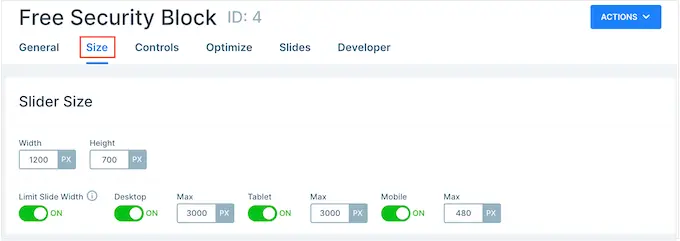
Ensuite, vous pouvez agrandir ou réduire les diapositives en sélectionnant l'onglet "Taille".
Ici, vous pouvez définir différentes tailles maximales pour les utilisateurs de tablettes, mobiles et ordinateurs de bureau. Ce faisant, vous pouvez être sûr que la présentation aura fière allure sur tous les appareils.
Pour définir ces tailles maximales, cliquez simplement pour activer les curseurs Bureau, Mobile et Tablette, puis saisissez un nombre dans le champ "Max".

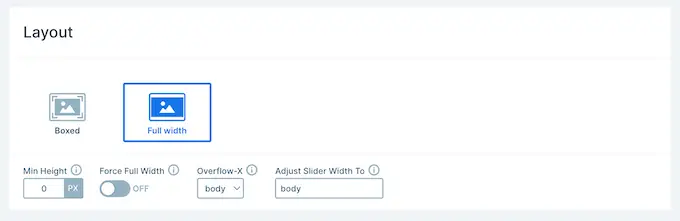
Sous 'Mises en page', vous pouvez choisir si la présentation doit remplir toute la largeur du navigateur ('Pleine largeur') ou s'adapter au conteneur dans lequel elle est placée ('En boîte').
Par défaut, la présentation augmentera et diminuera automatiquement pour s'adapter à l'écran du visiteur. Vous souhaiterez généralement laisser ces paramètres activés, mais vous souhaiterez peut-être définir une hauteur minimale en la saisissant dans la case "Hauteur minimale".

Configurer les contrôles et les paramètres d'animation
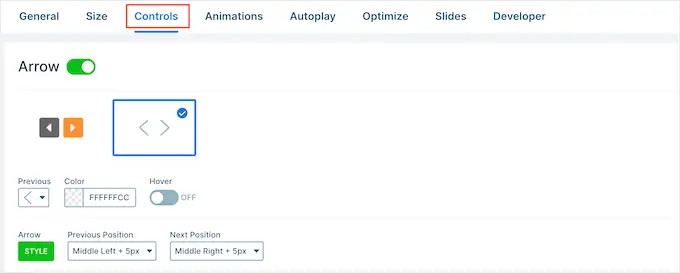
Après cela, cliquez sur l'onglet "Contrôles". Ici, vous pouvez modifier la façon dont les visiteurs se déplacent entre les différentes diapositives.
Les paramètres par défaut devraient convenir à la plupart des blogs et sites Web WordPress, mais vous souhaiterez peut-être modifier l'apparence des flèches.
Par exemple, vous pouvez modifier la couleur des flèches et de l'encart, qui contrôle l'emplacement des flèches sur la diapositive.

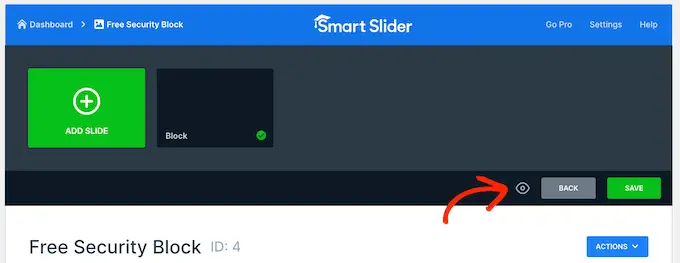
Au fur et à mesure que vous apportez des modifications, vous souhaiterez peut-être prévisualiser l'apparence des flèches dans votre présentation.
Pour ce faire, cliquez simplement sur l'icône en forme d'œil dans la barre d'outils.

