3 façons de définir la livraison gratuite pour des produits spécifiques dans WooCommerce
Publié: 2022-02-12Offrir la livraison gratuite est un moyen simple mais efficace d'inciter les clients à acheter davantage.
Non seulement cela aide à éliminer le problème traumatique de l'abandon du panier, mais cela augmente également la valeur moyenne des commandes, augmente les ventes et fidélise les clients.
Transportation Insights a souligné que la livraison gratuite est deux fois plus efficace que les offres à pourcentage pour stimuler les ventes.
Bien que la configuration de la livraison gratuite en fonction de l'emplacement ne soit qu'un jeu d'enfant, la plupart des propriétaires de sites trouvent difficile d'attribuer la livraison gratuite à des produits spécifiques dans WooCommerce.
Pour apaiser vos inquiétudes, nous avons travaillé sur ce sujet pour vous donner un guide complet sur la façon d'ajouter la livraison gratuite sur certains produits WooCommerce.
Alerte spoil! Vous avez le choix entre 3 méthodes.
- #1. Utilisation des classes d'expédition WooCommerce
- #2. Configuration manuelle de la livraison gratuite sur certains produits
- #3. Utilisation des plugins de livraison gratuite avancés de WooCommerce
Activer la livraison gratuite pour des produits spécifiques dans WooCommerce
Fondamentalement, vous pouvez activer la livraison gratuite pour des produits spécifiques dans WooCommerce
- Utilisation des classes d'expédition WooCommerce
- Manuellement. Oui, quand nous disons "manuellement", cela signifie toucher "code".
- Avec l'aide de plugins pertinents.
Bien que cela semble technique, l'ensemble du processus ne nécessite pas de courbes d'apprentissage abruptes. Nous essaierons de rendre le rattrapage aussi facile que possible.
#1. Utilisation des classes d'expédition WooCommerce
En fait, WooCommerce ne propose aucune fonctionnalité disponible vous permettant d'appliquer directement la livraison gratuite sur certains produits.
