Les frameworks frontaux les plus populaires en 2022
Publié: 2022-02-19- Quelles sont les tendances Front-end actuelles ?
- Architecture micro frontale
- Développement piloté par les composants
- JAMStack
- Meilleurs frameworks frontaux pour 2022
- #1 – Réagissez
- #2 – Angulaire
- #3 – Vue
- #4 – Svelte
- #5 – Préagir
- #6 – Braise
- #7 – Allumé
- #8 – Alpin
- #9 – Solide
- #10 – Stimulation
- Frameworks frontaux : un résumé
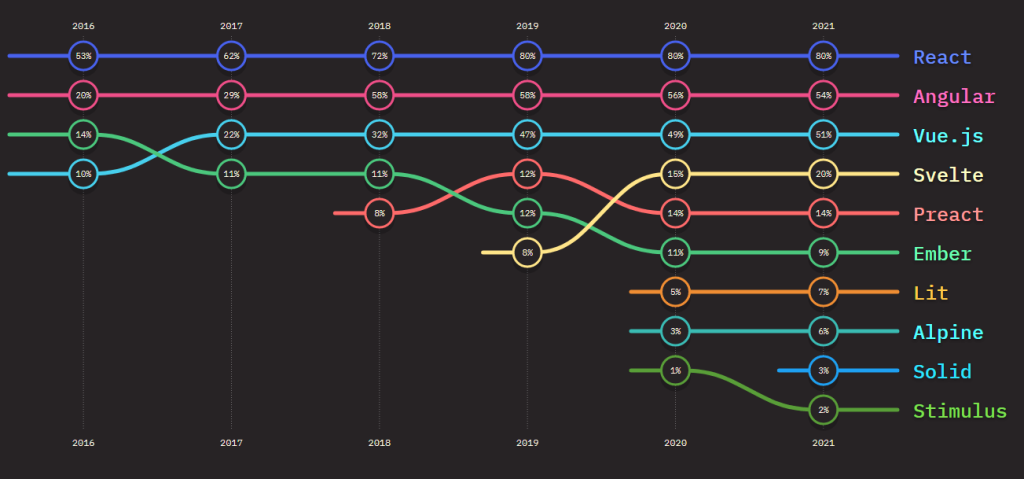
L'enquête annuelle sur l'état de JavaScript s'est terminée pour l'année 2021. Un peu en retard avec son arrivée, mais mieux vaut tard que jamais. Sacha Grief l'a expliqué en disant: "Il s'est passé beaucoup de choses en 2021. Tellement en fait que l'enquête a été repoussée jusqu'en 2022!" .
Je ne me plains pas. L'important est que nous ayons de nouvelles données à examiner. Et, dans cette dernière enquête, il y a une tonne de goodies. Mais nous nous concentrerons sur un ensemble de données spécifique. Et c'est la popularité des frameworks front-end. Quelle est la pile de développeurs Web actuelle ?

