Comment afficher une barre de livraison gratuite dans WooCommerce (3 façons)
Publié: 2021-04-02
Dans de nombreux cas, les clients renoncent à un panier plein car les frais d'expédition coûtent plus cher que prévu. Offrir la livraison gratuite peut être un moyen fantastique d'offrir une valeur supplémentaire à vos clients et cela peut entraîner des ventes que vous n'obtiendriez pas autrement.
Une barre de livraison gratuite dans WooCommerce est un simple message en haut de votre site Web qui indique aux visiteurs que vous ne leur facturerez aucun frais supplémentaire pour leurs forfaits. Si vous offrez la livraison gratuite, vous voulez vous assurer que chaque personne qui visite votre magasin le sache. Une barre de livraison gratuite est la meilleure façon de le faire.
Dans cet article, nous vous présenterons trois plugins que vous pouvez utiliser pour afficher une barre de livraison gratuite dans WooCommerce ou tout autre message que vous souhaitez. Allons-y !
1. OptinMonster

OptinMonster est un plugin de création de pop-up que vous pouvez utiliser pour tout créer, des formulaires d'inscription qui apparaissent lorsque les visiteurs sont sur le point de quitter votre site Web aux barres d'expédition gratuites dans WooCommerce. Le plug-in vous permet de créer autant de fenêtres contextuelles que vous le souhaitez, de personnaliser leur style et leur emplacement et de configurer leur fonctionnement.
Bien que les pop-ups aient une mauvaise réputation, ce sont aussi des outils incroyablement utiles pour attirer l'attention des visiteurs. Un pop-up au bon moment avec une remise unique, par exemple, peut être un excellent moyen de convaincre les clients de faire un achat.
C'est à vous de décider si vous souhaitez ajouter des pop-ups à votre boutique en ligne ou non. Cependant, vous pouvez également utiliser OptinMonster pour créer des barres collantes que vous pouvez placer en haut ou en bas de votre magasin.
Pour commencer, installez et activez le plugin, puis créez un compte gratuit sur le site OptinMonster. Cette étape est nécessaire si vous souhaitez accéder aux modèles que le plugin vous permet d'utiliser.
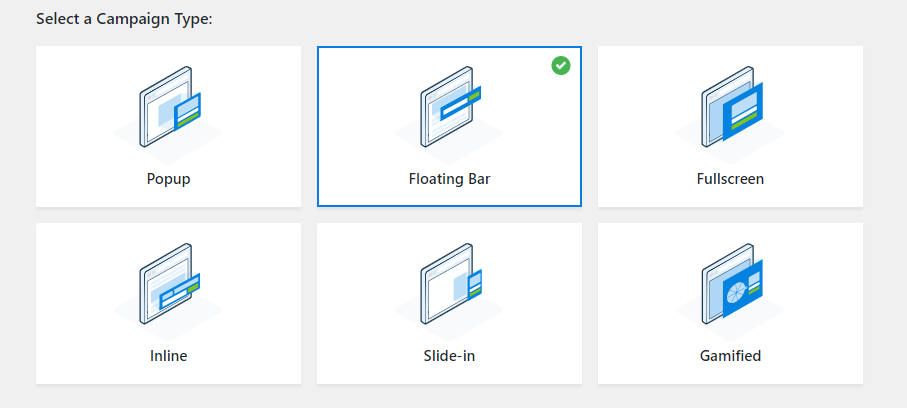
Une fois que vous avez un compte, retournez sur WordPress et allez dans OptinMonster > Templates et sélectionnez l'option Floating Bar :