Cela fait, faites simplement défiler jusqu'à "Puces". Ici, vous pouvez personnaliser les icônes en pointillés qui permettent aux visiteurs de se déplacer entre les différentes diapositives. Vous pouvez essayer différents styles de puces, ajouter une ombre de boîte, modifier le rayon des coins, etc.
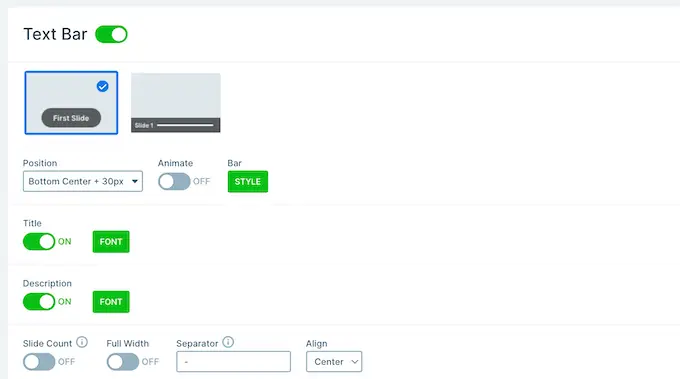
Si vous souhaitez afficher le titre de chaque diapositive, cliquez simplement pour activer la bascule "Barre de texte".

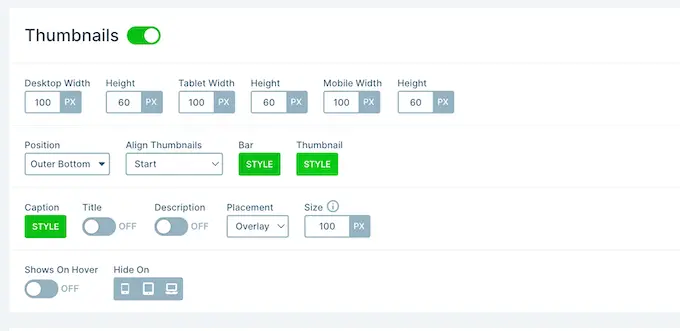
Une autre option consiste à afficher la vignette de chaque diapositive, ce qui donne aux visiteurs une autre façon de se déplacer entre les diapositives.
Pour ce faire, vous devez activer la bascule "Vignette". Vous aurez maintenant accès à des paramètres supplémentaires pour affiner l'apparence des vignettes.

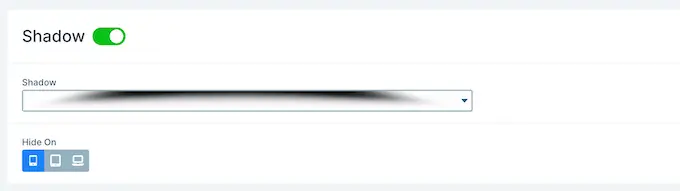
Enfin, vous pouvez ajouter une ombre au bas de votre diaporama en cliquant sur le bouton "Ombre".
Après cela, vous pouvez ouvrir la liste déroulante et choisir entre les différents styles d'ombre.

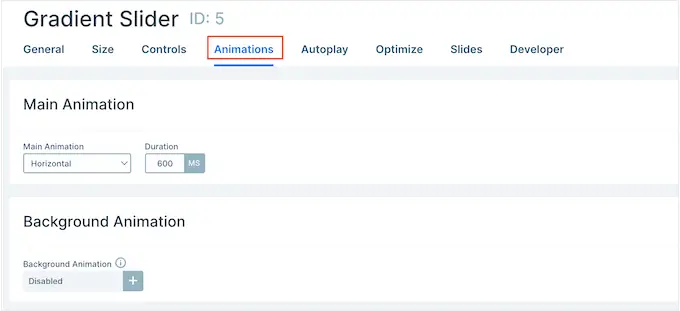
Les animations CSS sont un excellent moyen d'attirer l'attention du visiteur et de l'encourager à interagir avec votre présentation. Smart Slider est livré avec des animations intégrées, alors assurez-vous de cliquer sur l'onglet "Animations" pour les configurer.
Ici, ouvrez le menu déroulant "Animation principale" et choisissez l'effet que Smart Slider jouera lorsqu'il basculera entre les diapositives. Vous pouvez également modifier la durée de lecture des animations en saisissant un nombre dans le champ "Durée".