Eh bien, ce n'est pas une grande surprise. Pour la 5e année consécutive, le trio d'or - React, Angular et Vue - continue de dominer la part de marché des frameworks front-end.
Il convient de noter que ces statistiques sont basées sur l' utilisation . Si l'on regarde la satisfaction , Angular a perdu plus de 20%, React environ 10%, et Vue environ 10% également. Et l' intérêt pour les trois grands a également diminué d'environ 20 % au cours des deux dernières années.
Mais c'est à prévoir. Les frameworks front-end ont toujours eu une durée de vie fragile. Fait intéressant, Svelte a pris de l'ampleur au cours des 2 dernières années. Est-ce que ça va être la prochaine grande chose? Je surveillerais car le consensus est plutôt positif.
Quelles sont les tendances Front-end actuelles ?
Je pense que laisser entendre que "c'est le meilleur framework frontal" est un peu ingénieux. Bien sûr, certains frameworks fonctionnent mieux que d'autres, et ils sont les meilleurs pour un cas d'utilisation spécifique. Mais, en réalité, il y a une raison pour laquelle plusieurs frameworks frontaux peuvent être populaires en même temps.
Donc, la vraie question est : quelles sont les tendances actuelles du développement front-end ?
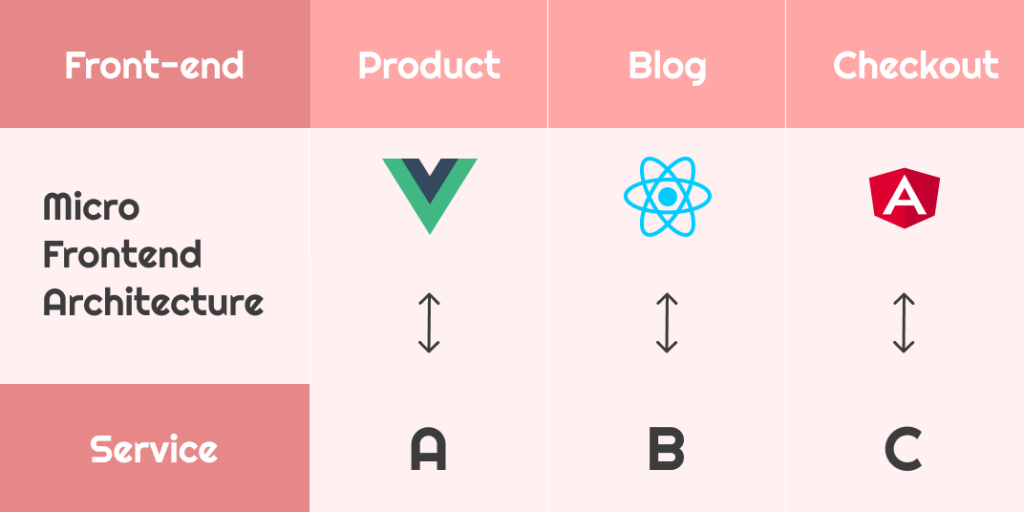
Architecture micro frontale
L'architecture micro-frontend découple un projet d'application à grande échelle en «micro-applications» gérables. En d'autres termes, le micro-frontend permet à des développeurs d'horizons divers de travailler ensemble sur un même projet. Si quelqu'un maîtrise mieux Vue et TypeScript, cela ne devrait pas forcer d'autres développeurs à utiliser la même technologie.

Ainsi, les micro-interfaces peuvent être utilisées pour combiner plusieurs technologies tout en conservant la même feuille de route produit. Les avantages supplémentaires incluent un rythme de développement plus rapide, moins de problèmes de déploiement et une polyvalence dans la préférence du framework.
Naturellement, il existe des inconvénients tels que des tests plus complexes, la gestion de la configuration et l'intégration des normes d'accessibilité. Mais, malgré le défi, de nombreuses équipes front-end adoptent l'approche micro-frontend car cela fonctionne dans la pratique.
Développement piloté par les composants
Le CDD n'a rien de nouveau ; la tendance a vu sa première adoption massive il y a plusieurs années. Mais, bien qu'il existe depuis un certain temps, CDD continue de dominer le paysage frontal.

En bref, le développement piloté par composants est le processus de structuration d'une application autour de modules ou de composants. Chaque composant a un rôle spécifique dans la conception de l'application. Et, en tant que tel, le composant lui-même peut être géré ou complètement supprimé sans causer de problèmes dans un environnement de production.
React.js est un excellent exemple de framework qui intègre pleinement les composants. Et, il n'est pas surprenant de voir que les principaux frameworks frontaux adoptent tous le développement de style composant/modèle.
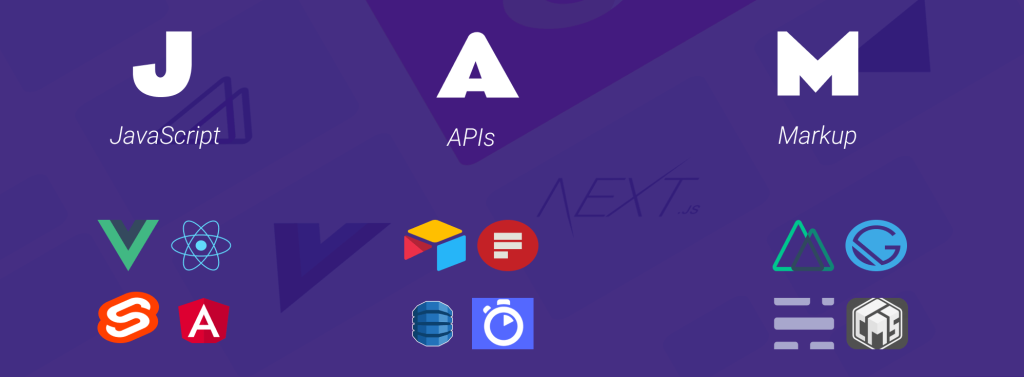
JAMStack