Pour ce faire, vous devez passer par les classes d'expédition WooCommerce et la méthode d'expédition forfaitaire par défaut.
Gardez à l'esprit que les classes d'expédition WooCommerce fonctionnent pour créer des produits groupés WooCommerce.
Ils ne peuvent donc pas être utilisés directement pour proposer des tarifs d'expédition aux clients. En d'autres termes, il doit être associé à une méthode d'expédition, c'est-à-dire un tarif forfaitaire pour configurer le tarif d'expédition.
L'ensemble du processus se compose de 4 étapes:
- Étape 1 : Ajouter des classes d'expédition
- Étape 2 : Configurer la zone d'expédition
- Étape 3 : Appliquer les frais d'expédition pour la classe d'expédition
- Étape 4 : Attribuez des classes d'expédition à certains produits
Notre guide étape par étape se présente comme suit :
Ajouter des classes d'expédition
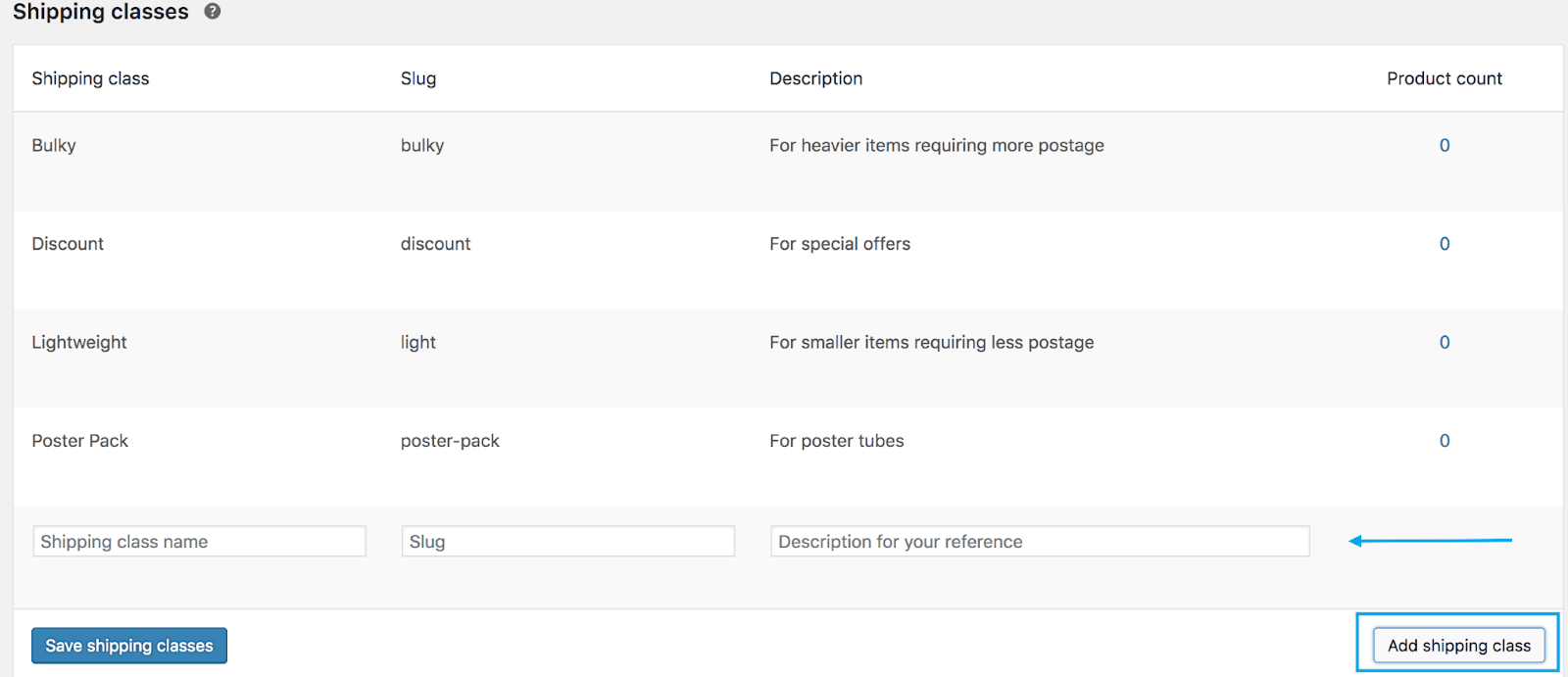
- Dans votre tableau de bord d'administration WordPress, accédez à WooCommerce > Paramètres > Expédition > Classes d'expédition. Cliquez sur le bouton Ajouter des classes d'expédition, ce qui ouvre une nouvelle ligne.
- Remplissez le nom de la classe d'expédition et la description pour votre référence . Vous pouvez laisser le champ Slug vide car il est généré automatiquement. Alternativement, vous pouvez en saisir un personnalisé.
- Appuyez sur Enregistrer les classes d'expédition .

Configurer les tarifs d'expédition
Dans cette étape, vous devez configurer les tarifs d'expédition dans la zone d'expédition pour offrir la livraison gratuite pour des produits spécifiques dans WooCommerce.
- Dirigez-vous vers WooCommerce> Paramètres> Expédition .
- Sélectionnez votre zone d'expédition préférée. Appuyez sur Modifier .
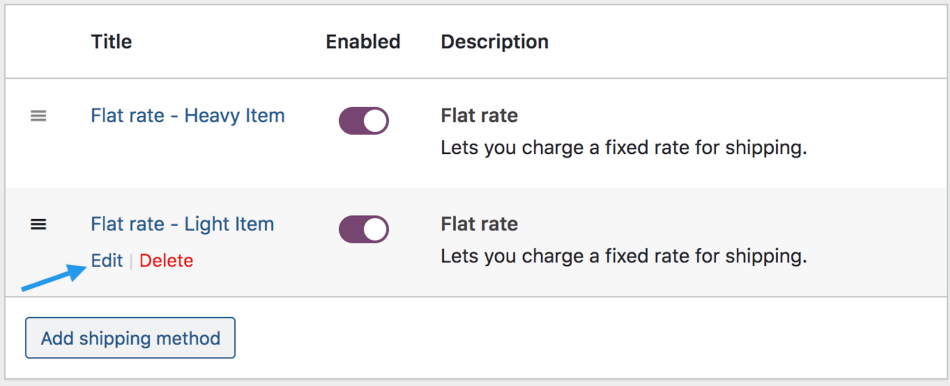
- Cliquez sur Ajouter une méthode d'expédition et choisissez Tarif forfaitaire dans le menu déroulant.