Selon le modèle que vous utilisez, vous pouvez également voir une option "Animation d'arrière-plan". Cela vous permet d'animer l'image et les couleurs d'arrière-plan de la diapositive.
Sachez simplement que les animations d'arrière-plan ne fonctionnent pas sur les vidéos ou les présentations qui utilisent le défilement parallaxe.
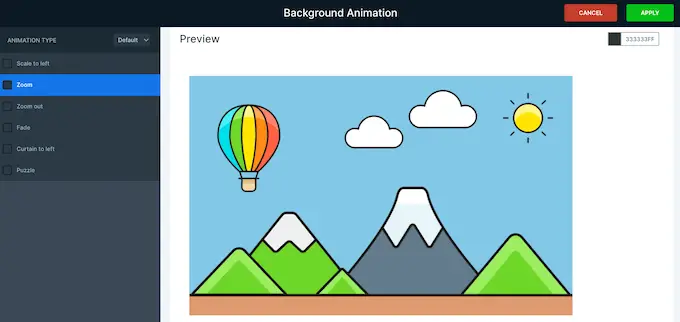
Pour regarder de plus près les animations d'arrière-plan de Smart Slider, cliquez sur l'icône '+'. Cela ouvre un éditeur dans lequel vous pouvez essayer différentes animations pour voir quels effets vous pouvez créer.

Configurer les paramètres de lecture automatique
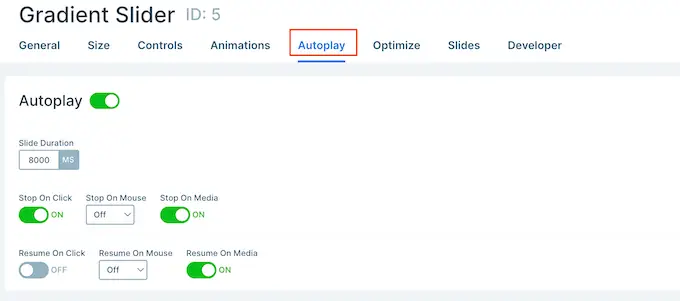
L'onglet suivant est "Lecture automatique".
Par défaut, les visiteurs devront se déplacer manuellement entre vos diapositives. Si vous souhaitez que la présentation soit lue automatiquement, cliquez simplement pour activer le curseur "Lecture automatique".

Si vous activez cette option, vous aurez accès à des paramètres supplémentaires dans lesquels vous pourrez modifier la durée d'affichage de chaque diapositive et la manière dont les visiteurs peuvent arrêter le diaporama.

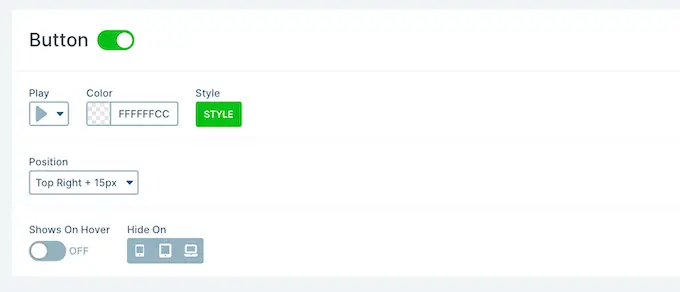
Il ajoute également une section "Boutons", où vous pouvez personnaliser le bouton "Lecture" de la présentation.