JAMstack est un concept unique pour la création de pages Web statiques. Plutôt que de mettre en œuvre une solution back-end pour la génération de contenu, une API est utilisée à la place. Le résultat final est que le site Web est à la fois plus rapide, mais aussi plus simple à gérer du point de vue des développeurs.
La définition de JAMstack :
- J pour JavaScript - le langage utilisé pour écrire des fonctions frontales.
- A pour API - demande de contenu (données) à des services tiers.
- M pour Markup - structurer le contenu de la page Web.
Quant à la pile, c'est la combinaison d'outils que vous utilisez. JAMstack peut être utilisé avec n'importe quelle combinaison de framework et de service, tant qu'il suit la structure JAM.
En savoir plus : Jamstack.org // WTF c'est Jamstack ?
Meilleurs frameworks frontaux pour 2022
Examinons de plus près les frameworks frontaux qui dominent le paysage. Nous savons qui sont les grands joueurs, mais qu'en est-il des nouveaux venus ? Alpine, Lit et Solid affichent tous des pourcentages d'utilisation prometteurs. Et nous voulons vraiment en savoir plus sur Svelte.
#1 – Réagissez

React continue de dominer l'espace frontal. Le framework se distingue par son propre DOM virtuel, garantissant des performances d'application persistantes à grande échelle. De même, la structure basée sur les composants signifie que le développement est plus accessible entre les équipes.
Bien que la courbe d'apprentissage de React soit modérément indulgente, l'accessibilité des outils rend le processus gérable. À savoir, create-react-app automatise le processus de construction d'un passe-partout d'application. Et puis il y a React DevTools, offrant une expérience de débogage accessible depuis le navigateur.
Grâce à l'adoption massive de React, les développeurs front-end peuvent profiter de nombreux projets open source. Par exemple, plus d'une douzaine de systèmes de conception à grande échelle sont conçus pour React. Le nombre d'heures que cela économise au processus de développement est énorme.
| Avantages de React.js |
|---|
| Facile à démarrer grâce à une foule de tutoriels en ligne, de cours, etc. |
| La structure des composants facilite la définition d'un élément, puis sa réutilisation selon les besoins. |
| SEO-friendly pour les projets statiques et dynamiques. |
| Le contrôle de version fournit des avis sur la structure de code obsolète. |
| Inconvénients de React.js |
|---|
| La documentation peut sembler un peu insuffisante pour les débutants. Par exemple JSX |
| Utilisé uniquement pour le développement de l'interface utilisateur. |
| Pas le meilleur choix pour les petits projets. |
| Sans opinion - votre choix pour décider de la structure et du guide de style. |
#2 – Angulaire

Alors qu'Angular conserve un pourcentage d'utilisation assez important, l'intérêt pour le framework est à son plus bas niveau. Qui sait, peut-être que la clientèle fidèle est due au fait qu'Angular est basé sur TypeScript ? Je plaisante, bien sûr.
Angular offre une grande flexibilité pour la création d'applications SPA - Single Page. Semblable à d'autres frameworks frontaux de premier plan, Angular implémente un workflow de développement basé sur des composants. Et, ajoute le système Templates - qui gère la nature dynamique des composants.
Surtout, Angular peut et est utilisé pour créer des applications pour toutes les plates-formes simultanément. Le code peut être réutilisé pour être implémenté dans des applications Web, des projets mobiles, ainsi que des applications de bureau natives. Quant aux performances, elles sont optimisées via SSR et Web Workers.
Est-il facile de démarrer avec Angular ? Pas exactement. En fait, si nous examinons les données de l'enquête, la satisfaction à l'égard de ce cadre a également fortement chuté. Et la raison principale est la courbe d'apprentissage, parmi les préférences personnelles.
| Avantages angulaires |
|---|
| Architecture MVC. |
| Les modèles modulaires permettent une mise à l'échelle dynamique des applications. |
| Gestion d'état intégrée, routage, services, etc. |
| Multiplateforme : PWA, natif et bureau. |
| Inconvénients angulaires |
|---|
| Un outillage impressionnant mais une courbe d'apprentissage difficile. |
| Verbeux, ce qui le rend inadapté aux applications à petite échelle. |
| Inefficace pour le référencement en raison de la nature PWA. |
| Pas aussi aimé par la communauté. Par exemple, pas le type "hip & trendy". |
#3 – Vue

Vue reste un choix solide pour un développement Web vraiment moderne. Le framework progressif a récemment avancé sa version Vue 3. Et, grâce à de nouvelles fonctionnalités et améliorations, vise à s'imposer comme le cadre incontournable pour s'appuyer sur la pile moderne.
La nouvelle version apporte des implémentations attendues depuis longtemps. Y compris une nouvelle chaîne d'outils de construction utilisant Vite. Amélioration de la gestion de l'état grâce à Pinia. Et une documentation entièrement remaniée, qui contient des tas de tutoriels pour vous aider à démarrer.