- Appuyez sur Modifier sous Tarif forfaitaire . Une fenêtre contextuelle apparaît dans laquelle vous pouvez configurer les paramètres du forfait.

- Dans Titre de la méthode , entrez un titre qui s'affiche pour les clients dans le panier et la caisse.
- Laissez le statut fiscal et le coût par défaut.
Appliquer les frais d'expédition pour la classe d'expédition
Supposons que vous ajoutiez 2 classes d'expédition en tant que "classes de produits gratuits" et "classe à capuche" en tant que classes d'expédition régulières.
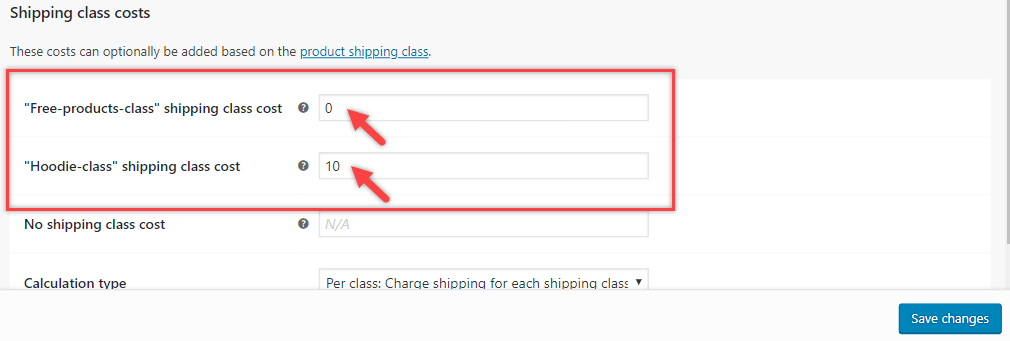
Dans la section Coûts de la classe d'expédition , vous définissez les coûts de la classe d'expédition "classes de produits gratuites" sur 0. Ainsi, quel que soit le nombre de produits de cette classe ajoutés au panier, les frais d'expédition n'augmenteront pas.
D'autre part, les coûts de la classe d'expédition "Hoodie-class" peuvent être attribués à un nombre plus élevé, par exemple 10. Cela signifie qu'il faut 10 $ par produit de cette classe pour être expédié.
Remarque : Pour vous assurer que tout fonctionne comme prévu, vous devez définir le type de calcul sur "Par classe : facturer l'expédition pour chaque classe d'expédition individuellement" et laisser le champ Coût vide. 
N'oubliez pas de sauvegarder vos modifications.