Optimisez votre présentation
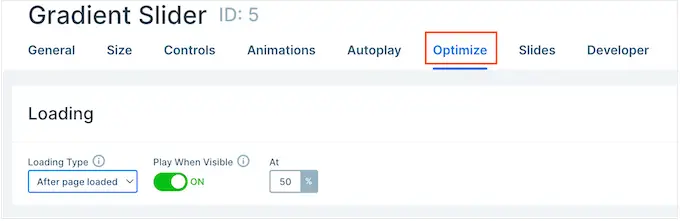
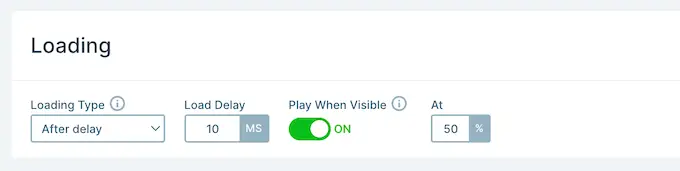
Après cela, sélectionnez l'onglet "Optimiser". Ici, vous trouverez les paramètres de chargement paresseux de Smart Slider.
Par défaut, le curseur se charge immédiatement, ce qui est un bon choix si la présentation est la première chose que les gens voient lorsqu'ils visitent la page.
Toutefois, si vous prévoyez de placer la présentation plus bas sur la page, nous vous recommandons d'ouvrir le menu déroulant "Type de chargement" et de choisir "Après le chargement de la page".

Cela peut augmenter la vitesse et les performances de WordPress, tout en améliorant l'expérience des visiteurs en chargeant d'abord le reste de la page.
Une autre option est "Après le délai", qui vous permet de définir un délai de chargement pour le curseur.

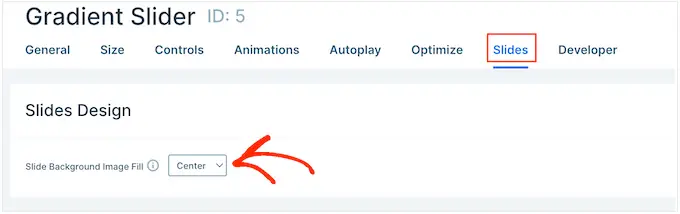
Configurer les paramètres de diapositive
Par défaut, les images couvriront toute la diapositive, même si Smart Slider doit recadrer l'image pour l'adapter. Cela a tendance à bien fonctionner pour la plupart des présentations, mais vous modifiez ce paramètre par défaut en sélectionnant l'onglet "Diapositives".
Ici, ouvrez simplement le menu déroulant "Remplir l'image d'arrière-plan de la diapositive" et choisissez une option différente dans la liste, telle que l'étirement, le centre ou le flou.

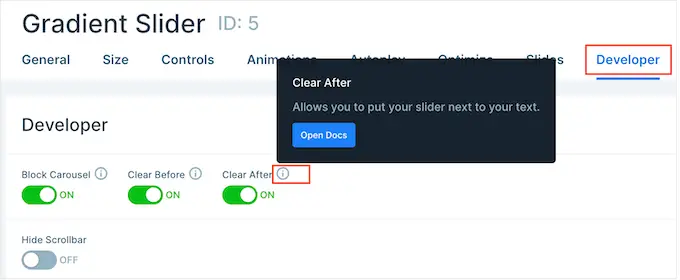
L'onglet "Développeur" contient des paramètres avancés, notamment une zone dans laquelle vous pouvez ajouter du CSS personnalisé à vos présentations.
La plupart des propriétaires de sites Web n'auront pas besoin d'utiliser ces paramètres. Cependant, si vous souhaitez en savoir plus sur l'une des options "Développeur", passez simplement la souris sur la petite icône "i". Cela affichera une info-bulle avec quelques informations supplémentaires, ainsi qu'un lien vers la documentation Smart Slider.