Quant à sa popularité, Vue excelle dans sa flexibilité. Le framework n'impose pas de routine stricte mais vous laisse plutôt décider de ce que vous voulez construire.
Par exemple, vous pouvez structurer des composants Web qui peuvent être réutilisés dans d'autres piles de développement, y compris la plupart des modèles HTML de base. De plus, Vue est souvent utilisé pour travailler sur des projets SPA robustes grâce à des outils natifs, notamment - CSR, DevTools, la prise en charge de TypeScript et des outils de test.
| Avantages de Vue |
|---|
| Vue CLI pour les outils et les outils de développement basés sur un navigateur. |
| Liaison de données réactive pour les applications en temps réel. |
| Les composants de l'application sont facilement réutilisables. |
| Amical envers les débutants. |
| Vue Inconvénients |
|---|
| Le multiplateforme peut être délicat. |
| Le manque de rigueur conduit à des bols remplis de code spaghetti. |
| Pas le meilleur choix pour l'entreprise. |
| Moins de plugins malgré la popularité. |
#4 – Svelte

Alors, c'est quoi le problème avec Svelte ? Le cadre a été adopté récemment et Vercel a même investi dans son créateur Rich Harris. Fondamentalement, Svelte fonctionne comme n'importe quel autre framework piloté par des composants. Vous construisez des composants qui sont ensuite utilisés pour structurer l'interface utilisateur de vos applications.
La principale différence par rapport aux frameworks comme React est que Svelte n'a pas besoin d'être livré au navigateur dans son intégralité. Au lieu de cela, les applications Svelte doivent être compilées, ce qui regroupera vos composants dans un fichier JavaScript prédéfini.
Alors que d'autres frameworks utilisent le DOM virtuel pour rendre les modifications, Svelte compile les applications avec leur nœud DOM pré-assigné. Cette approche présente des avantages de performance durables, comme l'a montré Josh Collinsworth. Et enfin, Svelte est tout à fait compatible avec le code HTML natif et n'impose pas de structure stricte.
Ce qui est idéal pour un développement frontal rapide. Voici un exemple:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Avantages sveltes |
|---|
| Moins de code est nécessaire pour construire une structure de composants. |
| Un compilateur intégré améliore les performances. |
| La portée du style est liée à chaque composant individuellement. |
| Tout le code est écrit en JS natif (ou TS), CSS et HTML. |
| Inconvénients sveltes |
|---|
| Marcher parmi les géants, peu de soutien des grands points de vente. |
| Un cadre en pleine croissance, de sorte que le soutien de la communauté peut sembler rare. |
| Une approche basée sur un compilateur peut entraver l'évolutivité. |
| Pas de page dédiée à la sécurité des applications pour le moment. |
#5 – Préagir

Les méta-frameworks ont toujours été une chose. Et, dans ce cas, Preact vise à être l'alternative légère à React. Si vous avez déjà travaillé avec React, il vous sera facile de vous familiariser avec Preact. En fait, vous pouvez facilement utiliser des composants entre les deux frameworks.
La première chose à noter est la taille du bundle, qui est de 4 Ko pour Preact et de 38 Ko pour React. De même, le système d'événements est géré via addEventListener, vous pouvez donc utiliser du JavaScript vanille pour gérer les événements.
Si vous recherchez une étude de cas détaillée, je vous recommande de vérifier pourquoi Etsy est passé de React à Preact. La publication se rapproche le plus possible de la mesure des avantages, ainsi que des avantages à long terme en matière de maintenabilité et de stabilité de la migration.
#6 – Braise

Ember remonte si longtemps qu'il est antérieur à tous les frameworks susmentionnés. Bien sûr, Ember.js pourrait être beaucoup moins utilisé au fil des ans. Mais, c'est toujours un concurrent sérieux pour le développement d'applications productives utilisant le modèle MVC. Et, bien que le framework soit populaire parmi les développeurs Web, il est également assez flexible pour les applications de bureau et mobiles.
Plus important encore, Ember reste en développement actif. Et la version Ember 4.0 ajoute de nouvelles fonctionnalités pour suivre les tendances frontales. Une autre chose qui rend Ember spécial est la rétrocompatibilité intégrée. En ce qui concerne les frameworks, Ember fait un excellent travail pour s'assurer que votre code ne rompt pas avec des changements majeurs dans le framework lui-même.
#7 – Allumé