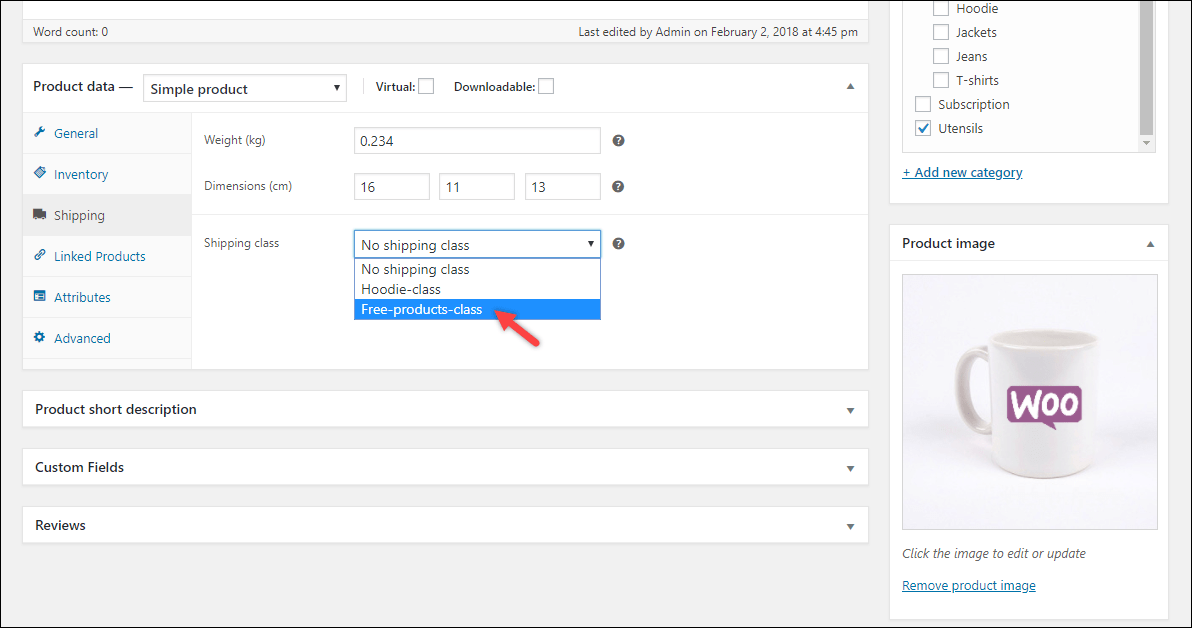
Attribuer des classes d'expédition à certains produits
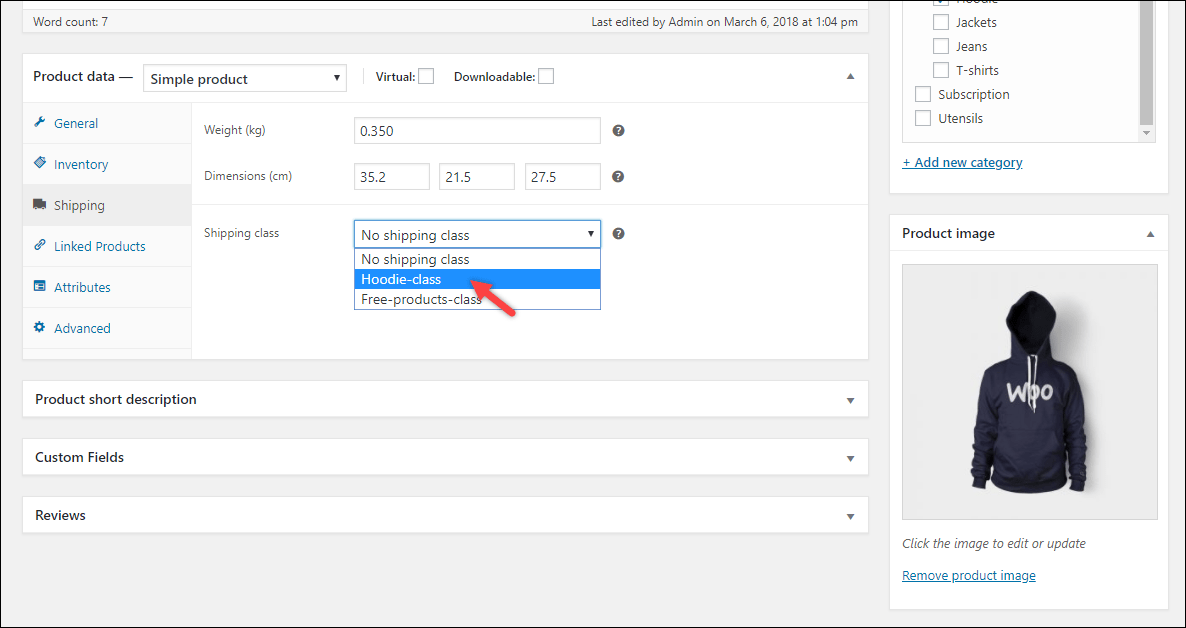
Il est maintenant temps d'attribuer des classes d'expédition aux produits pertinents. Vous pouvez sélectionner le type de classe pour chaque produit.