Créez des diapositives pour votre présentation de style PowerPoint dans WordPress
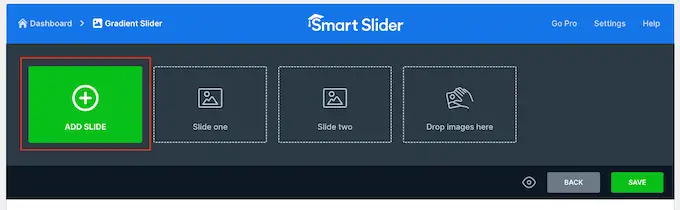
Lorsque vous êtes satisfait de la configuration de la présentation, il est temps de commencer à créer des diapositives.
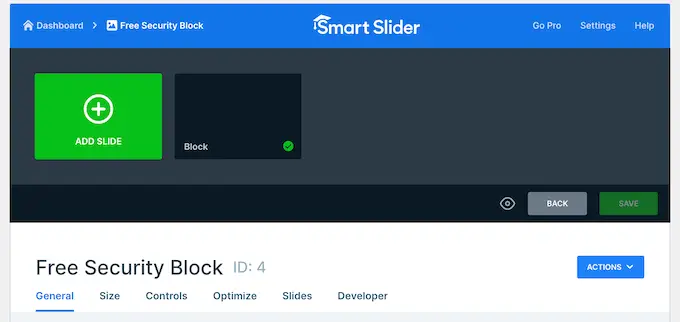
Cliquez simplement sur le bouton "Ajouter une diapositive" pour commencer.

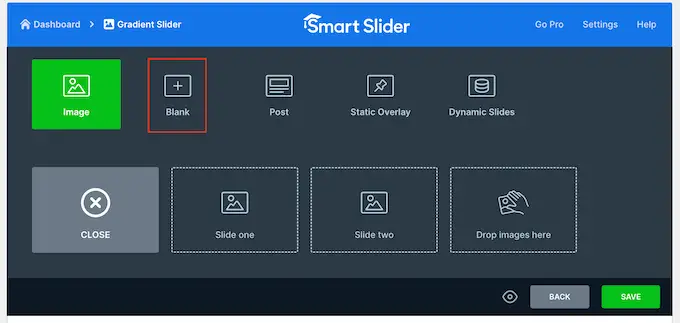
Smart Slider vous permet de créer différents types de diapositives. Il a même une option "Publier", qui vous permet d'intégrer un article WordPress dans une diapositive.
Vous pouvez expérimenter les différentes options, mais dans ce guide, nous utiliserons le design "Vierge" comme exemple.

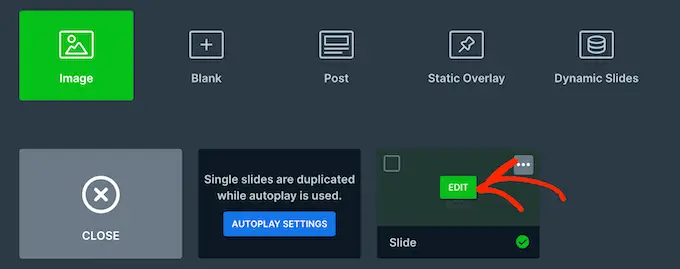
Après avoir choisi un type de diapositive, vous verrez la vignette de la diapositive près du haut de l'écran.
Passez simplement votre souris sur la vignette, puis cliquez sur le bouton "Modifier" lorsqu'il apparaît.

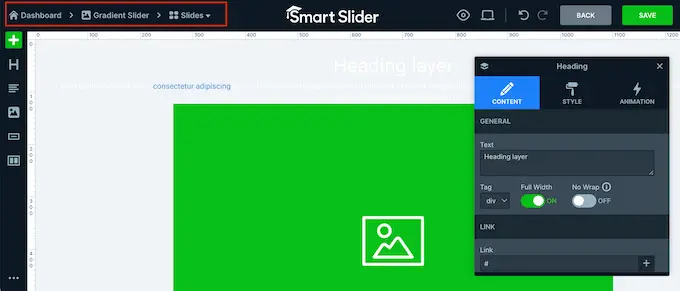
Cela ouvre l'éditeur Smart Slider.
En haut de l'écran se trouve une barre de navigation dans laquelle vous pouvez vous déplacer entre les différentes diapositives de la présentation.