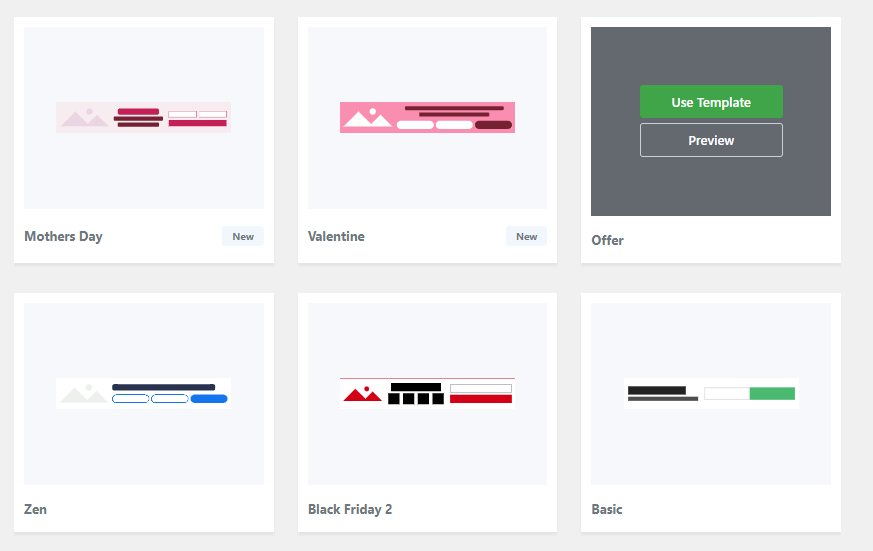
Faites défiler vers le bas et sélectionnez un style pour votre barre de livraison gratuite. OptinMonster vous permet de choisir parmi des dizaines de conceptions de barres collantes pré-construites, que vous pourrez toutes personnaliser ultérieurement :

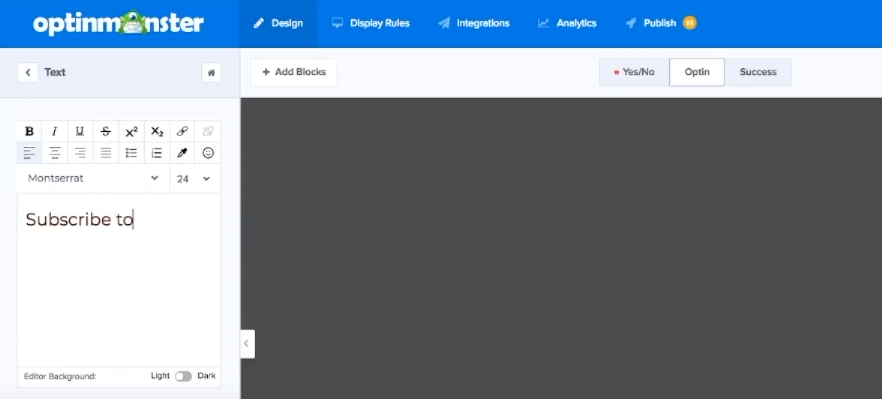
Désormais, OptinMonster vous permettra de personnaliser le style et le message de votre barre de livraison gratuite à l'aide d'un simple outil d'édition :

Une fois que vous êtes satisfait des résultats, vous pouvez enregistrer votre campagne et la publier. Désormais, les visiteurs verront une barre de livraison gratuite dans WooCommerce lorsqu'ils visiteront votre site Web.
2. Barre de notification WP Front

Si vous préférez utiliser un plugin qui ne nécessite pas que vous vous inscriviez à un compte sur un service tiers, vous aimerez la barre de notification WPFront. Ce plugin fait exactement ce que son nom l'indique - il vous permet d'ajouter une simple barre de notification à votre site Web.
Avec ce plugin, vous pouvez configurer une barre de notification en quelques minutes. Cependant, le plugin comprend également une large gamme d'options de configuration qui vous permettent de personnaliser votre barre de livraison gratuite de presque toutes les manières que vous souhaitez (et c'est gratuit !).
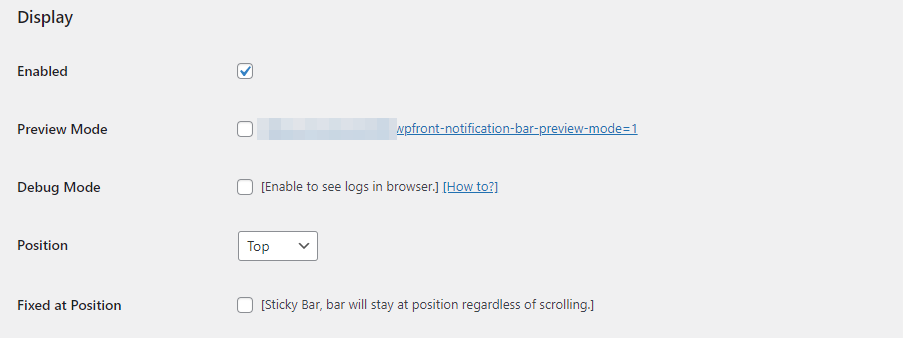
Après avoir installé et activé le plug-in, accédez à Paramètres > Barre de notification . Ici, vous pouvez activer ou prévisualiser votre barre de livraison gratuite et choisir sa position :