Par exemple, le "Woo Hoodies" se voit attribuer la classe d'expédition "Hoodie-class" (image 1), tandis que le produit "Woo Mug" fait référence à la "Free-products-class". (photo 2)


(Source de l'image)
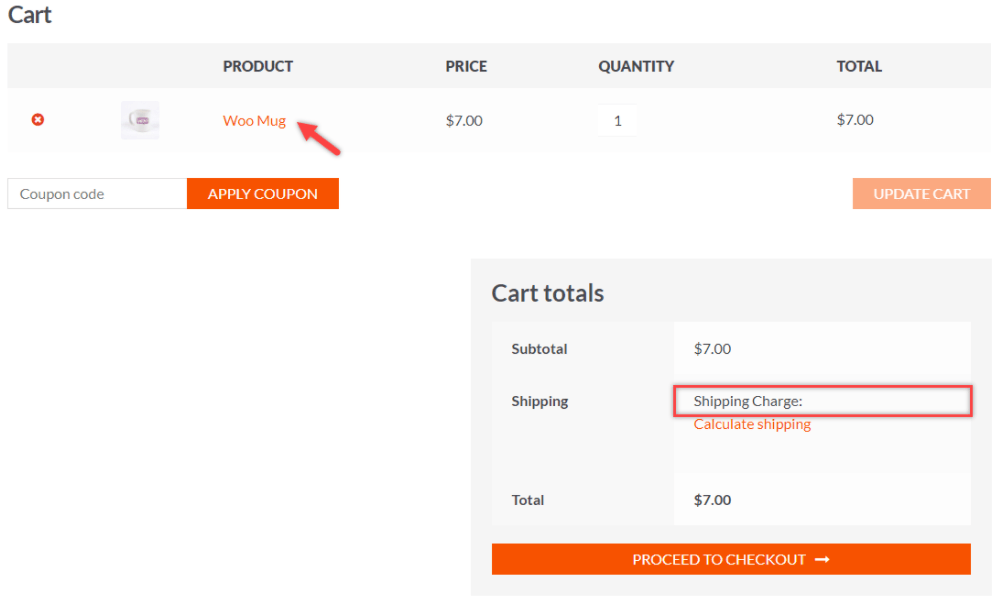
Maintenant, vous devriez visiter la page du panier et voir comment les tarifs d'expédition sont appliqués sur votre page de panier WooCommerce. Le forfait doit rester vide dans le panier lorsque le produit gratuit est ajouté au panier.

(Source de l'image)
#2. Configurer manuellement la livraison gratuite sur certains produits
Si vous êtes un maven du code, vous pouvez directement configurer la livraison gratuite pour des produits spécifiques dans WooCommerce à l'aide de codes. Copiez et collez l'extrait de code suivant dans votre fichier functions.php.
<?php
function wcs_my_free_shipping( $is_available ) {
$woocommerce mondial ;
// définit les identifiants de produits éligibles
$éligible = array( '360' );
// récupère le contenu du panier
$cart_items = $woocommerce->cart->get_cart();
// parcourt les éléments en recherchant un dans le tableau éligible
foreach ( $cart_items as $key => $item ) {
if( in_array( $item['product_id'], $eligible ) ) {
retourner vrai ;
}
}
// rien trouvé renvoie la valeur par défaut
retourne $est_disponible ;
}
add_filter( 'woocommerce_shipping_free_shipping_is_available', 'wcs_my_free_shipping', 20 );(La source)
N'oubliez pas de remplacer product_id par l'ID de produit réel auquel vous prévoyez d'attribuer la livraison gratuite.