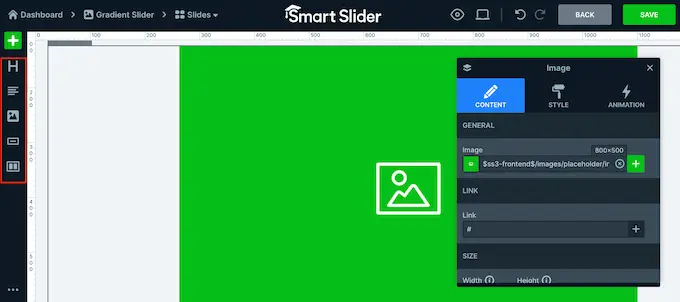
Sur le côté gauche de l'écran se trouvent tous les calques qui composent la diapositive. Vous pouvez passer votre souris sur n'importe quelle icône pour voir le nom de ce calque, tel que Image ou Ligne.
Pour modifier un calque, il suffit de cliquer dessus dans le menu de gauche. Cela ouvre une fenêtre contextuelle avec tous les paramètres que vous pouvez utiliser pour personnaliser ce calque.

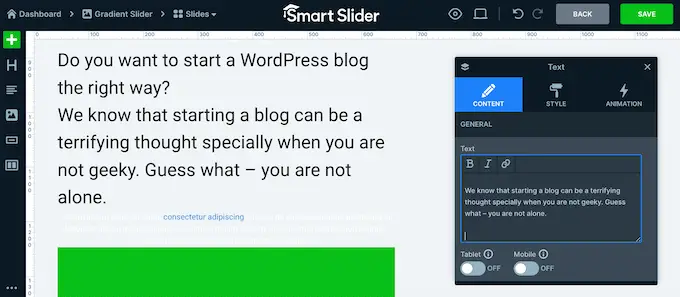
Vous pouvez également sélectionner un calque en cliquant dessus dans l'aperçu en direct. Par exemple, pour remplacer une partie du texte par défaut par votre propre message, cliquez simplement pour sélectionner ce calque.
Dans la fenêtre contextuelle qui apparaît, saisissez votre message dans le champ "Texte".

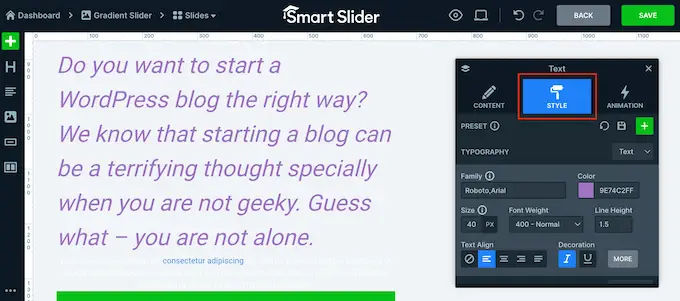
Vous pouvez également modifier l'apparence du texte en cliquant sur l'onglet "Style".
Ici, vous pouvez modifier la couleur du texte, la police, la taille, etc.

Pour personnaliser la diapositive, cliquez simplement sur les différentes couches, puis effectuez vos modifications dans la fenêtre contextuelle qui apparaît.
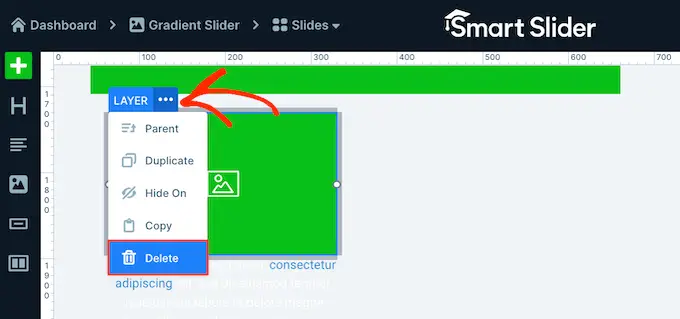
Si vous souhaitez supprimer un calque, passez simplement votre souris dessus, puis cliquez sur l'icône en pointillé. Dans le menu déroulant, vous devez sélectionner "Supprimer".