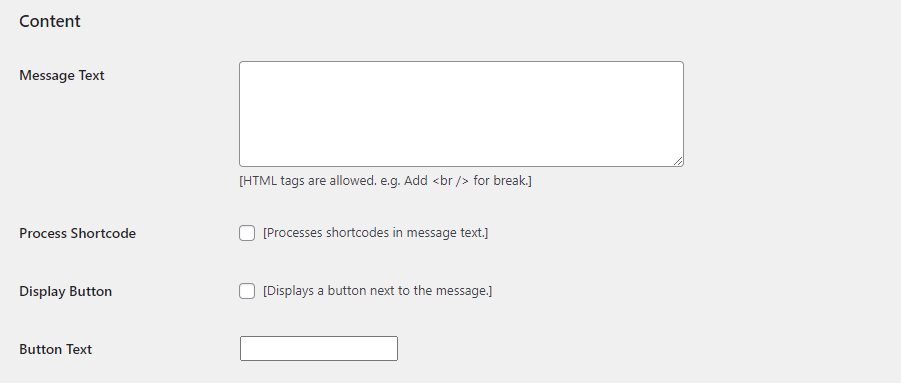
Si vous faites défiler vers le bas, vous verrez un simple champ de texte dans lequel vous pourrez ajouter votre message de livraison gratuite. Notez que ce champ prend en charge HTML, ce qui vous offre des options de mise en forme supplémentaires :

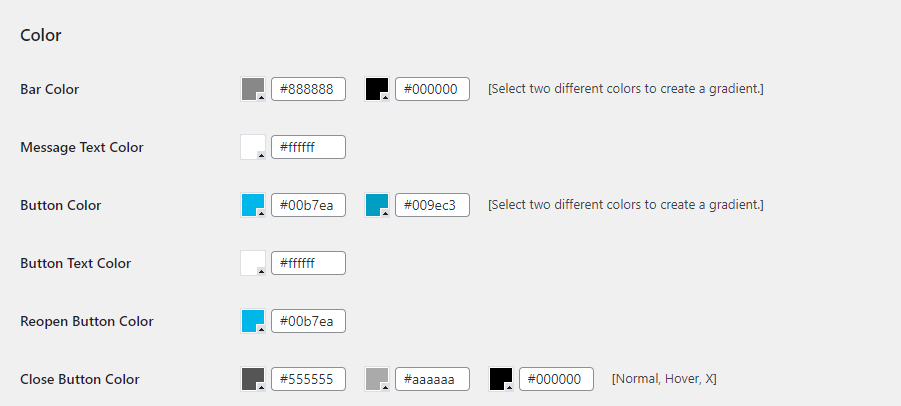
Par défaut, la barre de notification que le plugin configure pour vous semble un peu rudimentaire. Pour changer cela, vous pouvez accéder à ses paramètres de style et modifier le design de la barre jusqu'à ce qu'elle corresponde à l'esthétique de votre boutique :

Le plugin vous permet également d'utiliser CSS pour modifier le style de barre de votre notification. Si vous êtes à l'aise avec CSS, vous pouvez complètement revoir le style de votre barre :

Une fois que vous êtes satisfait de votre barre de livraison gratuite dans WooCommerce, vous pouvez vous asseoir et attendre que les clients commencent à accepter votre offre.
3. Barre de hachage