Lit (anciennement lit-HTML et LitElement) est un framework de composants Web géré par Google. Lit est le cadre qui a été utilisé dans la pile technologique pour Wordle. Le jeu de devinettes de mots populaire qui attire des millions de visiteurs quotidiens. Donc, pour résumer, Lit est le plus souvent utilisé pour créer des applications Web progressives avec des interfaces à la fois simples et complexes.
Pendant tout ce temps, vous travaillez directement avec les composants Web. Cette approche permet de créer des composants qui n'ajoutent aucun gonflement supplémentaire aux performances. Et l'empreinte d'exécution de Lit est extrêmement faible. En termes simples, un framework comme React s'appuie sur JavaScript, et Lit n'implémente que des composants Web standardisés.
#8 – Alpin

Alpine.js est un framework frontal JavaScript permettant de personnaliser le comportement de l'interface utilisateur. Et, même si Alpine ressemble à Vue et Angular, il est beaucoup moins exigeant en termes d'utilisation des ressources. L'auteur, Caleb Porzio, l'appelle, "un robinet pour combler le trou entre jQuery et React" .
Alpine fonctionne mieux lorsque vous cherchez à ajouter des interactions à votre conception, sans tous les frais généraux. Par exemple, si vous avez une conception d'application prédéfinie et que vous souhaitez ajouter des menus déroulants interactifs. Utiliser React pour les fonctionnalités interactives de base est exagéré.
Considérez Alpine comme le moyen d'optimiser vos frameworks Web côté serveur. En fait, l'auteur lui-même souligne qu'Alpine tire une grande partie de son inspiration de frameworks comme Laravel, Django, etc. De même, c'est la solution légère parfaite pour ajouter des fonctionnalités de style jQuery aux générateurs de sites statiques : Jekyll, Hugo, etc.
#9 – Solide

SolidJS est en développement actif depuis 2019. Mais c'est en juin 2021 que le framework est passé à la v1. Et depuis, a attiré un public plutôt conséquent. À l'heure actuelle, Solid compte plus de 14 000 étoiles sur GitHub, et il y a une mise à jour majeure tous les 3 mois environ.
Le framework est déclaratif et n'utilise pas de DOM virtuel. Au contraire, Solid est similaire à Svelte en ce sens qu'il compile les composants jusqu'au DOM réel. Ainsi, la mise à jour de l'état est spécifique au code qui l'utilise.
Enfin, SolidJS est fortement inspiré de React. Et, à bien des égards, il y a pas mal de similitudes. Y compris la prise en charge de JSX, l'API pour les crochets et des fonctionnalités telles que les composants Web, SSR. Fait intéressant, il est également extrêmement rapide.
Un benchmark conclu par Ryan Carniato montre que Solid est capable de surpasser Svelte, Elm, mais aussi des frameworks comme Vue et Redux.
#10 – Stimulation

Et enfin, au moins pour cette année, nous avons Stimulus. Un framework JS minimal développé par Basecamp. L'une des premières choses que vous remarquerez est qu'il présente des similitudes avec Alpine. En d'autres termes, Stimulus essaie d'être l'alternative modeste à jQuery.
Le cadre est mieux utilisé pour améliorer le code HTML que vous utilisez déjà dans le cadre de la structure de votre page. Stimulus vous permet d'optimiser vos éléments HTML en ajoutant des contrôleurs de données JavaScript. Ce sont des fonctions interactives et dynamiques, utiles pour améliorer les soumissions de formulaires, l'apparence des boutons, etc.
Frameworks frontaux : un résumé
S'il y a une chose à retenir des tendances de cette année, c'est que les développeurs cherchent à simplifier les choses. Cela est assez évident à travers des frameworks comme Lit et Solid. Bien que React dispose d'un excellent écosystème, il n'est pas toujours nécessaire de créer des applications SPA et PWA simples.
Je crois aussi que la tendance est assez évidente en soi.
Angular était autrefois la meilleure chose qui soit, mais ce qui en est ressorti a détourné les développeurs. Il n'est donc pas surprenant que Vue, React et Angular perdent l'intérêt des développeurs.
Et les alternatives plus petites mais plus complexes gagnent en popularité. En fait, cette année, de nombreux projets ont affecté l'écosystème des développeurs front-end. À savoir, il y a Bun qui vise à concurrencer en tant que runtime JS de facto et Fresh - qui met l'accent sur la rapidité et la simplicité, et je m'attends à ce que ces outils soient en tête de liste dans le rapport de l'année prochaine.