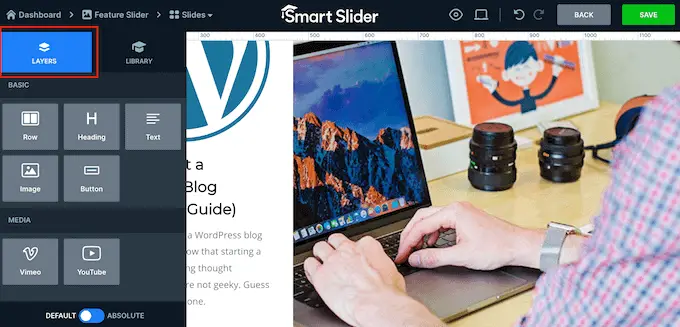
Voulez-vous ajouter plus de calques à la diapositive ?
Cliquez simplement sur l'icône verte '+' dans le menu de gauche.

L'onglet "Calques" affiche certains calques de base, tels que les images, les boutons et le texte.
Vous pouvez ajouter n'importe lequel de ces calques à la diapositive par glisser-déposer.

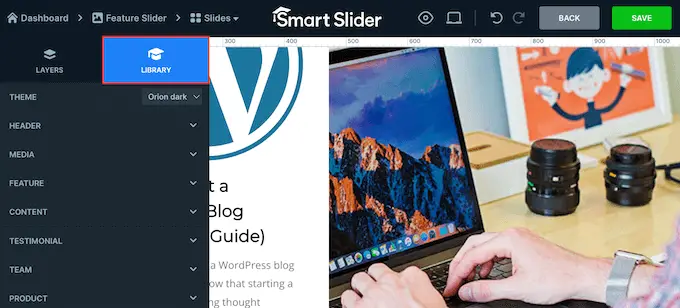
Smart Slider possède également une bibliothèque de diapositives prédéfinies que vous pouvez ajouter à votre présentation.
Pour consulter ces options, cliquez sur l'onglet "Bibliothèque".

Vous pouvez maintenant continuer à travailler sur cette diapositive en ajoutant des calques et en les personnalisant avec votre propre contenu et paramètres.
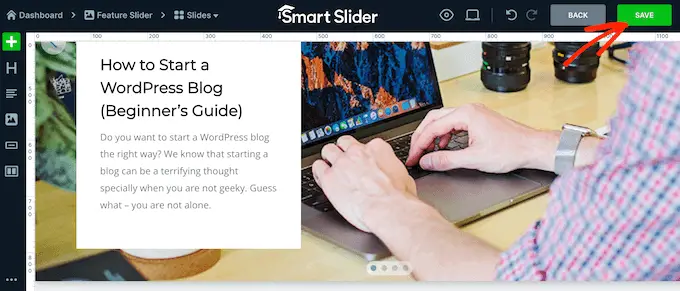
Lorsque vous êtes satisfait de la configuration de la diapositive, cliquez sur le bouton "Enregistrer".

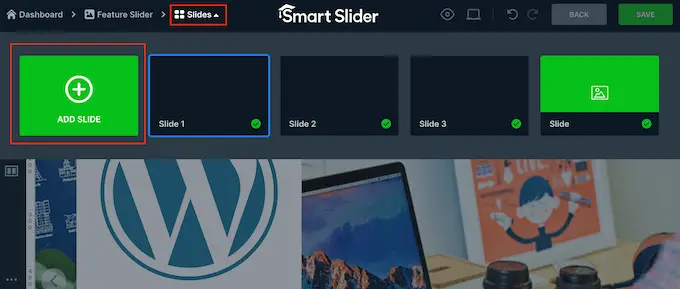
Pour commencer à travailler sur la diapositive suivante, vous devez cliquer sur "Diapositives" dans la barre d'outils.
Ensuite, sélectionnez "Ajouter une diapositive".

Comment publier une présentation dans WordPress
Lorsque vous avez terminé de travailler sur la présentation, cliquez simplement sur "Retour" pour revenir au tableau de bord principal de Smart Slider.
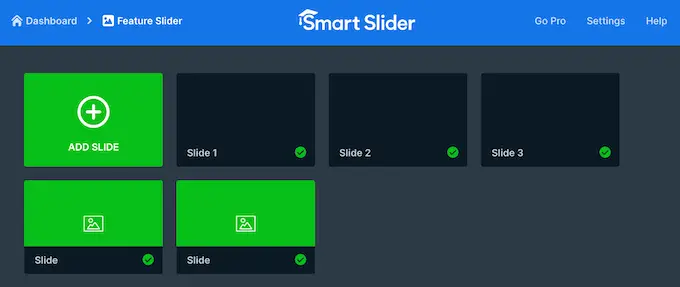
Par défaut, Smart Slider publie toutes vos diapositives, mais cela vaut toujours la peine de vérifier qu'il y a une coche verte à côté de chaque diapositive que vous souhaitez afficher sur votre site.