HashBar offre un juste milieu entre les deux autres plugins que nous vous avons montrés jusqu'à présent. Il offre presque autant d'options de style qu'OptinMonster et il est aussi facile à utiliser que la barre de notification WPFront. En utilisant ce plugin, vous pouvez créer à la fois des barres collantes et des messages contextuels qui incluent des formulaires d'inscription par e-mail.
À l'aide de HashBar, vous pouvez également créer plusieurs barres de notification qui s'affichent sur différentes pages. Par exemple, vous pouvez avoir une barre de livraison gratuite sur tout votre site Web et concevoir un deuxième message qui apparaît lorsque les clients passent par l'étape de paiement.
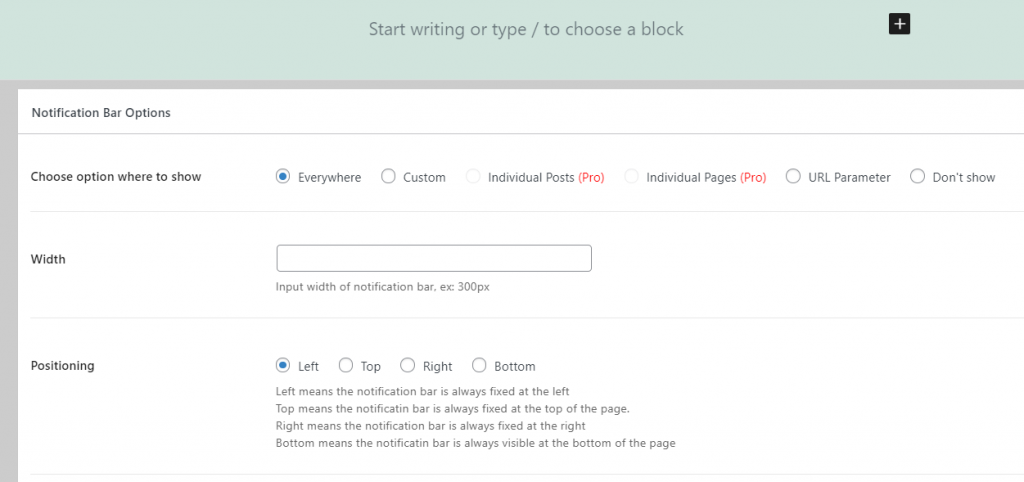
Pour commencer, installez et activez le plug-in, puis accédez à HashBars > Ajouter une nouvelle notification dans votre tableau de bord. Vous pouvez désormais modifier le contenu de votre barre de notification à l'aide de l'éditeur de blocs. Sous l'éditeur, vous pouvez configurer le style et le comportement de votre barre :

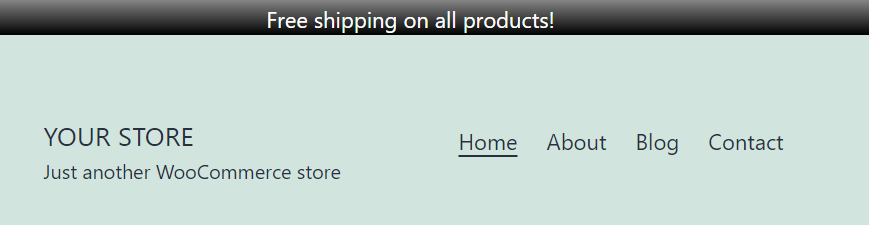
Une fois que vous avez terminé, enregistrez votre nouvelle barre de notification et essayez d'accéder à votre boutique normalement. La nouvelle barre devrait apparaître en haut de votre page et informera les utilisateurs qu'ils bénéficient de la livraison gratuite pour toutes (ou certaines) de leurs commandes !
Conclusion
Offrir la livraison gratuite est une merveilleuse façon de générer plus de ventes pour votre magasin. Même si l'expédition est relativement bon marché, il est courant que les visiteurs abandonnent pendant le processus de paiement car ils n'ont pas pris en compte ce coût dans leurs achats. Si vous offrez la livraison gratuite, vous voulez vous assurer que chaque visiteur de votre magasin le sait.
La meilleure façon d'y parvenir est d'ajouter une barre de livraison gratuite dans WooCommerce. Voici trois plugins que vous pouvez utiliser pour faire cela :
- OptinMonster : Ce plugin vous permet de concevoir et de publier des pop-ups et des barres collantes pour votre site Web, entre autres types d'éléments.
- Barre de notification WPFront : Un plugin simple qui vous permet d'ajouter une barre de notification à votre boutique en quelques minutes.
- HashBar : vous pouvez utiliser ce plug-in pour créer plusieurs barres de notification et des formulaires d'inscription par e-mail flottants.
Avez-vous des questions sur la façon d'ajouter une barre de livraison gratuite dans WooCommerce ? Parlons d'eux dans la section des commentaires ci-dessous!