#3. Utilisation du plug-in de livraison gratuite avancé WooCommerce
Dans ce tutoriel, nous utiliserons le plugin WooCommerce Advanced Free Shipping. C'est l'un des plugins d'expédition WooCommerce les plus utilisés sur le marché, avec plus de 50 000 installations actives.
WooCommerce Advanced Free Shipping vous donne le pouvoir et la flexibilité de jouer avec les tarifs d'expédition gratuits de WooCommerce.
Chaque tarif d'expédition vous permet de créer de nombreux groupes de conditions "OU" et, en même temps, d'ajouter diverses conditions "ET" dans chacun de ces groupes.
Cela signifie qu'il vous est possible de configurer la livraison gratuite pour des produits spécifiques dans WooCommerce, pour plusieurs rôles d'utilisateur à un seul tarif d'expédition.
Le plugin a gagné nos éloges grâce à sa configuration facile et à son interface utilisateur et ses fonctionnalités simples. Lors de l'installation, vous pouvez configurer les paramètres d'expédition dès le départ.
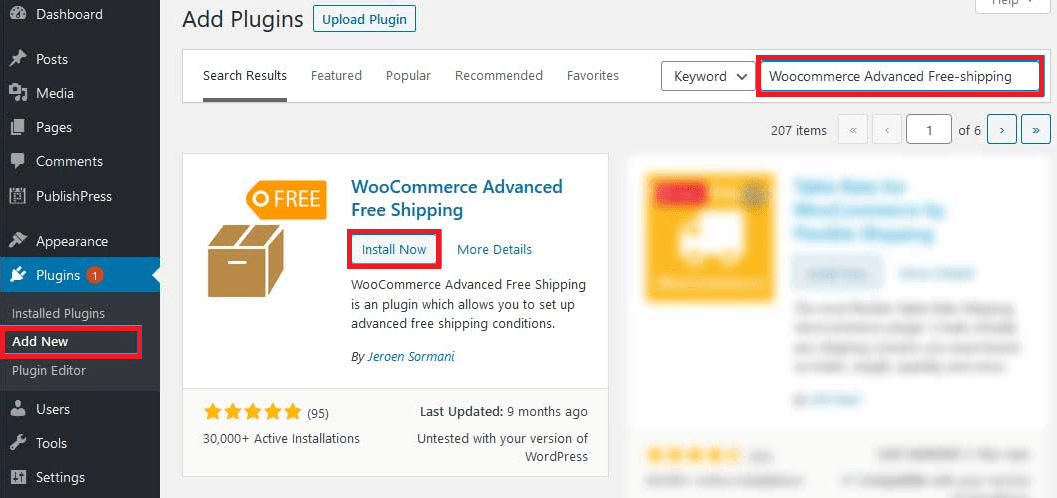
Tout d'abord, vous devez installer et activer le plugin. Dans votre tableau de bord WordPress, recherchez "WooCommerce Advanced Free Shipping" dans la barre de recherche du plugin. Lorsque le plugin apparaît, cliquez sur "Installer maintenant" puis sur "Activer".

Ensuite, accédez à la page des paramètres et commencez à configurer vos tarifs et conditions de livraison gratuite.
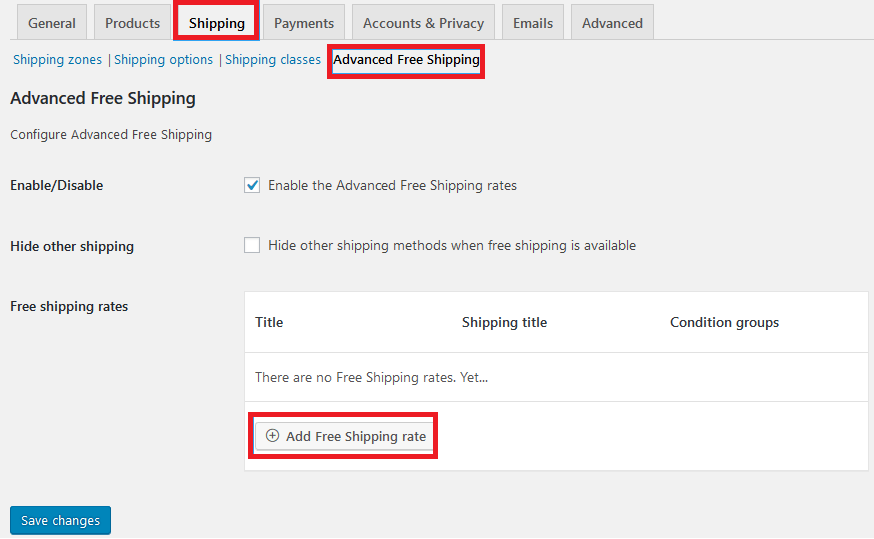
- Accédez à WooCommerce > Paramètres > Expédition > Livraison gratuite avancée .