Si vous voyez un "x" à côté d'une diapositive, cela signifie que la diapositive n'est pas publiée. Vous devrez cliquer sur le « x » pour le transformer en une coche verte, ce qui rend la diapositive vivante.
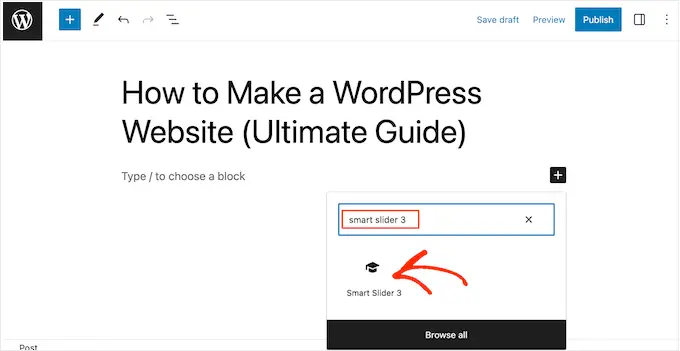
Après cela, vous êtes prêt à ajouter la présentation à votre boutique en ligne, votre site Web ou votre blog. Ouvrez simplement n'importe quel article ou page, puis cliquez sur l'icône "+".
Ensuite, vous devez taper "Smart Slider 3" dans la fenêtre contextuelle et sélectionner le bon bloc lorsqu'il apparaît.

Cela ajoute un bloc Smart Slider à la page.
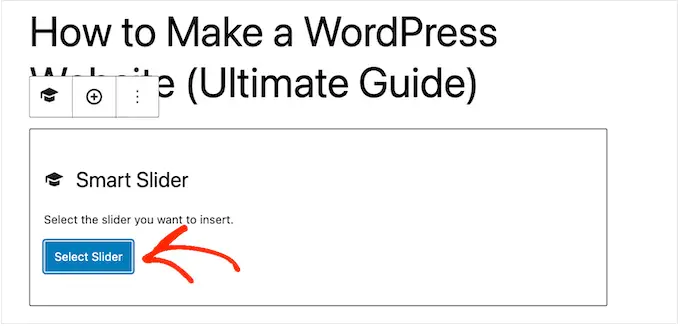
Ensuite, allez-y et cliquez sur le bouton "Sélectionner le curseur".

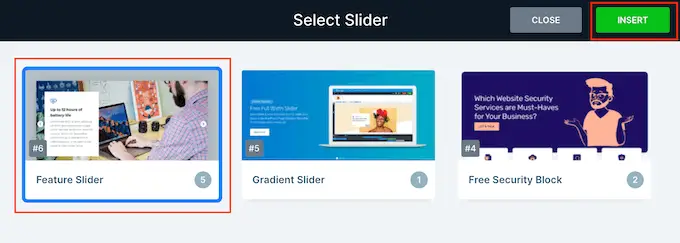
Cela ouvre une fenêtre contextuelle montrant toutes les présentations que vous avez créées.
Cliquez simplement sur la présentation que vous souhaitez utiliser, puis sélectionnez "Insérer".

Cela ajoute la présentation à votre site Web. Vous pouvez maintenant cliquer sur 'Mettre à jour' ou 'Publier' pour mettre la présentation en direct.
Maintenant, si vous visitez votre site Web, vous verrez la présentation de style PowerPoint en action.

Nous espérons que cet article vous a aidé à apprendre à créer des présentations dans WordPress. Vous pouvez également consulter notre liste des meilleurs constructeurs de pages WordPress par glisser-déposer ou notre guide sur la façon de choisir le meilleur logiciel de conception Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