- Cochez l'option "Activer les tarifs avancés de livraison gratuite". Ensuite, cliquez sur Ajouter un tarif de livraison gratuite , ce qui ouvre un autre écran.

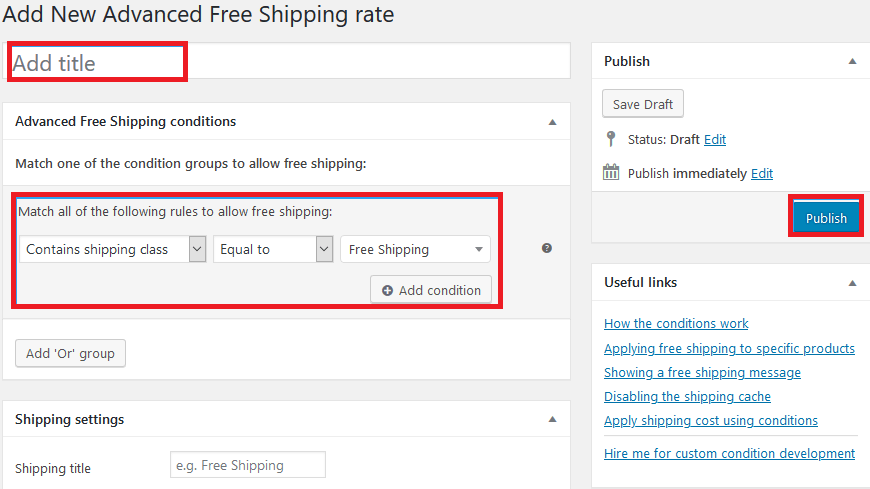
- Ajoutez le titre du nouveau tarif d'expédition anticipé.
- Définissez des règles pour votre classe d'expédition. Si vous souhaitez ajouter la livraison gratuite à un seul produit, vous devez inclure la classe de livraison gratuite dans ses règles.
- Choisissez votre "Contient la classe d'expédition" dans le menu déroulant
– Sélectionnez « Égal à » et « Livraison gratuite » pour les 2 autres cases. - Appuyez sur Publier.

Prêt à appliquer la livraison gratuite à vos produits ?
La livraison gratuite est une excellente incitation pour encourager les clients à dépenser plus, ce qui génère plus de ventes dans votre magasin.
Notre article vous a présenté 3 façons de configurer la livraison gratuite pour des produits spécifiques dans WooCommerce. Vous pouvez utiliser les classes d'expédition WooCommerce avec la méthode d'expédition à tarif fixe.
Une autre façon simple d'appliquer la livraison gratuite sur certains produits consiste à ajouter un extrait de code personnalisé à votre fichier functions.php. Assurez-vous de sauvegarder correctement votre site avant d'apporter des modifications.
En outre, vous pouvez demander l'aide du plug-in WooCommerce Advanced Free Shipping pour attribuer la livraison gratuite à des produits WooCommerce uniques.
En dehors de ces méthodes ci-dessus, avez-vous des idées intéressantes à recommander ? Comment pouvez-vous définir la livraison gratuite pour des produits spécifiques dans WooCommerce ? Faites-nous savoir dans la section commentaire ci-dessous!
